1. Giriş
Materyal Bileşenleri (MDC), geliştiricilerin Materyal Tasarım'ı uygulamasına yardımcı olur. Google'da mühendislerden ve kullanıcı deneyimi tasarımcılarından oluşan bir ekip tarafından oluşturulan MDC, onlarca güzel ve işlevsel kullanıcı arayüzü bileşeni içerir. Ayrıca Android, iOS, web ve Flutter.material.io/develop'da kullanılabilir. |
Android için Materyal Tasarım ve Malzeme Bileşenleri nelerdir?
Materyal Tasarım, cesur ve güzel dijital ürünler oluşturmaya yönelik bir sistemdir. Ürün ekipleri stil, marka, etkileşim ve hareketi tutarlı bir ilke ve bileşen kümesi altında bir araya getirerek en büyük tasarım potansiyellerini gerçekleştirebilir.
Android için Materyal Bileşenler (MDC Android), Android uygulamalarında tutarlılık sağlamak amacıyla tasarım ve mühendisliği bir bileşen kitaplığıyla birleştirir. Materyal Tasarım sistemi geliştikçe bu bileşenler, tutarlı bir piksel kalitesinde uygulama ve Google'ın kullanıcı arabirimi geliştirme standartlarına uyum sağlamak için güncellenir. MDC web, iOS ve Flutter'da da kullanılabilir.
Bu codelab'de, MDC Android'in çeşitli bileşenlerini kullanarak bir giriş sayfası oluşturacaksınız.
Oluşturacaklarınız
Bu codelab, giysi ve ev eşyaları satan e-ticaret Android uygulaması Shrine adlı uygulamayı geliştirme konusunda size rehberlik edecek 4 codelab'in ilkidir. Bu eğitimde, MDC Android kullanarak bileşenleri her marka veya stili yansıtacak şekilde nasıl özelleştirebileceğiniz gösterilecektir.
Bu codelab'de, Shrine için aşağıdakileri içeren bir giriş sayfası oluşturacaksınız:
- Biri kullanıcı adı, diğeri şifre için olmak üzere iki metin alanı
- Biri "İptal" için olmak üzere iki düğme diğeri "Sonraki" için
- Uygulamanın adı (Yer)
- Shrine'ın logosunun resmi

Bu codelab'deki MDC Android bileşenleri
- Metin alanı
- Düğme
Gerekenler
- Android geliştirmeyle ilgili temel bilgiler
- Android Studio (yoksa buradan indirin)
- Bir Android emülatörü veya cihaz (Android Studio üzerinden kullanılabilir)
- Örnek kod (sonraki adıma bakın)
Android uygulamaları geliştirme konusundaki deneyim düzeyinizi nasıl değerlendirirsiniz?
2. Geliştirme ortamınızı ayarlama
Android Studio'yu başlatma
Android Studio'yu açtığınızda "Android Studio'ya Hoş Geldiniz" başlıklı bir pencere gösterilecektir. Ancak, Android Studio'yu ilk kez başlatıyorsanız Android Studio Kurulum Sihirbazı adımlarını varsayılan değerleri kullanarak uygulayın. Bu adımda gerekli dosyaların indirilmesi ve yüklenmesi birkaç dakika sürebilir. Bu nedenle, bir sonraki bölümü yaparken bu dosyayı arka planda çalışır durumda bırakabilirsiniz.
Starter codelab uygulamasını indirin
Başlangıç uygulaması material-components-android-codelabs-101-starter/kotlin dizininde bulunur.
...veya GitHub'dan klonlayın
Bu codelab'i GitHub'dan klonlamak için şu komutları çalıştırın:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 101-starter
Android Studio'da başlangıç kodunu yükleme
- Kurulum sihirbazı tamamlandıktan ve Android Studio'ya Hoş Geldiniz penceresi gösterildikten sonra Mevcut bir Android Studio projesini aç'ı tıklayın. Örnek kodu yüklediğiniz dizine gidin ve kotlin -> tapınak (veya bilgisayarınızda mabet araması yapın) Shipping projesini açın.
- Android Studio'nun projeyi oluşturup senkronize etmesi için biraz bekleyin. Bunu, Android Studio penceresinin alt kısmındaki etkinlik göstergelerinde de görebilirsiniz.
- Bu noktada Android Studio, aşağıda gösterilene benzer Android SDK'sı veya derleme araçları sizde eksik olduğundan bazı derleme hataları oluşturabilir. Bunları yüklemek/güncellemek ve projenizi senkronize etmek için Android Studio'daki talimatları uygulayın.
Proje bağımlılıklarını ekleme
Projenin MDC Android destek kitaplığına bağımlı olması gerekiyor. İndirdiğiniz örnek kodda bu bağımlılığın zaten listelenmiş olması gerekir ancak emin olmak için aşağıdaki adımları uygulamanız önerilir.
appmodülününbuild.gradledosyasına gidin vedependenciesbloğunun MDC Android'e bir bağımlılık içerdiğinden emin olun:
api 'com.google.android.material:material:1.1.0-alpha06'
- (İsteğe bağlı) Gerekirse
build.gradledosyasını düzenleyerek aşağıdaki bağımlılıkları ekleyin ve projeyi senkronize edin.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
Başlangıç uygulamasını çalıştırma
|
Başarıyla gerçekleştirildi. Shrine'ın giriş sayfası için başlangıç kodu, emülatörünüzde çalışıyor olmalıdır. "Shrine" adını göreceksiniz ve hemen altındaki Shrine logosu.

Koda bir göz atalım. Parçaları görüntülemek ve parçalar arasında gezinmek için örnek kodumuzda basit bir Fragment gezinme çerçevesi sağladık.
shrine -> app -> src -> main -> java -> com.google.codelabs.mdc.kotlin.shrine dizininde MainActivity.kt uygulamasını açın. Şunları içermelidir:
MainActivity.kt
package com.google.codelabs.mdc.kotlin.shrine
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.fragment.app.Fragment
class MainActivity : AppCompatActivity(), NavigationHost {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.shr_main_activity)
if (savedInstanceState == null) {
supportFragmentManager
.beginTransaction()
.add(R.id.container, LoginFragment())
.commit()
}
}
override fun navigateTo(fragment: Fragment, addToBackstack: Boolean) {
val transaction = supportFragmentManager
.beginTransaction()
.replace(R.id.container, fragment)
if (addToBackstack) {
transaction.addToBackStack(null)
}
transaction.commit()
}
}
Bu etkinlik, shr_main_activity.xml içinde tanımlanan R.layout.shr_main_activity düzen dosyasını görüntüler.
onCreate(), içinde MainActivity.kt öğesinin, LoginFragment öğesini göstermek için bir Fragment işlemi başlattığını görebilirsiniz. Bu codelab'de LoginFragment üzerinde değişiklik yapacağız. Etkinlik ayrıca NavigationHost içinde tanımlanan ve herhangi bir parçanın farklı bir parçaya gitmesine olanak tanıyan bir navigateTo(Fragment) yöntemini de uygular.
Düzen dosyasını açmak için etkinlik dosyasını Command + tıklayın (veya Ctrl + Tıklama) shr_main_activity tuşlarına basın veya app -> res -> layout -> shr_main_activity.xml uygulamasında düzen dosyasına gidin.
shr_main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"/>
Burada, etkinliğin gösterdiği tüm parçalar için kapsayıcı görevi gören basit bir <FrameLayout> görürüz.
Sonra LoginFragment.kt uygulamasını açalım.
LoginFragment.kt
package com.google.codelabs.mdc.kotlin.shrine
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
class LoginFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment
val view = inflater.inflate(R.layout.shr_login_fragment, container, false)
return view
}
}
LoginFragment, shr_login_fragment düzen dosyasını şişirir ve onCreateView() içinde görüntüler.
Şimdi giriş sayfasının neye benzediğini görmek için shr_login_fragment.xml düzen dosyasına bakalım.
shr_login_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/loginPageBackgroundColor"
tools:context=".LoginFragment">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clipChildren="false"
android:clipToPadding="false"
android:orientation="vertical"
android:padding="24dp"
android:paddingTop="16dp">
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="48dp"
android:layout_marginBottom="16dp"
app:srcCompat="@drawable/shr_logo" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="132dp"
android:text="@string/shr_app_name"
android:textAllCaps="true"
android:textSize="16sp" />
</LinearLayout>
</ScrollView>
Burada, üst kısmında Shrine logosunu temsil eden <ImageView> yazan bir <LinearLayout> görüyorsunuz.
Bunun ardından, logonun altında Tapınak etiketini temsil eden bir <TextView> etiketi bulunuyor. Bu etiketin metni, @string/shr_app_name adlı bir dize kaynağıdır. Dize kaynağı adını Komut + Tıklama (veya Ctrl + Tıklama) gerçekleştirirseniz veya app -> res -> values -> strings.xml öğesini açarsanız dize kaynaklarının tanımlandığı strings.xml dosyasını görebilirsiniz. Gelecekte yeni dize kaynakları eklenirse bunlar burada tanımlanacaktır. Bu dosyadaki her kaynağın, Shrine uygulamasının bir parçası olduğunu belirtmek için bir shr_ öneki olmalıdır.
Artık başlangıç kodunu öğrendiğinize göre ilk bileşenimizi uygulayalım.
3. Metin alanları ekleyin
Başlangıç olarak, giriş sayfamıza, kullanıcıların kullanıcı adlarını ve şifrelerini girmeleri için iki metin alanı ekleyeceğiz. Kayan bir etiket ve hata mesajları görüntüleyen yerleşik bir işlev içeren MDC Metin Alanı bileşenini kullanacağız.

XML ekleme
shr_login_fragment.xml ürününde, <LinearLayout> içinde, "SHRINE" öğesinin altına, TextInputEditText alt öğesi olan iki TextInputLayout öğesi ekleyin etiket <TextView>:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_password">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
Yukarıdaki snippet, her biri bir <TextInputLayout> öğesi ve bir <TextInputEditText> alt öğesinden oluşan iki metin alanını temsil eder. Her metin alanına ilişkin ipucu metni android:hint özelliğinde belirtilir.
Metin alanı için @string/shr_hint_username ve @string/shr_hint_password olmak üzere iki yeni dize kaynağı ekledik. Bu dize kaynaklarını görmek için strings.xml uygulamasını açın.
strings.xml
<string name="shr_hint_username">Username</string>
<string name="shr_hint_password">Password</string>
Giriş doğrulaması ekleme
TextInputLayout bileşenleri, yerleşik hata geri bildirimi işlevi sağlar.
Hata geri bildiriminin gösterilmesi için shr_login_fragment.xml öğesinde şu değişiklikleri yapın:
- Şifre
TextInputLayoutöğesindeapp:errorEnabledözelliğinitrueolarak ayarlayın. Bu işlem, metin alanının altına hata mesajı için ekstra dolgu ekler. android:inputTypeözelliğini "textPassword" olarak ayarlayın ŞifreTextInputEditTextöğesinde. Bu işlem, şifre alanındaki giriş metnini gizler.
Bu değişikliklerle, shr_login_fragment.xml içindeki metin alanları şu şekilde görünmelidir:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="@string/shr_hint_password"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
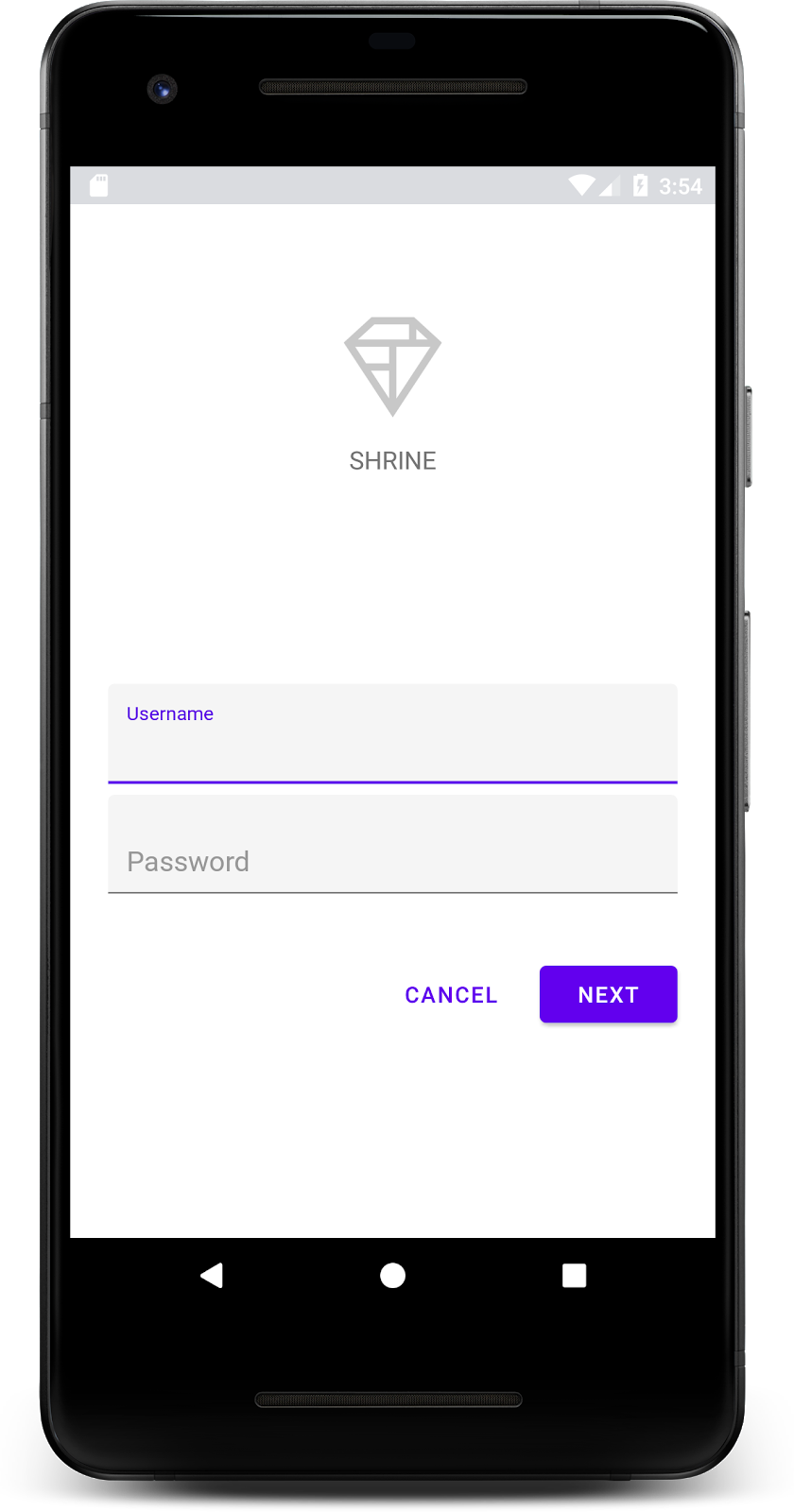
Şimdi uygulamayı çalıştırmayı deneyin. "Kullanıcı adı" için iki metin alanı içeren bir sayfa göreceksiniz ve "Şifre"!
Kayan etiket animasyonuna göz atın:

4. Düğme ekle
Daha sonra, giriş sayfamıza iki düğme ekleyeceğiz: "İptal" ve "Sonraki"yi seçin. İkonik Materyal Tasarım mürekkep dalga etkisi efektinin yerleşik olarak bulunduğu MDC Düğmesi bileşenini kullanacağız.

XML ekleme
shr_login_fragment.xml ürününde, <LinearLayout> için TextInputLayout öğelerinin altına bir <RelativeLayout> ekleyin. Ardından <RelativeLayout> öğesine iki <MaterialButton> öğesi ekleyin.
Elde edilen XML dosyası aşağıdaki gibi görünmelidir:
shr_login_fragment.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.button.MaterialButton
android:id="@+id/next_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:text="@string/shr_button_next" />
<com.google.android.material.button.MaterialButton
android:id="@+id/cancel_button"
style="@style/Widget.MaterialComponents.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="12dp"
android:layout_marginRight="12dp"
android:layout_toStartOf="@id/next_button"
android:layout_toLeftOf="@id/next_button"
android:text="@string/shr_button_cancel" />
</RelativeLayout>
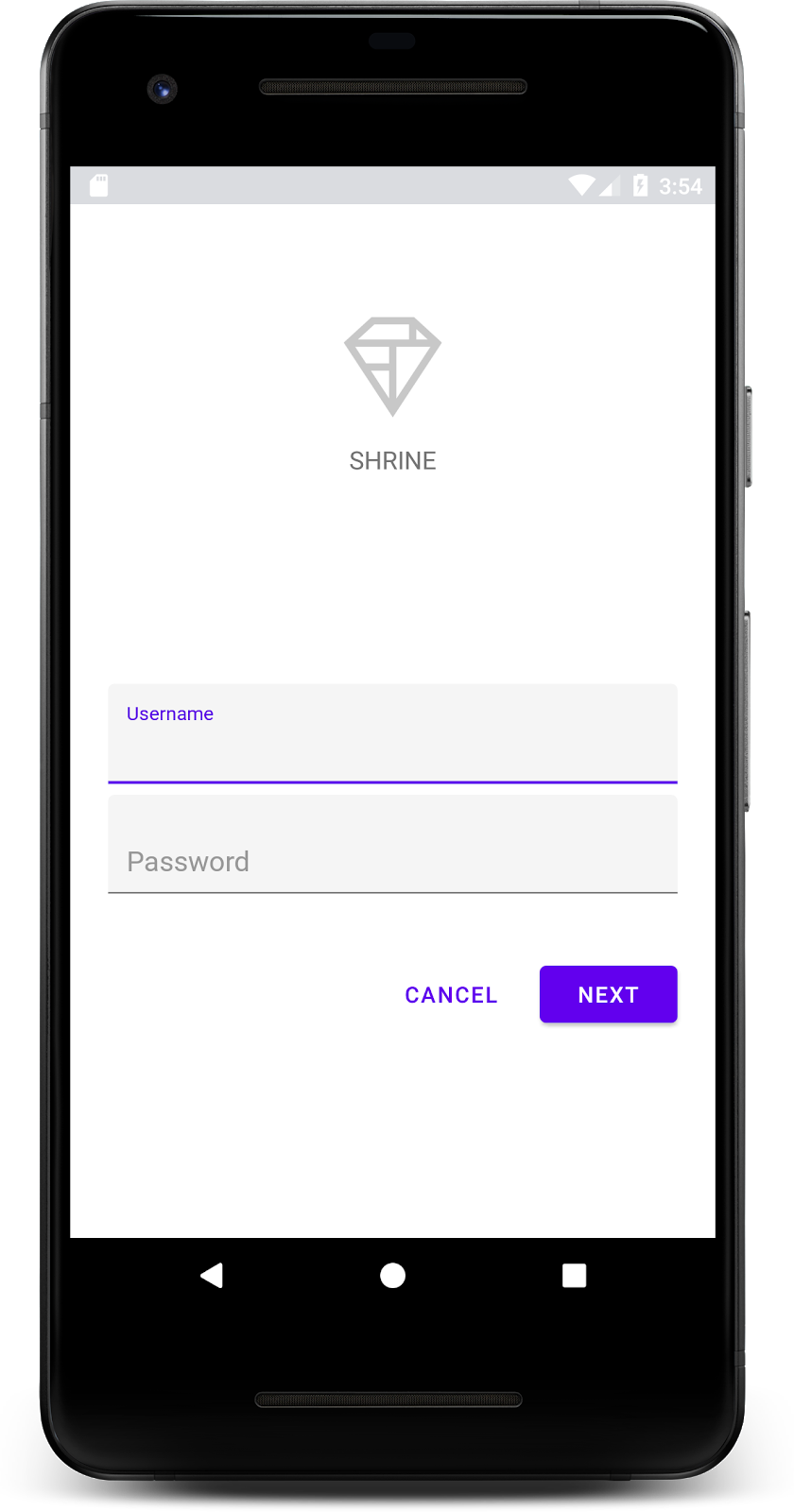
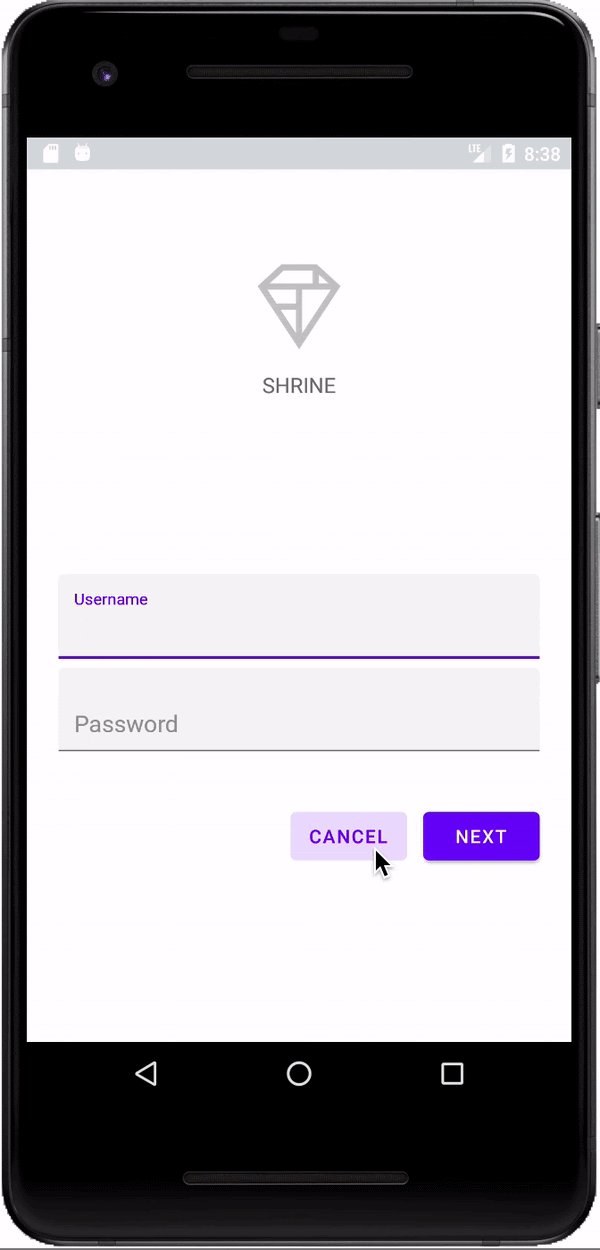
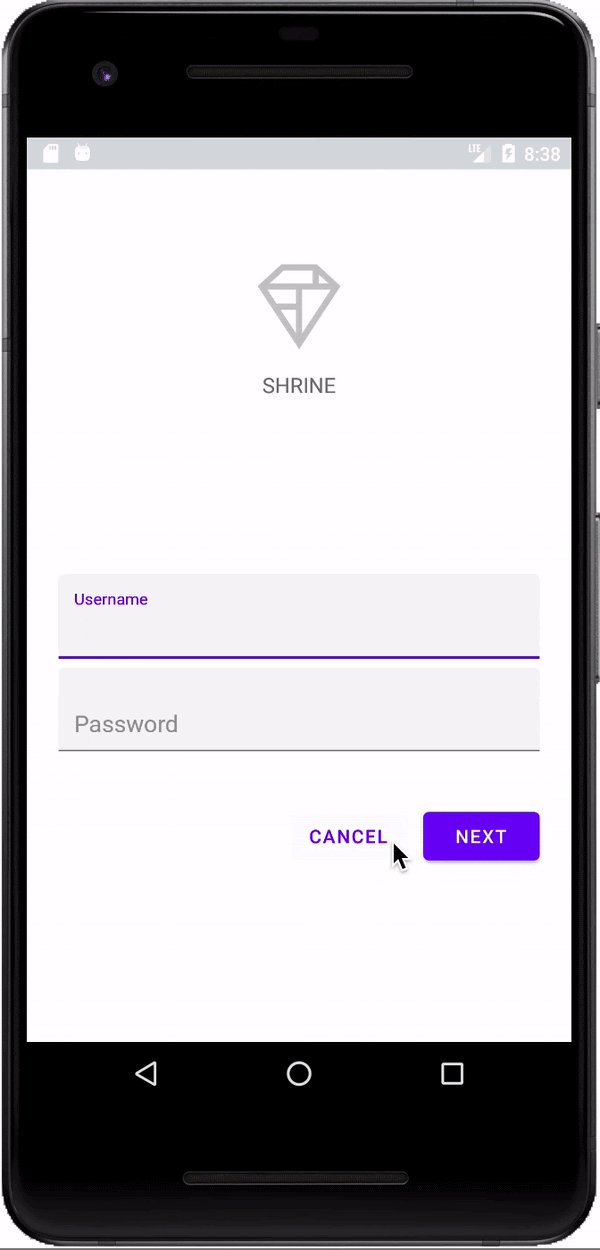
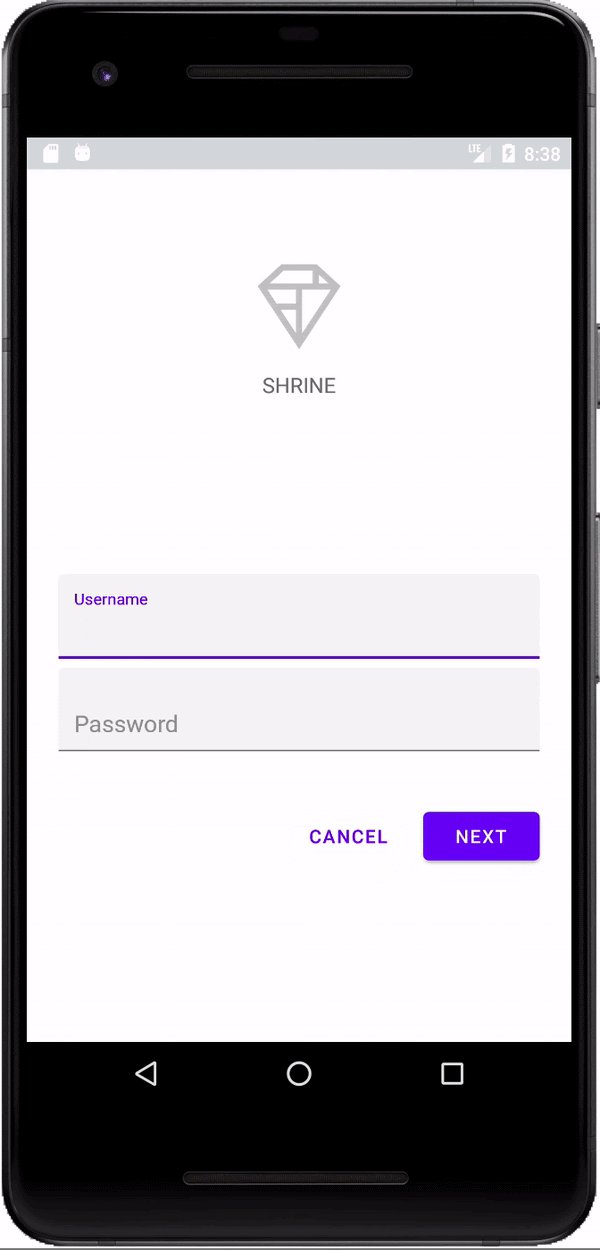
İşte bu kadar. Uygulamayı çalıştırdığınızda her bir düğmeye dokunduğunuzda mürekkep dalgası gösterilir.

5. Sonraki Parçaya git
Son olarak, "SONRAKİ" seçeneğimizi bağlamak için LoginFragment.kt adresine bazı Kotlin kodu ekleyeceğiz düğmesini tıklayın.
Şimdi, şifrenin geçerli olup olmadığını belirleme mantığıyla onCreateView() altındaki LoginFragment.kt öğesine özel bir boole isPasswordValid yöntemi ekleyelim. Bu demo için, şifrenin en az 8 karakter uzunluğunda olduğundan emin olacağız:
LoginFragment.kt
private fun isPasswordValid(text: Editable?): Boolean {
return text != null && text.length >= 8
}
Daha sonra, "İleri"ye bir tıklama işleyici ekleyin düğmesi, az önce oluşturduğumuz isPasswordValid() yöntemine göre hatayı ayarlar ve temizler. onCreateView() ürününde bu tıklama işleyici, şişirme satırı ile return view satırı arasına yerleştirilmelidir.
Şimdi hatayı giderecek önemli etkinlikleri dinlemek için TextInputEditText şifresine bir tuş işleyici ekleyelim. Bu işleyici, şifrenin geçerli olup olmadığını kontrol etmek için isPasswordValid() öğesini de kullanmalıdır. Bunu, onCreateView() ürününde tıklama işleyicinin hemen altına ekleyebilirsiniz.
onCreateView() yönteminiz artık şuna benzer olmalıdır:
LoginFragment.kt
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment.
val view = inflater.inflate(R.layout.shr_login_fragment, container, false)
// Set an error if the password is less than 8 characters.
view.next_button.setOnClickListener({
if (!isPasswordValid(password_edit_text.text!!)) {
password_text_input.error = getString(R.string.shr_error_password)
} else {
// Clear the error.
password_text_input.error = null
}
})
// Clear the error once more than 8 characters are typed.
view.password_edit_text.setOnKeyListener({ _, _, _ ->
if (isPasswordValid(password_edit_text.text!!)) {
// Clear the error.
password_text_input.error = null
}
false
})
return view
}
}
Şimdi başka bir parçaya gidebiliriz. onCreateView() içinde, hata doğrulama başarılı olduğunda başka bir parçaya gitmek için OnClickListener öğesini güncelleyin. clickListener kodunuz artık aşağıdaki gibi görünecektir:
LoginFragment.kt
// Set an error if the password is less than 8 characters.
view.next_button.setOnClickListener({
if (!isPasswordValid(password_edit_text.text!!)) {
password_text_input.error = getString(R.string.shr_error_password)
} else {
// Clear the error.
password_text_input.error = null
// Navigate to the next Fragment.
(activity as NavigationHost).navigateTo(ProductGridFragment(), false)
}
})
Tıklama işleyicinin else destek kaydına (activity as NavigationHost).navigateTo(ProductGridFragment(), false) satırını ekledik. Bu satır, yeni bir parçaya (ProductGridFragment) gitmek için MainActivity öğesinden navigateTo() yöntemini çağırır. Şu anda bu, MDC-102'de çalışacağınız boş bir sayfadır.
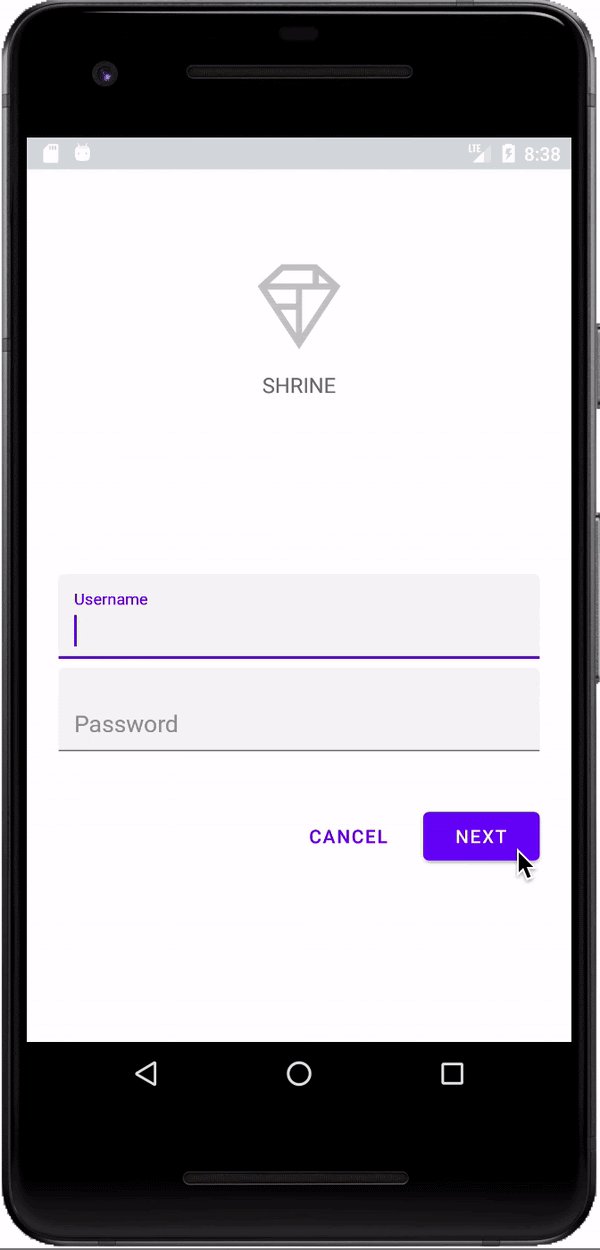
Şimdi sıra uygulamayı derleyin. Devam edin ve İleri düğmesine basın.
Başardınız! Bu ekran, MDC-102'de çalışacağınız bir sonraki codelab'imiz için başlangıç noktası olacaktır.
6. Hepsi bitti
Android kitaplığı için Materyal Bileşenleri, temel XML işaretlemesini ve yaklaşık 30 satırlık Kotlin satırını kullanarak Materyal Tasarım yönergelerine uygun, aynı zamanda tüm cihazlarda tutarlı bir görünüm ve davranışa sahip, güzel bir giriş sayfası oluşturmanıza yardımcı oldu.
Sonraki adımlar
Metin Alanı ve Düğme, MDC Android kitaplığındaki iki temel bileşendir ancak daha birçok bileşen vardır. MDC Android'deki bileşenlerin geri kalanını keşfedebilirsiniz. Alternatif olarak üst uygulama çubuğu, kart görünümü ve ızgara düzeni hakkında bilgi edinmek için MDC 102: Material Design Structure and Layout'a (MDC 102: Materyal Tasarım Yapısı ve Düzen) gidin. Materyal Bileşenler'i denediğiniz için teşekkürler. Bu codelab'den memnun kaldığınızı umuyoruz.
