1. לפני שמתחילים

ראית את ההדגמה של Google Lens שבה אפשר לכוון את המצלמה של הטלפון לאובייקט ולמצוא איפה אפשר לקנות אותה באינטרנט? אם אתם רוצים ללמוד איך מוסיפים את אותה תכונה לאפליקציה שלכם, ה-Codelab הזה יכול לעזור לכם. הקורס הוא חלק מתוכנית למידה שמלמדת איך לפתח תכונה של חיפוש תמונות מוצר באפליקציה לנייד.
ב-Codelab הזה תלמדו את השלב הראשון לפיתוח תכונה של חיפוש תמונות מוצר: איך לזהות אובייקטים בתמונות ולתת למשתמשים לבחור את האובייקטים שהם רוצים לחפש. כדי לפתח את התכונה הזו, תשתמשו בזיהוי ומעקב אחר אובייקטים של ML Kit.
במסלול הלמידה תוכלו לקבל מידע על השלבים הנותרים, כולל בניית קצה עורפי של חיפוש מוצרים באמצעות Vision API Product Search.
מה תפַתחו
|
|
מה תלמדו
- איך לשלב את ML Kit SDK באפליקציה ל-Android
- ממשק API לזיהוי אובייקטים ולמעקב של ML Kit
מה צריך להכין
- גרסה עדכנית של Android Studio (גרסה 4.1.2 ואילך)
- אמולטור Android Studio או מכשיר Android פיזי
- הקוד לדוגמה
- ידע בסיסי בפיתוח Android ב-Kotlin
ה-Codelab הזה מתמקד ב-ML Kit. לא נבחן מושגים אחרים ובלוקים של קוד, וניתן לכם לקבל אותם כדי שתוכלו להעתיק ולהדביק אותם.
2. להגדרה
להורדת הקוד
כדי להוריד את כל הקוד של Codelab זה, יש ללחוץ על הקישור הבא:
פורקים את קובץ ה-ZIP שהורדתם. הפעולה הזו תגרום לפתיחת תיקיית בסיס (odml-pathways-main) עם כל המשאבים הדרושים. בשביל ה-Codelab הזה, צריך רק את המקורות בספריית המשנה product-search/codelab1/android.
ספריית המשנה לזיהוי אובייקטים במאגר mlkit-android מכילה שתי ספריות:
 סימן לתחילת פעולה – קוד התחלה שעליו יוצרים ב-Codelab הזה.
סימן לתחילת פעולה – קוד התחלה שעליו יוצרים ב-Codelab הזה. סופי – הקוד שהושלם לאפליקציה לדוגמה המוגמר.
סופי – הקוד שהושלם לאפליקציה לדוגמה המוגמר.
3. הוספה של ממשק API לזיהוי אובייקטים ומעקב של ML Kit לפרויקט
ייבוא האפליקציה אל Android Studio
כדי להתחיל, מייבאים את האפליקציה לסימן לתחילת פעולה אל Android Studio.
עוברים אל Android Studio, בוחרים באפשרות 'ייבוא פרויקט' (Gradle, Eclipse ADT וכו') ובוחרים בתיקייה Starter מקוד המקור שהורדתם קודם.

להוסיף את יחסי התלות לזיהוי ולמעקב של אובייקטים של ML Kit
יחסי התלות של ML Kit מאפשרים לשלב את ML Kit ODT SDK באפליקציה שלכם.
נכנסים לקובץ app/build.gradle של הפרויקט ומוודאים שהתלות כבר קיימת:
build.gradle
dependencies {
// ...
implementation 'com.google.mlkit:object-detection:16.2.4'
}
סנכרון הפרויקט עם קובצי gradle
כדי לוודא שכל יחסי התלות זמינים לאפליקציה שלכם, צריך לסנכרן את הפרויקט עם קובצי GRid בשלב הזה.
בסרגל הכלים של Android Studio, בוחרים באפשרות Sync Project with Gradle Files (  ).
).
(אם הלחצן הזה מושבת, צריך לייבא רק את הסימן starter/app/build.gradle ולא את המאגר כולו).
4. הפעלת האפליקציה לתחילת פעולה
עכשיו, אחרי שייבאת את הפרויקט אל Android Studio והוספת את התלות לזיהוי ולמעקב של אובייקטים של ML Kit, הכול מוכן להפעלת האפליקציה בפעם הראשונה.
מחברים את מכשיר Android באמצעות USB למארח או מפעילים את האמולטור Android Studio ולוחצים על הפעלה (  ) בסרגל הכלים של Android Studio.
) בסרגל הכלים של Android Studio.
איך מפעילים את האפליקציה וחוקרים אותה
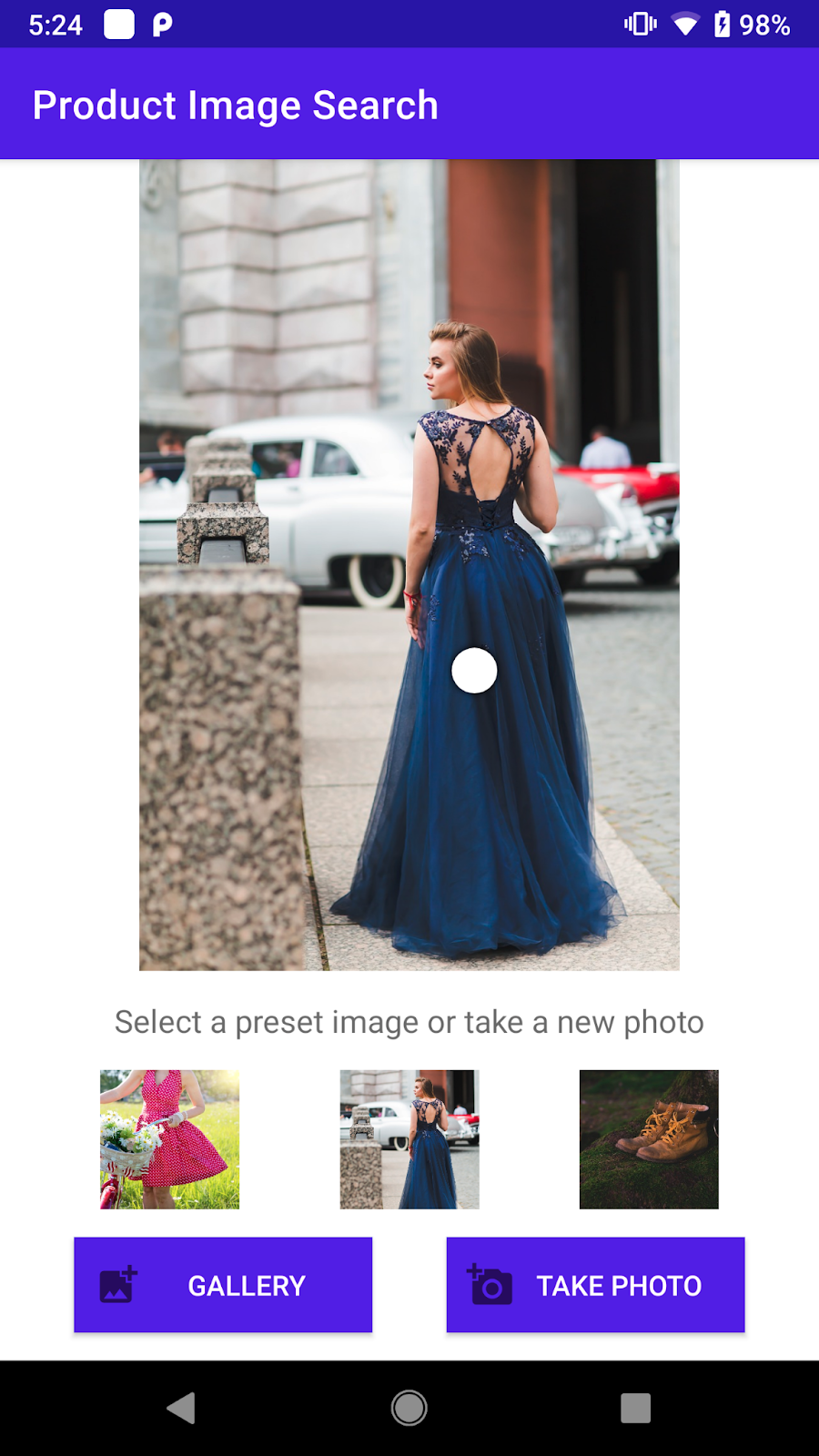
האפליקציה אמורה להתחיל במכשיר Android שלכם. יש בו קוד סטנדרטי שיאפשר לכם לצלם תמונה או לבחור תמונה מוגדרת מראש, ולהעביר אותה לצינור עיבוד נתונים לזיהוי ולמעקב של אובייקטים שתצרו ב-Codelab הזה. כדאי להכיר את האפליקציה קצת לפני שכותבים קוד:
קודם כול, יש לחצן (  ) בתחתית המסך כדי
) בתחתית המסך כדי
- להפעיל את אפליקציית המצלמה שמשולבת במכשיר או באמולטור
- מצלמים תמונה בתוך אפליקציית המצלמה
- לקבל את התמונה שצולמה באפליקציה למתחילים
- הצגת התמונה
כדאי לנסות את התכונה צילום תמונה לחצן. מבצעים את ההנחיות לצילום תמונה, מאשרים את התמונה ובודקים שהיא מוצגת באפליקציה לתחילת הפעולה.
שנית, יש 3 תמונות מוגדרות מראש שאפשר לבחור מתוכן. אפשר להשתמש בתמונות האלה בשלב מאוחר יותר כדי לבדוק את הקוד לזיהוי האובייקטים, אם משתמשים באמולטור Android.
- בוחרים תמונה מתוך 3 התמונות הקבועות מראש.
- מוודאים שהתמונה מוצגת בתצוגה גדולה יותר.

5. הוספת זיהוי אובייקטים במכשיר
בשלב הזה תוסיפו את הפונקציונליות לאפליקציה לתחילת העבודה כדי לזהות אובייקטים בתמונות. כמו שרואים בשלב הקודם, האפליקציה לתחילת הפעולה מכילה קוד סטנדרטי לצילום תמונות באמצעות אפליקציית המצלמה במכשיר. יש גם 3 תמונות מוגדרות מראש באפליקציה שאפשר לנסות בהן את זיהוי האובייקטים, אם מפעילים את ה-Codelab באמולטור Android.
כשבוחרים תמונה מהתמונות שנקבעו מראש או מצלמים תמונה באמצעות אפליקציית המצלמה, הקוד הסטנדרטי מפענח את התמונה למכונה Bitmap, מציג אותה במסך ומפעיל את השיטה runObjectDetection עם התמונה.
בשלב הזה, יתווסף קוד ל-method runObjectDetection כדי לבצע זיהוי אובייקטים!
הגדרה והפעלה של זיהוי אובייקטים בתמונה במכשיר
כדי להגדיר ML Kit ODT יש רק 3 שלבים פשוטים ב-3 ממשקי API
- הכנת תמונה:
InputImage - יצירת אובייקט מזהה:
ObjectDetection.getClient(options) - מחברים את שני האובייקטים שלמעלה:
process(image)
אפשר להשיג את הערכים האלה בתוך הפונקציה **runObjectDetection(bitmap: Bitmap)**בקובץ MainActivity.kt.
/**
* ML Kit Object Detection Function
*/
private fun runObjectDetection(bitmap: Bitmap) {
}
כרגע הפונקציה ריקה. כדי לשלב את ML Kit ODT, צריך להמשיך לשלבים הבאים. בדרך, תוצג ב-Android Studio בקשה להוסיף את פעולות הייבוא הנדרשות
com.google.mlkit.vision.common.InputImagecom.google.mlkit.vision.objects.ObjectDetectioncom.google.mlkit.vision.objects.defaults.ObjectDetectorOptions
שלב 1: יצירת קלטתמונה
ML Kit מספק API פשוט ליצירת InputImage מ-Bitmap. לאחר מכן אפשר להזין InputImage בממשקי ה-API של ML Kit.
// Step 1: create ML Kit's InputImage object
val image = InputImage.fromBitmap(bitmap, 0)
מוסיפים את הקוד שלמעלה לחלק העליון של runObjectDetection(bitmap:Bitmap).
שלב 2: יצירת מופע של מזהה
ערכת ML Kit פועלת לפי Builder Design Template, מעבירים את התצורה ל-builder, ואז משיגים ממנו גלאי. יש 3 אפשרויות להגדרה (האפשרות שמופיעה בטקסט מודגש משמשת ב-Codelab):
- מצב מזהה (תמונה יחידה או סטרימינג)
- מצב זיהוי (זיהוי אובייקט יחיד או מספר)
- מצב סיווג (מופעל או מושבת)
ה-Codelab הזה מיועד לתמונה יחידה – זיהוי אובייקטים מרובים בואו נעשה את זה:
// Step 2: acquire detector object
val options = ObjectDetectorOptions.Builder()
.setDetectorMode(ObjectDetectorOptions.SINGLE_IMAGE_MODE)
.enableMultipleObjects()
.enableClassification()
.build()
val objectDetector = ObjectDetection.getClient(options)
שלב 3: פיד תמונות למזהה
זיהוי וסיווג של אובייקטים עוברים עיבוד אסינכרוני:
- שולחים תמונה למזהה (דרך
process()) - עובד קשה מאוד על זה
- המכשיר מדווח על התוצאה בחזרה באמצעות התקשרות חזרה
הקוד הבא עושה בדיוק את זה (מעתיק ומצרפים אותו לקוד הקיים בתוך fun runObjectDetection(bitmap:Bitmap)):
// Step 3: feed given image to detector and setup callback
objectDetector.process(image)
.addOnSuccessListener {
// Task completed successfully
debugPrint(it)
}
.addOnFailureListener {
// Task failed with an exception
Log.e(TAG, it.message.toString())
}
בסיום התהליך, המזהה יודיע לכם עם
- המספר הכולל של האובייקטים שזוהו
- כל אובייקט שזוהה מתואר עם
trackingId: מספר שלם שמשמש למעקב אחרי פריימים שונים (לא נעשה בו שימוש ב-Codelab הזה)boundingBox: התיבה התוחמת של האובייקט- רשימת
labels:של התוויות לאובייקט שזוהה (רק כשמופעל סיווג) index(קבלת האינדקס של התווית הזו)text(קבלת הטקסט של התווית הזו, כולל "מוצרי אופנה", "אוכל", "מוצרים לבית", "מקום", "צמח")confidence(אם צף בין 0.0 ל-1.0, המשמעות של 1.0 היא 100%)
בטח שמתם לב שהקוד מדפיסה זיהו תוצאות ב-Logcat באמצעות debugPrint(). כדי להוסיף אותו לכיתה אחת (MainActivity):
private fun debugPrint(detectedObjects: List<DetectedObject>) {
detectedObjects.forEachIndexed { index, detectedObject ->
val box = detectedObject.boundingBox
Log.d(TAG, "Detected object: $index")
Log.d(TAG, " trackingId: ${detectedObject.trackingId}")
Log.d(TAG, " boundingBox: (${box.left}, ${box.top}) - (${box.right},${box.bottom})")
detectedObject.labels.forEach {
Log.d(TAG, " categories: ${it.text}")
Log.d(TAG, " confidence: ${it.confidence}")
}
}
}
עכשיו הכול מוכן לקבלת תמונות לצורך זיהוי!
כדי להריץ את Codelab, לוחצים על Run (  ) בסרגל הכלים של Android Studio. כדאי לבחור תמונה שהוגדרה מראש או לצלם תמונה, ולאחר מכן להסתכל בחלון Logcat (
) בסרגל הכלים של Android Studio. כדאי לבחור תמונה שהוגדרה מראש או לצלם תמונה, ולאחר מכן להסתכל בחלון Logcat (  ) שבתוך סביבת הפיתוח המשולבת (IDE). אתם אמורים לראות משהו כזה:
) שבתוך סביבת הפיתוח המשולבת (IDE). אתם אמורים לראות משהו כזה:
D/MLKit Object Detection: Detected object: 0
D/MLKit Object Detection: trackingId: null
D/MLKit Object Detection: boundingBox: (481, 2021) - (2426,3376)
D/MLKit Object Detection: categories: Fashion good
D/MLKit Object Detection: confidence: 0.90234375
D/MLKit Object Detection: Detected object: 1
D/MLKit Object Detection: trackingId: null
D/MLKit Object Detection: boundingBox: (2639, 2633) - (3058,3577)
D/MLKit Object Detection: Detected object: 2
D/MLKit Object Detection: trackingId: null
D/MLKit Object Detection: boundingBox: (3, 1816) - (615,2597)
D/MLKit Object Detection: categories: Home good
D/MLKit Object Detection: confidence: 0.75390625
כלומר, הגלאי ראה 3 אובייקטים של:
- הקטגוריות הן טובים באופנה ומוצרים לבית.
- לא הוחזרה קטגוריה כי היא מחלקה לא ידועה.
- אין
trackingId(כי זה מצב זיהוי תמונה יחידה) - נמצא בתוך המלבן
boundingBox(למשל: (481, 2021) – (2426, 3376)) - מזהה די בטוח שהראשון הוא חנות אופנה (90%) (זו שמלה)
זה כל מה שצריך כדי שזיהוי האובייקטים של ML Kit יפעל. זה כל מה שצריך כדי שהוא יפעל – הכול מוכן עכשיו. מצוין!
כן, מבחינת ממשק המשתמש, אתם עדיין נמצאים בשלב שבו התחלתם, אבל אתם יכולים להשתמש בתוצאות שזוהו בממשק המשתמש, למשל, לשרטט את התיבה התוחמת כדי ליצור חוויה טובה יותר. השלב הבא הוא הצגה חזותית של התוצאות שזוהו!
6. לאחר עיבוד תוצאות הזיהוי
בשלבים הקודמים הדפסת את התוצאה שזוהתה ב-logcat: פשוט ומהיר.
בקטע הזה תשתמשו בתוצאה שבתמונה:
- ציירו את התיבה התוחמת בתמונה
- שרטטו את שם הקטגוריה ואת רמת הסמך בתוך תיבה תוחמת (bounding box).
הסבר על הכלים להמחשה
יש קוד סטנדרטי ב-Codelab כדי לעזור לך לראות את תוצאת הזיהוי. תוכלו להיעזר בכלים האלה כדי להפוך את קוד ההמחשה שלנו לפשוט יותר:
class ImageClickableViewזוהי סיווג צפייה בתמונה שמספק כמה שימושים נוחים להמחשה ולאינטראקציה עם תוצאת הזיהוי.fun drawDetectionResults(results: List<DetectedObject>)בשיטה הזו משרטטים עיגולים לבנים במרכז של כל אובייקט שזוהה.fun setOnObjectClickListener(listener: ((objectImage: Bitmap) -> Unit))זוהי קריאה חוזרת (callback) לקבלת התמונה החתוכה שמכילה רק את האובייקט שהמשתמש הקיש עליו. התמונה החתוכה הזו תישלח לקצה העורפי של חיפוש התמונות ב-Codelab מאוחר יותר כדי לקבל תוצאה דומה מבחינה חזותית. ב-Codelab הזה עדיין לא משתמשים בשיטה הזו.
הצגת תוצאת הזיהוי של ML Kit
להשתמש בכלי עזר להמחשה חזותית כדי להציג את תוצאת זיהוי האובייקטים של ML Kit מעל תמונת הקלט.
עוברים למקום שבו קוראים לפונקציה debugPrint() ומוסיפים מתחתיו את קטע הקוד הבא:
runOnUiThread {
viewBinding.ivPreview.drawDetectionResults(it)
}
הפעלה
עכשיו לוחצים על הפעלה (  ) בסרגל הכלים של Android Studio.
) בסרגל הכלים של Android Studio.
אחרי שהאפליקציה נטענת, לוחצים על הלחצן עם סמל המצלמה, מכוונים את המצלמה לאובייקט, מצלמים תמונה, מאשרים את התמונה (באפליקציית המצלמה) או מקישים בקלות על תמונות שהוגדרו מראש. תוצאת הזיהוי אמורה להופיע. לוחצים שוב על הלחצן או בוחרים תמונה אחרת כדי לחזור כמה פעמים, ומקבלים את הגרסה האחרונה של ML Kit ODT!

7. מעולה!
השתמשת ב-ML Kit כדי להוסיף לאפליקציה יכולות של זיהוי אובייקטים:
- 3 שלבים עם 3 ממשקי API
- יצירת קלט תמונה
- יצירת מזהה
- שליחת תמונה למזהה
זה כל מה שצריך כדי להפעיל את הכלי.
אילו נושאים דיברנו?
- איך מוסיפים זיהוי ומעקב של אובייקטים של ML Kit לאפליקציה ל-Android
- איך משתמשים בזיהוי אובייקטים במכשיר ובמעקב שלהם ב-ML Kit כדי לזהות אובייקטים בתמונות
השלבים הבאים
- כדאי לנסות את Codelab הזה כדי ללמוד איך לשלוח את האובייקט שזוהה לקצה עורפי של חיפוש מוצרים ולהציג את תוצאות החיפוש
- מגלים יותר אפשרויות עם ML Kit ODT עם עוד תמונות ווידאו בשידור חי, וכך לזהות הדיוק והביצועים של הסיווג
- מידע נוסף במסלול הלמידה איך לאמן מודל מותאם אישית יכול לעזור לכם להבין איך לאמן מודל מותאם אישית.
- קריאה על ההמלצות של Material Design לזיהוי אובייקטים במצלמה בשידור חי ובתמונה סטטית
- החלת ML Kit ODT באפליקציה שלכם ל-Android
