1. はじめに


注: この Codelab では、テストに実機が必要です。
TensorFlow は多目的の機械学習フレームワークです。TensorFlow は、クラウド内のクラスタをまたがる巨大モデルのトレーニングから、スマートフォンなどの組み込みシステムにおけるモデルのローカルな実行まで、あらゆることに使用できます。
この Codelab では、TensorFlow Lite を使用して、Android デバイスで画像認識モデルを実行します。
Android Studio 4.1 以降をインストールする
まだインストールしていない場合は、TensorFlow Lite モデルをトレーニングするときに Android Studio 4.1 以降をダウンロードしてインストールします。
学習内容
- TensorFlow Lite Model Maker を使用して独自のカスタム画像分類ツールをトレーニングする方法。
- Android Studio を使用して TensorFlow Lite モデルをインポートし、CameraX を使用してカスタムモデルを Android アプリに統合する方法。
- スマートフォンの GPU を使用してモデルを高速化する方法。
作業内容
TensorFlow 画像認識プログラムを実行して花を識別するシンプルなカメラアプリ。

ライセンス: 無料で利用できる
2. Colab を使用して花認識ツールをトレーニングする
モデルのトレーニングを開始する前に、Android Studio 4.1 以降のダウンロードとインストールを開始します。
Colab を開きます。ここでは、TensorFlow Lite 転移学習を使用して花を認識するように Keras で分類子をトレーニングする方法について説明します。
3. 作業ディレクトリを設定する
Git リポジトリのクローンを作成する
次のコマンドを実行すると、この Codelab に必要なファイルを含む Git リポジトリのクローンを作成できます。
git clone https://github.com/hoitab/TFLClassify.git
次に、リポジトリのクローンを作成したディレクトリに移動します。この Codelab の残りの部分では、次のファイルを使用します。
cd TFLClassify
4. Android スケルトンアプリを設定する

Android Studio 4.1 以降をインストールする
まだインストールしていない場合は、Android Studio 4.1 以降をインストールします。
Android Studio でプロジェクトを開く
Android Studio でプロジェクトを開くには、次の操作を行います。
- Android Studio
 を開きます。読み込まれたら、このポップアップから [Open an Existing project] を選択します。
を開きます。読み込まれたら、このポップアップから [Open an Existing project] を選択します。

- ファイル選択画面で、作業ディレクトリから
TFLClassify/build.gradleを選択します。
- プロジェクトを初めて開く場合、Gradle ラッパーの使用について尋ねる [Gradle Sync] ポップアップが表示されます。[OK] をクリックします。

- まだ有効になっていない場合は、スマートフォンでデベロッパー モードと USB デバッグを有効にします。これは 1 回限りの設定です。こちらの手順に沿って対応してください。
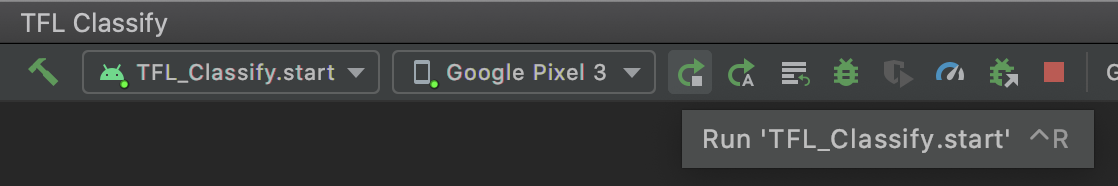
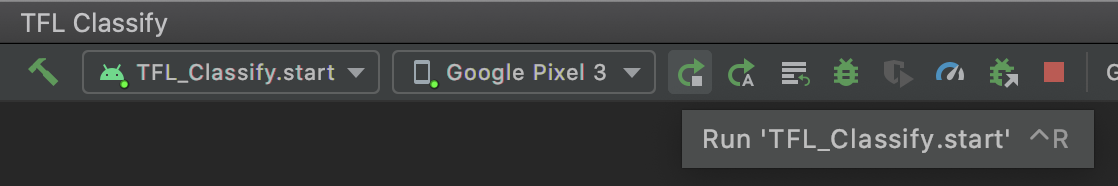
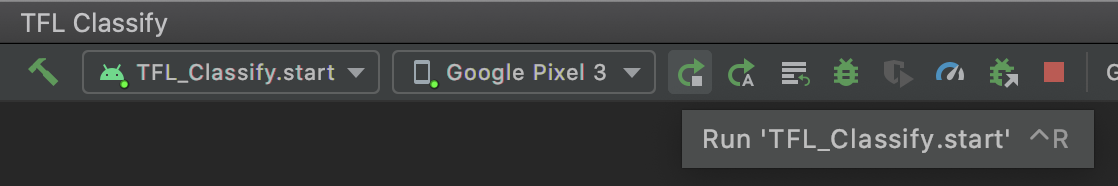
- プロジェクトとスマートフォンの準備が整ったら、
TFL_Classify.startを選択し、ツールバーの実行ボタン を押して、実際のデバイスで実行できます。
を押して、実際のデバイスで実行できます。

- 次に、TensorFlow デモにカメラへのアクセスを許可します。

- スマートフォンに次の画面が表示されます。実際の結果が表示される部分には、ランダムな数値が表示されます。

5. Android アプリに TensorFlow Lite を追加する
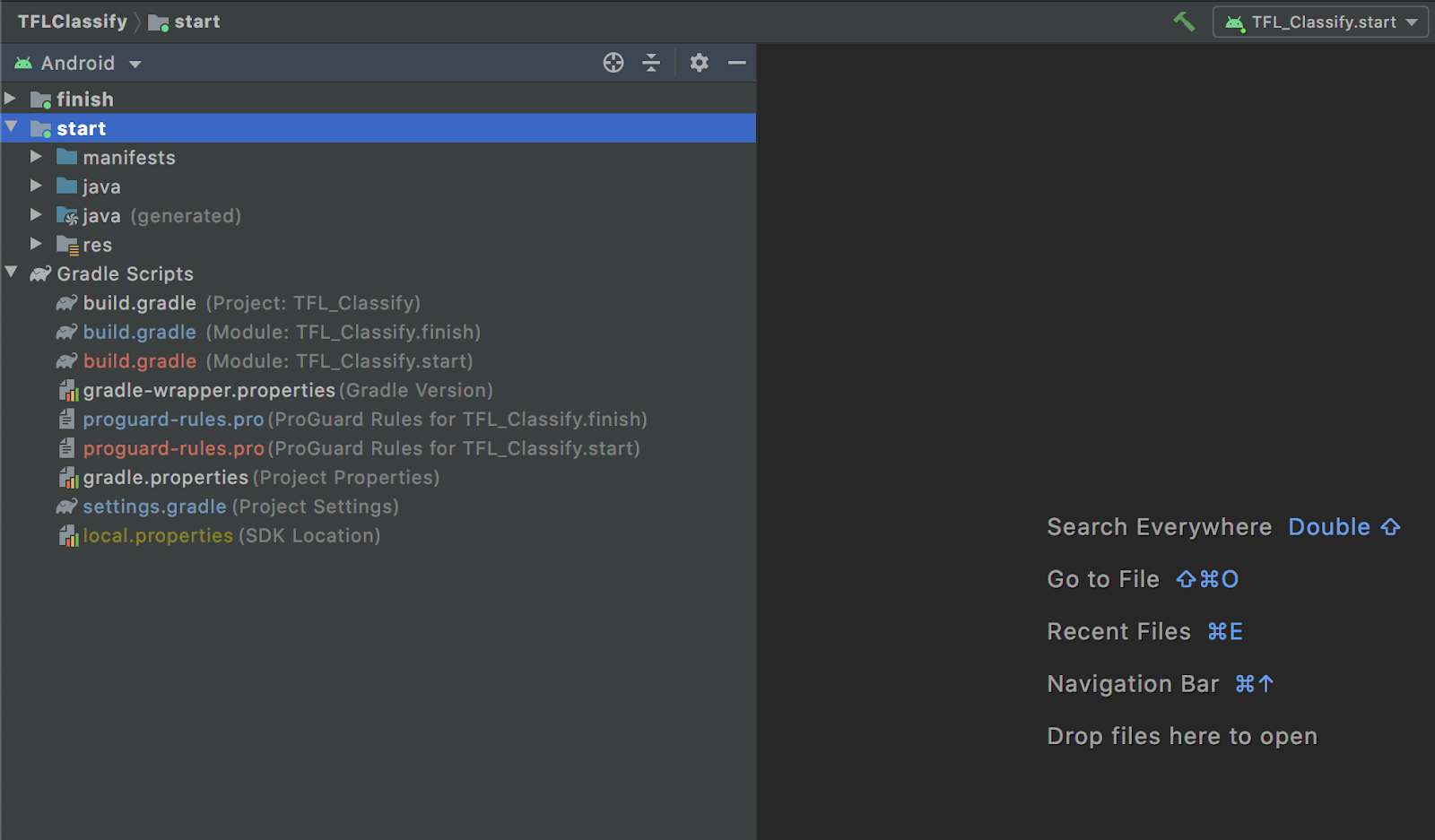
- 左側のプロジェクト エクスプローラで
startモジュールを選択します。

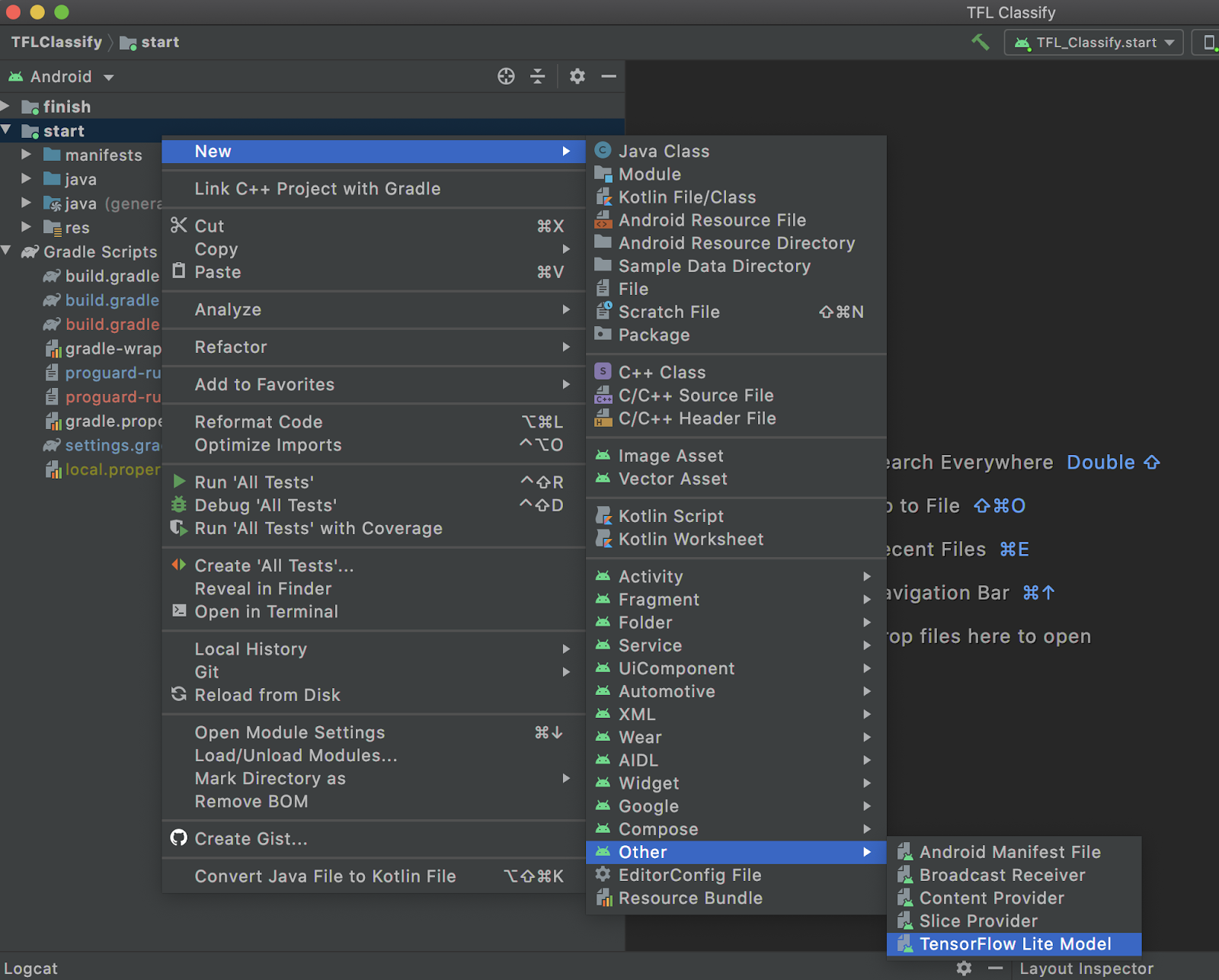
startモジュールを右クリックするか、Fileをクリックして、New>Other>TensorFlow Lite Modelの順にクリックします。

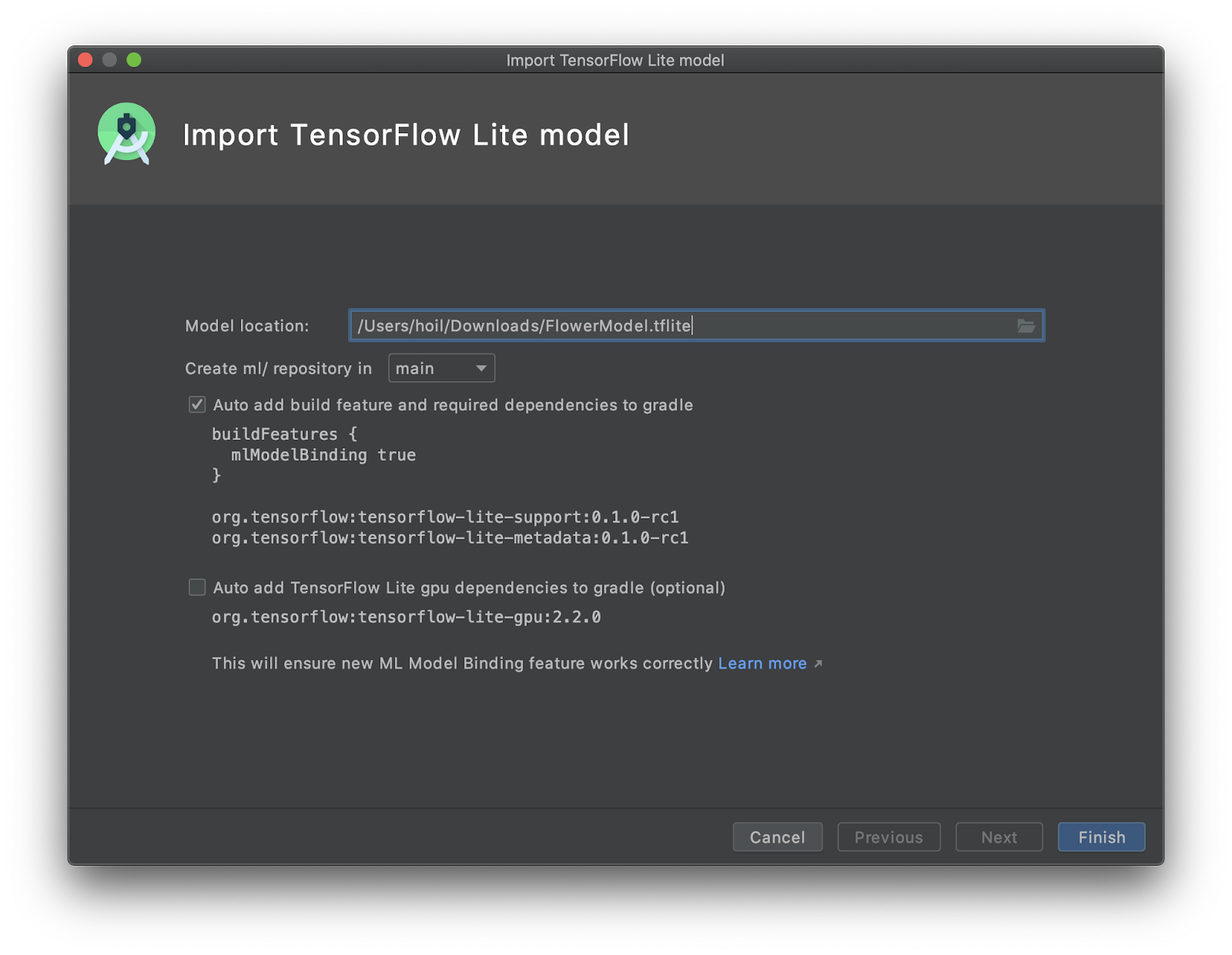
- 前にカスタム トレーニング済みの
FlowerModel.tfliteをダウンロードしたモデルの場所を選択します。

- [
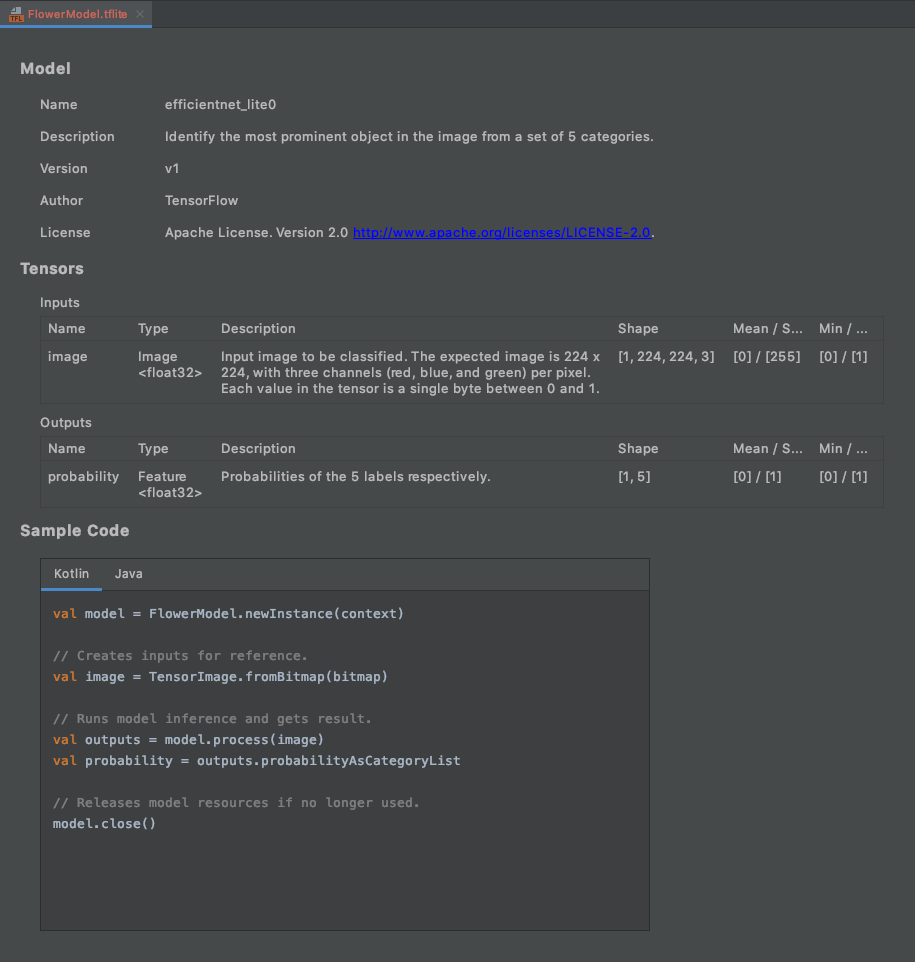
Finish] をクリックします。 - 最後に次のように表示されます。FlowerModel.tflite が正常にインポートされ、モデルに関する概要情報(入力 / 出力など)と、すぐに使用できるサンプルコードが表示されます。

6. 省略可: すべての ToDo リストのチェックアウト
TODO リストを使用すると、Codelab を更新する必要がある正確な場所に簡単に移動できます。Android プロジェクトで使用して、今後の作業をリマインダーとして表示することもできます。コードコメントを使用して ToDo アイテムを追加し、キーワード TODO を入力できます。TODO のリストにアクセスするには、次の方法があります。
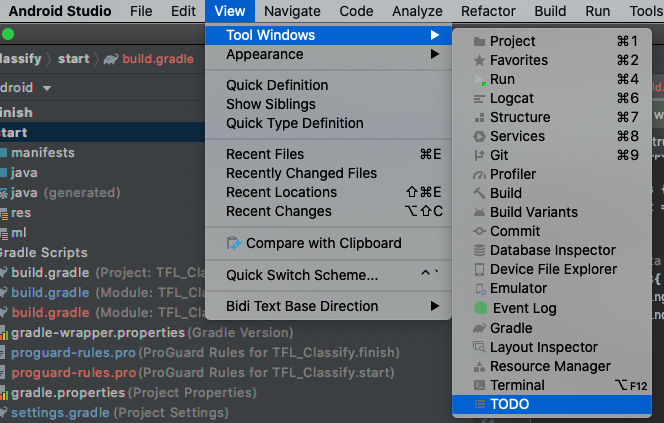
- 今後の予定については、TODO リストをご覧ください。これを行うには、上部のメニューバーから
View>Tool Windows>TODOを選択します。

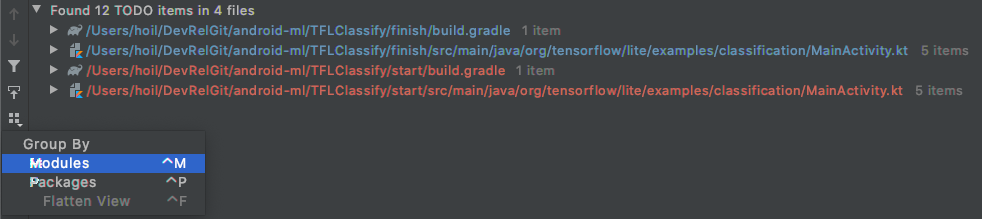
- デフォルトでは、すべてのモジュールのすべての TODO が一覧表示されるため、少しわかりづらい場合があります。TODO パネルの横にあるグループ条件ボタンをクリックして
Modulesを選択すると、開始 TODO のみを並べ替えることができます。

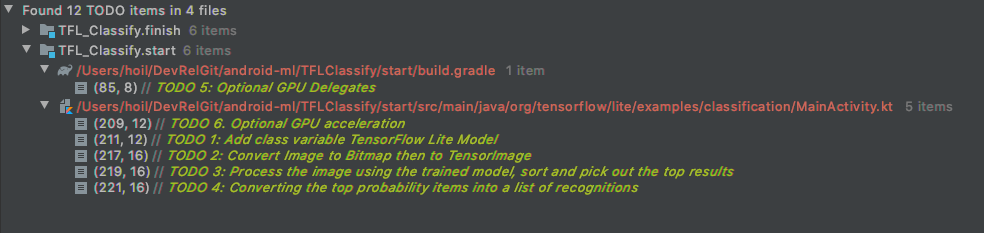
- 開始モジュールの下のすべての項目を開きます。

7. TensorFlow Lite でカスタムモデルを実行する
- TODO リストの TODO 1 をクリックするか、MainActivity.kt ファイルを開いて TODO 1 を見つけ、次の行を追加してモデルを初期化します。
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
...
// TODO 1: Add class variable TensorFlow Lite Model
private val flowerModel = FlowerModel.newInstance(ctx)
...
}
- CameraX Analyzer の分析メソッドでは、カメラ入力
ImageProxyをBitmapに変換し、推論プロセス用のTensorImageオブジェクトを作成する必要があります。
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 2: Convert Image to Bitmap then to TensorImage
val tfImage = TensorImage.fromBitmap(toBitmap(imageProxy))
...
}
- 画像を処理し、結果に対して次の操作を行います。
- 属性
scoreの確率で結果を降順に並べ替え、確率が最も高い結果を先頭に表示します。 - 定数
MAX_RESULT_DISPLAYで定義されている上位 k 件の結果を取得します。必要に応じて、この変数の値を変更して、結果の表示数を増減できます。
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 3: Process the image using the trained model, sort and pick out the top results
val outputs = flowerModel.process(tfImage)
.probabilityAsCategoryList.apply {
sortByDescending { it.score } // Sort with highest confidence first
}.take(MAX_RESULT_DISPLAY) // take the top results
...
}
- 並べ替えとフィルタリングを行った結果を、データ バインディングを介して
RecyclerViewで使用できるデータ オブジェクトRecognitionに変換します。
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 4: Converting the top probability items into a list of recognitions
for (output in outputs) {
items.add(Recognition(output.label, output.score))
}
...
}
- 以前に表示された偽の結果を生成するために必要な次の行をコメントアウトするか削除します。
// START - Placeholder code at the start of the codelab. Comment this block of code out.
for (i in 0..MAX_RESULT_DISPLAY-1){
items.add(Recognition("Fake label $i", Random.nextFloat()))
}
// END - Placeholder code at the start of the codelab. Comment this block of code out.
TFL_Classify.startを選択し、ツールバーの実行ボタン を押して、実際のデバイスでアプリを実行します。
を押して、実際のデバイスでアプリを実行します。

- スマートフォンに次の画面が表示されます。実際の結果が表示される部分には、ランダムな数値が表示されます。

8. 省略可: GPU デリゲートを使用して推論を高速化する
TensorFlow Lite は、モバイル デバイスでの推論を高速化するために、複数のハードウェア アクセラレータをサポートしています。GPU は、TensorFlow Lite が委任メカニズムを通じて利用できるアクセラレータの 1 つであり、非常に使いやすいものです。
startモジュールの build.gradle を開きます。または、TODO リストの TODO 5 をクリックして、次の依存関係を追加します。
// TODO 5: Optional GPU Delegates
implementation 'org.tensorflow:tensorflow-lite-gpu:2.3.0'
- MainActivity.kt ファイルに戻るか、TODO リストの TODO 6 をクリックします。flowerModel の単純な初期化を次のように置き換えます。GPU 互換性リストのインスタンスを取得し、リストに記載されている互換性のある GPU のいずれかであるかどうかに応じて GPU を初期化します。それ以外の場合は、4 つの CPU スレッドを開始してモデルを実行します。
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
...
// TODO 1: Add class variable TensorFlow Lite Model
// Initializing the flowerModel by lazy so that it runs in the same thread when the process
// method is called.
private val flowerModel: FlowerModel by lazy{
// TODO 6. Optional GPU acceleration
val compatList = CompatibilityList()
val options = if(compatList.isDelegateSupportedOnThisDevice){
Log.d(TAG, "This device is GPU Compatible ")
Model.Options.Builder().setDevice(Model.Device.GPU).build()
} else {
Log.d(TAG, "This device is GPU Incompatible ")
Model.Options.Builder().setNumThreads(4).build()
}
...
}
- メソッド入力に
optionsを追加して、これを使用するようにモデル初期化プログラムを変更します。
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
private val flowerModel: FlowerModel by lazy{
...
// Initialize the Flower Model
FlowerModel.newInstance(ctx, options)
}
}
TFL_Classify.startを選択し、ツールバーの実行ボタン を押して、実際のデバイスでアプリを実行します。
を押して、実際のデバイスでアプリを実行します。

9. 次のステップ
詳しくは、以下のリンクをご覧ください。
- tfhub.dev の ML モデル バインディングと互換性のある他の TFLite モデルをお試しください。
- TFLite の詳細については、tensorflow.org のドキュメントとコード リポジトリをご覧ください。
- 音声ホットワード検出ツールやスマート リプライのデバイス バージョンなど、他の TFLite 事前トレーニング済みモデルをお試しください。
- TensorFlow の概要については、スタートガイドのドキュメントをご覧ください。
