1. قبل از شروع
این کد لبه نمونه ای از ساخت یک برنامه وب AR را ارائه می دهد. از جاوا اسکریپت برای ارائه مدل های سه بعدی استفاده می کند که به نظر می رسد در دنیای واقعی وجود دارند.
شما از WebXR Device API استفاده می کنید که عملکرد AR و واقعیت مجازی (VR) را ترکیب می کند. برای ایجاد یک برنامه AR ساده که در وب تعاملی اجرا می شود، روی افزونه های AR در WebXR Device API تمرکز می کنید.

AR چیست؟
AR اصطلاحی است که معمولاً برای توصیف اختلاط گرافیک های کامپیوتری با دنیای واقعی استفاده می شود. در مورد واقعیت افزوده مبتنی بر تلفن، این به معنای قرار دادن متقاعدکنندهای گرافیک رایانهای روی فید دوربین زنده است. برای اینکه این اثر در حین حرکت تلفن در جهان واقعی باقی بماند، دستگاه مجهز به واقعیت افزوده باید دنیایی را که در آن در حال حرکت است درک کند و وضعیت (موقعیت و جهت) آن را در فضای سه بعدی تعیین کند. این ممکن است شامل تشخیص سطوح و تخمین روشنایی محیط باشد.
پس از انتشار ARCore گوگل و ARKit اپل، AR به طور گسترده ای در برنامه ها مورد استفاده قرار گرفت، چه برای فیلترهای سلفی یا بازی های مبتنی بر واقعیت افزوده.
چیزی که خواهی ساخت
در این نرم افزار کد، شما یک برنامه وب می سازید که یک مدل را با استفاده از واقعیت افزوده در دنیای واقعی قرار می دهد. برنامه شما:
- از حسگرهای دستگاه مورد نظر برای تعیین و ردیابی موقعیت و جهت گیری آن در جهان استفاده کنید
- یک مدل سه بعدی ترکیب شده در بالای نمای دوربین زنده را رندر کنید
- تست ضربه را برای قرار دادن اشیاء در بالای سطوح کشف شده در دنیای واقعی اجرا کنید
چیزی که یاد خواهید گرفت
- نحوه استفاده از WebXR Device API
- نحوه پیکربندی یک صحنه AR اساسی
- نحوه پیدا کردن سطح با استفاده از تستهای ضربهای AR
- نحوه بارگذاری و رندر یک مدل سه بعدی هماهنگ با فید دوربین دنیای واقعی
- نحوه رندر کردن سایه ها بر اساس مدل سه بعدی
این Codelab بر روی API های AR متمرکز شده است. مفاهیم و بلوکهای کد غیر مرتبط حذف شده و در کد مخزن مربوطه برای شما ارائه میشوند.
آنچه شما نیاز دارید
- یک ایستگاه کاری برای کدنویسی و میزبانی محتوای وب استاتیک
- دستگاه اندرویدی با قابلیت ARCore دارای اندروید 8.0 Oreo
- گوگل کروم
- Google Play Services for AR نصب شده است (Chrome به طور خودکار از شما می خواهد آن را در دستگاه های سازگار نصب کنید)
- یک وب سرور به انتخاب شما
- کابل USB برای اتصال دستگاه AR شما به ایستگاه کاری
- کد نمونه
- یک ویرایشگر متن
- دانش اولیه HTML، CSS، جاوا اسکریپت و ابزارهای توسعه دهنده گوگل کروم
روی Try it در دستگاه AR خود کلیک کنید تا اولین مرحله از این Codelab را امتحان کنید. اگر صفحهای با پیام نمایش «مرورگر شما ویژگیهای AR ندارد» دریافت کردید، بررسی کنید که دستگاه Android شما سرویسهای Google Play برای AR را نصب کرده باشد.
2. محیط توسعه خود را تنظیم کنید
کد را دانلود کنید
- برای دانلود تمام کدهای این کد لبه در ایستگاه کاری خود، روی لینک زیر کلیک کنید:
- فایل فشرده دانلود شده را باز کنید. این یک پوشه ریشه (
ar-with-webxr-master) را باز می کند که شامل دایرکتوری های چندین مرحله این کد لبه به همراه تمام منابع مورد نیاز شما است.
پوشه های step-03 و step-04 شامل حالت پایان مطلوب مرحله سوم و چهارم این کد لبه و همچنین نتیجه final هستند. آنها برای مرجع وجود دارد.
شما تمام کارهای کدنویسی خود را در فهرست work انجام می دهید.
وب سرور را نصب کنید
- شما آزاد هستید که از وب سرور خود استفاده کنید. اگر قبلاً راهاندازی نکردهاید، در این بخش نحوه راهاندازی وب سرور برای Chrome توضیح داده میشود.
اگر هنوز آن برنامه را روی ایستگاه کاری خود نصب نکردهاید، میتوانید آن را از فروشگاه وب Chrome نصب کنید.
- پس از نصب وب سرور برای برنامه کروم، به
chrome://appsبروید و روی نماد وب سرور کلیک کنید:
![]()
این گفتگوی بعدی را مشاهده می کنید که به شما امکان می دهد وب سرور محلی خود را پیکربندی کنید:

- روی select folder کلیک کنید و پوشه
ar-with-webxr-masterرا انتخاب کنید. این به شما امکان میدهد کار در حال انجام خود را از طریق URL برجسته شده در گفتگوی وب سرور (در بخش URL(های) وب سرور ) ارائه دهید. - در قسمت گزینهها (نیاز به راهاندازی مجدد دارد) ، کادر بررسی خودکار نمایش index.html را انتخاب کنید.
- سرور وب را روی Stop تغییر دهید و سپس به Started برگردید.

- بررسی کنید که حداقل یک نشانی وب سرور وب ظاهر شود: http://127.0.0.1:8887— URL پیش فرض لوکال هاست.
ارسال پورت را تنظیم کنید
دستگاه AR خود را طوری پیکربندی کنید که وقتی از localhost:8887 روی آن بازدید می کنید، به همان پورت ایستگاه کاری شما دسترسی داشته باشد.
- در ایستگاه کاری توسعه خود، به chrome://inspect بروید و روی Port Forwarding... کلیک کنید:

- از کادر گفتگوی تنظیمات انتقال پورت برای ارسال پورت 8887 به localhost:8887 استفاده کنید.
- تیک گزینه Enable port forwarding را انتخاب کنید:

تنظیمات خود را تأیید کنید
اتصال خود را تست کنید:
- دستگاه AR خود را با کابل USB به ایستگاه کاری خود وصل کنید.
- در دستگاه AR خود در Chrome، http://localhost:8887 را در نوار آدرس وارد کنید. دستگاه AR شما باید این درخواست را به سرور وب ایستگاه کاری توسعه شما ارسال کند. باید فهرستی از فایل ها را ببینید.
- در دستگاه AR خود، روی
step-03کلیک کنید تا فایلstep-03/index.htmlدر مرورگر خود بارگیری شود.
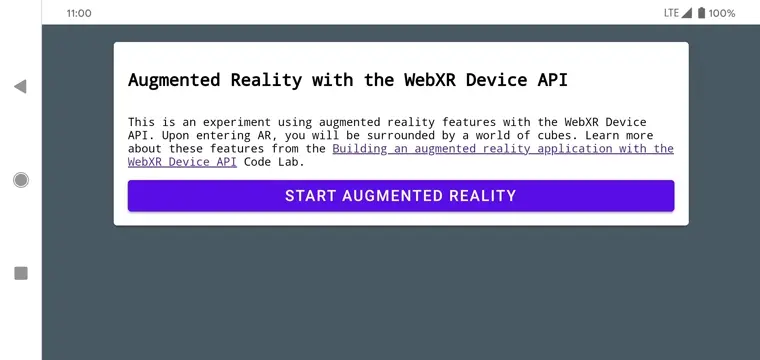
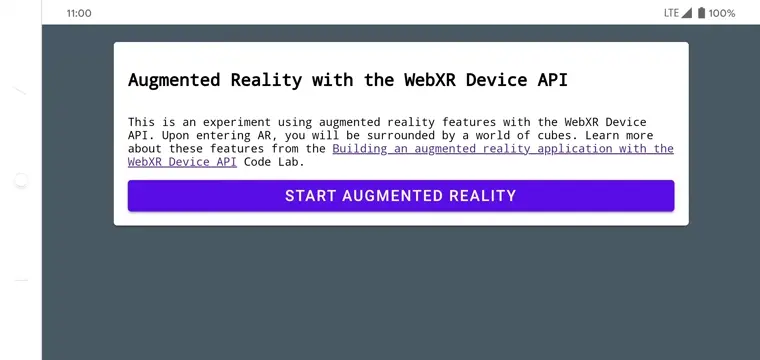
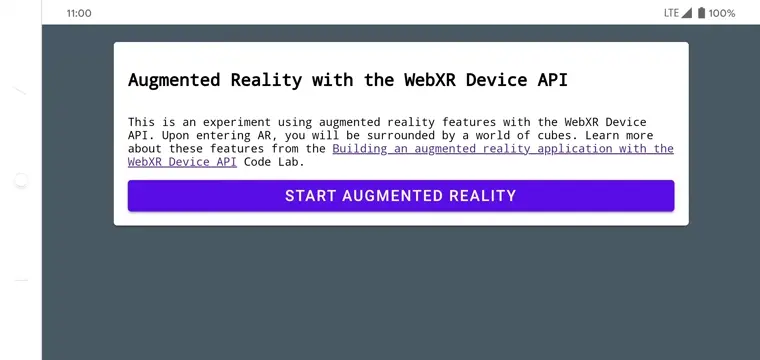
شما باید صفحه ای را ببینید که حاوی دکمه واقعیت افزوده Start است | با این حال، اگر صفحه خطای مرورگر پشتیبانی نشده را مشاهده کردید، احتمالاً دستگاه شما سازگار نیست. |
|
|
اکنون اتصال به وب سرور شما باید با دستگاه AR شما کار کند.
- روی شروع واقعیت افزوده کلیک کنید. ممکن است از شما خواسته شود ARCore را نصب کنید.

اولین باری که یک برنامه واقعیت افزوده را اجرا می کنید، درخواست مجوزهای دوربین را می بینید.
 →
→ 
وقتی همه چیز درست شد، باید صحنهای از مکعبها را ببینید که در بالای فید دوربین قرار گرفتهاند. درک صحنه با تجزیه بیشتر جهان توسط دوربین بهبود مییابد، بنابراین حرکت به اطراف میتواند به تثبیت اوضاع کمک کند.

3. WebXR را پیکربندی کنید
در این مرحله یاد می گیرید که چگونه یک جلسه WebXR و یک صحنه AR اولیه را راه اندازی کنید. صفحه HTML با استایل CSS و جاوا اسکریپت برای فعال کردن عملکرد پایه AR ارائه شده است. این فرآیند راهاندازی را تسریع میکند و به نرمافزار کد اجازه میدهد تا روی ویژگیهای واقعیت افزوده تمرکز کند.
صفحه HTML
شما یک تجربه AR را در یک صفحه وب سنتی با استفاده از فناوری های وب موجود ایجاد می کنید. در این تجربه، شما از یک بوم رندر تمام صفحه استفاده می کنید، بنابراین فایل HTML نیازی به پیچیدگی زیادی ندارد.
ویژگیهای AR برای شروع به یک حرکت کاربر نیاز دارند، بنابراین برخی از اجزای Material Design برای نمایش دکمه Start AR و پیام مرورگر پشتیبانینشده وجود دارد.
فایل index.html که از قبل در فهرست work شما قرار دارد باید چیزی شبیه به شکل زیر باشد. این زیر مجموعه ای از مطالب واقعی است. این کد را در فایل خود کپی نکنید!
<!-- Don't copy this code into your file! -->
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Building an augmented reality application with the WebXR Device API</title>
<link rel="stylesheet" href="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css">
<script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js"></script>
<!-- three.js -->
<script src="https://unpkg.com/three@0.123.0/build/three.js"></script>
<script src="https://unpkg.com/three@0.123.0/examples/js/loaders/GLTFLoader.js"></script>
<script src="../shared/utils.js"></script>
<script src="app.js"></script>
</head>
<body>
<!-- Information about AR removed for brevity. -->
<!-- Starting an immersive WebXR session requires user interaction. Start the WebXR experience with a simple button. -->
<a onclick="activateXR()" class="mdc-button mdc-button--raised mdc-button--accent">
Start augmented reality
</a>
</body>
</html>
کد کلید جاوا اسکریپت را باز کنید
نقطه شروع برنامه شما در app.js است. این فایل مقداری دیگ بخار برای راه اندازی یک تجربه واقعیت افزوده فراهم می کند.
فهرست کار شما همچنین شامل کد برنامه ( app.js ) است.
پشتیبانی WebXR و AR را بررسی کنید
قبل از اینکه کاربر بتواند با AR کار کند، وجود navigator.xr و ویژگی های XR لازم را بررسی کنید. شی navigator.xr نقطه ورود برای WebXR Device API است، بنابراین اگر دستگاه سازگار باشد باید وجود داشته باشد. همچنین، بررسی کنید که حالت جلسه "immersive-ar" پشتیبانی می شود.
اگر همه چیز خوب است، با کلیک کردن روی دکمه واقعیت افزوده وارد کنید سعی می شود یک جلسه XR ایجاد شود. در غیر این صورت، onNoXRDevice() نامیده می شود (در shared/utils.js ) که پیامی را نشان می دهد که نشان دهنده عدم پشتیبانی AR است.
این کد از قبل در app.js وجود دارد، بنابراین نیازی به تغییر نیست.
(async function() {
if (navigator.xr && await navigator.xr.isSessionSupported("immersive-ar")) {
document.getElementById("enter-ar").addEventListener("click", activateXR)
} else {
onNoXRDevice();
}
})();
درخواست XRSession
وقتی روی Enter Reality Augmented کلیک میکنید، کد activateXR() را فراخوانی میکند. این تجربه AR را شروع می کند.
- تابع
activateXR()را درapp.jsپیدا کنید. برخی از کدها حذف شده است:
activateXR = async () => {
// Initialize a WebXR session using "immersive-ar".
this.xrSession = /* TODO */;
// Omitted for brevity
}
نقطه ورود به WebXR از طریق XRSystem.requestSession() است. از حالت immersive-ar استفاده کنید تا اجازه دهید محتوای رندر شده در یک محیط واقعی مشاهده شود.
-
this.xrSessionبا استفاده از حالت"immersive-ar"راه اندازی کنید:
activateXR = async () => {
// Initialize a WebXR session using "immersive-ar".
this.xrSession = await navigator.xr.requestSession("immersive-ar");
// ...
}
یک XRReferenceSpace را راه اندازی کنید
XRReferenceSpace سیستم مختصات مورد استفاده برای اشیاء در دنیای مجازی را توصیف می کند. حالت 'local' با فضای مرجعی که مبدأ نزدیک بیننده و ردیابی پایدار دارد، بهترین گزینه برای تجربه واقعیت افزوده است.
this.localReferenceSpace در onSessionStarted() با کد زیر راه اندازی کنید:
this.localReferenceSpace = await this.xrSession.requestReferenceSpace("local");
یک حلقه انیمیشن تعریف کنید
- از
requestAnimationFrameXRSessionبرای شروع یک حلقه رندر، مشابهwindow.requestAnimationFrameاستفاده کنید.
در هر فریم، onXRFrame با مهر زمانی و XRFrame فراخوانی میشود.
- پیاده سازی
onXRFrameرا کامل کنید. هنگامی که یک فریم رسم می شود، درخواست بعدی را با افزودن در صف قرار دهید:
// Queue up the next draw request.
this.xrSession.requestAnimationFrame(this.onXRFrame);
- برای تنظیم محیط گرافیکی کد اضافه کنید. اضافه کردن به پایین
onXRFrame:
// Bind the graphics framebuffer to the baseLayer's framebuffer.
const framebuffer = this.xrSession.renderState.baseLayer.framebuffer;
this.gl.bindFramebuffer(this.gl.FRAMEBUFFER, framebuffer);
this.renderer.setFramebuffer(framebuffer);
- برای تعیین ژست بیننده، از
XRFrame.getViewerPose()استفاده کنید. اینXRViewerPoseموقعیت و جهت گیری دستگاه را در فضا توصیف می کند. همچنین شامل آرایهای ازXRViews است که هر دیدگاهی را که صحنه باید از آن رندر شود تا به درستی در دستگاه فعلی نمایش داده شود، توصیف میکند. در حالی که واقعیت مجازی استریوسکوپی دو نما دارد (یکی برای هر چشم)، دستگاههای واقعیت افزوده فقط یک نما دارند.
اطلاعات موجود درpose.viewsبیشتر برای پیکربندی ماتریس دید دوربین مجازی و ماتریس طرح ریزی استفاده می شود. این بر نحوه چیدمان صحنه به صورت سه بعدی تأثیر می گذارد. وقتی دوربین پیکربندی می شود، صحنه را می توان رندر کرد. - اضافه کردن به پایین
onXRFrame:
// Retrieve the pose of the device.
// XRFrame.getViewerPose can return null while the session attempts to establish tracking.
const pose = frame.getViewerPose(this.localReferenceSpace);
if (pose) {
// In mobile AR, we only have one view.
const view = pose.views[0];
const viewport = this.xrSession.renderState.baseLayer.getViewport(view);
this.renderer.setSize(viewport.width, viewport.height);
// Use the view's transform matrix and projection matrix to configure the THREE.camera.
this.camera.matrix.fromArray(view.transform.matrix);
this.camera.projectionMatrix.fromArray(view.projectionMatrix);
this.camera.updateMatrixWorld(true);
// Render the scene with THREE.WebGLRenderer.
this.renderer.render(this.scene, this.camera);
}
تستش کن
برنامه را اجرا کنید؛ در دستگاه توسعه خود، به work/index.html مراجعه کنید. باید فید دوربین خود را با مکعب هایی که در فضا شناور هستند مشاهده کنید که با حرکت دادن دستگاه، منظر آنها تغییر می کند. ردیابی هرچه بیشتر جابجا میشوید بهبود مییابد، بنابراین آنچه برای شما و دستگاهتان مفید است را بررسی کنید.

اگر در اجرای برنامه مشکل دارید، بخشهای Introduction و Setup Development Development را بررسی کنید.
4. یک شبکه هدف قرار دادن اضافه کنید
با تنظیم یک صحنه AR اولیه، زمان آن رسیده است که با استفاده از تست ضربه، تعامل با دنیای واقعی را آغاز کنید. در این بخش، یک تست ضربه را برنامه ریزی می کنید و از آن برای یافتن یک سطح در دنیای واقعی استفاده می کنید.
تست ضربه را درک کنید
تست ضربه به طور کلی راهی برای بیرون انداختن یک خط مستقیم از نقطه ای در فضا در جهتی و تعیین اینکه آیا با هر شیء مورد علاقه تلاقی می کند یا خیر. در این مثال، شما دستگاه را در مکانی در دنیای واقعی هدف قرار می دهید. تصور کنید یک پرتو از دوربین دستگاه شما حرکت می کند و مستقیماً به دنیای فیزیکی روبروی آن می رود.
WebXR Device API به شما این امکان را می دهد که بدانید آیا این پرتو اشیایی را در دنیای واقعی قطع می کند یا خیر که با توجه به قابلیت های AR اساسی و درک جهان تعیین می شود.

درخواست XRSession با ویژگی های اضافی
برای انجام تست های ضربه، هنگام درخواست XRSession به ویژگی های اضافی نیاز است.
- در
app.js،navigator.xr.requestSessionپیدا کنید. - ویژگی های
"hit-test"و"dom-overlay"به عنوانrequiredFeatureبه صورت زیر اضافه کنید:
this.xrSession = await navigator.xr.requestSession("immersive-ar", {
requiredFeatures: ["hit-test", "dom-overlay"]
});
- روکش DOM را پیکربندی کنید. عنصر
document.bodyرا بر روی نمای دوربین AR لایه بندی کنید به این صورت:
this.xrSession = await navigator.xr.requestSession("immersive-ar", {
requiredFeatures: ["hit-test", "dom-overlay"],
domOverlay: { root: document.body }
});
یک درخواست حرکت اضافه کنید
ARCore زمانی بهترین کار می کند که درک کافی از محیط ایجاد شده باشد. این امر از طریق فرآیندی به نام مکانیابی و نقشهبرداری همزمان (SLAM) به دست میآید که در آن از نقاط مشخصه بصری متمایز برای محاسبه تغییر در ویژگیهای مکان و محیط استفاده میشود.
از "dom-overlay" مرحله قبل برای نمایش یک اعلان حرکت در بالای جریان دوربین استفاده کنید.
یک <div> با stabilization شناسه به index.html اضافه کنید. این <div> یک انیمیشن را به کاربران نشان می دهد که وضعیت تثبیت را نشان می دهد و از آنها می خواهد که با دستگاه خود حرکت کنند تا فرآیند SLAM را بهبود بخشند. هنگامی که کاربر در واقعیت افزوده است، نمایش داده می شود و هنگامی که شبکه یک سطح را پیدا می کند، پنهان می شود که توسط کلاس های <body> کنترل می شود.
<div id="stabilization"></div>
</body>
</html>
یک مشبک اضافه کنید
از یک شبکه برای نشان دادن مکانی که نمای دستگاه به آن اشاره می کند استفاده کنید.
- در
app.js، فراخوانیDemoUtils.createCubeScene()درsetupThreeJs()را با یکThree.Scene()خالی جایگزین کنید.
setupThreeJs() {
// ...
// this.scene = DemoUtils.createCubeScene();
this.scene = DemoUtils.createLitScene();
}
- صحنه جدید را با جسمی پر کنید که نشان دهنده نقطه برخورد است. کلاس
Reticleارائه شده، بارگذاری مدل رتیکل را درshared/utils.jsکنترل می کند. -
Reticleرا درsetupThreeJs()به صحنه اضافه کنید:
setupThreeJs() {
// ...
// this.scene = DemoUtils.createCubeScene();
this.scene = DemoUtils.createLitScene();
this.reticle = new Reticle();
this.scene.add(this.reticle);
}
برای انجام تست ضربه، از XRReferenceSpace جدید استفاده می کنید. این فضای مرجع یک سیستم مختصات جدید را از منظر بیننده نشان می دهد تا پرتویی را ایجاد کند که با جهت مشاهده هم تراز باشد. این سیستم مختصات در XRSession.requestHitTestSource() استفاده می شود که می تواند تست های ضربه را محاسبه کند.
- موارد زیر را به
onSessionStarted()درapp.jsاضافه کنید:
async onSessionStarted() {
// ...
// Setup an XRReferenceSpace using the "local" coordinate system.
this.localReferenceSpace = await this.xrSession.requestReferenceSpace("local");
// Add these lines:
// Create another XRReferenceSpace that has the viewer as the origin.
this.viewerSpace = await this.xrSession.requestReferenceSpace("viewer");
// Perform hit testing using the viewer as origin.
this.hitTestSource = await this.xrSession.requestHitTestSource({ space: this.viewerSpace });
// ...
}
- با استفاده از این
hitTestSource، هر فریم تست ضربه را انجام دهید:- اگر هیچ نتیجه ای برای تست ضربه وجود نداشته باشد، پس ARCore زمان کافی برای ایجاد درک درستی از محیط نداشته است. در این حالت، از کاربر بخواهید که دستگاه را با استفاده از تثبیت کننده
<div>حرکت دهد. - اگر نتایجی وجود دارد، شبکه را به آن مکان منتقل کنید.
- اگر هیچ نتیجه ای برای تست ضربه وجود نداشته باشد، پس ARCore زمان کافی برای ایجاد درک درستی از محیط نداشته است. در این حالت، از کاربر بخواهید که دستگاه را با استفاده از تثبیت کننده
-
onXRFrameبرای جابجایی شبکه تغییر دهید:
onXRFrame = (time, frame) => {
// ... some code omitted ...
this.camera.updateMatrixWorld(true);
// Add the following:
const hitTestResults = frame.getHitTestResults(this.hitTestSource);
if (!this.stabilized && hitTestResults.length > 0) {
this.stabilized = true;
document.body.classList.add("stabilized");
}
if (hitTestResults.length > 0) {
const hitPose = hitTestResults[0].getPose(this.localReferenceSpace);
// update the reticle position
this.reticle.visible = true;
this.reticle.position.set(hitPose.transform.position.x, hitPose.transform.position.y, hitPose.transform.position.z)
this.reticle.updateMatrixWorld(true);
}
// More code omitted.
}

رفتار را روی ضربه روی صفحه اضافه کنید
یک XRSession میتواند رویدادها را بر اساس تعامل کاربر از طریق رویداد select ، که نشاندهنده کنش اولیه است، منتشر کند. در WebXR در دستگاه های تلفن همراه، عمل اصلی ضربه زدن روی صفحه است.
- یک شنونده رویداد
selectدر پایینonSessionStartedاضافه کنید:
this.xrSession.addEventListener("select", this.onSelect);
در این مثال، یک ضربه روی صفحه باعث می شود که یک گل آفتابگردان روی شبکه قرار گیرد.
- یک پیاده سازی برای
onSelectدر کلاسAppایجاد کنید:
onSelect = () => {
if (window.sunflower) {
const clone = window.sunflower.clone();
clone.position.copy(this.reticle.position);
this.scene.add(clone);
}
}
برنامه را تست کنید
شما شبکهای ایجاد کردهاید که میتوانید با استفاده از دستگاه خود با استفاده از تستهای ضربه، آن را هدف بگیرید. هنگام ضربه زدن به صفحه، باید بتوانید یک گل آفتابگردان را در مکانی که مشبک تعیین می کند قرار دهید.
- هنگام اجرای برنامه خود، باید بتوانید شبکه ای را ببینید که سطح زمین را ردیابی می کند. اگر نه، سعی کنید به آرامی با تلفن خود به اطراف نگاه کنید.
- پس از مشاهده شبکه، روی آن ضربه بزنید. یک گل آفتابگردان باید بالای آن قرار گیرد. ممکن است مجبور شوید کمی حرکت کنید تا پلتفرم AR زیرین بتواند سطوح را در دنیای واقعی بهتر تشخیص دهد. نور کم و سطوح بدون ویژگی، کیفیت درک صحنه را کاهش میدهند و شانس یافتن ضربه را افزایش میدهند. اگر با مشکلی مواجه شدید، کد
step-04/app.jsرا بررسی کنید تا نمونه کار این مرحله را ببینید.

5. سایه ها را اضافه کنید
ایجاد یک صحنه واقع گرایانه شامل عناصری مانند نور و سایه های مناسب بر روی اشیاء دیجیتال است که واقع گرایی و غوطه وری در صحنه را می افزاید.
نور و سایه ها توسط three.js مدیریت می شوند. شما می توانید مشخص کنید که کدام نورها باید سایه ایجاد کنند، کدام مواد باید این سایه ها را دریافت و ارائه کنند، و کدام شبکه ها می توانند سایه ایجاد کنند. صحنه این برنامه حاوی نوری است که سایه می اندازد و سطح صافی برای رندر کردن فقط سایه ها ایجاد می کند.
- سایه ها را در
three.jsWebGLRendererفعال کنید. پس از ایجاد رندر، مقادیر زیر را رویshadowMapآن تنظیم کنید:
setupThreeJs() {
...
this.renderer = new THREE.WebGLRenderer(...);
...
this.renderer.shadowMap.enabled = true;
this.renderer.shadowMap.type = THREE.PCFSoftShadowMap;
...
}
صحنه مثال ایجاد شده در DemoUtils.createLitScene() حاوی یک شی به نام shadowMesh است، یک سطح صاف و افقی که فقط سایه ها را رندر می کند. این سطح در ابتدا دارای موقعیت Y برابر با 10000 واحد است. پس از قرار دادن گل آفتابگردان، shadowMesh به همان ارتفاع سطح دنیای واقعی حرکت دهید، به طوری که سایه گل در بالای زمین دنیای واقعی نمایش داده شود.
- در
onSelect، پس از افزودنcloneبه صحنه، کدی را برای تغییر موقعیت صفحه سایه اضافه کنید:
onSelect = () => {
if (window.sunflower) {
const clone = window.sunflower.clone();
clone.position.copy(this.reticle.position);
this.scene.add(clone);
const shadowMesh = this.scene.children.find(c => c.name === "shadowMesh");
shadowMesh.position.y = clone.position.y;
}
}
تستش کن
هنگام قرار دادن یک گل آفتابگردان، باید بتوانید ببینید که سایه می اندازد. اگر با مشکلی مواجه شدید، کد final/app.js را بررسی کنید تا نمونه کار این مرحله را ببینید.

6. منابع اضافی
تبریک می گویم! شما با استفاده از WebXR به انتهای این کد در AR رسیدید.



