1. Trước khi bắt đầu
Trong lớp học lập trình này, bạn sẽ tích hợp Vision API với Dialogflow để cung cấp phản hồi linh hoạt và phong phú dựa trên công nghệ học máy cho hoạt động đầu vào hình ảnh do người dùng cung cấp. Bạn sẽ tạo một ứng dụng chatbot để lấy hình ảnh làm dữ liệu đầu vào, xử lý hình ảnh đó trong Vision API và trả về một điểm mốc đã xác định cho người dùng. Ví dụ: nếu người dùng tải lên một hình ảnh về Taj Mahal, bot trò chuyện sẽ trả về Taj Mahal dưới dạng phản hồi.
Việc này rất hữu ích vì bạn có thể phân tích các mục trong hình ảnh và thực hiện thao tác dựa trên thông tin thu được. Bạn cũng có thể xây dựng một hệ thống xử lý hoàn tiền để giúp người dùng tải biên nhận lên, trích xuất ngày mua hàng trong biên nhận và xử lý tiền hoàn lại nếu ngày đó phù hợp.
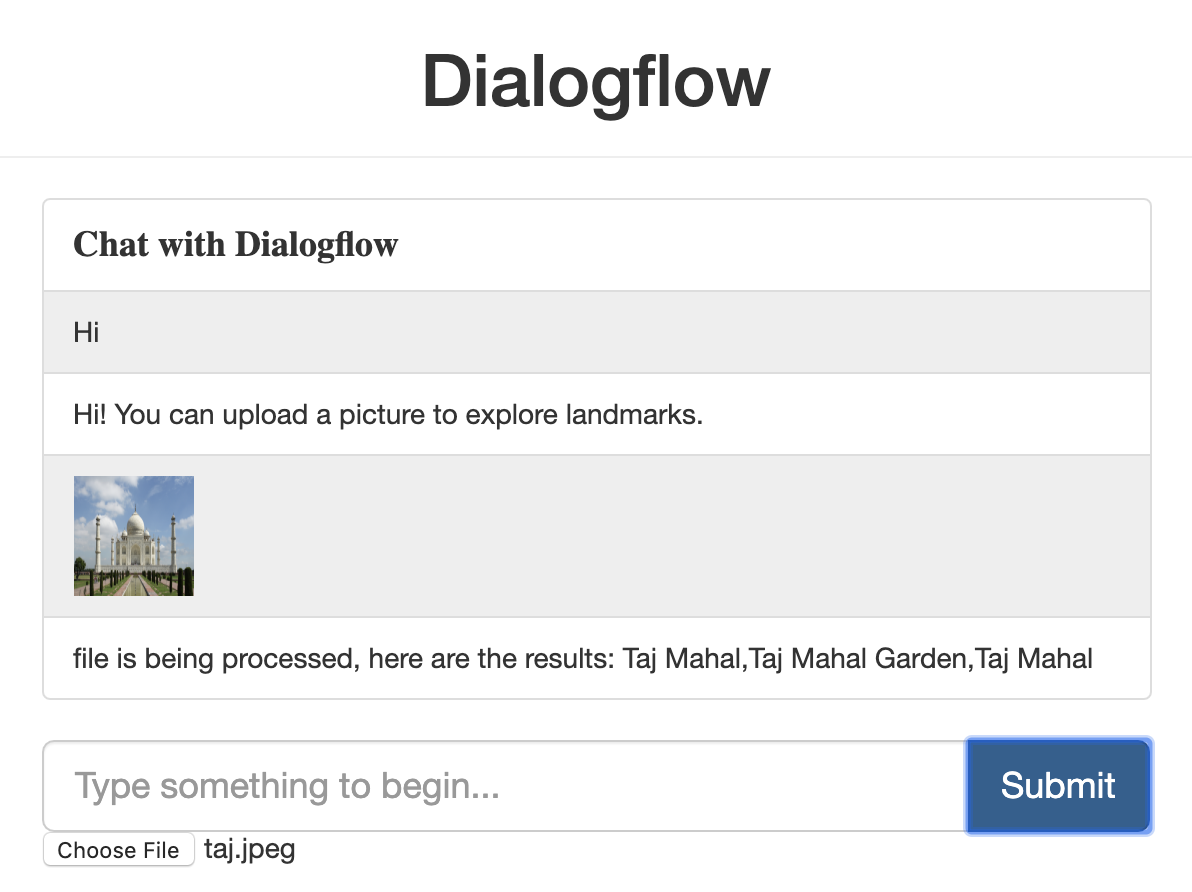
Hãy xem hộp thoại mẫu sau:
Người dùng: Xin chào
Chatbot: Xin chào! Bạn có thể tải hình ảnh lên để khám phá các địa danh
Người dùng: Tải lên một hình ảnh có Taj Mahal trong đó.
Chatbot: Tệp đang được xử lý, sau đây là kết quả: Taj Mahal, Taj Mahal Garden, Taj Mahal.

Điều kiện tiên quyết
Trước khi tiếp tục, bạn cần hoàn tất các lớp học lập trình sau:
- Tạo trình lên lịch hẹn bằng Dialogflow
- Tích hợp bot trò chuyện Dialogflow với Actions on Google
- Tìm hiểu về các thực thể trong Dialogflow
- Tạo ứng dụng Django giao diện người dùng cho ứng dụng Dialogflow
Bạn cũng cần nắm được các khái niệm và cấu trúc cơ bản của Dialogflow. Bạn có thể tìm hiểu những khái niệm và cấu trúc này từ các video sau trong lộ trình Tạo bot trò chuyện bằng Dialogflow:
Kiến thức bạn sẽ học được
- Cách tạo nhân viên hỗ trợ dự án Dialogflow
- Cách cập nhật nhân viên hỗ trợ Dialogflow để tải tệp lên
- Cách thiết lập kết nối Vision API với phương thức thực hiện Dialogflow
- Cách thiết lập và chạy ứng dụng giao diện người dùng Django cho Dialogflow
- Cách triển khai ứng dụng giao diện người dùng Django cho Google Cloud trên App Engine
- Cách kiểm thử ứng dụng Dialogflow từ một giao diện người dùng tuỳ chỉnh
Sản phẩm bạn sẽ tạo ra
- Tạo nhân viên hỗ trợ dự án Dialogflow
- Triển khai giao diện người dùng Django để tải tệp lên
- Triển khai phương thức thực hiện Dialogflow để gọi Vision API dựa trên hình ảnh đã tải lên
Bạn cần có
- Kiến thức cơ bản về Python
- Hiểu biết cơ bản về Dialogflow
- Hiểu biết cơ bản về Vision API
2. Tổng quan về cấu trúc
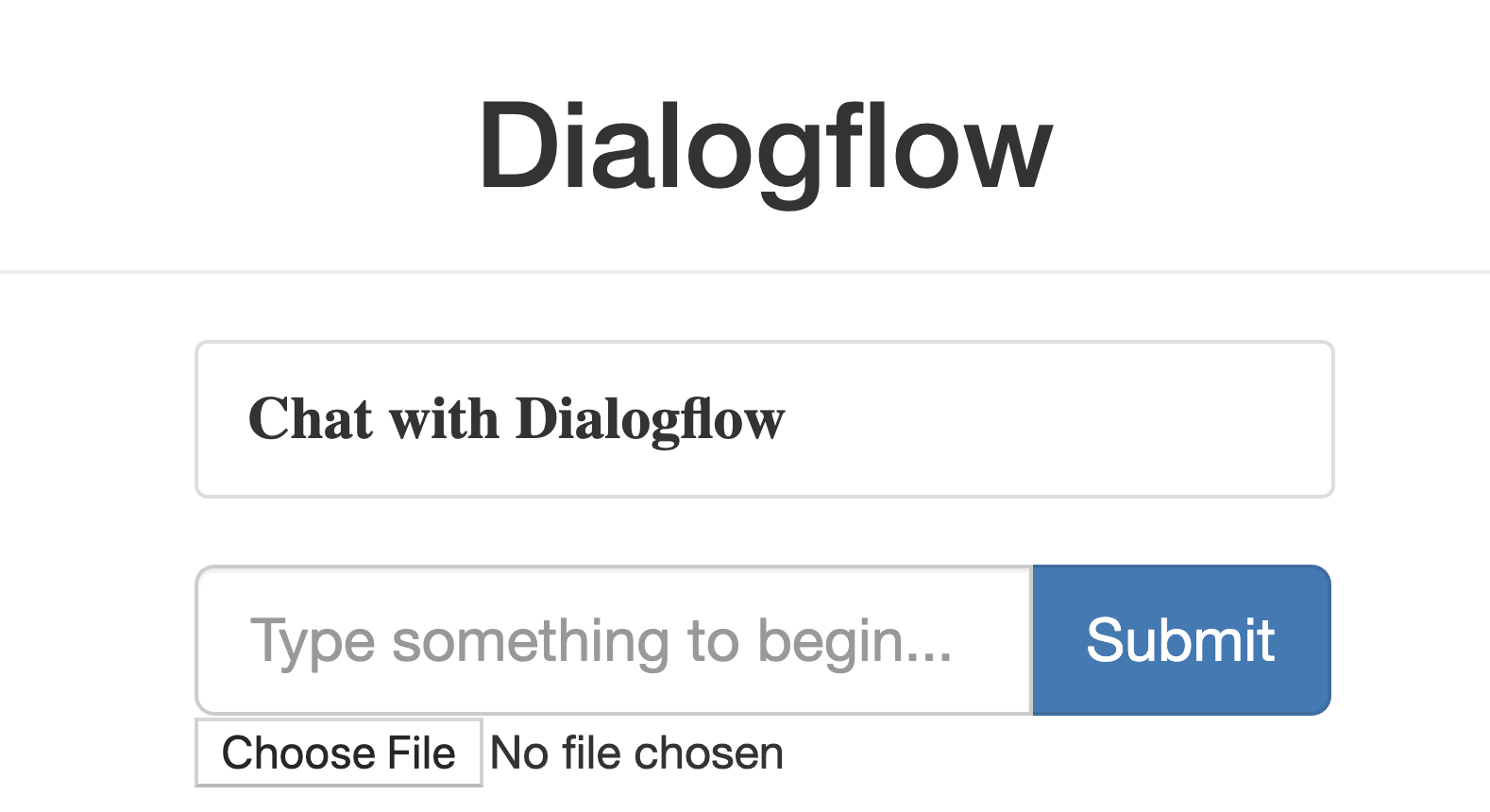
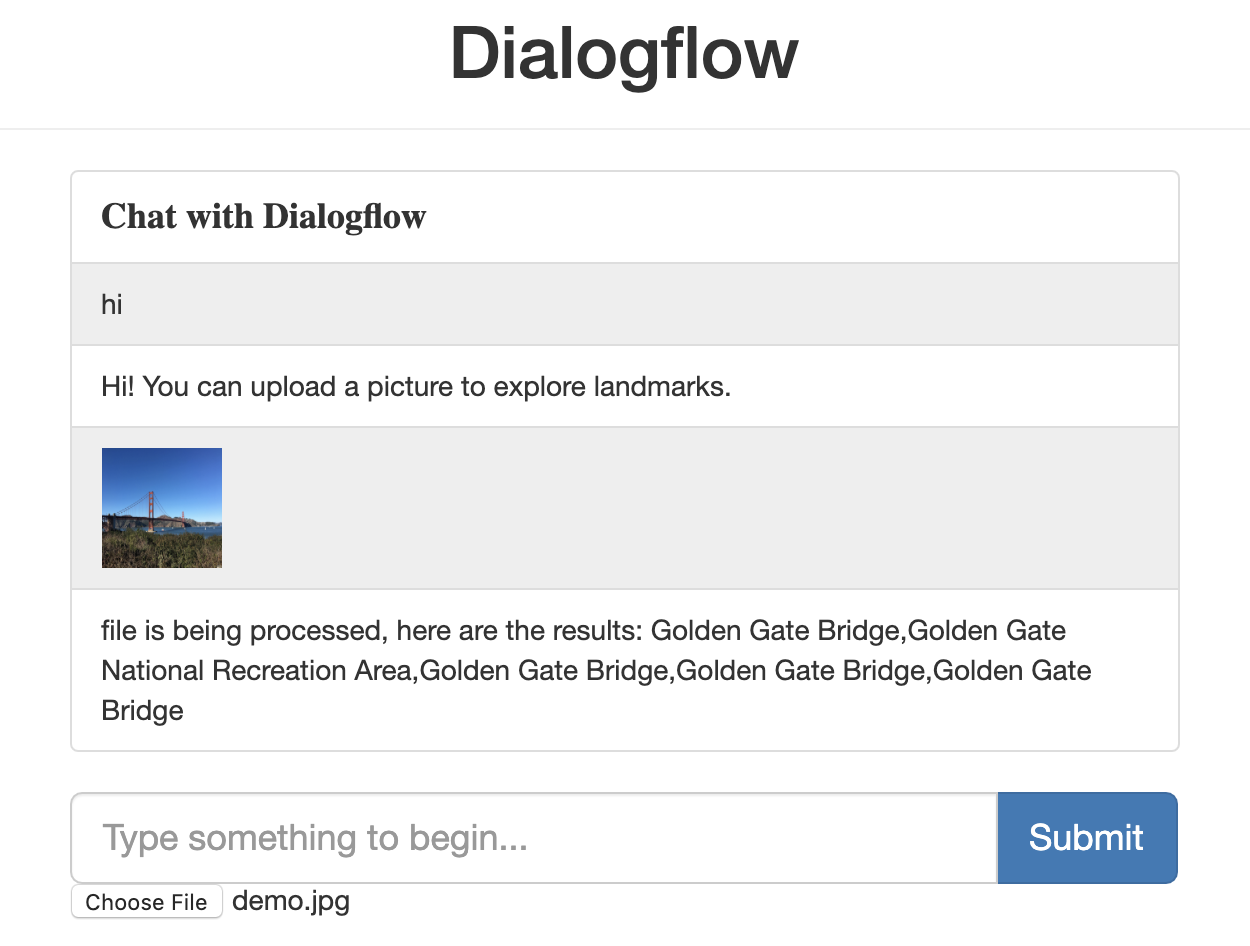
Bạn sẽ tạo một trải nghiệm đàm thoại mới bằng một giao diện người dùng Django tuỳ chỉnh và mở rộng giao diện này để tích hợp với API Vision. Bạn sẽ xây dựng giao diện người dùng với khung Django, chạy và kiểm thử cục bộ, sau đó triển khai giao diện người dùng cho App Engine. Giao diện người dùng sẽ có dạng như sau:

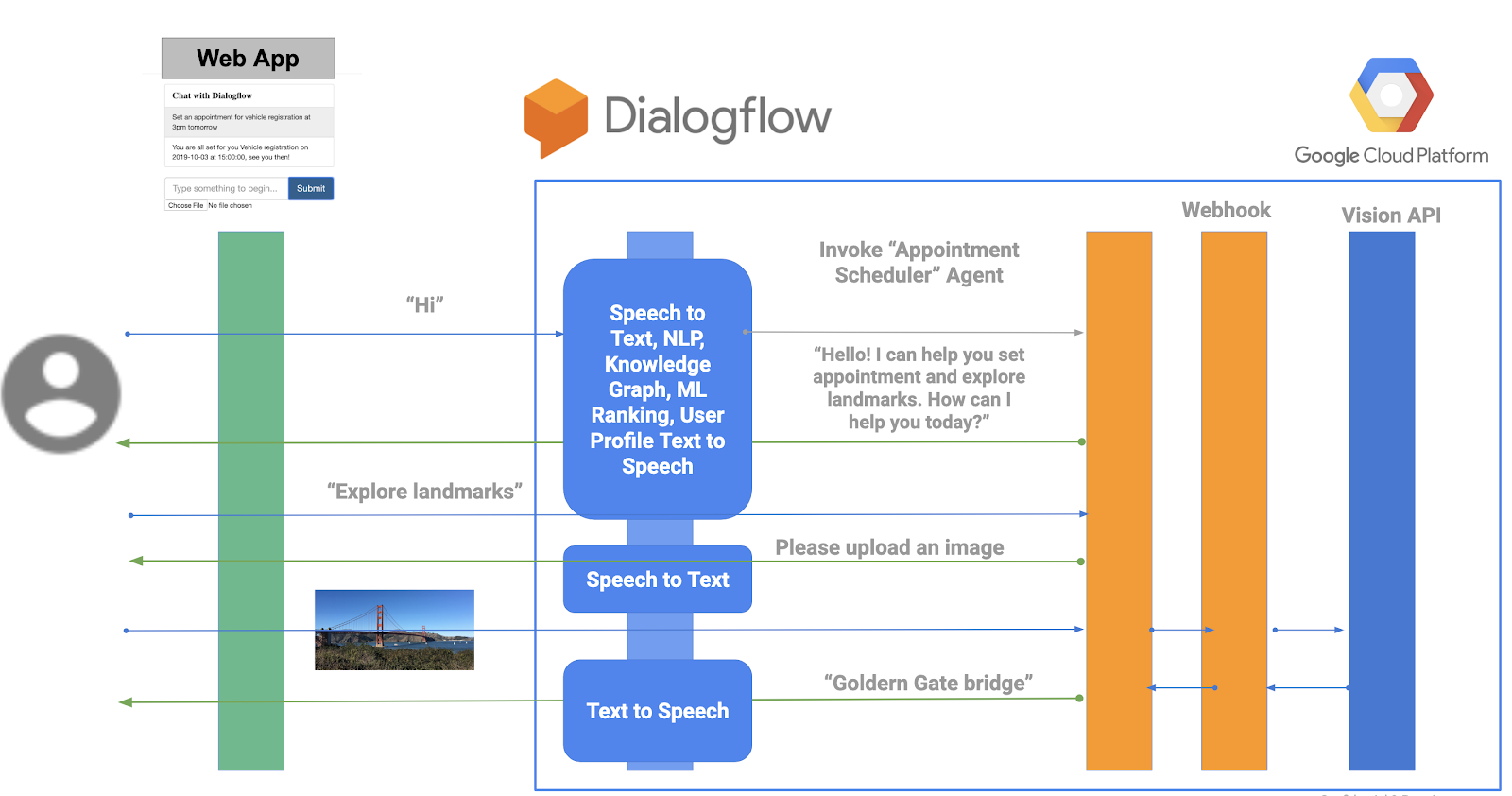
Luồng yêu cầu sẽ hoạt động như minh hoạ trong hình sau:
- Người dùng sẽ gửi yêu cầu qua giao diện người dùng.
- Thao tác này sẽ kích hoạt một lệnh gọi đến API phát hiện Dialogflow để ánh xạ lời nói của người dùng với đúng ý định.
- Sau khi phát hiện ý định khám phá điểm mốc, phương thức thực hiện Dialogflow sẽ gửi một yêu cầu đến Vision API, nhận phản hồi rồi gửi yêu cầu đó cho người dùng.

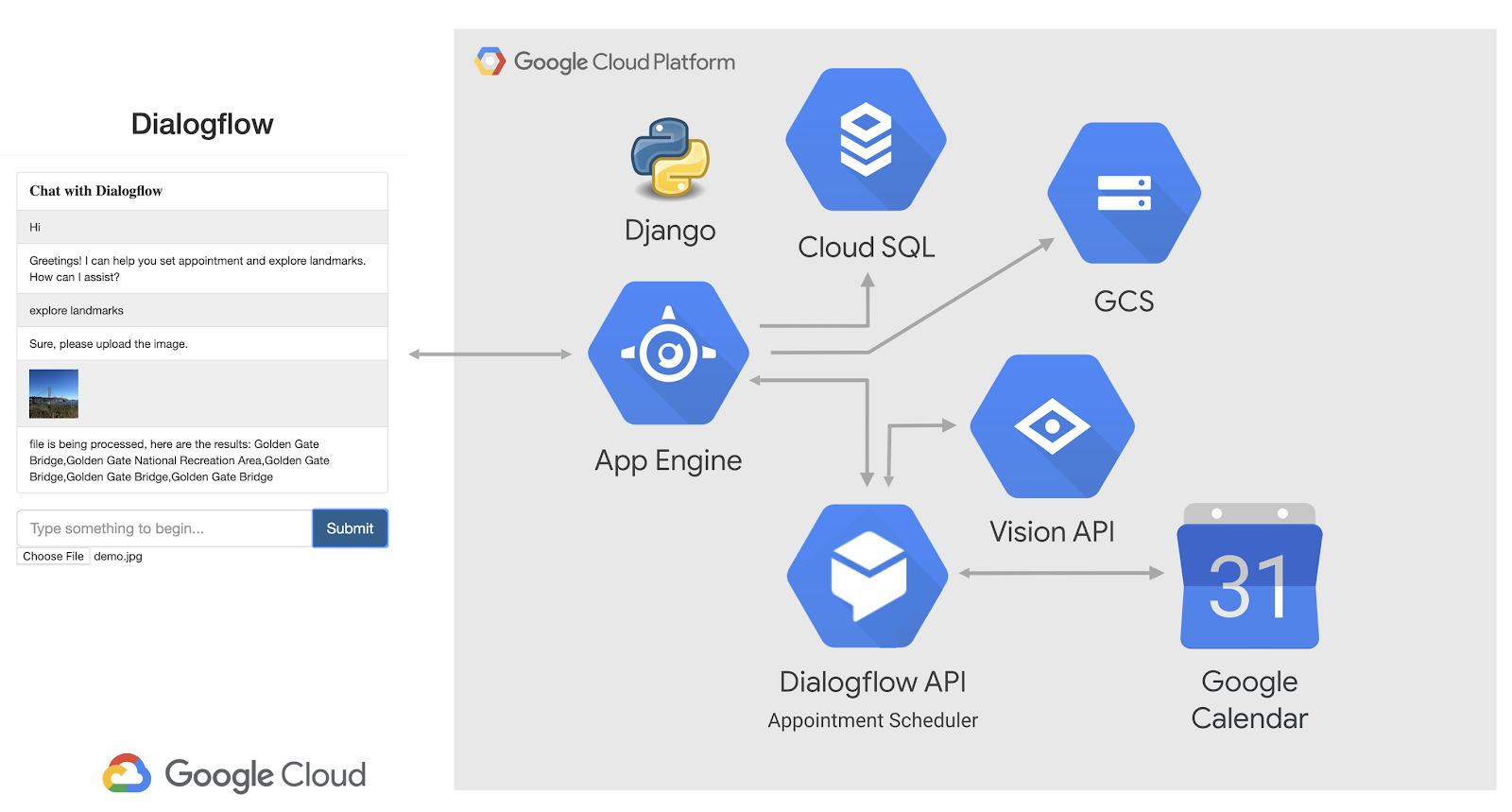
Dưới đây là giao diện tổng thể của kiến trúc.

3. Vision API là gì?
Vision API là một mô hình học máy được huấn luyện trước, lấy thông tin chi tiết từ hình ảnh. Dịch vụ này có thể cung cấp cho bạn nhiều thông tin chi tiết, trong đó có tính năng gắn nhãn hình ảnh, phát hiện khuôn mặt và điểm mốc, nhận dạng ký tự quang học và gắn thẻ cho nội dung phản cảm. Để tìm hiểu thêm, hãy xem bài viết Vision AI.
4. Tạo nhân viên hỗ trợ dự án Dialogflow
- Chuyển đến bảng điều khiểnDialogflow.
- Đăng nhập. (Nếu bạn là người dùng lần đầu, hãy sử dụng email của bạn để đăng ký.)
- Chấp nhận các điều khoản và điều kiện, sau đó bạn sẽ truy cập được vào bảng điều khiển.
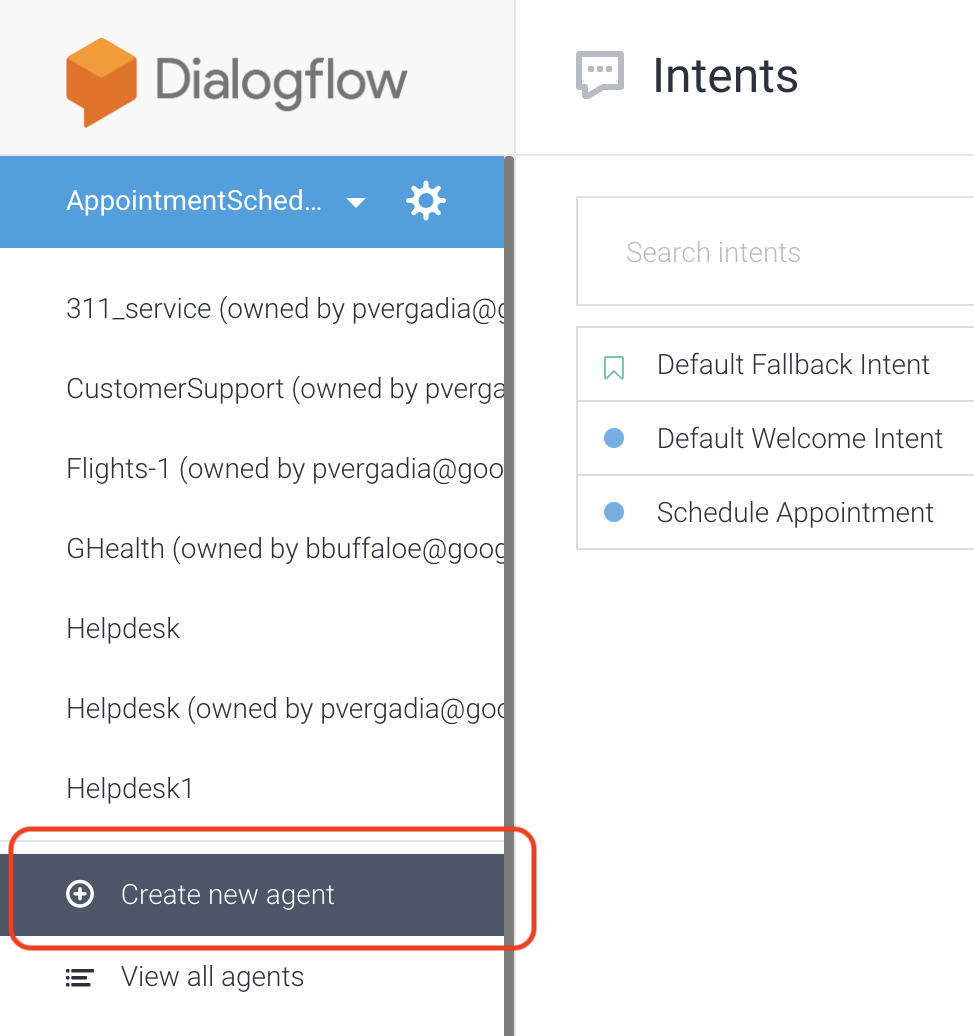
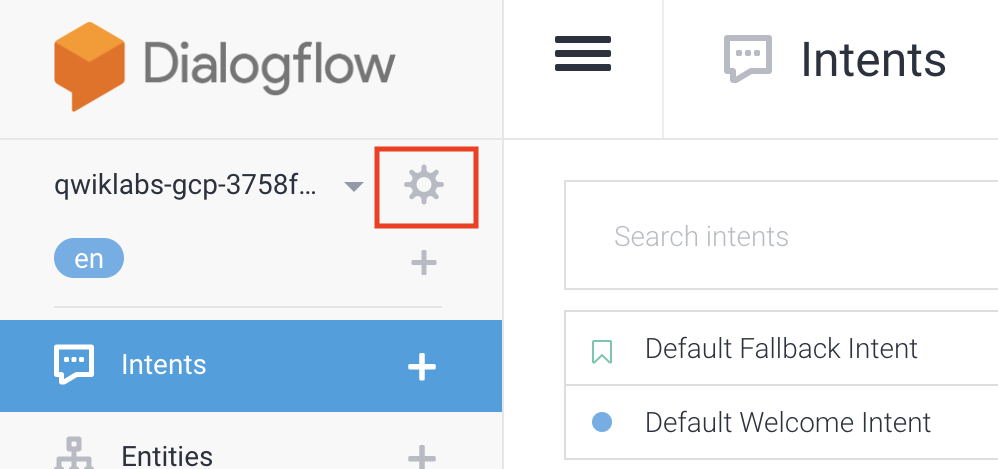
- Nhấp vào
 , di chuyển xuống dưới cùng rồi nhấp vào Tạo nhân viên hỗ trợ mới.
, di chuyển xuống dưới cùng rồi nhấp vào Tạo nhân viên hỗ trợ mới. 
- Nhập "VisionAPI" là Tên nhân viên hỗ trợ.
- Nhấp vào Tạo.
Dialogflow tạo 2 ý định mặc định sau đây với vai trò là một phần của tác nhân:
- Ý định chào mừng mặc định chào đón người dùng.
- Ý định dự phòng mặc định nắm bắt được mọi câu hỏi mà bot của bạn không hiểu.
Đến đây, bạn đã có một bot chức năng chào đón người dùng, nhưng bạn cần cập nhật bot này để cho người dùng biết rằng họ có thể tải hình ảnh lên để khám phá các địa danh.
Cập nhật ý định chào mừng mặc định để thông báo cho người dùng tải hình ảnh lên
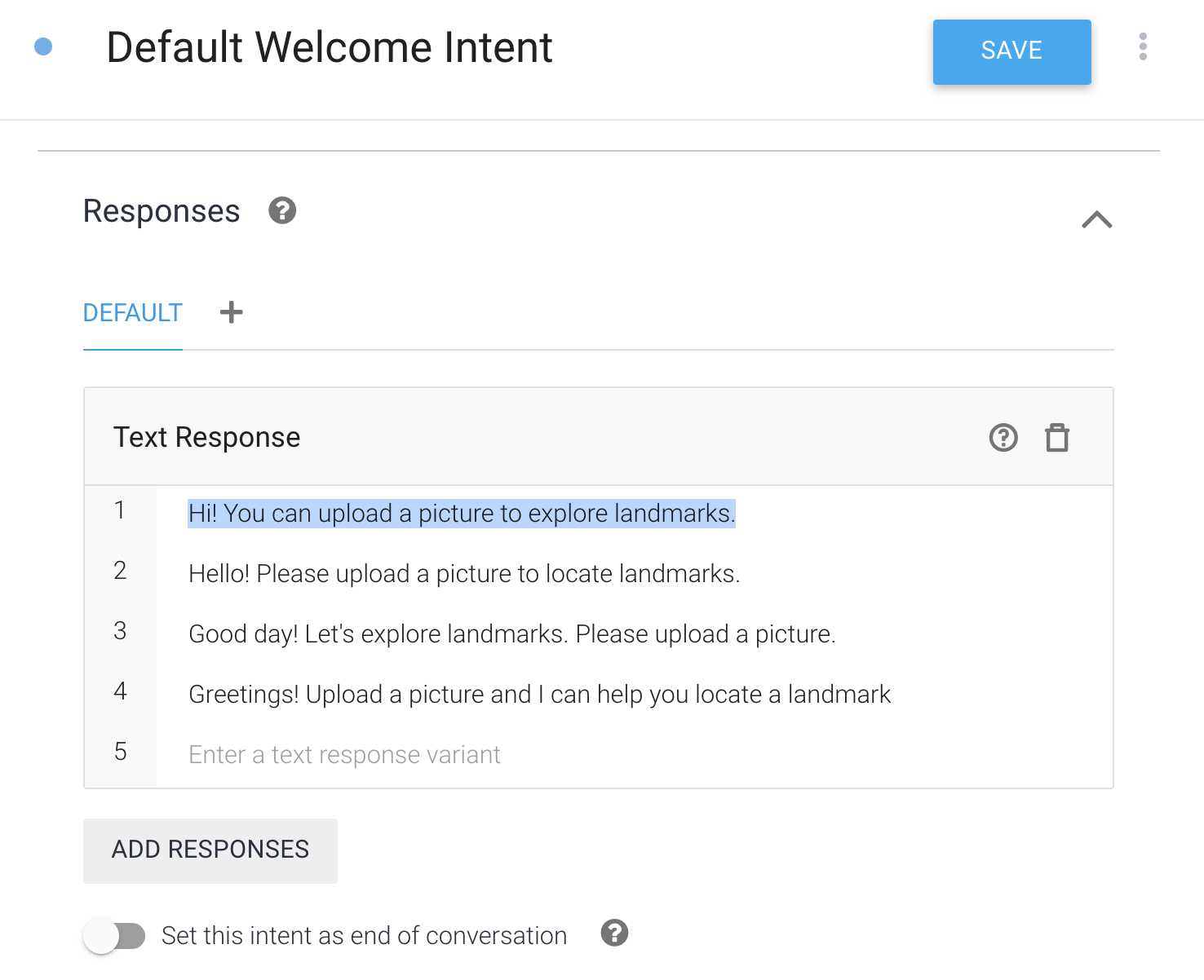
- Nhấp vào Ý định chào mừng mặc định.
- Chuyển tới phần Câu trả lời > Mặc định > Phản hồi bằng văn bản hoặc SSML rồi nhập "Xin chào! Bạn có thể tải lên một hình ảnh để khám phá các địa danh."

Tạo thực thể
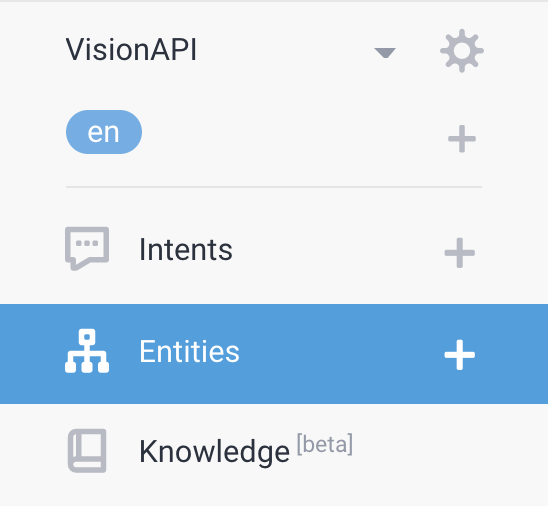
- Nhấp vào Thực thể.

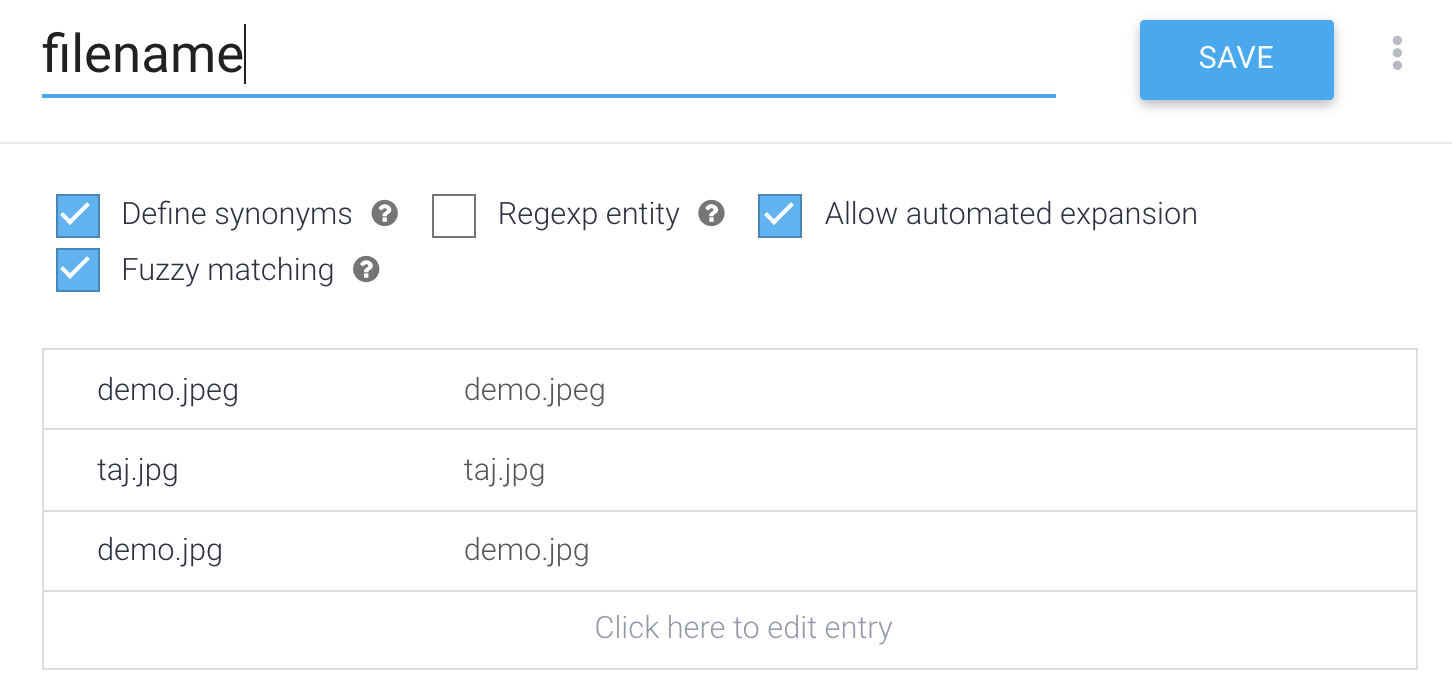
- Nhấp vào Tạo thực thể, đặt tên là "tên tệp" rồi nhấp vào Lưu.

Tạo ý định mới
- Nhấp vào Ý định > Tạo ý định.
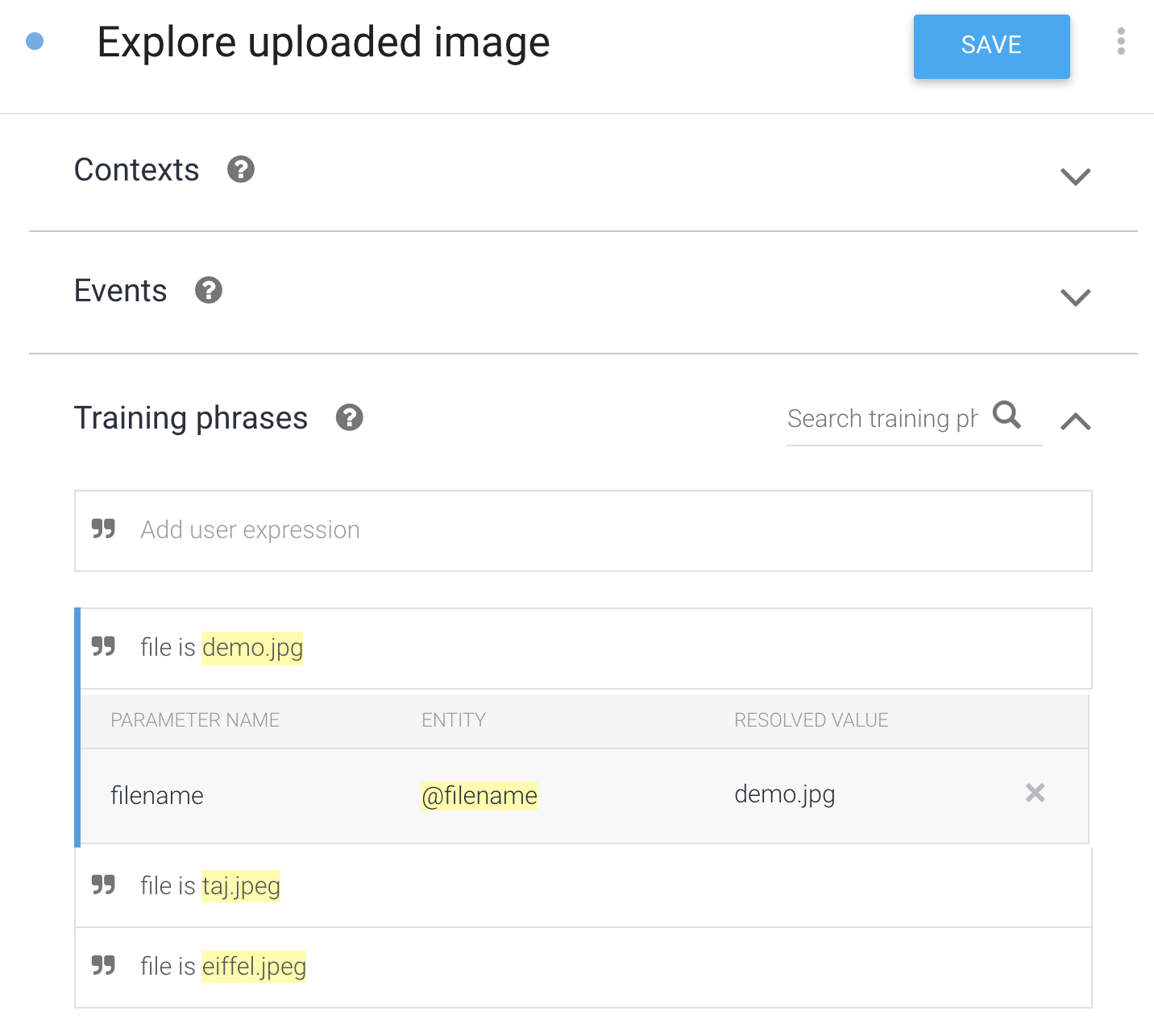
- Nhập "Khám phá hình ảnh đã tải lên" dưới dạng Tên ý định.
- Nhấp vào Cụm từ huấn luyện > Add Training Clusters và nhập "file is
demo.jpg" và "tệp làtaj.jpeg" dưới dạng biểu thức của người dùng trong đó @filename là thực thể.

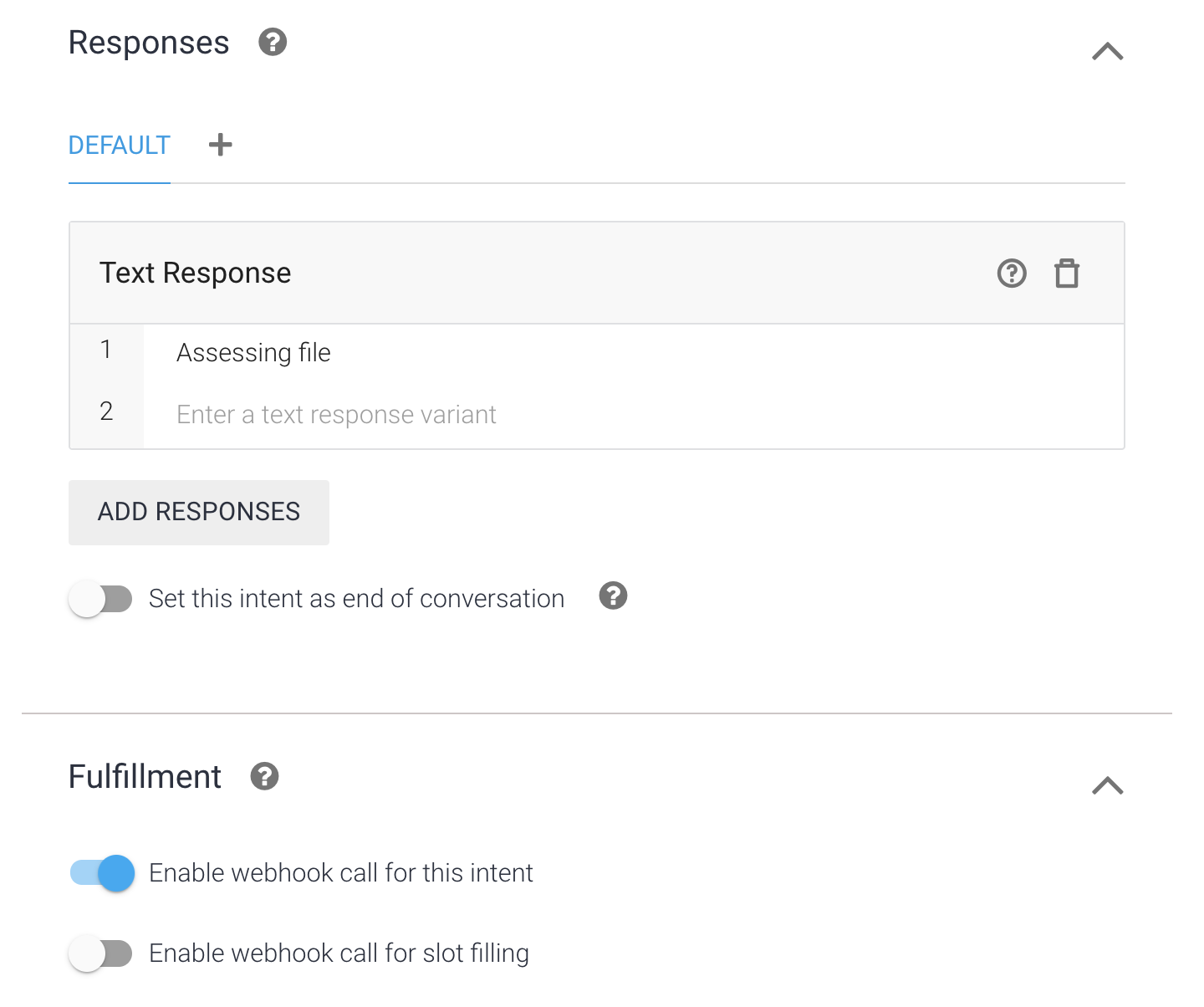
- Nhấp vào Câu trả lời > Thêm câu trả lời > Mặc định > Phản hồi bằng văn bản hoặc SSML. Nhập "Tệp đánh giá" rồi nhấp vào Thêm câu trả lời.
- Nhấp vào Thực hiện đơn hàng > Bật phương thức thực hiện rồi bật tuỳ chọn Bật cuộc gọi webhook cho ý định này.

5. Thiết lập phương thức thực hiện để tích hợp với Vision API
- Nhấp vào Thực hiện đơn hàng.
- Bật Trình chỉnh sửa cùng dòng.

- Cập nhật
index.jsbằng mã sau đây và cập nhậtYOUR-BUCKET-NAMEbằng tên của bộ chứa Cloud Storage.
'use strict';
const functions = require('firebase-functions');
const {google} = require('googleapis');
const {WebhookClient} = require('dialogflow-fulfillment');
const vision = require('@google-cloud/vision');
/**
* TODO(developer): Uncomment the following lines before running the sample.
*/
const bucketName = 'YOUR-BUCKET-NAME';
const timeZone = 'America/Los_Angeles';
const timeZoneOffset = '-07:00';
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
console.log("Parameters", agent.parameters);
function applyML(agent){
const filename = agent.parameters.filename;
console.log("filename is: ", filename);
// call vision API to detect text
return callVisionApi(agent, bucketName, filename).then(result => {
console.log(`result is ${result}`);
agent.add(`file is being processed, here are the results: ${result}`);
//agent.add(`file is being processed ${result}`);
}).catch((error)=> {
agent.add(`error occurred at apply ml function` + error);
});
}
let intentMap = new Map();
intentMap.set('Explore uploaded image', applyML);
agent.handleRequest(intentMap);
});
async function callVisionApi(agent, bucketName, fileName){
// [START vision_text_detection_gcs]
// Imports the Google Cloud client libraries
// Creates a client
const client = new vision.ImageAnnotatorClient();
try {
// Performs text detection on the gcs file
const [result] = await client.landmarkDetection(`gs://${bucketName}/${fileName}`);
const detections = result.landmarkAnnotations;
var detected = [];
detections.forEach(text => {
console.log(text.description);
detected.push(text.description);
});
return detected;
}
catch(error) {
console.log('fetch failed', error);
return [];
}
}
- Dán đoạn mã sau vào
package.jsonđể thay thế nội dung của đoạn mã.
{
"name": "dialogflowFirebaseFulfillment",
"description": "Dialogflow fulfillment for the bike shop sample",
"version": "0.0.1",
"private": true,
"license": "Apache Version 2.0",
"author": "Google Inc.",
"engines": {
"node": "6"
},
"scripts": {
"lint": "semistandard --fix \"**/*.js\"",
"start": "firebase deploy --only functions",
"deploy": "firebase deploy --only functions"
},
"dependencies": {
"firebase-functions": "2.0.2",
"firebase-admin": "^5.13.1",
"actions-on-google": "2.2.0",
"googleapis": "^27.0.0",
"dialogflow-fulfillment": "^0.6.1",
"@google-cloud/bigquery": "^1.3.0",
"@google-cloud/storage": "^2.0.0",
"@google-cloud/vision": "^0.25.0"
}
}
- Nhấp vào Lưu.
6. Tải xuống và chạy ứng dụng giao diện người dùng
- Sao chép kho lưu trữ này vào máy cục bộ của bạn:
https://github.com/priyankavergadia/visionapi-dialogflow.git
- Thay đổi sang thư mục chứa mã. Ngoài ra, bạn có thể tải mẫu xuống dưới dạng tệp zip và giải nén.
cd visionapi-dialogflow
7. Thiết lập môi trường cục bộ
Khi được triển khai, ứng dụng của bạn sẽ sử dụng Proxy Cloud SQL được tích hợp sẵn trong môi trường tiêu chuẩn của App Engine để giao tiếp với thực thể Cloud SQL. Tuy nhiên, để kiểm thử cục bộ ứng dụng, bạn phải cài đặt và sử dụng một bản sao cục bộ của Proxy Cloud SQL trong môi trường phát triển. Để tìm hiểu thêm, hãy xem bài viết Giới thiệu về Cloud SQL Proxy.
Để thực hiện các thao tác quản trị cơ bản trên phiên bản Cloud SQL, bạn có thể sử dụng ứng dụng Cloud SQL cho MySQL.
Cài đặt Cloud SQL Proxy
Tải xuống và cài đặt Cloud SQL Proxy bằng lệnh sau. Proxy Cloud SQL được dùng để kết nối với thực thể Cloud SQL khi chạy cục bộ.
Tải xuống proxy:
curl -o cloud_sql_proxy https://dl.google.com/cloudsql/cloud_sql_proxy.darwin.amd64
Làm cho proxy có thể thực thi.
chmod +x cloud_sql_proxy
Tạo một thực thể Cloud SQL
- Tạo một phiên bản Cloud SQL cho phiên bản thế hệ thứ hai của MySQL. Nhập "polls-instance" hoặc nhập tên tương tự. Có thể mất vài phút để phiên bản này sẵn sàng. Sau khi tạo xong, hoạt động đó sẽ xuất hiện trong danh sách thực thể.
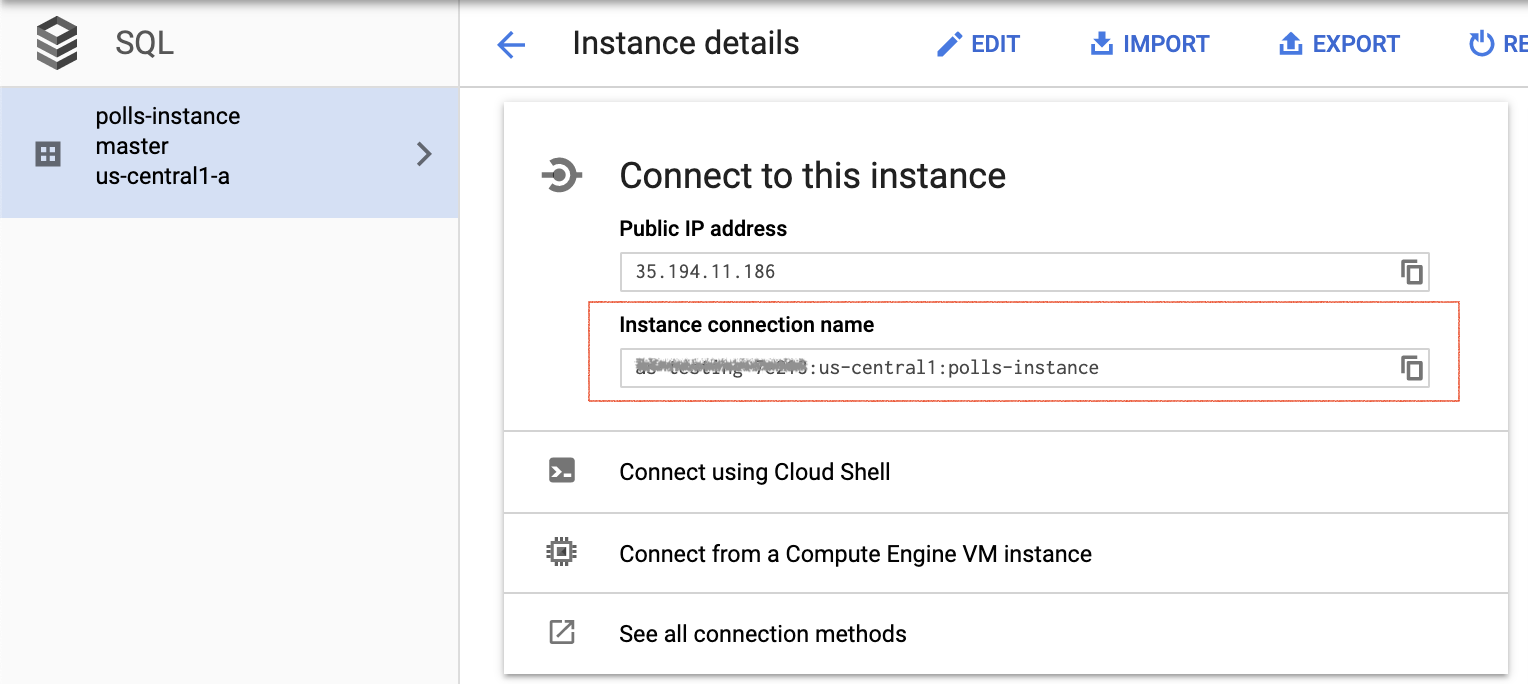
- Bây giờ, hãy sử dụng công cụ dòng lệnh gcloud để chạy lệnh sau, trong đó
[YOUR_INSTANCE_NAME]biểu thị tên của thực thể Cloud SQL. Ghi lại giá trị xuất hiện choconnectionNamecho bước tiếp theo. Thông tin này hiển thị ở định dạng[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME].
gcloud sql instances describe [YOUR_INSTANCE_NAME]
Ngoài ra, bạn có thể nhấp vào thực thể đó trong bảng điều khiển để lấy Tên kết nối phiên bản.

Khởi chạy thực thể Cloud SQL
Khởi động Cloud SQL Proxy bằng cách sử dụng connectionName ở phần trước.
./cloud_sql_proxy -instances="[YOUR_INSTANCE_CONNECTION_NAME]"=tcp:3306
Thay thế [YOUR_INSTANCE_CONNECTION_NAME] bằng giá trị bạn đã ghi lại trong phần trước. Thao tác này sẽ thiết lập kết nối từ máy tính cục bộ của bạn với phiên bản Cloud SQL cho mục đích kiểm thử cục bộ. Duy trì proxy Cloud SQL trong toàn bộ thời gian bạn kiểm thử ứng dụng cục bộ.
Tiếp theo, hãy tạo một người dùng và cơ sở dữ liệu Cloud SQL mới.
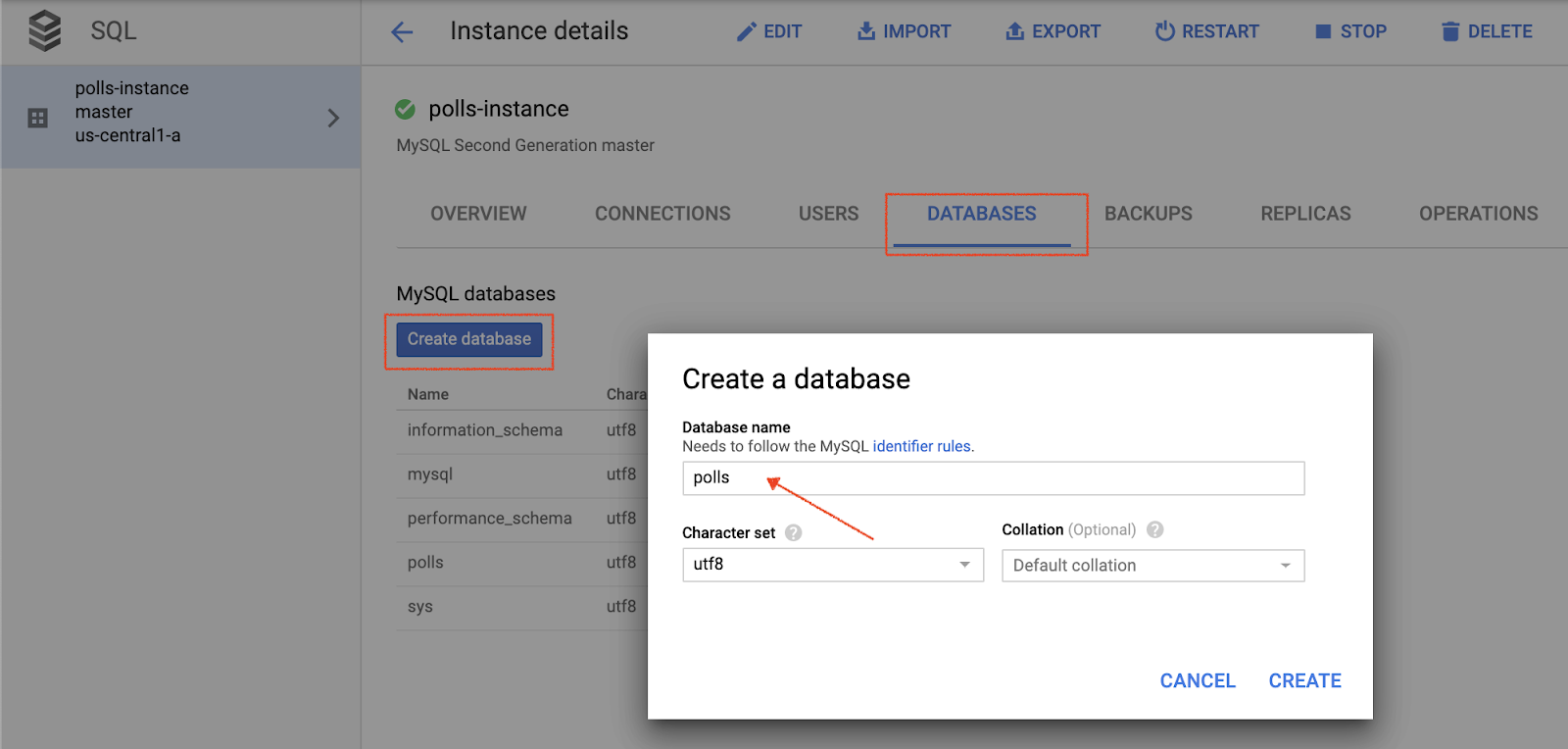
- Tạo một cơ sở dữ liệu mới bằng Google Cloud Console cho phiên bản Cloud SQL có tên là polls-instance. Ví dụ: bạn có thể nhập "cuộc thăm dò ý kiến" làm tên.

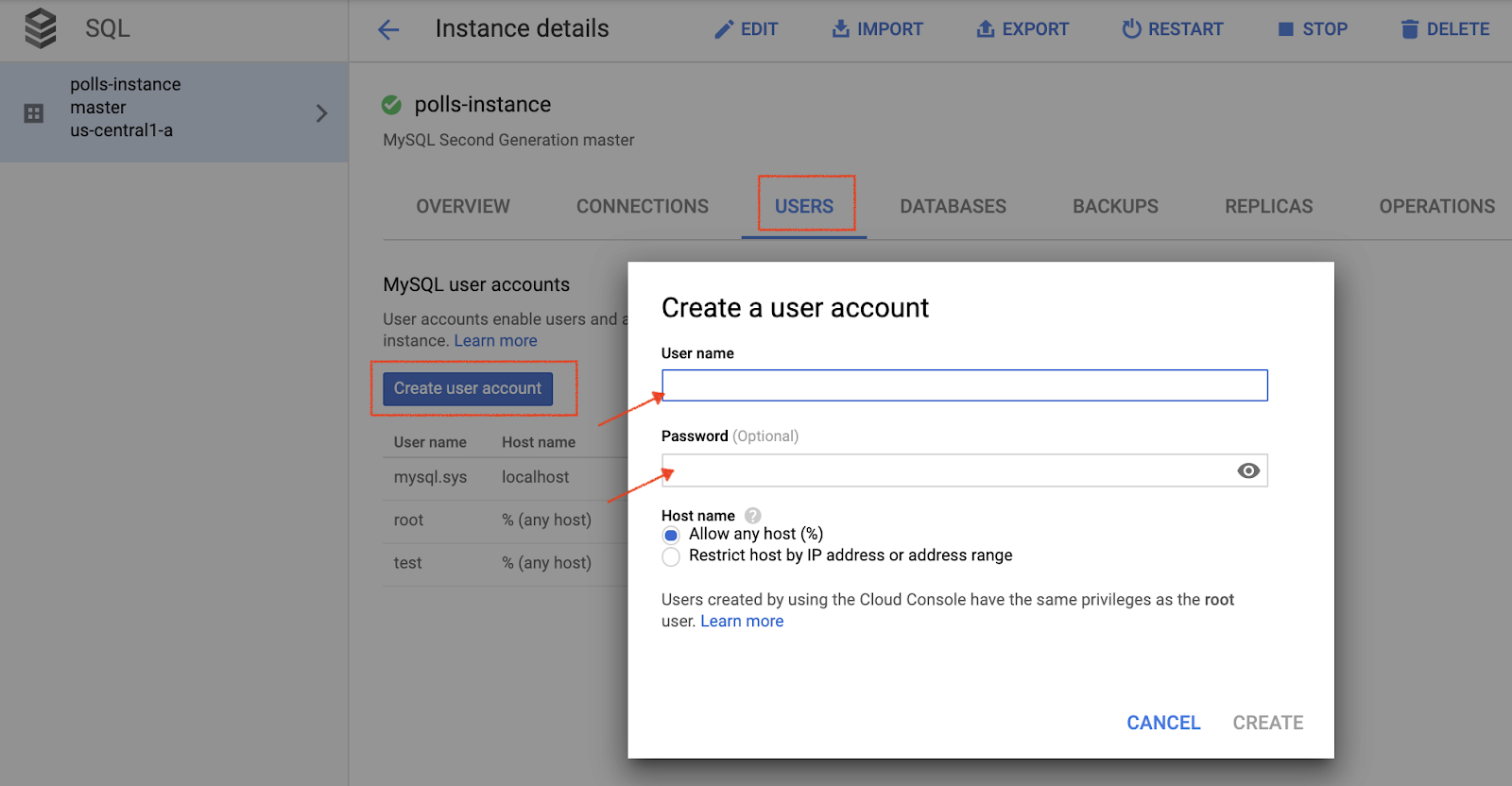
- Tạo một người dùng mới bằng Cloud Console cho phiên bản Cloud SQL có tên là polls-instance.

Định cấu hình cài đặt cơ sở dữ liệu
- Mở
mysite/settings-changeme.pyđể chỉnh sửa. - Đổi tên tệp thành
setting.py. - Ở hai vị trí, hãy thay thế
[YOUR-USERNAME]và[YOUR-PASSWORD]bằng tên người dùng và mật khẩu của cơ sở dữ liệu mà bạn đã tạo ở phần trước. Việc này giúp thiết lập kết nối với cơ sở dữ liệu để triển khai App Engine và kiểm thử cục bộ. - Nội tuyến
‘HOST': ‘cloudsql/ [PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME] thay thế[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]bằng tên thực thể của bạn có được ở phần trước. - Chạy lệnh sau và sao chép giá trị
connectionNameđã xuất cho bước tiếp theo.
gcloud sql instances describe [YOUR_INSTANCE_NAME]
- Thay thế
[YOUR-CONNECTION-NAME]bằng giá trị mà bạn đã ghi lại trong bước trước đó. - Thay thế
[YOUR-DATABASE]bằng tên mà bạn đã chọn ở phần trước.
# [START db_setup]
if os.getenv('GAE_APPLICATION', None):
# Running on production App Engine, so connect to Google Cloud SQL using
# the unix socket at /cloudsql/<your-cloudsql-connection string>
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '/cloudsql/[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]',
'USER': '[YOUR-USERNAME]',
'PASSWORD': '[YOUR-PASSWORD]',
'NAME': '[YOUR-DATABASE]',
}
}
else:
# Running locally so connect to either a local MySQL instance or connect to
# Cloud SQL via the proxy. To start the proxy via command line:
# $ cloud_sql_proxy -instances=[INSTANCE_CONNECTION_NAME]=tcp:3306
# See https://cloud.google.com/sql/docs/mysql-connect-proxy
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1',
'PORT': '3306',
'NAME': '[YOUR-DATABASE]',
'USER': '[YOUR-USERNAME]',
'PASSWORD': '[YOUR-PASSWORD]'
}
}
# [END db_setup]
- Đóng và lưu
settings.py.
8. Thiết lập tài khoản dịch vụ
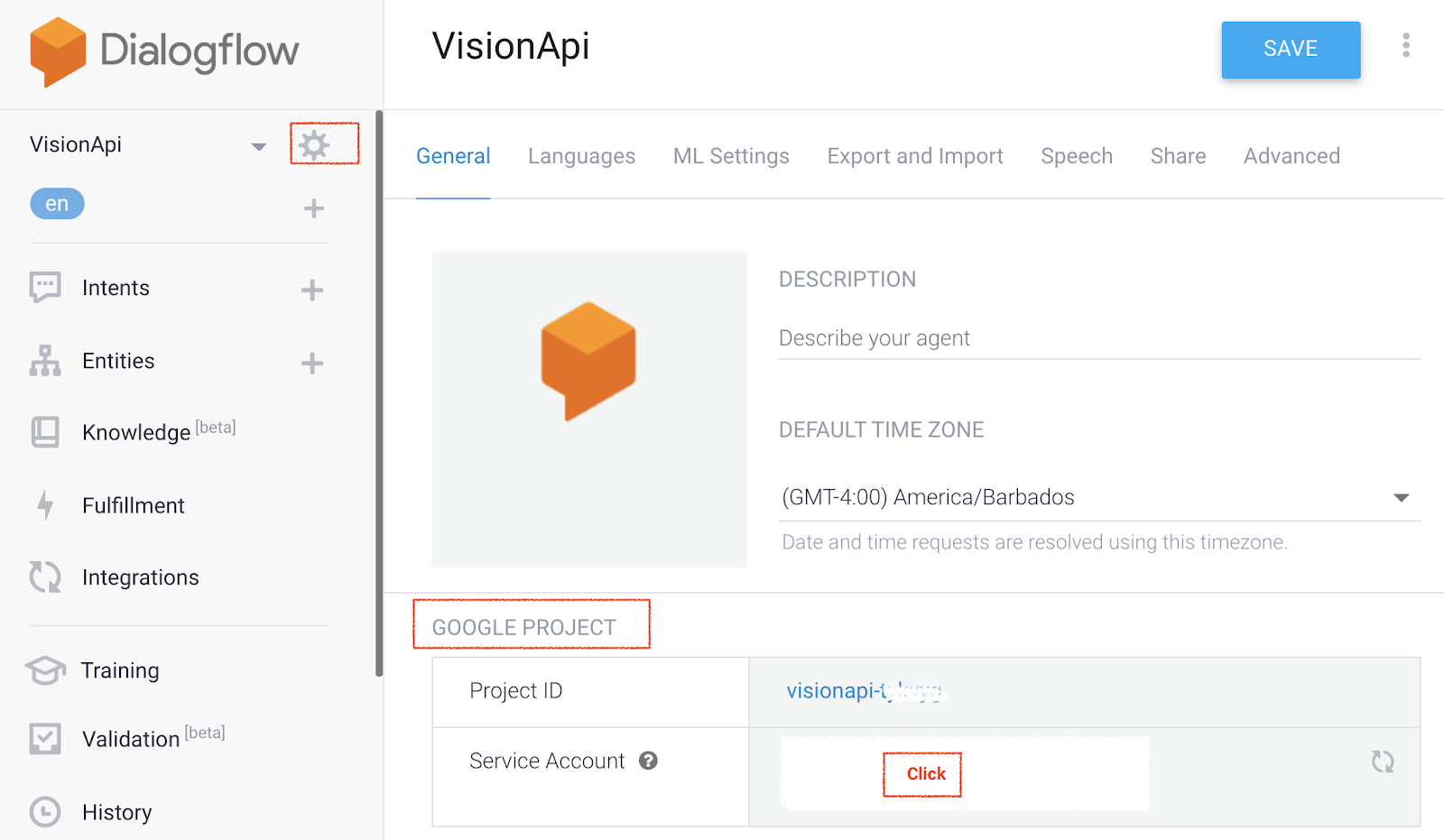
- Trong bảng điều khiển của Dialogflow, hãy nhấp vào
 . Trong thẻ General (Chung), hãy chuyển đến Google Project (Dự án của Google) > Mã dự án rồi nhấp vào biểu tượng Google Cloud
. Trong thẻ General (Chung), hãy chuyển đến Google Project (Dự án của Google) > Mã dự án rồi nhấp vào biểu tượng Google Cloud  để mở Cloud Console.
để mở Cloud Console. 
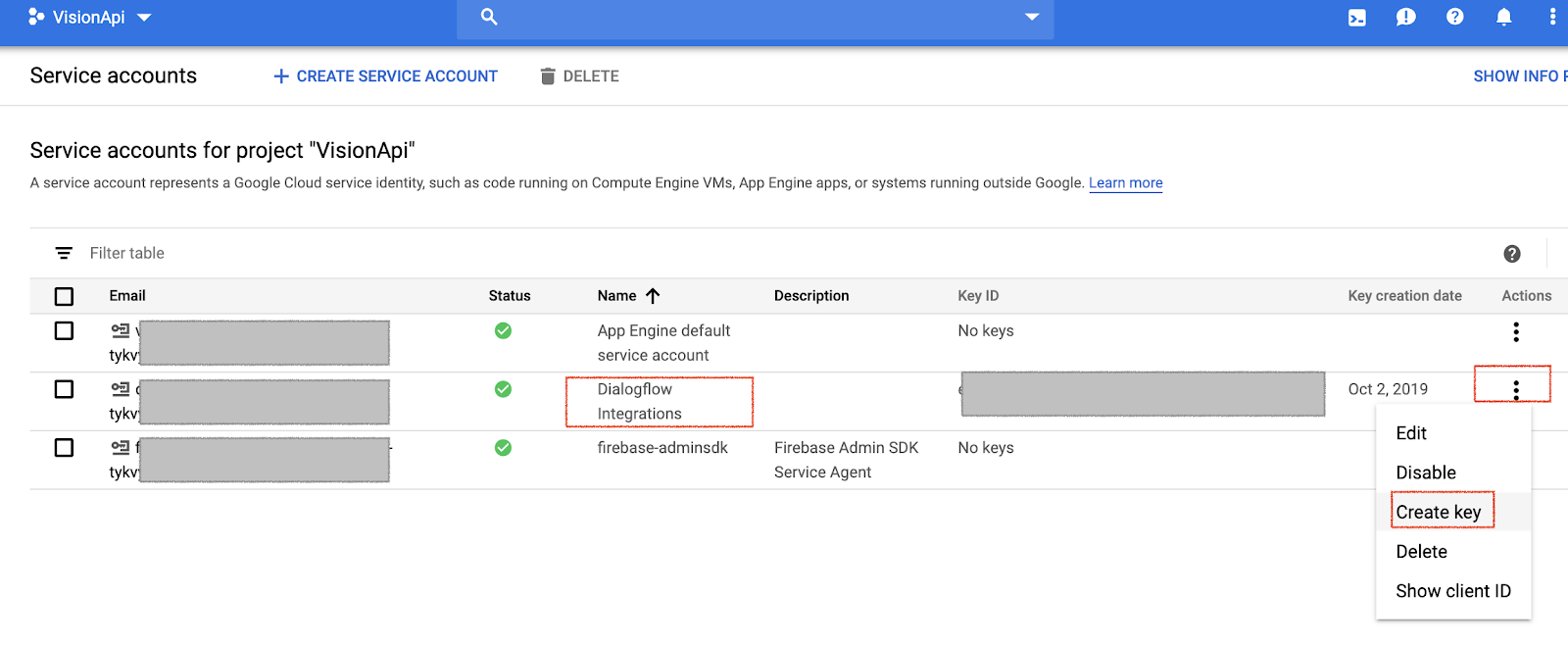
- Nhấp vào Trình đơn điều hướng ↗ > IAM và Quản trị > Tài khoản dịch vụ, sau đó nhấp vào
 bên cạnh mục Dialogflow tích hợp rồi nhấp vào Create key (Tạo khoá).
bên cạnh mục Dialogflow tích hợp rồi nhấp vào Create key (Tạo khoá).

- Một tệp JSON sẽ được tải xuống máy tính của bạn và bạn cần có tệp này trong các phần thiết lập sau đây.
9. Thiết lập điểm cuối performIntent để gọi từ ứng dụng
- Trong thư mục trò chuyện, hãy thay thế
key-sample.jsonbằng tệp JSON chứa thông tin đăng nhập rồi đặt tên làkey.json. - Trong
views.pycủa thư mục trò chuyện, hãy thay đổiGOOGLE_PROJECT_ID = "<YOUR_PROJECT_ID>"thành mã dự án.
10. Tạo bộ chứa trong Cloud Storage
Tạo một bộ chứa trên Cloud Storage cho đối tượng tĩnh của giao diện người dùng
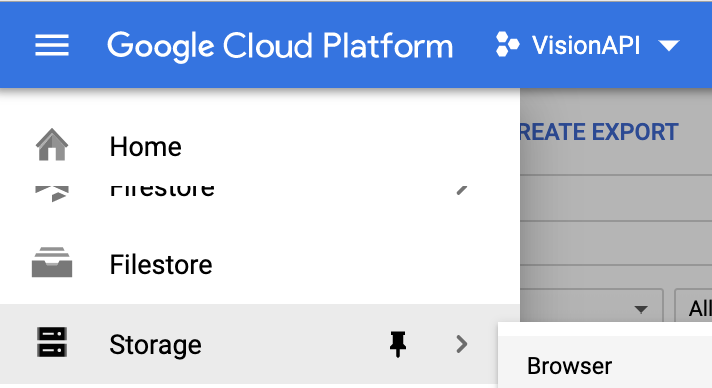
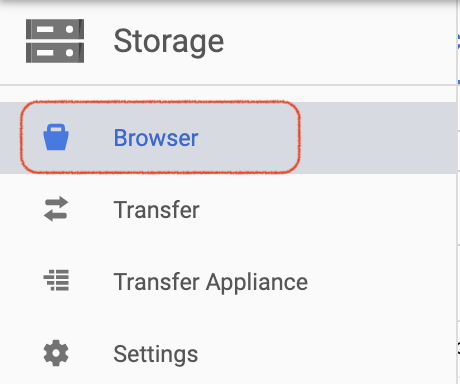
- Trong Cloud Console, hãy nhấp vào biểu tượng Điều hướng Trình đơn điều hướng ↗ > Bộ nhớ.

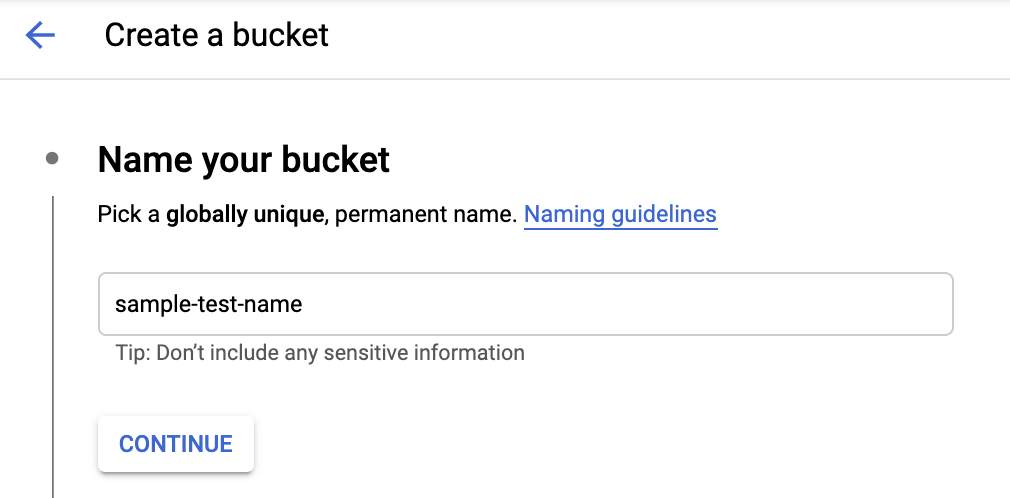
- Nhấp vào Tạo bộ chứa.
- Cung cấp tên duy nhất trên toàn cầu.

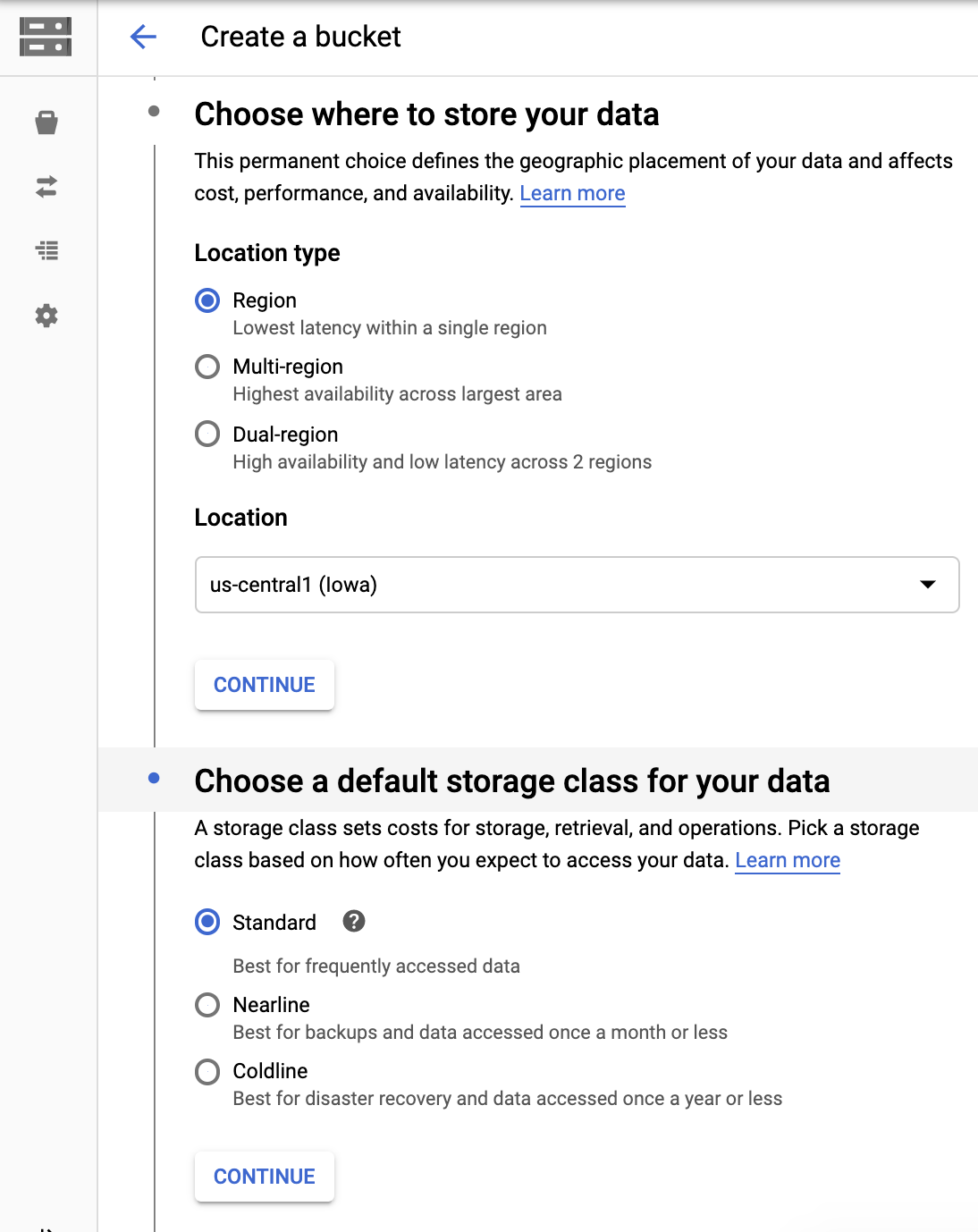
- Chọn nơi lưu trữ dữ liệu của bạn. Chọn Khu vực rồi chọn vị trí phù hợp nhất với nhu cầu của bạn.
- Chọn Chuẩn làm lớp lưu trữ mặc định.

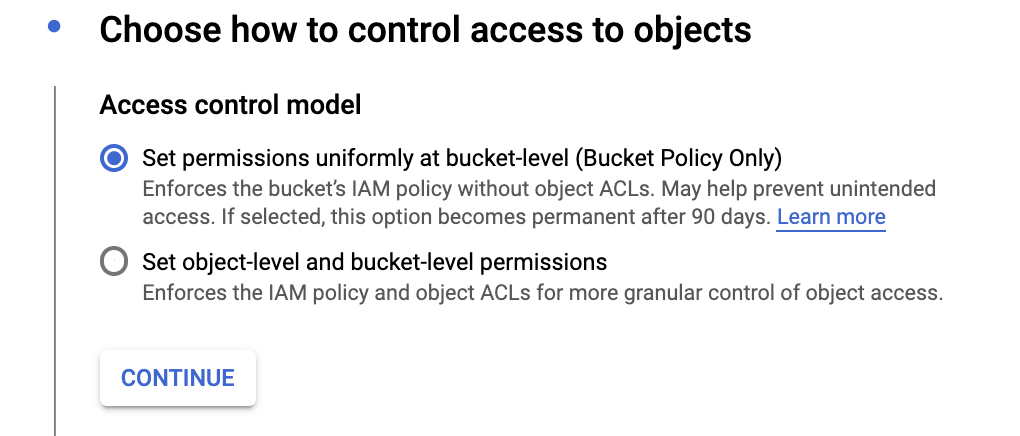
- Chọn Thiết lập các quyền thống nhất ở cấp bộ chứa (Chỉ áp dụng cho chính sách bộ chứa), sau đó nhấp vào Tiếp tục để tạo bộ chứa.

- Sau khi tạo bộ chứa, hãy nhấp vào Trình đơn điều hướng Nhận > Bộ nhớ > Trình duyệt và tìm bộ chứa mà bạn đã tạo.

- Nhấp vào
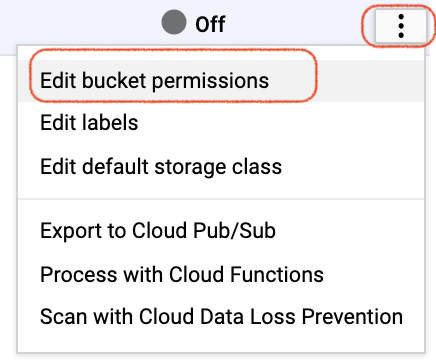
 bên cạnh bộ chứa tương ứng rồi nhấp vào Chỉnh sửa quyền đối với bộ chứa.
bên cạnh bộ chứa tương ứng rồi nhấp vào Chỉnh sửa quyền đối với bộ chứa.

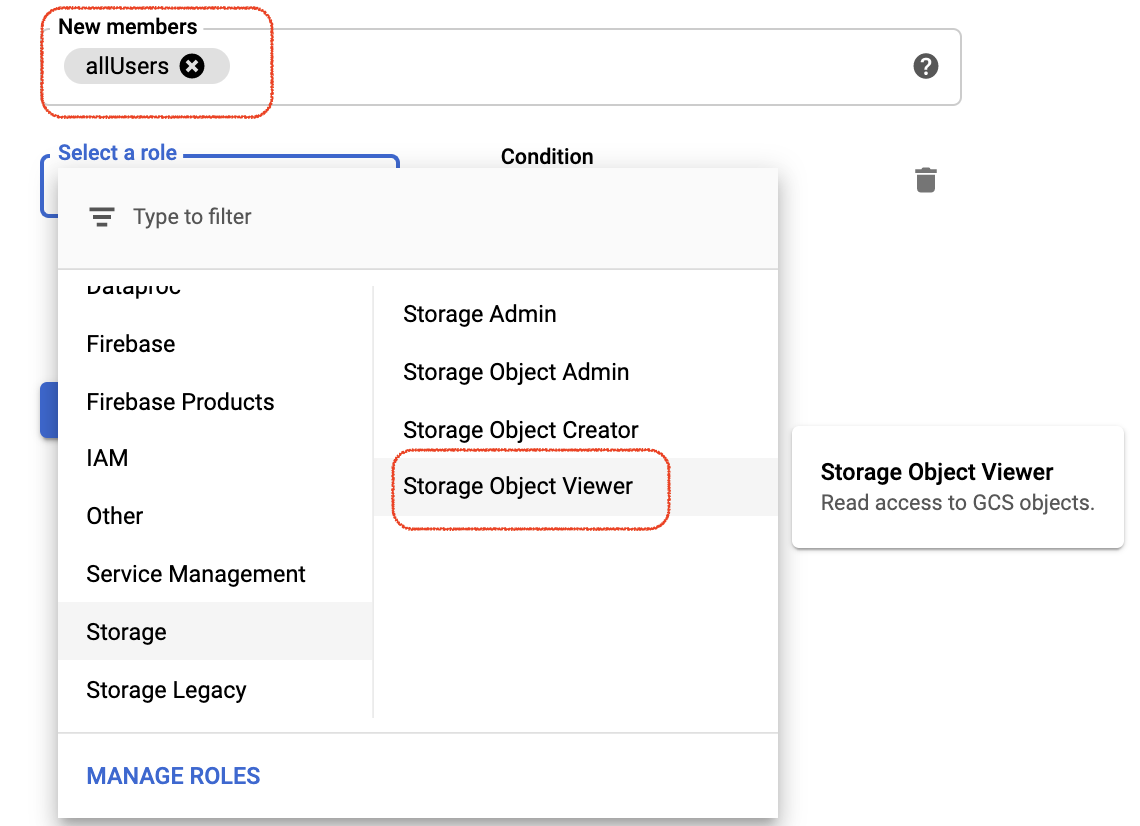
- Nhấp vào Thêm thành viên, rồi nhấp vào Thành viên mới, sau đó nhập "allUsers" sau đó nhấp vào Chọn vai trò > Trình xem đối tượng lưu trữ. Quyền đó cấp quyền xem các tệp giao diện người dùng tĩnh cho allUsers. Đây không phải là một chế độ cài đặt bảo mật lý tưởng cho các tệp, nhưng nó rất hữu ích cho mục đích của lớp học lập trình cụ thể này.

Tạo bộ chứa Cloud Storage cho hình ảnh do người dùng tải lên
Làm theo hướng dẫn tương tự để tạo một bộ chứa riêng để tải ảnh người dùng lên. Đặt quyền thành "allUsers" nhưng chọn Bộ nhớ tạo đối tượng và Trình xem đối tượng lưu trữ làm vai trò.
11. Định cấu hình bộ chứa Cloud Storage trong ứng dụng giao diện người dùng
Định cấu hình bộ chứa Cloud Storage trong phần settings.py
- Mở
mysite/setting.py. - Tìm biến
GCS_BUCKETrồi thay thế‘<YOUR-GCS-BUCKET-NAME>' bằng bộ chứa tĩnh của bạn trong Cloud Storage. - Tìm biến
GS_MEDIA_BUCKET_NAMErồi thay thế‘<YOUR-GCS-BUCKET-NAME-MEDIA>' bằng tên bộ chứa Cloud Storage của bạn cho hình ảnh. - Tìm biến
GS_STATIC_BUCKET_NAMErồi thay thế‘<YOUR-GCS-BUCKET-NAME-STATIC>' bằng tên bộ chứa Cloud Storage của bạn cho các tệp tĩnh. - Lưu tệp.
GCS_BUCKET = '<YOUR-GCS-BUCKET-NAME>'
GS_MEDIA_BUCKET_NAME = '<YOUR-GCS-BUCKET-NAME-MEDIA>'
GS_STATIC_BUCKET_NAME = '<YOUR-GCS-BUCKET-NAME-STATIC>'
Định cấu hình bộ chứa Cloud Storage trong home.html
- Mở thư mục trò chuyện, sau đó mở
templatesrồi đổi tênhome-changeme.htmlthànhhome.html. - Tìm
<YOUR-GCS-BUCKET-NAME-MEDIA>và thay thế bằng tên bộ chứa của bạn cho vị trí bạn muốn lưu tệp do người dùng tải lên. Điều đó ngăn bạn lưu trữ tệp do người dùng tải lên trong giao diện người dùng và giữ tài sản tĩnh trong bộ chứa Cloud Storage. Vision API gọi bộ chứa Cloud Storage để nhận tệp và đưa ra dự đoán.
12. Tạo và chạy ứng dụng trên máy
Để chạy ứng dụng Django trên máy tính cục bộ, bạn cần thiết lập một môi trường phát triển Python, bao gồm Python, pip và virtualenv. Để biết hướng dẫn, hãy tham khảo Thiết lập môi trường phát triển Python.
- Tạo một môi trường Python tách biệt và cài đặt các phần phụ thuộc.
virtualenv env source env/bin/activate pip install -r requirements.txt
- Chạy quá trình di chuyển Django để thiết lập các mô hình của bạn.
python3 manage.py makemigrations python3 manage.py makemigrations polls python3 manage.py migrate
- Khởi động một máy chủ web cục bộ.
python3 manage.py runserver
- Trong trình duyệt web, hãy chuyển đến http://localhost:8000/. Bạn sẽ thấy một trang web đơn giản có dạng như sau:

Các trang ứng dụng mẫu được phân phối bởi máy chủ web Django đang chạy trên máy tính của bạn. Khi bạn đã sẵn sàng tiếp tục, nhấn Control+C (Command+C trên Macintosh) để dừng máy chủ web cục bộ.
Sử dụng bảng điều khiển dành cho quản trị viên Django
- Tạo siêu người dùng.
python3 manage.py createsuperuser
- Khởi động một máy chủ web cục bộ.
python3 manage.py runserver
- Chuyển đến http://localhost:8000/admin/ trong trình duyệt web của bạn. Để đăng nhập vào trang web quản trị, hãy nhập tên người dùng và mật khẩu mà bạn đã tạo khi chạy
createsuperuser.
13. Triển khai ứng dụng trong môi trường tiêu chuẩn của App Engine
Tập hợp tất cả nội dung tĩnh vào một thư mục bằng cách chạy lệnh sau để di chuyển tất cả tệp tĩnh của ứng dụng vào thư mục do STATIC_ROOT chỉ định trong settings.py:
python3 manage.py collectstatic
Tải ứng dụng lên bằng cách chạy lệnh sau từ thư mục ứng dụng chứa tệp app.yaml:
gcloud app deploy
Chờ thông báo cho bạn biết rằng quá trình cập nhật đã hoàn tất.
14. Kiểm thử ứng dụng giao diện người dùng
Trong trình duyệt web, hãy chuyển đến https://<your_project_id>.appspot.com
Lần này, yêu cầu của bạn được một máy chủ web chạy trong môi trường tiêu chuẩn của App Engine phân phát.
Lệnh app deploy triển khai ứng dụng như mô tả trong app.yaml và đặt phiên bản mới triển khai làm phiên bản mặc định, khiến phiên bản này phân phát tất cả lưu lượng truy cập mới.
15. Sản xuất
Khi bạn đã sẵn sàng phân phát nội dung chính thức, hãy thay đổi biến DEBUG thành False trong mysite/settings.py.
16. Kiểm thử bot trò chuyện
Bạn có thể kiểm tra bot trò chuyện trong trình mô phỏng hoặc sử dụng công cụ tích hợp web hay Google Home mà bạn đã tạo trước đây.
- Người dùng: "Xin chào"
- Chatbot: "Xin chào! Bạn có thể tải lên một hình ảnh để khám phá các địa danh."
- Người dùng tải một hình ảnh lên.
Tải hình ảnh này xuống, đặt tên là demo.jpg, rồi sử dụng hình ảnh.

- Chatbot: "Tệp đang được xử lý, sau đây là kết quả: Cầu Cổng Vàng,Khu Giải Trí Quốc Gia Cổng Vàng,Cầu Cổng Vàng,Cầu Cổng Vàng,Cầu Cổng Vàng."
Nhìn chung, mã sẽ có dạng như sau:

17. Dọn dẹp
Nếu bạn muốn hoàn thành các lớp học lập trình khác về Dialogflow, hãy bỏ qua phần này và quay lại sau.
Xoá nhân viên hỗ trợ dự án Dialogflow
- Nhấp vào biểu tượng
 bên cạnh nhân viên hỗ trợ hiện có.
bên cạnh nhân viên hỗ trợ hiện có.

- Trong thẻ General (Chung), hãy di chuyển xuống rồi nhấp vào Delete This Agent (Xoá nhân viên hỗ trợ này).
- Nhập Delete vào cửa sổ xuất hiện và nhấp vào Delete.
18. Xin chúc mừng
Bạn đã tạo một bot trò chuyện trong Dialogflow và tích hợp bot này với Vision API. Giờ bạn đã là nhà phát triển chatbot!
Tìm hiểu thêm
Để tìm hiểu thêm, hãy xem các mã mẫu trên trang Dialogflow GitHub.
