1. Einführung


Hinweis: Für dieses Codelab ist ein physisches Gerät erforderlich.
TensorFlow ist ein universelles Framework für maschinelles Lernen. TensorFlow kann überall verwendet werden. Die Einsatzmöglichkeiten gehen vom Trainieren riesiger Modelle auf mehreren Clustern in der Cloud bis hin zum lokalen Ausführen von Modellen auf einem eingebetteten System wie einem Smartphone.
In diesem Codelab wird TensorFlow Lite verwendet, um ein Bilderkennungsmodell auf einem Android-Gerät auszuführen.
Android Studio 4.1 oder höher installieren
Wenn Sie es noch nicht installiert haben, laden Sie Android Studio 4.1 oder höher herunter und installieren Sie es, während Sie Ihr TensorFlow Lite-Modell trainieren.
Lerninhalte
- So trainieren Sie mit dem TensorFlow Lite Model Maker einen benutzerdefinierten Bildklassifikator.
- Informationen zum Importieren des TensorFlow Lite-Modells mit Android Studio, um das benutzerdefinierte Modell mit CameraX in eine Android-App einzubinden
- So verwenden Sie die GPU Ihres Smartphones, um Ihr Modell zu beschleunigen.
Umfang
Eine einfache Kamera-App, die ein TensorFlow-Bilderkennungsprogramm ausführt, um Blumen zu identifizieren.

Lizenz: Kostenlos nutzbar
2. Einen Blumenerkennungsalgorithmus mit Colab trainieren
Bevor Sie mit dem Modelltraining beginnen, laden Sie Android Studio 4.1 oder höher herunter und installieren Sie es.
Öffnen Sie das Colab, in dem gezeigt wird, wie Sie mithilfe von TensorFlow Lite-Übertragungslernen einen Klassifikator mit Keras trainieren, um Blumen zu erkennen.
3. Arbeitsverzeichnis einrichten
Git-Repository klonen
Mit dem folgenden Befehl wird das Git-Repository geklont, das die für dieses Codelab erforderlichen Dateien enthält:
git clone https://github.com/hoitab/TFLClassify.git
Rufen Sie als Nächstes das Verzeichnis auf, in das Sie das Repository gerade geklont haben. Darauf werden Sie im Rest dieses Codelabs arbeiten:
cd TFLClassify
4. Android-Skelett-App einrichten

Android Studio 4.1 oder höher installieren
Wenn Sie es noch nicht installiert haben, installieren Sie Android Studio 4.1 oder höher.
Projekt mit Android Studio öffnen
Öffnen Sie ein Projekt mit Android Studio. Führen Sie dazu die folgenden Schritte aus:
- Öffnen Sie Android Studio
 . Wählen Sie nach dem Laden die Option „Vorhandenes Projekt öffnen“ in diesem Pop-up-Fenster aus:
. Wählen Sie nach dem Laden die Option „Vorhandenes Projekt öffnen“ in diesem Pop-up-Fenster aus:

- Wählen Sie in der Dateiauswahl
TFLClassify/build.gradleaus Ihrem Arbeitsverzeichnis aus.
- Wenn Sie das Projekt zum ersten Mal öffnen, wird das Pop-up-Fenster „Gradle Sync“ (Gradle-Synchronisierung) angezeigt, in dem Sie gefragt werden, ob Sie den Gradle-Wrapper verwenden möchten. Klicke auf "OK".

- Aktivieren Sie den Entwicklermodus und das USB-Debugging auf Ihrem Smartphone, falls Sie dies noch nicht getan haben. Diese Einrichtung muss nur einmal durchgeführt werden. Folgen Sie dieser Anleitung.
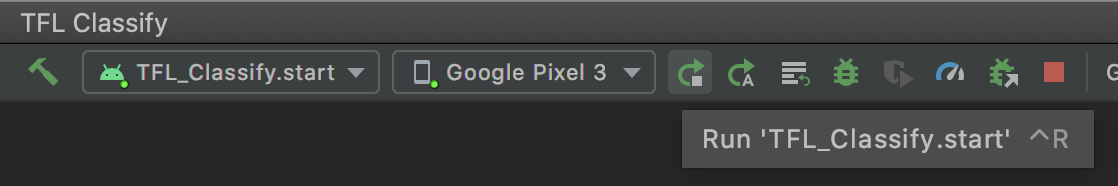
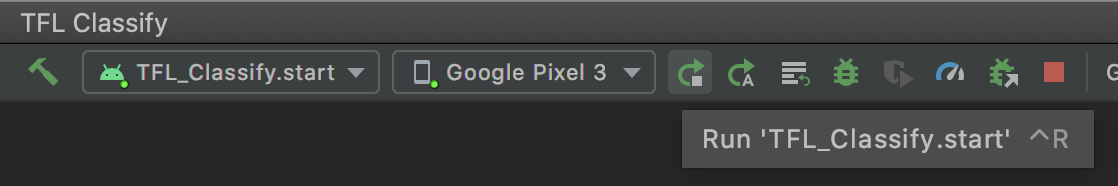
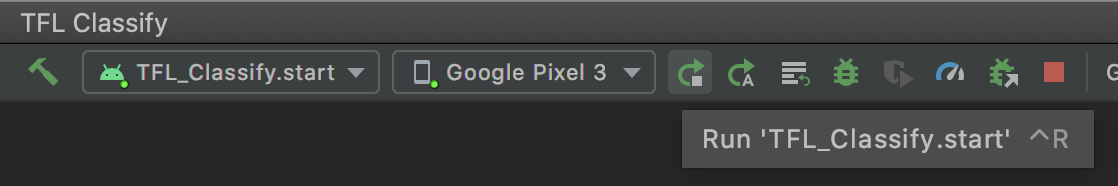
- Sobald sowohl Ihr Projekt als auch Ihr Smartphone bereit sind, können Sie es auf einem echten Gerät ausführen. Wählen Sie dazu
TFL_Classify.startaus und drücken Sie in der Symbolleiste die Schaltfläche „Ausführen“ :
:

- Erlauben Sie jetzt der TensorFlow-Demo den Zugriff auf Ihre Kamera:

- Auf Ihrem Smartphone wird der folgende Bildschirm mit zufälligen Zahlen angezeigt, anstelle der tatsächlichen Ergebnisse.

5. TensorFlow Lite zur Android-App hinzufügen
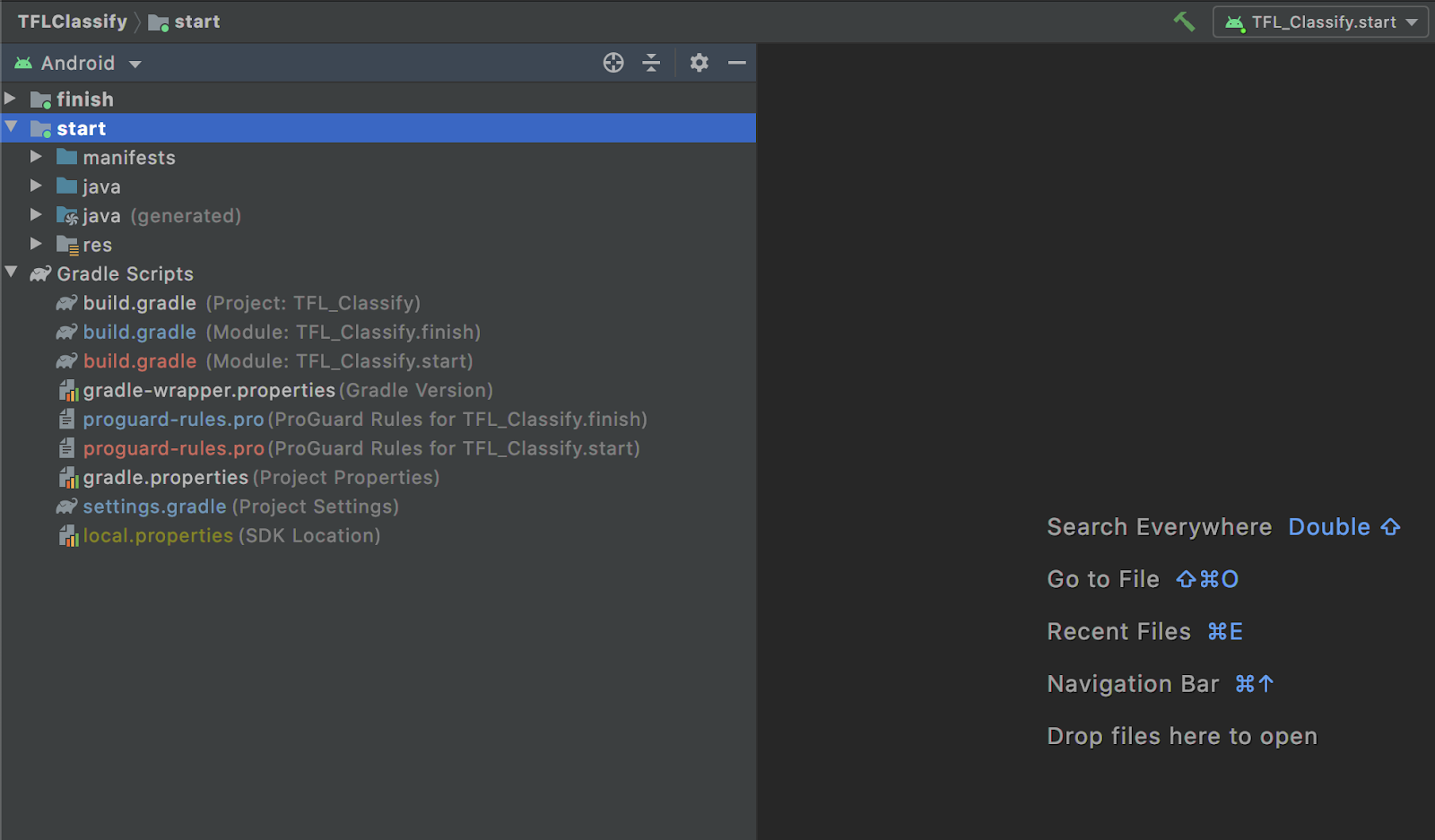
- Wählen Sie links im Projekt-Explorer das
start-Modul aus:

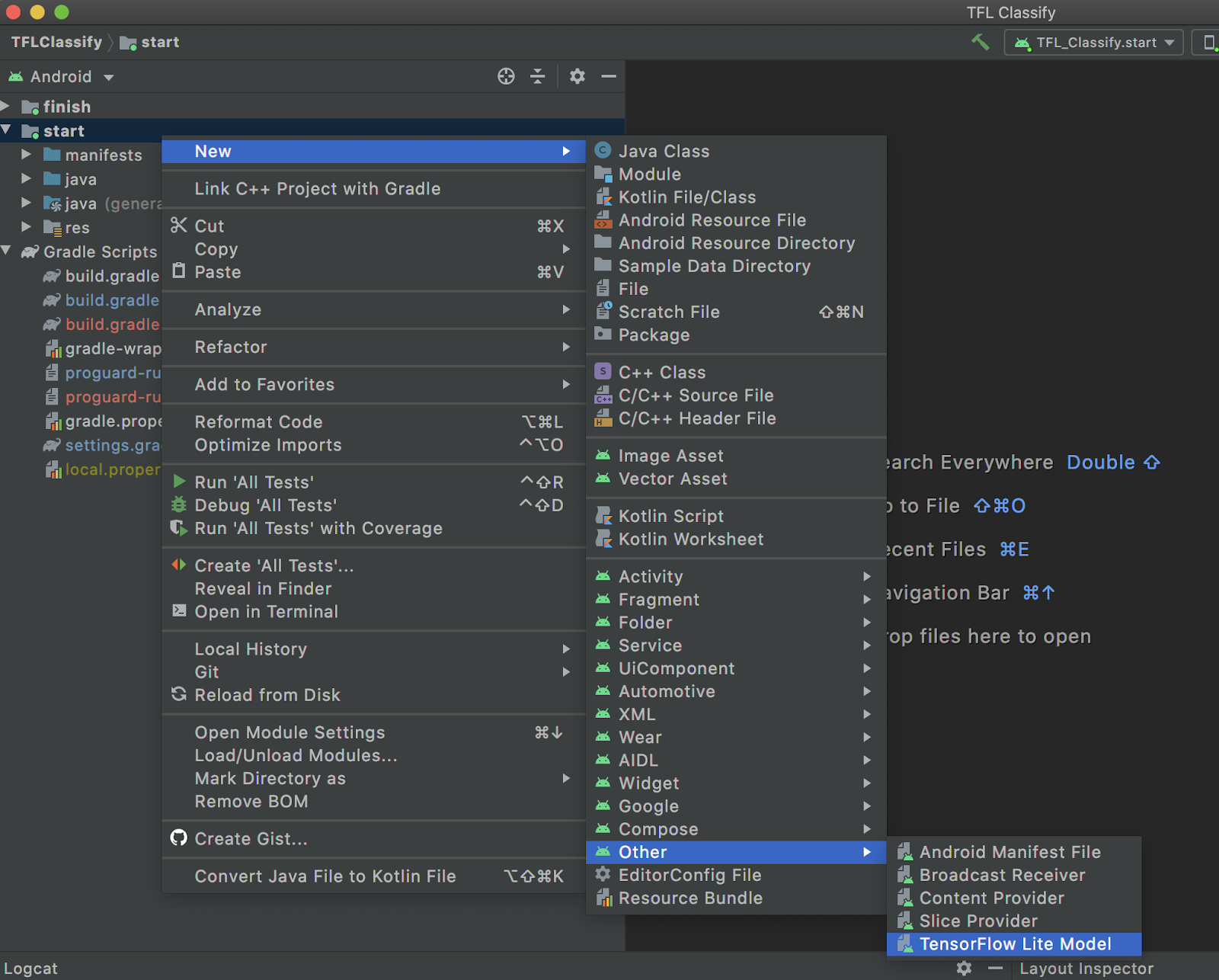
- Klicken Sie mit der rechten Maustaste auf das
start-Modul oder aufFileund dann aufNew>Other>TensorFlow Lite Model.

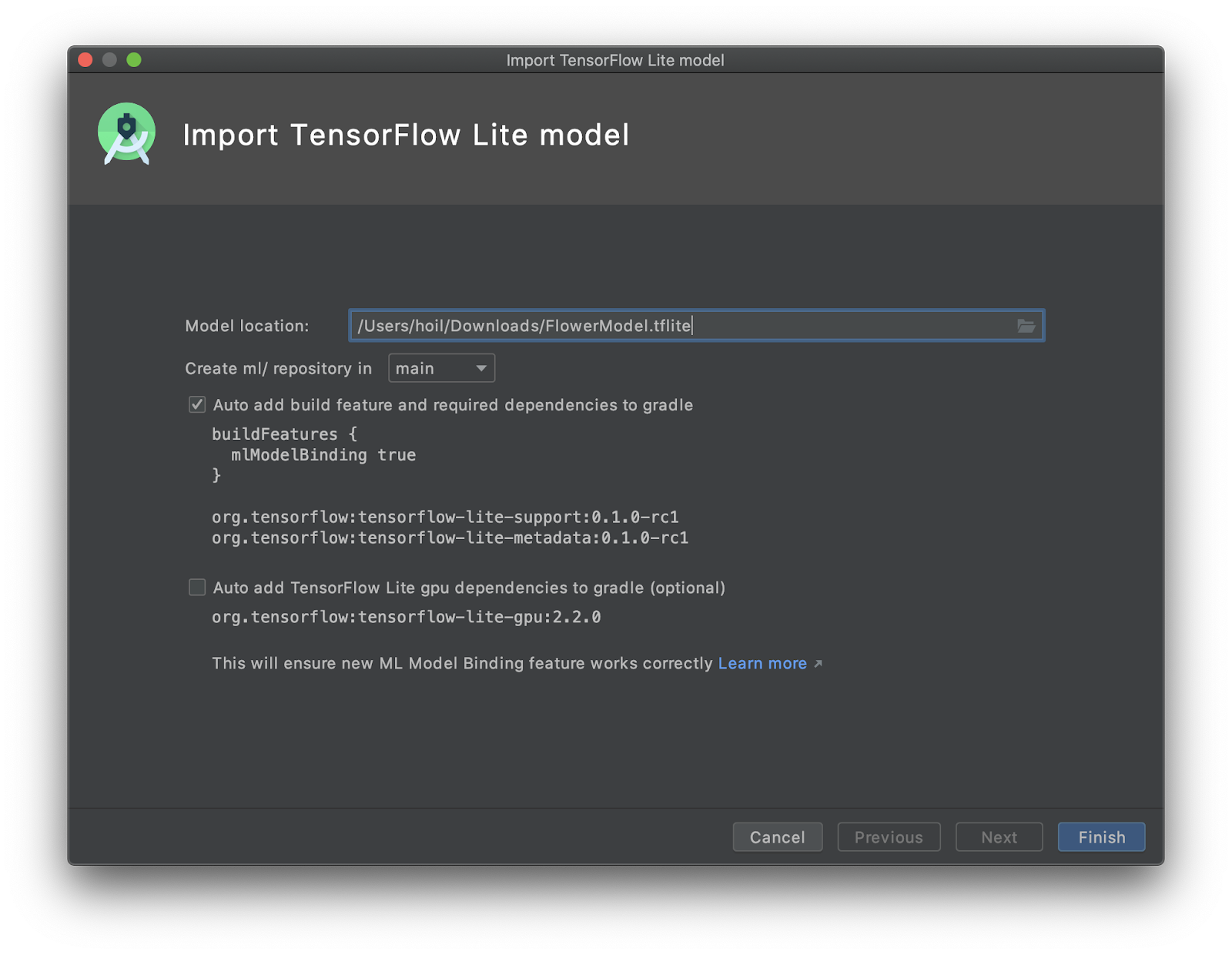
- Wählen Sie den Speicherort des Modells aus, an dem Sie die benutzerdefinierte
FlowerModel.tflitezuvor heruntergeladen haben.

- Klicken Sie auf
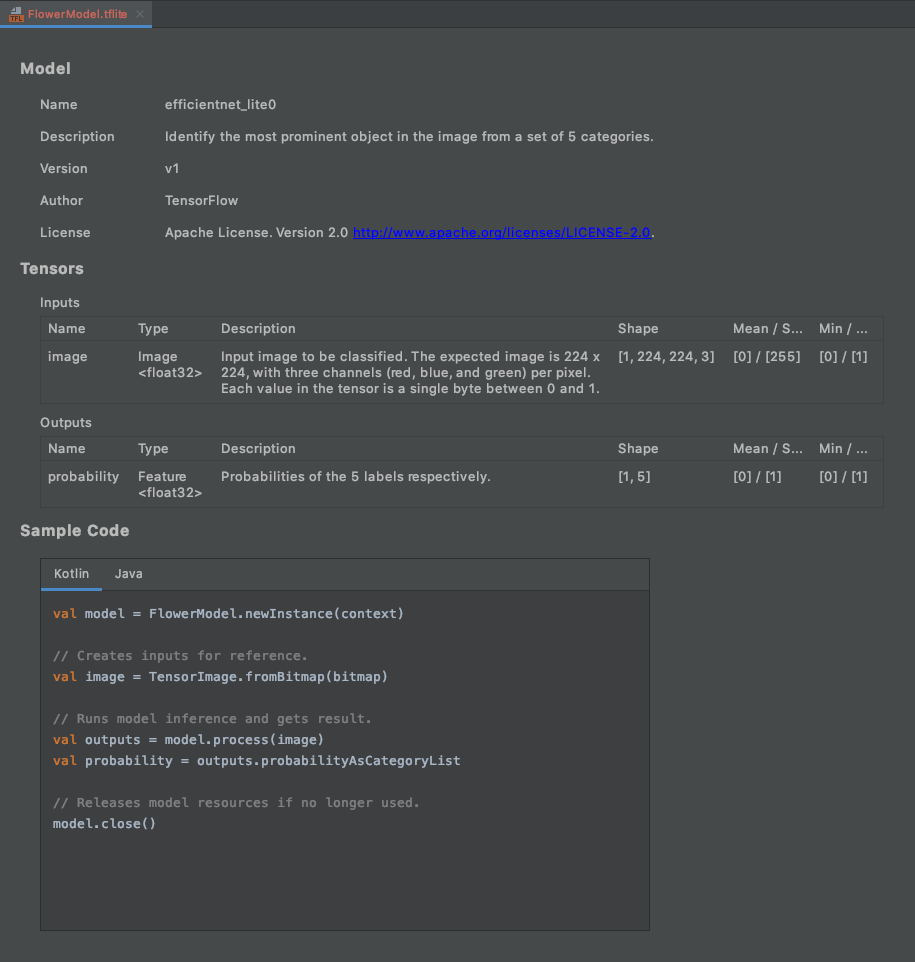
Finish. - Am Ende wird Folgendes angezeigt: Das Modell „FlowerModel.tflite“ wurde erfolgreich importiert. Es enthält allgemeine Informationen zum Modell, einschließlich Eingabe / Ausgabe, sowie Beispielcode für den Einstieg.

6. Optional: Alle Aufgabenlisten auschecken
Mit der TODO-Liste können Sie ganz einfach den genauen Ort finden, an dem Sie das Codelab aktualisieren müssen. Sie können sie auch in Ihrem Android-Projekt verwenden, um sich an zukünftige Aufgaben zu erinnern. Sie können To-do-Elemente mithilfe von Codekommentaren hinzufügen und das Keyword TODO eingeben. So greifen Sie auf die Liste der TODOs zu:
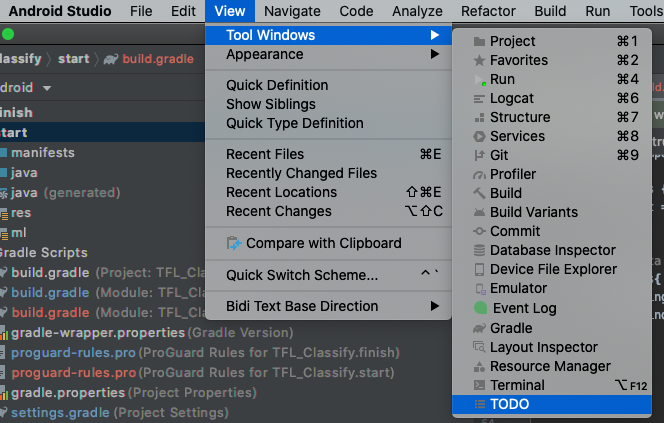
- Eine gute Möglichkeit, um zu sehen, was wir tun werden, ist die TODO-Liste. Wählen Sie dazu in der oberen Menüleiste
View>Tool Windows>TODOaus.

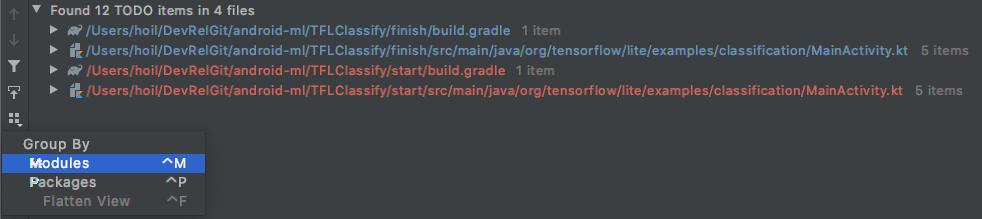
- Standardmäßig werden alle TODOs in allen Modulen aufgelistet, was etwas verwirrend ist. Wir können nur die TODOs für den Anfang sortieren, indem wir auf die Schaltfläche „Nach“ neben dem TODO-Bereich klicken und
Modulesauswählen.

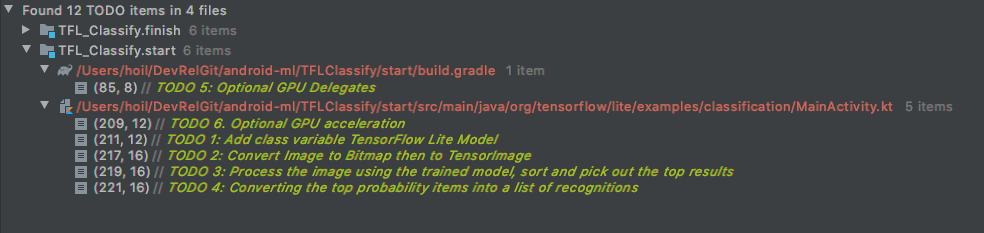
- Maximieren Sie alle Elemente unter den Startmodulen:

7. Benutzerdefiniertes Modell mit TensorFlow Lite ausführen
- Klicken Sie in der TODO-Liste auf „TODO 1“ oder öffnen Sie die Datei MainActivity.kt und suchen Sie nach „TODO 1“. Initialisieren Sie das Modell, indem Sie diese Zeile hinzufügen:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
...
// TODO 1: Add class variable TensorFlow Lite Model
private val flowerModel = FlowerModel.newInstance(ctx)
...
}
- In der Analysemethode für den CameraX-Analyser müssen wir die Kameraeingabe
ImageProxyin eineBitmapkonvertieren und einTensorImage-Objekt für den Inferenzprozess erstellen.
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 2: Convert Image to Bitmap then to TensorImage
val tfImage = TensorImage.fromBitmap(toBitmap(imageProxy))
...
}
- Bearbeiten Sie das Bild und führen Sie die folgenden Vorgänge auf das Ergebnis aus:
- Sortieren Sie die Ergebnisse unter dem Attribut
scoreabsteigend nach Wahrscheinlichkeit, wobei die höchste Wahrscheinlichkeit zuerst angezeigt wird. - Die k besten Ergebnisse werden gemäß der Konstante
MAX_RESULT_DISPLAYermittelt. Sie können den Wert dieser Variablen optional ändern, um mehr oder weniger Ergebnisse zu erhalten.
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 3: Process the image using the trained model, sort and pick out the top results
val outputs = flowerModel.process(tfImage)
.probabilityAsCategoryList.apply {
sortByDescending { it.score } // Sort with highest confidence first
}.take(MAX_RESULT_DISPLAY) // take the top results
...
}
- Konvertieren Sie die sortierten und gefilterten Ergebnisse in Datenobjekte
Recognition, die über Datenbindung vonRecyclerViewverwendet werden können:
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 4: Converting the top probability items into a list of recognitions
for (output in outputs) {
items.add(Recognition(output.label, output.score))
}
...
}
- Entfernen Sie die Kommentarzeichen bei folgenden Zeilen, die zur Generierung der gefälschten Ergebnisse beitragen:
// START - Placeholder code at the start of the codelab. Comment this block of code out.
for (i in 0..MAX_RESULT_DISPLAY-1){
items.add(Recognition("Fake label $i", Random.nextFloat()))
}
// END - Placeholder code at the start of the codelab. Comment this block of code out.
- Führen Sie die App auf einem echten Gerät aus, indem Sie
TFL_Classify.startauswählen und in der Symbolleiste auf die Schaltfläche „Ausführen“ klicken:
klicken:

- Auf Ihrem Smartphone wird der folgende Bildschirm mit zufälligen Zahlen anstelle der tatsächlichen Ergebnisse angezeigt:

8. Optional: Inferenz mit GPU-Delegierung beschleunigen
TensorFlow Lite unterstützt mehrere Hardwarebeschleuniger, um die Inferenz auf Ihrem Mobilgerät zu beschleunigen. Die GPU ist einer der Beschleuniger, die TensorFlow Lite über einen delegierten Mechanismus nutzen kann. Sie ist recht einfach zu verwenden.
- Öffnen Sie build.gradle im Modul
startoder klicken Sie in der TODO-Liste auf TODO 5 und fügen Sie die folgende Abhängigkeit hinzu:
// TODO 5: Optional GPU Delegates
implementation 'org.tensorflow:tensorflow-lite-gpu:2.3.0'
- Kehren Sie zur Datei MainActivity.kt zurück oder klicken Sie in der TODO-Liste auf TODO 6. Ersetzen Sie die einfache Initialisierung des flowerModel durch Folgendes: Rufen Sie eine Instanz der GPU-Kompatibilitätsliste ab und initialisieren Sie die GPU, je nachdem, ob sie eine der aufgeführten kompatiblen GPUs ist. Andernfalls starten Sie stattdessen vier CPU-Threads, um das Modell auszuführen:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
...
// TODO 1: Add class variable TensorFlow Lite Model
// Initializing the flowerModel by lazy so that it runs in the same thread when the process
// method is called.
private val flowerModel: FlowerModel by lazy{
// TODO 6. Optional GPU acceleration
val compatList = CompatibilityList()
val options = if(compatList.isDelegateSupportedOnThisDevice){
Log.d(TAG, "This device is GPU Compatible ")
Model.Options.Builder().setDevice(Model.Device.GPU).build()
} else {
Log.d(TAG, "This device is GPU Incompatible ")
Model.Options.Builder().setNumThreads(4).build()
}
...
}
- Ändern Sie die Modellinitialisierung, damit sie dies verwendet, indem Sie der Methodeingabe
optionshinzufügen:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
private val flowerModel: FlowerModel by lazy{
...
// Initialize the Flower Model
FlowerModel.newInstance(ctx, options)
}
}
- Führen Sie die App auf einem echten Gerät aus, indem Sie
TFL_Classify.startauswählen und in der Symbolleiste auf die Schaltfläche „Ausführen“ klicken:
klicken:

9. Weitere Informationen
Hier finden Sie weitere Informationen:
- Testen Sie andere TFLite-Modelle, die mit der ML-Modellbindung von tfhub.dev kompatibel sind.
- Weitere Informationen zu TFLite finden Sie in der Dokumentation auf tensorflow.org und im Code-Repository.
- Testen Sie andere vortrainierte TFLite-Modelle, einschließlich einer Hot-Word-Erkennung für die Sprachausgabe und einer Version für intelligente Antworten auf dem Gerät.
- Weitere Informationen zu TensorFlow finden Sie in der Einstiegsdokumentation.
