1. Zanim zaczniesz
Z tego ćwiczenia w Codelabs dowiesz się, jak Dialogflow łączy się z interfejsami API Google Workspace, aby tworzyć w pełni sprawne narzędzie do planowania spotkań z Kalendarzem Google z dynamicznymi odpowiedziami w Google Chat.
Jeśli nie masz jeszcze konfiguracji z poprzednich ćwiczeń z programowania lub nie masz pewności co do Dialogflow i realizacji realizacji, możesz pobrać tutaj kod startowy i konfigurację agenta
https://github.com/googleworkspace/appointment-scheduler-codelab
Wymagania wstępne
Zanim przejdziesz dalej, musisz ukończyć te ćwiczenia z programowania:
- Tworzenie harmonogramu spotkań przy użyciu Dialogflow
- Integracja Dialogflow z Actions on Google
- Omówienie encji w Dialogflow
- Informacje o realizacji przez integrację Dialogflow z Kalendarzem
Musisz też zapoznać się z podstawowymi pojęciami i konstrukcjami Dialogflow. Obejrzyj je w poniższych filmach na ścieżce Build a czatbot with Dialogflow (Tworzenie czatbota przy użyciu Dialogflow).
Czego się nauczysz
- Jak wdrożyć i skonfigurować aplikację Google Chat
- Jak tworzyć karty wyświetlane w Google Chat
- Jak tworzyć ładunki niestandardowe w ramach realizacji Dialogflow
Co utworzysz
- Integracja między Dialogflow, Google Chat i Kalendarzem
- (Opcjonalnie) Zintegruj Mapy Google, aby uzyskać bogatsze karty

Czego potrzebujesz
- przeglądarkę internetową i adres e-mail do logowania się w konsoli Dialogflow;
- Kalendarz i Google Chat włączone w domenie Google Workspace
2. Włącz i skonfiguruj Google Chat
Zaczniemy od agenta Dialogflow utworzonego w poprzednich ćwiczeniach z programowania.
- W konsoli Dialogflow kliknij
 .
. - Na karcie Ogólne przewiń do sekcji Identyfikator projektu, a następnie kliknij Google Cloud
 .
.

- W konsoli Google Cloud kliknij Menu nawigacyjne ☰ > Interfejsy API Usługi > Biblioteka.
- Wyszukaj „Google Chat API”. a następnie kliknij Włącz, aby używać interfejsu API w projekcie Google Cloud.
- Teraz skonfigurujemy aplikację Google Chat. Przejdź na stronę Konfiguracja interfejsu API. Pamiętaj, że każdy projekt GCP może mieć tylko 1 aplikację Google Chat.
- W polach Dialogflow powinny pojawić się opcje konfiguracji.
- Zmień pole URL awatara na ten obraz samochodu:
**https://fonts.gstatic.com/s/i/googlematerialicons/directions_car/v5/black-48dp/1x/gm_directions_car_black_48dp.png** - Aby włączyć w aplikacji Google Chat dostęp zarówno do czatów, jak i pokoi, wybierz Z aplikacją można wysyłać wiadomości bezpośrednio i Aplikacja działa w pokojach z wieloma użytkownikami.
Kliknij Save (Zapisz) i zamknij konsolę Cloud.
3. Dodatkowe integracje Dialogflow
Usługa Google Chat jest domyślnie włączona, ale jeśli chcesz, aby bot obsługiwał wiele platform, możesz to zrobić na stronie Integracje w konsoli Dialogflow.
4. Testowanie w Google Chat
Gdy aplikacja Google Chat jest już skonfigurowana, dodaj ją do pokoju czatu i przetestuj. Otwórz Google Chat i utwórz pokój testowy.
- W prawym górnym rogu pokoju kliknij menu i wybierz Dodaj osoby i
- Wyszukaj aplikację
AppointmentScheduleri dodaj ją do pokoju. - Możesz teraz korzystać z wbudowanej aplikacji Google, wpisując w oknie @AppointmentScheduler.
Przetestuj go na tej platformie, używając tych samych danych wejściowych z poprzednich ćwiczeń z programowania:
- Użytkownik: „@AppointmentScheduler Zaplanuj spotkanie w sprawie rejestracji pojazdu na jutro na 14:00”.
- Aplikacja do obsługi czatu: „OK, spróbuję Cię dodać. 24 kwietnia, 14:00, to wystarczy”.
Następnie użyjemy ustawień Google Chat, aby dodać bogatsze odpowiedzi.
5. Niestandardowe karty Google Chat
Dzięki Google Chat aplikacja może zwrócić użytkownikowi podstawową odpowiedź tekstową lub odpowiedź w formie karty, co daje dostęp do bogatszego interfejsu z wykorzystaniem różnych widżetów, w tym obrazów, przycisków itp. Po połączeniu agenta Dialogflow z aplikacją Google Chat musisz po prostu zwrócić plik JSON w odpowiednim formacie, który będzie wyświetlany w Google w kodzie realizacji. Przyjrzyjmy się kilku przykładom plików JSON.
Podstawowa odpowiedź tekstowa wygląda tak:
{
"text": "Your pizza delivery is here!"
}

Przykładowa odpowiedź karty z widżetami wygląda tak:
{
"cards": [
{
"sections": [
{
"widgets": [
{
"image": { "imageUrl": "https://..." }
},
{
"buttons": [
{
"textButton": {
"text": "OPEN IN GOOGLE MAPS",
"onClick": {
"openLink": {
"url": "https://..."
}
}
}
}
]
}
]
}
]
}
]
}

Więcej informacji o kartach znajdziesz w dokumentacji Formatu wiadomości. W następnej sekcji dodamy karty do aplikacji Google Chat.
6. Niestandardowe ładunki i karty czatu
Ładunki niestandardowe w Dialogflow umożliwiają wysyłanie rozszerzonych wiadomości z odpowiedziami na potrzeby konkretnej platformy. W tym miejscu dodamy karty JSON czatu Hangouts, które będą wyświetlane użytkownikowi przez agenta.
Zacznijmy od dodania podstawowej karty intencji powitalnej. W konsoli Dialogflow przejdź do domyślnej intencji powitalnej i przewiń w dół do sekcji z odpowiedziami.

Kliknij Google Chat i odznacz opcję Używaj odpowiedzi z karty DOMYŚLNE jako pierwszych odpowiedzi, a następnie kliknij DODAJ ODPOWIEDZI > Ładunek niestandardowy.
Zobaczysz szkielet JSON.

Skopiuj i wklej poniższy kod. Skonfigurowaliśmy kartę z widżetem TextParagraph.
{
"hangouts": {
"header": {
"title": "Appointment Scheduler"
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Welcome, I am the scheduler agent. Please request an appointment type and time."
}
}
]
}
]
}
}
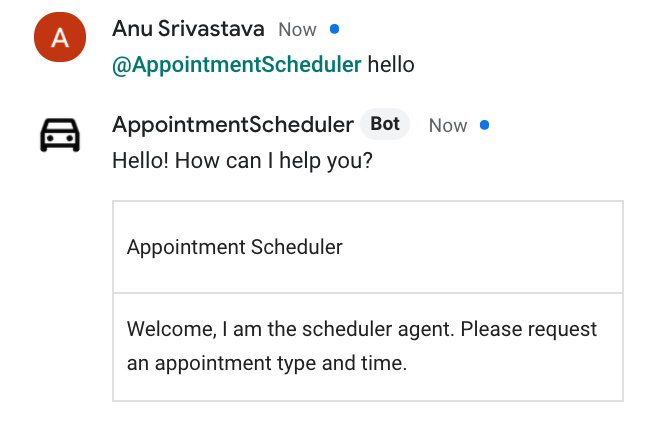
Kliknij Zapisz, a potem przejdź do testowego pokoju czatu, aby zobaczyć, czy ta karta została wyrenderowana. W pokoju czatu wpisz „@AppointmentScheduler Cześć”.

Następnie dodamy do kodu realizacji zamówienia ładunek niestandardowy, co pozwoli dynamicznie generować treść za pomocą naszego kodu.
7. Dodawanie karty do sekcji Fulfillment
Teraz utworzymy kartę z kilkoma widżetami pokazującymi zaplanowane spotkanie. Dodajmy funkcję o nazwie getGoogleChatCard, w której będą renderowane dane wejściowe: appointmentType, date i time.
Dodaj poniższą funkcję do kodu w sekcji index.js na dole.
function getGoogleChatCard(appointmentType, date, time) {
const cardHeader = {
title: 'Appointment Confirmation',
subtitle: appointmentType,
imageUrl: ICON_IMAGE_URL,
imageStyle: 'IMAGE',
};
const dateWidget = {
keyValue: {
content: 'Date',
bottomLabel: date,
},
};
const timeWidget = {
keyValue: {
content: 'Time',
bottomLabel: time,
},
};
const buttonWidget = {
buttons: [
{
textButton: {
text: 'View Appointment',
onClick: {
openLink: {
url: CALENDAR_URL,
},
},
},
},
],
};
const infoSection = {widgets: [dateWidget, timeWidget,
buttonWidget]};
return {
'hangouts': {
'name': 'Confirmation Card',
'header': cardHeader,
'sections': [infoSection],
},
};
}
Ta karta zawiera parę klucz-wartość i widżet przycisku. Widżety są następnie uporządkowane w kolejności section, a element card zawiera listę sekcji do wyrenderowania.
Teraz wywołajmy tę funkcję po utworzeniu wydarzenia w kalendarzu. W funkcji createCalendarEvent zastąp zawartość poniższym kodem i wdróż tę funkcję.
return createCalendarEvent(dateTimeStart, dateTimeEnd, appointmentType).then(() => {
agent.add(`Ok, let me see if we can fit you in. ${appointmentTimeString} is fine!.`);
const dateString = dateTimeStart.toLocaleString(
'en-US',
{month: 'long', day: 'numeric'},
);
const dateParts = appointmentTimeString.split(',');
const json = getGoogleChatCard(appointmentType, dateParts[0], dateParts[1]);
const payload = new Payload(
'hangouts',
json,
{rawPayload: true, sendAsMessage: true},
);
agent.add(payload);
}).catch(() => {
agent.add(`I'm sorry, there are no slots available for ${appointmentTimeString}.`);
});
}
Gdy pracownik obsługi klienta będzie odpowiadać w Google Chat, będzie wiedzieć, że zwróci kartę utworzoną powyżej. Przetestuj ją za pomocą prośby o ustalenie harmonogramu.
8. (Opcjonalnie) Dodawanie widżetu ze zdjęciem w Mapach Google
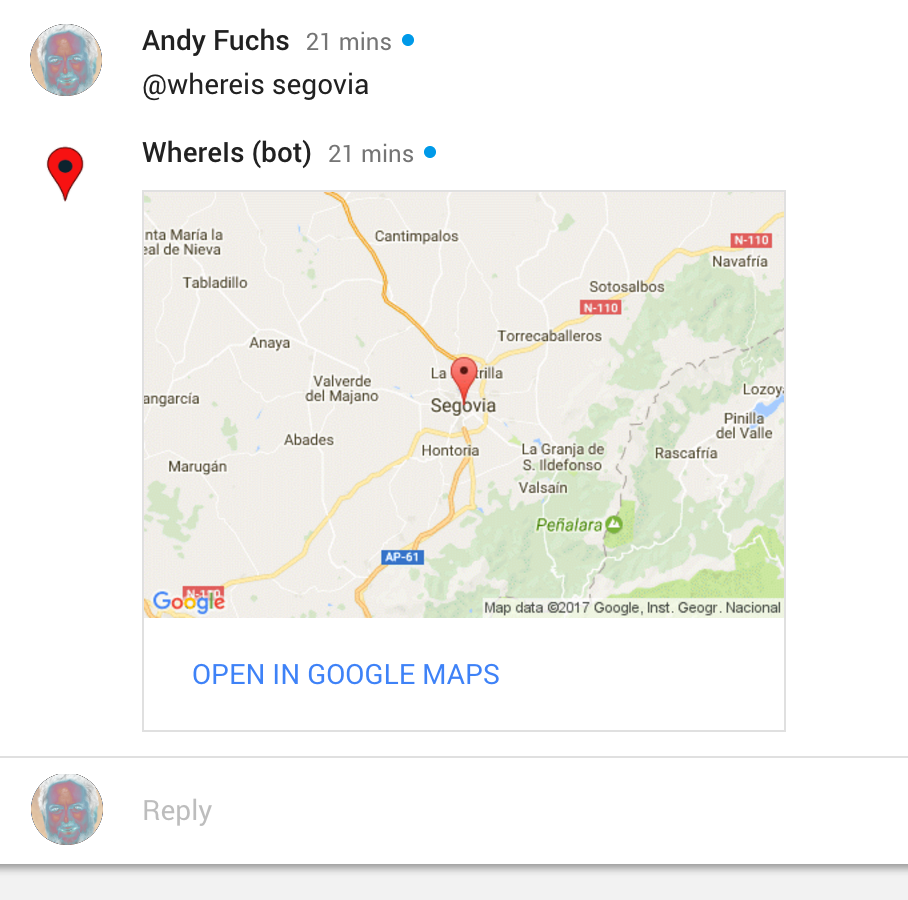
Jeśli chcesz, aby karta odpowiedzi była bardziej wizualna, możesz dodać statyczną mapę lokalizacji spotkania wygenerowaną przez Statyczny interfejs API Map Google. Interfejs API umożliwia tworzenie zdjęć Map Google na podstawie parametrów adresu URL. Obrazu możemy potem użyć w widżecie na naszej karcie.

- Włącz Maps Static API w Google Cloud Console w ten sam sposób, w jaki włączasz interfejsy API Kalendarza i Google Chat.
- Utwórz i zapisz klucz interfejsu API dla swojego projektu w sekcji Interfejsy API Usługi w konsoli. Więcej informacji o pobieraniu kluczy interfejsu API i sprawdzonych metodach korzystania z Map Google znajdziesz tutaj.

- Skopiuj klucz interfejsu API i te stałe na początku pliku w pliku index.js
const API_KEY = 'YOUR_API_KEY';
const MAP_IMAGE_URL = 'https://maps.googleapis.com/maps/api/staticmap?center=Googleplex&zoom=14&size=200x200&key=' + API_KEY;
const ICON_IMAGE_URL = 'https://fonts.gstatic.com/s/i/googlematerialicons/calendar_today/v5/black-48dp/1x/gm_calendar_today_black_48dp.png';
const CALENDAR_URL = 'YOUR_CALENDAR_URL';
- Następnie dodaj widżet obrazu do funkcji getGoogleChatCard.
const mapImageWidget = {
'image': {
'imageUrl': MAP_IMAGE_URL,
'onClick': {
'openLink': {
'url': MAP_IMAGE_URL,
},
},
},
};
- Dodaj mapImageWidget do listy widżetów w zmiennej infoSection, zapisz ją i wdróż.
- Przetestuj swoją aplikację Google Chat w pokoju czatu, aby otrzymać odpowiedź szczegółową na podstawie dodanego dzisiaj kodu.
9. Czyszczenie danych
Jeśli planujesz ukończyć inne ćwiczenia z programowania Dialogflow, na razie pomiń tę sekcję i wróć do niej później.
Usuwanie agenta Dialogflow
- Kliknij
 obok obecnego agenta.
obok obecnego agenta.

- Na karcie General (Ogólne) przewiń w dół i kliknij Delete this Agent (Usuń tego agenta).
- W oknie dialogowym wpisz Usuń i kliknij Usuń.
10. Gratulacje
Udało Ci się utworzyć czatbota w Dialogflow i zintegrować go z Kalendarzem, a teraz Google Chat – jesteś już specjalistą od Google Workspace.
Więcej informacji
Aby dowiedzieć się więcej, zapoznaj się z przykładowym kodem na stronie Dialogflow GitHub.
