Maintenant que vous avez créé un modèle de machine learning personnalisé à l'aide de TensorFlow.js, vous devez l'héberger pour pouvoir l'utiliser sur le site Web de votre choix. Il existe de nombreuses façons de procéder, mais nous allons aujourd'hui découvrir la simplicité d'utilisation de Firebase Hosting. Cette solution intègre également des fonctionnalités supplémentaires telles que la gestion des versions, la diffusion de modèles via une connexion sécurisée et bien d'autres.
Objectifs de l'atelier
Dans cet atelier de programmation, vous allez concevoir un système complet permettant d'héberger et d'exécuter un modèle TensorFlow.js enregistré personnalisé, ainsi que les éléments qui lui sont associés (HTML, CSS, JavaScript, etc.). Vous allez créer un modèle très simple capable de prédire une valeur de sortie numérique en fonction d'une valeur d'entrée (par exemple, le prix d'une maison en fonction de sa superficie), puis l'héberger via Firebase Hosting pour pouvoir l'exploiter à grande échelle.
Points abordés
- Enregistrement d'un modèle TensorFlow.js personnalisé au format approprié
- Configuration d'un compte Firebase pour l'hébergement
- Déploiement de vos éléments sur Firebase Hosting
- Déploiement de nouvelles versions d'un modèle
Notez que l'objectif de cet atelier de programmation n'est pas de concevoir une architecture de modèle parfaite, mais d'héberger un modèle entraîné personnalisé dans le but de le déployer. Nous ne nous attarderons donc pas sur la création du modèle de machine learning en soi et utiliserons un exemple simple. Le principe reste le même, quel que soit le modèle que vous créez.
Partagez vos créations
Si cet atelier vous a aidé à réaliser un projet sympa, faites-le-nous savoir ! Nous serions ravis de découvrir vos créations.
Taguez-nous sur les réseaux sociaux avec le hashtag #MadeWithTFJS, et votre projet sera peut-être mis en avant sur notre blog TensorFlow ou lors de prochains événements tels que les Show and Tell.
Firebase Hosting fournit un hébergement de production rapide et sécurisé pour votre application Web, vos contenus statiques et dynamiques, ainsi que vos microservices.
À l'aide d'une seule commande, vous pouvez rapidement déployer des applications Web et diffuser du contenu sur un réseau de diffusion de contenu (CDN) à l'échelle mondiale pour en garantir la disponibilité à faible latence depuis pratiquement n'importe où. Vous pouvez également associer Firebase Hosting à Firebase Cloud Functions ou Cloud Run pour créer et héberger des microservices, mais cela dépasse le cadre de cet atelier de programmation.
Principales fonctionnalités de Firebase Hosting
- Diffusez du contenu via une connexion sécurisée : le Web moderne est un lieu sûr. Bien souvent, un site doit opérer dans un contexte sécurisé pour pouvoir accéder aux capteurs côté client. Comme Firebase Hosting intègre la technologie SSL sans aucune configuration, le contenu est toujours diffusé de manière sécurisée pour tous les fichiers hébergés.
- Hébergez des contenus statiques/dynamiques et des microservices prenant en charge l'authentification pour que seuls les utilisateurs connectés puissent charger et consulter ces fichiers.
- Diffusez rapidement votre contenu : chaque fichier que vous importez est mis en cache sur des disques SSD de réseaux CDN du monde entier. Peu importe où se trouvent vos utilisateurs, la diffusion du contenu est rapide.
- Déployez de nouvelles versions à l'aide d'une seule commande : grâce à l'interface de ligne de commande de Firebase, votre application peut être opérationnelle en quelques secondes.
- Effectuez un rollback en un clic : pouvoir effectuer un déploiement rapide est utile, mais pouvoir corriger les erreurs est encore plus important. Firebase Hosting offre une gestion complète des versions et des releases, grâce à des rollbacks en un seul clic.
Que vous souhaitiez déployer une simple page de destination pour votre application ou une progressive web app complexe, Hosting vous fournit l'infrastructure, les fonctionnalités et les outils adaptés au déploiement et à la gestion de sites Web et d'applications.
Par défaut, chaque projet Firebase dispose de sous-domaines gratuits pour les domaines web.app et firebaseapp.com. Ces deux sites diffusent la même configuration et les mêmes contenus déployés. Si vous le souhaitez, vous pouvez également associer votre propre nom de domaine à un site hébergé par Firebase.
Étapes de mise en œuvre
- Configurer un projet
- Installer et configurer l'interface de ligne de commande de Firebase
- Déployer votre site
- Associer votre site à une application Web Firebase pour surveiller les performances (facultatif)
Mais avant cela, nous avons besoin d'un modèle de machine learning et d'une application Web à déployer. Créons donc ce qu'il nous faut !
Pour les besoins de cet exercice, nous allons créer un modèle de ML très simple capable de prédire des valeurs numériques. Nous exploiterons ensuite le machine learning pour prédire la valeur d'une maison fictive en fonction de sa superficie en mètres carrés, à titre d'exemple. Dans cette démonstration, nous allons en réalité simplement multiplier la superficie de la maison par 1 000 afin d'obtenir la valeur prédite pour nos données d'entraînement. Le machine learning devra toutefois apprendre à faire cela par lui-même.
En situation réelle, vous utiliseriez à la place de vraies données pouvant présenter des relations plus complexes (par exemple, l'estimation de la valeur en dollars de maisons plus petites pourrait être obtenue en multipliant la superficie par 500 seulement, mais après un certain seuil, ce coefficient pourrait progressivement atteindre 1 000, etc.). Vous pourriez alors avoir besoin d'un modèle plus avancé pour identifier la meilleure façon de prédire ces valeurs.
Le modèle que nous allons créer aujourd'hui (régression linéaire) pourrait servir à prédire de nombreux autres éléments si on lui injectait suffisamment de données réelles. Il est également facile à mettre en œuvre pour le cas d'utilisation fictif ci-dessus. Toutefois, notre objectif du jour n'est pas de créer et d'optimiser un modèle pour un cas d'utilisation précis, mais plutôt d'apprendre à enregistrer et à déployer un modèle. Alors, au travail !
Données d'entraînement et de test
Lorsqu'on utilise un modèle de ML, la première étape consiste à lui fournir des exemples de données d'entraînement pour lui apprendre à prédire des valeurs à l'avenir. Vous pouvez généralement obtenir ces données à partir d'une base de données, d'un dossier de fichiers, d'un fichier CSV ou autre, mais ici, nous allons directement coder en dur 20 exemples sous forme de tableau en JavaScript, comme illustré ci-dessous. Pour l'instant, nous vous recommandons de répliquer ce code dans un environnement dans lequel vous vous sentez à l'aise, tel que Glitch.com, ou dans votre propre éditeur de texte en local si vous pouvez exécuter un serveur sur localhost.
model.js
// House square footage.
const data = [800, 850, 900, 950, 980, 1000, 1050, 1075, 1100, 1150, 1200, 1250, 1300, 1400, 1500, 1600, 1700, 1800, 1900, 2000];
// Estimated dollar cost of house for each piece of data above (1000x square footage).
const answers = [800000, 850000, 900000, 950000, 980000, 1000000, 1050000, 1075000, 1100000, 1150000, 1200000, 1250000 , 1300000, 1400000, 1500000, 1600000, 1700000, 1800000, 1900000, 2000000];
// Testing data separate from training data.
const dataTest = [886, 1225, 500];
const answersTest = [886000, 1225000, 500000];
Comme vous pouvez le voir, chaque élément de données est associé à une réponse correspondante, qui est la valeur que nous allons essayer de prédire à l'avenir (vous pouvez considérer ces éléments comme les valeurs x et y d'un simple graphique 2D).
Pour la valeur 800, nous souhaitons obtenir en sortie une estimation d'environ 800 000 $. Pour la valeur 900, nous souhaitons obtenir 900 000 $, et ainsi de suite. Sommairement, nous voulons que la valeur soit multipliée par 1 000. Toutefois, le modèle de ML ne sait pas que cette simple relation 1 000 x N existe. Il doit l'apprendre par lui-même à partir des exemples que nous lui fournissons.
Notez que nous disposons également de données de test complètement différentes des données d'entraînement. Elles nous permettront d'évaluer le modèle entraîné pour voir comment il s'en sort avec des données qu'il n'a jamais vues auparavant.
Nous allons charger ce script avec la bibliothèque TensorFlow.js à l'aide du code HTML suivant :
train.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Training Model</title>
<meta charset="utf-8">
</head>
<body>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import our JS code to train the model -->
<script src="/model.js" defer></script>
</body>
</html>
Entraîner le modèle
Nous allons maintenant entraîner le modèle en ajoutant le code suivant à la fin du fichier contenant notre code JavaScript existant.
Des commentaires ont été ajoutés pour les plus curieux, mais comme mentionné plus haut, cet atelier de programmation se focalise davantage sur l'hébergement d'un modèle enregistré. Si vous souhaitez découvrir le processus de création de modèle plus en détail, consultez les liens vers les autres ateliers de programmation fournis à la fin. Pour le moment, vous pouvez copier et coller le code dans votre projet.
model.js
// Create Tensor representations of our vanilla JS arrays above
// so can be used to train our model.
const trainTensors = {
data: tf.tensor2d(data, [data.length, 1]),
answer: tf.tensor2d(answers, [answers.length, 1])
};
const testTensors = {
data: tf.tensor2d(dataTest, [dataTest.length, 1]),
answer: tf.tensor2d(answersTest, [answersTest.length, 1])
};
// Now actually create and define model architecture.
const model = tf.sequential();
// We will use one dense layer with 1 neuron and an input of
// a single value.
model.add(tf.layers.dense({inputShape: [1], units: 1}));
// Choose a learning rate that is suitable for the data we are using.
const LEARNING_RATE = 0.0001;
train();
async function train() {
// Compile the model with the defined learning rate and specify
// our loss function to use.
model.compile({
optimizer: tf.train.sgd(LEARNING_RATE),
loss: 'meanAbsoluteError'
});
// Finally do the training itself over 500 iterations of the data.
// As we have so little training data we use batch size of 1.
// We also set for the data to be shuffled each time we try
// and learn from it.
let results = await model.fit(trainTensors.data, trainTensors.answer, {epochs: 500, batchSize: 1, shuffle: true});
// Once trained we can evaluate the model.
evaluate();
}
async function evaluate(stuff) {
// Predict answer for a single piece of data.
model.predict(tf.tensor2d([[768]])).print();
}
À l'aide du code ci-dessus, nous avons pu entraîner un modèle capable de prédire une valeur de sortie en fonction de la valeur d'entrée. En exécutant ce code, j'ai obtenu une prédiction de 768 073 pour la valeur d'entrée 768 qui s'affiche dans la console de développement de votre navigateur (appuyez sur F12 pour l'ouvrir si ce n'est pas déjà fait). Dans la mesure où nous avons fourni des exemples donnant un résultat 1 000 fois supérieur à la valeur d'entrée, il s'agit ici d'une bonne estimation du prix de la maison. Notez que la valeur prédite peut être légèrement différente pour vous, ce qui est tout à fait normal.
Si nous sommes satisfaits de ces performances, il ne nous reste plus qu'à enregistrer le modèle sur le disque pour pouvoir l'importer dans Firebase Hosting.
Enregistrer le modèle
L'ajout du code suivant à la fin de la fonction d'évaluation (après model.predict) ci-dessus nous permet d'exporter le modèle entraîné directement depuis le navigateur Web et de l'enregistrer sur le disque. Nous pourrons ensuite héberger le modèle et l'utiliser ultérieurement sans avoir à le ré-entraîner à chaque chargement de la page.
model.js
await model.save('downloads://my-model');
Accédez à train.html et exécutez la page pour entraîner le modèle (l'opération peut prendre quelques secondes). Vous serez ensuite invité à télécharger le modèle entraîné.
Se connecter à Firebase et créer un projet
Si vous êtes un nouvel utilisateur de Firebase, vous pouvez vous inscrire facilement à l'aide de votre compte Google. Il vous suffit d'accéder à la page https://firebase.google.com/ et de vous connecter avec le compte Google que vous souhaitez utiliser. Une fois redirigé vers la page d'accueil, cliquez sur "Go to console" (Accéder à la console) en haut à droite de la page :

Une page de destination semblable à la suivante devrait alors s'afficher :

Cliquez simplement sur "Add Project" (Ajouter un projet) pour créer un projet Firebase. Attribuez un nom unique à votre projet, acceptez les conditions d'utilisation, puis cliquez sur "Continue" (Continuer).
Vous devrez ensuite indiquer si vous souhaitez ajouter Analytics à votre projet ou non. Si vous souhaitez avoir accès aux données analytiques, n'hésitez pas à activer cette option, puis cliquez sur "Continue" (Continuer), comme illustré ci-dessous :

Si tout s'est déroulé correctement, vous devriez être redirigé vers une page qui indique que votre projet est prêt, comme illustré ci-dessous :

Bravo ! Vous disposez maintenant d'un projet. Cliquez sur "Continuer" pour accéder à la console du nouveau projet. Ne fermez pas la page, car vous y reviendrez plus tard. Pour l'heure, nous allons installer quelques outils.
Installer et connecter la CLI
Firebase est disponible en tant que package npm Node.js installable et utilisable via l'interface de ligne de commande (CLI), ce qui facilite le déploiement de vos fichiers et dossiers locaux sur Firebase Hosting. Dans le tutoriel d'aujourd'hui, nous utiliserons un environnement Linux. Toutefois, si vous opérez sous Windows ou Mac, vous pouvez suivre ces instructions pour configurer les outils de la CLI sur votre appareil.
Sous Linux, nous commencerons par installer npm et Node.js si ce n'est pas déjà fait (suivez ces instructions si vous utilisez un autre environnement). Exécutez pour cela les trois commandes suivantes dans une fenêtre de terminal :
Terminal de ligne de commande :
sudo apt update
Terminal de ligne de commande :
sudo apt install nodejs
Terminal de ligne de commande :
sudo apt install npm
Maintenant que Node.js et npm sont installés, il vous suffit d'exécuter la commande suivante dans une fenêtre de terminal pour installer les outils de ligne de commande Firebase :
Terminal de ligne de commande :
sudo npm install -g firebase-tools
Parfait. Nous sommes maintenant prêts à connecter notre projet Firebase à notre système pour pouvoir y transférer des fichiers et effectuer d'autres opérations.
Se connecter à Firebase
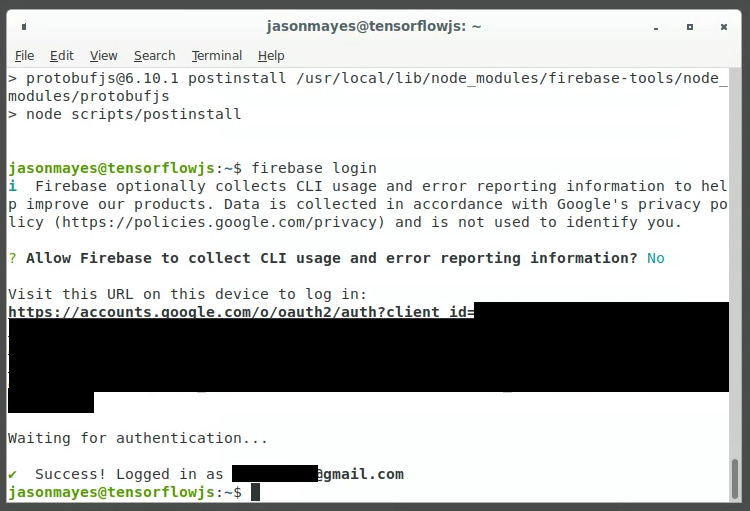
Exécutez la commande suivante pour vous connecter à Firebase avec votre compte Google :
Terminal de ligne de commande :
firebase login
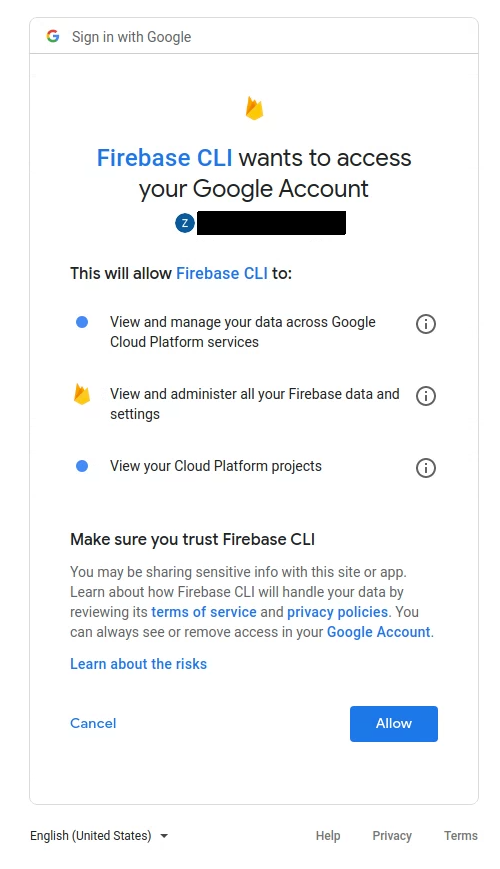
Vous serez invité à accorder l'accès à votre compte Google Firebase, comme illustré ci-dessous :

Accordez cette autorisation. Une fenêtre devrait s'afficher, indiquant que la connexion de vos outils de ligne de commande à votre compte Firebase a réussi :

Fermez la fenêtre et revenez au terminal de ligne de commande que vous étiez en train d'utiliser. Il devrait à présent accepter de nouvelles commandes, comme illustré ci-dessous (nous avons masqué les informations privées de notre capture d'écran) :

Félicitations ! Vous êtes maintenant prêt à transférer des fichiers vers le projet créé à partir de votre ordinateur local.
Initialiser le projet à déployer sur Firebase Hosting
Pour associer votre dossier local à votre projet Firebase, exécutez la commande suivante depuis la racine du répertoire de votre projet local (le dossier depuis lequel vous souhaitez importer des fichiers au moment du déploiement).
Terminal de ligne de commande :
firebase init
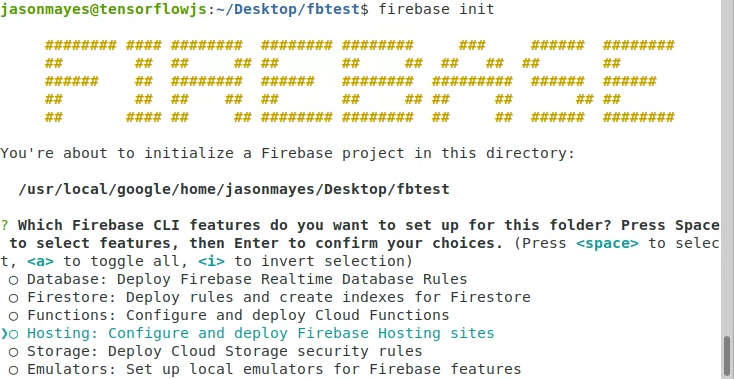
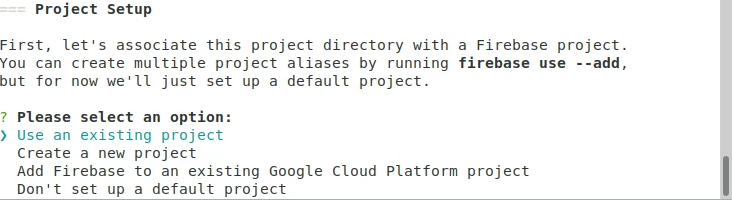
Après avoir exécuté la commande, suivez simplement les instructions du terminal pour terminer la configuration, comme illustré ci-dessous :

Ici, vous pouvez simplement sélectionner Hosting en utilisant la flèche vers le bas de votre clavier. Appuyez ensuite sur la barre d'espace pour effectuer la sélection, puis sur Entrée pour confirmer.
Nous pouvons maintenant sélectionner le projet que nous avons créé précédemment :

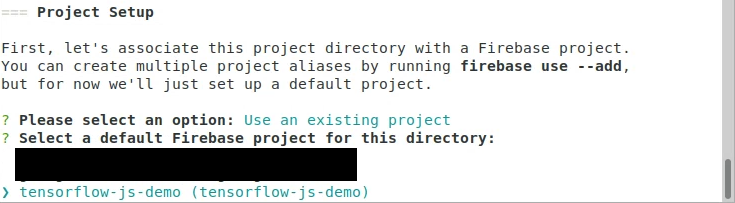
Choisissez "Use an existing project" (Utiliser un projet existant) et appuyez sur Entrée, puis sélectionnez le projet à l'aide de la flèche vers le bas, comme illustré ci-dessous :

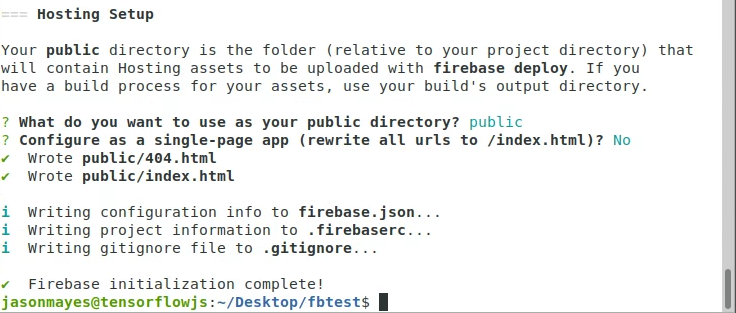
Enfin, appuyez sur Entrée pour utiliser le projet sélectionné, acceptez les valeurs par défaut dans le dernier écran qui s'affiche, puis indiquez "No" (Non) pour l'option "Configure as a single-page app" (Configurer en tant qu'application monopage) :

Cela vous permettra d'héberger plusieurs pages HTML si vous le souhaitez.
L'initialisation est maintenant terminée. Vous remarquerez qu'un fichier firebase.json et qu'un dossier "public" ont été créés dans le répertoire depuis lequel nous avons exécuté les commandes ci-dessus.

Il ne nous reste plus qu'à déplacer les fichiers à déployer dans le dossier "public" créé et nous pourrons enfin commencer le déploiement ! Ce sera chose faite au cours de la prochaine étape.
Charger le modèle enregistré
Commençons tout d'abord par copier le modèle de machine learning enregistré précédemment dans le dossier "public" que nous venons de créer avec Firebase. Pour cela, faites simplement un glisser-déposer de vos fichiers enregistrés vers ce dossier, comme illustré ci-dessous :

Vous remarquerez également que Firebase a créé pour nous les fichiers index.html et 404.html. Modifiez le fichier index.html à l'aide de votre éditeur de texte préféré afin d'y ajouter le code personnalisé ci-dessous :
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello World - TensorFlow.js</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Import the webpage's stylesheet -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>TensorFlow.js Hello World</h1>
<p>Check the console (Press F12) to see predictions!</p>
<!-- Import TensorFlow.js library -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs/dist/tf.min.js" type="text/javascript"></script>
<!-- Import the page's JavaScript to do some stuff -->
<script src="script.js" defer></script>
</body>
</html>
Dans notre nouveau code du fichier index.html ci-dessus, nous spécifions une feuille de style pour pouvoir ajouter ultérieurement un style à notre page si nous le souhaitons. Nous spécifions également script.js, qui hébergera le code requis pour exploiter le modèle TensorFlow.js enregistré.
Créez donc ces fichiers et remplissez-les de la manière suivante :
style.css
/** Leave blank for now **/
script.js
// Load our saved model from current directory (which will be
// hosted via Firebase Hosting)
async function predict() {
// Relative URL provided for my-model.json.
const model = await tf.loadLayersModel('my-model.json');
// Once model is loaded, let's try using it to make a prediction!
// Print to developer console for now.
model.predict(tf.tensor2d([[1337]])).print();
}
predict();
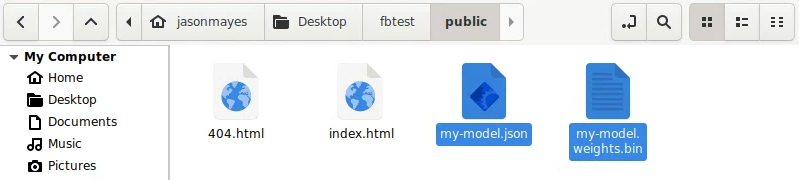
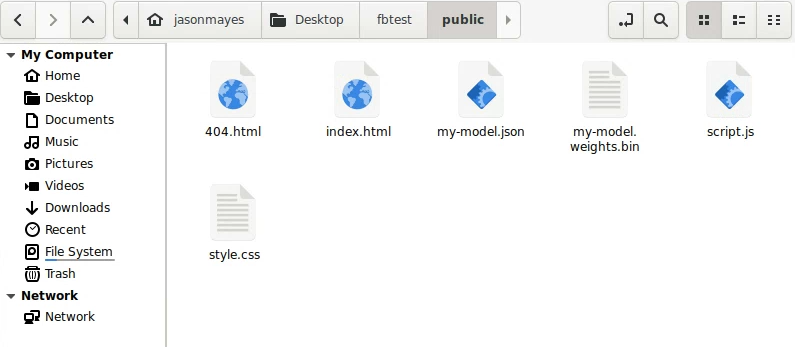
Si vous avez correctement suivi les étapes, le dossier "public" que nous avons créé devrait contenir les fichiers modifiés suivants :

Il ne nous reste désormais plus qu'à déployer nos fichiers pour vérifier que tout fonctionne !
Mettre les ressources en ligne
Revenez à la fenêtre de terminal précédemment ouverte dans le dossier de votre projet Firebase (il s'agit du dossier contenant le dossier "public" ci-dessus et les fichiers d'initialisation Firebase).
Saisissez la commande suivante pour déployer les fichiers présents dans le dossier "public" :
Terminal de ligne de commande :
firebase deploy
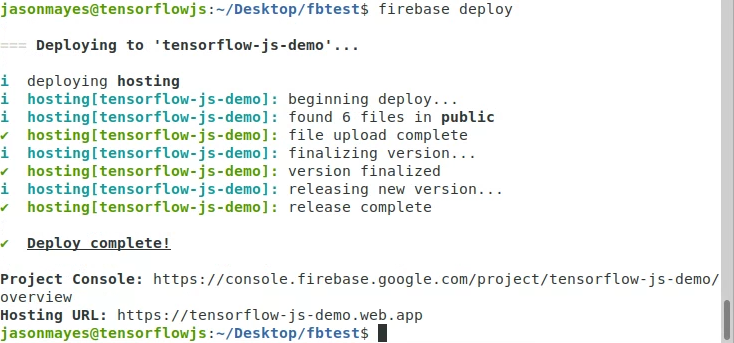
Attendez que la commande de terminal finisse de s'exécuter. Vous devriez obtenir un message indiquant que le déploiement a réussi, ainsi qu'une URL permettant d'y accéder :

Dans l'exemple ci-dessus, l'URL finale permettant d'afficher le déploiement est la suivante :
https://tensorflow-js-demo.web.app (mais votre URL correspondra au nom du projet que vous avez créé).
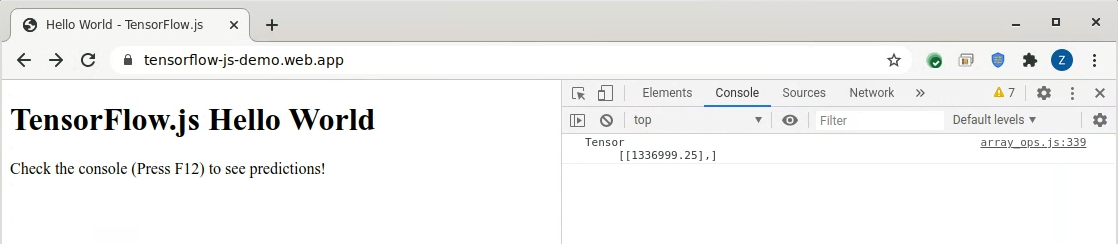
Ouvrez cette URL dans un navigateur Web pour vérifier qu'elle fonctionne. Si c'est le cas, un message semblable au suivant devrait s'afficher dans la console de développement de la page ouverte (appuyez sur F12 pour ouvrir la console de développement).

Comme vous pouvez le constater, la page se charge sur le domaine déployé et nous pouvons voir la prédiction de notre modèle pour 1 337 mètres carrés, qui correspond à 1 336 999,25 €. Étant donné que nous voulions obtenir une valeur 1 000 fois supérieure à la superficie, il s'agit là d'une très bonne estimation. Pour générer autant de prédictions que nous le souhaitons, nous pourrions bien sûr concevoir une interface utilisateur conviviale permettant d'appeler le modèle. L'interface s'exécuterait alors entièrement en JavaScript pour garantir que vos requêtes restent privées et sécurisées.
Maintenant que votre modèle est déployé et hébergé, vous pouvez partager le site Web avec des utilisateurs du monde entier pour qu'ils puissent utiliser votre application sur leur ordinateur. Bien entendu, vous voudrez sans doute créer une meilleure interface utilisateur et la rendre plus attrayante, mais cela dépasse le cadre de ce tutoriel. Grâce à cette méthode, vous pouvez héberger n'importe quel type d'application Web exploitant le machine learning et fonctionnant en un seul clic, sans aucune installation requise. Nous vous encourageons également à réfléchir à d'autres situations dans lesquelles un modèle de machine learning par navigateur pourrait s'avérer bénéfique.
Surveiller l'utilisation
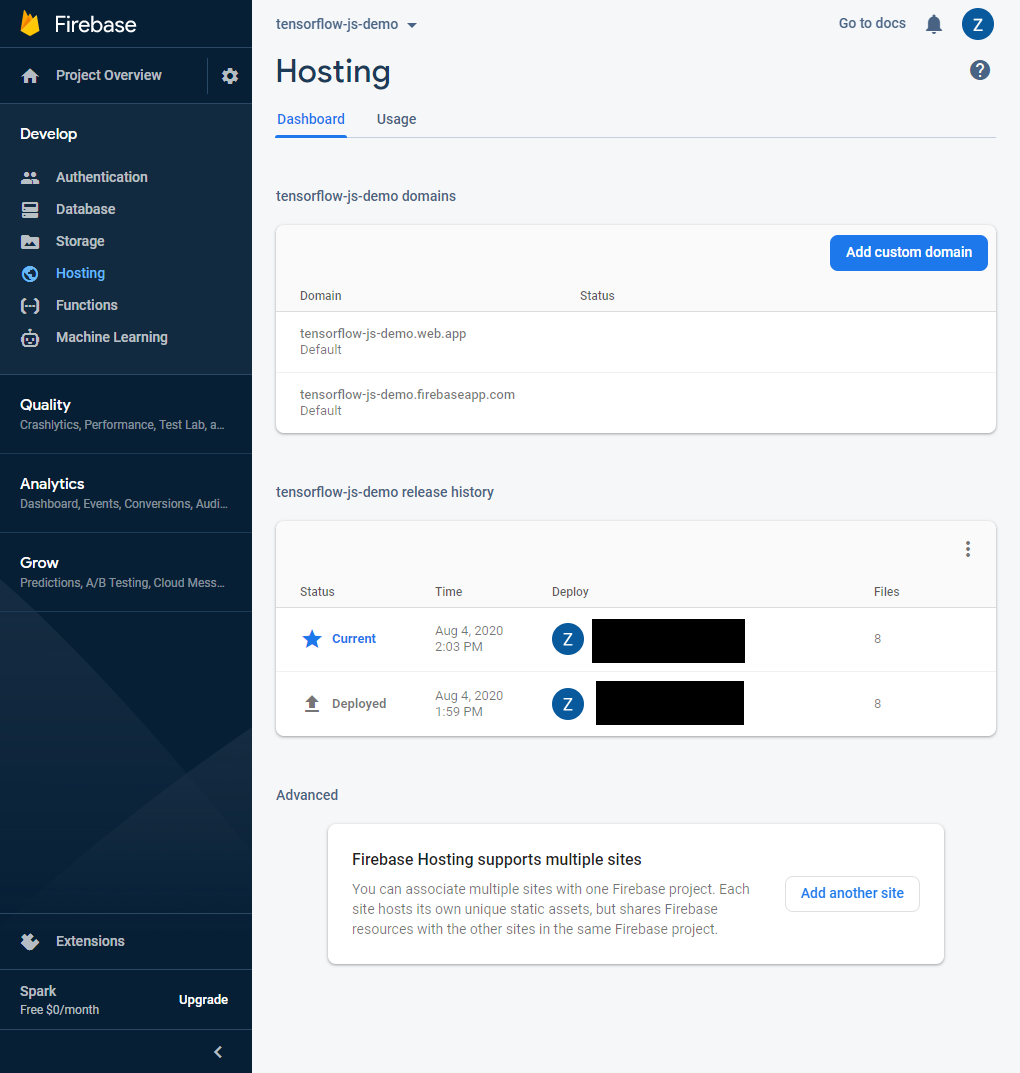
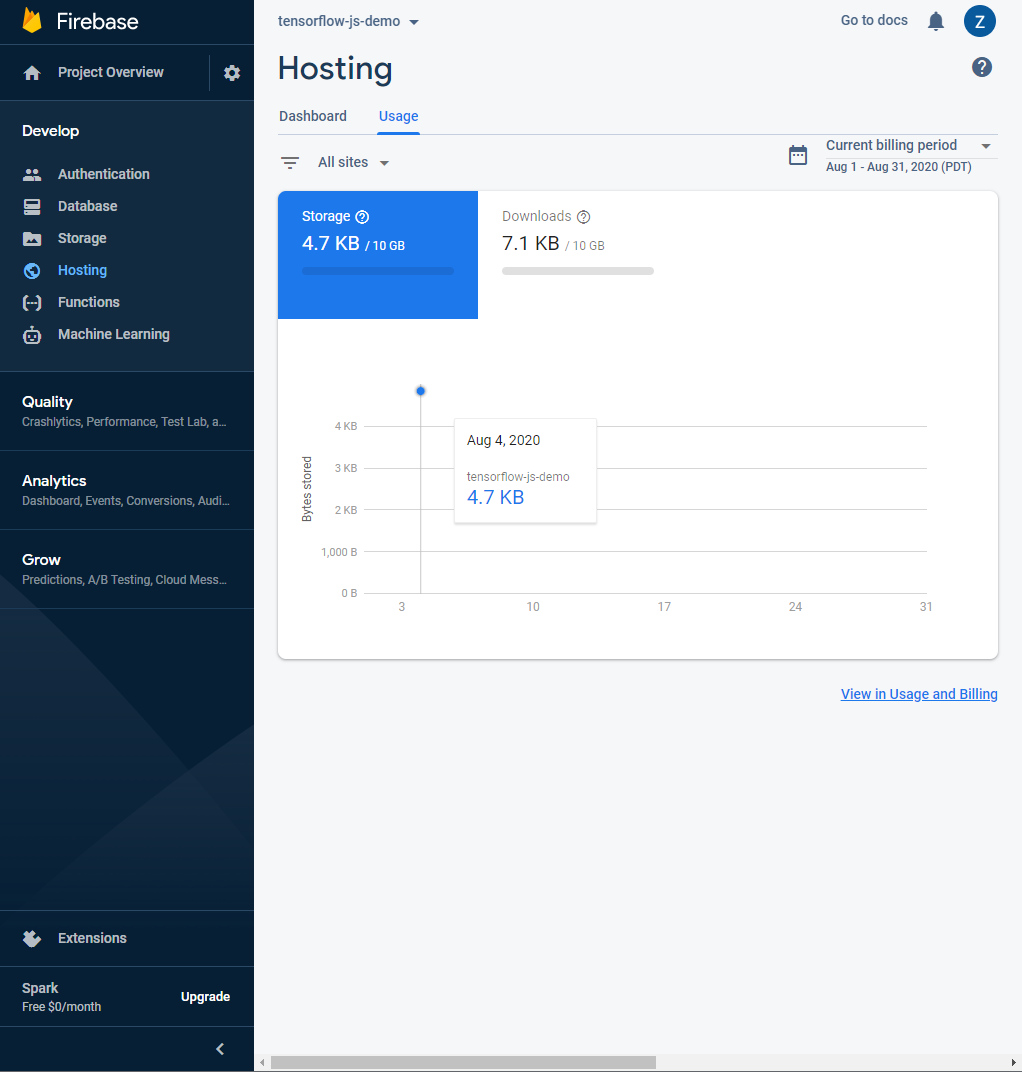
Outre les données analytiques Google que vous pouvez ajouter au code de votre site Web, Firebase fournit également une gestion des versions et des statistiques d'utilisation via la console de votre projet. Après le déploiement, vous obtiendrez une page semblable à la suivante et pourrez revenir la consulter en cas de besoin :


Comme vous pouvez le voir, avec la version gratuite par défaut, vous disposez de 10 Go de bande passante par mois pour vos fichiers hébergés. Si votre site est plus populaire, vous devrez peut-être ajouter un compte de facturation pour utiliser davantage de données au cours d'un mois donné. Pour découvrir les forfaits Firebase pour des projets plus grands, cliquez ici. Cependant, la plupart des utilisateurs occasionnels de prototypes ne dépasseront probablement pas les limites de la version gratuite s'ils exploitent un petit modèle et que leur utilisation est faible. Cette page offre donc un excellent moyen de tester et de vérifier si la version gratuite répondra à vos besoins avant de souscrire un forfait payant qui soutiendra le développement de votre activité ou projet.
Félicitations ! Vous venez de faire vos premiers pas dans l'utilisation de TensorFlow.js avec Firebase afin de créer et de déployer un modèle de machine learning personnalisé partageable avec le monde entier. Imaginez maintenant les possibilités infinies offertes par cette approche puissante et évolutive. Étant donné que Firebase s'adapte automatiquement à la demande, cette approche est également prête à l'emploi pour des cas d'utilisation en production. Que ce soit pour 10 ou 10 000 utilisateurs, elle fonctionnera donc parfaitement.
Si vous modifiez l'un de vos fichiers, redéployez simplement l'application comme précédemment à l'aide de la commande "firebase deploy". Veillez aussi à vider le cache de votre navigateur pour bien obtenir la dernière version des fichiers au prochain chargement de la page. Si vous avez ouvert les outils pour les développeurs, vous pouvez forcer cette opération depuis l'onglet "Network" (Réseau) pour simplifier le processus pendant que vous effectuez des tests. Il vous suffit de cocher la case "Disable cache" (Désactiver le cache) en haut de cet onglet :

Résumé
Dans cet atelier de programmation, nous avons effectué les étapes suivantes :
- Nous avons défini et entraîné un modèle TensorFlow.js personnalisé à partir de zéro afin de prédire des prix immobiliers.
- Nous nous sommes inscrits à Firebase et avons installé Firebase ainsi que les outils de la CLI Firebase sur notre ordinateur de développement.
- Nous avons déployé et lancé un site Web opérationnel qui charge notre modèle entraîné à l'étape 1 et l'utilise dans une application Web réelle accessible à grande échelle par les internautes du monde entier.
Étapes suivantes
Maintenant que vous disposez d'une base de travail, quelles idées créatives pouvez-vous mettre en place pour étendre ce déploiement de modèle de machine learning ?
Nous serions heureux de vous voir utiliser ce modèle avec vos propres données. Réfléchissez au secteur d'activité dans lequel vous opérez ainsi qu'à la région dans laquelle vous vous trouvez. Comment pourriez-vous entraîner le modèle à partir de ces données pour générer des prédictions pouvant s'avérer utiles à l'avenir ? Le secteur immobilier n'est pas le seul exemple auquel cette procédure s'applique, et nous vous encourageons à mettre vos propres défis à l'épreuve. Bon développement !
N'oubliez pas de nous taguer sur les contenus que vous créez grâce au hashtag #MadeWithTFJS (cliquez sur ce lien pour vous inspirer et consulter les projets d'autres utilisateurs). Votre projet sera peut-être mis en avant sur les réseaux sociaux, ou même présenté lors d'événements futurs TensorFlow. Nous serions ravis de découvrir vos créations. Bien entendu, n'hésitez pas à contacter l'auteur de cet atelier de programmation si vous avez des commentaires ou des questions.
Plus d'ateliers de programmation TensorFlow.js pour aller plus loin
- Créer un réseau de neurones à partir de zéro dans TensorFlow.js
- Reconnaissance audio à l'aide de l'apprentissage par transfert dans TensorFlow.js
- Classification d'images personnalisées à l'aide de l'apprentissage par transfert dans TensorFlow.js
