1. Introduction
This is an interactive codelab for learning how to measure Interaction to Next Paint (INP) using the web-vitals library.
Prerequisites
- Knowledge of HTML and JavaScript development.
- Recommended: read the web.dev INP metric documentation.
What you will learn
- How to add the
web-vitalslibrary to your page and use its attribution data. - Use the attribution data to diagnose where and how to start improving INP.
What you will need
- A computer with the ability to clone code from GitHub and run npm commands.
- A text editor.
- A recent version of Chrome for all the interaction measurements to work.
2. Get set up
Get and run the code
The code is found in the the web-vitals-codelabs repository.
- Clone the repo in your terminal:
git clone https://github.com/GoogleChromeLabs/web-vitals-codelabs.git. - Traverse into the cloned directory:
cd web-vitals-codelabs/measuring-inp. - Install dependencies:
npm ci. - Start the web server:
npm run start. - Visit http://localhost:8080/ in your browser.
Try out the page
This codelab uses the Gastropodicon (a popular snail anatomy reference site) to explore potential issues with INP.

Try interacting with the page to get a feel for which interactions are slow.
3. Getting situated in Chrome DevTools
Open DevTools from the More Tools > Developer Tools menu, by right clicking on the page and selecting Inspect, or by using a keyboard shortcut.
In this codelab, we'll be using both the Performance panel and the Console. You can switch between these in the tabs at the top of DevTools at any time.
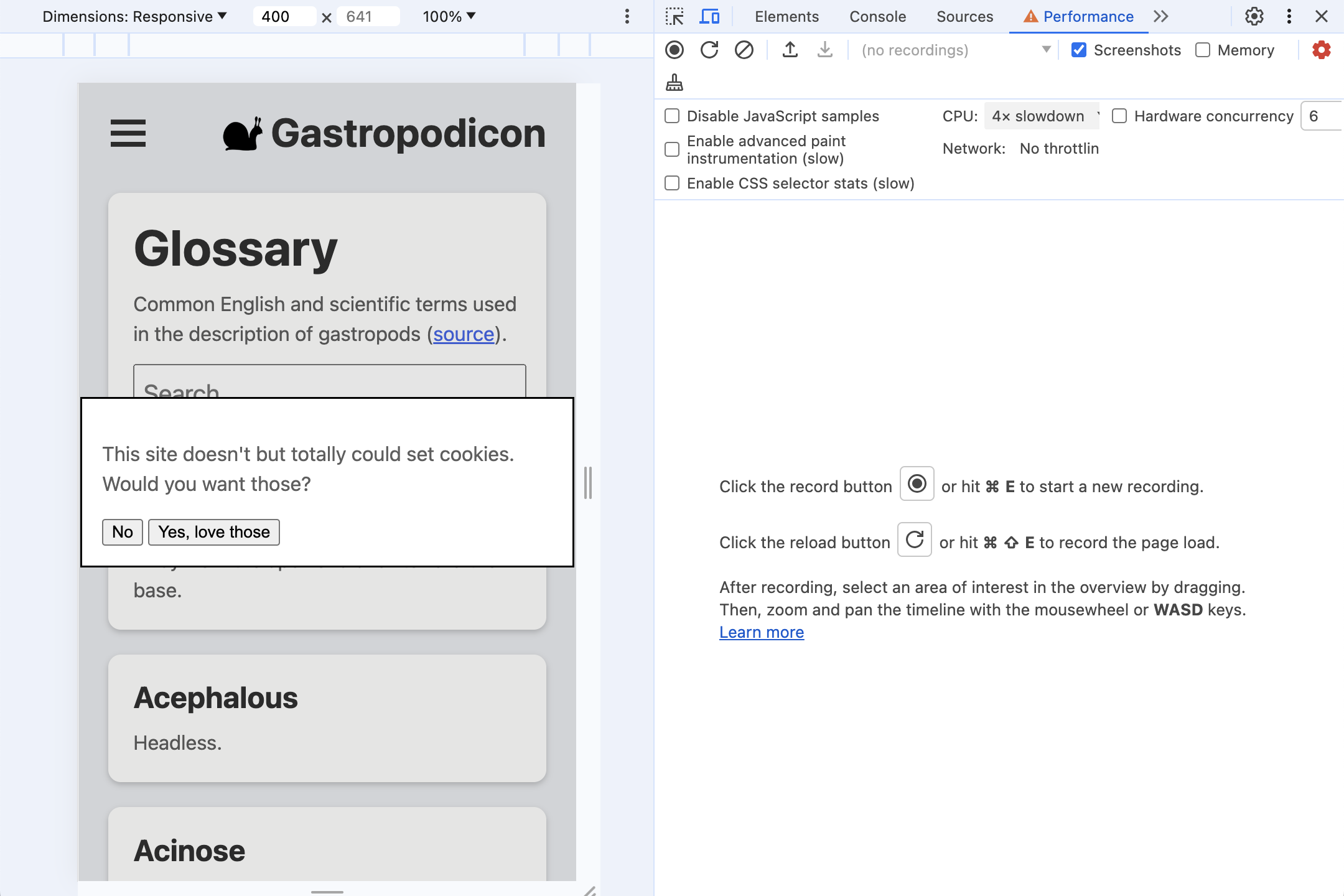
- INP issues most often happen on mobile devices, so switch to mobile display emulation.
- If you're testing on a desktop or laptop, performance will likely be significantly better than on a real mobile device. For a more realistic look at performance, hit the gear in the top right of the Performance panel, then select CPU 4x slowdown.

4. Installing web-vitals
web-vitals is a JavaScript library for measuring the Web Vitals metrics your users experience. You can use the library to capture those values, and then beacon them to an analytics endpoint for later analysis, for our purposes figuring out when and where slow interactions occur.
There are a few different ways to add the library to a page. How you'll install the library on your own site will depend on how you manage dependencies, the build process, and other factors. Be sure to check out the library's docs for all your options.
This codelab will install from npm and load the script directly to avoid diving into a particular build process.
There are two versions of web-vitals you can use:
- The "standard" build should be used if you want to track the metric values of the Core Web Vitals on a page load.
- The "attribution" build adds additional debug information to each metric to diagnose why a metric ends up with the value it does.
For measuring INP in this codelab, we want the attribution build.
Add web-vitals to the project's devDependencies by running npm install -D web-vitals
Add web-vitals to the page:
Add the attribution version of the script to the bottom of index.html and log the results to the console:
<script type="module">
import {onINP} from './node_modules/web-vitals/dist/web-vitals.attribution.js';
onINP(console.log);
</script>
Try it out
Try interacting with the page again with the console open. As you click around the page, nothing is logged!
INP is measured throughout the entire lifecycle of a page, and so by default, web-vitals doesn't report INP until the user leaves or closes the page. This is the ideal behavior for beaconing for something like analytics, but it's less ideal for debugging interactively.
web-vitals provides an the reportAllChanges option for more verbose reporting. When enabled, not every interaction is reported, but every time there's an interaction slower than any preceding one, it's reported.
Try adding the option to the script and interacting with the page again:
<script type="module">
import {onINP} from './node_modules/web-vitals/dist/web-vitals.attribution.js';
onINP(console.log, {reportAllChanges: true});
</script>
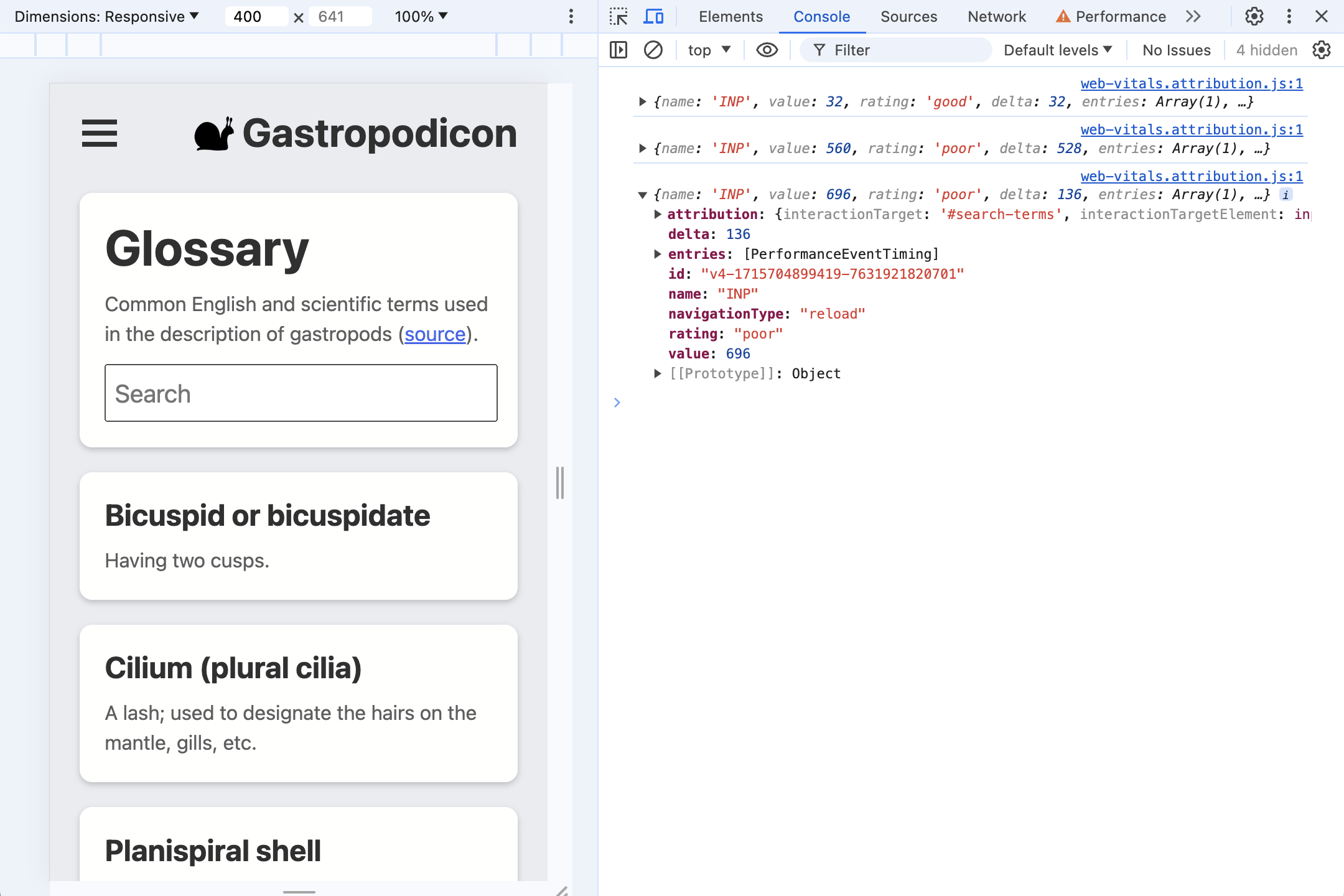
Refresh the page and interactions should now be reported to the console, updating whenever there's a new slowest one. For example, try typing in the search box and then deleting the input.

5. What's in an attribution?
Let's start with the very first interaction most users will have with the page, the cookie consent dialog.
Many pages will have scripts that need cookies triggered synchronously when cookies are accepted by a user, causing the click to become a slow interaction. That's what happens here.
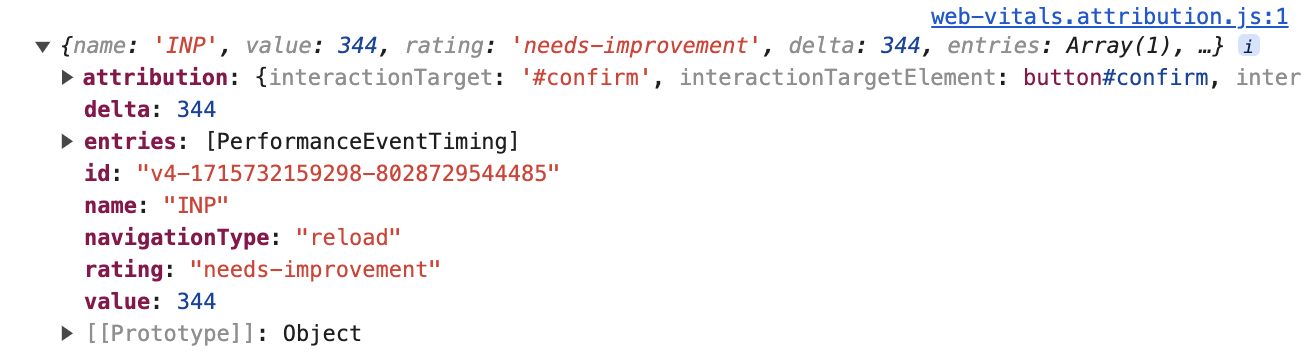
Click Yes to accept (demo) cookies, and take a look at the INP data now logged to the DevTools console.

This top-level information is available in both the standard and attribution web-vitals builds:
{
name: 'INP',
value: 344,
rating: 'needs-improvement',
entries: [...],
id: 'v4-1715732159298-8028729544485',
navigationType: 'reload',
attribution: {...},
}
The length of time starting from when the user clicked to the next paint was 344 milliseconds—a "needs improvement" INP. The entries array has all the PerformanceEntry values associated with this interaction—in this case, only one click event.
To find out what's going on during this time, however, we're most interested in the attribution property. To build the attribution data, web-vitals finds which Long Animations Frame (LoAF) overlaps with the click event. The LoAF can then provide detailed data about how time was spent during that frame, from the scripts that ran, to the time spent in a requestAnimationFrame callback, style, and layout.
Expand the attribution property to see more information. The data is much richer.
attribution: {
interactionTargetElement: Element,
interactionTarget: '#confirm',
interactionType: 'pointer',
inputDelay: 27,
processingDuration: 295.6,
presentationDelay: 21.4,
processedEventEntries: [...],
longAnimationFrameEntries: [...],
}
First, there's information about what was interacted with:
interactionTargetElement: a live reference to the element that was interacted with (if the element hasn't been removed from the DOM).interactionTarget: a selector for finding the element within page.
Next, the timing is broken down in a high-level manner:
inputDelay: the time between when the user started the interaction (for example, clicked the mouse) and when the event listener for that interaction began to run. In this case, the input delay was only about 27 milliseconds, even with CPU throttling on.processingDuration: the time it takes event listeners to run to completion. Often, pages will have multiple listeners for a single event (for example,pointerdown,pointerup, andclick). If they all run in the same animation frame, they'll be coalesced into this time. In this case, processing duration takes 295.6 milliseconds—the bulk of the INP time.presentationDelay: the time from when the event listeners have completed until the time the browser has finished painting the next frame. In this case, 21.4 milliseconds.
These INP phases can be a vital signal for diagnosing what needs to be optimized. The Optimize INP guide has more information on this subject.
Digging a little deeper, the processedEventEntries contains five events, as opposed to the single event in the top-level INP entries array. What's the difference?
processedEventEntries: [
{
name: 'mouseover',
entryType: 'event',
startTime: 1801.6,
duration: 344,
processingStart: 1825.3,
processingEnd: 1825.3,
cancelable: true
},
{
name: 'mousedown',
entryType: 'event',
startTime: 1801.6,
duration: 344,
processingStart: 1825.3,
processingEnd: 1825.3,
cancelable: true
},
{name: 'mousedown', ...},
{name: 'mouseup', ...},
{name: 'click', ...},
],
The top-level entry is the INP event, in this case a click. The attribution processedEventEntries are all the events that were processed during the same frame. Notice that it includes other events like mouseover and mousedown, not just the click event. Knowing about these other events can be vital if they were also slow, as they all contributed to slow responsiveness.
Finally there's the longAnimationFrameEntries array. This may be a single entry, but there are cases where an interaction can spread across multiple frames. Here we have the simplest case with a single long animation frame.
longAnimationFrameEntries
Expanding the LoAF entry:
longAnimationFrameEntries: [{
name: 'long-animation-frame',
startTime: 1823,
duration: 319,
renderStart: 2139.5,
styleAndLayoutStart: 2139.7,
firstUIEventTimestamp: 1801.6,
blockingDuration: 268,
scripts: [{...}]
}],
There are a number of useful values here, like breaking out the amount of time spent styling. The Long Animation Frames API article goes more in depth on these properties. Right now we're primarily interested in the scripts property, which contains entries that provide details on the scripts responsible for the long-running frame:
scripts: [{
name: 'script',
invoker: 'BUTTON#confirm.onclick',
invokerType: 'event-listener',
startTime: 1828.6,
executionStart: 1828.6,
duration: 294,
sourceURL: 'http://localhost:8080/third-party/cmp.js',
sourceFunctionName: '',
sourceCharPosition: 1144
}]
In this case, we can tell time was primarily spent in a single event-listener, invoked on BUTTON#confirm.onclick. We can even see the script source URL and the character position of where the function was defined!
Takeaway
What can be determined about this case from this attribution data?
- The interaction was triggered by a click on the
button#confirmelement (fromattribution.interactionTargetand theinvokerproperty on a script attribution entry). - Time was spent primarily executing event listeners (from
attribution.processingDurationcompared to the total metricvalue). - The slow event listener code starts from a click listener defined in
third-party/cmp.js(fromscripts.sourceURL).
That's enough data to know where we need to optimize!
6. Multiple event listeners
Refresh the page so the DevTools console is clear and the cookie consent interaction is no longer the longest interaction.
Start typing in the search box. What does the attribution data show? What do you think is going on?
Attribution data
First, a high level scan of one example of testing the demo:
{
name: 'INP',
value: 1072,
rating: 'poor',
attribution: {
interactionTargetElement: Element,
interactionTarget: '#search-terms',
interactionType: 'keyboard',
inputDelay: 3.3,
processingDuration: 1060.6,
presentationDelay: 8.1,
processedEventEntries: [...],
longAnimationFrameEntries: [...],
}
}
It's a poor INP value (with CPU throttling enabled) from a keyboard interaction with the input#search-terms element. The majority of the time—1061 milliseconds out of a 1072 millisecond total INP—was spent in processing duration.
The scripts entries are more interesting, however.
Layout thrashing
The first entry of the scripts array gives us some valuable context:
scripts: [{
name: 'script',
invoker: 'BUTTON#confirm.onclick',
invokerType: 'event-listener',
startTime: 4875.6,
executionStart: 4875.6,
duration: 497,
forcedStyleAndLayoutDuration: 388,
sourceURL: 'http://localhost:8080/js/index.js',
sourceFunctionName: 'handleSearch',
sourceCharPosition: 940
},
...]
The majority of processing duration occurs during this script execution, which is an input listener (the invoker is INPUT#search-terms.oninput). The function name is given (handleSearch), as is the character position inside the index.js source file.
There's a new property, however: forcedStyleAndLayoutDuration. This was the time spent within this script invocation where the browser was forced to relayout the page. In other words, 78% of the time—388 milliseconds out of 497—spent executing this event listener was actually spent in layout thrashing.
This should be a top priority to fix.
Repeated listeners
Individually, there's nothing especially remarkable about the next two script entries:
scripts: [...,
{
name: 'script',
invoker: '#document.onkeyup',
invokerType: 'event-listener',
startTime: 5375.3,
executionStart: 5375.3,
duration: 124,
sourceURL: 'http://localhost:8080/js/index.js',
sourceFunctionName: '',
sourceCharPosition: 1526,
},
{
name: 'script',
invoker: '#document.onkeyup',
invokerType: 'event-listener',
startTime: 5673.9,
executionStart: 5673.9,
duration: 95,
sourceURL: 'http://localhost:8080/js/index.js',
sourceFunctionName: '',
sourceCharPosition: 1526
}]
Both entries are keyup listeners, executing one right after the other. The listeners are anonymous functions (hence nothing is reported in the sourceFunctionName property), but we still have a source file and character position, so we can find where the code is.
What's odd is that both are from the same source file and character position.
The browser ended up processing multiple keypresses in a single animation frame, leading to this event listener running twice before anything could be painted!
This effect can compound, too, where the longer the event listeners take to complete, the more additional input events that can come in, extending the slow interaction that much longer.
Since this is a search/autocomplete interaction, debouncing the input would be a good strategy so that at most, one keypress is being processed per frame.
7. Input delay
The typical reason for input delays—the time from when the user interacts to when an event listener can start processing the interaction—is because the main thread is busy. This could have multiple causes:
- The page is loading and the main thread is busy doing the initial work of setting up the DOM, laying out and styling the page, and evaluating and running scripts.
- The page is generally busy—for example, running computations, script-based animations, or ads.
- Previous interactions take so long to process that they delay future interactions which was seen in the last example.
The demo page has a secret feature where if you click on the snail logo at the top of the page, it will start animating and doing some heavy main thread JavaScript work.
- Click on the snail logo to start the animation.
- The JavaScript tasks are triggered when the snail is at the bottom of the bounce. Try to interact with the page as close to the bottom of the bounce as you can and see how high of an INP you can trigger.
For instance, even if you trigger no other event listeners—like from clicking and focusing the search box right as the snail bounces—the main-thread work will cause the page to be unresponsive for a noticeable amount of time.
On many pages, heavy main-thread work won't be this well-behaved, but this is a good demonstration for seeing how it can be identifiable in the INP attribution data.
Here's an example attribution from only focusing the search box during snail bounce:
{
name: 'INP',
value: 728,
rating: 'poor',
attribution: {
interactionTargetElement: Element,
interactionTarget: '#search-terms',
interactionType: 'pointer',
inputDelay: 702.3,
processingDuration: 4.9,
presentationDelay: 20.8,
longAnimationFrameEntries: [{
name: 'long-animation-frame',
startTime: 2064.8,
duration: 790,
renderStart: 2065,
styleAndLayoutStart: 2854.2,
firstUIEventTimestamp: 0,
blockingDuration: 740,
scripts: [{...}]
}]
}
}
As predicted, event listeners executed quickly—showing a processing duration of 4.9 milliseconds, and the vast majority of the poor interaction was spent in input delay, taking 702.3 milliseconds out of a total of 728.
This situation can be difficult to debug. Even though we know what the user interacted with and how, we also know that that part of the interaction completed quickly and wasn't a problem. Instead it was something else on the page that delayed the interaction from beginning processing, but how would we know where to start looking?
LoAF script entries are here to save the day:
scripts: [{
name: 'script',
invoker: 'SPAN.onanimationiteration',
invokerType: 'event-listener',
startTime: 2065,
executionStart: 2065,
duration: 788,
sourceURL: 'http://localhost:8080/js/index.js',
sourceFunctionName: 'cryptodaphneCoinHandler',
sourceCharPosition: 1831
}]
Even though this function had nothing to do with the interaction, it did slow down the animation frame, and so is included in the LoAF data that's joined with the interaction event.
From this we can see how the function that delayed the interaction processing was triggered (by an animationiteration listener), exactly which function was responsible, and where it was located in our source files.
8. Presentation delay: when an update just won't paint
Presentation delay measures the time from when event listeners have finished running until the browser is able to paint a new frame to screen, showing the user visible feedback.
Refresh the page to reset the INP value again, then open the hamburger menu. There's a definite hitch when it opens.
What does this look like?
{
name: 'INP',
value: 376,
rating: 'needs-improvement',
delta: 352,
attribution: {
interactionTarget: '#sidenav-button>svg',
interactionType: 'pointer',
inputDelay: 12.8,
processingDuration: 14.7,
presentationDelay: 348.5,
longAnimationFrameEntries: [{
name: 'long-animation-frame',
startTime: 651,
duration: 365,
renderStart: 673.2,
styleAndLayoutStart: 1004.3,
firstUIEventTimestamp: 138.6,
blockingDuration: 315,
scripts: [{...}]
}]
}
}
This time it's presentation delay that makes up the majority of the slow interaction. That means whatever is blocking the main thread occurs after event listeners have completed.
scripts: [{
entryType: 'script',
invoker: 'FrameRequestCallback',
invokerType: 'user-callback',
startTime: 673.8,
executionStart: 673.8,
duration: 330,
sourceURL: 'http://localhost:8080/js/side-nav.js',
sourceFunctionName: '',
sourceCharPosition: 1193,
}]
Looking at the single entry in the scripts array, we see the time is spent in a user-callback from a FrameRequestCallback. This time the presentation delay is caused by a requestAnimationFrame callback.
9. Conclusion
Aggregating field data
It's worth recognizing that this is all easier when looking at a single INP attribution entry from a single page load. How can this data be aggregated to debug INP based on field data? The amount of helpful detail actually makes this more difficult.
For instance, it's extremely useful to know which page element is a common source of slow interactions. However, if your page has compiled CSS class names that change from build to build, web-vitals selectors from the same element may be different across builds.
Instead, you have to think of your particular application to determine what's most useful and how the data can be aggregated. For instance, before beaconing attribution data back, you could replace the web-vitals selector with an identifier of your own, based on the component the target is in, or the ARIA roles the target fulfills.
Similarly, the scripts entries may have file-based hashes in their sourceURL paths that make them difficult to combine, but you could strip the hashes based on your known build process before beaconing the data back.
Unfortunately, there's no easy path with data this complex, but even using a subset of it is more valuable than no attribution data at all for the debugging process.
Attribution everywhere!
LoAF-based INP attribution is a powerful debugging aid. It offers granular data about what specifically happened during an INP. In many cases, it can point you to the precise location in a script where you should start your optimization efforts.
You're now ready to use INP attribution data on any site!
Even if you don't have access to edit a page, you can recreate the process from this codelab by running the following snippet in the DevTools console to see what you can find:
const script = document.createElement('script');
script.src = 'https://unpkg.com/web-vitals@4/dist/web-vitals.attribution.iife.js';
script.onload = function () {
webVitals.onINP(console.log, {reportAllChanges: true});
};
document.head.appendChild(script);
