1. บทนำ



Eventarc ช่วยให้เชื่อมต่อบริการ Cloud Run กับเหตุการณ์จากแหล่งที่มาต่างๆ ได้ง่าย ซึ่งช่วยให้คุณสร้างสถาปัตยกรรมที่ขับเคลื่อนด้วยเหตุการณ์ซึ่ง Microservice มีการเชื่อมต่อแบบหลวมๆ และกระจายอยู่ โดยจะจัดการการส่งผ่านข้อมูลเหตุการณ์ การนำส่ง ความปลอดภัย การให้สิทธิ์ และการจัดการข้อผิดพลาดให้คุณ
เวิร์กโฟลว์คือแพลตฟอร์มการจัดระเบียบที่มีการจัดการครบวงจรซึ่งเรียกใช้บริการตามลำดับที่คุณกำหนด นั่นคือเวิร์กโฟลว์ เวิร์กโฟลว์เหล่านี้สามารถรวมบริการที่โฮสต์ใน Cloud Run หรือ Cloud Functions, บริการของ Google Cloud เช่น Cloud Vision AI และ BigQuery รวมถึง API ที่อิงตาม HTTP
ในโค้ดแล็บนี้ คุณจะได้สร้างการจัดระเบียบ Microservice ที่ขับเคลื่อนด้วยเหตุการณ์เพื่อประมวลผลรูปภาพ คุณจะใช้เวิร์กโฟลว์เพื่อจัดระเบียบคำสั่ง อินพุต และเอาต์พุตของ Cloud Functions สำหรับการประมวลผลรูปภาพ 4 รายการ จากนั้นคุณจะเปิดใช้การจัดระเบียบเพื่อตอบสนองต่อเหตุการณ์ Cloud Storage ในลักษณะที่เชื่อมต่อกันอย่างหลวมๆ ด้วย Eventarc
ในท้ายที่สุด คุณจะมีสถาปัตยกรรมแบบ Serverless ที่ยืดหยุ่นแต่มีโครงสร้างเพื่อประมวลผลรูปภาพ

สิ่งที่คุณจะได้เรียนรู้
- ภาพรวมของ Eventarc และเวิร์กโฟลว์
- วิธีทำให้บริการ Cloud Functions ใช้งานได้
- วิธีจัดระเบียบบริการโดยใช้เวิร์กโฟลว์
- วิธีทำให้เวิร์กโฟลว์ตอบสนองต่อเหตุการณ์ Cloud Storage ด้วย Eventarc
2. การตั้งค่าและข้อกำหนด
การตั้งค่าสภาพแวดล้อมแบบเรียนรู้ด้วยตนเอง
- ลงชื่อเข้าใช้ Google Cloud Console แล้วสร้างโปรเจ็กต์ใหม่หรือใช้โปรเจ็กต์ที่มีอยู่ซ้ำ หากยังไม่มีบัญชี Gmail หรือ Google Workspace คุณต้องสร้างบัญชี



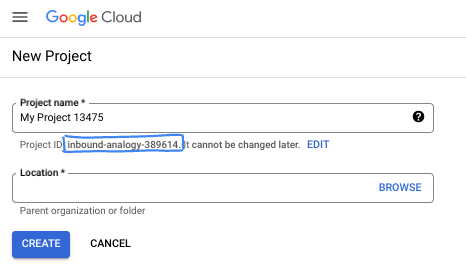
- ชื่อโปรเจ็กต์คือชื่อที่แสดงสำหรับผู้เข้าร่วมโปรเจ็กต์นี้ ซึ่งเป็นสตริงอักขระที่ Google APIs ไม่ได้ใช้ คุณอัปเดตได้ทุกเมื่อ
- รหัสโปรเจ็กต์จะไม่ซ้ำกันในโปรเจ็กต์ Google Cloud ทั้งหมดและเปลี่ยนแปลงไม่ได้ (เปลี่ยนไม่ได้หลังจากตั้งค่าแล้ว) Cloud Console จะสร้างสตริงที่ไม่ซ้ำกันโดยอัตโนมัติ ซึ่งโดยปกติแล้วคุณไม่จำเป็นต้องสนใจว่าสตริงนั้นคืออะไร ใน Codelab ส่วนใหญ่ คุณจะต้องอ้างอิงรหัสโปรเจ็กต์ (โดยปกติจะระบุเป็น
PROJECT_ID) หากไม่ชอบรหัสที่สร้างขึ้น คุณอาจสร้างรหัสแบบสุ่มอีกรหัสหนึ่งได้ หรือคุณอาจลองใช้ชื่อของคุณเองและดูว่ามีชื่อนั้นหรือไม่ คุณจะเปลี่ยนแปลงรหัสนี้หลังจากขั้นตอนนี้ไม่ได้ และรหัสจะคงอยู่ตลอดระยะเวลาของโปรเจ็กต์ - โปรดทราบว่ายังมีค่าที่ 3 ซึ่งคือหมายเลขโปรเจ็กต์ที่ API บางตัวใช้ ดูข้อมูลเพิ่มเติมเกี่ยวกับค่าทั้ง 3 นี้ได้ในเอกสารประกอบ
- จากนั้นคุณจะต้องเปิดใช้การเรียกเก็บเงินใน Cloud Console เพื่อใช้ทรัพยากร/API ของ Cloud การทำตาม Codelab นี้จะไม่เสียค่าใช้จ่ายมากนัก หรืออาจไม่เสียเลย หากต้องการปิดทรัพยากรเพื่อหลีกเลี่ยงการเรียกเก็บเงินนอกเหนือจากบทแนะนำนี้ คุณสามารถลบทรัพยากรที่สร้างขึ้นหรือลบโปรเจ็กต์ได้ ผู้ใช้ Google Cloud รายใหม่มีสิทธิ์เข้าร่วมโปรแกรมช่วงทดลองใช้ฟรีมูลค่า$300 USD
เริ่มต้น Cloud Shell
แม้ว่าคุณจะใช้งาน Google Cloud จากแล็ปท็อประยะไกลได้ แต่ใน Codelab นี้คุณจะใช้ Google Cloud Shell ซึ่งเป็นสภาพแวดล้อมบรรทัดคำสั่งที่ทำงานในระบบคลาวด์
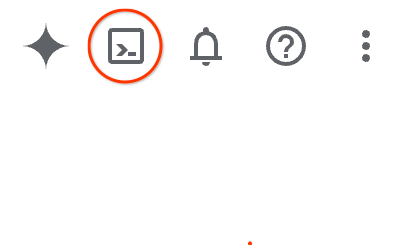
จาก Google Cloud Console ให้คลิกไอคอน Cloud Shell ในแถบเครื่องมือด้านขวาบน

การจัดสรรและเชื่อมต่อกับสภาพแวดล้อมจะใช้เวลาเพียงไม่กี่นาที เมื่อเสร็จแล้ว คุณควรเห็นข้อความคล้ายกับตัวอย่างต่อไปนี้

เครื่องเสมือนนี้มาพร้อมเครื่องมือพัฒนาซอฟต์แวร์ทั้งหมดที่คุณต้องการ โดยมีไดเรกทอรีหลักแบบถาวรขนาด 5 GB และทำงานบน Google Cloud ซึ่งช่วยเพิ่มประสิทธิภาพเครือข่ายและการตรวจสอบสิทธิ์ได้อย่างมาก คุณสามารถทำงานทั้งหมดใน Codelab นี้ได้ภายในเบราว์เซอร์ คุณไม่จำเป็นต้องติดตั้งอะไร
ตั้งค่า gcloud
ใน Cloud Shell ให้ตั้งค่ารหัสโปรเจ็กต์และภูมิภาคที่คุณต้องการนำแอปพลิเคชันไปใช้งาน บันทึกเป็นตัวแปร PROJECT_ID และ REGION ดูภูมิภาคที่พร้อมให้บริการได้ที่ตำแหน่ง Cloud Functions
PROJECT_ID=your-project-id gcloud config set project $PROJECT_ID
รับซอร์สโค้ด
ซอร์สโค้ดของแอปพลิเคชันอยู่ในโฟลเดอร์ processing-pipelines ของที่เก็บ eventarc-samples
โคลนที่เก็บ:
git clone https://github.com/GoogleCloudPlatform/eventarc-samples.git
ไปที่โฟลเดอร์ eventarc-samples/processing-pipelines โดยทำดังนี้
cd eventarc-samples/processing-pipelines
3. ภาพรวมสถาปัตยกรรม
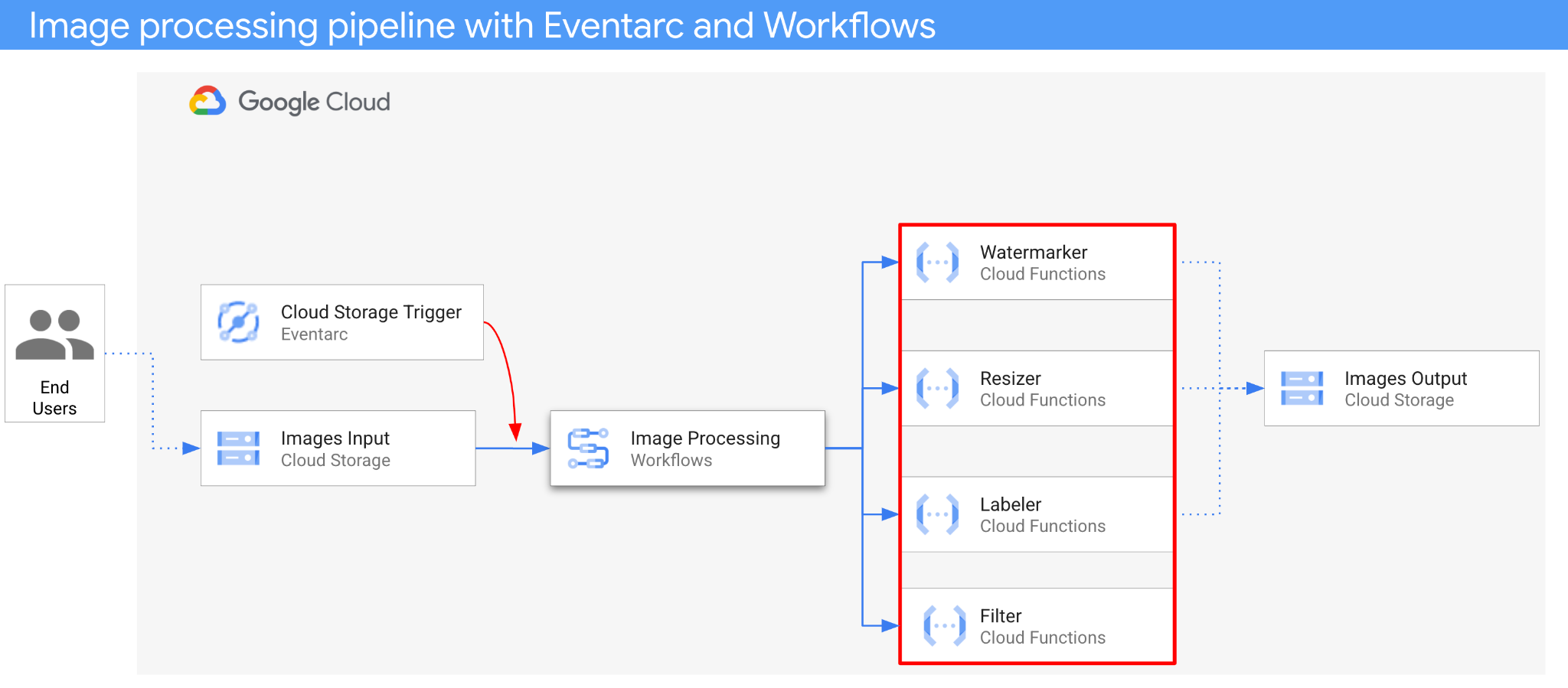
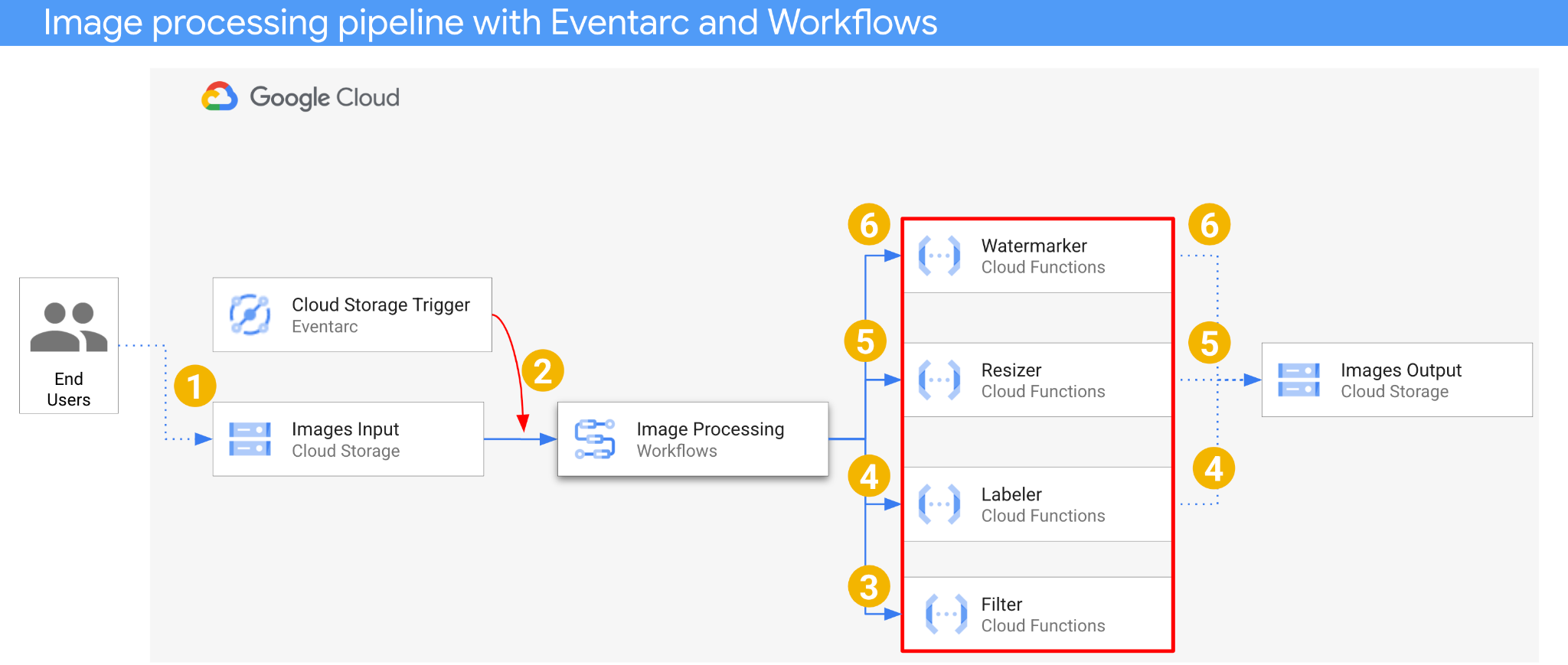
สถาปัตยกรรมของแอปพลิเคชันมีดังนี้

- ระบบจะบันทึกรูปภาพลงในที่เก็บข้อมูลอินพุตซึ่งสร้างเหตุการณ์สร้าง Cloud Storage
- Eventarc จะอ่านเหตุการณ์สร้าง Cloud Storage ผ่านทริกเกอร์ Cloud Storage และส่งไปยัง Workflows เป็น CloudEvent
- ในขั้นตอนแรกของเวิร์กโฟลว์ Filter ซึ่งเป็นบริการ Cloud Functions จะใช้ Vision API เพื่อพิจารณาว่ารูปภาพปลอดภัยหรือไม่ หากรูปภาพปลอดภัย เวิร์กโฟลว์จะดำเนินการตามขั้นตอนถัดไป
- ในขั้นตอนที่ 2 ของเวิร์กโฟลว์ Labeler ซึ่งเป็นบริการ Cloud Functions จะดึงป้ายกำกับของรูปภาพด้วย Vision API และบันทึกป้ายกำกับลงในที่เก็บข้อมูลเอาต์พุต
- ในขั้นตอนที่ 3 Resizer ซึ่งเป็นบริการ Cloud Functions อีกอย่างหนึ่งจะปรับขนาดรูปภาพโดยใช้ ImageSharp และบันทึกรูปภาพที่ปรับขนาดแล้วลงในที่เก็บข้อมูลเอาต์พุต
- ในขั้นตอนสุดท้าย Watermarker ซึ่งเป็นบริการ Cloud Functions อีกรายการหนึ่งจะเพิ่มลายน้ำของป้ายกำกับจาก Labeler ลงในรูปภาพที่ปรับขนาดแล้วโดยใช้ ImageSharp และบันทึกรูปภาพลงในที่เก็บข้อมูลเอาต์พุต
แอปพลิเคชันจะทริกเกอร์โดยเหตุการณ์ Cloud Storage จึงเป็นแบบอิงตามเหตุการณ์ การประมวลผลรูปภาพจะเกิดขึ้นในเวิร์กโฟลว์ จึงเป็นการจัดระเบียบ ท้ายที่สุดแล้ว นี่คือการจัดระเบียบที่ขับเคลื่อนด้วยเหตุการณ์สำหรับสถาปัตยกรรมแบบ Serverless ที่ยืดหยุ่นแต่มีโครงสร้างเพื่อประมวลผลรูปภาพ
4. สร้างที่เก็บข้อมูล
สร้างที่เก็บข้อมูลอินพุตเพื่อให้ผู้ใช้อัปโหลดรูปภาพ และที่เก็บข้อมูลเอาต์พุตเพื่อให้ไปป์ไลน์การประมวลผลรูปภาพบันทึกรูปภาพที่ประมวลผลแล้ว
เรียกใช้คำสั่งต่อไปนี้ใน Cloud Shell
REGION=us-central1 BUCKET1=$PROJECT_ID-images-input-$RANDOM BUCKET2=$PROJECT_ID-images-output-$RANDOM gsutil mb -l $REGION gs://$BUCKET1 gsutil mb -l $REGION gs://$BUCKET2
5. ติดตั้งใช้งานบริการกรอง
มาเริ่มด้วยการติดตั้งใช้งานบริการแรกกัน บริการ Cloud Functions นี้จะรับข้อมูลที่เก็บข้อมูลและไฟล์ กำหนดว่ารูปภาพปลอดภัยหรือไม่ด้วย Vision API และแสดงผลลัพธ์
ก่อนอื่น ให้เปิดใช้บริการที่จำเป็นสำหรับ Cloud Functions Gen 2 และ Vision API โดยทำดังนี้
gcloud services enable \ artifactregistry.googleapis.com \ cloudbuild.googleapis.com \ cloudfunctions.googleapis.com \ run.googleapis.com \ vision.googleapis.com
ภายในโฟลเดอร์ processing-pipelines ระดับบนสุด ให้ติดตั้งใช้งานบริการโดยทำดังนี้
SERVICE_NAME=filter gcloud functions deploy $SERVICE_NAME \ --gen2 \ --allow-unauthenticated \ --runtime dotnet3 \ --trigger-http \ --region=$REGION \ --entry-point Filter.Function \ --set-build-env-vars GOOGLE_BUILDABLE=image-v3/filter/csharp
เมื่อติดตั้งฟังก์ชันแล้ว ให้ตั้งค่า URL ของบริการในตัวแปร เราจะต้องใช้ URL นี้ในภายหลัง
FILTER_URL=$(gcloud functions describe $SERVICE_NAME --region=$REGION --gen2 --format 'value(serviceConfig.uri)')
6. ติดตั้งใช้งานบริการติดป้ายกำกับ
บริการ Cloud Functions ที่ 2 จะรับข้อมูลที่เก็บข้อมูลและไฟล์ จากนั้นจะดึงป้ายกำกับของรูปภาพด้วย Vision API และบันทึกป้ายกำกับลงในที่เก็บข้อมูลเอาต์พุต
ภายในโฟลเดอร์ processing-pipelines ระดับบนสุด ให้ติดตั้งใช้งานบริการโดยทำดังนี้
SERVICE_NAME=labeler gcloud functions deploy $SERVICE_NAME \ --gen2 \ --allow-unauthenticated \ --runtime dotnet3 \ --trigger-http \ --region=$REGION \ --set-env-vars BUCKET=$BUCKET2 \ --entry-point Labeler.Function \ --set-build-env-vars GOOGLE_BUILDABLE=image-v2/labeler/csharp
เมื่อติดตั้งฟังก์ชันแล้ว ให้ตั้งค่า URL ของบริการในตัวแปร เราจะต้องใช้ URL นี้ในภายหลัง
LABELER_URL=$(gcloud functions describe $SERVICE_NAME --region=$REGION --gen2 --format 'value(serviceConfig.uri)')
7. ติดตั้งใช้งานบริการปรับขนาด
บริการ Cloud Functions นี้จะรับข้อมูลที่เก็บข้อมูลและไฟล์ ปรับขนาดรูปภาพโดยใช้ ImageSharp และบันทึกรูปภาพลงในที่เก็บข้อมูลเอาต์พุต
ภายในโฟลเดอร์ processing-pipelines ระดับบนสุด ให้ติดตั้งใช้งานบริการโดยทำดังนี้
SERVICE_NAME=resizer gcloud functions deploy $SERVICE_NAME \ --gen2 \ --allow-unauthenticated \ --runtime dotnet3 \ --trigger-http \ --region=$REGION \ --set-env-vars BUCKET=$BUCKET2 \ --entry-point Resizer.Function \ --set-build-env-vars GOOGLE_BUILDABLE=image-v2/resizer/csharp \ --timeout=120s
โปรดสังเกตtimeoutค่า 2 นาทีเพื่อให้ฟังก์ชันปรับขนาดมีเวลาเพิ่มเติมในการประมวลผล
เมื่อติดตั้งฟังก์ชันแล้ว ให้ตั้งค่า URL ของบริการในตัวแปร เราจะต้องใช้ URL นี้ในภายหลัง
RESIZER_URL=$(gcloud functions describe $SERVICE_NAME --region=$REGION --gen2 --format 'value(serviceConfig.uri)')
8. ติดตั้งใช้งานบริการใส่ลายน้ำ
บริการ Cloud Functions นี้จะรับข้อมูลที่เก็บข้อมูล ไฟล์ และป้ายกำกับ อ่านไฟล์ เพิ่มป้ายกำกับเป็นลายน้ำในรูปภาพโดยใช้ ImageSharp และบันทึกรูปภาพลงในที่เก็บข้อมูลเอาต์พุต
ภายในโฟลเดอร์ processing-pipelines ระดับบนสุด ให้ติดตั้งใช้งานบริการโดยทำดังนี้
SERVICE_NAME=watermarker gcloud functions deploy $SERVICE_NAME \ --gen2 \ --allow-unauthenticated \ --runtime dotnet3 \ --trigger-http \ --region=$REGION \ --set-env-vars BUCKET=$BUCKET2 \ --entry-point Watermarker.Function \ --set-build-env-vars GOOGLE_BUILDABLE=image-v2/watermarker/csharp
เมื่อติดตั้งฟังก์ชันแล้ว ให้ตั้งค่า URL ของบริการในตัวแปร เราจะต้องใช้ URL นี้ในภายหลัง
WATERMARKER_URL=$(gcloud functions describe $SERVICE_NAME --region=$REGION --gen2 --format 'value(serviceConfig.uri)')
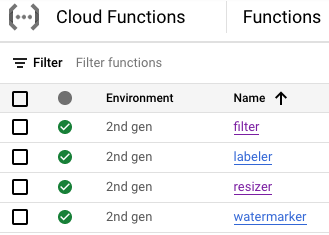
ตอนนี้ฟังก์ชัน Cloud ทั้ง 4 รายการควรได้รับการติดตั้งใช้งานและทํางานแล้ว

9. กำหนดและทำให้เวิร์กโฟลว์ใช้งานได้
ใช้เวิร์กโฟลว์เพื่อรวมบริการตัวกรอง ป้ายกำกับ ตัวปรับขนาด และลายน้ำไว้ในเวิร์กโฟลว์ เวิร์กโฟลว์จะจัดการการเรียกใช้บริการเหล่านี้ตามลำดับและมีพารามิเตอร์ที่เรากำหนด
ก่อนอื่น ให้เปิดใช้บริการที่จำเป็นสำหรับเวิร์กโฟลว์
gcloud services enable \ workflows.googleapis.com \ workflowexecutions.googleapis.com
กำหนด
เวิร์กโฟลว์จะได้รับ CloudEvent เป็นพารามิเตอร์ ซึ่งจะมาจาก Eventarc เมื่อเราสร้างทริกเกอร์ ใน 2 ขั้นตอนแรก เวิร์กโฟลว์จะบันทึกเหตุการณ์และดึงข้อมูลที่เก็บข้อมูลและไฟล์จากเหตุการณ์
main:
params: [event]
steps:
- log_event:
call: sys.log
args:
text: ${event}
severity: INFO
- extract_bucket_and_file:
assign:
- bucket: ${event.data.bucket}
- file: ${event.data.name}
ในfilterขั้นตอน Workflows จะเรียกใช้บริการกรองที่เราติดตั้งใช้งานก่อนหน้านี้ จากนั้นระบบจะบันทึกและตรวจสอบความปลอดภัยของไฟล์ ดังนี้
- filter:
call: http.post
args:
url: FILTER_URL # TODO: Replace
auth:
type: OIDC
body:
bucket: ${bucket}
file: ${file}
result: filterResponse
- log_safety:
call: sys.log
args:
text: ${filterResponse.body.safe}
severity: INFO
- check_safety:
switch:
- condition: ${filterResponse.body.safe == true}
next: label
next: end
ในlabel ขั้นตอน เวิร์กโฟลว์จะเรียกใช้บริการติดป้ายกำกับและบันทึกการตอบกลับ (ป้ายกำกับ 3 อันดับแรก) ดังนี้
- label:
call: http.post
args:
url: LABELER_URL # TODO: Replace
auth:
type: OIDC
body:
bucket: ${bucket}
file: ${file}
result: labelResponse
ในresize ขั้นตอน เวิร์กโฟลว์จะเรียกใช้บริการปรับขนาดและบันทึกการตอบกลับ (ที่เก็บข้อมูลและไฟล์ของรูปภาพที่ปรับขนาดแล้ว)
- resize:
call: http.post
args:
url: RESIZER_URL # TODO: Replace
auth:
type: OIDC
body:
bucket: ${bucket}
file: ${file}
result: resizeResponse
ในwatermark ขั้นตอน เวิร์กโฟลว์จะเรียกใช้บริการใส่ลายน้ำด้วยรูปภาพและป้ายกำกับที่ปรับขนาดแล้ว และบันทึกผลลัพธ์ (รูปภาพที่ปรับขนาดและใส่ลายน้ำแล้ว)
- watermark:
call: http.post
args:
url: WATERMARKER_URL # TODO: Replace
auth:
type: OIDC
body:
bucket: ${resizeResponse.body.bucket}
file: ${resizeResponse.body.file}
labels: ${labelResponse.body.labels}
result: watermarkResponse
ในfinalขั้นตอน Workflows จะแสดงรหัสสถานะ HTTP จากบริการติดป้ายกำกับ ปรับขนาด และลายน้ำ
- final:
return:
label: ${labelResponse.code}
resize: ${resizeResponse.code}
watermark: ${watermarkResponse.code}
ทำให้ใช้งานได้
ก่อนที่จะติดตั้งใช้งานเวิร์กโฟลว์ ให้ตรวจสอบว่าได้แทนที่ URL ของบริการด้วย URL ของฟังก์ชันที่ติดตั้งใช้งานแล้วด้วยตนเองหรือใช้ sed
ในโฟลเดอร์ processing-pipelines ระดับบนสุด ให้ไปที่โฟลเดอร์ image-v3 ที่มีไฟล์ workflows.yaml อยู่
cd image-v3/
เรียกใช้ sed เพื่อแทนที่ URL ตัวยึดตำแหน่งด้วย URL จริงของบริการที่ใช้งาน
sed -i -e "s|FILTER_URL|${FILTER_URL}|" workflow.yaml
sed -i -e "s|LABELER_URL|${LABELER_URL}|" workflow.yaml
sed -i -e "s|RESIZER_URL|${RESIZER_URL}|" workflow.yaml
sed -i -e "s|WATERMARKER_URL|${WATERMARKER_URL}|" workflow.yaml
ทําให้เวิร์กโฟลว์ใช้งานได้
WORKFLOW_NAME=image-processing
gcloud workflows deploy $WORKFLOW_NAME \
--source=workflow.yaml \
--location=$REGION
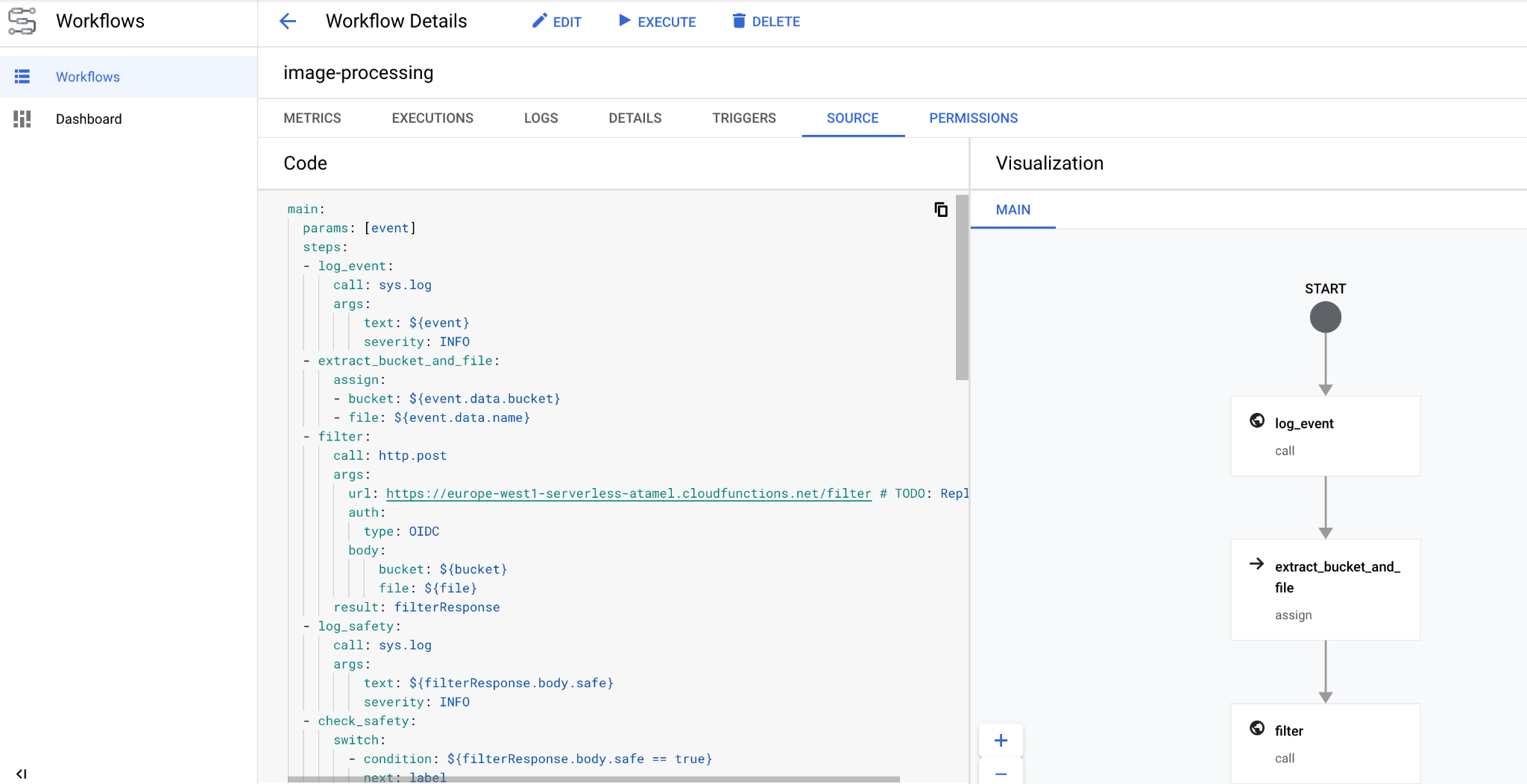
ในอีกไม่กี่วินาที คุณควรเห็นเวิร์กโฟลว์ที่ติดตั้งใช้งานในคอนโซล

10. สร้างทริกเกอร์
เมื่อเวิร์กโฟลว์ได้รับการติดตั้งใช้งานแล้ว ขั้นตอนสุดท้ายคือการเชื่อมต่อเวิร์กโฟลว์กับเหตุการณ์ Cloud Storage ด้วยทริกเกอร์ Eventarc
การตั้งค่าเพียงครั้งเดียว
ก่อนอื่น ให้เปิดใช้บริการที่จำเป็นสำหรับ Eventarc ดังนี้
gcloud services enable \ eventarc.googleapis.com
สร้างบัญชีบริการที่จะใช้ในทริกเกอร์ Eventarc
SERVICE_ACCOUNT=eventarc-trigger-imageproc-sa gcloud iam service-accounts create $SERVICE_ACCOUNT \ --display-name="Eventarc trigger image processing service account"
มอบบทบาท workflows.invoker เพื่อให้ใช้บัญชีบริการเรียกใช้เวิร์กโฟลว์จาก Eventarc ได้
gcloud projects add-iam-policy-binding $PROJECT_ID \ --role roles/workflows.invoker \ --member serviceAccount:$SERVICE_ACCOUNT@$PROJECT_ID.iam.gserviceaccount.com
มอบบทบาท eventarc.eventReceiver เพื่อให้ใช้บัญชีบริการใน
ทริกเกอร์ Cloud Storage:
gcloud projects add-iam-policy-binding $PROJECT_ID \ --role roles/eventarc.eventReceiver \ --member serviceAccount:$SERVICE_ACCOUNT@$PROJECT_ID.iam.gserviceaccount.com
มอบบทบาท pubsub.publisher ให้กับบัญชีบริการ Cloud Storage คุณต้องมีสิ่งต่อไปนี้สำหรับทริกเกอร์ Cloud Storage ของ Eventarc
STORAGE_SERVICE_ACCOUNT="$(gsutil kms serviceaccount -p $PROJECT_ID)"
gcloud projects add-iam-policy-binding $PROJECT_ID \
--member serviceAccount:$STORAGE_SERVICE_ACCOUNT \
--role roles/pubsub.publisher
สร้าง
เรียกใช้คำสั่งต่อไปนี้เพื่อสร้างทริกเกอร์ ทริกเกอร์นี้จะกรองเหตุการณ์การสร้างไฟล์ใหม่จากที่เก็บข้อมูล Cloud Storage อินพุตและส่งไปยังเวิร์กโฟลว์ที่เรากำหนดไว้ก่อนหน้านี้
TRIGGER_NAME=trigger-image-processing gcloud eventarc triggers create $TRIGGER_NAME \ --location=$REGION \ --destination-workflow=$WORKFLOW_NAME \ --destination-workflow-location=$REGION \ --event-filters="type=google.cloud.storage.object.v1.finalized" \ --event-filters="bucket=$BUCKET1" \ --service-account=$SERVICE_ACCOUNT@$PROJECT_ID.iam.gserviceaccount.com
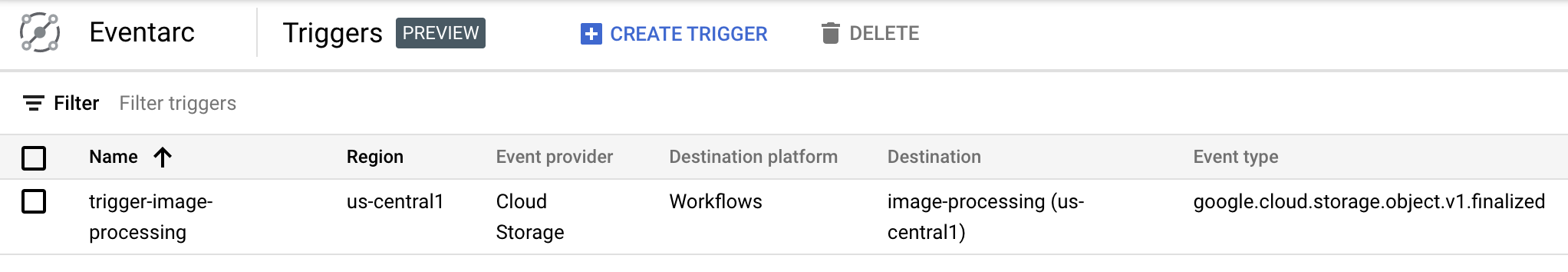
คุณจะเห็นว่าทริกเกอร์ถูกสร้างขึ้นและพร้อมใช้งานในส่วน Eventarc ของ Cloud Console

11. ทดสอบไปป์ไลน์
ไปป์ไลน์การประมวลผลรูปภาพพร้อมรับเหตุการณ์จาก Cloud Storage แล้ว หากต้องการทดสอบไปป์ไลน์ ให้อัปโหลดรูปภาพไปยังที่เก็บข้อมูลอินพุต
gsutil cp beach.jpg gs://$BUCKET1
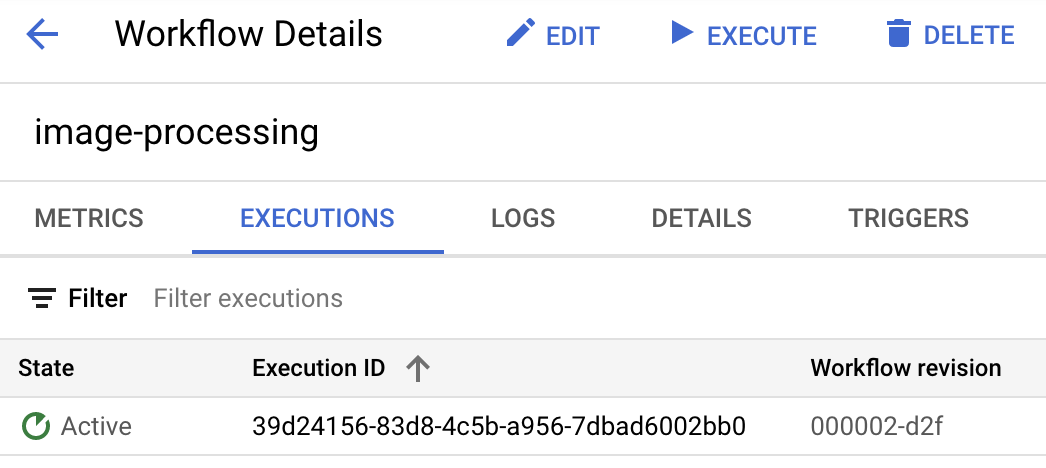
ทันทีที่คุณอัปโหลดรูปภาพ คุณควรเห็นการดำเนินการเวิร์กโฟลว์ในสถานะที่ใช้งานอยู่

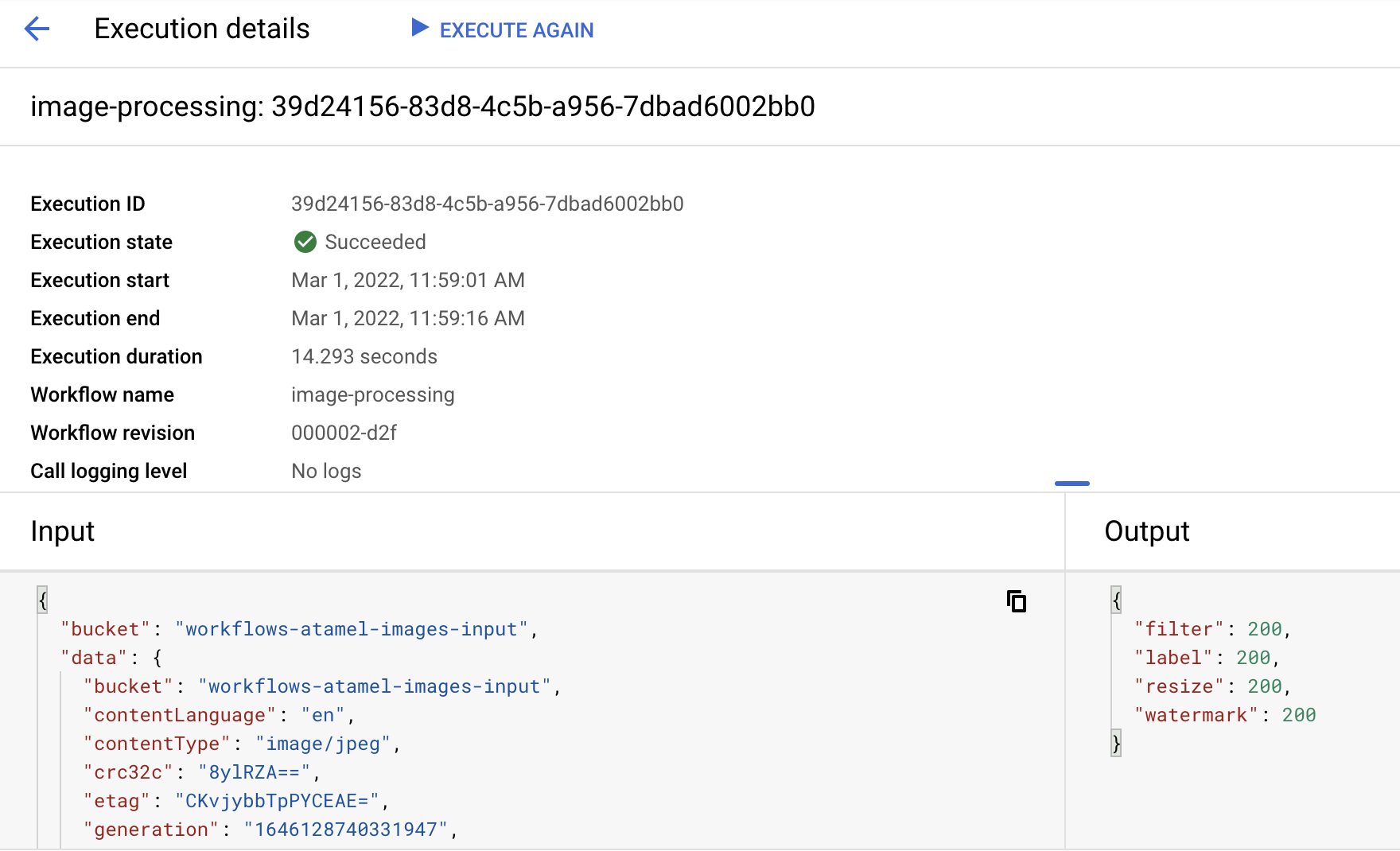
หลังจากผ่านไปประมาณ 1 นาที คุณควรเห็นว่าการดำเนินการสำเร็จ นอกจากนี้ คุณยังดูอินพุตและเอาต์พุตของเวิร์กโฟลว์ได้ด้วย

หากแสดงเนื้อหาของที่เก็บข้อมูลเอาต์พุต คุณควรเห็นรูปภาพที่ปรับขนาดแล้ว รูปภาพที่ปรับขนาดและมีลายน้ำ รวมถึงป้ายกำกับของรูปภาพ
gsutil ls gs://$BUCKET2 gs://$PROJECT_ID-images-output-$RANDOM/beach-400x400-watermark.jpeg gs://$PROJECT_ID-images-output-$RANDOM/beach-400x400.png gs://$PROJECT_ID-images-output-$RANDOM/beach-labels.txt
หากต้องการตรวจสอบอีกครั้ง ให้เปิดรูปภาพที่ปรับขนาดและใส่ลายน้ำเพื่อดูผลลัพธ์

12. ขอแสดงความยินดี
ยินดีด้วย คุณทำ Codelab เสร็จแล้ว
สิ่งที่เราได้พูดถึงไปแล้ว
- ภาพรวมของ Eventarc และเวิร์กโฟลว์
- วิธีทำให้บริการ Cloud Functions ใช้งานได้
- วิธีจัดระเบียบบริการโดยใช้เวิร์กโฟลว์
- วิธีทำให้เวิร์กโฟลว์ตอบสนองต่อเหตุการณ์ Cloud Storage ด้วย Eventarc
