1. ভূমিকা
| মেটেরিয়াল কম্পোনেন্টস (MDC) ডেভেলপারদের ম্যাটেরিয়াল ডিজাইন বাস্তবায়নে সহায়তা করে। Google-এ প্রকৌশলী এবং UX ডিজাইনারদের একটি দল দ্বারা তৈরি, MDC কয়েক ডজন সুন্দর এবং কার্যকরী UI উপাদান বৈশিষ্ট্যযুক্ত এবং এটি Android, iOS, ওয়েব এবং Flutter.material.io/develop-এর জন্য উপলব্ধ |
আপনি এখন আপনার অ্যাপের স্বাতন্ত্র্যসূচক শৈলীকে আগের চেয়ে বেশি কাস্টমাইজ করতে ম্যাটেরিয়াল ফ্লাটার ব্যবহার করতে পারেন। মেটেরিয়াল ডিজাইনের সাম্প্রতিক সম্প্রসারণ ডিজাইনার এবং ডেভেলপারদের তাদের পণ্যের ব্র্যান্ড প্রকাশ করার জন্য নমনীয়তা বৃদ্ধি করে।
কোডল্যাব MDC-101 এবং MDC-102-এ, আপনি শ্রাইন নামক একটি অ্যাপের বেসিক তৈরি করতে ম্যাটেরিয়াল ফ্লাটার ব্যবহার করেছেন, একটি ই-কমার্স অ্যাপ যা পোশাক এবং বাড়ির জিনিসপত্র বিক্রি করে। এই অ্যাপটিতে একটি ব্যবহারকারী প্রবাহ রয়েছে যা একটি লগইন স্ক্রীন দিয়ে শুরু হয়, তারপর ব্যবহারকারীকে একটি হোম স্ক্রিনে নিয়ে যায় যা পণ্যগুলি প্রদর্শন করে৷
আপনি কি নির্মাণ করবেন
এই কোডল্যাবে, আপনি ব্যবহার করে শ্রাইন অ্যাপটি কাস্টমাইজ করবেন:
- রঙ
- টাইপোগ্রাফি
- উচ্চতা
- আকৃতি
- লেআউট
অ্যান্ড্রয়েড | iOS |
|
|
|
|
এই কোডল্যাবে মেটেরিয়াল ফ্লাটার কম্পোনেন্ট এবং সাবসিস্টেম
- থিম
- টাইপোগ্রাফি
- উচ্চতা
- ছবির তালিকা
আপনি ফ্লটার ডেভেলপমেন্টের সাথে আপনার অভিজ্ঞতার স্তরকে কীভাবে মূল্যায়ন করবেন?
2. আপনার ফ্লটার ডেভেলপমেন্ট এনভায়রনমেন্ট সেট আপ করুন
এই ল্যাবটি সম্পূর্ণ করার জন্য আপনার দুটি টুকরো সফ্টওয়্যার প্রয়োজন - ফ্লাটার SDK এবং একটি সম্পাদক ৷
আপনি এই ডিভাইসগুলির যেকোনো একটি ব্যবহার করে কোডল্যাব চালাতে পারেন:
- আপনার কম্পিউটারের সাথে সংযুক্ত এবং বিকাশকারী মোডে সেট করা একটি শারীরিক Android বা iOS ডিভাইস৷
- আইওএস সিমুলেটর (এক্সকোড সরঞ্জাম ইনস্টল করা প্রয়োজন)।
- অ্যান্ড্রয়েড এমুলেটর (অ্যান্ড্রয়েড স্টুডিওতে সেটআপ প্রয়োজন)।
- একটি ব্রাউজার (ডিবাগিংয়ের জন্য Chrome প্রয়োজন)।
- একটি Windows , Linux , বা macOS ডেস্কটপ অ্যাপ্লিকেশন হিসাবে। আপনি যে প্ল্যাটফর্মে স্থাপন করার পরিকল্পনা করছেন সেখানে আপনাকে অবশ্যই বিকাশ করতে হবে। সুতরাং, আপনি যদি একটি উইন্ডোজ ডেস্কটপ অ্যাপ বিকাশ করতে চান, তাহলে যথাযথ বিল্ড চেইন অ্যাক্সেস করতে আপনাকে অবশ্যই উইন্ডোজে বিকাশ করতে হবে। অপারেটিং সিস্টেম-নির্দিষ্ট প্রয়োজনীয়তা রয়েছে যা docs.flutter.dev/desktop- এ বিস্তারিতভাবে কভার করা হয়েছে।
3. কোডল্যাব স্টার্টার অ্যাপটি ডাউনলোড করুন
MDC-102 থেকে চালিয়ে যাচ্ছেন?
আপনি MDC-102 সম্পন্ন করলে, আপনার কোড এই কোডল্যাবের জন্য প্রস্তুত হওয়া উচিত। ধাপে এড়িয়ে যান: রং পরিবর্তন করুন ।
স্ক্র্যাচ থেকে শুরু?
স্টার্টার কোডল্যাব অ্যাপটি ডাউনলোড করুন
স্টার্টার অ্যাপটি material-components-flutter-codelabs-103-starter_and_102-complete/mdc_100_series ডিরেক্টরিতে অবস্থিত।
...অথবা GitHub থেকে ক্লোন করুন
GitHub থেকে এই কোডল্যাব ক্লোন করতে, নিম্নলিখিত কমান্ডগুলি চালান:
git clone https://github.com/material-components/material-components-flutter-codelabs.git cd material-components-flutter-codelabs/mdc_100_series git checkout 103-starter_and_102-complete
প্রকল্পটি খুলুন এবং অ্যাপটি চালান
- আপনার পছন্দের সম্পাদকে প্রকল্পটি খুলুন।
- Get Started: আপনার নির্বাচিত সম্পাদকের জন্য টেস্ট ড্রাইভ -এ "অ্যাপ চালাতে" নির্দেশাবলী অনুসরণ করুন।
সফলতার ! আপনার ডিভাইসে আগের কোডল্যাব থেকে শ্রাইন লগইন পৃষ্ঠাটি দেখতে হবে।
অ্যান্ড্রয়েড | iOS |
|
|
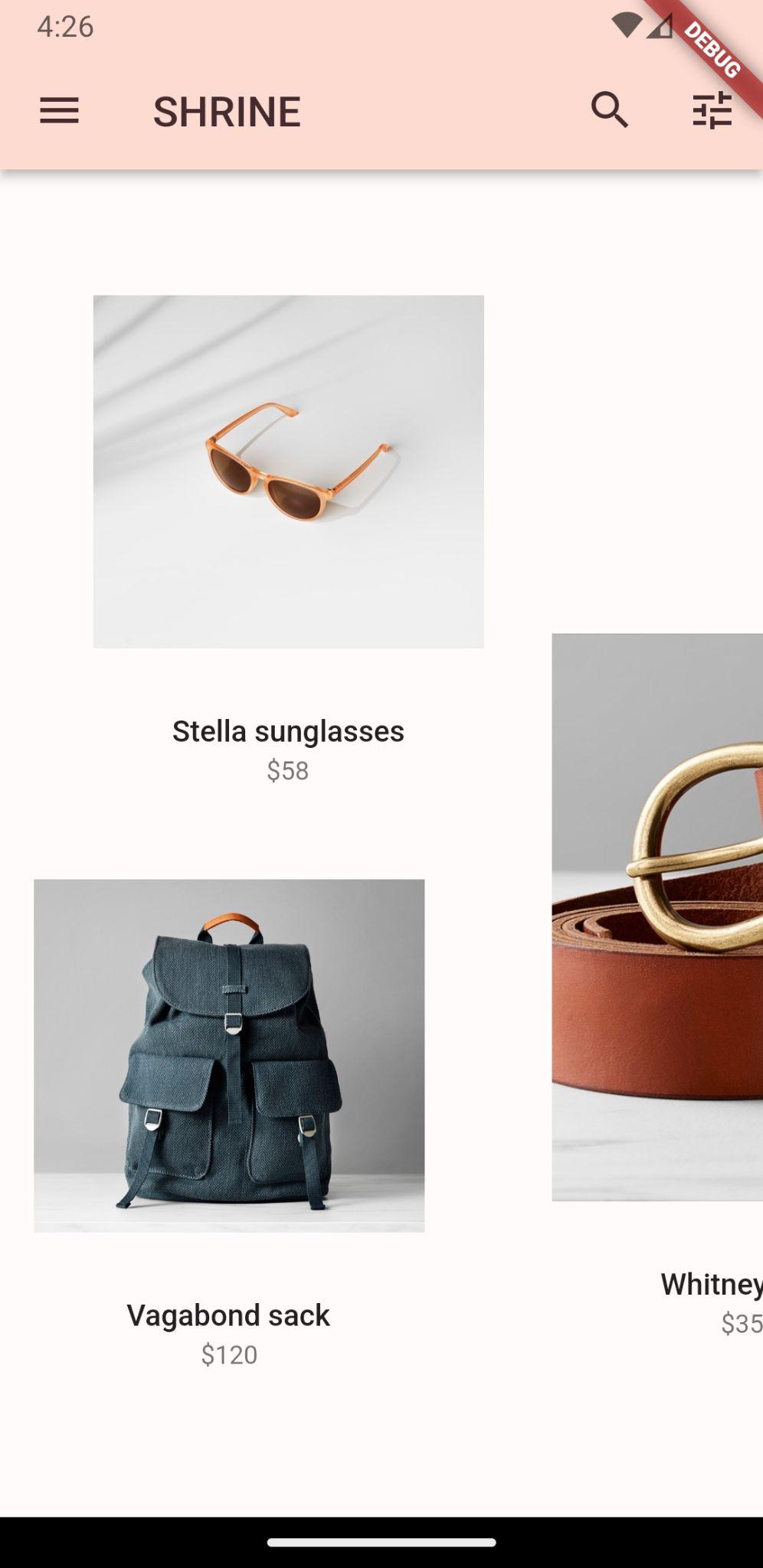
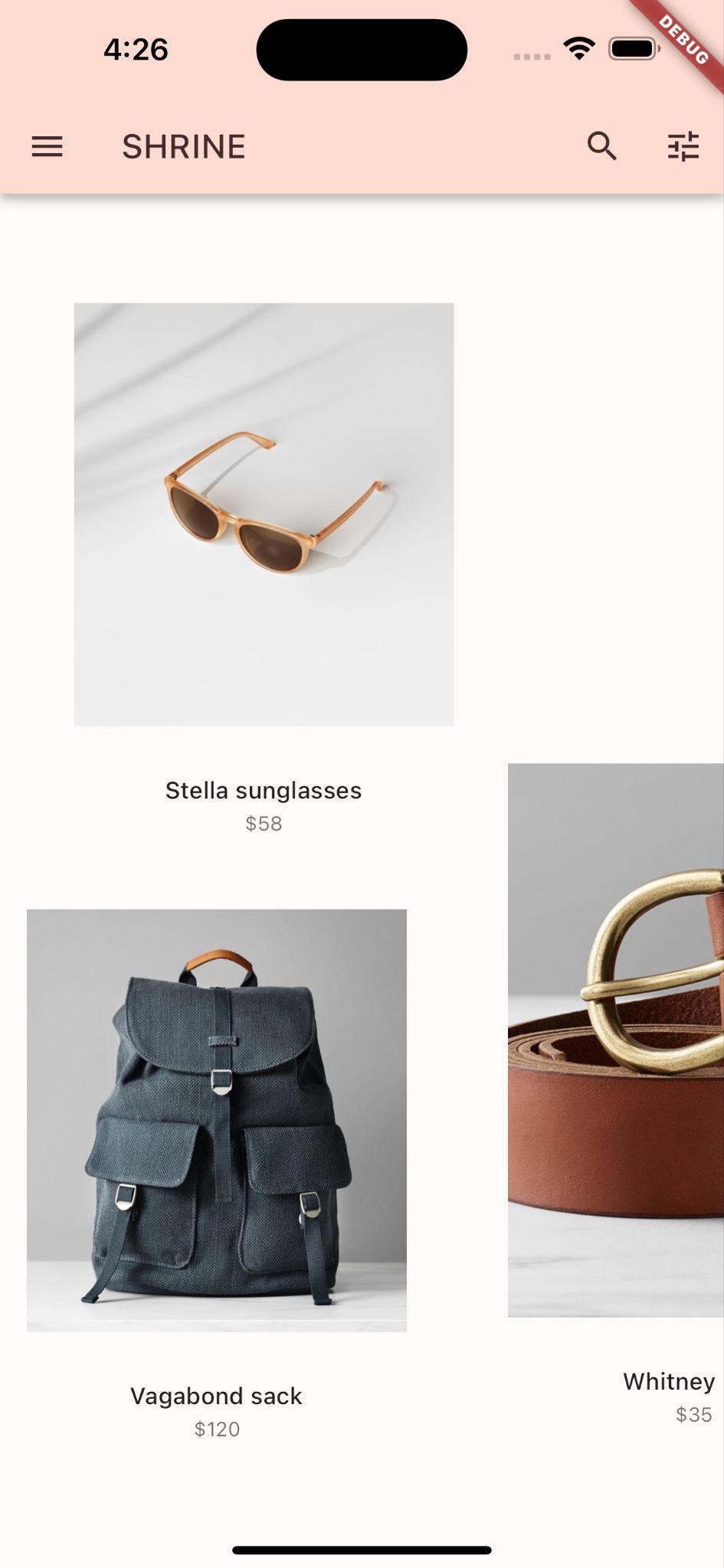
পণ্য পৃষ্ঠা দেখতে "পরবর্তী" ক্লিক করুন.
অ্যান্ড্রয়েড | iOS |
|
|
4. রং পরিবর্তন করুন
একটি রঙের স্কিম তৈরি করা হয়েছে যা শ্রাইন ব্র্যান্ডের প্রতিনিধিত্ব করে এবং ডিজাইনার চান যে আপনি শ্রাইন অ্যাপ জুড়ে সেই রঙের স্কিমটি প্রয়োগ করুন
শুরু করতে, আসুন আমাদের প্রকল্পে সেই রঙগুলি আমদানি করি।
colors.dart তৈরি করুন
lib এ colors.dart নামে একটি নতুন ডার্ট ফাইল তৈরি করুন। material.dart আমদানি করুন এবং const Color মান যোগ করুন:
import 'package:flutter/material.dart';
const kShrinePink50 = Color(0xFFFEEAE6);
const kShrinePink100 = Color(0xFFFEDBD0);
const kShrinePink300 = Color(0xFFFBB8AC);
const kShrinePink400 = Color(0xFFEAA4A4);
const kShrineBrown900 = Color(0xFF442B2D);
const kShrineErrorRed = Color(0xFFC5032B);
const kShrineSurfaceWhite = Color(0xFFFFFBFA);
const kShrineBackgroundWhite = Colors.white;
কাস্টম রঙ প্যালেট
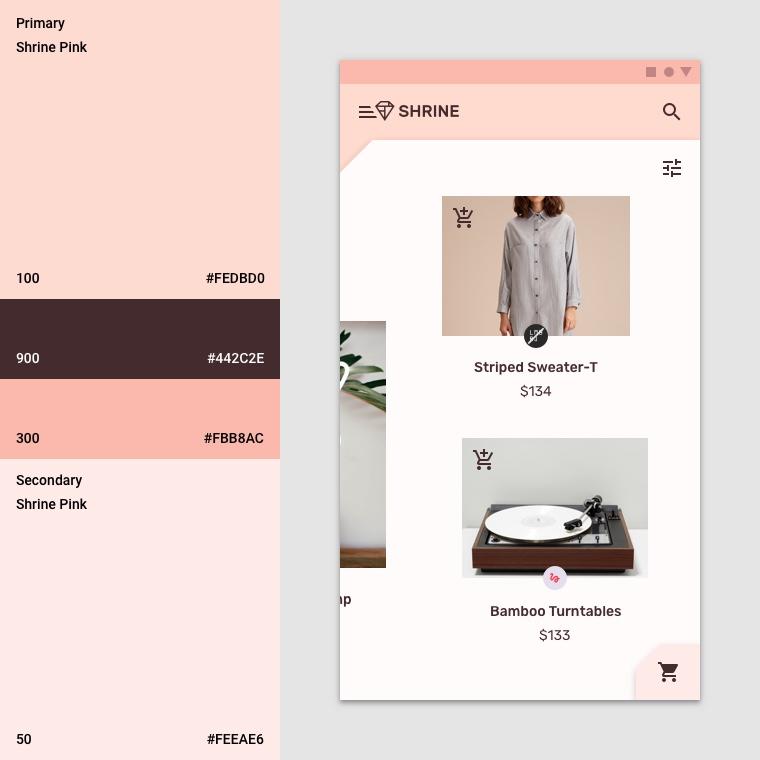
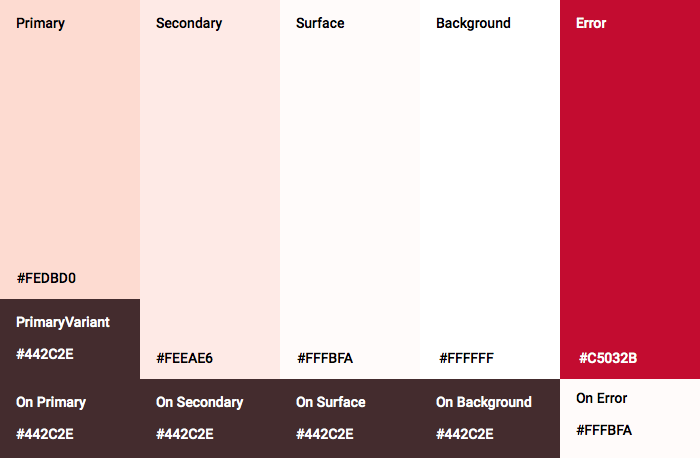
এই রঙের থিমটি একজন ডিজাইনার দ্বারা কাস্টম রং দিয়ে তৈরি করা হয়েছে (নীচের ছবিতে দেখানো হয়েছে)। এটিতে শ্রাইনের ব্র্যান্ড থেকে বাছাই করা রং রয়েছে এবং মেটেরিয়াল থিম এডিটরে প্রয়োগ করা হয়েছে, যা একটি পূর্ণাঙ্গ প্যালেট তৈরি করতে তাদের প্রসারিত করেছে। (এই রং 2014 উপাদান রঙ প্যালেট থেকে নয়.)
ম্যাটেরিয়াল থিম এডিটর তাদের প্রতিটি রঙের 50, 100, 200, .... থেকে 900 লেবেল সহ সংখ্যাগতভাবে লেবেল করা শেডগুলিতে সংগঠিত করেছে৷ মন্দির শুধুমাত্র গোলাপী সোয়াচ থেকে 50, 100, এবং 300 এবং বাদামী সোয়াচ থেকে 900 শেড ব্যবহার করে।


একটি উইজেটের প্রতিটি রঙিন প্যারামিটার এই স্কিমগুলি থেকে একটি রঙে ম্যাপ করা হয়। উদাহরণস্বরূপ, একটি পাঠ্য ক্ষেত্রের সজ্জার রঙ যখন এটি সক্রিয়ভাবে ইনপুট গ্রহণ করে তখন থিমের প্রাথমিক রঙ হওয়া উচিত। যদি সেই রঙটি অ্যাক্সেসযোগ্য না হয় (এর পটভূমিতে দেখতে সহজ), পরিবর্তে অন্য রঙ ব্যবহার করুন।
এখন আমরা যে রঙগুলি ব্যবহার করতে চাই সেগুলি আমরা UI-তে প্রয়োগ করতে পারি৷ আমরা একটি ThemeData উইজেটের মান সেট করে এটি করব যা আমরা আমাদের উইজেট শ্রেণিবিন্যাসের শীর্ষে MaterialApp উদাহরণে প্রয়োগ করি।
ThemeData.light() কাস্টমাইজ করুন
ফ্লটারে কয়েকটি অন্তর্নির্মিত থিম অন্তর্ভুক্ত রয়েছে। হালকা থিম তার মধ্যে একটি। স্ক্র্যাচ থেকে একটি থিমডেটা উইজেট তৈরি করার পরিবর্তে, আমরা হালকা থিমটি কপি করব এবং আমাদের অ্যাপের জন্য কাস্টমাইজ করতে মান পরিবর্তন করব।
আসুন app.dart. এ colors.dart আমদানি করি।
import 'colors.dart';
তারপর ShrineApp ক্লাসের সুযোগের বাইরে app.dart-এ নিম্নলিখিত যোগ করুন:
// TODO: Build a Shrine Theme (103)
final ThemeData _kShrineTheme = _buildShrineTheme();
ThemeData _buildShrineTheme() {
final ThemeData base = ThemeData.light(useMaterial3: true);
return base.copyWith(
colorScheme: base.colorScheme.copyWith(
primary: kShrinePink100,
onPrimary: kShrineBrown900,
secondary: kShrineBrown900,
error: kShrineErrorRed,
),
// TODO: Add the text themes (103)
// TODO: Decorate the inputs (103)
);
}
এখন, theme: ShrineApp এর build() ফাংশনের শেষে (MaterialApp উইজেটে) আমাদের নতুন থিম হতে:
// TODO: Customize the theme (103)
theme: _kShrineTheme, // New code
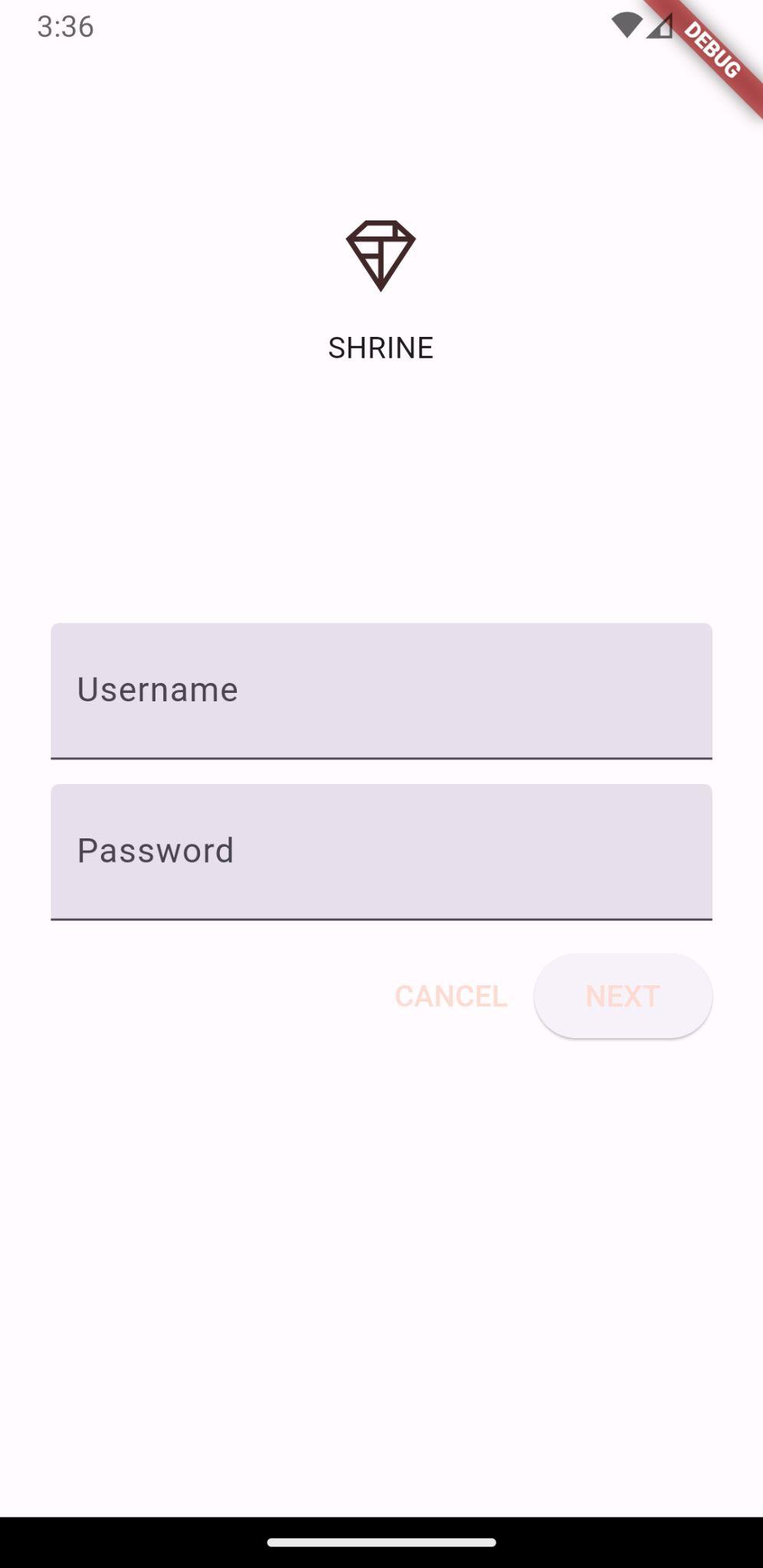
আপনার প্রকল্প সংরক্ষণ করুন. আপনার লগইন স্ক্রীন এখন এই মত হওয়া উচিত:
অ্যান্ড্রয়েড | iOS |
|
|
5. টাইপোগ্রাফি এবং লেবেল শৈলী পরিবর্তন করুন
রঙ পরিবর্তন ছাড়াও, ডিজাইনার আমাদের ব্যবহারের জন্য নির্দিষ্ট টাইপোগ্রাফিও দিয়েছেন। Flutter's ThemeData 3টি পাঠ্য থিম অন্তর্ভুক্ত করে। প্রতিটি পাঠ্য থিম পাঠ্য শৈলীগুলির একটি সংগ্রহ, যেমন "শিরোনাম" এবং "শিরোনাম"। আমরা আমাদের অ্যাপের জন্য কয়েকটি স্টাইল ব্যবহার করব এবং কিছু মান পরিবর্তন করব।
পাঠ্য থিম কাস্টমাইজ করুন
প্রজেক্টে ফন্ট ইম্পোর্ট করতে, সেগুলি pubspec.yaml ফাইলে যোগ করতে হবে।
pubspec.yaml-এ, flutter: ট্যাগের পরপরই নিম্নলিখিত যোগ করুন:
# TODO: Insert Fonts (103)
fonts:
- family: Rubik
fonts:
- asset: fonts/Rubik-Regular.ttf
- asset: fonts/Rubik-Medium.ttf
weight: 500
এখন আপনি রুবিক ফন্ট অ্যাক্সেস এবং ব্যবহার করতে পারেন।
pubspec ফাইলের সমস্যা সমাধান করা হচ্ছে
যদি আপনি উপরের ঘোষণাটি কেটে পেস্ট করেন তাহলে আপনি পাব চালানোর ক্ষেত্রে ত্রুটি পেতে পারেন। আপনি যদি ত্রুটিগুলি পান, তবে অগ্রণী সাদা স্থানটি সরিয়ে 2-স্পেস ইন্ডেন্টেশন ব্যবহার করে স্পেস দিয়ে এটি প্রতিস্থাপন করে শুরু করুন। (আগে দুটি স্পেস
fonts:
, চার স্পেস আগে
family: Rubik
, এবং তাই।)
আপনি যদি দেখেন ম্যাপিং মান এখানে অনুমোদিত নয় , সমস্যা আছে এমন লাইনের ইন্ডেন্টেশন এবং এর উপরের লাইনগুলির ইন্ডেন্টেশন পরীক্ষা করুন।
login.dart এ, Column() ভিতরে নিম্নলিখিত পরিবর্তন করুন:
Column(
children: <Widget>[
Image.asset('assets/diamond.png'),
const SizedBox(height: 16.0),
Text(
'SHRINE',
style: Theme.of(context).textTheme.headlineSmall,
),
],
)
app.dart এ, _buildShrineTheme() এর পরে নিম্নলিখিত যোগ করুন:
// TODO: Build a Shrine Text Theme (103)
TextTheme _buildShrineTextTheme(TextTheme base) {
return base
.copyWith(
headlineSmall: base.headlineSmall!.copyWith(
fontWeight: FontWeight.w500,
),
titleLarge: base.titleLarge!.copyWith(
fontSize: 18.0,
),
bodySmall: base.bodySmall!.copyWith(
fontWeight: FontWeight.w400,
fontSize: 14.0,
),
bodyLarge: base.bodyLarge!.copyWith(
fontWeight: FontWeight.w500,
fontSize: 16.0,
),
)
.apply(
fontFamily: 'Rubik',
displayColor: kShrineBrown900,
bodyColor: kShrineBrown900,
);
}
এটি একটি টেক্সট থিম নেয় এবং শিরোনাম, শিরোনাম এবং ক্যাপশন দেখতে কেমন তা পরিবর্তন করে।
এইভাবে fontFamily প্রয়োগ করা পরিবর্তনগুলি শুধুমাত্র copyWith() (শিরোনাম, শিরোনাম, ক্যাপশন) এ নির্দিষ্ট টাইপোগ্রাফি স্কেলের মানগুলিতে প্রযোজ্য।
কিছু ফন্টের জন্য, আমরা 100 এর বৃদ্ধিতে একটি কাস্টম ফন্টওয়েট সেট করছি: w500 (500 ওজন) মাঝারি এবং w400 রেগুলারের সাথে মিলে যায়।
নতুন টেক্সট টি heme s ব্যবহার করুন
ত্রুটির পরে _buildShrineTheme এ নিম্নলিখিত থিমগুলি যুক্ত করুন:
// TODO: Add the text themes (103)
textTheme: _buildShrineTextTheme(base.textTheme),
textSelectionTheme: const TextSelectionThemeData(
selectionColor: kShrinePink100,
),
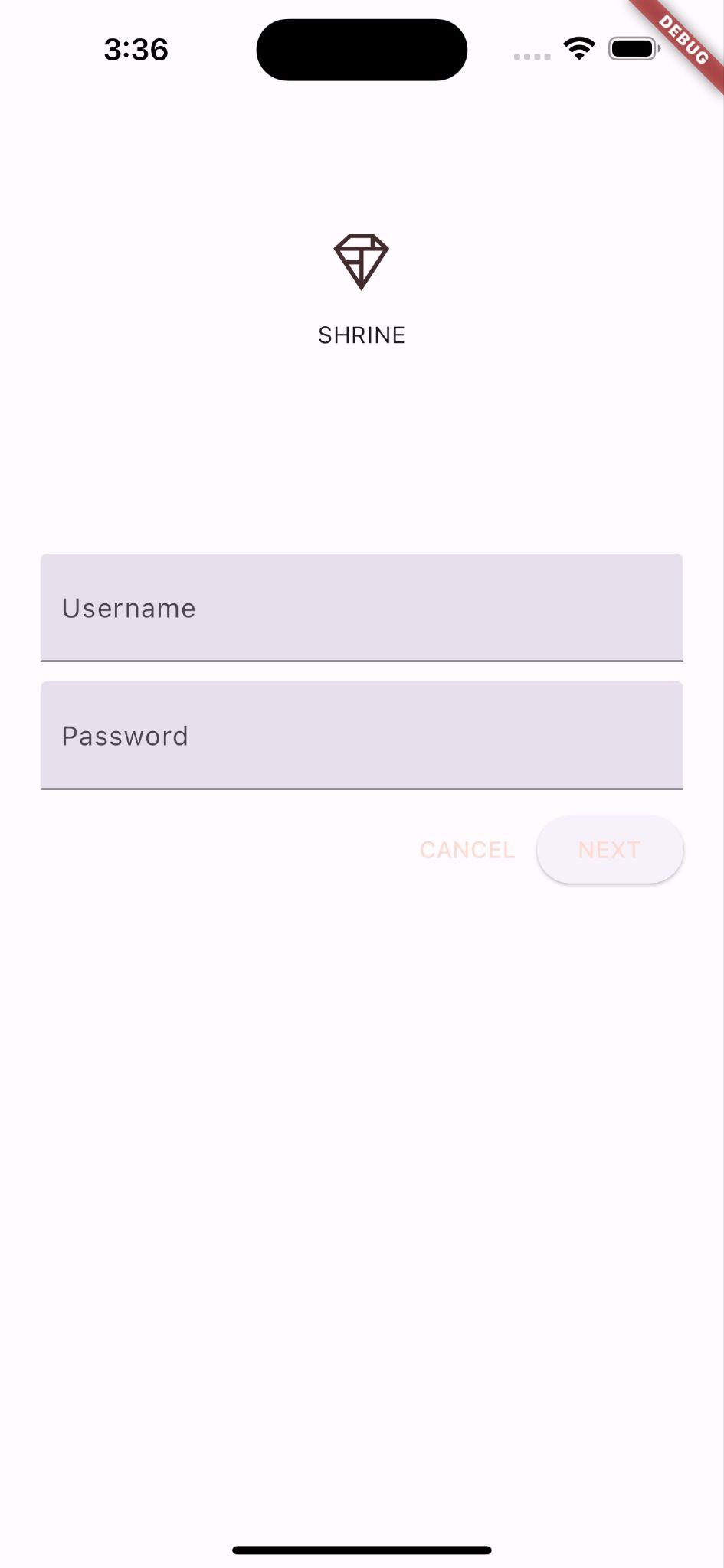
আপনার প্রকল্প সংরক্ষণ করুন. এইবার, অ্যাপটি পুনরায় চালু করুন ( হট রিস্টার্ট নামে পরিচিত), যেহেতু আমরা ফন্টগুলি পরিবর্তন করেছি।
অ্যান্ড্রয়েড | iOS |
|
|
লগইন এবং হোম স্ক্রীনে টেক্সট ভিন্ন দেখায়—কিছু টেক্সট রুবিক ফন্ট ব্যবহার করে এবং অন্যান্য টেক্সট কালো বা সাদার পরিবর্তে বাদামী রঙে রেন্ডার হয়। আইকনগুলিও বাদামী রঙে রেন্ডার হয়।
পাঠ্যটি সঙ্কুচিত করুন
লেবেল অনেক বড়.
home.dart এ, children: সবচেয়ে ভিতরের কলামের:
// TODO: Change innermost Column (103)
children: <Widget>[
// TODO: Handle overflowing labels (103)
Text(
product.name,
style: theme.textTheme.button,
softWrap: false,
overflow: TextOverflow.ellipsis,
maxLines: 1,
),
const SizedBox(height: 4.0),
Text(
formatter.format(product.price),
style: theme.textTheme.bodySmall,
),
// End new code
],
কেন্দ্রে এবং টেক্সট ড্রপ
আমরা লেবেলগুলিকে কেন্দ্রে রাখতে চাই এবং প্রতিটি ছবির নীচের পরিবর্তে প্রতিটি কার্ডের নীচে পাঠ্যটি সারিবদ্ধ করতে চাই৷
লেবেলগুলিকে প্রধান অক্ষের শেষে (নীচে) সরান এবং কেন্দ্রীভূত করতে তাদের পরিবর্তন করুন::
// TODO: Align labels to the bottom and center (103)
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.center,
আপনার প্রকল্প সংরক্ষণ করুন.
অ্যান্ড্রয়েড | iOS |
|
|
যে অনেক ভালো দেখায়.
টেক্সট ক্ষেত্র থিম
এছাড়াও আপনি একটি InputDecorationTheme দিয়ে টেক্সট ফিল্ডে সাজসজ্জার থিম করতে পারেন।
app.dart এ, _buildShrineTheme() পদ্ধতিতে, একটি inputDecorationTheme: মান:
// TODO: Decorate the inputs (103)
inputDecorationTheme: const InputDecorationTheme(
border: OutlineInputBorder(),
),
এই মুহুর্তে, পাঠ্য ক্ষেত্রগুলিতে একটি filled অলঙ্করণ রয়েছে। এর যে অপসারণ করা যাক. filled মুছে ফেলা এবং inputDecorationTheme নির্দিষ্ট করা পাঠ্য ক্ষেত্রগুলিকে রূপরেখা শৈলী দেবে।
login.dart এ, filled: true মান:
// Remove filled: true values (103)
TextField(
controller: _usernameController,
decoration: const InputDecoration(
// Removed filled: true
labelText: 'Username',
),
),
const SizedBox(height: 12.0),
TextField(
controller: _passwordController,
decoration: const InputDecoration(
// Removed filled: true
labelText: 'Password',
),
obscureText: true,
),
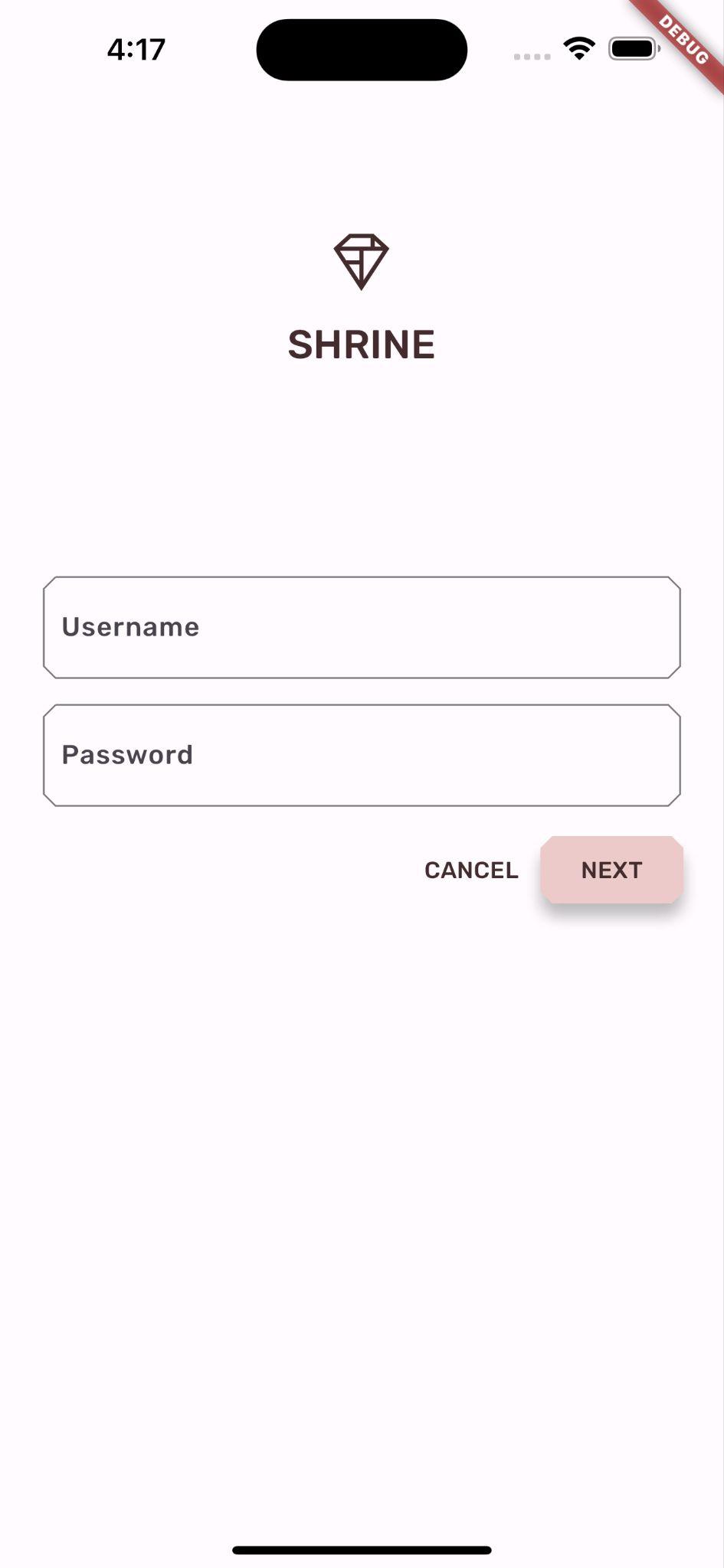
হট রিস্টার্ট। আপনার লগইন স্ক্রীনটি এইরকম হওয়া উচিত যখন ব্যবহারকারীর নাম ক্ষেত্র সক্রিয় থাকে (যখন আপনি এটিতে টাইপ করছেন):
অ্যান্ড্রয়েড | iOS |
|
|
একটি পাঠ্য ক্ষেত্রে টাইপ করুন - সীমানা এবং ভাসমান লেবেলগুলি প্রাথমিক রঙে রেন্ডার হয়৷ কিন্তু আমরা খুব সহজে দেখতে পারি না। এটি এমন লোকেদের কাছে অ্যাক্সেসযোগ্য নয় যাদের পিক্সেলগুলিকে আলাদা করতে সমস্যা হয় যেগুলির রঙের বৈসাদৃশ্য নেই৷ (আরো তথ্যের জন্য, উপাদান নির্দেশিকা রঙ এবং অ্যাক্সেসযোগ্যতা নিবন্ধটি দেখুন।)
app.dart এ, একটি focusedBorder: inputDecorationTheme: :
// TODO: Decorate the inputs (103)
inputDecorationTheme: const InputDecorationTheme(
border: OutlineInputBorder(),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(
width: 2.0,
color: kShrineBrown900,
),
),
),
এর পরে, একটি floatingLabelStyle: inputDecorationTheme: :
// TODO: Decorate the inputs (103)
inputDecorationTheme: const InputDecorationTheme(
border: OutlineInputBorder(),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(
width: 2.0,
color: kShrineBrown900,
),
),
floatingLabelStyle: TextStyle(
color: kShrineBrown900,
),
),
পরিশেষে, বর্ধিত বৈসাদৃশ্যের জন্য ক্যানসেল বোতামটি প্রাথমিক রঙের পরিবর্তে গৌণ রঙ ব্যবহার করা যাক।
TextButton(
child: const Text('CANCEL'),
onPressed: () {
_usernameController.clear();
_passwordController.clear();
},
style: TextButton.styleFrom(
primary: Theme.of(context).colorScheme.secondary,
),
),
আপনার প্রকল্প সংরক্ষণ করুন.
অ্যান্ড্রয়েড | iOS |
|
|
6. উচ্চতা সামঞ্জস্য করুন
এখন যেহেতু আপনি পৃষ্ঠাটিকে নির্দিষ্ট রঙ এবং টাইপোগ্রাফি দিয়ে স্টাইল করেছেন যা মন্দিরের সাথে মেলে, আসুন উচ্চতা সামঞ্জস্য করি।
পরবর্তী বোতামের উচ্চতা পরিবর্তন করুন
একটি ElevatedButton এর জন্য ডিফল্ট উচ্চতা হল 2। আসুন এটিকে উচ্চতর করি।
login.dart এ, NEXT ElevatedButton-এ একটি style: মান যোগ করুন:
ElevatedButton(
child: const Text('NEXT'),
onPressed: () {
Navigator.pop(context);
},
style: ElevatedButton.styleFrom(
foregroundColor: kShrineBrown900,
backgroundColor: kShrinePink100,
elevation: 8.0,
),
),
আপনার প্রকল্প সংরক্ষণ করুন.
অ্যান্ড্রয়েড | iOS |
|
|
কার্ডের উচ্চতা সামঞ্জস্য করুন
এই মুহূর্তে, কার্ডগুলি সাইটের নেভিগেশনের পাশে একটি সাদা পৃষ্ঠে পড়ে আছে৷
home.dart এ, কার্ডগুলিতে একটি elevation: মান যোগ করুন:
// TODO: Adjust card heights (103)
elevation: 0.0,
প্রকল্পটি সংরক্ষণ করুন।
অ্যান্ড্রয়েড | iOS |
|
|
আপনি কার্ডের নীচে ছায়া সরিয়ে ফেলেছেন।
7. আকৃতি যোগ করুন
মন্দিরের একটি দুর্দান্ত জ্যামিতিক শৈলী রয়েছে, যা একটি অষ্টভুজাকার বা আয়তক্ষেত্রাকার আকৃতির উপাদানগুলিকে সংজ্ঞায়িত করে। আসুন হোম স্ক্রিনে কার্ডগুলিতে এবং লগইন স্ক্রিনে পাঠ্য ক্ষেত্র এবং বোতামগুলিতে সেই আকৃতির স্টাইলিংটি বাস্তবায়ন করি৷
লগইন স্ক্রিনে পাঠ্য ক্ষেত্রের আকার পরিবর্তন করুন
app.dart এ, নিম্নলিখিত ফাইলটি আমদানি করুন:
import 'supplemental/cut_corners_border.dart';
এখনও app.dart এ, একটি কাটা কর্নার সীমানা ব্যবহার করতে পাঠ্য ক্ষেত্রের সজ্জা থিম পরিবর্তন করুন:
// TODO: Decorate the inputs (103)
inputDecorationTheme: const InputDecorationTheme(
border: CutCornersBorder(),
focusedBorder: CutCornersBorder(
borderSide: BorderSide(
width: 2.0,
color: kShrineBrown900,
),
),
floatingLabelStyle: TextStyle(
color: kShrineBrown900,
),
),
লগইন স্ক্রিনে বোতামের আকার পরিবর্তন করুন
login.dart এ, ক্যান্সেল বোতামে একটি বেভেলড আয়তক্ষেত্রাকার সীমানা যোগ করুন:
TextButton(
child: const Text('CANCEL'),
onPressed: () {
_usernameController.clear();
_passwordController.clear();
},
style: TextButton.styleFrom(
foregroundColor: kShrineBrown900,
shape: const BeveledRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(7.0)),
),
),
),
TextButton এর কোন দৃশ্যমান আকৃতি নেই, তাহলে কেন একটি বর্ডার আকৃতি যোগ করবেন? তাই রিপল অ্যানিমেশন স্পর্শ করার সময় একই আকারে আবদ্ধ হয়।
এখন পরবর্তী বোতামে একই আকৃতি যোগ করুন:
ElevatedButton(
child: const Text('NEXT'),
onPressed: () {
Navigator.pop(context);
},
style: ElevatedButton.styleFrom(
foregroundColor: kShrineBrown900,
backgroundColor: kShrinePink100,
elevation: 8.0,
shape: const BeveledRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(7.0)),
),
),
),
সমস্ত বোতামের আকৃতি পরিবর্তন করতে, আমরা app.dart এ elevatedButtonTheme বা textButtonTheme ব্যবহার করতে পারি। যা শিক্ষার্থীর কাছে চ্যালেঞ্জ হিসেবেই রয়ে গেছে!
হট রিস্টার্ট।
অ্যান্ড্রয়েড | iOS |
|
|
8. লেআউট পরিবর্তন করুন
এর পরে, কার্ডগুলিকে বিভিন্ন অনুপাত এবং আকারে দেখানোর জন্য লেআউট পরিবর্তন করা যাক, যাতে প্রতিটি কার্ড অন্যদের থেকে অনন্য দেখায়।
অ্যাসিমেট্রিক ভিউ দিয়ে গ্রিডভিউ প্রতিস্থাপন করুন
আমরা ইতিমধ্যেই একটি অপ্রতিসম বিন্যাসের জন্য ফাইলগুলি লিখেছি।
home.dart এ, নিম্নলিখিত আমদানি যোগ করুন:
import 'supplemental/asymmetric_view.dart';
_buildGridCards মুছুন এবং body প্রতিস্থাপন করুন:
body: AsymmetricView(
products: ProductsRepository.loadProducts(Category.all),
),
প্রকল্পটি সংরক্ষণ করুন।
অ্যান্ড্রয়েড | iOS |
|
|
এখন পণ্যগুলি একটি বোনা-অনুপ্রাণিত প্যাটার্নে অনুভূমিকভাবে স্ক্রোল করে।
9. অন্য থিম ব্যবহার করে দেখুন (ঐচ্ছিক)
রঙ আপনার ব্র্যান্ড প্রকাশ করার একটি শক্তিশালী উপায় এবং রঙের একটি ছোট পরিবর্তন আপনার ব্যবহারকারীর অভিজ্ঞতার উপর বড় প্রভাব ফেলতে পারে। এটি পরীক্ষা করার জন্য, ব্র্যান্ডের রঙের স্কিম কিছুটা ভিন্ন হলে শ্রাইন দেখতে কেমন হবে তা দেখা যাক।
রং পরিবর্তন করুন
colors.dart এ, নিম্নলিখিত রঙ যোগ করুন:
const kShrinePurple = Color(0xFF5D1049);
app.dart এ, _buildShrineTheme() ফাংশনটি নিম্নলিখিতগুলিতে পরিবর্তন করুন:
ThemeData _buildShrineTheme() {
final ThemeData base = ThemeData.light();
return base.copyWith(
colorScheme: base.colorScheme.copyWith(
primary: kShrinePurple,
secondary: kShrinePurple,
error: kShrineErrorRed,
),
scaffoldBackgroundColor: kShrineSurfaceWhite,
textSelectionTheme: const TextSelectionThemeData(
selectionColor: kShrinePurple,
),
appBarTheme: const AppBarTheme(
foregroundColor: kShrineBrown900,
backgroundColor: kShrinePink100,
),
inputDecorationTheme: const InputDecorationTheme(
border: CutCornersBorder(),
focusedBorder: CutCornersBorder(
borderSide: BorderSide(
width: 2.0,
color: kShrinePurple,
),
),
floatingLabelStyle: TextStyle(
color: kShrinePurple,
),
),
);
}
হট রিস্টার্ট। নতুন থিম এখন প্রদর্শিত হবে.
অ্যান্ড্রয়েড | iOS |
|
|
অ্যান্ড্রয়েড | iOS |
|
|
ফলাফল খুব ভিন্ন! আসুন app.dart's _buildShrineTheme কে এই ধাপের আগে যা ছিল তা ফিরিয়ে দেই। অথবা 104 এর স্টার্টার কোড ডাউনলোড করুন।
10. অভিনন্দন!
এখন পর্যন্ত, আপনি একটি অ্যাপ তৈরি করেছেন যা আপনার ডিজাইনারের ডিজাইনের স্পেসিফিকেশনের সাথে সাদৃশ্যপূর্ণ।
পরবর্তী পদক্ষেপ
আপনি এখন নিম্নলিখিত উপাদান ফ্লটার ব্যবহার করেছেন: থিম, টাইপোগ্রাফি, উচ্চতা এবং আকৃতি। আপনি ম্যাটেরিয়াল ফ্লাটার লাইব্রেরিতে আরও উপাদান এবং সাবসিস্টেম অন্বেষণ করতে পারেন।
আমরা কীভাবে অনুভূমিকভাবে স্ক্রলিং, অসমমিতিক বিন্যাস গ্রিড তৈরি করেছি তা শিখতে supplemental ডিরেক্টরির ফাইলগুলিতে খনন করুন।
যদি আপনার পরিকল্পিত অ্যাপ ডিজাইনে এমন উপাদান থাকে যার লাইব্রেরিতে উপাদান নেই? MDC-104: ম্যাটেরিয়াল অ্যাডভান্সড কম্পোনেন্টস- এ আমরা দেখাই কিভাবে মেটেরিয়াল ফ্লাটার লাইব্রেরি ব্যবহার করে কাস্টম কম্পোনেন্ট তৈরি করা যায় যাতে কাঙ্খিত চেহারা পাওয়া যায়।