1. ভূমিকা
মেটেরিয়াল ডিজাইন এবং মেটেরিয়াল ফ্লাটার লাইব্রেরি কি?
মেটেরিয়াল ডিজাইন হল সাহসী এবং সুন্দর ডিজিটাল পণ্য তৈরির একটি সিস্টেম। নীতি এবং উপাদানগুলির একটি ধারাবাহিক সেটের অধীনে শৈলী, ব্র্যান্ডিং, মিথস্ক্রিয়া এবং গতি একত্রিত করার মাধ্যমে, পণ্য দলগুলি তাদের সর্বশ্রেষ্ঠ নকশা সম্ভাবনা উপলব্ধি করতে পারে।
মেটেরিয়াল ফ্লাটার লাইব্রেরিতে ফ্লাটার উইজেট রয়েছে যা অ্যাপস এবং প্ল্যাটফর্ম জুড়ে একটি সামঞ্জস্যপূর্ণ ব্যবহারকারীর অভিজ্ঞতা তৈরি করতে মেটেরিয়াল ডিজাইন উপাদানের ডিজাইন (সংক্ষেপে MDC ) বাস্তবায়ন করে। মেটেরিয়াল ডিজাইন সিস্টেম বিকশিত হওয়ার সাথে সাথে, এই উপাদানগুলিকে Google-এর ফ্রন্ট-এন্ড ডেভেলপমেন্ট স্ট্যান্ডার্ডগুলি মেনে সামঞ্জস্যপূর্ণ পিক্সেল-নিখুঁত বাস্তবায়ন নিশ্চিত করতে আপডেট করা হয়।
এই কোডল্যাবে, আপনি ম্যাটেরিয়াল ফ্লাটারের বিভিন্ন উপাদান ব্যবহার করে একটি লগইন পৃষ্ঠা তৈরি করবেন।
আপনি কি নির্মাণ করবেন
এই কোডল্যাবটি চারটি কোডল্যাবের মধ্যে প্রথম যা আপনাকে শ্রাইন নামক একটি অ্যাপ তৈরি করার মাধ্যমে গাইড করবে, একটি ই-কমার্স অ্যাপ যা পোশাক এবং বাড়ির জিনিসপত্র বিক্রি করে। এটি প্রদর্শন করবে কিভাবে আপনি উপাদান ফ্লাটার ব্যবহার করে কোনো ব্র্যান্ড বা শৈলী প্রতিফলিত করার জন্য উপাদান কাস্টমাইজ করতে পারেন।
এই কোডল্যাবে, আপনি মন্দিরের জন্য একটি লগইন পৃষ্ঠা তৈরি করবেন যাতে রয়েছে:
- মন্দিরের লোগোর একটি ছবি
- অ্যাপটির নাম (মজার)
- দুটি পাঠ্য ক্ষেত্র, একটি ব্যবহারকারীর নাম প্রবেশের জন্য এবং অন্যটি পাসওয়ার্ডের জন্য
- দুটি বোতাম
অ্যান্ড্রয়েড | iOS |
|
|
এই কোডল্যাবে মেটেরিয়াল ফ্লাটার কম্পোনেন্ট এবং সাবসিস্টেম
- পাঠ্য ক্ষেত্র
- বোতাম
- কালি লহর (স্পর্শ ইভেন্টের জন্য প্রতিক্রিয়ার একটি ভিজ্যুয়াল ফর্ম)
আপনি ফ্লটার ডেভেলপমেন্টের সাথে আপনার অভিজ্ঞতার স্তরকে কীভাবে মূল্যায়ন করবেন?
2. আপনার ফ্লটার ডেভেলপমেন্ট এনভায়রনমেন্ট সেট আপ করুন
এই ল্যাবটি সম্পূর্ণ করার জন্য আপনার দুটি টুকরো সফ্টওয়্যার প্রয়োজন - ফ্লাটার SDK এবং একটি সম্পাদক ৷
আপনি এই ডিভাইসগুলির যেকোনো একটি ব্যবহার করে কোডল্যাব চালাতে পারেন:
- আপনার কম্পিউটারের সাথে সংযুক্ত এবং বিকাশকারী মোডে সেট করা একটি শারীরিক Android বা iOS ডিভাইস৷
- আইওএস সিমুলেটর (এক্সকোড সরঞ্জাম ইনস্টল করা প্রয়োজন)।
- অ্যান্ড্রয়েড এমুলেটর (অ্যান্ড্রয়েড স্টুডিওতে সেটআপ প্রয়োজন)।
- একটি ব্রাউজার (ডিবাগিংয়ের জন্য Chrome প্রয়োজন)।
- একটি Windows , Linux , বা macOS ডেস্কটপ অ্যাপ্লিকেশন হিসাবে। আপনি যে প্ল্যাটফর্মে স্থাপন করার পরিকল্পনা করছেন সেখানে আপনাকে অবশ্যই বিকাশ করতে হবে। সুতরাং, আপনি যদি একটি উইন্ডোজ ডেস্কটপ অ্যাপ বিকাশ করতে চান, তাহলে যথাযথ বিল্ড চেইন অ্যাক্সেস করতে আপনাকে অবশ্যই উইন্ডোজে বিকাশ করতে হবে। অপারেটিং সিস্টেম-নির্দিষ্ট প্রয়োজনীয়তা রয়েছে যা docs.flutter.dev/desktop- এ বিস্তারিতভাবে কভার করা হয়েছে।
3. কোডল্যাব স্টার্টার অ্যাপটি ডাউনলোড করুন
স্টার্টার প্রকল্পটি material-components-flutter-codelabs-101-starter/mdc_100_series ডিরেক্টরিতে অবস্থিত।
...অথবা GitHub থেকে ক্লোন করুন
GitHub থেকে এই কোডল্যাব ক্লোন করতে, নিম্নলিখিত কমান্ডগুলি চালান:
git clone https://github.com/material-components/material-components-flutter-codelabs.git cd material-components-flutter-codelabs/mdc_100_series git checkout 101-starter
প্রকল্পটি খুলুন এবং অ্যাপটি চালান
- আপনার পছন্দের সম্পাদকে প্রকল্পটি খুলুন।
- Get Started: আপনার নির্বাচিত সম্পাদকের জন্য টেস্ট ড্রাইভ -এ "অ্যাপ চালাতে" নির্দেশাবলী অনুসরণ করুন।
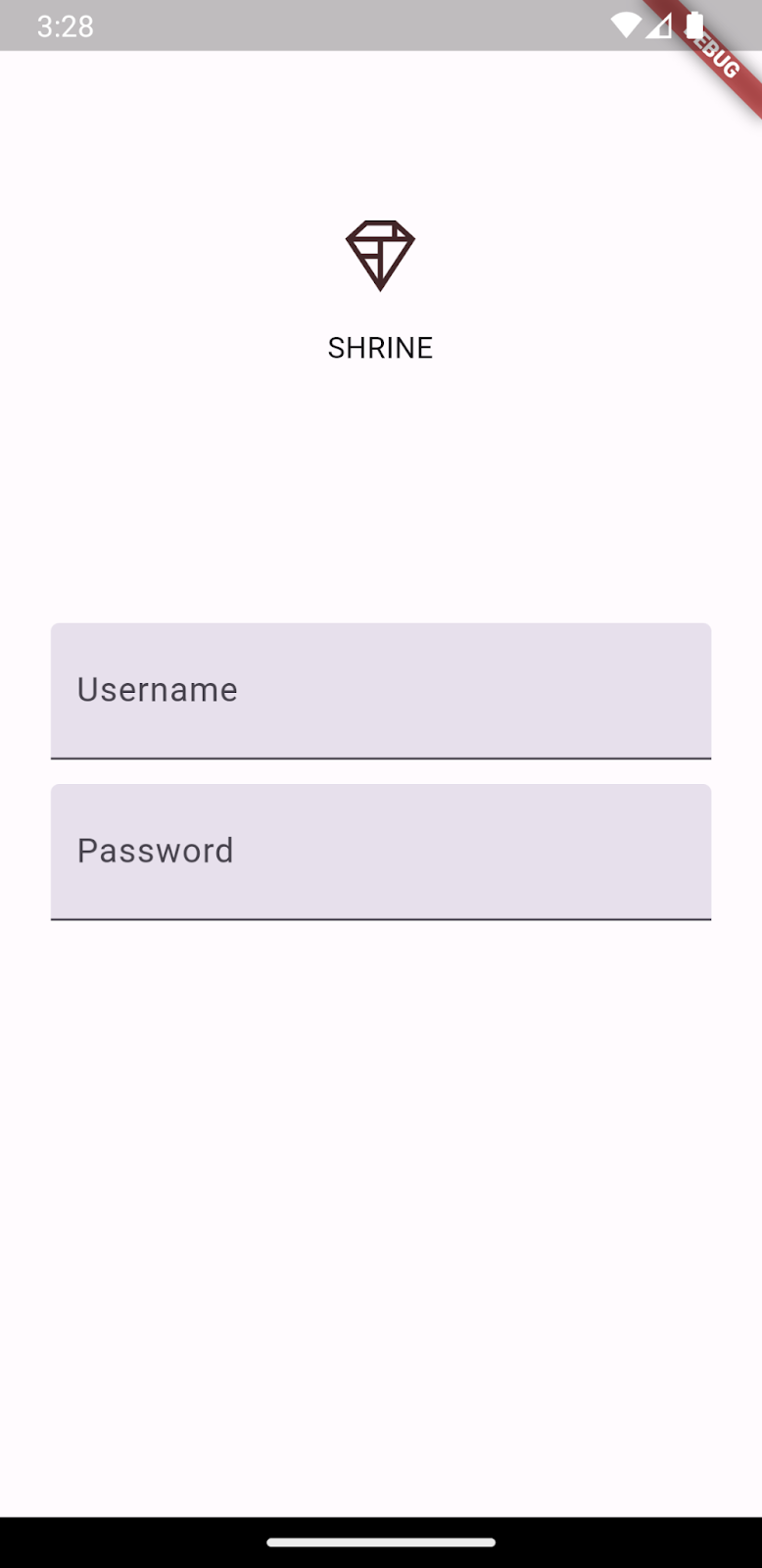
সফলতার ! শ্রাইনের লগইন পৃষ্ঠার জন্য স্টার্টার কোড আপনার ডিভাইসে চলতে হবে। আপনি এটির ঠিক নীচে মন্দিরের লোগো এবং "শ্রাইন" নামটি দেখতে পাবেন৷
অ্যান্ড্রয়েড | iOS |
|
|
চলুন কোড তাকান.
login.dart এ উইজেট
login.dart খুলুন। এটিতে এটি থাকা উচিত:
import 'package:flutter/material.dart';
class LoginPage extends StatefulWidget {
const LoginPage({Key? key}) : super(key: key);
@override
_LoginPageState createState() => _LoginPageState();
}
class _LoginPageState extends State<LoginPage> {
// TODO: Add text editing controllers (101)
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: ListView(
padding: const EdgeInsets.symmetric(horizontal: 24.0),
children: <Widget>[
const SizedBox(height: 80.0),
Column(
children: <Widget>[
Image.asset('assets/diamond.png'),
const SizedBox(height: 16.0),
const Text('SHRINE'),
],
),
const SizedBox(height: 120.0),
// TODO: Remove filled: true values (103)
// TODO: Add TextField widgets (101)
// TODO: Add button bar (101)
],
),
),
);
}
}
লক্ষ্য করুন যে এটিতে একটি import বিবৃতি এবং দুটি নতুন ক্লাস রয়েছে:
-
importবিবৃতি এই ফাইলে উপাদান লাইব্রেরি ব্যবহার করার অনুমতি দেয়। -
LoginPageক্লাস সিমুলেটরে প্রদর্শিত সমগ্র পৃষ্ঠার প্রতিনিধিত্ব করে। -
_LoginPageStateক্লাসেরbuild()ফাংশন নিয়ন্ত্রণ করে কিভাবে আমাদের UI এর সমস্ত উইজেট তৈরি করা হয়।
4. টেক্সটফিল্ড উইজেট যোগ করুন
শুরু করার জন্য, আমরা আমাদের লগইন পৃষ্ঠায় দুটি পাঠ্য ক্ষেত্র যোগ করব, যেখানে ব্যবহারকারীরা তাদের ব্যবহারকারীর নাম এবং পাসওয়ার্ড লিখবে। আমরা TextField উইজেট ব্যবহার করব, যা একটি ভাসমান লেবেল প্রদর্শন করে এবং একটি স্পর্শ লহর সক্রিয় করে।
এই পৃষ্ঠাটি প্রাথমিকভাবে একটি ListView দিয়ে গঠন করা হয়েছে, যা এর বাচ্চাদের একটি স্ক্রোলযোগ্য কলামে সাজায়। এর নিচে টেক্সট ক্ষেত্র রাখা যাক.
টেক্সটফিল্ড উইজেট যোগ করুন
const SizedBox(height: 120.0) এর পরে দুটি নতুন পাঠ্য ক্ষেত্র এবং একটি স্পেসার যোগ করুন।
// TODO: Add TextField widgets (101)
// [Name]
TextField(
decoration: const InputDecoration(
filled: true,
labelText: 'Username',
),
),
// spacer
const SizedBox(height: 120.0),
// [Password]
TextField(
decoration: const InputDecoration(
filled: true,
labelText: 'Password',
),
obscureText: true,
),
টেক্সট ক্ষেত্রগুলির প্রতিটিতে একটি decoration: ক্ষেত্র যা একটি ইনপুট ডেকোরেশন উইজেট নেয়। filled: ক্ষেত্র মানে পাঠ্য ক্ষেত্রের পটভূমিটি হালকাভাবে পূর্ণ করা হয়েছে যাতে লোকেরা পাঠ্য ক্ষেত্রের ট্যাপ বা টাচ টাচ এরিয়া চিনতে পারে। দ্বিতীয় পাঠ্য ক্ষেত্রের obscureText: true মান স্বয়ংক্রিয়ভাবে ব্যবহারকারীর টাইপ করা ইনপুটটিকে বুলেট দিয়ে প্রতিস্থাপন করে, যা পাসওয়ার্ডের জন্য উপযুক্ত।
আপনার প্রকল্পটি সংরক্ষণ করুন (কীস্ট্রোকের সাথে: কমান্ড + s) যা একটি হট রিলোড সম্পাদন করে।
আপনার এখন ব্যবহারকারীর নাম এবং পাসওয়ার্ডের জন্য দুটি পাঠ্য ক্ষেত্র সহ একটি পৃষ্ঠা দেখতে হবে! ভাসমান লেবেল অ্যানিমেশন দেখুন:
অ্যান্ড্রয়েড | iOS |
|
|
5. বোতাম যোগ করুন
এর পরে, আমরা আমাদের লগইন পৃষ্ঠায় দুটি বোতাম যুক্ত করব: "বাতিল" এবং "পরবর্তী।" আমরা দুই ধরনের বোতাম উইজেট ব্যবহার করব: TextButton এবং ElevatedButton ।
ওভারফ্লোবার যোগ করুন
পাঠ্য ক্ষেত্রের পরে, ListView এর বাচ্চাদের সাথে OverflowBar যোগ করুন:
// TODO: Add button bar (101)
OverflowBar(
alignment: MainAxisAlignment.end,
// TODO: Add a beveled rectangular border to CANCEL (103)
children: <Widget>[
// TODO: Add buttons (101)
],
),
ওভারফ্লোবার তার বাচ্চাদের সারিবদ্ধভাবে সাজিয়েছে।
বোতাম যোগ করুন
তারপর OverflowBar children তালিকায় দুটি বোতাম যোগ করুন:
// TODO: Add buttons (101)
TextButton(
child: const Text('CANCEL'),
onPressed: () {
// TODO: Clear the text fields (101)
},
),
// TODO: Add an elevation to NEXT (103)
// TODO: Add a beveled rectangular border to NEXT (103)
ElevatedButton(
child: const Text('NEXT'),
onPressed: () {
// TODO: Show the next page (101)
},
),
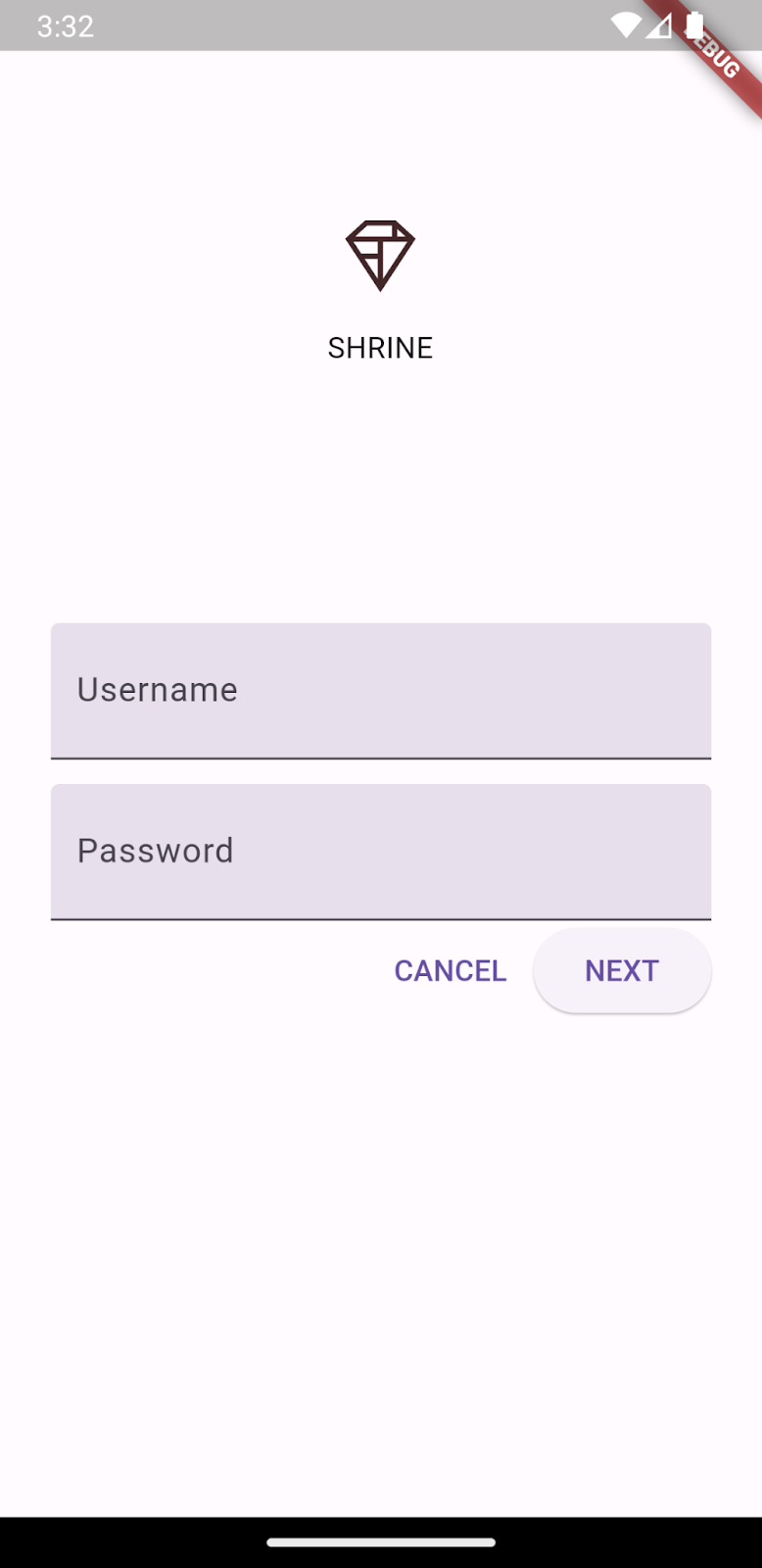
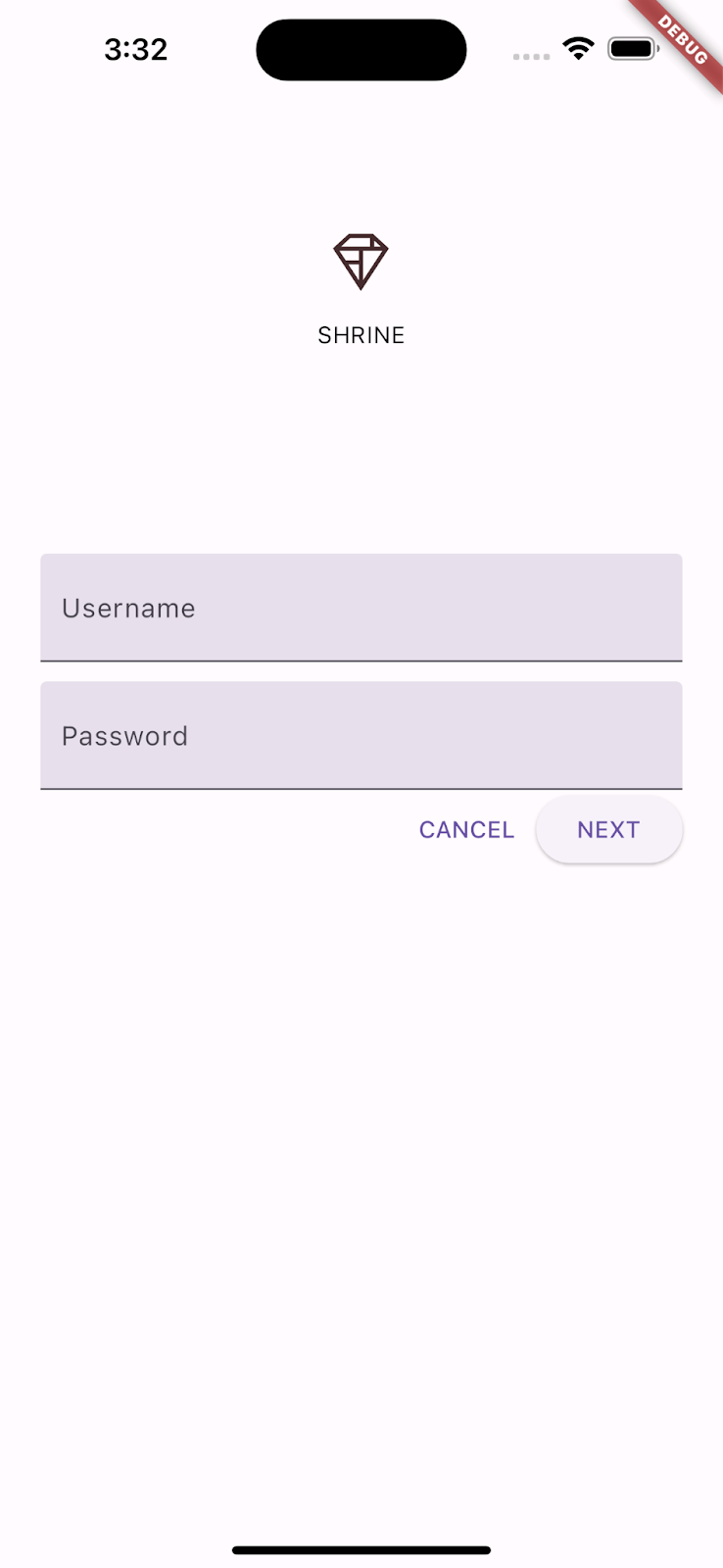
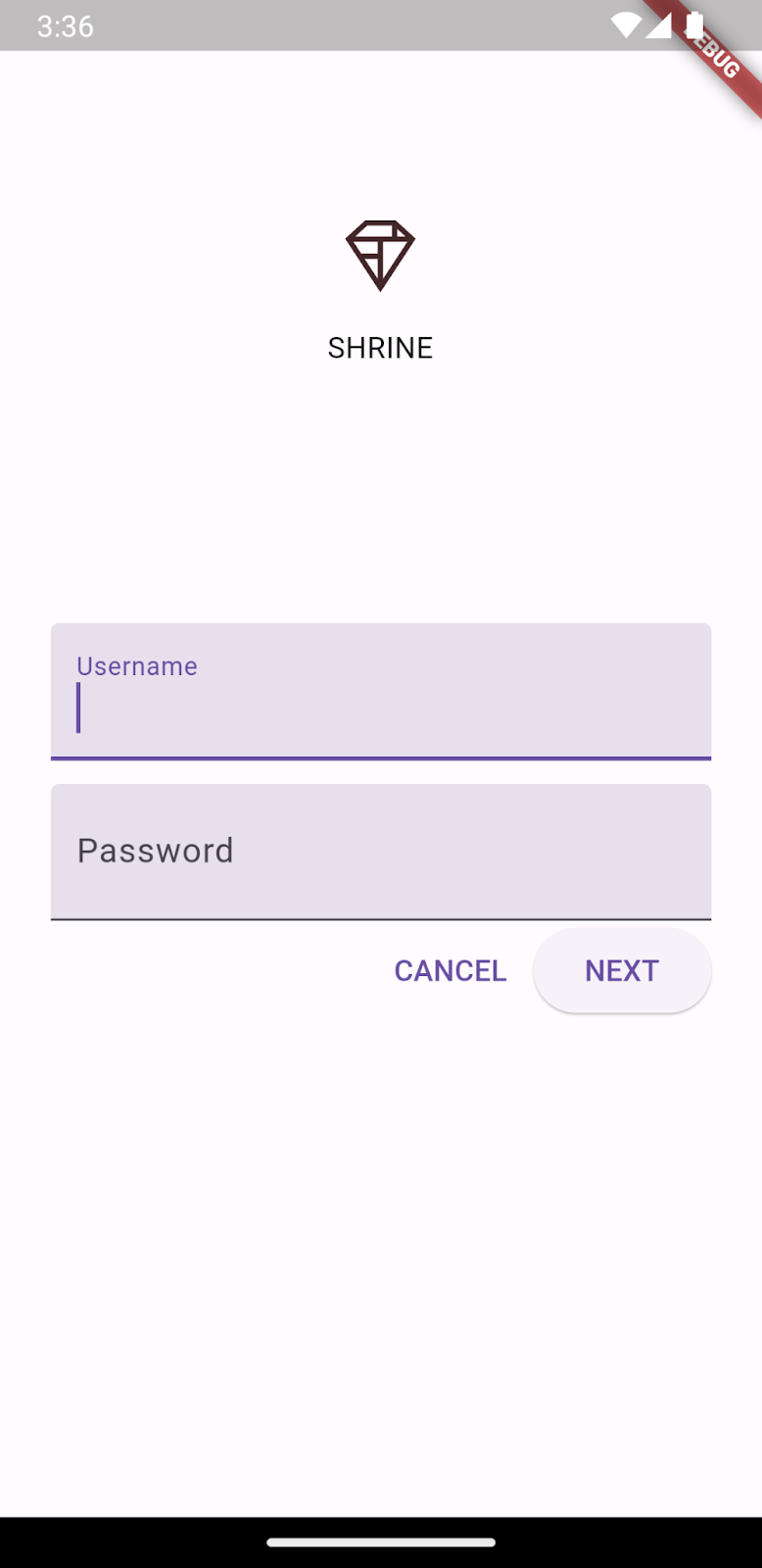
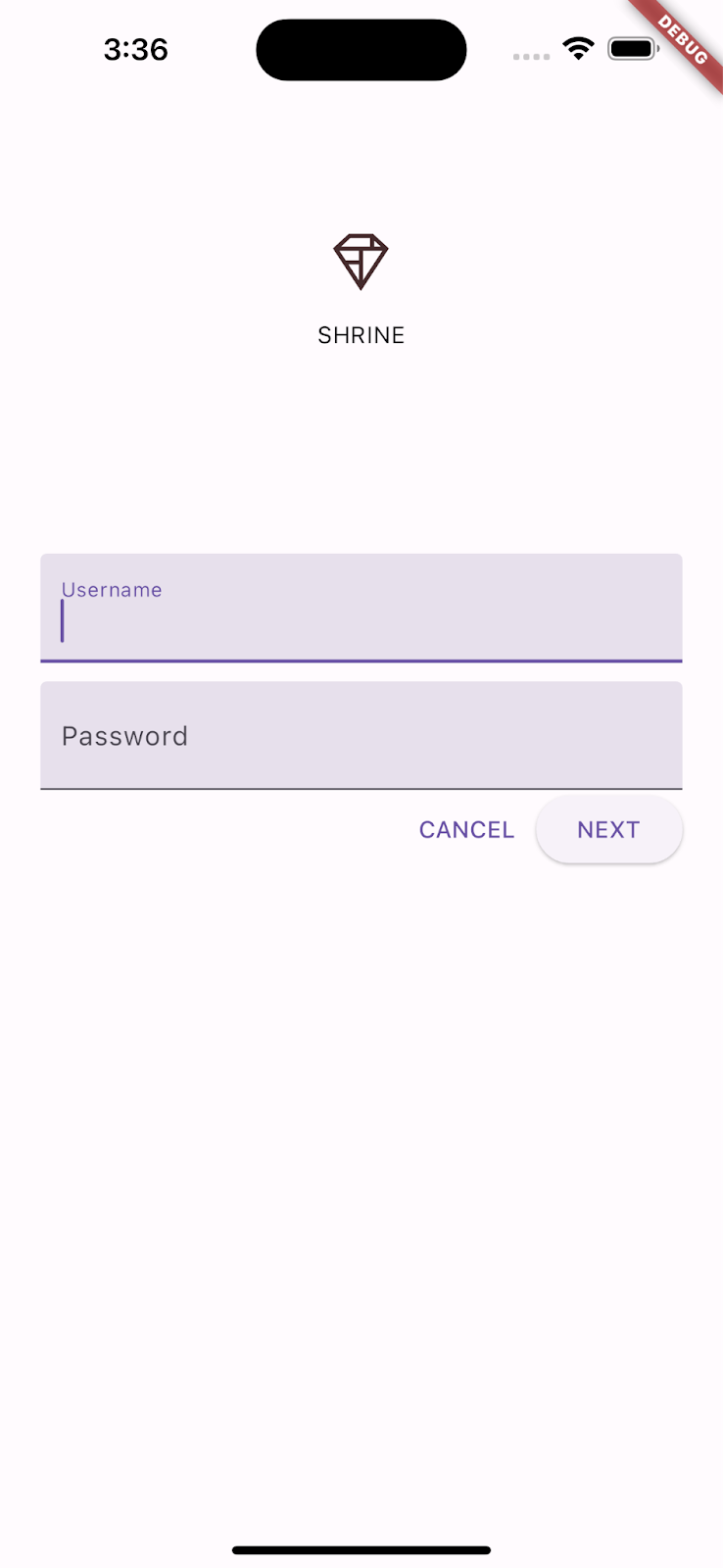
আপনার প্রকল্প সংরক্ষণ করুন. শেষ পাঠ্য ক্ষেত্রের অধীনে, আপনি দুটি বোতাম উপস্থিত দেখতে পাবেন:
অ্যান্ড্রয়েড | iOS |
|
|
OverflowBar আপনার জন্য লেআউটের কাজ পরিচালনা করে। এটি বোতামগুলিকে অনুভূমিকভাবে অবস্থান করে, যাতে সেগুলি পাশাপাশি প্রদর্শিত হয়।
একটি বোতাম স্পর্শ করা একটি কালি রিপল অ্যানিমেশন শুরু করে, অন্য কিছু না ঘটায়। আসুন বেনামী onPressed: ফাংশনে কার্যকারিতা যোগ করি, যাতে বাতিল বোতামটি পাঠ্য ক্ষেত্রগুলি পরিষ্কার করে এবং পরবর্তী বোতামটি স্ক্রীনটিকে খারিজ করে দেয়:
TextEditingControllers যোগ করুন
টেক্সট ফিল্ডের মান মুছে ফেলা সম্ভব করার জন্য, আমরা তাদের টেক্সট নিয়ন্ত্রণ করতে TextEditingController যোগ করব।
_LoginPageState ক্লাসের ঘোষণার অধীনে, final ভেরিয়েবল হিসাবে কন্ট্রোলার যোগ করুন।
// TODO: Add text editing controllers (101)
final _usernameController = TextEditingController();
final _passwordController = TextEditingController();
প্রথম টেক্সট ফিল্ডের controller: ফিল্ডে, _usernameController সেট করুন :
// TODO: Add TextField widgets (101)
// [Name]
TextField(
controller: _usernameController,
দ্বিতীয় টেক্সট ফিল্ডের controller: ফিল্ডে, এখন _passwordController সেট করুন:
// TODO: Add TextField widgets (101)
// [Password]
TextField(
controller: _passwordController,
প্রেসে সম্পাদনা করুন
TextButton এর onPressed: ফাংশনে প্রতিটি কন্ট্রোলার সাফ করার জন্য একটি কমান্ড যোগ করুন:
// TODO: Clear the text fields (101)
_usernameController.clear();
_passwordController.clear();
আপনার প্রকল্প সংরক্ষণ করুন. এখন আপনি যখন টেক্সট ফিল্ডে কিছু টাইপ করেন, ক্যানসেল চাপলে প্রতিটি ক্ষেত্র আবার সাফ হয়ে যায়।
এই লগইন ফর্ম ভাল আকারে! চলুন আমাদের ব্যবহারকারীদের শ্রীন অ্যাপের বাকি অংশে নিয়ে যাই।
পপ
এই দৃশ্যটি খারিজ করতে, আমরা নেভিগেশন স্ট্যাকের বাইরে এই পৃষ্ঠাটি (যাকে ফ্লাটার একটি রুট বলে) পপ (বা অপসারণ) করতে চাই।
ElevatedButton এর onPressed: ফাংশনে, নেভিগেটর থেকে সাম্প্রতিকতম রুটটি পপ করুন:
// TODO: Show the next page (101)
Navigator.pop(context);
সবশেষে, home.dart খুলুন এবং Scaffold resizeToAvoidBottomInset false সেট করুন:
return Scaffold(
// TODO: Add app bar (102)
// TODO: Add a grid view (102)
body: Center(
child: Text('You did it!'),
),
// TODO: Set resizeToAvoidBottomInset (101)
resizeToAvoidBottomInset: false,
);
এটি করা নিশ্চিত করে যে কীবোর্ডের উপস্থিতি হোম পেজ বা এর উইজেটগুলির আকার পরিবর্তন করে না।
তাই তো! আপনার প্রকল্প সংরক্ষণ করুন. এগিয়ে যান এবং "পরবর্তী" ক্লিক করুন।
আপনি এটা করেছেন!
অ্যান্ড্রয়েড | iOS |
|
|
এই স্ক্রীনটি আমাদের পরবর্তী কোডল্যাবের সূচনা বিন্দু, যেটিতে আপনি MDC-102 এ কাজ করবেন।
6. অভিনন্দন!
আমরা পাঠ্য ক্ষেত্র এবং বোতাম যোগ করেছি এবং খুব কমই লেআউট কোড বিবেচনা করতে হয়েছিল। ফ্লটারের জন্য উপাদান উপাদানগুলি প্রচুর শৈলী সহ আসে এবং প্রায় অনায়াসে পর্দায় স্থাপন করা যেতে পারে।
পরবর্তী পদক্ষেপ
টেক্সট ক্ষেত্র এবং বোতামগুলি উপাদান সিস্টেমের দুটি মূল উপাদান, তবে আরও অনেক কিছু রয়েছে! আপনি ম্যাটেরিয়াল কম্পোনেন্ট উইজেট ক্যাটালগে বাকিটাও অন্বেষণ করতে পারেন।
বিকল্পভাবে, MDC-102-এ যান: Flutter-এর জন্য MDC-102-এর অন্তর্ভুক্ত উপাদানগুলি সম্পর্কে জানতে মেটেরিয়াল ডিজাইন স্ট্রাকচার এবং লেআউট ।