1. Descripción general
Implementar una aplicación web por primera vez puede ser intimidante. Incluso después de la primera implementación, si el proceso es demasiado laborioso, es posible que evites implementar versiones nuevas de tu aplicación. Con la implementación continua, puedes implementar automáticamente los cambios de tu aplicación con facilidad.
En este lab, escribirás una aplicación web y configurarás Cloud Run para que implemente automáticamente tu aplicación cuando se realice un cambio en el código fuente de la aplicación. Luego, modifica tu aplicación y vuelve a implementarla.
Qué aprenderás
- Escribe una aplicación web con el editor de Cloud Shell
- Almacena el código de tu aplicación en GitHub
- Implementa automáticamente tu aplicación en Cloud Run
- Agrega IA generativa a tu aplicación con Genkit
- Administra instrucciones de LLM con la biblioteca dotprompt
2. Requisitos previos
- Si aún no tienes una Cuenta de Google, debes crear una.
- Usa una cuenta personal en lugar de una cuenta de trabajo o institución educativa. Es posible que las cuentas de trabajo y de instituciones educativas tengan restricciones que te impidan habilitar las APIs necesarias para este lab.
- Si aún no tienes una cuenta de GitHub, debes crear una.
- Usa una cuenta de GitHub existente si la tienes. Es más probable que GitHub bloquee una cuenta nueva como spam.
- Configura la autenticación de dos factores en tu cuenta de GitHub para reducir las probabilidades de que se marque como spam.
3. Configura el proyecto
- Accede a la consola de Google Cloud.
- Habilita la facturación en la consola de Cloud.
- Completar este lab debería costar menos de USD 1 en recursos de Cloud.
- Puedes seguir los pasos al final de este lab para borrar recursos y evitar cargos adicionales.
- Los usuarios nuevos pueden acceder a la prueba gratuita de USD 300.
- ¿Asistirás a un evento sobre IA generativa para desarrolladores? Es posible que haya disponible un crédito de USD 1.
- Crea un proyecto nuevo o elige reutilizar uno existente.
- Confirma que la facturación esté habilitada en Mis proyectos en la Facturación de Cloud.
- Si tu proyecto nuevo dice
Billing is disableden la columnaBilling account, haz lo siguiente:- Haz clic en los tres puntos de la columna
Actions. - Haz clic en Cambiar la facturación.
- Selecciona la cuenta de facturación que deseas usar.
- Haz clic en los tres puntos de la columna
- Si asistes a un evento de IA generativa para desarrolladores, es probable que la cuenta se llame Cuenta de facturación de prueba de Google Cloud Platform.
- Si tu proyecto nuevo dice
4. Abre el editor de Cloud Shell
- Navega al Editor de Cloud Shell.
- Si la terminal no aparece en la parte inferior de la pantalla, ábrela:
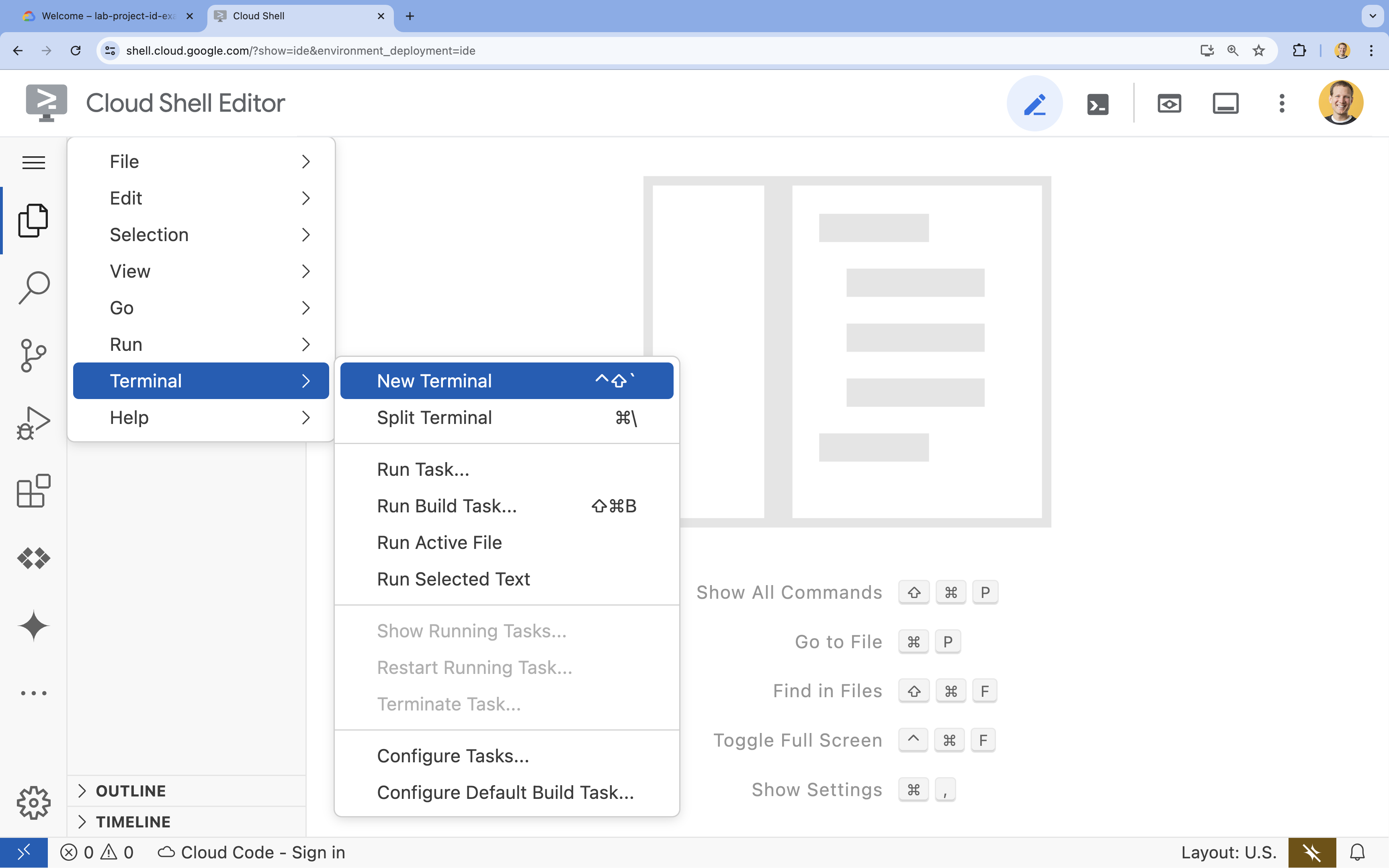
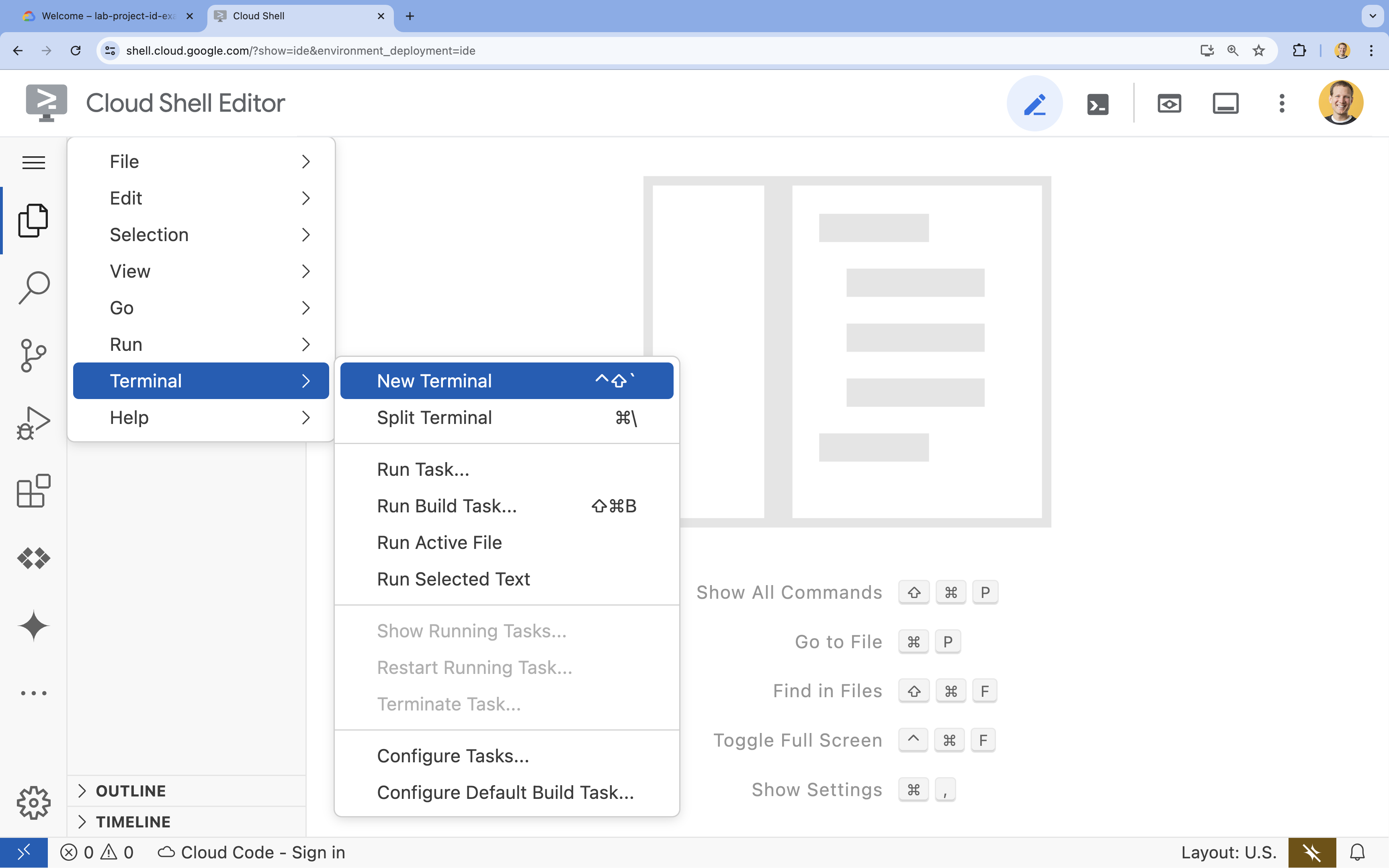
- Haz clic en el menú de hamburguesa
 .
. - Haz clic en Terminal.
- Haz clic en Terminal nueva.

- Haz clic en el menú de hamburguesa
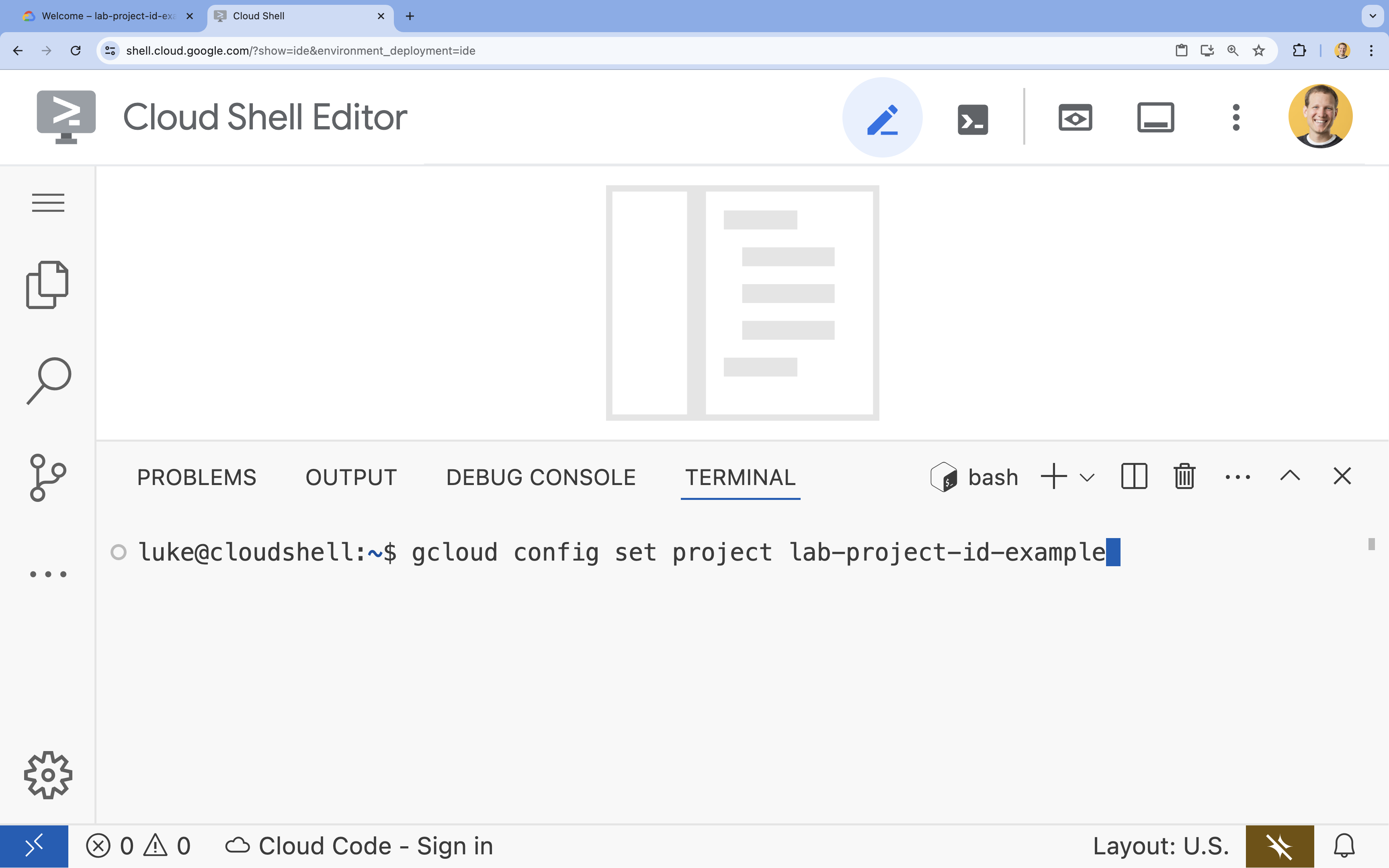
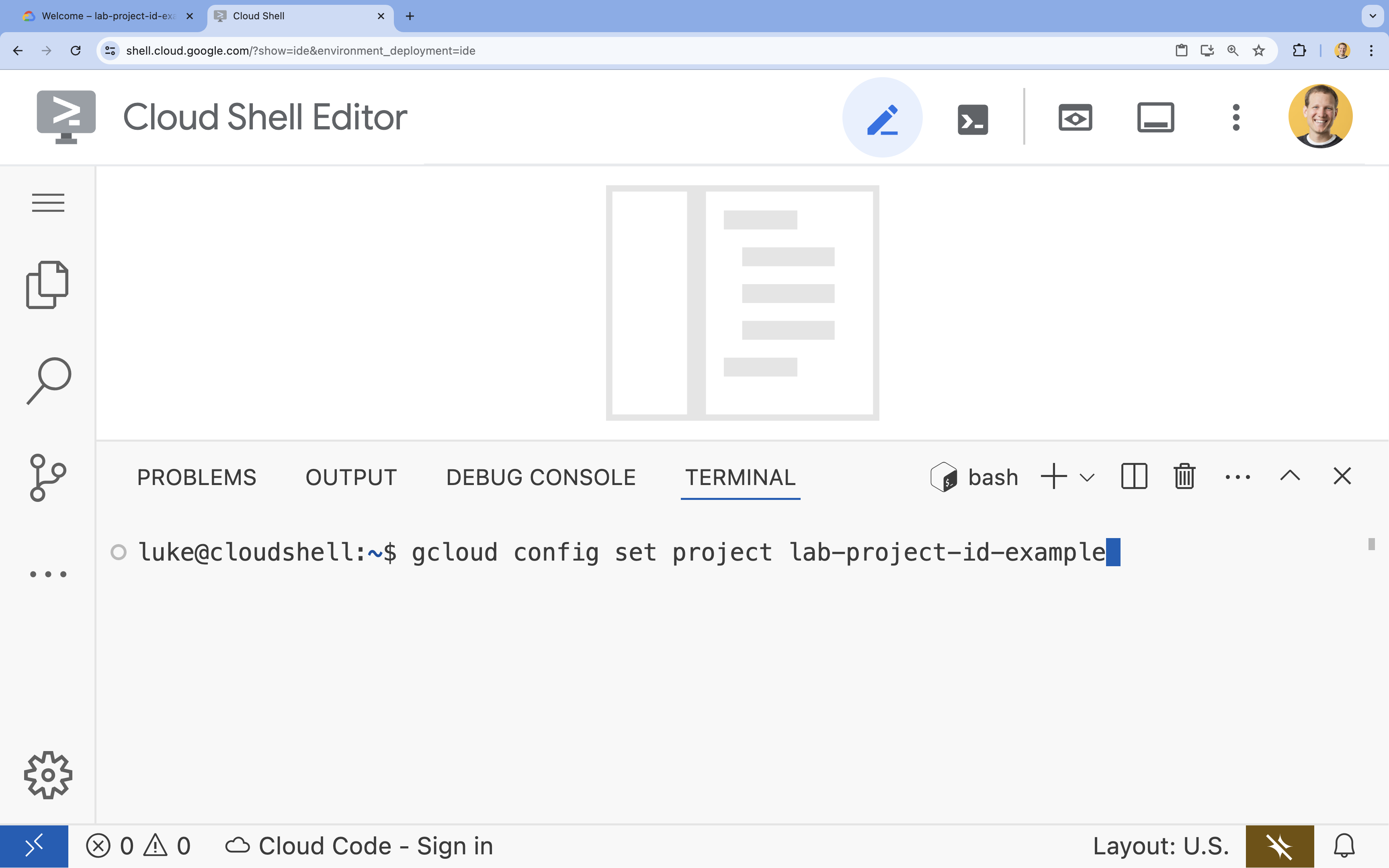
- En la terminal, configura tu proyecto con este comando:
- Formato:
gcloud config set project [PROJECT_ID] - Ejemplo:
gcloud config set project lab-project-id-example - Si no recuerdas el ID de tu proyecto, haz lo siguiente:
- Puedes enumerar todos los IDs de tus proyectos con el siguiente comando:
gcloud projects list | awk '/PROJECT_ID/{print $2}'

- Puedes enumerar todos los IDs de tus proyectos con el siguiente comando:
- Formato:
- Si se te solicita autorización, haz clic en Autorizar para continuar.

- Deberías ver el siguiente mensaje:
Updated property [core/project].
WARNINGy se te preguntaDo you want to continue (Y/N)?, es probable que hayas ingresado el ID del proyecto de forma incorrecta. PresionaN, presionaEntery vuelve a intentar ejecutar el comandogcloud config set project.
5. Habilita las APIs
En la terminal, habilita las APIs:
gcloud services enable \
run.googleapis.com \
cloudbuild.googleapis.com \
aiplatform.googleapis.com
Este comando puede tardar unos minutos en completarse, pero, finalmente, debería producir un mensaje de éxito similar a este:
Operation "operations/acf.p2-73d90d00-47ee-447a-b600" finished successfully.
6. Configurar Git
- Configura tu correo electrónico de usuario global de Git:
git config --global user.email "you@example.com" - Configura tu nombre de usuario global de Git:
git config --global user.name "Your Name" - Configura tu rama predeterminada global de Git en
main:git config --global init.defaultBranch main
7. Escribe el código
Para escribir una aplicación en Node.js, sigue estos pasos:
- Navega al directorio principal:
cd ~ - Crea el directorio
codelab-genai.mkdir codelab-genai - Navega al directorio
codelab-genai:cd codelab-genai - Crea un archivo
index.js:touch index.js - Crea el archivo
package.json:npm init es6 -y - Agrega
expresscomo una dependencianpm install express - Agrega el archivo
.gitignorepara evitar la confirmación denode_modulesecho node_modules/ >> .gitignore - Abre el archivo
index.jsen el editor de Cloud Shell:cloudshell edit index.jsindex.js.
- Copia el siguiente código y pégalo en el archivo
index.jsabierto:import express from 'express'; const app = express(); app.get('/', async (req, res) => { res.send('Hello world!'); }); const port = process.env.PORT || 8080; app.listen(port, () => { console.log(`codelab-genai: listening on port ${port}`); });
El código inicial de tu aplicación está terminado y listo para almacenarse en el control de versión.
8. Crea un repositorio
- Regresa a la terminal de Cloud Shell en la parte inferior de la pantalla.
- Asegúrate de seguir en el directorio correcto:
cd ~/codelab-genai - Inicializa tu repositorio de Git
git init -b main - Accede a la CLI de GitHub.
gh auth loginEnterpara aceptar las opciones predeterminadas y sigue las instrucciones de la herramienta de la CLI de GitHub, incluidas las siguientes:- ¿A qué cuenta quieres acceder?
GitHub.com - ¿Cuál es tu protocolo preferido para las operaciones de Git en este host?
HTTPS - ¿Quieres autenticar Git con tus credenciales de GitHub?
Y(omite este paso si no aparece). - ¿Cómo deseas autenticar la CLI de GitHub?
Login with a web browser - Copia tu código de un solo uso
- Abre https://github.com/login/device.
- Pega tu código de uso único
- Haz clic en Authorize github.
- Completa tu acceso
- ¿A qué cuenta quieres acceder?
- Confirma que accediste a tu cuenta:
gh api user -q ".login" - Crea una variable de
GITHUB_USERNAMEGITHUB_USERNAME=$(gh api user -q ".login") - Confirma que creaste la variable de entorno:
echo ${GITHUB_USERNAME} - Crea un repositorio de GitHub vacío llamado
codelab-genai:gh repo create codelab-genai --privateGraphQL: Name already exists on this account (createRepository)
codelab-genai. Tienes dos opciones para seguir este instructivo:- Borra el repositorio de GitHub existente
- Crea un repositorio con un nombre diferente y recuerda cambiarlo en los siguientes comandos.
- Agrega el repositorio
codelab-genaicomo eloriginremoto:git remote add origin https://github.com/${GITHUB_USERNAME}/codelab-genai
9. Comparte tu código
- Confirma que estás en el directorio correcto:
cd ~/codelab-genai - Agrega todos los archivos del directorio actual a esta confirmación:
git add . - Crea la primera confirmación:
git commit -m "add http server" - Envía tu confirmación a la rama
maindel repositorioorigin:git push -u origin main
Puedes ejecutar este comando y visitar la URL resultante para ver el código de tu aplicación en GitHub:
echo -e "\n\nTo see your code, visit this URL:\n \
https://github.com/${GITHUB_USERNAME}/codelab-genai/blob/main/index.js \n\n"
10. Configura implementaciones automáticas
- Deja abierta la pestaña del editor de Cloud Shell. Volveremos a esta pestaña más adelante.
- En una pestaña nueva, visita la página de Cloud Run.
- Selecciona el proyecto de Google Cloud correcto en la consola
 .
. - Haz clic en CONNECT REPO.
- Haz clic en CONFIGURAR CON CLOUD BUILD.
- Selecciona GitHub como Proveedor de repositorio.
- Si no accediste a tu cuenta de GitHub en el navegador, hazlo con tus credenciales.
- Haz clic en Autenticar y, luego, en Continuar.
- Después de acceder, verás un mensaje en la página de Cloud Run que indica La app de GitHub no está instalada en ninguno de tus repositorios.
- Haz clic en el botón INSTALL GOOGLE CLOUD BUILD.
- En la página de configuración de la instalación, selecciona Only select repositories y elige el repositorio codelab-genai que creaste a través de la CLI.
- Haz clic en Instalar.
- Nota: Si tienes muchos repositorios de GitHub, la carga puede tardar unos minutos.
- Selecciona
your-user-name/codelab-genaicomo el repositorio- .
- Si el repositorio no está presente, haz clic en el vínculo Administrar repositorios conectados.
- Deja Rama como
^main$. - Haz clic en Go, Node.js, Python, Java, .NET Core, Ruby o PHP a través de los buildpacks de Google Cloud.
- Deja los otros campos (
Build context directory,EntrypointyFunction target) como están.
- Deja los otros campos (
- Haga clic en Guardar.
- Selecciona GitHub como Proveedor de repositorio.
- Desplázate hacia abajo hasta Authentication.
- Haz clic en Permitir invocaciones sin autenticar.
- Haz clic en CREAR.
Una vez que finalice la compilación (lo que tardará varios minutos), ejecuta este comando y visita la URL resultante para ver tu aplicación en ejecución:
echo -e "\n\nOnce the build finishes, visit your live application:\n \
"$( \
gcloud run services list | \
grep codelab-genai | \
awk '/URL/{print $2}' | \
head -1 \
)" \n\n"
11. Cómo cambiar tu código
Regresa al editor de Cloud Shell
Si aún tienes abierto el editor de Cloud Shell, puedes omitir estos pasos.
- Navega al Editor de Cloud Shell.
- Si la terminal no aparece en la parte inferior de la pantalla, ábrela:
- Haz clic en el menú de hamburguesa
 .
. - Haz clic en Terminal.
- Haz clic en Terminal nueva.

- Haz clic en el menú de hamburguesa
- En la terminal, configura tu proyecto con este comando:
- Formato:
gcloud config set project [PROJECT_ID] - Ejemplo:
gcloud config set project lab-project-id-example - Si no recuerdas el ID de tu proyecto, haz lo siguiente:
- Puedes enumerar todos los IDs de tus proyectos con el siguiente comando:
gcloud projects list | awk '/PROJECT_ID/{print $2}'

- Puedes enumerar todos los IDs de tus proyectos con el siguiente comando:
- Formato:
- Si se te solicita autorización, haz clic en Autorizar para continuar.

- Deberías ver el siguiente mensaje:
Updated property [core/project].
WARNINGy se te preguntaDo you want to continue (Y/N)?, es probable que hayas ingresado el ID del proyecto de forma incorrecta. PresionaN, presionaEntery vuelve a intentar ejecutar el comandogcloud config set project.
Agrega Genkit y Vertex AI a tu aplicación
- Regresa a la terminal de Cloud Shell en la parte inferior de la pantalla.
- Asegúrate de seguir en el directorio correcto:
cd ~/codelab-genai - Instala el SDK de Genkit para Node.js:
npm install @genkit-ai/ai - Instala el SDK de Genkit para Node.js de Vertex AI:
npm install @genkit-ai/vertexai - Vuelve a abrir
index.jsen el editor de Cloud Shellcloudshell edit ~/codelab-genai/index.js - Reemplaza el código de tu archivo
index.jspor lo siguiente:import express from 'express'; const app = express(); import { genkit } from 'genkit'; import { gemini15Flash, vertexAI } from '@genkit-ai/vertexai'; const ai = genkit({ plugins: [ vertexAI({ location: 'us-central1' }), ], }); app.get('/', async (req, res) => { const animal = req.query.animal || 'dog'; const prompt = `Give me 10 fun facts about ${animal}. Return this as html without backticks.` const llmResponse = await ai.generate({ model: gemini15Flash, prompt: prompt, }); const html = llmResponse.text; res.send(html); }); const port = process.env.PORT || 8080; app.listen(port, () => { console.log(`codelab-genai: listening on port ${port}`); });
- Asegúrate de que aún te encuentres en el directorio correcto en Cloud Shell:
cd ~/codelab-genai - Ejecuta estos comandos para confirmar una nueva versión de tu aplicación en tu repositorio local de Git:
git add . git commit -m "add latest changes" - Envía los cambios a GitHub:
git push - Cuando finalice la compilación, ejecuta este comando y visita la aplicación implementada:
echo -e "\n\nOnce the build finishes, visit your live application:\n \ "$( \ gcloud run services list | \ grep codelab-genai | \ awk '/URL/{print $2}' | \ head -1 \ )" \n\n"
Es posible que la compilación tarde varios minutos en finalizar antes de que puedas ver los cambios.
Puedes ver el historial de todas las revisiones aquí: https://console.cloud.google.com/run/detail/us-central1/codelab-genai/revisions
12. (Opcional) Usa archivos .prompt con Genkit
- Regresa a la terminal de Cloud Shell en la parte inferior de la pantalla.
- Asegúrate de seguir en el directorio correcto:
cd ~/codelab-genai - Crea una carpeta
promptspara almacenar tus instrucciones:mkdir prompts - Crea un archivo
animal-facts.promptpara crear tu primera instrucción:touch prompts/animal-facts.prompt - Abre el archivo
animal-facts.prompten el editor de Cloud Shell:cloudshell edit ~/codelab-genai/prompts/animal-facts.prompt - Edita
animal-facts.prompty pega el siguiente código:--- model: vertexai/gemini-1.5-flash input: schema: animal: string --- Give me 10 fun facts about {{animal}}. Return the results as HTML without markdown backticks. - Abre el archivo
index.jsen el editor de Cloud Shell:cloudshell edit ~/codelab-genai/index.js - Reemplaza el código de tu archivo
index.jspor lo siguiente:import express from 'express'; const app = express(); import { genkit } from 'genkit'; import { vertexAI } from '@genkit-ai/vertexai'; const ai = genkit({ plugins: [ vertexAI({ location: 'us-central1' }), ], }); app.get('/', async (req, res) => { const animal = req.query.animal || 'dog'; const animalPrompt = ai.prompt('animal-facts'); const llmResponse = await animalPrompt({animal}); const html = llmResponse.text; res.send(html); }); const port = process.env.PORT || 8080; app.listen(port, () => { console.log(`codelab-genai: listening on port ${port}`); });
- Asegúrate de que aún te encuentres en el directorio correcto en Cloud Shell:
cd ~/codelab-genai - Ejecuta estos comandos para confirmar una nueva versión de tu aplicación en tu repositorio local de Git:
git add . git commit -m "add latest changes" - Envía los cambios a GitHub:
git push - Cuando finalice la compilación, ejecuta este comando y visita la aplicación implementada:
echo -e "\n\nOnce the build finishes, visit your live application:\n \ "$( \ gcloud run services list | \ grep codelab-genai | \ awk '/URL/{print $2}' | \ head -1 \ )" \n\n"
Es posible que la compilación tarde varios minutos en finalizar antes de que puedas ver los cambios.
Puedes ver el historial de todas las revisiones aquí: https://console.cloud.google.com/run/detail/us-central1/codelab-genai/revisions
13. (Opcional) Usa instrucciones del sistema
En este paso, se supone que ya agregaste archivos .prompt en el paso anterior.
- Regresa a la terminal de Cloud Shell en la parte inferior de la pantalla.
- Asegúrate de seguir en el directorio correcto:
cd ~/codelab-genai - Abre el archivo
animal-facts.prompten el editor de Cloud Shell:cloudshell edit ~/codelab-genai/prompts/animal-facts.prompt - Edita
animal-facts.prompty pega el siguiente código:--- model: vertexai/gemini-1.5-flash config: temperature: 0.9 input: schema: animal: string --- role "system" The user should have submitted an animal. If the user requests anything besides animal fun facts, respond in a kind and firm manner that you only provide information about fun facts. Give the user 10 fun facts about the animal the user provided. All responses should be valid HTML without markdown backticks. role "user" {{animal}}
- Asegúrate de que aún te encuentres en el directorio correcto en Cloud Shell:
cd ~/codelab-genai - Ejecuta estos comandos para confirmar una nueva versión de tu aplicación en tu repositorio local de Git:
git add . git commit -m "add latest changes" - Envía los cambios a GitHub:
git push - Cuando finalice la compilación, ejecuta este comando y visita la aplicación implementada:
echo -e "\n\nOnce the build finishes, visit your live application:\n \ "$( \ gcloud run services list | \ grep codelab-genai | \ awk '/URL/{print $2}' | \ head -1 \ )" \n\n"
Es posible que la compilación tarde varios minutos en finalizar antes de que puedas ver los cambios.
Puedes ver el historial de todas las revisiones aquí: https://console.cloud.google.com/run/detail/us-central1/codelab-genai/revisions
14. Felicitaciones
En este lab, escribiste una aplicación web y configuraste Cloud Run para implementar automáticamente tu aplicación cuando se realizaba un cambio en el código fuente de la aplicación. Luego, modificaste tu aplicación y la volviste a implementar.
Si disfrutaste este lab, puedes volver a intentarlo en otro lenguaje de programación o framework:
Estas son algunas opciones para continuar tu aprendizaje:
- Documentos de Genkit: Comienza a usar Genkit
- Codelab para agregar observabilidad a tu aplicación de Node.js: Técnicas prácticas de observabilidad para aplicaciones de IA generativa en JavaScript
- Codelab para agregar un frontend a tu aplicación con Next.js: Implementa automáticamente una aplicación web de IA generativa de Next.js desde el control de versiones en Cloud Run
- Codelab para mostrar cómo usar las llamadas a funciones: Cómo usar las llamadas a funciones de Gemini con Cloud Run
- Codelab para usar la IA y procesar contenido de video: Cómo usar la API de Video Intelligence de Cloud Run Jobs para procesar un video escena por escena

