1. Antes de comenzar
En este codelab, aprenderás cómo Dialogflow se conecta con las APIs de Google Workspace para crear un programador de citas completamente funcional con el Calendario de Google con respuestas dinámicas en Google Chat.
Si aún no tienes la configuración de los codelabs anteriores o si te sientes seguro con Dialogflow y la entrega, puedes descargar el código de partida y la configuración del agente desde aquí.
https://github.com/googleworkspace/appointment-scheduler-codelab
Requisitos previos
Antes de continuar, debes completar los siguientes codelabs:
- Crea un programador de citas con Dialogflow
- Integra Dialogflow con Actions on Google
- Comprende las entidades en Dialogflow
- Comprende la entrega a través de la integración de Dialogflow en el Calendario
También debes comprender los conceptos y constructos básicos de Dialogflow, que puedes deducir de los siguientes videos que se encuentran en la ruta de aprendizaje Crea un chatbot con Dialogflow.
Qué aprenderás
- Cómo implementar y configurar una app de Google Chat
- Cómo crear tarjetas de visualización en Google Chat
- Cómo compilar cargas útiles personalizadas en la entrega de Dialogflow
Qué compilarás
- Una integración entre Dialogflow, Google Chat y Calendario
- Integra Google Maps para obtener tarjetas enriquecidas (opcional)

Requisitos
- Un navegador web y una dirección de correo electrónico para acceder a la consola de Dialogflow
- Se habilitaron el Calendario y Google Chat en tu dominio de Google Workspace
2. Habilita y configura Google Chat
Comenzaremos con el agente de Dialogflow que creaste en los codelabs anteriores.
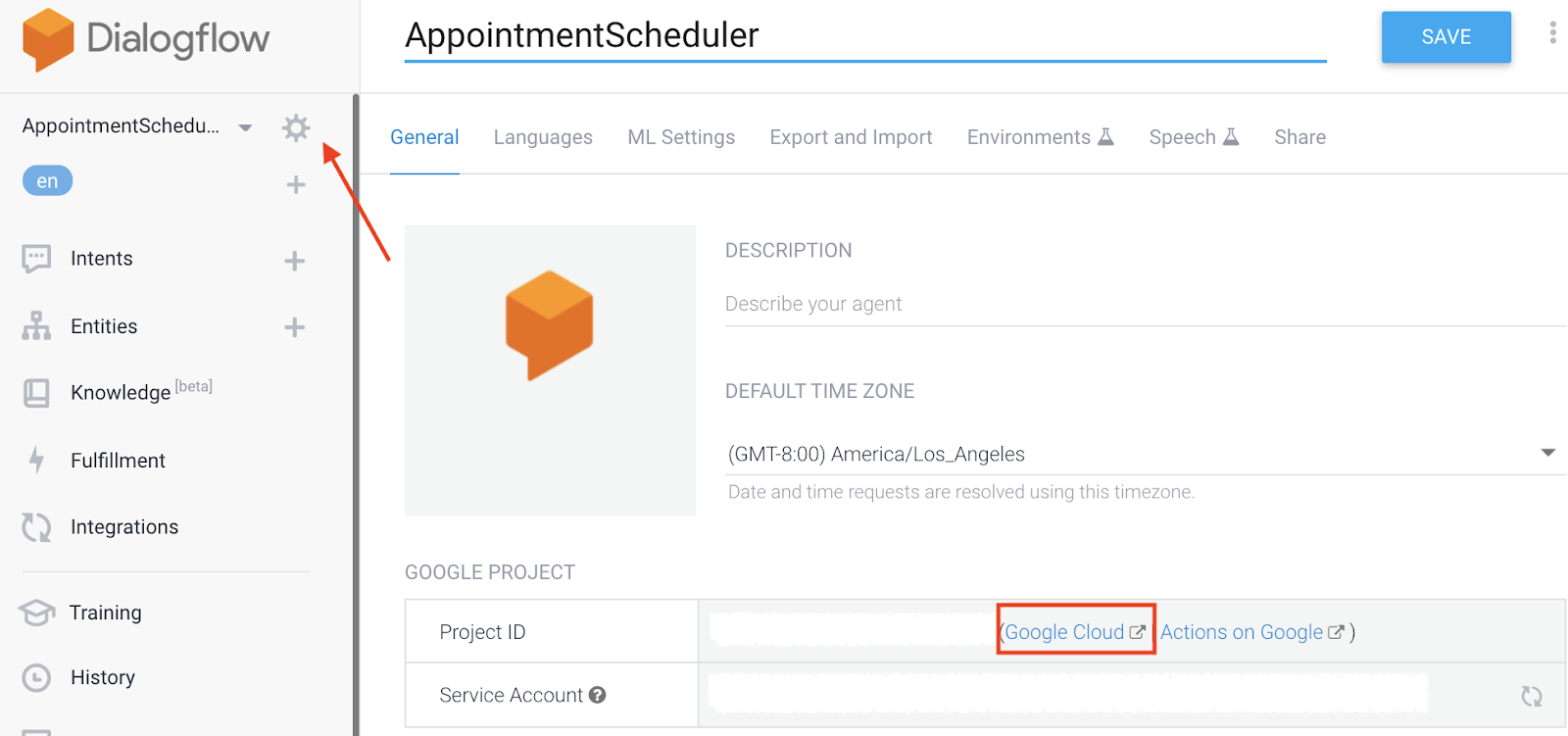
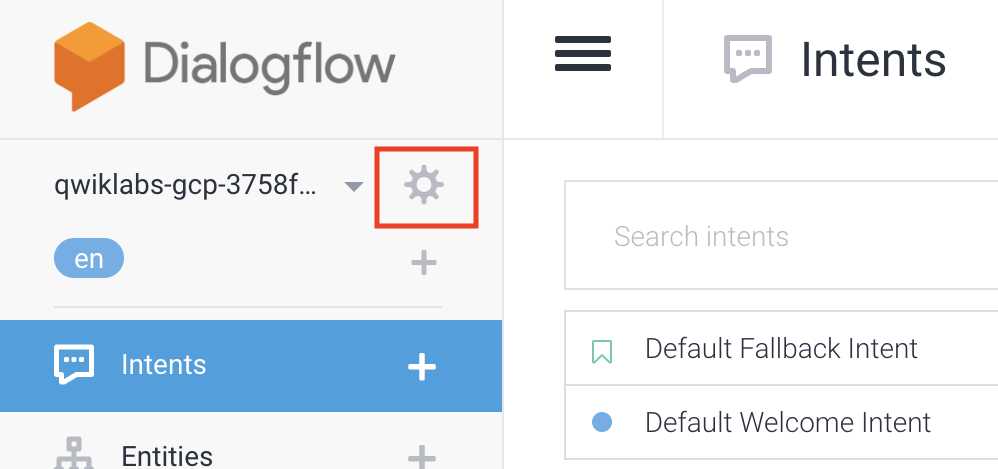
- En la consola de Dialogflow, haz clic en
 .
. - En la pestaña General, desplázate hasta ID del proyecto y, luego, haz clic en Google Cloud
 .
.

- En la consola de Google Cloud, haz clic en el menú de navegación ⁕ > APIs y Servicios > Biblioteca.
- Busca “API de Google Chat”, Luego, haz clic en Habilitar para usar la API en tu proyecto de Google Cloud.
- Ahora configuraremos tu app de Chat. Navega a la página Configuración de la API. Ten en cuenta que cada proyecto de GCP puede tener, como máximo, una app de Chat.
- Deberías ver los campos de Dialogflow propagando las opciones de configuración.
- Cambiar el campo de la URL del avatar por esta imagen de automóvil:
**https://fonts.gstatic.com/s/i/googlematerialicons/directions_car/v5/black-48dp/1x/gm_directions_car_black_48dp.png** - Si quieres habilitar tu app de Chat para mensajes directos y espacios, selecciona Se puede enviar mensajes directamente a la app y La app funciona en espacios con varios usuarios.
Haz clic en Guardar y sal de la consola de Cloud.
3. Integraciones adicionales de Dialogflow
Google Chat está habilitado de forma predeterminada, pero si quieres que un bot entregue en varias plataformas, puedes navegar a la página Integraciones en la consola de Dialogflow para habilitarlas.
4. Probar en Google Chat
Ahora que configuraste tu app de Chat, vamos a agregarla a un espacio de Chat y probarla. Abre Google Chat y crea un espacio de prueba.
- En la esquina superior derecha del espacio, haz clic en el menú desplegable y selecciona Agregar personas y apps.
- Busca
AppointmentSchedulery agrega la app al espacio. - Ahora puedes interactuar con la app que ya integraste en Google. Para ello, simplemente escribe @AppointmentScheduler en el espacio.
Pruébala en esta plataforma con la misma entrada de los codelabs anteriores:
- Usuario: "@AppointmentScheduler, establece una cita para el registro de un vehículo mañana a las 2 p.m.".
- App de Chat: "De acuerdo, déjame ver si podemos ayudarte. El 24 de abril a las 2 p.m. está bien".
A continuación, usaremos las personalizaciones en Google Chat para agregar respuestas enriquecidas.
5. Tarjetas personalizadas de Google Chat
Con Google Chat, puedes hacer que tu app le muestre al usuario una respuesta de texto básica o una respuesta de tarjeta que te permita obtener una interfaz más completa con distintos widgets, como imágenes, botones, etc. Ahora que conectamos tu agente de Dialogflow a una app de Google Chat, solo debes mostrar el JSON en el formato correcto para que se muestre en Google en tu código de entrega. Veamos algunos ejemplos de JSON.
La respuesta de texto básica se ve de la siguiente manera:
{
"text": "Your pizza delivery is here!"
}

A continuación, se muestra una respuesta de tarjeta de ejemplo con widgets:
{
"cards": [
{
"sections": [
{
"widgets": [
{
"image": { "imageUrl": "https://..." }
},
{
"buttons": [
{
"textButton": {
"text": "OPEN IN GOOGLE MAPS",
"onClick": {
"openLink": {
"url": "https://..."
}
}
}
}
]
}
]
}
]
}
]
}

Para obtener más información sobre las tarjetas, consulta la documentación sobre Formato de mensajes. En la próxima sección, agregaremos tarjetas a nuestra app de Chat.
6. Cargas útiles personalizadas y tarjetas de chat
Las cargas útiles personalizadas en Dialogflow permiten mensajes de respuesta enriquecida específicos de la plataforma. Aquí es donde agregaremos nuestras tarjetas JSON de Hangouts Chat para que el agente las envíe al usuario.
Comencemos por agregar una tarjeta básica para el intent de bienvenida. En la consola de Dialogflow, navega al intent de bienvenida predeterminado y desplázate hacia abajo hasta la sección de respuestas.

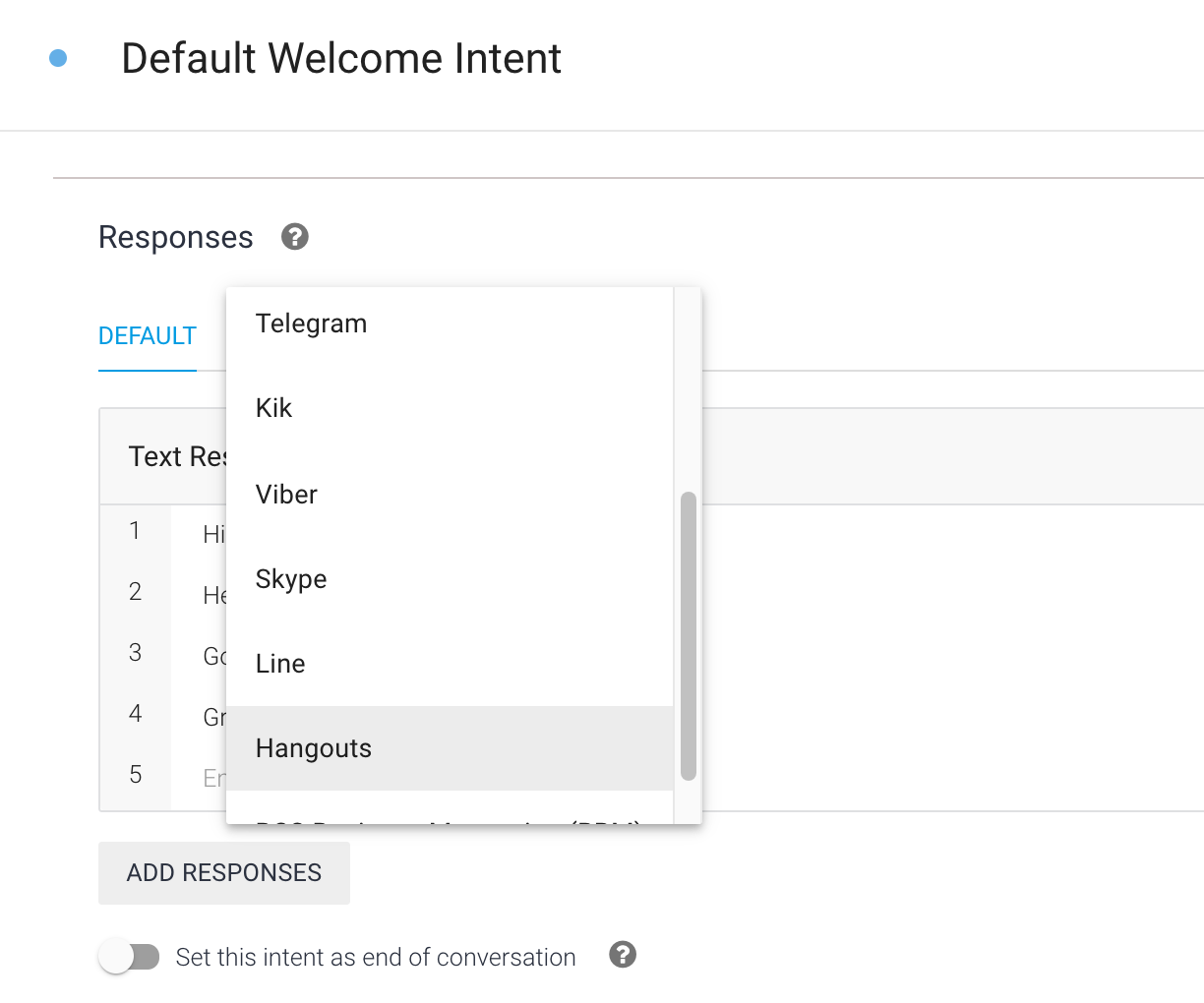
Haz clic en Google Chat y anula la selección de Use answers from the DEFAULT tab as the first responses. Luego, haz clic en ADD RESPONSES > Carga útil personalizada.
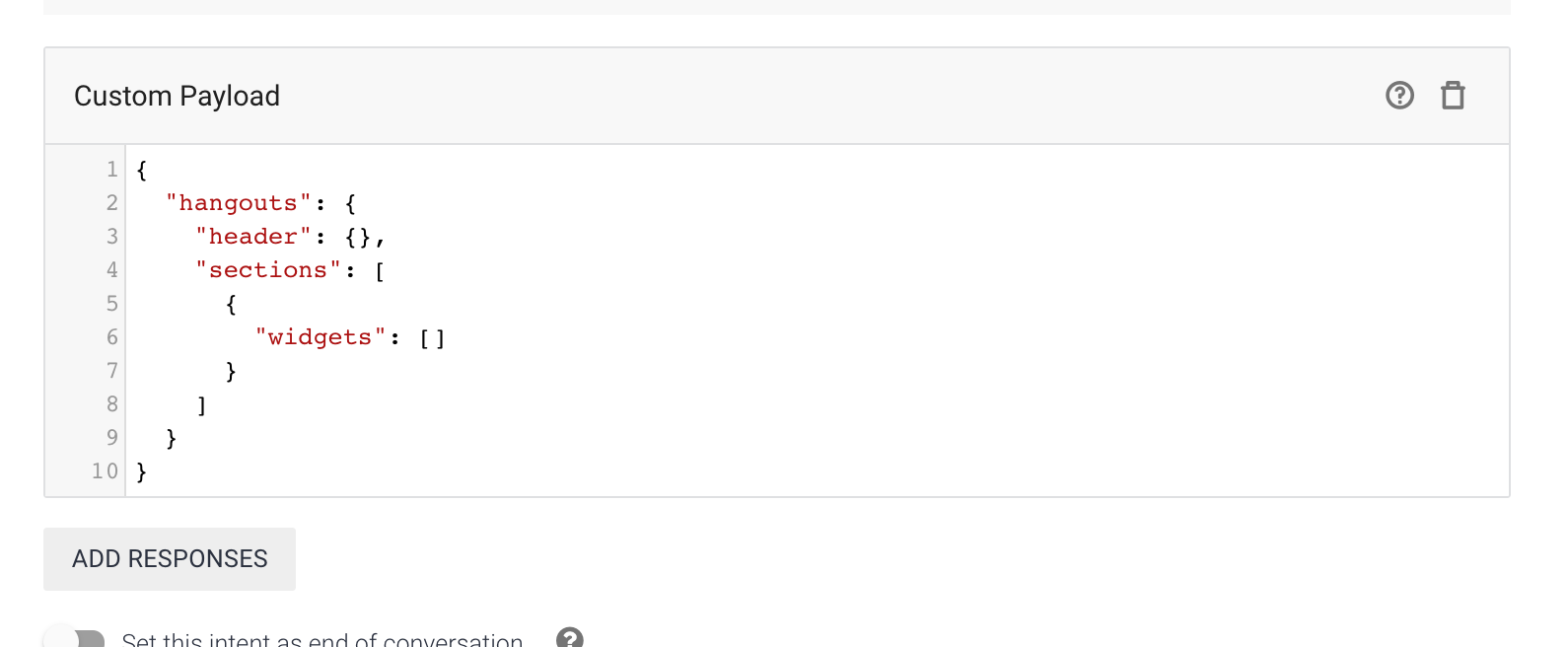
Verás un esqueleto JSON.

Copia y pega el siguiente código a continuación. Configuramos una tarjeta con un widget TextParagraph.
{
"hangouts": {
"header": {
"title": "Appointment Scheduler"
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Welcome, I am the scheduler agent. Please request an appointment type and time."
}
}
]
}
]
}
}
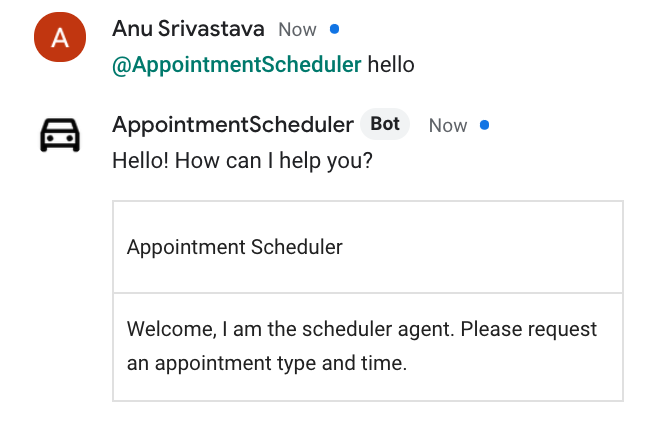
Haz clic en Guardar y, luego, ve a tu espacio de Chat de prueba para ver cómo se renderiza esta tarjeta. En el espacio de Chat, escribe "@AppointmentScheduler hello".

A continuación, agregaremos una carga útil personalizada en el código de entrega para generar el contenido de forma dinámica con nuestro código.
7. Cómo agregar una tarjeta en Fulfillment
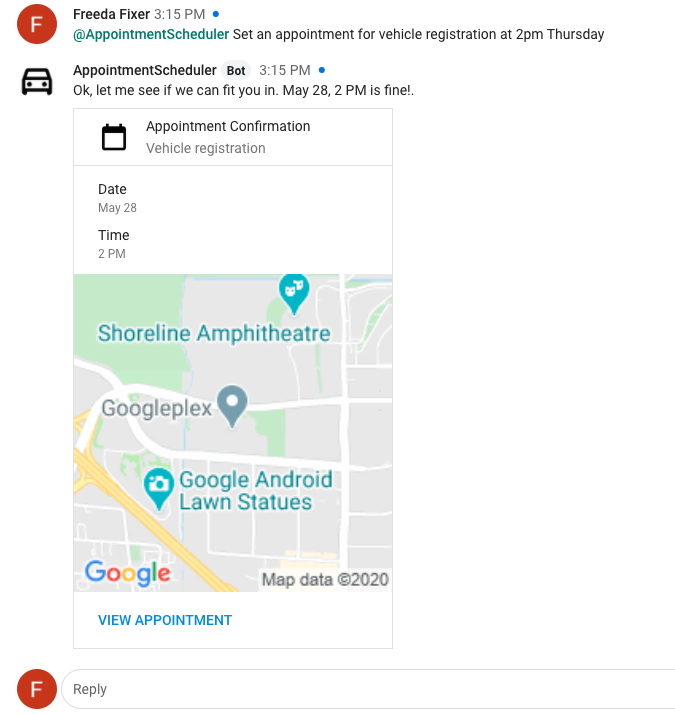
Ahora, crearemos una tarjeta con varios widgets para mostrar una cita programada. Agreguemos una función llamada getGoogleChatCard en la que renderizaremos las entradas: appointmentType, date y time.
Agrega la siguiente función a tu código en index.js en la parte inferior.
function getGoogleChatCard(appointmentType, date, time) {
const cardHeader = {
title: 'Appointment Confirmation',
subtitle: appointmentType,
imageUrl: ICON_IMAGE_URL,
imageStyle: 'IMAGE',
};
const dateWidget = {
keyValue: {
content: 'Date',
bottomLabel: date,
},
};
const timeWidget = {
keyValue: {
content: 'Time',
bottomLabel: time,
},
};
const buttonWidget = {
buttons: [
{
textButton: {
text: 'View Appointment',
onClick: {
openLink: {
url: CALENDAR_URL,
},
},
},
},
],
};
const infoSection = {widgets: [dateWidget, timeWidget,
buttonWidget]};
return {
'hangouts': {
'name': 'Confirmation Card',
'header': cardHeader,
'sections': [infoSection],
},
};
}
Esta tarjeta contiene un par clave-valor y un widget de botón. Los widgets se ordenan en un section y el card contiene una lista de secciones para renderizar.
Ahora llamemos a esta función cuando se cree un evento de calendario. En la función createCalendarEvent, reemplaza el contenido por el siguiente código y, luego, implementa la función.
return createCalendarEvent(dateTimeStart, dateTimeEnd, appointmentType).then(() => {
agent.add(`Ok, let me see if we can fit you in. ${appointmentTimeString} is fine!.`);
const dateString = dateTimeStart.toLocaleString(
'en-US',
{month: 'long', day: 'numeric'},
);
const dateParts = appointmentTimeString.split(',');
const json = getGoogleChatCard(appointmentType, dateParts[0], dateParts[1]);
const payload = new Payload(
'hangouts',
json,
{rawPayload: true, sendAsMessage: true},
);
agent.add(payload);
}).catch(() => {
agent.add(`I'm sorry, there are no slots available for ${appointmentTimeString}.`);
});
}
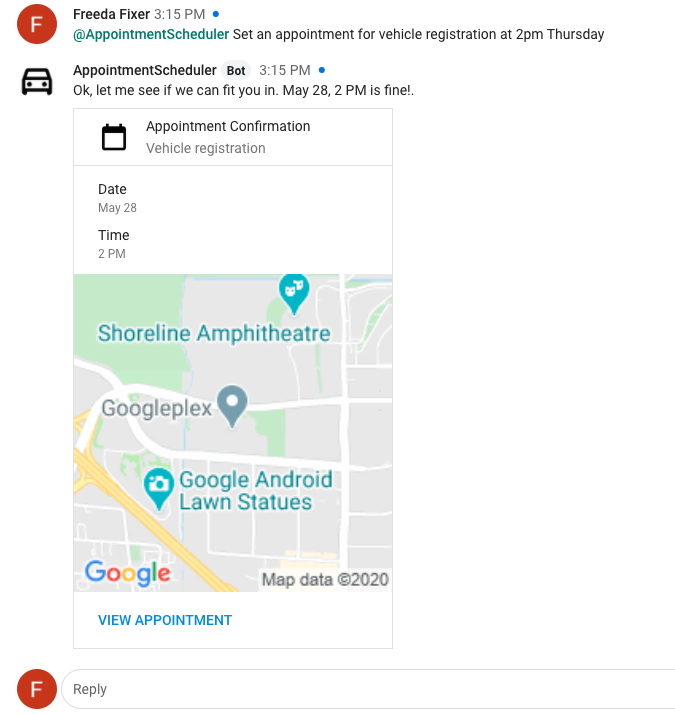
Cuando el agente responda en Google Chat, sabrá que debe devolver la tarjeta construida anteriormente. Pruébalo con una solicitud de programación.
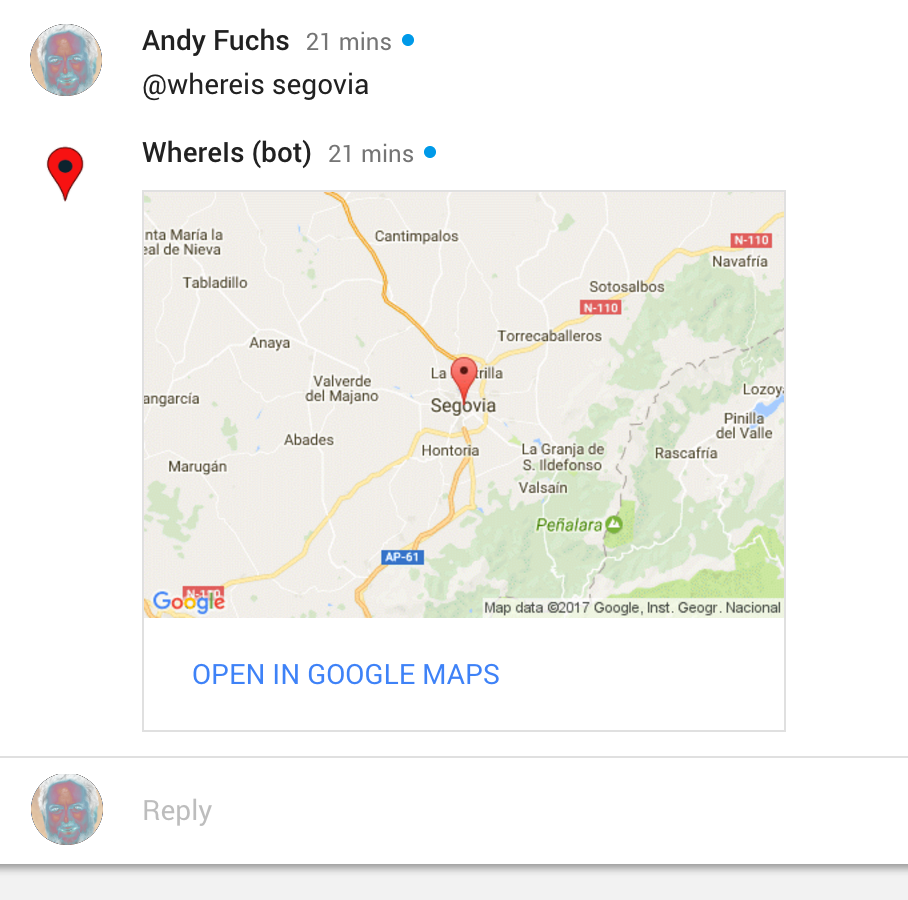
8. (Opcional) Agrega un widget de imagen de Google Maps
Si deseas que tu tarjeta de respuesta sea más visual, puedes agregar un mapa estático de la ubicación de la cita generado por la API de Maps Static. La API te permite construir una imagen de Google Maps con parámetros de URL. A continuación, podemos usar la imagen en un widget de imagen en nuestra tarjeta.

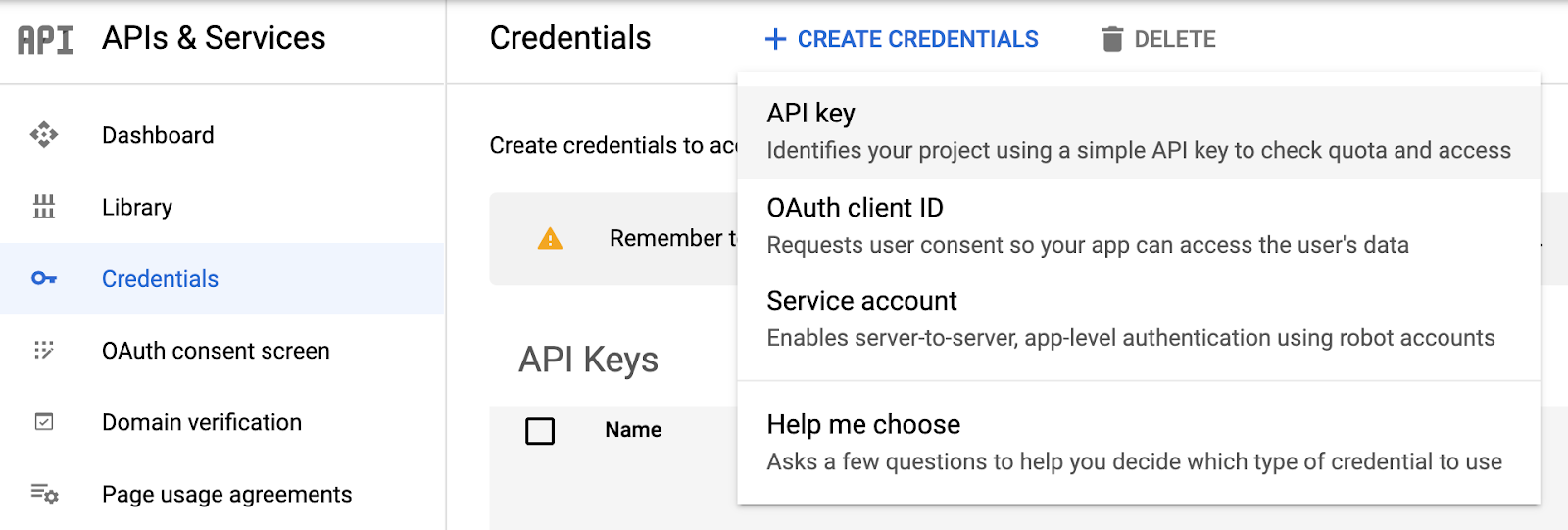
- Habilita la API de Maps Static en la consola de Google Cloud de la misma forma en que habilitaste las APIs de Calendario y Google Chat.
- Crea y guarda una clave de API para tu proyecto en la pestaña APIs y de Google Cloud en la consola. Para obtener más información sobre la recuperación y las prácticas recomendadas sobre las claves de API con Maps, haz clic aquí.

- Copia la clave de API y las siguientes constantes en la parte superior de tu archivo en index.js
const API_KEY = 'YOUR_API_KEY';
const MAP_IMAGE_URL = 'https://maps.googleapis.com/maps/api/staticmap?center=Googleplex&zoom=14&size=200x200&key=' + API_KEY;
const ICON_IMAGE_URL = 'https://fonts.gstatic.com/s/i/googlematerialicons/calendar_today/v5/black-48dp/1x/gm_calendar_today_black_48dp.png';
const CALENDAR_URL = 'YOUR_CALENDAR_URL';
- Luego, agrega un widget de imagen en la función getGoogleChatCard.
const mapImageWidget = {
'image': {
'imageUrl': MAP_IMAGE_URL,
'onClick': {
'openLink': {
'url': MAP_IMAGE_URL,
},
},
},
};
- Agrega mapImageWidget a la lista de widgets en tu variable infoSection, guarda y, luego, implementa.
- Prueba tu app de Chat en tu espacio de Chat y deberías obtener una respuesta enriquecida basada en el código que agregaste hoy.
9. Limpia
Si planeas completar otros codelabs de Dialogflow, omite esta sección por ahora y vuelve a ella más tarde.
Borra el agente de Dialogflow
- Haz clic en
 junto a tu agente existente.
junto a tu agente existente.

- En la pestaña General, desplázate hasta la parte inferior y haz clic en Delete This Agent.
- Escribe Borrar en el diálogo y haz clic en Borrar.
10. Felicitaciones
Creaste un chatbot en Dialogflow y lo integraste con el Calendario. Ahora, eres Google Workspace Pro.
Más información
Para obtener más información, consulta las muestras de código en la página de Dialogflow GitHub.
