1. Wprowadzenie
W Androidzie 13 dodaliśmy interfejsy API, które stanowią podstawę nadchodzącej obsługi gestów cofania się.
Ta funkcja umożliwia użytkownikowi podgląd wyniku gestu Wstecz, zanim zostanie w pełni wykonany. Dzięki temu może zdecydować, czy pozostać w bieżącym widoku, czy wykonać działanie i wrócić do ekranu głównego, poprzedniej aktywności lub wcześniej odwiedzonej strony w komponencie WebView. Oto przykład:

W ramach tych ćwiczeń w programie naprawimy fragment ankiety zawierający komponent WebView.
Cel tego ćwiczenia z programowania
Dzięki temu ćwiczeniu w Codelabs dowiesz się, jak przy użyciu interfejsów API implementujących model nawigacji wstecznej z wyprzedzeniem przygotować aplikację na Androida X, która przechwytuje system z powrotem przez migrację jej do obsługi przewidywania gestów cofania za pomocą komponentu WebView. Inaczej mówiąc, aby nowe animacje działały, system musi z wyprzedzeniem wiedzieć, czy aplikacja przechwytuje gest nawigacji wstecz.
Co utworzysz
W ramach tego ćwiczenia w programie użyjesz bibliotek interfejsu AndroidX API do obsługi gestów cofania w aplikacji Sunflower.
Czego się nauczysz
- Jak przechwycić wywołanie zwrotne w Androidzie X
- Jak przywrócić do systemu zdarzenie Wstecz
- Inne opcje obsługi gestów cofania
- Nowy interfejs Androida w wersji 13 i nowszych, który zapewnia bardziej precyzyjną nawigację przy użyciu gestów cofania
Czego potrzebujesz
- Android Studio,
- Urządzenie z Androidem z włączoną nawigacją przy użyciu gestów
- (Opcjonalnie) Git
2. Zaplanuj obsługę gestu przewidywanego przejścia wstecz
Użyj interfejsów API AndroidaX, aby wdrożyć tę funkcję
To ćwiczenie w Codelabs jest przeznaczone dla aplikacji, które korzystają już z AndroidaX.
Zaimplementujesz tagi OnBackPressedDispatcher i OnBackPressedCallback, aby umożliwić obsługę przechodzenia wstecz.
Inne opcje
Dostępne są inne opcje obsługi tej funkcji, w zależności od różnych potrzeb Twojej aplikacji:
- Aplikacje, które nie obsługują AndroidaX – jeśli to Ty, mamy coś dla Ciebie. Skorzystaj z nowych klas platformy
OnBackInvokedDispatcheriOnBackInvokedCallback, które wprowadzamy w Androidzie 13. Pozwalają one korzystać z interfejsów API wyprzedzanych w czasie bez konieczności używania AndroidaX. Więcej informacji znajdziesz w dokumentacji. - W przypadku aplikacji, których migracja jest tymczasowo niemożliwa – jeśli to Ty, skorzystaj z naszej pomocy. Jeśli nie można obecnie przeprowadzić migracji do bibliotek AndroidaX ani do interfejsów API platformy, możesz zrezygnować z gestów predykcyjnego cofania. Więcej informacji znajdziesz w dokumentacji.
3. Zanim zaczniesz
Zainstaluj Android Studio
Zainstaluj Android Studio i pakiet SDK do Androida 13.
Uzyskanie urządzenia
Aby uruchomić aplikację stworzoną w ramach tego ćwiczenia z programowania, możesz użyć wirtualnego lub fizycznego urządzenia z Androidem.
Włącz nawigację przy użyciu gestów
Jeśli uruchomisz nową instancję emulatora z interfejsem API poziomu 29, nawigacja przy użyciu gestów może nie być domyślnie włączona. Aby włączyć nawigację przy użyciu gestów, wybierz Ustawienia systemu > System > Nawigacja w systemie > Nawigacja przy użyciu gestów.
Pobierz kod
Pobierz kod na jeden z tych sposobów:
Pobierz plik ZIP
Pobierz przez Git
Jeśli wolisz pobrać kod za pomocą Gita, wykonaj te czynności:
- Zainstaluj Git.
- Skopiuj gałąź
starter-codelubmain, aby pobrać aplikację dla tego ćwiczenia:
Terminal.
// Get starter app.
git clone --branch starter-code \
https://github.com/android/codelab-handling-back-navigation.git
Uruchom aplikację
Wykonaj te czynności:
- Otwórz i skompiluj aplikację w Android Studio.
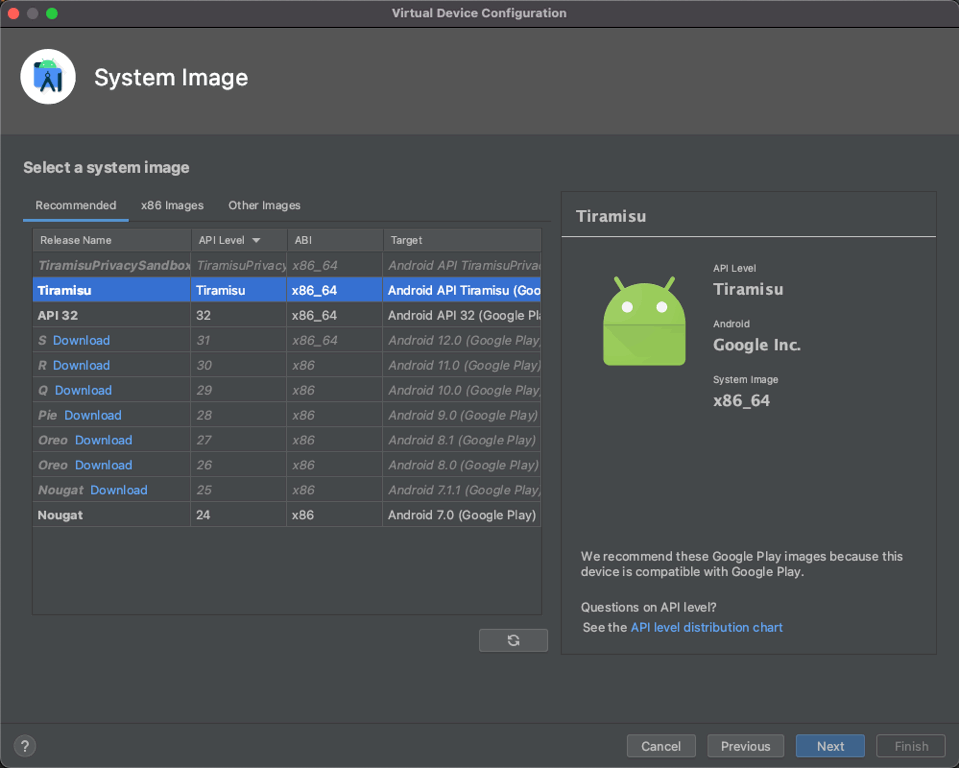
- Utwórz nowe urządzenie wirtualne i wybierz Tiramisu. Możesz też podłączyć urządzenie fizyczne, które obsługuje interfejs API na poziomie 33 lub wyższym.

- Uruchom aplikację Sunflower.

Następnie określ punkt odniesienia i przejdziesz przez problemy związane z aplikacją Sunflower.
4. Określ punkt odniesienia
Punktem wyjścia jest aplikacja Sunflower, która zawiera ankietę przedstawianą w komponencie WebView, który źle obsługuje gesty Wstecz. Gdy użytkownik przesunie palcem od lewej lub prawej krawędzi, aby wrócić w komponencie WebView, aplikacja nie wróci do poprzedniej strony, zamiast wrócić do poprzedniego fragmentu, co spowoduje utratę wszelkich nieprzesłanych danych.
Zapoznaj się z wersją demonstracyjną
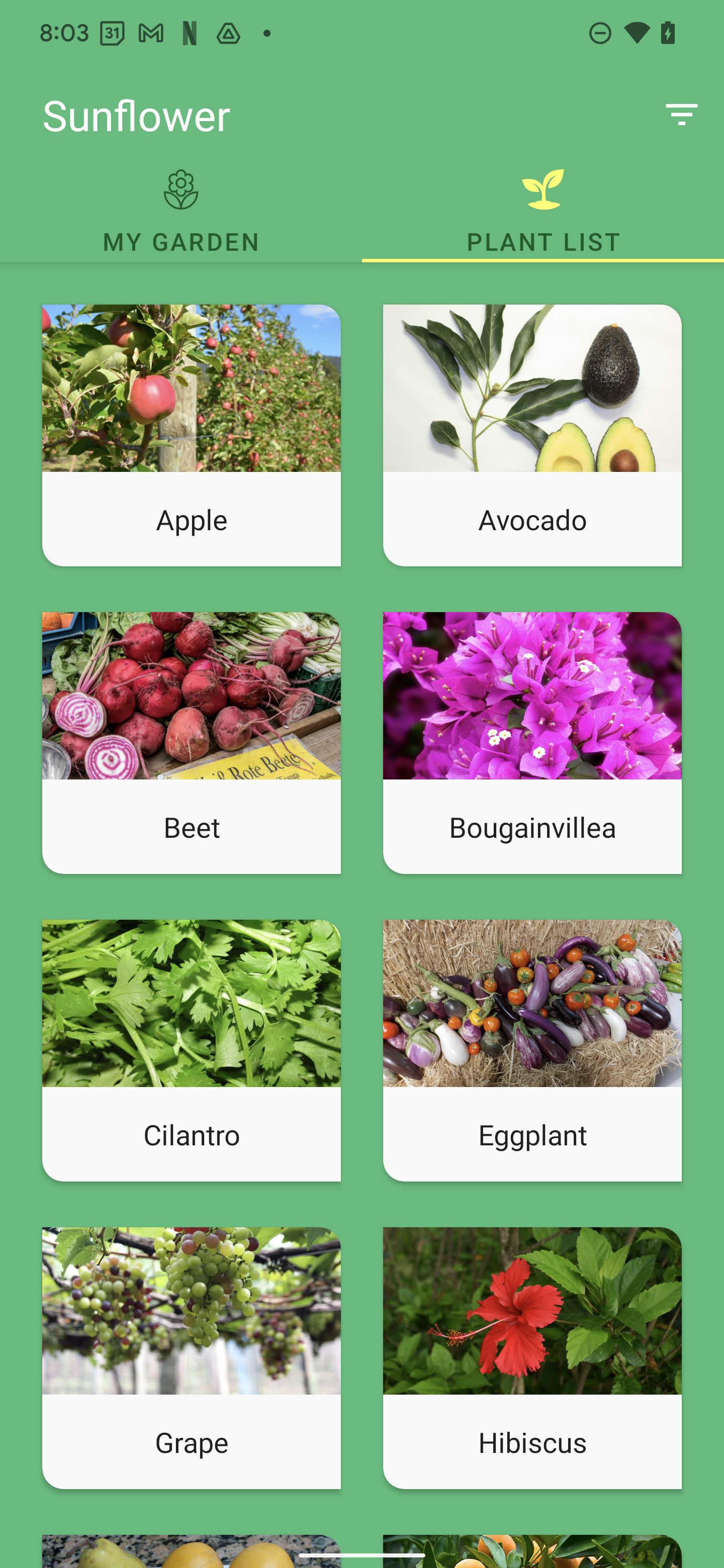
Zacznijmy od ekranu głównego i poznajmy główny proces aplikacji, aby sprawdzić słabe wrażenia użytkowników korzystających z komponentu WebView.
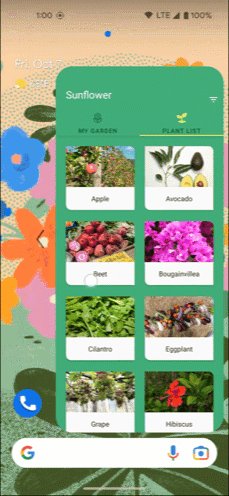
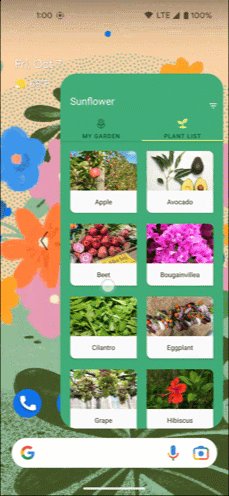
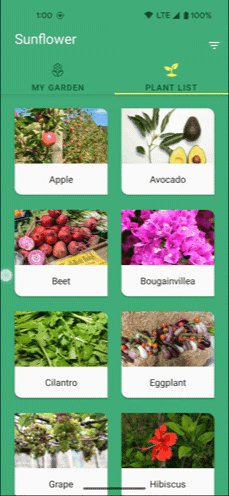
- Na domyślnym ekranie aplikacji Słonecznik kliknij LISTA PLANTOWA.

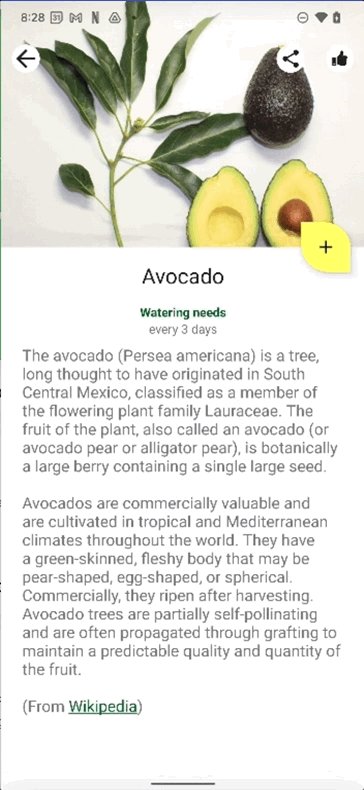
- Kliknij dowolną roślinę w katalogu roślin. (W tym przykładzie użyjemy owocu awokado).

- Aby ocenić roślinę, na ekranie informacji o dotkniętej roślinie kliknij ikonę kciuka w górę (w prawym górnym rogu).

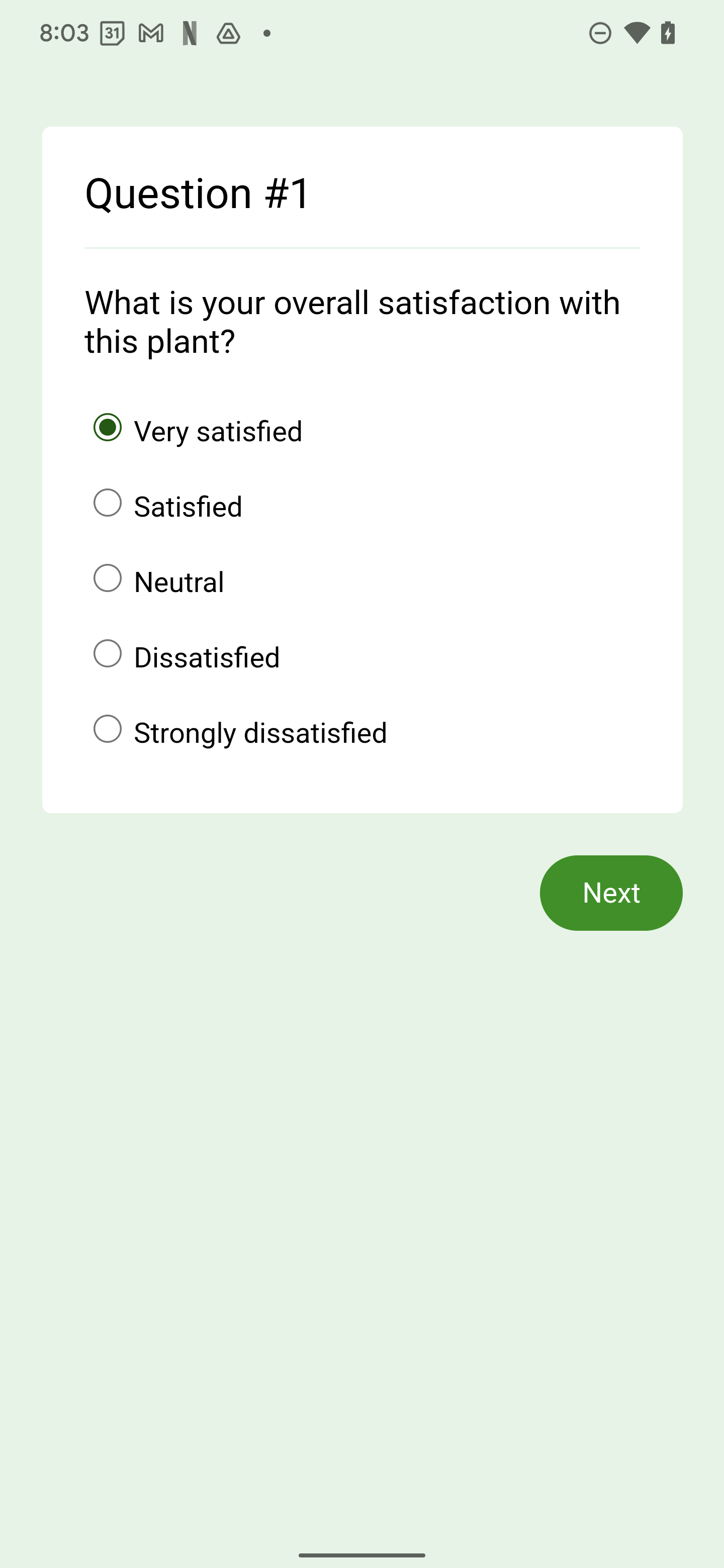
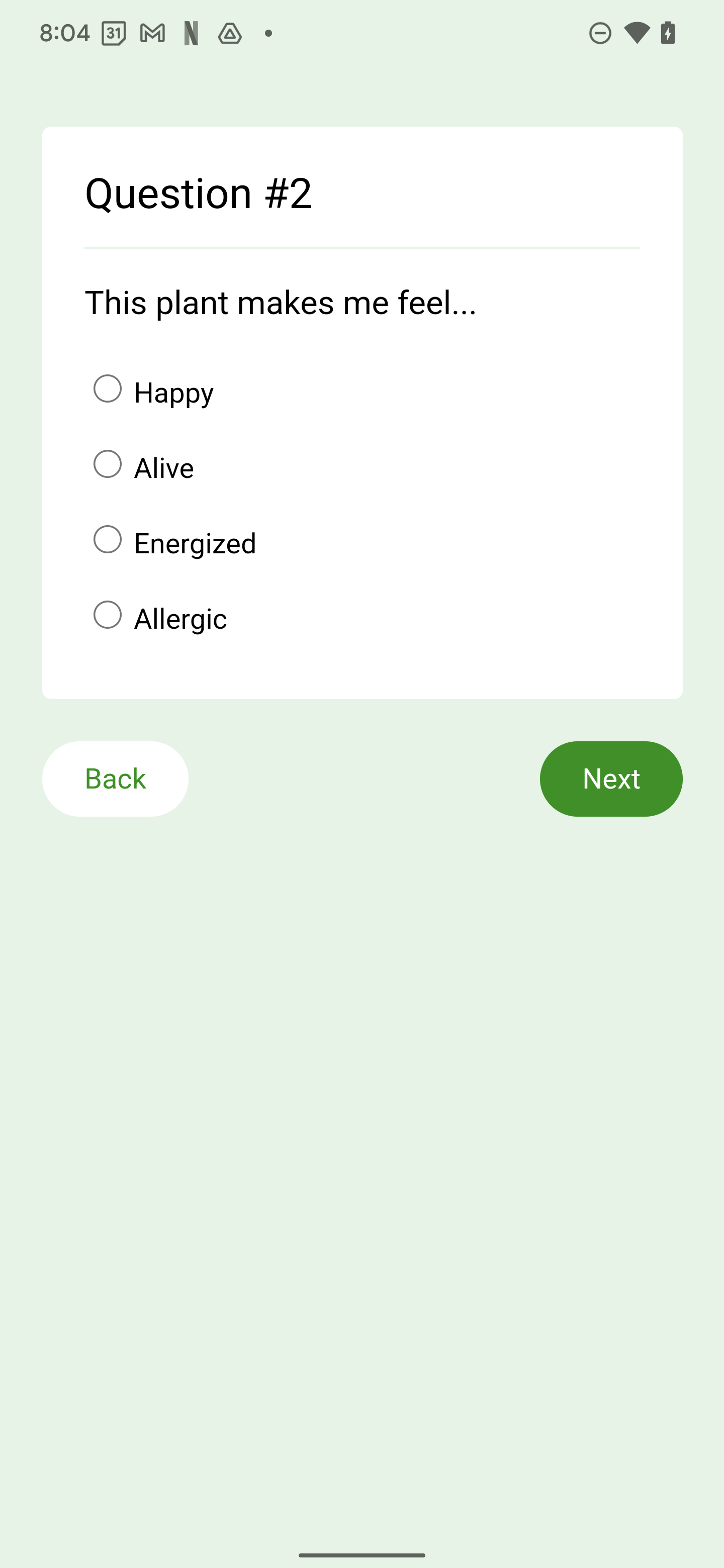
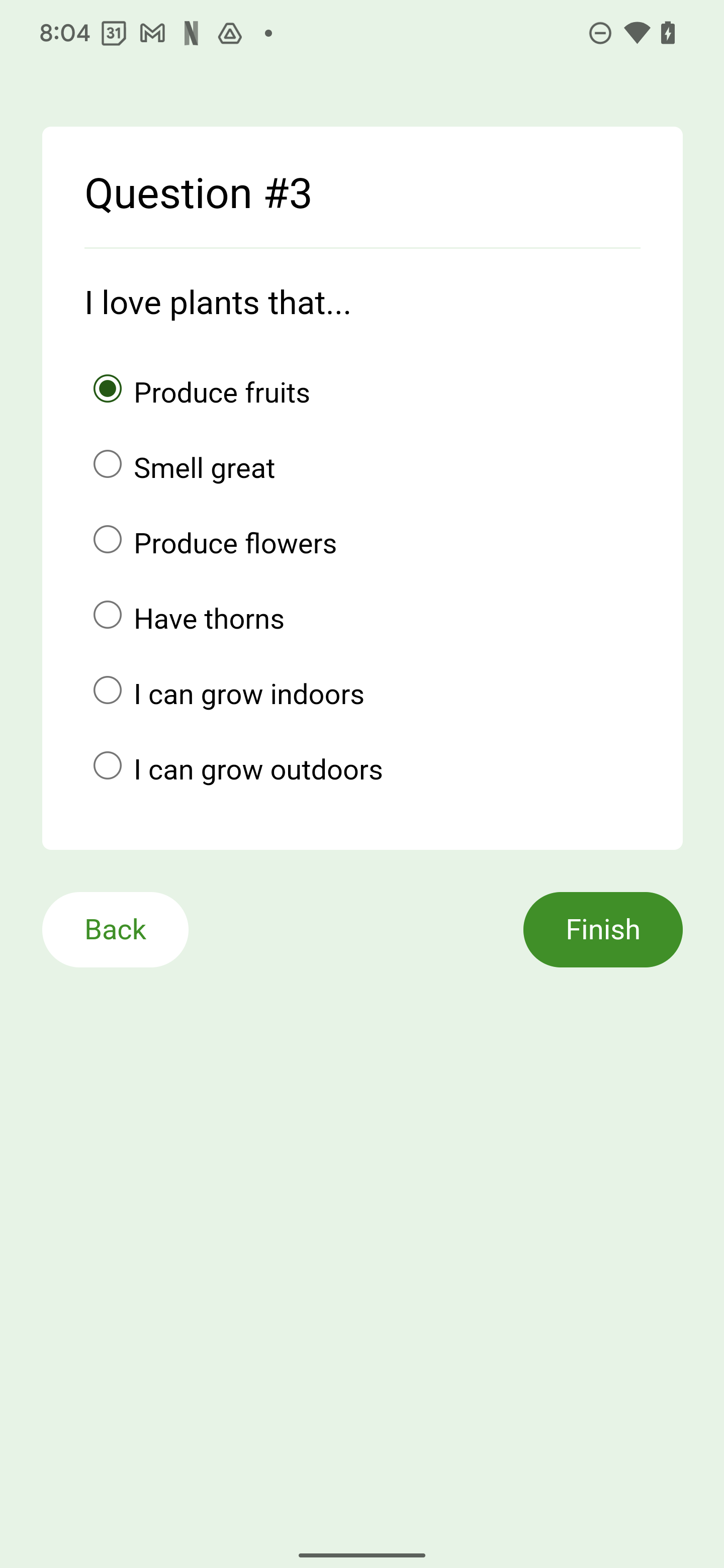
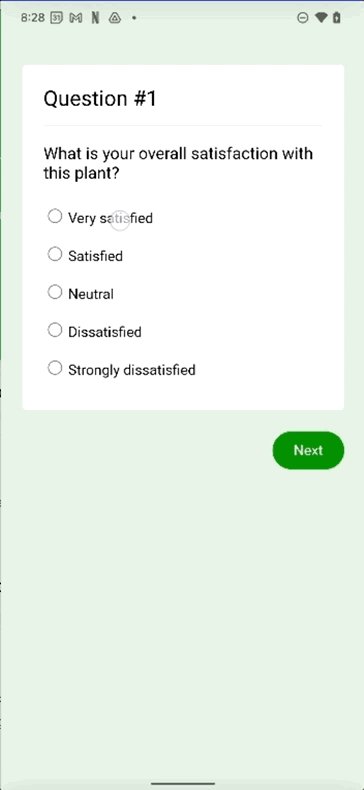
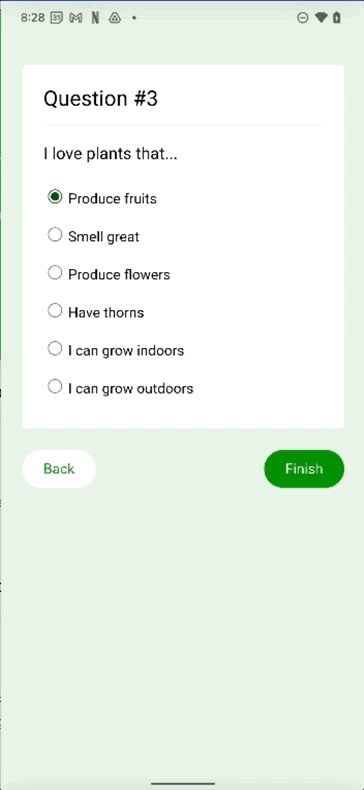
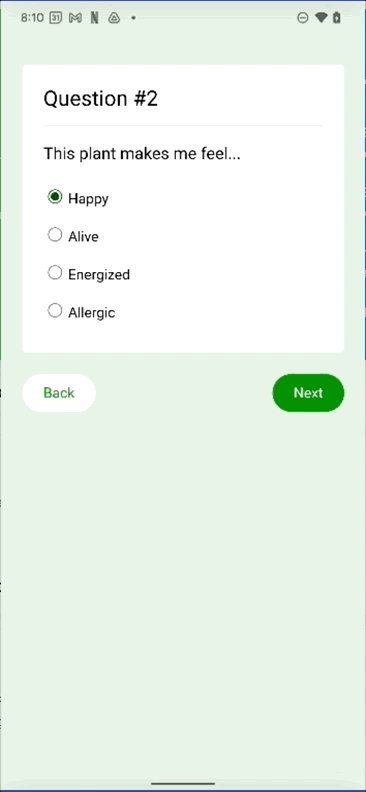
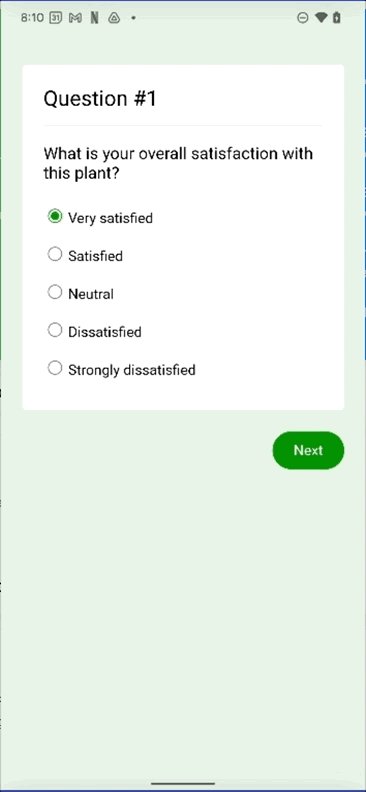
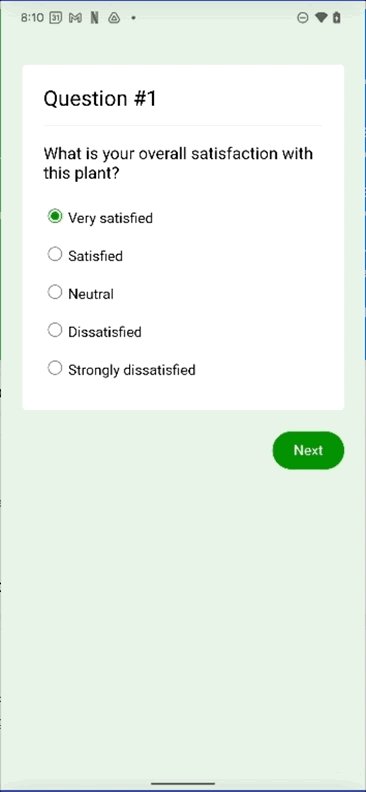
- Zacznij wypełniać ankietę i przejdziesz do pytania nr 3.
|
|
|
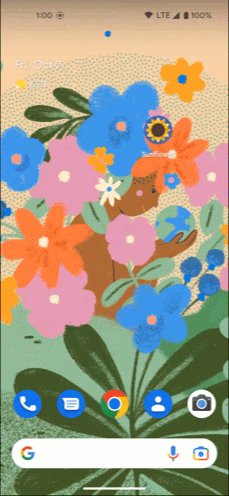
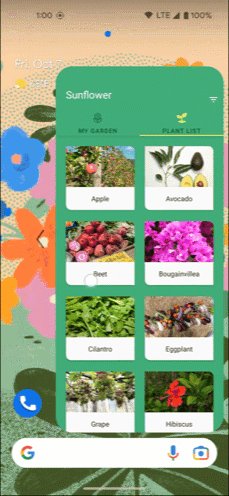
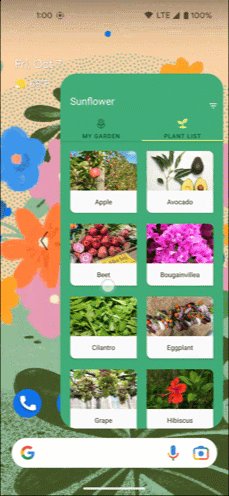
- Aby użyć gestu Wstecz, przesuń palcem od lewej (lub prawej) krawędzi ekranu do wewnątrz. Zamiast odpowiadać na pytanie nr 2 w ankiecie, przesuń palcem Wstecz, by przejść do fragmentu zawierającego informacje o rośli (w tym przykładzie będzie to strona z informacjami o awokado). Powoduje to utratę odpowiedzi i zmniejsza komfort użytkowników.

Przejdźmy teraz do rozwiązywania tych problemów.
5. Włącz gest przewidywania tekstu wstecz
Nasza aplikacja korzysta już z AndroidaX, więc będziesz używać interfejsów API nawigacji Back. Obsługują one już model wyprzedzający.
Kierowanie na Androida 13
W projekcie Studio aplikacji zaktualizuj konfigurację kompilacji aplikacji, aby była kierowana na Androida 13, jak pokazano w tym fragmencie kodu.
build.gradle (projekt)
buildscript {
ext {
// Sdk and tools
minSdkVersion = 29
compileSdkVersion = 33
targetSdkVersion = 33
}
...
}
Uaktualnij zależności
W narzędziu build.gradle ustaw appCompatVersion na 1.6.0 lub wyższą wersję.
build.gradle (projekt)
buildscript {
ext {
// App dependencies
appCompatVersion = '1.6.0-rc01' // Built original with changes
...
}
Zaktualizuj AndroidX Activity w wersji 1.6.0 lub nowszej.
build.gradle (moduł)
dependencies {
implementation "androidx.activity:activity-ktx:1.6.0"
...
}
Włącz gest przewidywania tekstu wstecz
Aby włączyć interfejsy API gestów prognostycznych, w pliku manifestu ustaw enableOnBackInvokedCallback na true.
AndroidManifest.xml
<application
...
android:enableOnBackInvokedCallback="true" // Enables this feature.
... >
...
</application>
Deklarowanie i rejestrowanie funkcji OnBackPressedCallback do obsługi gestów Wstecz
Utwórz wywołanie zwrotne i zastąp metodę handleOnBackPressed do obsługi gestów cofania. W przypadku komponentu WebView użyjmy gestu Wstecz, który pozwala cofnąć się w stosie stron, aż nie będzie już więcej stron.
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
val onBackPressedCallback = object: OnBackPressedCallback(true) {
override fun handleOnBackPressed() {
when {
webView.canGoBack() -> webView.goBack()
}
}
}
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
}
Zobacz, co stworzyliśmy
Teraz przetestujesz, czy nawigacja WebView działa prawidłowo.
- W Android Studio skompiluj i uruchom aplikację ponownie.
- Tak jak przy pierwszym uruchomieniu wersji demonstracyjnej, kliknij wybraną roślinę, a potem ikonę kciuka w górę i wypełnij ankietę, aż odpowiesz na pytanie nr 3.
- Przesuń palcem od lewej (lub prawej) krawędzi ekranu do wewnątrz, aby użyć gestu Wstecz. Komponent WebView powinien zwrócić odpowiedź na pytanie 2 w ankiecie.
Tego właśnie oczekujemy. Jednak jesteśmy już w połowie drogi, a problem wciąż nie jest do końca rozwiązany. Przyjrzyjmy się temu, co rozumiemy:
- Przesuń palcem z pytania nr 2 z powrotem do pytania 1, a potem jeszcze raz przesuń palcem, by wrócić do fragmentu ze szczegółami rośliny.

Zwróć uwagę, że nie możesz wrócić od pytania 1 do fragmentu ze szczegółami rośliny. Dzieje się tak, ponieważ:
- Komponent WebView obsługuje nawigację wstecz, nie opuszczając komponentu WebView podczas korzystania z nawigacji wstecz.
- Aplikacja musi przywrócić nawigację Wstecz do systemu, gdy już jej nie potrzebuje. Przejdźmy do następnej sekcji, aby to naprawić.
6. Naprawianie gestu Wstecz
W poprzednim kroku nasza aplikacja przechwyciła gest Wstecz i nie zwracał go do fragmentu ze szczegółami rośliny w poprzednich krokach. W związku z tym użytkownicy nie mogą wyjść z aplikacji i utykają w komponencie WebView, co niekorzystnie wpływa na wrażenia użytkowników.
Włączanie i wyłączanie nawigacji wstecz w ramach funkcji OnBackPressedCallback
- Zastąp metodę
doUpdateVisitedHistory, aby określić, czy nawigacja Wstecz ma zostać przechwycona. Logika nawigacji Wstecz działa w ten sposób:- Jeśli w komponencie WebView (
webView.canGoBack()) jest więcej stron, do których można wrócić, należy włączyć metodęOnBackPressedCallback. - Jeśli w komponencie WebView nie ma więcej stron, do których można się cofnąć, metoda
OnBackPressedCallbackpowinna być wyłączona. W rezultacie gest Wstecz wróci do najwyższego fragmentu w tylnym stosie.
- Jeśli w komponencie WebView (
SurveyFragment.kt
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
requireActivity().onBackPressedDispatcher
.addCallback(onBackPressedCallback)
disableOnBackPressedCallback(webView, onBackPressedCallback)
}
}
private fun disableOnBackPressedCallback(webView: WebView, onBackPressedCallback: OnBackPressedCallback) {
webView.webViewClient = object: WebViewClient() {
override fun doUpdateVisitedHistory(view: WebView?, url: String?, isReload: Boolean) {
// Disable the on-back press callback if there are no more questions in the
// WebView to go back to, allowing us to exit the WebView and go back to
// the fragment.
onBackPressedCallback.isEnabled = webView.canGoBack()
}
}
}
- Aby jeszcze raz przetestować komponent WebView, wypełnij ankietę jeszcze raz, aż znajdziesz odpowiedź na pytanie nr 3.
- Używając gestów Wstecz, wróć do widoku szczegółów rośliny. Nie powinno to sprawiać problemów.
Oto przykład, jak wszystko powinno wyglądać po naprawieniu urządzenia:

Zobacz podgląd nowej animacji gestu powrotu do ekranu głównego
W nadchodzących wersjach Androida zacznie się wyświetlać gest przewidywanego cofania się, jak widać na ilustracji poniżej. Zdecydowanie zalecamy jak najszybsze wdrożenie tych zmian.
Aby zobaczyć podgląd nowej nawigacji przy użyciu gestów na ekranie głównym, włącz opcję programisty.

7. Gratulacje
Gratulacje! Udało Ci się poruszyć mnóstwo treści. Mamy nadzieję, że wiesz już więcej o dostępnych opcjach i interfejsach API, aby zacząć aktualizować swoją aplikację pod kątem funkcji przewidywania gestów cofania dostępnych w Androidzie.
Omówione zagadnienia
- Jak umożliwić aplikacji rozpoczęcie korzystania z interfejsów API, które obsługują gest cofania się
- Jak przechwytywać wywołanie zwrotne w Androidzie X
- Jak przywrócić w systemie nawigację Wstecz
- Inne opcje obsługi gestów cofania
- Nowy interfejs dostępny w Androidzie 13, zapewniający bardziej predykcyjny gest cofania
Ukończone ćwiczenia z programowania
// Get completed app.
git clone --branch main \
https://github.com/android/codelab-handling-back-navigation.git