1. Introduction
Les annonces jouent un rôle essentiel dans l'expérience utilisateur globale de votre application. Une bonne implémentation des annonces peut vous aider à améliorer l'expérience globale de votre application, et même à améliorer la fidélisation et l'engagement des utilisateurs. Par exemple, les annonces avec récompense vous permettent de récompenser les utilisateurs en leur offrant de l'argent dans l'application ou des éléments lorsqu'ils regardent des annonces vidéo. Ils peuvent ainsi atteindre de nouveaux sommets, là où ils risquent de se retrouver bloqués ou perdus.
Cependant, il n'est pas facile de créer une excellente expérience publicitaire. Vous vous demandez peut-être à quelle fréquence diffuser ces annonces. Où et quand les diffuser ? Quel devrait être le prix ? Malheureusement, la réponse varie d'une application à l'autre et d'un emplacement à un autre. Il n'existe pas de solution unique.
Avec Google Analytics pour Firebase, AdMob et plusieurs autres outils puissants et faciles à utiliser proposés par Firebase, il est désormais beaucoup plus facile d'affiner et d'optimiser votre application en vous basant sur les données. Aujourd'hui, nous allons vous montrer comment vous lancer !
Objectifs de l'atelier
Cet atelier de programmation est le premier d'une série de trois qui vous aideront à créer une application appelée Awesome Drawing Quiz. Ce jeu permet aux joueurs de deviner le nom d'un dessin. Vous y découvrirez comment intégrer des annonces avec récompense et les services Firebase dans votre jeu.
Dans cet atelier de programmation, vous allez intégrer Google Analytics pour Firebase afin d'enregistrer des événements d'application importants. Vous apprendrez également à lire les données d'analyse d'applications affichées dans la console Firebase.
|
|
Points abordés
- Configurer Google Analytics pour Firebase dans votre application
- Enregistrer les événements d'application
- Interpréter les données d'analyse d'applications affichées dans la console Firebase
Prérequis
- Unity 2018.4.4f1 ou version ultérieure
- Xcode 10 ou version ultérieure (pour créer la cible pour iOS)
- Un compte Google
- Un appareil de test sous Android 5.0 ou version ultérieure avec un câble USB pour connecter votre appareil, ou un Android Emulator exécutant un AVD(appareil virtuel Android) avec une image système compatible avec les API Play Store/Google
- Un appareil iOS ou un simulateur exécutant iOS 8.0 ou une version ultérieure
Comment évalueriez-vous votre niveau d'expérience avec AdMob ?
Comment évalueriez-vous votre niveau d'expérience avec Firebase ?
<ph type="x-smartling-placeholder">2. Configurer l'environnement de développement
Télécharger le code
Cliquez sur le bouton suivant pour télécharger l'ensemble du code de cet atelier de programmation:
Décompressez le fichier ZIP téléchargé. Cette action décompressera un dossier racine nommé admob-firebase-codelabs-unity-master.
...ou cloner le dépôt GitHub depuis la ligne de commande.
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-unity
Le dépôt contient quatre dossiers, comme suit:
 101-base : code de démarrage que vous allez compiler dans cet atelier de programmation.
101-base : code de démarrage que vous allez compiler dans cet atelier de programmation. 101-complete_and_102-base : code final de cet atelier de programmation et pour l'atelier de programmation 102.
101-complete_and_102-base : code final de cet atelier de programmation et pour l'atelier de programmation 102. 102-complete : code final de l'atelier de programmation 102.
102-complete : code final de l'atelier de programmation 102.
Préparer les fichiers requis
Awesome Drawing Quiz utilise plusieurs codes Open Source pour compiler et exécuter le projet.
Ouvrez le terminal et accédez au répertoire racine du dépôt. Exécutez ensuite ./gradlew :prepareThirdPartyFiles (gradlew.bat :prepareThirdPartyFiles sous Windows) à partir du terminal pour copier les fichiers requis dans le projet.
Importer l'application de démarrage
Lancez Unity, puis cliquez sur Open (Ouvrir) sur l'écran d'accueil. Sélectionnez ensuite le répertoire 101-base dans le code que vous avez téléchargé.
Le projet doit maintenant être ouvert dans Unity.
3. Configurer un bloc d'annonces vidéo avec récompense (facultatif)
Pour plus de commodité, l'application de démarrage inclut déjà un bloc d'annonces vidéo avec récompense dédié. Vous pouvez parfaitement ignorer cette étape si vous ne souhaitez pas en créer une autre dans votre compte AdMob.
Configuration pour Android
Pour créer une application AdMob dans votre compte, veuillez suivre les instructions ci-dessous:
- Accédez à la console AdMob.
- Dans le menu Applications, cliquez sur Ajouter une application.
- À la question "Avez-vous publié votre application sur Google Play ou sur l'App Store ?", répondez "NON".
- Nommez l'application Awesome Drawing Quiz. sélectionnez la plate-forme Android, puis cliquez sur Add (Ajouter).
Une fois que vous avez créé une application AdMob dans votre compte, suivez les étapes décrites ci-dessous pour créer un bloc d'annonces vidéo avec récompense.
- Cliquez sur le menu Applications dans l'interface AdMob, puis sélectionnez Awesome Drawing Quiz dans la liste des applications.
- Cliquez sur le menu Blocs d'annonces, puis sur AJOUTER UN BLOC D'ANNONCES pour créer un bloc d'annonces vidéo avec récompense.
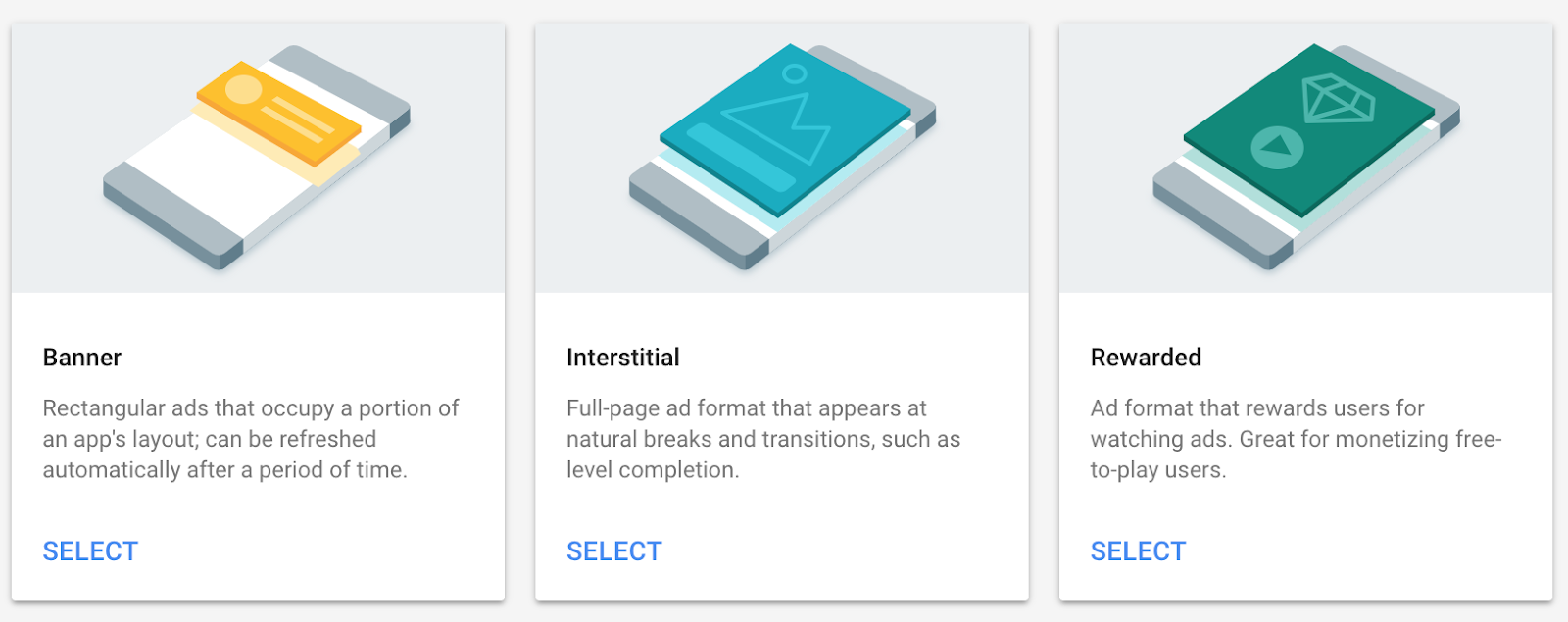
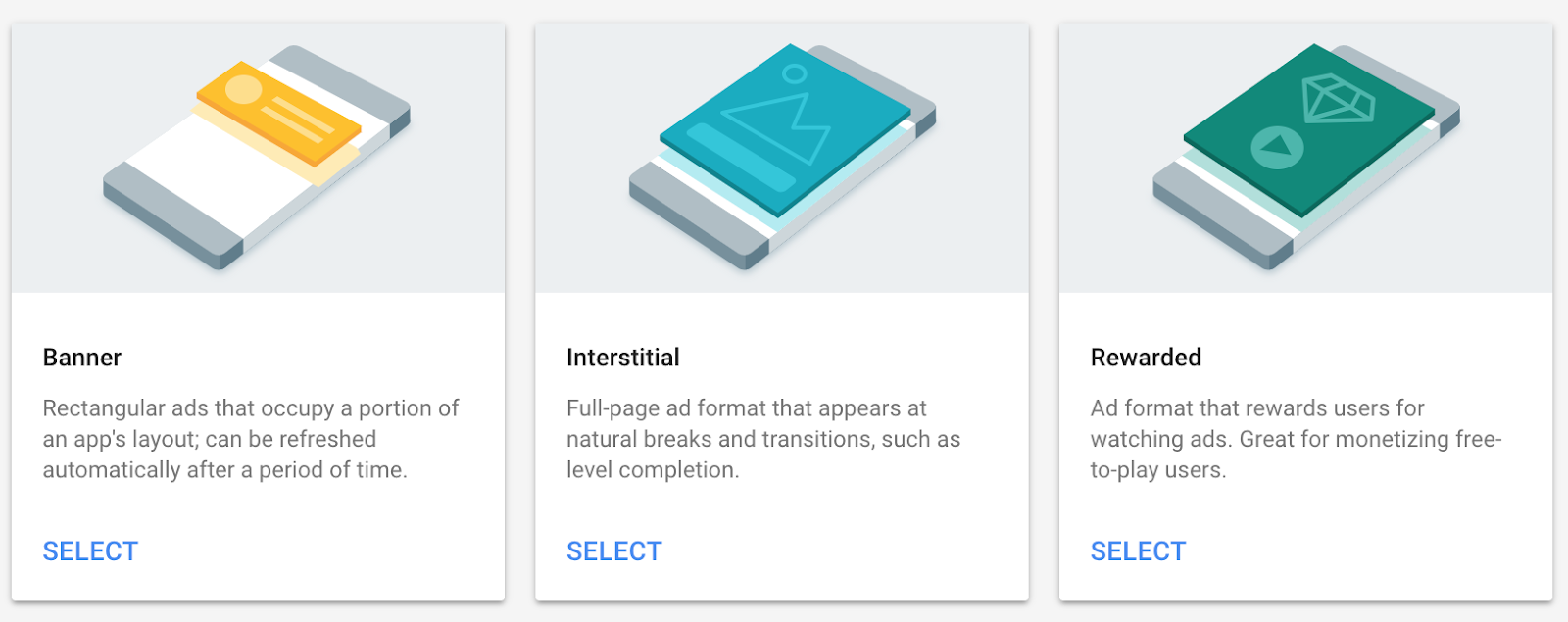
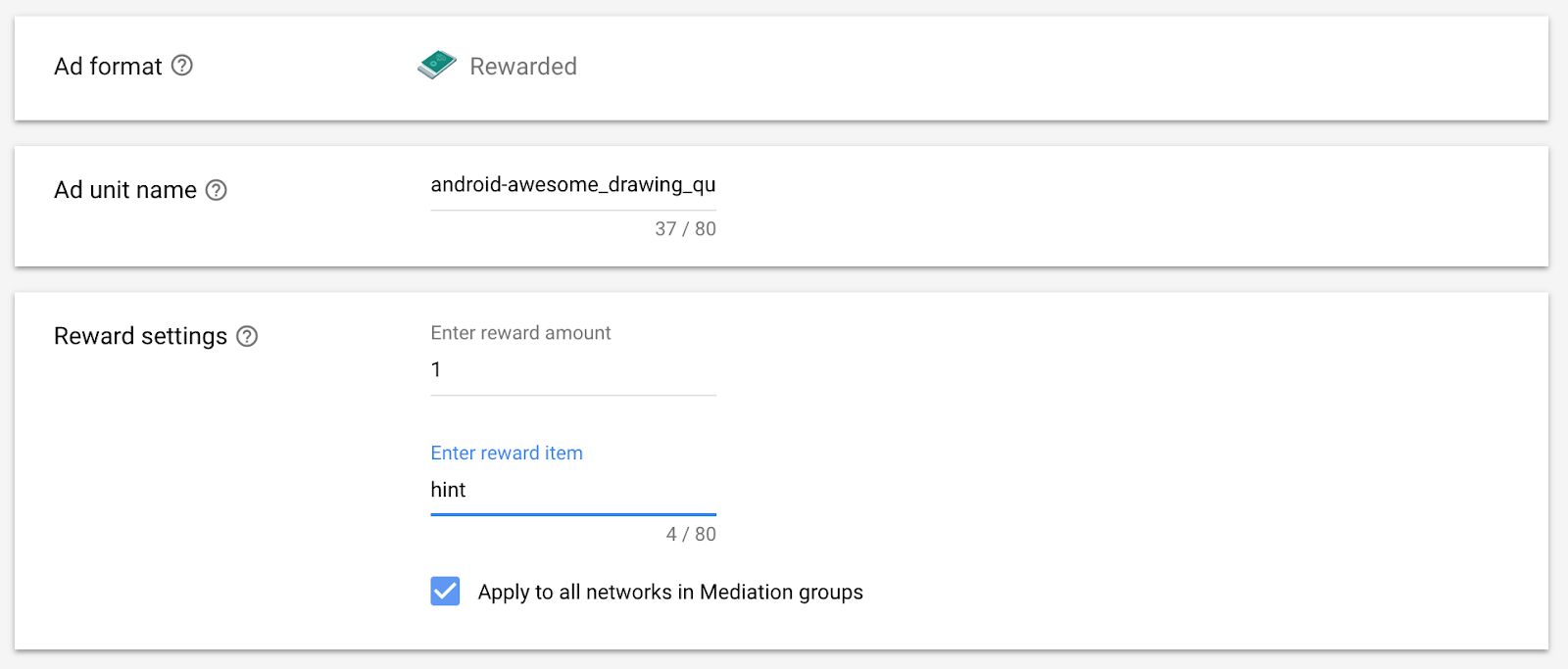
- Sélectionnez le format d'annonce Avec récompense.

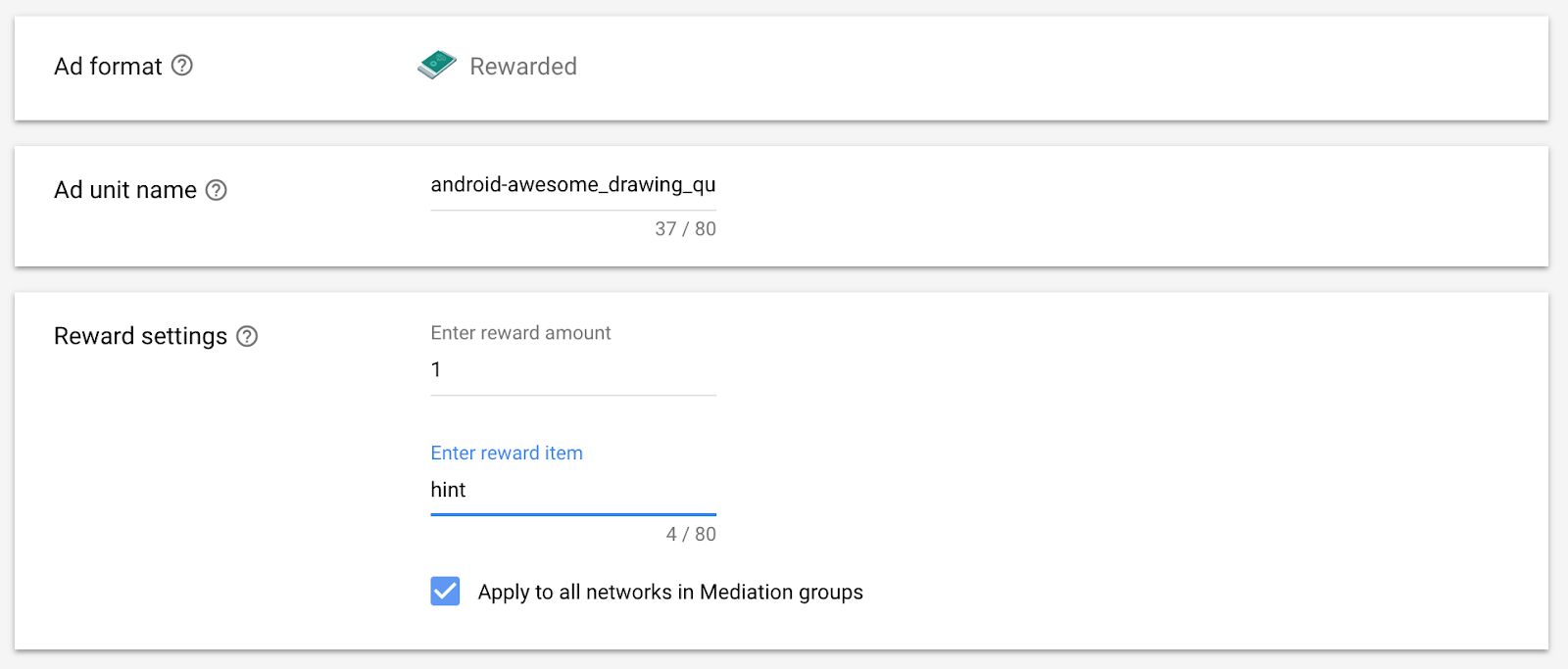
- Indiquez le nom du bloc d'annonces selon vos préférences. Définissez ensuite le montant de la récompense sur 1 et l'élément de la récompense sur "indice" (il s'agit de la récompense actuellement proposée par l'application aux utilisateurs). Cliquez ensuite sur CRÉER UN BLOC D'ANNONCES pour créer un bloc d'annonces vidéo avec récompense.

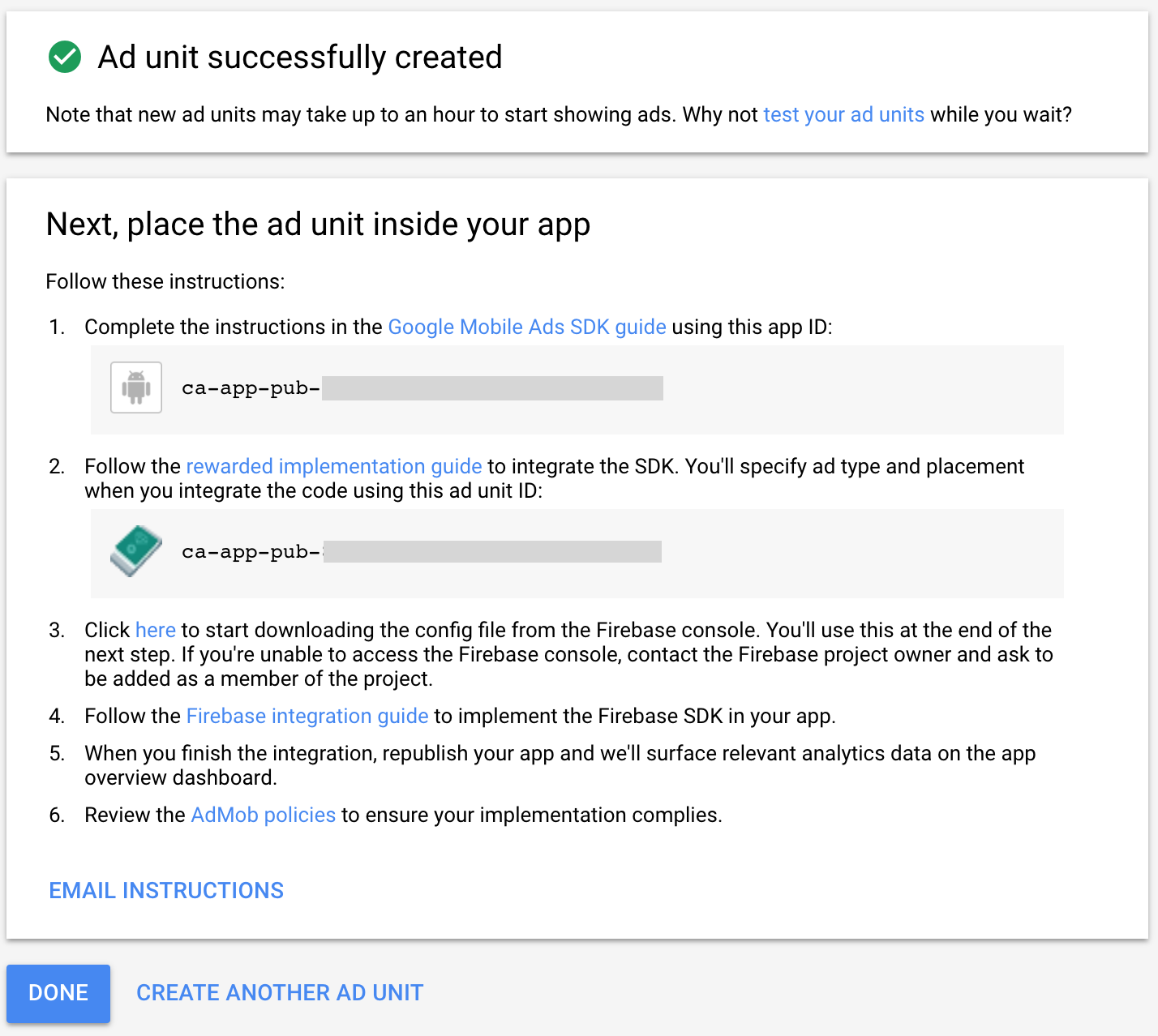
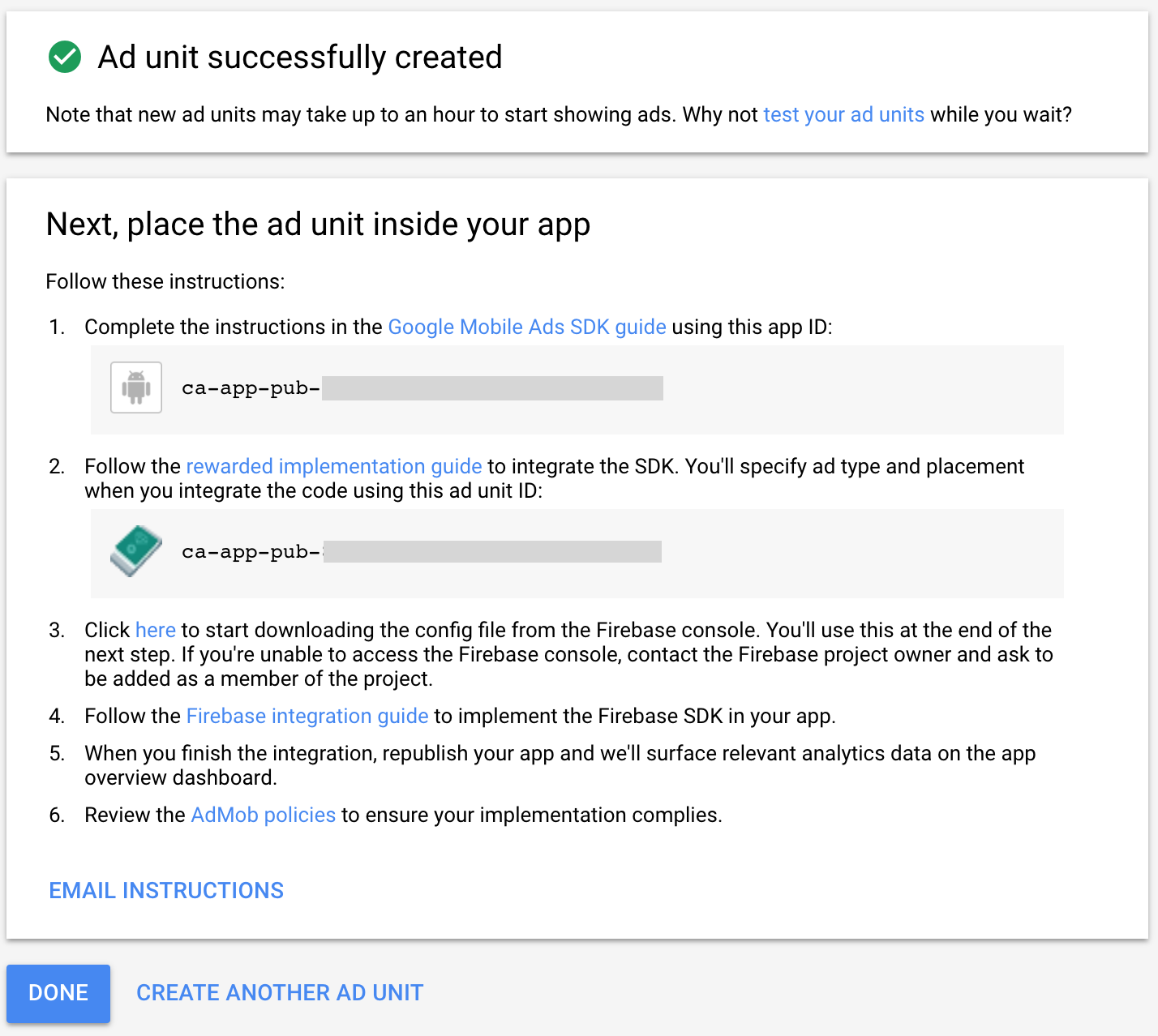
- Une fois la création terminée, des instructions semblables aux suivantes s'affichent.

- Revenez au projet Unity, puis remplacez les constantes d'ID d'application et d'ID de bloc d'annonces AdMob par celles que vous avez créées à l'étape précédente.
Ads/AdManager.cs.
namespace AwesomeDrawingQuiz.Ads {
public class AdManager {
public const string APP_ID_ANDROID = "YOUR_ADMOB_APP_ID";
...
#elif UNITY_ANDROID
private const string APP_ID = APP_ID_ANDROID;
public const string AD_UNIT_ID = "<YOUR_AD_UNIT_ID>";
...
}
}
Configuration pour iOS
Pour créer une application AdMob dans votre compte, veuillez suivre les instructions ci-dessous:
- Accédez à la console AdMob.
- Dans le menu Applications, cliquez sur Ajouter une application.
- À la question "Avez-vous publié votre application sur Google Play ou sur l'App Store ?", répondez "NON".
- Nommez l'application Awesome Drawing Quiz. Sélectionnez la plate-forme iOS, puis cliquez sur Ajouter.
Une fois que vous avez créé une application AdMob dans votre compte, suivez les étapes décrites ci-dessous pour créer un bloc d'annonces vidéo avec récompense.
- Cliquez sur le menu Applications dans l'interface AdMob, puis sélectionnez Awesome Drawing Quiz dans la liste des applications.
- Cliquez sur le menu Blocs d'annonces, puis sur AJOUTER UN BLOC D'ANNONCES pour créer un bloc d'annonces vidéo avec récompense.
- Sélectionnez le format d'annonce Avec récompense.

- Indiquez le nom du bloc d'annonces selon vos préférences. Définissez ensuite le montant de la récompense sur 1 et l'élément de la récompense sur "indice" (il s'agit de la récompense actuellement proposée par l'application aux utilisateurs). Cliquez ensuite sur CRÉER UN BLOC D'ANNONCES pour créer un bloc d'annonces vidéo avec récompense.

- Une fois la création terminée, des instructions semblables aux suivantes s'affichent.

- Revenez au projet Unity, puis remplacez les constantes d'ID d'application et d'ID de bloc d'annonces AdMob par celles que vous avez créées à l'étape précédente.
Ads/AdManager.cs.
namespace AwesomeDrawingQuiz.Ads {
public class AdManager {
public const string APP_ID_IOS = "YOUR_ADMOB_APP_ID";
...
#elif UNITY_IOS
private const string APP_ID = APP_ID_IOS;
public const string AD_UNIT_ID = "<YOUR_AD_UNIT_ID>";
...
}
}
4. Ajouter le plug-in Google Mobile Ads Unity
Importer le plug-in
Pour diffuser des annonces AdMob dans l'application Unity, vous devez ajouter le plug-in Google Mobile Ads Unity au projet.
- Téléchargez le package du plug-in Google Mobile Ads Unity 3.18.1. (Notez que cet atelier de programmation peut ne pas être compatible avec l'autre version du plug-in.)
- Dans le projet Unity Awesome Drawing Quiz Dans le projet, accédez à Composants > Importer un package > Package personnalisé.
- Importez le package GoogleMobileAds.unitypackage dans le projet que vous avez téléchargé.
Configurer l'ID d'application AdMob
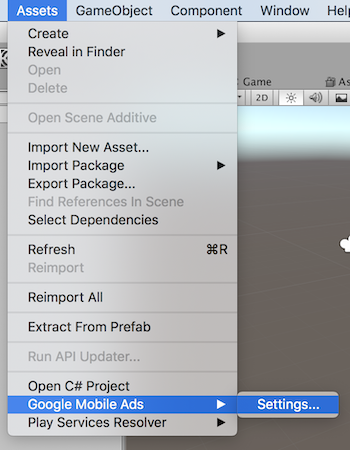
Dans l'éditeur Unity, sélectionnez Assets > Annonces pour mobile Google > Paramètres dans le menu.

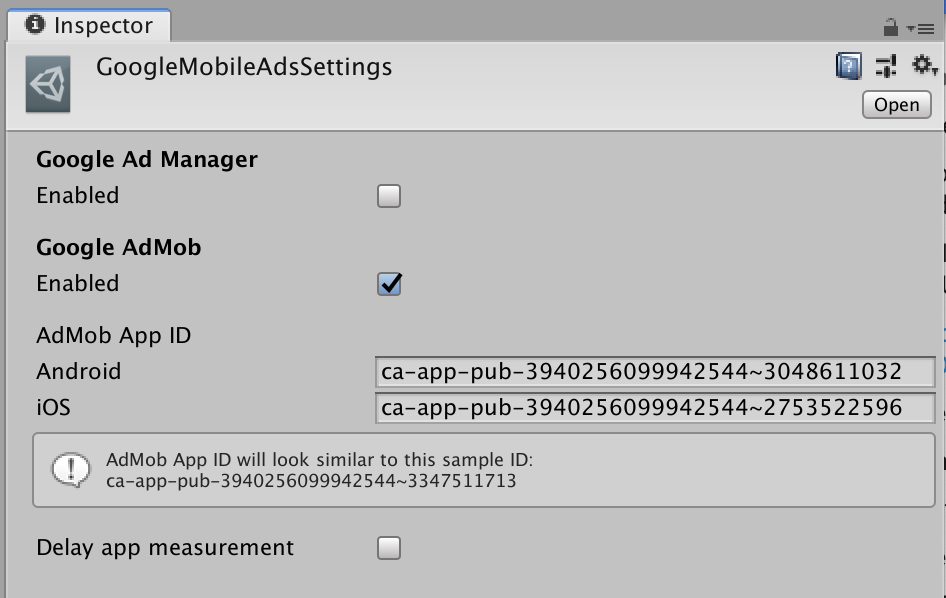
Activez AdMob en cochant la case Activé dans la section Google AdMob. Saisissez ensuite l'ID d'application AdMob comme suit:
- Android :
ca-app-pub-3940256099942544~3048611032 - iOS :
ca-app-pub-3940256099942544~2753522596

5. Configurer un projet Firebase
Créer un projet depuis la console Firebase
- Accédez à la console Firebase.
- Sélectionnez Ajouter un projet et nommez votre projet "Awesome Drawing Quiz".
Ajouter l'application Unity
- Dans l'écran de présentation de votre nouveau projet, cliquez sur Add Firebase to your Unity app (Ajouter Firebase à votre application Unity).
- Cochez la case Enregistrer en tant qu'application iOS.
- Saisissez l'ID du bundle iOS sous la forme com.codelab.awesomedrawingquiz.unity.
- Indiquez le pseudo d'application Awesome Drawing Quiz (Unity sur iOS)
- Cochez la case Enregistrer en tant qu'application Android.
- Saisissez le nom du package Android comme suit: com.codelab.awesomedrawingquiz.unity.
- Indiquez le pseudo de l'application: Awesome Drawing Quiz (Unity sur Android)
- Sélectionnez Enregistrer l'application pour enregistrer les applications Android et iOS.
Ajouter des fichiers de configuration Firebase au projet Unity
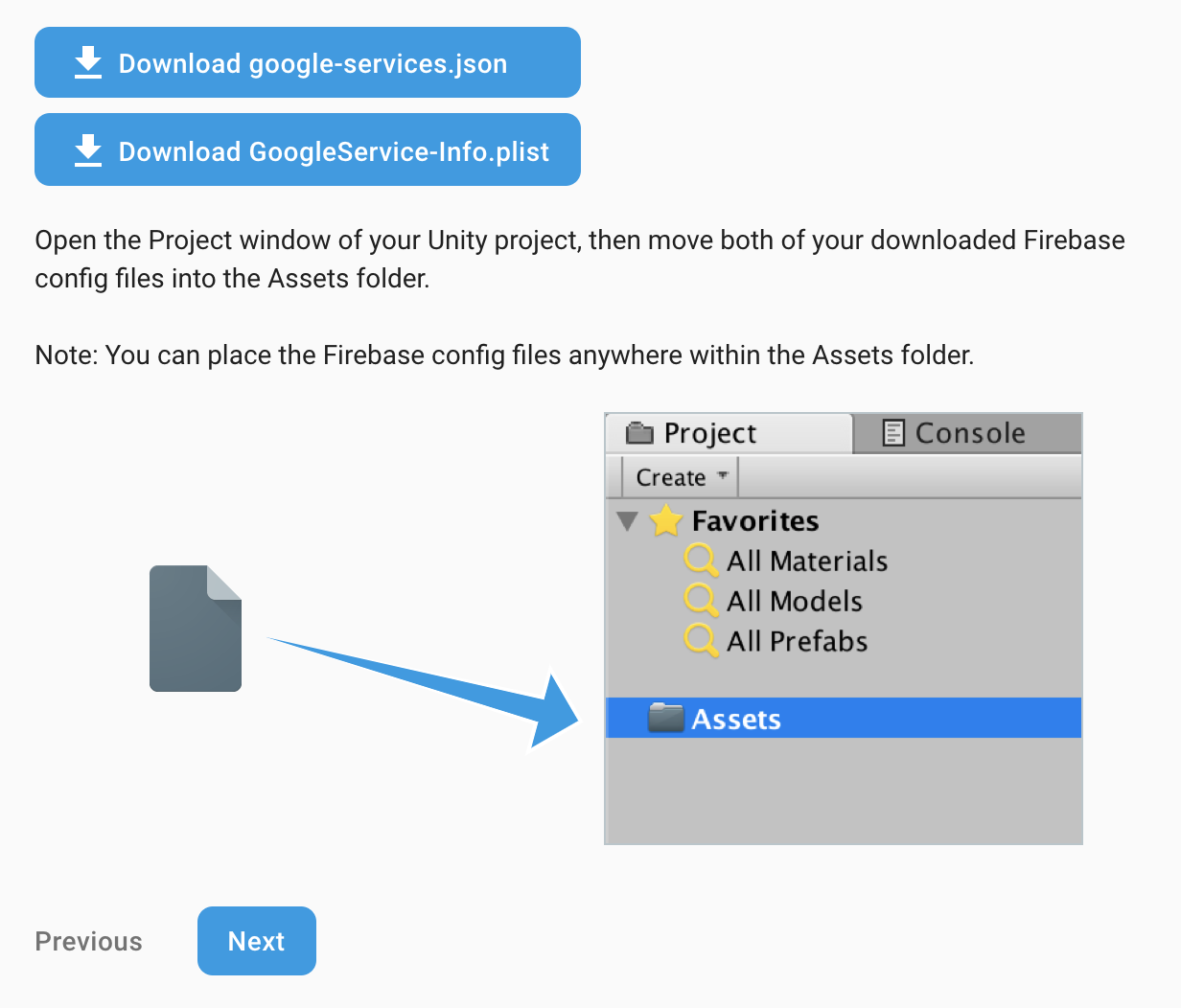
Un écran s'affiche, vous permettant de télécharger un fichier de configuration contenant toutes les métadonnées Firebase nécessaires à votre application. Téléchargez les fichiers google-service.json et GoogleService-Info.plist, puis déplacez-les dans le dossier  Assets du projet Unity.
Assets du projet Unity.

Ajouter le SDK Firebase Analytics
- Téléchargez le SDK Unity Firebase 5.5.0 et décompressez-le à l'emplacement qui vous convient.
- Ouvrez le projet Unity Awesome Drawing Quiz, puis accédez à Assets > Importer un package > Package personnalisé.
- À partir du SDK décompressé, importez le SDK Remote Config (
dotnet4/FirebaseAnalytics.unitypackage). - Dans la fenêtre "Import Unity package" (Importer un package Unity), cliquez sur Import (Importer).
6. Associer AdMob à un projet Firebase
Suivez les étapes ci-dessous pour associer vos applications à Firebase.
- Connectez-vous à votre compte AdMob à l'adresse https://apps.admob.com.
- Cliquez sur "Applications" dans la barre latérale.
- Sélectionnez Awesome Drawing Quiz. Si elle ne figure pas dans la liste des applications récentes, cliquez sur "Afficher toutes les applications" afin de rechercher la liste de toutes les applications ajoutées à AdMob.
- Cliquez sur "Paramètres de l'application" dans la barre latérale.
- Cliquez sur "Associer à Firebase".
- Sélectionnez l'option Associer à un projet Firebase existant et créer une application Firebase. Sélectionnez ensuite le projet Awesome Drawing Quiz dans le menu déroulant.
- Lorsque vous cliquez sur le bouton CONTINUER, le message L'association a bien été effectuée s'affiche. Cliquez sur le bouton OK pour terminer.
Une fois que vous avez associé votre application AdMob à un projet Firebase, des fonctionnalités supplémentaires sont débloquées dans la console AdMob et dans la console Firebase, comme suit:
Carte de revenus (AdMob)
À partir de la fiche "Revenus", vous pouvez obtenir une vue globale de toutes les sources de revenus possibles à partir d'un seul et même endroit. Les sources de revenus acceptées sont les suivantes:
- AdMob (estimation)
- Réseaux publicitaires par médiation (observés)
- Achats via une application
- Achats en ligne

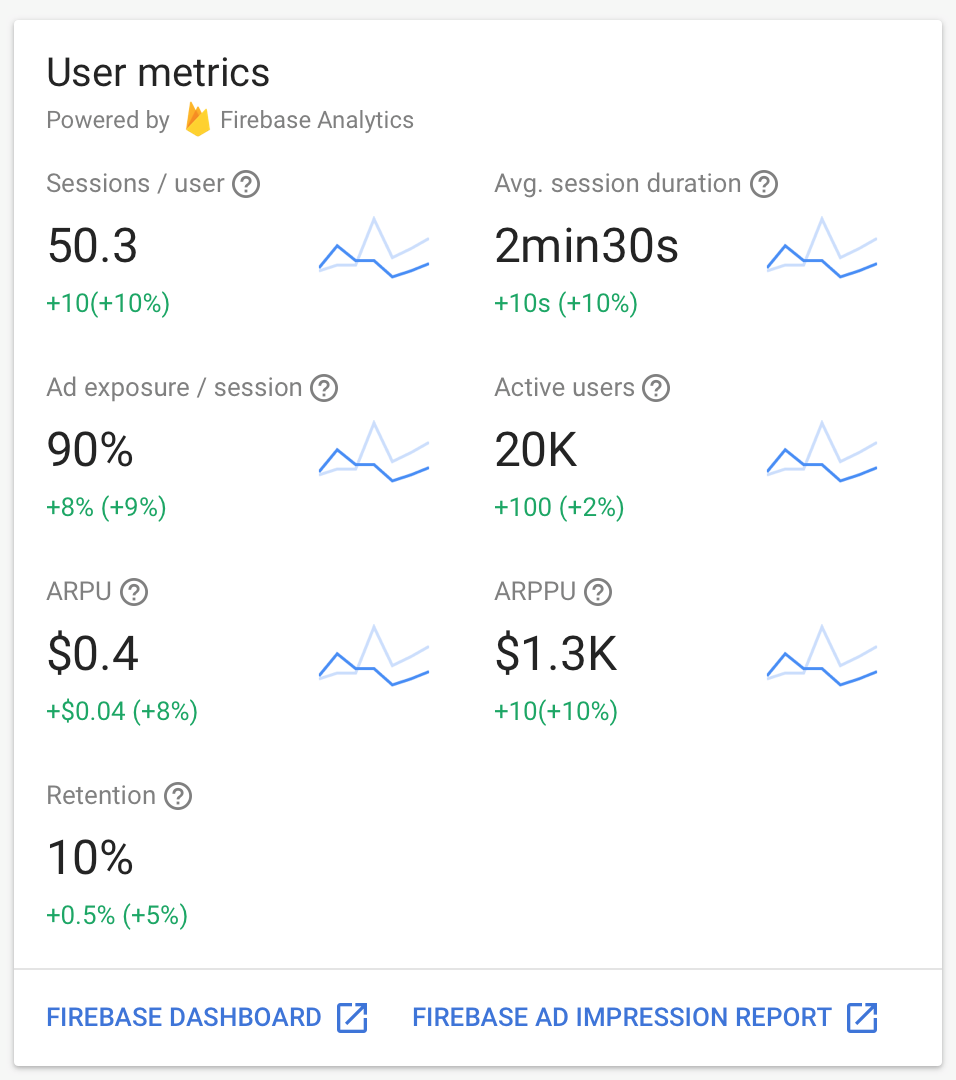
Fiche "Métriques utilisateur" (AdMob)
La fiche "Métriques utilisateur" vous permet de voir l'impact potentiel des modifications de votre expérience publicitaire sur le comportement des utilisateurs.

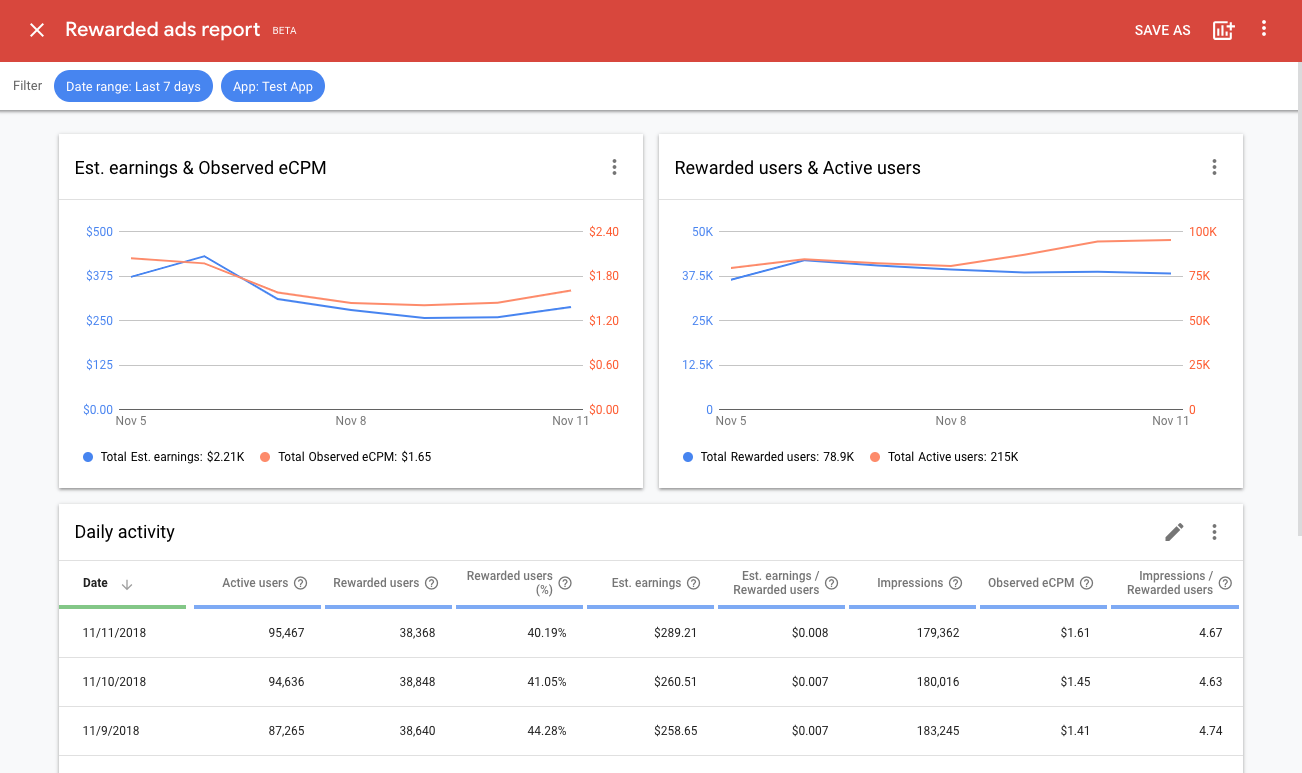
Rapport sur les annonces avec récompense (AdMob)
Le rapport sur les annonces avec récompense propose différentes métriques qui aident les éditeurs à comprendre comment les utilisateurs interagissent avec leurs annonces avec récompense.

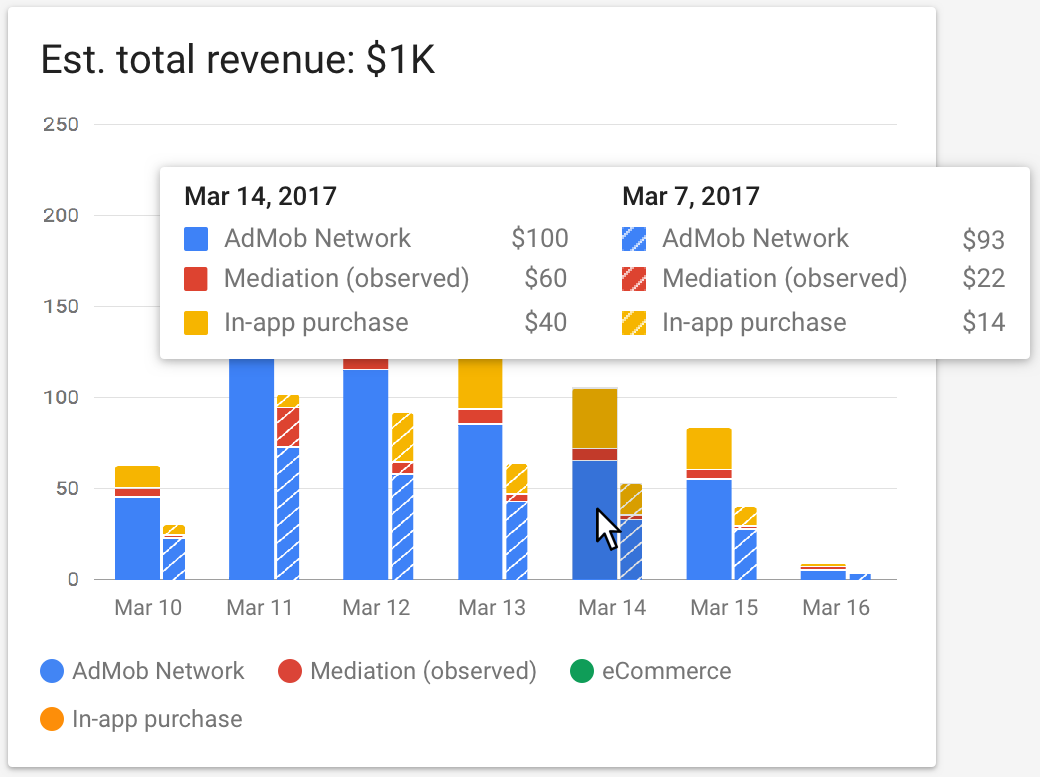
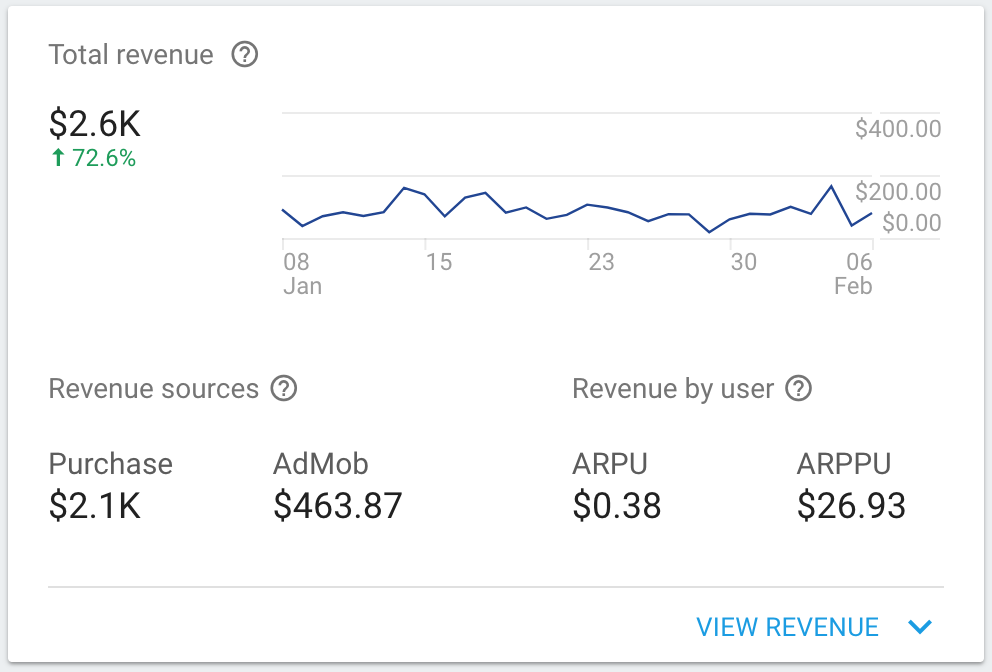
Fiche "Total des revenus" (Firebase)
Une fois que vous avez associé votre application AdMob à Firebase, la fiche "Revenu total" du tableau de bord Firebase affiche les revenus générés par AdMob, ainsi que les achats via l'application et les achats en ligne.

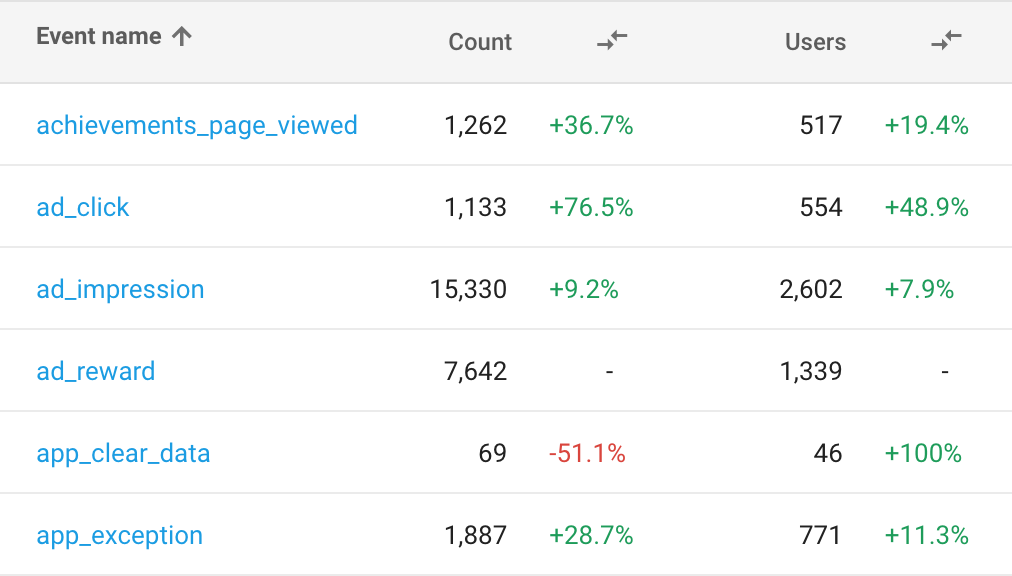
Rapports sur les événements d'annonce (Firebase)
Les événements propres aux annonces (clics, impressions et récompenses) sont collectés automatiquement et peuvent être utilisés dans Google Analytics pour Firebase.

7. Exécuter le projet
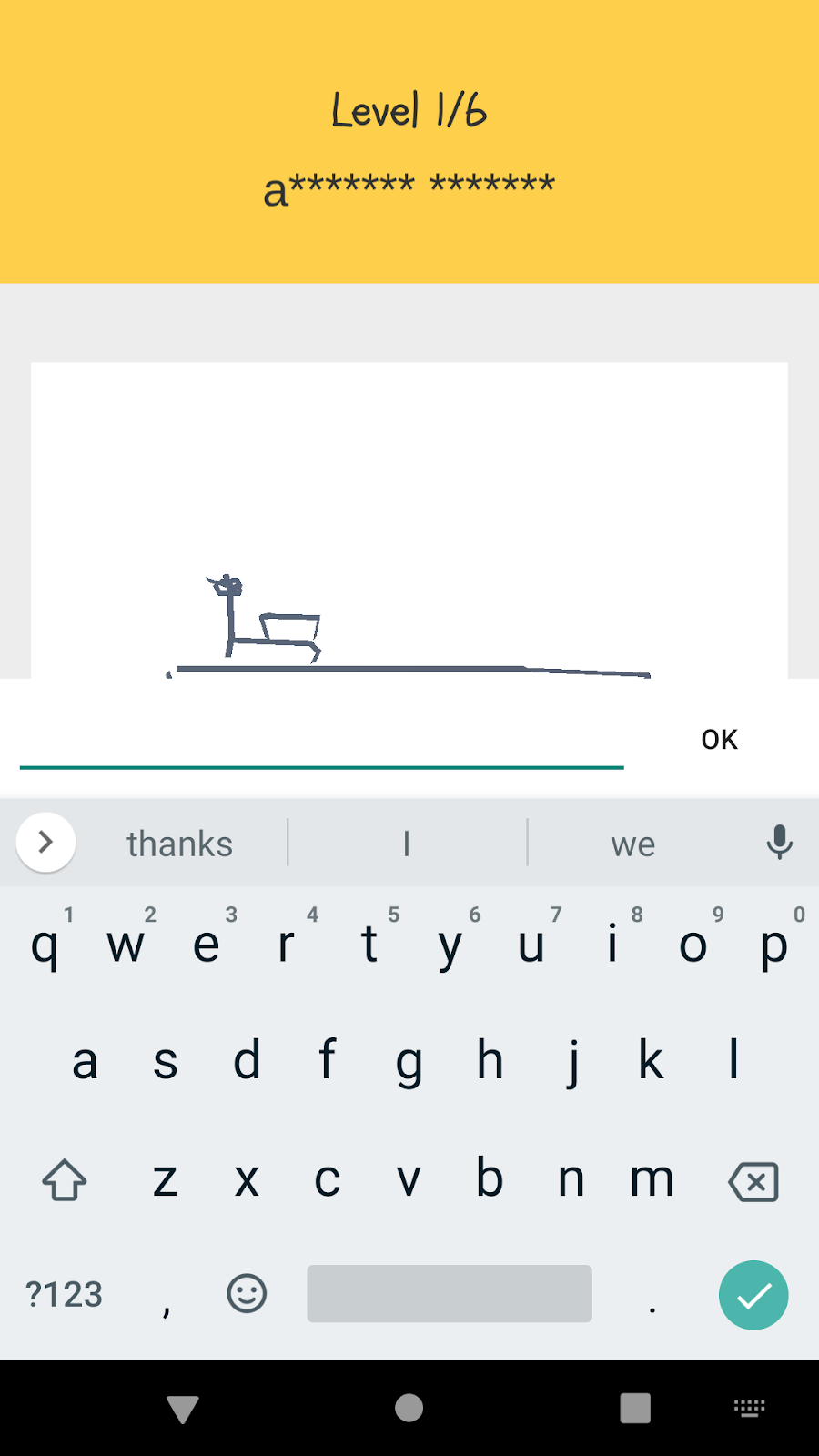
Une fois le projet compilé et exécuté, l'écran suivant s'affiche au démarrage de l'application.

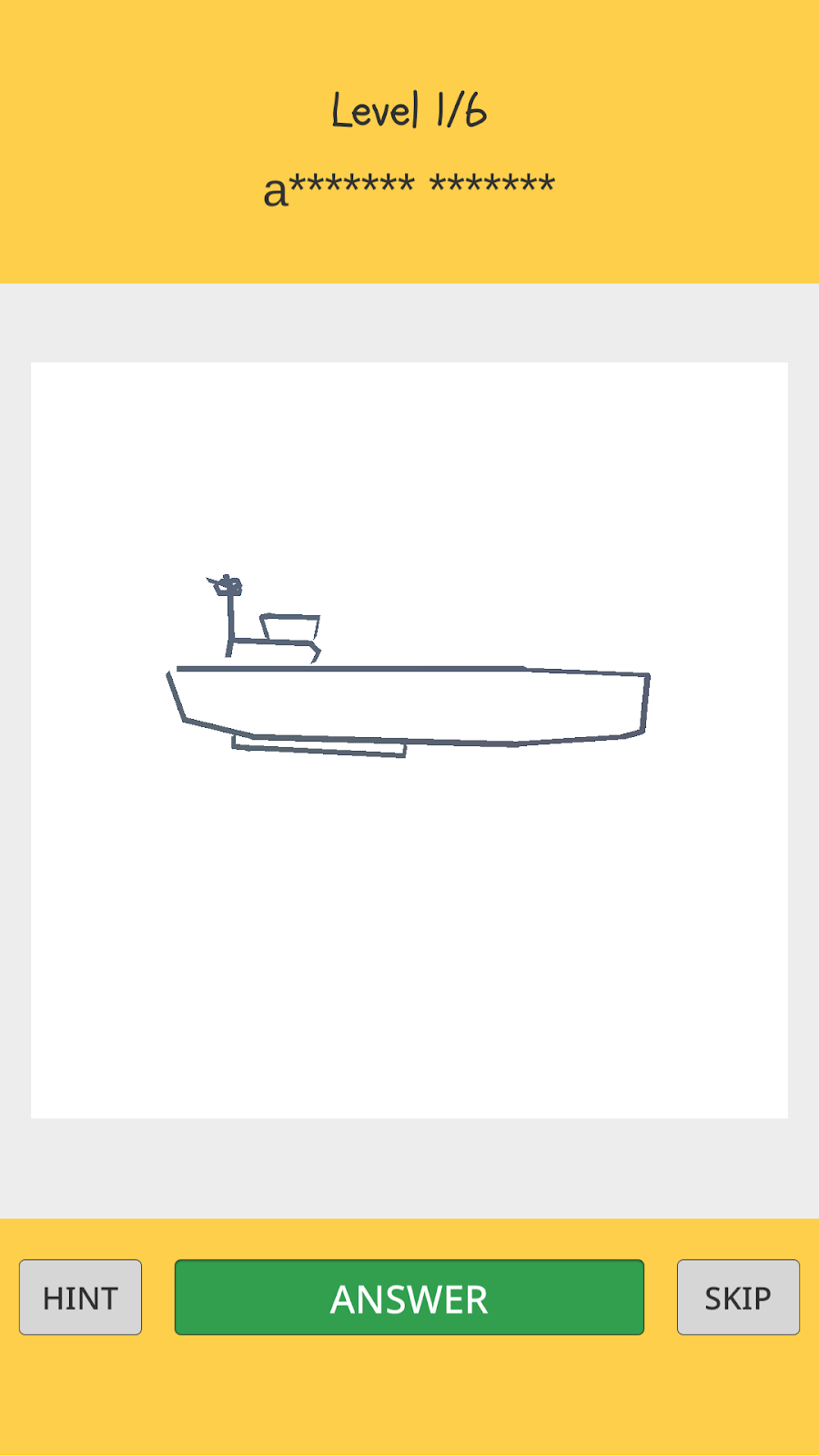
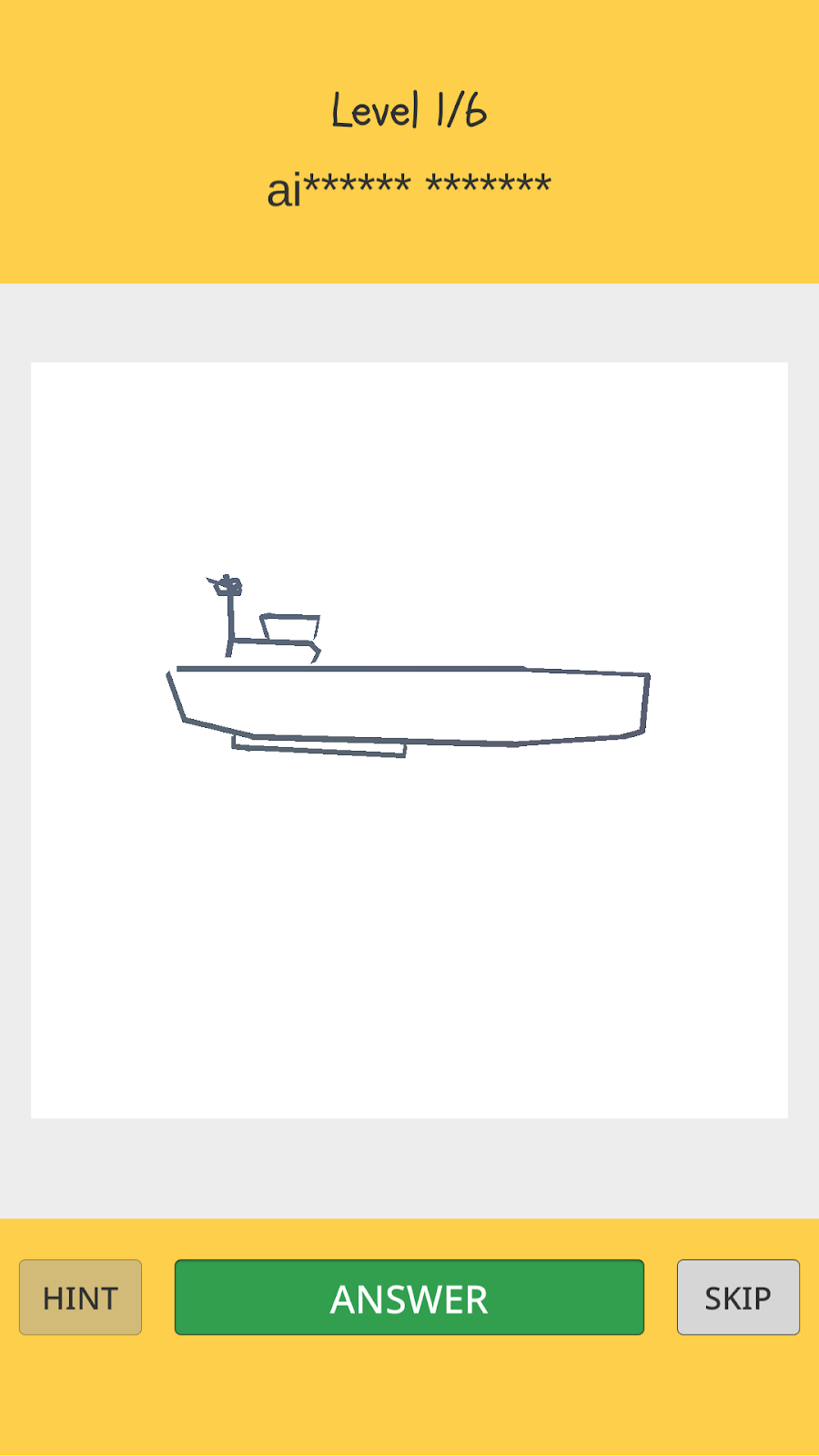
Lorsque vous cliquez sur LANCER UN JEU, un dessin s'affiche à l'écran. Votre mission consiste à deviner le nom du dessin à l'aide de l'indice affiché en haut de l'écran, qui vous permet de déduire la première lettre et la longueur du nom du dessin.


Si vous ne connaissez pas le nom du dessin, vous pouvez passer le niveau en cliquant sur le bouton IGNORER.
Vous aurez peut-être besoin d'un indice supplémentaire pour vous aider à deviner la réponse. Pour obtenir un indice supplémentaire, cliquez sur le bouton CONSEIL et regardez une annonce vidéo avec récompense. Une fois que vous aurez regardé l'annonce, une lettre supplémentaire apparaîtra comme récompense.


8. Ajouter des événements d'application
Pour bien comprendre le parcours utilisateur avec Awesome Drawing Quiz, vous allez définir quelques événements personnalisés qui suivent le comportement de l'utilisateur dans le jeu, comme suit:
Nom de l'événement | Déclenchement... | Paramètres |
game_start | Lorsqu'un utilisateur commence une nouvelle partie. | aucun |
level_start | Lorsqu'un utilisateur commence un nouveau niveau (un nouveau questionnaire de dessin) dans une étape. (il y a six niveaux dans une étape) | level_name |
level_wrong_answer | Lorsqu'un utilisateur soumet une réponse incorrecte. | level_name |
ad_reward_prompt | Lorsqu'un utilisateur appuie sur le bouton d'indice et est invité à regarder une annonce vidéo avec récompense | ad_unit_id |
ad_reward_impression | Lorsqu'un utilisateur commence à regarder une annonce vidéo avec récompense. | ad_unit_id |
level_success | Lorsqu'un utilisateur envoie une réponse correcte (efface un niveau). | nom_niveau, nombre_de_tentatives, temps_dépassement_seconde, indice_utilisé |
level_fail | Lorsqu'un utilisateur saute un niveau. | nom_niveau, nombre_de_tentatives, temps_dépassement_seconde, indice_utilisé |
game_complete | quand la partie sera terminée | number_of_correct_answers |
La description de chaque paramètre associé à chaque événement est la suivante:
Nom de l'événement | Nom du paramètre | Description |
level_start | level_name | Nom du dessin affiché dans le niveau (par exemple, "banane") |
level_wrong_answer | level_name | Nom du dessin affiché dans le niveau (par exemple, "banane") |
ad_reward_prompt | ad_unit_id | ID de bloc d'annonces utilisé pour afficher une annonce vidéo avec récompense |
ad_reward_impression | ad_unit_id | ID de bloc d'annonces utilisé pour afficher une annonce vidéo avec récompense |
level_success | level_name | Nom du dessin affiché dans le niveau (par exemple, "banane") |
level_success | number_of_attempts | Nombre de tentatives pour passer un niveau |
level_success | elapsed_time_sec | Temps écoulé pour terminer un niveau (en secondes) |
level_success | hint_used | Indique si l'utilisateur a utilisé un indice (a visionné une annonce vidéo avec récompense) ou non pour terminer un niveau (1: a utilisé une astuce / 0: a terminé un niveau sans indice) |
level_fail | level_name | Nom du dessin affiché dans le niveau (par exemple, "banane") |
level_fail | number_of_attempts | Nombre de tentatives pour passer un niveau |
level_fail | elapsed_time_sec | Temps écoulé pour terminer un niveau (en secondes) |
level_fail | hint_used | Indique si l'utilisateur a utilisé un indice (a visionné une annonce vidéo avec récompense) ou non pour terminer un niveau (1: a utilisé une astuce / 0: a terminé un niveau sans indice) |
game_complete | number_of_correct_answers | Nombre de niveaux terminés dans le jeu |
Créer une classe d'assistance pour la journalisation des événements personnalisés
Pour faciliter la journalisation des événements d'analyse, vous allez créer une classe d'assistance permettant de gérer les événements personnalisés.
Commencez par créer un dossier sous le dossier Assets/Scripts et nommez-le Analytics. Créez ensuite un script C# et nommez-le QuizAnalytics.cs dans le dossier Analytics.
Ajoutez le code ci-dessous au fichier QuizAnalytics.cs.
Analytics/QuizAnalytics.cs
using Firebase.Analytics;
namespace AwesomeDrawingQuiz.Analytics {
public class QuizAnalytics {
private const string EVENT_AD_REWARD_PROMPT = "ad_reward_prompt";
private const string EVENT_AD_REWARD_IMPRESSION = "ad_reward_impression";
private const string EVENT_LEVEL_FAIL = "level_fail";
private const string EVENT_LEVEL_SUCCESS = "level_success";
private const string EVENT_LEVEL_WRONG_ANSWER = "level_wrong_answer";
private const string EVENT_GAME_START = "game_start";
private const string EVENT_GAME_COMPLETE = "game_complete";
private const string PARAM_AD_UNIT_ID = "ad_unit_id";
private const string PARAM_ELAPSED_TIME_SEC = "elapsed_time_sec";
private const string PARAM_HINT_USED = "hint_used";
private const string PARAM_NUMBER_OF_ATTEMPTS = "number_of_attempts";
private const string PARAM_NUMBER_OF_CORRECT_ANSWERS = "number_of_correct_answers";
public const string SCREEN_MAIN = "main";
public const string SCREEN_GAME = "game";
public static void LogGameStart() {
FirebaseAnalytics.LogEvent(EVENT_GAME_START);
}
public static void LogLevelStart(string levelName) {
FirebaseAnalytics.LogEvent(FirebaseAnalytics.EventLevelStart,
FirebaseAnalytics.ParameterLevelName, levelName);
}
public static void LogLevelWrongAnswer(string levelName) {
FirebaseAnalytics.LogEvent(EVENT_LEVEL_WRONG_ANSWER,
FirebaseAnalytics.ParameterLevelName, levelName);
}
public static void LogAdRewardPrompt(string adUnitId) {
FirebaseAnalytics.LogEvent(EVENT_AD_REWARD_PROMPT, PARAM_AD_UNIT_ID, adUnitId);
}
public static void LogAdRewardImpression(string adUnitId) {
FirebaseAnalytics.LogEvent(EVENT_AD_REWARD_IMPRESSION, PARAM_AD_UNIT_ID, adUnitId);
}
public static void LogLevelSuccess(
string levelName, int numberOfAttemps, int elapsedTimeInSec, bool hintUsed
) {
FirebaseAnalytics.LogEvent(EVENT_LEVEL_SUCCESS, new Parameter[] {
new Parameter(FirebaseAnalytics.ParameterLevelName, levelName),
new Parameter(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttemps),
new Parameter(PARAM_ELAPSED_TIME_SEC, elapsedTimeInSec),
new Parameter(PARAM_HINT_USED, hintUsed ? 1 : 0)
});
}
public static void LogLevelFail(
string levelName, int numberOfAttempts, int elapsedTimeInSec, bool hintUsed
) {
FirebaseAnalytics.LogEvent(EVENT_LEVEL_FAIL, new Parameter[] {
new Parameter(FirebaseAnalytics.ParameterLevelName, levelName),
new Parameter(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttempts),
new Parameter(PARAM_ELAPSED_TIME_SEC, elapsedTimeInSec),
new Parameter(PARAM_HINT_USED, hintUsed ? 1 : 0)
});
}
public static void LogGameComplete(int numberOfCorrectAnswers) {
FirebaseAnalytics.LogEvent(EVENT_GAME_COMPLETE,
PARAM_NUMBER_OF_CORRECT_ANSWERS, numberOfCorrectAnswers);
}
public static void SetScreenName(string screenName) {
FirebaseAnalytics.SetCurrentScreen(screenName, null);
}
}
}
Événements d'Analyse de journaux dans le jeu
Ouvrez le fichier Game.cs dans le dossier Assets/Scripts/Scenes. Pour utiliser la classe QuizAnalytics, qui se trouve sous l'espace de noms AwesomeDrawingQuiz.Analytics, ajoutez la directive using comme suit.
Scènes/Game.cs
using AwesomeDrawingQuiz.Ads;
// TODO: Import AwesomeDrawingQuiz.Analytics (101)
using AwesomeDrawingQuiz.Analytics;
...
namespace AwesomeDrawingQuiz.Scene {
...
}
Ensuite, dans la fonction Start(), appelez QuizAnalytics.SetScreenName() pour modifier le nom de l'écran actuel. Appelez également QuizAnalytics.LogGameStart() pour indiquer qu'une partie a commencé.
Scènes/Game.cs
void Start () {
// TODO: Log screen name (101)
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_GAME);
...
SetHintButtonEnabled(false);
// TODO: Log game_start event (101)
QuizAnalytics.LogGameStart();
...
}
Ensuite, dans les fonctions de rappel, ajoutez des appels pour consigner des événements personnalisés comme suit:
Scènes/Game.cs
public void OnClickHint() {
// TODO: Log ad_reward_prompt event (101)
QuizAnalytics.LogAdRewardPrompt(AdManager.AD_UNIT_ID);
...
}
...
public void OnAdStarted(object sender, EventArgs args) {
// TODO: Log ad_reward_impression event (101)
QuizAnalytics.LogAdRewardImpression(AdManager.AD_UNIT_ID);
}
...
public void OnGameOver(object sender, GameOverEventArgs args) {
// TODO: Log game_complete event (101)
QuizAnalytics.LogGameComplete(args.NumCorrectAnswers);
...
}
public void OnLevelCleared(object sender, LevelClearEventArgs args) {
// TODO: Log level_success event (101)
QuizAnalytics.LogLevelSuccess(
args.Drawing.word, args.NumAttempts, args.ElapsedTimeInSeconds, args.IsHintUsed);
...
}
public void OnLevelSkipped(object sender, LevelSkipEventArgs args) {
// TODO: Log level_fail event (101)
QuizAnalytics.LogLevelFail(
args.Drawing.word, args.NumAttempts, args.ElapsedTimeInSeconds, args.IsHintUsed);
}
public void OnNewLevel(object sender, NewLevelEventArgs args) {
// TODO: Log level_start event (101)
QuizAnalytics.LogLevelStart(args.Drawing.word);
...
}
public void OnWrongAnwser(object sender, WrongAnswerEventArgs args) {
// TODO: Log level_wrong_answer event (101)
QuizAnalytics.LogLevelWrongAnswer(args.Drawing.word);
...
}
Enfin, mettez à jour le fichier Main.cs dans le dossier Assets/Scripts/Scenes. Vous devez vous assurer que Firebase est prêt avant d'appeler une méthode dans le SDK Firebase.
Scenes/Main.cs
using AwesomeDrawingQuiz.Ads;
// TODO: Import AwesomeDrawingQuiz.Analytics (101)
using AwesomeDrawingQuiz.Analytics;
...
namespace AwesomeDrawingQuiz.Scene {
public class Main : MonoBehaviour {
...
void Start () {
Screen.sleepTimeout = SleepTimeout.SystemSetting;
#if UNITY_ANDROID
// Disable 'Start a game' button until
// Firebase dependencies are ready to use on the Android
buttonStartGame.interactable = false;
// TODO: Check Google Play Services on Android (101)
// Check Google Play Services on Android device is up to date
Firebase.FirebaseApp.CheckAndFixDependenciesAsync().ContinueWith(task => {
var dependencyStatus = task.Result;
if (dependencyStatus == Firebase.DependencyStatus.Available) {
Debug.Log("All Firebase services are available");
// TODO: Set screen name (101)
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_MAIN);
} else {
throw new System.InvalidOperationException(System.String.Format(
"Could not resolve all Firebase dependencies: {0}", dependencyStatus));
}
}).ContinueWith(task => {
// Enable 'Start a game' button
UnityMainThreadDispatcher.Instance()
.Enqueue(() => buttonStartGame.interactable = true);
});
#else
// TODO: Set screen name (101)
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_MAIN);
#endif
}
...
}
}
9. Événements d'analyse de débogage
Vous pouvez utiliser DebugView pour vérifier que les événements sont correctement consignés. DebugView vous permet d'afficher les données d'événements brutes enregistrées par votre application sur les appareils de développement, quasiment en temps réel.
Ceci est très utile à des fins de validation pendant la phase d'instrumentation du développement et peut vous aider à détecter des erreurs et des erreurs dans la mise en œuvre de vos analyses.
Activer le mode débogage sur Android
En général, les événements enregistrés dans votre application sont regroupés sur une période d'environ une heure et importés en même temps. Pour valider l'implémentation de vos données analytiques à la volée, vous devez activer le mode débogage sur votre appareil de développement afin d'importer les événements dans un délai minimal.
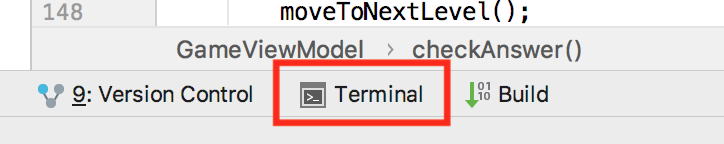
Commencez par ouvrir l'outil Terminal dans Android Studio. Il se trouve dans la barre d'outils inférieure.

Exécutez ensuite la commande suivante (assurez-vous que l'appareil Android de test est connecté à votre ordinateur ou qu'Android Emulator est en cours d'exécution):
adb shell setprop debug.firebase.analytics.app com.google.codelab.awesomedrawingquiz
Ce comportement persiste jusqu'à ce que vous désactiviez explicitement le mode débogage en exécutant la commande suivante:
adb shell setprop debug.firebase.analytics.app .none.
Activer le mode débogage sur iOS
Pour activer le mode débogage d'Analytics sur votre appareil de développement, spécifiez l'argument de ligne de commande suivant dans Xcode:
-FIRDebugEnabled
Le mode de débogage est exécuté jusqu'à ce que vous le désactiviez directement en spécifiant l'argument de ligne de commande ci-dessous :
-FIRDebugDisabled
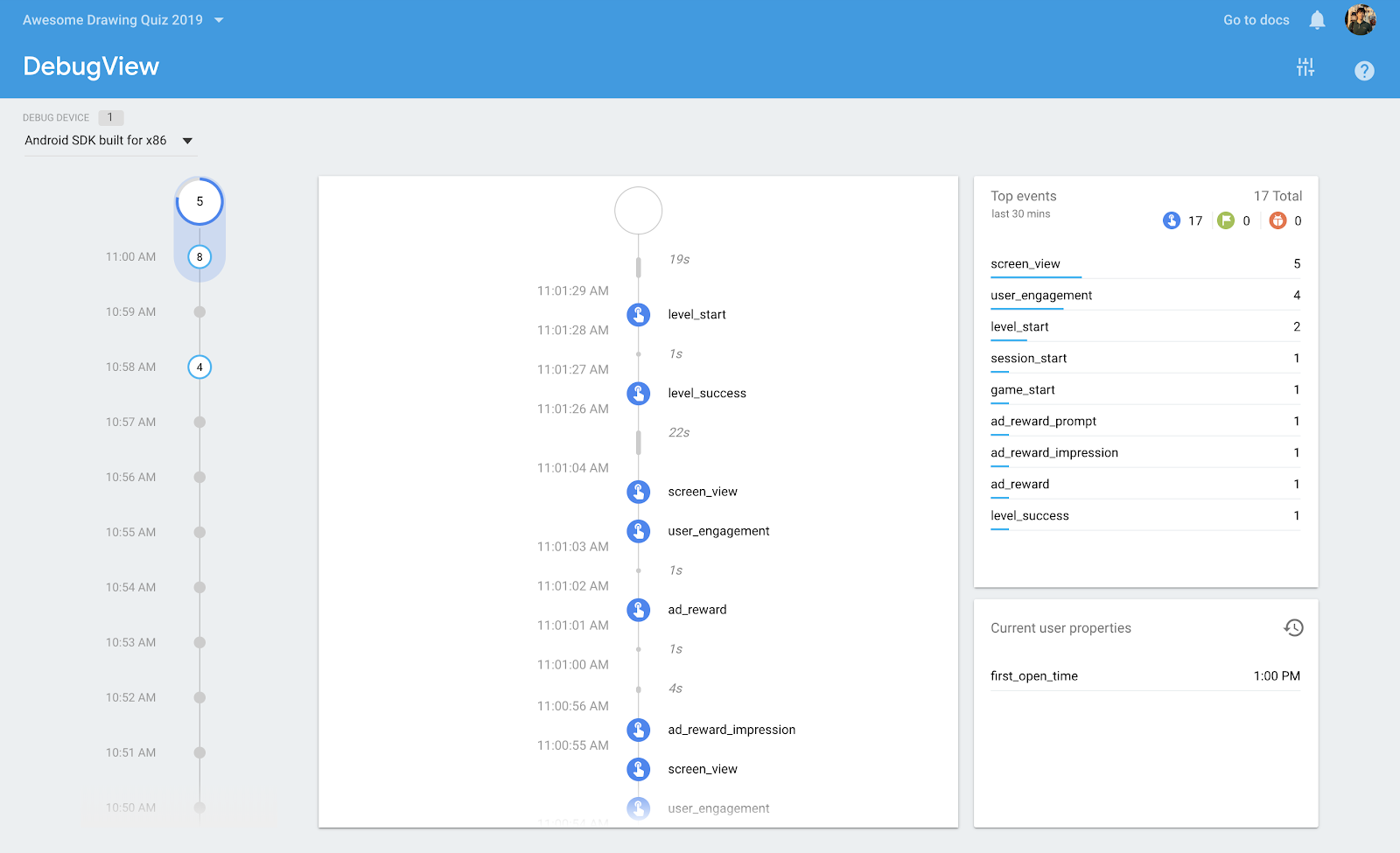
Déboguer des événements Analytics avec DebugView
Une fois le mode débogage activé sur votre appareil de test, accédez à la console Firebase et sélectionnez "DebugView" dans le menu. Ensuite, sur votre appareil de test, jouez à votre jeu pour voir les événements enregistrés et affichés dans le rapport DebugView.

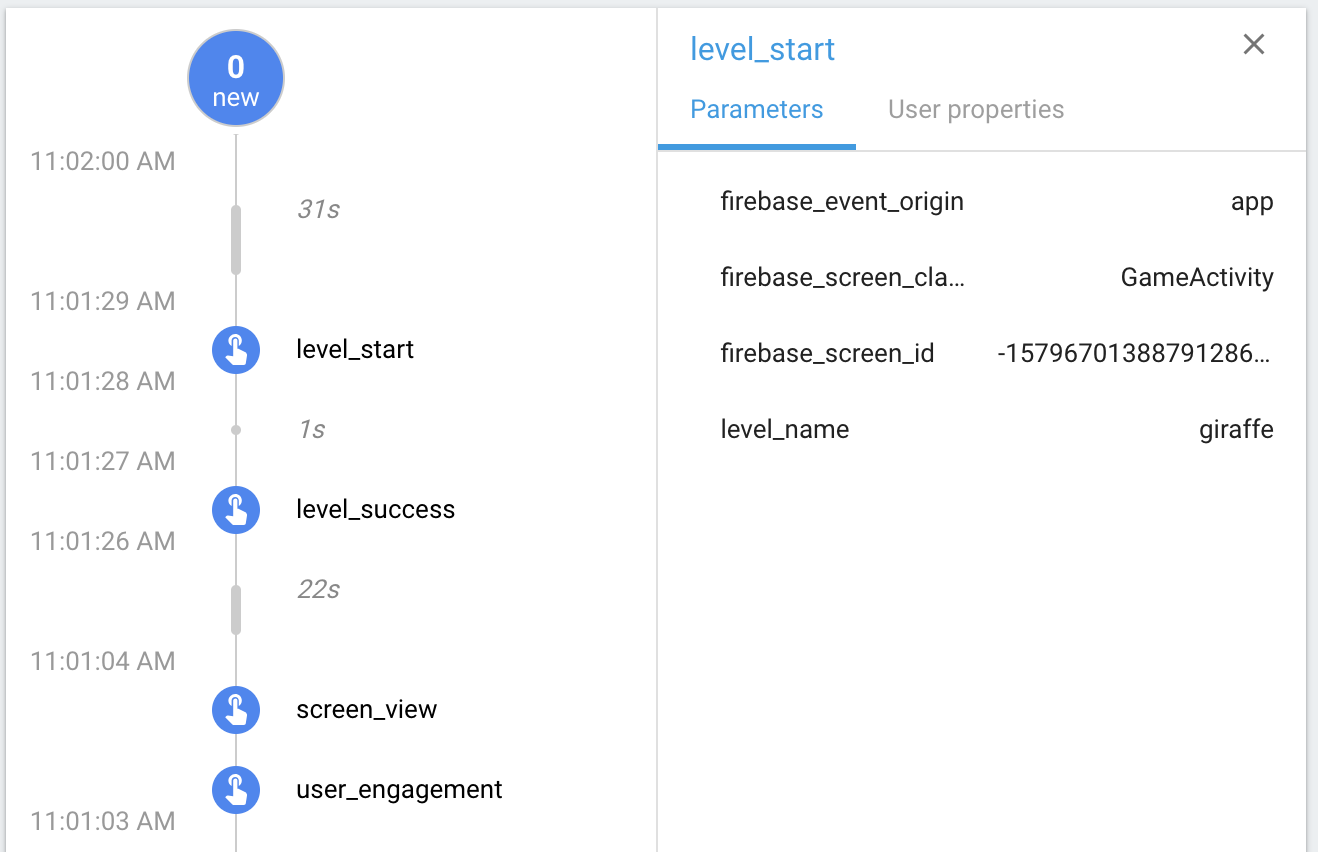
Pour accéder à des informations détaillées sur chaque événement, cliquez sur son nom. Par exemple, la capture d'écran suivante montre les détails des paramètres associés à l'événement level_start.

Pour en savoir plus, consultez cet article du Centre d'aide sur DebugView.
10. Activer la création de rapports sur les paramètres
Par défaut, Google Analytics pour Firebase collecte le nombre total d'événements. Toutefois, les rapports sur les paramètres personnalisés doivent être activés explicitement pour chaque paramètre d'événement qui vous intéresse. Une fois cette option activée, Google Analytics pour Firebase affiche des fiches supplémentaires présentant les statistiques concernant les paramètres personnalisés.
Si vous souhaitez enregistrer des paramètres personnalisés pour un événement, procédez comme suit :
- Accédez à la console Firebase et sélectionnez le projet Awesome Drawing Quiz que vous avez créé précédemment.
- Cliquez sur Événements dans le menu de navigation.
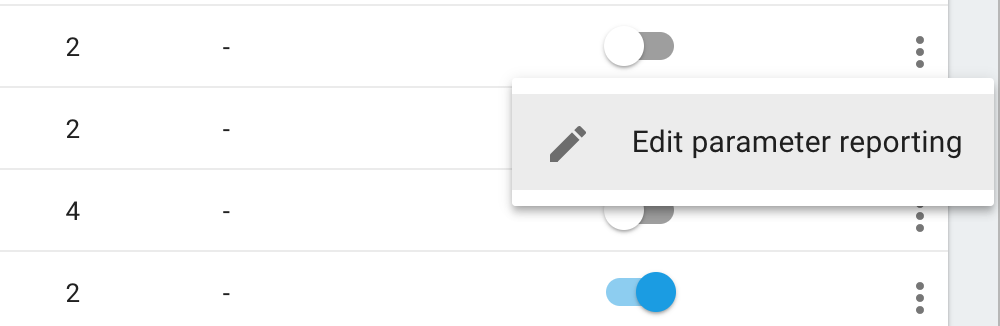
- Sur la ligne de l'événement que vous souhaitez modifier, cliquez sur
 > Modifier la création de rapports sur les paramètres.
> Modifier la création de rapports sur les paramètres.

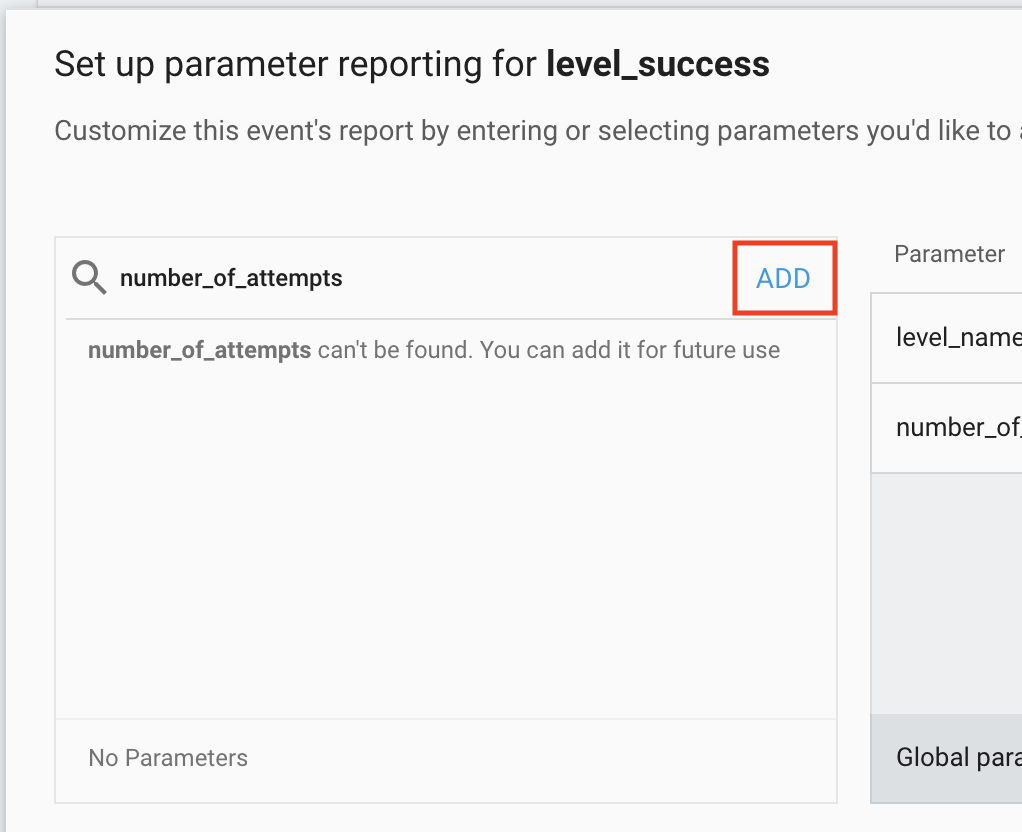
- Dans le champ Attribuez un nom au paramètre, saisissez le nom du paramètre à enregistrer.
Remarque: Si aucune correspondance n'est trouvée, saisissez le nom du paramètre, puis cliquez sur AJOUTER. 5. Reportez-vous au tableau ci-dessous et définissez le champ Type sur Texte ou Nombre en conséquence. Pour les paramètres numériques, veillez également à définir le champ Unité de mesure. 6. Cliquez sur le bouton ENREGISTRER pour terminer la configuration.
5. Reportez-vous au tableau ci-dessous et définissez le champ Type sur Texte ou Nombre en conséquence. Pour les paramètres numériques, veillez également à définir le champ Unité de mesure. 6. Cliquez sur le bouton ENREGISTRER pour terminer la configuration.
Activez la création de rapports sur les paramètres pour chaque événement listé ci-dessous.
Nom de l'événement | Nom du paramètre | Type de paramètre | Unité de mesure |
level_start | level_name | Texte | N/A |
level_wrong_answer | level_name | Texte | N/A |
level_success | level_name | Texte | N/A |
level_success | number_of_attempts | Nombre | Standard |
level_success | elapsed_time_sec | Nombre | Secondes |
level_success | hint_used | Nombre | Standard |
level_fail | level_name | Texte | N/A |
level_fail | number_of_attempts | Nombre | Standard |
level_fail | elapsed_time_sec | Nombre | Secondes |
level_fail | hint_used | Nombre | Standard |
game_complete | number_of_correct_answers | Nombre | Standard |
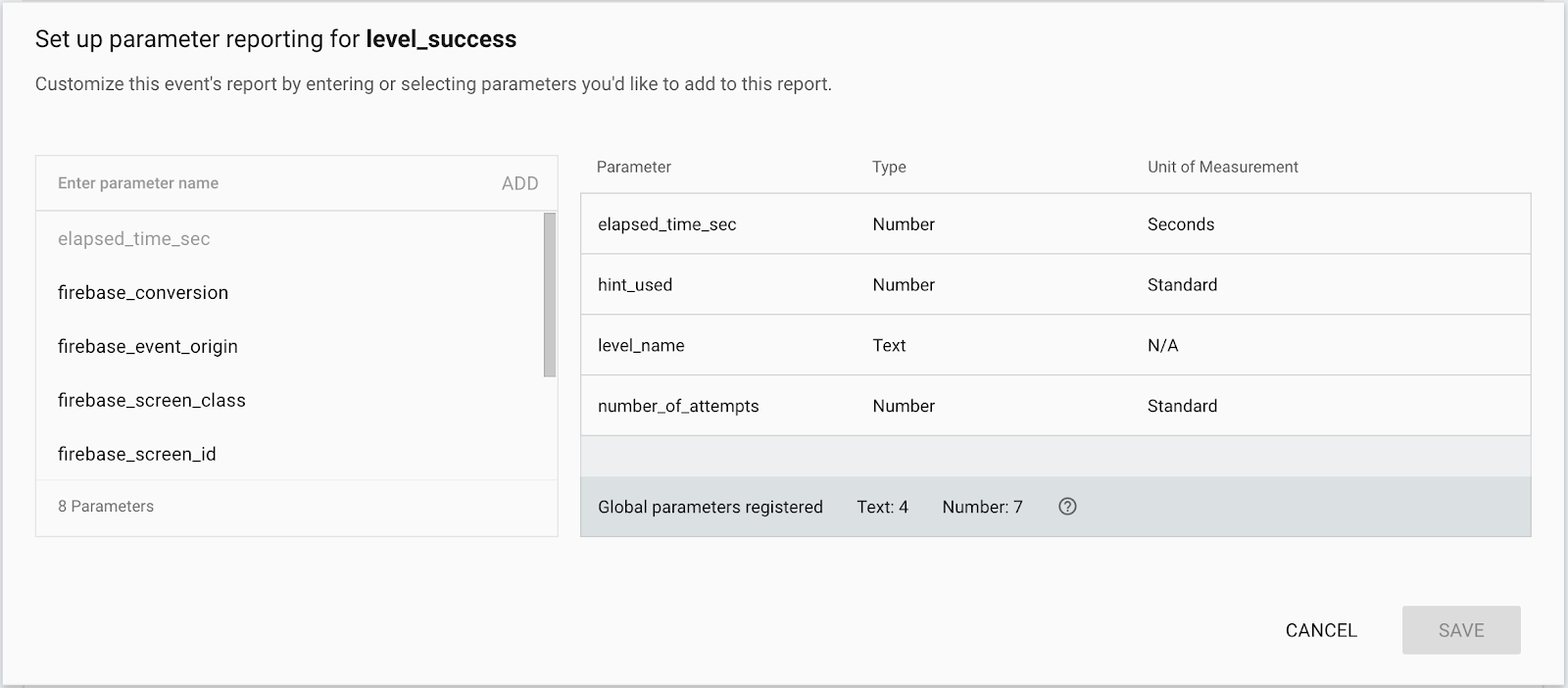
L'exemple suivant illustre la configuration de la création de rapports sur les paramètres personnalisés pour l'événement level_success:

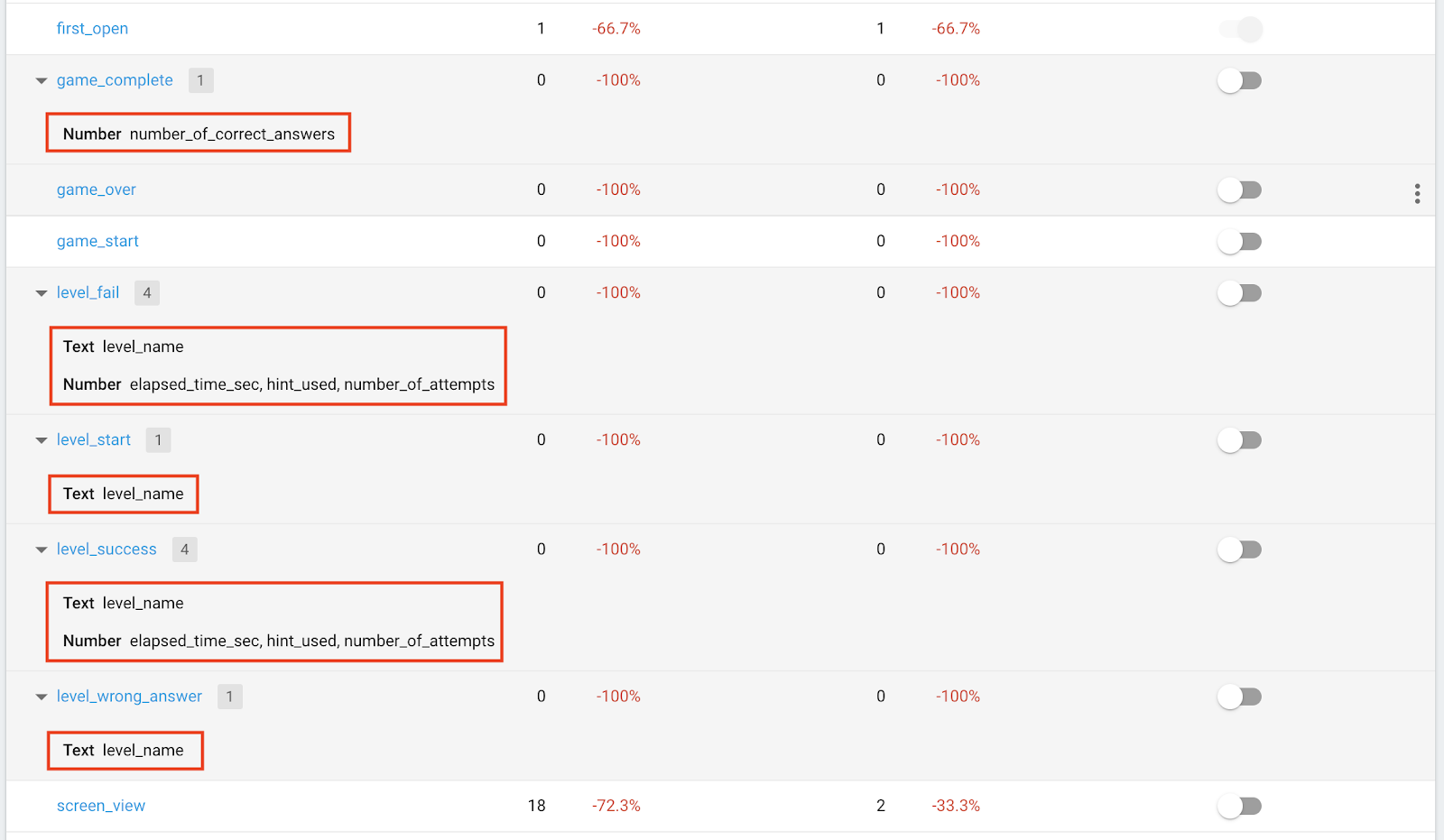
Une fois la création de rapports sur les paramètres terminée, vous pouvez consulter les paramètres associés à chaque événement pour lequel cette fonctionnalité est activée.

11. Obtenir des insights grâce au rapport sur les événements
Comme vous avez ajouté quelques événements au jeu, vous devriez être en mesure de répondre aux questions concernant le comportement des utilisateurs. Voici quelques informations que vous pouvez obtenir grâce au rapport sur les événements Firebase.
Quel niveau présente le plus grand nombre de mauvaises réponses ?
Pour répondre à cette question, vous devriez savoir combien d'événements level_wrong_answer ont été déclenchés pour chaque niveau.
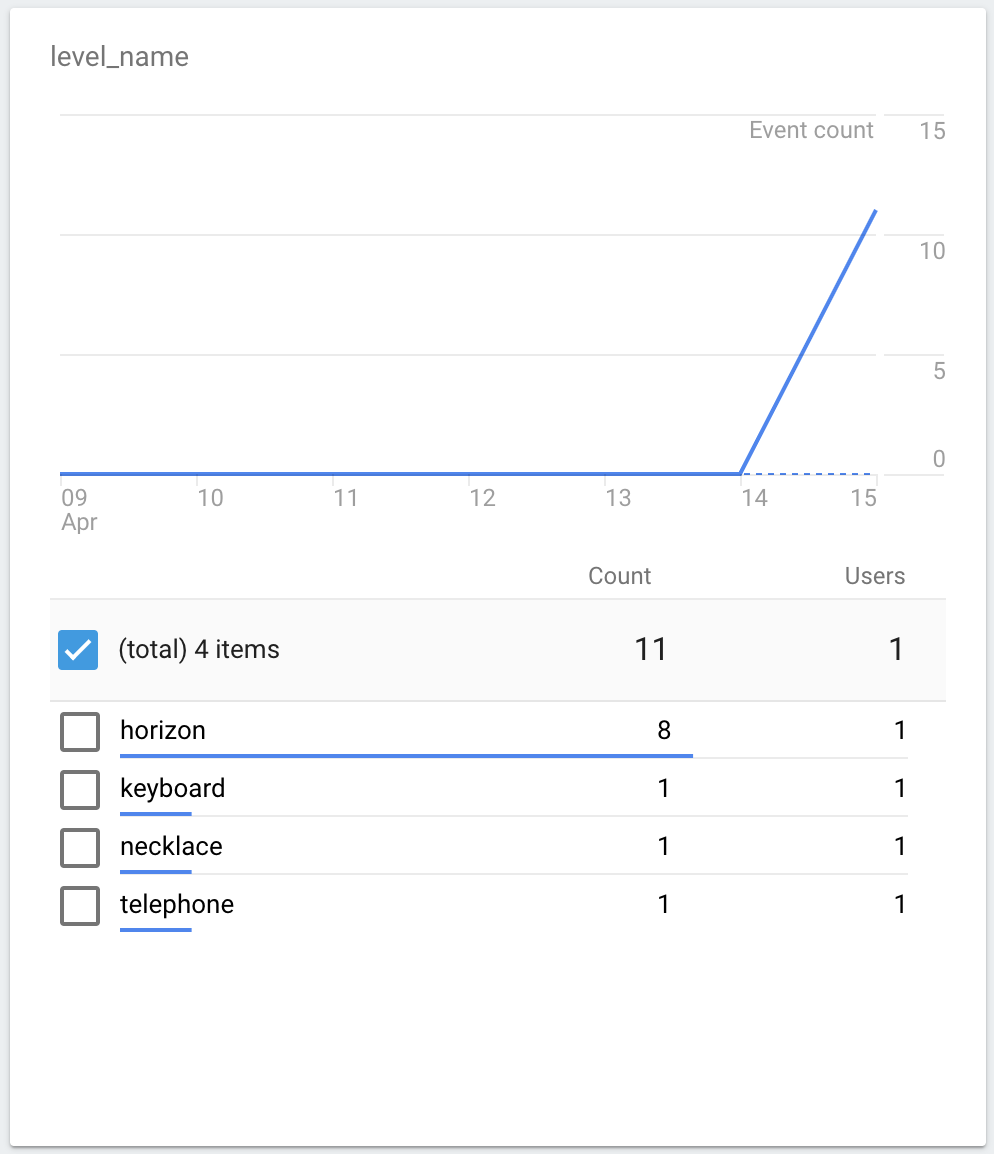
Cliquez sur level_wrong_answer dans le rapport "Événements". Dans le rapport sur les événements level_wrong_answer, recherchez la fiche level_name. Les valeurs associées au paramètre level_name s'affichent sur cette fiche comme suit.

D'après la capture d'écran ci-dessus, vous pouvez facilement découvrir que l'horizon a le plus grand nombre de mauvaises réponses, ce qui signifie qu'il est plus difficile pour les utilisateurs par rapport aux autres niveaux.
En utilisant les informations que vous avez obtenues ici, vous pouvez décider de ne pas fournir de niveaux difficiles aux utilisateurs novices afin de maintenir un taux de rétention élevé.
En moyenne, combien de tentatives ont été effectuées pour terminer un niveau ?
Dans l'application Awesome Drawing Quiz, les utilisateurs peuvent envoyer la réponse à chaque niveau autant qu'ils le souhaitent.
Étant donné que vous avez activé la création de rapports sur les paramètres number_of_attempts de l'événement level_success, vous pouvez consulter les métriques détaillées pour ce paramètre.
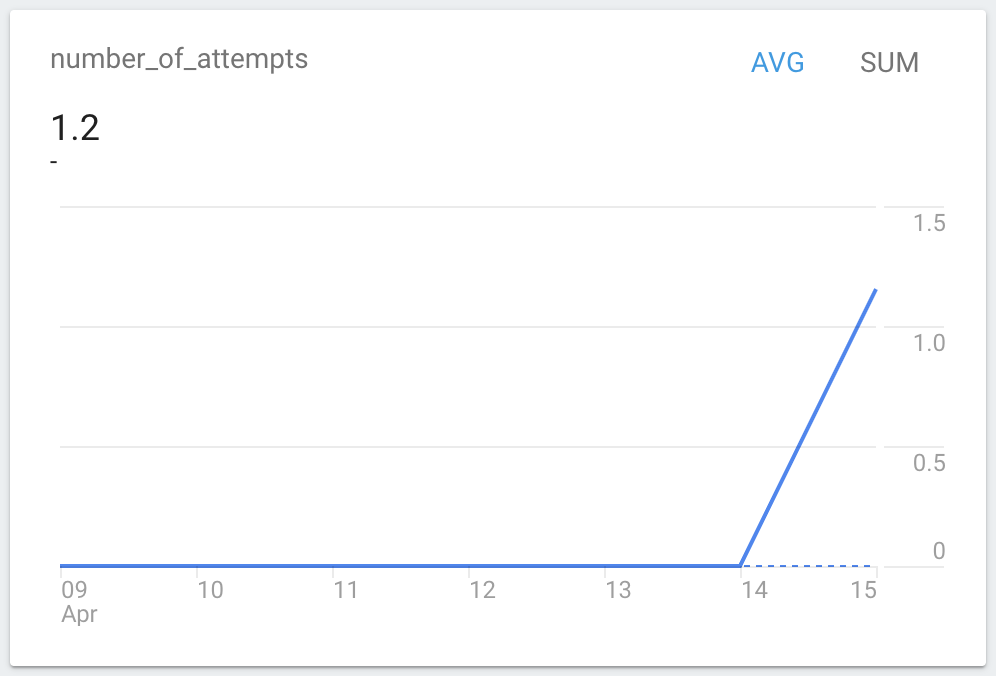
Cliquez sur l'événement level_success dans le rapport "Événements". Dans le rapport sur les événements level_success, recherchez la fiche number_of_attemps. Le nombre moyen de tentatives est indiqué comme suit:

Vous pouvez utiliser cet insight pour optimiser la difficulté moyenne du jeu. Par exemple, si le nombre moyen de tentatives est trop proche de 1, vous pouvez rendre le jeu un peu plus difficile.
Les utilisateurs ont-ils tenté de résoudre la question en obtenant un indice, même s'ils n'ont pas réussi à terminer un niveau ?
Lorsqu'un utilisateur décide de passer un niveau, un événement level_fail est déclenché. Il peut y avoir de nombreuses raisons à la décision de l'utilisateur.
Toutefois, étant donné que le jeu peut leur donner un indice après avoir visionné une annonce vidéo avec récompense, il est important de savoir si l'utilisateur a, du moins, essayé de terminer le niveau à l'aide de l'indice.
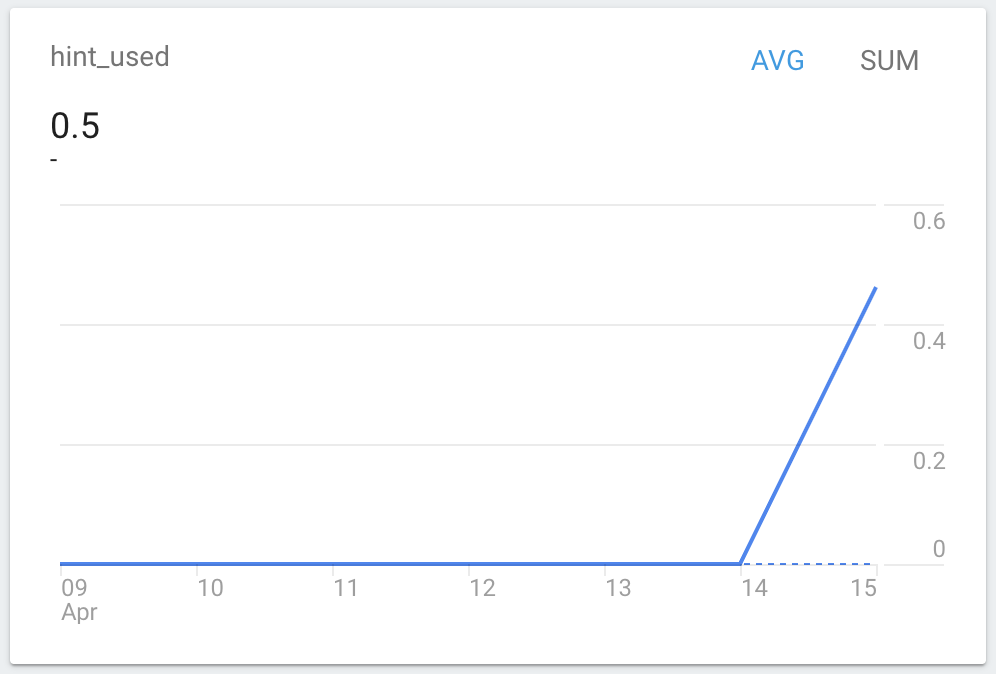
Cliquez sur l'événement level_fail dans le rapport "Événements". Dans le rapport sur les événements level_fail, recherchez la fiche hint_used. Le nombre moyen de paramètres d'événement hint_used s'affiche. Notez que lorsqu'une suggestion est utilisée, elle est définie sur 1, mais elle est définie sur 0 lorsqu'elle n'a pas été utilisée.

Si les chiffres de la fiche hint_used sont proches de 0, cela signifie que la récompense (indice) n'est pas très attrayante pour les utilisateurs. De plus, vous manquez une opportunité d'augmenter les revenus générés par les annonces vidéo avec récompense.
Par conséquent, vous devez faire en sorte que la récompense soit plus utile pour les utilisateurs, afin qu'ils puissent interagir davantage avec le jeu et que les revenus générés par les annonces vidéo avec récompense puissent être augmentés.
Combien de niveaux ont été terminés en moyenne dans chaque jeu ?
Il y a un total de 6 niveaux par jeu dans Awesome Drawing Quiz. Une fois que l'utilisateur termine les six niveaux (peu importe qu'il ait effacé ou échoué à chaque niveau), un événement game_complete est déclenché avec le paramètre number_of_correct_answers.
Étant donné que number_of_correct_answers indique le nombre de niveaux que l'utilisateur a franchis (en fournissant une réponse correcte), vous pouvez trouver la réponse en examinant les métriques du paramètre number_of_correct_answers.
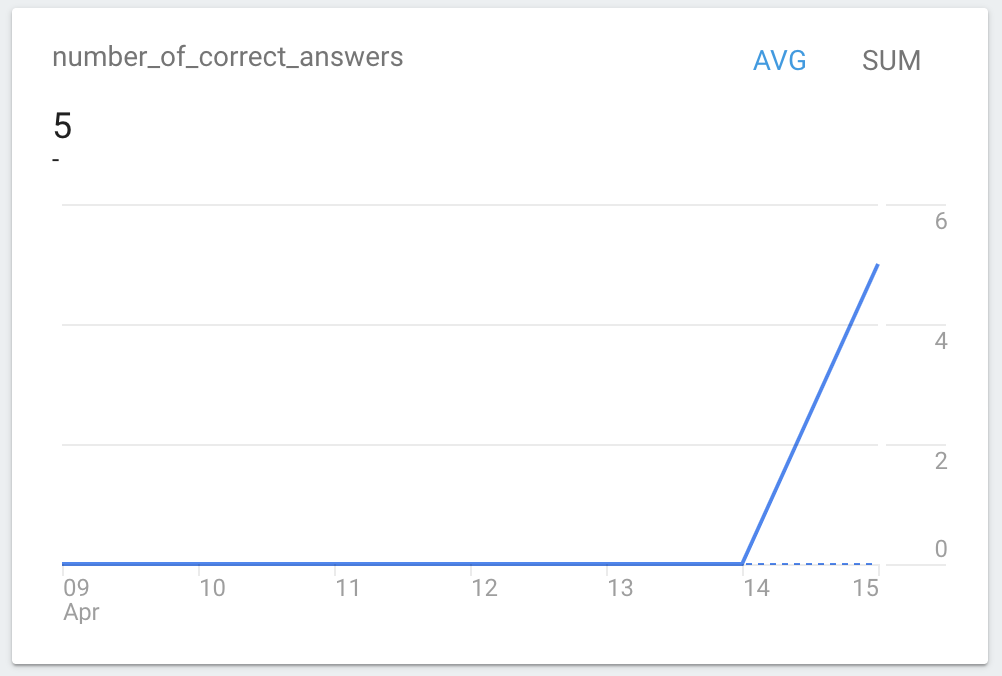
Cliquez sur game_complete événement dans le rapport sur les événements. Dans le rapport sur les événements "game_complete", recherchez la fiche number_of_correct_answers. Le nombre moyen de paramètres d'événement number_of_correct_answers s'affiche.

Si le nombre moyen de niveaux terminés est trop faible, vous devriez envisager de réorganiser le jeu pour aider les utilisateurs à terminer un niveau, afin qu'ils puissent continuer à jouer sans perdre leur intérêt.
12. Terminé !
Vous avez terminé l'atelier de programmation Unity 101 AdMob + Firebase. Vous trouverez le code final de cet atelier de programmation dans le dossier  101-complete_and_102-base.
101-complete_and_102-base.
Dans la prochaine partie de l'atelier de programmation AdMob + Firebase, vous découvrirez comment utiliser un entonnoir pour visualiser le flux d'événements de l'application. Il explique également comment utiliser Remote Config et les tests A/B pour optimiser la valeur des paramètres dans le jeu sans mettre à jour l'application.
