1. 始める前に
Chat アプリは、Google Chat で実行されるウェブ アプリケーションまたはサービスです。AppSheet では、任意の AppSheet アプリを Chat アプリとして実行できるようになりました。有効にして公開すると、AppSheet アプリに表示されるデータに追加のフォーム ファクタを提供します。
学習内容
- 既存のテンプレートのサンプルアプリを利用して Chat アプリを有効にする方法。
- Chat アプリの動作をカスタマイズする方法。
- 既存の Workspace Chat スペースに Chat アプリを追加する方法。
- Chat スペースにメッセージを送信するチャット自動化の構築方法。
作成するアプリの概要
この Codelab では、既存のテンプレート アプリを利用して、チャットアプリとして有効化、構成、公開する方法について説明します。その後、Chat アプリを既存の Chat スペースに追加して、自動化によってチャット メッセージを配信する方法を紹介します。
必要なもの
- AppSheet 開発環境へのアクセス(appsheet.com)。
2. Simple Inventory テンプレート アプリをコピーする
使用を開始するには、Simple Inventory テンプレート アプリをコピーします。そうすることで、この Codelab でこのアプリのチャットが有効化されます。
- AppSheet(appsheet.com)のホームページに移動してから、[Create] > [App] > [Start with a template] をクリックします。
![[Start with a template] でアプリを作成する](https://codelabs.developers.google.com/static/appsheet-chat/img/16c05f348a159df2.png?hl=ja)
- [Simple Inventory] テンプレート アプリカードで、[Copy] をクリックします。

- [Clone your app] ダイアログで、アプリに「Simple Inventory Chat」という名前を付けます。

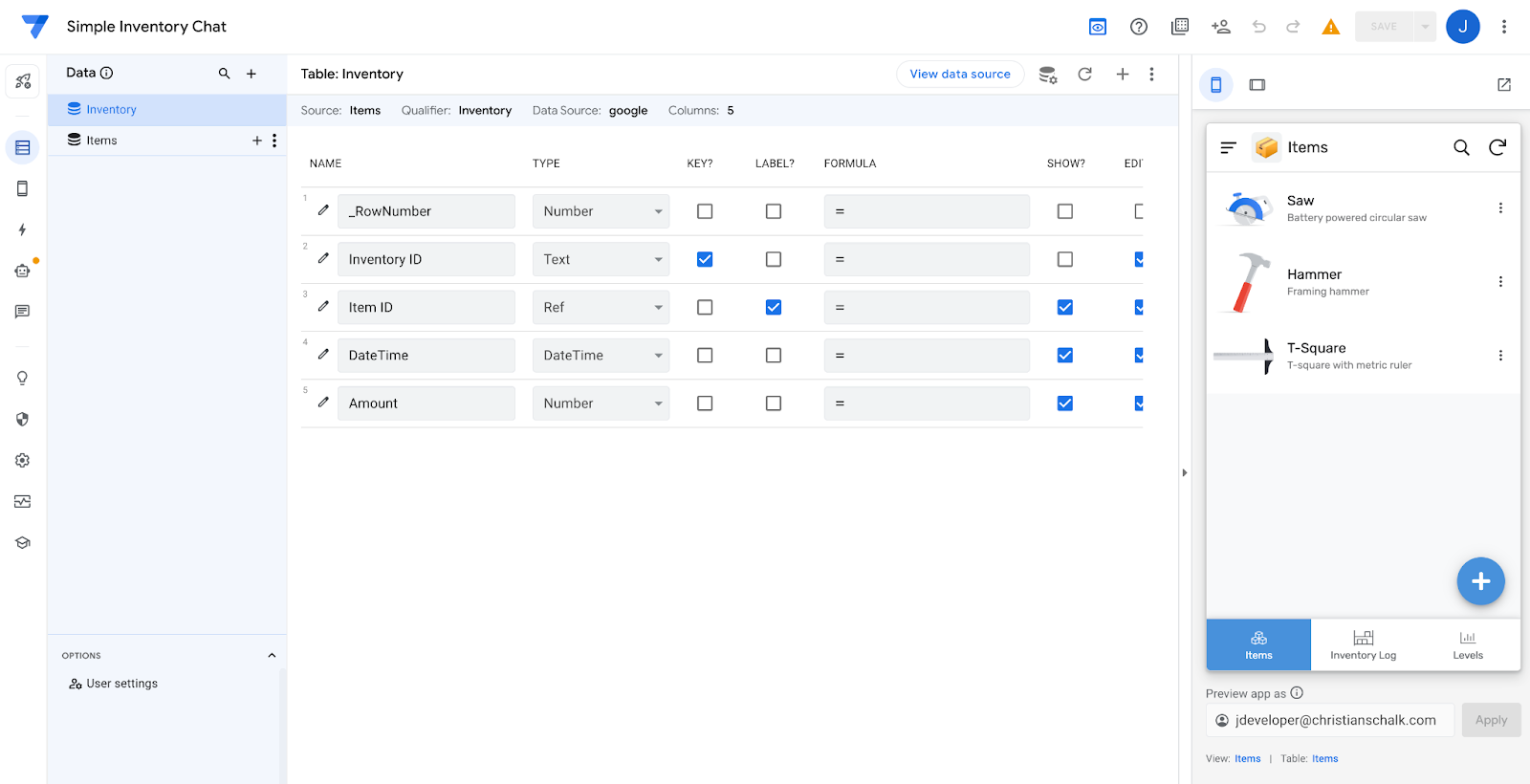
テンプレート アプリの新しいコピーが作成され、AppSheet エディタに読み込まれます。

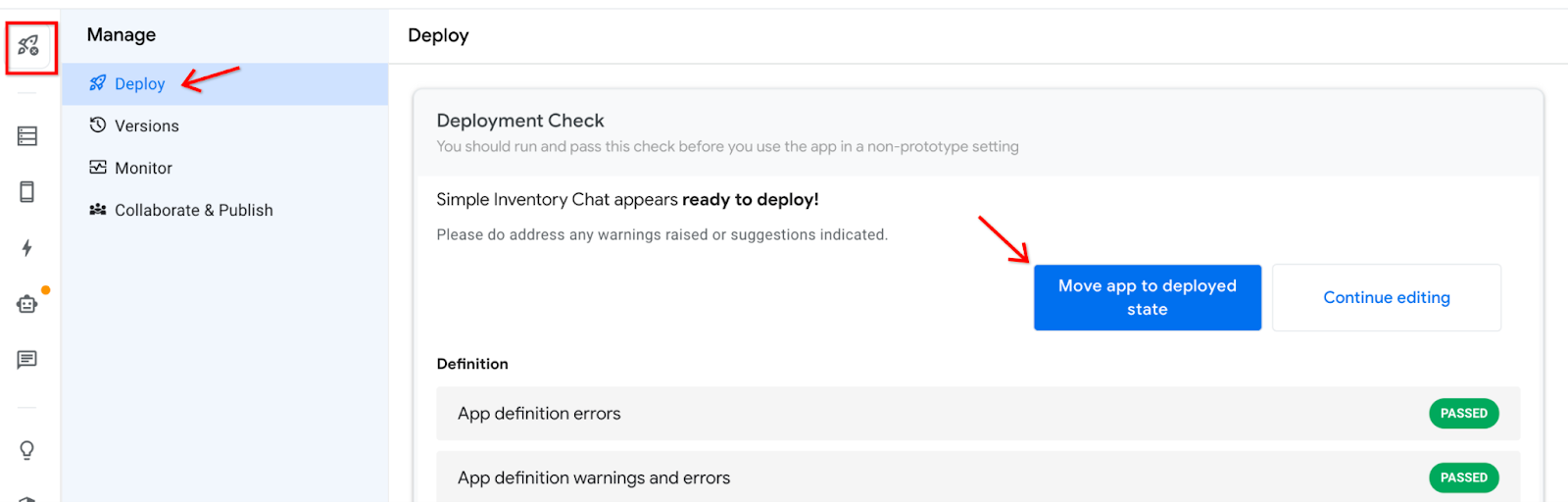
- アプリが読み込まれると、デプロイされていないため、bot はアプリのオーナーにのみメールを送信するという警告が表示されます。Chat を有効にするには、アプリがデプロイされる必要があります。エディタの [Manage] ページをクリックしてアプリをデプロイします。その後、[Publish] をクリックしてから、[Move app to deployed state] をクリックします。

3. 新しい Chat アプリを作成してカスタマイズする
次のステップでは、現在の AppSheet アプリケーションで新しい Chat アプリを作成する方法を説明します。
Chat アプリを作成する
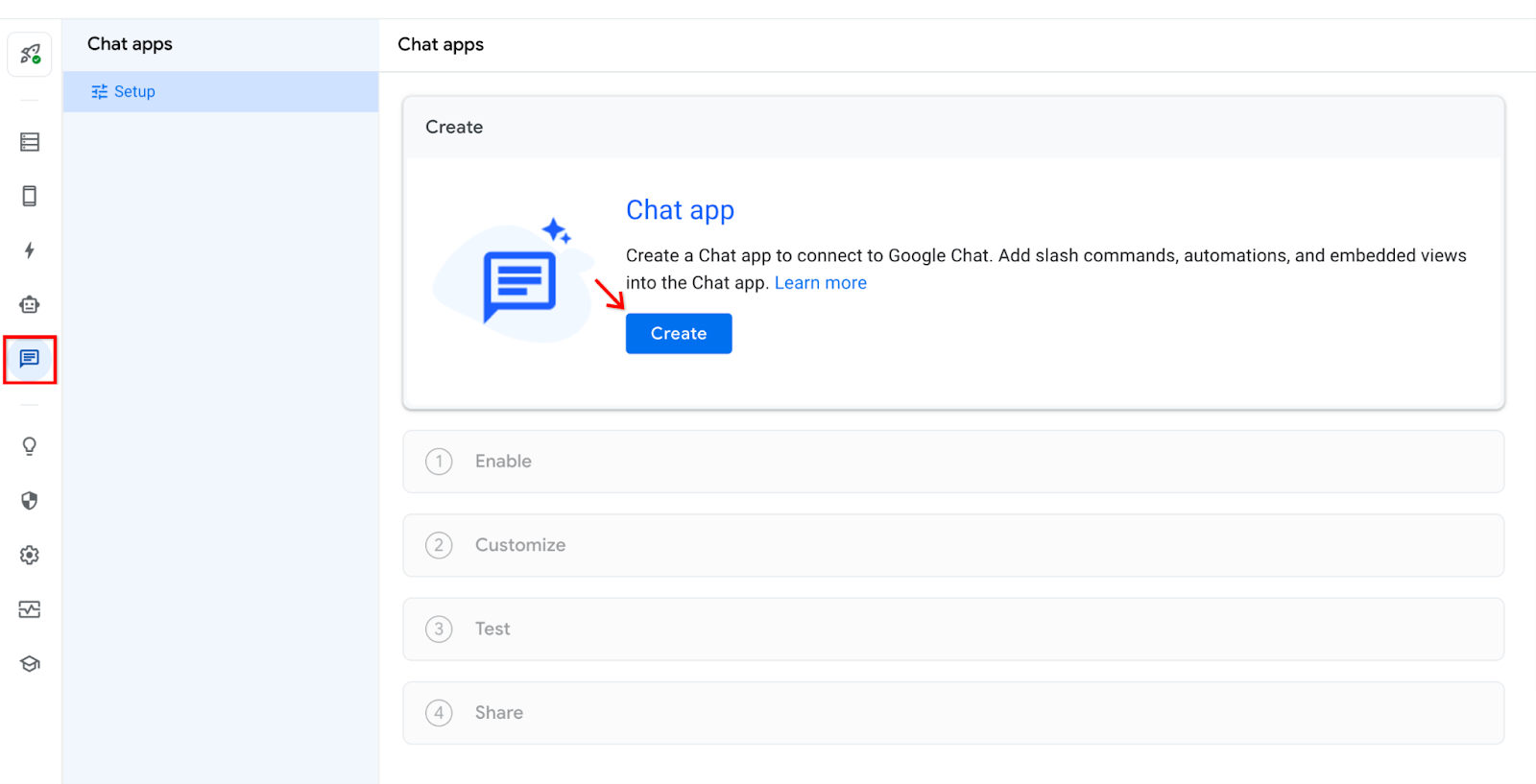
- AppSheet のナビゲーターの Chat 設定ページに移動して、Chat 設定を表示します。

- Chat アプリのセットアップを開始するには、[Clone your app] をクリックします。
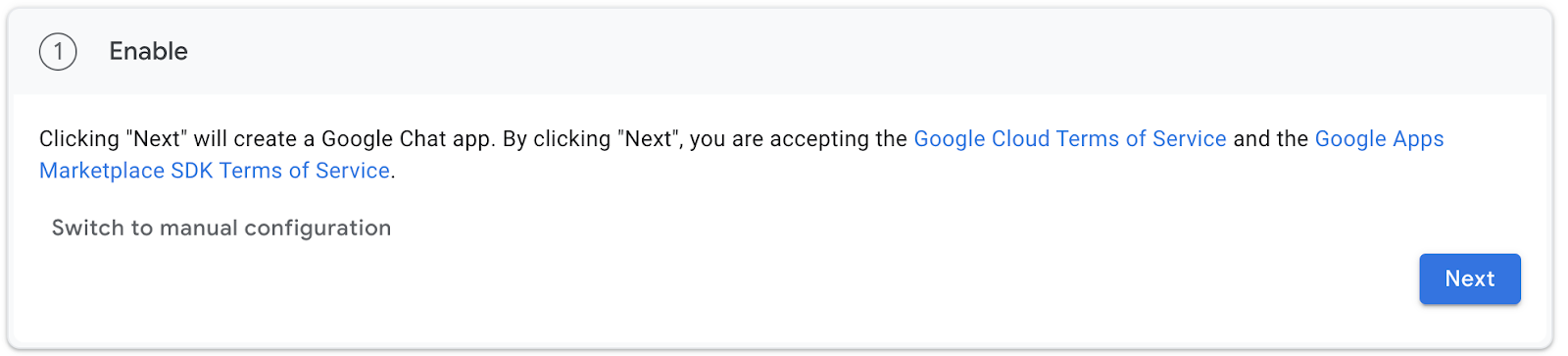
- 有効にするダイアログで [Next] をクリックして続行します。

重要: メッセージが表示され、Chat アプリの作成に数分かかることが案内されます。このページを更新しないでください。

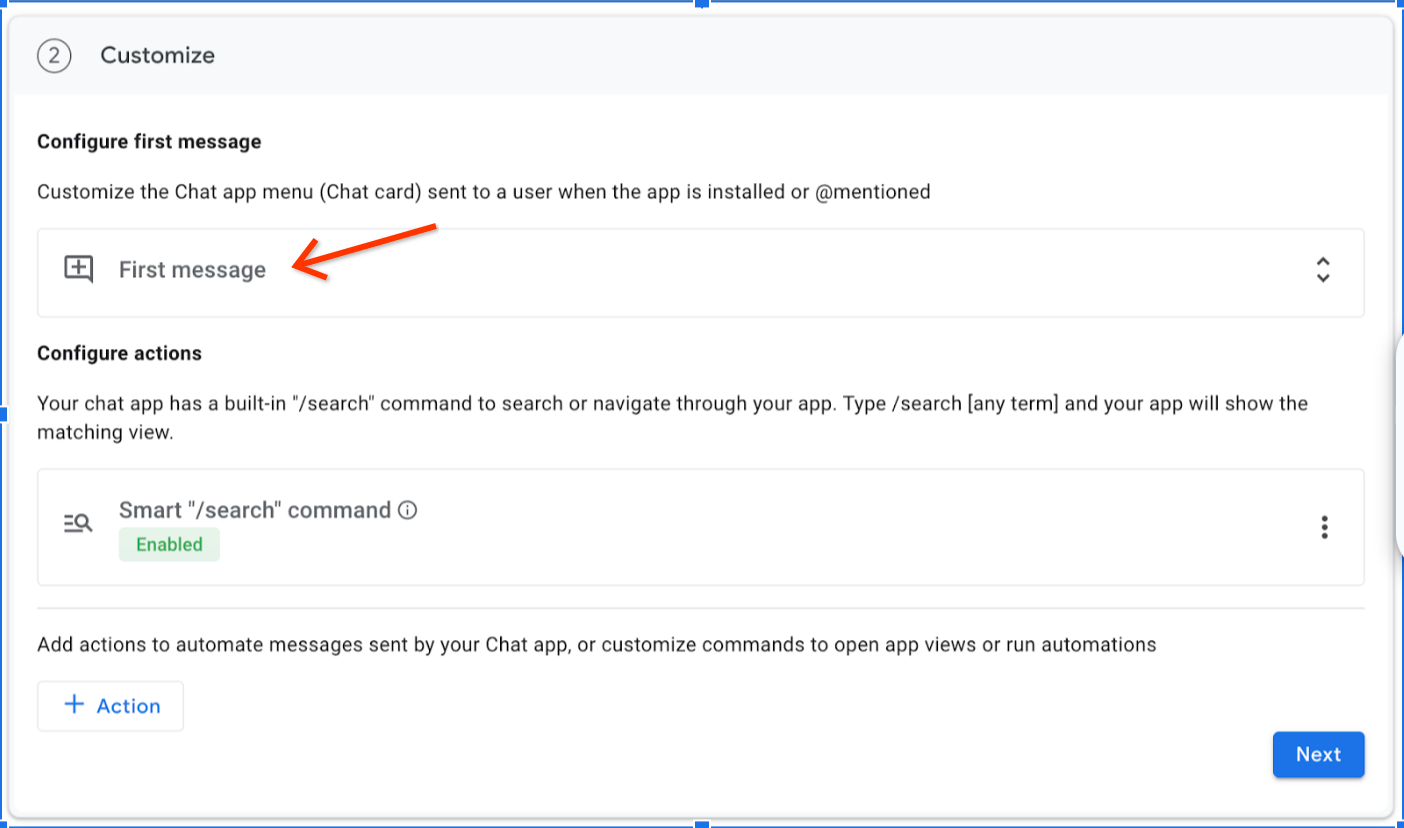
- Chat アプリが作成されると、カスタマイズ ページが表示されます。
この時点で Chat アプリが作成され、すでに公開されています。次のカスタマイズのステップはすべて任意です。

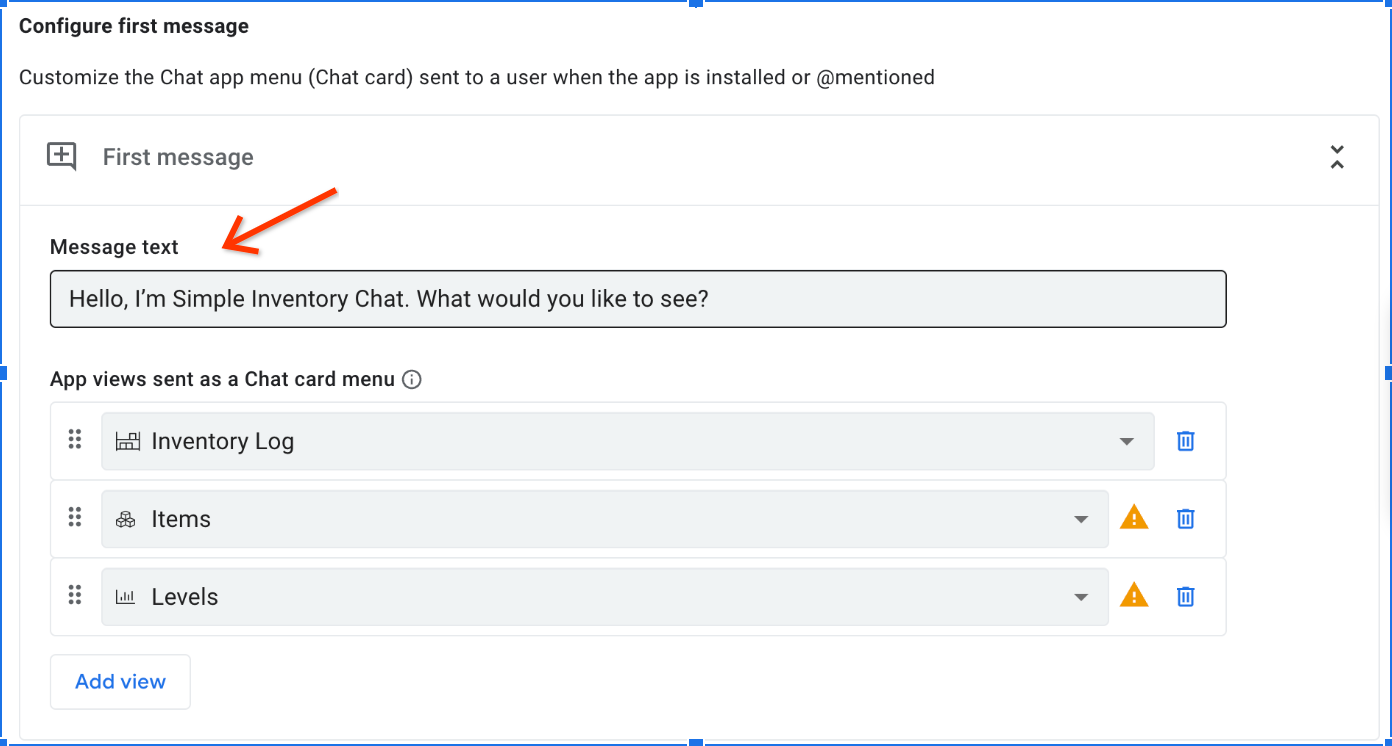
- [First Message] をクリックして、メッセージ テキストを設定し、Chat が表示される際の最初のメッセージをカスタマイズします。Chat アプリの初回レンダリングの際に表示したいカスタム メッセージを追加します。

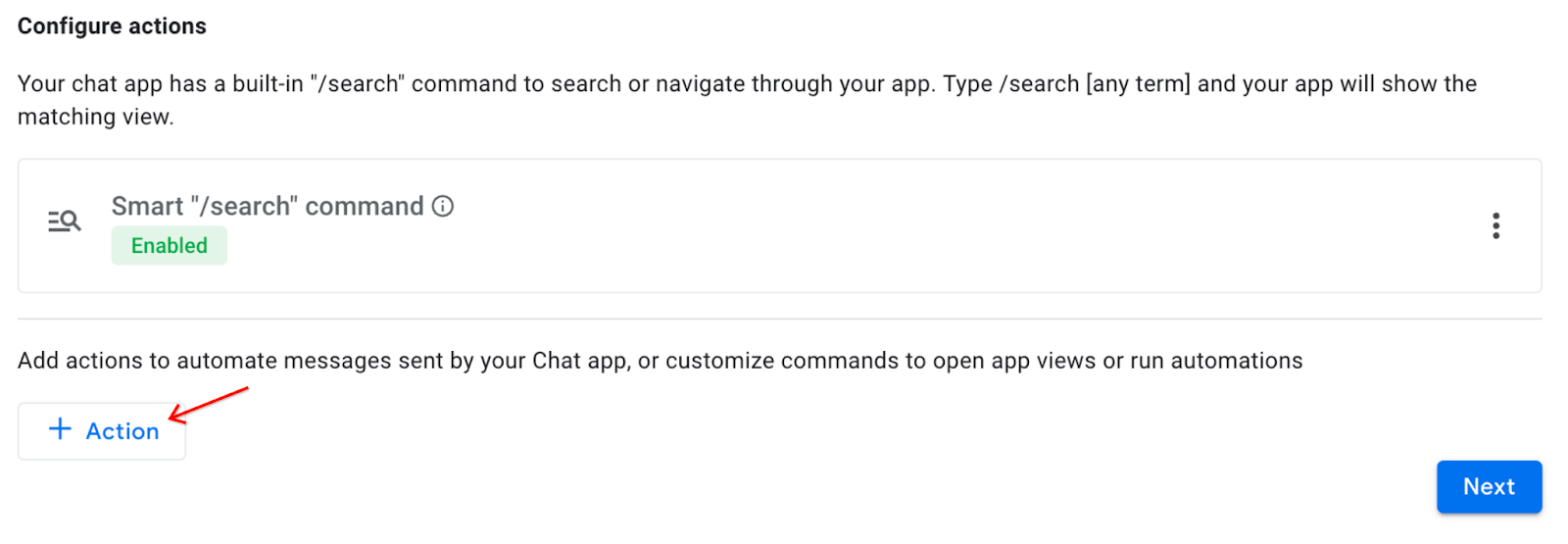
- [Configure actions] まで下にスクロールして、[Action] をクリックします。

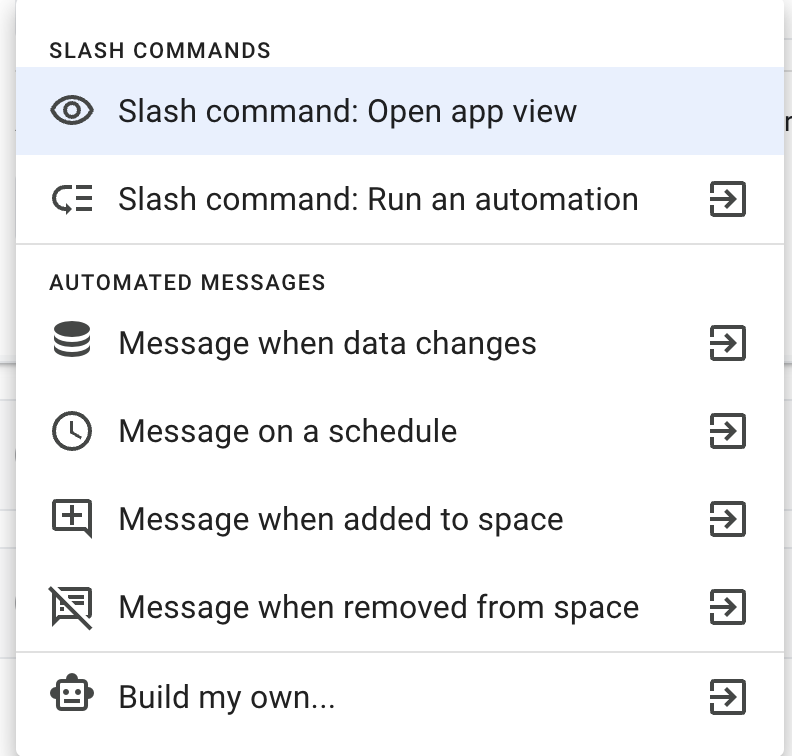
- 表示される [Action] メニューで、最初のオプションの [Slash command: Open app view] を選択します。

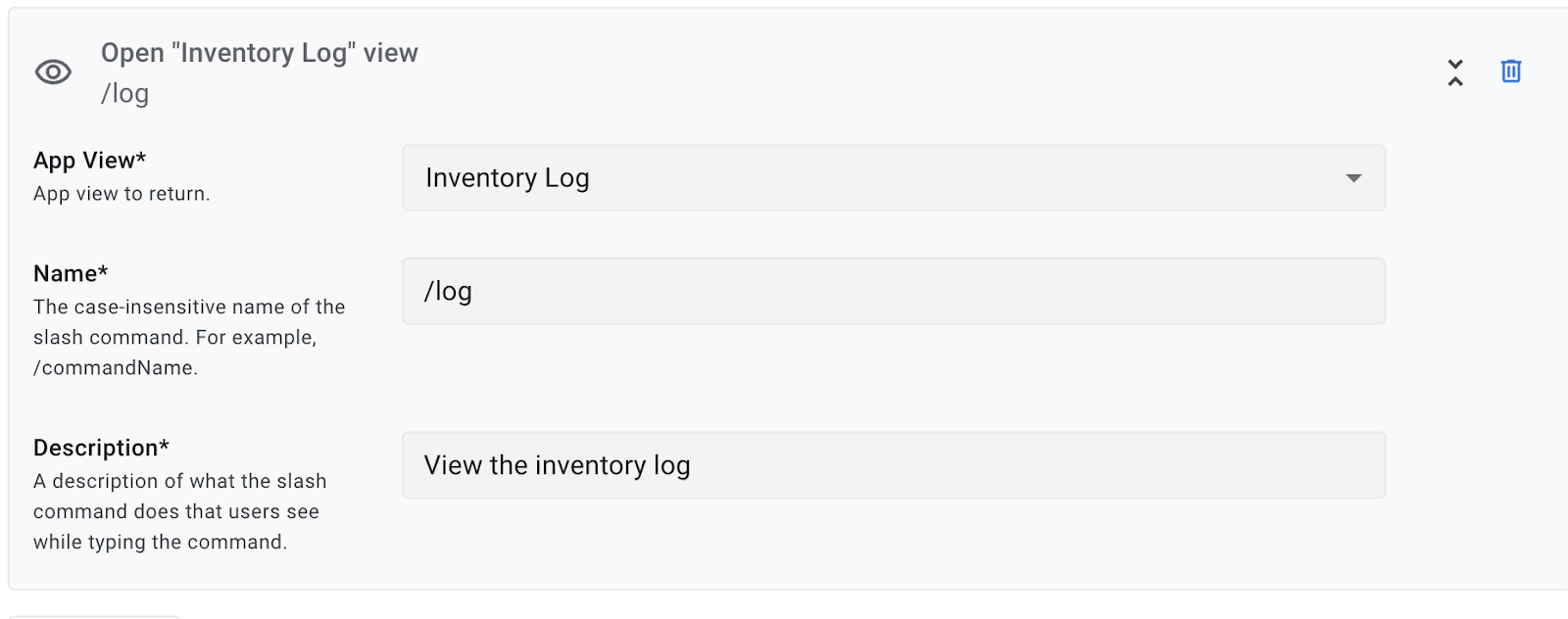
- 次のように入力します。
App View |
|
Name |
|
Description |
|

- [Next] をクリックして続行します。
これで完了です。AppSheet の最初の Chat アプリがデプロイされました。

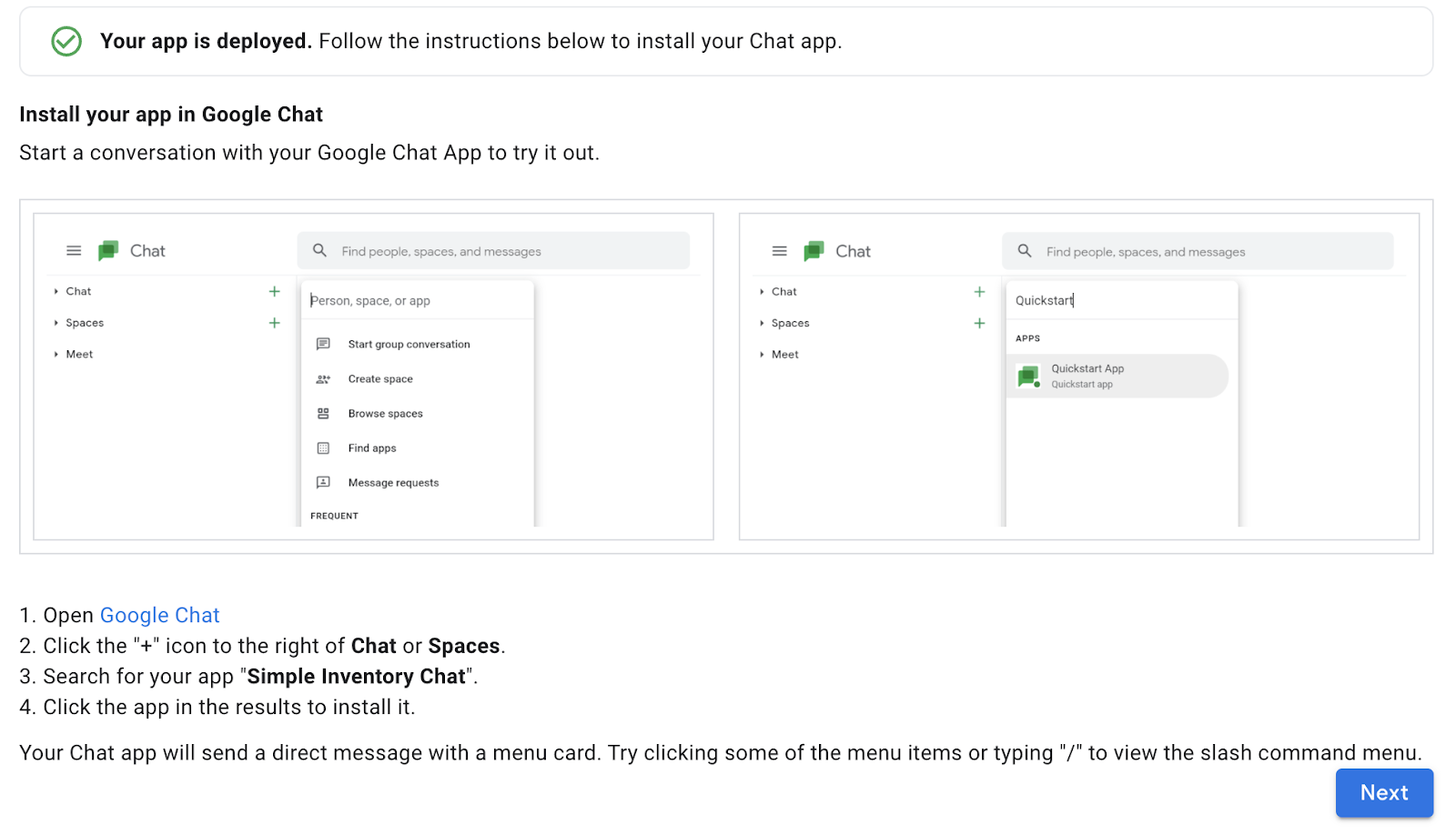
4. Chat アプリをインストールする
アプリがデプロイされたので、使用するために Chat 環境にインストールします。
インストールするステップは次のとおりです。
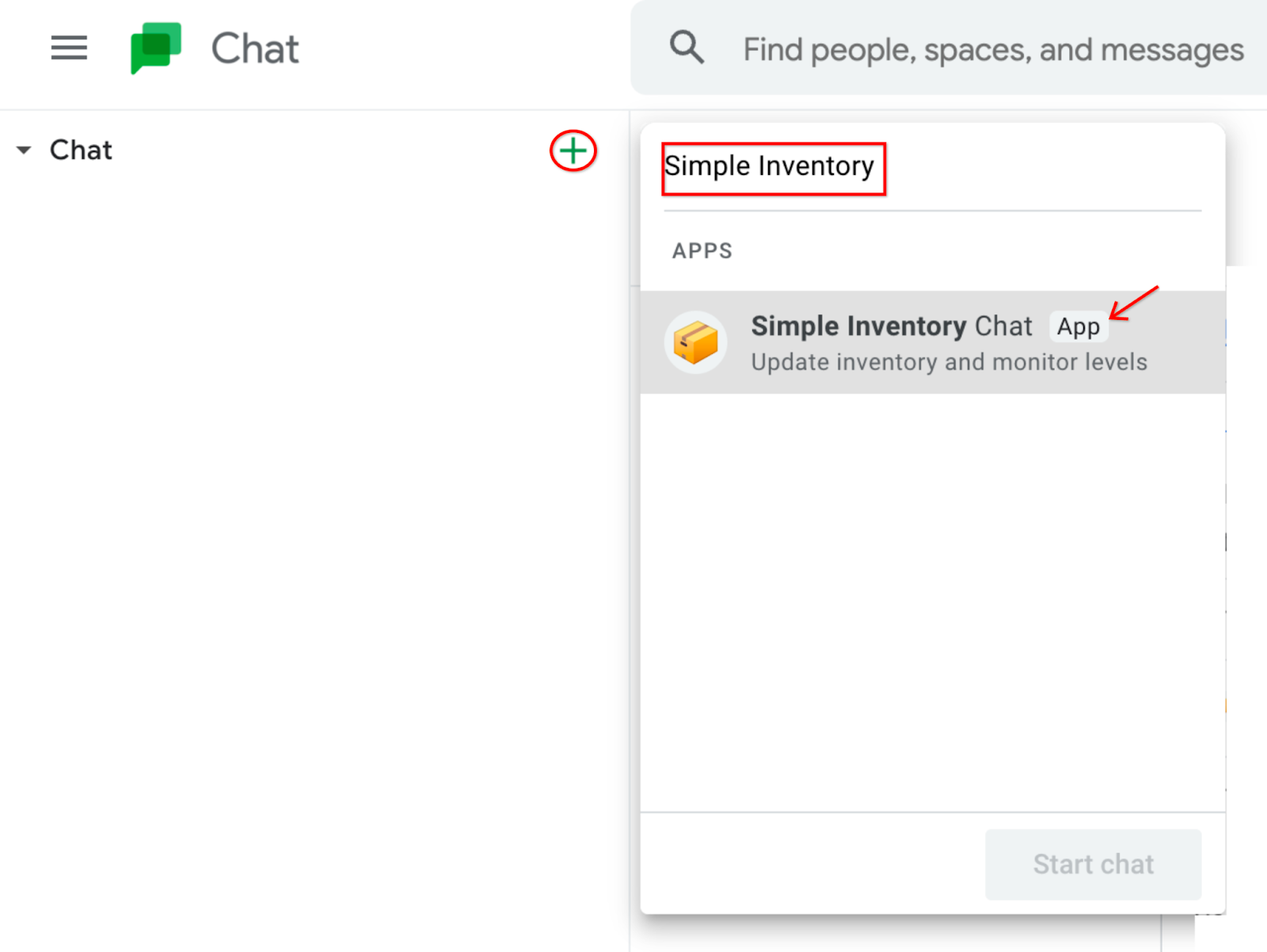
- Google Chat を開きます。
- Chat の右側にある [+] アイコンをクリックします。
- 「Simple Inventory Chat」というアプリを検索します。

- 結果からアプリを見つけ、それをクリックしてインストールします。

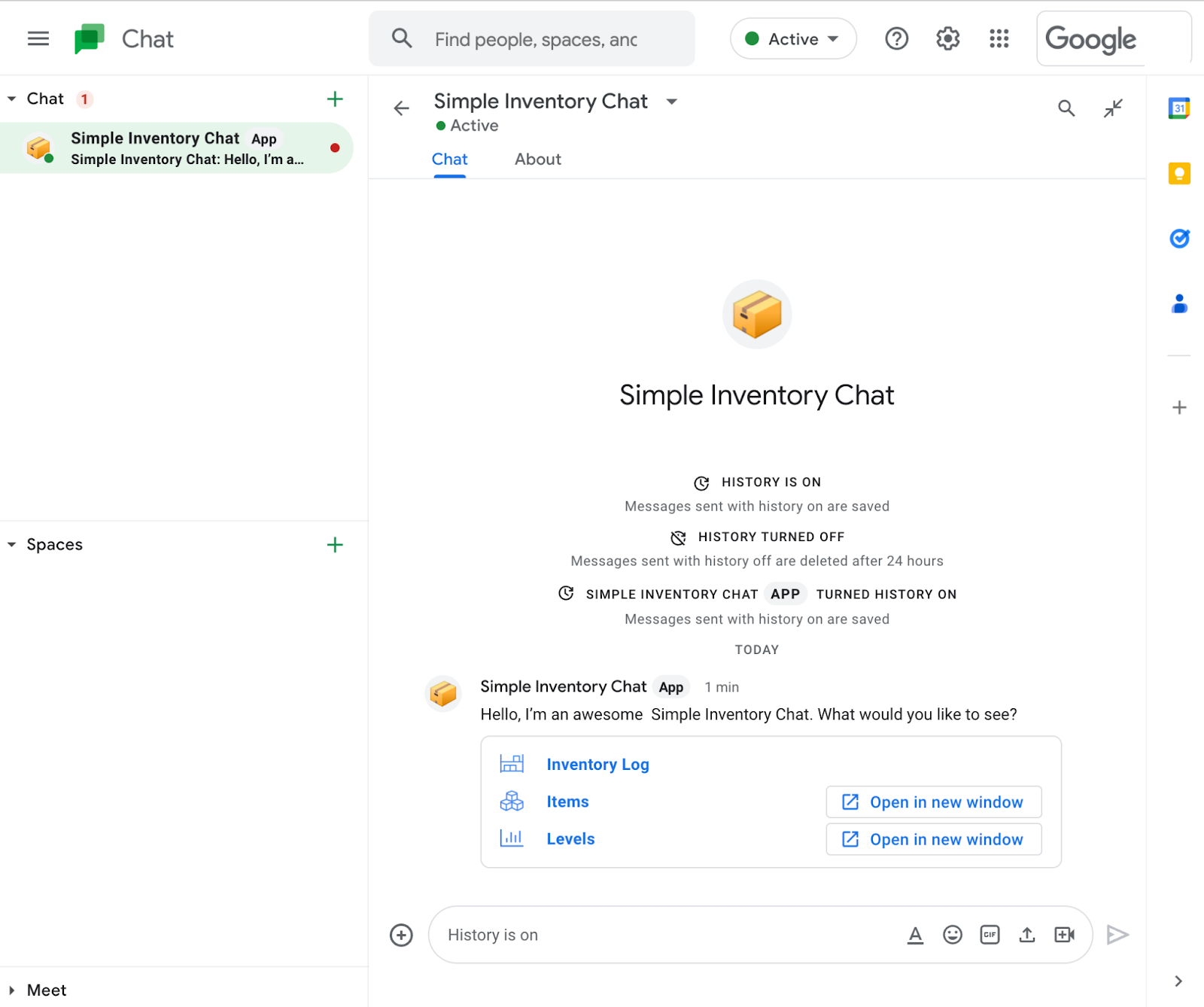
インストール後、Chat アプリからメニューカード付きのダイレクト メッセージが送信されます。
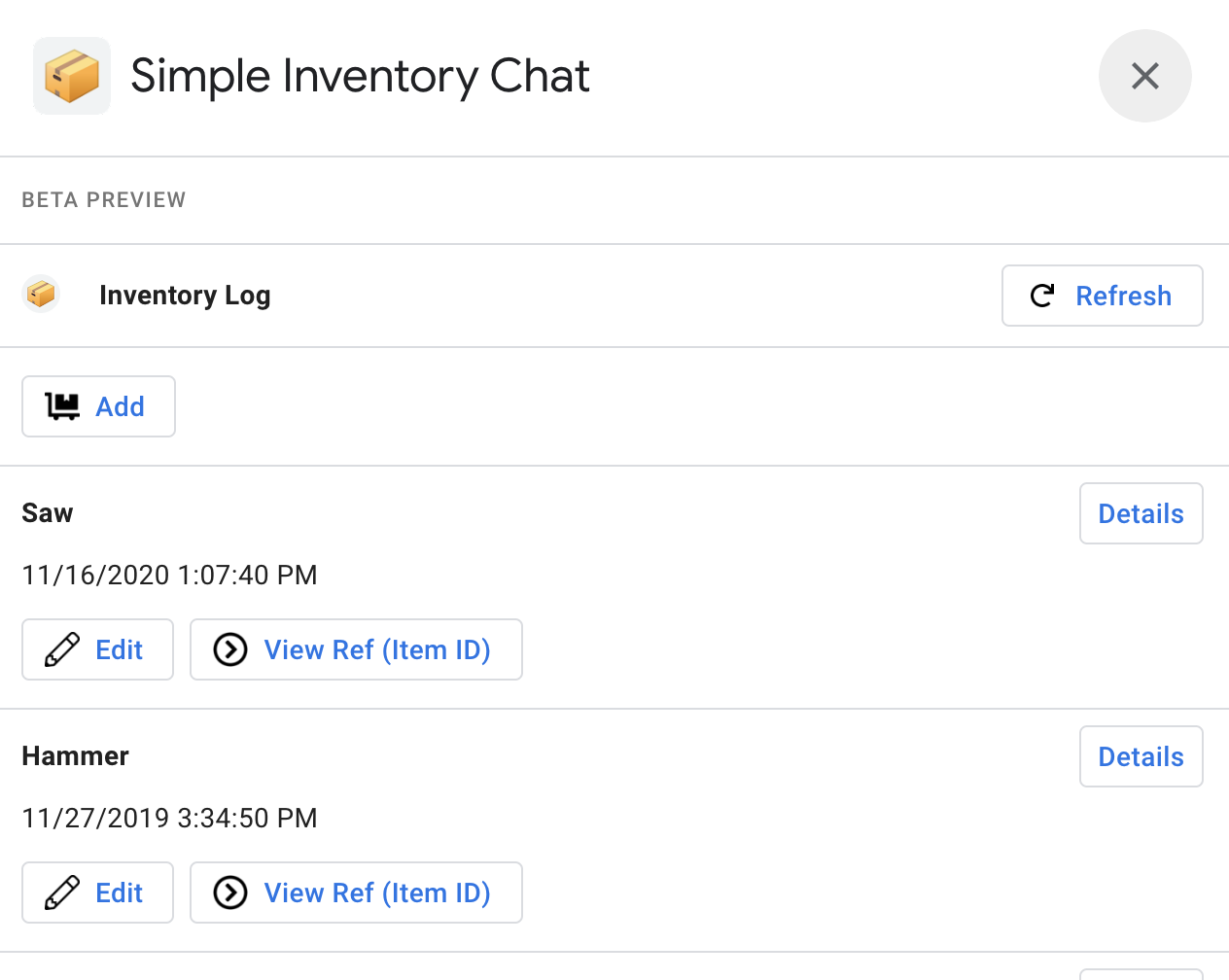
- アプリをテストするには、[Inventory Log](または Chat カード内の他のリンク)をクリックします。
現在の在庫が Chat ウィンドウに表示されます。

- 省略可: もう一つのリンクの [Items] をクリックします。これにより、新しいウィンドウでアプリが開きます。これは、[Items] ビューが、Chat UI でサポートされていないためです。
![Chat ビューでサポートされていない [Items] ビュー。](https://codelabs.developers.google.com/static/appsheet-chat/img/b1af86a6133f1f0b.png?hl=ja)
- 省略可: Simple Inventory Chat アプリの Chat アプリ バージョンでいろいろお試しください。
5. Chat アプリを Chat スペースに追加する
次のステップで、Chat アプリを Chat スペースに追加します。これは、Chat アプリを複数の人に向けて配信する際に便利です。
Chat スペースを作成する
続行するには、作業するための Chat スペースが必要です。
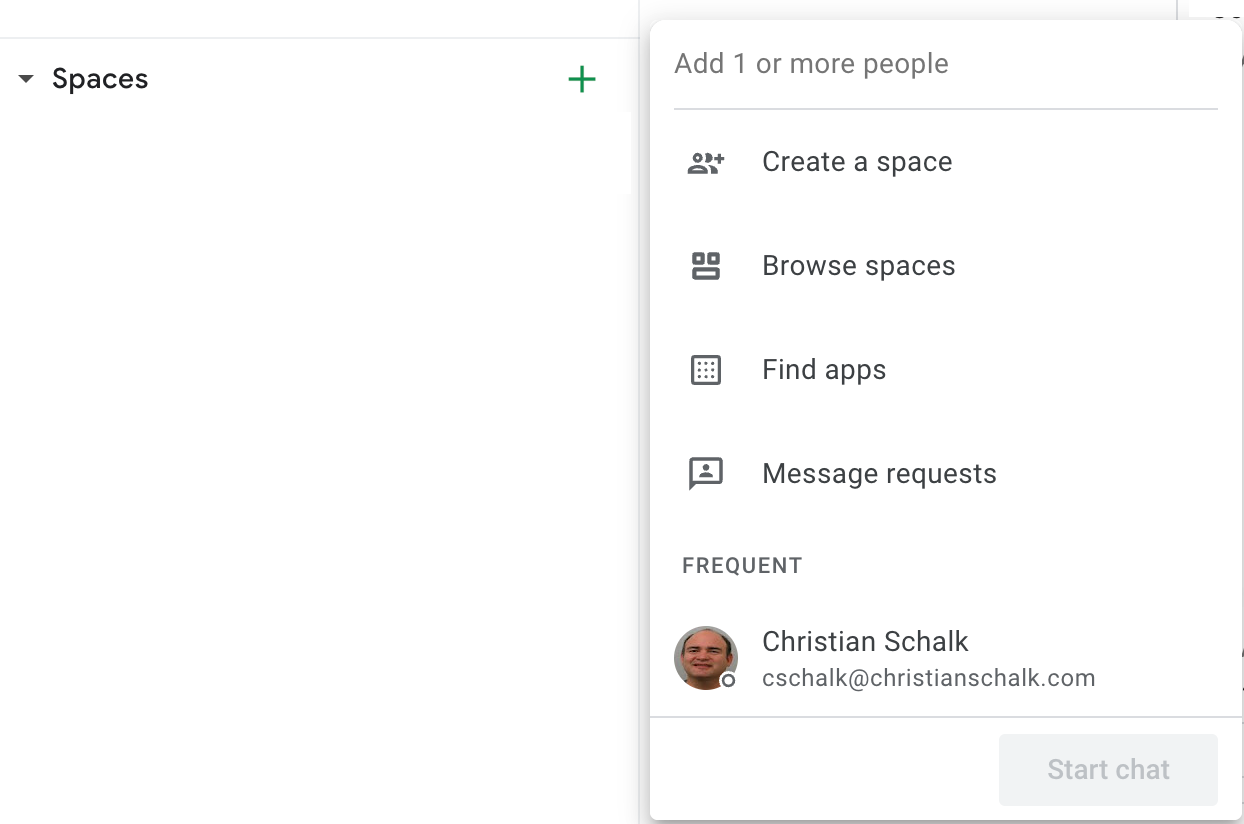
- 左下の Chat ウィンドウで、[Spaces] の横にある [+] アイコンをクリックして新しいスペースを追加します。

- [Create a space] をクリックします。
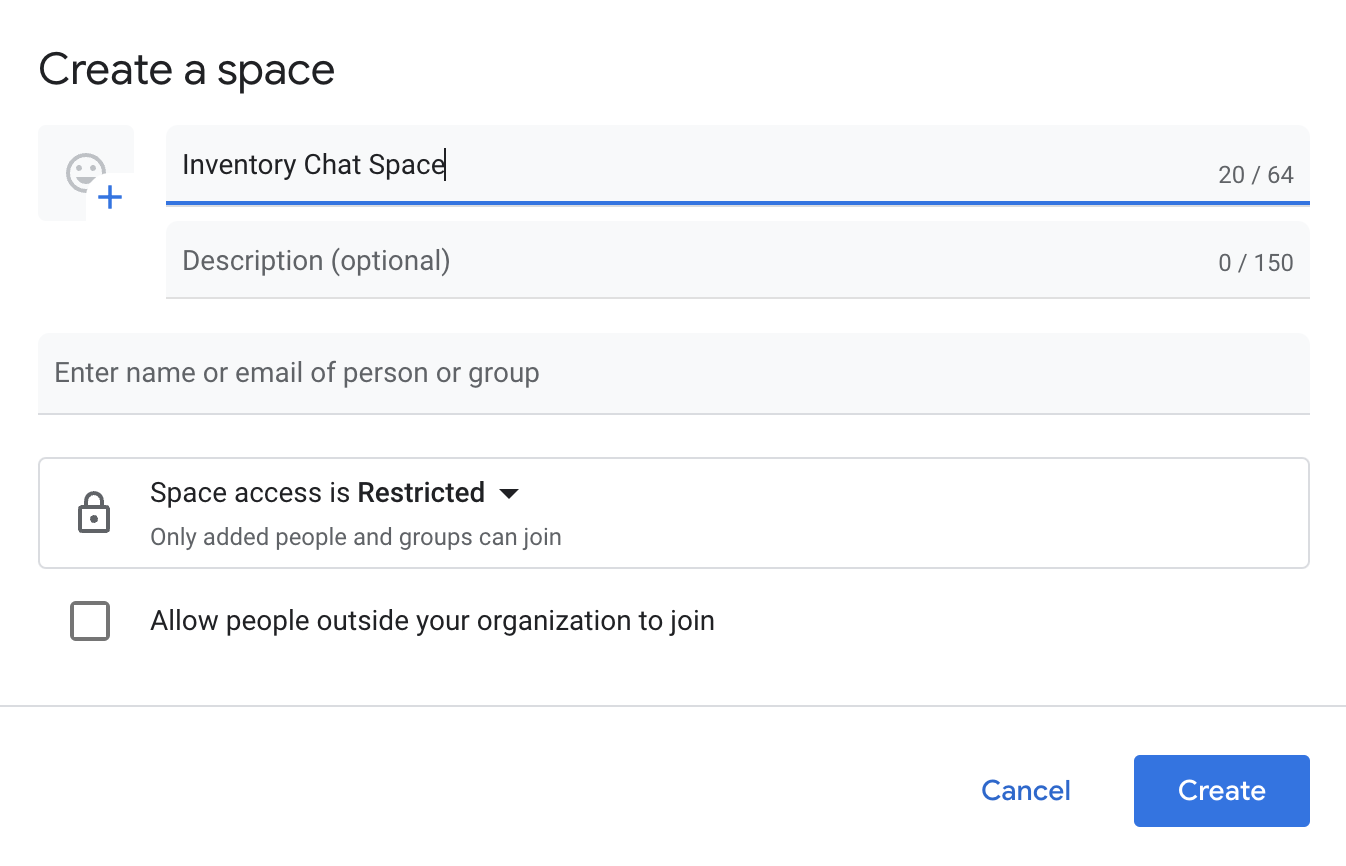
- ダイアログで、何でも好きな新しいスペースの名前を設定してください。おすすめの名前は、この Codelab での名前である Inventory Chat Space です。

- [Create] をクリックして新しいスペースの作成を完了します。
作成されると、Chat ウィンドウの左下に新しい Chat スペースが表示されます。

Chat アプリを新しい Chat スペースに追加する
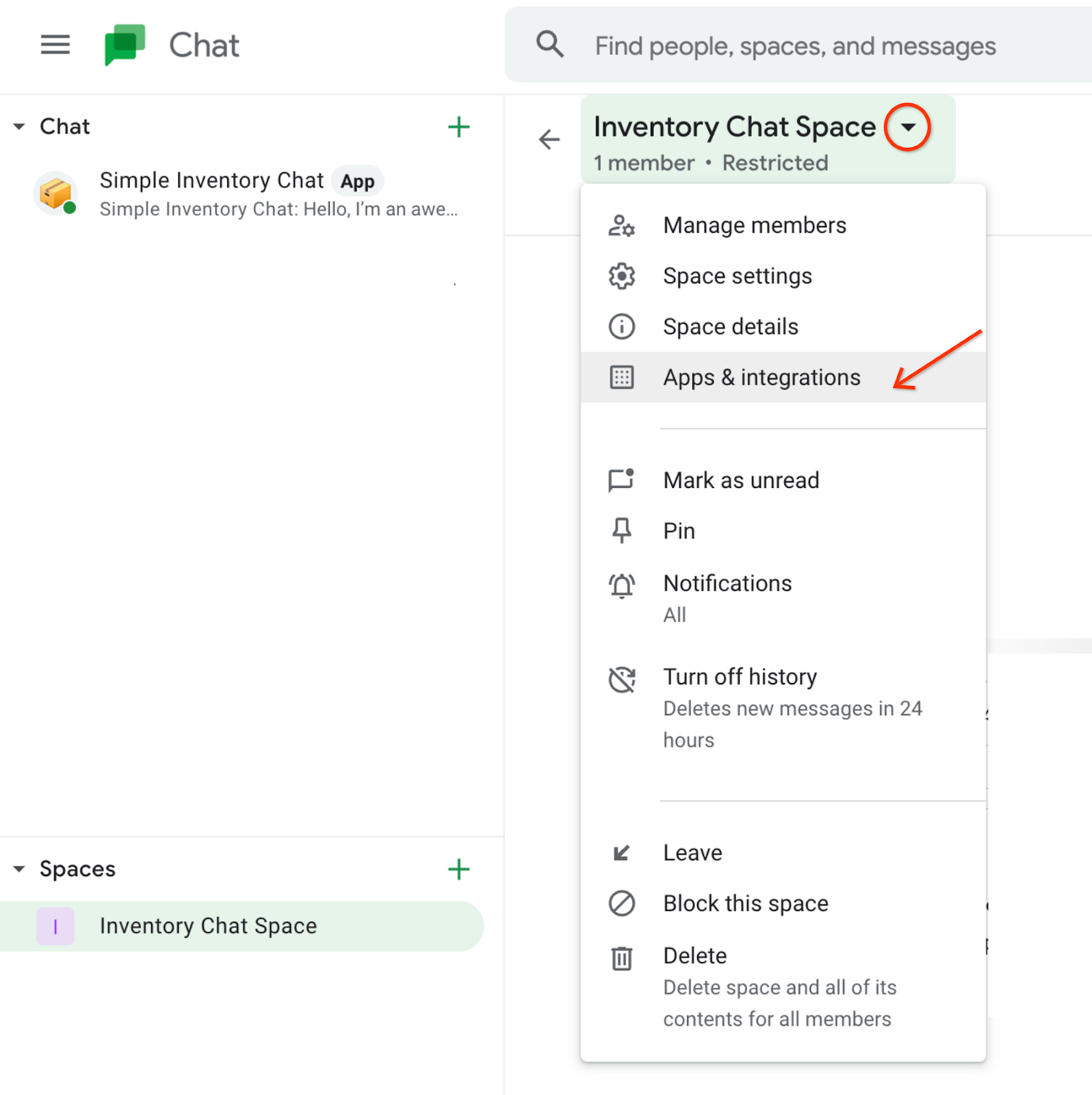
- Chat アプリを Chat スペースに追加するには、スペースをクリックして、Chat スペース名の右側にある下矢印をクリックします。これにより、コンテキストのプルダウン メニューが開きます。
- [Apps & integrations] をクリックします。

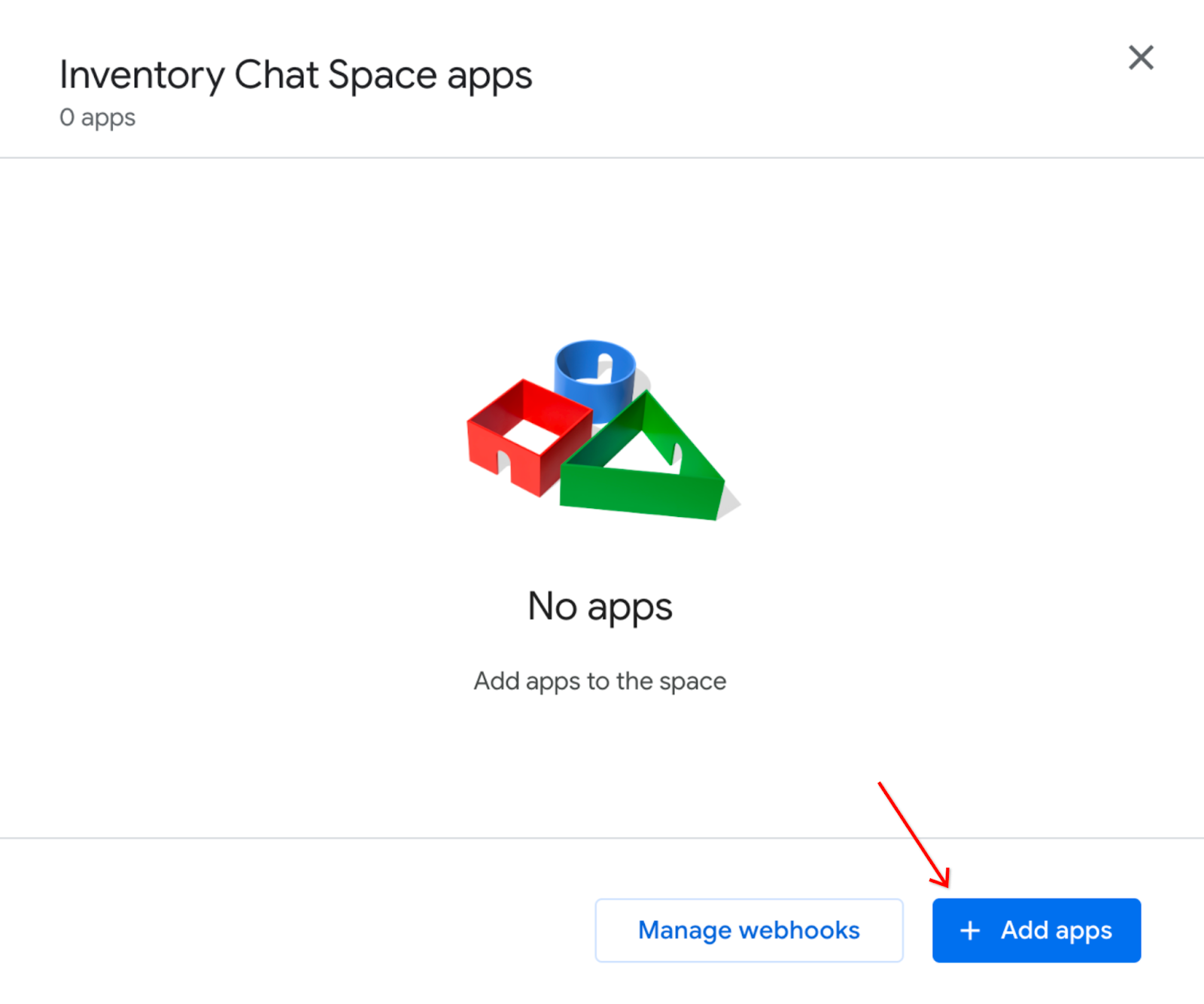
スペースにアプリを追加できるダイアログが表示されます。
- [+ Add apps] ボタンをクリックします。

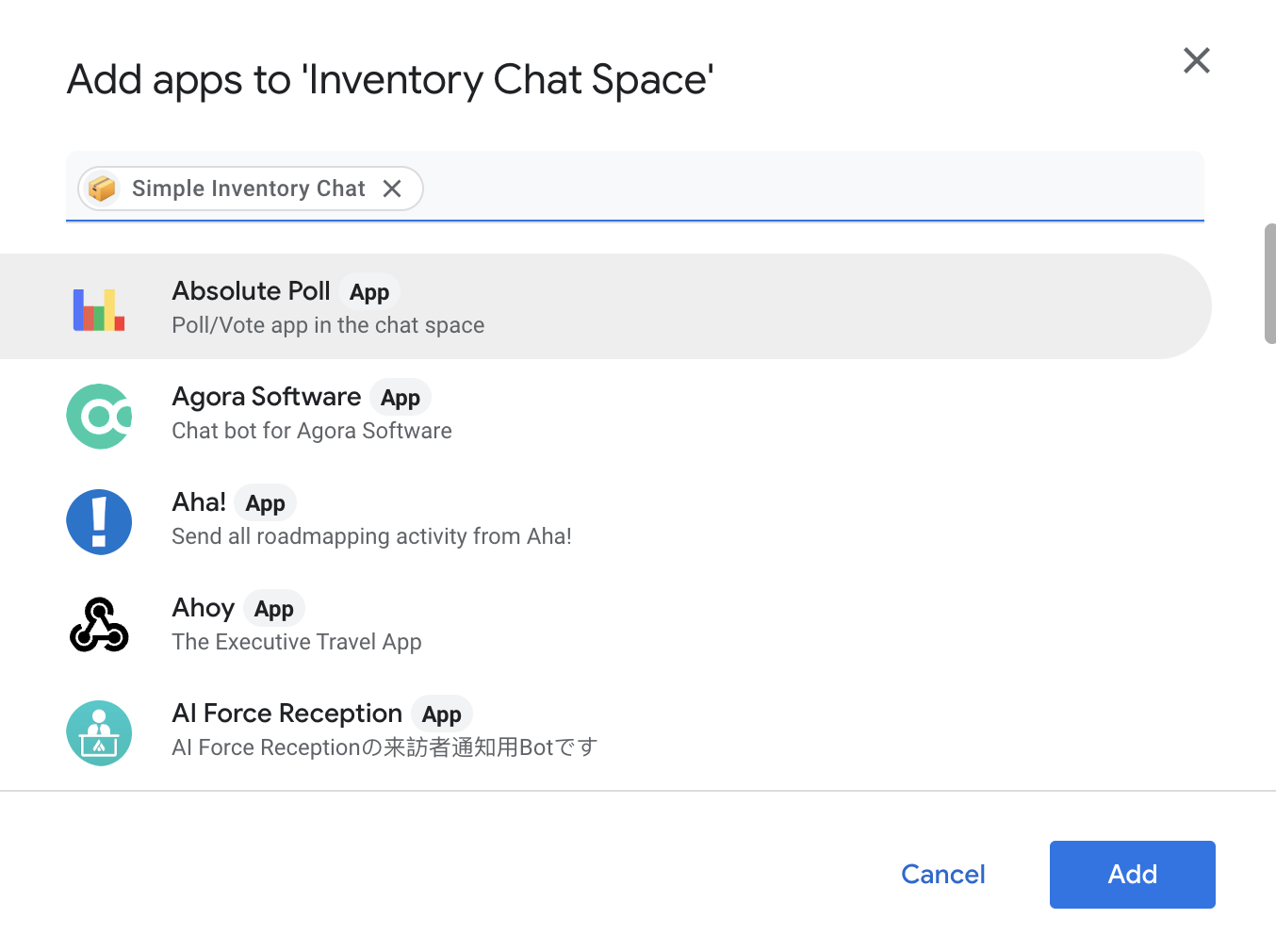
- ダイアログで、Simple Inventory Chat アプリの場所を探して、[Add] をクリックします。

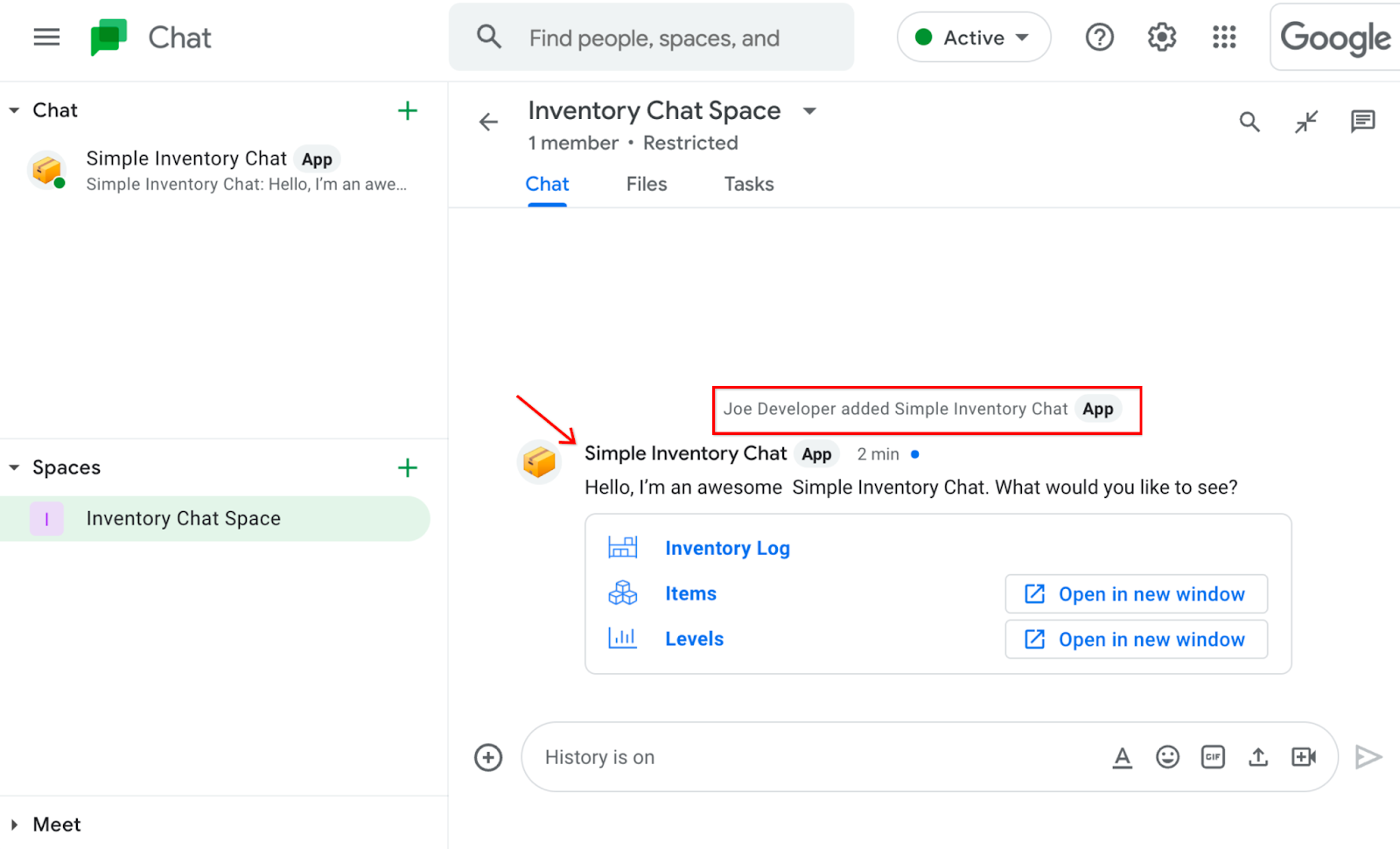
Chat アプリがスペースに追加されると、スペースにメッセージが送信されます。

新しい Chat アプリが Chat スペースにインストールされたので、Chat アプリに戻り、この Chat スペースにメッセージを送信する自動化を追加します。
6. Chat の自動化を構築してメッセージを Chat スペースに送信する
次のステップでは、Chat アプリを公開する方法を説明します。
- AppSheet アプリケーションに戻り、Chat の設定ページを再度開きます(まだ開いていない場合)。
- [Customize] をクリックして Chat アプリの設定を開きます。
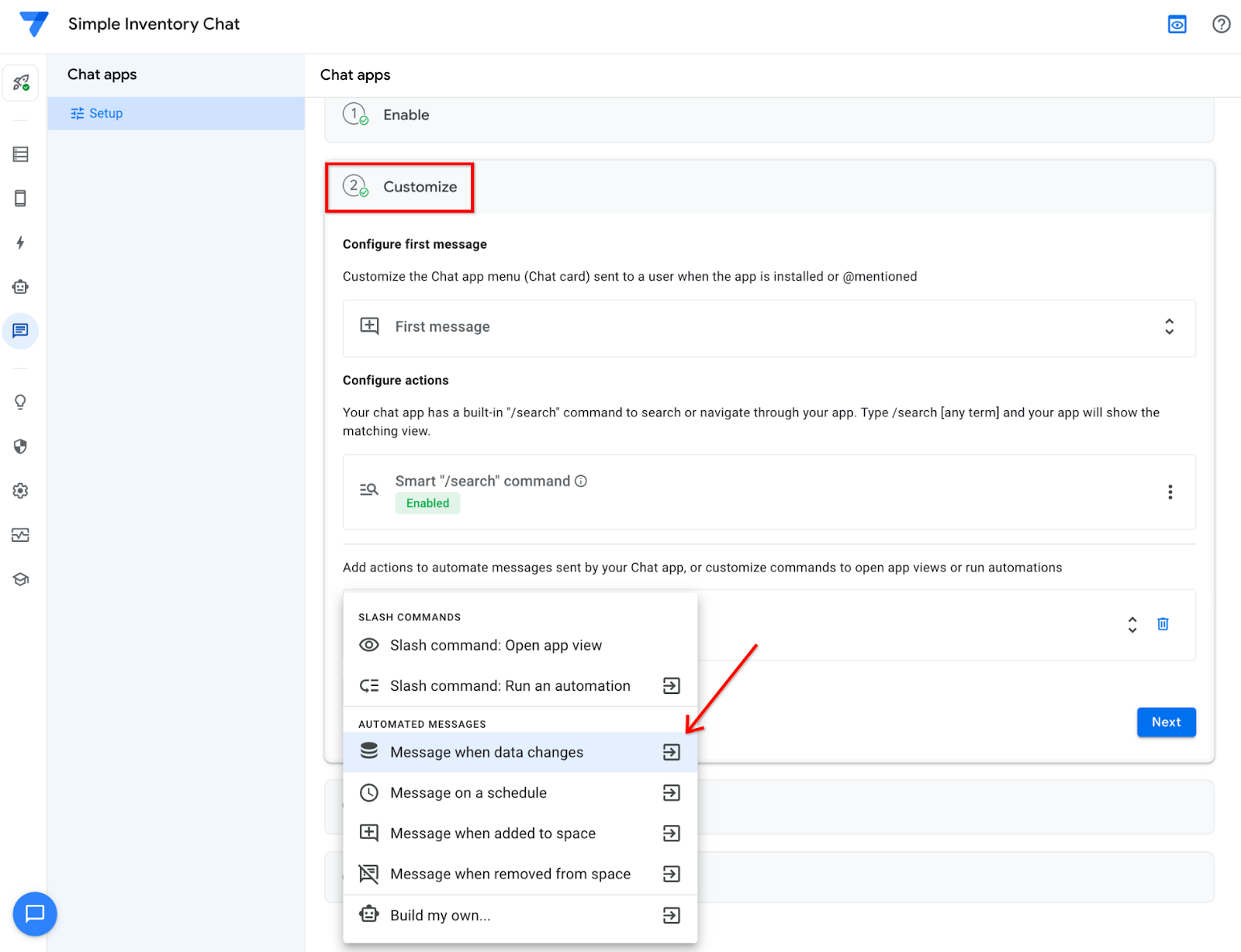
- [+ Action] ボタンをクリックして、Chat アクションのコンテキスト メニューを開きます。

- [Message when data changes] オプションをクリックします。これにより、データの変更が行われた場合にメッセージを送信するための完全な自動化が生成されます。

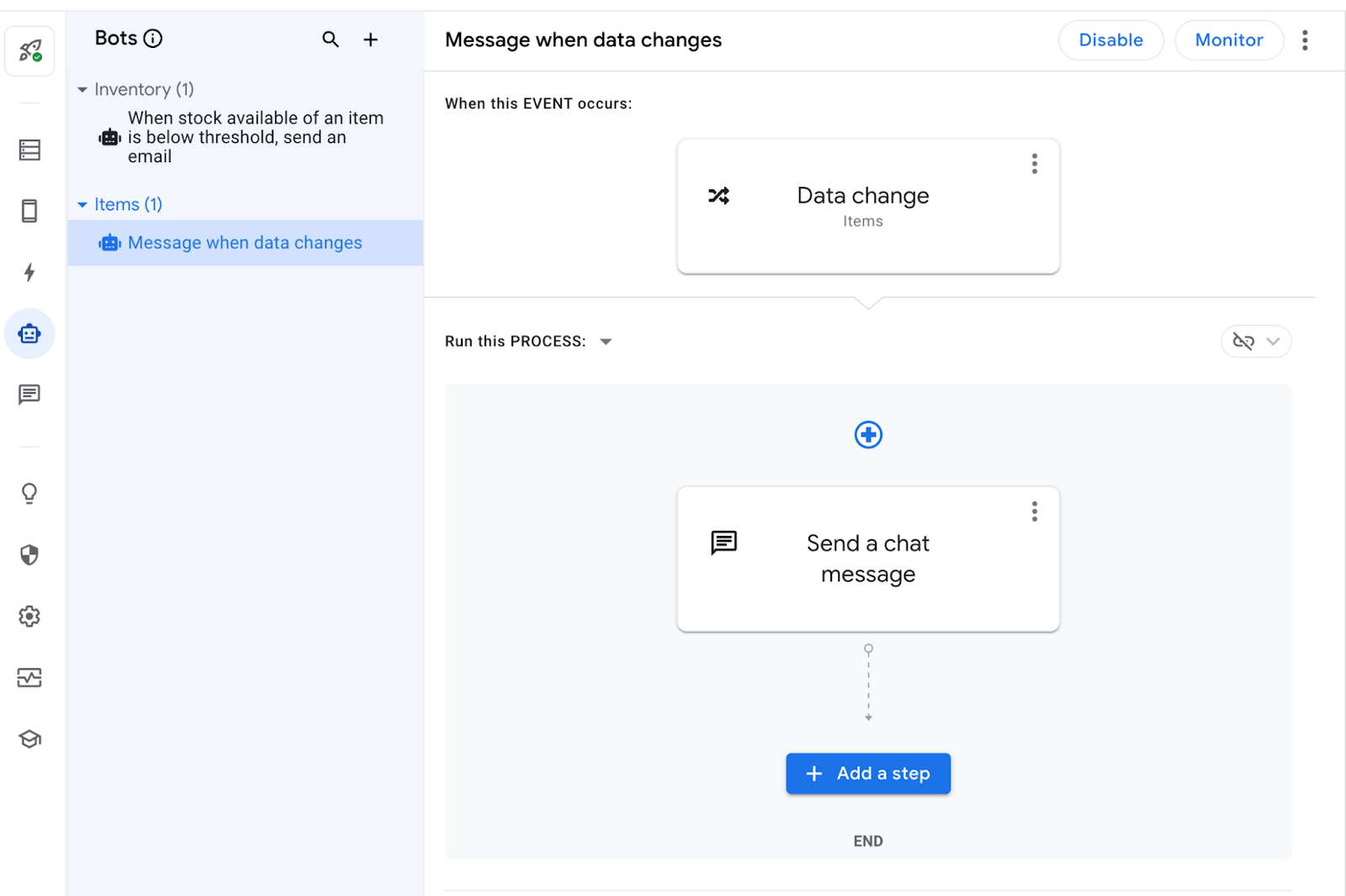
新しい自動化が AppSheet エディタに表示されます。
重要: 右上にある [Save] はまだクリックしないでください。さらに自動化を構成する必要があります。
- [Send a chat message] プロセスをクリックします。

これにより、右側の設定ウィンドウが開きます。
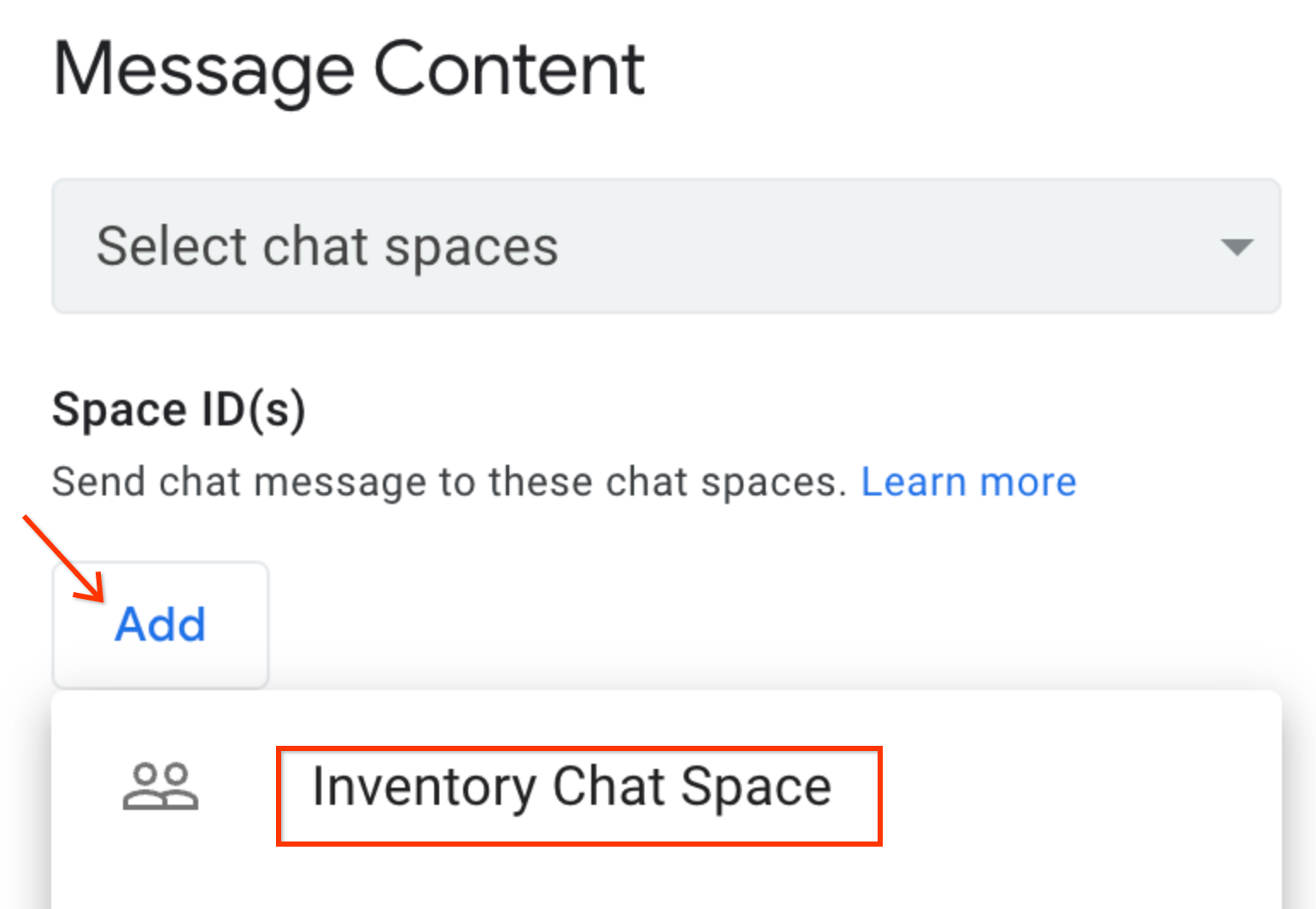
- [Message Content] と [Space ID(s)] で、[Add] をクリックします。

- [Inventory Chat Space] オプションをクリックして自動化を構成し、メッセージをこの Chat スペースに送信します。
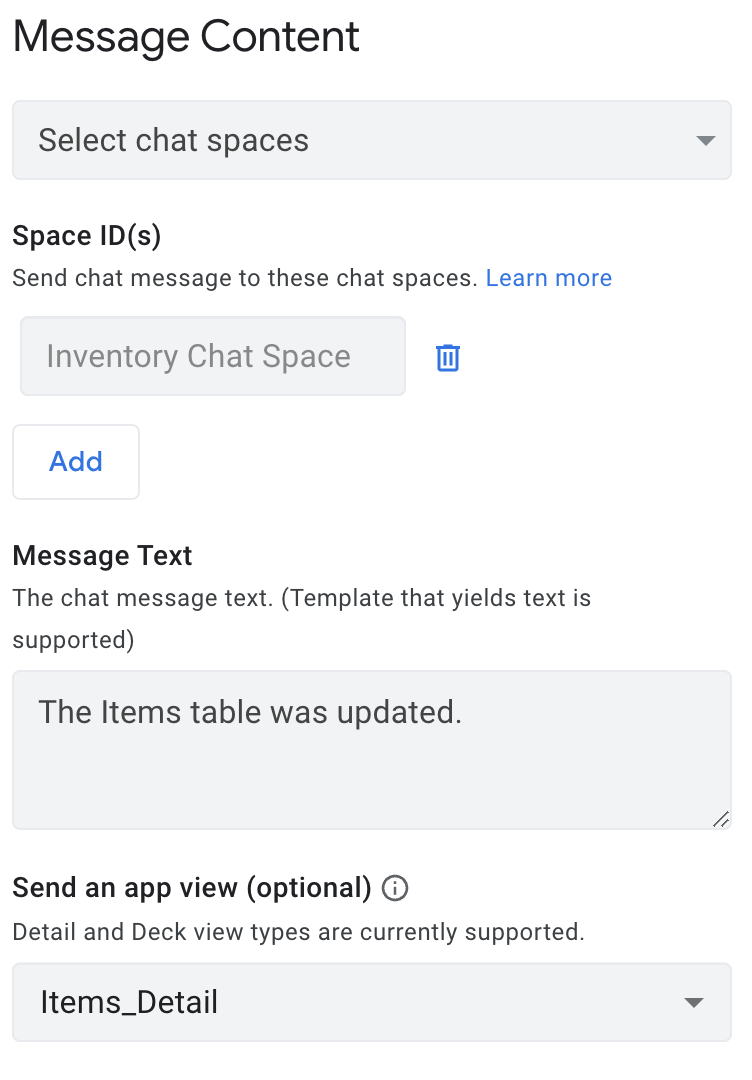
- メッセージ テキストを「項目のテーブルが更新されました」に更新します。
- [Send an app view (optional)] 設定のプルダウンで、[Items_Detail] を選択します。
[Message Content] がファイナライズされるはずです。

- AppSheet エディタの右上で、[Save] をクリックします。
Chat アプリが構成され、Chat スペースにメッセージを送信できるようになりました。
7. Chat の自動化をテストする
次のステップでは、自動化により Chat スペースにメッセージが送信されるようになったことを確認するためのテストを行うことができます。AppSheet エディタのプレビュー ウィンドウで、[Items] テーブルのレコードを更新します。これにより、Chat スペースへのメッセージ送信の自動化がトリガーされます。
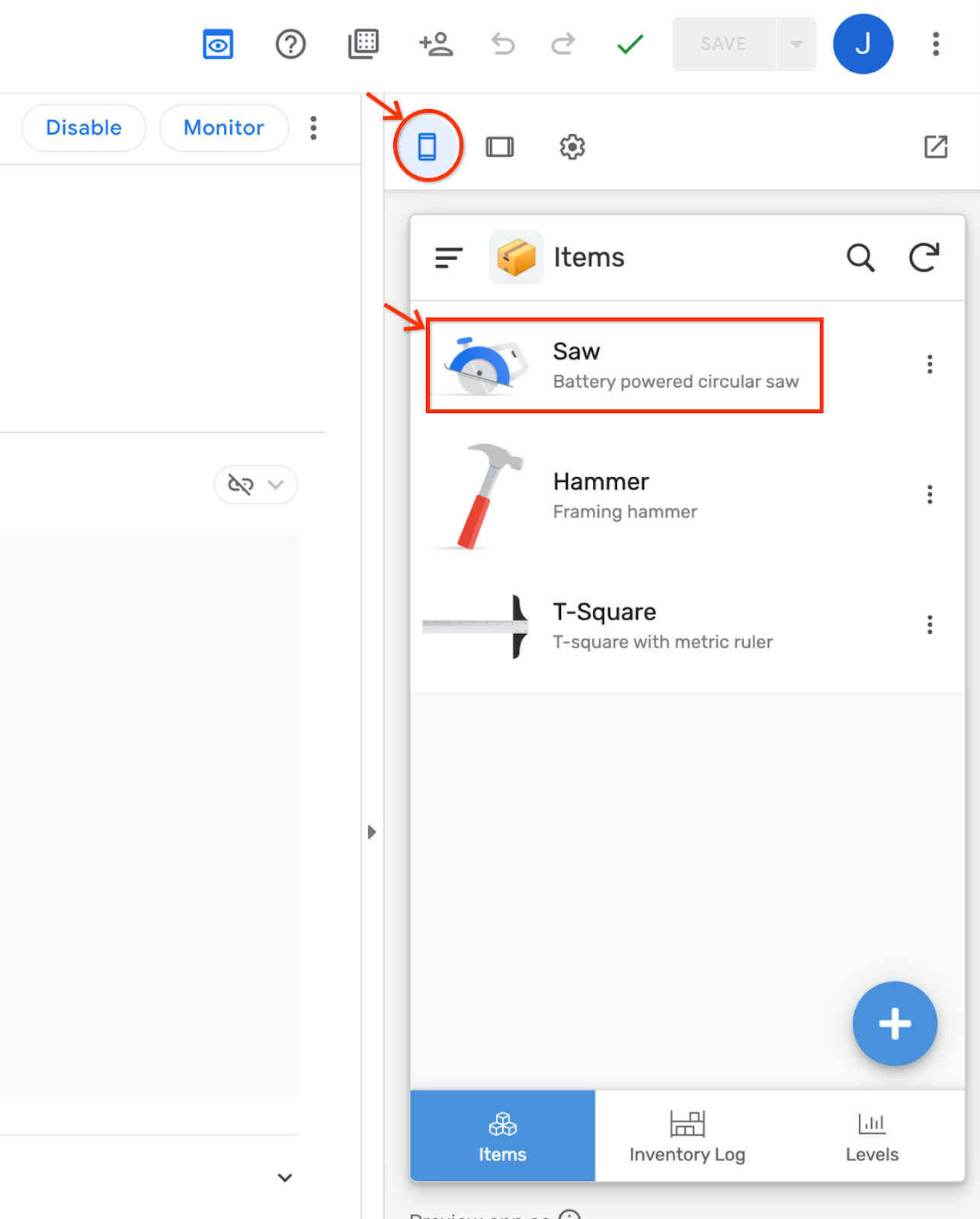
- AppSheet エディタのプレビュー ウィンドウで、モバイル アイコン
 をクリックして、モバイルビューにアプリを表示します。レコード(例: [Saw])をクリックします。
をクリックして、モバイルビューにアプリを表示します。レコード(例: [Saw])をクリックします。

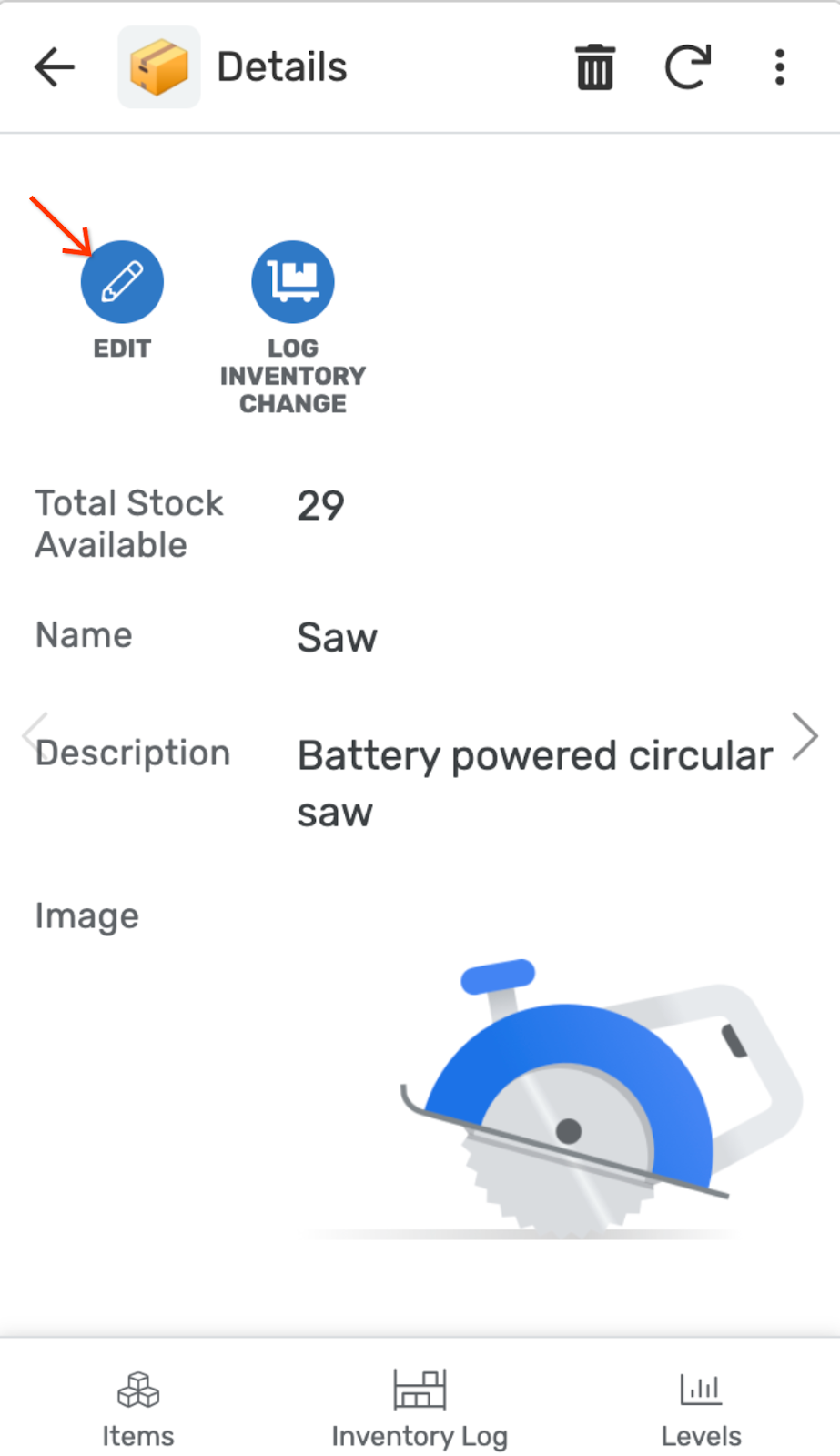
- レコードの [Details] ビューで、[Edit] アイコンをクリックします。

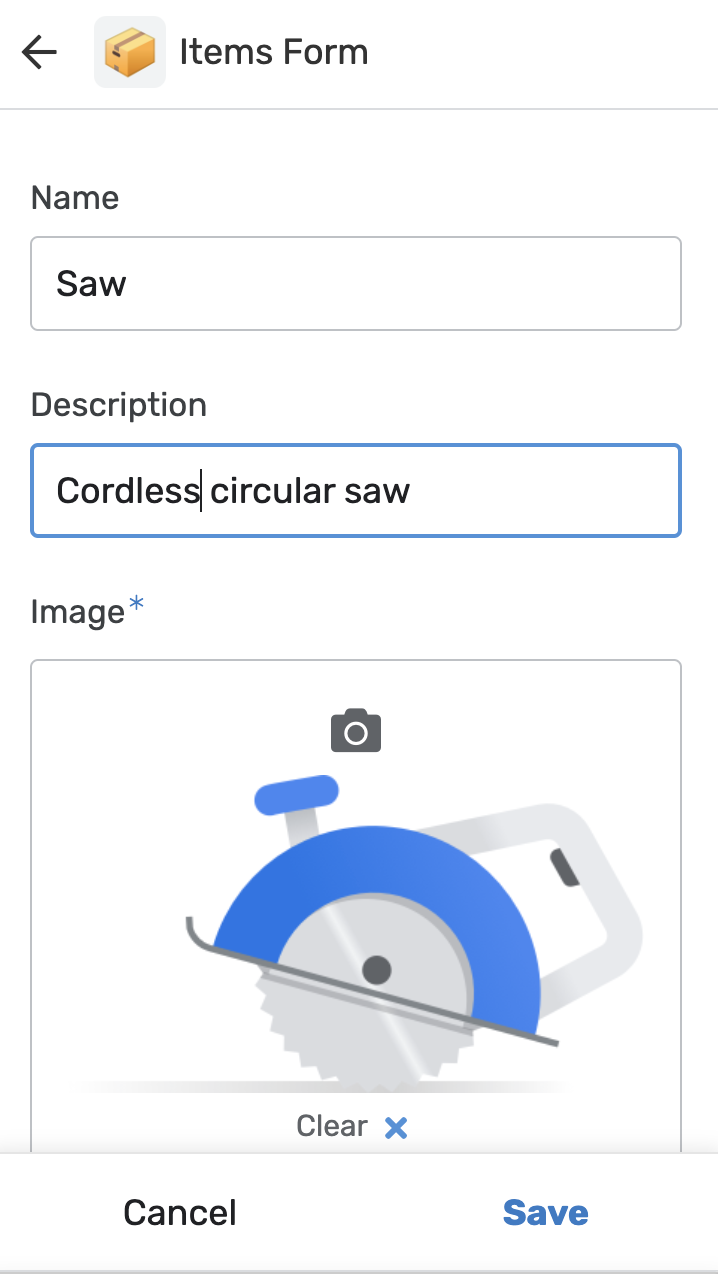
- [Description] を「コードレス丸のこぎり」に変更します。

- プレビュー ウィンドウの [Save] をクリックすることで、Chat スペースに送信されるメッセージがトリガーされます。
メッセージを受信すると、Chat で受信をしらせる通知音が聞こえるはずです。
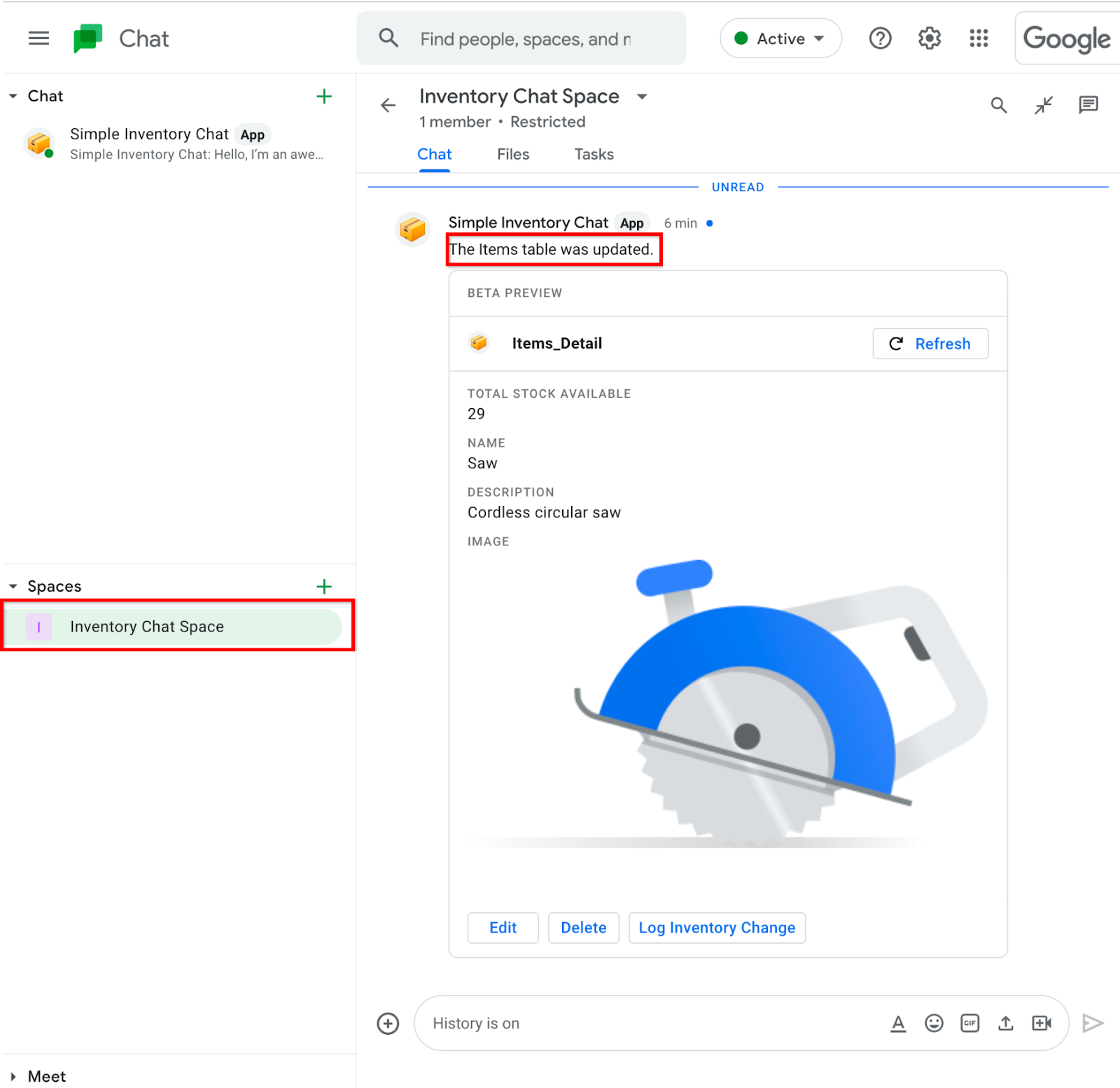
- [Chat] ウィンドウに戻り、右下の Chat スペースをクリックすると、新しいメッセージ「項目のテーブルが更新されました」が Items_Detail チャットカードと一緒に表示されます。

8. 完了
AppSheet Chat アプリの Codelab が完了しました。
参考資料
- AppSheet Chat アプリの公式ドキュメント サイト。
