1. Witamy
Ćwiczenie z programowania jest częścią kursu „Advanced Android Development” (Zaawansowanego programowania na urządzeniach z Androidem) opracowanego przez zespół szkoleń Google Developers. Najwięcej korzyści z tego kursu przyniesie Ci wykonanie po kolei kolejnych ćwiczeń z programowania.
Szczegółowe informacje o kursie znajdziesz w omówieniu zaawansowanego programowania na Androida.
Wprowadzenie
Podczas tworzenia aplikacji za pomocą Map Google możesz dodawać do nich takie funkcje, jak zdjęcia satelitarne, zaawansowane elementy interfejsu, śledzenie lokalizacji i znaczniki lokalizacji. Możesz zwiększyć wartość standardowych Map Google, wyświetlając informacje z własnego zbioru danych, takie jak lokalizacje znanych miejsc do wędkowania czy wspinaczki. Możesz też tworzyć gry powiązane ze światem rzeczywistym – np. Pokemon Go.
W praktyce tworzysz aplikację Mapy Google o nazwie Wander.
Co warto wiedzieć
Musisz znać:
- Podstawowe funkcje Map Google.
- Uprawnienia czasu działania.
- Tworzenie, tworzenie i uruchamianie aplikacji w Android Studio.
- Uwzględniam biblioteki zewnętrzne w pliku
build.gradle.
Czego się nauczysz
- Zintegruj Mapę Google ze swoją aplikacją.
- Wyświetl różne typy map.
- Nadaj styl Mapom Google.
- Dodaj znaczniki do mapy.
- Zezwalaj użytkownikowi na umieszczanie znacznika w ciekawym miejscu.
- Włącz śledzenie lokalizacji.
- Włącz Google Street View.
Jakie zadania wykonasz
- Pobierz klucz interfejsu API z Konsoli interfejsów API Google i zarejestruj go w swojej aplikacji.
- Utwórz aplikację
Wanderz umieszczoną Mapą Google. - Dodaj do swojej aplikacji niestandardowe funkcje, takie jak znaczniki, styl i śledzenie lokalizacji.
- Włącz w aplikacji śledzenie lokalizacji i Street View.
2. Aplikacje ogółem
W tym praktycznym zadaniu tworzysz aplikację Wander, która jest stylizowaną na Mapę Google. Aplikacja Wander pozwala umieszczać znaczniki w wybranych lokalizacjach, sprawdzać swoją lokalizację w czasie rzeczywistym i podziwiać panoramy Street View.
|
|
3. Zadanie 1. Konfigurowanie projektu i uzyskiwanie klucza interfejsu API
Interfejs API Map Google, taki jak Places API, wymaga klucza API. Aby uzyskać klucz interfejsu API, zarejestruj swój projekt w Konsoli interfejsów API Google. Klucz interfejsu API jest powiązany z certyfikatem cyfrowym, który łączy aplikację z jej autorem. Więcej informacji o używaniu certyfikatów cyfrowych i podpisywaniu aplikacji znajdziesz w artykule Podpisywanie aplikacji.
W praktyce należy użyć klucza interfejsu API dla certyfikatu debugowania. Certyfikat debugowania jest z założenia niezabezpieczony, zgodnie z opisem w artykule Podpisywanie kompilacji do debugowania. Opublikowane aplikacje na Androida, które używają interfejsu API Map Google, wymagają drugiego klucza interfejsu API – klucza certyfikatu wersji. Więcej informacji o uzyskiwaniu certyfikatu wersji znajdziesz w artykule Uzyskiwanie klucza interfejsu API.
Android Studio zawiera szablon aktywności w Mapach Google, który generuje przydatny kod szablonu. Kod szablonu zawiera plik google_maps_api.xml zawierający link ułatwiający uzyskanie klucza interfejsu API.
1.1 Tworzenie projektu Wander za pomocą szablonu Map
- Utwórz nowy projekt w Android Studio.
- Nadaj aplikacji nazwę „Wander”. Zaakceptuj wartości domyślne, aż dojdziesz do strony Dodaj aktywność.
- Wybierz szablon Aktywność w Mapach Google.
- Pozostaw domyślne pola Activity Name (Nazwa aktywności) i Layout Name (Nazwa układu).
- Zmień Tytuł na „Wędrówka”. i kliknij Zakończ.
Android Studio tworzy kilka dodatkowych plików związanych z mapami:
google_maps_api**.xml**
W tym pliku konfiguracji przechowujesz klucz interfejsu API. Szablon wygeneruje 2 pliki google_maps_api.xml: 1 do debugowania i 1 dla wersji. Plik klucza interfejsu API certyfikatu debugowania znajduje się w lokalizacji src/debug/res/values. Plik klucza interfejsu API certyfikatu wersji znajduje się w lokalizacji src/release/res/values. W praktyce używamy tylko certyfikatu debugowania.
activity_maps.xml
Ten plik układu zawiera pojedynczy fragment, który wypełnia cały ekran. Klasa SupportMapFragment jest podklasą klasy Fragment. Możesz umieścić SupportMapFragment w pliku układu za pomocą tagu <fragment> w dowolnym elemencie ViewGroup, z dodatkowym atrybutem:
android:name="com.google.android.gms.maps.SupportMapFragment"
MapsActivity.java
Plik MapsActivity.java tworzy instancję klasy SupportMapFragment i używa metody getMapAsync() klasy do przygotowywania Map Google. Działanie zawierające SupportMapFragment musi implementować interfejs OnMapReadyCallback i metodę onMapReady() tego interfejsu. Metoda getMapAsync() zwraca obiekt GoogleMap, co oznacza, że mapa została wczytana.
1.2 Uzyskiwanie klucza interfejsu API
- Otwórz wersję do debugowania pliku
google_maps_api.xml.
Plik zawiera komentarz z długim adresem URL. Parametry adresu URL zawierają konkretne informacje o aplikacji.
- Skopiuj URL i wklej go w przeglądarce.
- Aby utworzyć projekt w Konsoli interfejsów API Google, postępuj zgodnie z wyświetlanymi instrukcjami. Ze względu na parametry w podanym adresie URL konsola interfejsów API wie, że musi automatycznie włączyć interfejs API Map Google na Androida
- Utwórz klucz interfejsu API i kliknij Ogranicz klucz, aby ograniczyć możliwość używania klucza do aplikacji na Androida. Wygenerowany klucz interfejsu API powinien zaczynać się od
AIza. - W pliku
google_maps_api.xmlwklej klucz do ciągu znakówgoogle_maps_keyw miejscu, w którym znajduje się ciągYOUR_KEY_HERE. - Uruchom aplikację. W swojej aktywności masz umieszczoną mapę ze znacznikiem ustawionym w Sydney w Australii. (Znacznik Sydney jest częścią szablonu i możesz go później zmienić).
4. Zadanie 2. Dodawanie typów i znaczników map
W Mapach Google dostępnych jest kilka typów map: zwykłe, hybrydowe, satelitarne, terenowe i „brak”. W tym zadaniu dodasz pasek aplikacji z menu opcji, które umożliwia użytkownikowi zmianę typu mapy. Przenosisz lokalizację początkową mapy do swojej lokalizacji domowej. Następnie możesz dodać obsługę znaczników, które wskazują pojedyncze lokalizacje na mapie i mogą obejmować etykiety.
2.1 Dodawanie typów map
Typ mapy, której potrzebuje użytkownik, zależy od tego, jakich informacji potrzebuje. Podczas używania map do nawigacji w samochodzie nazwy ulic powinny być dobrze widoczne. Podczas wędrówki bardziej zależy Ci na tym, ile musisz się pokonać, aby dostać się na szczyt. W tym kroku dodasz pasek aplikacji z menu opcji, które umożliwia użytkownikowi zmianę typu mapy.
- Aby utworzyć nowy plik XML menu, kliknij prawym przyciskiem myszy katalog
resi wybierz New > (Nowy >) Plik zasobów Androida. - W oknie nadaj plikowi nazwę
map_options. Jako typ zasobu wybierz Menu. Kliknij OK. - Zastąp kod w nowym pliku poniższym kodem, aby utworzyć opcje mapy. Wartość „brak” typ mapy jest pomijany, ponieważ „none” (brak) spowoduje w ogóle brak mapy.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/normal_map"
android:title="@string/normal_map"
app:showAsAction="never"/>
<item android:id="@+id/hybrid_map"
android:title="@string/hybrid_map"
app:showAsAction="never"/>
<item android:id="@+id/satellite_map"
android:title="@string/satellite_map"
app:showAsAction="never"/>
<item android:id="@+id/terrain_map"
android:title="@string/terrain_map"
app:showAsAction="never"/>
</menu>
- Utwórz zasoby w postaci ciągów znaków dla atrybutów
title. - W pliku
MapsActivityzmień klasę, tak aby rozszerzała klasęAppCompatActivityzamiast rozszerzać klasęFragmentActivity. Jeśli użyjeszAppCompatActivity, wyświetli się pasek aplikacji, a tym samym menu. - W pliku
MapsActivityzastąp metodęonCreateOptionsMenu()i zwiększ rozmiar plikumap_options:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.map_options, menu);
return true;
}
- Aby zmienić typ mapy, użyj metody
setMapType() na obiekcieGoogleMap, przekazując jedną ze stałych typu mapy.
Zastąp metodę onOptionsItemSelected(). Wklej ten kod, aby zmienić typ mapy, gdy użytkownik wybierze jedną z opcji menu:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Change the map type based on the user's selection.
switch (item.getItemId()) {
case R.id.normal_map:
mMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
return true;
case R.id.hybrid_map:
mMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
return true;
case R.id.satellite_map:
mMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
return true;
case R.id.terrain_map:
mMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);
return true;
default:
return super.onOptionsItemSelected(item);
}
}
- Uruchom aplikację. Aby zmienić typ mapy, użyj menu na pasku aplikacji. Zwróć uwagę, jak zmienia się wygląd mapy.
2.2 Przesuwanie domyślnej lokalizacji na mapie
Domyślnie wywołanie zwrotne onMapReady() zawiera kod, który umieszcza znacznik w Sydney w Australii, gdzie utworzono Mapy Google. Domyślne wywołanie zwrotne również animuje mapę, aby przesunąć ją do Sydney. W tym kroku mapa zostanie powiększona do lokalizacji domu bez umieszczania znacznika, a następnie powiększa się do określonego poziomu.
- W metodzie
onMapReady()usuń kod, który umieszcza znacznik w Sydney i przesuwa kamerę. - Otwórz w przeglądarce www.google.com/maps i znajdź swój dom.
- Kliknij lokalizację prawym przyciskiem myszy i wybierz Co tu jest?
U dołu ekranu pojawi się małe okno z informacjami o lokalizacji, w tym szerokością i długością geograficzną.
- Utwórz nowy obiekt
LatLngo nazwiehome. W obiekcieLatLngużyj współrzędnych znalezionych w Mapach Google w przeglądarce. - Utwórz zmienną
floato nazwiezoomi ustaw jej odpowiedni początkowy poziom powiększenia. Oto lista pokazująca poziom szczegółowości poszczególnych poziomów powiększenia:
1: świat5: ląd/kontynent10: miasto15: ulice20: budynki
- Utwórz obiekt
CameraUpdateza pomocą metodyCameraUpdateFactory.newLatLngZoom(), przekazując do niej obiektLatLngi zmiennązoom. Przesuń i powiększ kamerę, wywołując funkcjęmoveCamera()w obiekcieGoogleMapi przekazując nowy obiektCameraUpdate:
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(home, zoom));
- Uruchom aplikację. Mapa powinna przesunąć się do domu i powiększyć do wybranego poziomu.
2.3 Dodawanie znaczników mapy
Mapy Google mogą wskazać lokalizację za pomocą znacznika, które tworzysz za pomocą klasy Marker. Domyślny znacznik ma standardową ikonę Map Google: 
Możesz rozszerzyć znaczniki, aby pokazać informacje kontekstowe w oknach informacyjnych.
W tym kroku dodajesz znacznik, gdy użytkownik dotknie i przytrzyma lokalizację na mapie. Następnie dodaj element InfoWindow, który wyświetla współrzędne znacznika po jego kliknięciu.

- Utwórz w elemencie
MapsActivitypośrednik metody o nazwiesetMapLongClick(), który przyjmujefinalGoogleMapjako argument i zwracavoid:
private void setMapLongClick(final GoogleMap map) {}
- Użyj metody
setOnMapLongClickListener()obiektuGoogleMap, aby umieścić znacznik w miejscu, w którym użytkownik go dotyka i przytrzymuje. Przekaż nowe wystąpienieOnMapLongClickListener, które zastąpi metodęonMapLongClick(). Argument przychodzący to obiektLatLngzawierający współrzędne lokalizacji, którą kliknął użytkownik:
private void setMapLongClick(final GoogleMap map) {
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
}
});
}
- Wewnątrz funkcji
onMapLongClick()wywołaj metodęaddMarker(). Przekaż nowy obiektMarkerOptionsz pozycją ustawioną na przekazaną wartośćLatLng:
map.addMarker(new MarkerOptions().position(latLng));
- Wywołaj funkcję
setMapLongClick()na końcu metodyonMapReady(). Podaj:mMap. - Uruchom aplikację. Naciśnij i przytrzymaj mapę, by umieścić znacznik w wybranej lokalizacji.
- Kliknij znacznik, który będzie wyśrodkowany na ekranie.
Przyciski nawigacyjne wyświetlają się w lewym dolnym rogu ekranu, dzięki czemu użytkownik może w aplikacji Mapy Google przejść do oznaczonego miejsca.
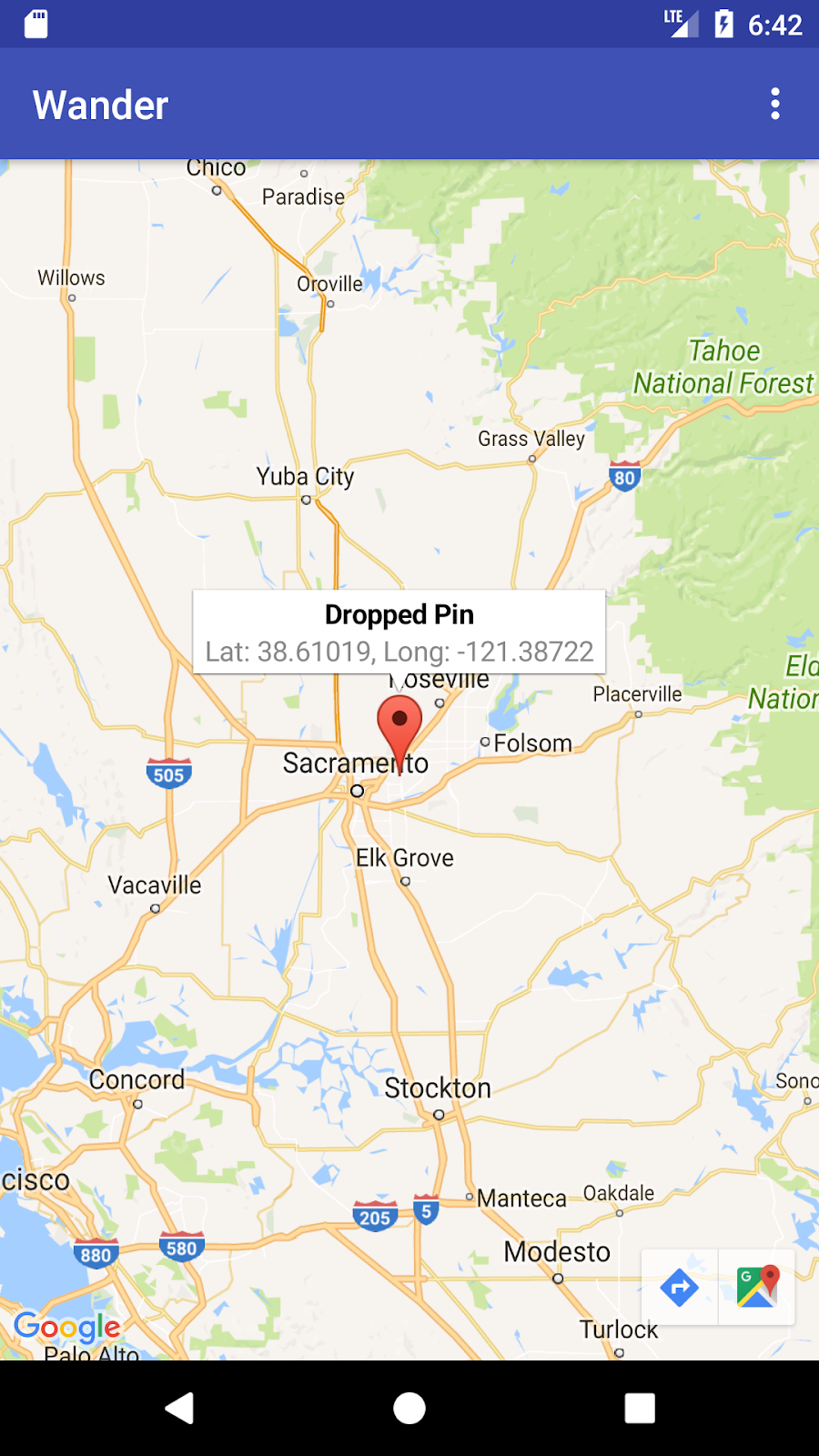
Aby dodać okno informacyjne dla znacznika:
- W obiekcie
MarkerOptionsustaw polatitleisnippet. - W programie
onMapLongClick()ustaw w polutitlewartość „Pinezka”. W polusnippetpodaj współrzędne lokalizacji wewnątrz metodyaddMarker().
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
String snippet = String.format(Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude);
map.addMarker(new MarkerOptions()
.position(latLng)
.title(getString(R.string.dropped_pin))
.snippet(snippet));
}
});
- Uruchom aplikację. Naciśnij i przytrzymaj mapę, by upuścić znacznik lokalizacji. Dotknij znacznika, aby wyświetlić okno informacyjne.
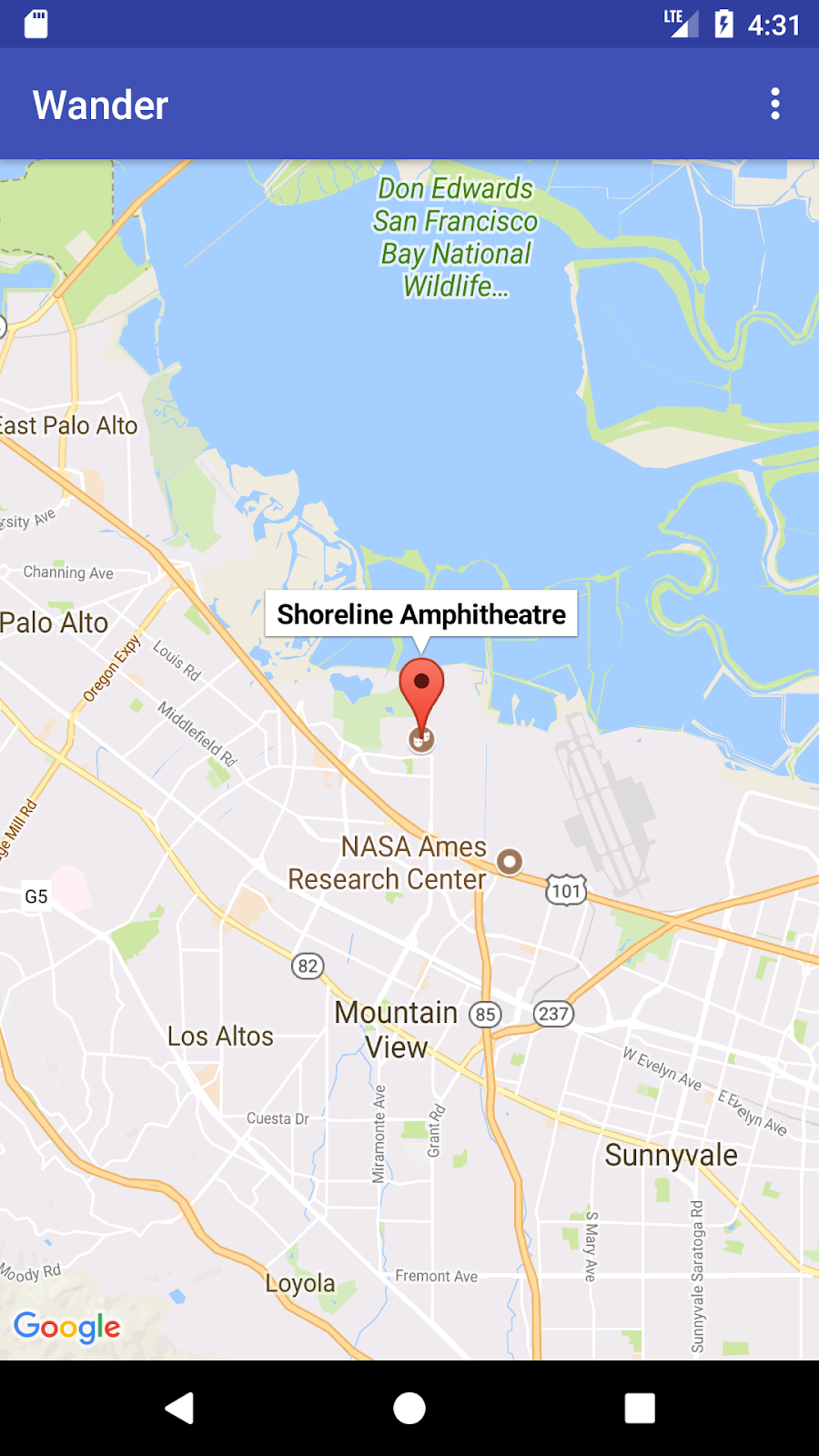
2.4 Dodawanie detektora ciekawych miejsc
Domyślnie ciekawe miejsca (POI) są wyświetlane na mapie wraz z odpowiednimi ikonami. Ciekawe miejsca to między innymi parki, szkoły i budynki urzędowe. Jeśli typ mapy jest ustawiony na normal, na mapie pojawiają się też ciekawe miejsca firm. Ważne miejsca związane z biznesem to firmy, takie jak sklepy, restauracje i hotele.
W tym kroku dodasz do mapy obiekt GoogleMap.OnPoiClickListener. Taki detektor od razu umieszcza znacznik na mapie, zamiast czekać na przytrzymaj. Detektor kliknięć wyświetla też okno informacyjne zawierające nazwę ciekawego miejsca.

- Utwórz w elemencie
MapsActivitypośrednik metody o nazwiesetPoiClick(), który przyjmujefinalGoogleMapjako argument i zwracavoid:
private void setPoiClick(final GoogleMap map) {}
- W metodzie
setPoiClick()ustaw wartośćOnPoiClickListenerw przekazywanych danychGoogleMap:
map.setOnPoiClickListener(new GoogleMap.OnPoiClickListener() {
@Override
public void onPoiClick(PointOfInterest poi) {
}
});
- W przypadku metody
onPoiClick()umieść znacznik w lokalizacji ciekawego miejsca. Jako tytuł wpisz nazwę ciekawego miejsca. Zapisz wynik w zmiennej o nazwiepoiMarker.
public void onPoiClick(PointOfInterest poi) {
Marker poiMarker = mMap.addMarker(new MarkerOptions()
.position(poi.latLng)
.title(poi.name);
}
- Zadzwoń pod numer
showInfoWindow()pod numerempoiMarker, aby natychmiast wyświetlić okno informacyjne.
poiMarker.showInfoWindow();
- Zadzwoń na nr
setPoiClick()pod konieconMapReady(). Podaj:mMap. - Uruchom aplikację i znajdź ciekawe miejsce, np. park. Dotknij ciekawego miejsca, aby umieścić na nim znacznik i wyświetlić jego nazwę w oknie informacyjnym.
5. Zadanie 3. Nadaj styl mapie
Mapy Google możesz dostosowywać na wiele sposobów, nadając im niepowtarzalny wygląd.
Obiekt MapFragment możesz dostosować, korzystając z dostępnych atrybutów XML, tak jak w przypadku innych fragmentów. W tym kroku możesz jednak dostosować wygląd i styl zawartości obiektu MapFragment, korzystając z metod dotyczących obiektu GoogleMap. Za pomocą kreatora stylu online możesz dodać styl do mapy i dostosować znaczniki. Możesz też dodać do lokalizacji domu obiekt GroundOverlay, który skaluje i obraca się wraz z mapą.
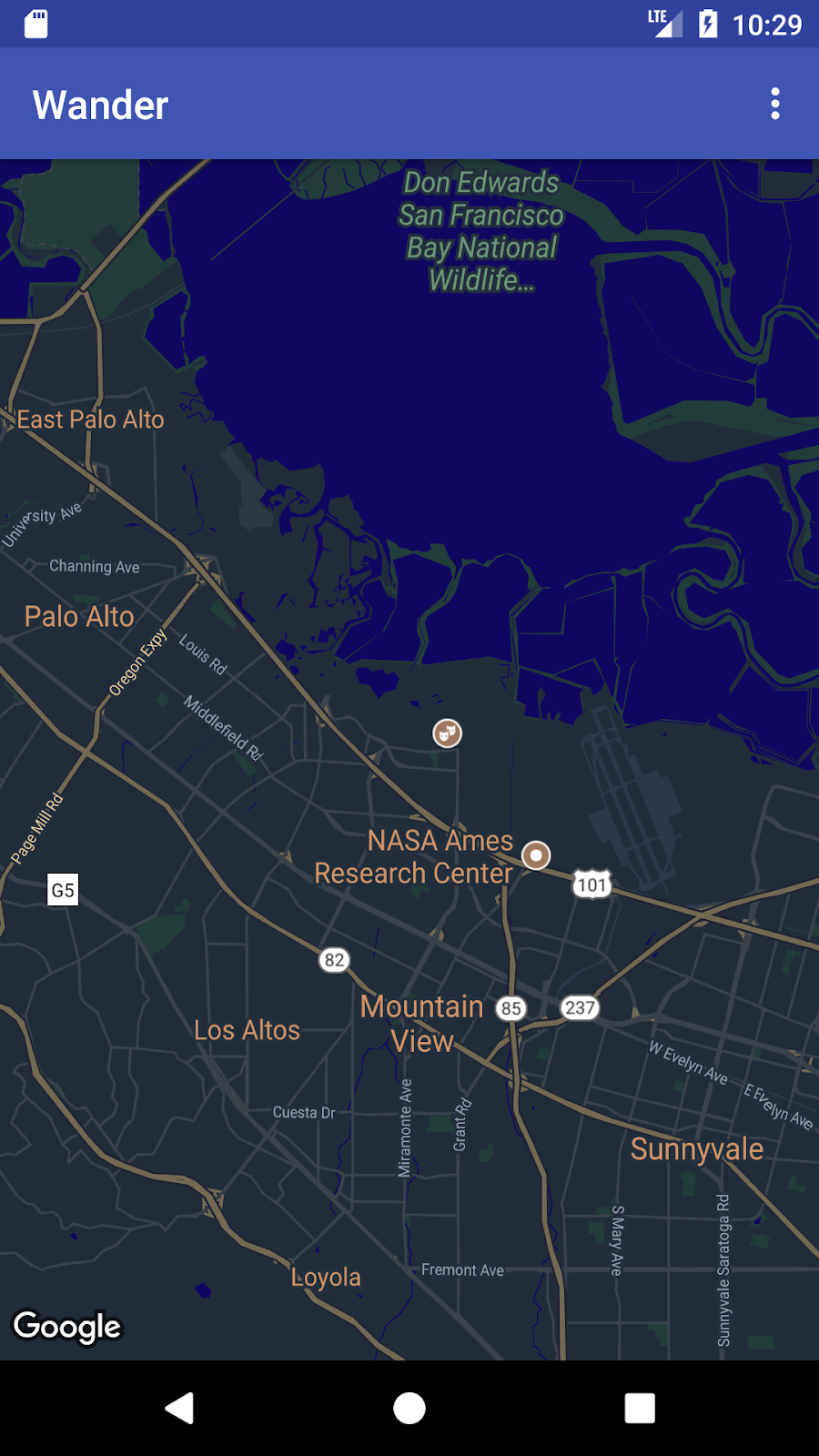
3.1 Dodawanie stylu do mapy
Aby utworzyć niestandardowy styl mapy, wygenerujesz plik JSON, który określa sposób wyświetlania obiektów na mapie. Nie musisz tworzyć tego pliku JSON ręcznie. Google udostępnia kreator stylu, który generuje plik JSON po wybraniu wizualnego stylu mapy. W praktycznym kontekście można zmienić styl mapy na „tryb nocny”, co oznacza, że mapa jest używana w nocy i używa ciemnych kolorów i niskiego kontrastu.
- Otwórz w przeglądarce stronę https://mapstyle.withgoogle.com/.
- Wybierz Utwórz styl.
- Wybierz motyw Noc.
- U dołu menu kliknij Więcej opcji.
- U dołu listy Typ obiektu wybierz Woda > Wypełnij. Zmień kolor wody na ciemnoniebieski (np. #160064).
- Kliknij Zakończ. Skopiuj kod JSON z wyświetlonego wyskakującego okienka.
- W Android Studio utwórz w katalogu
reskatalog zasobów o nazwieraw. Utwórz w usłudzeres/rawplik o nazwiemap_style.json. - Wklej kod JSON do nowego pliku zasobów.
- Aby ustawić styl JSON na mapę, wywołaj
setMapStyle()w obiekcieGoogleMap. Przekazuj obiektMapStyleOptions, który wczytuje plik JSON. MetodasetMapStyle()zwraca wartość logiczną wskazującą, czy styl został zastosowany. Jeśli nie można wczytać pliku, metoda zgłaszaResources.NotFoundException.
Skopiuj poniższy kod do metody onMapReady(), aby określić styl mapy. Konieczne może być utworzenie ciągu TAG na potrzeby instrukcji dziennika:
try {
// Customize the styling of the base map using a JSON object defined
// in a raw resource file.
boolean success = googleMap.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this, R.raw.map_style));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
} catch (Resources.NotFoundException e) {
Log.e(TAG, "Can't find style. Error: ", e);
}
- Uruchom aplikację. Nowy styl powinien być widoczny, gdy mapa jest w trybie
normal.

3.2 Określanie stylu znacznika
Możesz jeszcze bardziej spersonalizować mapę, określając styl znaczników. W tym kroku zmienisz domyślne czerwone znaczniki, aby pasowały do schematu kolorów trybu nocnego.
- W metodzie
onMapLongClick()dodaj ten wiersz kodu do konstruktoraMarkerOptions(), by użyć znacznika domyślnego, ale zmienić jego kolor na niebieski:
.icon(BitmapDescriptorFactory.defaultMarker
(BitmapDescriptorFactory.HUE_BLUE))
- Uruchom aplikację. Znaczniki, które umieścisz, będą miały odcień niebieski, co bardziej pasuje do motywu trybu nocnego w aplikacji.
Znaczniki ciekawych miejsc nadal są czerwone, ponieważ styl do metody onPoiClick() nie został dodany.
3.3 Dodawanie nakładki
Jednym ze sposobów dostosowywania Map Google jest rysowanie na niej. Ta technika jest przydatna, jeśli chcesz wyróżnić konkretny rodzaj lokalizacji, np. popularne łowiska. Obsługiwane są 3 typy nakładek:
- Kształty: do mapy możesz dodawać linie łamane, wielokąty i okręgi.
- Obiekty
TileOverlay: nakładka z kafelkami definiuje zestaw obrazów dodawanych na podstawowych kafelkach mapy. Nakładki z kafelkami są przydatne, gdy chcesz dodać do mapy rozległe zdjęcia. Typowa nakładka z kafelkami pokrywa duży obszar geograficzny. GroundOverlayobiekty: nakładka na ziemi to obraz umieszczony na stałe na mapie. W przeciwieństwie do znaczników nakładki na powierzchni są zorientowane na powierzchnię Ziemi, a nie na ekran. Obracanie, przechylanie lub powiększanie mapy powoduje zmianę orientacji obrazu. Nakładki na powierzchni są przydatne, gdy chcesz poprawić pojedynczy obraz w jednym obszarze mapy
W tym kroku dodajesz do lokalizacji domu nakładkę na ziemi w kształcie Androida.
- Pobierz ten obraz Androida i zapisz go w folderze
res/drawable. - W
onMapReady()po wywołaniu przeniesienia kamery do pozycji wyjściowej utwórz obiektGroundOverlayOptions. Przypisz obiekt do zmiennej o nazwiehomeOverlay:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions();
- Użyj metody
BitmapDescriptorFactory.fromResource(), aby utworzyć obiektBitmapDescriptorna podstawie powyższego obrazu. Przekaż obiekt do metodyimage()obiektuGroundOverlayOptions:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android));
- Ustaw właściwość
positiondla obiektuGroundOverlayOptions, wywołując metodęposition(). Przekaż obiektLatLnghomeifloatdla szerokości w metrach żądanej nakładki. W tym przykładzie szerokość 100 m się sprawdza:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android))
.position(home, 100);
- Wywołaj funkcję
addGroundOverlay()w obiekcieGoogleMap. Przekaż obiektGroundOverlayOptions:
mMap.addGroundOverlay(homeOverlay);
- Uruchom aplikację. Powiększ lokalizację domu, a obraz Androida pojawi się jako nakładka.
6. Zadanie 4. Włącz śledzenie lokalizacji i Street View
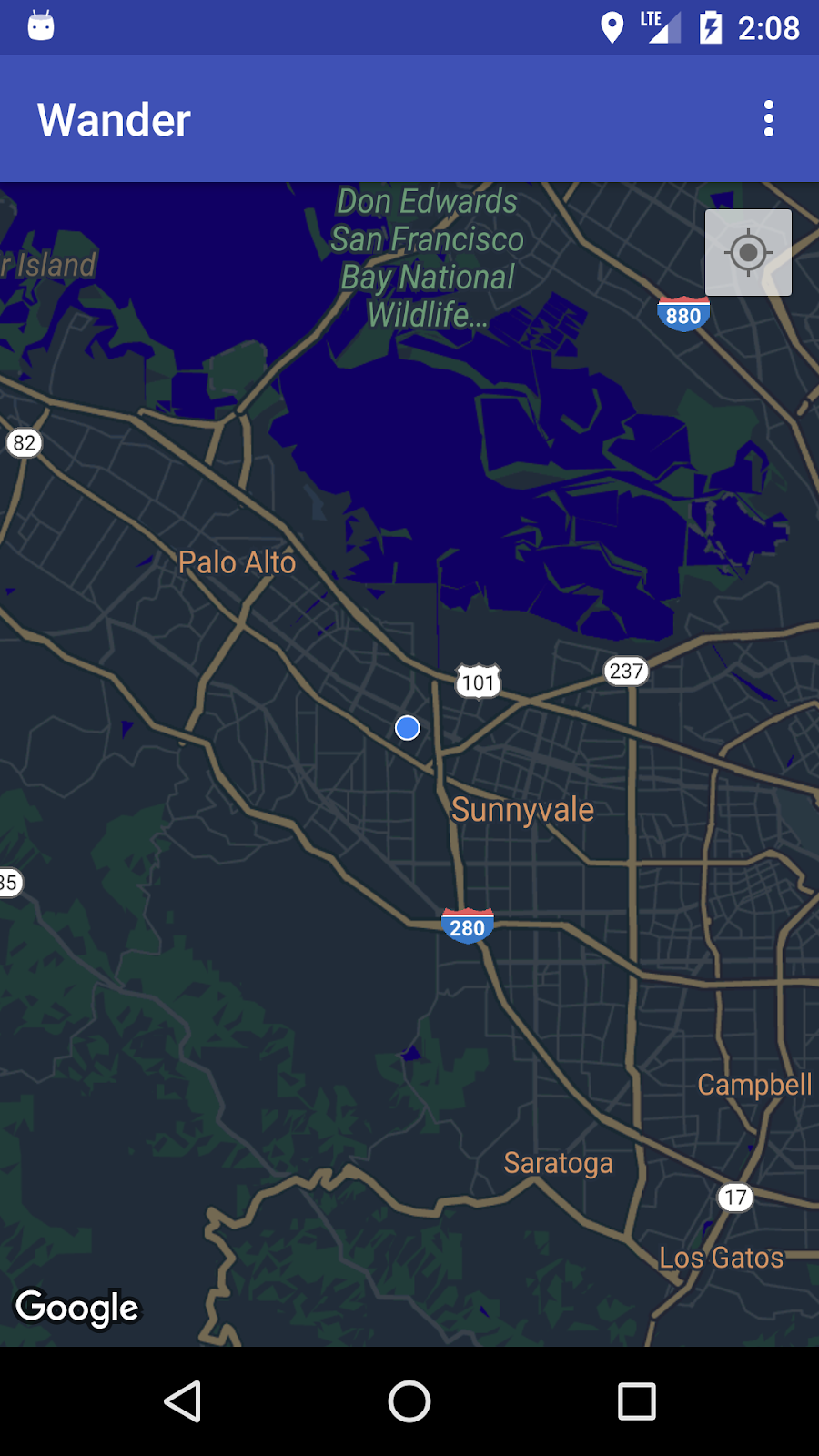
Użytkownicy często używają Map Google, by sprawdzić swoją aktualną lokalizację. Możesz też sprawdzić lokalizację urządzenia za pomocą interfejsu Location Services API. Aby wyświetlić na mapie lokalizację urządzenia bez dalszego korzystania z danych Location, możesz użyć warstwy danych o lokalizacji.
Warstwa danych o lokalizacji dodaje przycisk Moja lokalizacja w prawym górnym rogu mapy. Gdy użytkownik kliknie przycisk, mapa zostanie wyśrodkowana na lokalizacji urządzenia. Lokalizacja jest wyświetlana jako niebieska kropka, jeśli urządzenie jest nieruchome, oraz niebieska szewron, gdy urządzenie jest w ruchu.

Możesz podać dodatkowe informacje o danej lokalizacji, korzystając z Google Street View – zdjęcia panoramicznego, którego można użyć do nawigacji.
W tym zadaniu włączysz warstwę danych o lokalizacji i funkcję Street View, dzięki czemu, gdy użytkownik kliknie okno informacyjne ze znacznikiem ciekawego miejsca, mapa przejdzie w tryb Street View.
4.1 Włączanie śledzenia lokalizacji
Aby włączyć śledzenie lokalizacji w Mapach Google, wystarczy wpisać jeden wiersz kodu. Musisz jednak upewnić się, że użytkownik przyznał dostęp do lokalizacji (korzystając z modelu uprawnień czasu działania).
W tym kroku prosisz o dostęp do lokalizacji i włączysz śledzenie lokalizacji.
- Sprawdź, czy w pliku
AndroidManifest.xmlznajduje się uprawnienieFINE_LOCATION. Android Studio wstawił to uprawnienie podczas wybierania szablonu Map Google. - Aby włączyć śledzenie lokalizacji w swojej aplikacji, utwórz w
MapsActivitymetodę o nazwieenableMyLocation(), która nie przyjmuje żadnych argumentów i nie zwraca niczego. - Zdefiniuj metodę
enableMyLocation(). Sprawdź, czy masz uprawnienieACCESS_FINE_LOCATION. Po przyznaniu uprawnień włącz warstwę lokalizacji. W przeciwnym razie poproś o uprawnienie:
private void enableMyLocation() {
if (ContextCompat.checkSelfPermission(this,
Manifest.permission.ACCESS_FINE_LOCATION)
== PackageManager.PERMISSION_GRANTED) {
mMap.setMyLocationEnabled(true);
} else {
ActivityCompat.requestPermissions(this, new String[]
{Manifest.permission.ACCESS_FINE_LOCATION},
REQUEST_LOCATION_PERMISSION);
}
}
- Wywołaj funkcję
enableMyLocation()z wywołania zwrotnegoonMapReady(), aby włączyć warstwę lokalizacji. - Zastąp metodę
onRequestPermissionsResult(). Jeśli uprawnienia zostały przyznane, wywołaj funkcjęenableMyLocation():
@Override
public void onRequestPermissionsResult(int requestCode,
@NonNull String[] permissions,
@NonNull int[] grantResults) {
// Check if location permissions are granted and if so enable the
// location data layer.
switch (requestCode) {
case REQUEST_LOCATION_PERMISSION:
if (grantResults.length > 0
&& grantResults[0]
== PackageManager.PERMISSION_GRANTED) {
enableMyLocation();
break;
}
}
}
- Uruchom aplikację. W prawym górnym rogu znajduje się teraz przycisk Moja lokalizacja, który pozwala określić bieżącą lokalizację urządzenia.
4.2 Włączanie Street View
W Mapach Google dostępna jest usługa Street View, czyli panoramiczny widok lokalizacji z elementami sterującymi umożliwiającymi nawigację po wyznaczonej ścieżce. Street View nie jest dostępne na całym świecie.
W tym kroku możesz włączyć panoramę Street View, która będzie aktywowana, gdy użytkownik kliknie okno informacyjne ciekawego miejsca. Musisz zrobić 2 czynności:
- Odróżnij znaczniki ciekawych miejsc od innych znaczników, ponieważ chcesz, aby funkcje aplikacji działały tylko w przypadku tych miejsc. W ten sposób można uruchamiać funkcję Street View po kliknięciu przez użytkownika okna informacyjnego ciekawego miejsca, ale nie po kliknięciu przez użytkownika innego rodzaju znacznika.
Klasa Marker zawiera metodę setTag(), która umożliwia dołączanie danych. (dane mogą być dowolne z okresu od Object). Umieszczasz tag na znacznikach tworzonych, gdy użytkownicy klikają ciekawe miejsca.
- Gdy użytkownik kliknie otagowane okno informacyjne w elemencie
OnInfoWindowClickListener, zastąpMapFragmentelementemStreetViewPanoramaFragment. (Poniższy kod korzysta z interfejsówSupportMapFragmentiSupportStreetViewPanoramaFragmentdo obsługi Androida w wersji starszej niż 12).
Jeśli którykolwiek z fragmentów zmieni się w czasie działania, musisz dodać go w klasie Activity, a nie statycznie w kodzie XML.
Dodawanie tagów do znacznika ciekawego miejsca
- W wywołaniu zwrotnym
onPoiClick()zadzwoń pod numersetTag()(poiMarker). Przekaż dowolny dowolny ciąg:
poiMarker.setTag("poi");
Zastąp statyczny fragment SupportMapFragment instancją środowiska wykonawczego
- Otwórz
activity_maps.xmli zmień element w układ ramki, który posłuży za kontener na fragmenty:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent" />
- W sekcji
onCreate()wMapsActivityusuń kod, który znajduje tagSupportMapFragmentwedług identyfikatora, ponieważ w kodzie XML nie ma już statycznego elementuSupportMapFragment. Zamiast tego utwórz nową instancję środowiska wykonawczego instancjiSupportMapFragment, wywołując metodęSupportMapFragment.newInstance():
SupportMapFragment mapFragment = SupportMapFragment.newInstance();
- Dodaj fragment do
FrameLayout, używając transakcji fragmentu z parametremFragmentManager:
getSupportFragmentManager().beginTransaction()
.add(R.id.fragment_container, mapFragment).commit();
- Zachowaj wiersz kodu, który aktywuje asynchroniczne ładowanie mapy:
mapFragment.getMapAsync(this);
Ustawianie elementu OnInfoWindowClickListener i sprawdzanie tagu znacznika
- Utwórz w regionie
MapsActivitypośrednik metody o nazwiesetInfoWindowClickToPanorama(), który przyjmujeGoogleMapjako argument i zwracavoid:
private void setInfoWindowClickToPanorama(GoogleMap map) {}
- Ustaw
OnInfoWindowClickListenernaGoogleMap:
map.setOnInfoWindowClickListener(
new GoogleMap.OnInfoWindowClickListener() {
@Override
public void onInfoWindowClick(Marker marker) {
}
});
- W metodzie
onInfoWindowClick()sprawdź, czy znacznik zawiera tag ciągu ustawiony w metodzieonPoiClick():
if (marker.getTag() == "poi") {}
Zastąp fragment SupportMapFragment elementem SupportStreetViewPanoramaFragment
- Gdy znacznik zawiera tag, określ lokalizację panoramy Street View, używając obiektu
StreetViewPanoramaOptions. Ustaw właściwośćpositionobiektu na pozycję przekazanego znacznika:
StreetViewPanoramaOptions options =
new StreetViewPanoramaOptions().position(
marker.getPosition());
- Utwórz nową instancję
SupportStreetViewPanoramaFragment, przekazując utworzony przez siebie obiektoptions:
SupportStreetViewPanoramaFragment streetViewFragment
= SupportStreetViewPanoramaFragment
.newInstance(options);
- Rozpocznij transakcję dotyczącą fragmentu. Zastąp zawartość kontenera fragmentów nowym fragmentem:
streetViewFragment. Dodaj transakcję do stosu tylnego, tak aby naciśnięcie Wstecz wskazało interfejsSupportMapFragmenti nie wyjdzieło z aplikacji:
getSupportFragmentManager().beginTransaction()
.replace(R.id.fragment_container,
streetViewFragment)
.addToBackStack(null).commit();
- Zadzwoń pod numer
setInfoWindowClickToPanorama(mMap)zaonMapReady()po zakończeniu połączenia z numeremsetPoiClick(). - Uruchom aplikację. Powiększ miasto z widokiem Street View, np. Mountain View (siedziba siedziby Google) i znajdź ciekawe miejsce, np. park. Dotknij ciekawego miejsca, aby umieścić znacznik i wyświetlić okno informacyjne. Kliknij okno informacyjne, aby przejść do trybu Street View w miejscu, w którym znajduje się znacznik. Naciśnij przycisk Wstecz, aby powrócić do fragmentu mapy.

7. Kod rozwiązania
kod rozwiązania Wander.
8. Wyzwanie dotyczące kodowania
Wyzwanie: po dotknięciu okna informacyjnego ważnego miejsca w lokalizacji, w której Street View nie jest dostępne, zobaczysz czarny ekran.
- Aby sprawdzić, czy funkcja Street View jest dostępna na danym obszarze, zaimplementuj wywołanie zwrotne
OnStreetViewPanomaraReadyw połączeniu z funkcjąStreetViewPanorama.OnStreetViewPanoramaChangeListener. - Jeśli funkcja Street View jest niedostępna na wybranym obszarze, wróć do fragmentu mapy i wyświetl błąd.
9. Podsumowanie
- Aby korzystać z interfejsu API Map Google, potrzebujesz klucza interfejsu API z Konsoli interfejsów API Google.
- Użycie w Androidzie Studio szablonu aktywności w Mapach Google powoduje wygenerowanie
Activityz pojedynczymSupportMapFragmentw układzie aplikacji. Szablon dodaje teżACCESS_FINE_PERMISSIONdo pliku manifestu aplikacji, implementujeOnMapReadyCallbackw Twojej aktywności i zastępuje wymaganą metodęonMapReady().
Aby zmienić typ mapy obiektu GoogleMap w czasie działania, użyj metody GoogleMap.setMapType(). Istnieją następujące typy map Google:
- Normalna: typowa mapa drogowa. Pokazywać drogi, niektóre obiekty wybudowane przez ludzi oraz ważne obiekty naturalne, takie jak rzeki. Widoczne są również etykiety dróg i obiektów.
- Hybrydowa: dane zdjęć satelitarnych z dodanymi mapami dróg. Widoczne są również etykiety dróg i obiektów.
- Satelita: dane zdjęcia. Etykiety dróg i obiektów nie są widoczne.
- Teren: dane topograficzne. Mapa obejmuje kolory, linie konturowe i etykiety, a także cieniowanie perspektywy. Widoczne są też niektóre drogi i etykiety.
- Brak**:** brak mapy.
Mapy Google – informacje:
- Znacznik to wskaźnik konkretnej lokalizacji geograficznej.
- Po kliknięciu znacznika domyślnie wyświetli się okno informacyjne z informacjami o lokalizacji.
- Domyślnie ciekawe miejsca (POI) są wyświetlane na mapie podstawowej wraz z odpowiednimi ikonami. Ciekawe miejsca to między innymi parki, szkoły i budynki urzędowe.
- Oprócz tego ciekawe miejsca firm (sklepy, restauracje, hotele i inne) domyślnie wyświetlają się na mapie, jeśli typ mapy to
normal. - Kliknięcia ważnych miejsc możesz rejestrować za pomocą
OnPoiClickListener. - Za pomocą kreatora stylów możesz zmienić wygląd niemal wszystkich elementów mapy Google. Kreator stylów generuje plik JSON, który należy przekazać do Map Google przy użyciu metody
setMapStyle(). - Możesz dostosować znaczniki, zmieniając kolor domyślny lub zastępując domyślną ikonę znacznika obrazem niestandardowym.
Inne ważne informacje:
- Użyj nakładki na powierzchnię, aby dostosować zdjęcie do lokalizacji geograficznej.
- Za pomocą obiektu
GroundOverlayOptionsmożesz określić obraz, jego rozmiar w metrach i jego położenie. Przekaż ten obiekt do metodyGoogleMap.addGroundOverlay(), aby ustawić nakładkę na mapę. - Jeśli Twoja aplikacja ma uprawnienie
ACCESS_FINE_LOCATION, możesz włączyć śledzenie lokalizacji za pomocą metodymMap.setMyLocationEnabled(true). - Google Street View zapewnia panoramiczne widoki 360° z wyznaczonych dróg na danym obszarze.
- Użyj metody
StreetViewPanoramaFragment.newInstance(), aby utworzyć nowy fragment Street View. - Aby określić opcje dla widoku, użyj obiektu
StreetViewPanoramaOptions. Przekaż obiekt do metodynewInstance().
10. Więcej informacji
Pokrewną dokumentację dotyczącą koncepcji można znaleźć w artykule 9.1: Interfejs API Map Google.
Dokumentacja dla deweloperów aplikacji na Androida:
- Pierwsze kroki z interfejsem Google Maps Android API
- Dodawanie mapy za pomocą znacznika
- Obiekty mapy
- Dodawanie stylizowanej mapy
- Street View
- Nakładki na powierzchni ziemi
Dokumentacja źródłowa:
11. Homework
W tej sekcji znajdziesz możliwe zadania domowe dla uczniów wykonujących te ćwiczenia w ramach zajęć prowadzonych przez nauczyciela. Zadaniem nauczyciela jest:
- W razie potrzeby przypisz zadanie domowe.
- Wyjaśnij uczniom, jak mogą przesyłać zadania domowe.
- Oceniaj zadania domowe.
Nauczyciele mogą korzystać z tych sugestii tyle razy, ile zechcą. Możesz też przypisać dowolne inne zadanie domowe, które według nich jest odpowiednie.
Jeśli radzisz sobie z programowaniem samodzielnie, możesz sprawdzić swoją wiedzę, korzystając z tych zadań domowych.
Tworzenie i uruchamianie aplikacji
- Utwórz nową aplikację korzystającą z szablonu aktywności w Mapach Google, który wczytuje Mapy Google po uruchomieniu aplikacji.
- Po załadowaniu Map Google przenieś aparat do lokalizacji szkoły, domu lub innej lokalizacji.
- Dodaj do mapy dwa znaczniki: jeden w lokalizacji szkoły, a drugi w domu lub innej lokalizacji.
- Spersonalizuj ikony znaczników, zmieniając kolor domyślny lub zastępując domyślną ikonę znacznika obrazem niestandardowym.
Wskazówka: zapoznaj się z dokumentacją onMapReady (GoogleMap googleMap).
Odpowiedz na te pytania
Pytanie 1
Która metoda jest wywoływana, gdy mapa jest wczytywana i gotowa do użycia w aplikacji?
onMapReady (GoogleMapgoogleMap)onMapLoaded (GoogleMapgoogleMap)onMapCreate (GoogleMapgoogleMap)onMapInitialize (GoogleMapgoogleMap)
Pytanie 2
Za pomocą których komponentów Androida możesz dodać Mapy Google do swojej aplikacji?
MapViewiMapFragmentMapFragmentiMapActivityMapViewiMapActivity- Tylko
MapFragment
Pytanie 3
Jakie typy map oferuje interfejs API Map Google na Androida?
- Normalny, hybrydowy, teren, satelita i plan działania
- Normalne, hybrydowe, terenowe, satelitarne i brak
- Hybrydowa, terenowa, satelitarna, plan rozwoju i „brak”
- Normalny, teren, satelita, mapa obrazu i „brak”
Pytanie 4
Jaki interfejs został wdrożony, aby dodać funkcję kliknięcia do ciekawego miejsca?
GoogleMap.OnPoiListenerGoogleMap.OnPoiClickListenerGoogleMap.OnPoiClickGoogleMap.OnPoiClicked
Przesyłanie aplikacji do oceny
Wskazówki dla oceniających
Sprawdź, czy aplikacja ma te funkcje:
- Po uruchomieniu aplikacji Mapy Google wyświetlają się prawidłowo, co oznacza, że klucz interfejsu API został poprawnie wygenerowany.
- Po wczytaniu mapy Google kamera przesuwa się do lokalizacji domu lub szkoły ucznia. Ten krok powinien zostać wykonany w kodzie w metodzie wywołania zwrotnego
onMapReady (GoogleMap googleMap). - Znaczniki są wyświetlane w lokalizacji szkoły ucznia i innej lokalizacji, na przykład w domu ucznia.
- Te dwa znaczniki są dostosowane. Na przykład znaczniki używają koloru innego niż domyślny czerwony lub mają niestandardową ikonę.
12. Następne ćwiczenia
Aby zobaczyć wszystkie ćwiczenia z programowania w ramach szkolenia dla zaawansowanych z programowania na Androida, odwiedź stronę docelową szkoleń z programowania dla zaawansowanych aplikacji na Androida.
