1. مقدمه
در Android 13، API هایی را اضافه کرده ایم که به عنوان پایه و اساس پشتیبانی آتی برای ژست برگشتی پیش بینی کننده عمل می کنند.
این ویژگی به کاربر این امکان را میدهد که پیشنمایش نتیجه حرکت برگشت را قبل از تکمیل کامل آن مشاهده کند – اساساً به او اجازه میدهد تصمیم بگیرد که آیا در نمای فعلی بماند یا عملکرد را کامل کند و به صفحه اصلی، یک فعالیت قبلی یا قبلاً بازدید شده بازگردد. صفحه در یک WebView در اینجا یک مثال از آنچه که به نظر می رسد آمده است:

در مورد این کد لبه، ما یک قطعه نظرسنجی را که یک WebView را پیاده سازی می کند، تعمیر می کنیم.
هدف این نرم افزار کد
این لبه کد به شما نشان میدهد که چگونه میتوانید یک برنامه AndroidX را آماده کنید که با انتقال آن برای پشتیبانی از حرکت پیشبینی برگشت با WebView، با استفاده از APIهایی که مدل ناوبری پیش از زمان را پیادهسازی میکنند، آن را رهگیری میکند. به عبارت دیگر، برای اینکه انیمیشنهای جدید کار کنند، سیستم باید از قبل بداند که آیا برنامه ژست ناوبری عقب را متوقف میکند یا خیر.
چیزی که خواهی ساخت
در این لبه کد، از کتابخانههای AndroidX API برای مدیریت ژستهای برگشتی در برنامه Sunflower استفاده میکنید.
چیزی که یاد خواهید گرفت
- نحوه رهگیری فراخوان پشتی برای AndroidX
- نحوه برگرداندن رویداد Back به سیستم
- گزینه های دیگر برای مدیریت ژست های برگشتی
- تجربه کاربری جدید که در Android 13+ ارائه میشود، ناوبری ژستهای عقب پیشبینیتر را ارائه میدهد
آنچه شما نیاز دارید
- اندروید استودیو
- یک دستگاه Android فعال با پیمایش اشارهای
- (اختیاری) Git
2. برای ژست پیش بینی کننده پشتیبان برنامه ریزی کنید
برای پیاده سازی این ویژگی از API های AndroidX استفاده کنید
این کد لبه برای برنامه هایی طراحی شده است که قبلاً از AndroidX استفاده می کنند.
برای پشتیبانی از پیمایش برگشتی OnBackPressedDispatcher و OnBackPressedCallback را پیاده سازی خواهید کرد.
گزینه های دیگر
بسته به نیازهای مختلفی که ممکن است برنامه شما داشته باشد، گزینههای دیگری برای مدیریت این ویژگی داریم:
- برای برنامههایی که نمیتوانند از AndroidX استفاده کنند - اگر این شما هستید، ما شما را تحت پوشش قرار دادهایم. از کلاسهای پلتفرم
OnBackInvokedDispatcherوOnBackInvokedCallbackجدید که در Android 13 معرفی میکنیم، استفاده کنید، که به شما امکان میدهد از APIهای پیش از زمان بدون نیاز به AndroidX استفاده کنید. برای جزئیات به مستندات مراجعه کنید. - برای برنامههایی که موقتاً نمیتوانند مهاجرت کنند - اگر این شما هستید، ما شما را نیز تحت پوشش قرار دادهایم! اگر در حال حاضر امکان انتقال به کتابخانههای AndroidX یا APIهای پلتفرم وجود ندارد، میتوانید از ژست بازگشت پیشبینی کننده انصراف دهید. برای جزئیات به مستندات مراجعه کنید.
3. قبل از شروع
اندروید استودیو را نصب کنید
Android Studio و Android 13 SDK را نصب کنید.
یک دستگاه تهیه کنید
می توانید از یک دستگاه اندروید مجازی یا فیزیکی برای اجرای برنامه ای که با استفاده از این کد لبه می سازید استفاده کنید.
پیمایش اشارهای را فعال کنید
اگر یک نمونه شبیهساز جدید را با سطح API 29 اجرا میکنید، ممکن است Gesture Navigation بهطور پیشفرض روشن نباشد. برای فعال کردن پیمایش اشارهای، تنظیمات سیستم > سیستم > پیمایش سیستم > پیمایش اشارهای را انتخاب کنید.
کد را دریافت کنید
کد را به یکی از روش های زیر دریافت کنید:
فایل فشرده را دانلود کنید
دانلود از طریق Git
اگر ترجیح می دهید کد را با استفاده از Git دانلود کنید، این مراحل را دنبال کنید:
- Git را نصب کنید.
- برای دریافت برنامه برای این تمرین
starter-codeیا شاخهmainرا کلون کنید:
ترمینال
// Get starter app.
git clone --branch starter-code \
https://github.com/android/codelab-handling-back-navigation.git
برنامه را اجرا کنید
مراحل زیر را کامل کنید:
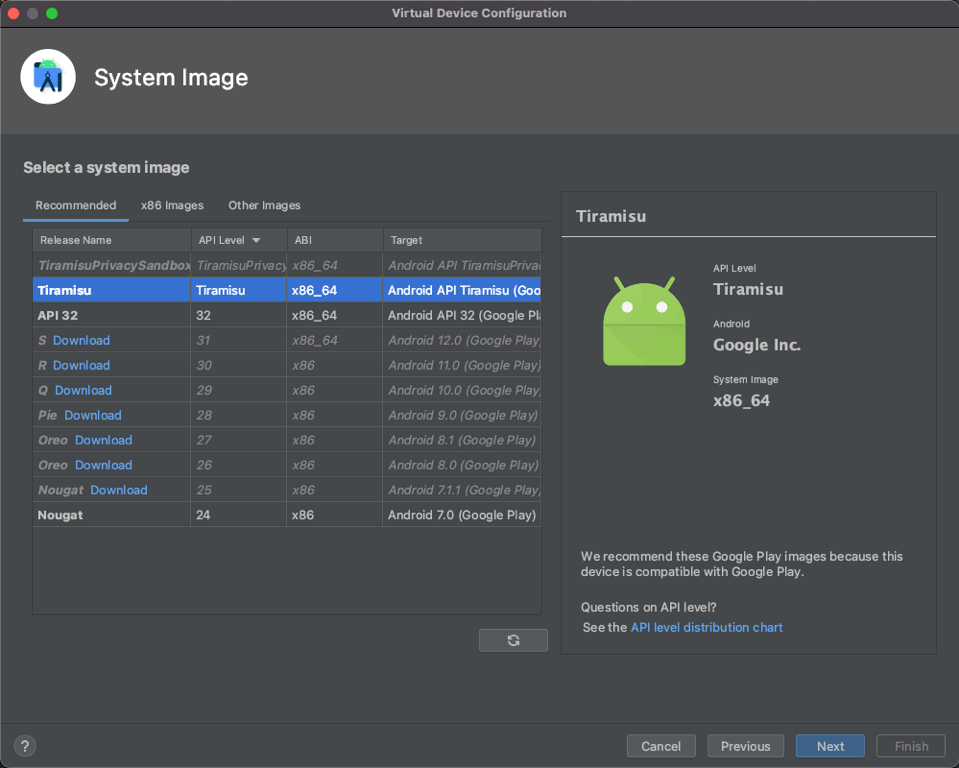
- برنامه را در Android Studio باز کرده و بسازید.
- یک دستگاه مجازی جدید ایجاد کنید و Tiramisu را انتخاب کنید. از طرف دیگر، میتوانید یک دستگاه فیزیکی که سطح API 33 یا بالاتر را اجرا میکند، متصل کنید.

- برنامه Sunflower را اجرا کنید.

در مرحله بعد، یک خط پایه ایجاد میکنید و از تجربه ضعیفی که بخشی از برنامه Sunflower است عبور میکنید.
4. یک خط پایه ایجاد کنید
نقطه شروع ما برنامه Sunflower است که شامل نظرسنجی ارائه شده در WebView است که حرکات Back را به خوبی مدیریت می کند. هنگامی که کاربر برای بازگشت به WebView از لبه چپ یا راست تند میکشد، برنامه به جای بازگشت به صفحه قبلی، آنها را به قسمت قبلی برمیگرداند و باعث میشود هر گونه اطلاعات ارسالنشده را از دست بدهد.
نسخه ی نمایشی را کاوش کنید
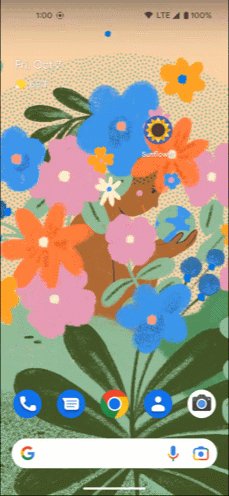
با شروع از صفحه اصلی، اجازه دهید در جریان کار اصلی برنامه شما قدم بزنیم تا تجربه ضعیف عملکرد WebView را بررسی کنیم.
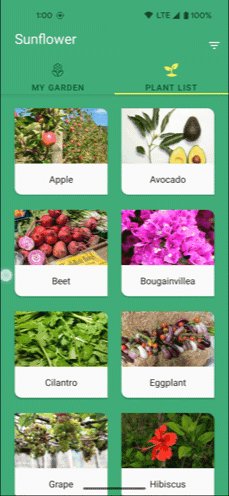
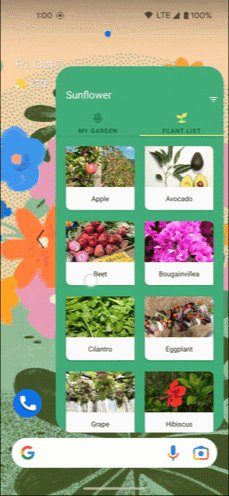
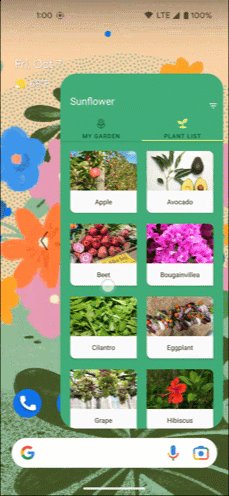
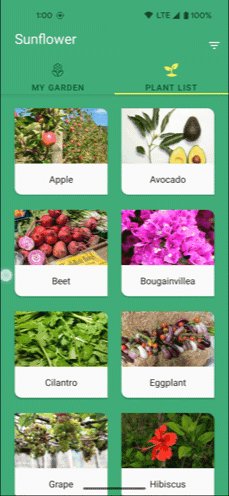
- در صفحه پیشفرض برنامه Sunflower، روی PLANT LIST ضربه بزنید.

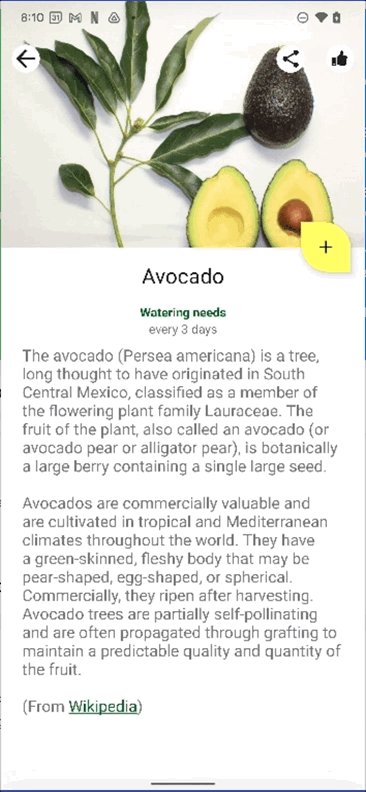
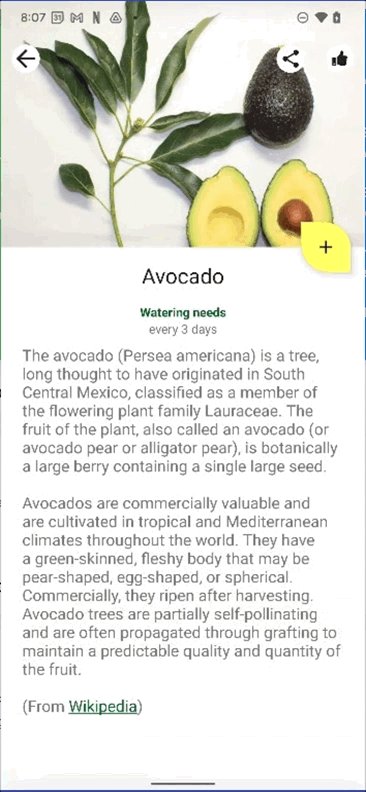
- در کاتالوگ گیاهان، روی هر گیاهی ضربه بزنید. (برای این مثال از میوه آووکادو استفاده می کنیم.)

- در صفحه اطلاعات گیاهی که روی آن ضربه زدید، روی نماد انگشت شست (در گوشه سمت راست بالا) ضربه بزنید تا به گیاه امتیاز دهید.

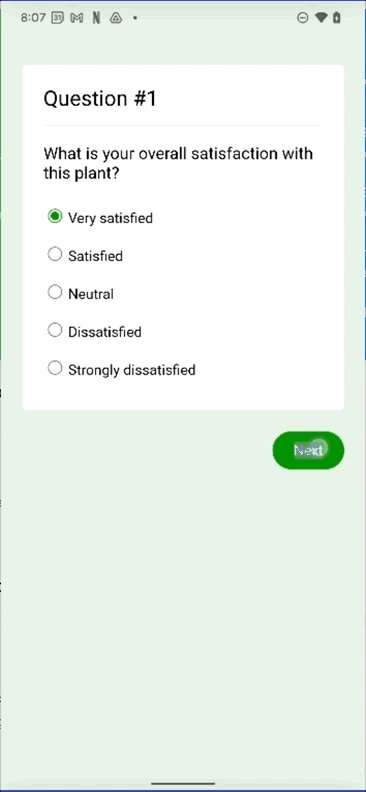
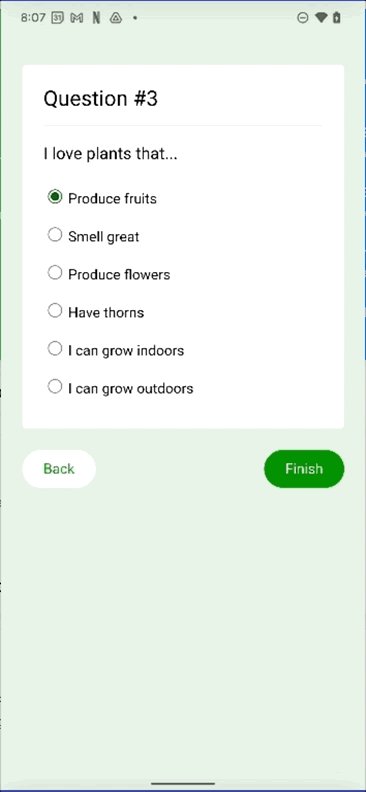
- پر کردن نظرسنجی را شروع کنید، اما وقتی به سوال شماره 3 رسیدید آن را متوقف کنید.
|
|
|
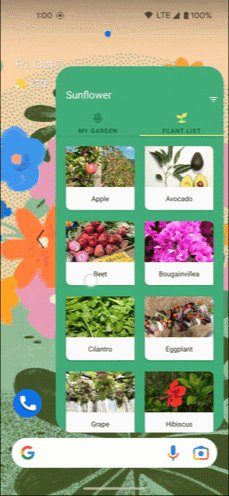
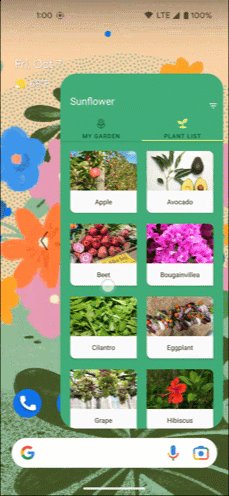
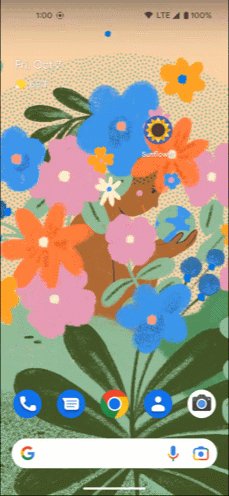
- برای استفاده از ژست برگشتی، از لبه چپ (یا سمت راست) صفحه به سمت داخل بکشید. توجه داشته باشید که به جای بردن شما به سوال شماره 2 در نظرسنجی، کشیدن انگشت به عقب شما را به قسمت جزئیات گیاه می برد (در این مثال، صفحه اطلاعات آووکادو). این باعث می شود که پاسخ های خود را از دست بدهید و تجربه کاربری ضعیفی داشته باشید.

بیایید اکنون وارد شوید تا شروع به رفع این مشکلات کنیم!
5. حرکت پیشگویانه برگشت را فعال کنید
برنامه ما در حال حاضر از AndroidX استفاده می کند، بنابراین شما از API های ناوبری برگشت استفاده خواهید کرد. اینها در حال حاضر از مدل پیش از زمان پشتیبانی می کنند.
اندروید 13 را هدف قرار دهید
در پروژه استودیو برنامه ما، همانطور که در قطعه کد زیر نشان داده شده است، پیکربندی ساخت برنامه را برای هدف قرار دادن Android 13 به روز کنید.
build.gradle (پروژه)
buildscript {
ext {
// Sdk and tools
minSdkVersion = 29
compileSdkVersion = 33
targetSdkVersion = 33
}
...
}
ارتقاء وابستگی ها
در build.gradle، appCompatVersion روی 1.6.0 یا بالاتر تنظیم کنید.
build.gradle (پروژه)
buildscript {
ext {
// App dependencies
appCompatVersion = '1.6.0-rc01' // Built original with changes
...
}
به AndroidX Activity 1.6.0 یا بالاتر ارتقا دهید.
build.gradle (ماژول)
dependencies {
implementation "androidx.activity:activity-ktx:1.6.0"
...
}
ژست برگشتی پیش بینی کننده را فعال کنید
برای فعال کردن APIهای پیشبینی کننده اشاره به عقب، enableOnBackInvokedCallback را در مانیفست روی true تنظیم کنید.
AndroidManifest.xml
<application
...
android:enableOnBackInvokedCallback="true" // Enables this feature.
... >
...
</application>
OnBackPressedCallback را برای مدیریت حرکات برگشتی اعلام و ثبت کنید
پاسخ تماس را ایجاد کنید و روش handleOnBackPressed را برای مدیریت ژستهای برگشتی لغو کنید. برای استفاده از WebView، اجازه دهید از ژست بازگشت استفاده کنیم تا به پشته صفحه برگردیم تا زمانی که صفحه دیگری وجود نداشته باشد.
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
val onBackPressedCallback = object: OnBackPressedCallback(true) {
override fun handleOnBackPressed() {
when {
webView.canGoBack() -> webView.goBack()
}
}
}
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
}
آنچه ساخته اید را امتحان کنید
اکنون می خواهید آزمایش کنید که ناوبری WebView به درستی کار می کند.
- در Android Studio، برنامه را دوباره بسازید و اجرا کنید.
- درست مانند زمانی که برای اولین بار نسخه آزمایشی را اجرا کردید، روی گیاه مورد نظر خود ضربه بزنید و سپس روی نماد انگشت شست ضربه بزنید، سپس نظرسنجی را پر کنید تا به سوال شماره 3 برسید.
- برای استفاده از ژست برگشتی، از لبه چپ (یا راست) صفحه به سمت داخل بکشید. WebView باید شما را به سوال شماره 2 در نظرسنجی بازگرداند.
این دقیقا همان رفتاری است که ما می خواهیم. با این حال، ما فقط در نیمه راه هستیم - هنوز به طور کامل رفع نشده است. بیایید ادامه دهیم تا ببینیم منظورمان چیست:
- از سؤال شماره 2، به سؤال شماره 1 برگردید، سپس یک بار دیگر به عقب بکشید تا به قسمت جزئیات گیاه برگردید.

توجه داشته باشید که نمی توانید از سوال شماره 1 به بخش جزئیات گیاه برگردید. این به این دلیل است که:
- WebView شما با اجتناب از خروج از WebView هنگام استفاده از پیمایش پشت سر، ناوبری برگشت را کنترل می کند.
- زمانی که برنامه شما دیگر به آن نیاز ندارد، باید پیمایش برگشت را به سیستم برگرداند. برای رفع آن به بخش بعدی برویم!
6. ژست Back را رفع کنید
در مرحله قبل، برنامه ما ژست Back را بدون برگرداندن آن به قسمت جزئیات گیاه در مراحل قبل، قطع کرد. در نتیجه، کاربران ما نمی توانند برنامه را ترک کنند و با تجربه کاربری ضعیف در WebView گیر کرده اند.
با OnBackPressedCallback، ناوبری برگشتی را فعال یا غیرفعال کنید
- روش
doUpdateVisitedHistoryرا نادیده بگیرید تا تعیین کنید که آیا پیمایش برگشت باید قطع شود یا خیر. منطق مدیریت برگشت ناوبری به شرح زیر است:- اگر صفحات بیشتری برای بازگشت به آنها در WebView وجود دارد (
webView.canGoBack())، روشOnBackPressedCallbackباید فعال شود. - برعکس، اگر در WebView صفحه دیگری برای بازگشت وجود نداشته باشد، روش
OnBackPressedCallbackباید غیرفعال شود. در نتیجه، ژست Back به بالاترین قطعه در پشته پشتی باز خواهد گشت.
- اگر صفحات بیشتری برای بازگشت به آنها در WebView وجود دارد (
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
disableOnBackPressedCallback(webView, onBackPressedCallback)
}
}
private fun disableOnBackPressedCallback(webView: WebView, onBackPressedCallback: OnBackPressedCallback) {
webView.webViewClient = object: WebViewClient() {
override fun doUpdateVisitedHistory(view: WebView?, url: String?, isReload: Boolean) {
// Disable the on-back press callback if there are no more questions in the
// WebView to go back to, allowing us to exit the WebView and go back to
// the fragment.
onBackPressedCallback.isEnabled = webView.canGoBack()
}
}
}
- برای آزمایش مجدد WebView، یک بار دیگر نظرسنجی را پر کنید تا به سوال شماره 3 برسید.
- با استفاده از ژستهای برگشتی، تمام مسیر را به نمای جزئیات گیاه برگردید. شما باید بتوانید این کار را بدون مشکل انجام دهید.
در اینجا یک مثال از نحوه انجام همه این موارد پس از رفع آن آورده شده است:

پیشنمایش انیمیشن جدید بازگشت به خانه
در نسخههای آینده اندروید، همانطور که در انیمیشن زیر نشان داده شده است، شروع به تجربه حرکت پیشبینی کننده بازگشت خواهید کرد. ما قویاً توصیه می کنیم که هر چه سریعتر اجرای این تغییرات را آغاز کنید!
میتوانید با فعال کردن گزینه توسعهدهنده، پیمایش اشارهای بازگشت به خانه جدید را پیشنمایش کنید.

7. تبریک می گویم
تبریک می گویم! مطالب زیادی را پوشش دادید. امیدواریم درک بهتری از گزینهها و APIها برای شروع بهروزرسانی برنامهتان به سمت حرکت پیشبینیکننده برگشت ارائه شده در Android داشته باشید.
آنچه را پوشش داده ایم
- چگونه برنامه خود را فعال کنید تا شروع به استفاده از APIهایی کند که از ژست برگشتی پیش بینی کننده پشتیبانی می کنند
- نحوه رهگیری فراخوانی پشتی برای AndroidX
- نحوه برگرداندن پیمایش برگشت به سیستم
- گزینه های دیگر برای رسیدگی به حرکات برگشتی
- تجربه جدید UX در اندروید 13 ارائه میشود و حرکت پیشبینیکنندهتری را ارائه میکند
کد لبه کامل شده
// Get completed app.
git clone --branch main \
https://github.com/android/codelab-handling-back-navigation.git