1. একটি জেমিনি চালিত ফ্লাটার অ্যাপ তৈরি করুন৷
আপনি কি নির্মাণ করবেন
এই কোডল্যাবে, আপনি Colorist তৈরি করবেন - একটি ইন্টারেক্টিভ ফ্লাটার অ্যাপ্লিকেশন যা আপনার ফ্লাটার অ্যাপে সরাসরি Gemini API-এর শক্তি নিয়ে আসে। কখনও ব্যবহারকারীদের প্রাকৃতিক ভাষার মাধ্যমে আপনার অ্যাপ নিয়ন্ত্রণ করতে চেয়েছিলেন কিন্তু কোথায় শুরু করবেন তা জানেন না? এই কোডল্যাব আপনাকে দেখায় কিভাবে।
Colorist ব্যবহারকারীদের প্রাকৃতিক ভাষায় রঙ বর্ণনা করতে দেয় (যেমন "একটি সূর্যাস্তের কমলা" বা "গভীর সমুদ্রের নীল"), এবং অ্যাপ:
- Google-এর Gemini API ব্যবহার করে এই বিবরণগুলি প্রক্রিয়া করে৷
- বর্ণনাগুলিকে সুনির্দিষ্ট RGB রঙের মানগুলিতে ব্যাখ্যা করে
- রিয়েল-টাইমে স্ক্রিনে রঙ দেখায়
- প্রযুক্তিগত রঙের বিবরণ এবং রঙ সম্পর্কে আকর্ষণীয় প্রসঙ্গ প্রদান করে
- সম্প্রতি উত্পন্ন রঙের ইতিহাস বজায় রাখে

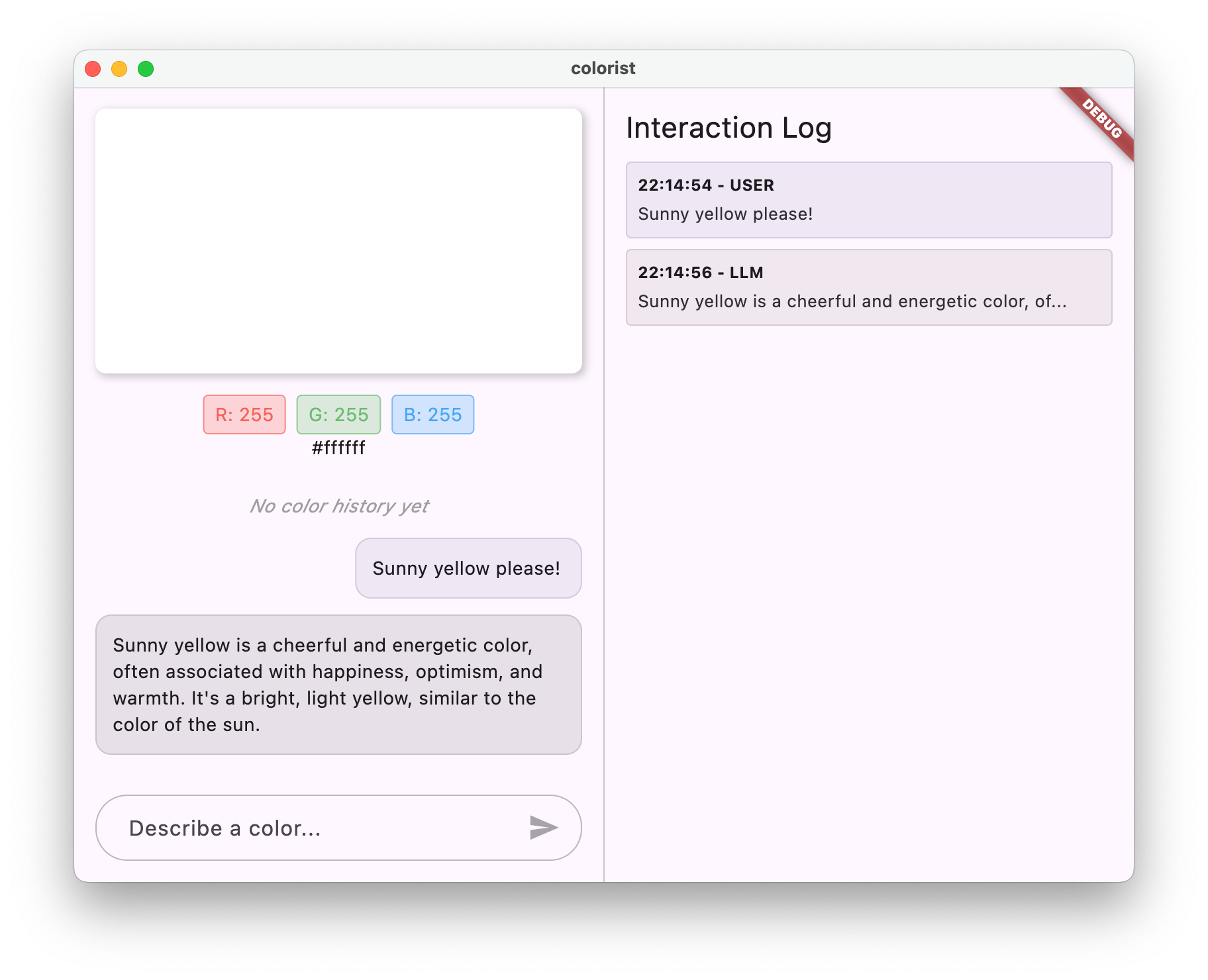
অ্যাপটিতে একটি কালার ডিসপ্লে এরিয়া সহ একটি স্প্লিট-স্ক্রিন ইন্টারফেস এবং একদিকে একটি ইন্টারেক্টিভ চ্যাট সিস্টেম এবং অন্য দিকে কাঁচা এলএলএম ইন্টারঅ্যাকশন দেখানো একটি বিস্তারিত লগ প্যানেল রয়েছে। এই লগটি আপনাকে আরও ভালভাবে বুঝতে দেয় যে কীভাবে একটি LLM ইন্টিগ্রেশন সত্যিই হুডের নীচে কাজ করে।
কেন এটি Flutter বিকাশকারীদের জন্য গুরুত্বপূর্ণ
এলএলএমগুলি কীভাবে ব্যবহারকারীরা অ্যাপ্লিকেশনগুলির সাথে ইন্টারঅ্যাক্ট করে তা বিপ্লব করছে, তবে মোবাইল এবং ডেস্কটপ অ্যাপগুলিতে কার্যকরভাবে একীভূত করা অনন্য চ্যালেঞ্জগুলি উপস্থাপন করে৷ এই কোডল্যাব আপনাকে ব্যবহারিক নিদর্শন শেখায় যা কেবলমাত্র কাঁচা API কলের বাইরে যায়।
আপনার শেখার যাত্রা
এই কোডল্যাবটি আপনাকে ধাপে ধাপে রঙিন তৈরির প্রক্রিয়ার মধ্য দিয়ে নিয়ে যায়:
- প্রজেক্ট সেটআপ - আপনি একটি বেসিক ফ্লাটার অ্যাপ স্ট্রাকচার এবং
colorist_uiপ্যাকেজ দিয়ে শুরু করবেন - বেসিক জেমিনি ইন্টিগ্রেশন - আপনার অ্যাপটিকে Firebase AI লজিকের সাথে সংযুক্ত করুন এবং LLM যোগাযোগ প্রয়োগ করুন৷
- কার্যকরী প্রম্পট - একটি সিস্টেম প্রম্পট তৈরি করুন যা LLM কে রঙের বর্ণনা বুঝতে গাইড করে
- ফাংশন ঘোষণা - LLM আপনার অ্যাপ্লিকেশনে রঙ সেট করতে ব্যবহার করতে পারে এমন সরঞ্জামগুলিকে সংজ্ঞায়িত করুন৷
- টুল হ্যান্ডলিং - LLM থেকে প্রসেস ফাংশন কল করুন এবং সেগুলিকে আপনার অ্যাপের অবস্থার সাথে সংযুক্ত করুন
- স্ট্রিমিং প্রতিক্রিয়া - রিয়েল-টাইম স্ট্রিমিং এলএলএম প্রতিক্রিয়াগুলির সাথে ব্যবহারকারীর অভিজ্ঞতা উন্নত করুন৷
- LLM কনটেক্সট সিঙ্ক্রোনাইজেশন - ব্যবহারকারীর ক্রিয়াকলাপ সম্পর্কে LLM কে জানিয়ে একটি সমন্বিত অভিজ্ঞতা তৈরি করুন
আপনি কি শিখবেন
- Flutter অ্যাপ্লিকেশনের জন্য Firebase AI লজিক কনফিগার করুন
- ক্রাফ্ট কার্যকরী সিস্টেম এলএলএম আচরণকে গাইড করার জন্য অনুরোধ করে
- প্রাকৃতিক ভাষা এবং অ্যাপের বৈশিষ্ট্যগুলিকে সেতু করার ফাংশন ঘোষণাগুলি বাস্তবায়ন করুন৷
- একটি প্রতিক্রিয়াশীল ব্যবহারকারীর অভিজ্ঞতার জন্য স্ট্রিমিং প্রতিক্রিয়া প্রক্রিয়া করুন
- UI ইভেন্ট এবং LLM-এর মধ্যে অবস্থা সিঙ্ক্রোনাইজ করুন
- Riverpod ব্যবহার করে LLM কথোপকথনের অবস্থা পরিচালনা করুন
- এলএলএম-চালিত অ্যাপ্লিকেশনগুলিতে ত্রুটিগুলি সুন্দরভাবে পরিচালনা করুন
কোড পূর্বরূপ: আপনি কি বাস্তবায়ন করবেন তার একটি স্বাদ
LLM কে আপনার অ্যাপে রঙ সেট করতে দেওয়ার জন্য আপনি যে ফাংশন ঘোষণা তৈরি করবেন তার একটি ঝলক এখানে রয়েছে:
FunctionDeclaration get setColorFuncDecl => FunctionDeclaration(
'set_color',
'Set the color of the display square based on red, green, and blue values.',
parameters: {
'red': Schema.number(description: 'Red component value (0.0 - 1.0)'),
'green': Schema.number(description: 'Green component value (0.0 - 1.0)'),
'blue': Schema.number(description: 'Blue component value (0.0 - 1.0)'),
},
);
এই কোডল্যাবের একটি ভিডিও ওভারভিউ
Craig Labenz এবং Andrew Brogdon কে পর্যবেক্ষণযোগ্য ফ্লাটার এক্সপিসোড #59-এ এই কোডল্যাব নিয়ে আলোচনা দেখুন:
পূর্বশর্ত
এই কোডল্যাব থেকে সর্বাধিক সুবিধা পেতে, আপনার থাকা উচিত:
- ফ্লাটার ডেভেলপমেন্ট অভিজ্ঞতা - ফ্লটার বেসিক এবং ডার্ট সিনট্যাক্সের সাথে পরিচিতি
- অ্যাসিঙ্ক্রোনাস প্রোগ্রামিং জ্ঞান - ভবিষ্যতের বোঝা, অ্যাসিঙ্ক/অপেক্ষা, এবং স্ট্রীম
- Firebase অ্যাকাউন্ট - Firebase সেট আপ করতে আপনার একটি Google অ্যাকাউন্টের প্রয়োজন হবে৷
আসুন আপনার প্রথম LLM-চালিত Flutter অ্যাপ তৈরি করা শুরু করি!
2. প্রকল্প সেটআপ এবং ইকো পরিষেবা
এই প্রথম ধাপে, আপনি প্রকল্পের কাঠামো সেট আপ করবেন এবং একটি ইকো পরিষেবা বাস্তবায়ন করবেন যা পরে জেমিনি API ইন্টিগ্রেশনের সাথে প্রতিস্থাপিত হবে। এটি অ্যাপ্লিকেশান আর্কিটেকচার স্থাপন করে এবং LLM কলের জটিলতা যোগ করার আগে আপনার UI সঠিকভাবে কাজ করছে তা নিশ্চিত করে।
এই ধাপে আপনি কি শিখবেন
- প্রয়োজনীয় নির্ভরতা সহ একটি ফ্লাটার প্রকল্প সেট আপ করা
- UI উপাদানগুলির জন্য
colorist_uiপ্যাকেজের সাথে কাজ করা - একটি ইকো বার্তা পরিষেবা বাস্তবায়ন করা এবং এটিকে UI এর সাথে সংযুক্ত করা
একটি নতুন ফ্লাটার প্রকল্প তৈরি করুন
নিম্নলিখিত কমান্ড দিয়ে একটি নতুন ফ্লটার প্রকল্প তৈরি করে শুরু করুন:
flutter create -e colorist --platforms=android,ios,macos,web,windows
-e পতাকা নির্দেশ করে যে আপনি ডিফল্ট counter অ্যাপ ছাড়া একটি খালি প্রকল্প চান। অ্যাপটি ডেস্কটপ, মোবাইল এবং ওয়েব জুড়ে কাজ করার জন্য ডিজাইন করা হয়েছে। যাইহোক, flutterfire এই সময়ে Linux সমর্থন করে না।
নির্ভরতা যোগ করুন
আপনার প্রকল্প ডিরেক্টরিতে নেভিগেট করুন এবং প্রয়োজনীয় নির্ভরতা যোগ করুন:
cd colorist
flutter pub add colorist_ui flutter_riverpod riverpod_annotation
flutter pub add --dev build_runner riverpod_generator riverpod_lint json_serializable custom_lint
এটি নিম্নলিখিত কী প্যাকেজগুলি যুক্ত করবে:
-
colorist_ui: একটি কাস্টম প্যাকেজ যা Colorist অ্যাপের জন্য UI উপাদান প্রদান করে -
flutter_riverpodএবংriverpod_annotation: রাষ্ট্র পরিচালনার জন্য -
logging: কাঠামোবদ্ধ লগিংয়ের জন্য - কোড জেনারেশন এবং লিন্টিংয়ের জন্য উন্নয়ন নির্ভরতা
আপনার pubspec.yaml এর মত দেখাবে:
pubspec.yaml
name: colorist
description: "A new Flutter project."
publish_to: 'none'
version: 0.1.0
environment:
sdk: ^3.9.2
dependencies:
flutter:
sdk: flutter
colorist_ui: ^0.3.0
flutter_riverpod: ^3.0.0
riverpod_annotation: ^3.0.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^6.0.0
build_runner: ^2.7.1
riverpod_generator: ^3.0.0
riverpod_lint: ^3.0.0
json_serializable: ^6.11.1
flutter:
uses-material-design: true
বিশ্লেষণ বিকল্পগুলি কনফিগার করুন
আপনার প্রকল্পের মূলে আপনার analysis_options.yaml ফাইলে custom_lint যোগ করুন:
include: package:flutter_lints/flutter.yaml
analyzer:
plugins:
- custom_lint
এই কনফিগারেশন কোডের গুণমান বজায় রাখতে সাহায্য করার জন্য রিভারপড-নির্দিষ্ট লিন্টগুলিকে সক্ষম করে।
main.dart ফাইলটি বাস্তবায়ন করুন
lib/main.dart এর বিষয়বস্তুকে নিম্নলিখিত দিয়ে প্রতিস্থাপন করুন:
lib/main.dart
import 'package:colorist_ui/colorist_ui.dart';
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
void main() async {
runApp(ProviderScope(child: MainApp()));
}
class MainApp extends ConsumerWidget {
const MainApp({super.key});
@override
Widget build(BuildContext context, WidgetRef ref) {
return MaterialApp(
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
),
home: MainScreen(
sendMessage: (message) {
sendMessage(message, ref);
},
),
);
}
// A fake LLM that just echoes back what it receives.
void sendMessage(String message, WidgetRef ref) {
final chatStateNotifier = ref.read(chatStateProvider.notifier);
final logStateNotifier = ref.read(logStateProvider.notifier);
chatStateNotifier.addUserMessage(message);
logStateNotifier.logUserText(message);
chatStateNotifier.addLlmMessage(message, MessageState.complete);
logStateNotifier.logLlmText(message);
}
}
এটি একটি ফ্লাটার অ্যাপ সেট আপ করে একটি ইকো পরিষেবা প্রয়োগ করে যা ব্যবহারকারীর বার্তা ফেরত দিয়ে একটি LLM-এর আচরণ অনুকরণ করে৷
স্থাপত্য বোঝা
colorist অ্যাপটির আর্কিটেকচার বুঝতে এক মিনিট সময় নেওয়া যাক:
colorist_ui প্যাকেজ
colorist_ui প্যাকেজ পূর্বনির্মাণ UI উপাদান এবং রাষ্ট্র পরিচালনার সরঞ্জাম প্রদান করে:
- MainScreen : প্রধান UI উপাদান যা প্রদর্শন করে:
- ডেস্কটপে একটি স্প্লিট-স্ক্রিন লেআউট (মিথস্ক্রিয়া এলাকা এবং লগ প্যানেল)
- মোবাইলে একটি ট্যাবড ইন্টারফেস
- রঙ প্রদর্শন, চ্যাট ইন্টারফেস, এবং ইতিহাস থাম্বনেল
- স্টেট ম্যানেজমেন্ট : অ্যাপটি বিভিন্ন স্টেট নোটিফায়ার ব্যবহার করে:
- ChatStateNotifier : চ্যাট বার্তা পরিচালনা করে
- ColorStateNotifier : বর্তমান রঙ এবং ইতিহাস পরিচালনা করে
- LogStateNotifier : ডিবাগিংয়ের জন্য লগ এন্ট্রি পরিচালনা করে
- বার্তা পরিচালনা : অ্যাপটি বিভিন্ন রাজ্যের সাথে একটি বার্তা মডেল ব্যবহার করে:
- ব্যবহারকারীর বার্তা : ব্যবহারকারীর দ্বারা প্রবেশ করান
- LLM বার্তা : LLM দ্বারা তৈরি করা হয়েছে (বা এখনকার জন্য আপনার ইকো পরিষেবা)
- MessageState : LLM বার্তাগুলি সম্পূর্ণ হয়েছে বা এখনও স্ট্রিমিং হচ্ছে কিনা তা ট্র্যাক করে৷
অ্যাপ্লিকেশন আর্কিটেকচার
অ্যাপটি নিম্নলিখিত আর্কিটেকচার অনুসরণ করে:
- UI স্তর :
colorist_uiপ্যাকেজ দ্বারা সরবরাহ করা হয়েছে - রাজ্য ব্যবস্থাপনা : প্রতিক্রিয়াশীল রাষ্ট্র পরিচালনার জন্য রিভারপড ব্যবহার করে
- পরিষেবা স্তর : বর্তমানে আপনার সাধারণ ইকো পরিষেবা রয়েছে, এটি জেমিনি চ্যাট পরিষেবা দিয়ে প্রতিস্থাপিত হবে
- LLM ইন্টিগ্রেশন : পরবর্তী ধাপে যোগ করা হবে
এই বিচ্ছেদ আপনাকে LLM ইন্টিগ্রেশন বাস্তবায়নে ফোকাস করতে দেয় যখন UI উপাদানগুলি ইতিমধ্যেই যত্ন নেওয়া হয়।
অ্যাপটি চালান
নিম্নলিখিত কমান্ড দিয়ে অ্যাপ্লিকেশন চালান:
flutter run -d DEVICE
আপনার টার্গেট ডিভাইস, যেমন macos , windows , chrome , বা একটি ডিভাইস ID দিয়ে DEVICE প্রতিস্থাপন করুন৷

আপনার এখন এর সাথে Colorist অ্যাপটি দেখতে হবে:
- একটি ডিফল্ট রঙ সহ একটি রঙ প্রদর্শন এলাকা
- একটি চ্যাট ইন্টারফেস যেখানে আপনি বার্তা টাইপ করতে পারেন
- একটি লগ প্যানেল চ্যাট ইন্টারঅ্যাকশন দেখাচ্ছে
"আমি একটি গভীর নীল রঙ চাই" এর মতো একটি বার্তা টাইপ করার চেষ্টা করুন এবং পাঠান টিপুন৷ ইকো পরিষেবা কেবল আপনার বার্তা পুনরাবৃত্তি করবে। পরবর্তী ধাপে, আপনি Firebase AI লজিক ব্যবহার করে প্রকৃত রঙের ব্যাখ্যা দিয়ে এটি প্রতিস্থাপন করবেন।
এরপর কি?
পরবর্তী ধাপে, আপনি Firebase কনফিগার করবেন এবং আপনার ইকো পরিষেবাকে Gemini চ্যাট পরিষেবার সাথে প্রতিস্থাপন করতে মৌলিক Gemini API ইন্টিগ্রেশন প্রয়োগ করবেন। এটি অ্যাপটিকে রঙের বর্ণনা ব্যাখ্যা করতে এবং বুদ্ধিমান প্রতিক্রিয়া প্রদান করার অনুমতি দেবে।
সমস্যা সমাধান
UI প্যাকেজ সমস্যা
আপনি colorist_ui প্যাকেজের সাথে সমস্যার সম্মুখীন হলে:
- আপনি সর্বশেষ সংস্করণ ব্যবহার করছেন নিশ্চিত করুন
- আপনি সঠিকভাবে নির্ভরতা যোগ করেছেন তা যাচাই করুন
- কোনো বিরোধপূর্ণ প্যাকেজ সংস্করণের জন্য পরীক্ষা করুন
ত্রুটি তৈরি করুন
আপনি যদি বিল্ড ত্রুটি দেখতে পান:
- নিশ্চিত করুন যে আপনার কাছে সর্বশেষ স্থিতিশীল চ্যানেল Flutter SDK ইনস্টল করা আছে
- রান
flutter cleanতারপরflutter pub get - নির্দিষ্ট ত্রুটি বার্তাগুলির জন্য কনসোল আউটপুট পরীক্ষা করুন
মূল ধারণা শিখেছি
- প্রয়োজনীয় নির্ভরতা সহ একটি ফ্লাটার প্রকল্প সেট আপ করা
- অ্যাপ্লিকেশনের আর্কিটেকচার এবং উপাদানের দায়িত্ব বোঝা
- একটি সাধারণ পরিষেবা বাস্তবায়ন করা যা একটি এলএলএম-এর আচরণকে অনুকরণ করে
- পরিষেবাটিকে UI উপাদানগুলির সাথে সংযুক্ত করা হচ্ছে৷
- রাষ্ট্র পরিচালনার জন্য রিভারপড ব্যবহার করা
3. বেসিক মিথুন চ্যাট ইন্টিগ্রেশন
এই ধাপে, আপনি Firebase AI লজিক ব্যবহার করে জেমিনি API ইন্টিগ্রেশনের সাথে পূর্ববর্তী ধাপ থেকে ইকো পরিষেবা প্রতিস্থাপন করবেন। আপনি Firebase কনফিগার করবেন, প্রয়োজনীয় প্রদানকারী সেট আপ করবেন এবং একটি মৌলিক চ্যাট পরিষেবা বাস্তবায়ন করবেন যা Gemini API-এর সাথে যোগাযোগ করে।
এই ধাপে আপনি কি শিখবেন
- একটি ফ্লটার অ্যাপ্লিকেশনে ফায়ারবেস সেট আপ করা হচ্ছে
- Gemini অ্যাক্সেসের জন্য Firebase AI লজিক কনফিগার করা হচ্ছে
- Firebase এবং Gemini পরিষেবার জন্য Riverpod প্রদানকারী তৈরি করা
- Gemini API এর সাথে একটি মৌলিক চ্যাট পরিষেবা বাস্তবায়ন করা
- অ্যাসিঙ্ক্রোনাস API প্রতিক্রিয়া এবং ত্রুটি অবস্থা পরিচালনা করা
Firebase সেট আপ করুন
প্রথমে, আপনাকে আপনার Flutter প্রকল্পের জন্য Firebase সেট আপ করতে হবে। এর মধ্যে একটি Firebase প্রকল্প তৈরি করা, এতে আপনার অ্যাপ যোগ করা এবং প্রয়োজনীয় Firebase AI লজিক সেটিংস কনফিগার করা জড়িত।
একটি ফায়ারবেস প্রকল্প তৈরি করুন
- Firebase কনসোলে যান এবং আপনার Google অ্যাকাউন্ট দিয়ে সাইন ইন করুন।
- একটি ফায়ারবেস প্রকল্প তৈরি করুন ক্লিক করুন বা একটি বিদ্যমান প্রকল্প নির্বাচন করুন৷
- আপনার প্রকল্প তৈরি করতে সেটআপ উইজার্ড অনুসরণ করুন।
আপনার Firebase প্রকল্পে Firebase AI লজিক সেট আপ করুন
- Firebase কনসোলে, আপনার প্রকল্পে নেভিগেট করুন।
- বাম সাইডবারে, AI নির্বাচন করুন।
- এআই ড্রপ ডাউন মেনুতে, এআই লজিক নির্বাচন করুন।
- Firebase AI লজিক কার্ডে, Get Started নির্বাচন করুন।
- আপনার প্রকল্পের জন্য Gemini বিকাশকারী API সক্ষম করতে প্রম্পটগুলি অনুসরণ করুন৷
FlutterFire CLI ইনস্টল করুন
FlutterFire CLI Flutter অ্যাপে ফায়ারবেস সেটআপকে সহজ করে:
dart pub global activate flutterfire_cli
আপনার Flutter অ্যাপে Firebase যোগ করুন
- আপনার প্রকল্পে Firebase কোর এবং Firebase AI লজিক প্যাকেজ যোগ করুন:
flutter pub add firebase_core firebase_ai
- FlutterFire কনফিগারেশন কমান্ড চালান:
flutterfire configure
এই আদেশটি হবে:
- আপনি এইমাত্র তৈরি করা Firebase প্রকল্পটি নির্বাচন করতে বলুন
- Firebase-এ আপনার Flutter অ্যাপ(গুলি) নিবন্ধন করুন
- আপনার প্রজেক্ট কনফিগারেশন সহ একটি
firebase_options.dartফাইল তৈরি করুন
কমান্ডটি স্বয়ংক্রিয়ভাবে আপনার নির্বাচিত প্ল্যাটফর্মগুলি (iOS, Android, macOS, Windows, ওয়েব) সনাক্ত করবে এবং সেগুলি যথাযথভাবে কনফিগার করবে।
প্ল্যাটফর্ম-নির্দিষ্ট কনফিগারেশন
ফায়ারবেসের জন্য ফ্লটারের জন্য ডিফল্টের চেয়ে ন্যূনতম সংস্করণ প্রয়োজন। Firebase AI লজিক সার্ভারের সাথে কথা বলার জন্য এর নেটওয়ার্ক অ্যাক্সেসেরও প্রয়োজন।
macOS অনুমতি কনফিগার করুন
macOS-এর জন্য, আপনাকে আপনার অ্যাপের এনটাইটেলমেন্টে নেটওয়ার্ক অ্যাক্সেস সক্ষম করতে হবে:
-
macos/Runner/DebugProfile.entitlementsখুলুন এবং যোগ করুন:
macos/Runner/DebugProfile.entitlements
<key>com.apple.security.network.client</key>
<true/>
- এছাড়াও
macos/Runner/Release.entitlementsখুলুন এবং একই এন্ট্রি যোগ করুন।
iOS সেটিংস কনফিগার করুন
iOS-এর জন্য, ios/Podfile এর শীর্ষে ন্যূনতম সংস্করণ আপডেট করুন:
আইওএস/পডফাইল
# Firebase requires at least iOS 15.0
platform :ios, '15.0'
মিথুন মডেল প্রদানকারী তৈরি করুন
এখন আপনি Firebase এবং Gemini-এর জন্য Riverpod প্রদানকারী তৈরি করবেন। একটি নতুন ফাইল তৈরি করুন lib/providers/gemini.dart :
lib/providers/gemini.dart
import 'dart:async';
import 'package:firebase_ai/firebase_ai.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:riverpod_annotation/riverpod_annotation.dart';
import '../firebase_options.dart';
part 'gemini.g.dart';
@Riverpod(keepAlive: true)
Future<FirebaseApp> firebaseApp(Ref ref) =>
Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
@Riverpod(keepAlive: true)
Future<GenerativeModel> geminiModel(Ref ref) async {
await ref.watch(firebaseAppProvider.future);
final model = FirebaseAI.googleAI().generativeModel(
model: 'gemini-2.0-flash',
);
return model;
}
@Riverpod(keepAlive: true)
Future<ChatSession> chatSession(Ref ref) async {
final model = await ref.watch(geminiModelProvider.future);
return model.startChat();
}
এই ফাইলটি তিনটি মূল প্রদানকারীর ভিত্তি নির্ধারণ করে। আপনি যখন রিভারপড কোড জেনারেটর দ্বারা dart run build_runner চালান তখন এই সরবরাহকারীগুলি তৈরি হয়। এই কোড আপডেট করা প্রদানকারীর নিদর্শনগুলির সাথে Riverpod 3 এর টীকা-ভিত্তিক পদ্ধতি ব্যবহার করে।
-
firebaseAppProvider: আপনার প্রোজেক্ট কনফিগারেশনের সাথে Firebase সূচনা করে -
geminiModelProvider: একটি জেমিনি জেনারেটিভ মডেলের উদাহরণ তৈরি করে -
chatSessionProvider: জেমিনি মডেলের সাথে একটি চ্যাট সেশন তৈরি করে এবং বজায় রাখে
keepAlive: true টীকা নিশ্চিত করে যে এটি অ্যাপের লাইফসাইকেল জুড়ে থাকে, কথোপকথনের প্রসঙ্গ বজায় রাখে।
মিথুন চ্যাট পরিষেবাটি প্রয়োগ করুন
চ্যাট পরিষেবা বাস্তবায়নের জন্য একটি নতুন ফাইল lib/services/gemini_chat_service.dart তৈরি করুন:
lib/services/gemini_chat_service.dart
import 'dart:async';
import 'package:colorist_ui/colorist_ui.dart';
import 'package:firebase_ai/firebase_ai.dart';
import 'package:riverpod_annotation/riverpod_annotation.dart';
import '../providers/gemini.dart';
part 'gemini_chat_service.g.dart';
class GeminiChatService {
GeminiChatService(this.ref);
final Ref ref;
Future<void> sendMessage(String message) async {
final chatSession = await ref.read(chatSessionProvider.future);
final chatStateNotifier = ref.read(chatStateProvider.notifier);
final logStateNotifier = ref.read(logStateProvider.notifier);
chatStateNotifier.addUserMessage(message);
logStateNotifier.logUserText(message);
final llmMessage = chatStateNotifier.createLlmMessage();
try {
final response = await chatSession.sendMessage(Content.text(message));
final responseText = response.text;
if (responseText != null) {
logStateNotifier.logLlmText(responseText);
chatStateNotifier.appendToMessage(llmMessage.id, responseText);
}
} catch (e, st) {
logStateNotifier.logError(e, st: st);
chatStateNotifier.appendToMessage(
llmMessage.id,
"\nI'm sorry, I encountered an error processing your request. "
"Please try again.",
);
} finally {
chatStateNotifier.finalizeMessage(llmMessage.id);
}
}
}
@Riverpod(keepAlive: true)
GeminiChatService geminiChatService(Ref ref) => GeminiChatService(ref);
এই পরিষেবা:
- ব্যবহারকারীর বার্তা গ্রহণ করে এবং সেগুলিকে Gemini API-এ পাঠায়
- মডেল থেকে প্রতিক্রিয়া সহ চ্যাট ইন্টারফেস আপডেট করে
- প্রকৃত LLM প্রবাহ বোঝার জন্য সমস্ত যোগাযোগ লগ করে
- উপযুক্ত ব্যবহারকারীর প্রতিক্রিয়া সহ ত্রুটিগুলি পরিচালনা করে
দ্রষ্টব্য: লগ উইন্ডোটি এই মুহুর্তে চ্যাট উইন্ডোর সাথে প্রায় অভিন্ন দেখাবে। আপনি একবার ফাংশন কল এবং তারপর স্ট্রিমিং প্রতিক্রিয়া চালু করলে লগটি আরও আকর্ষণীয় হয়ে উঠবে।
রিভারপড কোড তৈরি করুন
প্রয়োজনীয় রিভারপড কোড তৈরি করতে বিল্ড রানার কমান্ডটি চালান:
dart run build_runner build --delete-conflicting-outputs
এটি .g.dart ফাইলগুলি তৈরি করবে যা রিভারপডকে কাজ করার জন্য প্রয়োজন৷
main.dart ফাইলটি আপডেট করুন
নতুন জেমিনি চ্যাট পরিষেবা ব্যবহার করতে আপনার lib/main.dart ফাইল আপডেট করুন:
lib/main.dart
import 'package:colorist_ui/colorist_ui.dart';
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
import 'providers/gemini.dart';
import 'services/gemini_chat_service.dart';
void main() async {
runApp(ProviderScope(child: MainApp()));
}
class MainApp extends ConsumerWidget {
const MainApp({super.key});
@override
Widget build(BuildContext context, WidgetRef ref) {
final model = ref.watch(geminiModelProvider);
return MaterialApp(
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
),
home: model.when(
data: (data) => MainScreen(
sendMessage: (text) {
ref.read(geminiChatServiceProvider).sendMessage(text);
},
),
loading: () => LoadingScreen(message: 'Initializing Gemini Model'),
error: (err, st) => ErrorScreen(error: err),
),
);
}
}
এই আপডেটের মূল পরিবর্তনগুলি হল:
- জেমিনি API ভিত্তিক চ্যাট পরিষেবা দিয়ে ইকো পরিষেবা প্রতিস্থাপন করা হচ্ছে
-
whenপদ্ধতির সাথে Riverpod এরAsyncValueপ্যাটার্ন ব্যবহার করে লোডিং এবং ত্রুটির স্ক্রীন যোগ করা হচ্ছে -
sendMessageকলব্যাকের মাধ্যমে আপনার নতুন চ্যাট পরিষেবাতে UI সংযোগ করা হচ্ছে
অ্যাপটি চালান
নিম্নলিখিত কমান্ড দিয়ে অ্যাপ্লিকেশন চালান:
flutter run -d DEVICE
আপনার টার্গেট ডিভাইস, যেমন macos , windows , chrome , বা একটি ডিভাইস ID দিয়ে DEVICE প্রতিস্থাপন করুন৷

এখন আপনি যখন একটি বার্তা টাইপ করবেন, এটি Gemini API-এ পাঠানো হবে এবং আপনি প্রতিধ্বনির পরিবর্তে LLM থেকে একটি প্রতিক্রিয়া পাবেন৷ লগ প্যানেল API এর সাথে মিথস্ক্রিয়া দেখাবে।
এলএলএম যোগাযোগ বোঝা
আপনি যখন Gemini API-এর সাথে যোগাযোগ করেন তখন কী ঘটছে তা বুঝতে একটু সময় নিন:
যোগাযোগ প্রবাহ
- ব্যবহারকারীর ইনপুট : ব্যবহারকারী চ্যাট ইন্টারফেসে পাঠ্য প্রবেশ করান
- অনুরোধ বিন্যাস : অ্যাপটি Gemini API-এর জন্য একটি
Contentঅবজেক্ট হিসাবে পাঠ্য ফর্ম্যাট করে - API যোগাযোগ : টেক্সট Firebase AI লজিকের মাধ্যমে Gemini API-এ পাঠানো হয়
- এলএলএম প্রসেসিং : জেমিনি মডেল পাঠ্য প্রক্রিয়া করে এবং একটি প্রতিক্রিয়া তৈরি করে
- প্রতিক্রিয়া হ্যান্ডলিং : অ্যাপটি প্রতিক্রিয়া গ্রহণ করে এবং UI আপডেট করে
- লগিং : সমস্ত যোগাযোগ স্বচ্ছতার জন্য লগ করা হয়
চ্যাট সেশন এবং কথোপকথনের প্রসঙ্গ
মিথুন চ্যাট সেশন বার্তাগুলির মধ্যে প্রসঙ্গ বজায় রাখে, কথোপকথন মিথস্ক্রিয়া করার অনুমতি দেয়। এর অর্থ হল LLM বর্তমান অধিবেশনে আগের এক্সচেঞ্জগুলিকে "মনে রাখে", আরও সুসংগত কথোপকথন সক্ষম করে৷
keepAlive: true টীকা নিশ্চিত করে যে এই প্রসঙ্গটি অ্যাপের জীবনচক্র জুড়ে বজায় থাকে। এলএলএম-এর সাথে স্বাভাবিক কথোপকথন প্রবাহ বজায় রাখার জন্য এই অবিরাম প্রসঙ্গ অত্যন্ত গুরুত্বপূর্ণ।
এরপর কি?
এই মুহুর্তে, আপনি Gemini APIকে কিছু জিজ্ঞাসা করতে পারেন, কারণ এটি কী প্রতিক্রিয়া জানাবে তার উপর কোনও বিধিনিষেধ নেই। উদাহরণস্বরূপ, আপনি এটিকে গোলাপের যুদ্ধের সারাংশের জন্য জিজ্ঞাসা করতে পারেন, যা আপনার রঙ অ্যাপের উদ্দেশ্যের সাথে সম্পর্কিত নয়।
পরবর্তী ধাপে, আপনি একটি সিস্টেম প্রম্পট তৈরি করবেন যাতে মিথুনকে আরও কার্যকরভাবে রঙের বর্ণনা ব্যাখ্যা করতে গাইড করতে পারে। এটি প্রদর্শন করবে কিভাবে অ্যাপ্লিকেশন-নির্দিষ্ট প্রয়োজনের জন্য একটি LLM-এর আচরণ কাস্টমাইজ করা যায় এবং আপনার অ্যাপের ডোমেনে এর ক্ষমতাগুলিকে ফোকাস করা যায়।
সমস্যা সমাধান
ফায়ারবেস কনফিগারেশন সমস্যা
আপনি যদি ফায়ারবেস ইনিশিয়ালাইজেশনে ত্রুটির সম্মুখীন হন:
- আপনার
firebase_options.dartফাইলটি সঠিকভাবে তৈরি হয়েছে তা নিশ্চিত করুন - আপনি Firebase AI লজিক অ্যাক্সেসের জন্য Blaze প্ল্যানে আপগ্রেড করেছেন তা যাচাই করুন
API অ্যাক্সেস ত্রুটি
আপনি যদি Gemini API অ্যাক্সেস করতে ত্রুটি পান:
- আপনার Firebase প্রকল্পে বিলিং সঠিকভাবে সেট আপ করা হয়েছে তা নিশ্চিত করুন
- আপনার Firebase প্রোজেক্টে Firebase AI লজিক এবং Cloud AI API সক্ষম আছে কিনা তা পরীক্ষা করুন
- আপনার নেটওয়ার্ক সংযোগ এবং ফায়ারওয়াল সেটিংস পরীক্ষা করুন
- যাচাই করুন যে মডেলের নাম (
gemini-2.0-flash) সঠিক এবং উপলব্ধ৷
কথোপকথন প্রসঙ্গ সমস্যা
আপনি যদি লক্ষ্য করেন যে মিথুন চ্যাটের আগের প্রসঙ্গ মনে রাখে না:
- নিশ্চিত করুন যে
chatSessionফাংশনটি@Riverpod(keepAlive: true)এর সাথে টীকা করা হয়েছে - আপনি সমস্ত বার্তা বিনিময়ের জন্য একই চ্যাট সেশন পুনরায় ব্যবহার করছেন কিনা তা পরীক্ষা করুন৷
- বার্তা পাঠানোর আগে চ্যাট সেশনটি সঠিকভাবে শুরু হয়েছে কিনা যাচাই করুন
প্ল্যাটফর্ম-নির্দিষ্ট সমস্যা
প্ল্যাটফর্ম-নির্দিষ্ট সমস্যার জন্য:
- iOS/macOS: সঠিক এনটাইটেলমেন্ট সেট করা আছে এবং ন্যূনতম সংস্করণ কনফিগার করা হয়েছে তা নিশ্চিত করুন
- Android: ন্যূনতম SDK সংস্করণটি সঠিকভাবে সেট করা আছে তা যাচাই করুন
- কনসোলে প্ল্যাটফর্ম-নির্দিষ্ট ত্রুটি বার্তা পরীক্ষা করুন
মূল ধারণা শিখেছি
- একটি ফ্লটার অ্যাপ্লিকেশনে ফায়ারবেস সেট আপ করা হচ্ছে
- Gemini-এ অ্যাক্সেসের জন্য Firebase AI লজিক কনফিগার করা হচ্ছে
- অ্যাসিঙ্ক্রোনাস পরিষেবার জন্য রিভারপড প্রদানকারী তৈরি করা
- একটি LLM এর সাথে যোগাযোগ করে এমন একটি চ্যাট পরিষেবা বাস্তবায়ন করা৷
- অ্যাসিঙ্ক্রোনাস API অবস্থাগুলি পরিচালনা করা (লোডিং, ত্রুটি, ডেটা)
- এলএলএম যোগাযোগ প্রবাহ এবং চ্যাট সেশন বোঝা
4. রঙের বর্ণনার জন্য কার্যকর প্রম্পটিং
এই ধাপে, আপনি একটি সিস্টেম প্রম্পট তৈরি করবেন এবং প্রয়োগ করবেন যা মিথুনকে রঙের বর্ণনার ব্যাখ্যা করতে গাইড করে। সিস্টেম প্রম্পটগুলি আপনার কোড পরিবর্তন না করে নির্দিষ্ট কাজের জন্য এলএলএম আচরণ কাস্টমাইজ করার একটি শক্তিশালী উপায়।
এই ধাপে আপনি কি শিখবেন
- এলএলএম অ্যাপ্লিকেশনগুলিতে সিস্টেম প্রম্পট এবং তাদের গুরুত্ব বোঝা
- ডোমেন-নির্দিষ্ট কাজের জন্য কার্যকর প্রম্পট তৈরি করা
- একটি Flutter অ্যাপে সিস্টেম প্রম্পট লোড করা এবং ব্যবহার করা
- ধারাবাহিকভাবে বিন্যাসিত প্রতিক্রিয়া প্রদান করার জন্য একটি LLM-কে গাইড করা
- কিভাবে সিস্টেম প্রম্পট LLM আচরণকে প্রভাবিত করে তা পরীক্ষা করা
সিস্টেম প্রম্পট বোঝা
বাস্তবায়নে ডুব দেওয়ার আগে, আসুন আমরা বুঝতে পারি যে সিস্টেম প্রম্পটগুলি কী এবং কেন সেগুলি গুরুত্বপূর্ণ:
সিস্টেম প্রম্পট কি?
একটি সিস্টেম প্রম্পট হল একটি বিশেষ ধরনের নির্দেশ যা একটি এলএলএমকে দেওয়া হয় যা প্রসঙ্গ, আচরণ নির্দেশিকা এবং এর প্রতিক্রিয়াগুলির জন্য প্রত্যাশা সেট করে। ব্যবহারকারীর বার্তাগুলির বিপরীতে, সিস্টেম প্রম্পট:
- এলএলএম এর ভূমিকা এবং ব্যক্তিত্ব প্রতিষ্ঠা করুন
- বিশেষ জ্ঞান বা ক্ষমতার সংজ্ঞা দাও
- বিন্যাস নির্দেশাবলী প্রদান
- প্রতিক্রিয়াগুলিতে সীমাবদ্ধতা সেট করুন
- বিভিন্ন পরিস্থিতিতে কিভাবে পরিচালনা করতে হয় তা বর্ণনা করুন
এলএলএম-কে তার "চাকরির বিবরণ" দেওয়ার মতো একটি সিস্টেম প্রম্পটকে মনে করুন - এটি মডেলকে বলে যে কীভাবে পুরো কথোপকথন জুড়ে আচরণ করতে হবে।
কেন সিস্টেম প্রম্পট ব্যাপার
সিস্টেম প্রম্পটগুলি সামঞ্জস্যপূর্ণ, দরকারী LLM মিথস্ক্রিয়া তৈরি করার জন্য গুরুত্বপূর্ণ কারণ তারা:
- সামঞ্জস্য নিশ্চিত করুন : একটি সামঞ্জস্যপূর্ণ বিন্যাসে প্রতিক্রিয়া প্রদান করতে মডেলটিকে গাইড করুন
- প্রাসঙ্গিকতা উন্নত করুন : মডেলটিকে আপনার নির্দিষ্ট ডোমেনে ফোকাস করুন (আপনার ক্ষেত্রে, রঙ)
- সীমানা স্থাপন করুন : মডেলটির কী করা উচিত এবং কী করা উচিত নয় তা নির্ধারণ করুন
- ব্যবহারকারীর অভিজ্ঞতা উন্নত করুন : আরও স্বাভাবিক, সহায়ক মিথস্ক্রিয়া প্যাটার্ন তৈরি করুন
- পোস্ট-প্রসেসিং হ্রাস করুন : পার্স বা প্রদর্শন করা সহজ ফর্ম্যাটে প্রতিক্রিয়া পান
আপনার Colorist অ্যাপের জন্য, আপনাকে ধারাবাহিকভাবে রঙের বর্ণনা ব্যাখ্যা করতে এবং একটি নির্দিষ্ট বিন্যাসে RGB মান প্রদান করতে হবে।
একটি সিস্টেম প্রম্পট সম্পদ তৈরি করুন
প্রথমে, আপনি একটি সিস্টেম প্রম্পট ফাইল তৈরি করবেন যা রানটাইমে লোড হবে। এই পদ্ধতির সাহায্যে আপনি আপনার অ্যাপ পুনরায় কম্পাইল না করেই প্রম্পট পরিবর্তন করতে পারবেন।
নিম্নলিখিত বিষয়বস্তু সহ একটি নতুন ফাইল assets/system_prompt.md তৈরি করুন:
assets/system_prompt.md
# Colorist System Prompt
You are a color expert assistant integrated into a desktop app called Colorist. Your job is to interpret natural language color descriptions and provide the appropriate RGB values that best represent that description.
## Your Capabilities
You are knowledgeable about colors, color theory, and how to translate natural language descriptions into specific RGB values. When users describe a color, you should:
1. Analyze their description to understand the color they are trying to convey
2. Determine the appropriate RGB values (values should be between 0.0 and 1.0)
3. Respond with a conversational explanation and explicitly state the RGB values
## How to Respond to User Inputs
When users describe a color:
1. First, acknowledge their color description with a brief, friendly response
2. Interpret what RGB values would best represent that color description
3. Always include the RGB values clearly in your response, formatted as: `RGB: (red=X.X, green=X.X, blue=X.X)`
4. Provide a brief explanation of your interpretation
Example:
User: "I want a sunset orange"
You: "Sunset orange is a warm, vibrant color that captures the golden-red hues of the setting sun. It combines a strong red component with moderate orange tones.
RGB: (red=1.0, green=0.5, blue=0.25)
I've selected values with high red, moderate green, and low blue to capture that beautiful sunset glow. This creates a warm orange with a slightly reddish tint, reminiscent of the sun low on the horizon."
## When Descriptions are Unclear
If a color description is ambiguous or unclear, please ask the user clarifying questions, one at a time.
## Important Guidelines
- Always keep RGB values between 0.0 and 1.0
- Always format RGB values as: `RGB: (red=X.X, green=X.X, blue=X.X)` for easy parsing
- Provide thoughtful, knowledgeable responses about colors
- When possible, include color psychology, associations, or interesting facts about colors
- Be conversational and engaging in your responses
- Focus on being helpful and accurate with your color interpretations
সিস্টেম প্রম্পট কাঠামো বোঝা
এই প্রম্পটটি কী করে তা ভেঙে দেওয়া যাক:
- ভূমিকার সংজ্ঞা : LLM কে "রঙ বিশেষজ্ঞ সহকারী" হিসাবে প্রতিষ্ঠা করে
- টাস্ক ব্যাখ্যা : RGB মানগুলিতে রঙের বর্ণনা ব্যাখ্যা করার প্রাথমিক কাজটিকে সংজ্ঞায়িত করে
- প্রতিক্রিয়া বিন্যাস : সুনির্দিষ্টভাবে সুনির্দিষ্ট করে যে কীভাবে আরজিবি মানগুলি সামঞ্জস্যের জন্য বিন্যাস করা উচিত
- উদাহরণ বিনিময় : প্রত্যাশিত মিথস্ক্রিয়া প্যাটার্নের একটি সুনির্দিষ্ট উদাহরণ প্রদান করে
- এজ কেস হ্যান্ডলিং : অস্পষ্ট বর্ণনা কিভাবে পরিচালনা করতে হয় তা নির্দেশ করে
- সীমাবদ্ধতা এবং নির্দেশিকা : 0.0 এবং 1.0 এর মধ্যে RGB মান রাখার মত সীমানা নির্ধারণ করে
এই কাঠামোগত পদ্ধতিটি নিশ্চিত করে যে LLM এর প্রতিক্রিয়াগুলি সামঞ্জস্যপূর্ণ, তথ্যপূর্ণ এবং এমনভাবে বিন্যাসিত হবে যা আপনি যদি প্রোগ্রামগতভাবে RGB মানগুলি বের করতে চান তবে পার্স করা সহজ হবে।
pubspec.yaml আপডেট করুন
এখন, সম্পদ ডিরেক্টরি অন্তর্ভুক্ত করতে আপনার pubspec.yaml এর নীচে আপডেট করুন:
pubspec.yaml
flutter:
uses-material-design: true
assets:
- assets/
অ্যাসেট বান্ডেল রিফ্রেশ করতে flutter pub get চালান।
একটি সিস্টেম প্রম্পট প্রদানকারী তৈরি করুন
সিস্টেম প্রম্পট লোড করতে একটি নতুন ফাইল lib/providers/system_prompt.dart তৈরি করুন:
lib/providers/system_prompt.dart
import 'package:flutter/services.dart';
import 'package:riverpod_annotation/riverpod_annotation.dart';
part 'system_prompt.g.dart';
@Riverpod(keepAlive: true)
Future<String> systemPrompt(Ref ref) =>
rootBundle.loadString('assets/system_prompt.md');
এই প্রদানকারী রানটাইমে প্রম্পট ফাইল পড়ার জন্য Flutter এর সম্পদ লোডিং সিস্টেম ব্যবহার করে।
মিথুন মডেল প্রদানকারী আপডেট করুন
সিস্টেম প্রম্পট অন্তর্ভুক্ত করতে এখন আপনার lib/providers/gemini.dart ফাইলটি পরিবর্তন করুন:
lib/providers/gemini.dart
import 'dart:async';
import 'package:firebase_ai/firebase_ai.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:riverpod_annotation/riverpod_annotation.dart';
import '../firebase_options.dart';
import 'system_prompt.dart'; // Add this import
part 'gemini.g.dart';
@Riverpod(keepAlive: true)
Future<FirebaseApp> firebaseApp(Ref ref) =>
Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
@Riverpod(keepAlive: true)
Future<GenerativeModel> geminiModel(Ref ref) async {
await ref.watch(firebaseAppProvider.future);
final systemPrompt = await ref.watch(systemPromptProvider.future); // Add this line
final model = FirebaseAI.googleAI().generativeModel(
model: 'gemini-2.0-flash',
systemInstruction: Content.system(systemPrompt), // And this line
);
return model;
}
@Riverpod(keepAlive: true)
Future<ChatSession> chatSession(Ref ref) async {
final model = await ref.watch(geminiModelProvider.future);
return model.startChat();
}
জেনারেটিভ মডেল তৈরি করার সময় মূল পরিবর্তন হল systemInstruction: Content.system(systemPrompt) যোগ করা। এটি জেমিনিকে এই চ্যাট সেশনে সমস্ত ইন্টারঅ্যাকশনের জন্য সিস্টেম প্রম্পট হিসাবে আপনার নির্দেশাবলী ব্যবহার করতে বলে৷
রিভারপড কোড তৈরি করুন
প্রয়োজনীয় রিভারপড কোড তৈরি করতে বিল্ড রানার কমান্ডটি চালান:
dart run build_runner build --delete-conflicting-outputs
চালান এবং অ্যাপ্লিকেশন পরীক্ষা
এখন আপনার অ্যাপ্লিকেশন চালান:
flutter run -d DEVICE

বিভিন্ন রঙের বর্ণনা দিয়ে এটি পরীক্ষা করার চেষ্টা করুন:
- "আমি একটি আকাশী নীল চাই"
- "আমাকে একটি সবুজ বন দাও"
- "একটি প্রাণবন্ত সূর্যাস্ত কমলা তৈরি করুন"
- "আমি তাজা ল্যাভেন্ডারের রঙ চাই"
- "আমাকে গভীর সমুদ্রের নীলের মতো কিছু দেখাও"
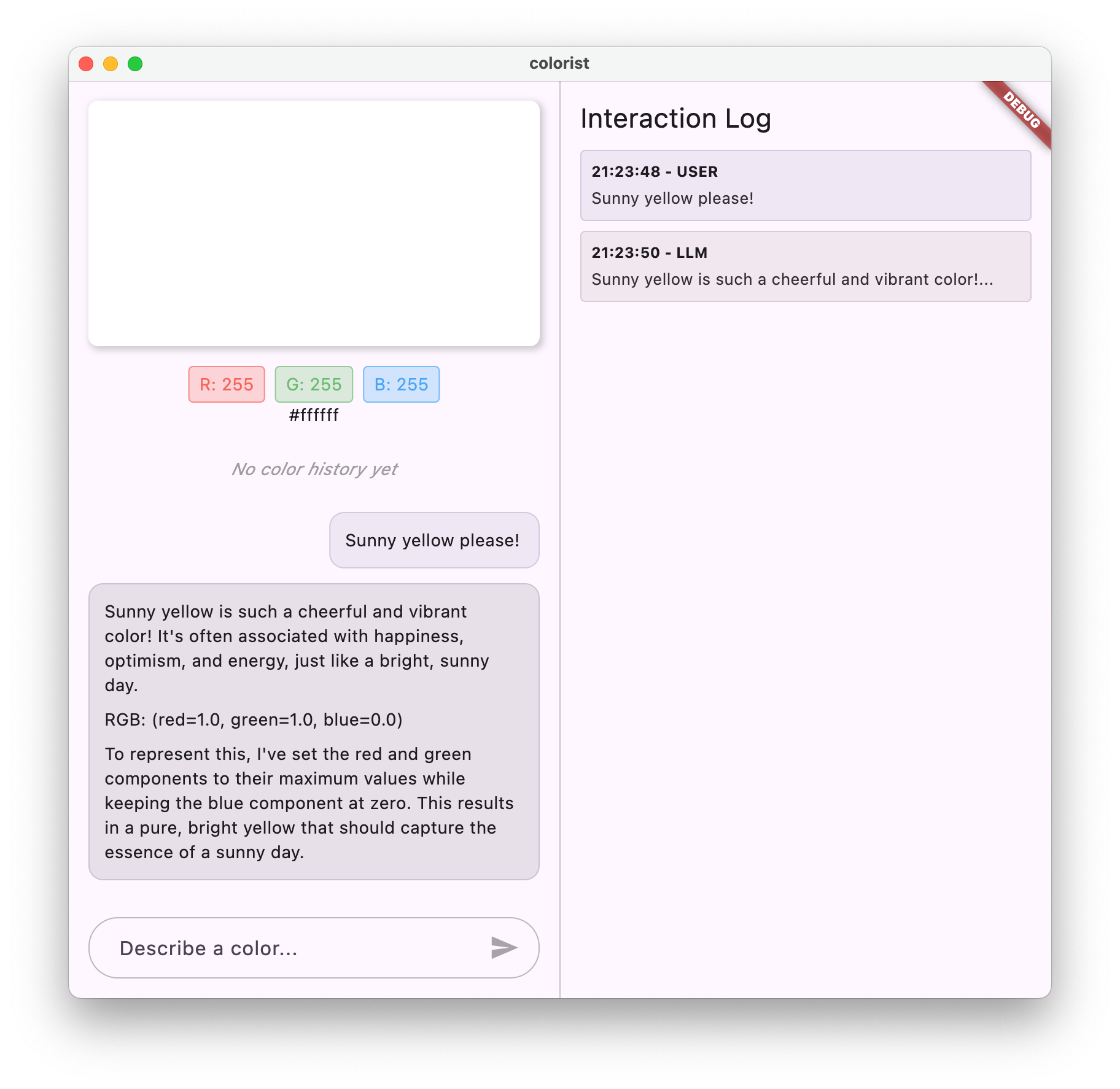
আপনার লক্ষ্য করা উচিত যে মিথুন এখন ধারাবাহিকভাবে ফর্ম্যাট করা RGB মানগুলির সাথে রঙ সম্পর্কে কথোপকথনমূলক ব্যাখ্যা দিয়ে প্রতিক্রিয়া জানায়। সিস্টেম প্রম্পট কার্যকরভাবে LLM কে আপনার প্রয়োজনীয় প্রতিক্রিয়ার ধরণ প্রদানের জন্য নির্দেশিত করেছে।
এছাড়াও রঙের প্রসঙ্গের বাইরে সামগ্রীর জন্য এটি জিজ্ঞাসা করার চেষ্টা করুন। বলুন, গোলাপের যুদ্ধের প্রধান কারণ। আপনার আগের ধাপ থেকে একটি পার্থক্য লক্ষ্য করা উচিত।
বিশেষ কাজের জন্য প্রম্পট ইঞ্জিনিয়ারিংয়ের গুরুত্ব
সিস্টেম প্রম্পট শিল্প এবং বিজ্ঞান উভয় হয়. এগুলি এলএলএম ইন্টিগ্রেশনের একটি গুরুত্বপূর্ণ অংশ যা নাটকীয়ভাবে প্রভাবিত করতে পারে মডেলটি আপনার নির্দিষ্ট অ্যাপ্লিকেশনের জন্য কতটা দরকারী। আপনি এখানে যা করেছেন তা হল প্রম্পট ইঞ্জিনিয়ারিং - মডেলটিকে এমনভাবে আচরণ করার জন্য যা আপনার অ্যাপ্লিকেশনের প্রয়োজন অনুসারে আচরণ করার জন্য নির্দেশাবলী সেলাই করা।
কার্যকরী প্রম্পট ইঞ্জিনিয়ারিং এর মধ্যে রয়েছে:
- ভূমিকার সংজ্ঞা পরিষ্কার করুন : এলএলএম-এর উদ্দেশ্য কী তা প্রতিষ্ঠা করা
- স্পষ্ট নির্দেশাবলী : এলএলএম-এর প্রতিক্রিয়া ঠিক কীভাবে দেওয়া উচিত তার বিশদ বিবরণ
- কংক্রিট উদাহরণ : ভাল প্রতিক্রিয়াগুলি কেমন তা বলার পরিবর্তে দেখানো
- এজ কেস হ্যান্ডলিং : কীভাবে অস্পষ্ট পরিস্থিতি মোকাবেলা করতে হয় সে সম্পর্কে এলএলএমকে নির্দেশ দেওয়া
- ফরম্যাটিং স্পেসিফিকেশন : প্রতিক্রিয়াগুলি একটি সামঞ্জস্যপূর্ণ, ব্যবহারযোগ্য উপায়ে গঠন করা হয়েছে তা নিশ্চিত করা
আপনার তৈরি করা সিস্টেম প্রম্পটটি মিথুনের সাধারণ ক্ষমতাগুলিকে একটি বিশেষ রঙের ব্যাখ্যা সহকারীতে রূপান্তরিত করে যা আপনার অ্যাপ্লিকেশনের প্রয়োজনের জন্য বিশেষভাবে ফর্ম্যাট করা প্রতিক্রিয়া প্রদান করে। এটি একটি শক্তিশালী প্যাটার্ন যা আপনি বিভিন্ন ডোমেন এবং কাজগুলিতে প্রয়োগ করতে পারেন।
এরপর কি?
পরবর্তী ধাপে, আপনি ফাংশন ডিক্লারেশন যোগ করে এই ফাউন্ডেশন তৈরি করবেন, যা LLM কে শুধু RGB মান সাজেস্ট করতে দেয় না, বরং সরাসরি রঙ সেট করতে আপনার অ্যাপে ফাংশন কল করে। এটি প্রদর্শন করে যে কীভাবে এলএলএমগুলি প্রাকৃতিক ভাষা এবং কংক্রিট অ্যাপ্লিকেশন বৈশিষ্ট্যগুলির মধ্যে ব্যবধান পূরণ করতে পারে।
সমস্যা সমাধান
সম্পদ লোডিং সমস্যা
আপনি যদি সিস্টেম প্রম্পট লোড করার সময় ত্রুটির সম্মুখীন হন:
- যাচাই করুন যে আপনার
pubspec.yamlসঠিকভাবে সম্পদ ডিরেক্টরি তালিকাভুক্ত করে -
rootBundle.loadString()এর পাথ আপনার ফাইলের অবস্থানের সাথে মেলে কিনা তা পরীক্ষা করুন -
flutter cleanচালান তারপরflutter pub getদিয়ে অ্যাসেট বান্ডেল রিফ্রেশ করুন
অসামঞ্জস্যপূর্ণ প্রতিক্রিয়া
যদি LLM ধারাবাহিকভাবে আপনার বিন্যাসের নির্দেশাবলী অনুসরণ না করে:
- সিস্টেম প্রম্পটে বিন্যাসের প্রয়োজনীয়তাগুলি আরও স্পষ্ট করার চেষ্টা করুন
- প্রত্যাশিত প্যাটার্ন প্রদর্শন করতে আরও উদাহরণ যোগ করুন
- আপনি যে বিন্যাসের অনুরোধ করছেন তা মডেলের জন্য যুক্তিসঙ্গত কিনা তা নিশ্চিত করুন
API হার সীমাবদ্ধ
আপনি যদি হার সীমিত করার সাথে সম্পর্কিত ত্রুটির সম্মুখীন হন:
- সচেতন থাকুন যে Firebase AI লজিক পরিষেবার ব্যবহারের সীমা রয়েছে৷
- সূচকীয় ব্যাকঅফের সাথে পুনরায় চেষ্টা করার যুক্তি প্রয়োগ করার কথা বিবেচনা করুন
- কোন কোটা সংক্রান্ত সমস্যার জন্য আপনার Firebase কনসোল চেক করুন
মূল ধারণা শিখেছি
- এলএলএম অ্যাপ্লিকেশনগুলিতে সিস্টেম প্রম্পটের ভূমিকা এবং গুরুত্ব বোঝা
- স্পষ্ট নির্দেশাবলী, উদাহরণ এবং সীমাবদ্ধতা সহ কার্যকর প্রম্পট তৈরি করা
- একটি ফ্লটার অ্যাপ্লিকেশনে সিস্টেম প্রম্পট লোড করা এবং ব্যবহার করা
- ডোমেন-নির্দিষ্ট কাজের জন্য LLM আচরণের নির্দেশিকা
- এলএলএম প্রতিক্রিয়াগুলিকে আকার দিতে প্রম্পট ইঞ্জিনিয়ারিং ব্যবহার করা
এই পদক্ষেপটি দেখায় কিভাবে আপনি আপনার কোড পরিবর্তন না করেই LLM আচরণের উল্লেখযোগ্য কাস্টমাইজেশন অর্জন করতে পারেন - কেবল সিস্টেম প্রম্পটে স্পষ্ট নির্দেশ প্রদান করে।
5. LLM টুলের জন্য ফাংশন ঘোষণা
এই ধাপে, আপনি ফাংশন ঘোষণা বাস্তবায়নের মাধ্যমে আপনার অ্যাপে পদক্ষেপ নিতে জেমিনিকে সক্ষম করার কাজ শুরু করবেন। এই শক্তিশালী বৈশিষ্ট্যটি এলএলএমকে শুধুমাত্র আরজিবি মানগুলি সাজেস্ট করতে দেয় না বরং বিশেষ টুল কলের মাধ্যমে আপনার অ্যাপের UI-তে সেট করতে দেয়। যাইহোক, Flutter অ্যাপে সম্পাদিত LLM অনুরোধগুলি দেখতে পরবর্তী পদক্ষেপের প্রয়োজন হবে।
এই ধাপে আপনি কি শিখবেন
- LLM ফাংশন কলিং এবং ফ্লটার অ্যাপ্লিকেশনগুলির জন্য এর সুবিধাগুলি বোঝা
- মিথুনের জন্য স্কিমা-ভিত্তিক ফাংশন ঘোষণা সংজ্ঞায়িত করা
- আপনার মিথুন মডেলের সাথে ফাংশন ঘোষণা একত্রিত করা
- টুলের ক্ষমতা ব্যবহার করার জন্য সিস্টেম প্রম্পট আপডেট করা হচ্ছে
ফাংশন কলিং বোঝা
ফাংশন ঘোষণা বাস্তবায়ন করার আগে, আসুন বুঝতে পারি সেগুলি কী এবং কেন তারা মূল্যবান:
ফাংশন কলিং কি?
ফাংশন কলিং (কখনও কখনও "টুল ব্যবহার" বলা হয়) এমন একটি ক্ষমতা যা একটি এলএলএমকে অনুমতি দেয়:
- একটি নির্দিষ্ট ফাংশন আহ্বান করে যখন একটি ব্যবহারকারীর অনুরোধ উপকৃত হবে তা সনাক্ত করুন৷
- সেই ফাংশনের জন্য প্রয়োজনীয় প্যারামিটার সহ একটি কাঠামোগত JSON অবজেক্ট তৈরি করুন
- আপনার অ্যাপ্লিকেশনটিকে সেই পরামিতিগুলির সাথে ফাংশনটি কার্যকর করতে দিন
- ফাংশনের ফলাফল গ্রহণ করুন এবং এটির প্রতিক্রিয়াতে এটি অন্তর্ভুক্ত করুন
LLM শুধুমাত্র কী করতে হবে তা বর্ণনা করার পরিবর্তে, ফাংশন কলিং এলএলএমকে আপনার অ্যাপ্লিকেশনে সুনির্দিষ্ট ক্রিয়াকলাপ ট্রিগার করার ক্ষমতা দেয়।
ফ্লটার অ্যাপের জন্য কেন ফাংশন কলিং গুরুত্বপূর্ণ
ফাংশন কলিং প্রাকৃতিক ভাষা এবং অ্যাপ্লিকেশন বৈশিষ্ট্যগুলির মধ্যে একটি শক্তিশালী সেতু তৈরি করে:
- প্রত্যক্ষ ক্রিয়া : ব্যবহারকারীরা প্রাকৃতিক ভাষায় তারা যা চান তা বর্ণনা করতে পারে এবং অ্যাপটি সুনির্দিষ্ট ক্রিয়াকলাপের সাথে প্রতিক্রিয়া জানায়
- স্ট্রাকচার্ড আউটপুট : এলএলএম পাঠ্যের পরিবর্তে পরিষ্কার, স্ট্রাকচার্ড ডেটা তৈরি করে যার পার্সিং প্রয়োজন
- জটিল ক্রিয়াকলাপ : এলএলএমকে বহিরাগত ডেটা অ্যাক্সেস করতে, গণনা সম্পাদন করতে বা অ্যাপ্লিকেশনের অবস্থা পরিবর্তন করতে সক্ষম করে
- আরও ভাল ব্যবহারকারীর অভিজ্ঞতা : কথোপকথন এবং কার্যকারিতার মধ্যে বিরামহীন একীকরণ তৈরি করে
আপনার Colorist অ্যাপে, ফাংশন কলিং ব্যবহারকারীদের "আমি একটি বন সবুজ চাই" বলতে এবং পাঠ্য থেকে RGB মান পার্স না করেই অবিলম্বে সেই রঙের সাথে UI আপডেট করতে দেয়৷
ফাংশন ঘোষণা সংজ্ঞায়িত করুন
আপনার ফাংশন ঘোষণা সংজ্ঞায়িত করতে একটি নতুন ফাইল lib/services/gemini_tools.dart তৈরি করুন:
lib/services/gemini_tools.dart
import 'package:firebase_ai/firebase_ai.dart';
import 'package:riverpod_annotation/riverpod_annotation.dart';
part 'gemini_tools.g.dart';
class GeminiTools {
GeminiTools(this.ref);
final Ref ref;
FunctionDeclaration get setColorFuncDecl => FunctionDeclaration(
'set_color',
'Set the color of the display square based on red, green, and blue values.',
parameters: {
'red': Schema.number(description: 'Red component value (0.0 - 1.0)'),
'green': Schema.number(description: 'Green component value (0.0 - 1.0)'),
'blue': Schema.number(description: 'Blue component value (0.0 - 1.0)'),
},
);
List<Tool> get tools => [
Tool.functionDeclarations([setColorFuncDecl]),
];
}
@Riverpod(keepAlive: true)
GeminiTools geminiTools(Ref ref) => GeminiTools(ref);
ফাংশন ঘোষণা বোঝা
এই কোডটি কী করে তা ভেঙে দেওয়া যাক:
- ফাংশনের নামকরণ : আপনি আপনার ফাংশনটির নাম
set_colorএর উদ্দেশ্য স্পষ্টভাবে নির্দেশ করুন - ফাংশন বিবরণ : আপনি একটি পরিষ্কার বিবরণ প্রদান করেন যা এলএলএমকে কখন এটি ব্যবহার করতে হবে তা বুঝতে সাহায্য করে
- পরামিতি সংজ্ঞা : আপনি কাঠামোগত পরামিতিগুলিকে তাদের নিজস্ব বিবরণ দিয়ে সংজ্ঞায়িত করেন:
-
red: RGB এর লাল উপাদান, 0.0 এবং 1.0 এর মধ্যে একটি সংখ্যা হিসাবে নির্দিষ্ট করা হয়েছে -
green: RGB এর সবুজ উপাদান, 0.0 এবং 1.0 এর মধ্যে একটি সংখ্যা হিসাবে নির্দিষ্ট করা হয়েছে -
blue: RGB এর নীল উপাদান, 0.0 এবং 1.0 এর মধ্যে একটি সংখ্যা হিসাবে নির্দিষ্ট করা হয়েছে
-
- স্কিমার ধরন : আপনি
Schema.number()ব্যবহার করেন এইগুলিকে সংখ্যাসূচক মান বোঝাতে - টুলস সংগ্রহ : আপনি আপনার ফাংশন ডিক্লেয়ারেশন সহ টুলের একটি তালিকা তৈরি করুন
এই কাঠামোগত পদ্ধতি জেমিনি এলএলএমকে বুঝতে সাহায্য করে:
- যখন এটি এই ফাংশন কল করা উচিত
- এটা কি পরামিতি প্রদান করতে হবে
- এই পরামিতিগুলিতে কী সীমাবদ্ধতা প্রযোজ্য (মান পরিসরের মতো)
মিথুন মডেল প্রদানকারী আপডেট করুন
এখন, আপনার lib/providers/gemini.dart ফাইলটি পরিবর্তন করুন যাতে Gemini মডেল শুরু করার সময় ফাংশন ঘোষণা অন্তর্ভুক্ত করা যায়:
lib/providers/gemini.dart
import 'dart:async';
import 'package:firebase_ai/firebase_ai.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:riverpod_annotation/riverpod_annotation.dart';
import '../firebase_options.dart';
import '../services/gemini_tools.dart'; // Add this import
import 'system_prompt.dart';
part 'gemini.g.dart';
@Riverpod(keepAlive: true)
Future<FirebaseApp> firebaseApp(Ref ref) =>
Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
@Riverpod(keepAlive: true)
Future<GenerativeModel> geminiModel(Ref ref) async {
await ref.watch(firebaseAppProvider.future);
final systemPrompt = await ref.watch(systemPromptProvider.future);
final geminiTools = ref.watch(geminiToolsProvider); // Add this line
final model = FirebaseAI.googleAI().generativeModel(
model: 'gemini-2.0-flash',
systemInstruction: Content.system(systemPrompt),
tools: geminiTools.tools, // And this line
);
return model;
}
@Riverpod(keepAlive: true)
Future<ChatSession> chatSession(Ref ref) async {
final model = await ref.watch(geminiModelProvider.future);
return model.startChat();
}
মূল পরিবর্তন হল tools: geminiTools.tools প্যারামিটার তৈরি করার সময়। এটি মিথুনকে কল করার জন্য উপলব্ধ ফাংশন সম্পর্কে সচেতন করে তোলে।
সিস্টেম প্রম্পট আপডেট করুন
এখন আপনাকে নতুন set_color টুল ব্যবহার করার বিষয়ে LLM-কে নির্দেশ দিতে আপনার সিস্টেম প্রম্পট পরিবর্তন করতে হবে। assets/system_prompt.md :
assets/system_prompt.md
# Colorist System Prompt
You are a color expert assistant integrated into a desktop app called Colorist. Your job is to interpret natural language color descriptions and set the appropriate color values using a specialized tool.
## Your Capabilities
You are knowledgeable about colors, color theory, and how to translate natural language descriptions into specific RGB values. You have access to the following tool:
`set_color` - Sets the RGB values for the color display based on a description
## How to Respond to User Inputs
When users describe a color:
1. First, acknowledge their color description with a brief, friendly response
2. Interpret what RGB values would best represent that color description
3. Use the `set_color` tool to set those values (all values should be between 0.0 and 1.0)
4. After setting the color, provide a brief explanation of your interpretation
Example:
User: "I want a sunset orange"
You: "Sunset orange is a warm, vibrant color that captures the golden-red hues of the setting sun. It combines a strong red component with moderate orange tones."
[Then you would call the set_color tool with approximately: red=1.0, green=0.5, blue=0.25]
After the tool call: "I've set a warm orange with strong red, moderate green, and minimal blue components that is reminiscent of the sun low on the horizon."
## When Descriptions are Unclear
If a color description is ambiguous or unclear, please ask the user clarifying questions, one at a time.
## Important Guidelines
- Always keep RGB values between 0.0 and 1.0
- Provide thoughtful, knowledgeable responses about colors
- When possible, include color psychology, associations, or interesting facts about colors
- Be conversational and engaging in your responses
- Focus on being helpful and accurate with your color interpretations
সিস্টেম প্রম্পটে মূল পরিবর্তনগুলি হল:
- টুল পরিচিতি : ফরম্যাট করা RGB মান জিজ্ঞাসা করার পরিবর্তে, আপনি এখন LLM কে
set_colorটুল সম্পর্কে বলুন - পরিবর্তিত প্রক্রিয়া : আপনি "প্রতিক্রিয়ায় বিন্যাস মান" থেকে "মান সেট করতে টুল ব্যবহার করুন" ধাপ 3 পরিবর্তন করেন
- আপডেট করা উদাহরণ : আপনি দেখান কিভাবে প্রতিক্রিয়াতে ফর্ম্যাট করা পাঠ্যের পরিবর্তে একটি টুল কল অন্তর্ভুক্ত করা উচিত
- ফরম্যাটিং প্রয়োজনীয়তা সরানো হয়েছে : যেহেতু আপনি স্ট্রাকচার্ড ফাংশন কল ব্যবহার করছেন, আপনার আর একটি নির্দিষ্ট টেক্সট ফরম্যাটের প্রয়োজন নেই
এই আপডেট করা প্রম্পটটি LLM-কে শুধুমাত্র টেক্সট আকারে RGB মান প্রদান করার পরিবর্তে ফাংশন কলিং ব্যবহার করার নির্দেশ দেয়।
রিভারপড কোড তৈরি করুন
প্রয়োজনীয় রিভারপড কোড তৈরি করতে বিল্ড রানার কমান্ডটি চালান:
dart run build_runner build --delete-conflicting-outputs
অ্যাপ্লিকেশন চালান
এই মুহুর্তে, জেমিনি এমন সামগ্রী তৈরি করবে যা ফাংশন কলিং ব্যবহার করার চেষ্টা করে, কিন্তু আপনি এখনও ফাংশন কলগুলির জন্য হ্যান্ডলার প্রয়োগ করেননি। আপনি যখন অ্যাপটি চালান এবং একটি রঙ বর্ণনা করেন, তখন আপনি দেখতে পাবেন যে মিথুন সাড়া দিচ্ছে যেন এটি একটি টুল ব্যবহার করেছে, কিন্তু পরবর্তী ধাপ পর্যন্ত আপনি UI-তে কোনো রঙ পরিবর্তন দেখতে পাবেন না।
আপনার অ্যাপ চালান:
flutter run -d DEVICE

"গভীর সমুদ্রের নীল" বা "বন সবুজ" এর মতো একটি রঙ বর্ণনা করার চেষ্টা করুন এবং প্রতিক্রিয়াগুলি পর্যবেক্ষণ করুন। LLM উপরে সংজ্ঞায়িত ফাংশন কল করার চেষ্টা করছে, কিন্তু আপনার কোড এখনও ফাংশন কল সনাক্ত করছে না।
ফাংশন কলিং প্রক্রিয়া
আসুন জেনে নেওয়া যাক যখন মিথুন ফাংশন কলিং ব্যবহার করে তখন কী হয়:
- ফাংশন নির্বাচন : ব্যবহারকারীর অনুরোধের ভিত্তিতে একটি ফাংশন কল সহায়ক হবে কিনা তা এলএলএম সিদ্ধান্ত নেয়
- প্যারামিটার জেনারেশন : LLM প্যারামিটার মান তৈরি করে যা ফাংশনের স্কিমার সাথে মানানসই
- ফাংশন কল ফরম্যাট : এলএলএম তার প্রতিক্রিয়ায় একটি কাঠামোগত ফাংশন কল অবজেক্ট পাঠায়
- অ্যাপ্লিকেশন হ্যান্ডলিং : আপনার অ্যাপটি এই কলটি গ্রহণ করবে এবং প্রাসঙ্গিক ফাংশনটি কার্যকর করবে (পরবর্তী ধাপে বাস্তবায়িত)
- রেসপন্স ইন্টিগ্রেশন : মাল্টি-টার্ন কথোপকথনে, LLM আশা করে যে ফাংশনের ফলাফল ফিরে আসবে
আপনার অ্যাপের বর্তমান অবস্থায়, প্রথম তিনটি ধাপ ঘটছে, কিন্তু আপনি এখনও ধাপ 4 বা 5 (ফাংশন কলগুলি পরিচালনা করা) প্রয়োগ করেননি, যা আপনি পরবর্তী ধাপে করবেন৷
প্রযুক্তিগত বিবরণ: মিথুন কিভাবে ফাংশন ব্যবহার করার সিদ্ধান্ত নেয়
মিথুনের উপর ভিত্তি করে ফাংশন কখন ব্যবহার করবেন সে সম্পর্কে বুদ্ধিমান সিদ্ধান্ত নেয়:
- ব্যবহারকারীর অভিপ্রায় : ব্যবহারকারীর অনুরোধ একটি ফাংশন দ্বারা সর্বোত্তমভাবে পরিবেশিত হবে কিনা
- ফাংশনের প্রাসঙ্গিকতা : উপলব্ধ ফাংশনগুলি টাস্কের সাথে কতটা মেলে
- পরামিতি প্রাপ্যতা : এটি আত্মবিশ্বাসের সাথে প্যারামিটার মান নির্ধারণ করতে পারে কিনা
- সিস্টেম নির্দেশাবলী : ফাংশন ব্যবহার সম্পর্কে আপনার সিস্টেম প্রম্পট থেকে নির্দেশিকা
স্পষ্ট ফাংশন ঘোষণা এবং সিস্টেম নির্দেশাবলী প্রদান করে, আপনি set_color ফাংশন কল করার সুযোগ হিসাবে রঙের বর্ণনার অনুরোধগুলিকে স্বীকৃতি দেওয়ার জন্য জেমিনি সেট আপ করেছেন।
এরপর কি?
পরবর্তী ধাপে, আপনি মিথুন থেকে আসা ফাংশন কলের জন্য হ্যান্ডলার প্রয়োগ করবেন। এটি বৃত্তটি সম্পূর্ণ করবে, ব্যবহারকারীর বিবরণগুলিকে LLM-এর ফাংশন কলগুলির মাধ্যমে UI-তে প্রকৃত রঙের পরিবর্তনগুলি ট্রিগার করার অনুমতি দেবে৷
সমস্যা সমাধান
ফাংশন ঘোষণা সমস্যা
আপনি যদি ফাংশন ঘোষণার সাথে ত্রুটির সম্মুখীন হন:
- পরীক্ষা করুন যে প্যারামিটারের নাম এবং প্রকারগুলি যা প্রত্যাশিত তার সাথে মেলে৷
- যাচাই করুন যে ফাংশনের নামটি পরিষ্কার এবং বর্ণনামূলক
- নিশ্চিত করুন যে ফাংশন বর্ণনা সঠিকভাবে এর উদ্দেশ্য ব্যাখ্যা করে
সিস্টেম প্রম্পট সমস্যা
যদি LLM ফাংশনটি ব্যবহার করার চেষ্টা না করে:
- যাচাই করুন যে আপনার সিস্টেম প্রম্পট স্পষ্টভাবে LLM কে
set_colorটুল ব্যবহার করার নির্দেশ দেয় - পরীক্ষা করুন যে সিস্টেম প্রম্পটে উদাহরণটি ফাংশন ব্যবহার প্রদর্শন করে
- টুলটি আরও স্পষ্টভাবে ব্যবহার করার জন্য নির্দেশনা তৈরি করার চেষ্টা করুন
সাধারণ সমস্যা
আপনি যদি অন্যান্য সমস্যার সম্মুখীন হন:
- ফাংশন ঘোষণা সংক্রান্ত কোনো ত্রুটির জন্য কনসোল পরীক্ষা করুন
- সরঞ্জামগুলি সঠিকভাবে মডেলে প্রেরণ করা হয়েছে তা যাচাই করুন৷
- সমস্ত রিভারপড জেনারেটেড কোড আপ টু ডেট আছে তা নিশ্চিত করুন
মূল ধারণা শিখেছি
- Flutter অ্যাপে LLM ক্ষমতা প্রসারিত করার জন্য ফাংশন ঘোষণার সংজ্ঞা
- স্ট্রাকচার্ড ডেটা সংগ্রহের জন্য প্যারামিটার স্কিমা তৈরি করা
- মিথুন মডেলের সাথে ফাংশন ঘোষণা একত্রিত করা
- সিস্টেম আপডেট করা ফাংশন ব্যবহারকে উৎসাহিত করার জন্য অনুরোধ করে
- এলএলএম কীভাবে ফাংশন নির্বাচন এবং কল করে তা বোঝা
এই পদক্ষেপটি দেখায় যে কীভাবে এলএলএমগুলি প্রাকৃতিক ভাষা ইনপুট এবং কাঠামোগত ফাংশন কলগুলির মধ্যে ব্যবধান পূরণ করতে পারে, কথোপকথন এবং অ্যাপ্লিকেশন বৈশিষ্ট্যগুলির মধ্যে নির্বিঘ্ন একীকরণের ভিত্তি স্থাপন করে।
6. টুল হ্যান্ডলিং বাস্তবায়ন
এই ধাপে, আপনি মিথুন থেকে আসা ফাংশন কলের জন্য হ্যান্ডলার প্রয়োগ করবেন। এটি প্রাকৃতিক ভাষা ইনপুট এবং কংক্রিট অ্যাপ্লিকেশন বৈশিষ্ট্যগুলির মধ্যে যোগাযোগের বৃত্ত সম্পূর্ণ করে, ব্যবহারকারীর বিবরণের উপর ভিত্তি করে LLM কে সরাসরি আপনার UI ম্যানিপুলেট করার অনুমতি দেয়।
এই ধাপে আপনি কি শিখবেন
- এলএলএম অ্যাপ্লিকেশনগুলিতে সম্পূর্ণ ফাংশন কলিং পাইপলাইন বোঝা
- একটি Flutter অ্যাপ্লিকেশনে Gemini থেকে প্রসেসিং ফাংশন কল
- কার্যকরী ফাংশন হ্যান্ডলার যে অ্যাপ্লিকেশন অবস্থা পরিবর্তন
- ফাংশন প্রতিক্রিয়া হ্যান্ডলিং এবং LLM ফলাফল ফেরত
- LLM এবং UI এর মধ্যে একটি সম্পূর্ণ যোগাযোগ প্রবাহ তৈরি করা
- লগিং ফাংশন কল এবং স্বচ্ছতার জন্য প্রতিক্রিয়া
ফাংশন কলিং পাইপলাইন বোঝা
বাস্তবায়নে ডুব দেওয়ার আগে, আসুন সম্পূর্ণ ফাংশন কলিং পাইপলাইনটি বুঝতে পারি:
শেষ থেকে শেষ প্রবাহ
- ব্যবহারকারী ইনপুট : ব্যবহারকারী প্রাকৃতিক ভাষায় একটি রঙ বর্ণনা করে (যেমন, "বন সবুজ")
- এলএলএম প্রসেসিং : জেমিনি বর্ণনাটি বিশ্লেষণ করে এবং
set_colorফাংশনটি কল করার সিদ্ধান্ত নেয় - ফাংশন কল জেনারেশন : জেমিনি পরামিতিগুলির সাথে একটি কাঠামোগত জেএসএন তৈরি করে (লাল, সবুজ, নীল মান)
- ফাংশন কল অভ্যর্থনা : আপনার অ্যাপ্লিকেশনটি মিথুন থেকে এই কাঠামোগত ডেটা গ্রহণ করে
- ফাংশন এক্সিকিউশন : আপনার অ্যাপ্লিকেশন সরবরাহিত পরামিতিগুলির সাথে ফাংশনটি কার্যকর করে
- রাষ্ট্রীয় আপডেট : ফাংশনটি আপনার অ্যাপ্লিকেশনটির অবস্থা আপডেট করে (প্রদর্শিত রঙ পরিবর্তন করা)
- প্রতিক্রিয়া জেনারেশন : আপনার ফাংশন এলএলএম -এ ফিরে ফলাফল দেয়
- প্রতিক্রিয়া অন্তর্ভুক্তি : এলএলএম এই ফলাফলগুলি এর চূড়ান্ত প্রতিক্রিয়াতে অন্তর্ভুক্ত করেছে
- ইউআই আপডেট : আপনার ইউআই নতুন রঙ প্রদর্শন করে রাষ্ট্রীয় পরিবর্তনে প্রতিক্রিয়া জানায়
যথাযথ এলএলএম সংহতকরণের জন্য সম্পূর্ণ যোগাযোগ চক্র প্রয়োজনীয়। যখন কোনও এলএলএম কোনও ফাংশন কল করে, এটি কেবল অনুরোধটি প্রেরণ করে না এবং এগিয়ে যায়। পরিবর্তে, এটি ফাংশনটি সম্পাদন করতে এবং ফলাফলগুলি ফিরিয়ে দেওয়ার জন্য আপনার অ্যাপ্লিকেশনটির জন্য অপেক্ষা করে। এলএলএম তারপরে এই ফলাফলগুলি তার চূড়ান্ত প্রতিক্রিয়া তৈরি করতে ব্যবহার করে, একটি প্রাকৃতিক কথোপকথন প্রবাহ তৈরি করে যা গৃহীত পদক্ষেপগুলি স্বীকৃতি দেয়।
ফাংশন হ্যান্ডলারগুলি প্রয়োগ করুন
ফাংশন কলগুলির জন্য হ্যান্ডলারগুলি যুক্ত করতে আপনার lib/services/gemini_tools.dart ফাইল আপডেট করা যাক:
lib/পরিষেবাদি/জেমিনি_টুলস.ডার্ট
import 'package:colorist_ui/colorist_ui.dart';
import 'package:firebase_ai/firebase_ai.dart';
import 'package:riverpod_annotation/riverpod_annotation.dart';
part 'gemini_tools.g.dart';
class GeminiTools {
GeminiTools(this.ref);
final Ref ref;
FunctionDeclaration get setColorFuncDecl => FunctionDeclaration(
'set_color',
'Set the color of the display square based on red, green, and blue values.',
parameters: {
'red': Schema.number(description: 'Red component value (0.0 - 1.0)'),
'green': Schema.number(description: 'Green component value (0.0 - 1.0)'),
'blue': Schema.number(description: 'Blue component value (0.0 - 1.0)'),
},
);
List<Tool> get tools => [
Tool.functionDeclarations([setColorFuncDecl]),
];
Map<String, Object?> handleFunctionCall( // Add from here
String functionName,
Map<String, Object?> arguments,
) {
final logStateNotifier = ref.read(logStateProvider.notifier);
logStateNotifier.logFunctionCall(functionName, arguments);
return switch (functionName) {
'set_color' => handleSetColor(arguments),
_ => handleUnknownFunction(functionName),
};
}
Map<String, Object?> handleSetColor(Map<String, Object?> arguments) {
final colorStateNotifier = ref.read(colorStateProvider.notifier);
final red = (arguments['red'] as num).toDouble();
final green = (arguments['green'] as num).toDouble();
final blue = (arguments['blue'] as num).toDouble();
final functionResults = {
'success': true,
'current_color': colorStateNotifier
.updateColor(red: red, green: green, blue: blue)
.toLLMContextMap(),
};
final logStateNotifier = ref.read(logStateProvider.notifier);
logStateNotifier.logFunctionResults(functionResults);
return functionResults;
}
Map<String, Object?> handleUnknownFunction(String functionName) {
final logStateNotifier = ref.read(logStateProvider.notifier);
logStateNotifier.logWarning('Unsupported function call $functionName');
return {
'success': false,
'reason': 'Unsupported function call $functionName',
};
} // To here.
}
@Riverpod(keepAlive: true)
GeminiTools geminiTools(Ref ref) => GeminiTools(ref);
ফাংশন হ্যান্ডলারগুলি বোঝা
আসুন এই ফাংশন হ্যান্ডলারগুলি কী করে তা ভেঙে ফেলি:
-
handleFunctionCall: একটি কেন্দ্রীয় প্রেরণকারী যা:- লগ প্যানেলে স্বচ্ছতার জন্য ফাংশন কল লগ করে
- ফাংশন নামের উপর ভিত্তি করে উপযুক্ত হ্যান্ডলারের রুটগুলি
- একটি কাঠামোগত প্রতিক্রিয়া প্রদান করে যা এলএলএম -এ ফেরত পাঠানো হবে
-
handleSetColor: আপনারset_colorফাংশনের জন্য নির্দিষ্ট হ্যান্ডলার যা:- আর্গুমেন্ট মানচিত্র থেকে আরজিবি মানগুলি নিষ্কাশন করে
- তাদের প্রত্যাশিত প্রকারগুলিতে রূপান্তর করে (ডাবলস)
-
colorStateNotifierব্যবহার করে অ্যাপ্লিকেশনটির রঙিন অবস্থা আপডেট করে - সাফল্যের স্থিতি এবং বর্তমান রঙের তথ্যের সাথে একটি কাঠামোগত প্রতিক্রিয়া তৈরি করে
- ডিবাগিংয়ের জন্য ফাংশন ফলাফলগুলি লগ করে
-
handleUnknownFunction: অজানা ফাংশনগুলির জন্য একটি ফ্যালব্যাক হ্যান্ডলার যা:- অসমর্থিত ফাংশন সম্পর্কে একটি সতর্কতা লগ করে
- এলএলএম -তে একটি ত্রুটি প্রতিক্রিয়া প্রদান করে
handleSetColor ফাংশনটি বিশেষভাবে গুরুত্বপূর্ণ কারণ এটি এলএলএমের প্রাকৃতিক ভাষা বোঝার এবং কংক্রিট ইউআই পরিবর্তনের মধ্যে ব্যবধানকে কমিয়ে দেয়।
ফাংশন কল এবং প্রতিক্রিয়াগুলি প্রক্রিয়া করতে জেমিনি চ্যাট পরিষেবাটি আপডেট করুন
এখন, আসুন এলএলএম প্রতিক্রিয়াগুলি থেকে ফাংশন কলগুলি প্রক্রিয়া করতে lib/services/gemini_chat_service.dart ফাইল আপডেট করুন এবং ফলাফলগুলি এলএলএম -এ প্রেরণ করুন:
lib/পরিষেবাদি/জেমিনি_চ্যাট_সার্ভিস.ডার্ট
import 'dart:async';
import 'package:colorist_ui/colorist_ui.dart';
import 'package:firebase_ai/firebase_ai.dart';
import 'package:riverpod_annotation/riverpod_annotation.dart';
import '../providers/gemini.dart';
import 'gemini_tools.dart'; // Add this import
part 'gemini_chat_service.g.dart';
class GeminiChatService {
GeminiChatService(this.ref);
final Ref ref;
Future<void> sendMessage(String message) async {
final chatSession = await ref.read(chatSessionProvider.future);
final chatStateNotifier = ref.read(chatStateProvider.notifier);
final logStateNotifier = ref.read(logStateProvider.notifier);
chatStateNotifier.addUserMessage(message);
logStateNotifier.logUserText(message);
final llmMessage = chatStateNotifier.createLlmMessage();
try {
final response = await chatSession.sendMessage(Content.text(message));
final responseText = response.text;
if (responseText != null) {
logStateNotifier.logLlmText(responseText);
chatStateNotifier.appendToMessage(llmMessage.id, responseText);
}
if (response.functionCalls.isNotEmpty) { // Add from here
final geminiTools = ref.read(geminiToolsProvider);
final functionResultResponse = await chatSession.sendMessage(
Content.functionResponses([
for (final functionCall in response.functionCalls)
FunctionResponse(
functionCall.name,
geminiTools.handleFunctionCall(
functionCall.name,
functionCall.args,
),
),
]),
);
final responseText = functionResultResponse.text;
if (responseText != null) {
logStateNotifier.logLlmText(responseText);
chatStateNotifier.appendToMessage(llmMessage.id, responseText);
}
} // To here.
} catch (e, st) {
logStateNotifier.logError(e, st: st);
chatStateNotifier.appendToMessage(
llmMessage.id,
"\nI'm sorry, I encountered an error processing your request. "
"Please try again.",
);
} finally {
chatStateNotifier.finalizeMessage(llmMessage.id);
}
}
}
@Riverpod(keepAlive: true)
GeminiChatService geminiChatService(Ref ref) => GeminiChatService(ref);
যোগাযোগের প্রবাহ বোঝা
এখানে মূল সংযোজন হ'ল ফাংশন কল এবং প্রতিক্রিয়াগুলির সম্পূর্ণ হ্যান্ডলিং:
if (response.functionCalls.isNotEmpty) {
final geminiTools = ref.read(geminiToolsProvider);
final functionResultResponse = await chatSession.sendMessage(
Content.functionResponses([
for (final functionCall in response.functionCalls)
FunctionResponse(
functionCall.name,
geminiTools.handleFunctionCall(
functionCall.name,
functionCall.args,
),
),
]),
);
final responseText = functionResultResponse.text;
if (responseText != null) {
logStateNotifier.logLlmText(responseText);
chatStateNotifier.appendToMessage(llmMessage.id, responseText);
}
}
এই কোড:
- এলএলএম প্রতিক্রিয়াতে কোনও ফাংশন কল রয়েছে কিনা তা পরীক্ষা করে
- প্রতিটি ফাংশন কলের জন্য, ফাংশন নাম এবং আর্গুমেন্টগুলির সাথে আপনার
handleFunctionCallপদ্ধতিটি অনুরোধ করে - প্রতিটি ফাংশন কলের ফলাফল সংগ্রহ করে
- এই ফলাফলগুলি LLM এ
Content.functionResponsesব্যবহার করে প্রেরণ করে unc - ফাংশন ফলাফলগুলিতে এলএলএম এর প্রতিক্রিয়া প্রক্রিয়া করে
- চূড়ান্ত প্রতিক্রিয়া পাঠ্য সহ ইউআই আপডেট করে
এটি একটি রাউন্ড ট্রিপ প্রবাহ তৈরি করে:
- ব্যবহারকারী → এলএলএম: একটি রঙের অনুরোধ
- এলএলএম → অ্যাপ্লিকেশন: প্যারামিটারগুলির সাথে ফাংশন কল
- অ্যাপ্লিকেশন → ব্যবহারকারী: নতুন রঙ প্রদর্শিত
- অ্যাপ্লিকেশন → এলএলএম: ফাংশন ফলাফল
- এলএলএম → ব্যবহারকারী: চূড়ান্ত প্রতিক্রিয়া ফাংশন ফলাফল অন্তর্ভুক্ত করে
রিভারপড কোড উত্পন্ন করুন
প্রয়োজনীয় রিভারপড কোড তৈরি করতে বিল্ড রানার কমান্ডটি চালান:
dart run build_runner build --delete-conflicting-outputs
সম্পূর্ণ প্রবাহ চালান এবং পরীক্ষা করুন
এখন আপনার আবেদন চালান:
flutter run -d DEVICE

বিভিন্ন রঙের বিবরণ প্রবেশের চেষ্টা করুন:
- "আমি একটি গভীর ক্রিমসন লাল চাই"
- "আমাকে শান্ত আকাশের নীল দেখান"
- "আমাকে তাজা পুদিনা পাতার রঙ দিন"
- "আমি একটি উষ্ণ সূর্যাস্ত কমলা দেখতে চাই"
- "এটিকে একটি ধনী রাজকীয় বেগুনি করুন"
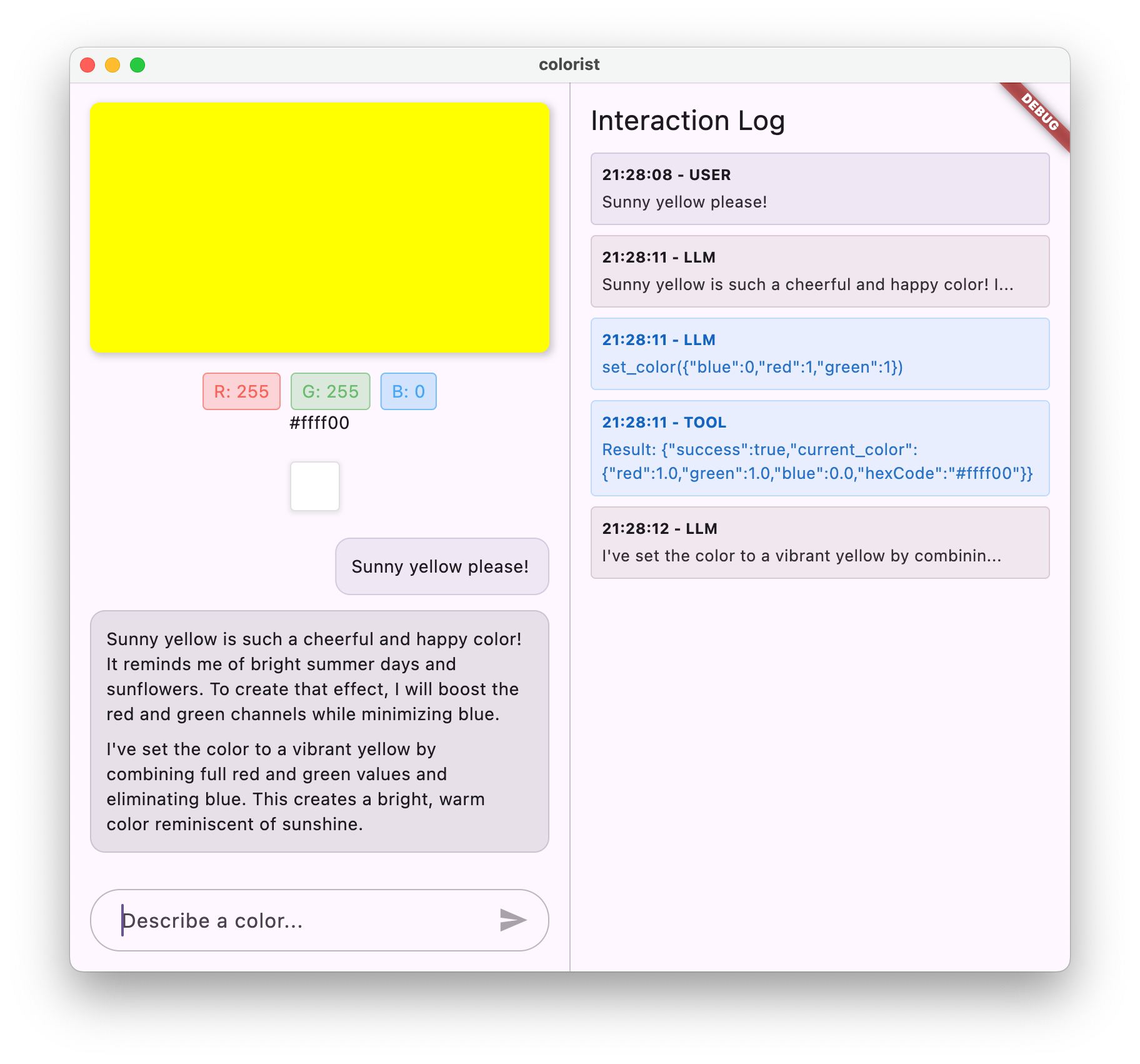
এখন আপনার দেখা উচিত:
- আপনার বার্তা চ্যাট ইন্টারফেসে উপস্থিত হচ্ছে
- জেমিনির প্রতিক্রিয়া চ্যাটে উপস্থিত হচ্ছে
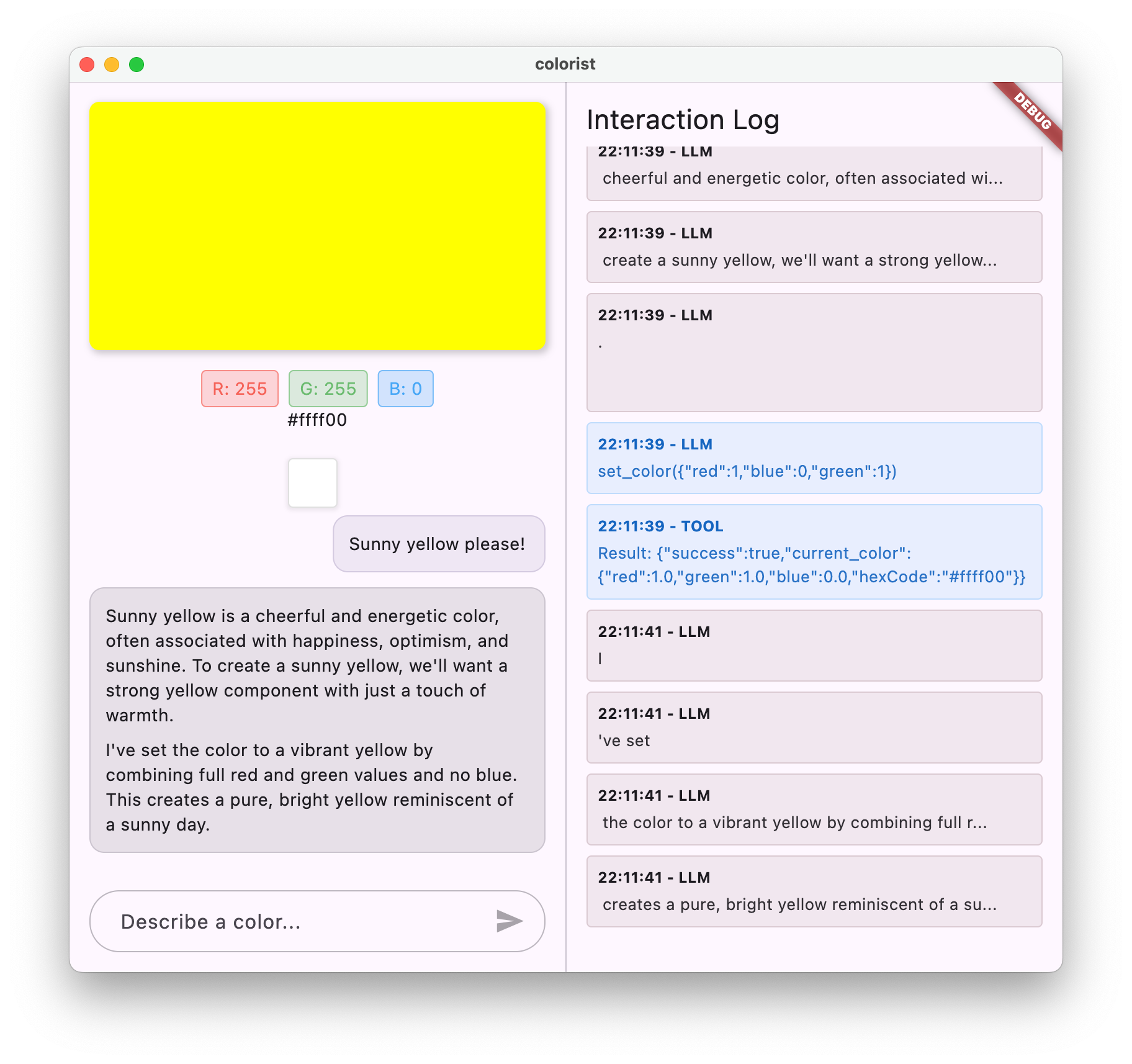
- লগ প্যানেলে ফাংশন কল লগ করা হচ্ছে
- অবিলম্বে ফাংশন ফলাফল লগ করা হচ্ছে
- বর্ণিত রঙ প্রদর্শন করতে রঙ আয়তক্ষেত্র আপডেট করা
- নতুন রঙের উপাদানগুলি দেখানোর জন্য আরজিবি মানগুলি আপডেট করে
- মিথুনির চূড়ান্ত প্রতিক্রিয়া প্রদর্শিত হয়, প্রায়শই সেট করা রঙে মন্তব্য করে
লগ প্যানেল পর্দার আড়ালে কী ঘটছে তার অন্তর্দৃষ্টি সরবরাহ করে। আপনি দেখতে পাবেন:
- সঠিক ফাংশন কল জেমিনি তৈরি করছে
- এটি প্রতিটি আরজিবি মানের জন্য যে পরামিতিগুলি বেছে নিচ্ছে
- ফলাফলগুলি আপনার ফাংশন ফিরে আসছে
- মিথুনের ফলো-আপ প্রতিক্রিয়া
রঙিন রাষ্ট্রের বিজ্ঞপ্তি
রঙগুলি আপডেট করতে আপনি যে colorStateNotifier ব্যবহার করছেন তা হ'ল colorist_ui প্যাকেজের অংশ। এটি পরিচালনা করে:
- ইউআইতে প্রদর্শিত বর্তমান রঙ
- রঙের ইতিহাস (শেষ 10 রঙ)
- ইউআই উপাদানগুলিতে রাষ্ট্রীয় পরিবর্তনের বিজ্ঞপ্তি
আপনি যখন নতুন আরজিবি মানগুলির সাথে updateColor কল করেন, এটি:
- প্রদত্ত মানগুলির সাথে একটি নতুন
ColorDataঅবজেক্ট তৈরি করে - অ্যাপ্লিকেশন অবস্থায় বর্তমান রঙ আপডেট করে
- ইতিহাসে রঙ যুক্ত করে
- রিভারপডের রাজ্য পরিচালনার মাধ্যমে ইউআই আপডেটগুলি ট্রিগার করে
colorist_ui প্যাকেজের ইউআই উপাদানগুলি এই অবস্থাটি দেখে এবং এটি যখন পরিবর্তিত হয় তখন স্বয়ংক্রিয়ভাবে আপডেট হয়, একটি প্রতিক্রিয়াশীল অভিজ্ঞতা তৈরি করে।
ত্রুটি হ্যান্ডলিং বোঝা
আপনার বাস্তবায়নে শক্তিশালী ত্রুটি হ্যান্ডলিং অন্তর্ভুক্ত রয়েছে:
- চেষ্টা-ক্যাচ ব্লক : যে কোনও ব্যতিক্রম ধরতে সমস্ত এলএলএম ইন্টারঅ্যাকশনকে আবৃত করে
- ত্রুটি লগিং : স্ট্যাক ট্রেস সহ লগ প্যানেলে ত্রুটি রেকর্ড করুন
- ব্যবহারকারীর প্রতিক্রিয়া : চ্যাটে একটি বন্ধুত্বপূর্ণ ত্রুটি বার্তা সরবরাহ করে
- রাজ্য ক্লিনআপ : কোনও ত্রুটি দেখা দিলেও বার্তার অবস্থা চূড়ান্ত করে
এটি নিশ্চিত করে যে অ্যাপটি স্থিতিশীল থাকবে এবং এলএলএম পরিষেবা বা ফাংশন সম্পাদনের সাথে সমস্যাগুলি ঘটে গেলেও উপযুক্ত প্রতিক্রিয়া সরবরাহ করে।
ব্যবহারকারীর অভিজ্ঞতার জন্য কলিং ফাংশন
আপনি এখানে যা অর্জন করেছেন তা দেখায় যে এলএলএম কীভাবে শক্তিশালী প্রাকৃতিক ইন্টারফেস তৈরি করতে পারে:
- প্রাকৃতিক ভাষা ইন্টারফেস : ব্যবহারকারীরা প্রতিদিনের ভাষায় অভিপ্রায় প্রকাশ করেন
- বুদ্ধিমান ব্যাখ্যা : এলএলএম অস্পষ্ট বিবরণগুলি সুনির্দিষ্ট মানগুলিতে অনুবাদ করে
- সরাসরি ম্যানিপুলেশন : প্রাকৃতিক ভাষার প্রতিক্রিয়া হিসাবে ইউআই আপডেট করে
- প্রাসঙ্গিক প্রতিক্রিয়া : এলএলএম পরিবর্তনগুলি সম্পর্কে কথোপকথন প্রসঙ্গ সরবরাহ করে
- কম জ্ঞানীয় লোড : ব্যবহারকারীদের আরজিবি মান বা রঙ তত্ত্ব বুঝতে হবে না
প্রাকৃতিক ভাষা এবং ইউআই ক্রিয়াগুলি ব্রিজ করার জন্য এলএলএম ফাংশন কলিং ব্যবহারের এই প্যাটার্নটি রঙ নির্বাচনের বাইরেও অসংখ্য অন্যান্য ডোমেনগুলিতে প্রসারিত করা যেতে পারে।
এরপর কি?
পরবর্তী পদক্ষেপে, আপনি স্ট্রিমিং প্রতিক্রিয়াগুলি প্রয়োগ করে ব্যবহারকারীর অভিজ্ঞতা বাড়িয়ে তুলবেন। সম্পূর্ণ প্রতিক্রিয়ার জন্য অপেক্ষা না করে, আপনি পাঠ্য খণ্ডগুলি এবং ফাংশন কলগুলি যেমন প্রাপ্ত হয় তেমন প্রক্রিয়া করবেন, আরও প্রতিক্রিয়াশীল এবং আকর্ষক অ্যাপ্লিকেশন তৈরি করবেন।
সমস্যা সমাধান
ফাংশন কল ইস্যু
মিথুন যদি আপনার ফাংশনগুলিকে কল না করে বা পরামিতিগুলি ভুল হয়:
- আপনার ফাংশন ঘোষণাটি যাচাই করুন সিস্টেম প্রম্পটে বর্ণিত যা মেলে
- প্যারামিটারের নাম এবং প্রকারগুলি সামঞ্জস্যপূর্ণ তা পরীক্ষা করে দেখুন
- আপনার সিস্টেম প্রম্পটটি স্পষ্টভাবে এলএলএমকে সরঞ্জামটি ব্যবহার করার নির্দেশ দেয় তা নিশ্চিত করুন
- আপনার হ্যান্ডলারের ফাংশনের নামটি যাচাই করুন যা ঘোষণাপত্রে রয়েছে তা ঠিক মেলে
- ফাংশন কলগুলিতে বিস্তারিত তথ্যের জন্য লগ প্যানেলটি পরীক্ষা করুন
ফাংশন প্রতিক্রিয়া সমস্যা
যদি ফাংশন ফলাফলগুলি সঠিকভাবে এলএলএম -তে ফেরত পাঠানো হচ্ছে না:
- আপনার ফাংশনটি সঠিকভাবে ফর্ম্যাট করা মানচিত্রটি ফেরত দেয় তা পরীক্ষা করে দেখুন
- বিষয়বস্তু।
- ফাংশন প্রতিক্রিয়া সম্পর্কিত লগের যে কোনও ত্রুটি সন্ধান করুন
- প্রতিক্রিয়াটির জন্য আপনি একই চ্যাট সেশনটি ব্যবহার করছেন তা নিশ্চিত করুন
রঙ প্রদর্শন সমস্যা
রঙগুলি যদি সঠিকভাবে প্রদর্শিত না হয়:
- নিশ্চিত করুন যে আরজিবি মানগুলি সঠিকভাবে ডাবলগুলিতে রূপান্তরিত হয়েছে (এলএলএম তাদের পূর্ণসংখ্যা হিসাবে প্রেরণ করতে পারে)
- মানগুলি প্রত্যাশিত পরিসরে রয়েছে (0.0 থেকে 1.0)
- রঙিন রাষ্ট্রের বিজ্ঞপ্তি সঠিকভাবে কল করা হচ্ছে কিনা তা পরীক্ষা করে দেখুন
- ফাংশনে পাস করা সঠিক মানগুলির জন্য লগ পরীক্ষা করুন
সাধারণ সমস্যা
সাধারণ বিষয়গুলির জন্য:
- ত্রুটি বা সতর্কতার জন্য লগগুলি পরীক্ষা করুন
- ফায়ারবেস এআই লজিক সংযোগ যাচাই করুন
- ফাংশন পরামিতিগুলিতে যে কোনও ধরণের অমিলগুলি পরীক্ষা করুন
- সমস্ত রিভারপড উত্পন্ন কোড আপ টু ডেট রয়েছে তা নিশ্চিত করুন
মূল ধারণাগুলি শিখেছে
- ঝাঁকুনিতে একটি সম্পূর্ণ ফাংশন কলিং পাইপলাইন প্রয়োগ করা
- একটি এলএলএম এবং আপনার প্রয়োগের মধ্যে সম্পূর্ণ যোগাযোগ তৈরি করা
- এলএলএম প্রতিক্রিয়াগুলি থেকে কাঠামোগত ডেটা প্রক্রিয়াজাতকরণ
- প্রতিক্রিয়াগুলিতে অন্তর্ভুক্তির জন্য ফাংশন ফলাফলগুলি এলএলএম -এ ফেরত পাঠানো
- এলএলএম-অ্যাপ্লিকেশন ইন্টারঅ্যাকশনগুলিতে দৃশ্যমানতা অর্জনের জন্য লগ প্যানেলটি ব্যবহার করে
- কংক্রিট ইউআই পরিবর্তনের সাথে প্রাকৃতিক ভাষার ইনপুটগুলিকে সংযুক্ত করা
এই পদক্ষেপটি সম্পূর্ণ হওয়ার সাথে সাথে, আপনার অ্যাপ্লিকেশনটি এখন এলএলএম সংহতকরণের জন্য সবচেয়ে শক্তিশালী নিদর্শনগুলির একটি প্রদর্শন করে: প্রাকৃতিক ভাষার ইনপুটগুলিকে কংক্রিট ইউআই ক্রিয়ায় অনুবাদ করা, যখন এই ক্রিয়াকলাপগুলি স্বীকৃতি দেয় এমন একটি সুসংগত কথোপকথন বজায় রাখে। এটি একটি স্বজ্ঞাত, কথোপকথন ইন্টারফেস তৈরি করে যা ব্যবহারকারীদের কাছে যাদুকর বোধ করে।
7 .. আরও ভাল ইউএক্সের জন্য স্ট্রিমিং প্রতিক্রিয়া
এই পদক্ষেপে, আপনি মিথুন থেকে স্ট্রিমিং প্রতিক্রিয়াগুলি প্রয়োগ করে ব্যবহারকারীর অভিজ্ঞতা বাড়িয়ে তুলবেন। পুরো প্রতিক্রিয়াটি উত্পন্ন হওয়ার জন্য অপেক্ষা করার পরিবর্তে, আপনি পাঠ্য খণ্ডগুলি এবং ফাংশন কলগুলি যেমন প্রাপ্ত হয় তেমন প্রক্রিয়া করবেন, আরও প্রতিক্রিয়াশীল এবং আকর্ষক অ্যাপ্লিকেশন তৈরি করবেন।
আপনি এই পদক্ষেপে কি কভার করবেন
- এলএলএম-চালিত অ্যাপ্লিকেশনগুলির জন্য স্ট্রিমিংয়ের গুরুত্ব
- একটি ফ্লাটার অ্যাপ্লিকেশনটিতে স্ট্রিমিং এলএলএম প্রতিক্রিয়া বাস্তবায়ন করা
- এপিআই থেকে আগত আংশিক পাঠ্য খণ্ডগুলি প্রক্রিয়াজাতকরণ
- বার্তার দ্বন্দ্ব রোধ করতে কথোপকথনের অবস্থা পরিচালনা করা
- স্ট্রিমিং প্রতিক্রিয়াগুলিতে হ্যান্ডলিং ফাংশন কল
- অগ্রগতি প্রতিক্রিয়াগুলির জন্য ভিজ্যুয়াল সূচক তৈরি করা
এলএলএম অ্যাপ্লিকেশনগুলির জন্য কেন স্ট্রিমিং বিষয়গুলি
বাস্তবায়নের আগে, আসুন বুঝতে পারি যে এলএলএমএসের সাথে দুর্দান্ত ব্যবহারকারীর অভিজ্ঞতা তৈরির জন্য স্ট্রিমিং প্রতিক্রিয়াগুলি কেন গুরুত্বপূর্ণ:
উন্নত ব্যবহারকারীর অভিজ্ঞতা
স্ট্রিমিং প্রতিক্রিয়াগুলি বেশ কয়েকটি উল্লেখযোগ্য ব্যবহারকারীর অভিজ্ঞতার সুবিধা সরবরাহ করে:
- হ্রাস অনুভূত বিলম্বিতা : ব্যবহারকারীরা সম্পূর্ণ প্রতিক্রিয়ার জন্য কয়েক সেকেন্ড অপেক্ষা না করে অবিলম্বে (সাধারণত 100-300 মিমের মধ্যে) পাঠ্য শুরু হতে দেখেন। অনিবার্যতার এই উপলব্ধিটি নাটকীয়ভাবে ব্যবহারকারীর সন্তুষ্টি উন্নত করে।
- প্রাকৃতিক কথোপকথনের ছন্দ : পাঠ্যটির ধীরে ধীরে উপস্থিতি মানুষ কীভাবে যোগাযোগ করে তা নকল করে, আরও প্রাকৃতিক কথোপকথনের অভিজ্ঞতা তৈরি করে।
- প্রগতিশীল তথ্য প্রক্রিয়াকরণ : ব্যবহারকারীরা একবারে পাঠ্যের একটি বৃহত ব্লক দ্বারা অভিভূত হওয়ার পরিবর্তে তথ্যটি প্রসেসিং শুরু করতে শুরু করতে পারে।
- প্রারম্ভিক বাধা দেওয়ার সুযোগ : একটি সম্পূর্ণ অ্যাপ্লিকেশনটিতে, ব্যবহারকারীরা এলএলএমকে সম্ভাব্যভাবে বাধা বা পুনর্নির্দেশ করতে পারে যদি তারা এটি কোনও অসহায় দিকের দিকে যেতে দেখেন।
- ক্রিয়াকলাপের ভিজ্যুয়াল নিশ্চিতকরণ : স্ট্রিমিং পাঠ্যটি তাত্ক্ষণিক প্রতিক্রিয়া সরবরাহ করে যে সিস্টেমটি কাজ করছে, অনিশ্চয়তা হ্রাস করে।
প্রযুক্তিগত সুবিধা
ইউএক্স উন্নতির বাইরে, স্ট্রিমিং প্রযুক্তিগত সুবিধা দেয়:
- প্রারম্ভিক ফাংশন এক্সিকিউশন : সম্পূর্ণ প্রতিক্রিয়ার জন্য অপেক্ষা না করে ফাংশন কলগুলি স্ট্রিমে উপস্থিত হওয়ার সাথে সাথেই সনাক্ত এবং সম্পাদন করা যেতে পারে।
- ইনক্রিমেন্টাল ইউআই আপডেটগুলি : আরও গতিশীল অভিজ্ঞতা তৈরি করে নতুন তথ্য আসার সাথে সাথে আপনি আপনার ইউআইকে ক্রমান্বয়ে আপডেট করতে পারেন।
- কথোপকথন রাজ্য পরিচালনা : স্ট্রিমিং যখন প্রতিক্রিয়াগুলি সম্পূর্ণ বনাম এখনও চলছে তখন আরও ভাল রাষ্ট্র পরিচালন সক্ষম করে সে সম্পর্কে সুস্পষ্ট সংকেত সরবরাহ করে।
- হ্রাস সময়সীমা ঝুঁকি : নন-স্ট্রিমিং প্রতিক্রিয়া সহ, দীর্ঘ-চলমান প্রজন্মের ঝুঁকি সংযোগের সময়সীমা। স্ট্রিমিং সংযোগটি তাড়াতাড়ি প্রতিষ্ঠিত করে এবং এটি বজায় রাখে।
আপনার রঙিনবাদী অ্যাপ্লিকেশনটির জন্য, স্ট্রিমিং বাস্তবায়নের অর্থ ব্যবহারকারীরা পাঠ্য প্রতিক্রিয়া এবং রঙ পরিবর্তন উভয়ই তাত্ক্ষণিকভাবে প্রদর্শিত হবে, একটি উল্লেখযোগ্যভাবে আরও প্রতিক্রিয়াশীল অভিজ্ঞতা তৈরি করবে।
কথোপকথন রাজ্য পরিচালনা যোগ করুন
প্রথমে অ্যাপটি বর্তমানে স্ট্রিমিং প্রতিক্রিয়া পরিচালনা করছে কিনা তা ট্র্যাক করতে একটি রাজ্য সরবরাহকারী যুক্ত করা যাক। আপনার lib/services/gemini_chat_service.dart ফাইল আপডেট করুন:
lib/পরিষেবাদি/জেমিনি_চ্যাট_সার্ভিস.ডার্ট
import 'dart:async';
import 'package:colorist_ui/colorist_ui.dart';
import 'package:firebase_ai/firebase_ai.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
import 'package:riverpod_annotation/riverpod_annotation.dart';
import '../providers/gemini.dart';
import 'gemini_tools.dart';
part 'gemini_chat_service.g.dart';
class ConversationStateNotifier extends Notifier<ConversationState> { // Add from here...
@override
ConversationState build() => ConversationState.idle;
void busy() {
state = ConversationState.busy;
}
void idle() {
state = ConversationState.idle;
}
}
final conversationStateProvider =
NotifierProvider<ConversationStateNotifier, ConversationState>(
ConversationStateNotifier.new,
); // To here.
class GeminiChatService {
GeminiChatService(this.ref);
final Ref ref;
Future<void> sendMessage(String message) async {
final chatSession = await ref.read(chatSessionProvider.future);
final conversationState = ref.read(conversationStateProvider); // Add this line
final chatStateNotifier = ref.read(chatStateProvider.notifier);
final logStateNotifier = ref.read(logStateProvider.notifier);
if (conversationState == ConversationState.busy) { // Add from here...
logStateNotifier.logWarning(
"Can't send a message while a conversation is in progress",
);
throw Exception(
"Can't send a message while a conversation is in progress",
);
}
final conversationStateNotifier = ref.read(
conversationStateProvider.notifier,
);
conversationStateNotifier.busy(); // To here.
chatStateNotifier.addUserMessage(message);
logStateNotifier.logUserText(message);
final llmMessage = chatStateNotifier.createLlmMessage();
try { // Modify from here...
final responseStream = chatSession.sendMessageStream(
Content.text(message),
);
await for (final block in responseStream) {
await _processBlock(block, llmMessage.id);
} // To here.
} catch (e, st) {
logStateNotifier.logError(e, st: st);
chatStateNotifier.appendToMessage(
llmMessage.id,
"\nI'm sorry, I encountered an error processing your request. "
"Please try again.",
);
} finally {
chatStateNotifier.finalizeMessage(llmMessage.id);
conversationStateNotifier.idle(); // Add this line.
}
}
Future<void> _processBlock( // Add from here...
GenerateContentResponse block,
String llmMessageId,
) async {
final chatSession = await ref.read(chatSessionProvider.future);
final chatStateNotifier = ref.read(chatStateProvider.notifier);
final logStateNotifier = ref.read(logStateProvider.notifier);
final blockText = block.text;
if (blockText != null) {
logStateNotifier.logLlmText(blockText);
chatStateNotifier.appendToMessage(llmMessageId, blockText);
}
if (block.functionCalls.isNotEmpty) {
final geminiTools = ref.read(geminiToolsProvider);
final responseStream = chatSession.sendMessageStream(
Content.functionResponses([
for (final functionCall in block.functionCalls)
FunctionResponse(
functionCall.name,
geminiTools.handleFunctionCall(
functionCall.name,
functionCall.args,
),
),
]),
);
await for (final response in responseStream) {
final responseText = response.text;
if (responseText != null) {
logStateNotifier.logLlmText(responseText);
chatStateNotifier.appendToMessage(llmMessageId, responseText);
}
}
}
} // To here.
}
@Riverpod(keepAlive: true)
GeminiChatService geminiChatService(Ref ref) => GeminiChatService(ref);
স্ট্রিমিং বাস্তবায়ন বোঝা
আসুন এই কোডটি কী করে তা ভেঙে ফেলা যাক:
- কথোপকথন রাষ্ট্র ট্র্যাকিং :
- একটি
conversationStateProviderট্র্যাক করে যে অ্যাপটি বর্তমানে কোনও প্রতিক্রিয়া প্রক্রিয়া করছে কিনা -
idleথেকে রাষ্ট্রীয় রূপান্তর → প্রক্রিয়াজাতকরণের সময়busy, তারপরেidleহয়ে ফিরে যান - এটি একাধিক সমবর্তী অনুরোধগুলি প্রতিরোধ করে যা বিরোধ করতে পারে
- একটি
- স্ট্রিম ইনিশিয়ালাইজেশন :
-
sendMessageStream()সম্পূর্ণ প্রতিক্রিয়া সহFutureপরিবর্তে প্রতিক্রিয়া খণ্ডগুলির একটি স্ট্রিম প্রদান করে - প্রতিটি অংশে পাঠ্য, ফাংশন কল বা উভয়ই থাকতে পারে
-
- প্রগতিশীল প্রক্রিয়াজাতকরণ :
- রিয়েল-টাইমে আসার সাথে সাথে প্রতিটি অংশ প্রক্রিয়াগুলির
await for - স্ট্রিমিং প্রভাব তৈরি করে পাঠ্য তাত্ক্ষণিকভাবে যুক্ত করা হয়
- ফাংশন কলগুলি সনাক্ত করার সাথে সাথে কার্যকর করা হয়
- রিয়েল-টাইমে আসার সাথে সাথে প্রতিটি অংশ প্রক্রিয়াগুলির
- ফাংশন কল হ্যান্ডলিং :
- যখন কোনও ফাংশন কলটি কোনও অংশে সনাক্ত করা হয়, এটি তাত্ক্ষণিকভাবে কার্যকর করা হয়
- ফলাফলগুলি অন্য স্ট্রিমিং কলের মাধ্যমে এলএলএম -তে ফেরত পাঠানো হয়
- এই ফলাফলগুলিতে এলএলএমের প্রতিক্রিয়াও স্ট্রিমিং ফ্যাশনে প্রক্রিয়া করা হয়
- হ্যান্ডলিং এবং ক্লিনআপ ত্রুটি :
-
try/catchশক্তিশালী ত্রুটি হ্যান্ডলিং সরবরাহ করে -
finallyব্লকটি নিশ্চিত করে যে কথোপকথনের অবস্থাটি সঠিকভাবে পুনরায় সেট করা আছে - বার্তাটি সর্বদা চূড়ান্ত করা হয়, এমনকি ত্রুটি দেখা দিলেও
-
এই বাস্তবায়ন যথাযথ কথোপকথনের অবস্থা বজায় রেখে একটি প্রতিক্রিয়াশীল, নির্ভরযোগ্য স্ট্রিমিং অভিজ্ঞতা তৈরি করে।
কথোপকথনের অবস্থা সংযোগ করতে প্রধান স্ক্রিনটি আপডেট করুন
কথোপকথনের অবস্থাটি মূল স্ক্রিনে পাস করতে আপনার lib/main.dart ফাইলটি সংশোধন করুন:
lib/main.dart
import 'package:colorist_ui/colorist_ui.dart';
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
import 'providers/gemini.dart';
import 'services/gemini_chat_service.dart';
void main() async {
runApp(ProviderScope(child: MainApp()));
}
class MainApp extends ConsumerWidget {
const MainApp({super.key});
@override
Widget build(BuildContext context, WidgetRef ref) {
final model = ref.watch(geminiModelProvider);
final conversationState = ref.watch(conversationStateProvider); // Add this line
return MaterialApp(
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
),
home: model.when(
data: (data) => MainScreen(
conversationState: conversationState, // And this line
sendMessage: (text) {
ref.read(geminiChatServiceProvider).sendMessage(text);
},
),
loading: () => LoadingScreen(message: 'Initializing Gemini Model'),
error: (err, st) => ErrorScreen(error: err),
),
);
}
}
এখানে মূল পরিবর্তনটি conversationState MainScreen উইজেটে পার হচ্ছে। MainScreen ( colorist_ui প্যাকেজ দ্বারা সরবরাহিত) প্রতিক্রিয়া প্রক্রিয়া করার সময় পাঠ্য ইনপুটটি অক্ষম করতে এই রাজ্যটি ব্যবহার করবে।
এটি একটি সম্মিলিত ব্যবহারকারীর অভিজ্ঞতা তৈরি করে যেখানে ইউআই কথোপকথনের বর্তমান অবস্থা প্রতিফলিত করে।
রিভারপড কোড উত্পন্ন করুন
প্রয়োজনীয় রিভারপড কোড তৈরি করতে বিল্ড রানার কমান্ডটি চালান:
dart run build_runner build --delete-conflicting-outputs
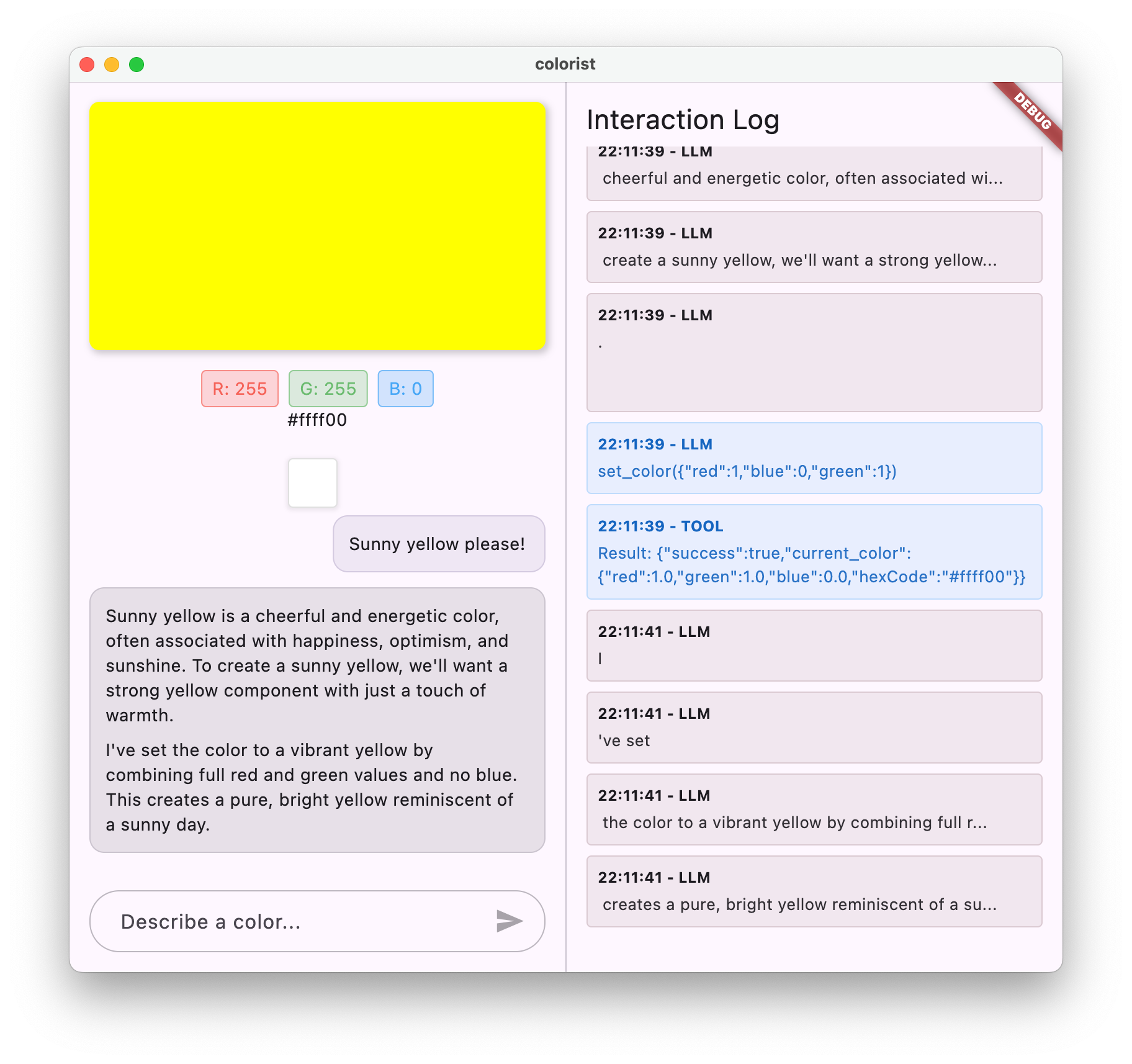
স্ট্রিমিং প্রতিক্রিয়াগুলি চালান এবং পরীক্ষা করুন
আপনার আবেদন চালান:
flutter run -d DEVICE

এখন বিভিন্ন রঙের বর্ণনার সাথে স্ট্রিমিং আচরণের পরীক্ষা করার চেষ্টা করুন। মত বর্ণনা চেষ্টা করুন:
- "আমাকে গোধূলিতে সমুদ্রের গভীর টিলের রঙ দেখান"
- "আমি একটি প্রাণবন্ত প্রবাল দেখতে চাই যা আমাকে গ্রীষ্মমন্ডলীয় ফুলের কথা মনে করিয়ে দেয়"
- "পুরানো সেনা ক্লান্তির মতো একটি নিঃশব্দ জলপাই সবুজ তৈরি করুন"
স্ট্রিমিং প্রযুক্তিগত প্রবাহ বিস্তারিতভাবে
প্রতিক্রিয়া স্ট্রিম করার সময় ঠিক কী ঘটে তা পরীক্ষা করে দেখি:
সংযোগ স্থাপন
আপনি যখন sendMessageStream() কল করেন, নিম্নলিখিতটি ঘটে:
- অ্যাপ্লিকেশনটি ফায়ারবেস এআই লজিক পরিষেবার সাথে একটি সংযোগ স্থাপন করে
- ব্যবহারকারীর অনুরোধ পরিষেবাতে প্রেরণ করা হয়
- সার্ভার অনুরোধটি প্রক্রিয়া শুরু করে
- স্ট্রিম সংযোগ খোলা থাকে, খণ্ডগুলি প্রেরণ করতে প্রস্তুত
অংশ সংক্রমণ
জেমিনি সামগ্রী তৈরি করার সাথে সাথে স্ট্রিমের মাধ্যমে খণ্ডগুলি প্রেরণ করা হয়:
- সার্ভারটি উত্পন্ন হওয়ার সাথে সাথে পাঠ্য খণ্ডগুলি প্রেরণ করে (সাধারণত কয়েকটি শব্দ বা বাক্য)
- মিথুন যখন কোনও ফাংশন কল করার সিদ্ধান্ত নেয়, তখন এটি ফাংশন কল তথ্য প্রেরণ করে
- অতিরিক্ত পাঠ্য খণ্ডগুলি ফাংশন কলগুলি অনুসরণ করতে পারে
- প্রজন্ম সম্পূর্ণ না হওয়া পর্যন্ত স্ট্রিমটি অব্যাহত থাকে
প্রগতিশীল প্রক্রিয়াজাতকরণ
আপনার অ্যাপ্লিকেশন প্রতিটি অংশ ক্রমবর্ধমানভাবে প্রক্রিয়া করে:
- প্রতিটি পাঠ্য অংশ বিদ্যমান প্রতিক্রিয়াতে যুক্ত করা হয়
- ফাংশন কলগুলি সনাক্ত করার সাথে সাথে কার্যকর করা হয়
- পাঠ্য এবং ফাংশন উভয় ফলাফল সহ রিয়েল-টাইমে ইউআই আপডেটগুলি
- প্রতিক্রিয়া এখনও স্ট্রিমিং দেখানোর জন্য রাষ্ট্র ট্র্যাক করা হয়
স্ট্রিম সমাপ্তি
যখন প্রজন্ম সম্পূর্ণ হয়:
- স্ট্রিমটি সার্ভার দ্বারা বন্ধ রয়েছে
- আপনার লুপের
await forপ্রাকৃতিকভাবে প্রস্থান করুন - বার্তাটি সম্পূর্ণ হিসাবে চিহ্নিত করা হয়েছে
- কথোপকথনের অবস্থা আবার নিষ্ক্রিয় হয়ে গেছে
- ইউআই সম্পূর্ণ রাষ্ট্র প্রতিফলিত করতে আপডেট
স্ট্রিমিং বনাম নন-স্ট্রিমিং তুলনা
স্ট্রিমিংয়ের সুবিধাগুলি আরও ভালভাবে বুঝতে, আসুন স্ট্রিমিং বনাম নন-স্ট্রিমিং পদ্ধতির তুলনা করুন:
দৃষ্টিভঙ্গি | নন-স্ট্রিমিং | স্ট্রিমিং |
অনুভূত বিলম্ব | সম্পূর্ণ প্রতিক্রিয়া প্রস্তুত না হওয়া পর্যন্ত ব্যবহারকারী কিছুই দেখেন না | ব্যবহারকারী মিলিসেকেন্ডের মধ্যে প্রথম শব্দ দেখে |
ব্যবহারকারীর অভিজ্ঞতা | হঠাৎ পাঠ্য উপস্থিতি অনুসরণ করে দীর্ঘ অপেক্ষা | প্রাকৃতিক, প্রগতিশীল পাঠ্য উপস্থিতি |
রাষ্ট্রীয় ব্যবস্থাপনা | সহজ (বার্তাগুলি হয় মুলতুবি বা সম্পূর্ণ হয়) | আরও জটিল (বার্তাগুলি স্ট্রিমিং অবস্থায় থাকতে পারে) |
ফাংশন এক্সিকিউশন | সম্পূর্ণ প্রতিক্রিয়া পরে কেবল ঘটে | প্রতিক্রিয়া প্রজন্মের সময় ঘটে |
বাস্তবায়ন জটিলতা | বাস্তবায়ন করা সহজ | অতিরিক্ত রাজ্য পরিচালনার প্রয়োজন |
ত্রুটি পুনরুদ্ধার | সমস্ত বা কিছুই প্রতিক্রিয়া | আংশিক প্রতিক্রিয়াগুলি এখনও দরকারী হতে পারে |
কোড জটিলতা | কম জটিল | স্ট্রিম হ্যান্ডলিংয়ের কারণে আরও জটিল |
কালারিস্টের মতো আবেদনের জন্য, স্ট্রিমিংয়ের ইউএক্স সুবিধাগুলি বাস্তবায়ন জটিলতার চেয়ে বেশি, বিশেষত রঙিন ব্যাখ্যার জন্য যা উত্পন্ন করতে কয়েক সেকেন্ড সময় নিতে পারে।
স্ট্রিমিং ইউএক্স জন্য সেরা অনুশীলন
আপনার নিজের এলএলএম অ্যাপ্লিকেশনগুলিতে স্ট্রিমিং বাস্তবায়ন করার সময়, এই সেরা অনুশীলনগুলি বিবেচনা করুন:
- ভিজ্যুয়াল সূচকগুলি সাফ করুন : সর্বদা স্পষ্ট ভিজ্যুয়াল সংকেত সরবরাহ করুন যা স্ট্রিমিং বনাম সম্পূর্ণ বার্তাগুলির পার্থক্য করে
- ইনপুট ব্লকিং : একাধিক ওভারল্যাপিং অনুরোধগুলি রোধ করতে স্ট্রিমিংয়ের সময় ব্যবহারকারী ইনপুট অক্ষম করুন
- ত্রুটি পুনরুদ্ধার : স্ট্রিমিং বাধাগ্রস্থ হলে করুণাময় পুনরুদ্ধার পরিচালনা করতে আপনার ইউআই ডিজাইন করুন
- রাষ্ট্রীয় রূপান্তর : নিষ্ক্রিয়, স্ট্রিমিং এবং সম্পূর্ণ রাজ্যের মধ্যে মসৃণ রূপান্তর নিশ্চিত করুন
- অগ্রগতি ভিজ্যুয়ালাইজেশন : সূক্ষ্ম অ্যানিমেশন বা সূচকগুলি বিবেচনা করুন যা সক্রিয় প্রক্রিয়াজাতকরণ দেখায়
- বাতিলকরণ বিকল্পগুলি : একটি সম্পূর্ণ অ্যাপ্লিকেশনটিতে ব্যবহারকারীদের অগ্রগতি প্রজন্ম বাতিল করার উপায় সরবরাহ করুন
- ফাংশন ফলাফল সংহতকরণ : মিড-স্ট্রিম প্রদর্শিত ফাংশন ফলাফলগুলি পরিচালনা করতে আপনার ইউআই ডিজাইন করুন
- পারফরম্যান্স অপ্টিমাইজেশন : র্যাপিড স্ট্রিম আপডেটের সময় ইউআই পুনর্নির্মাণগুলি ন্যূনতম করুন
colorist_ui প্যাকেজটি আপনার জন্য এই সেরা অনুশীলনগুলির অনেকগুলি প্রয়োগ করে তবে যে কোনও স্ট্রিমিং এলএলএম বাস্তবায়নের জন্য তারা গুরুত্বপূর্ণ বিবেচনা করে।
এরপর কি?
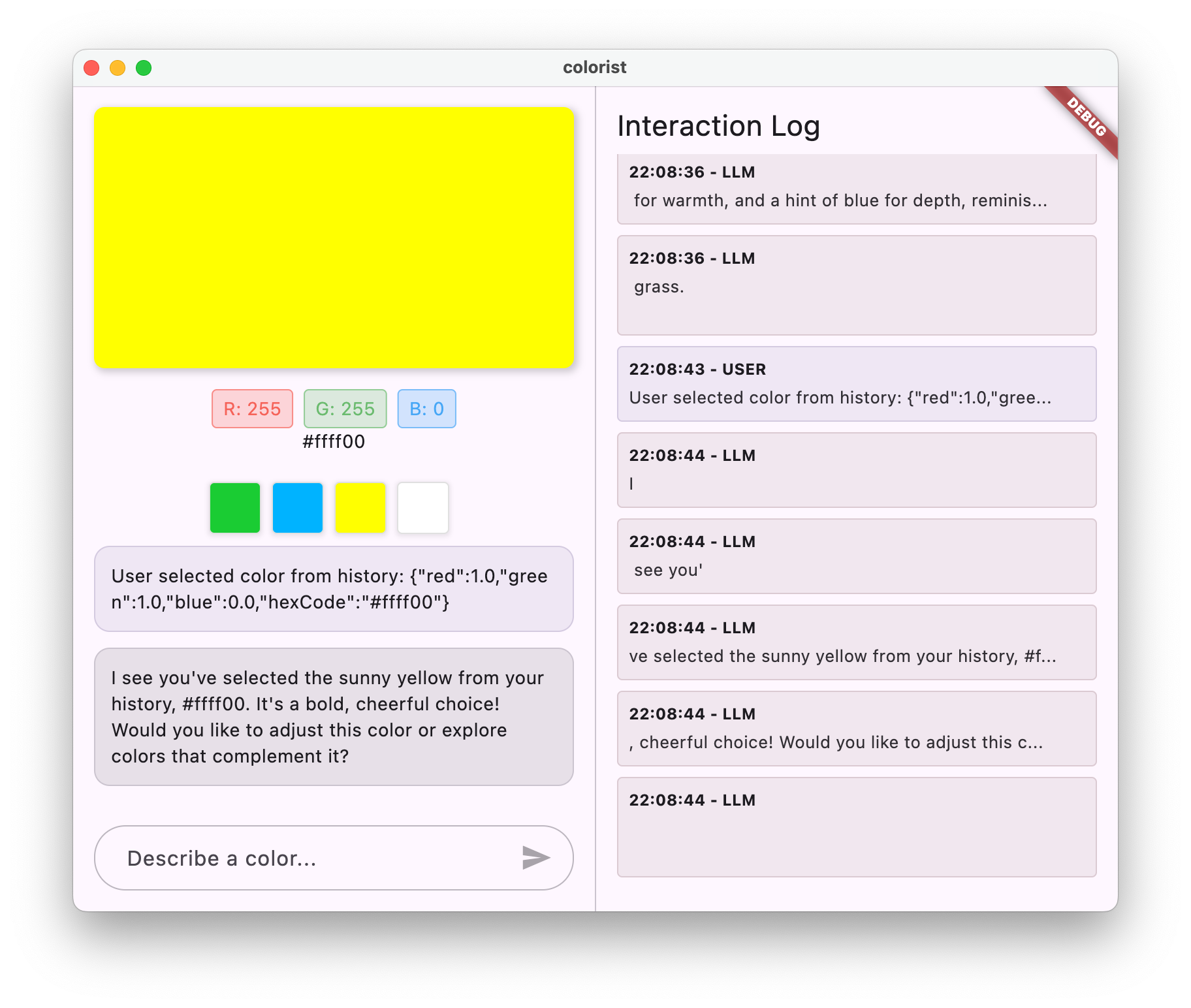
পরবর্তী পদক্ষেপে, ব্যবহারকারীরা ইতিহাস থেকে রঙ নির্বাচন করার সময় আপনি জেমিনিকে অবহিত করে এলএলএম সিঙ্ক্রোনাইজেশন প্রয়োগ করবেন। এটি আরও সম্মিলিত অভিজ্ঞতা তৈরি করবে যেখানে এলএলএম অ্যাপ্লিকেশন অবস্থায় ব্যবহারকারী-উদ্যোগে পরিবর্তনগুলি সম্পর্কে সচেতন।
সমস্যা সমাধান
স্ট্রিম প্রসেসিং ইস্যু
আপনি যদি স্ট্রিম প্রসেসিংয়ের সাথে সমস্যার মুখোমুখি হন:
- লক্ষণগুলি : আংশিক প্রতিক্রিয়া, অনুপস্থিত পাঠ্য বা হঠাৎ স্ট্রিম সমাপ্তি
- সমাধান : নেটওয়ার্ক সংযোগ পরীক্ষা করুন এবং আপনার কোডে যথাযথ অ্যাসিঙ্ক/অপেক্ষা করা নিদর্শনগুলি নিশ্চিত করুন
- ডায়াগনোসিস : স্ট্রিম প্রসেসিং সম্পর্কিত ত্রুটি বার্তা বা সতর্কতার জন্য লগ প্যানেলটি পরীক্ষা করুন
- ঠিক করুন : নিশ্চিত করুন যে সমস্ত স্ট্রিম প্রসেসিং
try/catchব্লকগুলির সাথে যথাযথ ত্রুটি হ্যান্ডলিং ব্যবহার করে
অনুপস্থিত ফাংশন কল
যদি ফাংশন কলগুলি স্ট্রিমে সনাক্ত করা হয় না:
- লক্ষণগুলি : পাঠ্য উপস্থিত হয় তবে রঙগুলি আপডেট হয় না, বা লগ কোনও ফাংশন কল দেখায় না
- সমাধান : ফাংশন কলগুলি ব্যবহার সম্পর্কে সিস্টেম প্রম্পটের নির্দেশাবলী যাচাই করুন
- ডায়াগনোসিস : ফাংশন কলগুলি প্রাপ্ত হচ্ছে কিনা তা দেখতে লগ প্যানেলটি পরীক্ষা করুন
- ফিক্স : আপনার সিস্টেম প্রম্পটটি আরও স্পষ্টভাবে এলএলএমকে
set_colorসরঞ্জামটি ব্যবহার করার জন্য নির্দেশ করুন
সাধারণ ত্রুটি পরিচালনা করা
অন্য যে কোনও সমস্যার জন্য:
- পদক্ষেপ 1 : ত্রুটি বার্তাগুলির জন্য লগ প্যানেলটি পরীক্ষা করুন
- পদক্ষেপ 2 : ফায়ারবেস এআই লজিক সংযোগ যাচাই করুন
- পদক্ষেপ 3 : নিশ্চিত করুন যে সমস্ত রিভারপড উত্পন্ন কোড আপ টু ডেট রয়েছে
- পদক্ষেপ 4 : যে কোনও অনুপস্থিত অপেক্ষা করার জন্য স্ট্রিমিং বাস্তবায়ন পর্যালোচনা করুন
মূল ধারণাগুলি শিখেছে
- আরও প্রতিক্রিয়াশীল ইউএক্সের জন্য জেমিনি এপিআইয়ের সাথে স্ট্রিমিং প্রতিক্রিয়াগুলি বাস্তবায়ন করা
- স্ট্রিমিং ইন্টারঅ্যাকশনগুলি সঠিকভাবে পরিচালনা করতে কথোপকথনের অবস্থা পরিচালনা করা
- রিয়েল-টাইম পাঠ্য এবং ফাংশন কলগুলি প্রসেসিং করার সাথে সাথে
- স্ট্রিমিংয়ের সময় ক্রমবর্ধমান আপডেট হওয়া প্রতিক্রিয়াশীল ইউআইএস তৈরি করা
- যথাযথ অ্যাসিঙ্ক নিদর্শন সহ একযোগে স্ট্রিমগুলি পরিচালনা করা
- স্ট্রিমিং প্রতিক্রিয়াগুলির সময় উপযুক্ত ভিজ্যুয়াল প্রতিক্রিয়া সরবরাহ করা
স্ট্রিমিং বাস্তবায়নের মাধ্যমে, আপনি আপনার রঙিনিস্ট অ্যাপ্লিকেশনটির ব্যবহারকারীর অভিজ্ঞতা উল্লেখযোগ্যভাবে বাড়িয়ে তুলেছেন, আরও প্রতিক্রিয়াশীল, আকর্ষক ইন্টারফেস তৈরি করেছেন যা সত্যই কথোপকথন বোধ করে।
8। এলএলএম প্রসঙ্গ সিঙ্ক্রোনাইজেশন
এই বোনাস পদক্ষেপে, আপনি যখন ইতিহাস থেকে রঙ নির্বাচন করেন তখন আপনি মিথুনকে অবহিত করে এলএলএম প্রসঙ্গে সিঙ্ক্রোনাইজেশন প্রয়োগ করবেন। এটি আরও সম্মিলিত অভিজ্ঞতা তৈরি করে যেখানে এলএলএম ইন্টারফেসে ব্যবহারকারীর ক্রিয়াকলাপ সম্পর্কে সচেতন, কেবল তাদের সুস্পষ্ট বার্তা নয়।
আপনি এই পদক্ষেপে কি কভার করবেন
- আপনার ইউআই এবং এলএলএম এর মধ্যে এলএলএম প্রসঙ্গে সিঙ্ক্রোনাইজেশন তৈরি করা
- এলএলএম বুঝতে পারে এমন প্রসঙ্গে ইউআই ইভেন্টগুলি সিরিয়ালাইজিং
- ব্যবহারকারীর ক্রিয়াকলাপের ভিত্তিতে কথোপকথনের প্রসঙ্গটি আপডেট করা
- বিভিন্ন ইন্টারঅ্যাকশন পদ্ধতি জুড়ে একটি সুসংগত অভিজ্ঞতা তৈরি করা
- সুস্পষ্ট চ্যাট বার্তাগুলির বাইরে এলএলএম প্রসঙ্গে সচেতনতা বাড়ানো
এলএলএম প্রসঙ্গে সিঙ্ক্রোনাইজেশন বোঝা
Dition তিহ্যবাহী চ্যাটবটগুলি কেবল স্পষ্ট ব্যবহারকারী বার্তাগুলিতে সাড়া দেয়, ব্যবহারকারীরা যখন অন্য উপায়ে অ্যাপ্লিকেশনটির সাথে যোগাযোগ করে তখন একটি সংযোগ বিচ্ছিন্ন করে তোলে। এলএলএম প্রসঙ্গে সিঙ্ক্রোনাইজেশন এই সীমাবদ্ধতাটিকে সম্বোধন করে:
কেন এলএলএম প্রসঙ্গ সিঙ্ক্রোনাইজেশন গুরুত্বপূর্ণ
ব্যবহারকারীরা যখন ইউআই উপাদানগুলির মাধ্যমে আপনার অ্যাপ্লিকেশনটির সাথে যোগাযোগ করেন (ইতিহাস থেকে কোনও রঙ নির্বাচন করার মতো), এলএলএমের কাছে আপনি স্পষ্টভাবে না জানালে কী ঘটেছিল তা জানার কোনও উপায় নেই। এলএলএম প্রসঙ্গ সিঙ্ক্রোনাইজেশন:
- প্রসঙ্গ বজায় রাখে : এলএলএমকে সমস্ত প্রাসঙ্গিক ব্যবহারকারীর ক্রিয়া সম্পর্কে অবহিত রাখে
- সংহতি তৈরি করে : একটি সম্মিলিত অভিজ্ঞতা তৈরি করে যেখানে এলএলএম ইউআই ইন্টারঅ্যাকশনগুলি স্বীকৃতি দেয়
- বুদ্ধি বাড়ায় : এলএলএমকে সমস্ত ব্যবহারকারীর ক্রিয়াকলাপে যথাযথ প্রতিক্রিয়া জানাতে দেয়
- ব্যবহারকারীর অভিজ্ঞতা উন্নত করে : পুরো অ্যাপ্লিকেশনটিকে আরও সংহত এবং প্রতিক্রিয়াশীল বোধ করে
- ব্যবহারকারীর প্রচেষ্টা হ্রাস করে : ব্যবহারকারীদের তাদের ইউআই ক্রিয়াগুলি ম্যানুয়ালি ব্যাখ্যা করার প্রয়োজনীয়তা দূর করে
আপনার রঙিনবাদী অ্যাপ্লিকেশনটিতে, যখন কোনও ব্যবহারকারী ইতিহাস থেকে কোনও রঙ নির্বাচন করেন, আপনি চান যে মিথুনকে এই ক্রিয়াটি স্বীকৃতি দিন এবং নির্বাচিত রঙ সম্পর্কে বুদ্ধিমানভাবে মন্তব্য করুন, একটি বিরামবিহীন, সচেতন সহকারীটির মায়া বজায় রেখে।
রঙ নির্বাচন বিজ্ঞপ্তিগুলির জন্য জেমিনি চ্যাট পরিষেবা আপডেট করুন
প্রথমত, আপনি যখন কোনও ব্যবহারকারী ইতিহাস থেকে কোনও রঙ নির্বাচন করেন তখন এলএলএমকে অবহিত করার জন্য আপনি GeminiChatService সার্ভিসে একটি পদ্ধতি যুক্ত করবেন। আপনার lib/services/gemini_chat_service.dart ফাইল আপডেট করুন:
lib/পরিষেবাদি/জেমিনি_চ্যাট_সার্ভিস.ডার্ট
import 'dart:async';
import 'dart:convert'; // Add this import
import 'package:colorist_ui/colorist_ui.dart';
import 'package:firebase_ai/firebase_ai.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
import 'package:riverpod_annotation/riverpod_annotation.dart';
import '../providers/gemini.dart';
import 'gemini_tools.dart';
part 'gemini_chat_service.g.dart';
class ConversationStateNotifier extends Notifier<ConversationState> {
@override
ConversationState build() => ConversationState.idle;
void busy() {
state = ConversationState.busy;
}
void idle() {
state = ConversationState.idle;
}
}
final conversationStateProvider =
NotifierProvider<ConversationStateNotifier, ConversationState>(
ConversationStateNotifier.new,
);
class GeminiChatService {
GeminiChatService(this.ref);
final Ref ref;
Future<void> notifyColorSelection(ColorData color) => sendMessage( // Add from here...
'User selected color from history: ${json.encode(color.toLLMContextMap())}',
); // To here.
Future<void> sendMessage(String message) async {
final chatSession = await ref.read(chatSessionProvider.future);
final conversationState = ref.read(conversationStateProvider);
final chatStateNotifier = ref.read(chatStateProvider.notifier);
final logStateNotifier = ref.read(logStateProvider.notifier);
if (conversationState == ConversationState.busy) {
logStateNotifier.logWarning(
"Can't send a message while a conversation is in progress",
);
throw Exception(
"Can't send a message while a conversation is in progress",
);
}
final conversationStateNotifier = ref.read(
conversationStateProvider.notifier,
);
conversationStateNotifier.busy();
chatStateNotifier.addUserMessage(message);
logStateNotifier.logUserText(message);
final llmMessage = chatStateNotifier.createLlmMessage();
try {
final responseStream = chatSession.sendMessageStream(
Content.text(message),
);
await for (final block in responseStream) {
await _processBlock(block, llmMessage.id);
}
} catch (e, st) {
logStateNotifier.logError(e, st: st);
chatStateNotifier.appendToMessage(
llmMessage.id,
"\nI'm sorry, I encountered an error processing your request. "
"Please try again.",
);
} finally {
chatStateNotifier.finalizeMessage(llmMessage.id);
conversationStateNotifier.idle();
}
}
Future<void> _processBlock(
GenerateContentResponse block,
String llmMessageId,
) async {
final chatSession = await ref.read(chatSessionProvider.future);
final chatStateNotifier = ref.read(chatStateProvider.notifier);
final logStateNotifier = ref.read(logStateProvider.notifier);
final blockText = block.text;
if (blockText != null) {
logStateNotifier.logLlmText(blockText);
chatStateNotifier.appendToMessage(llmMessageId, blockText);
}
if (block.functionCalls.isNotEmpty) {
final geminiTools = ref.read(geminiToolsProvider);
final responseStream = chatSession.sendMessageStream(
Content.functionResponses([
for (final functionCall in block.functionCalls)
FunctionResponse(
functionCall.name,
geminiTools.handleFunctionCall(
functionCall.name,
functionCall.args,
),
),
]),
);
await for (final response in responseStream) {
final responseText = response.text;
if (responseText != null) {
logStateNotifier.logLlmText(responseText);
chatStateNotifier.appendToMessage(llmMessageId, responseText);
}
}
}
}
}
@Riverpod(keepAlive: true)
GeminiChatService geminiChatService(Ref ref) => GeminiChatService(ref);
মূল সংযোজনটি হ'ল notifyColorSelection পদ্ধতি, যা:
- নির্বাচিত রঙের প্রতিনিধিত্বকারী একটি
ColorDataঅবজেক্ট নেয় - এটি একটি জেএসএন ফর্ম্যাটে এনকোড করে যা কোনও বার্তায় অন্তর্ভুক্ত করা যেতে পারে
- ব্যবহারকারী নির্বাচনকে নির্দেশ করে এলএলএমকে একটি বিশেষ ফর্ম্যাট বার্তা প্রেরণ করে
- বিজ্ঞপ্তিটি পরিচালনা করতে বিদ্যমান
sendMessageপদ্ধতিটি পুনরায় ব্যবহার করে
এই পদ্ধতির আপনার বিদ্যমান বার্তা হ্যান্ডলিং অবকাঠামো ব্যবহার করে সদৃশতা এড়ানো যায়।
রঙ নির্বাচন বিজ্ঞপ্তিগুলি সংযোগ করতে প্রধান অ্যাপ্লিকেশন আপডেট করুন
এখন, রঙ নির্বাচন বিজ্ঞপ্তি ফাংশনটি মূল স্ক্রিনে পাস করতে আপনার lib/main.dart ফাইলটি সংশোধন করুন:
lib/main.dart
import 'package:colorist_ui/colorist_ui.dart';
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
import 'providers/gemini.dart';
import 'services/gemini_chat_service.dart';
void main() async {
runApp(ProviderScope(child: MainApp()));
}
class MainApp extends ConsumerWidget {
const MainApp({super.key});
@override
Widget build(BuildContext context, WidgetRef ref) {
final model = ref.watch(geminiModelProvider);
final conversationState = ref.watch(conversationStateProvider);
return MaterialApp(
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
),
home: model.when(
data: (data) => MainScreen(
conversationState: conversationState,
notifyColorSelection: (color) { // Add from here...
ref.read(geminiChatServiceProvider).notifyColorSelection(color);
}, // To here.
sendMessage: (text) {
ref.read(geminiChatServiceProvider).sendMessage(text);
},
),
loading: () => LoadingScreen(message: 'Initializing Gemini Model'),
error: (err, st) => ErrorScreen(error: err),
),
);
}
}
মূল পরিবর্তনটি হ'ল notifyColorSelection কলব্যাক যুক্ত করছে, যা ইউআই ইভেন্টটিকে (ইতিহাস থেকে একটি রঙ নির্বাচন করা) এলএলএম বিজ্ঞপ্তি সিস্টেমের সাথে সংযুক্ত করে।
সিস্টেম প্রম্পট আপডেট করুন
এখন, রঙ নির্বাচন বিজ্ঞপ্তিগুলিতে কীভাবে প্রতিক্রিয়া জানাতে হবে সে সম্পর্কে এলএলএমকে নির্দেশ দেওয়ার জন্য আপনাকে আপনার সিস্টেম প্রম্পট আপডেট করতে হবে। আপনার assets/system_prompt.md ফাইলটি সংশোধন করুন:
সম্পদ/system_prompt.md
# Colorist System Prompt
You are a color expert assistant integrated into a desktop app called Colorist. Your job is to interpret natural language color descriptions and set the appropriate color values using a specialized tool.
## Your Capabilities
You are knowledgeable about colors, color theory, and how to translate natural language descriptions into specific RGB values. You have access to the following tool:
`set_color` - Sets the RGB values for the color display based on a description
## How to Respond to User Inputs
When users describe a color:
1. First, acknowledge their color description with a brief, friendly response
2. Interpret what RGB values would best represent that color description
3. Use the `set_color` tool to set those values (all values should be between 0.0 and 1.0)
4. After setting the color, provide a brief explanation of your interpretation
Example:
User: "I want a sunset orange"
You: "Sunset orange is a warm, vibrant color that captures the golden-red hues of the setting sun. It combines a strong red component with moderate orange tones."
[Then you would call the set_color tool with approximately: red=1.0, green=0.5, blue=0.25]
After the tool call: "I've set a warm orange with strong red, moderate green, and minimal blue components that is reminiscent of the sun low on the horizon."
## When Descriptions are Unclear
If a color description is ambiguous or unclear, please ask the user clarifying questions, one at a time.
## When Users Select Historical Colors
Sometimes, the user will manually select a color from the history panel. When this happens, you'll receive a notification about this selection that includes details about the color. Acknowledge this selection with a brief response that recognizes what they've done and comments on the selected color.
Example notification:
User: "User selected color from history: {red: 0.2, green: 0.5, blue: 0.8, hexCode: #3380CC}"
You: "I see you've selected an ocean blue from your history. This tranquil blue with a moderate intensity has a calming, professional quality to it. Would you like to explore similar shades or create a contrasting color?"
## Important Guidelines
- Always keep RGB values between 0.0 and 1.0
- Provide thoughtful, knowledgeable responses about colors
- When possible, include color psychology, associations, or interesting facts about colors
- Be conversational and engaging in your responses
- Focus on being helpful and accurate with your color interpretations
মূল সংযোজনটি হ'ল "যখন ব্যবহারকারীরা historical তিহাসিক রঙ নির্বাচন করেন" বিভাগ, যা:
- এলএলএম -তে ইতিহাস নির্বাচন বিজ্ঞপ্তিগুলির ধারণাটি ব্যাখ্যা করে
- এই বিজ্ঞপ্তিগুলি দেখতে কেমন তার একটি উদাহরণ সরবরাহ করে
- একটি উপযুক্ত প্রতিক্রিয়া একটি উদাহরণ দেখায়
- নির্বাচন স্বীকৃতি এবং রঙে মন্তব্য করার জন্য প্রত্যাশা সেট করে
এটি এলএলএমকে এই বিশেষ বার্তাগুলিতে কীভাবে যথাযথভাবে প্রতিক্রিয়া জানাতে পারে তা বুঝতে সহায়তা করে।
রিভারপড কোড উত্পন্ন করুন
প্রয়োজনীয় রিভারপড কোড তৈরি করতে বিল্ড রানার কমান্ডটি চালান:
dart run build_runner build --delete-conflicting-outputs
এলএলএম প্রসঙ্গে সিঙ্ক্রোনাইজেশন চালান এবং পরীক্ষা করুন
আপনার আবেদন চালান:
flutter run -d DEVICE

এলএলএম প্রসঙ্গে সিঙ্ক্রোনাইজেশন পরীক্ষা করা জড়িত:
- প্রথমত, চ্যাটে সেগুলি বর্ণনা করে কয়েকটি রঙ তৈরি করুন
- "আমাকে একটি প্রাণবন্ত বেগুনি দেখান"
- "আমি একটি বন সবুজ চাই"
- "আমাকে একটি উজ্জ্বল লাল দিন"
- তারপরে, ইতিহাসের স্ট্রিপের রঙিন থাম্বনেইলগুলির একটিতে ক্লিক করুন
আপনার পর্যবেক্ষণ করা উচিত:
- নির্বাচিত রঙটি মূল ডিসপ্লেতে উপস্থিত হয়
- রঙ নির্বাচন নির্দেশ করে একটি ব্যবহারকারী বার্তা চ্যাটে উপস্থিত হয়
- এলএলএম নির্বাচন স্বীকার করে এবং রঙে মন্তব্য করে সাড়া দেয়
- পুরো মিথস্ক্রিয়াটি প্রাকৃতিক এবং সম্মিলিত বোধ করে
এটি একটি বিরামবিহীন অভিজ্ঞতা তৈরি করে যেখানে এলএলএম সচেতন এবং সরাসরি বার্তা এবং ইউআই উভয় মিথস্ক্রিয়া উভয়কেই যথাযথভাবে সাড়া দেয়।
এলএলএম প্রসঙ্গে সিঙ্ক্রোনাইজেশন কীভাবে কাজ করে
আসুন এই সিঙ্ক্রোনাইজেশন কীভাবে কাজ করে তার প্রযুক্তিগত বিশদটি অনুসন্ধান করুন:
ডেটা ফ্লো
- ব্যবহারকারী ক্রিয়া : ব্যবহারকারী ইতিহাস স্ট্রিপে একটি রঙ ক্লিক করে
- ইউআই ইভেন্ট :
MainScreenউইজেট এই নির্বাচনটি সনাক্ত করে - কলব্যাক এক্সিকিউশন :
notifyColorSelectionকলব্যাক ট্রিগার করা হয়েছে - বার্তা সৃষ্টি : রঙিন ডেটা সহ একটি বিশেষ ফর্ম্যাট বার্তা তৈরি করা হয়
- এলএলএম প্রসেসিং : বার্তাটি জেমিনিকে প্রেরণ করা হয়েছে, যা ফর্ম্যাটটি স্বীকৃতি দেয়
- প্রাসঙ্গিক প্রতিক্রিয়া : জেমিনি সিস্টেম প্রম্পটের ভিত্তিতে যথাযথভাবে প্রতিক্রিয়া জানায়
- ইউআই আপডেট : প্রতিক্রিয়াটি চ্যাটে উপস্থিত হয়, একটি সম্মিলিত অভিজ্ঞতা তৈরি করে
ডেটা সিরিয়ালাইজেশন
এই পদ্ধতির একটি মূল দিক হ'ল আপনি কীভাবে রঙের ডেটা সিরিয়ালাইজ করেন:
'User selected color from history: ${json.encode(color.toLLMContextMap())}'
toLLMContextMap() পদ্ধতি ( colorist_ui প্যাকেজ দ্বারা সরবরাহিত) একটি ColorData অবজেক্টকে একটি মানচিত্রে রূপান্তর করে যা এলএলএম বুঝতে পারে এমন মূল বৈশিষ্ট্যগুলি সহ। এটি সাধারণত অন্তর্ভুক্ত করে:
- আরজিবি মান (লাল, সবুজ, নীল)
- হেক্স কোড উপস্থাপনা
- রঙের সাথে সম্পর্কিত কোনও নাম বা বিবরণ
এই ডেটা ধারাবাহিকভাবে ফর্ম্যাট করে এবং বার্তায় এটি অন্তর্ভুক্ত করে, আপনি নিশ্চিত করেছেন যে এলএলএমের যথাযথ প্রতিক্রিয়া জানাতে প্রয়োজনীয় সমস্ত তথ্য রয়েছে।
এলএলএম প্রসঙ্গে সিঙ্ক্রোনাইজেশনের বিস্তৃত অ্যাপ্লিকেশন
ইউআই ইভেন্টগুলি সম্পর্কে এলএলএমকে অবহিত করার এই প্যাটার্নটিতে রঙ নির্বাচনের বাইরেও অসংখ্য অ্যাপ্লিকেশন রয়েছে:
অন্যান্য ব্যবহারের ক্ষেত্রে
- ফিল্টার পরিবর্তনগুলি : ব্যবহারকারীরা যখন ডেটাতে ফিল্টার প্রয়োগ করেন তখন এলএলএমকে অবহিত করুন
- নেভিগেশন ইভেন্টগুলি : ব্যবহারকারীরা বিভিন্ন বিভাগে নেভিগেট করার সময় এলএলএমকে অবহিত করুন
- নির্বাচনের পরিবর্তনগুলি : ব্যবহারকারীরা তালিকা বা গ্রিডগুলি থেকে আইটেমগুলি নির্বাচন করার সময় এলএলএম আপডেট করুন
- অগ্রাধিকার আপডেটগুলি : ব্যবহারকারীরা সেটিংস বা পছন্দগুলি পরিবর্তন করার সময় এলএলএম বলুন
- ডেটা ম্যানিপুলেশন : ব্যবহারকারীরা যখন ডেটা যুক্ত, সম্পাদনা বা মুছুন তখন এলএলএমকে অবহিত করুন
প্রতিটি ক্ষেত্রে, প্যাটার্নটি একই থাকে:
- ইউআই ইভেন্ট সনাক্ত করুন
- প্রাসঙ্গিক ডেটা সিরিয়ালাইজ করুন
- এলএলএম -এ একটি বিশেষ ফর্ম্যাট বিজ্ঞপ্তি প্রেরণ করুন
- সিস্টেম প্রম্পটের মাধ্যমে যথাযথ প্রতিক্রিয়া জানাতে এলএলএমকে গাইড করুন
এলএলএম প্রসঙ্গে সিঙ্ক্রোনাইজেশনের জন্য সেরা অনুশীলন
আপনার বাস্তবায়নের উপর ভিত্তি করে, কার্যকর এলএলএম প্রসঙ্গে সিঙ্ক্রোনাইজেশনের জন্য এখানে কয়েকটি সেরা অনুশীলন রয়েছে:
1। ধারাবাহিক বিন্যাস
বিজ্ঞপ্তিগুলির জন্য একটি ধারাবাহিক ফর্ম্যাট ব্যবহার করুন যাতে এলএলএম সহজেই সেগুলি সনাক্ত করতে পারে:
"User [action] [object]: [structured data]"
2। সমৃদ্ধ প্রসঙ্গ
বুদ্ধিমানভাবে প্রতিক্রিয়া জানাতে এলএলএমের জন্য বিজ্ঞপ্তিগুলিতে পর্যাপ্ত বিশদ অন্তর্ভুক্ত করুন। রঙের জন্য, এর অর্থ আরজিবি মান, হেক্স কোড এবং অন্য কোনও প্রাসঙ্গিক বৈশিষ্ট্য।
3 .. পরিষ্কার নির্দেশাবলী
আদর্শভাবে উদাহরণগুলির সাথে কীভাবে বিজ্ঞপ্তিগুলি পরিচালনা করবেন সে সম্পর্কে সিস্টেম প্রম্পটে সুস্পষ্ট নির্দেশাবলী সরবরাহ করুন।
4। প্রাকৃতিক সংহতকরণ
প্রযুক্তিগত বাধা হিসাবে নয়, কথোপকথনে প্রাকৃতিকভাবে প্রবাহিত করার জন্য ডিজাইন বিজ্ঞপ্তিগুলি।
5 .. নির্বাচনী বিজ্ঞপ্তি
কথোপকথনের সাথে প্রাসঙ্গিক ক্রিয়া সম্পর্কে কেবল এলএলএমকে অবহিত করুন। প্রতিটি ইউআই ইভেন্ট যোগাযোগ করা প্রয়োজন হয় না।
সমস্যা সমাধান
বিজ্ঞপ্তি সমস্যা
যদি এলএলএম রঙ নির্বাচনগুলিতে সঠিকভাবে সাড়া দিচ্ছে না:
- পরীক্ষা করুন যে বিজ্ঞপ্তি বার্তা ফর্ম্যাটটি সিস্টেম প্রম্পটে বর্ণিত যা মেলে
- রঙের ডেটা সঠিকভাবে সিরিয়াল করা হচ্ছে তা যাচাই করুন
- নিশ্চিত করুন যে সিস্টেম প্রম্পটের নির্বাচনগুলি পরিচালনা করার জন্য সুস্পষ্ট নির্দেশাবলী রয়েছে
- বিজ্ঞপ্তিগুলি প্রেরণ করার সময় চ্যাট পরিষেবাতে কোনও ত্রুটি সন্ধান করুন
প্রসঙ্গ ব্যবস্থাপনা
যদি এলএলএম প্রসঙ্গটি হারাবে বলে মনে হয়:
- চ্যাট সেশনটি সঠিকভাবে বজায় রাখা হচ্ছে কিনা তা পরীক্ষা করুন
- যাচাই করুন যে কথোপকথনটি সঠিকভাবে রূপান্তরিত হয়েছে
- একই চ্যাট সেশনের মাধ্যমে বিজ্ঞপ্তিগুলি প্রেরণ করা হচ্ছে তা নিশ্চিত করুন
সাধারণ সমস্যা
সাধারণ বিষয়গুলির জন্য:
- ত্রুটি বা সতর্কতার জন্য লগগুলি পরীক্ষা করুন
- ফায়ারবেস এআই লজিক সংযোগ যাচাই করুন
- ফাংশন পরামিতিগুলিতে যে কোনও ধরণের অমিলগুলি পরীক্ষা করুন
- সমস্ত রিভারপড উত্পন্ন কোড আপ টু ডেট রয়েছে তা নিশ্চিত করুন
মূল ধারণাগুলি শিখেছে
- ইউআই এবং এলএলএম এর মধ্যে এলএলএম প্রসঙ্গ সিঙ্ক্রোনাইজেশন তৈরি করা
- এলএলএম-বান্ধব প্রসঙ্গে ইউআই ইভেন্টগুলি সিরিয়ালাইজিং
- বিভিন্ন ইন্টারঅ্যাকশন নিদর্শনগুলির জন্য এলএলএম আচরণ গাইডিং
- বার্তা এবং অ-মেসেজ ইন্টারঅ্যাকশন জুড়ে একটি সম্মিলিত অভিজ্ঞতা তৈরি করা
- বিস্তৃত অ্যাপ্লিকেশন রাষ্ট্র সম্পর্কে এলএলএম সচেতনতা বাড়ানো
এলএলএম প্রসঙ্গে সিঙ্ক্রোনাইজেশন প্রয়োগ করে, আপনি একটি সত্যিকারের সংহত অভিজ্ঞতা তৈরি করেছেন যেখানে এলএলএম কেবল একটি পাঠ্য জেনারেটরের চেয়ে সচেতন, প্রতিক্রিয়াশীল সহকারীের মতো মনে করে। এই প্যাটার্নটি আরও প্রাকৃতিক, স্বজ্ঞাত এআই-চালিত ইন্টারফেস তৈরি করতে অগণিত অন্যান্য অ্যাপ্লিকেশনগুলিতে প্রয়োগ করা যেতে পারে।
9. অভিনন্দন!
আপনি সাফল্যের সাথে রঙিনবাদী কোডেল্যাব সম্পন্ন করেছেন! 🎉
আপনি কি তৈরি করেছেন
আপনি একটি সম্পূর্ণ কার্যকরী ফ্লটার অ্যাপ্লিকেশন তৈরি করেছেন যা প্রাকৃতিক ভাষার বর্ণের বর্ণনার ব্যাখ্যা করতে গুগলের জেমিনি এপিআইকে সংহত করে। আপনার অ্যাপ্লিকেশন এখন করতে পারে:
- "সানসেট অরেঞ্জ" বা "গভীর মহাসাগর নীল" এর মতো প্রাকৃতিক ভাষার বিবরণ প্রক্রিয়া করুন
- আরজিবি মানগুলিতে এই বিবরণগুলি বুদ্ধিমানভাবে অনুবাদ করতে জেমিনি ব্যবহার করুন
- স্ট্রিমিং প্রতিক্রিয়া সহ রিয়েল-টাইমে ব্যাখ্যা করা রঙগুলি প্রদর্শন করুন
- চ্যাট এবং ইউআই উভয় উপাদানগুলির মাধ্যমে ব্যবহারকারীর ইন্টারঅ্যাকশনগুলি পরিচালনা করুন
- বিভিন্ন ইন্টারঅ্যাকশন পদ্ধতি জুড়ে প্রাসঙ্গিক সচেতনতা বজায় রাখুন
এখান থেকে কোথায় যেতে হবে
এখন যেহেতু আপনি ঝাঁকুনির সাথে জেমিনিকে সংহত করার মূল বিষয়গুলিতে দক্ষতা অর্জন করেছেন, আপনার যাত্রা চালিয়ে যাওয়ার কিছু উপায় এখানে রয়েছে:
আপনার রঙিনিস্ট অ্যাপটি বাড়ান
- রঙ প্যালেটস : পরিপূরক বা ম্যাচিং রঙ স্কিমগুলি তৈরি করতে কার্যকারিতা যুক্ত করুন
- ভয়েস ইনপুট : মৌখিক রঙের বর্ণনার জন্য স্পিচ স্বীকৃতি সংহত করুন
- ইতিহাস পরিচালনা : নাম, সংগঠিত এবং রফতানি রঙ সেটগুলিতে বিকল্প যুক্ত করুন
- কাস্টম প্রম্পটিং : ব্যবহারকারীদের সিস্টেম প্রম্পটগুলি কাস্টমাইজ করার জন্য একটি ইন্টারফেস তৈরি করুন
- উন্নত বিশ্লেষণ : কোন বিবরণ সবচেয়ে ভাল কাজ করে বা অসুবিধা সৃষ্টি করে তা ট্র্যাক করুন
আরও জেমিনি বৈশিষ্ট্যগুলি অন্বেষণ করুন
- মাল্টিমোডাল ইনপুট : ফটো থেকে রঙ আহরণ করতে চিত্র ইনপুট যুক্ত করুন
- বিষয়বস্তু জেনারেশন : বিবরণ বা গল্পের মতো রঙ সম্পর্কিত সামগ্রী তৈরি করতে জেমিনি ব্যবহার করুন
- ফাংশন কলিং বর্ধন : একাধিক ফাংশন সহ আরও জটিল সরঞ্জাম সংহতকরণ তৈরি করুন
- সুরক্ষা সেটিংস : বিভিন্ন সুরক্ষা সেটিংস এবং প্রতিক্রিয়াগুলিতে তাদের প্রভাব অন্বেষণ করুন
অন্যান্য ডোমেনগুলিতে এই নিদর্শনগুলি প্রয়োগ করুন
- ডকুমেন্ট বিশ্লেষণ : এমন অ্যাপ্লিকেশনগুলি তৈরি করুন যা নথিগুলি বুঝতে এবং বিশ্লেষণ করতে পারে
- সৃজনশীল লেখার সহায়তা : এলএলএম-চালিত পরামর্শগুলির সাথে লেখার সরঞ্জামগুলি তৈরি করুন
- টাস্ক অটোমেশন : ডিজাইন অ্যাপ্লিকেশনগুলি যা প্রাকৃতিক ভাষাকে স্বয়ংক্রিয় কার্যগুলিতে অনুবাদ করে
- জ্ঞান-ভিত্তিক অ্যাপ্লিকেশন : নির্দিষ্ট ডোমেনগুলিতে বিশেষজ্ঞ সিস্টেম তৈরি করুন
সম্পদ
আপনার শেখা চালিয়ে যাওয়ার জন্য এখানে কিছু মূল্যবান সংস্থান রয়েছে:
অফিসিয়াল ডকুমেন্টেশন
প্রম্পটিং কোর্স এবং গাইড
সম্প্রদায়
পর্যবেক্ষণযোগ্য ফ্লুটার এজেন্ট সিরিজ
এক্সপিসোড #59 -এ, ক্রেগ ল্যাবেঞ্জ এবং অ্যান্ড্রু ব্রোগডেন এই কোডল্যাবটি অন্বেষণ করে অ্যাপ্লিকেশন বিল্ডের আকর্ষণীয় অংশগুলি হাইলাইট করে।
#60 পর্বে, ক্রেগ এবং অ্যান্ড্রু আবার যোগদান করুন কারণ তারা নতুন ক্ষমতা সহ কোডল্যাব অ্যাপটি প্রসারিত করে এবং এলএলএমকে যেমন বলা হয় তেমন করে লড়াই করে লড়াই করে।
#61 এ পর্বে, ক্রেগ ক্রিসের সাথে যোগ দিয়েছেন নিউজ শিরোনামগুলি বিশ্লেষণে নতুন করে গ্রহণের জন্য এবং সংশ্লিষ্ট চিত্রগুলি উত্পন্ন করার জন্য।
প্রতিক্রিয়া
আমরা এই কোডল্যাবের সাথে আপনার অভিজ্ঞতা সম্পর্কে শুনতে আগ্রহী! মাধ্যমে প্রতিক্রিয়া প্রদান বিবেচনা করুন:
এই কোডল্যাবটি শেষ করার জন্য আপনাকে ধন্যবাদ, এবং আমরা আশা করি আপনি ফ্লুটার এবং এআইয়ের মোড়ে উত্তেজনাপূর্ণ সম্ভাবনাগুলি অন্বেষণ চালিয়ে যান!

