1. Introdução
Última atualização: 11/04/2022
No Android 13, adicionamos APIs que servem de base para o futuro suporte ao gesto "Voltar" preditivo.
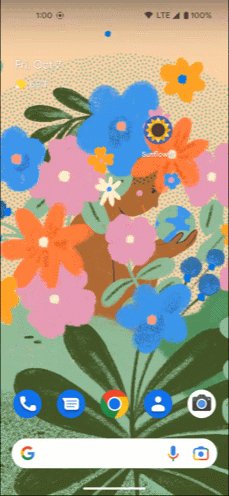
Esse recurso permite que o usuário visualize o resultado de um gesto "Voltar" antes que ele seja totalmente concluído. Isso permite que ele decida se quer continuar na visualização atual ou concluir a ação e retornar à tela inicial, à atividade anterior ou à página visitada anteriormente em um WebView. Veja este exemplo de como será o recurso:

No caso deste codelab, vamos corrigir um fragmento de pesquisa que implementa um WebView.
Objetivo deste codelab
Este codelab mostra como preparar um app AndroidX que intercepta a ação "Voltar" do sistema, fazendo a migração dela para oferecer suporte aos gestos "Voltar" preditivos com um WebView.
Se o app usa a ação "Voltar" padrão do sistema, ou seja, não intercepta a ação "Voltar", você só precisa ativar o enableOnBackInvokedCallback. Depois que você fizer isso, seu app vai começar a usar o "Voltar" preditivo, quando disponível.
O que você vai criar
Neste codelab, você vai usar as bibliotecas de APIs do AndroidX para processar gestos "Voltar" no app Sunflower.
O que você vai aprender
- Como interceptar a invocação de retorno para o AndroidX.
- Como retornar o evento "Voltar" para o sistema.
- Outras opções para processar os gestos "Voltar".
- A nova experiência do usuário do Android 13 e versões mais recentes, que oferece uma navegação com o gesto "Voltar" mais preditivo.
O que será necessário
- Android Studio
- (Opcional) Git
2. Planejar o suporte a gestos "Voltar" preditivos
Usar as APIs do AndroidX para implementar esse recurso
Este codelab foi desenvolvido para apps que já usam o AndroidX.
Você vai implementar OnBackPressedDispatcher e OnBackPressedCallback para oferecer suporte à navegação com o gesto "Voltar".
Outras opções
Temos outras opções para lidar com esse recurso, dependendo das diferentes necessidades que seu app possa ter:
- Para apps que não podem usar o AndroidX: se esse é o seu caso, temos a solução. Use as novas classes de plataforma
OnBackInvokedDispatchereOnBackInvokedCallbackque estamos lançando no Android 13, que permitem usar as APIs com antecedência, sem exigir o AndroidX Consulte a documentação para ver mais detalhes. - Para apps que não podem ser migrados temporariamente: se esse é o seu caso, também podemos ajudar. Você vai poder desativar os gestos "Voltar" preditivos se não for possível migrar para as bibliotecas AndroidX nem para APIs da plataforma no momento. Consulte a documentação para ver mais detalhes.
3. Antes de começar
Instalar o Android Studio
Instale o Android Studio e o SDK do Android 13.
Ter um dispositivo
Você pode usar um dispositivo Android virtual ou físico para executar o app criado com este codelab.
Ativar a navegação por gestos
Se você executar uma nova instância do emulador com o nível 29 da API, a navegação por gestos talvez não seja ativada por padrão. Para ativar a navegação por gestos, selecione Configurações do sistema > Sistema > Navegação no sistema > Navegação por gestos.
Buscar o código
Busque o código de uma das seguintes maneiras:
Download do ZIP
Download pelo Git
Se você preferir fazer o download do código usando o Git, siga estas etapas:
- Instale o Git.
- Clone a ramificação
starter-codeoumainpara instalar o app para este exercício:
Terminal
// Get starter app.
git clone --branch starter-code \
https://github.com/googlecodelabs/handling-back-navigation.git
// Get completed app.
git clone --branch main \
https://github.com/googlecodelabs/handling-back-navigation.git
Executar o app
Siga estas etapas:
- Abra e crie o app no Android Studio.
- Crie um novo dispositivo virtual e selecione Tiramisu. Você também pode conectar um dispositivo físico com o nível 33 da API ou mais recente.
- Execute o app Sunflower.

Agora, você vai definir um valor de referência e passar por uma experiência ruim que faz parte do app Sunflower.
4. Definir um valor de referência
Nosso ponto de partida é o app Sunflower, que inclui uma pesquisa apresentada em um WebView que lida mal com os gestos "Voltar". Quando um usuário desliza da borda esquerda ou direita no WebView para voltar, o app volta para um fragmento anterior em vez de retornar à página anterior, fazendo com que o usuário perca os dados não enviados.
Analisar a demonstração
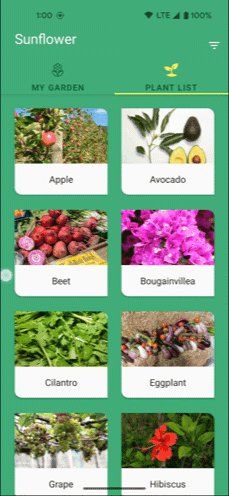
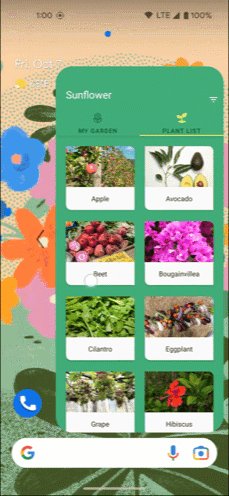
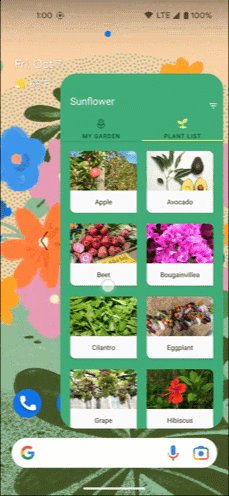
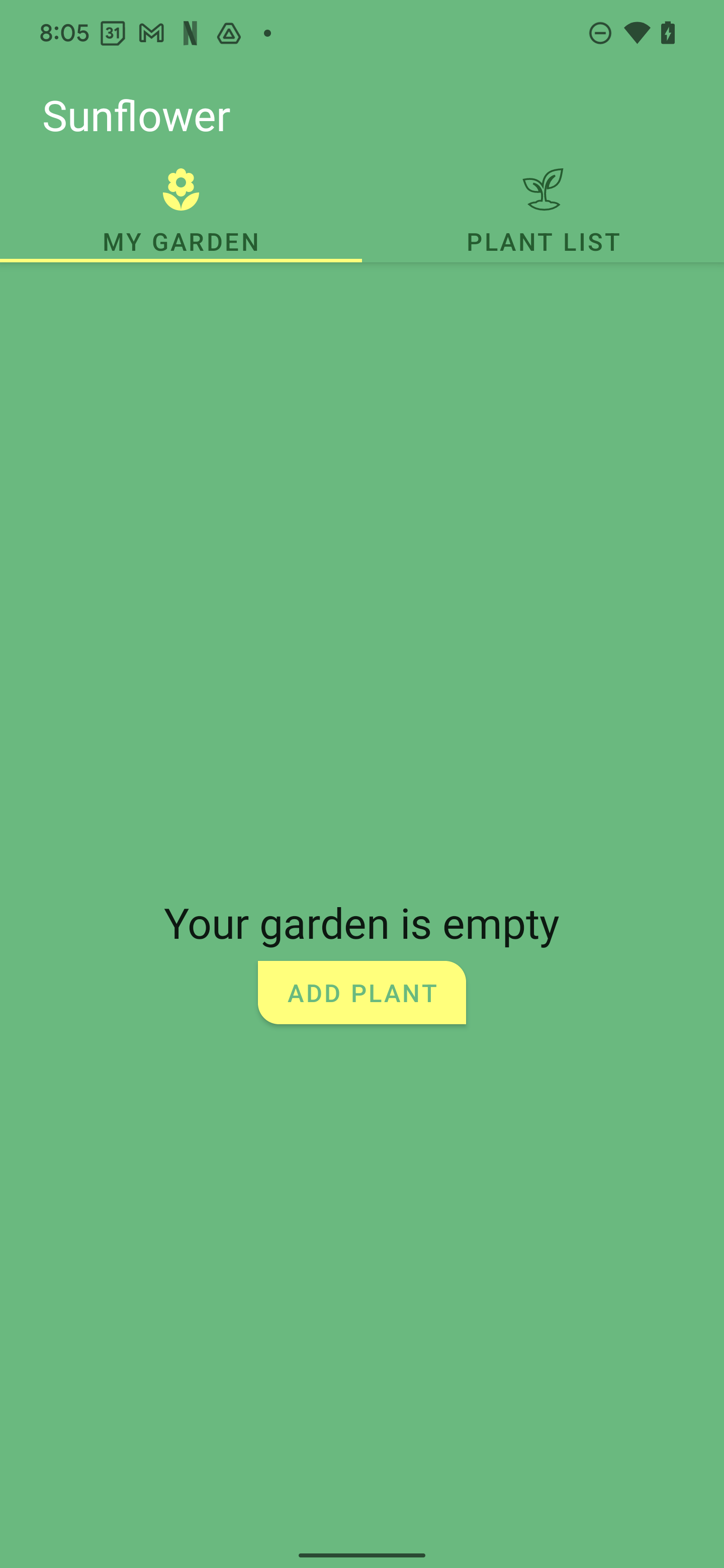
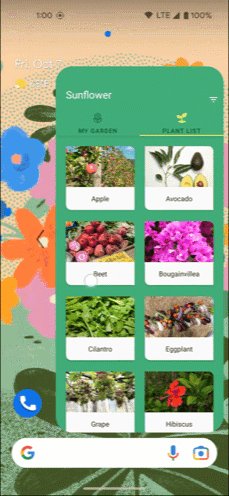
Começando pela tela principal, vamos passar pelo fluxo de trabalho principal do app para analisar a experiência ruim com a funcionalidade do WebView.
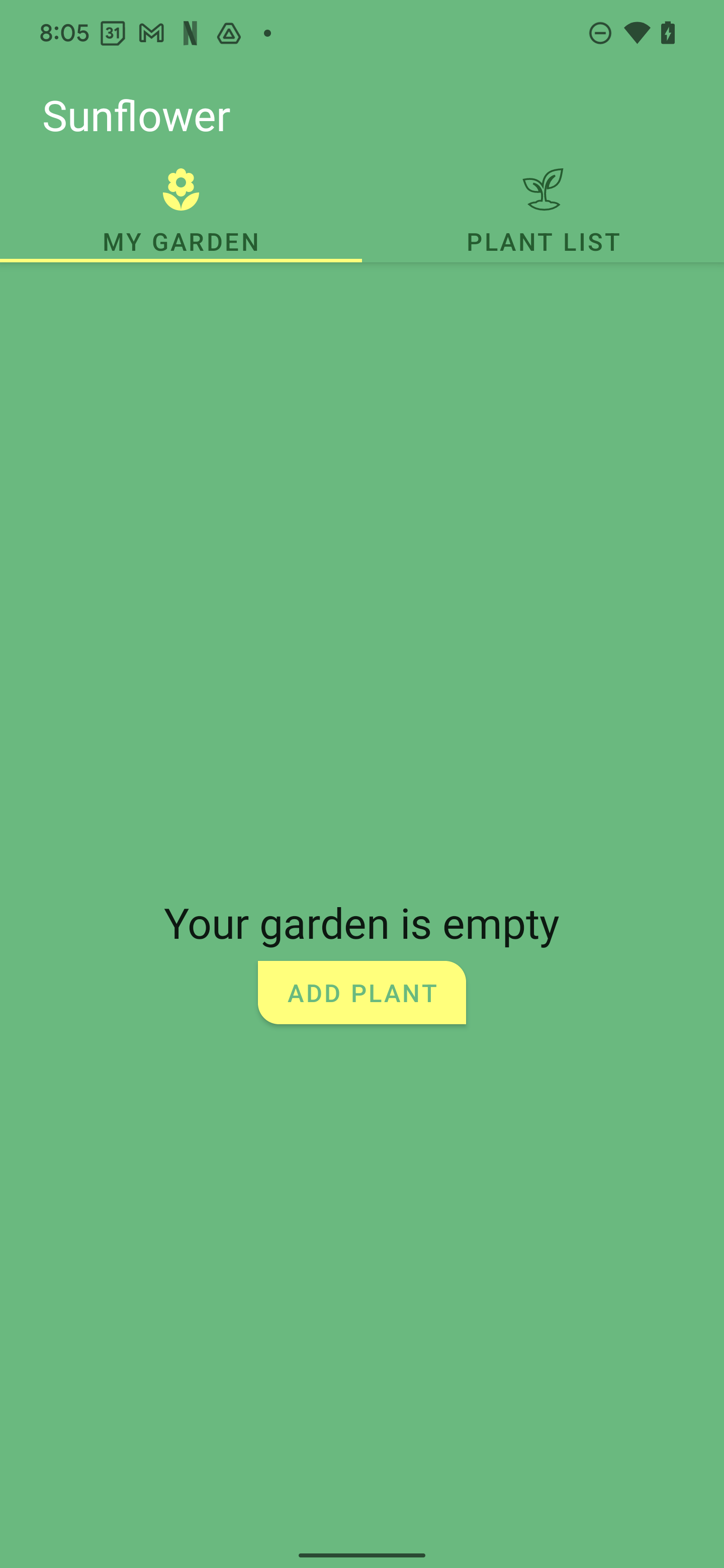
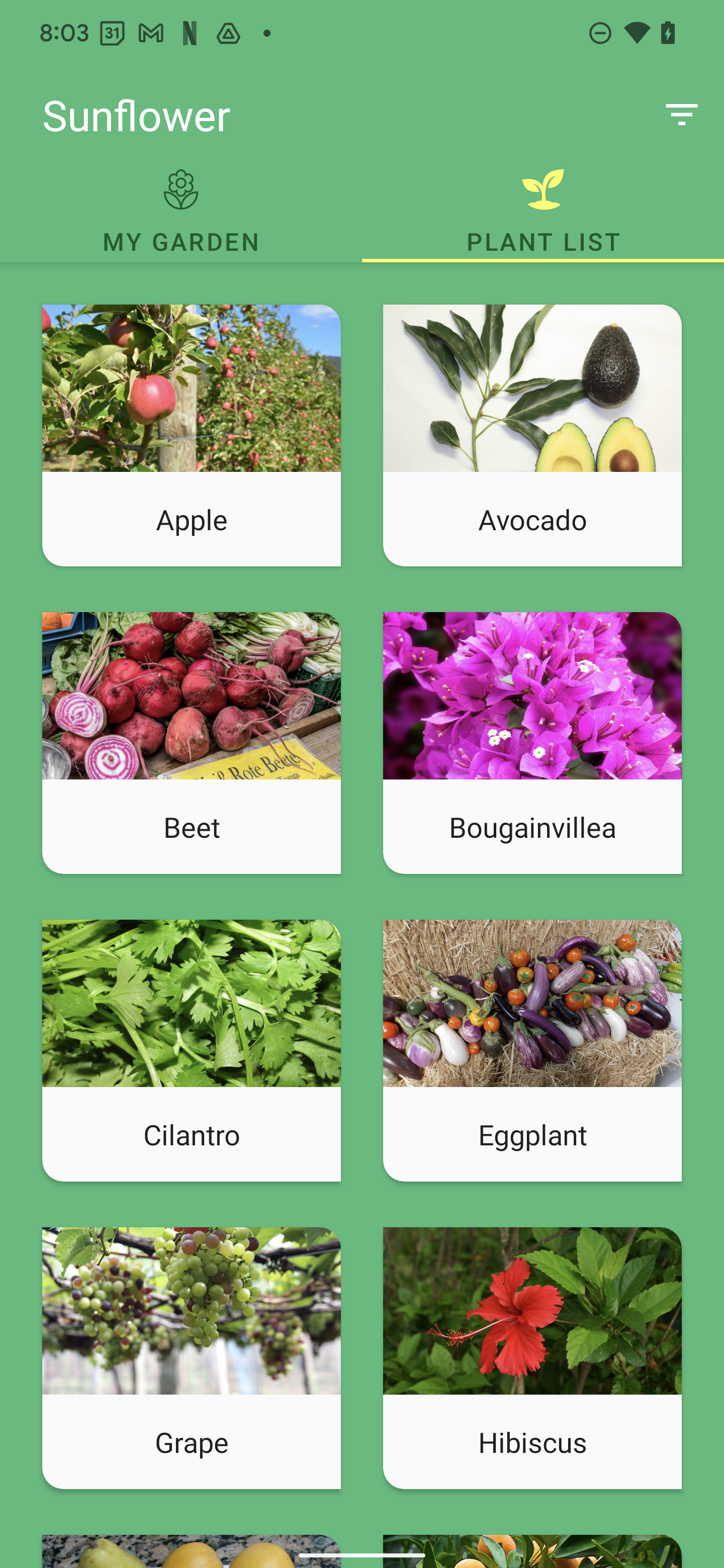
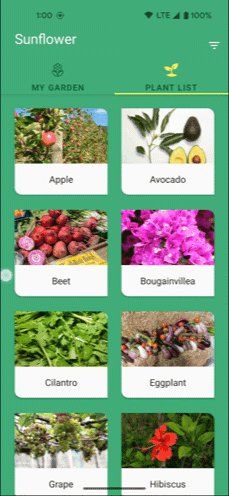
- Na tela padrão do Sunflower, toque em PLANT LIST.

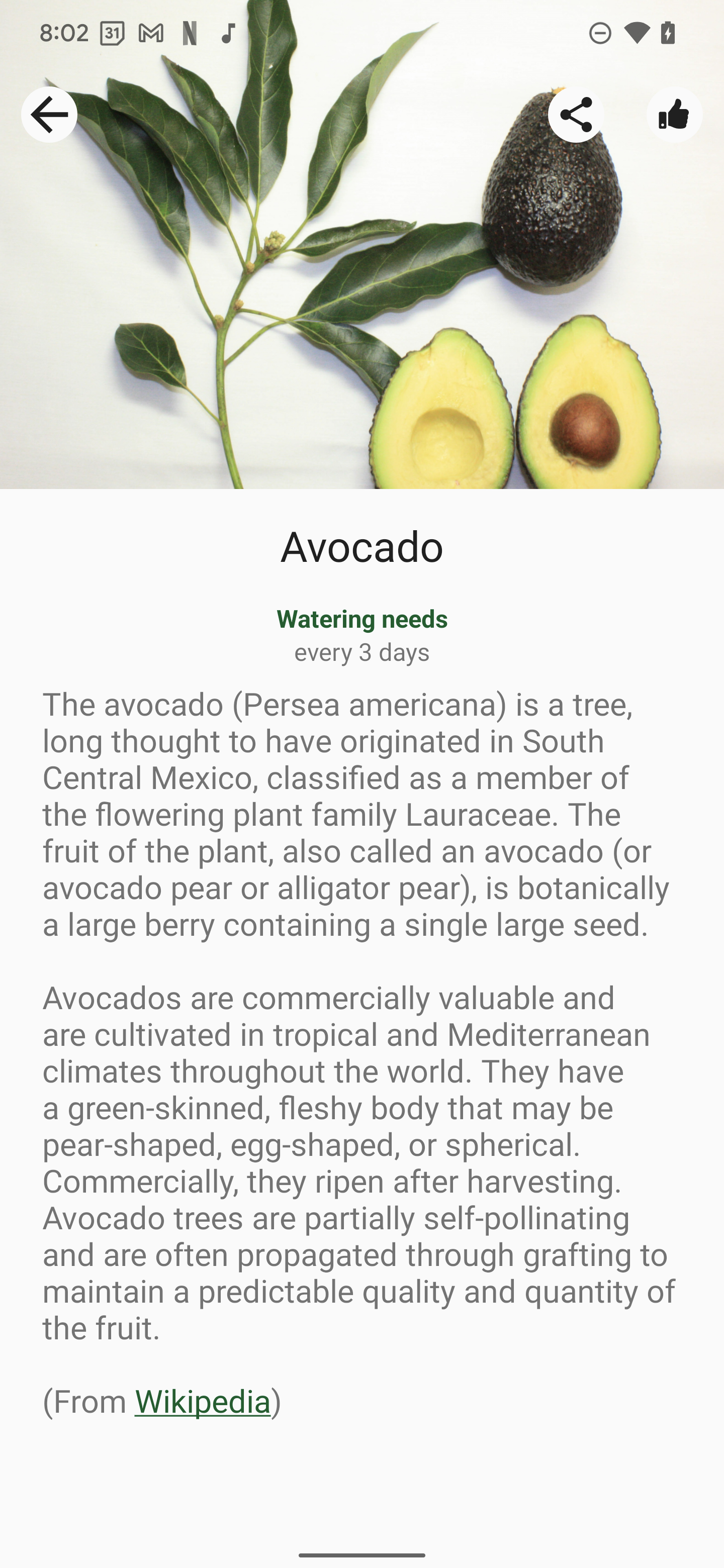
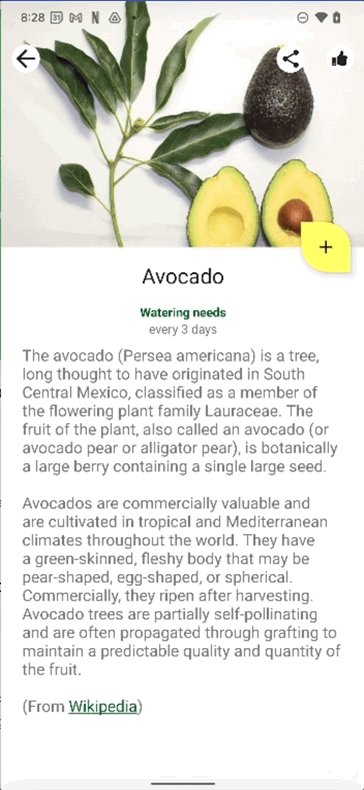
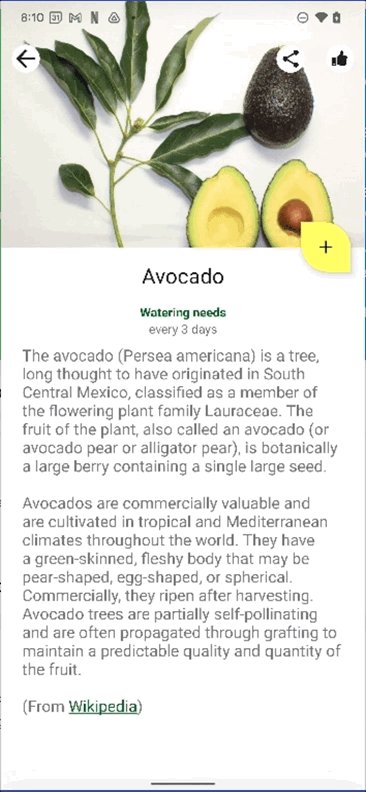
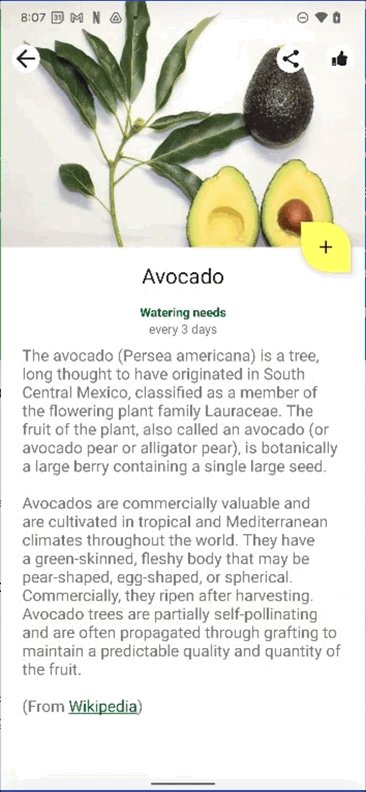
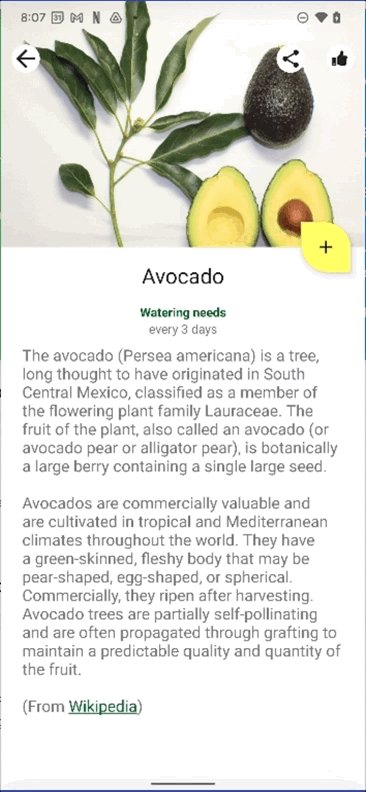
- No catálogo de plantas, toque em qualquer item. Para este exemplo, vamos usar o abacate.

- Na tela de informações da planta em que você tocou, selecione o ícone "Gostei" (no canto superior direito) para avaliar a planta.

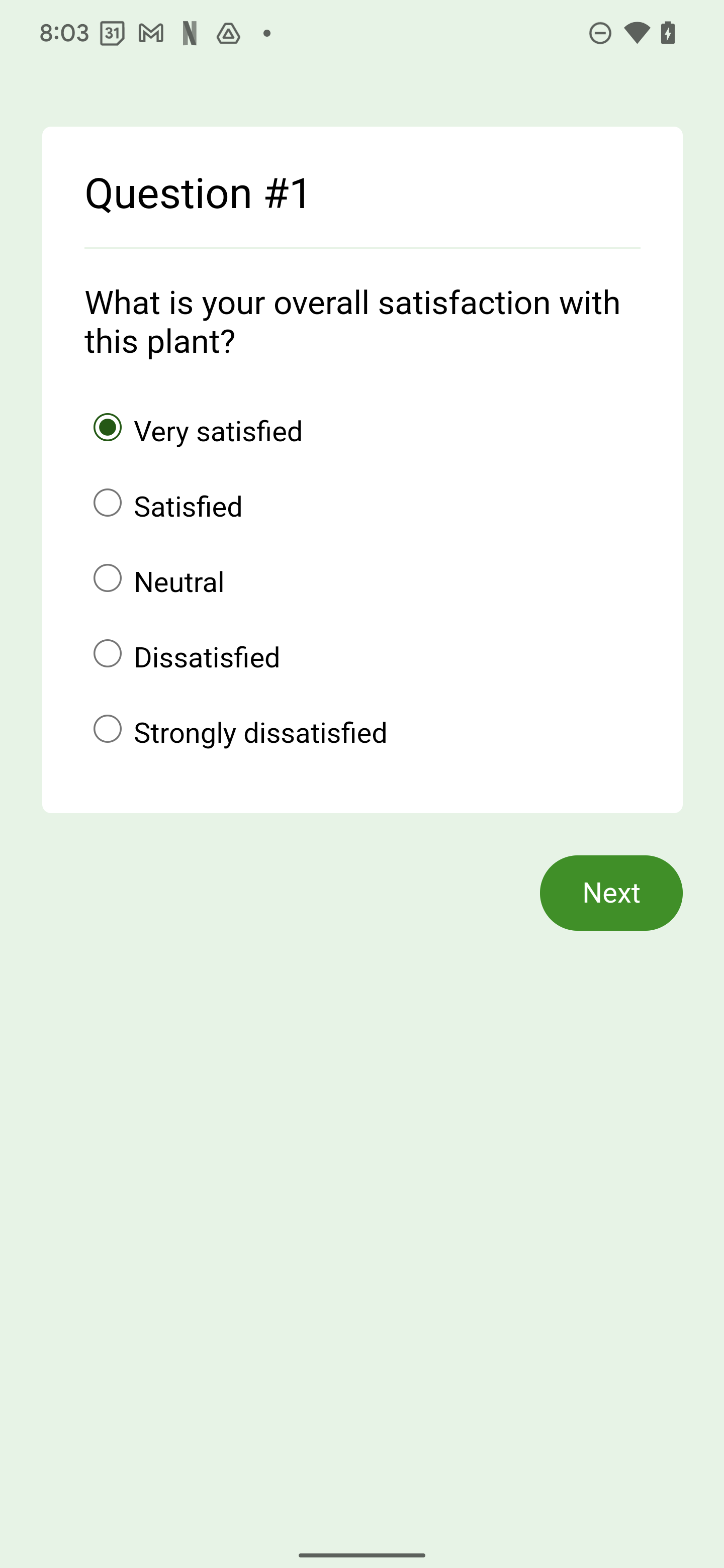
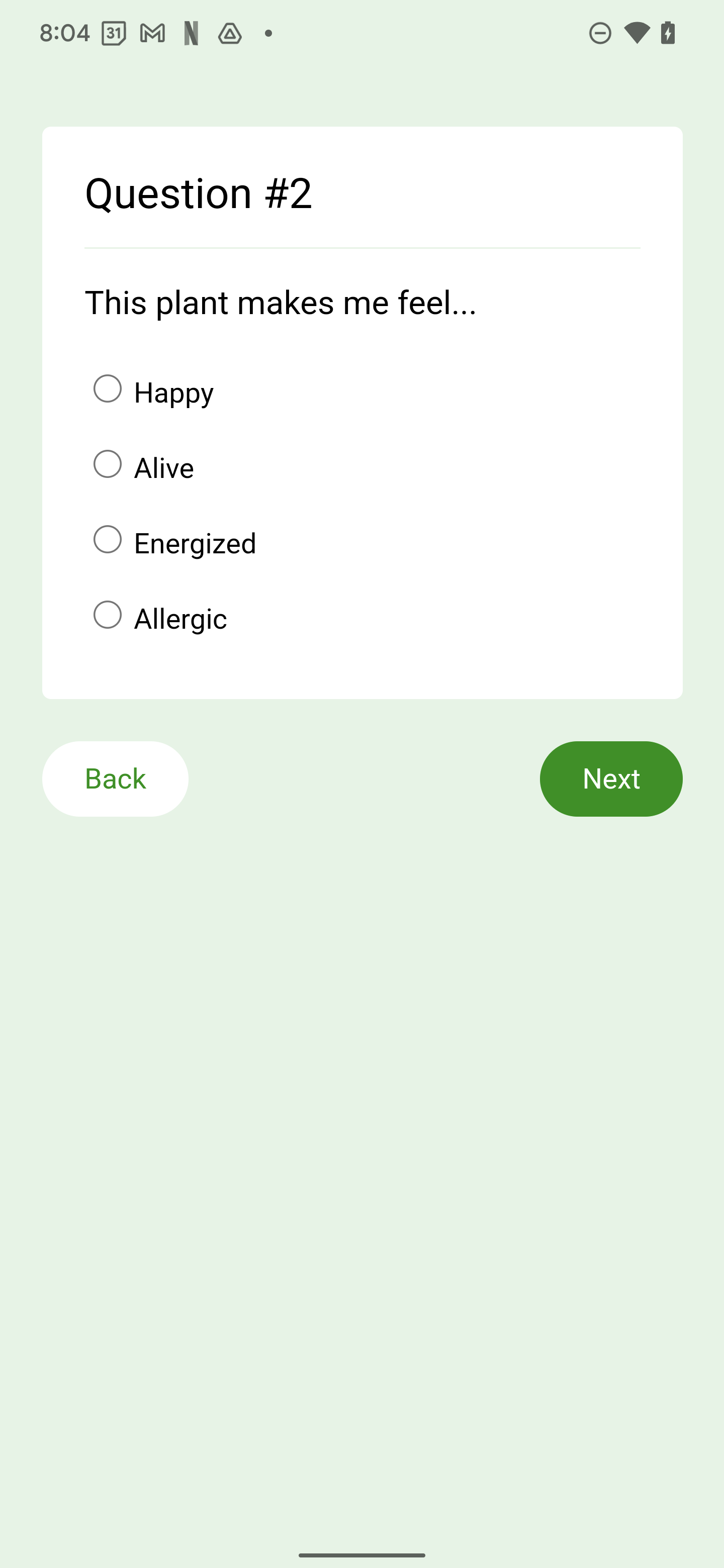
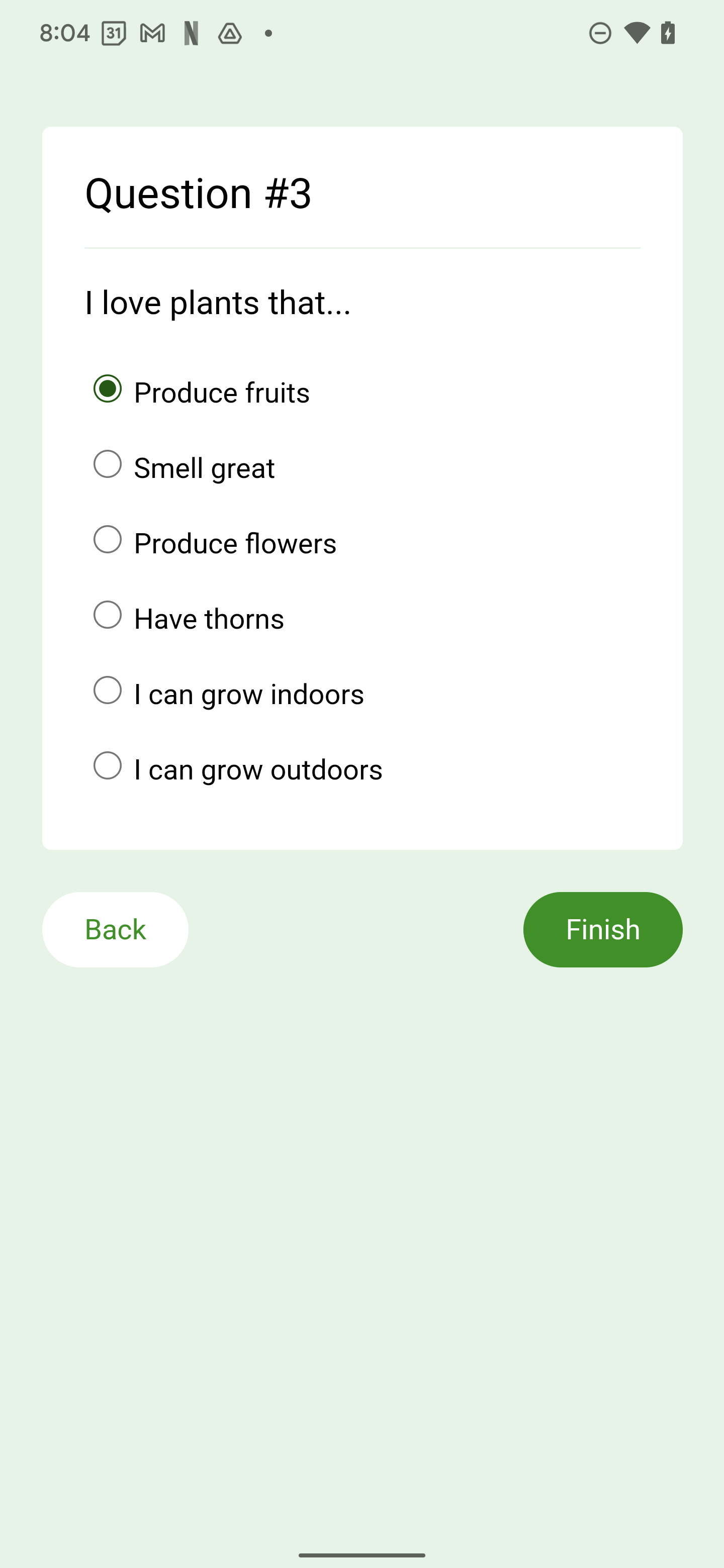
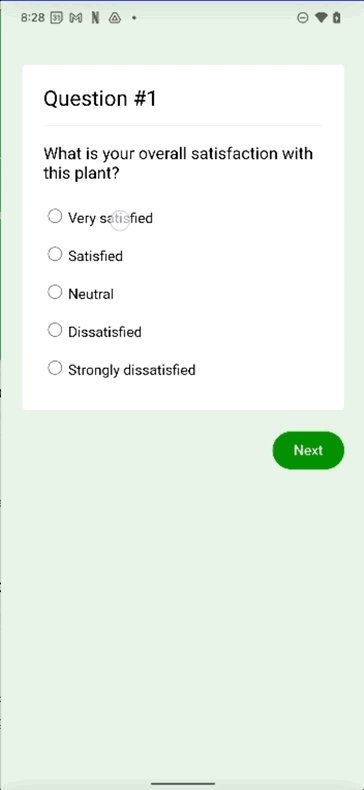
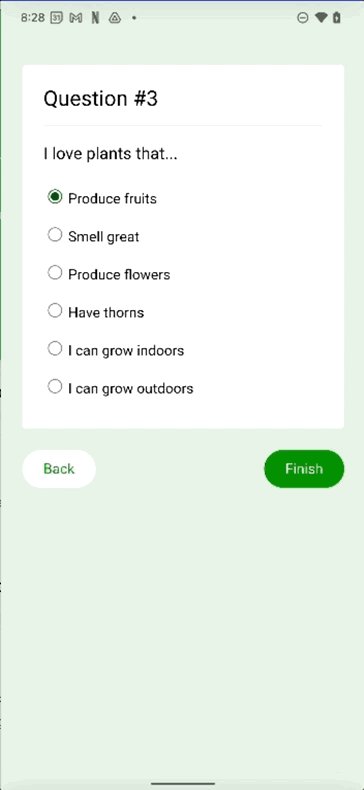
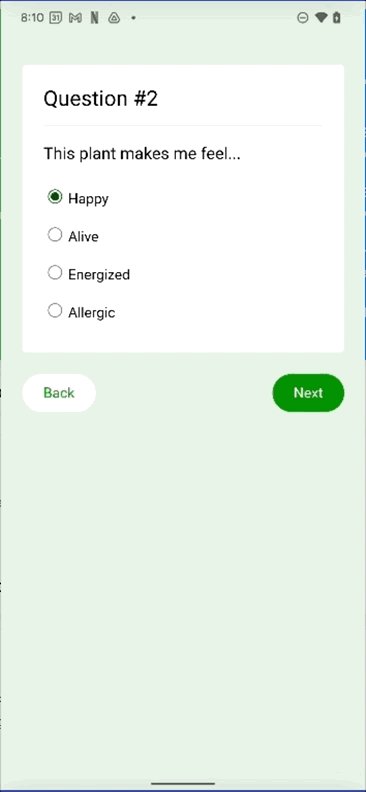
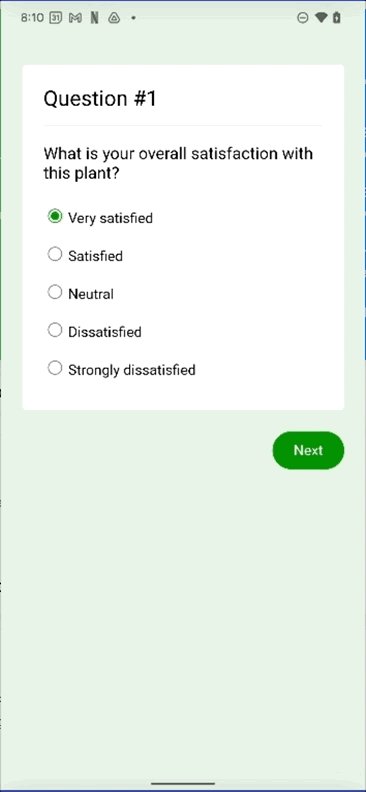
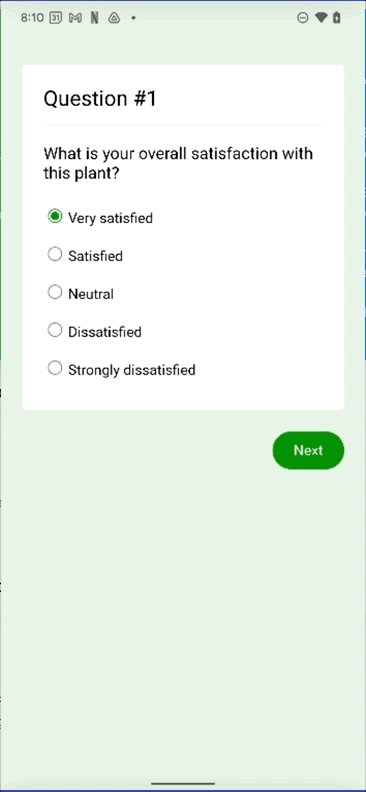
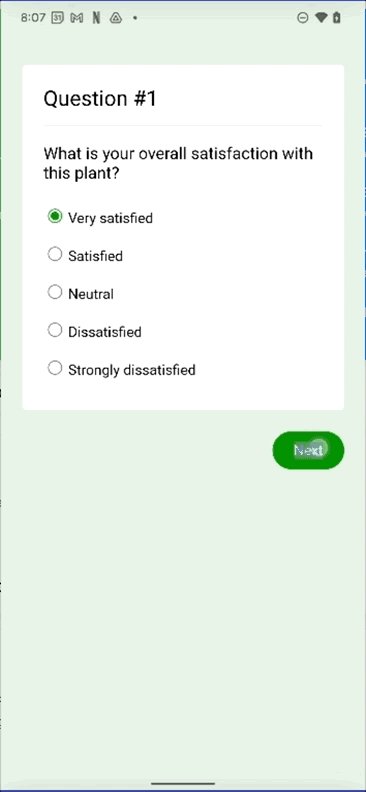
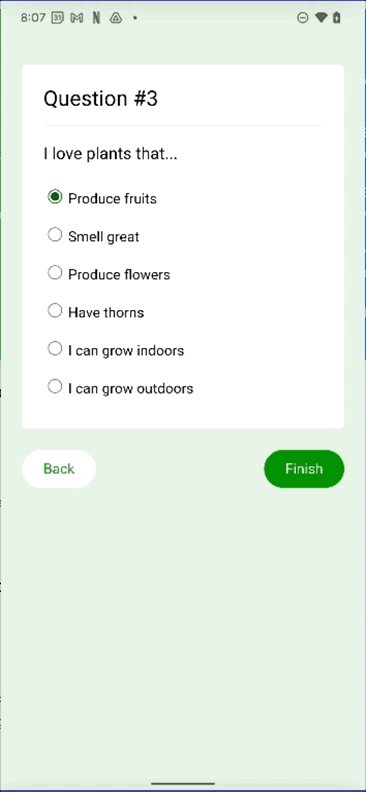
- Comece a responder à pesquisa e pare quando chegar à Pergunta 3.
|
|
|
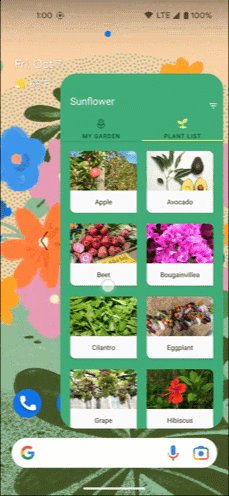
- Deslize da borda esquerda ou direita da tela até o centro para usar o gesto "Voltar". Em vez de levar você à Pergunta 2 na pesquisa, o gesto de deslizar direciona para o fragmento de detalhes da planta, que neste exemplo é a página de informações do abacate. Isso faz com que você perca suas respostas e prejudica a experiência do usuário.

Agora, vamos começar a corrigir esses problemas.
5. Ativar os gestos "Voltar" preditivos
Nosso app já usa o AndroidX, então você vai usar as APIs de navegação com o gesto "Voltar". Elas já têm suporte ao modelo antecipado.
Criar para o Android 13
No projeto do Studio do nosso app, atualize a configuração do build para que ele seja direcionado ao Android 13, conforme mostrado no snippet de código a seguir.
build.gradle (projeto)
buildscript {
ext {
// Sdk and tools
minSdkVersion = 29
compileSdkPreview = "Tiramisu"
targetSdkPreview = "Tiramisu"
...
}
Incluir a dependência do AndroidX 1.6.0-alpha03
No build.gradle, defina a appCompatVersion como 1.6.0-alpha03.
build.gradle (projeto)
buildscript {
ext {
// App dependencies
appCompatVersion = '1.6.0-alpha03' // Built original with changes
...
}
Ativar os gestos "Voltar" preditivos
Para ativar as APIs de gestos "Voltar" preditivos, defina enableOnBackInvokedCallback como true no manifesto.
AndroidManifest.xml
<application
...
android:enableOnBackInvokedCallback="true" // Enables this feature.
... >
...
</application>
Declarar e registrar OnBackPressedCallback para processar gestos "Voltar"
Crie o callback e substitua o método handleOnBackPressed para processar os gestos "Voltar". Para o caso de uso do WebView, vamos utilizar o gesto "Voltar" para retornar na pilha de páginas até que não haja mais páginas.
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
val onBackPressedCallback = object: OnBackPressedCallback(true) {
override fun handleOnBackPressed() {
when {
webView.canGoBack() -> webView.goBack()
}
}
}
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
...
}
Testar o que você criou
Agora você vai testar se a navegação do WebView funciona corretamente.
- No Android Studio, crie e execute o app mais uma vez.
- Assim como você fez quando executou a demonstração pela primeira vez, toque em uma planta de sua escolha e no ícone "Gostei". Depois, responda à pesquisa até chegar à Pergunta 3.
- Deslize da borda esquerda ou direita da tela até o centro para usar o gesto "Voltar". O WebView deve retornar à Pergunta 2 da pesquisa.
Esse é exatamente o comportamento que queremos. No entanto, estamos apenas na metade do caminho. O problema ainda não foi totalmente corrigido. Vamos continuar para mostrar o que queremos dizer:
- Na Pergunta 2, deslize para voltar à Pergunta 1 e mais uma vez para tentar retornar ao fragmento de detalhes da planta.

Observe que não é possível voltar da Pergunta 1 para o fragmento de detalhes da planta. Isso acontece porque:
- a navegação "Voltar" é processada de uma forma que evita sair do WebView;
- o app precisa retornar a navegação "Voltar" ao sistema quando ela não for mais necessária. Vamos corrigir esse problema na próxima seção.
6. Corrigir problemas com o gesto "Voltar"
Na etapa anterior, nosso app interceptava o gesto "Voltar" sem retornar ao fragmento de detalhes da planta. Consequentemente, nossos usuários não conseguem sair do app e ficam presos no WebView, gerando uma experiência ruim.
Ativar ou desativar a navegação com o gesto "Voltar" usando o OnBackPressedCallback
- Substitua o método
doUpdateVisitedHistorypara determinar se a navegação com o gesto "Voltar" precisa ser interceptada. A lógica para processar a navegação com o gesto "Voltar" é a seguinte:- Se houver mais páginas para retornar no WebView (
webView.canGoBack()), o métodoOnBackPressedCallbackprecisará ser ativado. - Por outro lado, se não houver mais páginas para retornar no WebView, o método
OnBackPressedCallbackprecisará ser desativado. Como resultado, a navegação com o gesto "Voltar" retorna ao primeiro fragmento na pilha de retorno.
- Se houver mais páginas para retornar no WebView (
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
// Present the HTML form to the user.
webView.loadUrl("https://atom-summer-cadet.glitch.me/")
webView.settings.javaScriptEnabled = true
webView.addJavascriptInterface(WebAppInterface(requireContext()), "Android")
...
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
disableOnBackPressedCallback(webView, onBackPressedCallback)
}
...
private fun disableOnBackPressedCallback(webView: WebView, onBackPressedCallback: OnBackPressedCallback) {
webView.webViewClient = object: WebViewClient() {
override fun doUpdateVisitedHistory(view: WebView?, url: String?, isReload: Boolean) {
// Disable the on-back press callback if there are no more questions in the
// WebView to go back to, allowing us to exit the WebView and go back to
// the fragment.
onBackPressedCallback.isEnabled = webView.canGoBack()
}
}
}
- Para testar o WebView mais uma vez, responda à pesquisa novamente até chegar à Pergunta 3.
- Usando a navegação com o gesto "Voltar", acesse a visualização de detalhes da planta. Você vai conseguir fazer isso sem problemas.
Aqui está um exemplo de como tudo isso vai ficar após a correção:

7. Parabéns
Parabéns! Aprendemos muito hoje. Esperamos que agora você entenda melhor as opções e APIs para começar a atualizar o app e usar o gesto "Voltar" preditivo oferecido no Android.
Como será essa experiência em versões futuras do Android
Nas futuras versões do Android, você vai começar a usar a navegação com o gesto "Voltar" preditivo, conforme mostrado na animação a seguir. É altamente recomendável que você comece a implementar essas mudanças o quanto antes.

O que aprendemos
- Como permitir que seu app comece a usar as APIs com suporte a gestos "Voltar" preditivos.
- Como interceptar a invocação de retorno do AndroidX.
- Como retornar ao sistema a navegação com o gesto "Voltar".
- Outras opções para processar os gestos "Voltar".
- Nova experiência de UX no Android 13, com gestos "Voltar" mais preditivos.