Acerca de este codelab
1. Descripción general
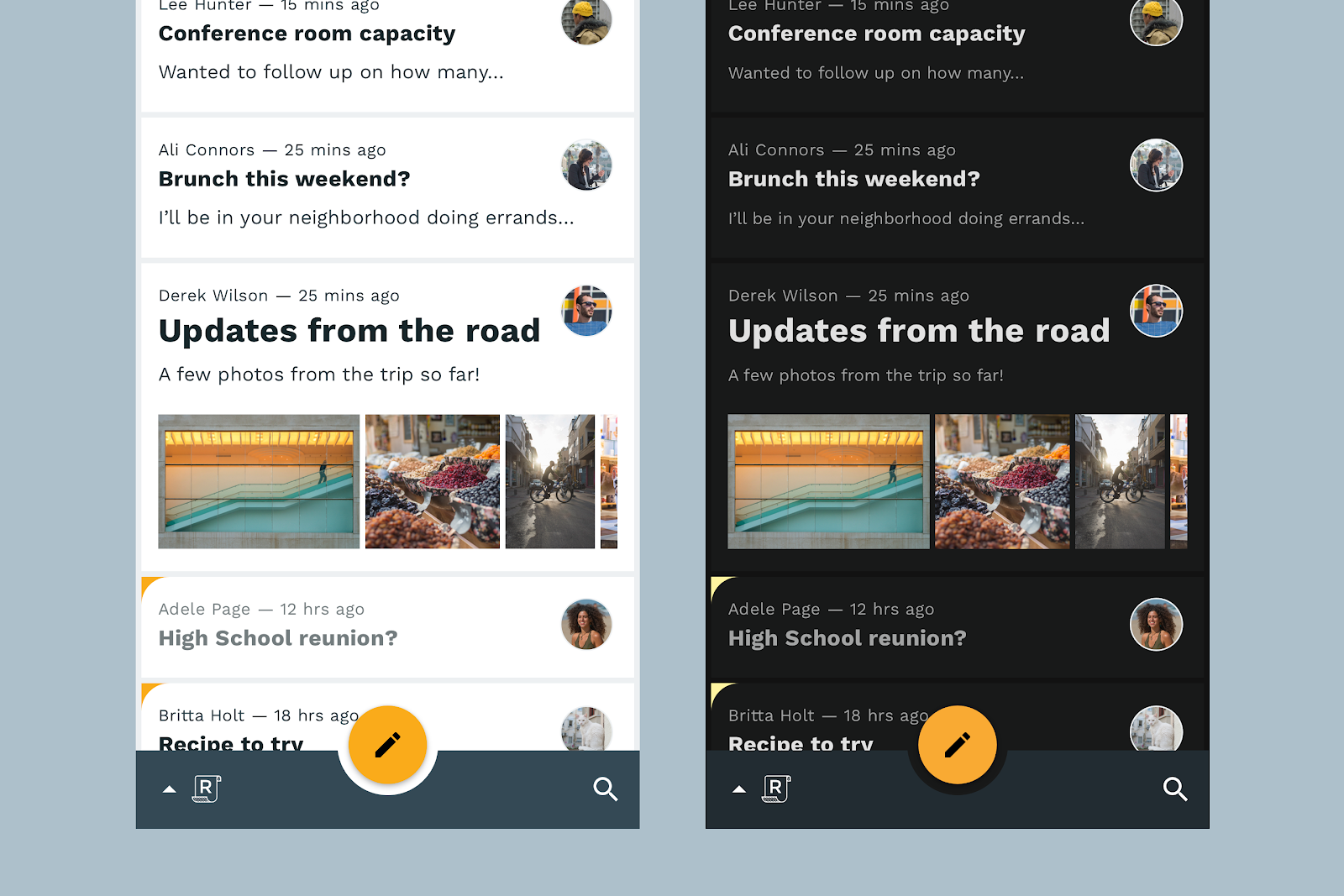
En Google I/O 2019, Material Design presentó una guía para crear un tema oscuro que complemente el tema de Material existente de tu producto. Si bien los temas claros son ideales para la lectura de formato largo y ofrecen un contraste más legible, la luminancia reducida de un tema oscuro brinda seguridad en entornos oscuros y puede minimizar la fatiga visual.

En Material, los temas oscuros están diseñados para usarse como un modo complementario de un tema claro predeterminado, lo que mantiene la identidad única de tu app (incluidos los estilos de color, forma, tipo y elevación) a través de una presentación sutil y apta para la noche.
En este designlab, analizaremos los pasos necesarios para crear un tema oscuro basado en un tema Material existente, usando uno de nuestros estudios de Material.

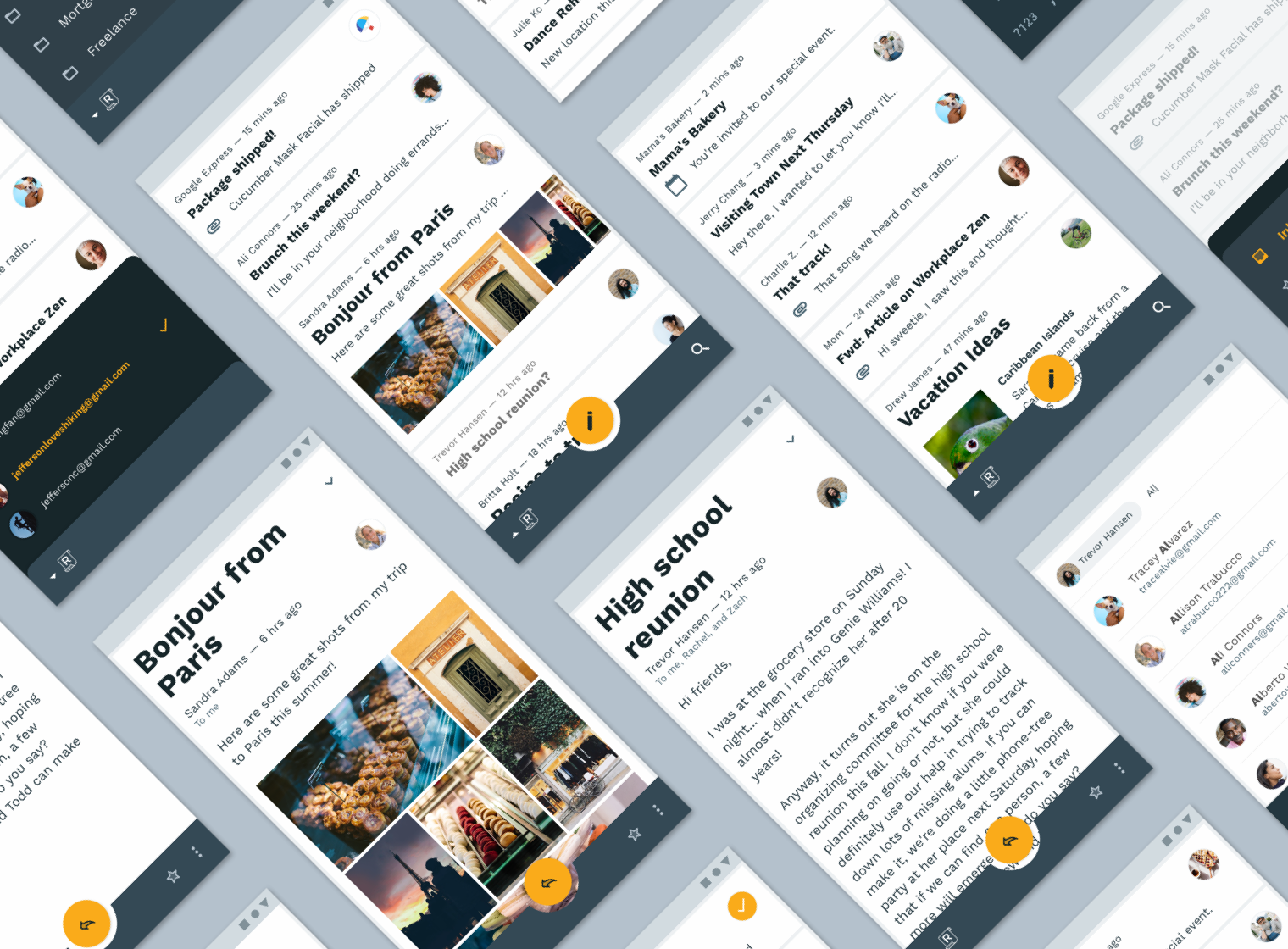
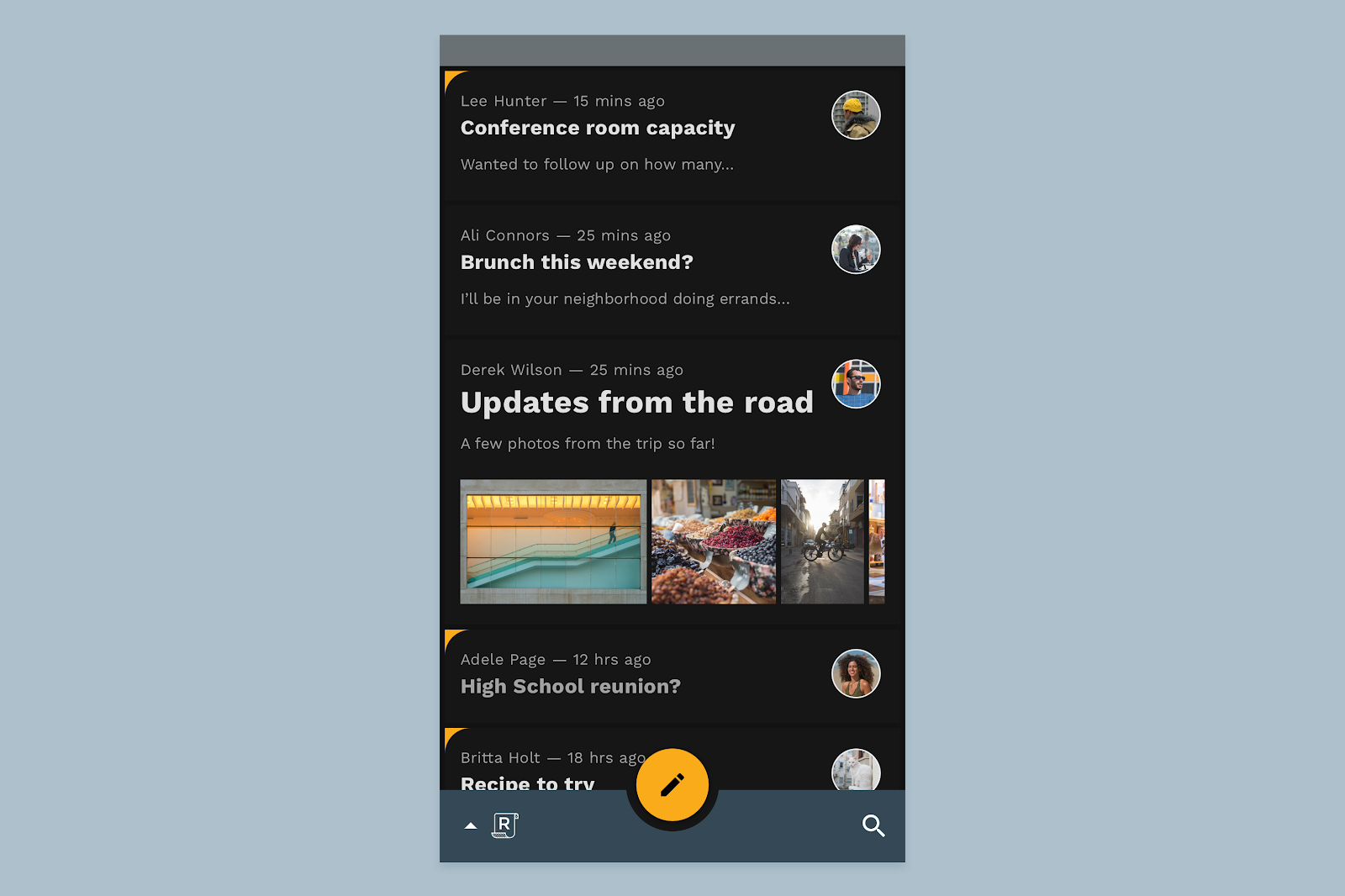
Trabajaremos con Reply, una app de correo electrónico diseñada para brindar claridad, legibilidad, intuición y facilidad de uso. Aprenderemos sobre la identidad de Reply y tomaremos decisiones cuidadosas para conservar los momentos de la marca en la app mientras creamos un tema que siga siendo cómodo en la oscuridad.
También impulsaremos el tema y trabajaremos con colores de superficie personalizados que vayan más allá del tema oscuro básico para volver a enfatizar la personalidad única de Reply.
Materiales requeridos:
2. Reúne los archivos necesarios
Antes de comenzar, deberás descargar nuestro archivo de inicio de Figma. Todo lo que necesitas para el designlab está incluido en este archivo.
- Descarga DarkTheme DesignLab Kit.fig (7.6 MB)
3. Configura tu entorno
A continuación, tendrás que configurar tu entorno de diseño.
Primero, accede a Figma o crea una cuenta.
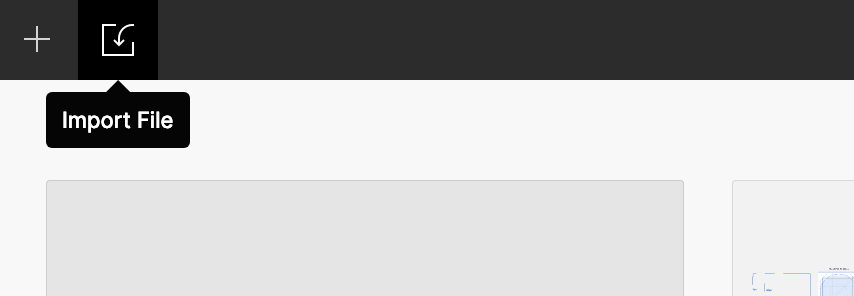
Una vez que accedas, importa el archivo que descargaste en el paso anterior. Para ello, busca el ícono "Importar archivo" en la esquina superior izquierda de la pantalla de archivos de Figma y localiza el archivo en la carpeta "Descargas".

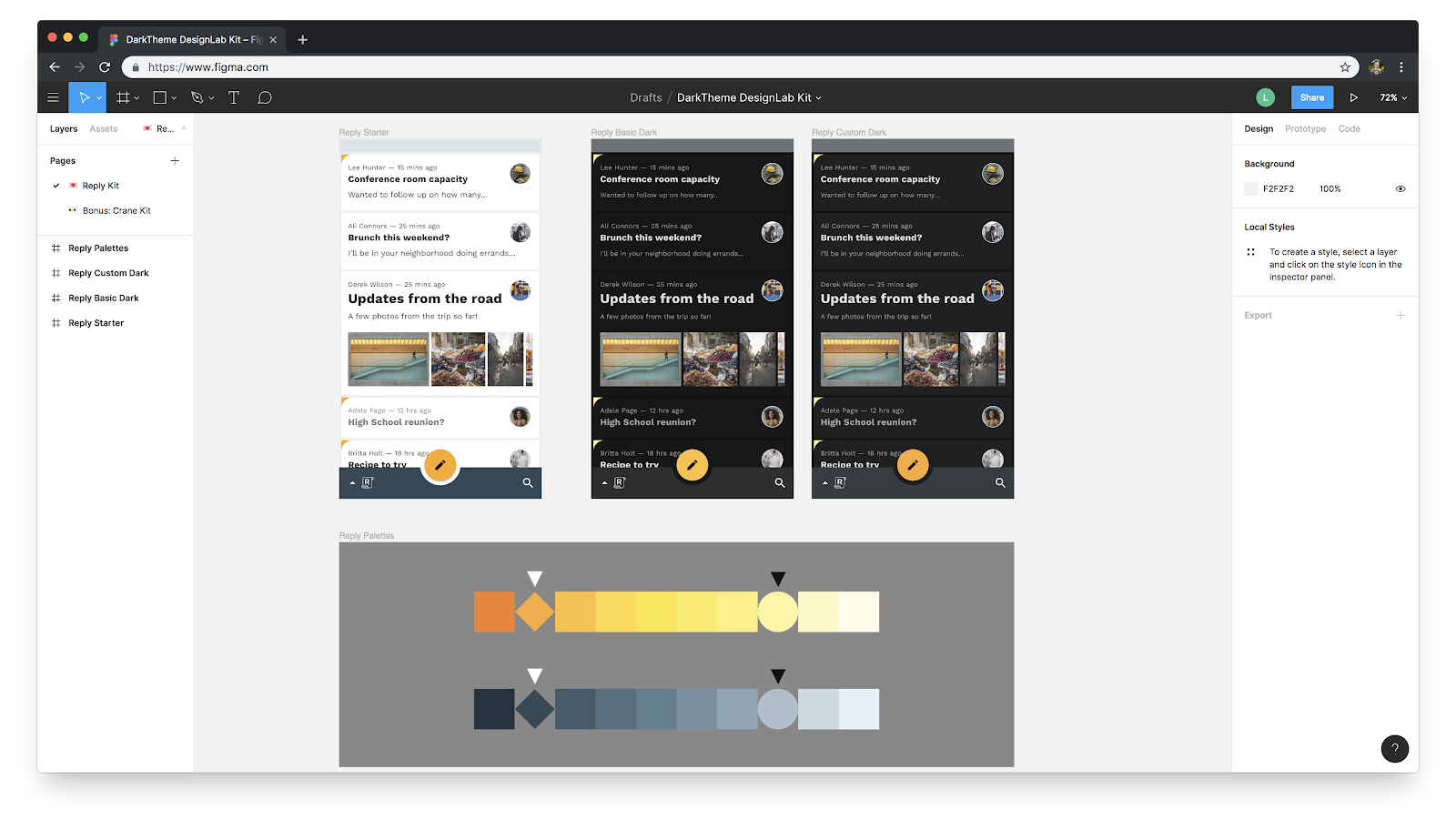
Dedica un momento a observar el archivo. Contiene un tema claro, una paleta tonal prediseñada basada en la marca de la app y una copia del tema oscuro final que crearemos.

- En otra pestaña, abre la Guía de Material Design para temas oscuros. Haremos referencia a estos lineamientos a lo largo del Design Lab.
4. Comprende la identidad del producto
Antes de comenzar a trabajar en el tema oscuro de Reply, debemos comprender algunas de las características de la marca de Reply. Esto nos ayudará a tomar decisiones fundamentadas sobre nuestro tema para que la identidad y la marca de Reply se expresen de manera coherente en los temas claro y oscuro.
La marca de Reply hace hincapié en la comunicación. La app prioriza las cualidades funcionales y favorece la facilidad de uso por sobre los elementos de diseño que no tienen un propósito funcional.
Para los fines de este Design Lab, los elementos más importantes de la expresión de la marca en Reply son el color, el tipo y la forma.

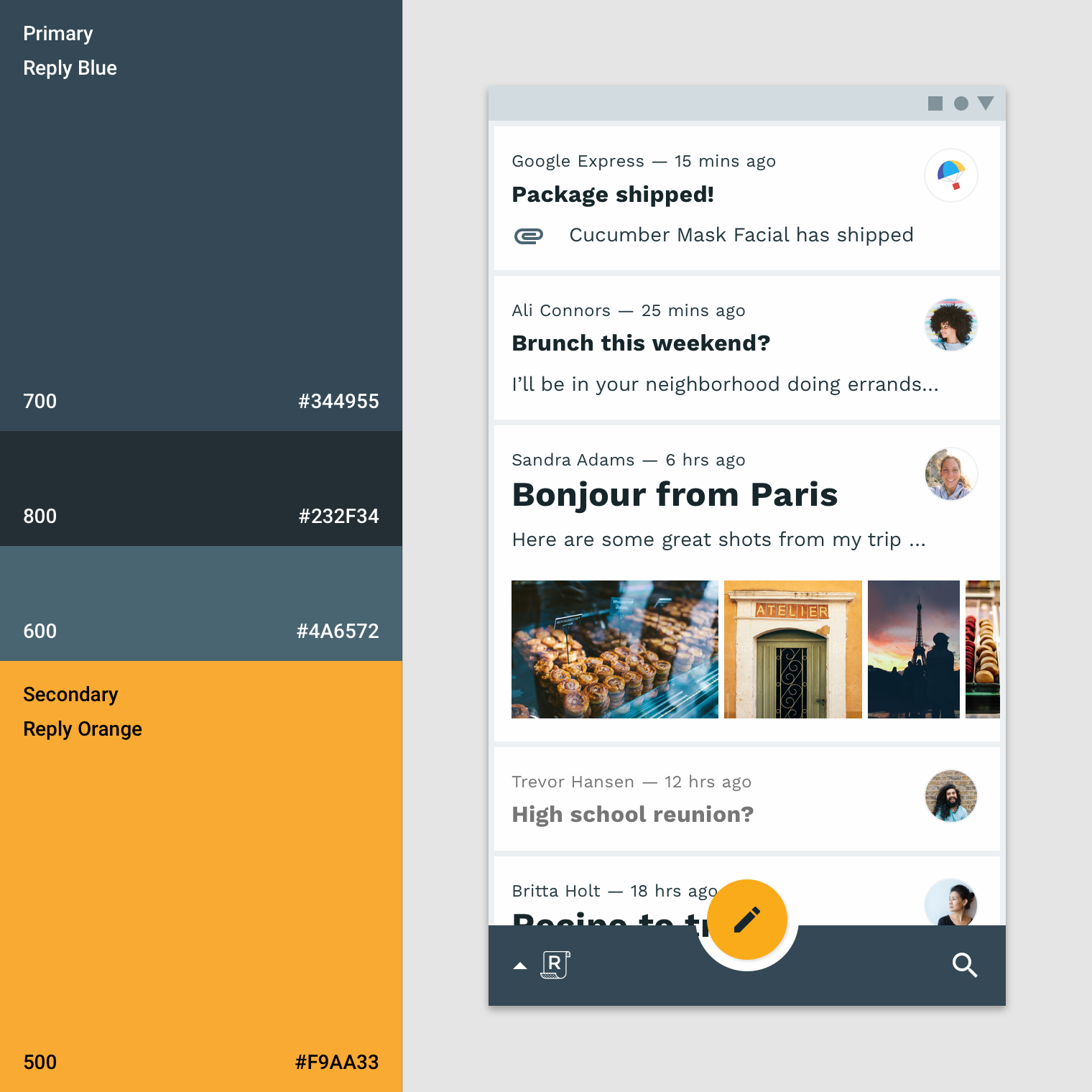
Color
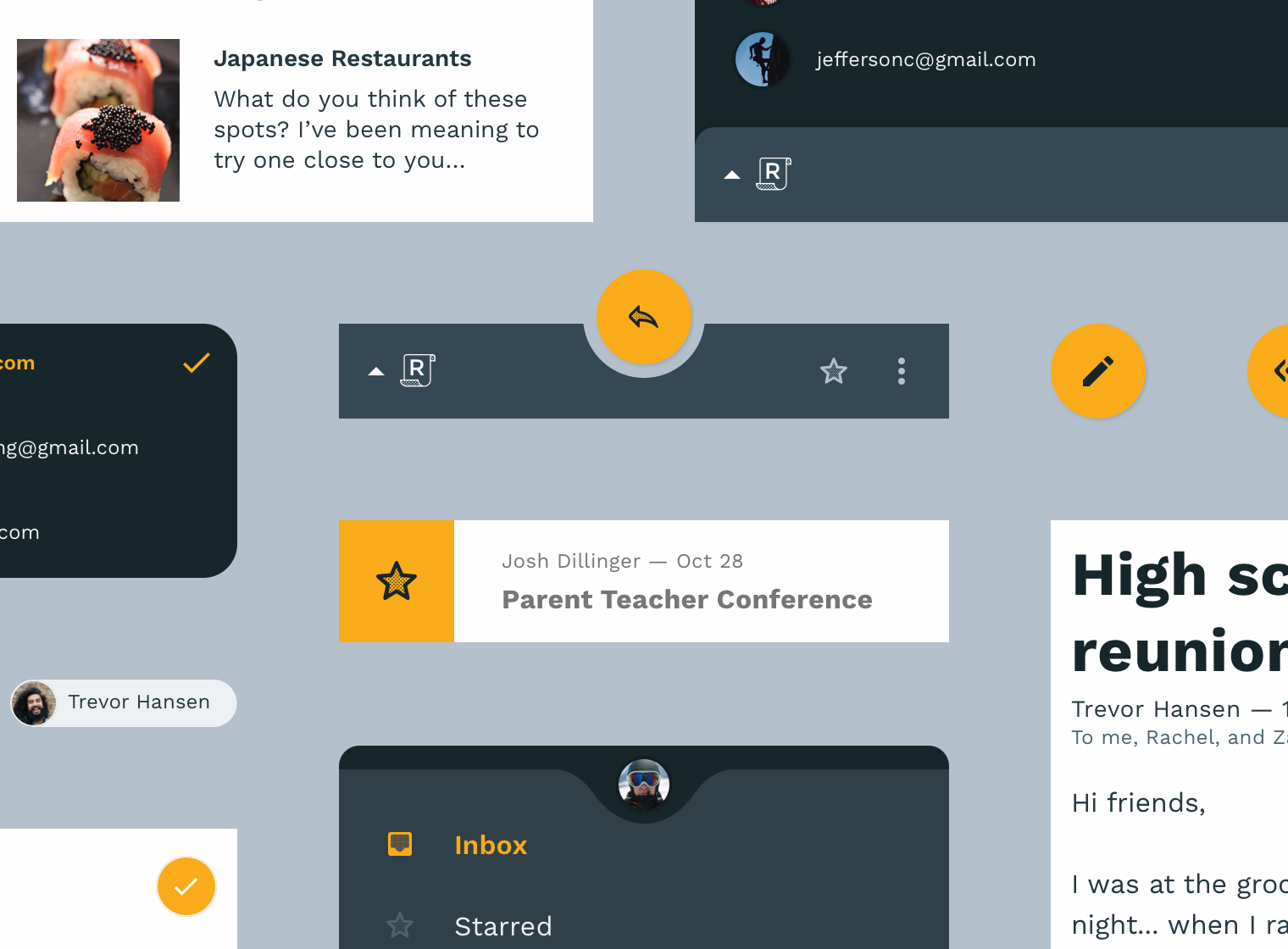
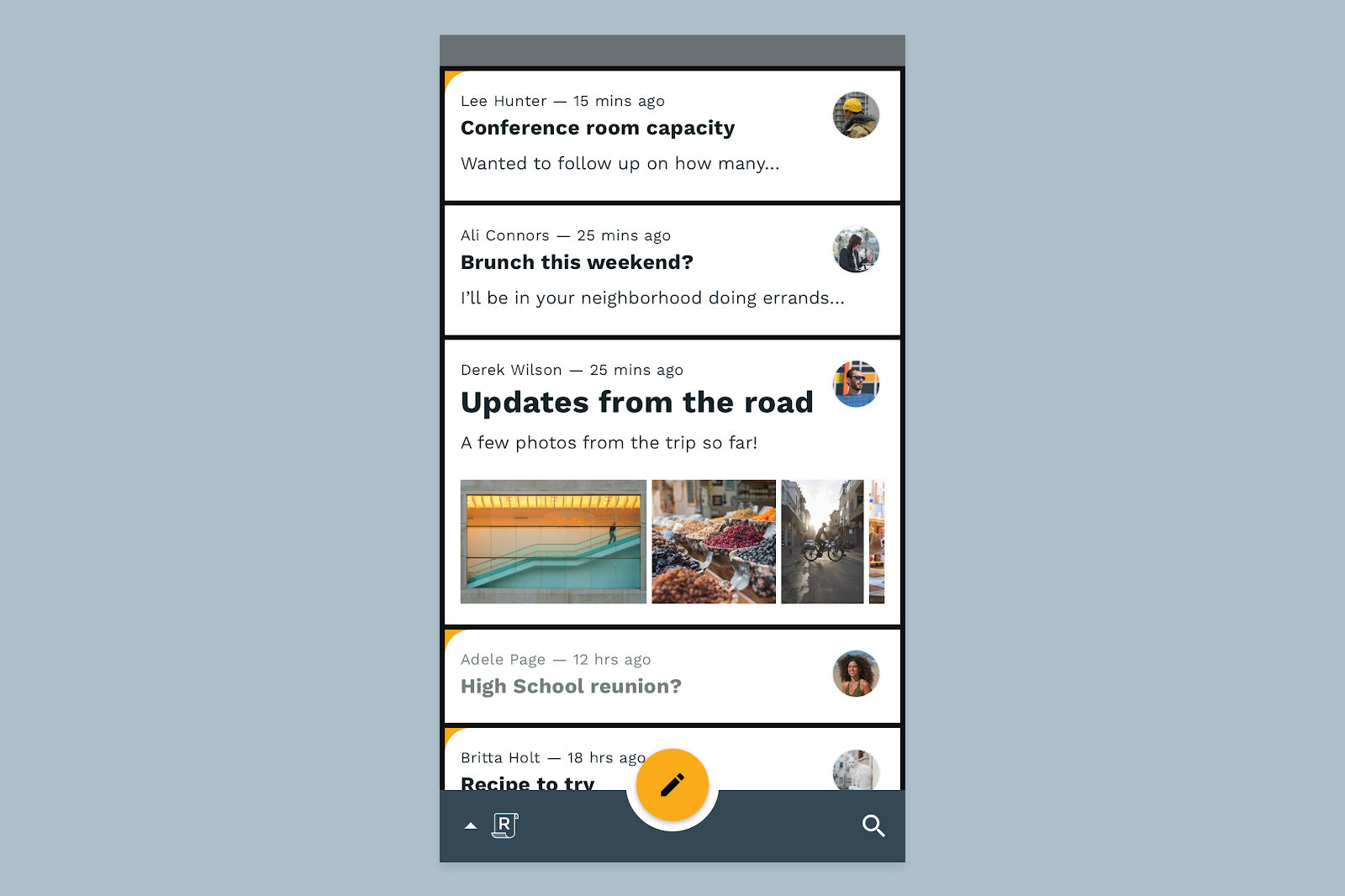
El tema de color de Reply usa un color principal azul grisáceo oscuro combinado con un color secundario amarillo anaranjado.

Dado que el color secundario se usa con poca frecuencia, la IU de Reply suele ser monocromática y usa variaciones de su color principal. Este sutil tema de color permite leer el contenido con facilidad y sin distracciones, y ver los avatares fotográficos con facilidad.

Por lo tanto, el color secundario de Reply tiene un gran impacto dondequiera que se use, ya que enfatiza las acciones críticas y pronuncia claramente los momentos de la marca en toda la app.
Tipo
Como app que se enfoca principalmente en el contenido basado en texto y la eficiencia, el tipo y la tipografía son fundamentales para la expresión de la identidad de Reply. La app se basa en Work Sans para su escala de escritura completa, con una variedad de estilos que incorporan seis pesos de Work Sans: Light, Regular, Medium, SemiBold y Bold.

La creación de toda la escala de escritura a partir de Work Sans le da a Reply una tipografía coherente y predecible, pero orgánica y legible.
Según Wei Huang, diseñador de Work Sans, la familia está optimizada para el uso en pantalla. Esto lo hace ideal para leer pasajes de texto en correos electrónicos o en otro contenido de manera eficiente. Su base suelta en las formas de las primeras grotescas le da una estética algo más amigable y humana, mientras que el seguimiento más amplio permite una lectura más fluida.
Forma
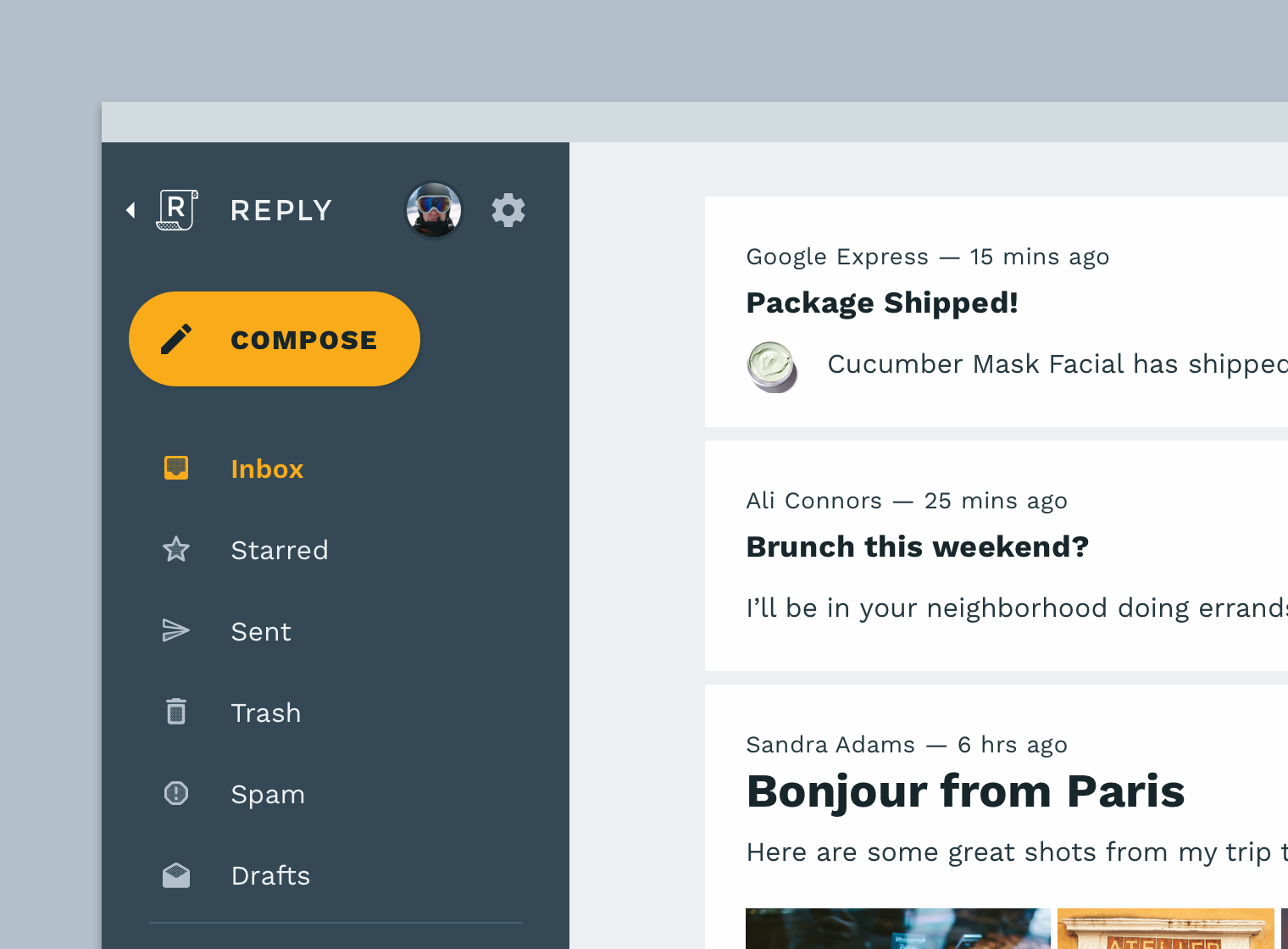
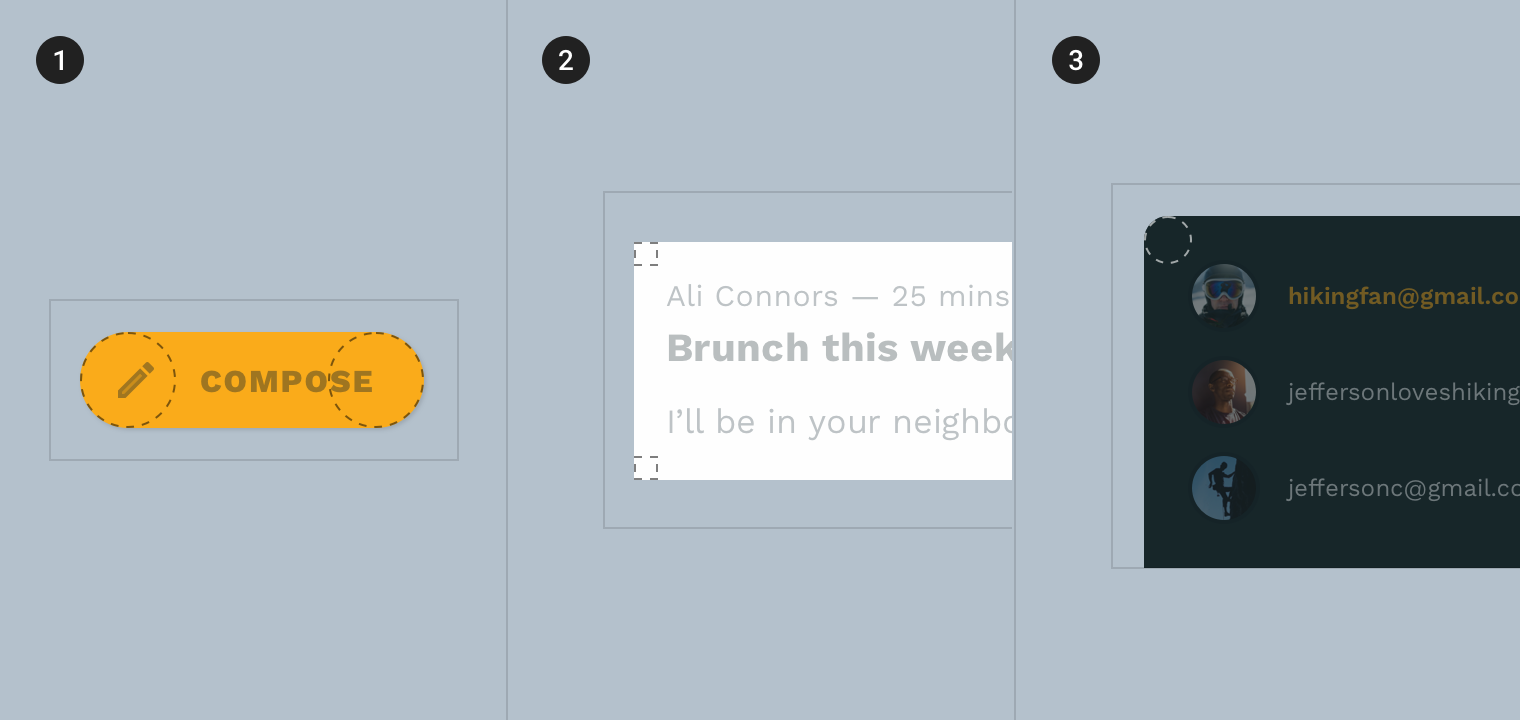
Reply tiene una historia de formas matizada, ya que combina componentes redondos y nítidos de maneras que refuerzan la eficiencia y la naturaleza funcional de la lista de correos electrónicos, a la vez que le da un toque más suave a las acciones clave y a los componentes más grandes.

- Componentes pequeños
- Componentes de medios
- Componentes grandes
Los componentes pequeños, como los botones y el BAF, son completamente redondeados, mientras que los componentes medianos, como las tarjetas de correo electrónico y la barra de navegación inferior de la aplicación, son completamente cuadrados. Los componentes grandes, como el selector de cuentas y la hoja inferior, tienen esquinas ligeramente redondeadas.

Estas formas se combinan para reforzar la comprensión del usuario sobre dónde se encuentra en la app y cómo se concibe cada componente, así como su relación con el resto de la interfaz.
5. Cómo trabajar con el color
Saber cómo se relaciona el color con la expresión de la marca de Reply en su tema claro predeterminado nos permite realizar ajustes fundamentados en su paleta para crear un tema oscuro usable y expresivo.
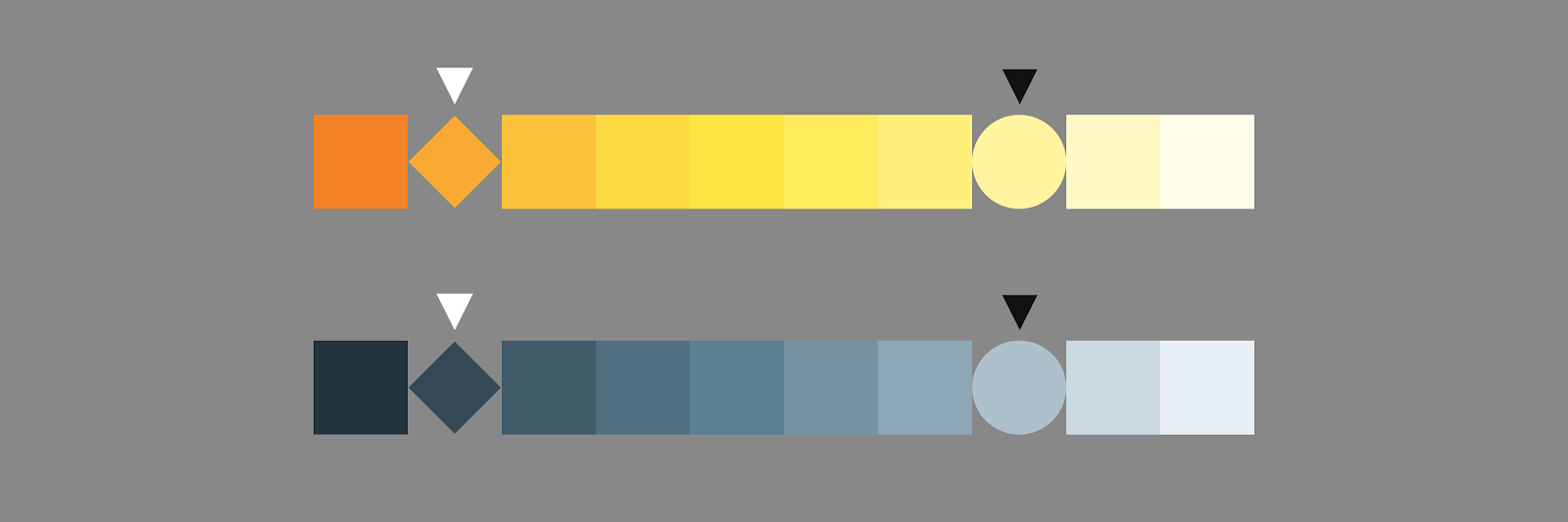
En Material, los sistemas de color se basan en paletas tonales. Estas paletas usan los colores de tu marca para crear un conjunto de variantes armoniosas que se unen en un sistema de color integral aplicado en toda tu app, lo que garantiza el estilo y la legibilidad.
En el archivo de Figma, puedes ver las paletas tonales principales y secundarias de Reply. Las flechas claras sobre cada paleta indican los valores que se usan en el tema claro de Reply, mientras que las flechas oscuras indican las variantes que usaremos en nuestro tema oscuro.

Cuando creas un tema oscuro con Material, se eligen variantes más claras para que tu sistema de color siga siendo expresivo y mantenga el contraste adecuado sin causar fatiga visual. Los colores más saturados tienden a "vibrar" visualmente contra fondos más oscuros, lo que dificulta su lectura. Los tonos más claros también brindan más flexibilidad para variar el color de las superficies elevadas, lo que analizaremos en breve.
6. Cómo ajustar los colores de la superficie
Ahora que tenemos una idea de las paletas de tonos de Reply y los colores que usaremos en nuestro tema oscuro, es hora de comenzar a ajustar los valores de color en nuestro simulador.
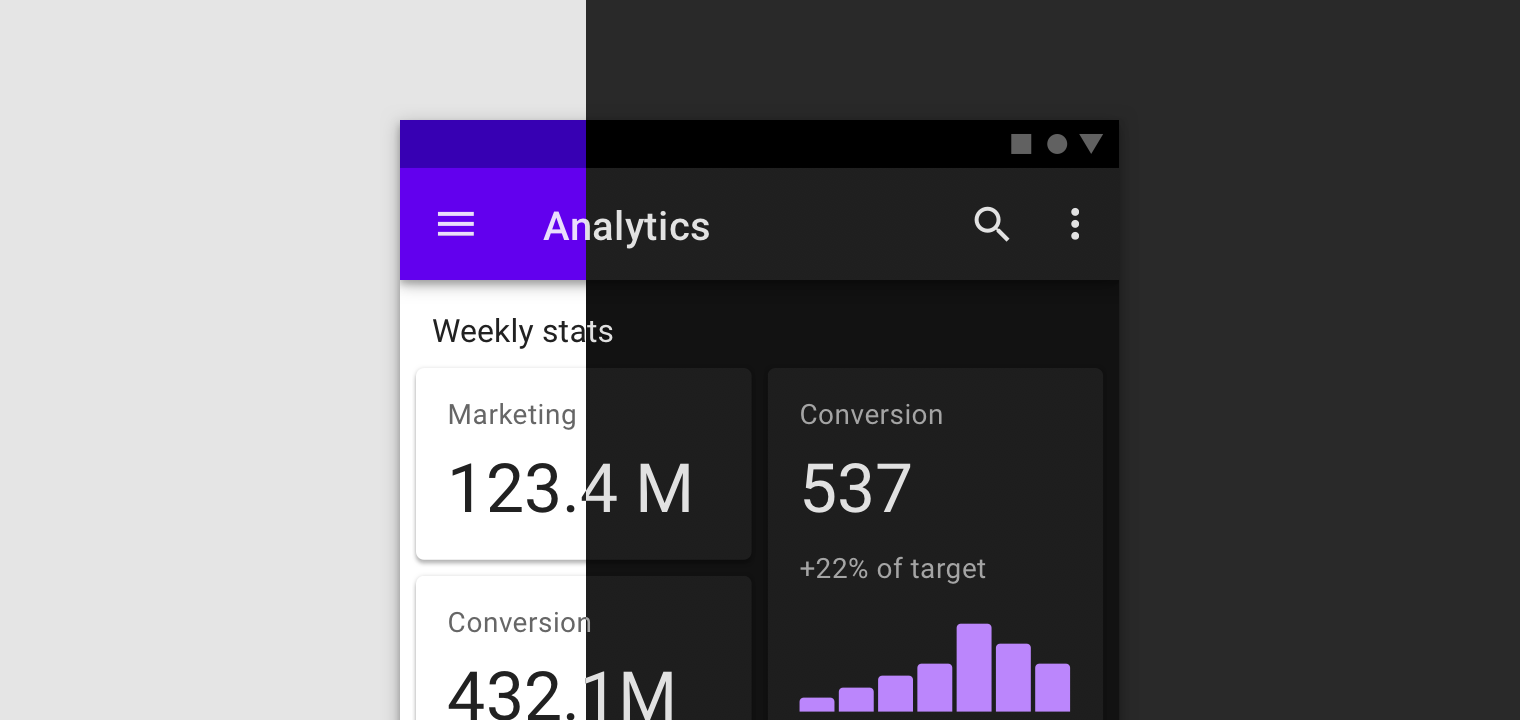
En los temas oscuros de Material, la capa inferior de la interfaz suele ser de color gris oscuro con el valor hexadecimal #121212.
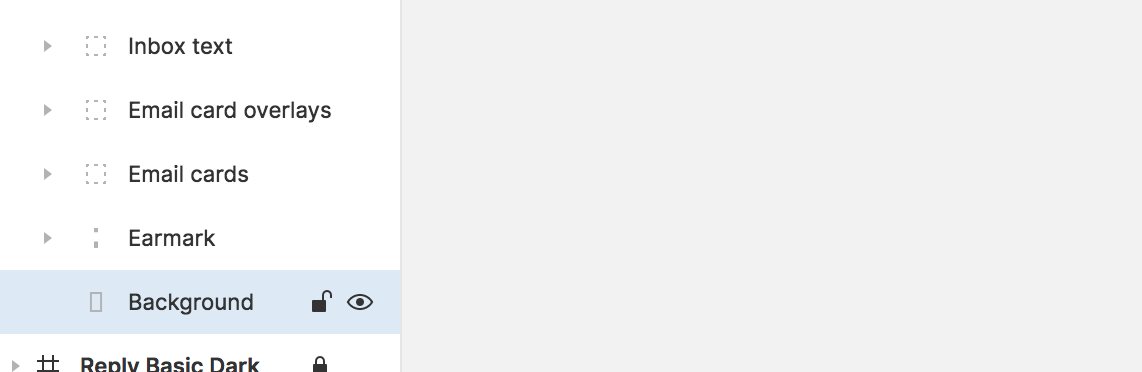
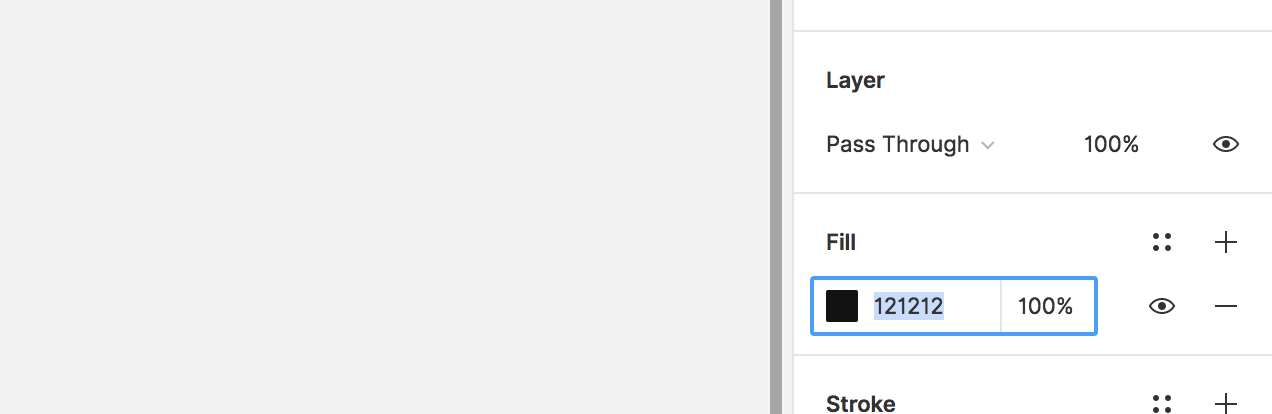
- En el archivo de Figma, busca la mesa de trabajo llamada "Reply Starter" y selecciona la capa llamada "Background".

- En "Relleno" del panel de Inspector, ubicado en el lado derecho de la pantalla, establece el valor de color en 121212 y presiona Retorno.

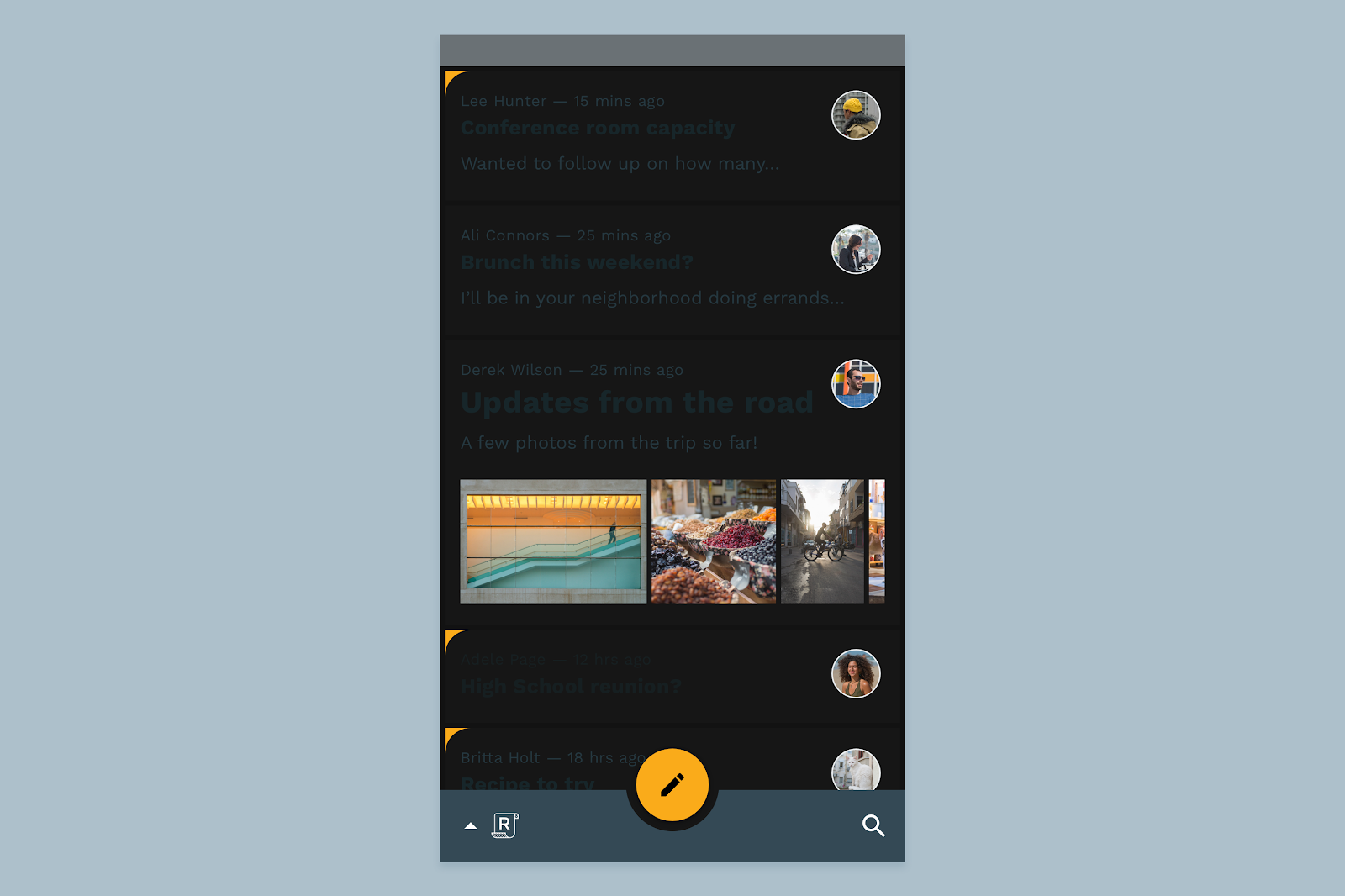
- Tu mesa de trabajo debería verse así:

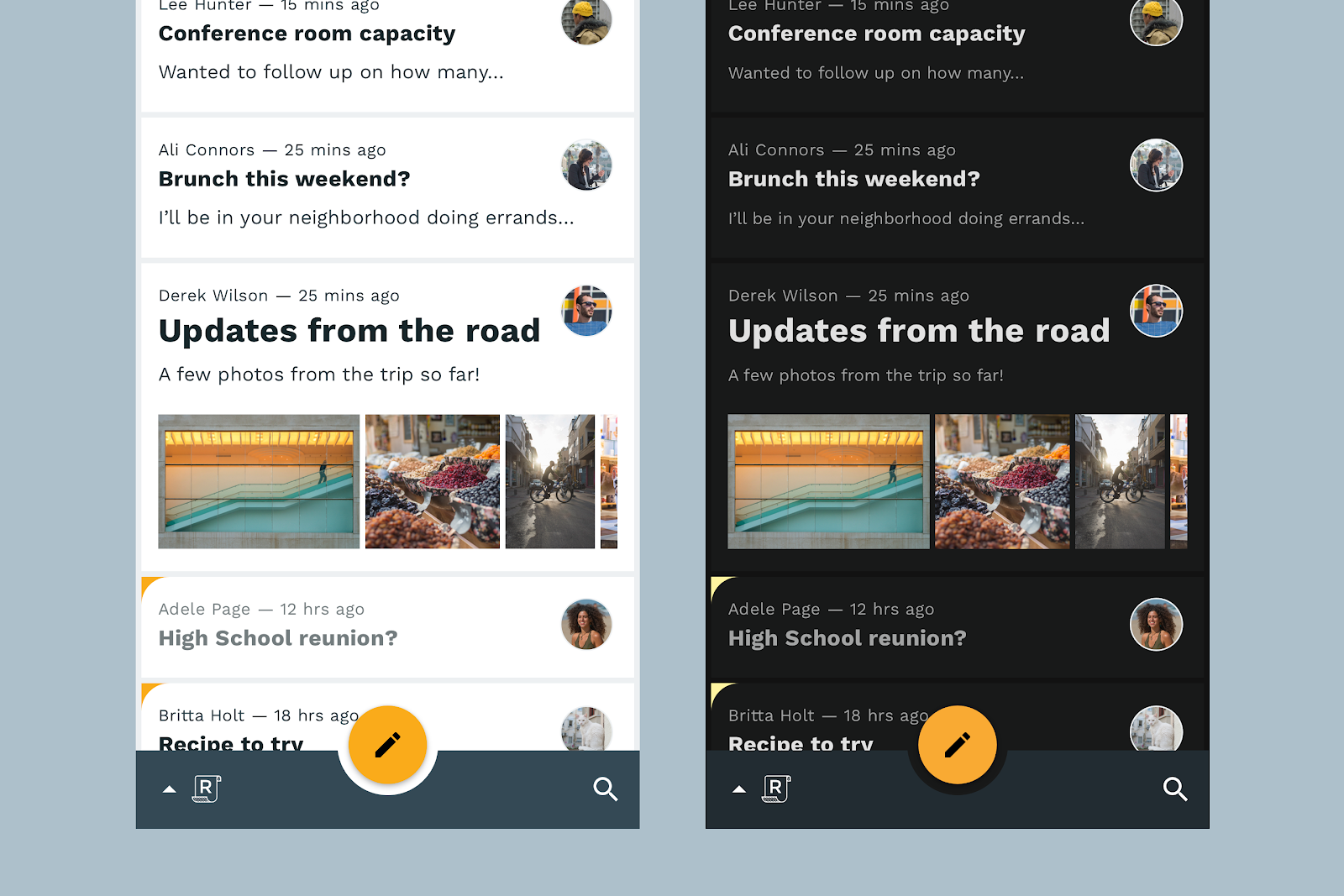
En la vista monocromática de la carpeta Recibidos de Reply, las tarjetas de correo electrónico tienen un color ligeramente más claro que el fondo, por lo que deberíamos aplicar el mismo tratamiento a las tarjetas en el tema oscuro para mantener la jerarquía visual de la carpeta Recibidos.
- En la misma mesa de trabajo, expande el grupo llamado "Tarjetas de correo electrónico" y selecciona todas las capas llamadas "Tarjeta de correo electrónico.".
- Al igual que antes, selecciona el valor Fill en el panel del inspector. Establece el valor en 121212 y presiona Retorno.
- Ahora, selecciona solo las capas llamadas "Email card overlay.". Estas capas nos permitirán crear una superposición que distinga las tarjetas de correo electrónico de su fondo.
- Asigna un relleno a las capas y configúralo como FFFFFF con una opacidad del 2%.

Ahora que las tarjetas de correo electrónico se oscurecieron, el texto es ilegible. A continuación, abordaremos los colores del texto.
7. Ajusta los colores del texto
Para comprender los colores del texto en los temas oscuros, es importante saber cómo se aplica el color al texto en el sistema de Material Design más amplio.
Los componentes de Material definen la noción de colores "activados", que se denominan así porque son colores que aparecen "sobre" los componentes y las superficies clave que usan colores primarios, secundarios, de superficie, de fondo o de error. Los colores "On" se usan principalmente para el texto, para garantizar que siga siendo legible en estas superficies.
Los colores "activado" predeterminados en Material son el blanco (n°FFFFFF) y el negro (n°000000). Dado que un color "activado" negro u oscuro no sería adecuado para nuestras superficies oscurecidas, usaremos el blanco.

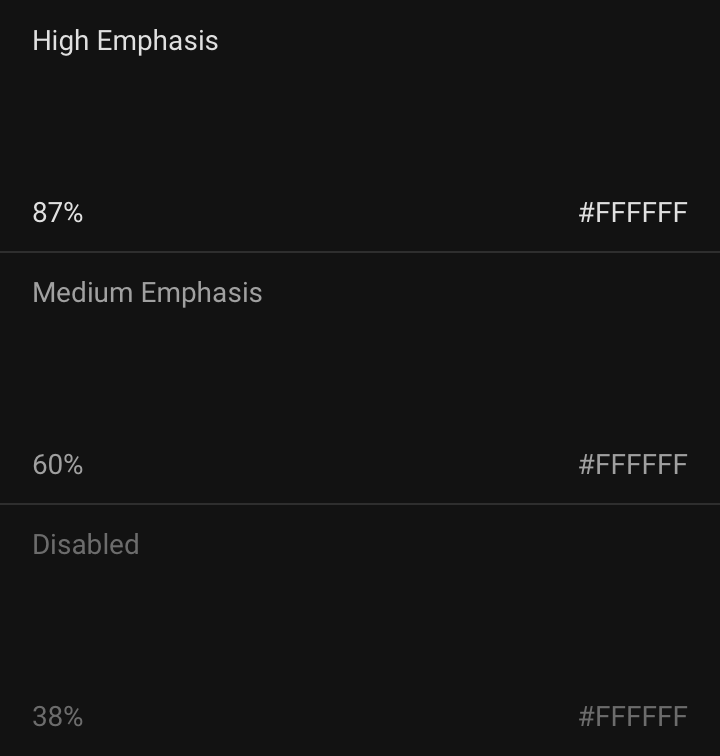
El sistema para establecer la jerarquía de texto con este color "activado" es simple. El texto de alta importancia tiene una opacidad del 87%, mientras que el texto de importancia media se aplica con un 60% y el texto inhabilitado usa una opacidad del 38%.
El texto de alta prioridad no es blanco puro porque, como se explicó en el paso 5, el color #FFFFFF, que es brillante, "vibraría" visualmente sobre nuestros fondos oscuros. Además, el texto #FFFFFF puro sobre un fondo oscuro puede perjudicar la legibilidad, ya que la luz de ese texto parece desvanecerse o desenfocarse sobre el fondo oscuro.
Conociendo todo esto, corrijamos los colores del texto en nuestro tema oscuro.
- Todo el texto de nuestro diseño inicial está agrupado para facilitar el acceso. Busca el grupo llamado Inbox text y expándelo para ver todas sus capas constituyentes.
- Selecciona todas las capas que comiencen con "Hi -". Estas son todas las partes del texto con mayor énfasis en nuestro diseño.
- En el panel Inspector, configura el Relleno en FFFFFF con una opacidad del 87%.
- De vuelta en el grupo Inbox text, selecciona todas las capas que comiencen con "Med -".
- En el panel Inspector, configura el Relleno en FFFFFF con una opacidad del 60%.

8. Ajusta los colores de los componentes
En los temas oscuros creados con Material, las superficies y los componentes elevados se colorean con superposiciones. Cuanto más elevada sea la superficie, más fuerte y brillante será la superposición. Esta es una forma de comunicar la elevación y la jerarquía cuando el fondo es demasiado oscuro para representar sombras oscuras de manera confiable.
Barra de la aplicación inferior
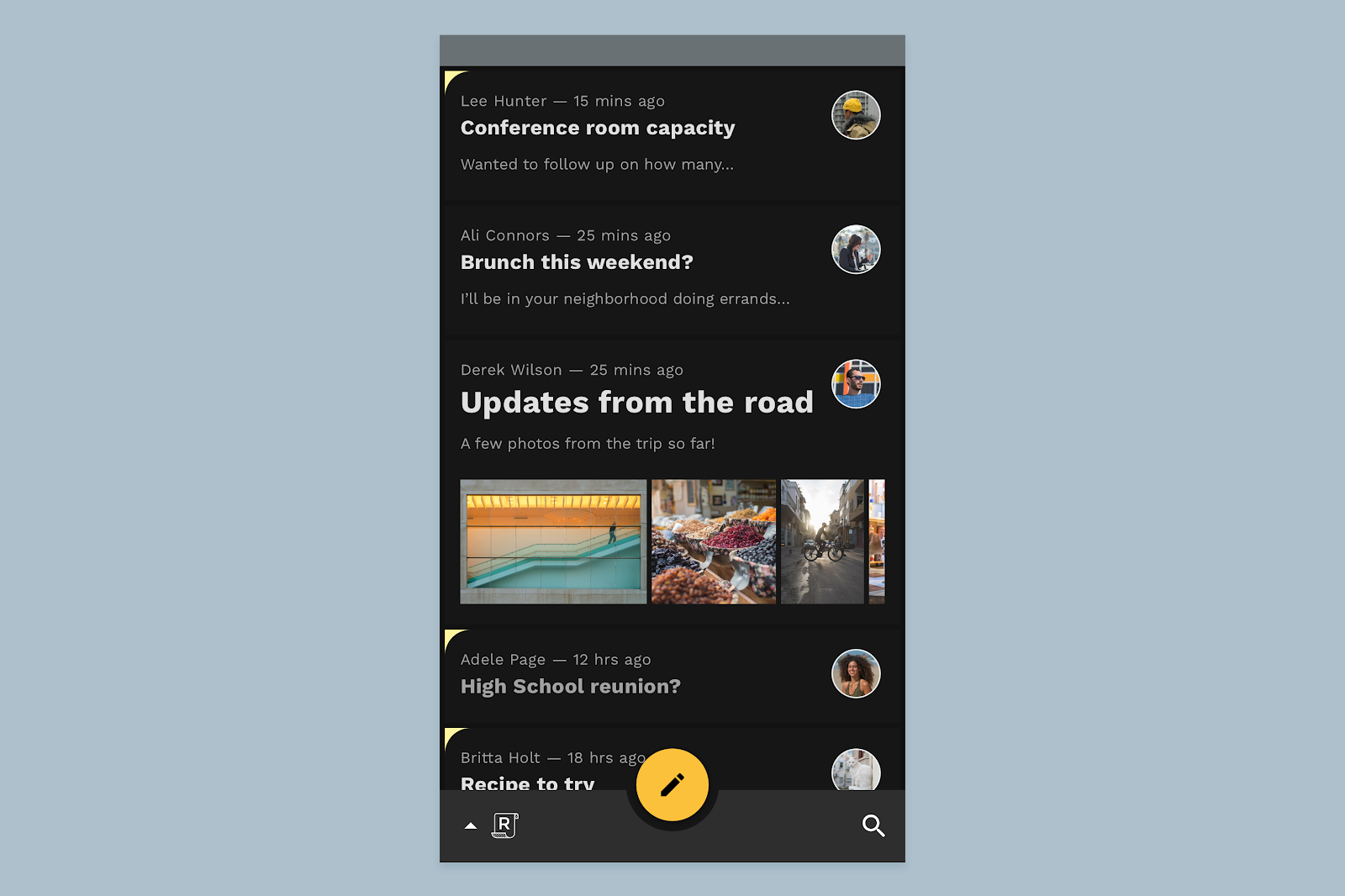
Para la barra de navegación inferior de Reply, que se eleva por encima del resto de la IU de Recibidos, aplicaremos una superposición sutil.
- Busca el grupo llamado Barra de navegación inferior de la app en la lista de capas y expándelo para que puedas ver sus capas constituyentes.
- Busca la capa llamada Surface dentro de ese grupo y establece su valor de Fill en 121212.
- Busca la capa que está arriba, llamada Surface overlay, y asígnale un valor de Relleno de FFFFFF con una opacidad del 12%.
Botón de acción flotante
A continuación, aplicaremos un nuevo color al FAB. Para ello, vuelve a las paletas de tonos que vimos antes y toma el valor 700 del color secundario de Reply.
De manera opcional, para los componentes pequeños pero de gran impacto en tu propia app, puedes seleccionar un color ligeramente más saturado, siempre y cuando conserve el contraste adecuado con los colores subyacentes. Exploraremos esta opción en un paso posterior.
- Busca el grupo llamado FAB en la lista de capas y expándelo para ver sus partes constituyentes.
- Busca la capa Surface y selecciónala. Establece su relleno en FCC13B.
Tarjetas seleccionadas
Es posible que notes que el mismo color naranja amarillento impactante también aparece en la esquina de las tarjetas de correo electrónico seleccionadas en la bandeja de entrada de Reply. Este es otro momento con una marca muy fuerte, pero no se ajusta claramente a los componentes, las plataformas o el texto.
En situaciones como esta, lo mejor es comenzar con nuestro color secundario de la variante (en este caso, #FFFBE6) y trabajar hacia atrás para encontrar algo que sea adecuadamente expresivo sin distraer la estética funcional de Reply. En el caso de Responder, podemos usar nuestra variante secundaria normal.
- Selecciona la capa llamada Earmark y establece su Relleno en FFF5A0.

9. Ve aún más lejos: superficies personalizadas
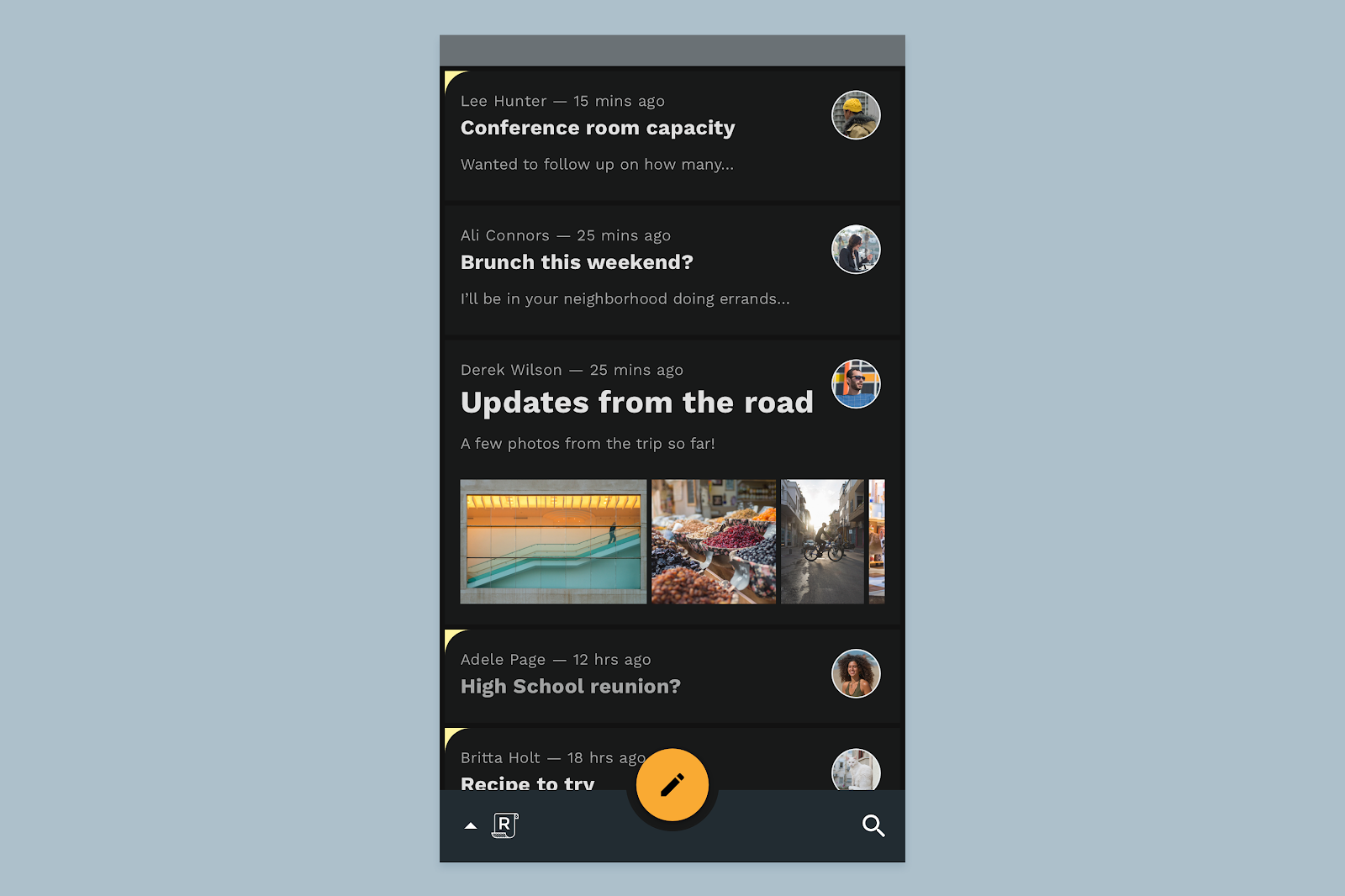
Como vimos antes, el botón de acción flotante (BAF) en Reply es un componente muy destacado que también representa un momento de gran visibilidad de la marca en la app. Por este motivo, podríamos decidir mantener su expresión de color en el tema oscuro de Reply usando el color secundario original de Reply.
- Busca el grupo llamado FAB en la lista de capas y expándelo para ver sus partes constituyentes.
- Busca la capa Surface y selecciónala. Vuelve a establecer su relleno en F9AA33.
También podríamos querer recuperar el color principal de Reply como un color de superficie personalizado para la barra de navegación inferior y las tarjetas de correo electrónico. Para ello, solo tendríamos que cambiar la superposición para que use el color principal oscuro indicado en la paleta de tonos a la que hemos hecho referencia.
- Busca el grupo llamado Barra de navegación inferior de la app en la lista de capas y expándelo para que puedas ver sus capas constituyentes.
- Busca la capa llamada Surface overlay y asígnale un nuevo valor de Fill de 344955 con una opacidad del 48%. Esto le dará un color de marca más fuerte y, al mismo tiempo, mantendrá un contraste adecuado.
- Busca las capas llamadas Superposición de tarjeta de correo electrónico en la lista de capas y selecciónalas todas.
- Establece su Relleno en ADC0CB con una opacidad del 4%.

10. Resumen

En Material, los temas oscuros son una extensión reflexiva y deliberada de la identidad única de tu producto, tal como se expresa en el tema claro. Con simples ajustes en el color y la forma en que se transmite la elevación, acabas de crear con éxito tu primer tema oscuro de Material. ¡Felicitaciones!
Considera los pasos de este lab de diseño como un marco para comprender y definir el tema oscuro de tu propio producto, y siempre ten en cuenta las propiedades y los objetivos de tu marca y producto.
Para obtener más orientación sobre el tema oscuro, consulta la especificación de Material Design para temas oscuros.
Si tienes alguna pregunta, no dudes en consultarnos en cualquier momento en @MaterialDesign en Twitter.
Mantente al tanto para ver más instructivos y contenido de diseño en el canal de YouTube de Google Design.
