1. はじめに
アプリケーションの管理がなぜそんなに難しいのか?
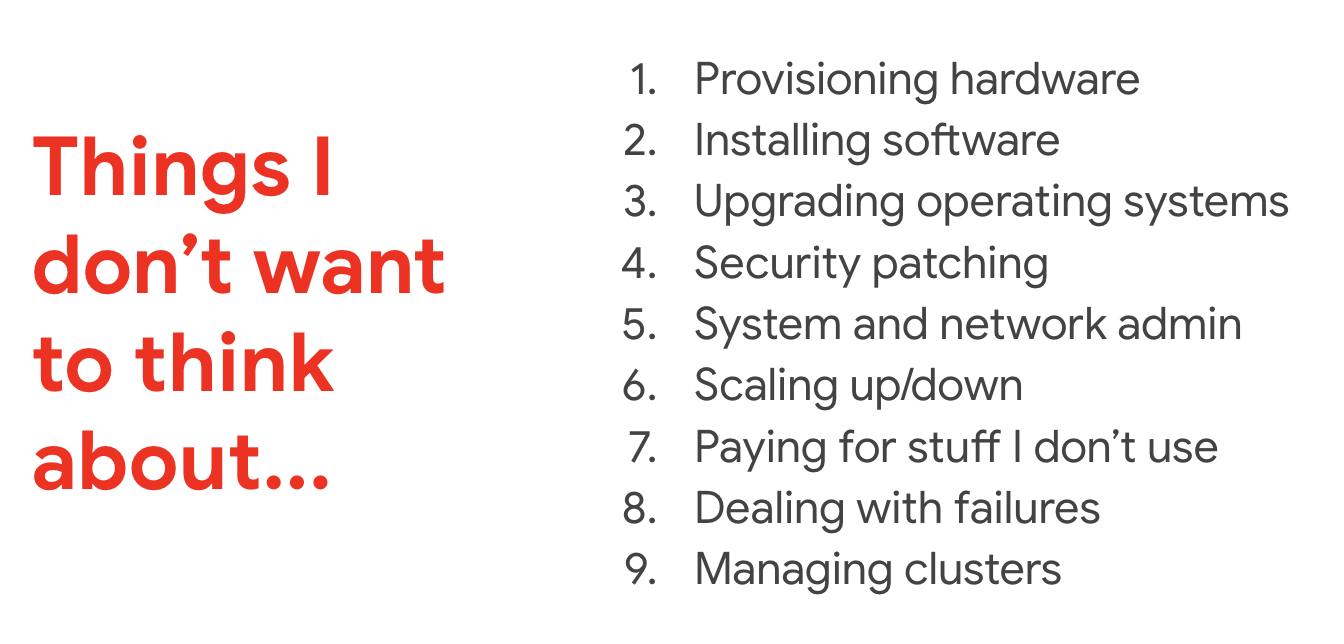
大きな理由の 1 つは、多くの場合、開発者がパートタイムでシステム管理者を担わなければならないことです。本番環境レベルの最新のウェブ アプリケーションを開発、デプロイ、管理するうえでの懸念事項のリスト(一部)について考えてみましょう。

君のことはわからないけど、こんな心配はしたくない。本当に考えたいのは、アプリケーション ロジックです。

簡単に言えば、これが Cloud Run の特長です。ユーザーはアプリに集中でき、管理やメンテナンスはすべて Google に任せることができます。Google は、この分野のスキルの改良と強化に何百万時間も費やしてきた Google です。
前述の管理上の課題に加えて、次の問題にも対処する必要があります。
- 依存関係 - アプリの実行環境は、テストが行われた環境と可能な限り正確に一致する必要があります。これには、オペレーティング システム、サポート ライブラリ、言語インタープリタまたはコンパイラ、ハードウェア構成など、さまざまな要素が含まれます。
- 配布 - アプリをローカルに具現化したものから、インターネット上で広く共有されるアプリに移行するには、多くの場合、ランタイム環境の変更、複雑さの飛躍的な飛躍、短期間での学習が必要になります。
Cloud Run は、このような多くの問題を自動的に処理します。とは言え、実際にやってみるのではなく、一緒にアプリを構築してみましょう。ローカル開発環境から、わずか数ステップの簡単な手順で本番環境グレードのクラウドアプリに移行するのがどれほど簡単か、試してみましょう。
演習内容
- 簡単なウェブアプリを作成し、開発環境で期待どおりに動作することを確認します。
- その後、同じアプリのコンテナ化されたバージョンに移行します。また、コンテナ化の意味と、コンテナ化が便利な理由についても見ていきます。
- 最後に、アプリをクラウドにデプロイし、コマンドラインと Google Cloud コンソールを使用した Cloud Run サービスの管理がいかに簡単かを確認します。
学習内容
- Python で簡単なウェブサーバー アプリを作成する方法
- どこでも実行できる Docker コンテナにアプリをパッケージ化する方法
- アプリをクラウドにデプロイして誰でも試せるようにする方法
- Buildpack を使用して上記の手順をさらに簡素化する方法
- Google Cloud コマンドライン ツールと Cloud コンソールのウェブ UI の使用方法
必要なもの
- ウェブブラウザ
- Google アカウント
このラボは、初心者を含むあらゆるレベルのデベロッパーを対象としています。Python を使用しますが、ここで使用するコードはすべて説明するため、何が起こっているのかを理解するために Python プログラミングに精通している必要はありません。
2. 準備

このセクションでは、このラボを始めるために必要なすべての手順について説明します。
セルフペース型の環境設定
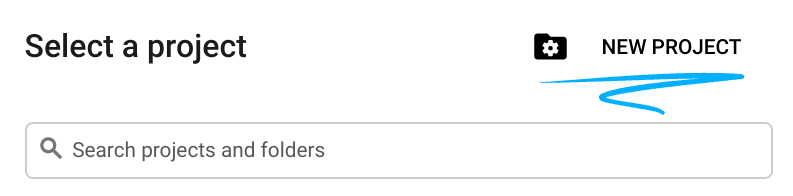
- Cloud コンソールにログインして、新しいプロジェクトを作成するか、既存のプロジェクトを再利用します(Gmail アカウントも Google Workspace アカウントもまだお持ちでない場合は、アカウントを作成してください)。



プロジェクト ID を忘れないようにしてください。プロジェクト ID はすべての Google Cloud プロジェクトを通じて一意の名前にする必要があります(上記の名前はすでに使用されているので使用できません)。以降、このコードラボでは PROJECT_ID と呼びます。
- 次に、Google Cloud リソースを使用するために、Cloud Console で課金を有効にする必要があります。
このコードラボを実行しても、費用はほとんどかからないはずです。このチュートリアル以外で請求が発生しないように、リソースのシャットダウン方法を説明する「クリーンアップ」セクションの手順に従うようにしてください。Google Cloud の新規ユーザーは、$300 USD 分の無料トライアル プログラムをご利用いただけます。
Cloud Shell を起動します。
このラボでは、Cloud Shell セッションで作業します。Cloud Shell は、Google のクラウドで実行されている仮想マシンによってホストされるコマンド インタープリタです。このセクションは、パソコンでもローカルで簡単に実行できますが、Cloud Shell を使用することで、誰もが一貫した環境での再現可能な操作性を利用できるようになります。本ラボの後、このセクションをパソコン上で再度実行してみてください。

Cloud Shell をアクティブにする
- Cloud Console で、[Cloud Shell をアクティブにする]
 をクリックします。
をクリックします。

Cloud Shell を初めて起動する場合は、その内容を説明する中間画面(スクロールしなければ見えない範囲)が表示されます。その場合は、[続行] をクリックします(今後表示されなくなります)。この中間画面は次のようになります。

Cloud Shell のプロビジョニングと接続に少し時間がかかる程度です。

この仮想マシンには、必要な開発ツールがすべて含まれています。仮想マシンは Google Cloud で稼働し、永続的なホーム ディレクトリが 5 GB 用意されているため、ネットワークのパフォーマンスと認証が大幅に向上しています。このコードラボでの作業のほとんどは、ブラウザまたは Chromebook から実行できます。
Cloud Shell に接続すると、すでに認証は完了しており、プロジェクトに各自のプロジェクト ID が設定されていることがわかります。
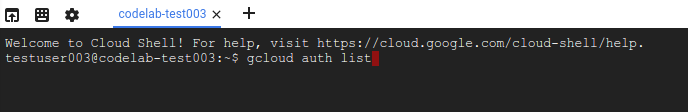
- Cloud Shell で次のコマンドを実行して、認証されたことを確認します。
gcloud auth list
コマンド出力
Credentialed Accounts
ACTIVE ACCOUNT
* <my_account>@<my_domain.com>
To set the active account, run:
$ gcloud config set account `ACCOUNT`
- Cloud Shell で次のコマンドを実行して、gcloud コマンドがプロジェクトを認識していることを確認します。
gcloud config list project
コマンド出力
[core] project = <PROJECT_ID>
上記のようになっていない場合は、次のコマンドで設定できます。
gcloud config set project <PROJECT_ID>
コマンド出力
Updated property [core/project].
以降のステップを行いやすくするために、ターミナルでいくつかの環境変数を設定します。
export PROJ=$GOOGLE_CLOUD_PROJECT export APP=hello export PORT=8080 export REGION="us-central1" export TAG="gcr.io/$PROJ/$APP"
API を有効にする
これらのサービスがどこで(なぜ)必要になるかは、後の手順でわかります。とりあえず、次のコマンドを実行して、Cloud Build、Container Registry、Cloud Run の各サービスへのアクセス権をプロジェクトに付与します。
gcloud services enable cloudbuild.googleapis.com \
containerregistry.googleapis.com \
run.googleapis.com
成功すると次のようなメッセージが表示されます。
Operation "operations/acf.cc11852d-40af-47ad-9d59-477a12847c9e" finished successfully.
3. シンプルなウェブアプリの作成

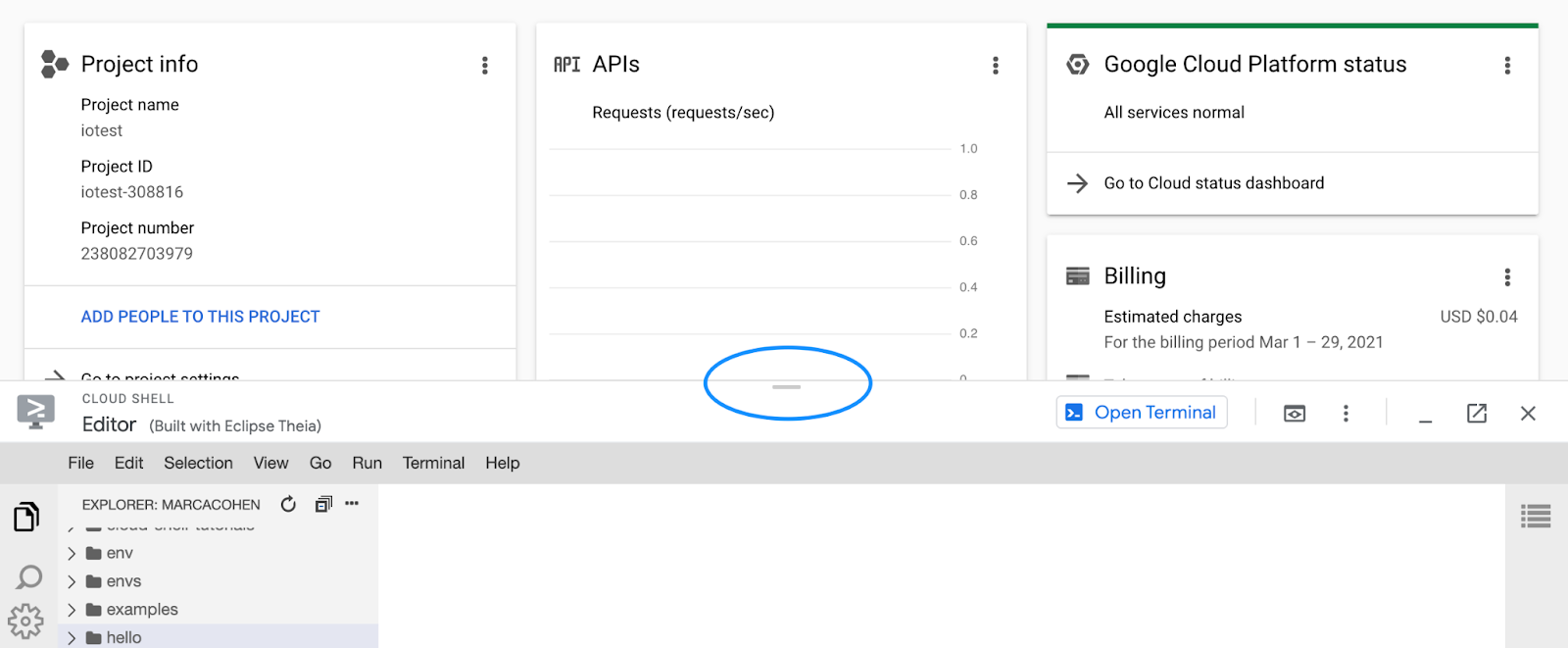
まず、Cloud Shell パネルの上部にある Open Editor ボタンをクリックします。たとえば、次のようになります。

すると、Visual Studio Code に似た IDE 環境が表示され、プロジェクトの作成、ソースコードの編集、プログラムの実行などを行えます。画面が大きすぎる場合は、コンソールと編集/ターミナル ウィンドウの境界線を拡大または縮小できます。この 2 つの領域の間にある水平バーをドラッグします。

[Open Editor] ボタンと [Open Terminal] ボタンをクリックすると、エディタとターミナルを切り替えることができます。この 2 つの環境を行き来してみてください。
次に、このラボの作業内容を保存するフォルダを作成します。[File] -> [New Folder] を選択し、「hello」と入力して OK をクリックします。このラボで作成するすべてのファイルと、Cloud Shell でのすべての作業はこのフォルダに配置されます。
次に、requirements.txt ファイルを作成します。これにより、アプリが依存するライブラリを Python に伝えます。このシンプルなウェブアプリでは、Flask というウェブサーバーと gunicorn というウェブサーバー フレームワークを構築するために、一般的な Python モジュールを使用します。クラウド エディタ ウィンドウで、[File] -> [New File] メニューをクリックして新しいファイルを作成します。新しいファイル名の入力を求められたら、「requirements.txt」と入力して OK ボタンを押します。新しいファイルが hello プロジェクト フォルダにあることを確認します。
新しいファイルに次の行を入力して、アプリが Python Flask パッケージと gunicorn ウェブサーバーに依存することを指定します。
Flask gunicorn
Cloud Editor では変更が自動的に保存されるため、このファイルを明示的に保存する必要はありません。
バージョン 1: Hello world!
同じ手法で、main.py という名前の新しいファイルを作成します。これがアプリのメイン(かつ唯一の)Python ソースファイルとなります。ここでも、新しいファイルが hello プロジェクト フォルダに配置されていることを確認します。
このファイルに次のコードを挿入します。
from flask import Flask
import os
import random
app = Flask(__name__) # Create a Flask object.
PORT = os.environ.get("PORT") # Get PORT setting from the environment.
# The app.route decorator routes any GET requests sent to the root path
# to this function, which responds with a "Hello world!" HTML document.
@app.route("/", methods=["GET"])
def say_hello():
html = "<h1>Hello world!</h1>"
return html
# This code ensures that your Flask app is started and listens for
# incoming connections on the local interface and port 8080.
if __name__ == "__main__":
app.run(host="0.0.0.0", port=PORT)
ターミナルに戻り、次のコマンドでプロジェクト フォルダに移動します。
cd hello
次のコマンドを実行して、プロジェクトの依存関係をインストールします。
pip3 install -r requirements.txt
ターミナルで次のコマンドを実行して、アプリを起動します。
python3 main.py
この時点で、アプリは Cloud Shell セッション専用の仮想マシンで実行されています。Cloud Shell にはプロキシ メカニズムが組み込まれており、ユーザーはこのプロキシ メカニズムを使用して、世界中のインターネット上のどこからでも仮想マシン上で稼働しているウェブサーバー(先ほど起動したサーバーなど)にアクセスできます。
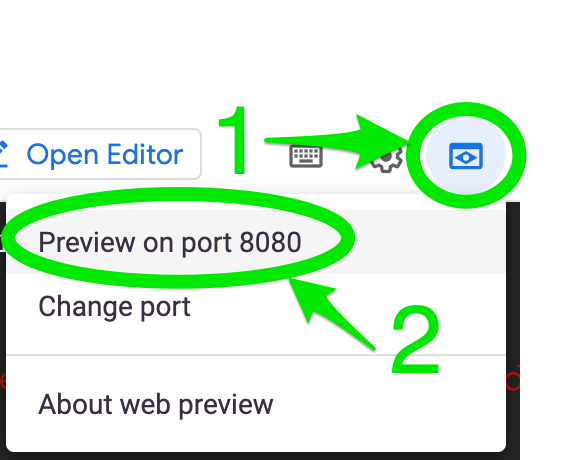
web preview ボタンをクリックし、次のように Preview on Port 8080 メニュー項目をクリックします。

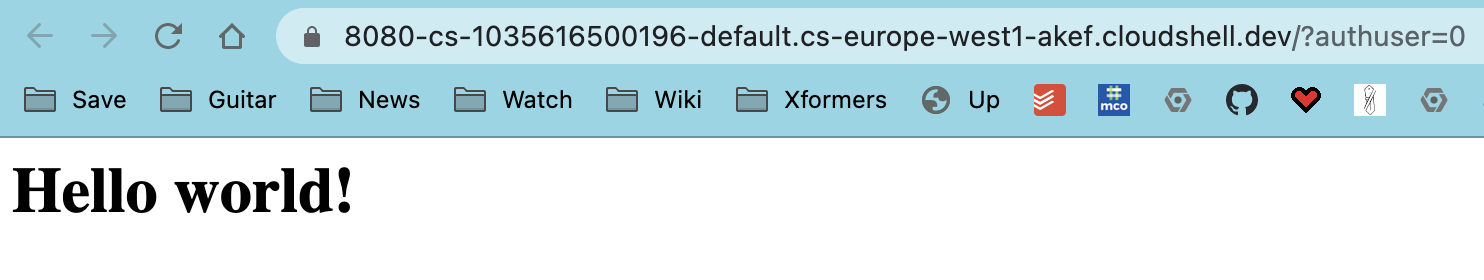
これにより、次のようなウェブブラウザのタブが開き、実行中のアプリが表示されます。

バージョン 2: URL パスのエコー
(Open Editor ボタンで)Cloud Editor に戻り、次のように main.py ファイルを更新して、オプションの URL サフィックスのエコーのサポートを追加します。
from flask import Flask
import os
import random
app = Flask(__name__) # Create a Flask object.
PORT = os.environ.get("PORT") # Get PORT setting from environment.
# The app.route decorator routes any GET requests sent to the root path
# to this function, which responds with a "Hello world!" HTML document.
# If something is specified as the URL path (after the '/'), say_hello()
# responds with "Hello X", where X is the string at the end of the URL.
@app.route("/", methods=["GET"])
@app.route("/<name>", methods=["GET"]) # ← NEW
def say_hello(name="world"): # ← MODIFIED
html = f"<h1>Hello {name}!</h1>" # ← MODIFIED
return html
# This code ensures that your Flask app is started and listens for
# incoming connections on the local interface and port 8080.
if __name__ == "__main__":
app.run(host="0.0.0.0", port=PORT)
(Open Terminal ボタンで)ターミナルに戻り、control-C に入り(Ctrl キーを押しながら C を押しながら)、実行中のアプリを停止してから、次のコマンドを入力します。
python3 main.py
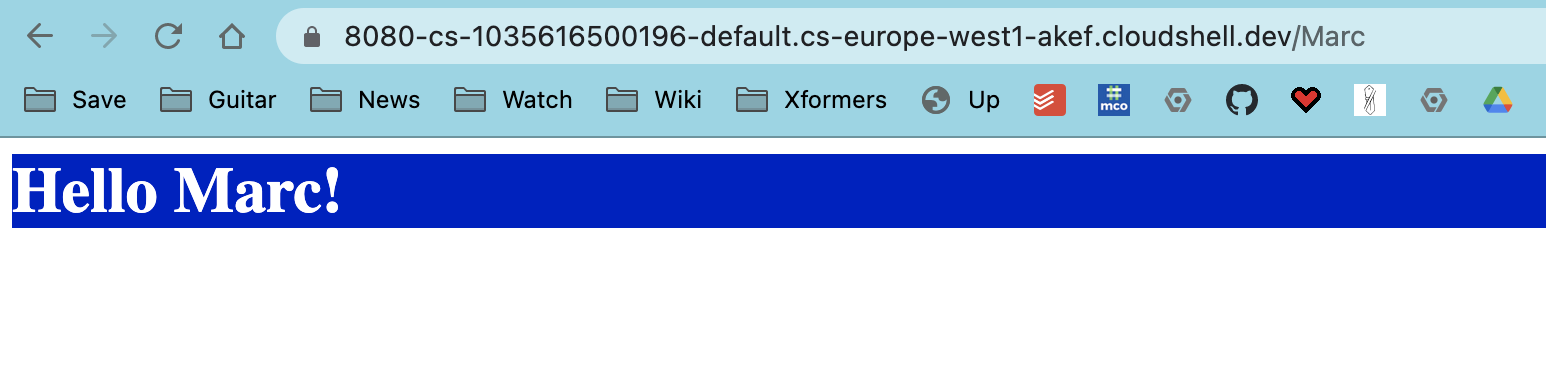
再度、[web preview] ボタン、[Preview on Port 8080] メニュー項目の順にクリックすると、実行中のアプリのウェブブラウザ タブが開きます。再度「Hello world!」と表示されるはずです。今回は、スラッシュに続く URL テキストを任意の文字列(/your-name など)に置き換えて、次のように表示されることを確認します。

バージョン 3: ランダムな色
次に、Cloud Editor に戻り(Open Editor ボタンを使用)、main.py ファイルを次のように更新して、ランダムな背景色のサポートを追加します。
from flask import Flask
import os
import random
app = Flask(__name__) # Create a Flask object.
PORT = os.environ.get("PORT") # Get PORT setting from the environment.
# This function decides whether foreground text should be
# displayed in black or white, to maximize fg/bg contrast.
def set_text_color(rgb): # ← NEW
sum = round( # ← NEW
(int(rgb[0]) * 0.299) # ← NEW
+ (int(rgb[1]) * 0.587) # ← NEW
+ (int(rgb[2]) * 0.114) # ← NEW
) # ← NEW
return "black" if sum > 186 else "white" # ← NEW
# The app.route decorator routes any GET requests sent to the root path
# to this function, which responds with a "Hello world!" HTML document.
# If something is specified as the URL path (after the '/'), say_hello()
# responds with "Hello X", where X is the string at the end of the URL.
# To verify each new invocation of these requests, the HTML document
# includes CSS styling to produce a randomly colored background.
@app.route("/", methods=["GET"])
@app.route("/<name>", methods=["GET"])
def say_hello(name="world"):
bg = random.sample(range(1, 255), 3) # ← NEW
hex = (int(bg[0]) * 256) + (int(bg[1]) * 16) + int(bg[2]) # ← NEW
fg_color = set_text_color(bg) # ← NEW
bg_color = f"#{hex:06x}" # ← NEW
style = f"color:{fg_color}; background-color:{bg_color}" # ← NEW
html = f'<h1 style="{style}">Hello {name}!</h1>' # ← MODIFIED
return html
# This code ensures that your Flask app is started and listens for
# incoming connections on the local interface and port 8080.
if __name__ == "__main__":
app.run(host="0.0.0.0", port=PORT)
(Open Terminal ボタンで)ターミナルに戻り、control-C に入り(Ctrl キーを押しながら C を押しながら)、実行中のアプリを停止してから、次のコマンドを入力します。
python3 main.py
再度、[web preview] ボタン、[Preview on Port 8080] メニュー項目の順にクリックすると、実行中のアプリのウェブブラウザ タブが開きます。指定した接尾辞またはデフォルトの「Hello world!」が付いた、生成されたテキストが表示されます。以下のように、ランダムに色分けされた背景の前に表示されます。

ページを何度か再読み込みして、アプリにアクセスするたびにランダムな背景色が変わることを確認します。
これでアプリが完成しました。次のステップでは、アプリをコンテナにパッケージ化する方法と、それをコンテナにパッケージ化することが有用である理由について学びます。
4. アプリをコンテナ化する

コンテナとは
一般的にコンテナ、特に Docker を使用すると、すべての依存関係がバンドルされたアプリケーションを実行するモジュラー ボックスを作成できます。この結果をコンテナ イメージと呼びます。このセクションでは、コンテナ イメージを作成します。このイメージを使用して、アプリケーションとその依存関係をすべてカプセル化します。
依存関係について言えば、前のステップでアプリを開発環境で実行していたとき、pip3 install -r requirements.txt を実行して、requirements.txt ファイルにすべての依存ライブラリと対応するバージョンが含まれていることを確認する必要がありました。コンテナでは、コンテナ イメージの生成時にこれらの要件をインストールするため、コンテナのコンシューマが何かをインストールする必要はありません。
このコンテナ イメージは、Cloud Run にアプリケーションをデプロイするための基本的な構成要素となります。コンテナはほぼすべての仮想サーバーまたは実サーバーで使用できるため、アプリケーションを任意の場所にデプロイし、あるサービス プロバイダから別のサービス プロバイダへ、またはオンプレミスからクラウドへアプリケーションを移行できます。
コンテナを使用すると、アプリケーションで次のことが可能になります。
- 再現可能 - コンテナが自己完結型で完全である
- ポータブル - コンテナは業界をまたぐ構成要素であり、クラウド プロバイダや環境間でアプリケーションを移植できます。
要するに、コンテナは「一度記述すればどこでも実行」できる機能を備えています。このルールの例外として、生成されたコンテナは作成元のプロセッサ タイプで実行されるように制限されますが、他のハードウェア構成でもコンテナ バージョンを生成する方法があります。
おつかれさまでした。コンテナを作成しましょう。Docker と呼ばれる特定のテクノロジーを使用してコンテナを作成します。
Cloud Editor で、Dockerfile という名前の新しいファイルを作成します。このファイルは、イメージを作成するためのブループリントです。オペレーティング環境とソースコード、依存関係のインストール方法、アプリのビルド方法、コードの実行方法を Docker に伝えます。
# Use an official lightweight Python image.
FROM python:3.9-slim
# Copy local code to the container image.
WORKDIR /app
COPY main.py .
COPY requirements.txt .
# Install dependencies into this container so there's no need to
# install anything at container run time.
RUN pip install -r requirements.txt
# Service must listen to $PORT environment variable.
# This default value facilitates local development.
ENV PORT 8080
# Run the web service on container startup. Here you use the gunicorn
# server, with one worker process and 8 threads. For environments
# with multiple CPU cores, increase the number of workers to match
# the number of cores available.
CMD exec gunicorn --bind 0.0.0.0:$PORT --workers 1 --threads 8 --timeout 0 main:app
Cloud ターミナルで次のコマンドを実行して、Cloud Build を使用してコンテナ イメージをビルドします。
gcloud builds submit --tag $TAG
レジストリに push すると、gcr.io/<project-id>/hello のようなイメージ名を含む SUCCESS メッセージが表示されます。これでイメージが Google Container Registry に保存されました。このイメージは、いつでもどこでも再利用できます。
現在のプロジェクトに関連付けられているすべてのコンテナ イメージを一覧表示するには、次のコマンドを使用します。
gcloud container images list
次に、次の docker コマンドを使用して、Cloud Shell からローカルでアプリケーションを実行してテストします。
docker run -p $PORT:$PORT -e PORT=$PORT $TAG
-p $PORT:$PORT オプションは、ホスト環境の外部ポート $PORT(上記の 8080 に設定)を実行中のコンテナ内の同じポート番号にマッピングするよう Docker に指示します。アプリのテスト時に作成するサーバーコードと接続先の外部ポート番号は同じ(8080)になるため、作業が容易になります。ただし、-p オプションを使用すると、ホスト上の任意の外部ポートをコンテナ内の任意の内部ポートにマッピングできます。
-e PORT=$PORT オプションは、コンテナ内で実行されているアプリで $PORT 環境変数(上記の 8080 に設定)を使用できるように、Docker に指示します。
これで、アプリをテストする準備が整いました。コンテナ内で実行されている Python コードにウェブブラウザでアクセスします。Cloud Shell ウィンドウで [ウェブでプレビュー] をクリックします。(前のステップの場合と同様に)アイコンをクリックして、[ポート 8080 でプレビュー] を選択します。
結果は見覚えがあるはずです。Cloud Shell ターミナルで直接アプリを実行したときと同じように、ランダムに色分けされた背景の前に生成されたテキストが表示されます。ページを何度か再読み込みして、アプリにアクセスするたびにランダムな背景色が変わることを確認します。
これで、これで、アプリのコンテナ化されたバージョンを実行できました。次のセクションでは、コードを 1 行も編集せずに、コンテナ イメージを本番環境用の品質のウェブアプリに変換します。
5. クラウドへ...

アプリをコンテナ化したので、その優れた機能を世界中の人々と共有したいと考えているので、次はアプリを Cloud にデプロイします。ただし、共有する目的は他にもあることです。次の点をご確認ください。
- アプリを実行しているコンピュータがクラッシュした場合、自動的にフォールト トレラントが確保されます。
- 自動的にスケールするため、アプリは膨大な量のトラフィックに対応でき、使用されていない場合は自動的にフットプリントを削減します。
- 使用していないリソースに対しては課金されないため、コストが最小限に抑えられる。トラフィックの応答時に消費されたリソースに対してのみ課金される
- カスタム ドメイン名でアクセスできる - ワンクリック ソリューションでサービスにカスタム ドメイン名を割り当て可能
- 優れた応答時間を実現します。コールド スタートは十分な応答性を備えていますが、最小インスタンス構成を指定することで、応答時間を微調整できます。
- は、標準の SSL/TLS ウェブ セキュリティを使用したエンドツーエンドの暗号化をサポートしています。サービスをデプロイすると、標準のウェブ暗号化と対応する必要な証明書が無料で自動的に提供されます
アプリを Google Cloud Run にデプロイすると、上記のすべてが得られます。
アプリを Cloud Run にデプロイする
まず、アプリを変更して、新しいリビジョンと古いリビジョンを識別できるようにしましょう。これを行うには、デフォルトのメッセージが「Hello world!」から変わるように main.py ファイルを変更します。「Hello from Cloud Run!」に変更します。つまり、main.py の次の行を次のように変更します。
def say_hello(name="world"):
の行を以下のように変更します。
def say_hello(name="from Cloud Run"):
Cloud Run はリージョナルです。つまり、Cloud Run サービスを実行するインフラストラクチャは特定のリージョンに配置され、そのリージョン内のすべてのゾーンで冗長的に利用できるように Google によって管理されます。[Get Set Up] ページで前のセクションでは、REGION 環境変数を使用してデフォルト リージョンを定義しました。
次のコマンドを使用して、コンテナ イメージを再ビルドし、コンテナ化されたアプリケーションを Cloud Run にデプロイします。
gcloud builds submit --tag $TAG gcloud run deploy "$APP" \ --image "$TAG" \ --platform "managed" \ --region "$REGION" \ --allow-unauthenticated
gcloud config set run/region $REGIONでデフォルトのリージョンを定義することもできます。--allow-unauthenticatedオプションは、サービスを公開します。未認証のリクエストを回避するには、代わりに--no-allow-unauthenticatedを使用します。
ここで指定するイメージは、前のステップでビルドした Docker イメージです。生成されたイメージを Google Container Registry に保存した Cloud Build サービスのおかげで、Cloud Run サービスがイメージを見つけてデプロイできるようになりました。
デプロイが完了するまで少しお待ちください。成功すると、コマンドラインにサービス URL が表示されます。
Deploying container to Cloud Run service [hello] in project [PROJECT_ID... ✓ Deploying new service... Done. ✓ Creating Revision... Revision deployment finished. Waiting for health check... ✓ Routing traffic... ✓ Setting IAM Policy... Done. Service [hello] revision [hello-...] has been deployed and is serving 100 percent of traffic. Service URL: https://hello-....a.run.app
次のコマンドでサービス URL を取得することもできます。
gcloud run services describe hello \ --platform managed \ --region $REGION \ --format "value(status.url)"
次のように表示されます。
https://hello-....a.run.app
このリンクは、TLS セキュリティを備えた Cloud Run サービス専用の URL です。このリンクは永続的であり(サービスを無効にしない限り)、インターネット上のどこからでも使用できます。前述した一時的な仮想マシンに依存する Cloud Shell のプロキシ メカニズムは使用しません。
ハイライト表示されている Service URL をクリックすると、実行中のアプリのウェブブラウザ タブが開きます。「Hello from Cloud Run!」という結果が無作為に色分けされた背景の前に表示されます。
これで、アプリは Google の Cloud で実行されています。TLS(HTTPS)暗号化と、驚異的なレベルのトラフィックに合わせた自動スケーリングにより、アプリを一般公開できます。
でも、このプロセスはもっと簡単にできると思う...
6. コンテナを自動作成する
これはどれも素晴らしいことですが、Dockerfile やコンテナについて考えたくない場合はどうすればよいでしょうか。大部分のデベロッパーと同様に、アプリケーション コードの記述に集中し、コンテナ化は他の誰かに任せたいとしたらどうでしょうか。Cloud Run は Buildpack と呼ばれるオープンソース標準をサポートしているため、幸運にもうまくいっています。Buildpacks というのは、ソースファイルのコレクションからコンテナを製造するプロセスを自動化するというまさにそのためです。
なお、コンテナのビルド方法を高度にカスタマイズしたい場合など、デベロッパーが明示的な Dockerfile の使用を希望する場合があります。ただし、この演習のような一般的なケースでは、Buildpacks がうまく機能し、Dockerfile を手作業で作成する必要はありません。Buildpack を使用するようにコードを変更してみましょう。
まず、アプリを変更して、新しいリビジョンと古いリビジョンを識別できるようにしましょう。これを行うには、デフォルトのメッセージが「Hello from Cloud Run!」から変わるように main.py ファイルを変更します。「Hello from Cloud Run with Buildpacks!」に変更します。つまり、main.py の次の行を次のように変更します。
def say_hello(name="from Cloud Run"):
の行を以下のように変更します。
def say_hello(name="from Cloud Run with Buildpacks"):
次に、Buildpack を利用するために、Procfile という名前の新しいファイルを作成します。次に、Cloud Editor でこのファイルを作成し、次の 1 行のテキストを挿入します。
web: python3 main.py
これにより、自動生成されたコンテナでアプリを実行する方法をビルドシステムに指示できます。簡単な手順を行うだけで、Dockerfile はもう必要ありません。これを確認するには、Dockerfile を削除し、Cloud Shell ターミナルで次のコマンドを実行します。
gcloud beta run deploy "$APP" \
--source . \
--platform "managed" \
--region "$REGION" \
--allow-unauthenticated
これは、前のステップでアプリをデプロイするために実行したコマンドに似ていますが、今回は --image オプションを --source . オプションに置き換えています。これにより、gcloud コマンドは、ビルドパックを使用して、現在のディレクトリ(--source . の dot は現在のディレクトリの省略形)にあるソースファイルに基づいてコンテナ イメージを作成するよう指示します。コンテナ イメージはサービスが暗黙的に処理するため、この gcloud コマンドでイメージを指定する必要はありません。
繰り返しになりますが、ハイライト表示された Service URL をクリックして、実行中のアプリのウェブブラウザ タブを開き、サービスに「Hello from Cloud Run with Buildpacks!」と表示されていることを確認します。背景の前に置かれています。
Buildpack を使用して Dockerfile を製造することで、3 つの簡単なステップを実質的に 2 つに減らすことができます。
- 開発環境でアプリを作成します。
- 1 つのコマンドでまったく同じコードをクラウドにデプロイする。
7. コマンドラインを使用する必要性
いいえ。ほぼすべての Google Cloud サービスと同様に、Cloud Run を操作するには次の 3 つの方法があります。
- 先ほど見た gcloud コマンドライン ツール。
- Cloud コンソールを介した高機能なウェブ ユーザー インターフェース。ポイント アンド クリックによる直感的なインタラクション スタイルをサポートしています。
- Java、C#、Python、Go、JavaScript、Ruby、C/C++ などの一般的な言語に対応した Google クライアント ライブラリをプログラムで使用して作成する。
コンソール UI を使用して Cloud Run アプリの追加のインスタンスをデプロイします。左上のメニューから、Cloud Run サービスのランディング ページに移動します。

次のように Cloud Run サービスの概要が表示されます。

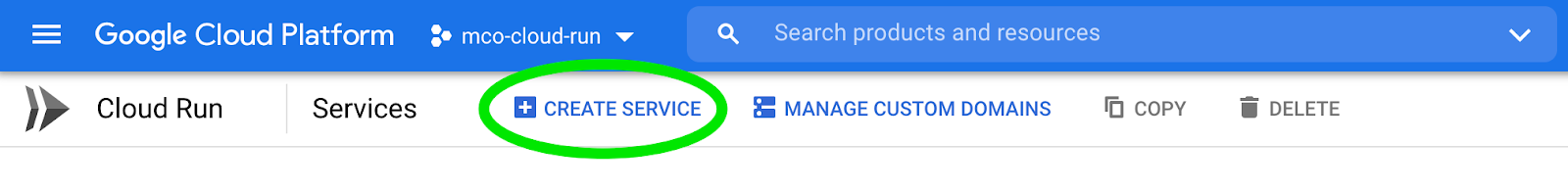
[サービスを作成] をデプロイ プロセスを開始するリンク:

「hello-again」と入力します。デフォルトのデプロイ プラットフォームとリージョンを選択して [次へ] をクリックします。

コンテナ イメージの URL(gcr.io/cloudrun/hello)を入力します。これはテスト目的で Google が作成したコンテナで、[詳細設定] をクリックします。プルダウン メニューから、選択可能な構成設定の一部を確認できます。カスタマイズできるものをいくつかご紹介します。
- ポート番号とコンテナのエントリ ポイント(コンテナのビルド時に指定したエントリ ポイントをオーバーライド)
- ハードウェア: メモリと CPU の数
- スケーリング: 最小インスタンス数と最大インスタンス数
- 初期コマンドを
- その他: リクエスト タイムアウト設定、コンテナあたりの最大リクエスト数、HTTP/2
[次へ] をクリックします。] ボタンをクリックして、ダイアログを進めます。次のダイアログでは、サービスをトリガーする方法を指定できます。[上り(内向き)] で [すべてのトラフィックを許可する] を選択し、[認証] で [未認証のトラフィックを許可する] を選択します。

これらは最も自由な設定であり、誰でも公共のインターネット上のどこからでも、認証情報を指定しなくても Cloud Run アプリにアクセスできます。アプリにはより厳密な設定が必要かもしれませんが、この学習演習ではシンプルにしましょう。
[Create] ボタンをクリックして、Cloud Run サービスを作成します。数秒後、Cloud Run サービスの概要リストに新しいサービスが表示されます。概要行には、最新のデプロイ(日時と実行者)と主要な構成設定が表示されます。サービス名のリンクをクリックして、新しいサービスの詳細を確認します。
サービスを確認するには、以下の例でハイライト表示されているように、概要ページの上部に表示されている URL をクリックします。

次のように表示されます。

新しい Cloud Run サービスをデプロイできたので、[REVISIONS] タブを選択して、複数のデプロイを管理する方法を確認します。

新しいリビジョンをコンソールから直接デプロイするには、以下のスクリーンショットの例でハイライト表示されている EDIT & DEPLOY NEW REVISION ボタンをクリックします。

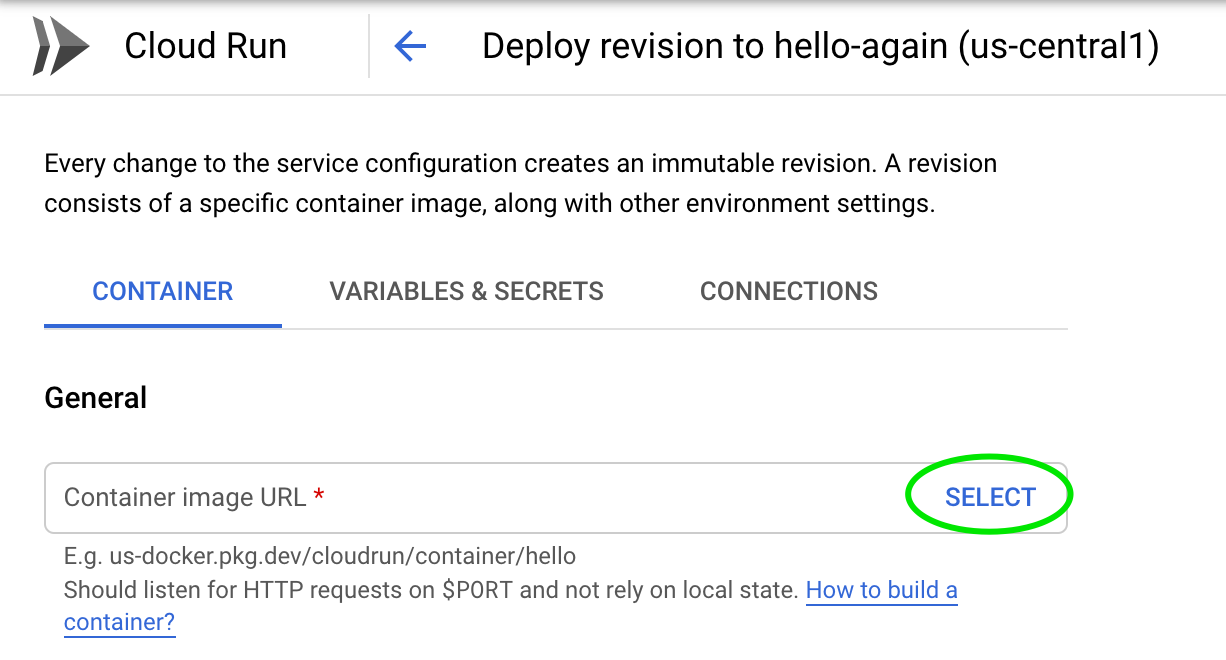
このボタンをクリックして、新しいリビジョンを作成します。コンテナ URL の近くにある、次のように [SELECT] ボタンをクリックします。

ポップアップ表示されたダイアログで、先ほど Buildpacks を使用して Cloud Build からデプロイしたシンプルなウェブアプリを見つけ、[選択] をクリックします。必ず [
gcr.io/<project>/cloud-run-source-deploy
folder を次のように作成します。

選択したら、一番下までスクロールして [DEPLOY] ボタンをクリックします。これで、アプリの新しいリビジョンがデプロイされました。サービス URL に再度アクセスして、「Hello from Cloud Run with Buildpacks!」というカラフルなメッセージが表示されていることを確認します。できます。
ご覧のように、[リビジョン] タブにはデプロイしたすべてのリビジョンの概要が表示され、このサービスの 2 つのリビジョンが表示されます。リビジョン名の左側にあるラジオボタンをクリックすると、リビジョンの詳細の概要が画面の右側に表示されます。これらのボタンを選択すると、2 つのリビジョンが 2 つの異なるコンテナ イメージから派生していることがわかります。
MANAGE TRAFFIC ボタンを使用すると、特定のリビジョンに送信された受信リクエストの分布を変更できます。特定のリビジョンに送信されるトラフィックの量を微調整する機能は、次のようないくつかの貴重なユースケースを可能にします。
- 受信トラフィックのごく一部を使用してアプリの新しいバージョンをカナリアテストする
- 問題のあるリリースから以前のリビジョンにトラフィックを元に戻します
- A/B テスト
MANAGE TRAFFIC ボタンはこちらにあります。

次のように 50/50 のトラフィック分割を指定して、2 つのリビジョン間で 50/50 のトラフィック分割を構成します。

次に、[保存] ボタンをクリックし、サービスの URL に繰り返しアクセスして 50 対 50 の分割を確認し、平均でリクエストの半分が現在のリビジョン(「Hello from Cloud Run with Buildpacks!」)で処理され、半分が以前のリビジョン(「It's running!」)で処理されていることを確認します。
[サービスの詳細] ページの他のタブでは、パフォーマンス、トラフィック、ログをモニタリングできます。これにより、サービスの負荷や動作に関する貴重な分析情報を得ることができます。[権限] ページでサービスへのアクセスを微調整することもできます。タブ少し時間を取ってこのページのタブを確認し、利用可能な機能を把握してください。
プログラマティック インターフェース
前述のように、Cloud Run サービスをプログラムで作成、デプロイ、管理することもできます。手動タスクの場合、このオプションはコマンドラインやウェブ コンソールよりも高度ですが、Cloud Run サービスの自動化には間違いなくこの方法が適しています。Google クライアント ライブラリは、いくつかの一般的なプログラミング言語で利用できます。
8. アプリをテストする
この最後のステップでは、人工的な負荷テストを実行してアプリのストレステストを実施し、受信需要に合わせてアプリがどのようにスケーリングするかを確認します。hey というツールを使用します。このツールは Cloud Shell にプリインストールされており、負荷テストを実施して結果を表示できます。
テストを実行する
Cloud Shell ターミナルで、次のコマンドを実行して負荷テストを実行します。
hey -q 1000 -c 200 -z 30s https://hello-...run.app
コマンド引数は次のように解釈されます。
-q 1000- 負荷を 1 秒あたり約 1,000 リクエストに設定します。-c 200- 200 個の並列ワーカーを割り当てます。-z 30s- 負荷テストを 30 秒間実行します。- このコマンドラインの最後の引数として、サービス URL を必ず使用してください。
テストの結果は次のようになります。
Summary:
Total: 30.2767 secs
Slowest: 3.3633 secs
Fastest: 0.1071 secs
Average: 0.1828 secs
Requests/sec: 1087.2387
Total data: 3028456 bytes
Size/request: 92 bytes
Response time histogram:
0.107 [1] |
0.433 [31346] |■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
0.758 [1472] |■■
1.084 [82] |
1.410 [4] |
...
Latency distribution:
...
50% in 0.1528 secs
75% in 0.1949 secs
90% in 0.2442 secs
95% in 0.4052 secs
99% in 0.7062 secs
Details (average, fastest, slowest):
...
req write: 0.0000 secs, 0.0000 secs, 0.0232 secs
resp wait: 0.1824 secs, 0.1070 secs, 3.2953 secs
resp read: 0.0000 secs, 0.0000 secs, 0.0010 secs
Status code distribution:
[200] 32918 responses
この概要から、いくつかの興味深いことがわかります。
- 32,918 件のリクエストが 1 秒あたり約 1,000 件で 30 秒間送信されました。
- エラーはありません(HTTP レスポンスは 200 のみ)。
- 平均レイテンシは 180 ミリ秒。
- 最小レイテンシは 107 ミリ秒、最悪のケースは 3.3 秒
- 90 パーセンタイルのレイテンシは 244 ミリ秒でした。
Cloud Run コンソールの METRICS タブを確認すると、サーバー側のパフォーマンス ストーリーを確認できます。

9. クリーンアップ
サービスが使用されていない場合、Cloud Run の料金は発生しませんが、ビルドしたコンテナ イメージが保存されていると課金される場合があります。
課金されないようにするには、GCP プロジェクトを削除してプロジェクト内のすべてのリソースへの課金を停止します。または、次のコマンドを使用してコンテナ イメージを削除します。
gcloud container images delete $TAG
Cloud Run サービスを削除するには、次のコマンドを使用します。
gcloud run services delete hello --platform managed --region $REGION --quiet gcloud run services delete hello-again --platform managed --region $REGION --quiet
10. やったね!

これで、本番環境の Cloud Run アプリが正常にビルドされ、デプロイされました。その過程で、コンテナの概要と独自のコンテナの構築方法について学びました。また、gcloud コマンドライン ツールと Cloud コンソールの両方を使用して、Cloud Run でアプリをデプロイするのがいかに簡単であるかを確認しました。これで、すばらしい作品を世界中の人と共有できます。
1 つ重要な質問をさせていただきます。
アプリを開発環境で動作させると、Cloud Run が提供する本番環境グレードの属性をすべて使用して、クラウドにデプロイするために何行のコードを変更する必要がありますか。
答えはもちろんゼロです。
おすすめの Codelab...
- Cloud Run で Node.js を使用して Slack Bot をビルドする
- Eventarc からのイベントで Cloud Run をトリガーする
- Hello Cloud Run for Anthos の Codelab
- Node.js で Cloud Run を使用してコンテナをデプロイして実行する
- その他の Cloud Run Codelab
その他の便利な機能...
- Cloud Build を使用した Git からの継続的デプロイ
- Secret Manager のシークレットの使用
- Cloud Run の WebSocket、HTTP/2、gRPC 双方向ストリームの概要
- Cloud Run の最小インスタンス数: サーバーレス コールド スタートを最小限に抑える
- 複数のリージョンからのトラフィックの処理
リファレンス ドキュメント
11. 行動を促すフレーズ
この Codelab を楽しんでいて、Google Cloud の実践に多くの時間を費やす可能性が高い方は、今すぐ Google Cloud Innovators に参加することをおすすめします。

Google Cloud Innovators は無料で、以下が含まれます。
- Google 社員から直接最新情報を学べるライブ ディスカッション、AMA、ロードマップ セッション
- Google Cloud の最新ニュースをメールでお届け
- デジタルバッジとビデオ会議の背景
- 500 クレジットのラボと Skills Boost の学習
こちらをクリックしてご登録ください。


