1. Прежде чем начать
В этой лаборатории кода вы узнаете, как Dialogflow соединяется с серверными системами, чтобы предоставлять подробные и динамичные ответы на вопросы пользователей.
Предварительные условия
Прежде чем продолжить, вам необходимо выполнить следующие лабораторные работы:
- Создайте планировщик встреч с помощью Dialogflow
- Интегрируйте Dialogflow с Actions on Google
- Понимание сущностей в Dialogflow
Вам также необходимо понять основные концепции и конструкции Dialogflow, которые вы можете почерпнуть из следующих видеороликов, найденных в разделе «Создание чат-бота с помощью Dialogflow» .
Что вы узнаете
- Что такое исполнение
- Как настроить учетную запись службы для Календаря
- Как настроить Календарь
- Как включить выполнение в Dialogflow
- Как проверить выполнение
Что ты построишь
- Выполнение с использованием облачных функций
- Интеграция Dialogflow и Календаря
Что вам понадобится
- Веб-браузер и адрес электронной почты для входа в консоль Dialogflow.
- Аккаунт Google для доступа к Календарю
2. Что такое исполнение?
Выполнение — это код, развернутый как веб-перехватчик, который позволяет вашему агенту Dialogflow вызывать бизнес-логику для каждого намерения. Во время разговора выполнение позволяет вам использовать информацию, извлеченную с помощью обработки естественного языка Dialogflow, для генерации динамических ответов или запуска действий на вашем бэкэнде. Большинство агентов Dialogflow используют выполнение.
Ниже приведены некоторые примеры того, когда вы можете использовать выполнение для расширения агента:
- Для генерации динамических ответов на основе информации, полученной из базы данных.
- Размещать заказы на основе продуктов, которые запросил клиент.
- Для реализации правил и условий выигрыша в игре.
3. Включите API календаря.
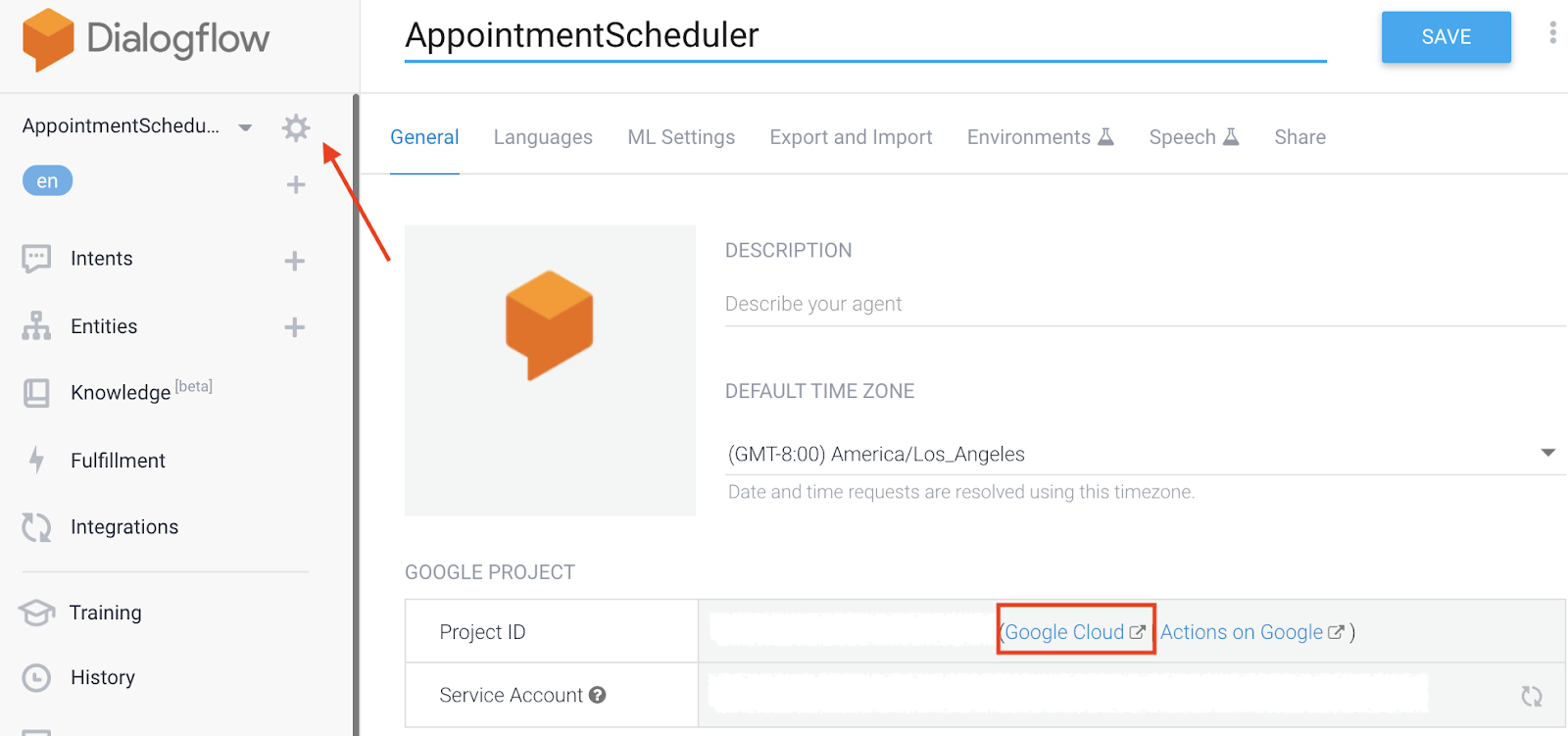
- В консоли Dialogflow нажмите
 .
. - На вкладке «Общие» прокрутите до «Идентификатор проекта» и нажмите «Google Cloud».
 .
.

- В Google Cloud Console нажмите меню навигации ☰ > API и сервисы > Библиотека .
- Найдите «API Календаря Google», затем нажмите « Включить» , чтобы использовать API в своем проекте Google Cloud.
4. Настройте учетную запись службы.
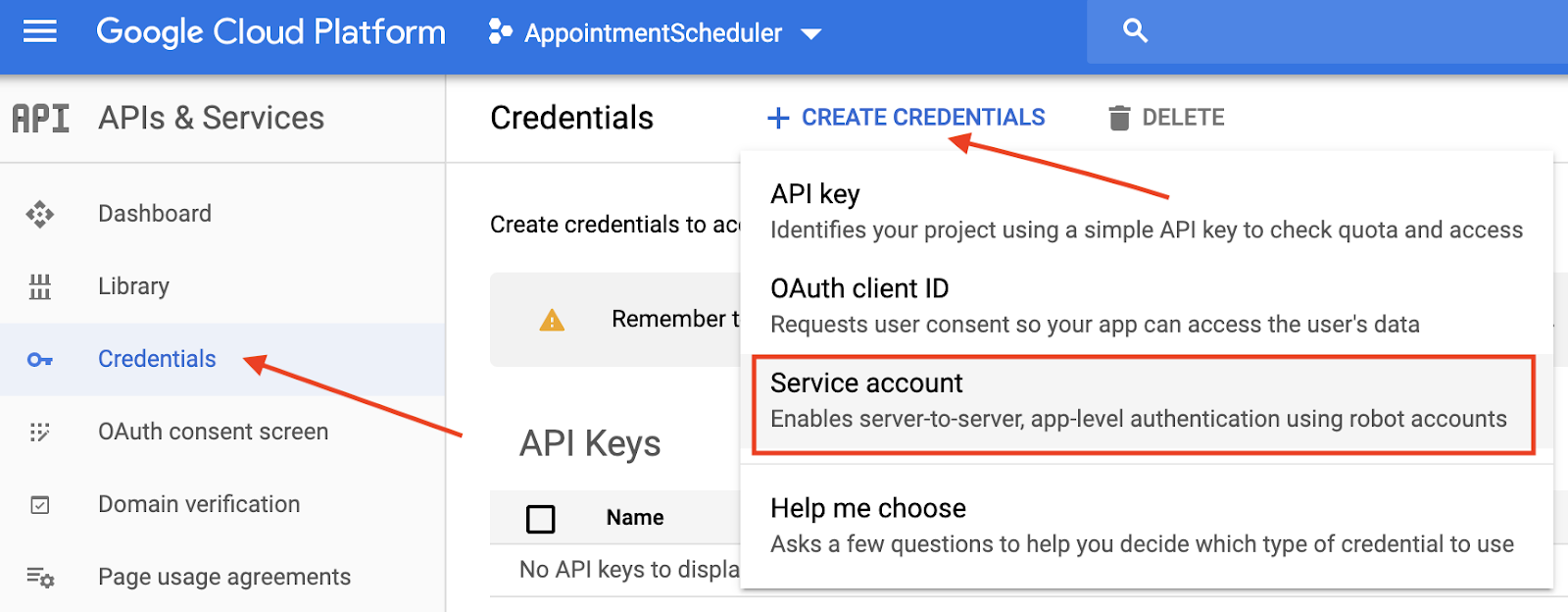
- Нажмите меню навигации ☰ > API и службы > Учетные данные .
- Нажмите Создать учетные данные > Учетная запись службы .

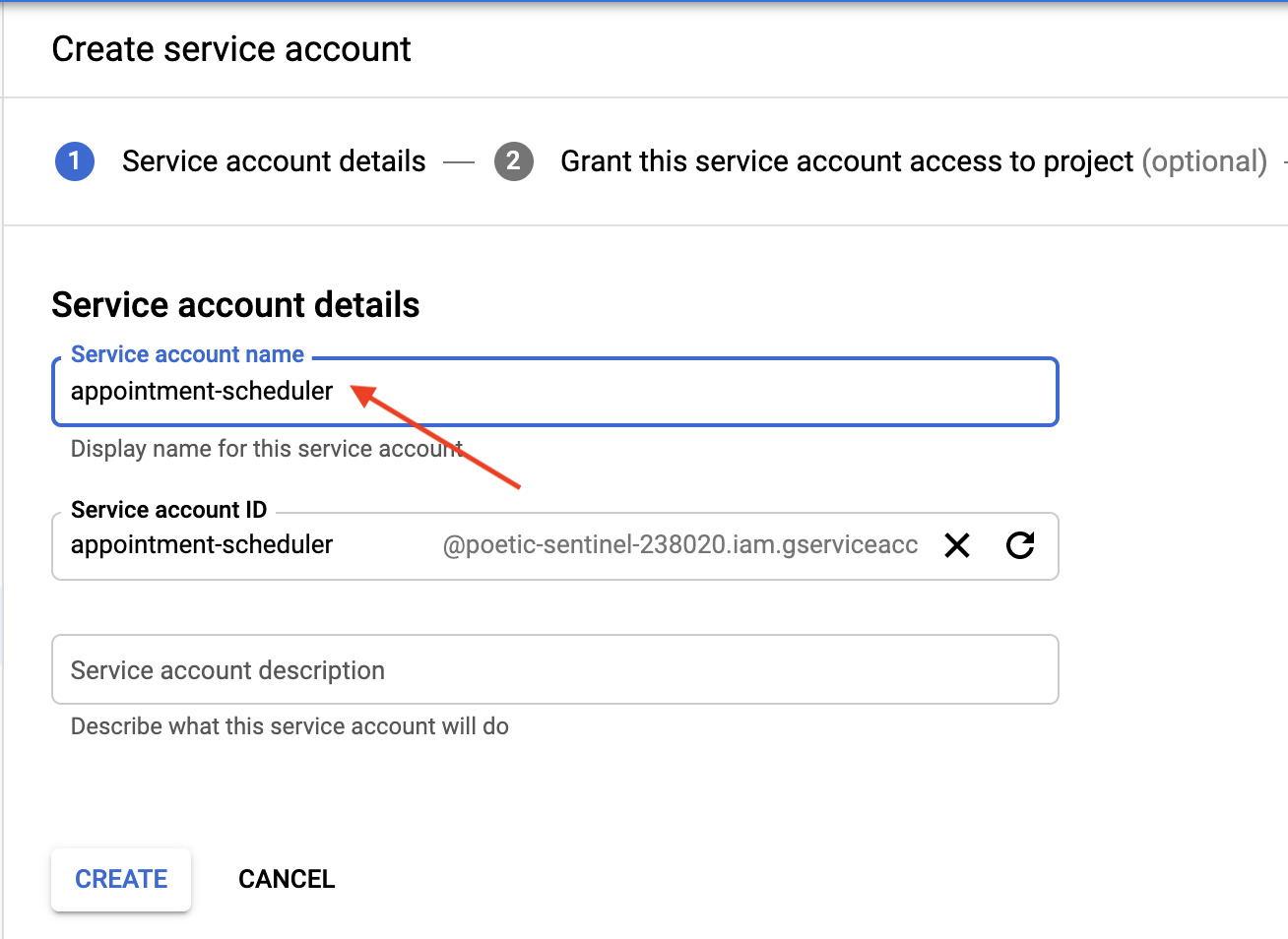
- В разделе «Сведения об учетной записи службы» введите «appointment-scheduler» в качестве имени учетной записи службы , затем нажмите « Создать» .

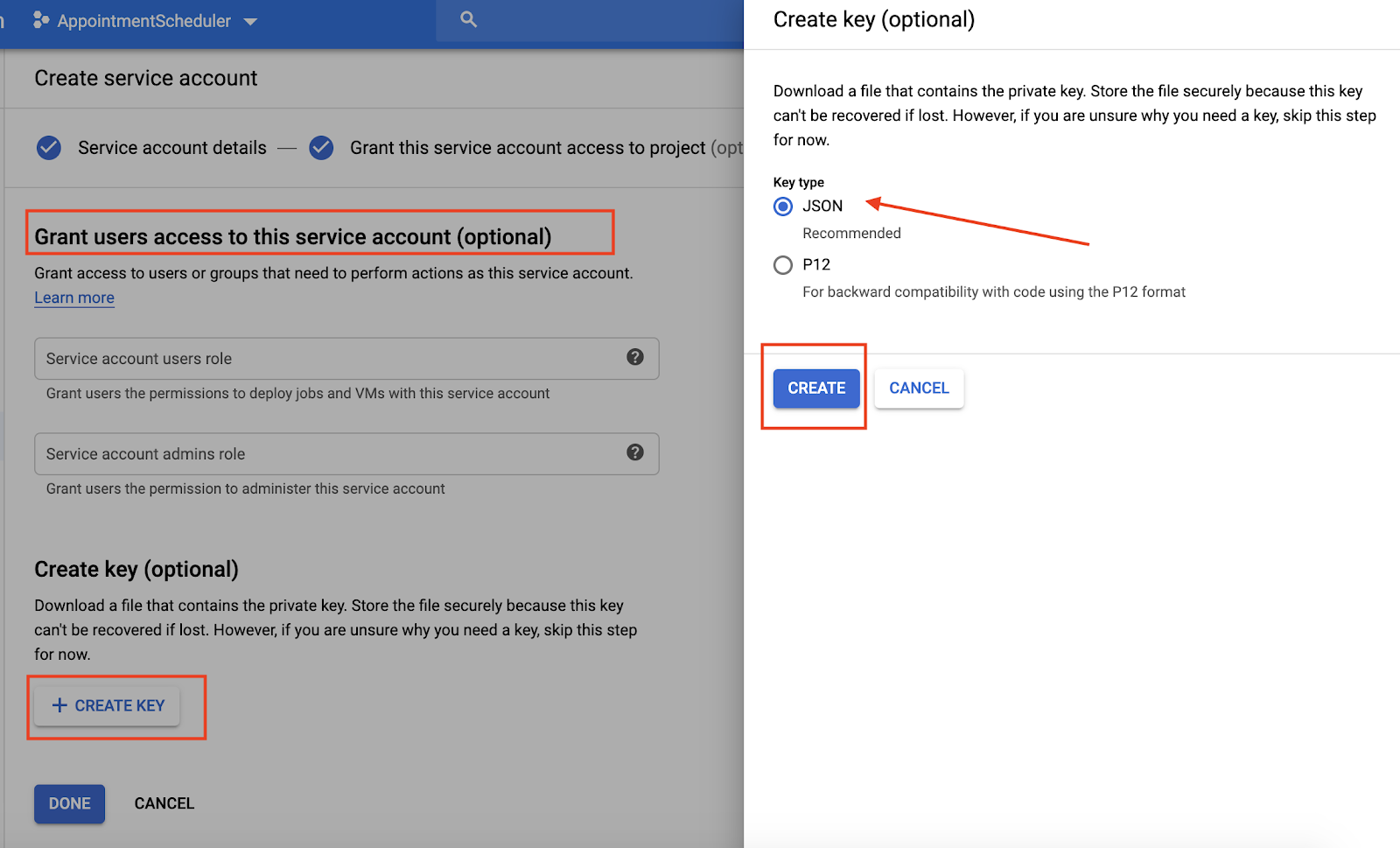
- Там, где написано «Предоставить этому сервисному аккаунту доступ к проекту» , нажмите « Продолжить» , чтобы пропустить его.
- Там, где написано «Предоставить пользователям доступ к этой учетной записи службы (необязательно)» , нажмите «Создать ключ» , затем выберите JSON и нажмите « Создать» .
На ваш компьютер будет загружен файл JSON, который понадобится вам в следующих разделах настройки. 
5. Настройка календаря
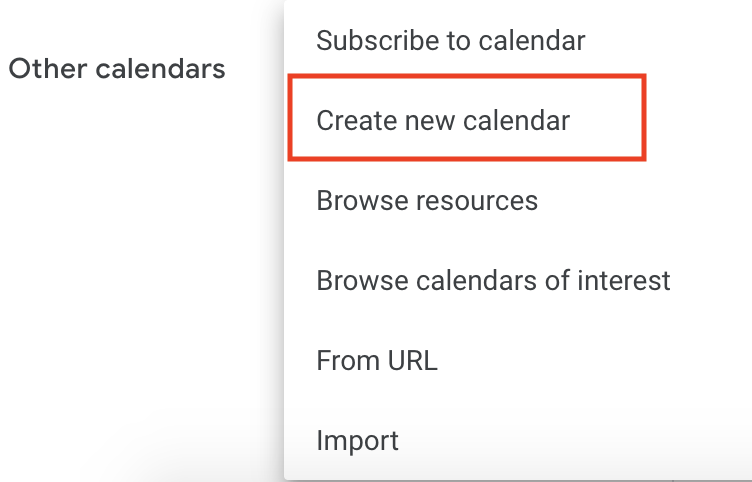
- Перейдите в «Календарь» , затем нажмите «Главное меню» ☰ > «Добавить другие календари».
 > Создать новый календарь .
> Создать новый календарь .

- Введите «Календарь встреч» в качестве названия календаря и нажмите « Создать календарь» .
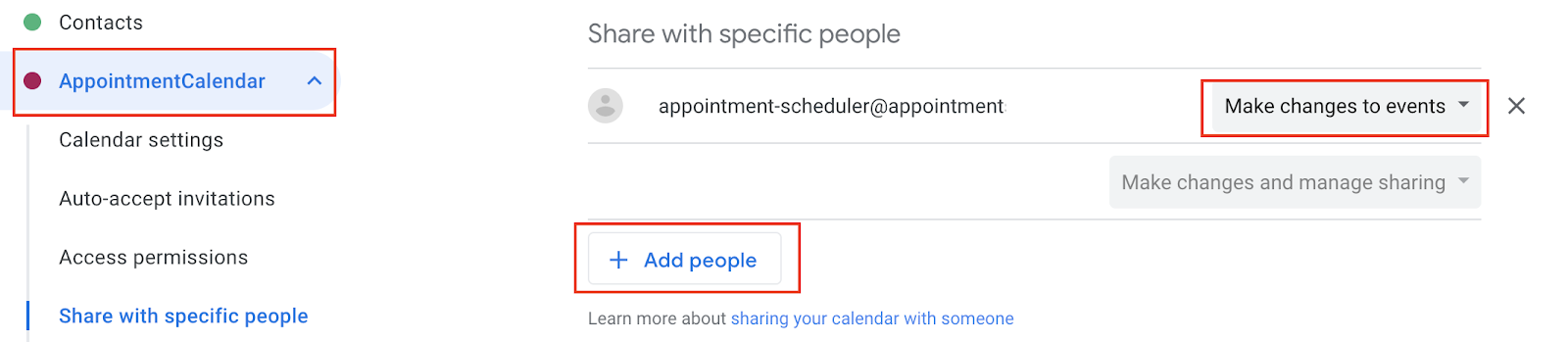
- Обновите страницу, затем нажмите «Календарь встреч» , прокрутите до пункта «Поделиться с определенными людьми» и нажмите « Добавить людей» .
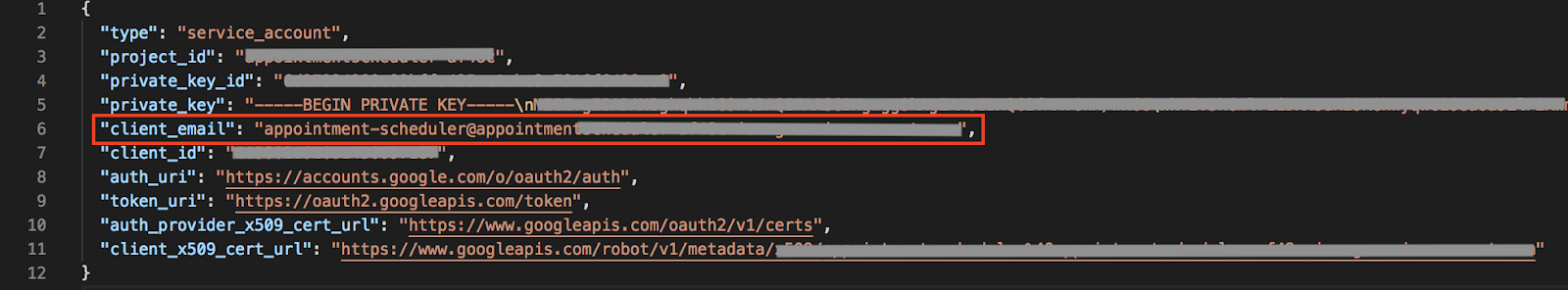
- Скопируйте
client_emailиз файла JSON, который вы скачали при настройке учетной записи службы, и вставьте его в диалоговое окно.

- Нажмите раскрывающийся список «Разрешения» , затем нажмите «Внести изменения в события» > «Отправить» .

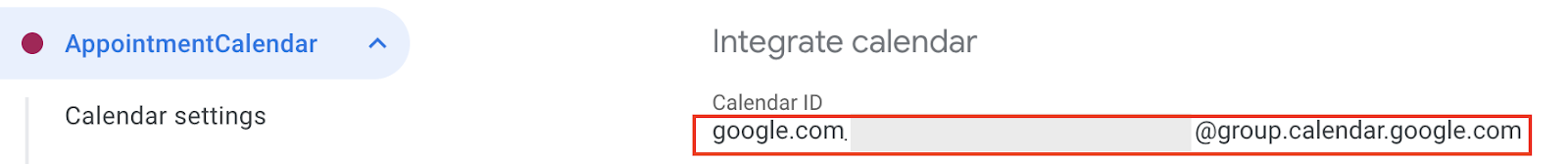
- Находясь в настройках , прокрутите до пункта «Интегрировать календарь» и скопируйте идентификатор календаря .

6. Настройте выполнение в Dialogflow
Добавить сервисный аккаунт и идентификатор календаря к выполнению
- Перейдите к агенту Dialogflow AppointmentScheduler и нажмите «Выполнение» .
- Включите встроенный редактор .

- Обновите файл
index.js, добавив следующий код:
'use strict';
// Import the Dialogflow module from Google client libraries.
const functions = require('firebase-functions');
const {google} = require('googleapis');
const {WebhookClient} = require('dialogflow-fulfillment');
// Enter your calendar ID below and service account JSON below
const calendarId = "<INSERT YOUR CALENDAR ID>";
const serviceAccount = {<INSERT CONTENTS OF YOUr JSON FILE HERE>}; // Starts with {"type": "service_account",...
// Set up Google Calendar Service account credentials
const serviceAccountAuth = new google.auth.JWT({
email: serviceAccount.client_email,
key: serviceAccount.private_key,
scopes: 'https://www.googleapis.com/auth/calendar'
});
const calendar = google.calendar('v3');
process.env.DEBUG = 'dialogflow:*'; // enables lib debugging statements
const timeZone = 'America/Los_Angeles';
const timeZoneOffset = '-07:00';
// Set the DialogflowApp object to handle the HTTPS POST request.
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
console.log("Parameters", agent.parameters);
const appointment_type = agent.parameters.appointment_type;
function makeAppointment (agent) {
// Calculate appointment start and end datetimes (end = +1hr from start)
const dateTimeStart = new Date(Date.parse(agent.parameters.date.split('T')[0] + 'T' + agent.parameters.time.split('T')[1].split('-')[0] + timeZoneOffset));
const dateTimeEnd = new Date(new Date(dateTimeStart).setHours(dateTimeStart.getHours() + 1));
const appointmentTimeString = dateTimeStart.toLocaleString(
'en-US',
{ month: 'long', day: 'numeric', hour: 'numeric', timeZone: timeZone }
);
// Check the availability of the time, and make an appointment if there is time on the calendar
return createCalendarEvent(dateTimeStart, dateTimeEnd, appointment_type).then(() => {
agent.add(`Ok, let me see if we can fit you in. ${appointmentTimeString} is fine!.`);
}).catch(() => {
agent.add(`I'm sorry, there are no slots available for ${appointmentTimeString}.`);
});
}
// Handle the Dialogflow intent named 'Schedule Appointment'.
let intentMap = new Map();
intentMap.set('Schedule Appointment', makeAppointment);
agent.handleRequest(intentMap);
});
//Creates calendar event in Google Calendar
function createCalendarEvent (dateTimeStart, dateTimeEnd, appointment_type) {
return new Promise((resolve, reject) => {
calendar.events.list({
auth: serviceAccountAuth, // List events for time period
calendarId: calendarId,
timeMin: dateTimeStart.toISOString(),
timeMax: dateTimeEnd.toISOString()
}, (err, calendarResponse) => {
// Check if there is a event already on the Calendar
if (err || calendarResponse.data.items.length > 0) {
reject(err || new Error('Requested time conflicts with another appointment'));
} else {
// Create event for the requested time period
calendar.events.insert({ auth: serviceAccountAuth,
calendarId: calendarId,
resource: {summary: appointment_type +' Appointment', description: appointment_type,
start: {dateTime: dateTimeStart},
end: {dateTime: dateTimeEnd}}
}, (err, event) => {
err ? reject(err) : resolve(event);
}
);
}
});
});
}
- Замените
<INSERT YOUR CALENDAR ID>идентификатором календаря, который вы скопировали в предыдущем разделе. - Замените
<INSERT CONTENTS OF YOUR JSON FILE HERE>содержимым вашего файла JSON. - (Необязательно.) Измените const timeZone и const timeZoneOffset в соответствии с часовым поясом для календаря встреч .
- Нажмите «Развернуть» .
Включить ответ на выполнение
- Перейдите в консоль Dialogflow и нажмите Intents .
- Нажмите «Запланировать встречу» .
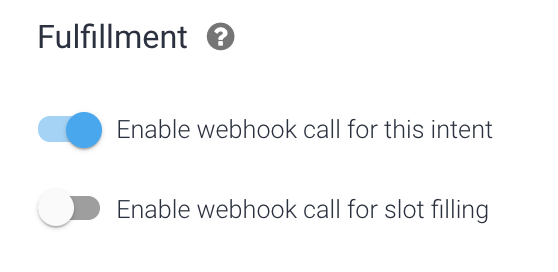
- Прокрутите вниз до раздела «Выполнение» и включите параметр «Включить вызов веб-перехватчика для намерения» .

- Нажмите Сохранить .
- Нажмите «Развернуть» .
7. Проверьте своего чат-бота
Вы можете протестировать своего чат-бота в симуляторе Actions или использовать интеграцию через Интернет или Google Home, о которой вы узнали ранее.
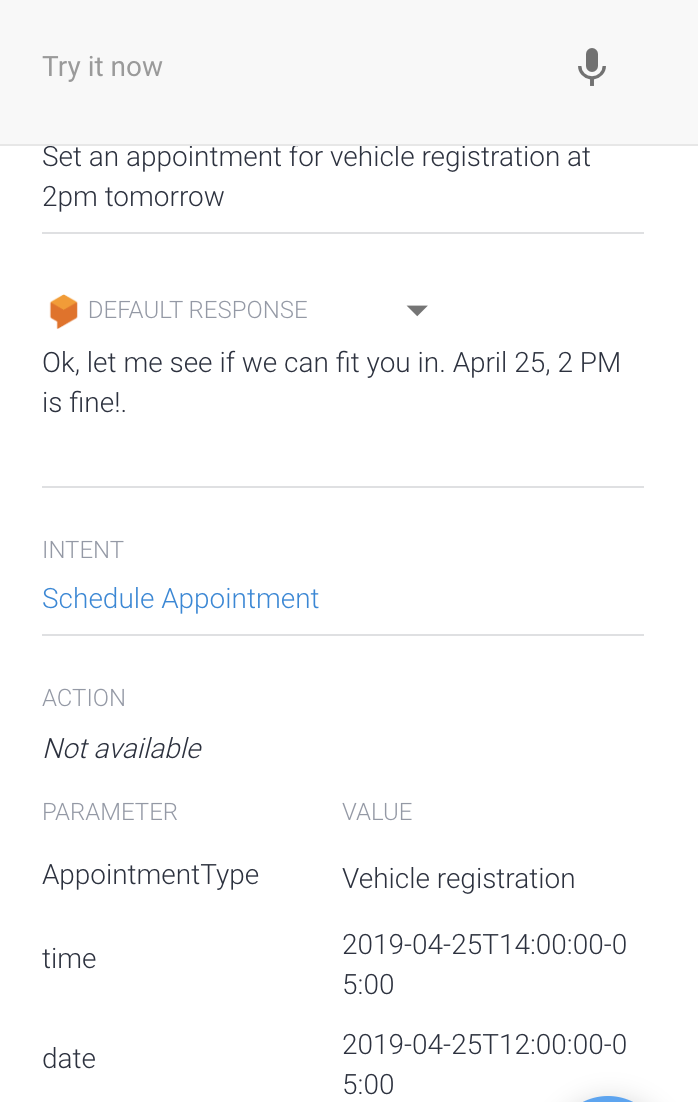
- Пользователь: «Назначьте встречу для регистрации автомобиля завтра на 14:00».
- Чат-бот: «Хорошо, посмотрим, сможем ли мы вас вписать. 24 апреля, 14:00 — это нормально!»

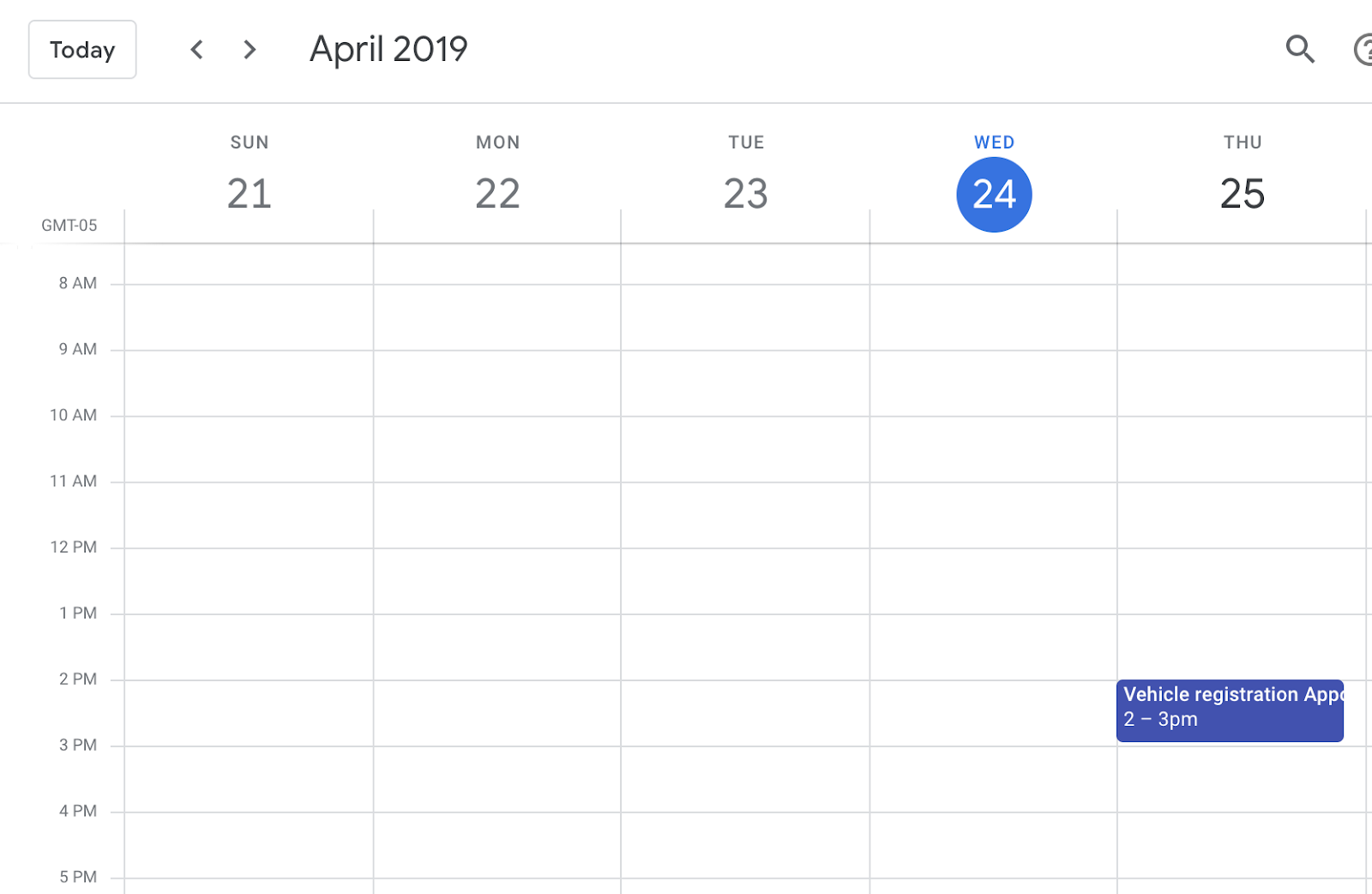
- Календарь записывает ответ.

8. Очистка
Если вы планируете выполнить другие лабораторные работы по коду Dialogflow, пропустите этот раздел и вернитесь к нему позже.
Удалить агент Dialogflow
- Нажмите
 рядом с вашим существующим агентом.
рядом с вашим существующим агентом.

- На вкладке «Общие» прокрутите страницу вниз и нажмите «Удалить этого агента» .
- Введите «Удалить» в диалоговом окне и нажмите «Удалить» .
9. Поздравления
Вы создали чат-бота в Dialogflow и интегрировали его с Календарем. Теперь вы разработчик чат-бота!
Узнать больше
Чтобы узнать больше, ознакомьтесь с примерами кода на странице Dialogflow Github .

