1. Présentation
Déployer une application Web pour la première fois peut sembler intimidant. Même après le premier déploiement, si le processus est trop lourd, vous pouvez éviter de déployer de nouvelles versions de votre application. Avec le déploiement continu, vous pouvez facilement déployer automatiquement les modifications de votre application.
Dans cet atelier, vous allez écrire une application Web et configurer Cloud Run pour déployer automatiquement votre application lorsqu'une modification est apportée au code source de votre application. Vous modifiez ensuite votre application et la déployez à nouveau.
Objectifs de l'atelier
- Écrire une application Web avec l'éditeur Cloud Shell
- Stocker le code de votre application dans GitHub
- Déployer automatiquement votre application dans Cloud Run
- Ajouter l'IA générative à votre application à l'aide de Genkit
- Gérer les requêtes LLM à l'aide de la bibliothèque dotprompt
2. Prérequis
- Si vous ne possédez pas encore de compte Google, vous devez en créer un.
- Vous utilisez un compte personnel au lieu d'un compte professionnel ou scolaire. Les comptes professionnels et scolaires peuvent être soumis à des restrictions qui vous empêchent d'activer les API nécessaires à cet atelier.
- Si vous ne possédez pas encore de compte GitHub, vous devez en créer un
- .
- Utilisez un compte GitHub existant, le cas échéant. GitHub est plus susceptible de bloquer un nouveau compte en tant que spam.
- Configurez l'authentification à deux facteurs sur votre compte GitHub pour réduire les risques que votre compte soit marqué comme spam.
3. Configuration du projet
- Connectez-vous à la console Google Cloud.
- Activez la facturation dans la console Cloud.
- La réalisation de cet atelier devrait coûter moins de 1 USD en ressources Cloud.
- Vous pouvez suivre les étapes à la fin de cet atelier pour supprimer des ressources afin d'éviter d'autres frais.
- Les nouveaux utilisateurs peuvent bénéficier d'un essai sans frais pour bénéficier d'un crédit de 300$.
- Vous participez à un événement sur l'IA générative pour les développeurs ? Un crédit de 1$ peut être disponible.
- Créez un projet ou choisissez de réutiliser un projet existant.
- Vérifiez que la facturation est activée dans Mes projets dans la section "Facturation Cloud".
- Si la colonne
Billing accountindiqueBilling is disabledpour votre nouveau projet:- Cliquez sur les trois points dans la colonne
Actions. - Cliquez sur Modifier la facturation.
- Sélectionnez le compte de facturation que vous souhaitez utiliser.
- Cliquez sur les trois points dans la colonne
- Si vous participez à un événement sur l'IA de génération pour les développeurs, le compte est probablement nommé Compte de facturation d'essai Google Cloud Platform.
- Si la colonne
4. Ouvrir l'éditeur Cloud Shell
- Accédez à l'éditeur Cloud Shell.
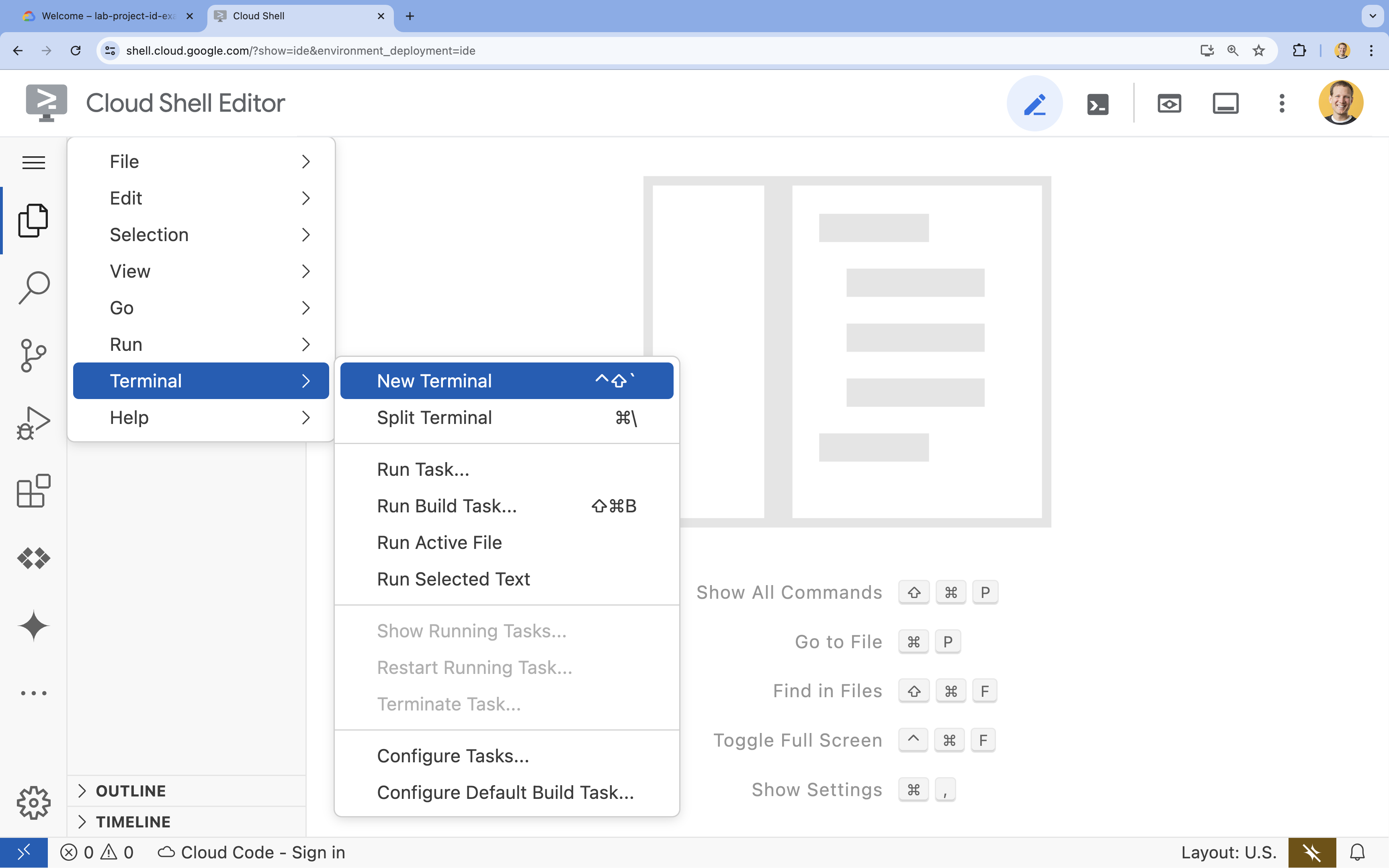
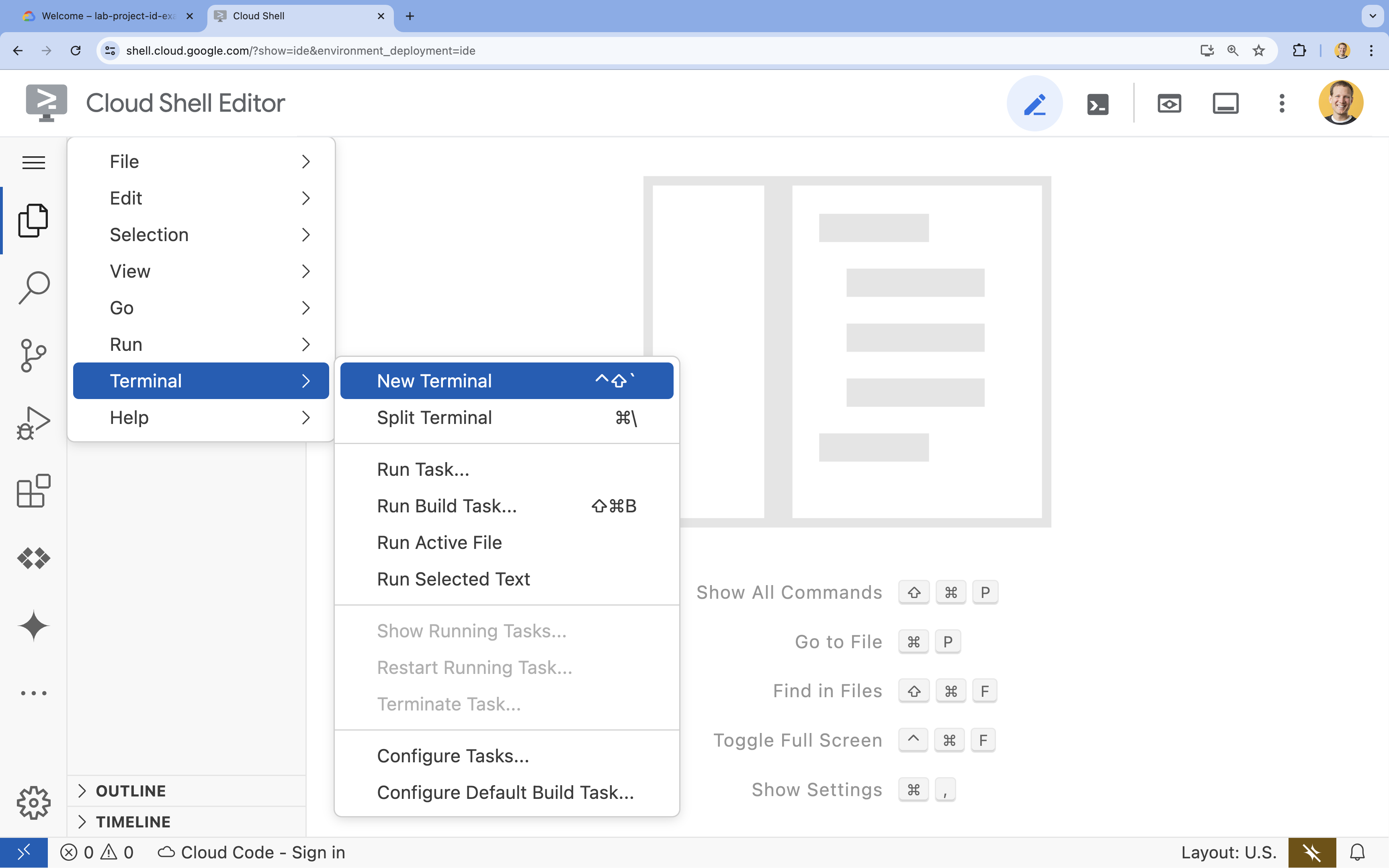
- Si le terminal ne s'affiche pas en bas de l'écran, ouvrez-le:
- Cliquez sur le menu hamburger
 .
. - Cliquez sur Terminal
- Cliquez sur Nouveau terminal

- Cliquez sur le menu hamburger
- Dans le terminal, définissez votre projet à l'aide de la commande suivante:
- Format :
gcloud config set project [PROJECT_ID] - Exemple :
gcloud config set project lab-project-id-example - Si vous ne vous souvenez pas de l'ID de votre projet:
- Vous pouvez lister tous vos ID de projet avec:
gcloud projects list | awk '/PROJECT_ID/{print $2}'

- Vous pouvez lister tous vos ID de projet avec:
- Format :
- Si vous y êtes invité, cliquez sur Autoriser pour continuer.

- Le message suivant doit s'afficher :
Updated property [core/project].
WARNINGs'affiche et que vous êtes invité à saisirDo you want to continue (Y/N)?, vous avez probablement saisi l'ID de projet de manière incorrecte. Appuyez surN, puis surEnter, puis essayez d'exécuter à nouveau la commandegcloud config set project.
5. Activer les API
Dans le terminal, activez les API:
gcloud services enable \
run.googleapis.com \
cloudbuild.googleapis.com \
aiplatform.googleapis.com
L'exécution de cette commande peut prendre quelques minutes, mais un message semblable à celui-ci devrait s'afficher pour vous indiquer que l'opération s'est correctement déroulée:
Operation "operations/acf.p2-73d90d00-47ee-447a-b600" finished successfully.
6. Configurer Git
- Définissez votre adresse e-mail utilisateur Git globale:
git config --global user.email "you@example.com" - Définissez votre nom d'utilisateur Git global:
git config --global user.name "Your Name" - Définissez votre branche git globale par défaut sur
main:git config --global init.defaultBranch main
7. Rédiger le code
Pour écrire une application en Node.js, procédez comme suit :
- Accédez au répertoire d'accueil:
cd ~ - Créez le répertoire
codelab-genai:mkdir codelab-genai - Accédez au répertoire
codelab-genai:cd codelab-genai - Créez un fichier
index.js:touch index.js - Créez le fichier
package.json:npm init es6 -y - Ajouter
expressen tant que dépendancenpm install express - Ajouter un fichier
.gitignorepour éviter de validernode_modulesecho node_modules/ >> .gitignore - Ouvrez le fichier
index.jsdans l'éditeur Cloud Shell:cloudshell edit index.jsindex.js.
- Copiez le code suivant et collez-le dans le fichier
index.jsouvert:import express from 'express'; const app = express(); app.get('/', async (req, res) => { res.send('Hello world!'); }); const port = process.env.PORT || 8080; app.listen(port, () => { console.log(`codelab-genai: listening on port ${port}`); });
Le code initial de votre application est terminé et prêt à être stocké dans un système de contrôle des versions.
8. Créer un dépôt
- Revenez au terminal Cloud Shell en bas de l'écran.
- Vérifiez que vous êtes toujours dans le bon répertoire:
cd ~/codelab-genai - Initialiser votre dépôt Git
git init -b main - Se connecter à la GitHub CLI
gh auth loginEnterpour accepter les options par défaut et suivez les instructions de l'outil CLI GitHub, y compris les suivantes:- À quel compte souhaitez-vous vous connecter ?
GitHub.com - Quel protocole préférez-vous pour les opérations Git sur cet hôte ?
HTTPS - Authentifier Git avec vos identifiants GitHub ?
Y(ignorez cette étape si elle ne s'affiche pas). - Comment souhaitez-vous authentifier la CLI GitHub ?
Login with a web browser - Copiez votre code à usage unique
- Ouvrez https://github.com/login/device.
- Coller votre code unique
- Cliquez sur Autoriser GitHub.
- Connectez-vous
- À quel compte souhaitez-vous vous connecter ?
- Vérifiez que vous êtes connecté:
gh api user -q ".login" - Créer une variable
GITHUB_USERNAMEGITHUB_USERNAME=$(gh api user -q ".login") - Vérifiez que vous avez créé la variable d'environnement:
echo ${GITHUB_USERNAME} - Créez un dépôt GitHub vide nommé
codelab-genai:gh repo create codelab-genai --privateGraphQL: Name already exists on this account (createRepository)
codelab-genai. Pour continuer à suivre ce tutoriel, vous avez deux options:- Supprimer le dépôt GitHub existant
- Créez un dépôt avec un autre nom et n'oubliez pas de le modifier dans les commandes suivantes.
- Ajoutez le dépôt
codelab-genaien tant queorigindistant:git remote add origin https://github.com/${GITHUB_USERNAME}/codelab-genai
9. Partager votre code
- Vérifiez que vous êtes dans le bon répertoire:
cd ~/codelab-genai - Ajoutez tous les fichiers du répertoire actuel à ce commit:
git add . - Créez le premier commit:
git commit -m "add http server" - Transférez votre commit vers la branche
maindu dépôtorigin:git push -u origin main
Vous pouvez exécuter cette commande et accéder à l'URL générée pour afficher le code de votre application sur GitHub:
echo -e "\n\nTo see your code, visit this URL:\n \
https://github.com/${GITHUB_USERNAME}/codelab-genai/blob/main/index.js \n\n"
10. Configurer des déploiements automatiques
- Laissez l'onglet de l'éditeur Cloud Shell ouvert. Nous y reviendrons plus tard.
- Dans un nouvel onglet, accédez à la page Cloud Run.
- Sélectionnez le projet Google Cloud approprié dans la console
 .
. - Cliquez sur ASSOCIER UN REPO.
- Cliquez sur CONFIGURER AVEC CLOUD BUILD
- .
- Sélectionnez GitHub comme fournisseur de dépôt.
- Si vous n'êtes pas connecté à votre compte GitHub dans le navigateur, connectez-vous avec vos identifiants.
- Cliquez sur Authentifier, puis sur Continuer.
- Après vous être connecté, un message s'affiche sur la page Cloud Run indiquant que l'application GitHub n'est installée sur aucun de vos dépôts.
- Cliquez sur le bouton INSTALL GOOGLE CLOUD BUILD (INSTALLER GOOGLE CLOUD BUILD).
- Sur la page "Installation Setup" (Configuration de l'installation), sélectionnez Only select repositories (Sélectionner uniquement les dépôts) et choisissez le dépôt codelab-genai que vous avez créé à l'aide de la CLI.
- Cliquez sur Installer.
- Remarque: Si vous avez de nombreux dépôts GitHub, le chargement peut prendre quelques minutes.
- Sélectionnez
your-user-name/codelab-genaicomme dépôt- .
- Si le dépôt n'est pas présent, cliquez sur le lien Gérer les dépôts connectés.
- Laissez Branche sur
^main$. - Cliquez sur Go, Node.js, Python, Java, .NET Core, Ruby ou PHP via les buildpacks Google Cloud
- .
- Laissez les autres champs (
Build context directory,EntrypointetFunction target) tels quels.
- Laissez les autres champs (
- Cliquez sur Enregistrer.
- Sélectionnez GitHub comme fournisseur de dépôt.
- Faites défiler la page vers le bas jusqu'à Authentification.
- Cliquez sur Autoriser les appels non authentifiés.
- Cliquez sur CRÉER.
Une fois la compilation terminée (ce qui prend plusieurs minutes), exécutez cette commande et accédez à l'URL générée pour afficher votre application en cours d'exécution:
echo -e "\n\nOnce the build finishes, visit your live application:\n \
"$( \
gcloud run services list | \
grep codelab-genai | \
awk '/URL/{print $2}' | \
head -1 \
)" \n\n"
11. Modifier votre code
Revenir à l'éditeur Cloud Shell
Si l'éditeur Cloud Shell est toujours ouvert, vous pouvez ignorer ces étapes.
- Accédez à l'éditeur Cloud Shell.
- Si le terminal ne s'affiche pas en bas de l'écran, ouvrez-le:
- Cliquez sur le menu hamburger
 .
. - Cliquez sur Terminal
- Cliquez sur Nouveau terminal

- Cliquez sur le menu hamburger
- Dans le terminal, définissez votre projet à l'aide de la commande suivante:
- Format :
gcloud config set project [PROJECT_ID] - Exemple :
gcloud config set project lab-project-id-example - Si vous ne vous souvenez pas de l'ID de votre projet:
- Vous pouvez lister tous vos ID de projet avec:
gcloud projects list | awk '/PROJECT_ID/{print $2}'

- Vous pouvez lister tous vos ID de projet avec:
- Format :
- Si vous y êtes invité, cliquez sur Autoriser pour continuer.

- Le message suivant doit s'afficher :
Updated property [core/project].
WARNINGs'affiche et que vous êtes invité à saisirDo you want to continue (Y/N)?, vous avez probablement saisi l'ID de projet de manière incorrecte. Appuyez surN, puis surEnter, puis essayez d'exécuter à nouveau la commandegcloud config set project.
Ajouter Genkit et Vertex AI à votre application
- Revenez au terminal Cloud Shell en bas de l'écran.
- Vérifiez que vous êtes toujours dans le bon répertoire:
cd ~/codelab-genai - Installez le SDK Genkit Node.js:
npm install @genkit-ai/ai - Installez le SDK Genkit Node.js pour Vertex AI:
npm install @genkit-ai/vertexai - Rouvrir
index.jsdans l'éditeur Cloud Shellcloudshell edit ~/codelab-genai/index.js - Remplacez le code de votre fichier
index.jspar:import express from 'express'; const app = express(); import { genkit } from 'genkit'; import { gemini15Flash, vertexAI } from '@genkit-ai/vertexai'; const ai = genkit({ plugins: [ vertexAI({ location: 'us-central1' }), ], }); app.get('/', async (req, res) => { const animal = req.query.animal || 'dog'; const prompt = `Give me 10 fun facts about ${animal}. Return this as html without backticks.` const llmResponse = await ai.generate({ model: gemini15Flash, prompt: prompt, }); const html = llmResponse.text; res.send(html); }); const port = process.env.PORT || 8080; app.listen(port, () => { console.log(`codelab-genai: listening on port ${port}`); });
- Vérifiez que vous êtes toujours dans le bon répertoire dans Cloud Shell:
cd ~/codelab-genai - Exécutez ces commandes pour valider une nouvelle version de votre application dans votre dépôt Git local:
git add . git commit -m "add latest changes" - Transférez les modifications vers GitHub:
git push - Une fois la compilation terminée, exécutez cette commande et accédez à votre application déployée:
echo -e "\n\nOnce the build finishes, visit your live application:\n \ "$( \ gcloud run services list | \ grep codelab-genai | \ awk '/URL/{print $2}' | \ head -1 \ )" \n\n"
La compilation peut prendre plusieurs minutes avant que vos modifications ne soient appliquées.
Vous pouvez consulter l'historique de toutes les révisions ici: https://console.cloud.google.com/run/detail/us-central1/codelab-genai/revisions.
12. (Facultatif) Utiliser des fichiers .prompt avec Genkit
- Revenez au terminal Cloud Shell en bas de l'écran.
- Vérifiez que vous êtes toujours dans le bon répertoire:
cd ~/codelab-genai - Créez un dossier
promptspour stocker vos requêtes:mkdir prompts - Créez un fichier
animal-facts.promptpour créer votre première invite:touch prompts/animal-facts.prompt - Ouvrez le fichier
animal-facts.promptdans l'éditeur Cloud Shell:cloudshell edit ~/codelab-genai/prompts/animal-facts.prompt - Modifiez
animal-facts.promptet collez-y le code suivant:--- model: vertexai/gemini-1.5-flash input: schema: animal: string --- Give me 10 fun facts about {{animal}}. Return the results as HTML without markdown backticks. - Ouvrez le fichier
index.jsdans l'éditeur Cloud Shell:cloudshell edit ~/codelab-genai/index.js - Remplacez le code de votre fichier
index.jspar:import express from 'express'; const app = express(); import { genkit } from 'genkit'; import { vertexAI } from '@genkit-ai/vertexai'; const ai = genkit({ plugins: [ vertexAI({ location: 'us-central1' }), ], }); app.get('/', async (req, res) => { const animal = req.query.animal || 'dog'; const animalPrompt = ai.prompt('animal-facts'); const llmResponse = await animalPrompt({animal}); const html = llmResponse.text; res.send(html); }); const port = process.env.PORT || 8080; app.listen(port, () => { console.log(`codelab-genai: listening on port ${port}`); });
- Vérifiez que vous êtes toujours dans le bon répertoire dans Cloud Shell:
cd ~/codelab-genai - Exécutez ces commandes pour valider une nouvelle version de votre application dans votre dépôt Git local:
git add . git commit -m "add latest changes" - Transférez les modifications vers GitHub:
git push - Une fois la compilation terminée, exécutez cette commande et accédez à votre application déployée:
echo -e "\n\nOnce the build finishes, visit your live application:\n \ "$( \ gcloud run services list | \ grep codelab-genai | \ awk '/URL/{print $2}' | \ head -1 \ )" \n\n"
La compilation peut prendre plusieurs minutes avant que vos modifications ne soient appliquées.
Vous pouvez consulter l'historique de toutes les révisions ici: https://console.cloud.google.com/run/detail/us-central1/codelab-genai/revisions.
13. (Facultatif) Utiliser les requêtes système
Pour cette étape, nous partons du principe que vous avez déjà ajouté des fichiers .prompt à l'étape précédente.
- Revenez au terminal Cloud Shell en bas de l'écran.
- Vérifiez que vous êtes toujours dans le bon répertoire:
cd ~/codelab-genai - Ouvrez le fichier
animal-facts.promptdans l'éditeur Cloud Shell:cloudshell edit ~/codelab-genai/prompts/animal-facts.prompt - Modifiez
animal-facts.promptet collez-y le code suivant:--- model: vertexai/gemini-1.5-flash config: temperature: 0.9 input: schema: animal: string --- role "system" The user should have submitted an animal. If the user requests anything besides animal fun facts, respond in a kind and firm manner that you only provide information about fun facts. Give the user 10 fun facts about the animal the user provided. All responses should be valid HTML without markdown backticks. role "user" {{animal}}
- Vérifiez que vous êtes toujours dans le bon répertoire dans Cloud Shell:
cd ~/codelab-genai - Exécutez ces commandes pour valider une nouvelle version de votre application dans votre dépôt Git local:
git add . git commit -m "add latest changes" - Transférez les modifications vers GitHub:
git push - Une fois la compilation terminée, exécutez cette commande et accédez à votre application déployée:
echo -e "\n\nOnce the build finishes, visit your live application:\n \ "$( \ gcloud run services list | \ grep codelab-genai | \ awk '/URL/{print $2}' | \ head -1 \ )" \n\n"
La compilation peut prendre plusieurs minutes avant que vos modifications ne soient appliquées.
Vous pouvez consulter l'historique de toutes les révisions ici: https://console.cloud.google.com/run/detail/us-central1/codelab-genai/revisions.
14. Félicitations
Dans cet atelier, vous avez écrit une application Web et configuré Cloud Run pour déployer automatiquement votre application lorsqu'une modification a été apportée au code source de votre application. Vous avez ensuite modifié votre application et l'avez de nouveau déployée.
Si vous avez apprécié cet atelier, vous pouvez le refaire dans un autre langage de programmation ou framework:
Voici quelques options pour poursuivre votre apprentissage:
- Documentation Genkit: Premiers pas
- Atelier de programmation pour ajouter de l'observabilité à votre application Node.js: Techniques d'observabilité pratiques pour les applications d'IA générative en JavaScript
- Atelier de programmation pour ajouter un frontend à votre application avec Next.js: Déploiement automatique d'une application Web Next.js d'IA générative à partir du contrôle des versions vers Cloud Run
- Atelier de programmation expliquant comment utiliser l'appel de fonction: Utiliser l'appel de fonction Gemini avec Cloud Run
- Atelier de programmation expliquant comment utiliser l'IA pour traiter du contenu vidéo: Utiliser l'API Video Intelligence pour les jobs Cloud Run afin de traiter une vidéo scène par scène

