1. Giới thiệu
Thành phần Material (MDC) giúp nhà phát triển triển khai Material Design. Được tạo bởi một nhóm các kỹ sư và nhà thiết kế trải nghiệm người dùng tại Google, MDC có nhiều thành phần giao diện người dùng đẹp mắt, dễ sử dụng và có sẵn cho Android, iOS, web và Flutter.material.io/develop |
Trong các lớp học lập trình MDC-101 và MDC-102, bạn đã sử dụng Thành phần Material (MDC) để xây dựng thông tin cơ bản cho một ứng dụng có tên Shrine, một ứng dụng thương mại điện tử bán quần áo và đồ gia dụng. Ứng dụng này chứa một luồng người dùng bắt đầu bằng màn hình đăng nhập và đưa người dùng đến màn hình chính hiển thị các sản phẩm.
Việc mở rộng Material Design gần đây giúp nhà thiết kế và nhà phát triển linh hoạt hơn trong việc thể hiện thương hiệu sản phẩm của họ. Giờ đây, bạn có thể sử dụng MDC để tuỳ chỉnh Đền thờ và thể hiện phong cách độc đáo hơn bao giờ hết.
Sản phẩm bạn sẽ tạo ra
Trong lớp học lập trình này, bạn sẽ tuỳ chỉnh Shrine để thể hiện thương hiệu bằng cách sử dụng:
- Màu
- Kiểu chữ
- Độ cao
- Bố cục


Các thành phần và hệ thống con của MDC Android được sử dụng trong lớp học lập trình này
- Giao diện
- Kiểu chữ
- Độ cao
Bạn cần có
- Kiến thức cơ bản về phát triển Android
- Android Studio (tải xuống tại đây nếu bạn chưa có)
- Trình mô phỏng hoặc thiết bị Android (có trên Android Studio)
- Mã mẫu (xem bước tiếp theo)
Bạn đánh giá mức độ kinh nghiệm xây dựng ứng dụng Android của mình ở mức nào?
2. Thiết lập môi trường phát triển
Tiếp tục từ MDC-102?
Nếu bạn đã hoàn thành MDC-102, mã của bạn đã sẵn sàng cho lớp học lập trình này. Chuyển sang bước 3: Thay đổi màu.
Tải ứng dụng khởi đầu của lớp học lập trình
Ứng dụng khởi đầu nằm trong thư mục material-components-android-codelabs-103-starter/java. Hãy nhớ cd vào thư mục đó trước khi bắt đầu.
...hoặc sao chép tệp trên GitHub
Để sao chép lớp học lập trình này từ GitHub, hãy chạy các lệnh sau:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 103-starter
Tải mã khởi đầu trong Android Studio
- Sau khi trình hướng dẫn thiết lập hoàn tất và cửa sổ Welcome to Android Studio (Chào mừng bạn đến với Android Studio) hiển thị, hãy nhấp vào Open an existing Android Studio project (Mở một dự án Android Studio hiện có). Chuyển đến thư mục mà bạn đã cài đặt mã mẫu và chọn java -> đền thờ (hoặc tìm điện thờ trên máy tính) để mở dự án Đền thờ.
- Đợi một chút để Android Studio tạo và đồng bộ hoá dự án, như được minh hoạ bằng các chỉ báo hoạt động ở cuối cửa sổ Android Studio.
- Tại thời điểm này, Android Studio có thể phát sinh một số lỗi bản dựng do bạn đang thiếu SDK Android hoặc công cụ xây dựng, chẳng hạn như lỗi hiển thị dưới đây. Làm theo hướng dẫn trong Android Studio để cài đặt/cập nhật các ứng dụng này và đồng bộ hoá dự án của bạn.
Thêm phần phụ thuộc của dự án
Dự án cần phần phụ thuộc trên thư viện hỗ trợ Android MDC. Mã mẫu bạn tải xuống đã liệt kê phần phụ thuộc này, nhưng bạn nên thực hiện các bước sau đây để đảm bảo phần phụ thuộc này.
- Chuyển đến tệp
build.gradlecủa mô-đunappvà đảm bảo rằng khốidependencieschứa phần phụ thuộc trên MDC Android:
api 'com.google.android.material:material:1.1.0-alpha06'
- (Không bắt buộc) Nếu cần, hãy chỉnh sửa tệp
build.gradleđể thêm các phần phụ thuộc sau đây rồi đồng bộ hoá dự án.
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
Chạy ứng dụng khởi đầu
|
Thành công! Bạn sẽ thấy trang đăng nhập của Shrine đang chạy trên thiết bị hoặc trình mô phỏng. Khi bạn nhấn Tiếp theo, trang chủ Đền sẽ xuất hiện với thanh ứng dụng ở trên cùng và lưới hình ảnh sản phẩm bên dưới.

Hãy làm cho thanh ứng dụng trên cùng khớp với thương hiệu Shrine bằng cách thay đổi màu sắc, độ nâng và kiểu chữ.
3. Thay đổi màu sắc
Chủ đề màu sắc này do một nhà thiết kế tạo ra với các màu tuỳ chỉnh (minh hoạ trong hình bên dưới). Thành phần này chứa các màu đã được chọn từ thương hiệu của Shrine và áp dụng cho Material Theme Editor (Trình chỉnh sửa giao diện Material) để tạo ra bảng màu đầy đủ hơn. (Những màu này không phải từ Bảng màu Material năm 2014.)
Material Theme Editor (Trình chỉnh sửa giao diện Material) đã sắp xếp chúng thành các sắc độ được gắn nhãn bằng số, bao gồm các nhãn 50, 100, 200, .... đến 900 của mỗi màu. Đền chỉ sử dụng các sắc độ 50, 100 và 300 từ bảng màu hồng và 900 từ bảng màu nâu.
Hãy thay đổi màu của thanh ứng dụng trên cùng để phản ánh bảng phối màu đó.
Đặt colorPrimaryDark và colorAccent
Trong colors.xml, hãy sửa đổi các dòng sau. Thuộc tính colorAccent kiểm soát màu của thanh ứng dụng trên cùng cùng các nội dung khác, còn thuộc tính colorPrimaryDark kiểm soát màu của thanh trạng thái.
colors.xml
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
Để sử dụng các biểu tượng tối trên thanh trạng thái, hãy thêm đoạn mã sau vào Theme.Shrine (giao diện ứng dụng của Đền thờ):
styles.xml
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
colors.xml và styles.xml của bạn sẽ có dạng như sau:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="toolbarIconColor">#FFFFFF</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/ThemeOverlay.AppCompat.Dark.ActionBar</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
Trong colors.xml, hãy thêm nhóm tài nguyên màu textColorPrimary mới thành #442C2E và cập nhật thuộc tính toolbarIconColor để tham chiếu màu textColorPrimary.
Cập nhật tệp styles.xml để đặt thuộc tính android:textColorPrimary thành màu textColorPrimary.
Việc đặt android:textColorPrimary trong Theme.Shrine sẽ tạo kiểu cho văn bản trên tất cả thành phần, bao gồm cả thanh ứng dụng trên cùng và các biểu tượng trong thanh ứng dụng trên cùng.
Ngoài ra, hãy đặt thuộc tính android:theme trong kiểu Widget.Shrine.Toolbar thành Theme.Shrine.
colors.xml và styles.xml của bạn sẽ có dạng như sau:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
Tạo và chạy. Bây giờ, lưới sản phẩm của bạn sẽ có dạng như sau:

Hãy thay đổi kiểu màn hình đăng nhập để phù hợp với bảng phối màu của chúng ta.
Tạo kiểu cho các trường văn bản
Hãy thay đổi văn bản đầu vào trên trang đăng nhập để được phác thảo và sử dụng màu sắc đẹp hơn cho bố cục của chúng ta.
Thêm tài nguyên màu sau vào tệp colors.xml:
colors.xml
<color name="textInputOutlineColor">#FBB8AC</color>
Thêm hai kiểu mới trong styles.xml:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
Cuối cùng, đặt thuộc tính kiểu trên cả hai thành phần XML TextInputLayout trong shr_login_fragment.xml thành kiểu mới:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:maxLines="1" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_password"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
Định kiểu cho màu của nút
Cuối cùng, tạo kiểu màu cho các nút trên trang đăng nhập. Thêm các kiểu sau vào styles.xml:
styles.xml
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
Kiểu Widget.Shrine.Button mở rộng từ kiểu MaterialButton mặc định và thay đổi màu văn bản cũng như sắc thái nền của nút. Widget.Shrine.Button.TextButton mở rộng từ kiểu văn bản MaterialButton mặc định và chỉ thay đổi màu văn bản.
Thiết lập kiểu Widget.Shrine.Button trên nút Tiếp theo và kiểu Widget.Shrine.Button.TextButton trên nút Huỷ như sau:
shr_login_fragment.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.button.MaterialButton
android:id="@+id/next_button"
style="@style/Widget.Shrine.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:text="@string/shr_button_next" />
<com.google.android.material.button.MaterialButton
android:id="@+id/cancel_button"
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="12dp"
android:layout_marginRight="12dp"
android:layout_toStartOf="@id/next_button"
android:layout_toLeftOf="@id/next_button"
android:text="@string/shr_button_cancel" />
</RelativeLayout>
Cập nhật màu của biểu trưng Đền thờ trên trang đăng nhập. Bạn sẽ phải thay đổi một chút đối với vectơ vẽ được, shr_logo.xml. Mở tệp có thể vẽ rồi thay đổi thuộc tính android:fillAlpha thành 1. Đối tượng có thể vẽ sẽ có dạng như sau:
shr_logo.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="149dp"
android:height="152dp"
android:tint="?attr/colorControlNormal"
android:viewportWidth="149"
android:viewportHeight="152">
<path
android:fillAlpha="1"
android:fillColor="#DADCE0"
android:fillType="evenOdd"
android:pathData="M42.262,0L0,38.653L74.489,151.994L148.977,38.653L106.723,0M46.568,11.11L21.554,33.998L99.007,33.998L99.007,11.11L46.568,11.11ZM110.125,18.174L110.125,33.998L127.416,33.998L110.125,18.174ZM80.048,45.116L80.048,123.296L131.426,45.116L80.048,45.116ZM17.551,45.116L33.976,70.101L68.93,70.101L68.93,45.116L17.551,45.116ZM41.284,81.219L68.93,123.296L68.93,81.219L41.284,81.219Z"
android:strokeWidth="1"
android:strokeAlpha="0.4"
android:strokeColor="#00000000" />
</vector>
Đặt thuộc tính android:tint trên biểu trưng <ImageView> trong shr_login_fragment.xml thành ?android:attr/textColorPrimary như sau:
shr_login_fragment.xml
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="48dp"
android:layout_marginBottom="16dp"
android:tint="?android:attr/textColorPrimary"
app:srcCompat="@drawable/shr_logo" />
Tạo và chạy. Bây giờ, màn hình đăng nhập của bạn sẽ có dạng như sau:

4. Sửa đổi kiểu chữ và kiểu nhãn
Ngoài việc thay đổi màu sắc, nhà thiết kế cũng cung cấp cho bạn các kiểu chữ cụ thể để sử dụng trên trang web. Hãy thêm biểu tượng đó vào thanh ứng dụng trên cùng.
Tạo kiểu cho thanh ứng dụng trên cùng
Tạo kiểu cho giao diện văn bản của thanh ứng dụng trên cùng để phù hợp với thông số kỹ thuật do nhà thiết kế cung cấp. Thêm kiểu giao diện văn bản sau đây vào styles.xml và thiết lập thuộc tính titleTextAppearance để tham chiếu đến kiểu này trong kiểu Widget.Shrine.Toolbar của bạn.
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
colors.xml và styles.xml của bạn sẽ có dạng như sau:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
<color name="textInputOutlineColor">#FBB8AC</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
</resources>
Tạo kiểu cho nhãn
Chúng ta sẽ tạo kiểu cho nhãn thẻ sản phẩm để sử dụng đúng hình thức văn bản và được căn giữa theo chiều ngang bên trong thẻ.
Cập nhật kiểu chữ trên nhãn tiêu đề từ textAppearanceHeadline6 thành textAppearanceSubtitle2 như sau:
shr_product_card.xml
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceSubtitle2" />
Để căn giữa các nhãn hình ảnh, hãy sửa đổi các nhãn <TextView> trong shr_product_card.xml để đặt thuộc tính android:textAlignment="center":
shr_product_card.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceSubtitle2" />
<TextView
android:id="@+id/product_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_description"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
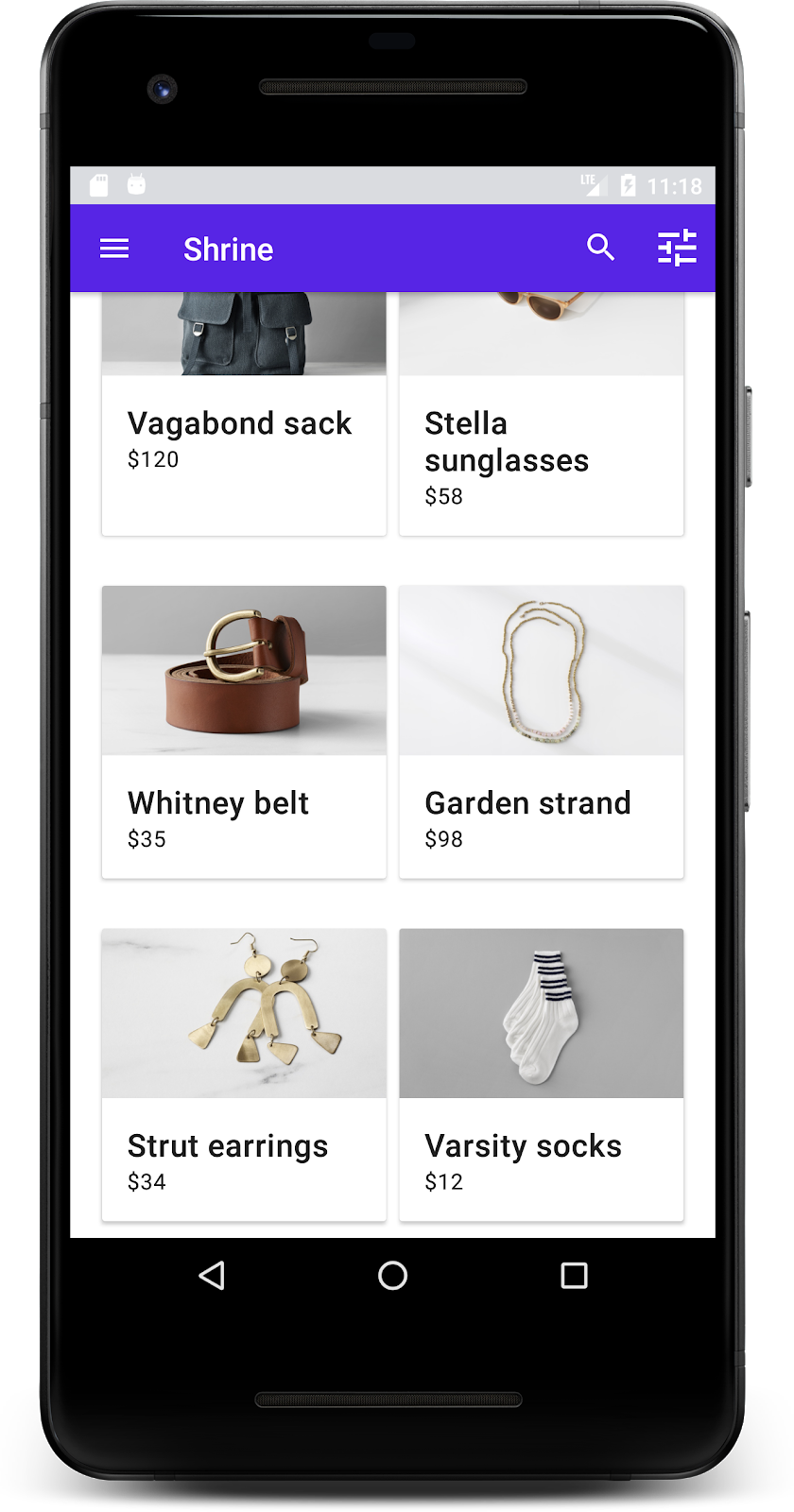
Tạo và chạy. Bây giờ, màn hình lưới sản phẩm sẽ có dạng như sau:

Hãy thay đổi kiểu chữ trên màn hình đăng nhập cho phù hợp.
Thay đổi kiểu chữ của màn hình đăng nhập
Trong styles.xml, hãy thêm kiểu sau:
styles.xml
<style name="TextAppearance.Shrine.Title" parent="TextAppearance.MaterialComponents.Headline4">
<item name="textAllCaps">true</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
Trong shr_login_fragment.xml, hãy đặt kiểu mới thành "SHRINE" tiêu đề <TextView> (và xoá các thuộc tính textAllCaps và textSize hiện có):
shr_login_fragment.xml
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="132dp"
android:text="@string/shr_app_name"
android:textAppearance="@style/TextAppearance.Shrine.Title" />
Tạo và chạy. Bây giờ, màn hình đăng nhập của bạn sẽ có dạng như sau:

5. Điều chỉnh độ cao
Sau khi bạn đã tạo kiểu cho trang bằng màu sắc và kiểu chữ cụ thể phù hợp với Đền, hãy xem các thẻ hiển thị sản phẩm của Đền. Hiện tại, các mục này đang được đặt trên một bề mặt màu trắng bên dưới phần điều hướng của ứng dụng. Hãy nhấn mạnh các sản phẩm để thu hút sự chú ý.
Thay đổi độ cao lưới sản phẩm
Hãy thay đổi độ cao của thanh ứng dụng trên cùng và nội dung để trông giống như nội dung nằm trên một trang tính nổi phía trên thanh ứng dụng trên cùng. Thêm thuộc tính app:elevation vào AppBarLayout và thuộc tính android:elevation vào thành phần XML NestedScrollView trong shr_product_grid_fragment.xml như sau:
shr_product_grid_fragment.xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="0dp">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.appcompat.app.AlertController.RecycleListView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
Thay đổi độ cao (và màu) của thẻ
Bạn có thể điều chỉnh độ cao của từng thẻ bằng cách thay đổi app:cardElevation trong shr_product_card.xml từ 2dp thành 0dp. Bạn cũng thay đổi app:cardBackgroundColor thành @android:color/transparent.
shr_product_card.xml
<com.google.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/transparent"
app:cardElevation="0dp"
app:cardPreventCornerOverlap="true">
Hãy xem qua! Bạn đã điều chỉnh độ cao của mọi thẻ trên trang lưới sản phẩm.

Thay đổi độ cao của nút Tiếp theo
Trong styles.xml, hãy thêm thuộc tính sau vào kiểu Widget.Shrine.Button:
styles.xml
<item name="android:stateListAnimator" tools:ignore="NewApi">
@animator/shr_next_button_state_list_anim
</item>
Việc đặt android:stateListAnimator trong kiểu của Button sẽ đặt nút Tiếp theo để sử dụng trình tạo ảnh động mà chúng ta đã cung cấp.
Tạo và chạy. Bây giờ, màn hình đăng nhập của bạn sẽ có dạng như sau:

6. Thay đổi bố cục
Thay đổi bố cục để hiển thị các thẻ ở nhiều kích thước và tỷ lệ khung hình, nhờ đó, mỗi thẻ đều trông riêng biệt.
Sử dụng bộ chuyển đổi RecyclerView so le
Chúng tôi đã cung cấp một trình chuyển đổi RecyclerView mới trong gói staggeredgridlayout. Trình chuyển đổi này cho thấy bố cục thẻ so le bất đối xứng, có nghĩa là cuộn theo chiều ngang. Bạn có thể tự tìm hiểu mã đó, nhưng chúng ta sẽ không đi sâu vào cách triển khai mã ở đây.
Để dùng trình chuyển đổi mới này, hãy sửa đổi phương thức onCreateView() trong ProductGridFragment.java. Thay thế khối mã sau lệnh "thiết lập RecyclerView" nhận xét như sau:
ProductGridFragment.java
// Set up the RecyclerView
RecyclerView recyclerView = view.findViewById(R.id.recycler_view);
recyclerView.setHasFixedSize(true);
GridLayoutManager gridLayoutManager = new GridLayoutManager(getContext(), 2, GridLayoutManager.HORIZONTAL, false);
gridLayoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
return position % 3 == 2 ? 2 : 1;
}
});
recyclerView.setLayoutManager(gridLayoutManager);
StaggeredProductCardRecyclerViewAdapter adapter = new StaggeredProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(getResources()));
recyclerView.setAdapter(adapter);
int largePadding = getResources().getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_large);
int smallPadding = getResources().getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_small);
recyclerView.addItemDecoration(new ProductGridItemDecoration(largePadding, smallPadding));
Chúng ta cũng cần thực hiện một thay đổi nhỏ đối với product_grid_fragment.xml để xoá khoảng đệm khỏi NestedScrollView như sau:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:elevation="6dp">
Cuối cùng, chúng ta cũng sẽ điều chỉnh khoảng đệm thẻ trong RecyclerView bằng cách sửa đổi ProductGridItemDecoration.java. Sửa đổi phương thức getItemOffsets() của ProductGridItemDecoration.java như sau:
ProductGridItemDecoration.java
@Override
public void getItemOffsets(Rect outRect, View view,
RecyclerView parent, RecyclerView.State state) {
outRect.left = smallPadding;
outRect.right = largePadding;
}
Tạo và chạy. Bây giờ, các mục trong lưới sản phẩm sẽ được sắp xếp so le:

7. Thử một giao diện khác
Màu sắc là cách hiệu quả để thể hiện thương hiệu của bạn và một thay đổi nhỏ về màu sắc cũng có thể ảnh hưởng lớn đến trải nghiệm người dùng. Để kiểm tra điều này, hãy cùng xem đền thờ sẽ trông như thế nào nếu bảng phối màu của thương hiệu hoàn toàn khác.
Sửa đổi kiểu và màu sắc
Trong styles.xml, hãy thêm giao diện mới sau đây:
styles.xml
<style name="Theme.Shrine.Autumn" parent="Theme.Shrine">
<item name="colorPrimary">#FFCF44</item>
<item name="colorPrimaryDark">#FD9725</item>
<item name="colorAccent">#FD9725</item>
<item name="colorOnPrimary">#FFFFFF</item>
<item name="colorError">#FD9725</item>
</style>
Và trong AndroidManifest.xml, hãy dùng giao diện mới này trong ứng dụng của bạn:
AndroidManifest.xml
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/shr_app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:name="com.google.codelabs.mdc.java.shrine.application.ShrineApplication"
android:theme="@style/Theme.Shrine.Autumn">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
Sửa đổi màu biểu tượng thanh công cụ trong colors.xml như minh hoạ dưới đây:
colors.xml
<color name="toolbarIconColor">#FFFFFF</color>
Sau đó, đặt thuộc tính android:theme của kiểu thanh công cụ để tham chiếu giao diện hiện tại bằng "?theme" thay vì mã hoá cứng:
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">?theme</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
Tiếp theo, hãy làm sáng màu văn bản gợi ý trên các trường văn bản của màn hình đăng nhập. Thêm thuộc tính android:textColorHint vào các trường văn bản kiểu:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">
@style/TextAppearance.Shrine.TextInputLayout.HintText
</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:textColorHint">?attr/colorPrimaryDark</item>
</style>
Tạo và chạy. Lúc này, giao diện mới sẽ xuất hiện để bạn xem trước.


Hãy huỷ bỏ mã đã thay đổi trong phần này trước khi chuyển sang MDC-104.
8. Tóm tắt
Đến đây, bạn đã tạo được một ứng dụng giống với thông số kỹ thuật thiết kế mà nhà thiết kế của bạn đưa ra.
Các bước tiếp theo
Bạn đã sử dụng các thành phần MDC sau: giao diện, kiểu chữ và độ nâng. Bạn có thể khám phá nhiều thành phần hơn nữa trong các thành phần Danh mục MDC-Android trong MDC Android.
Nếu thiết kế ứng dụng theo kế hoạch của bạn chứa các phần tử không có thành phần trong thư viện MDC thì sao? Trong MDC-104: Thành phần nâng cao Material Design, chúng ta sẽ tìm hiểu cách tạo thành phần tuỳ chỉnh bằng thư viện MDC để có được một giao diện cụ thể.
