1. บทนำ
โฆษณาเป็นส่วนสำคัญของประสบการณ์ของผู้ใช้แอปโดยรวม การติดตั้งใช้งานโฆษณาที่ดีจะช่วยปรับปรุงประสบการณ์แอปโดยรวม และยังปรับปรุงการคงผู้ใช้ไว้และการมีส่วนร่วมของผู้ใช้อีกด้วย ตัวอย่างเช่น โฆษณาที่มีการให้รางวัลช่วยให้คุณสามารถให้รางวัลผู้ใช้ด้วยสกุลเงินในแอปหรือไอเท็มจากการดูโฆษณาวิดีโอ เพื่อให้ผู้ใช้สามารถไต่ระดับถึงขั้นการใช้งานที่สูงขึ้นไปอีกในกรณีที่ผู้ใช้เกิดติดขัดและเลิกใช้งาน
อย่างไรก็ตาม การสร้างประสบการณ์ใช้งานโฆษณาที่ยอดเยี่ยมนั้นไม่ใช่เรื่องง่าย คุณอาจมีคำถาม เช่น คุณควรแสดงโฆษณาเหล่านี้บ่อยเพียงใด คุณควรแสดงชิ้นงานดังกล่าวที่ไหนและเมื่อใด รางวัลควรเป็นอะไร อย่างไรก็ตาม คำตอบนั้นแตกต่างไปตามแอปแต่ละรายการและตามแต่ละตำแหน่ง ไม่มีคำตอบที่ตายตัว
ด้วย Google Analytics สำหรับ Firebase, AdMob และเครื่องมืออื่นๆ ที่ทรงพลังแต่ใช้งานง่ายของ Firebase การปรับแต่งแอปด้วยข้อมูลจะง่ายขึ้นและมีประสิทธิภาพมากขึ้น วันนี้เราจะแสดงวิธีเริ่มต้นใช้งาน
สิ่งที่คุณจะสร้าง
Codelab นี้เป็น Codelab แรกจาก 3 อย่างที่จะแนะนำคุณตลอดขั้นตอนการสร้างแอปชื่อ Awesome Drawing Quiz ซึ่งเป็นเกมที่ให้ผู้เล่นเดาชื่อภาพวาด ซึ่งจะสาธิตวิธีการรวมเอาโฆษณาที่มีการให้รางวัลและบริการ Firebase เข้ากับเกม
ใน Codelab นี้ คุณจะได้ผสานรวม Google Analytics สำหรับ Firebase เพื่อบันทึกเหตุการณ์สำคัญบางอย่างในแอป และได้เรียนรู้วิธีอ่านการวิเคราะห์แอปที่แสดงในคอนโซล Firebase ด้วย
|
|
สิ่งที่คุณจะได้เรียนรู้
- วิธีตั้งค่า Google Analytics สำหรับ Firebase ในแอป
- วิธีบันทึกเหตุการณ์ของแอป
- วิธีอ่านการวิเคราะห์แอปที่แสดงในคอนโซล Firebase
สิ่งที่คุณต้องมี
- Unity 2018.4.4f1 ขึ้นไป
- Xcode 10 ขึ้นไป (เพื่อสร้างเป้าหมายสำหรับ iOS)
- บัญชี Google
- อุปกรณ์ทดสอบที่ใช้ Android 5.0 ขึ้นไปที่มีสาย USB เพื่อเชื่อมต่ออุปกรณ์ หรือโปรแกรมจำลอง Android ที่ใช้ AVD(อุปกรณ์เสมือน Android) ที่มีอิมเมจระบบที่รองรับ Play Store/Google APIs
- อุปกรณ์ iOS หรือเครื่องจำลองที่ใช้ iOS 8.0 ขึ้นไป
คุณจะให้คะแนนประสบการณ์การใช้งาน AdMob ในระดับใด
คุณจะให้คะแนนประสบการณ์การใช้งาน Firebase ในระดับใด
2. ตั้งค่าสภาพแวดล้อมในการพัฒนาซอฟต์แวร์
ดาวน์โหลดโค้ด
คลิกปุ่มต่อไปนี้เพื่อดาวน์โหลดโค้ดทั้งหมดสำหรับ Codelab นี้:
แตกไฟล์ ZIP ที่ดาวน์โหลด การดำเนินการนี้จะคลายแพ็กโฟลเดอร์รูทที่ชื่อ admob-firebase-codelabs-unity-master
...หรือโคลนที่เก็บ GitHub จากบรรทัดคำสั่ง
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-unity
ที่เก็บประกอบด้วย 4 โฟลเดอร์ดังต่อไปนี้
 101-base — โค้ดเริ่มต้นที่คุณจะสร้างใน Codelab นี้
101-base — โค้ดเริ่มต้นที่คุณจะสร้างใน Codelab นี้ 101-complete_and_102-base — โค้ดสำหรับ Codelab นี้และ เงื่อนไขเริ่มต้นสำหรับ Codelab 102
101-complete_and_102-base — โค้ดสำหรับ Codelab นี้และ เงื่อนไขเริ่มต้นสำหรับ Codelab 102 102-complete — โค้ดสำหรับ Codelab 102 เสร็จสมบูรณ์
102-complete — โค้ดสำหรับ Codelab 102 เสร็จสมบูรณ์
เตรียมไฟล์ที่จำเป็น
Awesome Drawing Quiz ใช้โค้ดโอเพนซอร์สหลายโค้ด ซึ่งต้องใช้ในการคอมไพล์และเรียกใช้โปรเจ็กต์
เปิดเทอร์มินัลแล้วย้ายไปยังไดเรกทอรีรูทของที่เก็บ จากนั้นเรียกใช้ ./gradlew :prepareThirdPartyFiles (gradlew.bat :prepareThirdPartyFiles ใน Windows) จากเทอร์มินัลเพื่อคัดลอกไฟล์ที่จำเป็นไปยังโปรเจ็กต์
นำเข้าแอปเริ่มต้น
เปิด Unity แล้วเลือก "เปิด" ในหน้าจอต้อนรับ จากนั้นเลือกไดเรกทอรี 101-base จากโค้ดที่คุณดาวน์โหลดมา
ตอนนี้คุณควรเปิดโปรเจ็กต์ใน Unity แล้ว
3. ตั้งค่าหน่วยโฆษณาวิดีโอที่มีการให้รางวัล (ไม่บังคับ)
แอปเริ่มต้นมีหน่วยโฆษณาวิดีโอที่มีการให้รางวัลโดยเฉพาะเพื่อความสะดวกของคุณ คุณสามารถข้ามขั้นตอนนี้ไปได้ หากไม่ต้องการสร้างบัญชีใหม่ในบัญชี AdMob
การตั้งค่าสำหรับ Android
ทำตามวิธีการต่อไปนี้เพื่อสร้างแอป AdMob ใหม่ในบัญชี
- ไปที่คอนโซล AdMob
- จากเมนูแอป ให้คลิก "เพิ่มแอป"
- เมื่อระบบถามว่า "คุณได้เผยแพร่แอปใน Google Play หรือ App Store หรือยัง" คำตอบ "NO"
- ตั้งชื่อแอป "Awesome Drawing Quiz," เลือก "Android" เป็นแพลตฟอร์ม แล้วคลิก "เพิ่ม"
เมื่อคุณสร้างแอป AdMob ในบัญชีแล้ว ให้ทำตามขั้นตอนตามที่อธิบายไว้ด้านล่างเพื่อสร้างหน่วยโฆษณาวิดีโอที่มีการให้รางวัลใหม่
- คลิกเมนูแอปในส่วนหน้าของ AdMob แล้วเลือก "Awesome Drawing Quiz" จากรายการแอป
- คลิกเมนูหน่วยโฆษณา แล้วคลิกเพิ่มหน่วยโฆษณาเพื่อสร้างหน่วยโฆษณาวิดีโอที่มีการให้รางวัลใหม่
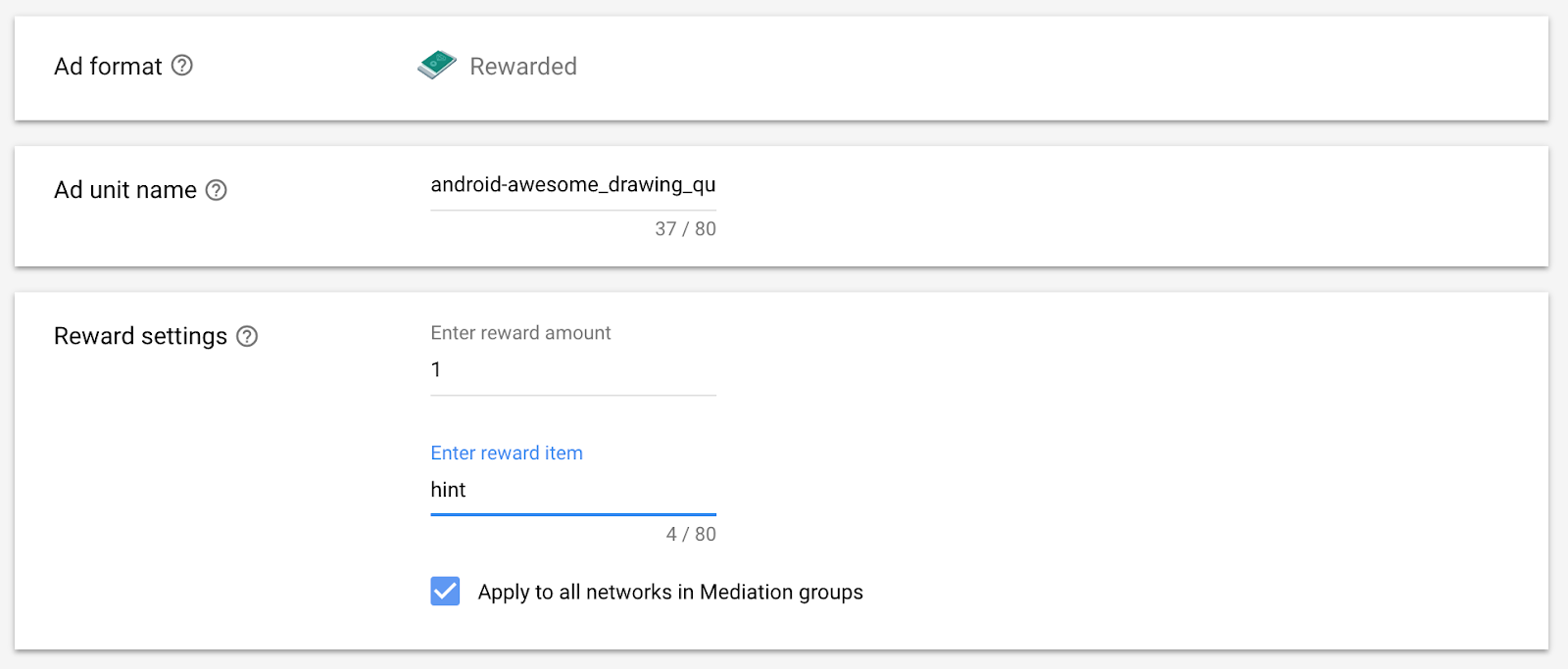
- เลือกมีการให้รางวัลสำหรับรูปแบบโฆษณา

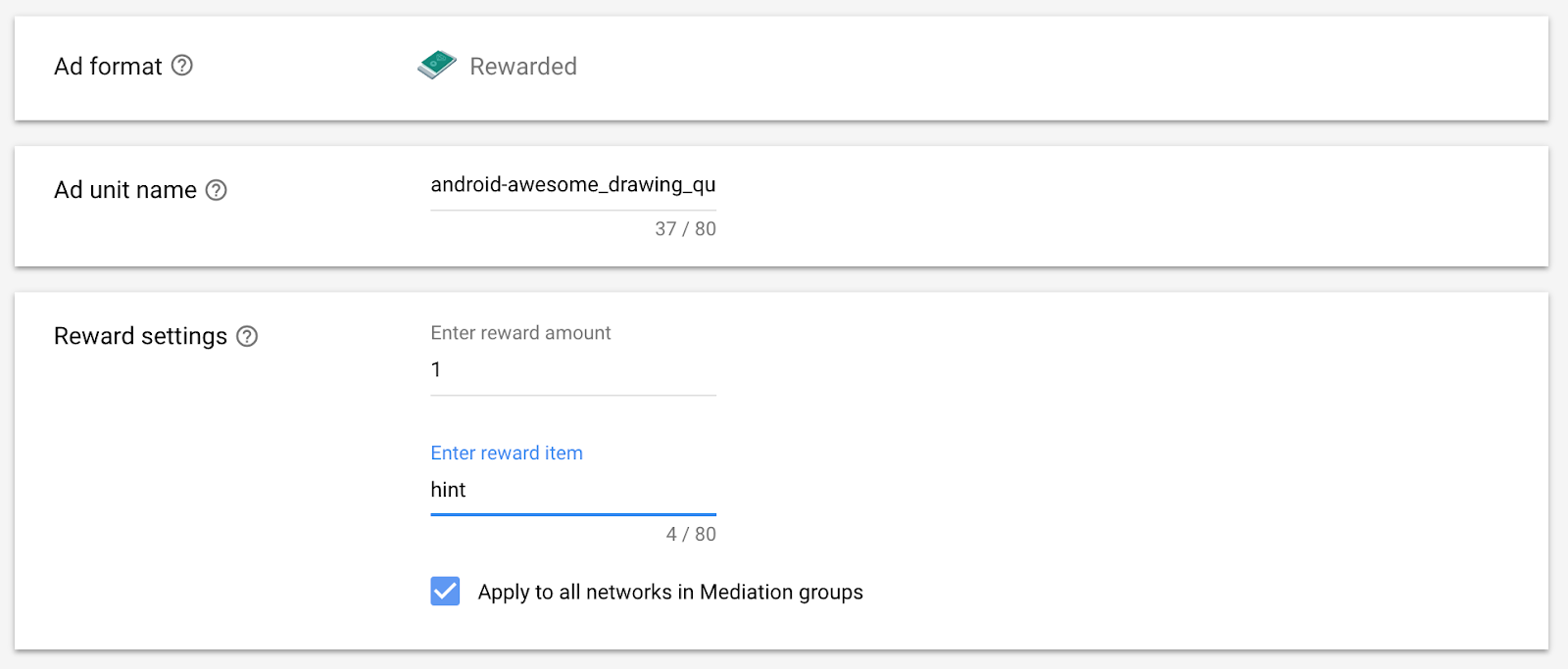
- ระบุชื่อหน่วยโฆษณาที่คุณต้องการ จากนั้นกำหนดจำนวนรางวัลเป็น 1 และกำหนดไอเท็มของรางวัลเป็น "คำแนะนำ" (นี่คือรางวัลที่แอปมอบให้แก่ผู้ใช้ในปัจจุบัน) แล้วคลิกสร้างหน่วยโฆษณาเพื่อสร้างหน่วยโฆษณาวิดีโอที่มีการให้รางวัลใหม่

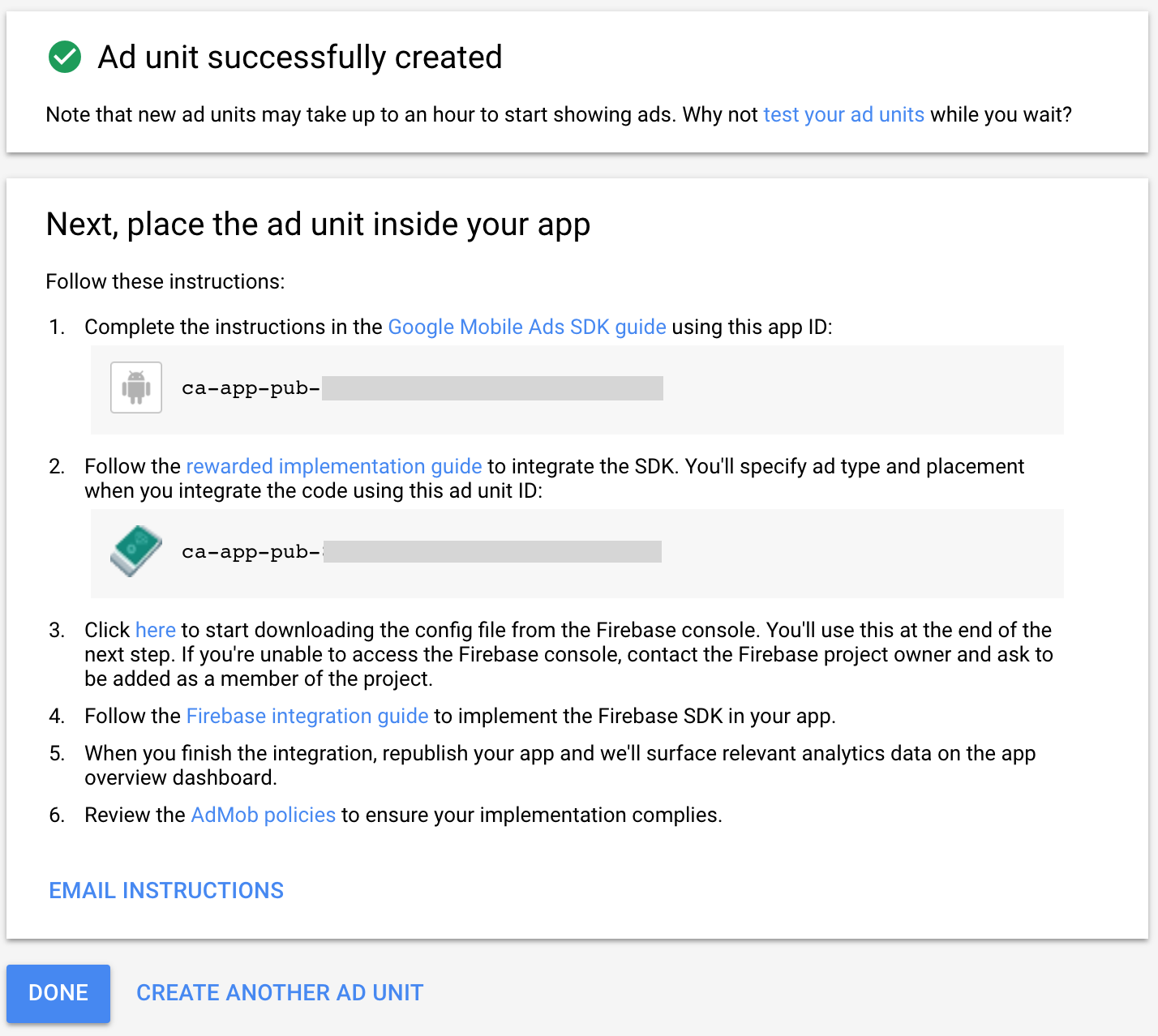
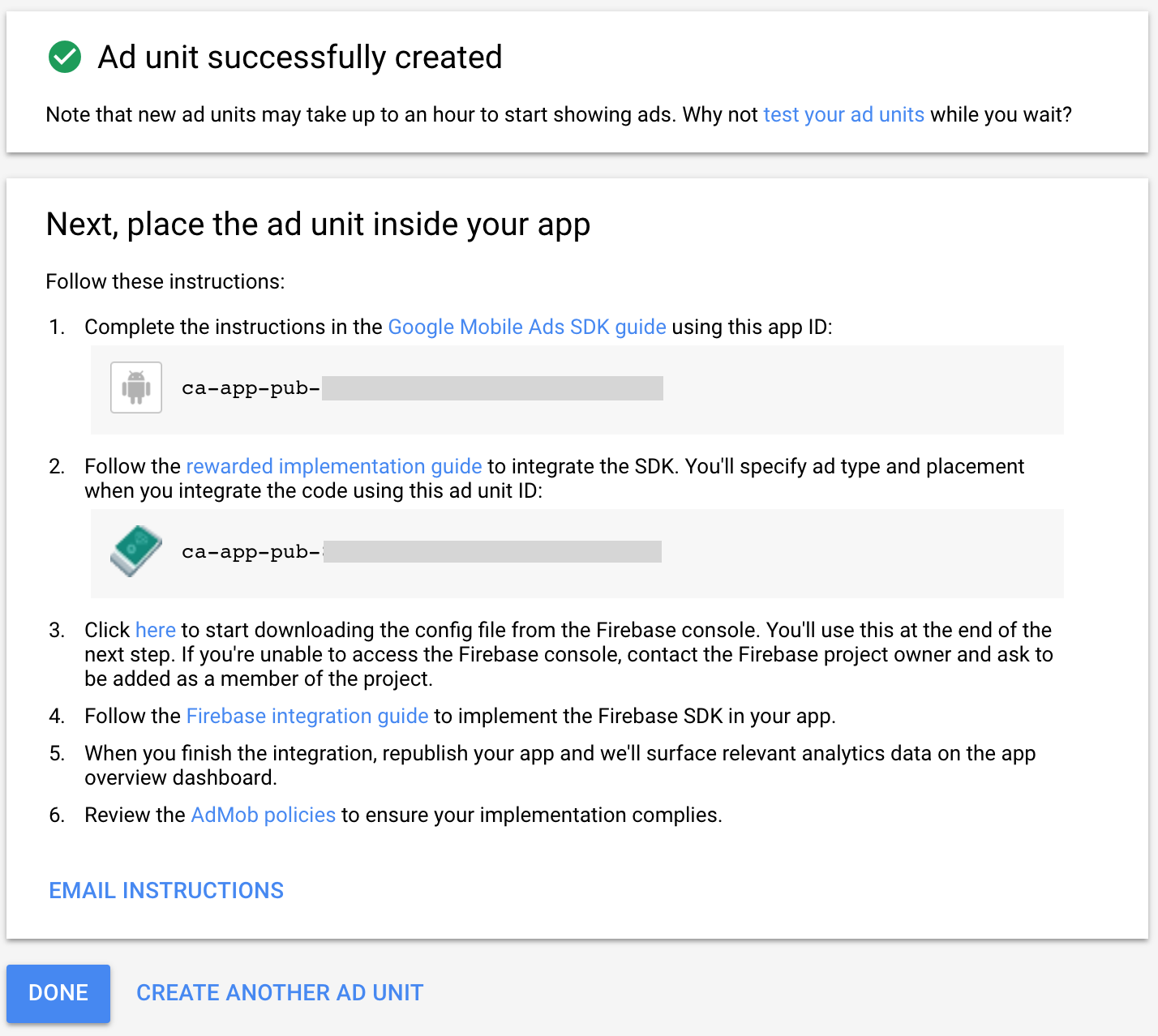
- เมื่อสร้างเรียบร้อยแล้ว คุณจะเห็นวิธีการดังต่อไปนี้

- กลับไปที่โปรเจ็กต์ Unity แล้วอัปเดตรหัสแอป AdMob และค่าคงที่ของรหัสหน่วยโฆษณาเป็นค่าที่คุณสร้างไว้ในขั้นตอนก่อนหน้า
Ads/AdManager.cs
namespace AwesomeDrawingQuiz.Ads {
public class AdManager {
public const string APP_ID_ANDROID = "YOUR_ADMOB_APP_ID";
...
#elif UNITY_ANDROID
private const string APP_ID = APP_ID_ANDROID;
public const string AD_UNIT_ID = "<YOUR_AD_UNIT_ID>";
...
}
}
การตั้งค่าสำหรับ iOS
ทำตามวิธีการต่อไปนี้เพื่อสร้างแอป AdMob ใหม่ในบัญชี
- ไปที่คอนโซล AdMob
- จากเมนูแอป ให้คลิก "เพิ่มแอป"
- เมื่อระบบถามว่า "คุณได้เผยแพร่แอปใน Google Play หรือ App Store หรือยัง" คำตอบ "NO"
- ตั้งชื่อแอป "Awesome Drawing Quiz," เลือก "iOS" เป็นแพลตฟอร์ม แล้วคลิก "เพิ่ม"
เมื่อคุณสร้างแอป AdMob ในบัญชีแล้ว ให้ทำตามขั้นตอนตามที่อธิบายไว้ด้านล่างเพื่อสร้างหน่วยโฆษณาวิดีโอที่มีการให้รางวัลใหม่
- คลิกเมนูแอปในส่วนหน้าของ AdMob แล้วเลือก "Awesome Drawing Quiz" จากรายการแอป
- คลิกเมนูหน่วยโฆษณา แล้วคลิกเพิ่มหน่วยโฆษณาเพื่อสร้างหน่วยโฆษณาวิดีโอที่มีการให้รางวัลใหม่
- เลือกมีการให้รางวัลสำหรับรูปแบบโฆษณา

- ระบุชื่อหน่วยโฆษณาที่คุณต้องการ จากนั้นกำหนดจำนวนรางวัลเป็น 1 และกำหนดไอเท็มของรางวัลเป็น "คำแนะนำ" (นี่คือรางวัลที่แอปมอบให้แก่ผู้ใช้ในปัจจุบัน) แล้วคลิกสร้างหน่วยโฆษณาเพื่อสร้างหน่วยโฆษณาวิดีโอที่มีการให้รางวัลใหม่

- เมื่อสร้างเรียบร้อยแล้ว คุณจะเห็นวิธีการดังต่อไปนี้

- กลับไปที่โปรเจ็กต์ Unity แล้วอัปเดตรหัสแอป AdMob และค่าคงที่ของรหัสหน่วยโฆษณาเป็นค่าที่คุณสร้างไว้ในขั้นตอนก่อนหน้า
Ads/AdManager.cs
namespace AwesomeDrawingQuiz.Ads {
public class AdManager {
public const string APP_ID_IOS = "YOUR_ADMOB_APP_ID";
...
#elif UNITY_IOS
private const string APP_ID = APP_ID_IOS;
public const string AD_UNIT_ID = "<YOUR_AD_UNIT_ID>";
...
}
}
4. เพิ่มปลั๊กอินร่วมสำหรับโฆษณาบนอุปกรณ์เคลื่อนที่ของ Google
นำเข้าปลั๊กอิน
ในการแสดงโฆษณา AdMob บนแอป Unity คุณต้องเพิ่มปลั๊กอินร่วมสำหรับโฆษณาบนอุปกรณ์เคลื่อนที่ของ Google ลงในโครงการ
- ดาวน์โหลดแพ็กเกจ Google Mobile Ads Unity Plugin 3.18.1 (โปรดทราบว่า Codelab นี้อาจทำงานร่วมกับปลั๊กอินเวอร์ชันอื่นไม่ได้)
- ในโปรเจ็กต์ Awesome Drawing Quiz Unity ในโปรเจ็กต์ ให้ไปที่เนื้อหา > นำเข้าแพ็กเกจ > แพ็กเกจที่กำหนดเอง
- นำเข้า GoogleMobileAds.unitypackage ลงในโปรเจ็กต์ที่คุณดาวน์โหลด
กำหนดค่ารหัสแอป AdMob
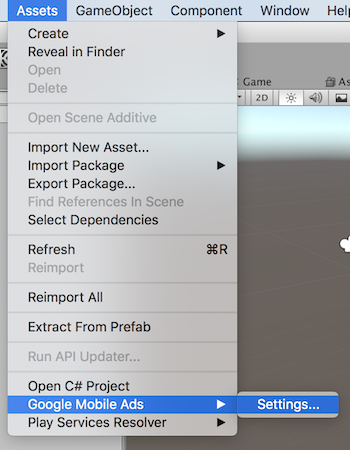
ในตัวแก้ไข Unity ให้เลือกเนื้อหา > โฆษณาบนมือถือของ Google > การตั้งค่าจากเมนู

เปิดใช้ AdMob โดยคลิกช่องทำเครื่องหมายเปิดใช้ในส่วน Google AdMob จากนั้นป้อนรหัสแอป AdMob ดังนี้
- Android :
ca-app-pub-3940256099942544~3048611032 - iOS:
ca-app-pub-3940256099942544~2753522596

5. ตั้งค่าโปรเจ็กต์ Firebase
สร้างโปรเจ็กต์ใหม่จากคอนโซล Firebase
- ไปที่คอนโซล Firebase
- เลือกเพิ่มโปรเจ็กต์ แล้วตั้งชื่อโปรเจ็กต์ของคุณว่า "Awesome Drawing Quiz"
เพิ่มแอป Unity
- จากหน้าจอภาพรวมของโปรเจ็กต์ใหม่ ให้คลิกเพิ่ม Firebase ไปยังแอป Unity
- ทำเครื่องหมายที่ช่องลงทะเบียนเป็นแอป iOS
- ป้อนรหัสชุด iOS เป็น com.codelab.awesomedrawingquiz.unity
- ตั้งชื่อเล่นแอปเป็น Awesome Drawing Quiz (Unity บน iOS)
- เลือกช่องทำเครื่องหมายลงทะเบียนเป็นแอป Android
- ป้อนชื่อแพ็กเกจ Android เป็น com.codelab.awesomedrawingquiz.unity
- ตั้งชื่อเล่นแอปเป็น Awesome Drawing Quiz (Unity บน Android)
- เลือกลงทะเบียนแอปเพื่อลงทะเบียนทั้งแอป Android และ iOS
เพิ่มไฟล์การกำหนดค่า Firebase ลงในโปรเจ็กต์ Unity
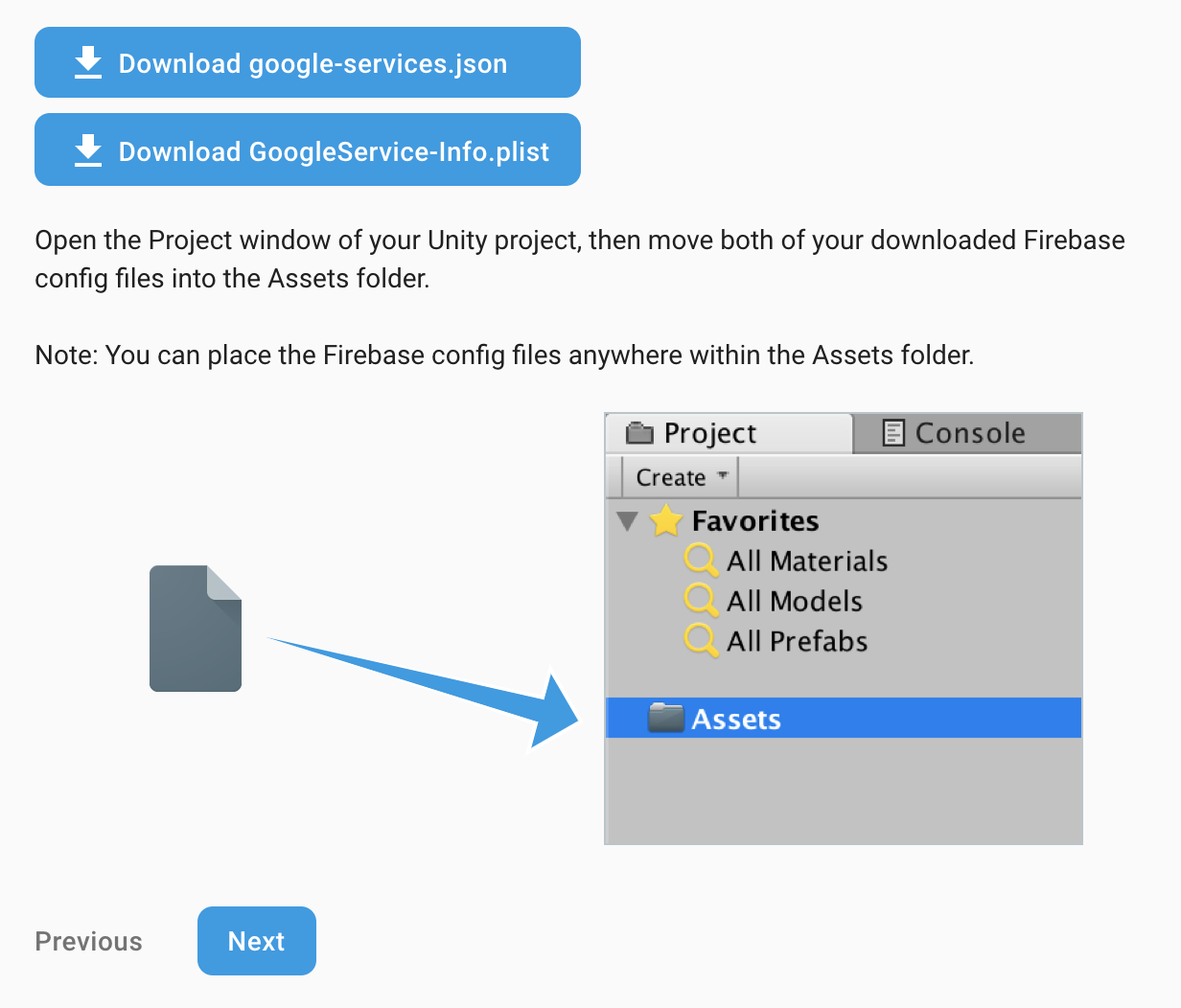
ถัดไป ระบบจะแจ้งคุณในหน้าจอที่คุณสามารถดาวน์โหลดไฟล์การกำหนดค่าที่มีข้อมูลเมตา Firebase ทั้งหมดที่จำเป็นสำหรับแอป ดาวน์โหลดไฟล์ google-service.json และ GoogleService-Info.plist แล้วย้ายไฟล์ทั้งสองไปยังโฟลเดอร์  Assets ในโปรเจ็กต์ Unity
Assets ในโปรเจ็กต์ Unity

เพิ่ม Firebase Analytics SDK
- ดาวน์โหลด Firebase Unity SDK 5.5.0 แล้วแตกไฟล์ ZIP ในจุดที่คุณสะดวก
- เปิดโปรเจ็กต์ Awesome Drawing Quiz ใน Unity แล้วไปที่เนื้อหา > นำเข้าแพ็กเกจ > แพ็กเกจที่กำหนดเอง
- จาก SDK ที่แยกไฟล์แล้ว ให้นำเข้า SDK การกำหนดค่าระยะไกล (
dotnet4/FirebaseAnalytics.unitypackage) - ในหน้าต่างนำเข้าแพ็กเกจ Unity ให้คลิกนำเข้า
6. ลิงก์ AdMob กับโปรเจ็กต์ Firebase
ทำตามขั้นตอนด้านล่างเพื่อลิงก์แอปกับ Firebase
- ลงชื่อเข้าใช้บัญชี AdMob ที่ https://apps.admob.com
- คลิก "แอป" ในแถบด้านข้าง
- เลือก "แบบทดสอบการวาดภาพสุดเจ๋ง" หากไม่เห็นแอปในรายชื่อแอปล่าสุด ให้คลิก "ดูแอปทั้งหมด" เพื่อค้นหาจากรายชื่อแอปทั้งหมดที่คุณเพิ่มลงใน AdMob
- คลิกการตั้งค่าแอปในแถบด้านข้าง
- คลิก "ลิงก์กับ Firebase"
- เลือกตัวเลือก "ลิงก์กับโปรเจ็กต์ Firebase ที่มีอยู่และสร้างแอป Firebase ใหม่" จากนั้นเลือกโปรเจ็กต์ "Awesome Drawing Quiz" จากเมนูแบบเลื่อนลง
- เมื่อคลิกปุ่ม "ดำเนินการต่อ" คุณจะเห็นข้อความ "ลิงก์สำเร็จแล้ว" คลิกปุ่ม "เสร็จสิ้น" เพื่อสิ้นสุดการทำงาน
เมื่อคุณลิงก์แอป AdMob กับโปรเจ็กต์ Firebase แล้ว แอปดังกล่าวจะปลดล็อกฟีเจอร์เพิ่มเติมบางอย่างทั้งในคอนโซล AdMob และ Firebase ดังนี้
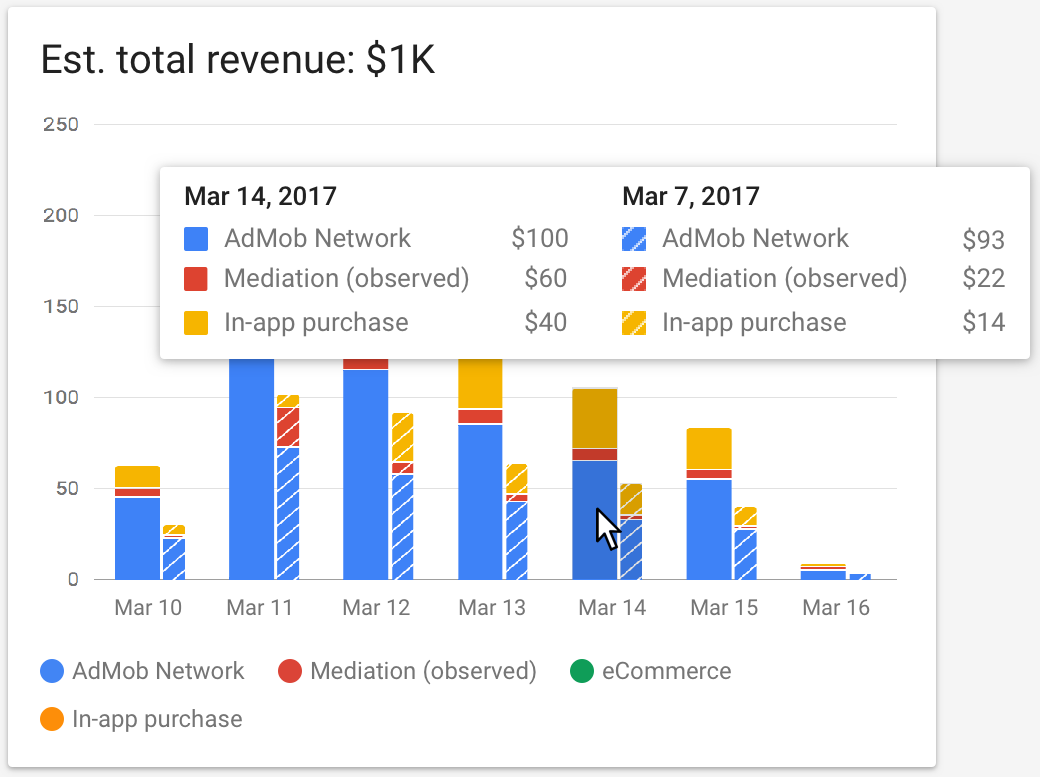
การ์ดรายได้ (AdMob)
การ์ดรายได้จะช่วยให้คุณดูแหล่งรายได้ที่เป็นไปได้ทั้งหมดได้ในที่เดียว แหล่งรายได้ที่รองรับมีดังนี้
- AdMob (โดยประมาณ)
- เครือข่ายโฆษณาที่ใช้สื่อกลาง (สังเกตการณ์)
- การซื้อในแอป
- การซื้อผ่านอีคอมเมิร์ซ

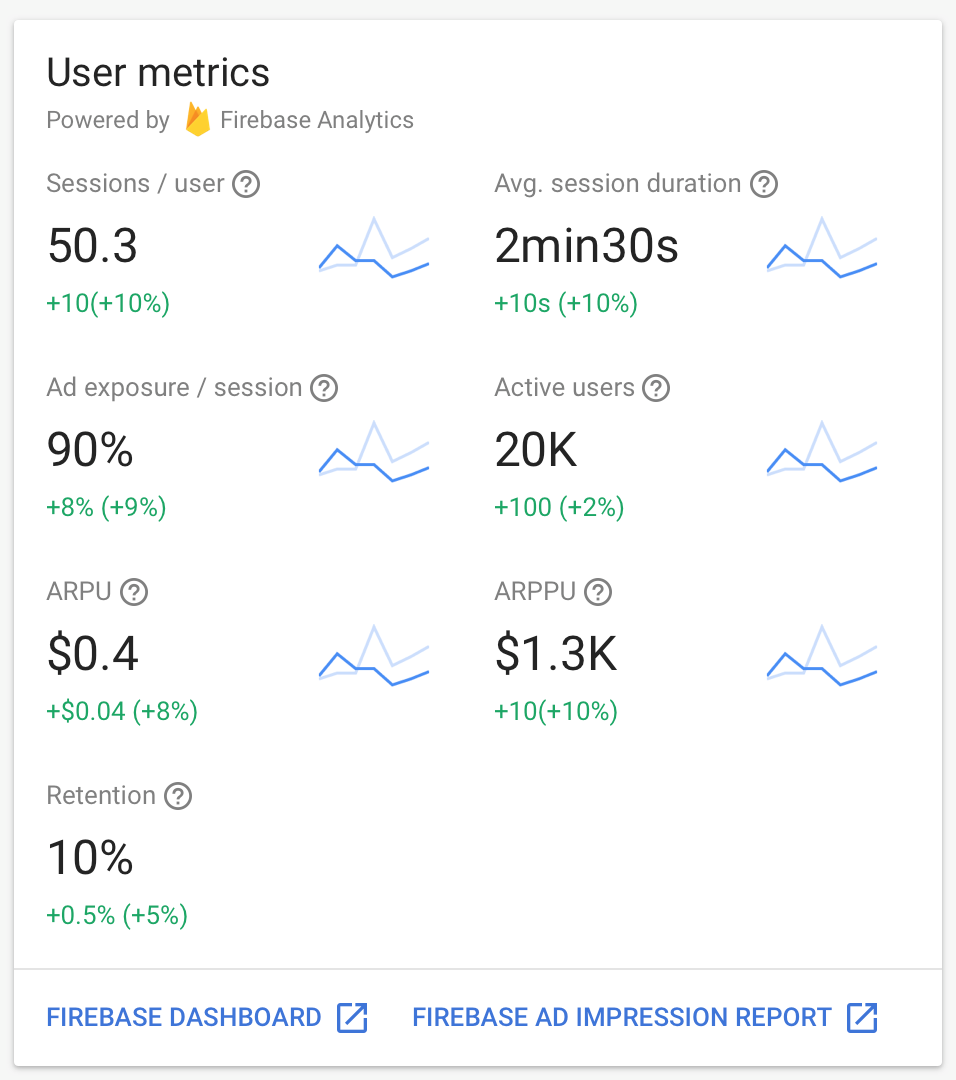
การ์ดเมตริกผู้ใช้ (AdMob)
จากการ์ดเมตริกผู้ใช้ คุณจะดูได้ว่าการเปลี่ยนแปลงประสบการณ์การใช้งานโฆษณาอาจส่งผลต่อพฤติกรรมของผู้ใช้อย่างไร

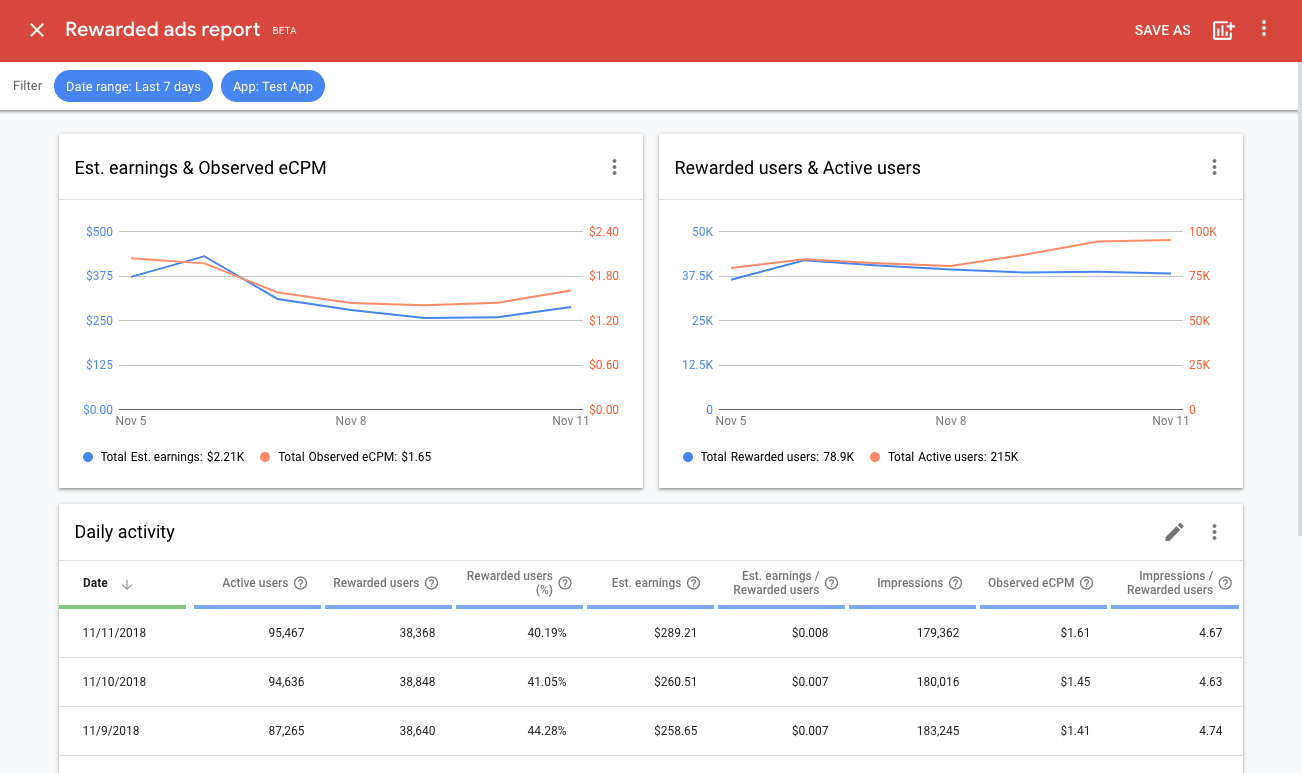
รายงานโฆษณาที่มีการให้รางวัล (AdMob)
รายงานโฆษณาที่มีการให้รางวัลมีเมตริกมากมายที่จะช่วยให้ผู้เผยแพร่โฆษณาเข้าใจว่าผู้ใช้โต้ตอบกับโฆษณาที่มีการให้รางวัลของตนอย่างไร

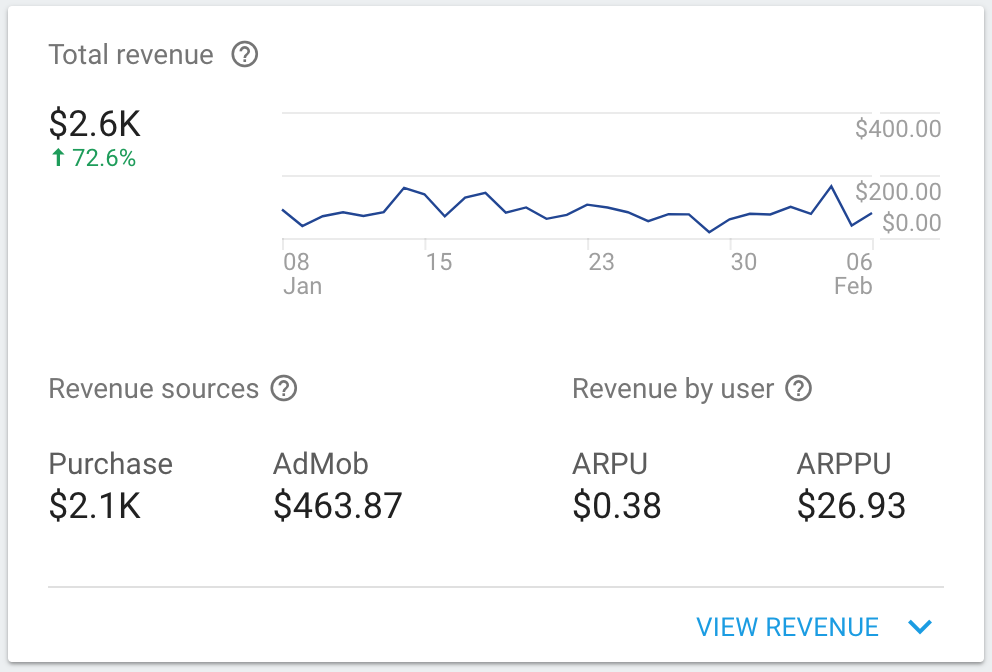
การ์ดรายได้ทั้งหมด (Firebase)
หลังจากที่คุณลิงก์แอป AdMob กับ Firebase แล้ว การ์ดรายได้ทั้งหมดบนแดชบอร์ด Firebase จะแสดงรายได้จาก AdMob พร้อมกับการซื้อในแอปและการซื้อผ่านอีคอมเมิร์ซ

การรายงานเหตุการณ์โฆษณา (Firebase)
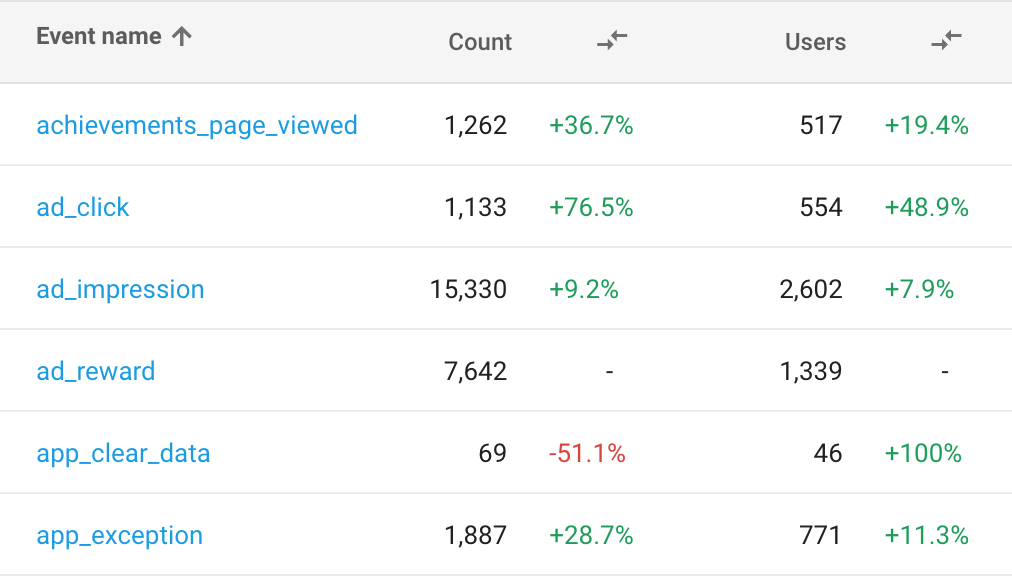
ระบบจะรวบรวมเหตุการณ์เฉพาะโฆษณา (การคลิก การแสดงผล และเหตุการณ์รางวัล) โดยอัตโนมัติและพร้อมใช้งานใน Google Analytics สําหรับ Firebase

7. เรียกใช้โปรเจ็กต์
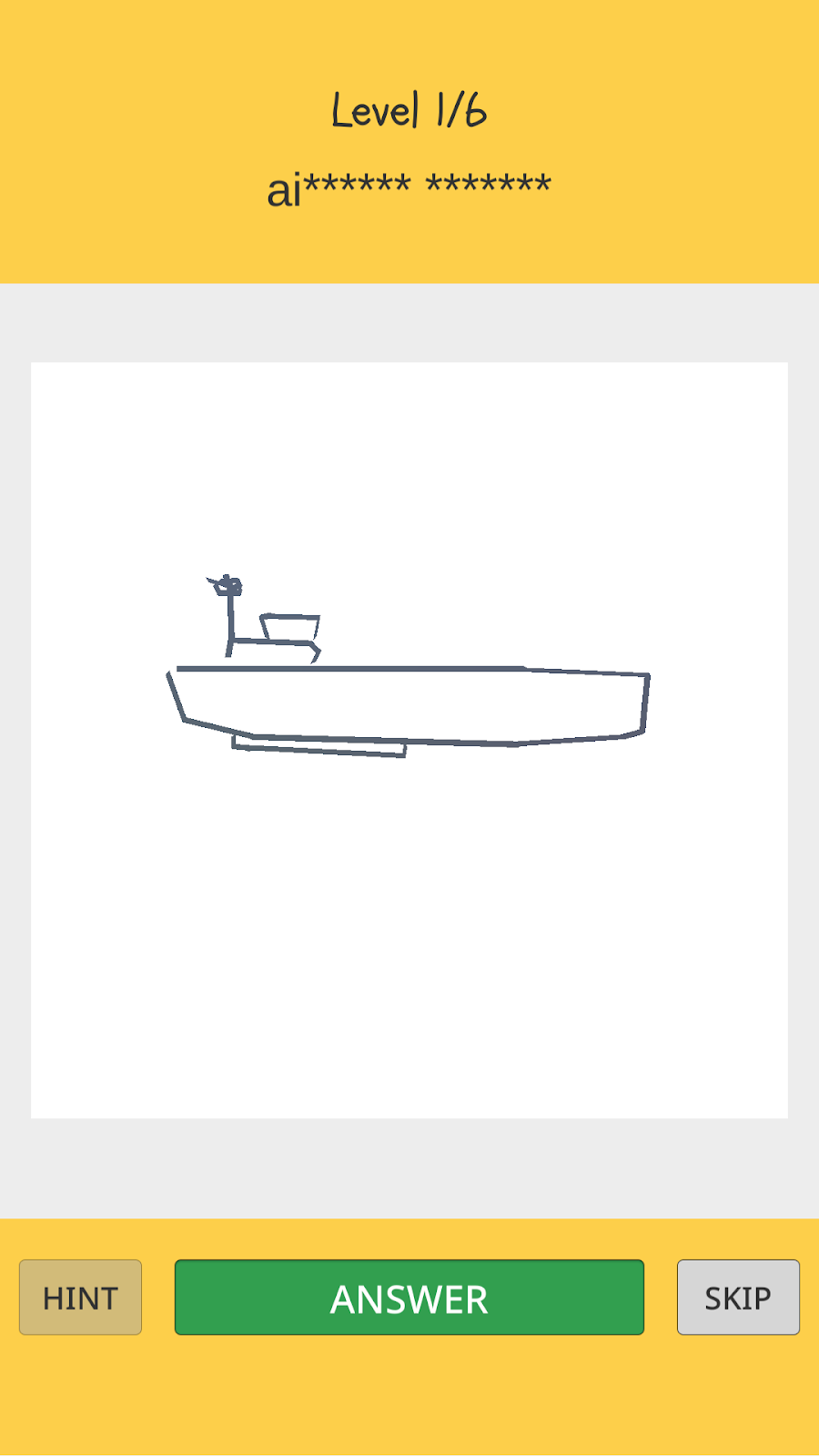
เมื่อคุณคอมไพล์และเรียกใช้โปรเจ็กต์แล้ว คุณจะเห็นหน้าจอต่อไปนี้เมื่อแอปเริ่มทำงาน

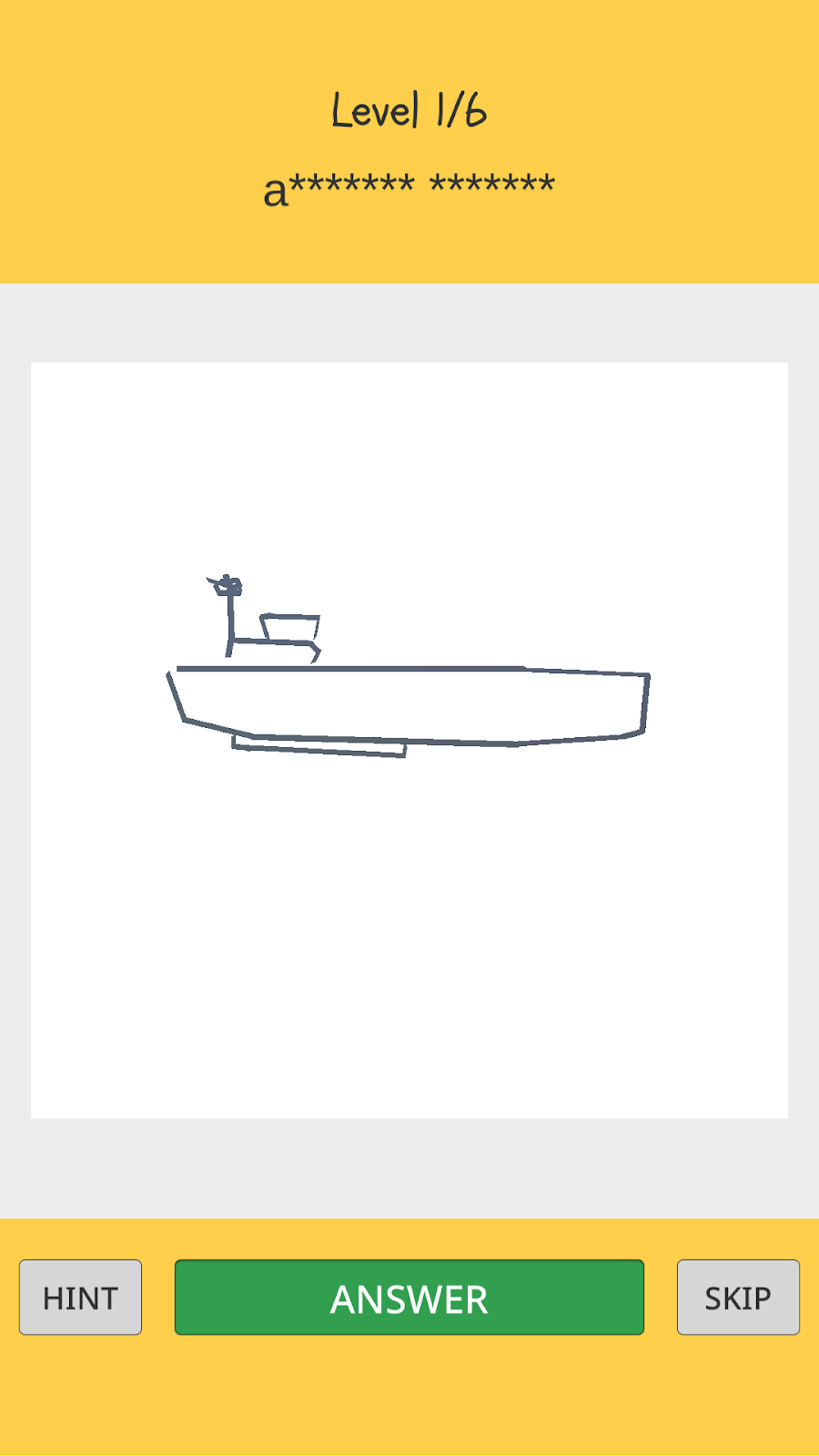
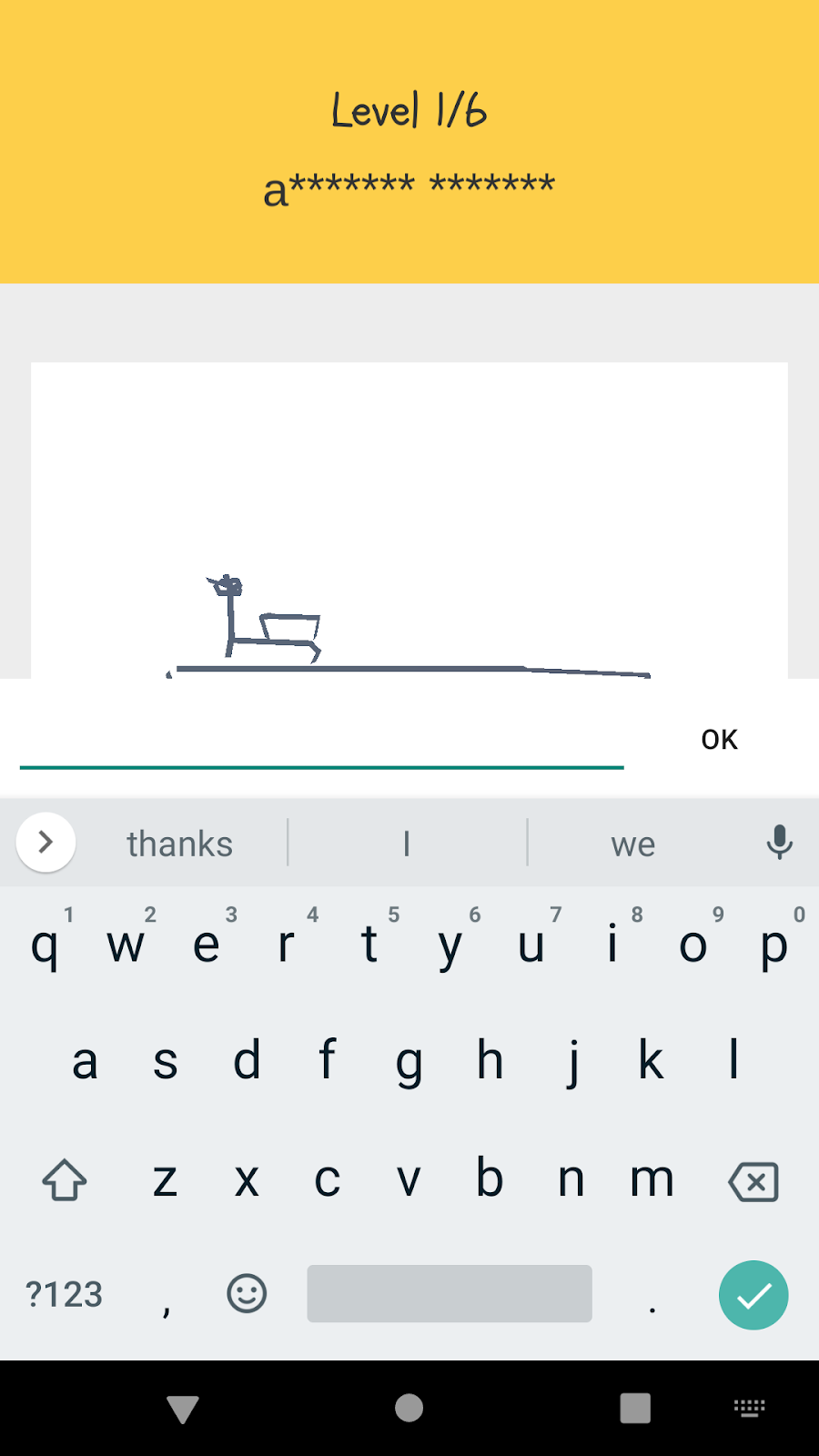
เมื่อคุณคลิก "เริ่มเกม" คุณจะเห็นภาพวาดบนหน้าจอ ภารกิจของคุณคือการเดาชื่อภาพวาดโดยใช้คำแนะนำที่แสดงอยู่ด้านบน ซึ่งคุณสามารถอนุมานตัวอักษรแรกและความยาวของชื่อภาพวาดได้


หากไม่รู้ว่าภาพวาดชื่ออะไร คุณข้ามระดับได้โดยคลิกปุ่ม "ข้าม"
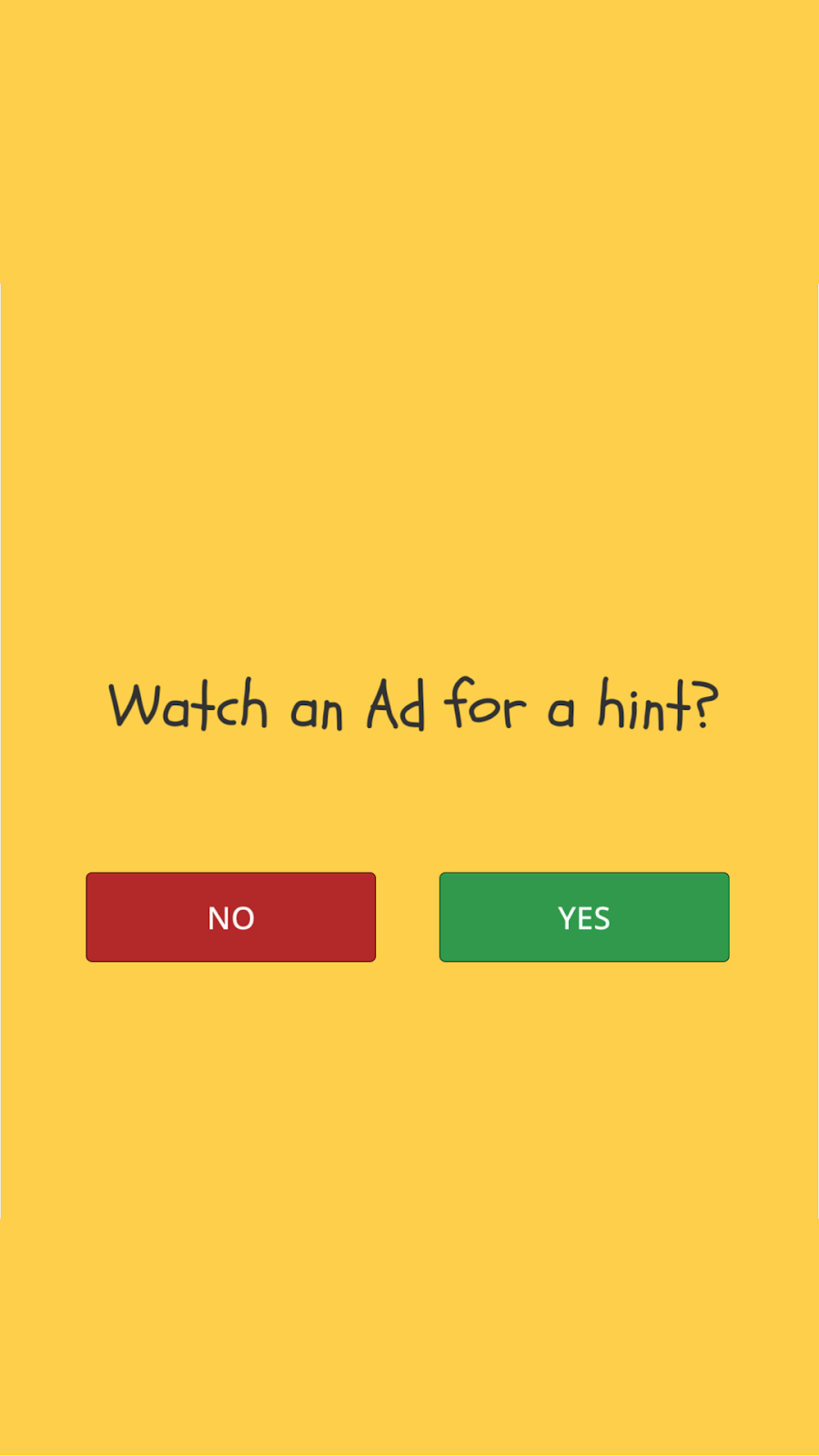
คุณอาจต้องการเงื่อนงำเพิ่มเติมที่จะช่วยคุณเดาคำตอบ คุณสามารถดูเบาะแสเพิ่มเติมโดยคลิกปุ่ม "คำแนะนำ" และดูโฆษณาวิดีโอที่มีการให้รางวัล เมื่อดูโฆษณาจบแล้ว ระบบจะระบุตัวอักษรเพิ่มอีก 1 ตัวเป็นรางวัล


8. เพิ่มเหตุการณ์ของแอป
เพื่อทำความเข้าใจเส้นทางของผู้ใช้อย่างลึกซึ้งในแบบทดสอบการวาดภาพสุดเจ๋ง คุณจะกำหนดเหตุการณ์ที่กำหนดเอง 2-3 เหตุการณ์เพื่อติดตามพฤติกรรมของผู้ใช้ในเกม ดังนี้
ชื่อเหตุการณ์ | ทริกเกอร์... | พารามิเตอร์ |
game_start | เมื่อผู้ใช้เริ่มเกมใหม่ | ไม่มี |
level_start | เมื่อผู้ใช้เริ่มระดับใหม่ (แบบทดสอบการวาดภาพใหม่) ภายในขั้นตอน (มี 6 ระดับใน 1 ขั้น) | level_name |
level_wrong_answer | เมื่อผู้ใช้ส่งคำตอบผิด | level_name |
ad_reward_prompt | เมื่อผู้ใช้แตะปุ่มคำแนะนำ และได้รับข้อความแจ้งให้ดูโฆษณาวิดีโอที่มีการให้รางวัล | ad_unit_id |
ad_reward_impression | เมื่อผู้ใช้เริ่มดูโฆษณาวิดีโอที่มีการให้รางวัล | ad_unit_id |
level_success | เมื่อผู้ใช้ส่งคำตอบที่ถูกต้อง (ล้างระดับ) | level_name, จำนวน_attempts, elapsed_time_sec, hint_used |
level_fail | เมื่อผู้ใช้ข้ามระดับ | level_name, จำนวน_attempts, elapsed_time_sec, hint_used |
game_complete | เมื่อเกมจบลง | number_of_correct_answers |
คำอธิบายของแต่ละพารามิเตอร์ที่เชื่อมโยงกับแต่ละเหตุการณ์มีดังนี้
ชื่อเหตุการณ์ | ชื่อพารามิเตอร์ | คำอธิบาย |
level_start | level_name | ชื่อของภาพวาดที่แสดงในระดับ (เช่น "กล้วย") |
level_wrong_answer | level_name | ชื่อของภาพวาดที่แสดงในระดับ (เช่น "กล้วย") |
ad_reward_prompt | ad_unit_id | รหัสหน่วยโฆษณาที่ใช้แสดงโฆษณาวิดีโอที่มีการให้รางวัล |
ad_reward_impression | ad_unit_id | รหัสหน่วยโฆษณาที่ใช้แสดงโฆษณาวิดีโอที่มีการให้รางวัล |
level_success | level_name | ชื่อของภาพวาดที่แสดงในระดับ (เช่น "กล้วย") |
level_success | number_of_attempts | จำนวนครั้งในการเคลียร์ระดับใดระดับหนึ่ง |
level_success | elapsed_time_sec | เวลาที่ใช้เพื่อล้างระดับ หน่วยเป็นวินาที |
level_success | hint_used | ผู้ใช้ให้คำแนะนำ (ดูโฆษณาวิดีโอที่มีการให้รางวัล) หรือไม่เพื่อล้างระดับ (1: ใช้คำใบ้ / 0: ล้างระดับโดยไม่มีคำแนะนำ) |
level_fail | level_name | ชื่อของภาพวาดที่แสดงในระดับ (เช่น "กล้วย") |
level_fail | number_of_attempts | จำนวนครั้งในการเคลียร์ระดับใดระดับหนึ่ง |
level_fail | elapsed_time_sec | เวลาที่ใช้เพื่อล้างระดับ หน่วยเป็นวินาที |
level_fail | hint_used | ผู้ใช้ให้คำแนะนำ (ดูโฆษณาวิดีโอที่มีการให้รางวัล) หรือไม่เพื่อล้างระดับ (1: ใช้คำใบ้ / 0: ล้างระดับโดยไม่มีคำแนะนำ) |
game_complete | number_of_correct_answers | จำนวนระดับที่เคลียร์ในเกม |
สร้างคลาสตัวช่วยสำหรับการบันทึกเหตุการณ์ที่กำหนดเอง
หากต้องการบันทึกเหตุการณ์ Analytics อย่างง่ายดาย คุณจะต้องสร้างชั้นเรียนตัวช่วยเพื่อจัดการเหตุการณ์ที่กำหนดเอง
ขั้นแรก ให้สร้างโฟลเดอร์ใหม่ในโฟลเดอร์ Assets/Scripts และตั้งชื่อว่า Analytics จากนั้นสร้างสคริปต์ C# ใหม่และตั้งชื่อว่า QuizAnalytics.cs ภายใต้โฟลเดอร์ Analytics
เพิ่มโค้ดด้านล่างลงในไฟล์ QuizAnalytics.cs
Analytics/QuizAnalytics.cs
using Firebase.Analytics;
namespace AwesomeDrawingQuiz.Analytics {
public class QuizAnalytics {
private const string EVENT_AD_REWARD_PROMPT = "ad_reward_prompt";
private const string EVENT_AD_REWARD_IMPRESSION = "ad_reward_impression";
private const string EVENT_LEVEL_FAIL = "level_fail";
private const string EVENT_LEVEL_SUCCESS = "level_success";
private const string EVENT_LEVEL_WRONG_ANSWER = "level_wrong_answer";
private const string EVENT_GAME_START = "game_start";
private const string EVENT_GAME_COMPLETE = "game_complete";
private const string PARAM_AD_UNIT_ID = "ad_unit_id";
private const string PARAM_ELAPSED_TIME_SEC = "elapsed_time_sec";
private const string PARAM_HINT_USED = "hint_used";
private const string PARAM_NUMBER_OF_ATTEMPTS = "number_of_attempts";
private const string PARAM_NUMBER_OF_CORRECT_ANSWERS = "number_of_correct_answers";
public const string SCREEN_MAIN = "main";
public const string SCREEN_GAME = "game";
public static void LogGameStart() {
FirebaseAnalytics.LogEvent(EVENT_GAME_START);
}
public static void LogLevelStart(string levelName) {
FirebaseAnalytics.LogEvent(FirebaseAnalytics.EventLevelStart,
FirebaseAnalytics.ParameterLevelName, levelName);
}
public static void LogLevelWrongAnswer(string levelName) {
FirebaseAnalytics.LogEvent(EVENT_LEVEL_WRONG_ANSWER,
FirebaseAnalytics.ParameterLevelName, levelName);
}
public static void LogAdRewardPrompt(string adUnitId) {
FirebaseAnalytics.LogEvent(EVENT_AD_REWARD_PROMPT, PARAM_AD_UNIT_ID, adUnitId);
}
public static void LogAdRewardImpression(string adUnitId) {
FirebaseAnalytics.LogEvent(EVENT_AD_REWARD_IMPRESSION, PARAM_AD_UNIT_ID, adUnitId);
}
public static void LogLevelSuccess(
string levelName, int numberOfAttemps, int elapsedTimeInSec, bool hintUsed
) {
FirebaseAnalytics.LogEvent(EVENT_LEVEL_SUCCESS, new Parameter[] {
new Parameter(FirebaseAnalytics.ParameterLevelName, levelName),
new Parameter(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttemps),
new Parameter(PARAM_ELAPSED_TIME_SEC, elapsedTimeInSec),
new Parameter(PARAM_HINT_USED, hintUsed ? 1 : 0)
});
}
public static void LogLevelFail(
string levelName, int numberOfAttempts, int elapsedTimeInSec, bool hintUsed
) {
FirebaseAnalytics.LogEvent(EVENT_LEVEL_FAIL, new Parameter[] {
new Parameter(FirebaseAnalytics.ParameterLevelName, levelName),
new Parameter(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttempts),
new Parameter(PARAM_ELAPSED_TIME_SEC, elapsedTimeInSec),
new Parameter(PARAM_HINT_USED, hintUsed ? 1 : 0)
});
}
public static void LogGameComplete(int numberOfCorrectAnswers) {
FirebaseAnalytics.LogEvent(EVENT_GAME_COMPLETE,
PARAM_NUMBER_OF_CORRECT_ANSWERS, numberOfCorrectAnswers);
}
public static void SetScreenName(string screenName) {
FirebaseAnalytics.SetCurrentScreen(screenName, null);
}
}
}
บันทึกเหตุการณ์การวิเคราะห์ในเกม
เปิดไฟล์ Game.cs ในโฟลเดอร์ Assets/Scripts/Scenes หากต้องการใช้คลาส QuizAnalytics ซึ่งอยู่ในเนมสเปซ AwesomeDrawingQuiz.Analytics ให้เพิ่มคำสั่งโดยใช้ดังนี้
ฉาก/Game.cs
using AwesomeDrawingQuiz.Ads;
// TODO: Import AwesomeDrawingQuiz.Analytics (101)
using AwesomeDrawingQuiz.Analytics;
...
namespace AwesomeDrawingQuiz.Scene {
...
}
ถัดไป ในฟังก์ชัน Start() ให้เรียก QuizAnalytics.SetScreenName() เพื่อเปลี่ยนชื่อของหน้าจอปัจจุบัน หรือโทรหา QuizAnalytics.LogGameStart() เพื่อระบุว่าเกมเริ่มเล่นแล้ว
ฉาก/Game.cs
void Start () {
// TODO: Log screen name (101)
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_GAME);
...
SetHintButtonEnabled(false);
// TODO: Log game_start event (101)
QuizAnalytics.LogGameStart();
...
}
ถัดไป ให้เพิ่มการเรียกเพื่อบันทึกเหตุการณ์ที่กำหนดเองดังนี้ในฟังก์ชัน Callback
ฉาก/Game.cs
public void OnClickHint() {
// TODO: Log ad_reward_prompt event (101)
QuizAnalytics.LogAdRewardPrompt(AdManager.AD_UNIT_ID);
...
}
...
public void OnAdStarted(object sender, EventArgs args) {
// TODO: Log ad_reward_impression event (101)
QuizAnalytics.LogAdRewardImpression(AdManager.AD_UNIT_ID);
}
...
public void OnGameOver(object sender, GameOverEventArgs args) {
// TODO: Log game_complete event (101)
QuizAnalytics.LogGameComplete(args.NumCorrectAnswers);
...
}
public void OnLevelCleared(object sender, LevelClearEventArgs args) {
// TODO: Log level_success event (101)
QuizAnalytics.LogLevelSuccess(
args.Drawing.word, args.NumAttempts, args.ElapsedTimeInSeconds, args.IsHintUsed);
...
}
public void OnLevelSkipped(object sender, LevelSkipEventArgs args) {
// TODO: Log level_fail event (101)
QuizAnalytics.LogLevelFail(
args.Drawing.word, args.NumAttempts, args.ElapsedTimeInSeconds, args.IsHintUsed);
}
public void OnNewLevel(object sender, NewLevelEventArgs args) {
// TODO: Log level_start event (101)
QuizAnalytics.LogLevelStart(args.Drawing.word);
...
}
public void OnWrongAnwser(object sender, WrongAnswerEventArgs args) {
// TODO: Log level_wrong_answer event (101)
QuizAnalytics.LogLevelWrongAnswer(args.Drawing.word);
...
}
สุดท้าย ให้อัปเดตไฟล์ Main.cs ในโฟลเดอร์ Assets/Scripts/Scenes คุณควรตรวจสอบว่า Firebase พร้อมหรือยังก่อนที่จะเรียกใช้เมธอดใดๆ ใน Firebase SDK
บรรยากาศ/Main.cs
using AwesomeDrawingQuiz.Ads;
// TODO: Import AwesomeDrawingQuiz.Analytics (101)
using AwesomeDrawingQuiz.Analytics;
...
namespace AwesomeDrawingQuiz.Scene {
public class Main : MonoBehaviour {
...
void Start () {
Screen.sleepTimeout = SleepTimeout.SystemSetting;
#if UNITY_ANDROID
// Disable 'Start a game' button until
// Firebase dependencies are ready to use on the Android
buttonStartGame.interactable = false;
// TODO: Check Google Play Services on Android (101)
// Check Google Play Services on Android device is up to date
Firebase.FirebaseApp.CheckAndFixDependenciesAsync().ContinueWith(task => {
var dependencyStatus = task.Result;
if (dependencyStatus == Firebase.DependencyStatus.Available) {
Debug.Log("All Firebase services are available");
// TODO: Set screen name (101)
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_MAIN);
} else {
throw new System.InvalidOperationException(System.String.Format(
"Could not resolve all Firebase dependencies: {0}", dependencyStatus));
}
}).ContinueWith(task => {
// Enable 'Start a game' button
UnityMainThreadDispatcher.Instance()
.Enqueue(() => buttonStartGame.interactable = true);
});
#else
// TODO: Set screen name (101)
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_MAIN);
#endif
}
...
}
}
9. แก้ไขข้อบกพร่องเหตุการณ์ Analytics
คุณสามารถใช้ DebugView เพื่อยืนยันเหตุการณ์ที่บันทึกไว้อย่างถูกต้องได้ DebugView ช่วยให้คุณดูข้อมูลเหตุการณ์ดิบที่แอปของคุณบันทึกไว้ในอุปกรณ์การพัฒนาได้แบบเกือบเรียลไทม์
สิ่งนี้จะเป็นประโยชน์มากสำหรับการตรวจสอบความถูกต้องในระหว่างขั้นตอนการพัฒนาการใช้เครื่องมือ และช่วยให้คุณพบข้อผิดพลาดและข้อผิดพลาดในการใช้งาน Analytics ของคุณ
เปิดใช้โหมดแก้ไขข้อบกพร่องใน Android
โดยทั่วไปแล้ว เหตุการณ์ที่บันทึกไว้ในแอปของคุณจะรวมอยู่ด้วยกันในช่วงระยะเวลาประมาณ 1 ชั่วโมง แล้วอัปโหลดไว้ด้วยกัน หากต้องการตรวจสอบการติดตั้งใช้งาน Analytics อย่างรวดเร็ว คุณต้องเปิดใช้โหมดแก้ไขข้อบกพร่องในอุปกรณ์การพัฒนาเพื่ออัปโหลดเหตุการณ์โดยใช้ความล่าช้าน้อยที่สุด
ก่อนอื่น ให้เปิดเครื่องมือเทอร์มินัลใน Android Studio ซึ่งอยู่ในแถบเครื่องมือด้านล่าง

จากนั้นเรียกใช้คำสั่งต่อไปนี้ (ตรวจสอบว่าอุปกรณ์ Android ทดสอบเชื่อมต่ออยู่กับคอมพิวเตอร์หรือโปรแกรมจำลอง Android ทำงานอยู่)
adb shell setprop debug.firebase.analytics.app com.google.codelab.awesomedrawingquiz
การทำงานนี้จะยังคงอยู่จนกว่าคุณจะปิดใช้โหมดแก้ไขข้อบกพร่องอย่างชัดแจ้งโดยใช้คำสั่งต่อไปนี้
adb shell setprop debug.firebase.analytics.app .none.
เปิดใช้โหมดแก้ไขข้อบกพร่องใน iOS
ในการเปิดใช้โหมดแก้ไขข้อบกพร่องของ Analytics ในอุปกรณ์การพัฒนา ให้ระบุอาร์กิวเมนต์บรรทัดคำสั่งต่อไปนี้ใน Xcode
-FIRDebugEnabled
การทำงานนี้จะยังคงอยู่จนกว่าคุณจะปิดใช้โหมดแก้ไขข้อบกพร่องอย่างชัดแจ้งโดยระบุอาร์กิวเมนต์บรรทัดคำสั่งต่อไปนี้
-FIRDebugDisabled
แก้ไขข้อบกพร่องเหตุการณ์ Analytics ด้วย DebugView
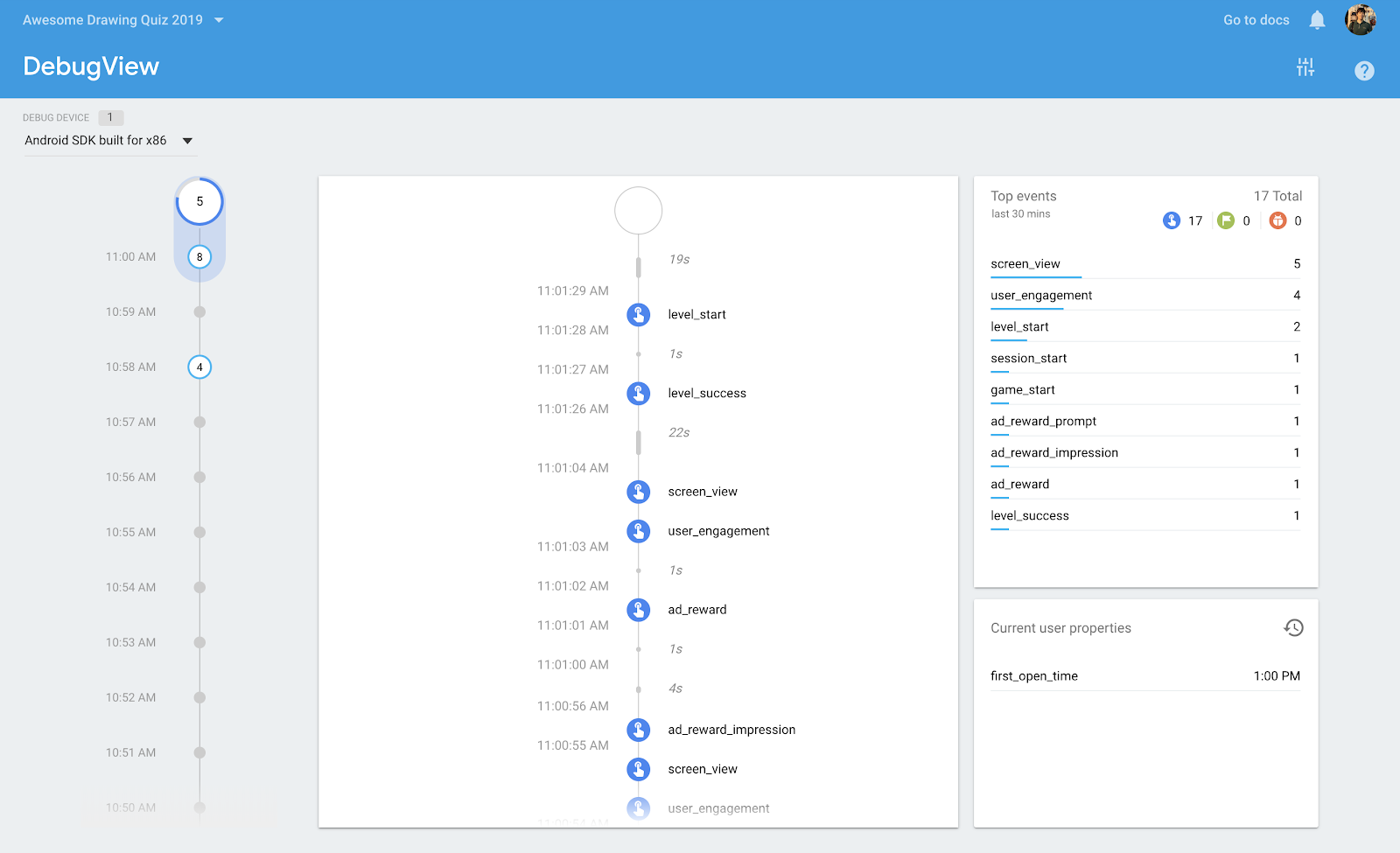
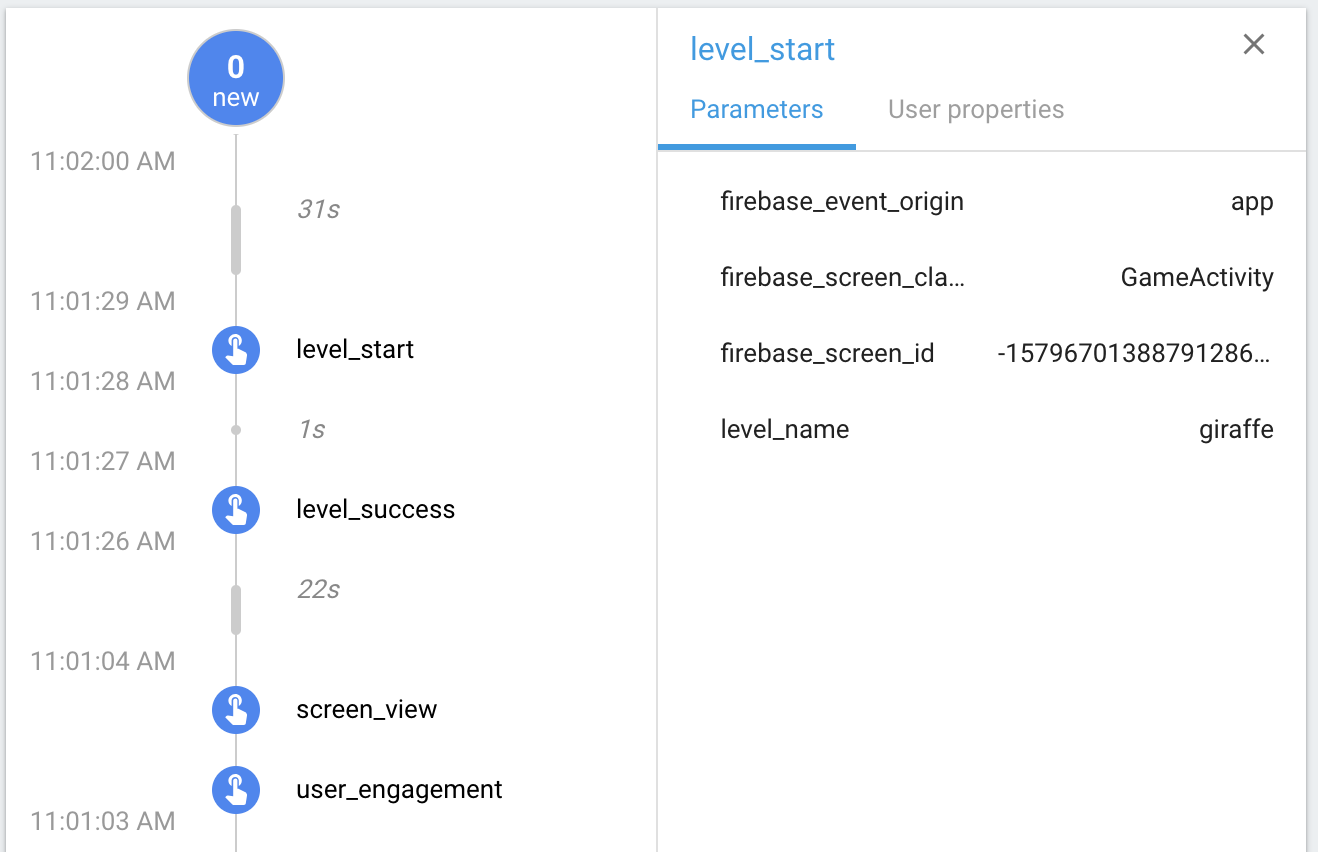
เมื่อเปิดใช้โหมดแก้ไขข้อบกพร่องในอุปกรณ์ทดสอบแล้ว ให้ไปที่คอนโซล Firebase แล้วเลือก DebugView จากเมนู จากนั้นเล่นเกมในอุปกรณ์ทดสอบเพื่อดูเหตุการณ์ที่บันทึกและแสดงในรายงาน DebugView

คุณเข้าถึงข้อมูลโดยละเอียดเกี่ยวกับแต่ละเหตุการณ์ได้โดยคลิกชื่อเหตุการณ์ ภาพหน้าจอต่อไปนี้แสดงรายละเอียดพารามิเตอร์ที่เชื่อมโยงกับเหตุการณ์ level_start ดังตัวอย่างต่อไปนี้

โปรดดูรายละเอียดเพิ่มเติมที่บทความในศูนย์ช่วยเหลือของ DebugView
10. เปิดใช้การรายงานพารามิเตอร์
Google Analytics สําหรับ Firebase จะรวบรวมจํานวนเหตุการณ์ทั้งหมดโดยค่าเริ่มต้น แต่คุณจะต้องเปิดการรายงานสําหรับพารามิเตอร์ที่กําหนดเองอย่างชัดแจ้งสําหรับพารามิเตอร์เหตุการณ์แต่ละรายการที่สนใจ เมื่อเปิดใช้แล้ว Google Analytics สําหรับ Firebase จะแสดงการ์ดเพิ่มเติมเพื่อแสดงสถิติของพารามิเตอร์ที่กําหนดเอง
วิธีการบันทึกพารามิเตอร์ที่กำหนดเองสำหรับเหตุการณ์
- ไปที่คอนโซล Firebase แล้วเลือกโปรเจ็กต์แบบทดสอบการวาดภาพสุดเจ๋งที่คุณสร้างไว้ก่อนหน้านี้
- คลิกเหตุการณ์จากเมนูการนำทาง
- ในแถวของเหตุการณ์ที่ต้องการแก้ไข ให้คลิก
 > แก้ไขการรายงานพารามิเตอร์
> แก้ไขการรายงานพารามิเตอร์

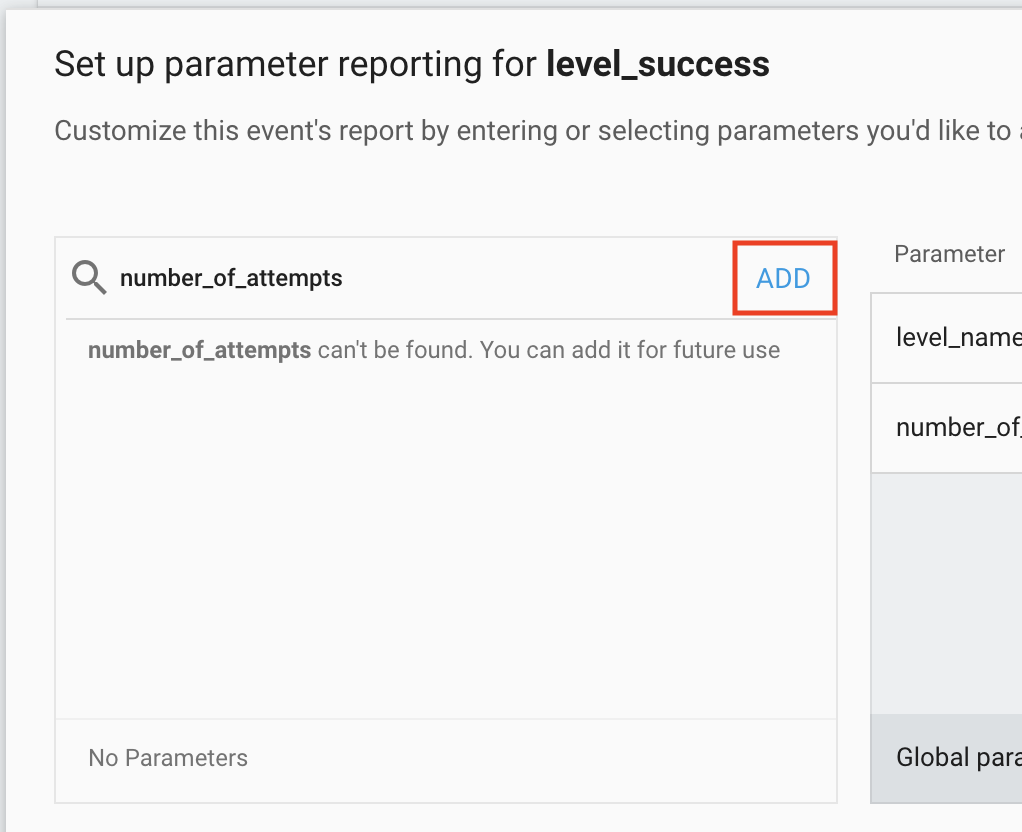
- ป้อนชื่อของพารามิเตอร์ที่ต้องการบันทึกในช่องป้อนชื่อพารามิเตอร์
หมายเหตุ: หากไม่พบรายการที่ตรงกัน ให้ป้อนชื่อพารามิเตอร์และคลิก เพิ่ม 5. โปรดดูตารางด้านล่างและตั้งค่าช่องประเภทเป็นข้อความหรือตัวเลขให้เหมาะสม สำหรับพารามิเตอร์ที่เป็นตัวเลข ให้ตรวจสอบว่าคุณได้ตั้งค่าช่องหน่วยวัดไว้แล้ว 6. คลิกปุ่มบันทึกเพื่อตั้งค่าให้เสร็จสิ้น
5. โปรดดูตารางด้านล่างและตั้งค่าช่องประเภทเป็นข้อความหรือตัวเลขให้เหมาะสม สำหรับพารามิเตอร์ที่เป็นตัวเลข ให้ตรวจสอบว่าคุณได้ตั้งค่าช่องหน่วยวัดไว้แล้ว 6. คลิกปุ่มบันทึกเพื่อตั้งค่าให้เสร็จสิ้น
เปิดใช้การรายงานพารามิเตอร์ในแต่ละเหตุการณ์ที่แสดงด้านล่าง
ชื่อเหตุการณ์ | ชื่อพารามิเตอร์ | ประเภทพารามิเตอร์ | หน่วยวัด |
level_start | level_name | ข้อความ | ไม่มี |
level_wrong_answer | level_name | ข้อความ | ไม่มี |
level_success | level_name | ข้อความ | ไม่มี |
level_success | number_of_attempts | ตัวเลข | มาตรฐาน |
level_success | elapsed_time_sec | ตัวเลข | วินาที |
level_success | hint_used | ตัวเลข | มาตรฐาน |
level_fail | level_name | ข้อความ | ไม่มี |
level_fail | number_of_attempts | ตัวเลข | มาตรฐาน |
level_fail | elapsed_time_sec | ตัวเลข | วินาที |
level_fail | hint_used | ตัวเลข | มาตรฐาน |
game_complete | number_of_correct_answers | ตัวเลข | มาตรฐาน |
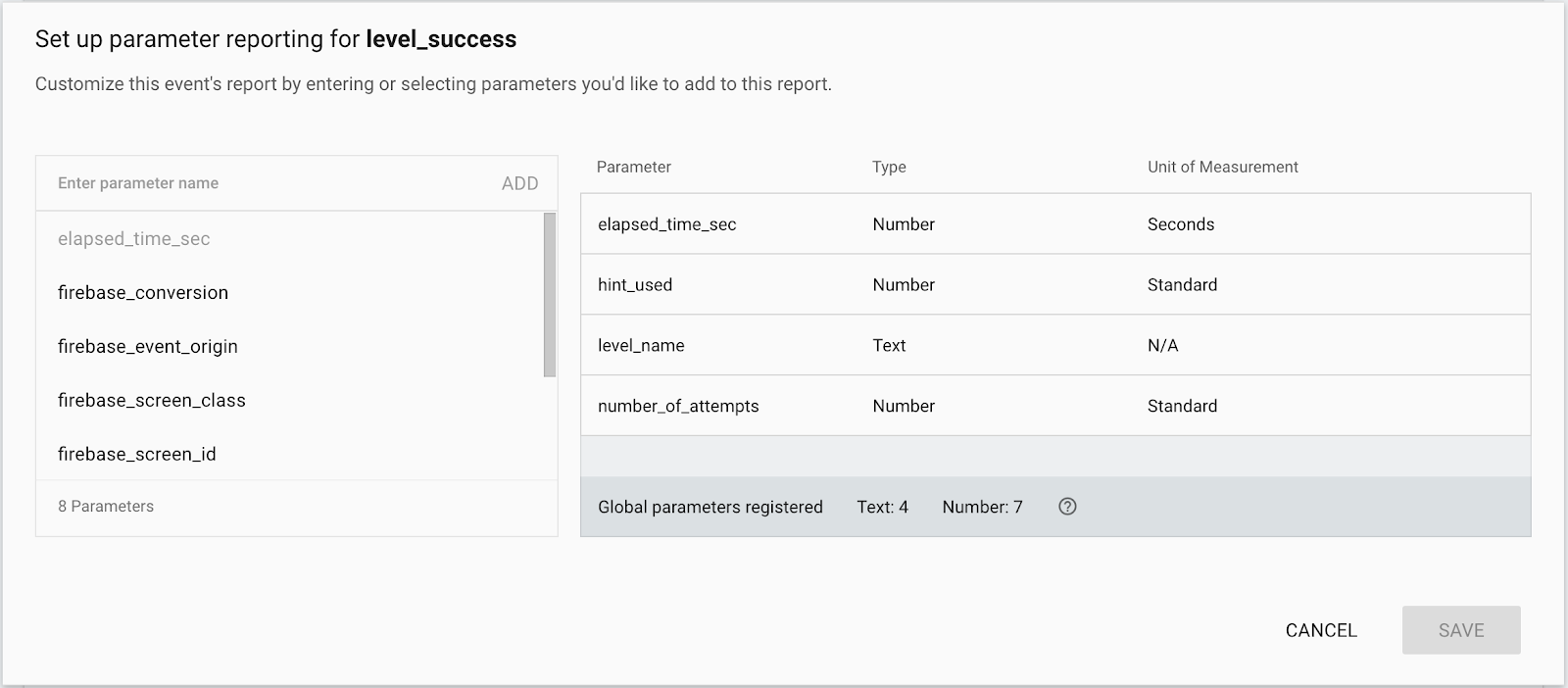
ตัวอย่างต่อไปนี้แสดงการตั้งค่าการรายงานพารามิเตอร์ที่กําหนดเองสําหรับเหตุการณ์ level_success รายการ

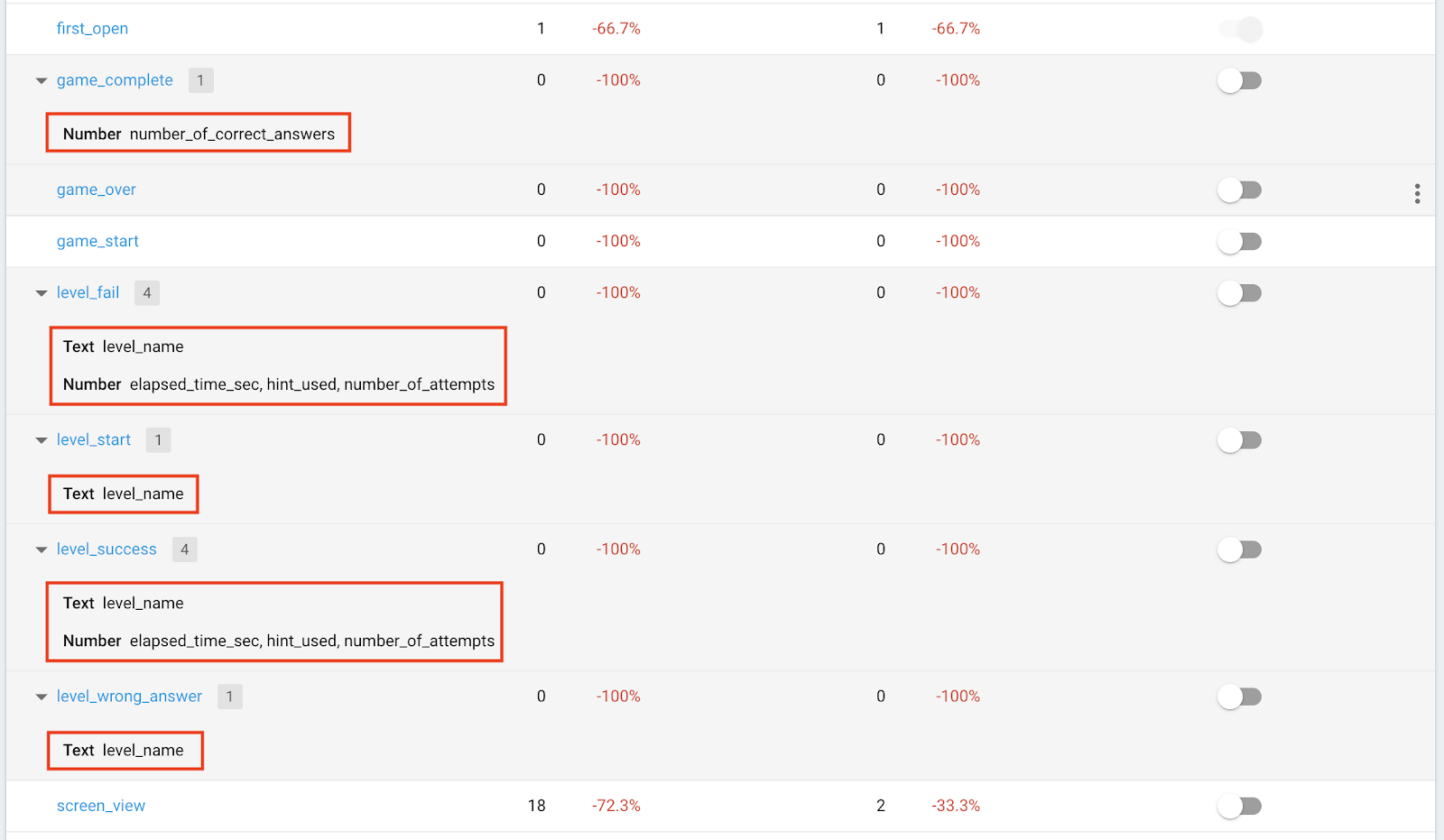
เมื่อตั้งค่าการรายงานพารามิเตอร์เรียบร้อยแล้ว คุณจะเห็นพารามิเตอร์ที่เชื่อมโยงกับแต่ละเหตุการณ์ที่เปิดใช้การรายงานพารามิเตอร์

11. รับข้อมูลเชิงลึกจากรายงานเหตุการณ์
เมื่อเพิ่มเหตุการณ์ 2-3 เหตุการณ์ในเกมแล้ว คุณควรจะตอบคำถามเกี่ยวกับพฤติกรรมของผู้ใช้เกมได้ ต่อไปนี้คือข้อมูลเชิงลึกบางส่วนที่คุณจะได้รับจากรายงานเหตุการณ์ Firebase
ระดับใดมีจำนวนคำตอบผิดมากที่สุด
ในการตอบคำถามนี้ คุณควรดูจำนวนเหตุการณ์ level_wrong_answer ที่มีการทริกเกอร์ในแต่ละระดับ
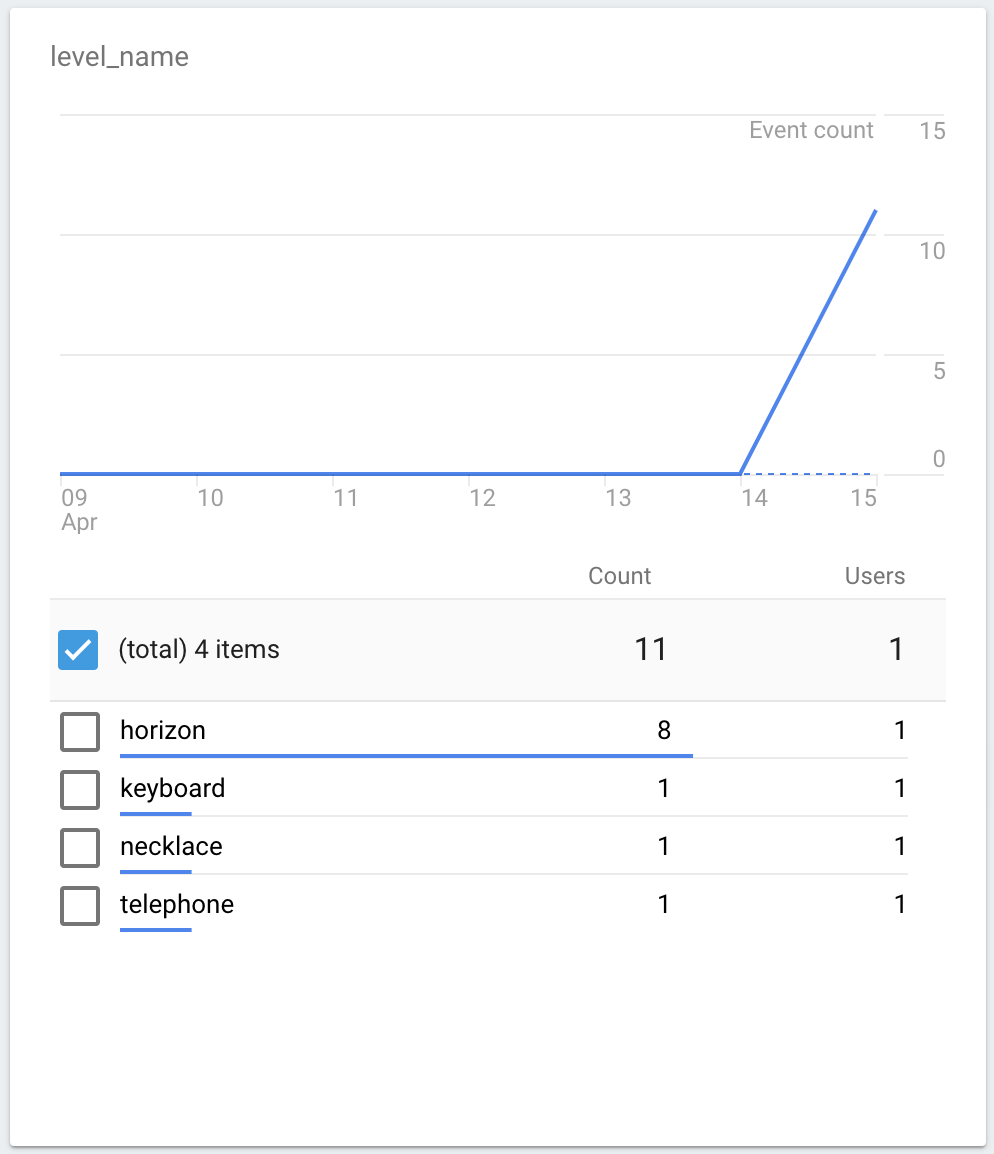
คลิก level_wrong_answer จากรายงานเหตุการณ์ ค้นหาการ์ด level_name ในรายงานเหตุการณ์ level_wrong_answer คุณจะเห็นค่าที่เชื่อมโยงกับพารามิเตอร์ level_name ในการ์ดดังกล่าวดังนี้

จากภาพหน้าจอด้านบน คุณจะเห็นได้ง่ายๆ ว่าขอบฟ้ามีคำตอบที่ผิดมากที่สุด ซึ่งหมายความว่าผู้ใช้ใช้งานได้ยากเมื่อเทียบกับระดับอื่นๆ
ข้อมูลเชิงลึกจากที่นี่ทำให้คุณตัดสินใจได้ว่าจะไม่มอบระดับที่ยากให้กับผู้ใช้มือใหม่เพื่อรักษาอัตราการคงผู้ใช้ไว้ที่สูงเอาไว้
โดยเฉลี่ยแล้ว คุณพยายามเคลียร์ระดับใดระดับหนึ่ง
ในแบบทดสอบการวาดภาพสุดเจ๋ง ผู้ใช้จะส่งคำตอบสำหรับแต่ละระดับได้มากเท่าที่ต้องการ
เนื่องจากคุณเปิดใช้การรายงานพารามิเตอร์ในพารามิเตอร์ number_of_attempts ในเหตุการณ์ level_success คุณจะดูเมตริกโดยละเอียดของพารามิเตอร์นั้นได้
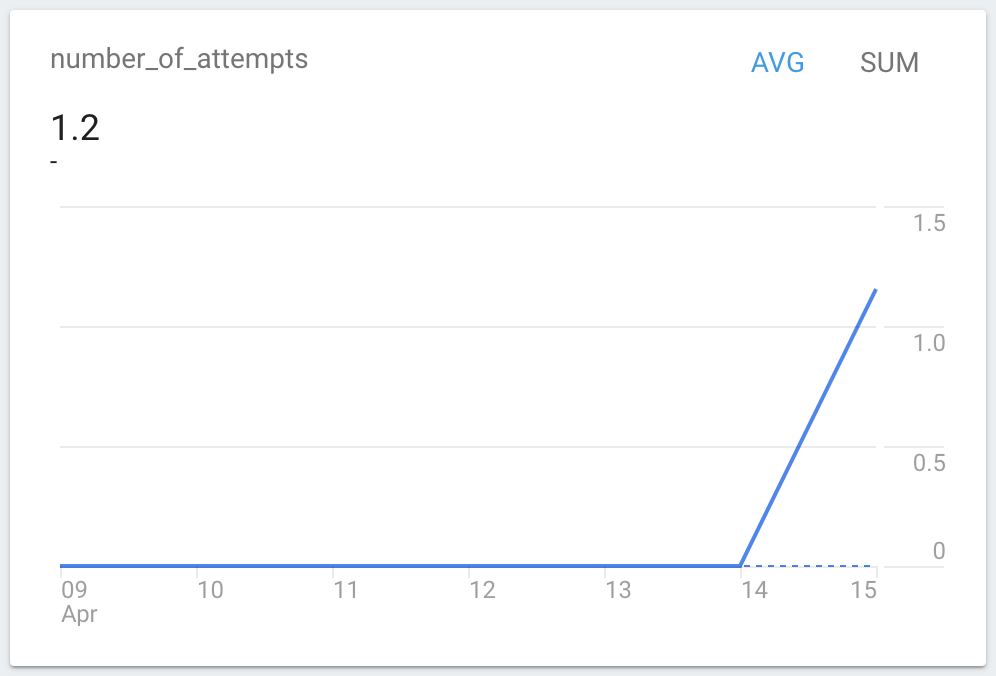
คลิกเหตุการณ์ level_success จากรายงานเหตุการณ์ ค้นหาการ์ด number_of_attemps ในรายงานเหตุการณ์ level_success คุณจะเห็นจำนวนครั้งโดยเฉลี่ยในบัตรนั้นๆ ดังนี้

คุณใช้ข้อมูลเชิงลึกจากที่นี่เพื่อเพิ่มระดับความยากของเกมโดยเฉลี่ยได้ ตัวอย่างเช่น หากจำนวนครั้งที่กำหนดโดยเฉลี่ยใกล้เคียงกับ 1 ครั้งเกินไป คุณอาจพิจารณาทำให้เกมท้าทายขึ้นอีกเล็กน้อย
ผู้ใช้พยายามตอบคำถามด้วยการรับคำแนะนำ แม้ว่าจะตอบคำถามไม่ได้ในขั้นสุดท้ายก็ตาม
เมื่อผู้ใช้ตัดสินใจข้ามระดับ ระบบจะทริกเกอร์เหตุการณ์ level_fail อาจมีหลายสาเหตุในการตัดสินใจของผู้ใช้
อย่างไรก็ตาม เนื่องจากเกมสามารถให้คำแนะนำหลังจากที่ดูโฆษณาวิดีโอที่มีการให้รางวัล คุณจึงต้องทราบว่าอย่างน้อยผู้ใช้พยายามล้างด่านด้วยคำแนะนำหรือไม่
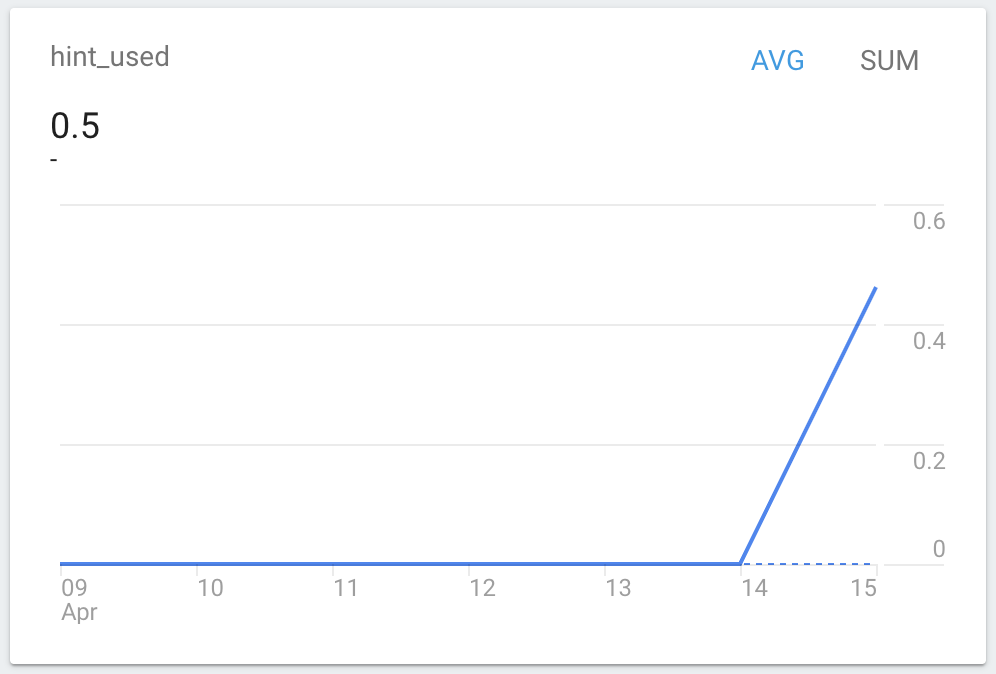
คลิกเหตุการณ์ level_fail จากรายงานเหตุการณ์ ค้นหาการ์ด hint_used ในรายงานเหตุการณ์ level_fail คุณจะเห็นจำนวนพารามิเตอร์เหตุการณ์โดยเฉลี่ย hint_used รายการ โปรดทราบว่าเมื่อมีการใช้คำแนะนำ ระบบจะตั้งค่าเป็น 1 ขณะที่ตั้งค่าเป็น 0 เมื่อไม่ได้ใช้คำแนะนำ

หากตัวเลขบนการ์ด hint_used เข้าใกล้ 0 นั่นแสดงว่ารางวัล (คำใบ้) ไม่ค่อยน่าสนใจสำหรับผู้ใช้ รวมถึงคุณจะสูญเสียโอกาสในการเพิ่มรายได้จากโฆษณาวิดีโอที่มีการให้รางวัล
จึงควรพิจารณาทำให้รางวัลมีประโยชน์มากขึ้นแก่ผู้ใช้ เพื่อให้ผู้ใช้มีส่วนร่วมกับเกมได้ลึกซึ้งยิ่งขึ้น รวมถึงเพิ่มรายได้จากโฆษณาวิดีโอที่มีการให้รางวัลด้วย
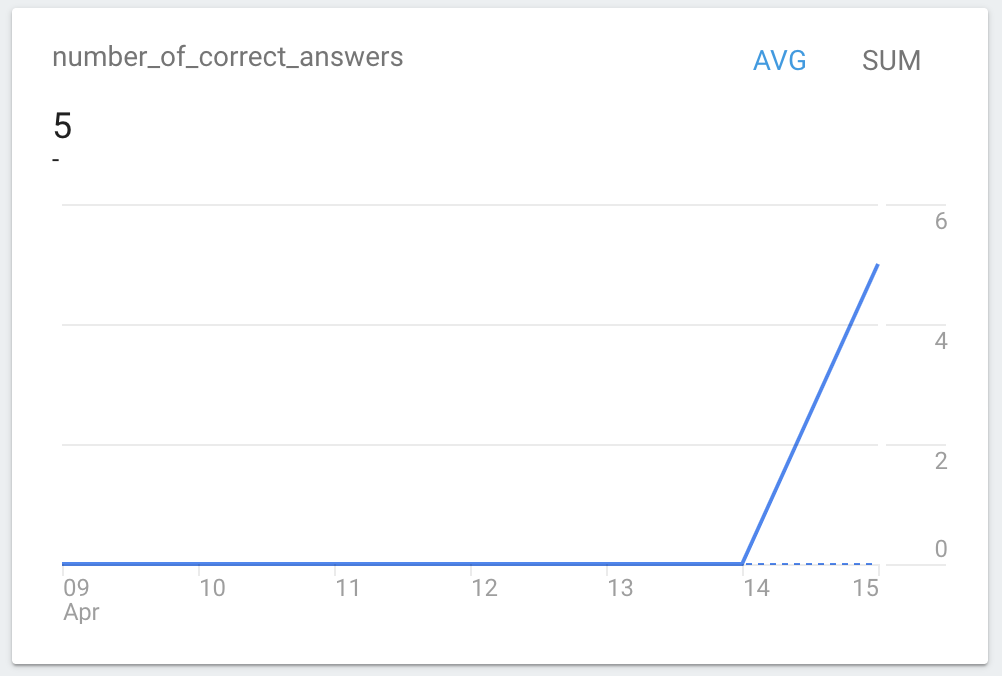
โดยเฉลี่ยแล้วแต่ละเกมเคลียร์ได้กี่ระดับ
แต่ละเกมในแบบทดสอบการวาดภาพสุดเจ๋งจะมีทั้งหมด 6 ระดับ เมื่อผู้ใช้ผ่าน 6 ระดับแล้ว (ไม่ว่าจะล้างหรือล้มเหลวในแต่ละระดับ) ระบบจะทริกเกอร์เหตุการณ์ game_complete ที่มี number_of_correct_answers เป็นพารามิเตอร์
เนื่องจาก number_of_correct_answers จะระบุจำนวนระดับที่ผู้ใช้ล้างไปแล้ว (ระบุคำตอบที่ถูกต้อง) คุณจึงสามารถค้นหาคำตอบได้โดยดูที่เมตริกของพารามิเตอร์ number_of_correct_answers
คลิก game_complete เหตุการณ์จากรายงานเหตุการณ์ ค้นหาการ์ด number_of_correct_answers ในรายงานเหตุการณ์ game_complete คุณจะเห็นจำนวนพารามิเตอร์เหตุการณ์โดยเฉลี่ย number_of_correct_answers รายการ

หากจำนวนระดับที่ล้างได้โดยเฉลี่ยต่ำเกินไป คุณควรพิจารณาจัดเรียงเกมใหม่เพื่อช่วยให้ผู้ใช้ผ่านด่านหนึ่งๆ ได้ เพื่อที่จะได้เล่นเกมของคุณต่อได้โดยไม่เสียความสนใจ
12. เสร็จเรียบร้อย
คุณเข้าร่วม AdMob+Firebase 101 Unity Codelab เสร็จสมบูรณ์แล้ว คุณดูโค้ดที่สมบูรณ์ของ Codelab นี้ได้ในโฟลเดอร์  101-complete_and_102-base
101-complete_and_102-base
ในส่วนถัดไปของ Codelab ของ AdMob+Firebase คุณจะได้เรียนรู้เกี่ยวกับวิธีใช้ Funnel เพื่อแสดงภาพโฟลว์เหตุการณ์ของแอป นอกจากนี้ยังพูดถึงวิธีใช้การกำหนดค่าระยะไกลและการทดสอบ A/B เพื่อเพิ่มประสิทธิภาพค่าพารามิเตอร์ในเกมโดยไม่ต้องอัปเดตแอป
