1. Giriş
Son Güncelleme Tarihi: 09.03.2021
Firebase Remote Config nedir?
Firebase Remote Config, kullanıcıların ücretsiz uygulama güncellemesi indirmesine gerek kalmadan uygulamanızın davranışını ve görünümünü değiştirmenize olanak tanıyan bir bulut hizmetidir. Remote Config'i kullanırken, uygulamanızın davranışını ve görünümünü kontrol eden uygulama içi varsayılan değerler oluşturursunuz. Ardından, tüm uygulama kullanıcıları veya kullanıcı tabanınızın segmentleri için uygulama içi varsayılan değerleri geçersiz kılmak amacıyla Firebase konsolunu veya Remote Config arka uç API'lerini kullanabilirsiniz. Uygulamanız, güncellemelerin ne zaman uygulanacağını kontrol eder. Ayrıca güncellemeleri sık sık kontrol ederek performansı çok az etkiler.
İşleyiş şekli
Remote Config, parametre değerlerini getirme ve bunları önbelleğe alma gibi önemli görevleri işleyen bir istemci kitaplığı içerir. Ayrıca, yeni değerlerin ne zaman etkinleştirileceğini kontrol ederek uygulamanızın kullanıcı deneyimini etkilemelerini sağlar. Bu sayede, değişikliklerin zamanlamasını kontrol ederek uygulama deneyiminizi koruyabilirsiniz.
Remote Config istemci kitaplığı get yöntemleri, parametre değerleri için tek bir erişim noktası sağlar. Uygulamanız, uygulama içi varsayılan değerleri almak için kullandığı mantığı kullanarak sunucu tarafı değerleri alır. Böylece, çok fazla kod yazmadan uygulamanıza Remote Config'in özelliklerini ekleyebilirsiniz.
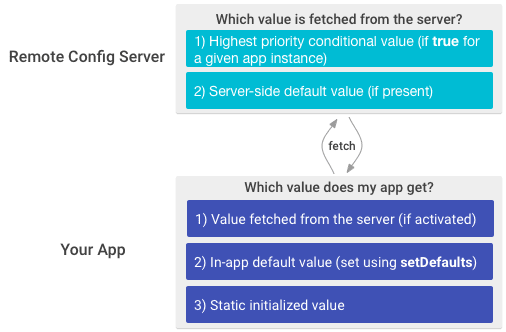
Uygulama içi varsayılan değerleri geçersiz kılmak için Firebase konsolunu veya Remote Config arka uç API'lerini kullanarak uygulamanızda kullanılan parametrelerle aynı adlara sahip parametreler oluşturursunuz. Her parametre için uygulama içi varsayılan değeri geçersiz kılmak amacıyla sunucu tarafı bir varsayılan değer belirleyebilir ve belirli koşulları karşılayan uygulama örnekleri için uygulama içi varsayılan değeri geçersiz kılacak koşullu değerler oluşturabilirsiniz. Bu grafik, Remote Config arka ucunda ve uygulamanızda parametre değerlerinin nasıl önceliklendirildiğini gösterir:

Neler öğreneceksiniz?
- Firebase Remote Config'i uygulama
- Uygulamanızı güncellemeden değerleri değiştirmek için Firebase Remote Config'i kullanma
Gerekenler
- Android Studio'nun en son sürümü
- Firebase hesabı
- (önerilen ancak isteğe bağlı) Uygulamanızı çalıştıracak fiziksel bir Android cihaz
- Java veya Kotlin ile ilgili temel bilgi
2. Kurulum
(İsteğe bağlı) Örnek kodu indirin
Bu codelab'de kendi test uygulamanızı derleyeceksiniz. Ancak mevcut örnek uygulamayı görmek ve çalıştırmak istiyorsanız hızlı başlangıç örnek kodunu indirebilirsiniz.
Bu codelab'e ait tüm kodları indirmek için aşağıdaki düğmeyi tıklayın:
İndirilen zip dosyasının paketini açın. Bu işlem, quickstart-android-master adlı bir kök klasörün paketini açar.
...veya GitHub deposunu komut satırından klonlayın.
$ git clone https://github.com/firebase/quickstart-android.git
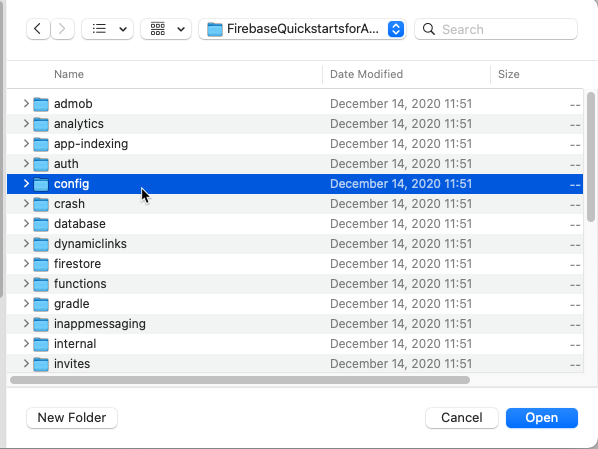
Depo birden fazla klasör içeriyor.  config klasörünü kullanacağız.
config klasörünü kullanacağız.
(İsteğe bağlı) Örnek kodu içe aktarın
Android Studio'yu başlatın ve karşılama ekranında "Projeyi içe aktar"ı seçin. Ardından, indirilen klasörü açın ve  config klasörünü seçin. Ardından "aç"ı tıklayın.
config klasörünü seçin. Ardından "aç"ı tıklayın.

Yeni Android Projesi Oluştur
- Android Studio'da yeni proje başlatın.
- Temel Aktiviteyi Seç
- "Projenizi Yapılandırın" ekran:
- Projenize bir ad verin. Paket adı ve Kayıt konumu sizin için otomatik olarak oluşturulur.
- Dil: Java
- Minimum SDK 16
3. Firebase ve Firebase Analytics'i Android Projenize ekleme
Firebase projesi oluşturma
Firebase'i Android uygulamanıza eklemeden önce iOS uygulamanıza bağlanacak bir Firebase projesi oluşturmanız gerekir. Firebase projeleri hakkında daha fazla bilgi edinmek için Firebase Projelerini Anlama sayfasını ziyaret edin.
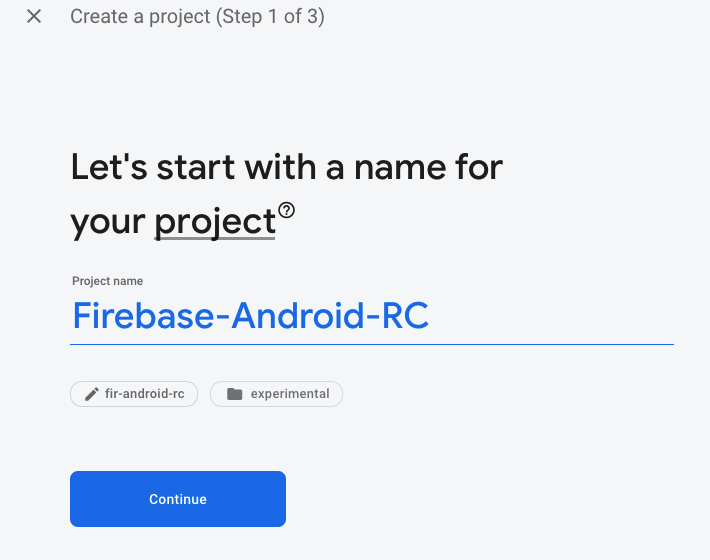
- Firebase konsolunda Proje ekle'yi tıklayın, ardından Proje adı seçin veya girin.

Mevcut bir Google Cloud Platform (GCP) projeniz varsa, Firebase kaynaklarını bu projeye eklemek için açılır menüden projeyi seçebilirsiniz.
- (İsteğe bağlı) Yeni bir proje oluşturuyorsanız Proje Kimliği'ni düzenleyebilirsiniz.
Firebase, Firebase projenize otomatik olarak benzersiz bir kimlik atar. Firebase'in proje kimliğini nasıl kullandığı hakkında bilgi edinmek için Firebase Projelerini Anlama sayfasını ziyaret edin.
- Devam'ı tıklayın.
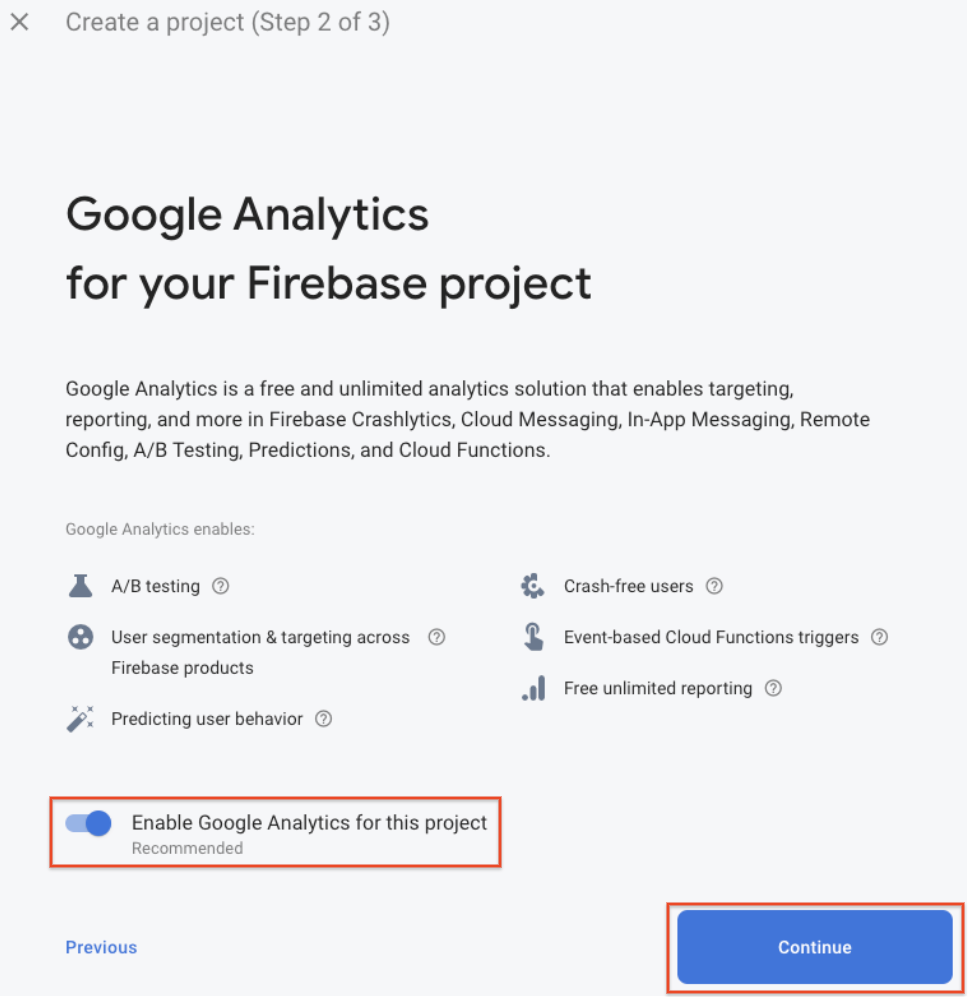
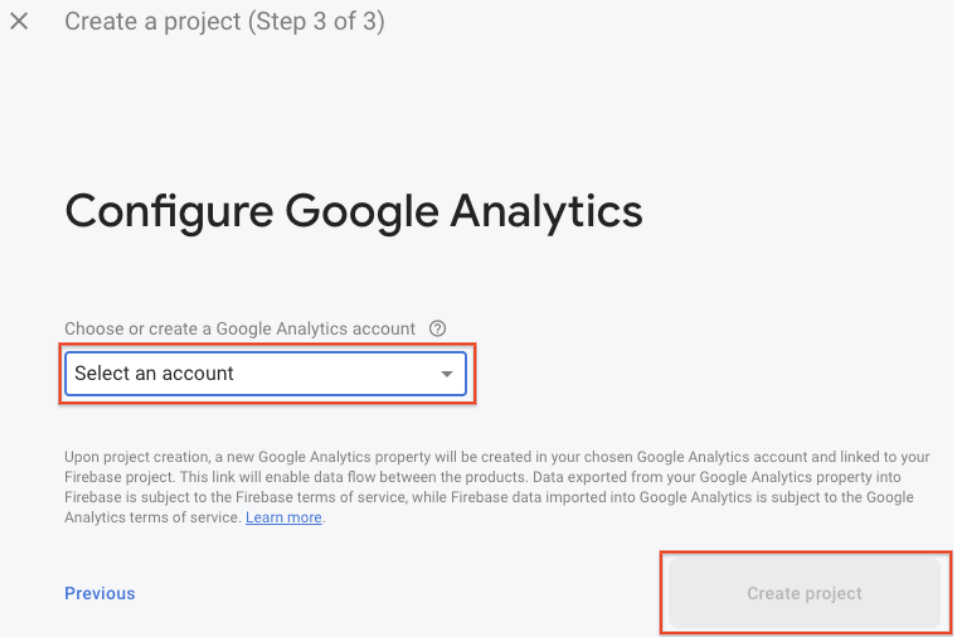
- Projeniz için Google Analytics'i ayarlayın. Bu sayede, aşağıdaki Firebase ürünlerinden herhangi birini kullanırken optimum deneyim elde edebilirsiniz:
- Firebase Crashlytics
- Firebase Predictions
- Firebase Cloud Messaging
- Firebase Uygulama İçi Mesajlaşma
- Firebase Remote Config
- Firebase A/B Testi
İstendiğinde, mevcut bir Google Analytics hesabını kullanmayı veya yeni bir hesap oluşturmayı seçin. Yeni bir hesap oluşturmayı seçerseniz Analytics raporlama konumunuzu seçip projeniz için veri paylaşım ayarlarını ve Google Analytics şartlarını kabul edin.


- Proje oluştur'u (veya mevcut bir GCP projesini kullanıyorsanız Firebase ekle'yi) tıklayın.
Firebase, Firebase projeniz için kaynakları otomatik olarak sağlar. İşlem tamamlandığında, Firebase konsolunda Firebase projenizin genel bakış sayfasına yönlendirilirsiniz.
Uygulamanızı Firebase'e kaydetme
Bir Firebase projeniz olduğunda Android uygulamanızı bu projeye ekleyebilirsiniz.
Birden fazla derleme varyantının nasıl ele alınacağı da dahil olmak üzere Firebase projesine uygulama eklemeyle ilgili en iyi uygulamalar ve dikkat edilmesi gereken noktalar hakkında daha fazla bilgi edinmek için Firebase Projelerini Anlama sayfasını ziyaret edin.
- Firebase konsoluna gidin.
- Kurulum iş akışını başlatmak için Projeye Genel Bakış sayfasının üst kısmındaki Android simgesini tıklayın. Firebase projenize daha önce uygulama eklediyseniz platform seçeneklerini görüntülemek için Uygulama ekle'yi tıklayın.
- Uygulamanızın paket adını Android paket adı alanına girin.
- (İsteğe bağlı) Uygulama takma adı yazın.
- Bu proje için SHA-1 gerekli olmadığından SHA-1 alanını boş bırakın.
- Uygulamayı kaydet'i tıklayın.
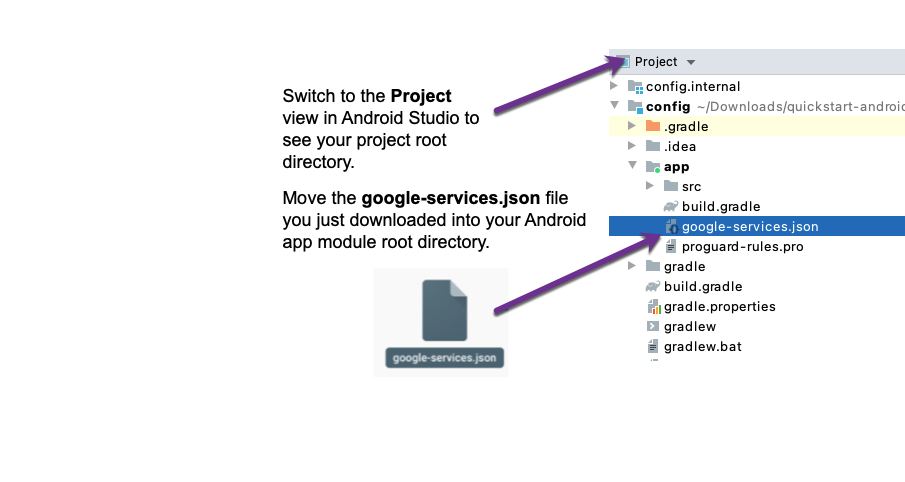
Firebase yapılandırma dosyasını ekleme
Ardından, uygulamanız için gerekli tüm Firebase meta verilerini içeren bir yapılandırma dosyasını indirmeniz istenir. Firebase Android yapılandırma dosyanızı (google-services.json) almak için Google-services.json'u indir'i tıklayın.


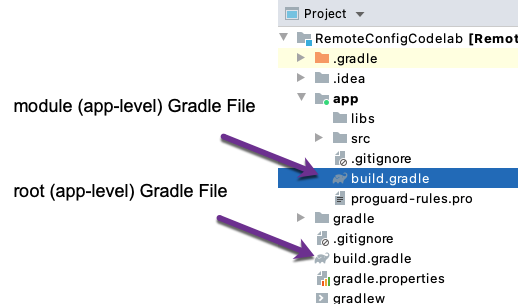
Proje düzeyindeki Gradle dosyanıza (build.gradle), Google Hizmetleri Gradle eklentisini içerecek kurallar ekleyin. Google'ın Maven deposunun da bulunduğundan emin olun.
Proje düzeyinde build.gradle (<project>/build.gradle):
buildscript {
repositories {
// Check that you have the following line (if not, add it):
google() // Google's Maven repository
}
dependencies {
// ...
// Add the following line:
classpath 'com.google.gms:google-services:4.3.5' // Google Services plugin
}
}
allprojects {
// ...
repositories {
// Check that you have the following line (if not, add it):
google() // Google's Maven repository
// ...
}
}
Modül (uygulama düzeyinde) Gradle dosyanıza (genellikle app/build.gradle) Google Services Gradle eklentisini uygulayın:
Uygulama düzeyinde build.gradle (<project>/<app-module>/build.gradle):
uygulama eklentisi: "com.android.application"
// Aşağıdaki satırı ekleyin:
apply eklenti: "com.google.gms.google-services" // Google Hizmetleri eklentisi
android {
// ...
}
Firebase SDK'sını Android uygulamanıza ekleme
Remote Config'de, uygulama örneklerinin kullanıcı özelliklerine ve kitlelere koşullu olarak hedeflenmesi için Google Analytics gereklidir. Projenizde Google Analytics'i etkinleştirdiğinizden emin olun.
(Bu işlem, örnek hızlı başlangıç kodunda zaten yapılmıştır)
Firebase Android BoM'u kullanarak Remote Config Android kitaplığına yönelik bağımlılığı modül (uygulama düzeyi) Gradle dosyanızda (genellikle app/build.gradle) bildirin. Firebase Android BoM kullanıldığında, uygulamanız Firebase Android kitaplıklarının her zaman uyumlu sürümlerini kullanır.
Ayrıca, Analytics kurulumunun bir parçası olarak uygulamanıza Google Analytics için Firebase SDK'sını eklemeniz gerekir. Bağımlılıklar bölümüne aşağıdaki kodu ekleyin:
app/build.gradle
dependencies {
// Import the BoM for the Firebase platform
implementation platform('com.google.firebase:firebase-bom:26.6.0')
// Declare the dependencies for the Remote Config and Analytics libraries
// When using the BoM, you don't specify versions in Firebase library dependencies
implementation 'com.google.firebase:firebase-config'
implementation 'com.google.firebase:firebase-analytics'
}
Projenizi gradle dosyalarıyla senkronize etme
Tüm bağımlılıkların uygulamanızda kullanılabildiğinden emin olmak için Dosya > Projeyi Gradle Dosyalarıyla Senkronize Et'i tıklayın.
4. Remote Config'in ana bileşenlerini inceleyin
Şimdi de bir uygulamada Remote Config'i kullanma adımlarını inceleyeceğiz. Bu adımlar codelab hızlı başlangıç kılavuzunda tamamlanmıştır. Neler olduğunu anlamak için codelab hızlı başlangıç kodunu incelerken lütfen bu bölümü kullanın.
1. Remote Config Singleton Nesnesi'ni alma
Bir Remote Config nesne örneği alın ve yenilemelerin sık sık yapılmasını sağlamak için minimum getirme aralığını ayarlayın:
MainActivity.java
mFirebaseRemoteConfig = FirebaseRemoteConfig.getInstance();
FirebaseRemoteConfigSettings configSettings = new FirebaseRemoteConfigSettings.Builder()
.setMinimumFetchIntervalInSeconds(3600)
.build();
mFirebaseRemoteConfig.setConfigSettingsAsync(configSettings);
Singleton nesnesi, uygulama içi varsayılan parametre değerlerini depolamak, arka uçtan güncellenmiş parametre değerlerini getirmek ve getirilen değerlerin uygulamanızda ne zaman kullanılabilir olacağını kontrol etmek için kullanılır.
Geliştirme sırasında nispeten düşük bir minimum getirme aralığı ayarlamanız önerilir. Daha fazla bilgi için Kısıtlama bölümüne bakın.
2. Uygulama içi varsayılan parametre değerlerini ayarlama
Uygulama içi varsayılan parametre değerlerini Remote Config nesnesinde ayarlayabilirsiniz. Böylece uygulamanız, Remote Config arka ucuna bağlanmadan önce amaçlandığı gibi davranır ve arka uçta hiçbiri ayarlanmazsa varsayılan değerler kullanılabilir.
Uygulamanızın res/xml klasöründe depolanan bir Harita nesnesini veya XML kaynak dosyasını kullanarak bir dizi parametre adı ve varsayılan parametre değeri tanımlayabilirsiniz. Remote Config hızlı başlangıç örnek uygulaması, varsayılan parametre adlarını ve değerlerini tanımlamak için bir XML dosyası kullanır. Kendi XML dosyanızı aşağıdaki gibi oluşturabilirsiniz:
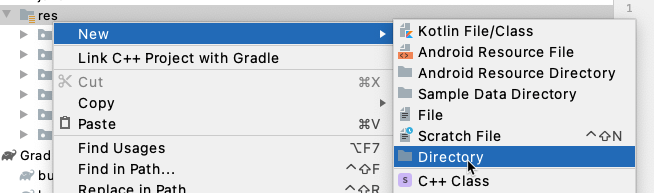
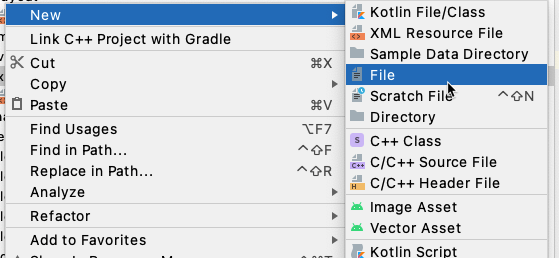
resklasörü altında birxmlklasörü oluşturun.

- Yeni oluşturulan
xmlklasörünü sağ tıklayın ve bir dosya oluşturun.

- Varsayılan değerleri ayarlayın. Bir sonraki bölümde Remote Config hızlı başlangıç XML dosyasındaki varsayılan değerleri değiştirmeyi deneyeceksiniz.
- Bu değerleri, gösterildiği gibi setDefaultsAsync(int) komutunu kullanarak Remote Config nesnesine ekleyin:
MainActivity.Java
mFirebaseRemoteConfig.setDefaultsAsync(R.xml.remote_config_defaults);
3. Uygulamanızda kullanılacak parametre değerlerini alma
Artık Remote Config nesnesinden parametre değerleri alabilirsiniz. Arka uçta değerler ayarlar, bunları getirir ve daha sonra etkinleştirirseniz bu değerler uygulamanız tarafından kullanılabilir. Aksi takdirde, setDefaultsAsync(int) kullanılarak yapılandırılan uygulama içi parametre değerlerini alırsınız. Bu değerleri almak için, aşağıda listelenen ve uygulamanızın beklediği veri türüyle eşleşen yöntemi çağırın ve parametre anahtarını bağımsız değişken olarak sağlayın:
4. Değerleri getirme ve etkinleştirme
- Parametre değerlerini Remote Config arka ucundan getirmek için fetch() yöntemini çağırın. Arka uçta ayarladığınız değerler alınıp Remote Config nesnesinde depolanır.
- Getirilen parametre değerlerini uygulamanızda kullanılabilmesini sağlamak için activate() yöntemini çağırın. Değerleri bir çağrıda getirip etkinleştirmek istediğiniz durumlarda, Remote Config arka ucundan değer getirmek ve bunları uygulamada kullanılabilir hale getirmek için fetchAndEtkinleştir() isteği kullanabilirsiniz.
MainActivity.Java
mFirebaseRemoteConfig.fetchAndActivate()
.addOnCompleteListener(this, new OnCompleteListener<Boolean>() {
@Override
public void onComplete(@NonNull Task<Boolean> task) {
if (task.isSuccessful()) {
boolean updated = task.getResult();
Log.d(TAG, "Config params updated: " + updated);
Toast.makeText(MainActivity.this, "Fetch and activate succeeded",
Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, "Fetch failed",
Toast.LENGTH_SHORT).show();
}
displayWelcomeMessage();
}
});
Bu güncellenen parametre değerleri uygulamanızın davranışını ve görünümünü etkilediğinden getirilen değerleri, kullanıcı için sorunsuz bir deneyim sağlayan bir zamanda (ör. kullanıcının uygulamanızı bir sonraki açışında) etkinleştirmeniz gerekir. Daha fazla bilgi ve örnek için Remote Config yükleme stratejileri bölümüne bakın.
Kısıtlama
Bir uygulama kısa bir süre içinde çok fazla kez getirme yaparsa getirme çağrıları kısıtlanır ve SDK, FirebaseRemoteConfigFetchThrottledException değerini döndürür. SDK'nın 17.0.0 sürümünden önce sınır, 60 dakikalık bir pencerede 5 getirme isteğiydi (yeni sürümlerin daha geniş kapsamlı izinleri vardır).
Uygulama geliştirme sırasında, uygulamanızı geliştirip test ederken hızlı bir şekilde yineleme yapabilmeniz için yapılandırmaları çok sık (saatte birçok kez) getirmek ve etkinleştirmek isteyebilirsiniz. 10 adede kadar geliştiriciye sahip projelerde hızlı iterasyona olanak tanımak için uygulamanızda minimum getirme aralığı (setMinimumFetchIntervalInSeconds) düşük olan bir FirebaseRemoteConfigSettings nesnesi ayarlayabilirsiniz.
Remote Config için varsayılan minimum getirme aralığı 12 saattir. Bu, gerçekte kaç getirme çağrısının yapıldığına bakılmaksızın, yapılandırmaların 12 saatlik bir pencerede arka uçtan birden fazla kez getirilmeyeceği anlamına gelir. Özel olarak, minimum getirme aralığı aşağıdaki sırayla belirlenir:
fetch(long)hücresindeki parametreFirebaseRemoteConfigSettings.setMinimumFetchIntervalInSeconds(long)hücresindeki parametre- Varsayılan değer olan 12 saat
Minimum getirme aralığını özel bir değere ayarlamak için FirebaseRemoteConfigSettings.Builder.setMinimumFetchIntervalInSeconds(long) kullanın.
5. Remote Config ile uygulama davranışını değiştirme
Uygulama içi varsayılan parametreleri değiştirme
res/xml/remote_config_defaults.xml uygulamasını açın ve varsayılan değerleri başka bir değerle değiştirin.
res/xml/remote_config_defaults.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- START xml_defaults -->
<defaultsMap>
<entry>
<key>loading_phrase</key>
<value>Fetching config...</value>
</entry>
<entry>
<key>welcome_message_caps</key>
<value>false</value>
</entry>
<entry>
<key>welcome_message</key>
<value>Welcome to my awesome app!</value>
</entry>
</defaultsMap>
<!-- END xml_defaults -->
Uygulama içi varsayılan değer değişikliğini doğrulama
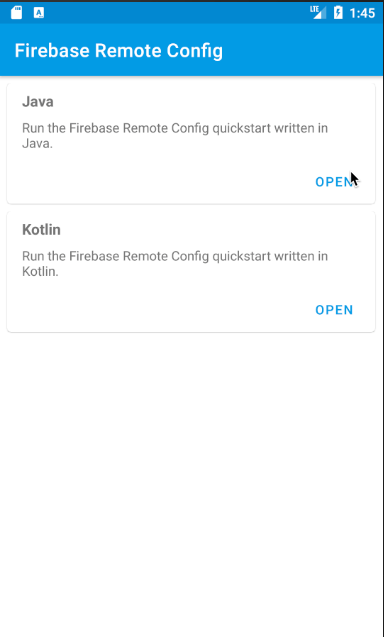
- Davranışı onaylamak için projeyi bir emülatörde veya test cihazı kullanarak çalıştırın.
- Java veya Kotlin sürümünde Aç'ı tıklayın.

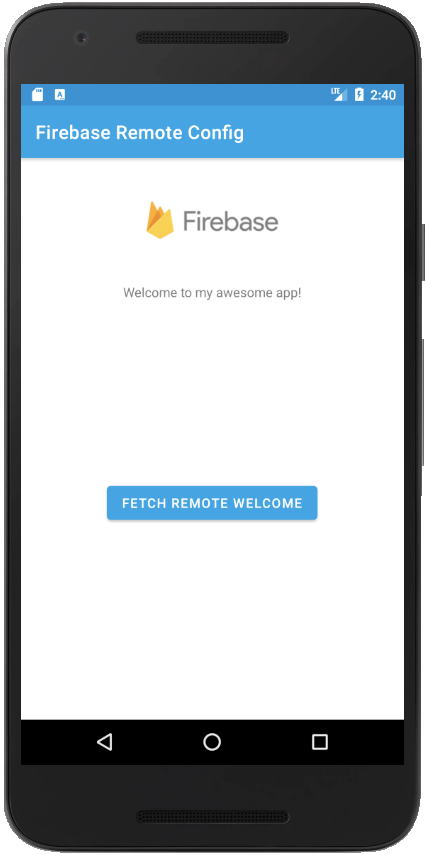
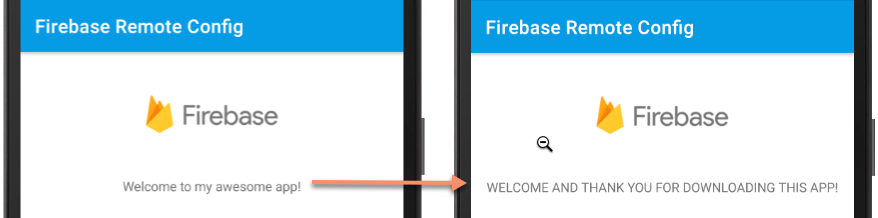
- Ana görünümdeki karşılama mesajını inceleyin.

Remote Config arka ucunda parametre değerlerini ayarlayın
Şimdi de Remote Config aracılığıyla değer göndermeyi test edelim. Firebase konsolunu veya Remote Config arka uç API'lerini kullanarak, istediğiniz koşullu mantığa veya kullanıcı hedeflemesine göre uygulama içi değerleri geçersiz kılan yeni sunucu tarafı varsayılan değerleri oluşturabilirsiniz. Bu bölümde, bu değerleri oluşturmak için izlenecek Firebase konsolu adımları açıklanmaktadır.
- Firebase konsolunu ve projenizi açın.
- Remote Config kontrol panelini görüntülemek için Etkileşim bölümünde sol taraftaki menüden Remote Config'i seçin.
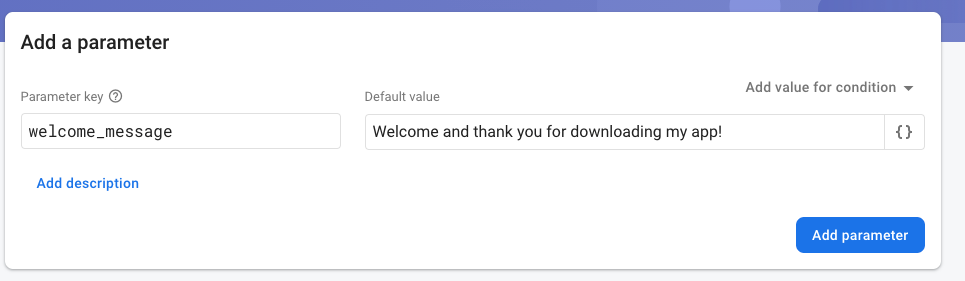
- Parametre ekle bölümünde,
Parameter key.öğesini girin.Default valuealtına dilediğiniz metni ekleyin. Ardından Parametre Ekle'yi tıklayın. Bu codelab'deres/xml/remote_config_defaults.xmldosyasındaki parametre anahtarlarını kullanacağız. Ayrıntılar için aşağıdaki tabloya bakın:
Parametre anahtarı | Varsayılan değer ( | Açıklama |
loading_phrase | Yapılandırma getiriliyor... | String; Remote Config değerleri alınırken gösterilir. |
welcome_message_caps | false | Boole; True (doğru) değerine ayarlanırsa karşılama_mesajı, tamamı büyük harf olacak şekilde değiştirilir. |
welcome_message | Muhteşem uygulamama hoş geldiniz! | String; Karşılama mesajı |
Örnek ekran görüntüsü:

- Parametreleri eklemeyi tamamladığınızda, "Değişiklikleri Yayınla"yı tıklayın.
- Uygulamanızı bir emülatörde veya cihazda tekrar çalıştırın ve "Uzaktan Hoş Geldiniz" düğmesini tıklayın düğmesini tıklayın.

- Karşılama Mesajı, Remote Config parametrenize ve değerlerinize göre güncellenmelidir.
6. Tebrikler
Tebrikler, karşılama mesajını değiştirmek için Remote Config'i başarıyla kullandınız. Uygulamaları değiştirmek ve özelleştirmek için Remote Config'i kullanmanın daha birçok yolu vardır. Lütfen aşağıdaki ek kaynaklara göz atın:
