1. ভূমিকা
| মেটেরিয়াল কম্পোনেন্টস (MDC) ডেভেলপারদের ম্যাটেরিয়াল ডিজাইন বাস্তবায়নে সহায়তা করে। Google-এ প্রকৌশলী এবং UX ডিজাইনারদের একটি দল দ্বারা তৈরি, MDC কয়েক ডজন সুন্দর এবং কার্যকরী UI উপাদান বৈশিষ্ট্যযুক্ত এবং এটি Android, iOS, ওয়েব এবং Flutter.material.io/develop-এর জন্য উপলব্ধ |
কোডল্যাব MDC-101 এ, আপনি একটি লগইন পৃষ্ঠা তৈরি করতে দুটি উপাদান উপাদান ব্যবহার করেছেন: টেক্সট ক্ষেত্র এবং কালি লহর সহ বোতাম। এখন নেভিগেশন, গঠন, এবং ডেটা যোগ করে এই ভিত্তির উপর প্রসারিত করা যাক।
আপনি কি নির্মাণ করবেন
এই কোডল্যাবে, আপনি Shrine নামক একটি অ্যাপের জন্য একটি হোম স্ক্রীন তৈরি করবেন, একটি ই-কমার্স অ্যাপ যা পোশাক এবং বাড়ির জিনিসপত্র বিক্রি করে। এতে থাকবে:
- একটি শীর্ষ অ্যাপ বার
- পণ্য পূর্ণ একটি গ্রিড তালিকা
অ্যান্ড্রয়েড | iOS |
|
|
এই কোডল্যাবে মেটেরিয়াল ফ্লাটার কম্পোনেন্ট এবং সাবসিস্টেম
- শীর্ষ অ্যাপ বার
- গ্রিড
- কার্ড
আপনি ফ্লটার ডেভেলপমেন্টের সাথে আপনার অভিজ্ঞতার স্তরকে কীভাবে মূল্যায়ন করবেন?
2. আপনার ফ্লটার ডেভেলপমেন্ট এনভায়রনমেন্ট সেট আপ করুন
এই ল্যাবটি সম্পূর্ণ করার জন্য আপনার দুটি টুকরো সফ্টওয়্যার প্রয়োজন - ফ্লাটার SDK এবং একটি সম্পাদক ৷
আপনি এই ডিভাইসগুলির যেকোনো একটি ব্যবহার করে কোডল্যাব চালাতে পারেন:
- আপনার কম্পিউটারের সাথে সংযুক্ত এবং বিকাশকারী মোডে সেট করা একটি শারীরিক Android বা iOS ডিভাইস৷
- আইওএস সিমুলেটর (এক্সকোড সরঞ্জাম ইনস্টল করা প্রয়োজন)।
- অ্যান্ড্রয়েড এমুলেটর (অ্যান্ড্রয়েড স্টুডিওতে সেটআপ প্রয়োজন)।
- একটি ব্রাউজার (ডিবাগিংয়ের জন্য Chrome প্রয়োজন)।
- একটি Windows , Linux , বা macOS ডেস্কটপ অ্যাপ্লিকেশন হিসাবে। আপনি যে প্ল্যাটফর্মে স্থাপন করার পরিকল্পনা করছেন সেখানে আপনাকে অবশ্যই বিকাশ করতে হবে। সুতরাং, আপনি যদি একটি উইন্ডোজ ডেস্কটপ অ্যাপ বিকাশ করতে চান, তাহলে যথাযথ বিল্ড চেইন অ্যাক্সেস করতে আপনাকে অবশ্যই উইন্ডোজে বিকাশ করতে হবে। অপারেটিং সিস্টেম-নির্দিষ্ট প্রয়োজনীয়তা রয়েছে যা docs.flutter.dev/desktop- এ বিস্তারিতভাবে কভার করা হয়েছে।
3. কোডল্যাব স্টার্টার অ্যাপটি ডাউনলোড করুন
MDC-101 থেকে চালিয়ে যাচ্ছেন?
আপনি MDC-101 সম্পন্ন করলে, আপনার কোড এই কোডল্যাবের জন্য প্রস্তুত করা উচিত। ধাপে এড়িয়ে যান: একটি শীর্ষ অ্যাপ বার যোগ করুন ।
স্ক্র্যাচ থেকে শুরু?
স্টার্টার কোডল্যাব অ্যাপটি ডাউনলোড করুন
স্টার্টার অ্যাপটি material-components-flutter-codelabs-102-starter_and_101-complete/mdc_100_series ডিরেক্টরিতে অবস্থিত।
...অথবা GitHub থেকে ক্লোন করুন
GitHub থেকে এই কোডল্যাব ক্লোন করতে, নিম্নলিখিত কমান্ডগুলি চালান:
git clone https://github.com/material-components/material-components-flutter-codelabs.git cd material-components-flutter-codelabs/mdc_100_series git checkout 102-starter_and_101-complete
প্রকল্পটি খুলুন এবং অ্যাপটি চালান
- আপনার পছন্দের সম্পাদকে প্রকল্পটি খুলুন।
- Get Started: আপনার নির্বাচিত সম্পাদকের জন্য টেস্ট ড্রাইভ -এ "অ্যাপ চালাতে" নির্দেশাবলী অনুসরণ করুন।
সফলতার ! আপনার ডিভাইসে MDC-101 কোডল্যাব থেকে শ্রাইন লগইন পৃষ্ঠাটি দেখতে হবে।
অ্যান্ড্রয়েড | iOS |
|
|
এখন যেহেতু লগইন স্ক্রীনটি ভাল দেখাচ্ছে, আসুন কিছু পণ্যের সাথে অ্যাপটি তৈরি করি।
4. একটি শীর্ষ অ্যাপ বার যোগ করুন
এই মুহুর্তে, আপনি যদি "পরবর্তী" বোতামটি ক্লিক করেন তবে আপনি হোম স্ক্রীনটি দেখতে সক্ষম হবেন যা বলে "আপনি এটি করেছেন!"। এটা দারুণ! কিন্তু এখন আমাদের ব্যবহারকারীর কাছে কোনো পদক্ষেপ নেওয়ার বা অ্যাপটিতে তারা কোথায় আছে সে বিষয়ে কোনো ধারণা নেই। সাহায্য করার জন্য, এটি নেভিগেশন যোগ করার সময়।
মেটেরিয়াল ডিজাইন নেভিগেশন প্যাটার্ন অফার করে যা উচ্চ মাত্রার ব্যবহারযোগ্যতা নিশ্চিত করে। সবচেয়ে দৃশ্যমান উপাদানগুলির মধ্যে একটি হল একটি শীর্ষ অ্যাপ বার।
নেভিগেশন প্রদান করতে এবং ব্যবহারকারীদের অন্যান্য অ্যাকশনে দ্রুত অ্যাক্সেস দিতে, আসুন একটি শীর্ষ অ্যাপ বার যোগ করি।
একটি AppBar উইজেট যোগ করুন
home.dart এ, স্ক্যাফোল্ডে একটি AppBar যোগ করুন এবং হাইলাইট করা const সরিয়ে দিন:
return const Scaffold(
// TODO: Add app bar (102)
appBar: AppBar(
// TODO: Add buttons and title (102)
),
স্ক্যাফোল্ডের অ্যাপবারে অ্যাপবার যুক্ত করা appBar: ফিল্ড, অ্যাপবারটিকে পৃষ্ঠার শীর্ষে এবং নীচের অংশে রেখে আমাদের বিনামূল্যে একটি নিখুঁত বিন্যাস দেয়৷
একটি টেক্সট উইজেট যোগ করুন
home.dart এ, AppBar-এ একটি শিরোনাম যোগ করুন:
// TODO: Add app bar (102)
appBar: AppBar(
// TODO: Add buttons and title (102)
title: const Text('SHRINE'),
// TODO: Add trailing buttons (102)
আপনার প্রকল্প সংরক্ষণ করুন.
অ্যান্ড্রয়েড | iOS |
|
|
অনেক অ্যাপ বারে শিরোনামের পাশে একটি বোতাম থাকে। আমাদের অ্যাপে একটি মেনু আইকন যোগ করা যাক।
একটি অগ্রণী আইকন বোতাম যোগ করুন
এখনও home.dart এ থাকাকালীন, AppBar-এর leading: ফিল্ডের জন্য একটি আইকন বোতাম সেট করুন৷ ( title: অগ্রণী-থেকে-ট্রেলিং ক্রম অনুকরণ করতে ক্ষেত্র):
// TODO: Add buttons and title (102)
leading: IconButton(
icon: const Icon(
Icons.menu,
semanticLabel: 'menu',
),
onPressed: () {
print('Menu button');
},
),
আপনার প্রকল্প সংরক্ষণ করুন.
অ্যান্ড্রয়েড | iOS |
|
|
মেনু আইকন ("হ্যামবার্গার" নামেও পরিচিত) ঠিক যেখানে আপনি এটি আশা করবেন সেখানে দেখায়।
আপনি শিরোনামের পিছনের দিকে বোতাম যোগ করতে পারেন। ফ্লাটারে এগুলোকে "ক্রিয়া" বলা হয়।
কর্ম যোগ করুন
আরও দুটি আইকন বোতামের জন্য জায়গা আছে।
শিরোনামের পরে অ্যাপবার উদাহরণে এগুলি যুক্ত করুন:
// TODO: Add trailing buttons (102)
actions: <Widget>[
IconButton(
icon: const Icon(
Icons.search,
semanticLabel: 'search',
),
onPressed: () {
print('Search button');
},
),
IconButton(
icon: const Icon(
Icons.tune,
semanticLabel: 'filter',
),
onPressed: () {
print('Filter button');
},
),
],
আপনার প্রকল্প সংরক্ষণ করুন. আপনার হোম স্ক্রীন এই মত হওয়া উচিত:
অ্যান্ড্রয়েড | iOS |
|
|
এখন অ্যাপটিতে একটি অগ্রণী বোতাম, একটি শিরোনাম এবং ডানদিকে দুটি অ্যাকশন রয়েছে৷ অ্যাপ বারটি একটি সূক্ষ্ম ছায়া ব্যবহার করে উচ্চতা প্রদর্শন করে যা দেখায় যে এটি বিষয়বস্তুর থেকে ভিন্ন স্তরে রয়েছে।
5. একটি গ্রিডে একটি কার্ড যোগ করুন
এখন যেহেতু আমাদের অ্যাপের কিছু কাঠামো আছে, আসুন এটিকে কার্ডে রেখে বিষয়বস্তু সংগঠিত করি।
একটি গ্রিডভিউ যোগ করুন
শীর্ষ অ্যাপ বারের নীচে একটি কার্ড যোগ করে শুরু করা যাক। শুধুমাত্র কার্ড উইজেটেই যথেষ্ট তথ্য নেই যেখানে আমরা এটি দেখতে পাব, তাই আমরা এটিকে একটি গ্রিডভিউ উইজেটে এনক্যাপসুলেট করতে চাই।
স্ক্যাফোল্ডের মূল অংশে একটি গ্রিডভিউ দিয়ে কেন্দ্র প্রতিস্থাপন করুন:
// TODO: Add a grid view (102)
body: GridView.count(
crossAxisCount: 2,
padding: const EdgeInsets.all(16.0),
childAspectRatio: 8.0 / 9.0,
// TODO: Build a grid of cards (102)
children: <Widget>[Card()],
),
এর যে কোড আনপ্যাক করা যাক. গ্রিডভিউ count() কনস্ট্রাক্টরকে আহ্বান করে যেহেতু এটি প্রদর্শিত আইটেমের সংখ্যা গণনাযোগ্য এবং অসীম নয়। কিন্তু এটির বিন্যাস সংজ্ঞায়িত করার জন্য আরও তথ্যের প্রয়োজন৷
crossAxisCount: কতগুলি আইটেম জুড়ে নির্দিষ্ট করে। আমরা 2 কলাম চাই.
padding: ক্ষেত্রটি গ্রিডভিউ-এর 4টি পাশে স্থান প্রদান করে। অবশ্যই আপনি ট্রেলিং বা নীচের দিকে প্যাডিং দেখতে পাবেন না কারণ তাদের পাশে এখনও কোনও গ্রিডভিউ বাচ্চা নেই৷
childAspectRatio: ফিল্ড একটি আকৃতির অনুপাতের (উচ্চতার চেয়ে প্রস্থ) উপর ভিত্তি করে আইটেমগুলির আকার সনাক্ত করে।
ডিফল্টরূপে, গ্রিডভিউ একই আকারের টাইলস তৈরি করে।
আমাদের একটি কার্ড আছে কিন্তু তা খালি। আসুন আমাদের কার্ডে চাইল্ড উইজেট যোগ করি।
বিষয়বস্তু লেআউট
কার্ডগুলিতে একটি চিত্র, একটি শিরোনাম এবং মাধ্যমিক পাঠ্যের জন্য অঞ্চল থাকতে হবে।
GridView এর বাচ্চাদের আপডেট করুন:
// TODO: Build a grid of cards (102)
children: <Widget>[
Card(
clipBehavior: Clip.antiAlias,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
AspectRatio(
aspectRatio: 18.0 / 11.0,
child: Image.asset('assets/diamond.png'),
),
Padding(
padding: const EdgeInsets.fromLTRB(16.0, 12.0, 16.0, 8.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text('Title'),
const SizedBox(height: 8.0),
Text('Secondary Text'),
],
),
),
],
),
)
],
এই কোডটি একটি কলাম উইজেট যোগ করে যা চাইল্ড উইজেটগুলিকে উল্লম্বভাবে সাজাতে ব্যবহৃত হয়।
crossAxisAlignment: field CrossAxisAlignment.start নির্দিষ্ট করে, যার অর্থ "পাঠ্যটিকে অগ্রণী প্রান্তে সারিবদ্ধ করুন।"
AspectRatio উইজেট সিদ্ধান্ত নেয় যে কোন ধরনের ইমেজ সরবরাহ করা হোক না কেন ইমেজটি কি আকার নেয়।
প্যাডিং একটু পাশ থেকে পাঠ্য নিয়ে আসে।
দুটি টেক্সট উইজেট উল্লম্বভাবে স্ট্যাক করা হয়েছে তাদের মধ্যে 8 পয়েন্ট খালি জায়গা ( SizedBox )। আমরা প্যাডিংয়ের ভিতরে তাদের রাখার জন্য আরেকটি কলাম তৈরি করি।
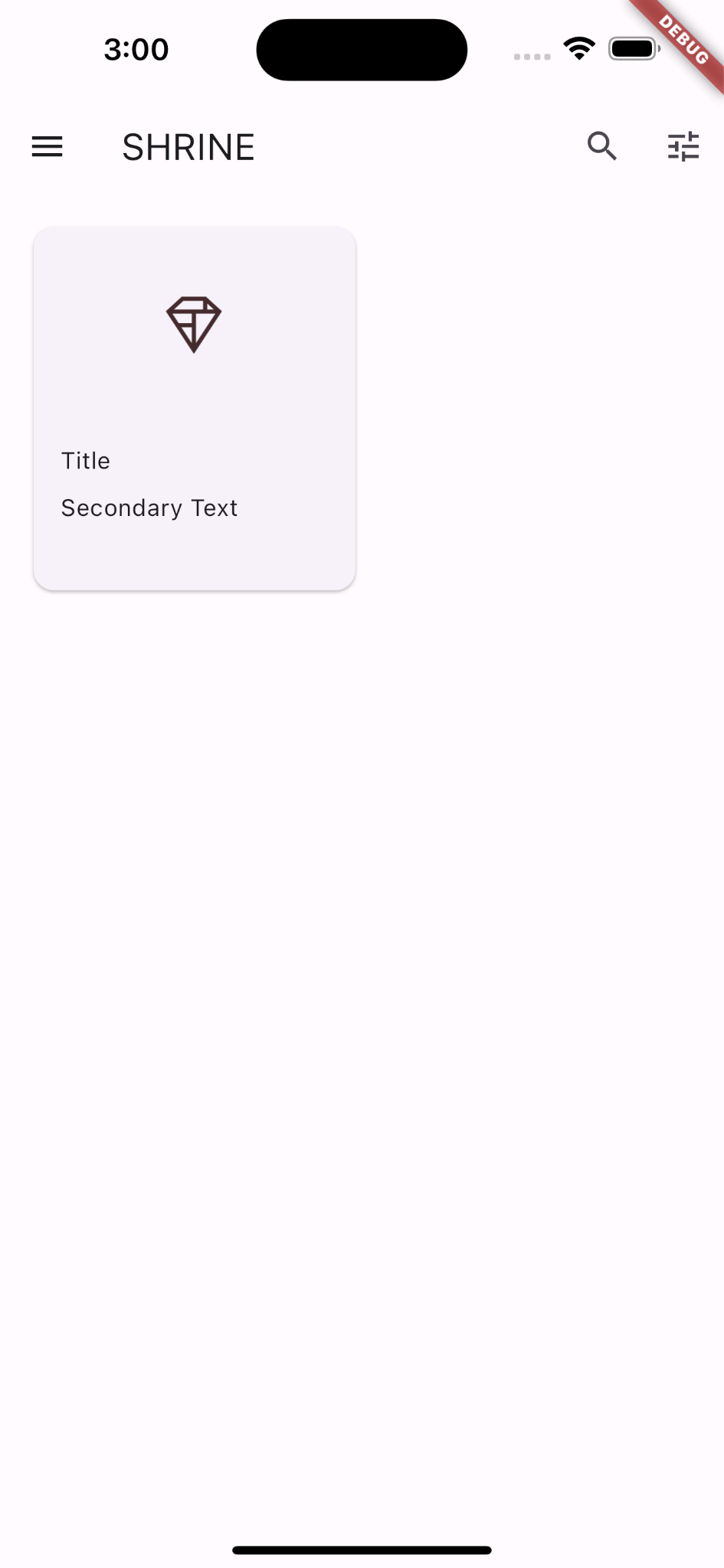
আপনার প্রকল্প সংরক্ষণ করুন.
অ্যান্ড্রয়েড | iOS |
|
|
এই প্রিভিউতে, আপনি দেখতে পাচ্ছেন কার্ডটি প্রান্ত থেকে বৃত্তাকার কোণে এবং একটি ছায়া (যা কার্ডের উচ্চতা প্রকাশ করে) দিয়ে ইনসেট করা হয়েছে। সমগ্র আকৃতিটিকে উপাদানে "ধারক" বলা হয়। ( কন্টেইনার নামক প্রকৃত উইজেট ক্লাসের সাথে বিভ্রান্ত হবেন না।)
কার্ডগুলি সাধারণত অন্যান্য কার্ডের সাথে একটি সংগ্রহে দেখানো হয়। এর একটি গ্রিডে একটি সংগ্রহ হিসাবে তাদের রাখা যাক.
6. একটি কার্ড সংগ্রহ করুন
যখনই একটি স্ক্রিনে একাধিক কার্ড উপস্থিত থাকে, তখন সেগুলি এক বা একাধিক সংগ্রহে একত্রিত হয়। একটি সংগ্রহে থাকা কার্ডগুলি কপ্ল্যানার, যার অর্থ কার্ডগুলি একে অপরের মতো একই বিশ্রামের উচ্চতা ভাগ করে (যদি না কার্ডগুলি তুলে নেওয়া হয় বা টেনে আনা হয় তবে আমরা এখানে তা করব না)।
একটি সংগ্রহে কার্ড গুণ করুন
এই মুহূর্তে আমাদের কার্ড children: গ্রিডভিউ-এর ক্ষেত্র। এটি অনেক নেস্টেড কোড যা পড়া কঠিন হতে পারে। আসুন এটিকে একটি ফাংশনে এক্সট্র্যাক্ট করি যা আমাদের ইচ্ছামত অনেক খালি কার্ড তৈরি করতে পারে এবং কার্ডের একটি তালিকা প্রদান করে।
build() ফাংশনের উপরে একটি নতুন ব্যক্তিগত ফাংশন তৈরি করুন (মনে রাখবেন যে একটি আন্ডারস্কোর দিয়ে শুরু হওয়া ফাংশনগুলি ব্যক্তিগত API):
// TODO: Make a collection of cards (102)
List<Card> _buildGridCards(int count) {
List<Card> cards = List.generate(
count,
(int index) {
return Card(
clipBehavior: Clip.antiAlias,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
AspectRatio(
aspectRatio: 18.0 / 11.0,
child: Image.asset('assets/diamond.png'),
),
Padding(
padding: const EdgeInsets.fromLTRB(16.0, 12.0, 16.0, 8.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: const <Widget>[
Text('Title'),
SizedBox(height: 8.0),
Text('Secondary Text'),
],
),
),
],
),
);
},
);
return cards;
}
GridView এর children ফিল্ডে জেনারেট করা কার্ড বরাদ্দ করুন। এই নতুন কোডের সাথে গ্রিডভিউতে থাকা সবকিছু প্রতিস্থাপন করতে মনে রাখবেন:
// TODO: Add a grid view (102)
body: GridView.count(
crossAxisCount: 2,
padding: const EdgeInsets.all(16.0),
childAspectRatio: 8.0 / 9.0,
children: _buildGridCards(10) // Replace
),
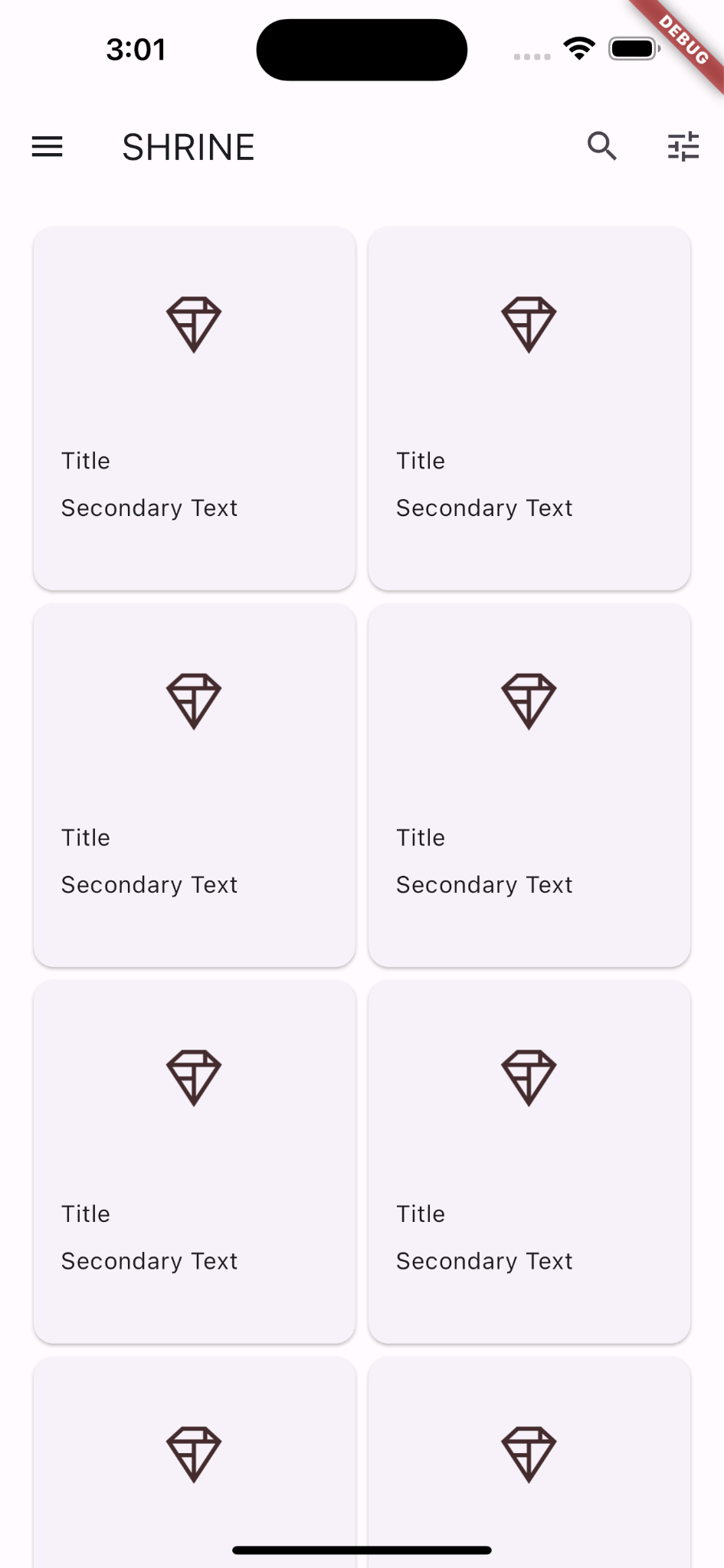
আপনার প্রকল্প সংরক্ষণ করুন.
অ্যান্ড্রয়েড | iOS |
|
|
কার্ড আছে, কিন্তু তারা এখনও কিছুই দেখায়. এখন পণ্য ডেটা যোগ করার সময়।
পণ্য ডেটা যোগ করুন
অ্যাপটিতে ছবি, নাম এবং দাম সহ কিছু পণ্য রয়েছে। আমাদের ইতিমধ্যে কার্ডে থাকা উইজেটগুলিতে এটি যোগ করা যাক
তারপর, home.dart এ, একটি নতুন প্যাকেজ এবং কিছু ফাইল আমদানি করুন যা আমরা একটি ডেটা মডেলের জন্য সরবরাহ করেছি:
import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
import 'model/product.dart';
import 'model/products_repository.dart';
অবশেষে, পণ্যের তথ্য আনতে _buildGridCards() পরিবর্তন করুন এবং কার্ডগুলিতে সেই ডেটা ব্যবহার করুন:
// TODO: Make a collection of cards (102)
// Replace this entire method
List<Card> _buildGridCards(BuildContext context) {
List<Product> products = ProductsRepository.loadProducts(Category.all);
if (products.isEmpty) {
return const <Card>[];
}
final ThemeData theme = Theme.of(context);
final NumberFormat formatter = NumberFormat.simpleCurrency(
locale: Localizations.localeOf(context).toString());
return products.map((product) {
return Card(
clipBehavior: Clip.antiAlias,
// TODO: Adjust card heights (103)
child: Column(
// TODO: Center items on the card (103)
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
AspectRatio(
aspectRatio: 18 / 11,
child: Image.asset(
product.assetName,
package: product.assetPackage,
// TODO: Adjust the box size (102)
),
),
Expanded(
child: Padding(
padding: const EdgeInsets.fromLTRB(16.0, 12.0, 16.0, 8.0),
child: Column(
// TODO: Align labels to the bottom and center (103)
crossAxisAlignment: CrossAxisAlignment.start,
// TODO: Change innermost Column (103)
children: <Widget>[
// TODO: Handle overflowing labels (103)
Text(
product.name,
style: theme.textTheme.titleLarge,
maxLines: 1,
),
const SizedBox(height: 8.0),
Text(
formatter.format(product.price),
style: theme.textTheme.titleSmall,
),
],
),
),
),
],
),
);
}).toList();
}
দ্রষ্টব্য: এখনও কম্পাইল এবং চালানো হবে না. আমাদের আরও একটি পরিবর্তন আছে।
এছাড়াও, আপনি কম্পাইল করার চেষ্টা করার আগে BuildContext _buildGridCards() এ পাস করতে build() ফাংশন পরিবর্তন করুন:
// TODO: Add a grid view (102)
body: GridView.count(
crossAxisCount: 2,
padding: const EdgeInsets.all(16.0),
childAspectRatio: 8.0 / 9.0,
children: _buildGridCards(context) // Changed code
),
হট অ্যাপ রিস্টার্ট করুন।
অ্যান্ড্রয়েড | iOS |
|
|
আপনি লক্ষ্য করতে পারেন যে আমরা কার্ডগুলির মধ্যে কোনও উল্লম্ব স্থান যোগ করি না। এর কারণ হল, ডিফল্টরূপে, তাদের উপরে এবং নীচে 4 পয়েন্ট মার্জিন রয়েছে।
আপনার প্রকল্প সংরক্ষণ করুন.
পণ্যের ডেটা দেখা যাচ্ছে, কিন্তু ছবিগুলির চারপাশে অতিরিক্ত জায়গা রয়েছে৷ চিত্রগুলি ডিফল্টরূপে (এই ক্ষেত্রে) .scaleDown এর একটি BoxFit দিয়ে আঁকা হয়। আসুন এটিকে .fitWidth এ পরিবর্তন করি যাতে তারা একটু জুম করে এবং অতিরিক্ত হোয়াইটস্পেস সরিয়ে দেয়।
BoxFit.fitWidth এর মান সহ ছবিতে একটি fit: ক্ষেত্র যোগ করুন:
// TODO: Adjust the box size (102)
fit: BoxFit.fitWidth,
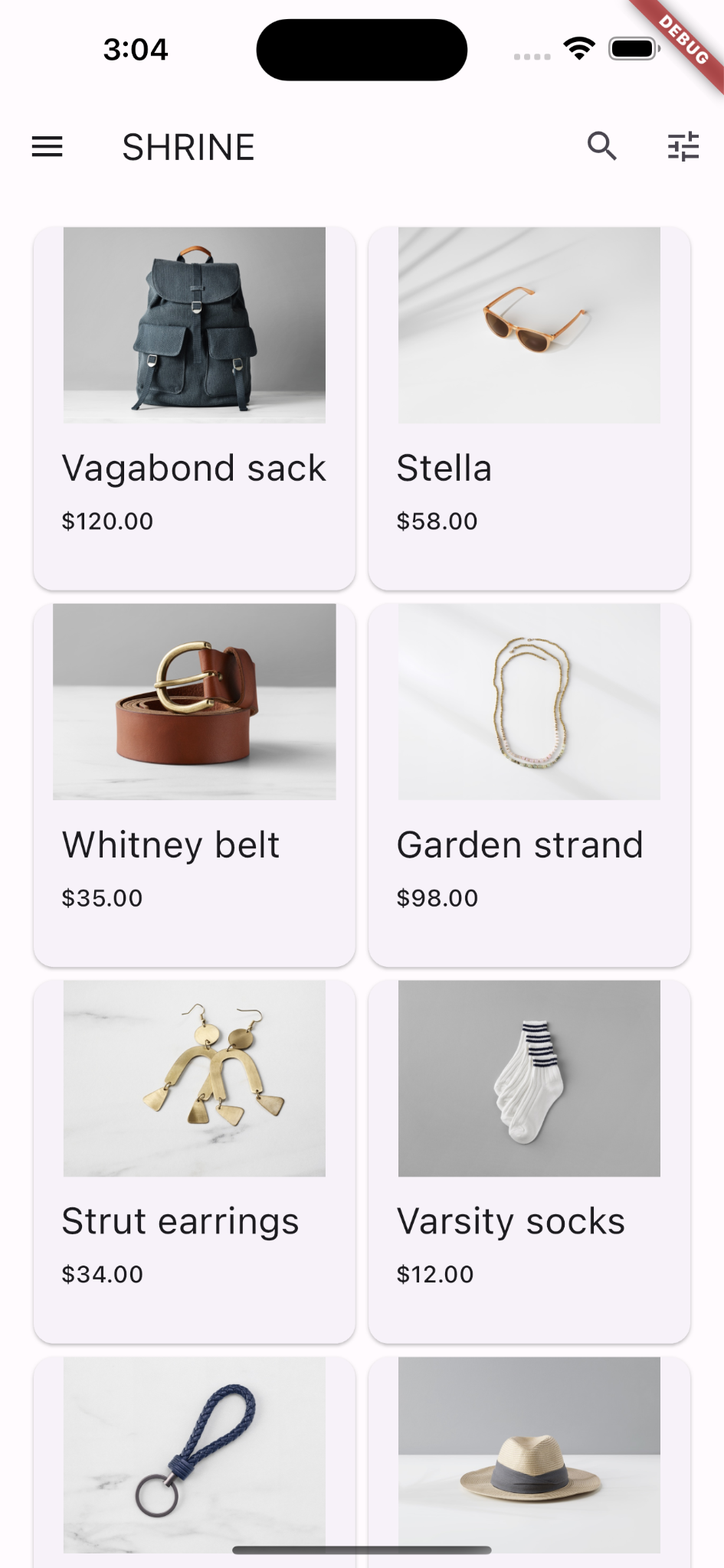
অ্যান্ড্রয়েড | iOS |
|
|
আমাদের পণ্য এখন পুরোপুরি অ্যাপে প্রদর্শিত হচ্ছে!
7. অভিনন্দন!
আমাদের অ্যাপের একটি মৌলিক প্রবাহ রয়েছে যা ব্যবহারকারীকে লগইন স্ক্রীন থেকে একটি হোম স্ক্রিনে নিয়ে যায়, যেখানে পণ্যগুলি দেখা যায়। কোডের মাত্র কয়েকটি লাইনে, আমরা একটি শীর্ষ অ্যাপ বার (একটি শিরোনাম এবং তিনটি বোতাম সহ) এবং কার্ডগুলি (আমাদের অ্যাপের বিষয়বস্তু উপস্থাপন করতে) যোগ করেছি। আমাদের হোম স্ক্রীন এখন সহজ এবং কার্যকরী, একটি মৌলিক কাঠামো এবং কর্মযোগ্য বিষয়বস্তু সহ।
পরবর্তী পদক্ষেপ
শীর্ষ অ্যাপ বার, কার্ড, টেক্সট ফিল্ড এবং বোতাম সহ, আমরা এখন মেটেরিয়াল ফ্লাটার লাইব্রেরি থেকে চারটি মূল উপাদান ব্যবহার করেছি! আপনি উপাদান উপাদান উইজেট ক্যাটালগ পরিদর্শন করে আরো অন্বেষণ করতে পারেন।
যদিও এটি সম্পূর্ণভাবে কাজ করছে, আমাদের অ্যাপটি এখনও কোনো নির্দিষ্ট ব্র্যান্ড বা দৃষ্টিভঙ্গি প্রকাশ করে না। MDC-103-এ: রঙ, আকৃতি, উচ্চতা এবং প্রকার সহ উপাদান ডিজাইন থিমিং , আমরা একটি প্রাণবন্ত, আধুনিক ব্র্যান্ড প্রকাশ করতে এই উপাদানগুলির শৈলী কাস্টমাইজ করব।