1. Sebelum memulai
Dalam codelab ini, Anda akan mengintegrasikan Vision API dengan Dialogflow untuk memberikan respons berbasis machine learning yang lengkap dan dinamis terhadap input gambar yang disediakan pengguna. Anda akan membuat aplikasi chatbot yang menggunakan gambar sebagai input, memprosesnya di Vision API, dan menampilkan tempat terkenal yang diidentifikasi kepada pengguna. Misalnya, jika pengguna mengupload gambar Taj Mahal, chatbot akan menampilkan Taj Mahal sebagai responsnya.
Hal ini berguna karena Anda dapat menganalisis item dalam gambar dan mengambil tindakan berdasarkan informasi yang diperoleh. Anda juga dapat membangun sistem pemrosesan pengembalian dana untuk membantu pengguna mengupload tanda terima, mengekstrak tanggal pembelian dalam tanda terima, dan memproses pengembalian dana jika sesuai dengan tanggal tersebut.
Lihatlah contoh dialog berikut:
Pengguna: Halo
Chatbot: Hai! Anda dapat mengupload foto untuk menjelajahi tempat terkenal
Pengguna: Upload gambar yang menampilkan Taj Mahal di dalamnya.
Chatbot: File sedang diproses, berikut hasilnya: Taj Mahal, Taj Mahal Garden, Taj Mahal.

Prasyarat
Sebelum melanjutkan, Anda harus menyelesaikan codelab berikut:
- Membuat penjadwal janji temu dengan Dialogflow
- Mengintegrasikan chatbot Dialogflow dengan Actions on Google
- Memahami entity di Dialogflow
- Membangun klien Django frontend untuk aplikasi Dialogflow
Anda juga perlu memahami konsep dan konstruksi dasar Dialogflow, yang dapat dipelajari dari video berikut di jalur Build a chatbot dengan Dialogflow:
Yang akan Anda pelajari
- Cara membuat agen Dialogflow
- Cara mengupdate agen Dialogflow untuk mengupload file
- Cara menyiapkan koneksi Vision API dengan fulfillment Dialogflow
- Cara menyiapkan dan menjalankan aplikasi frontend Django untuk Dialogflow
- Cara men-deploy aplikasi frontend Django ke Google Cloud di App Engine
- Cara menguji aplikasi Dialogflow dari frontend kustom
Yang akan Anda build
- Membuat agen Dialogflow
- Mengimplementasikan frontend Django untuk mengupload file
- Mengimplementasikan fulfillment Dialogflow untuk memanggil Vision API terhadap gambar yang diupload
Yang Anda butuhkan
- Pengetahuan dasar tentang Python
- Pemahaman dasar tentang Dialogflow
- Pemahaman dasar tentang Vision API
2. Ringkasan arsitektur
Anda akan membuat pengalaman percakapan baru dengan frontend Django kustom dan memperluasnya untuk diintegrasikan dengan Vision API. Anda akan membangun frontend dengan framework Django, menjalankan dan mengujinya secara lokal, lalu men-deploy-nya ke App Engine. Frontend akan terlihat seperti ini:

Alur permintaan akan berfungsi seperti ini, seperti yang diilustrasikan dalam gambar berikut:
- Pengguna akan mengirimkan permintaan melalui frontend.
- Tindakan tersebut akan memicu panggilan ke Dialogflow detectIntent API untuk memetakan ucapan pengguna ke intent yang tepat.
- Setelah intent tempat terkenal penjelajahan terdeteksi, fulfillment Dialogflow akan mengirimkan permintaan ke Vision API, menerima respons, dan mengirimkannya ke pengguna.

Berikut adalah tampilan arsitektur secara keseluruhan.

3. Apa itu Vision API?
Vision API adalah model ML terlatih yang memperoleh insight dari gambar. Layanan ini bisa memberi Anda banyak insight, termasuk pelabelan gambar, deteksi wajah dan struktur, pengenalan karakter optik, dan pemberian tag konten vulgar. Untuk mempelajari lebih lanjut, lihat Vision AI.
4. Membuat agen Dialogflow
- Buka konsol Dialogflow.
- Login (Jika Anda adalah pengguna pemula, gunakan email Anda untuk mendaftar.)
- Setujui persyaratan dan ketentuan, dan Anda akan berada di konsol.
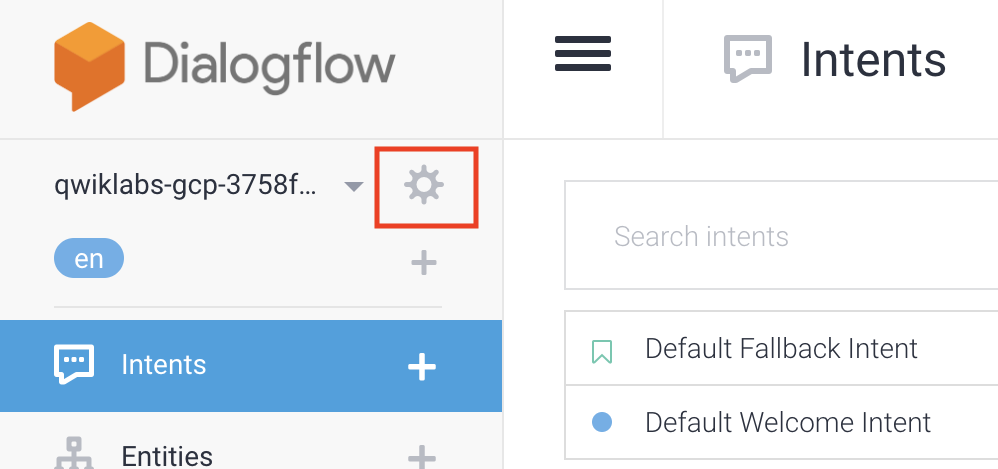
- Klik
 , scroll ke bagian bawah, lalu klik Buat agen baru.
, scroll ke bagian bawah, lalu klik Buat agen baru. 
- Masukkan "VisionAPI" sebagai Agent name.
- Klik Buat.
Dialogflow membuat dua intent default berikut sebagai bagian dari agen:
- Intent selamat datang default akan menyambut pengguna.
- Intent penggantian default menangkap semua pertanyaan yang tidak dipahami bot Anda.
Pada tahap ini, Anda memiliki bot yang berfungsi untuk menyapa pengguna, tetapi Anda perlu memperbaruinya untuk memberi tahu pengguna bahwa mereka dapat mengunggah gambar untuk menjelajahi tempat terkenal.
Memperbarui intent selamat datang default untuk memberi tahu pengguna agar mengupload gambar
- Klik Default Welcome Intent.
- Buka Respons > Default > Text atau SSML Response dan masukkan "Hi! Anda dapat mengupload gambar untuk menjelajahi tolok ukur."

Buat entity
- Klik Entity.

- Klik Create Entity, beri nama "filename", lalu klik Simpan.

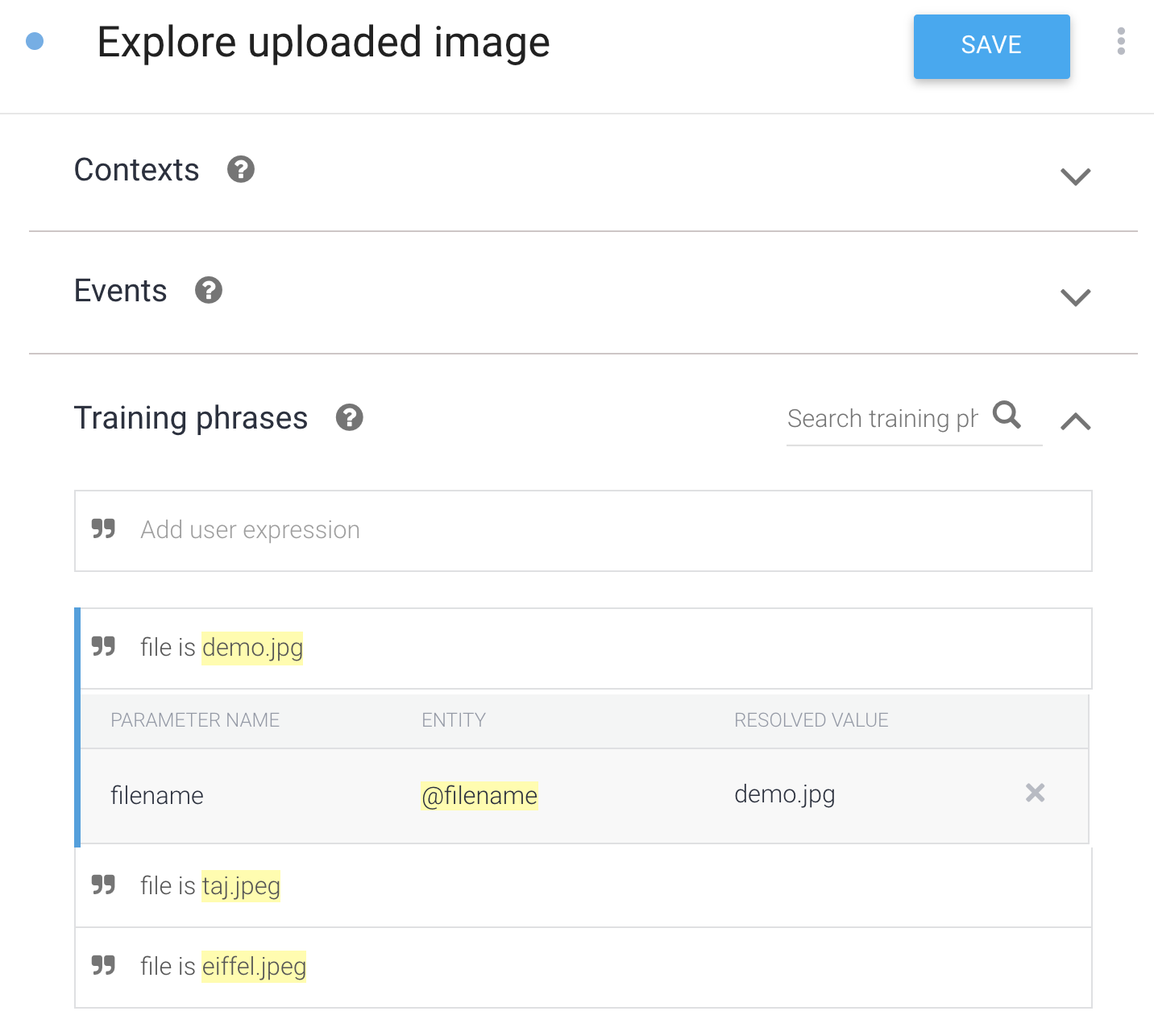
Buat intent baru
- Klik Intent > Buat Intent.
- Masukkan "Jelajahi gambar yang diupload" sebagai Intent name.
- Klik Frasa pelatihan > Tambahkan Frasa Pelatihan lalu masukkan "file is
demo.jpg" dan "filetaj.jpeg" sebagai ekspresi pengguna dengan @filename sebagai entity.

- Klik Respons > Tambahkan Respons > Default > Respons Teks atau SSML. Masukkan "File penilaian" lalu klik Add Responses.
- Klik Fulfillment > Aktifkan fulfillment dan aktifkan Aktifkan panggilan webhook untuk intent ini.

5. Menyiapkan fulfillment untuk diintegrasikan dengan Vision API
- Klik Fulfillment.
- Aktifkan Inline Editor.

- Perbarui
index.jsdengan kode berikut dan perbaruiYOUR-BUCKET-NAMEdengan nama bucket Cloud Storage Anda.
'use strict';
const functions = require('firebase-functions');
const {google} = require('googleapis');
const {WebhookClient} = require('dialogflow-fulfillment');
const vision = require('@google-cloud/vision');
/**
* TODO(developer): Uncomment the following lines before running the sample.
*/
const bucketName = 'YOUR-BUCKET-NAME';
const timeZone = 'America/Los_Angeles';
const timeZoneOffset = '-07:00';
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
console.log("Parameters", agent.parameters);
function applyML(agent){
const filename = agent.parameters.filename;
console.log("filename is: ", filename);
// call vision API to detect text
return callVisionApi(agent, bucketName, filename).then(result => {
console.log(`result is ${result}`);
agent.add(`file is being processed, here are the results: ${result}`);
//agent.add(`file is being processed ${result}`);
}).catch((error)=> {
agent.add(`error occurred at apply ml function` + error);
});
}
let intentMap = new Map();
intentMap.set('Explore uploaded image', applyML);
agent.handleRequest(intentMap);
});
async function callVisionApi(agent, bucketName, fileName){
// [START vision_text_detection_gcs]
// Imports the Google Cloud client libraries
// Creates a client
const client = new vision.ImageAnnotatorClient();
try {
// Performs text detection on the gcs file
const [result] = await client.landmarkDetection(`gs://${bucketName}/${fileName}`);
const detections = result.landmarkAnnotations;
var detected = [];
detections.forEach(text => {
console.log(text.description);
detected.push(text.description);
});
return detected;
}
catch(error) {
console.log('fetch failed', error);
return [];
}
}
- Tempel kode berikut ke dalam
package.jsonuntuk mengganti kontennya.
{
"name": "dialogflowFirebaseFulfillment",
"description": "Dialogflow fulfillment for the bike shop sample",
"version": "0.0.1",
"private": true,
"license": "Apache Version 2.0",
"author": "Google Inc.",
"engines": {
"node": "6"
},
"scripts": {
"lint": "semistandard --fix \"**/*.js\"",
"start": "firebase deploy --only functions",
"deploy": "firebase deploy --only functions"
},
"dependencies": {
"firebase-functions": "2.0.2",
"firebase-admin": "^5.13.1",
"actions-on-google": "2.2.0",
"googleapis": "^27.0.0",
"dialogflow-fulfillment": "^0.6.1",
"@google-cloud/bigquery": "^1.3.0",
"@google-cloud/storage": "^2.0.0",
"@google-cloud/vision": "^0.25.0"
}
}
- Klik Simpan.
6. Mendownload dan menjalankan aplikasi frontend
- Clone repositori ini ke komputer lokal Anda:
https://github.com/priyankavergadia/visionapi-dialogflow.git
- Ubah ke direktori yang berisi kode. Atau, Anda dapat mendownload sampel sebagai zip dan mengekstraknya.
cd visionapi-dialogflow
7. Menyiapkan lingkungan lokal Anda
Saat di-deploy, aplikasi Anda menggunakan Proxy Cloud SQL yang terintegrasi dalam lingkungan standar App Engine untuk berkomunikasi dengan instance Cloud SQL. Namun, untuk menguji aplikasi secara lokal, Anda harus menginstal dan menggunakan salinan lokal Proxy Cloud SQL di lingkungan pengembangan Anda. Untuk mempelajari lebih lanjut, lihat artikel Tentang Proxy Cloud SQL.
Untuk melakukan tugas admin dasar pada instance Cloud SQL, Anda dapat menggunakan klien Cloud SQL untuk MySQL.
Menginstal Proxy Cloud SQL
Download dan instal Proxy Cloud SQL dengan perintah berikut. Proxy Cloud SQL digunakan untuk terhubung ke instance Cloud SQL Anda saat berjalan secara lokal.
Download proxy:
curl -o cloud_sql_proxy https://dl.google.com/cloudsql/cloud_sql_proxy.darwin.amd64
Jadikan proxy sebagai file yang dapat dieksekusi.
chmod +x cloud_sql_proxy
Membuat instance Cloud SQL
- Membuat instance Cloud SQL untuk MySQL Generasi Kedua. Masukkan "polls-instance" atau sesuatu yang mirip dengan nama. Butuh waktu beberapa menit hingga instance siap. Setelah siap, instance tersebut akan terlihat dalam daftar instance.
- Sekarang gunakan alat command line gcloud untuk menjalankan perintah berikut dengan
[YOUR_INSTANCE_NAME]mewakili nama instance Cloud SQL Anda. Catat nilai yang ditampilkan untukconnectionNameuntuk langkah berikutnya. Properti tersebut ditampilkan dalam format[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME].
gcloud sql instances describe [YOUR_INSTANCE_NAME]
Atau, Anda dapat mengklik instance di konsol untuk mendapatkan Nama koneksi instance.

Menginisialisasi instance Cloud SQL
Mulai Proxy Cloud SQL menggunakan connectionName dari bagian sebelumnya.
./cloud_sql_proxy -instances="[YOUR_INSTANCE_CONNECTION_NAME]"=tcp:3306
Ganti [YOUR_INSTANCE_CONNECTION_NAME] dengan nilai yang Anda catat di bagian sebelumnya. Tindakan ini akan membuat koneksi dari komputer lokal Anda ke instance Cloud SQL untuk tujuan pengujian lokal. Biarkan Proxy Cloud SQL tetap berjalan sepanjang Anda menguji aplikasi secara lokal.
Selanjutnya, buat database dan pengguna Cloud SQL baru.
- Buat database baru menggunakan Konsol Google Cloud untuk instance Cloud SQL Anda bernama polls-instance. Misalnya, Anda dapat memasukkan "polling" sebagai namanya.

- Buat pengguna baru menggunakan Konsol Cloud untuk instance Cloud SQL Anda bernama polls-instance.

Mengonfigurasi setelan database
- Buka
mysite/settings-changeme.pyuntuk mengedit. - Ganti nama file menjadi
setting.py. - Di dua tempat, ganti
[YOUR-USERNAME]dan[YOUR-PASSWORD]dengan nama pengguna dan sandi database yang Anda buat di bagian sebelumnya. Langkah ini membantu menyiapkan koneksi ke database untuk deployment App Engine dan pengujian lokal. - Sebaris
‘HOST': ‘cloudsql/ [PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]' ganti[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]dengan nama instance yang Anda peroleh di bagian sebelumnya. - Jalankan perintah berikut dan salin nilai
connectionNameyang dihasilkan untuk langkah berikutnya.
gcloud sql instances describe [YOUR_INSTANCE_NAME]
- Ganti
[YOUR-CONNECTION-NAME]dengan nilai yang Anda catat di langkah sebelumnya - Ganti
[YOUR-DATABASE]dengan nama yang Anda pilih di bagian sebelumnya.
# [START db_setup]
if os.getenv('GAE_APPLICATION', None):
# Running on production App Engine, so connect to Google Cloud SQL using
# the unix socket at /cloudsql/<your-cloudsql-connection string>
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '/cloudsql/[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]',
'USER': '[YOUR-USERNAME]',
'PASSWORD': '[YOUR-PASSWORD]',
'NAME': '[YOUR-DATABASE]',
}
}
else:
# Running locally so connect to either a local MySQL instance or connect to
# Cloud SQL via the proxy. To start the proxy via command line:
# $ cloud_sql_proxy -instances=[INSTANCE_CONNECTION_NAME]=tcp:3306
# See https://cloud.google.com/sql/docs/mysql-connect-proxy
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1',
'PORT': '3306',
'NAME': '[YOUR-DATABASE]',
'USER': '[YOUR-USERNAME]',
'PASSWORD': '[YOUR-PASSWORD]'
}
}
# [END db_setup]
- Tutup dan simpan
settings.py.
8. Siapkan akun layanan
- Di konsol Dialogflow, klik
 . Di tab Umum, buka Google Project > Project ID dan klik Google Cloud
. Di tab Umum, buka Google Project > Project ID dan klik Google Cloud  untuk membuka Cloud Console.
untuk membuka Cloud Console. 
- Klik Menu navigasi ⋮ > IAM & Admin > Akun layanan, lalu klik
 di samping Integrasi Dialogflow dan klik Buat kunci.
di samping Integrasi Dialogflow dan klik Buat kunci.

- File JSON akan didownload ke komputer Anda, yang akan diperlukan di bagian penyiapan berikut.
9. Menyiapkan endpoint Dialogflow detectIntent untuk dipanggil dari aplikasi
- Di folder chat, ganti
key-sample.jsondengan file JSON kredensial Anda dan beri namakey.json. - Di
views.pydi folder chat, ubahGOOGLE_PROJECT_ID = "<YOUR_PROJECT_ID>"menjadi project ID Anda.
10. Membuat bucket Cloud Storage
Membuat bucket Cloud Storage untuk objek statis frontend
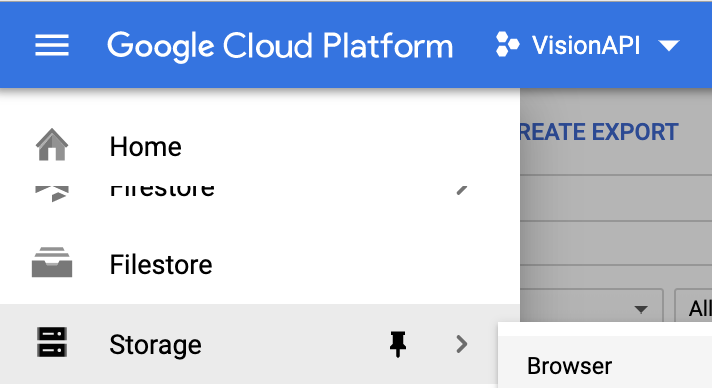
- Di Konsol Cloud, klik Buka Navigation menu name > Penyimpanan.

- Klik Create Bucket.
- Berikan nama yang unik secara global.

- Tentukan lokasi di mana Anda akan menyimpan data. Pilih Wilayah dan pilih lokasi yang paling sesuai dengan kebutuhan Anda.
- Pilih Standard sebagai kelas penyimpanan default.

- Pilih Set permissions uniformly at bucket-level (Bucket Policy Only), lalu klik Continue untuk membuat bucket.

- Setelah bucket dibuat, klik Menu navigasi Huddle > Penyimpanan > Browser dan cari bucket yang Anda buat.

- Klik
 di samping bucket yang sesuai lalu klik Edit izin bucket.
di samping bucket yang sesuai lalu klik Edit izin bucket.

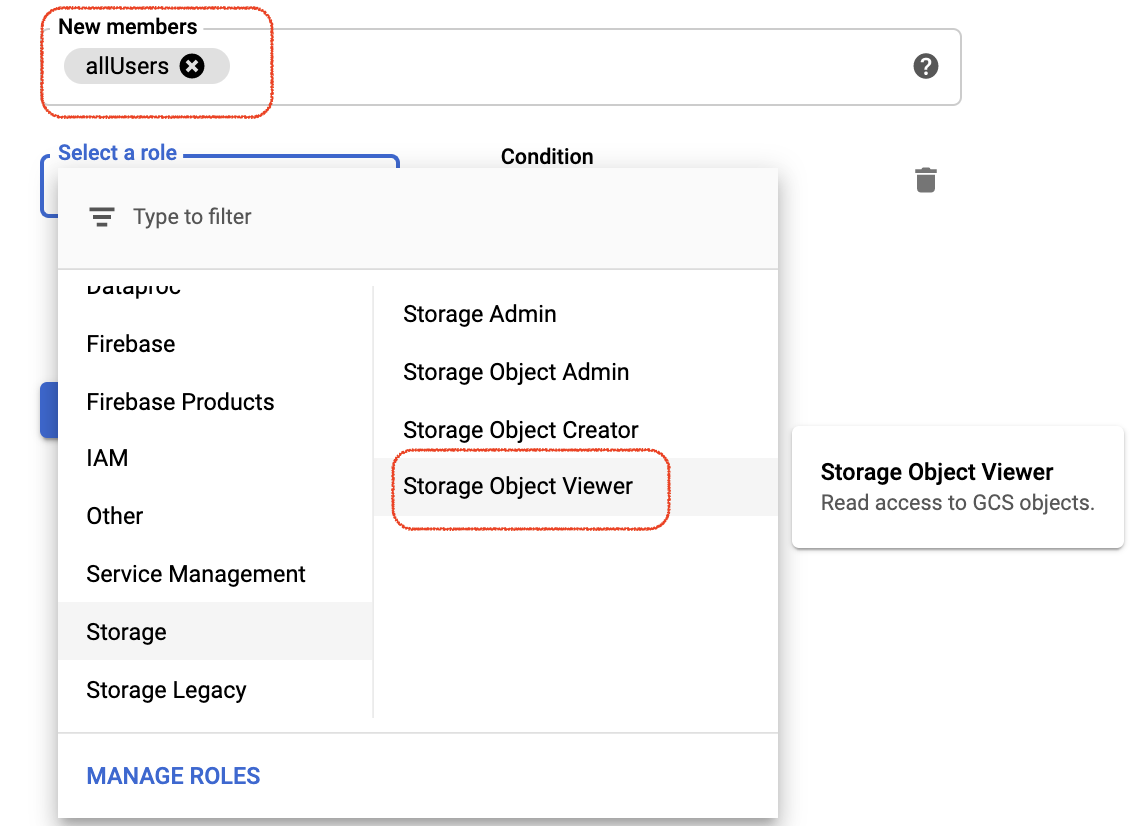
- Klik Tambahkan Anggota, klik Anggota baru, masukkan "allUsers", lalu klik Pilih peran > Storage Object Viewer. Opsi ini memberikan akses lihat ke file frontend statis untuk allUsers. Itu bukan setelan keamanan yang ideal untuk file, tetapi berfungsi untuk tujuan codelab khusus ini.

Membuat bucket Cloud Storage untuk gambar yang diupload pengguna
Ikuti petunjuk yang sama untuk membuat bucket terpisah guna mengupload gambar pengguna. Tetapkan izin ke "allUsers" lagi, tetapi pilih Storage Object Creator dan Storage Object Viewer sebagai peran.
11. Mengonfigurasi bucket Cloud Storage di aplikasi frontend
Mengonfigurasi bucket Cloud Storage di settings.py
- Buka
mysite/setting.py. - Cari variabel
GCS_BUCKETdan ganti‘<YOUR-GCS-BUCKET-NAME>' dengan bucket statis Cloud Storage. - Cari variabel
GS_MEDIA_BUCKET_NAMEdan ganti‘<YOUR-GCS-BUCKET-NAME-MEDIA>' dengan nama bucket Cloud Storage untuk gambar tersebut. - Cari variabel
GS_STATIC_BUCKET_NAMEdan ganti‘<YOUR-GCS-BUCKET-NAME-STATIC>' dengan nama bucket Cloud Storage Anda untuk file statis. - Simpan file.
GCS_BUCKET = '<YOUR-GCS-BUCKET-NAME>'
GS_MEDIA_BUCKET_NAME = '<YOUR-GCS-BUCKET-NAME-MEDIA>'
GS_STATIC_BUCKET_NAME = '<YOUR-GCS-BUCKET-NAME-STATIC>'
Mengonfigurasi bucket Cloud Storage di home.html
- Buka folder chat, lalu buka
templatesdan ganti namahome-changeme.htmlmenjadihome.html. - Cari
<YOUR-GCS-BUCKET-NAME-MEDIA>dan ganti dengan nama bucket Anda yang akan digunakan untuk menyimpan file yang diupload pengguna. Hal ini mencegah Anda menyimpan file yang diupload pengguna di frontend dan menyimpan aset statis di bucket Cloud Storage. Vision API memanggil bucket Cloud Storage untuk mengambil file dan membuat prediksi.
12. Membangun dan menjalankan aplikasi secara lokal
Untuk menjalankan aplikasi Django di komputer lokal, Anda harus menyiapkan lingkungan pengembangan Python, termasuk Python, pip, dan virtualenv. Untuk mendapatkan petunjuk, lihat Menyiapkan Lingkungan Pengembangan Python.
- Buat lingkungan Python yang terisolasi dan instal dependensi.
virtualenv env source env/bin/activate pip install -r requirements.txt
- Jalankan migrasi Django untuk menyiapkan model Anda.
python3 manage.py makemigrations python3 manage.py makemigrations polls python3 manage.py migrate
- Mulai server web lokal.
python3 manage.py runserver
- Di browser web, buka http://localhost:8000/. Anda akan melihat halaman web sederhana yang terlihat seperti ini:

Halaman aplikasi contoh dikirimkan oleh server web Django yang berjalan di komputer Anda. Jika Anda sudah siap melanjutkan, tekan Control+C (Command+C di Macintosh) untuk menghentikan server web lokal.
Menggunakan konsol admin Django
- Membuat {i>superuser<i}.
python3 manage.py createsuperuser
- Mulai server web lokal.
python3 manage.py runserver
- Buka http://localhost:8000/admin/ di browser web Anda. Untuk login ke situs admin, masukkan nama pengguna dan sandi yang Anda buat saat menjalankan
createsuperuser.
13. Men-deploy aplikasi ke lingkungan standar App Engine
Kumpulkan semua konten statis ke dalam satu folder dengan menjalankan perintah berikut, yang memindahkan semua file statis aplikasi ke folder yang ditentukan oleh STATIC_ROOT di settings.py:
python3 manage.py collectstatic
Upload aplikasi dengan menjalankan perintah berikut dari direktori aplikasi tempat file app.yaml berada:
gcloud app deploy
Tunggu pesan yang memberi tahu Anda bahwa pembaruan telah selesai.
14. Menguji aplikasi frontend
Di browser web Anda, buka https://<your_project_id>.appspot.com
Kali ini, permintaan Anda dilayani oleh server web yang berjalan di lingkungan standar App Engine.
Perintah app deploy men-deploy aplikasi seperti yang dijelaskan dalam app.yaml dan menetapkan versi yang baru di-deploy sebagai versi default, sehingga menyebabkannya menyalurkan semua traffic baru.
15. Produksi
Jika Anda sudah siap untuk menayangkan konten dalam produksi, ubah variabel DEBUG menjadi False di mysite/settings.py.
16. Uji chatbot Anda
Anda dapat menguji chatbot di simulator, atau menggunakan integrasi web atau Google Home yang Anda bangun sebelumnya.
- Pengguna: "hai"
- Chatbot: "Halo! Anda dapat mengupload gambar untuk menjelajahi tolok ukur."
- Pengguna mengupload gambar.
Download gambar ini, beri nama demo.jpg, dan gunakan.

- Chatbot: "File sedang diproses, berikut hasilnya: Jembatan Golden Gate,Area Rekreasi Nasional Gerbang Golden Gate,Jembatan Golden Gate,Jembatan Golden Gate,Jembatan Golden Gate."
Secara keseluruhan, tampilannya akan terlihat seperti ini:

17. Pembersihan
Jika Anda ingin menyelesaikan codelab Dialogflow lainnya, lewati bagian ini dan kembali lagi nanti.
Menghapus agen Dialogflow
- Klik
 di samping agen yang ada.
di samping agen yang ada.

- Di tab Umum, scroll ke bawah, lalu klik Hapus Agen Ini.
- Ketik Delete di jendela yang muncul, lalu klik Delete.
18. Selamat
Anda telah membuat chatbot di Dialogflow dan mengintegrasikannya dengan Vision API. Sekarang Anda menjadi developer chatbot!
Pelajari lebih lanjut
Untuk mempelajari lebih lanjut, lihat contoh kode di halaman GitHub Dialogflow.
