1. Zanim zaczniesz
Z tego ćwiczenia w Codelabs dowiesz się, jak Dialogflow łączy się z systemami backendu, aby zapewniać obszerne i dynamiczne odpowiedzi użytkownikom pytania.
Wymagania wstępne
Zanim przejdziesz dalej, musisz ukończyć te ćwiczenia z programowania:
- Tworzenie harmonogramu spotkań przy użyciu Dialogflow
- Integracja Dialogflow z Actions on Google
- Omówienie encji w Dialogflow
Musisz też zapoznać się z podstawowymi pojęciami i konstrukcjami Dialogflow. Obejrzyj je w poniższych filmach na ścieżce Build a czatbot with Dialogflow (Tworzenie czatbota przy użyciu Dialogflow).
Czego się nauczysz
- Co to jest realizacja
- Jak skonfigurować konto usługi na potrzeby Kalendarza
- Jak skonfigurować Kalendarz
- Jak włączyć realizację w Dialogflow
- Jak testować realizację
Co utworzysz
- Realizacja za pomocą Cloud Functions
- integrację między Dialogflow a Kalendarzem,
Czego potrzebujesz
- Przeglądarka i adres e-mail do logowania się w konsoli Dialogflow.
- Konto Google umożliwiające dostęp do Kalendarza
2. Na czym polega realizacja?
Fulfillment to kod wdrażany jako webhook, który umożliwia agentowi Dialogflow wywoływanie logiki biznesowej według poszczególnych intencji. Podczas rozmowy realizację umożliwia wykorzystanie informacji uzyskanych przez przetwarzanie języka naturalnego Dialogflow do wygenerowania dynamicznych odpowiedzi lub aktywowania działań w backendzie. Większość agentów Dialogflow korzysta z realizacji.
Oto kilka przykładów sytuacji, w których możesz użyć realizacji, aby przedłużyć okres działania agenta:
- Do generowania dynamicznych odpowiedzi na podstawie informacji wyszukanych w bazie danych
- Składanie zamówień na podstawie produktów, o które klient poprosił
- Aby wdrożyć reguły i warunki zwycięstwa w grze
3. Włącz interfejs Calendar API
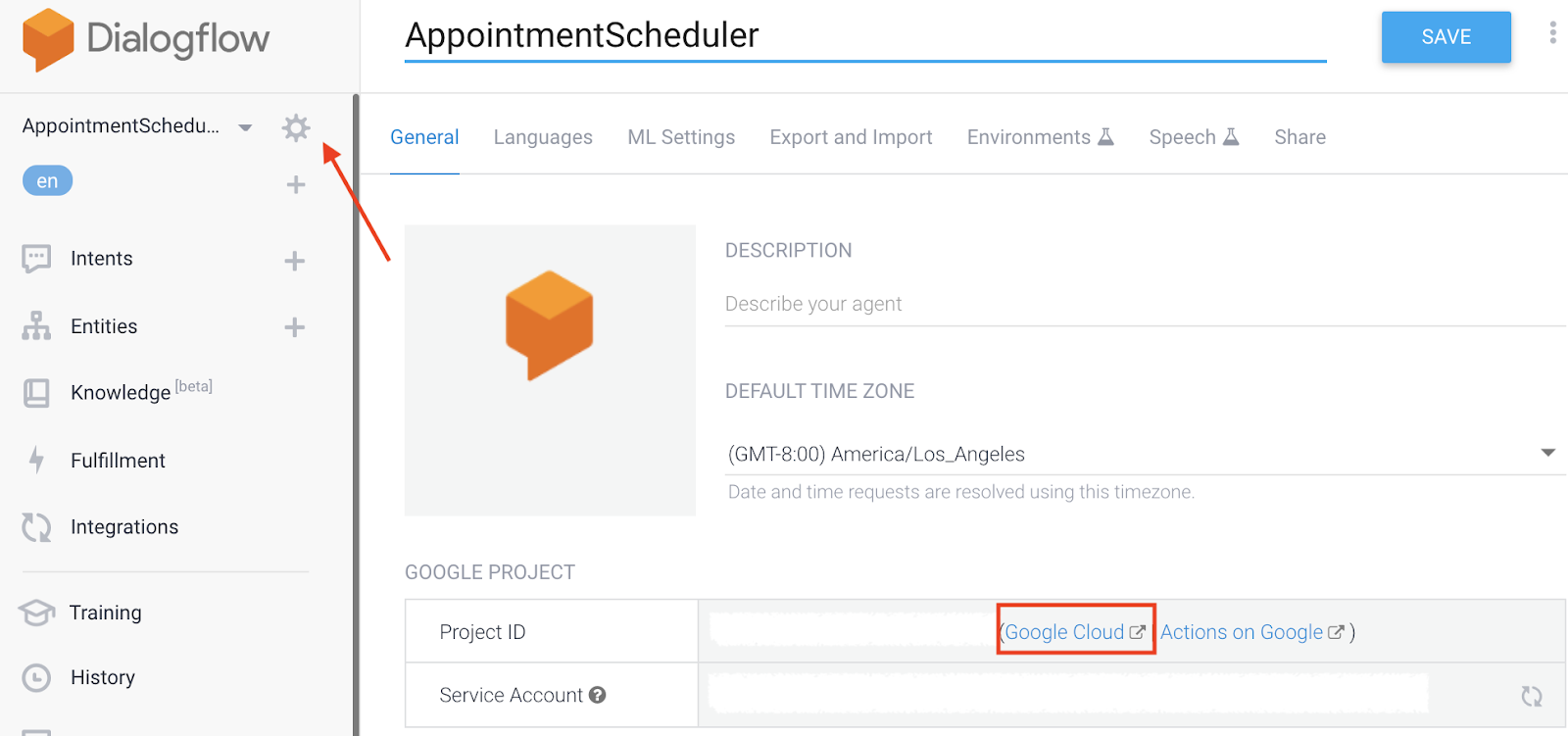
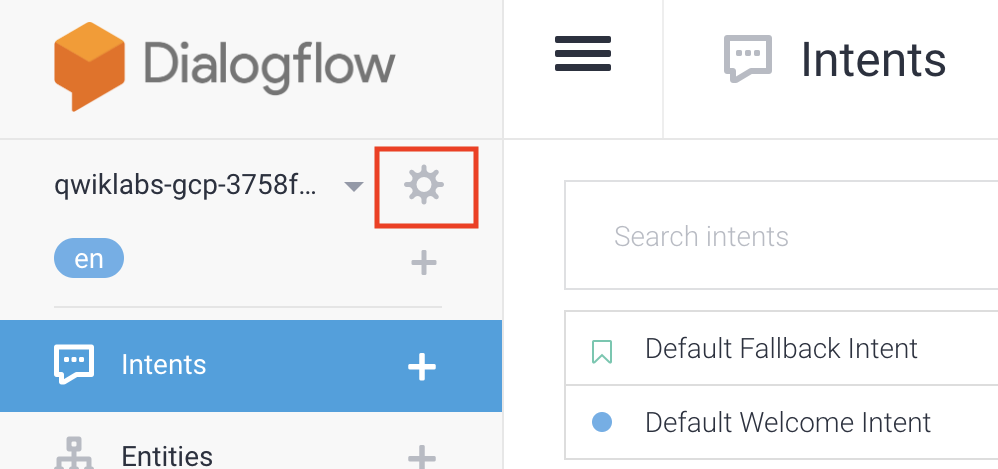
- W konsoli Dialogflow kliknij
 .
. - Na karcie Ogólne przewiń do sekcji Identyfikator projektu, a następnie kliknij Google Cloud
 .
.

- W konsoli Google Cloud kliknij Menu nawigacyjne ☰ > Interfejsy API Usługi > Biblioteka.
- Wyszukaj „Google Calendar API”, a następnie kliknij Włącz, aby używać interfejsu API w projekcie Google Cloud.
4. Skonfiguruj konto usługi
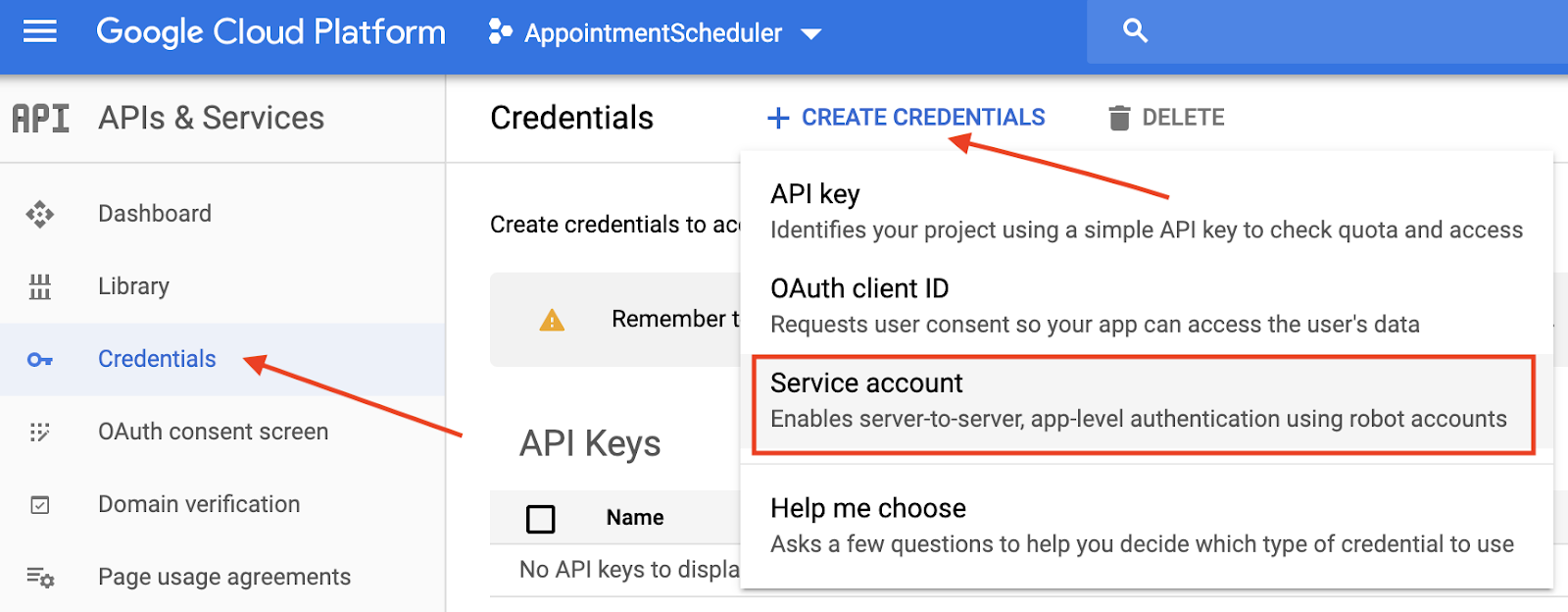
- Kliknij Menu nawigacyjne OK > Interfejsy API Usługi > Dane logowania.
- Kliknij Utwórz dane logowania > Konto usługi.

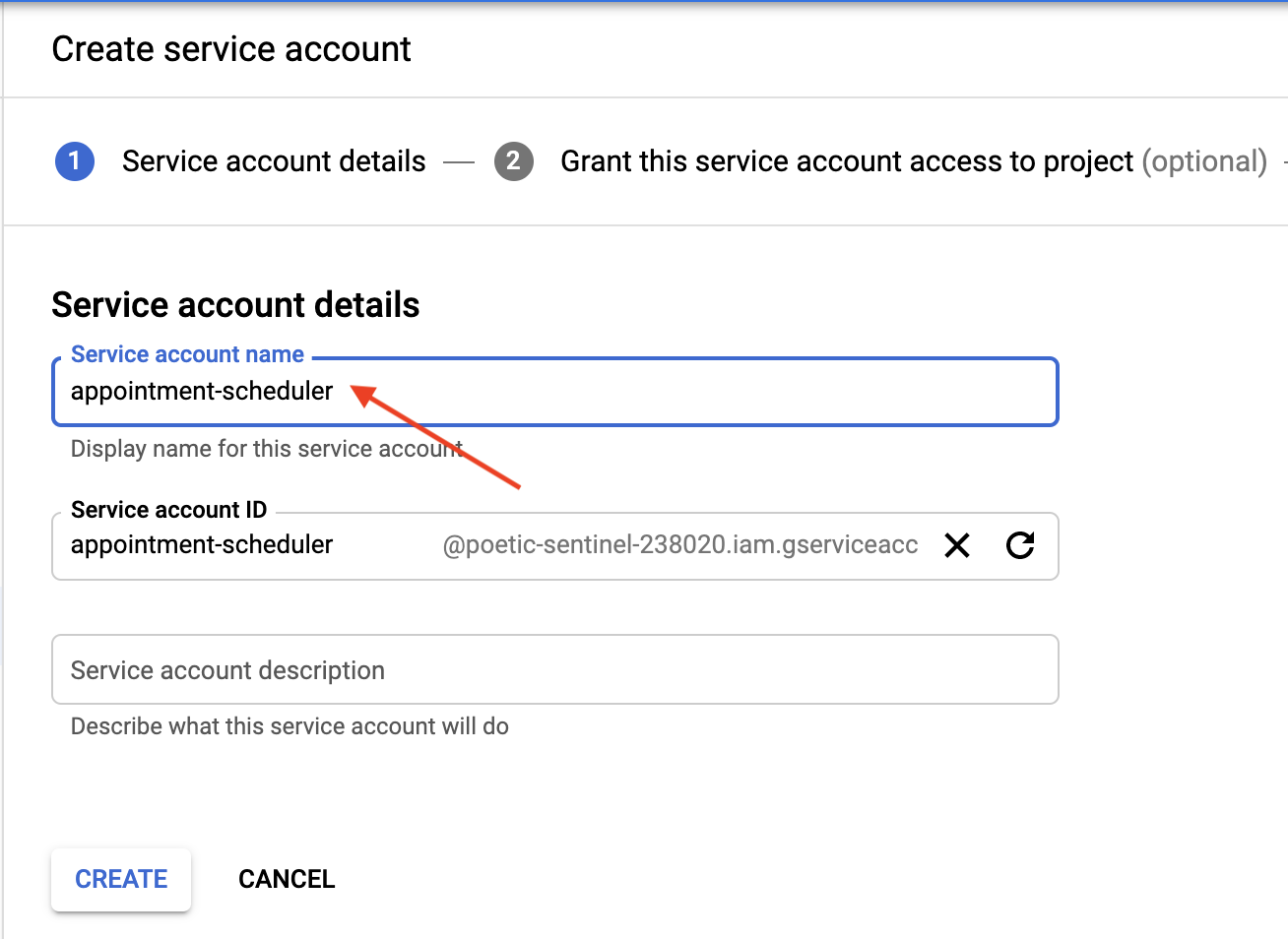
- W polu Szczegóły konta usługi wpisz „appointment-scheduler”. w polu Nazwa konta usługi, a następnie kliknij Utwórz.

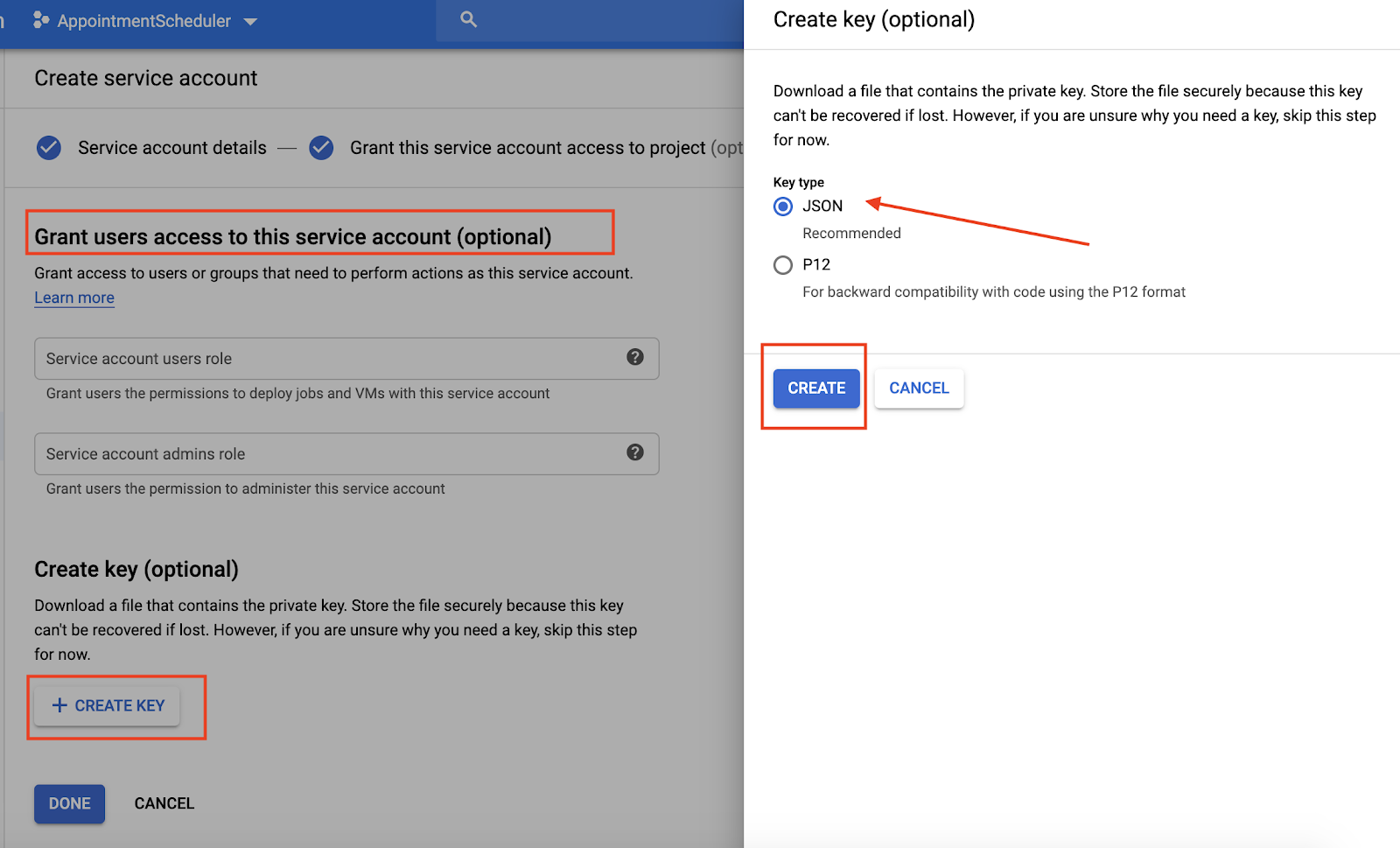
- W sekcji Przyznaj temu kontu usługi dostęp do projektu kliknij Dalej, aby go pominąć.
- W sekcji Przyznaj użytkownikom dostęp do tego konta usługi (opcjonalnie) kliknij Utwórz klucz, a następnie wybierz JSON i kliknij Utwórz.
Na komputer zostanie pobrany plik JSON potrzebny do konfiguracji w kolejnych sekcjach. 
5. Konfiguracja kalendarza
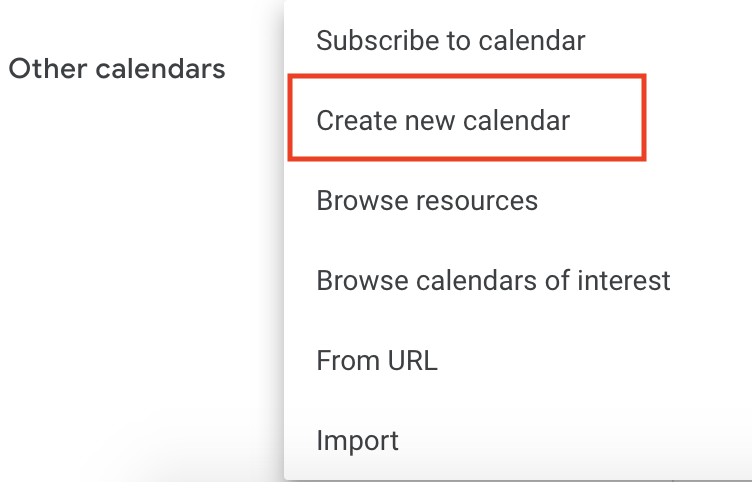
- Otwórz Kalendarz, a następnie kliknij Menu główne ☬ > Dodaj inne kalendarze
 > Utwórz nowy kalendarz.
> Utwórz nowy kalendarz.

- Wpisz „Kalendarz spotkań” jako nazwę kalendarza i kliknij Utwórz kalendarz.
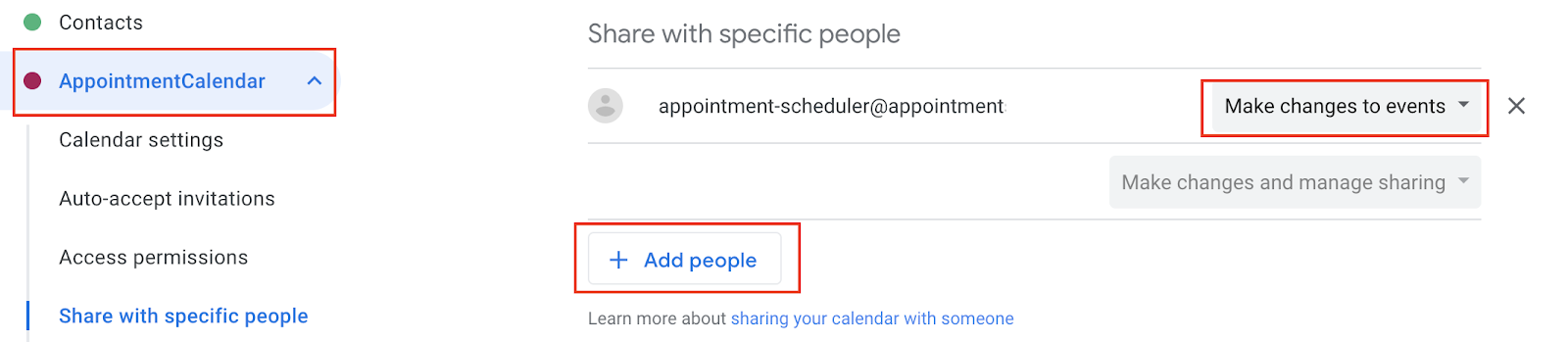
- Załaduj ponownie stronę, kliknij Kalendarz spotkań, przewiń do opcji Udostępnij wybranym osobom i kliknij Dodaj osoby.
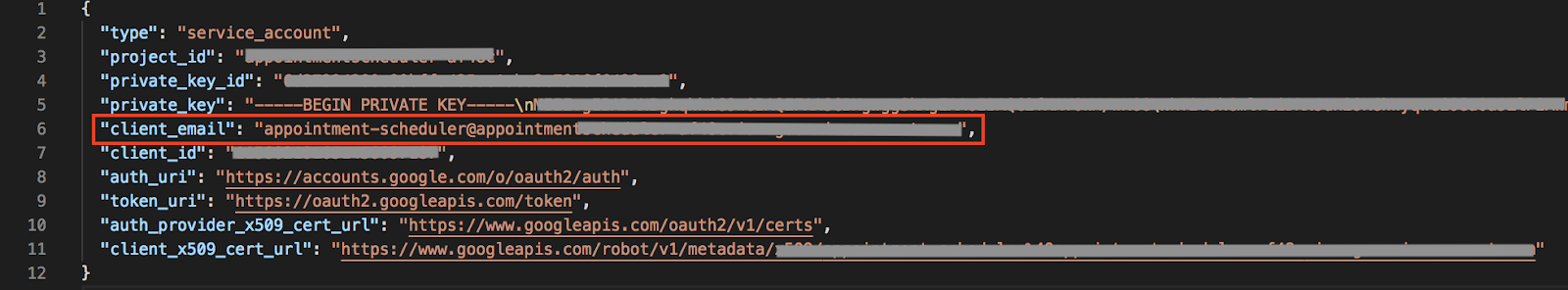
- Skopiuj
client_emailz pliku JSON pobranego w ramach konfiguracji konta usługi i wklej go w oknie dialogowym.

- Kliknij listę Uprawnienia, a następnie kliknij Wprowadź zmiany wydarzeń > Wyślij –

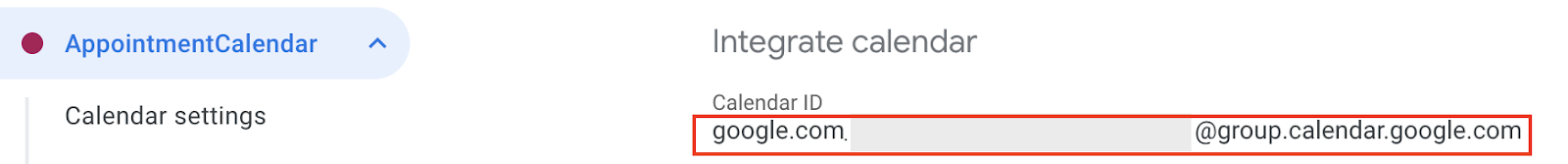
- Nie wychodząc z Ustawień, przewiń do sekcji Integrowanie kalendarza i skopiuj identyfikator kalendarza.

6. Konfigurowanie realizacji w Dialogflow
Dodaj konto usługi i identyfikator kalendarza do realizacji
- Przejdź do agenta Dialogflow AppointmentScheduler i kliknij Fulfillment (Realizacja).
- Włącz wbudowany edytor.

- Umieść w pliku
index.jsten kod:
'use strict';
// Import the Dialogflow module from Google client libraries.
const functions = require('firebase-functions');
const {google} = require('googleapis');
const {WebhookClient} = require('dialogflow-fulfillment');
// Enter your calendar ID below and service account JSON below
const calendarId = "<INSERT YOUR CALENDAR ID>";
const serviceAccount = {<INSERT CONTENTS OF YOUr JSON FILE HERE>}; // Starts with {"type": "service_account",...
// Set up Google Calendar Service account credentials
const serviceAccountAuth = new google.auth.JWT({
email: serviceAccount.client_email,
key: serviceAccount.private_key,
scopes: 'https://www.googleapis.com/auth/calendar'
});
const calendar = google.calendar('v3');
process.env.DEBUG = 'dialogflow:*'; // enables lib debugging statements
const timeZone = 'America/Los_Angeles';
const timeZoneOffset = '-07:00';
// Set the DialogflowApp object to handle the HTTPS POST request.
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
console.log("Parameters", agent.parameters);
const appointment_type = agent.parameters.appointment_type;
function makeAppointment (agent) {
// Calculate appointment start and end datetimes (end = +1hr from start)
const dateTimeStart = new Date(Date.parse(agent.parameters.date.split('T')[0] + 'T' + agent.parameters.time.split('T')[1].split('-')[0] + timeZoneOffset));
const dateTimeEnd = new Date(new Date(dateTimeStart).setHours(dateTimeStart.getHours() + 1));
const appointmentTimeString = dateTimeStart.toLocaleString(
'en-US',
{ month: 'long', day: 'numeric', hour: 'numeric', timeZone: timeZone }
);
// Check the availability of the time, and make an appointment if there is time on the calendar
return createCalendarEvent(dateTimeStart, dateTimeEnd, appointment_type).then(() => {
agent.add(`Ok, let me see if we can fit you in. ${appointmentTimeString} is fine!.`);
}).catch(() => {
agent.add(`I'm sorry, there are no slots available for ${appointmentTimeString}.`);
});
}
// Handle the Dialogflow intent named 'Schedule Appointment'.
let intentMap = new Map();
intentMap.set('Schedule Appointment', makeAppointment);
agent.handleRequest(intentMap);
});
//Creates calendar event in Google Calendar
function createCalendarEvent (dateTimeStart, dateTimeEnd, appointment_type) {
return new Promise((resolve, reject) => {
calendar.events.list({
auth: serviceAccountAuth, // List events for time period
calendarId: calendarId,
timeMin: dateTimeStart.toISOString(),
timeMax: dateTimeEnd.toISOString()
}, (err, calendarResponse) => {
// Check if there is a event already on the Calendar
if (err || calendarResponse.data.items.length > 0) {
reject(err || new Error('Requested time conflicts with another appointment'));
} else {
// Create event for the requested time period
calendar.events.insert({ auth: serviceAccountAuth,
calendarId: calendarId,
resource: {summary: appointment_type +' Appointment', description: appointment_type,
start: {dateTime: dateTimeStart},
end: {dateTime: dateTimeEnd}}
}, (err, event) => {
err ? reject(err) : resolve(event);
}
);
}
});
});
}
- Zastąp
<INSERT YOUR CALENDAR ID>identyfikatorem kalendarza skopiowanym w poprzedniej sekcji. - Zastąp
<INSERT CONTENTS OF YOUR JSON FILE HERE>zawartością pliku JSON. - (Opcjonalnie) Zmień wartości const timeZone i const timeZoneOffset zgodnie ze strefą czasową w kalendarzu spotkań.
- Kliknij Wdróż.
Włącz odpowiedź na realizację zamówienia
- Otwórz konsolę Dialogflow i kliknij Intents (Intencje).
- Kliknij Zaplanuj spotkanie z intencją.
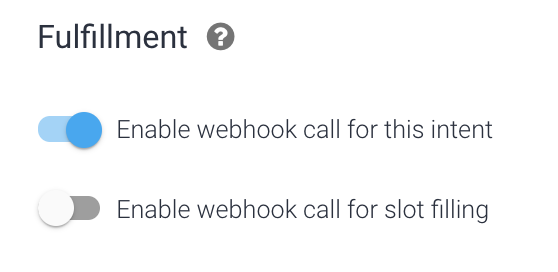
- Przewiń w dół do sekcji Fulfillment (Realizacja) i włącz opcję Włącz wywołanie webhooka dla intencji.

- Kliknij Zapisz.
- Kliknij Wdróż.
7. Testowanie czatbota
Możesz przetestować czatbota w Actions Simulator (Symulatorze Actions) albo skorzystać z poznanej wcześniej integracji z internetem lub Google Home.
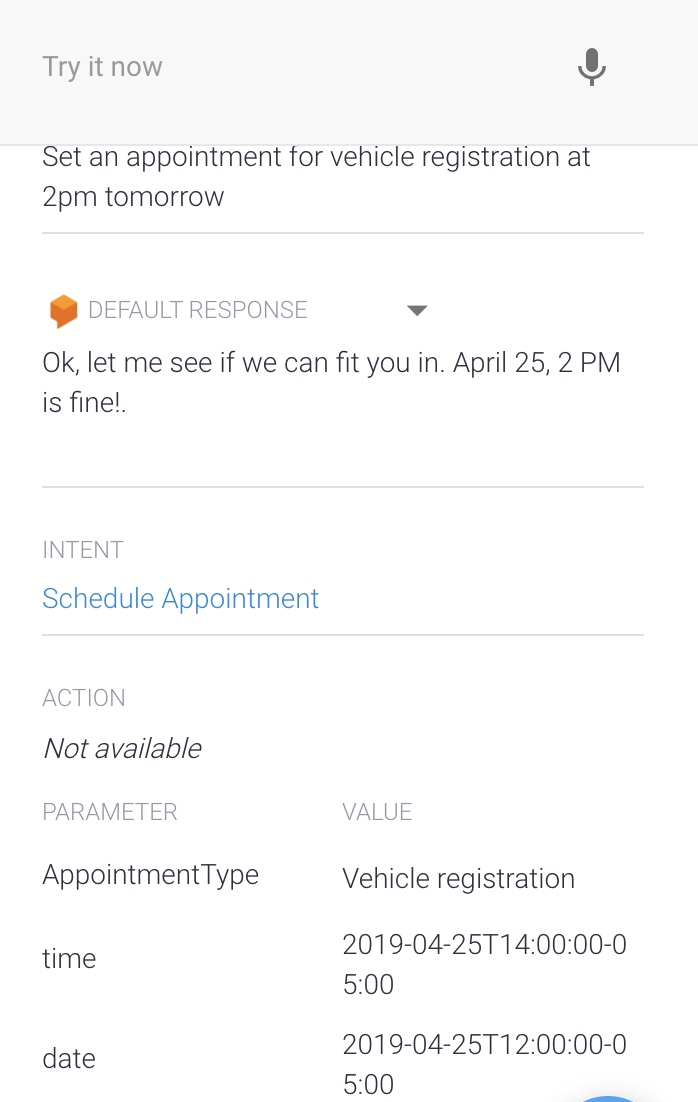
- Użytkownik: „Umów się na spotkanie w sprawie rejestracji pojazdu na jutro na 14:00”.
- Czatbot: „Rozumiem. Sprawdzę, czy damy ci znać. 24 kwietnia, 14:00, to wystarczy”.

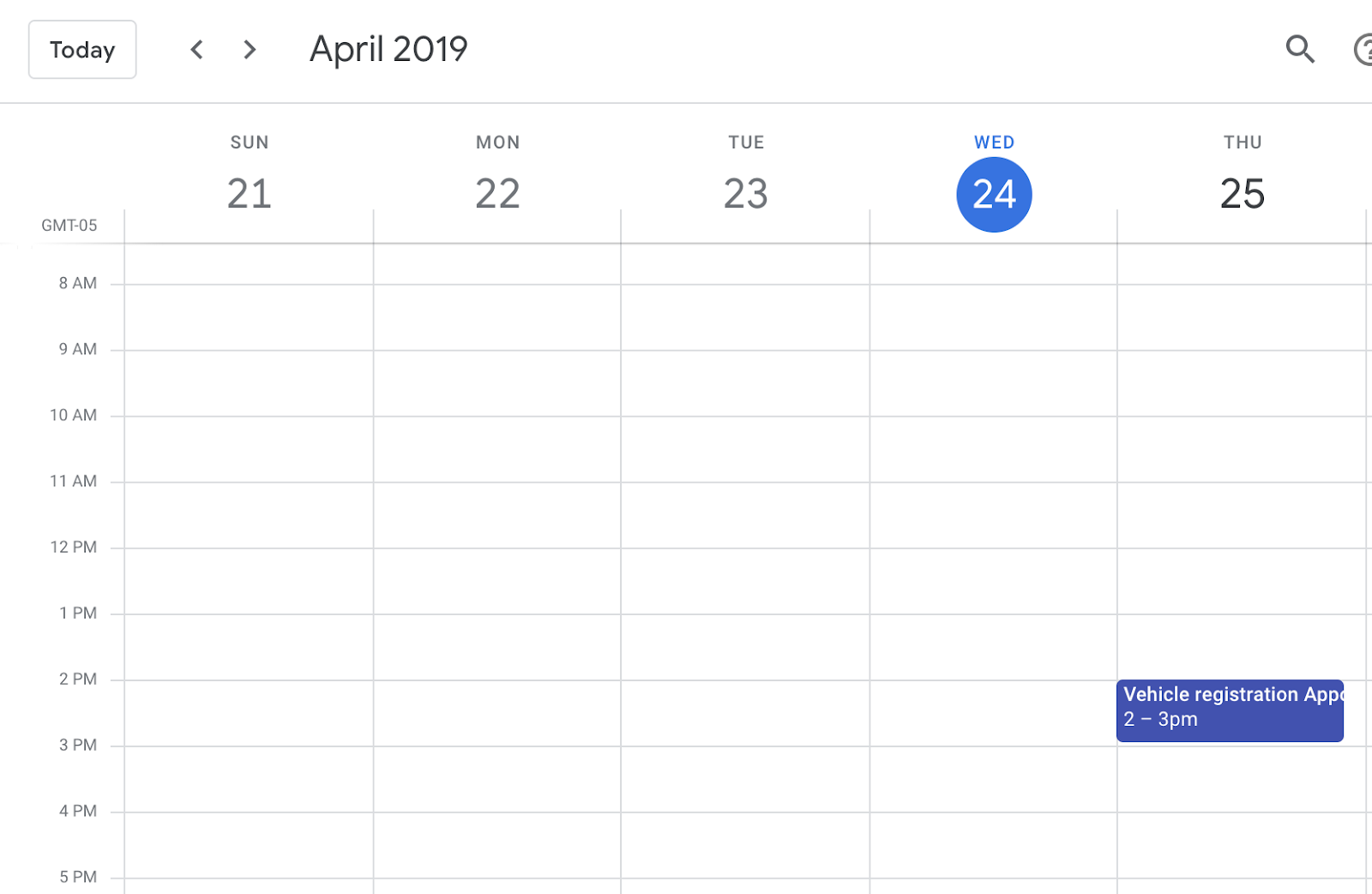
- Kalendarz rezerwuje odpowiedź.

8. Czyszczenie danych
Jeśli planujesz ukończyć inne ćwiczenia z programowania Dialogflow, na razie pomiń tę sekcję i wróć do niej później.
Usuwanie agenta Dialogflow
- Kliknij
 obok obecnego agenta.
obok obecnego agenta.

- Na karcie General (Ogólne) przewiń w dół i kliknij Delete this Agent (Usuń tego agenta).
- W oknie dialogowym wpisz Usuń i kliknij Usuń.
9. Gratulacje
Udało Ci się utworzyć czatbota w Dialogflow i zintegrować go z Kalendarzem. Jesteś teraz czatbotem.
Więcej informacji
Aby dowiedzieć się więcej, zapoznaj się z przykładowym kodem na stronie Dialogflow GitHub.
