1. مقدمه
نمای کلی
در این کد لبه، شما یک Cloud Run Job نوشته شده در Node.js ایجاد می کنید که توصیف بصری هر صحنه در یک ویدیو را ارائه می دهد. ابتدا، شغل شما از Video Intelligence API برای شناسایی مُهرهای زمانی برای هر زمان که یک صحنه تغییر می کند استفاده می کند. در مرحله بعد، شغل شما از یک باینری شخص ثالث به نام ffmpeg برای گرفتن اسکرین شات برای هر مهر زمانی تغییر صحنه استفاده می کند. در نهایت، شرح تصویری Vertex AI برای ارائه توضیحات بصری از اسکرین شات ها استفاده می شود.
این کد لبه همچنین نحوه استفاده از ffmpeg را در Cloud Run Job خود برای گرفتن تصاویر از یک ویدیو در یک زمان مشخص نشان می دهد. از آنجایی که ffmpeg باید به طور مستقل نصب شود، این کد لبه به شما نشان می دهد که چگونه یک Dockerfile ایجاد کنید تا ffmpeg را به عنوان بخشی از Cloud Run Job خود نصب کنید.
در اینجا تصویری از نحوه عملکرد Cloud Run Job آورده شده است:

چیزی که یاد خواهید گرفت
- نحوه ایجاد یک تصویر ظرف با استفاده از Dockerfile برای نصب باینری شخص ثالث
- نحوه پیروی از اصل حداقل امتیاز با ایجاد یک حساب سرویس برای Cloud Run Job برای تماس با سایر خدمات Google Cloud
- نحوه استفاده از کتابخانه سرویس گیرنده هوش ویدئویی از یک کار اجرای ابری
- نحوه برقراری تماس با APIهای Google برای دریافت توضیحات بصری هر صحنه از Vertex AI
2. راه اندازی و الزامات
پیش نیازها
- شما به کنسول Cloud وارد شده اید.
- شما قبلاً یک سرویس Cloud Run را مستقر کرده اید. برای مثال، میتوانید برای شروع ، استقرار یک سرویس وب را از کد منبع سریع دنبال کنید.
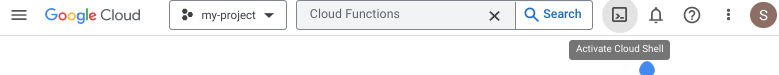
Cloud Shell را فعال کنید
- از Cloud Console، روی Activate Cloud Shell کلیک کنید
 .
.

اگر این اولین باری است که Cloud Shell را راه اندازی می کنید، با یک صفحه میانی روبرو می شوید که آن را توصیف می کند. اگر با یک صفحه میانی مواجه شدید، روی Continue کلیک کنید.

تهیه و اتصال به Cloud Shell فقط باید چند لحظه طول بکشد.

این ماشین مجازی با تمام ابزارهای توسعه مورد نیاز بارگذاری شده است. این یک فهرست اصلی 5 گیگابایتی دائمی ارائه میکند و در Google Cloud اجرا میشود، که عملکرد و احراز هویت شبکه را بسیار افزایش میدهد. بسیاری از کارهای شما، اگر نه همه، در این کد لبه با مرورگر قابل انجام است.
پس از اتصال به Cloud Shell، باید ببینید که احراز هویت شده اید و پروژه به ID پروژه شما تنظیم شده است.
- برای تایید احراز هویت، دستور زیر را در Cloud Shell اجرا کنید:
gcloud auth list
خروجی فرمان
Credentialed Accounts
ACTIVE ACCOUNT
* <my_account>@<my_domain.com>
To set the active account, run:
$ gcloud config set account `ACCOUNT`
- دستور زیر را در Cloud Shell اجرا کنید تا تأیید کنید که دستور gcloud از پروژه شما اطلاع دارد:
gcloud config list project
خروجی فرمان
[core] project = <PROJECT_ID>
اگر اینطور نیست، می توانید آن را با این دستور تنظیم کنید:
gcloud config set project <PROJECT_ID>
خروجی فرمان
Updated property [core/project].
3. API ها را فعال کنید و متغیرهای محیط را تنظیم کنید
قبل از اینکه بتوانید از این کد لبه استفاده کنید، چندین API وجود دارد که باید آنها را فعال کنید. این آزمایشگاه کد نیاز به استفاده از API های زیر دارد. با اجرای دستور زیر می توانید آن API ها را فعال کنید:
gcloud services enable run.googleapis.com \
storage.googleapis.com \
cloudbuild.googleapis.com \
videointelligence.googleapis.com \
aiplatform.googleapis.com
سپس می توانید متغیرهای محیطی را تنظیم کنید که در سرتاسر این Codelab مورد استفاده قرار می گیرند.
REGION=<YOUR-REGION> PROJECT_ID=<YOUR-PROJECT-ID> PROJECT_NUMBER=$(gcloud projects describe $PROJECT_ID --format='value(projectNumber)') JOB_NAME=video-describer-job BUCKET_ID=$PROJECT_ID-video-describer SERVICE_ACCOUNT="cloud-run-job-video" SERVICE_ACCOUNT_ADDRESS=$SERVICE_ACCOUNT@$PROJECT_ID.iam.gserviceaccount.com
4. یک حساب خدمات ایجاد کنید
شما یک حساب سرویس برای Cloud Run Job ایجاد خواهید کرد تا از آن برای دسترسی به Cloud Storage، Vertex AI و Video Intelligence API استفاده کنید.
ابتدا حساب سرویس را ایجاد کنید.
gcloud iam service-accounts create $SERVICE_ACCOUNT \ --display-name="Cloud Run Video Scene Image Describer service account"
سپس به حساب سرویس اجازه دسترسی به سطل فضای ذخیره سازی ابری و APIهای Vertex AI بدهید.
# to view & download storage bucket objects gcloud projects add-iam-policy-binding $PROJECT_ID \ --member serviceAccount:$SERVICE_ACCOUNT_ADDRESS \ --role=roles/storage.objectViewer # to call the Vertex AI imagetext model gcloud projects add-iam-policy-binding $PROJECT_ID \ --member serviceAccount:$SERVICE_ACCOUNT_ADDRESS \ --role=roles/aiplatform.user
5. یک سطل Cloud Storage ایجاد کنید
یک سطل Cloud Storage ایجاد کنید که در آن می توانید ویدیوها را برای پردازش توسط Cloud Run Job با دستور زیر آپلود کنید:
gsutil mb -l us-central1 gs://$BUCKET_ID/
[اختیاری] میتوانید این نمونه ویدیو را با بارگیری محلی استفاده کنید.
gsutil cp gs://cloud-samples-data/video/visionapi.mp4 testvideo.mp4
اکنون فایل ویدیوی خود را در سطل ذخیره سازی خود آپلود کنید.
FILENAME=<YOUR-VIDEO-FILENAME> gsutil cp $FILENAME gs://$BUCKET_ID
6. Cloud Run Job را ایجاد کنید
ابتدا یک دایرکتوری برای کد منبع و سی دی در آن دایرکتوری ایجاد کنید.
mkdir video-describer-job && cd $_
سپس یک فایل package.json با محتوای زیر ایجاد کنید:
{
"name": "video-describer-job",
"version": "1.0.0",
"private": true,
"description": "describes the image in every scene for a given video",
"main": "app.js",
"author": "Google LLC",
"license": "Apache-2.0",
"scripts": {
"start": "node app.js"
},
"dependencies": {
"@google-cloud/storage": "^7.7.0",
"@google-cloud/video-intelligence": "^5.0.1",
"axios": "^1.6.2",
"fluent-ffmpeg": "^2.1.2",
"google-auth-library": "^9.4.1"
}
}
این برنامه از چندین فایل منبع برای خوانایی بهتر تشکیل شده است. ابتدا یک فایل منبع app.js با محتوای زیر ایجاد کنید. این فایل حاوی نقطه ورودی برای کار و حاوی منطق اصلی برنامه است.
const bucketName = "<YOUR_BUCKET_ID>";
const videoFilename = "<YOUR-VIDEO-FILENAME>";
const { captureImages } = require("./helpers/imageCapture.js");
const { detectSceneChanges } = require("./helpers/sceneDetector.js");
const { getImageCaption } = require("./helpers/imageCaptioning.js");
const storageHelper = require("./helpers/storage.js");
const authHelper = require("./helpers/auth.js");
const fs = require("fs").promises;
const path = require("path");
const main = async () => {
try {
// download the file to locally to the Cloud Run Job instance
let localFilename = await storageHelper.downloadVideoFile(
bucketName,
videoFilename
);
// PART 1 - Use Video Intelligence API
// detect all the scenes in the video & save timestamps to an array
// EXAMPLE OUTPUT
// Detected scene changes at the following timestamps:
// [1, 7, 11, 12]
let timestamps = await detectSceneChanges(localFilename);
console.log(
"Detected scene changes at the following timestamps: ",
timestamps
);
// PART 2 - Use ffmpeg via dockerfile install
// create an image of each scene change
// and save to a local directory called "output"
// returns the base filename for the generated images
// EXAMPLE OUTPUT
// creating screenshot for scene: 1 at output/video-filename-1.png
// creating screenshot for scene: 7 at output/video-filename-7.png
// creating screenshot for scene: 11 at output/video-filename-11.png
// creating screenshot for scene: 12 at output/video-filename-12.png
// returns the base filename for the generated images
let imageBaseName = await captureImages(localFilename, timestamps);
// PART 3a - get Access Token to call Vertex AI APIs via REST
// needed for the image captioning
// since we're calling the Vertex AI APIs directly
let accessToken = await authHelper.getAccessToken();
console.log("got an access token");
// PART 3b - use Image Captioning to describe each scene per screenshot
// EXAMPLE OUTPUT
/*
[
{
timestamp: 1,
description:
"an aerial view of a city with a bridge in the background"
},
{
timestamp: 7,
description:
"a man in a blue shirt sits in front of shelves of donuts"
},
{
timestamp: 11,
description:
"a black and white photo of people working in a bakery"
},
{
timestamp: 12,
description:
"a black and white photo of a man and woman working in a bakery"
}
]; */
// instantiate the data structure for storing the scene description and timestamp
// e.g. an array of json objects,
// [{ timestamp: 5, description: "..." }, ...]
let scenes = [];
// for each timestamp, send the image to Vertex AI
console.log("getting Vertex AI description for each timestamps");
scenes = await Promise.all(
timestamps.map(async (timestamp) => {
let filepath = path.join(
"./output",
imageBaseName + "-" + timestamp + ".png"
);
// get the base64 encoded image bc sending via REST
const encodedFile = await fs.readFile(filepath, "base64");
// send each screenshot to Vertex AI for description
let description = await getImageCaption(
accessToken,
encodedFile
);
return { timestamp: timestamp, description: description };
})
);
console.log("finished collecting all the scenes");
console.log(scenes);
} catch (error) {
//return an error
console.error("received error: ", error);
}
};
// Start script
main().catch((err) => {
console.error(err);
});
بعد، Dockerfile ایجاد کنید.
# Copyright 2020 Google, LLC. # # Licensed under the Apache License, Version 2.0 (the "License"); # you may not use this file except in compliance with the License. # You may obtain a copy of the License at # # http://www.apache.org/licenses/LICENSE-2.0 # # Unless required by applicable law or agreed to in writing, software # distributed under the License is distributed on an "AS IS" BASIS, # WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. # See the License for the specific language governing permissions and # limitations under the License. # Use the official lightweight Node.js image. # https://hub.docker.com/_/node FROM node:20.10.0-slim # Create and change to the app directory. WORKDIR /usr/src/app RUN apt-get update && apt-get install -y ffmpeg # Copy application dependency manifests to the container image. # A wildcard is used to ensure both package.json AND package-lock.json are copied. # Copying this separately prevents re-running npm install on every code change. COPY package*.json ./ # Install dependencies. # If you add a package-lock.json speed your build by switching to 'npm ci'. # RUN npm ci --only=production RUN npm install --production # Copy local code to the container image. COPY . . # Run the job on container startup. CMD [ "npm", "start" ]
و یک فایل به نام .dockerignore ایجاد کنید تا فایل های خاصی را نادیده بگیرید.
Dockerfile .dockerignore node_modules npm-debug.log
حالا یک پوشه به نام helpers ایجاد کنید. این پوشه حاوی 5 فایل کمکی خواهد بود.
mkdir helpers cd helpers
سپس یک فایل sceneDetector.js با محتوای زیر ایجاد کنید. این فایل از Video Intelligence API برای تشخیص تغییر صحنه ها در ویدیو استفاده می کند.
const fs = require("fs");
const util = require("util");
const readFile = util.promisify(fs.readFile);
const ffmpeg = require("fluent-ffmpeg");
const Video = require("@google-cloud/video-intelligence");
const client = new Video.VideoIntelligenceServiceClient();
module.exports = {
detectSceneChanges: async function (downloadedFile) {
// Reads a local video file and converts it to base64
const file = await readFile(downloadedFile);
const inputContent = file.toString("base64");
// setup request for shot change detection
const videoContext = {
speechTranscriptionConfig: {
languageCode: "en-US",
enableAutomaticPunctuation: true
}
};
const request = {
inputContent: inputContent,
features: ["SHOT_CHANGE_DETECTION"]
};
// Detects camera shot changes
const [operation] = await client.annotateVideo(request);
console.log("Shot (scene) detection in progress...");
const [operationResult] = await operation.promise();
// Gets shot changes
const shotChanges =
operationResult.annotationResults[0].shotAnnotations;
console.log(
"Shot (scene) changes detected: " + shotChanges.length
);
// data structure to be returned
let sceneChanges = [];
// for the initial scene
sceneChanges.push(1);
// if only one scene, keep at 1 second
if (shotChanges.length === 1) {
return sceneChanges;
}
// get length of video
const videoLength = await getVideoLength(downloadedFile);
shotChanges.forEach((shot, shotIndex) => {
if (shot.endTimeOffset === undefined) {
shot.endTimeOffset = {};
}
if (shot.endTimeOffset.seconds === undefined) {
shot.endTimeOffset.seconds = 0;
}
if (shot.endTimeOffset.nanos === undefined) {
shot.endTimeOffset.nanos = 0;
}
// convert to a number
let currentTimestampSecond = Number(
shot.endTimeOffset.seconds
);
let sceneChangeTime = 0;
// double-check no scenes were detected within the last second
if (currentTimestampSecond + 1 > videoLength) {
sceneChangeTime = currentTimestampSecond;
} else {
// otherwise, for simplicity, just round up to the next second
sceneChangeTime = currentTimestampSecond + 1;
}
sceneChanges.push(sceneChangeTime);
});
return sceneChanges;
}
};
async function getVideoLength(localFile) {
let getLength = util.promisify(ffmpeg.ffprobe);
let length = await getLength(localFile);
console.log("video length: ", length.format.duration);
return length.format.duration;
}
حال فایلی به نام imageCapture.js با محتوای زیر ایجاد کنید. این فایل از بسته گره fluent-ffmpeg برای اجرای دستورات ffmpeg از داخل یک برنامه گره استفاده می کند.
const ffmpeg = require("fluent-ffmpeg");
const path = require("path");
const util = require("util");
module.exports = {
captureImages: async function (localFile, scenes) {
let imageBaseName = path.parse(localFile).name;
try {
for (scene of scenes) {
console.log("creating screenshot for scene: ", +scene);
await createScreenshot(localFile, imageBaseName, scene);
}
} catch (error) {
console.log("error gathering screenshots: ", error);
}
console.log("finished gathering the screenshots");
return imageBaseName; // return the base filename for each image
}
};
async function createScreenshot(localFile, imageBaseName, scene) {
return new Promise((resolve, reject) => {
ffmpeg(localFile)
.screenshots({
timestamps: [scene],
filename: `${imageBaseName}-${scene}.png`,
folder: "output",
size: "320x240"
})
.on("error", () => {
console.log(
"Failed to create scene for timestamp: " + scene
);
return reject(
"Failed to create scene for timestamp: " + scene
);
})
.on("end", () => {
return resolve();
});
});
}
در نهایت یک فایل به نام imageCaptioning.js با محتوای زیر ایجاد کنید. این فایل از Vertex AI برای دریافت توضیحات بصری از هر تصویر صحنه استفاده می کند.
const axios = require("axios");
const { GoogleAuth } = require("google-auth-library");
const auth = new GoogleAuth({
scopes: "https://www.googleapis.com/auth/cloud-platform"
});
module.exports = {
getImageCaption: async function (token, encodedFile) {
// this example shows you how to call the Vertex REST APIs directly
// https://cloud.google.com/vertex-ai/generative-ai/docs/image/image-captioning#get-captions-short
// https://cloud.google.com/vertex-ai/generative-ai/docs/model-reference/image-captioning
let projectId = await auth.getProjectId();
let config = {
headers: {
"Authorization": "Bearer " + token,
"Content-Type": "application/json; charset=utf-8"
}
};
const json = {
"instances": [
{
"image": {
"bytesBase64Encoded": encodedFile
}
}
],
"parameters": {
"sampleCount": 1,
"language": "en"
}
};
let response = await axios.post(
"https://us-central1-aiplatform.googleapis.com/v1/projects/" +
projectId +
"/locations/us-central1/publishers/google/models/imagetext:predict",
json,
config
);
return response.data.predictions[0];
}
};
یک فایل به نام auth.js ایجاد کنید. این فایل از کتابخانه سرویس گیرنده احراز هویت Google برای دریافت رمز دسترسی مورد نیاز برای فراخوانی مستقیم نقاط پایانی Vertex AI استفاده می کند.
const { GoogleAuth } = require("google-auth-library");
const auth = new GoogleAuth({
scopes: "https://www.googleapis.com/auth/cloud-platform"
});
module.exports = {
getAccessToken: async function () {
return await auth.getAccessToken();
}
};
در نهایت یک فایل به نام storage.js ایجاد کنید. این فایل از کتابخانه های سرویس گیرنده Cloud Storage برای دانلود ویدیو از فضای ذخیره سازی ابری استفاده می کند.
const { Storage } = require("@google-cloud/storage");
module.exports = {
downloadVideoFile: async function (bucketName, videoFilename) {
// Creates a client
const storage = new Storage();
// keep same name locally
let localFilename = videoFilename;
const options = {
destination: localFilename
};
// Download the file
await storage
.bucket(bucketName)
.file(videoFilename)
.download(options);
console.log(
`gs://${bucketName}/${videoFilename} downloaded locally to ${localFilename}.`
);
return localFilename;
}
};
7. Cloud Run Job را مستقر و اجرا کنید
ابتدا مطمئن شوید که در فهرست راهنمای root video-describer-job برای Codelab خود هستید.
cd .. && pwd
سپس، می توانید از این دستور برای استقرار Cloud Run Job استفاده کنید.
gcloud run jobs deploy $JOB_NAME --source . --region $REGION
اکنون می توانید با اجرای دستور زیر، Cloud Run Job را اجرا کنید:
gcloud run jobs execute $JOB_NAME
پس از اتمام کار، می توانید دستور زیر را اجرا کنید تا پیوندی به URI log دریافت کنید. (یا میتوانید از کنسول Cloud استفاده کنید و مستقیماً به Cloud Run Jobs بروید تا گزارشها را ببینید.)
gcloud run jobs executions describe <JOB_EXECUTION_ID>
شما باید خروجی زیر را در لاگ ها ببینید:
[{ timestamp: 1, description: 'what is google cloud vision api ? is written on a white background .'},
{ timestamp: 3, description: 'a woman wearing a google cloud vision api shirt sits at a table'},
{ timestamp: 18, description: 'a person holding a cell phone with the words what is cloud vision api on the bottom' }, ...]
8. تبریک می گویم!
برای تکمیل کد لبه تبریک می گویم!
توصیه میکنیم اسناد مربوط به API هوش ویدئویی ، اجرای ابری ، و شرح تصویری با هوش مصنوعی Vertex را مرور کنید.
آنچه را پوشش داده ایم
- نحوه ایجاد یک تصویر ظرف با استفاده از Dockerfile برای نصب باینری شخص ثالث
- نحوه پیروی از اصل حداقل امتیاز با ایجاد یک حساب سرویس برای Cloud Run Job برای تماس با سایر خدمات Google Cloud
- نحوه استفاده از کتابخانه سرویس گیرنده هوش ویدئویی از یک کار اجرای ابری
- نحوه برقراری تماس با APIهای Google برای دریافت توضیحات بصری هر صحنه از Vertex AI
9. پاکسازی کنید
برای جلوگیری از هزینههای غیرعمدی، (به عنوان مثال، اگر این کار Cloud Run به طور ناخواسته بیشتر از تخصیص فراخوانی ماهانه Cloud Run در ردیف رایگان فراخوانی شود)، میتوانید کار Cloud Run را حذف کنید یا پروژهای را که در مرحله 2 ایجاد کردهاید حذف کنید.
برای حذف کار Cloud Run، به کنسول Cloud Run Cloud در https://console.cloud.google.com/run/ بروید و تابع video-describer-job (یا $JOB_NAME را در صورت استفاده از نام دیگری حذف کنید ).
اگر تصمیم به حذف کل پروژه دارید، میتوانید به https://console.cloud.google.com/cloud-resource-manager بروید، پروژهای را که در مرحله ۲ ایجاد کردهاید انتخاب کنید و حذف را انتخاب کنید. اگر پروژه را حذف کنید، باید پروژه ها را در Cloud SDK خود تغییر دهید. با اجرای gcloud projects list می توانید لیست تمام پروژه های موجود را مشاهده کنید.

