1. Présentation
Dans cet atelier de programmation, vous allez créer une page Web pour la connexion des utilisateurs. Vous utiliserez la bibliothèque JavaScript Google Identity Services pour afficher et personnaliser le bouton "Se connecter avec Google".

Points abordés
- Ajouter un bouton "Se connecter avec Google" à une page Web
- Configurer une application Web OAuth 2.0
- Décoder un jeton d'identité
- Personnaliser le bouton "Se connecter avec Google"
Prérequis
- Un éditeur de texte et un emplacement pour héberger une page Web, environnements que nous aborderons dans cet atelier de programmation :
- exécuter localement dans un terminal sur votre machine ;
- à l'aide d'une plate-forme telle que Glitch.
- Un projet Google Cloud. Vous pouvez utiliser votre projet existant ou en créer un. Un compte et un projet Google Cloud Platform sont sans frais.
- Connaissances de base en HTML, CSS, JavaScript et Outils pour les développeurs Chrome (ou équivalent)
Alors, c'est parti !
2. Créer votre page de connexion
Ajoutez cet exemple de code dans un fichier nommé index.html. Vous pouvez le faire sur votre ordinateur à l'aide de votre éditeur de texte préféré ou sur une plate-forme comme Glitch.
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://accounts.google.com/gsi/client" async></script>
<script>
function decodeJWT(token) {
let base64Url = token.split(".")[1];
let base64 = base64Url.replace(/-/g, "+").replace(/_/g, "/");
let jsonPayload = decodeURIComponent(
atob(base64)
.split("")
.map(function (c) {
return "%" + ("00" + c.charCodeAt(0).toString(16)).slice(-2);
})
.join("")
);
return JSON.parse(jsonPayload);
}
function handleCredentialResponse(response) {
console.log("Encoded JWT ID token: " + response.credential);
const responsePayload = decodeJWT(response.credential);
console.log("Decoded JWT ID token fields:");
console.log(" Full Name: " + responsePayload.name);
console.log(" Given Name: " + responsePayload.given_name);
console.log(" Family Name: " + responsePayload.family_name);
console.log(" Unique ID: " + responsePayload.sub);
console.log(" Profile image URL: " + responsePayload.picture);
console.log(" Email: " + responsePayload.email);
}
</script>
</head>
<body>
<!-- g_id_onload contains Google Identity Services settings -->
<div
id="g_id_onload"
data-auto_prompt="false"
data-callback="handleCredentialResponse"
data-client_id="PUT_YOUR_WEB_CLIENT_ID_HERE"
></div>
<!-- g_id_signin places the button on a page and supports customization -->
<div class="g_id_signin"></div>
</body>
</html>
Ce code est un mélange de HTML et de JavaScript. Il effectue plusieurs opérations :
- configure la bibliothèque Google Identity Services à l'aide de
g_id_onload; - affiche un bouton "Se connecter avec Google" à l'aide de
g_id_signin; - ajoute un gestionnaire de fonction de rappel JavaScript nommé
handleCredentialResponsepour recevoir les identifiants de connexion de l'utilisateur depuis Google. - une fonction
decodeJWTpour convertir les identifiants JSON Web Token (JWT) en JSON brut.
Il est possible que quelque chose ne fonctionne pas correctement avec data-client_id="PUT_YOUR_WEB_CLIENT_ID_HERE".
Pour l'instant, ignorez-le. Nous y reviendrons dans un instant.
3. Diffuser votre page Web
Nous allons aborder deux environnements pour diffuser index.html dans le navigateur :
- exécuter un serveur Web localement sur votre machine ;
- une plate-forme distante comme Glitch.
Choisissez celle qui vous convient le mieux. Une fois la configuration terminée, nous utiliserons l'URL pour configurer un client Web OAuth.
Localement depuis votre ordinateur
Assurez-vous que Python3 est installé sur votre système. La configuration varie selon l'OS et la plate-forme. Commencez par Configuration et utilisation de Python si vous devez installer Python sur votre machine.
Démarrez le serveur Web Python dans le répertoire contenant index.html :
$ python3 -m http.server
Serving HTTP on 0.0.0.0 port 8000 (http://0.0.0.0:8000/) ...
Un serveur Web écoute désormais les connexions sur le port 8000 et est prêt à diffuser votre page de connexion. L'URL est
http://localhost:8000
Depuis une plate-forme de développement Web
Si vous avez choisi de modifier et d'héberger votre page de connexion à l'aide de Glitch (ou d'un outil équivalent), vous devriez pouvoir ouvrir index.html dans un volet d'aperçu ou dans un nouvel onglet de navigateur.
En général, l'URL que vous utiliserez est le nom de projet que vous avez saisi lors de la configuration de votre projet glich.com. Par exemple, si votre projet Glitch s'appelle gis-example, l'URL est https://gis-example.glitch.me. Bien sûr, vous aurez choisi un autre nom de projet et ne pourrez pas réutiliser celui-ci. L'URL est
https://<var>your-project-name</var>.glitch.me
Charger la page
Veuillez patienter…
Nous devons d'abord créer un client Web OAuth 2.0 et le configurer.
Copiez ou notez l'URL, car elle sera utilisée à l'étape suivante.
4. Configurer un client Web OAuth
Configurons OAuth pour que les utilisateurs puissent se connecter.
- Cliquez sur ce lien pour créer un client Web OAuth 2.0. Si nécessaire, un assistant vous aidera à créer et à configurer un projet Google Cloud.
- Sélectionnez Application Web dans le menu déroulant Type d'application.
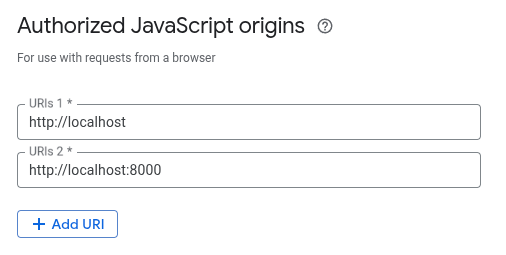
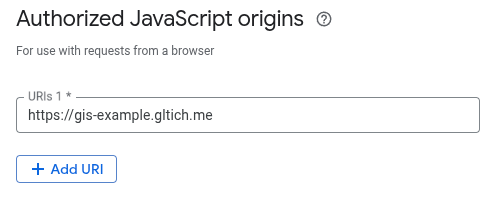
- Appuyez sur le bouton Ajouter un URI sous Origines JavaScript autorisées.
- Saisissez l'URL qui héberge
index.htmlà partir de l'étape 3 : Diffusez votre page Web.Hébergé sur votre machine locale

Hébergé sur une plate-forme distante

- Appuyez sur Créer.
- Copiez le nouvel ID client.
La dernière chose
Nous devons revenir en arrière et mettre à jour index.html pour utiliser le nouvel ID client. Dans votre éditeur, remplacez PUT_YOUR_WEB_CLIENT_ID_HERE par votre nouvel ID client. Un ID client ressemble à l'exemple suivant : 1234567890-abc123def456.apps.googleusercontent.com.
Connectons-nous !
5. Se connecter
Tout d'abord, ouvrez la console pour les développeurs de votre navigateur. Les éventuelles erreurs et les identifiants de jeton d'identité JWT renvoyés par Google y seront consignés.
Appuyez sur le bouton "Se connecter avec Google".
La suite des événements peut varier légèrement :
- Si vous êtes actuellement connecté à plusieurs comptes Google, vous serez invité à sélectionner celui que vous utiliserez pour vous connecter à cette application Web.
- Si vous vous connectez à cette application Web pour la première fois, une invite de consentement s'affiche.
Après avoir éventuellement sélectionné un compte et donné votre consentement, Google répond avec un JWT. La fonction de rappel handleCredentialResponse s'exécutant dans le navigateur reçoit le JWT.
Dans cet atelier de programmation, nous décodons et imprimons le contenu du JWT. Dans une application Web de production, vous vérifierez et utiliserez le JWT décodé pour effectuer une action plus significative, comme créer un compte sur votre plate-forme backend ou établir une nouvelle session pour l'utilisateur.
6. Inspecter le jeton d'identité JWT
Le jeton JWT encodé est consigné dans la console pour les développeurs. Après le décodage du JWT, certains champs de jeton d'identification couramment utilisés sont également consignés dans la console.
Vous pouvez utiliser des outils en ligne tels que jwt.io pour décoder le jeton JWT.
Vous pouvez également utiliser jq dans votre terminal pour décoder et afficher le jeton JWT (vous devrez peut-être utiliser votre gestionnaire de packages pour installer jq). Commencez par coller la chaîne JWT encodée entre les guillemets doubles :
$ JWT="eyJhbGciOiJSUzI1Ni ... Hecz6Wm4Q"
et utilisez ensuite cette commande pour le décoder.
$ echo $JWT | jq -R 'split(".") | .[0],.[1] | @base64d | fromjson'
{
"alg": "RS256",
"kid": "c7e04465649ffa606557650c7e65f0a87ae00fe8",
"typ": "JWT"
}
{
"iss": "https://accounts.google.com",
"azp": "123456789012-s0meRand0mStR1nG.apps.googleusercontent.com",
"aud": "123456789012-s0meRand0mStR1nG.apps.googleusercontent.com",
"sub": "2718281828459045",
"email": "example@example.com",
"email_verified": true,
"nbf": 1744645148,
"name": "Brian Daugherty",
"picture": "https://lh3.googleusercontent.com/a/08a898b88ca4d6407be652d8",
"given_name": "Brian",
"family_name": "Daugherty",
"iat": 1744645448,
"exp": 1744649048,
"jti": "52cd32984b30e178aa88bc2e75e63e055a461fcf"
}
Certaines clés et valeurs, comme l'adresse e-mail, le nom et la photo, devraient être assez faciles à comprendre. D'autres valeurs sont utilisées pour valider le jeton JWT avant de l'utiliser. Pour en savoir plus sur la signification de tous les champs, consultez Obtenir des informations sur l'utilisateur à partir du jeton d'identité.
7. Personnaliser le bouton
Pour placer un bouton de connexion par défaut sur une page, procédez comme suit :
<div class="g_id_signin"></div>
Vous verrez ce bouton.

Mais vous pouvez modifier la couleur, la taille ou le texte pour qu'ils correspondent au thème de votre site.
Modifions la couleur du bouton pour qu'il devienne bleu et affichons plutôt S'inscrire avec Google.
Ouvrez index.html, localisez l'élément g_id_signin et ajoutez les attributs data-theme="filled_blue" et data-text="signup_with" :
<div
class="g_id_signin"
data-theme="filled_blue"
data-text="signup_with"
></div>
Après avoir enregistré et rechargé la page, vous verrez un bouton bleu avec le nouveau texte.

Vous pouvez personnaliser davantage le bouton. Consultez les attributs de données visuelles pour obtenir la liste complète des options et essayez notre générateur de code HTML.
8. Autres ressources
Félicitations !
Vous avez ajouté un bouton "Se connecter avec Google" à une page Web, configuré un client Web OAuth 2.0, décodé un jeton d'identification JWT et appris à personnaliser l'apparence du bouton.
Les liens suivants peuvent vous aider à passer à l'étape suivante :
- API HTML Google Identity Services
- API JavaScript Google Identity Services
- Configurer Se connecter avec Google pour le Web
- Valider un jeton d'ID Google
- En savoir plus sur les projets Google Cloud
- Méthodes d'authentification Google Identity
