1. Présentation
Déployer une application Web pour la première fois peut sembler intimidant. Même après le premier déploiement, si le processus est trop complexe, vous risquez d'éviter de déployer de nouvelles versions de votre application. Le déploiement continu vous permet de déployer facilement et automatiquement les modifications apportées à votre application.
Dans cet atelier, vous allez écrire une application Web et configurer Cloud Run pour déployer automatiquement votre application lorsqu'une modification est apportée au code source de votre application. Ensuite, vous modifiez votre application et la déployez à nouveau.
Objectifs de l'atelier
- Écrire une application Web avec l'éditeur Cloud Shell
- Stocker le code de votre application dans GitHub
- Déployer automatiquement votre application sur Cloud Run
- Ajouter l'IA générative à votre application à l'aide de Vertex AI
2. Prérequis
- Si vous n'avez pas encore de compte Google, vous devez en créer un.
- Utilisez un compte personnel au lieu d'un compte professionnel ou scolaire. Il est possible que des restrictions s'appliquent aux comptes professionnels et scolaires, ce qui vous empêche d'activer les API nécessaires pour cet atelier.
- Si vous n'avez pas encore de compte GitHub, vous devez en créer un.
- Utilisez un compte GitHub existant, si vous en avez un. GitHub est plus susceptible de bloquer un nouveau compte comme spam.
- Configurez l'authentification à deux facteurs sur votre compte GitHub pour réduire les risques que votre compte soit marqué comme spam.
3. Configuration du projet
- Connectez-vous à la console Google Cloud.
- Activez la facturation dans la console Cloud.
- Cet atelier devrait vous coûter moins de 1 USD en ressources Cloud.
- Vous pouvez suivre les étapes à la fin de cet atelier pour supprimer les ressources et éviter ainsi que des frais supplémentaires ne vous soient facturés.
- Les nouveaux utilisateurs peuvent bénéficier d'un essai sans frais pour un crédit de 300$.
- Vous participez à un événement "Gen AI for Devs" ? Un crédit de 1$ peut être disponible.
- Créez un projet ou réutilisez-en un existant.
- Vérifiez que la facturation est activée dans Mes projets de la section Facturation Cloud
- .
- Si votre nouveau projet indique
Billing is disableddans la colonneBilling account:- Cliquez sur les trois points dans la colonne
Actions. - Cliquez sur Modifier la facturation.
- Sélectionnez le compte de facturation que vous souhaitez utiliser.
- Cliquez sur les trois points dans la colonne
- Si vous participez à un événement Gen AI for Devs, le compte s'intitulera probablement Compte de facturation d'essai de Google Cloud Platform.
- Si votre nouveau projet indique
4. Ouvrir l'éditeur Cloud Shell
- Accédez à l'éditeur Cloud Shell.
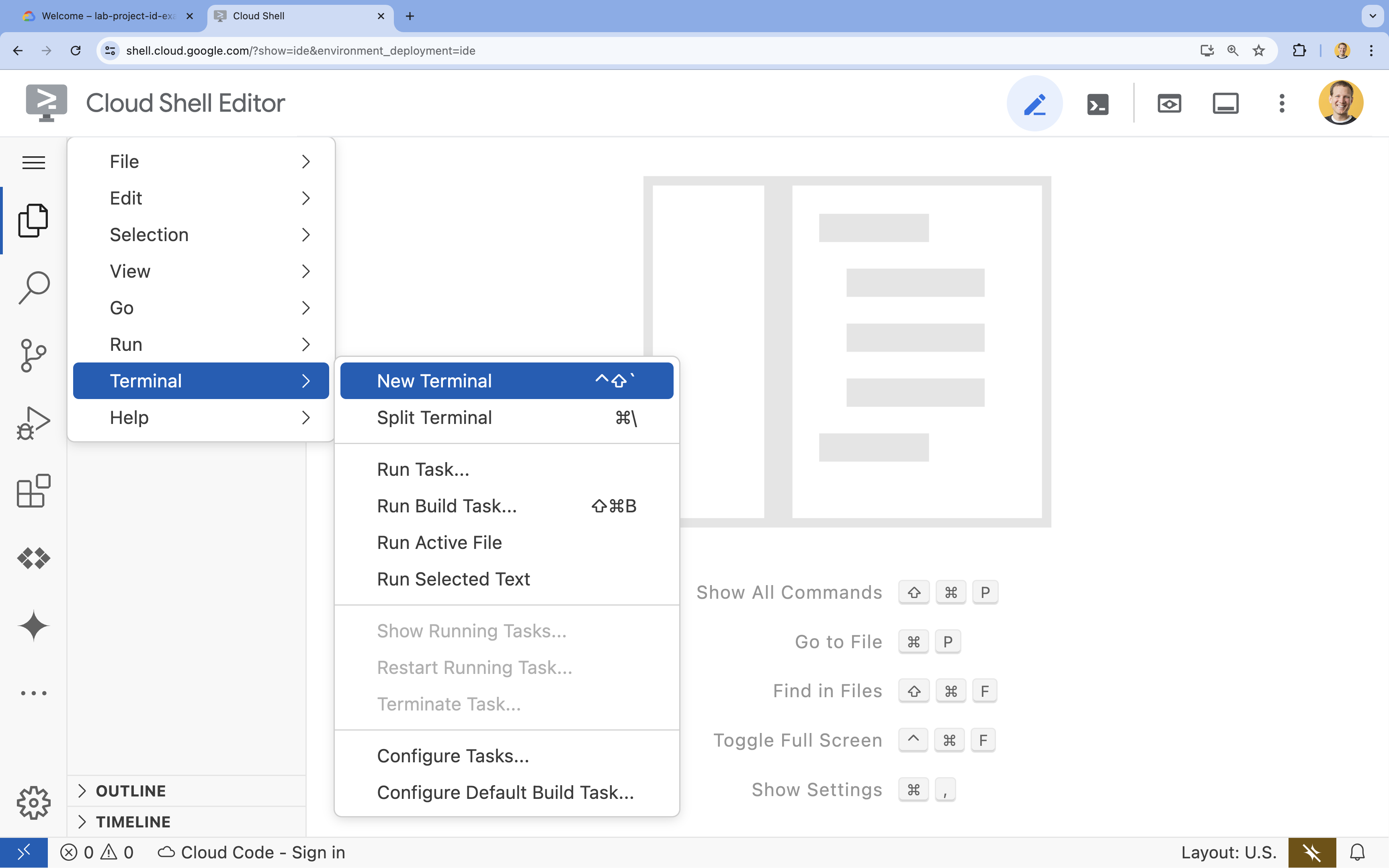
- Si le terminal ne s'affiche pas en bas de l'écran, ouvrez-le :
- Cliquez sur le menu hamburger
 .
. - Cliquez sur Terminal
- Cliquez sur Nouveau terminal

- Cliquez sur le menu hamburger
- Dans le terminal, définissez votre projet à l'aide de la commande suivante :
- Format :
gcloud config set project [PROJECT_ID] - Exemple :
gcloud config set project lab-project-id-example - Si vous ne vous souvenez pas de l'ID de votre projet :
- Vous pouvez lister tous vos ID de projet avec la commande suivante :
gcloud projects list | awk '/PROJECT_ID/{print $2}'

- Vous pouvez lister tous vos ID de projet avec la commande suivante :
- Format :
- Si vous êtes invité à autoriser l'accès, cliquez sur Autoriser pour continuer.

- Le message suivant doit s'afficher :
Updated property [core/project].
WARNINGs'affiche et que vous êtes invité àDo you want to continue (Y/N)?, cela signifie probablement que vous avez saisi l'ID du projet de manière incorrecte. Appuyez surN, puis surEnter, et réessayez d'exécuter la commandegcloud config set project.
5. Activer les API
Dans le terminal, activez les API :
gcloud services enable \
run.googleapis.com \
cloudbuild.googleapis.com \
aiplatform.googleapis.com
L'exécution de cette commande peut prendre quelques minutes, mais un message semblable à celui qui suit devrait s'afficher pour vous indiquer que l'opération s'est correctement déroulée :
Operation "operations/acf.p2-73d90d00-47ee-447a-b600" finished successfully.
6. Configurer Git
- Définissez l'adresse e-mail de votre utilisateur git global :
git config --global user.email "you@example.com" - Définissez votre nom d'utilisateur git global :
git config --global user.name "Your Name" - Définissez votre branche Git globale par défaut sur
main:git config --global init.defaultBranch main
7. Rédiger le code
Pour écrire une application Go, procédez comme suit :
- Accédez au répertoire d'accueil :
cd ~ - Créez le répertoire
codelab-genai:mkdir codelab-genai - Accédez au répertoire
codelab-genai:cd codelab-genai - Initialisez un fichier go.mod pour déclarer notre module :
go mod init codelab-genai - Créez un fichier
main.go:touch main.go - Ouvrez le fichier
main.godans l'éditeur Cloud Shell :cloudshell edit main.gomain.go.
- Modifiez
main.goet collez-y le code suivant :package main import ( "fmt" "log" "net/http" "os" ) func main() { http.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) { fmt.Fprintln(w, "Hello, world!") }) port := os.Getenv("PORT") if port == "" { port = "8080" } if err := http.ListenAndServe(":"+port, nil); err != nil { log.Fatal(err) } }
Votre code initial pour votre application est terminé et prêt à être stocké dans le contrôle des versions.
8. Créer un dépôt
- Revenez au terminal Cloud Shell en bas de l'écran.
- Vérifiez que vous êtes toujours dans le bon répertoire :
cd ~/codelab-genai - Initialiser votre dépôt Git
git init -b main - Connectez-vous à GitHub CLI.
gh auth loginEnterpour accepter les options par défaut et suivez les instructions de l'outil GitHub CLI, y compris :- À quel compte souhaitez-vous vous connecter ?
GitHub.com - Quel est votre protocole préféré pour les opérations Git sur cet hôte ?
HTTPS - Authentifier Git avec vos identifiants GitHub ?
Y(Ignorez cette étape si cette option n'apparaît pas.) - Comment souhaitez-vous authentifier GitHub CLI ?
Login with a web browser - Copiez votre code à usage unique
- Ouvrez https://github.com/login/device.
- Collez votre code unique.
- Cliquez sur Autoriser GitHub.
- Finaliser votre connexion
- À quel compte souhaitez-vous vous connecter ?
- Vérifiez que vous êtes connecté :
gh api user -q ".login" - Créer une variable
GITHUB_USERNAMEGITHUB_USERNAME=$(gh api user -q ".login") - Vérifiez que vous avez créé la variable d'environnement :
echo ${GITHUB_USERNAME} - Créez un dépôt GitHub vide nommé
codelab-genai:gh repo create codelab-genai --privateGraphQL: Name already exists on this account (createRepository)
codelab-genai. Deux options s'offrent à vous pour continuer à suivre ce tutoriel :- Supprimer le dépôt GitHub existant
- Créez un dépôt avec un autre nom et n'oubliez pas de le modifier dans les commandes suivantes.
- Ajoutez le dépôt
codelab-genaien tant que dépôt distantorigin:git remote add origin https://github.com/${GITHUB_USERNAME}/codelab-genai
9. Partager votre code
- Vérifiez que vous êtes dans le bon répertoire :
cd ~/codelab-genai - Ajoutez tous les fichiers du répertoire actuel à ce commit :
git add . - Créez le premier commit :
git commit -m "add http server" - Transférez votre commit vers la branche
maindu dépôtorigin:git push -u origin main
Vous pouvez exécuter cette commande et accéder à l'URL obtenue pour afficher le code de votre application sur GitHub :
echo -e "\n\nTo see your code, visit this URL:\n \
https://github.com/${GITHUB_USERNAME}/codelab-genai/blob/main/main.go \n\n"
10. Configurer des déploiements automatiques
- Laissez l'onglet de l'éditeur Cloud Shell ouvert. Nous reviendrons sur cet onglet plus tard.
- Dans un nouvel onglet, accédez à la page Cloud Run.
- Sélectionnez le bon projet Google Cloud dans la console
 .
. - Cliquez sur CONNECT REPO (Associer le dépôt).
- Cliquez sur CONFIGURER AVEC CLOUD BUILD
- .
- Sélectionnez GitHub comme fournisseur de dépôt.
- Si vous n'êtes pas connecté à votre compte GitHub dans le navigateur, connectez-vous avec vos identifiants.
- Cliquez sur Authentifier, puis sur Continuer.
- Après vous être connecté, un message s'affiche sur la page Cloud Run : L'application GitHub n'est installée sur aucun de vos dépôts.
- Cliquez sur le bouton INSTALLER GOOGLE CLOUD BUILD.
- Sur la page "Installation Setup" (Configuration de l'installation), sélectionnez Only select repositories (Sélectionner uniquement les dépôts), puis choisissez le dépôt codelab-genai que vous avez créé à l'aide de l'interface de ligne de commande.
- Cliquez sur Installer.
- Remarque : Si vous avez beaucoup de dépôts GitHub, le chargement peut prendre quelques minutes.
- Sélectionnez
your-user-name/codelab-genaicomme dépôt.- Si le dépôt n'est pas présent, cliquez sur le lien Gérer les dépôts connectés.
- Laissez le champ Branche sur
^main$. - Cliquez sur Go, Node.js, Python, Java, .NET Core, Ruby ou PHP via les buildpacks Google Cloud
- .
- Laissez les autres champs (
Build context directory,EntrypointetFunction target) tels quels.
- Laissez les autres champs (
- Cliquez sur Enregistrer.
- Sélectionnez GitHub comme fournisseur de dépôt.
- Faites défiler la page vers le bas jusqu'à Authentication (Authentification).
- Cliquez sur Autoriser les appels non authentifiés.
- Cliquez sur CRÉER.
Une fois la compilation terminée (ce qui prendra plusieurs minutes), exécutez cette commande et accédez à l'URL obtenue pour afficher votre application en cours d'exécution :
echo -e "\n\nOnce the build finishes, visit your live application:\n \
"$( \
gcloud run services list | \
grep codelab-genai | \
awk '/URL/{print $2}' | \
head -1 \
)" \n\n"
11. Modifier votre code
- Revenez au terminal Cloud Shell en bas de l'écran.
- Vérifiez que vous êtes toujours dans le bon répertoire :
cd ~/codelab-genai - Rouvrez
main.godans l'éditeur Cloud Shell.cloudshell edit main.go - Installez le SDK Vertex AI pour Go :
go get cloud.google.com/go/vertexai/genai - Installez la bibliothèque de métadonnées pour Go afin d'obtenir l'ID du projet actuel :
go get cloud.google.com/go/compute/metadata - Remplacez le code dans votre fichier
main.gopar :package main import ( "context" "fmt" "log" "net/http" "os" "cloud.google.com/go/compute/metadata" "cloud.google.com/go/vertexai/genai" ) func main() { ctx := context.Background() var projectId string var err error projectId = os.Getenv("GOOGLE_CLOUD_PROJECT") if projectId == "" { projectId, err = metadata.ProjectIDWithContext(ctx) if err != nil { return } } var client *genai.Client client, err = genai.NewClient(ctx, projectId, "us-central1") if err != nil { return } defer client.Close() model := client.GenerativeModel("gemini-1.5-flash-001") http.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) { animal := r.URL.Query().Get("animal") if animal == "" { animal = "dog" } resp, err := model.GenerateContent( ctx, genai.Text( fmt.Sprintf("Give me 10 fun facts about %s. Return the results as HTML without markdown backticks.", animal)), ) if err != nil { w.WriteHeader(http.StatusServiceUnavailable) return } if len(resp.Candidates) > 0 && len(resp.Candidates[0].Content.Parts) > 0 { htmlContent := resp.Candidates[0].Content.Parts[0] w.Header().Set("Content-Type", "text/html; charset=utf-8") fmt.Fprint(w, htmlContent) } }) port := os.Getenv("PORT") if port == "" { port = "8080" } if err := http.ListenAndServe(":"+port, nil); err != nil { log.Fatal(err) } }
12. Redéployer
- Assurez-vous d'être toujours dans le bon répertoire dans Cloud Shell :
cd ~/codelab-genai - Exécutez ces commandes pour valider une nouvelle version de votre application dans votre dépôt Git local :
git add . git commit -m "add latest changes" - Transférez les modifications vers GitHub :
git push - Une fois la compilation terminée, exécutez cette commande et accédez à votre application déployée :
echo -e "\n\nOnce the build finishes, visit your live application:\n \ "$( \ gcloud run services list | \ grep codelab-genai | \ awk '/URL/{print $2}' | \ head -1 \ )" \n\n"
La compilation peut prendre plusieurs minutes. Vous ne verrez vos modifications qu'une fois qu'elle sera terminée.
Vous pouvez consulter l'historique de toutes les révisions ici : https://console.cloud.google.com/run/detail/us-central1/codelab-genai/revisions.
13. (Facultatif) Auditer votre utilisation de Vertex AI
Comme pour les autres services Google Cloud, vous pouvez auditer les opérations Vertex AI. Les journaux d'audit vous aident à répondre aux questions suivantes : "Qui a fait quoi, où et quand ?". Les journaux d'audit administratifs pour Vertex AI sont activés par défaut. Pour auditer les demandes de génération de contenu, vous devez activer les journaux d'audit des accès aux données :
- Dans la console Google Cloud, accédez à la page Journaux d'audit :
Si vous utilisez la barre de recherche pour trouver cette page, sélectionnez le résultat dont le sous-titre est IAM et administration. - Assurez-vous que le projet Google Cloud existant est celui dans lequel vous créez votre application Cloud Run.
- Dans le tableau Configuration des journaux d'audit des accès aux données, sélectionnez
Vertex AI APIdans la colonne "Service". - Dans l'onglet Types de journaux, sélectionnez les types de journaux d'audit pour l'accès aux données
Admin readetData read. - Cliquez sur Enregistrer.
Une fois cette option activée, vous pourrez consulter les journaux d'audit pour chaque appel de l'application. Pour afficher les journaux d'audit avec les détails d'invocation :
- Revenez à votre application déployée et actualisez la page pour déclencher le journal.
- Dans la console Google Cloud, accédez à la page Explorateur de journaux :
- Dans la fenêtre de requête, saisissez :
LOG_ID("cloudaudit.googleapis.com%2Fdata_access") protoPayload.serviceName="aiplatform.googleapis.com" - Cliquez sur Exécuter la requête.
Les journaux d'audit enregistrent l'utilisation de l'API Vertex AI, mais ne vous permettent pas d'observer les données liées à la charge de travail, telles que les requêtes ou les détails des réponses.
14. (Facultatif) Améliorer l'observabilité de votre charge de travail d'IA
Les journaux d'audit ne capturent pas les informations liées aux charges de travail. Pour améliorer l'observabilité de vos charges de travail, vous devez consigner explicitement ces informations. Pour ce faire, vous pouvez utiliser votre framework de journalisation préféré. Les étapes suivantes montrent comment procéder à l'aide de la bibliothèque de journalisation structurée de Go.
- Rouvrez
main.godans l'éditeur Cloud Shell.cloudshell edit ~/codelab-genai/main.go - Modifiez votre bloc d'importation pour inclure les bibliothèques de journalisation structurée et JSON de Go :
import ( "context" "encoding/json" "fmt" "log" "log/slog" "net/http" "os" "cloud.google.com/go/compute/metadata" "cloud.google.com/go/vertexai/genai" ) - Après avoir initialisé votre client Vertex (ligne 33), ajoutez les lignes suivantes pour initialiser un enregistreur structuré qui utilise les champs appropriés pour Google Cloud Logging :
opts := &slog.HandlerOptions{ Level: slog.LevelDebug, ReplaceAttr: func(group []string, a slog.Attr) slog.Attr { if a.Key == slog.LevelKey { return slog.Attr{Key: "severity", Value: a.Value} } if a.Key == slog.MessageKey { return slog.Attr{Key: "message", Value: a.Value} } return slog.Attr{Key: a.Key, Value: a.Value} }, } jsonHandler := slog.NewJSONHandler(os.Stdout, opts) slog.SetDefault(slog.New(jsonHandler)) - Après avoir vérifié la réponse à
GenerateContent(ligne 69), ajoutez les lignes suivantes dans le bloc "if" :jsonBytes, err := json.Marshal(resp) if err != nil { slog.Error("Failed to marshal response to JSON", "error", err) } else { jsonString := string(jsonBytes) slog.Debug("Complete response content", "json_response", jsonString) }stdoutsur le contenu généré au format de journalisation structurée. Un agent Logging dans Cloud Run capture la sortie imprimée surstdoutet écrit ce format dans Cloud Logging. - Rouvrez Cloud Shell et saisissez la commande suivante pour vous assurer que vous vous trouvez dans le bon répertoire :
cd ~/codelab-genai - Effectuez un commit sur les modifications :
git commit -am "Observe generated content" - Transférez les modifications vers GitHub pour déclencher le redéploiement de la version modifiée :
git push
Une fois la nouvelle version déployée, vous pouvez observer les informations de débogage sur les appels à Vertex AI.
Pour afficher les journaux de votre application, procédez comme suit :
- Dans la console Google Cloud, accédez à la page Explorateur de journaux :
- Dans la fenêtre de requête, saisissez :
LOG_ID("run.googleapis.com%2Fstdout") severity=DEBUG - Cliquez sur Exécuter la requête.
Le résultat de la requête affiche les journaux avec la requête et la réponse Vertex AI, y compris les "notes de sécurité" qui peuvent être utilisées pour surveiller les pratiques de sécurité.
15. (Facultatif) Effectuer un nettoyage
Bien que Cloud Run ne facture pas lorsque le service n'est pas utilisé, il se peut que des frais vous soient facturés pour le stockage de l'image de conteneur dans Artifact Registry. Vous pouvez supprimer votre projet Cloud pour éviter des frais. La suppression de votre projet Cloud arrête la facturation de toutes les ressources utilisées dans ce projet.
Si vous le souhaitez, supprimez le projet :
gcloud projects delete $GOOGLE_CLOUD_PROJECT
Vous pouvez également supprimer les ressources inutiles de votre disque Cloud Shell. Vous pouvez :
- Supprimez le répertoire du projet de l'atelier de programmation :
rm -rf ~/codelab-genai - Nettoyez tous les packages Go dont vous n'avez plus besoin :
cd ~ go clean -modcache - Avertissement ! Cette action est irréversible. Si vous souhaitez supprimer tous les éléments de votre Cloud Shell pour libérer de l'espace, vous pouvez supprimer l'intégralité de votre répertoire d'accueil. Veillez à ce que tout ce que vous souhaitez conserver soit enregistré ailleurs.
sudo rm -rf $HOME
16. Félicitations
Dans cet atelier, vous avez écrit une application Web et configuré Cloud Run pour déployer automatiquement votre application lorsqu'une modification était apportée au code source de votre application. Vous avez ensuite modifié votre application et l'avez déployée à nouveau.
Si vous avez apprécié cet atelier, vous pouvez le refaire dans un autre langage ou framework de programmation :
Si vous souhaitez participer à une étude sur l'expérience utilisateur (UX) pour améliorer les produits que vous avez utilisés aujourd'hui, inscrivez-vous ici.
Voici quelques options pour continuer à vous former :
- Docs : utilisez Genkit comme abstraction de modèle flexible qui facilite l'intégration de n'importe quelle API de modèle et l'utilisation de modèles gérés par la communauté.
- Atelier de programmation : Déployer une application de chat optimisée par Gemini sur Cloud Run
- Utiliser l'appel de fonction Gemini avec Cloud Run
- Atelier à la demande : Intégration de Google Kubernetes Engine
- Utiliser l'API Cloud Run Jobs Video Intelligence pour traiter une vidéo scène par scène
