1. Einführung
Angenommen, Sie müssen die Werte einiger Parameter in Ihrer App anpassen, nachdem Sie Ihre App im Play Store veröffentlicht haben. In der Regel sollten Sie eine neue Version Ihrer App neu veröffentlichen und die Nutzer sollten die App auch auf ihrem Smartphone aktualisieren.
Im Allgemeinen funktioniert das App-Update, wenn Sie eine dauerhafte Änderung an Ihrer App vornehmen möchten. Was ist jedoch, wenn Sie den Wert einiger Parameter in Ihrer App häufig anpassen? Oder möchten Sie einige Tests ausführen, um die optimale App-Konfiguration zu ermitteln?
In diesen Fällen funktioniert das App-Update nicht gut. Es dauert einige Zeit, bis das Update vollständig für die Nutzer übernommen wurde. Außerdem ist es ziemlich schwierig, die Tests in mehreren App-Versionen durchzuführen.
Wie können Sie feststellen, ob die User Journey der App wie beabsichtigt funktioniert? Sie können sich dabei auf Nutzerkommentare in der Play Console verlassen. Sie ist jedoch möglicherweise nicht präzise genug, um eine klare Entscheidung zu treffen.
Aufgaben in diesem Lab
- Trichter in Google Analytics for Firebase erstellen
- Firebase Remote Config verwenden
- Firebase A/B Testing durchführen
Voraussetzungen
- Unity 2018.4.4f1 oder höher
- Xcode 10 oder höher (um das Ziel für iOS zu erstellen)
- Ein Google-Konto
- Ein Testgerät mit Android 5.0 oder höher und ein USB-Kabel zum Verbinden des Geräts oder einen Android-Emulator mit AVD(Android Virtual Device) mit einem System-Image, das den Play Store und Google APIs unterstützt
- Ein iOS-Gerät oder einen Simulator mit iOS 8.0 oder höher
Wie würden Sie Ihre Erfahrung mit AdMob bewerten?
<ph type="x-smartling-placeholder">Wie würden Sie Ihre Erfahrung mit Firebase bewerten?
<ph type="x-smartling-placeholder">2. Entwicklungsumgebung einrichten
Code herunterladen
Klicke auf die folgende Schaltfläche, um den gesamten Code für dieses Codelab herunterzuladen:
Entpacken Sie die heruntergeladene ZIP-Datei. Dadurch wird ein Stammordner mit dem Namen admob-firebase-codelabs-unity-master entpackt.
Oder Sie klonen das GitHub-Repository über die Befehlszeile.
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-unity
Das Repository enthält die folgenden vier Ordner:
 101-base: Startcode, den Sie in diesem Codelab erstellen.
101-base: Startcode, den Sie in diesem Codelab erstellen. 101-complete_and_102-base – Abgeschlossener Code für dieses Codelab und für das Codelab 102.
101-complete_and_102-base – Abgeschlossener Code für dieses Codelab und für das Codelab 102. 102-complete – Vollständiger Code für das Codelab 102.
102-complete – Vollständiger Code für das Codelab 102.
Erforderliche Dateien vorbereiten
Für das Awesome Drawing Quiz werden mehrere Open-Source-Codes verwendet, die zum Kompilieren und Ausführen des Projekts erforderlich sind.
Öffnen Sie das Terminal und wechseln Sie zum Stammverzeichnis des Repositorys. Führen Sie dann ./gradlew :prepareThirdPartyFiles (gradlew.bat :prepareThirdPartyFiles unter Windows) über das Terminal aus, um die erforderlichen Dateien in das Projekt zu kopieren.
Starter-App importieren
Starten Sie Unity und wählen Sie im Begrüßungsbildschirm Open (Öffnen) aus. Wählen Sie dann aus dem heruntergeladenen Code das Verzeichnis 101-complete_and_102-base aus.
Das Projekt sollte jetzt in Unity geöffnet sein.
Google Mobile Ads Unity-Plug-in hinzufügen
Um AdMob-Anzeigen in der Unity App zu schalten, müssen Sie das Google Mobile Ads Unity-Plug-in zum Projekt hinzufügen.
- Laden Sie das Paket Google Mobile Ads Unity Plugin 3.18.1 herunter. Hinweis: Dieses Codelab ist möglicherweise nicht mit der anderen Version des Plug-ins kompatibel.
- Im Unity-Projekt Awesome Drawing Quiz Rufen Sie im Projekt Assets > Paket importieren > Benutzerdefiniertes Paket.
- Importieren Sie das Paket GoogleMobileAds.unitypackage in das heruntergeladene Projekt.
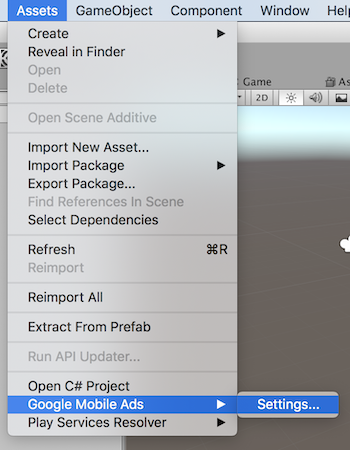
Sie müssen auch die AdMob-App-ID festlegen. Wählen Sie im Unity-Editor Assets > Google Mobile Anzeigen > Einstellungen aus.

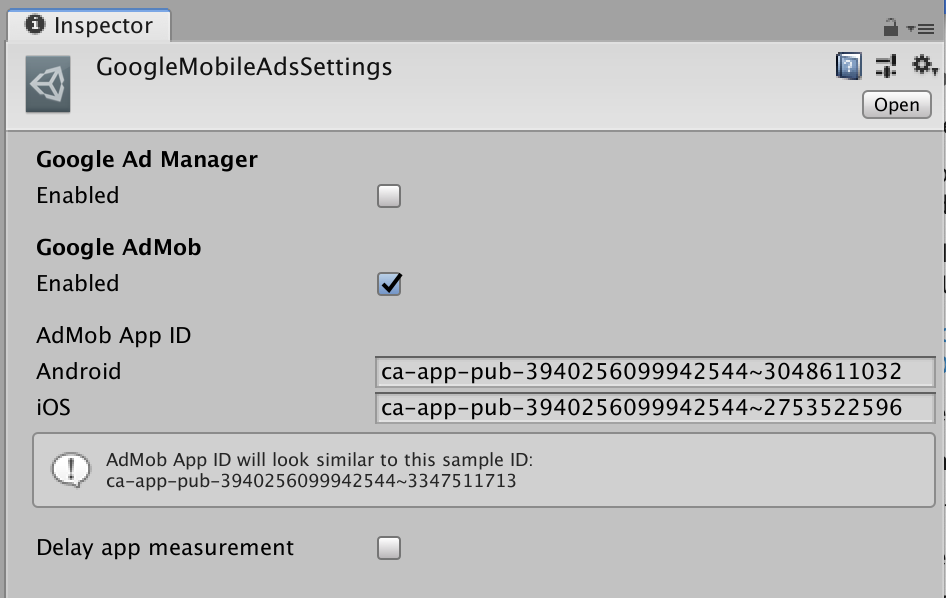
Aktivieren Sie AdMob, indem Sie unter Google AdMob das Kästchen Aktiviert anklicken. Geben Sie dann die AdMob-App-ID wie folgt ein:
- Android:
ca-app-pub-3940256099942544~3048611032 - iOS:
ca-app-pub-3940256099942544~2753522596

Firebase-Konfigurationsdateien zum Unity-Projekt hinzufügen
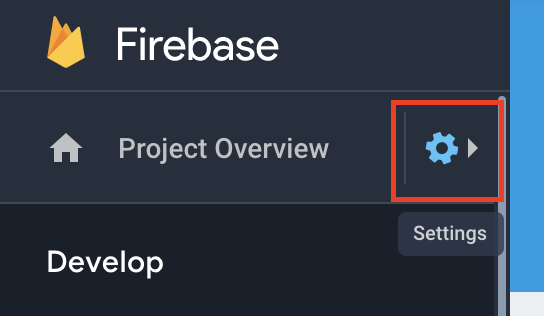
- Klicken Sie auf der Übersichtsseite des Projekts Awesome Drawing Quiz auf das Symbol „Einstellungen“.

- Wählen Sie auf dem Tab Allgemein die einzelnen Android- und iOS-Apps aus, um die Dateien google-service.json (für Android) und GoogleService-Info.plist (für iOS) herunterzuladen.
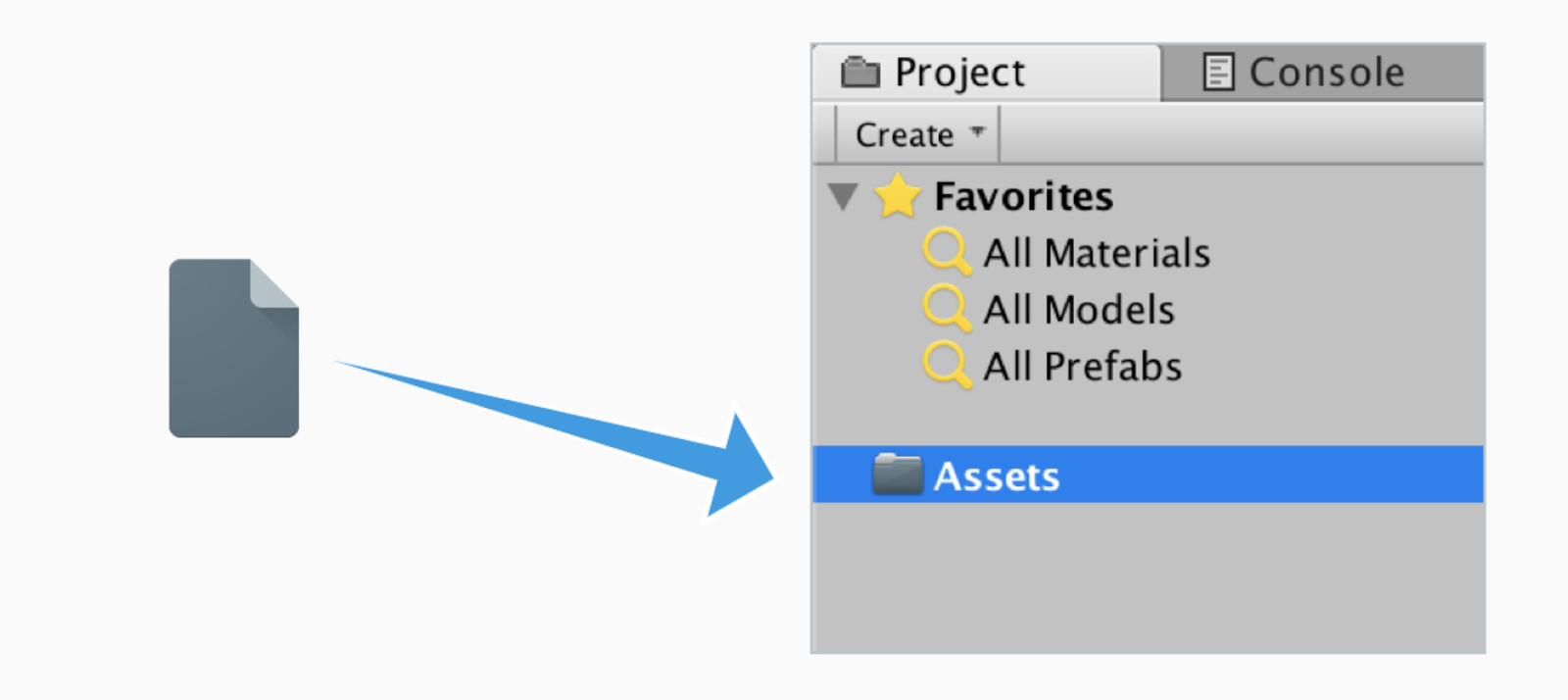
- Verschieben Sie beide Konfigurationsdateien in den Ordner
 Assets im Unity-Projekt.
Assets im Unity-Projekt.

Firebase Analytics SDK hinzufügen
- Laden Sie das Firebase Unity SDK 5.5.0 herunter und entpacken Sie es an einem für Sie geeigneten Speicherort. (Überspringen Sie diesen Schritt, wenn Sie das SDK bereits heruntergeladen haben.)
- Öffnen Sie das Unity-Projekt Awesome Drawing Quiz und gehen Sie zu Assets > Paket importieren > Benutzerdefiniertes Paket.
- Importieren Sie aus dem entpackten SDK das Firebase Analytics SDK (
dotnet4/FirebaseAnalytics.unitypackage). - Klicken Sie im Fenster „Import Unity Package“ (Unity-Paket importieren) auf Import (Importieren).
3. Firebase-Projekt über die Console öffnen
Bevor Sie mit dem nächsten Schritt fortfahren, öffnen Sie das Projekt über die Firebase Console, das Sie im Schritt Firebase-Projekt einrichten des Codelab für AdMob + Firebase 101 erstellt haben.

4. Trichter aus App-Ereignissen erstellen
Möglicherweise haben Sie einige App-Ereignisse hinzugefügt, um die Nutzeraktivität innerhalb der App zu erfassen. Im Bericht zu jedem App-Ereignis finden Sie Details zum Ereignis, z. B. Gesamtzahl, durchschnittliche Anzahl pro Nutzer und demografische Merkmale.
Aber was ist, wenn Sie die Abschlussquote einer Ereignisreihe sehen möchten, anstatt sich auf ein bestimmtes Ereignis zu konzentrieren? In Google Analytics for Firebase können Sie mithilfe des Trichters die Abschlussrate einer Reihe von App-Ereignissen visualisieren und optimieren.
Trichter erstellen
So erstellen Sie einen Trichter:
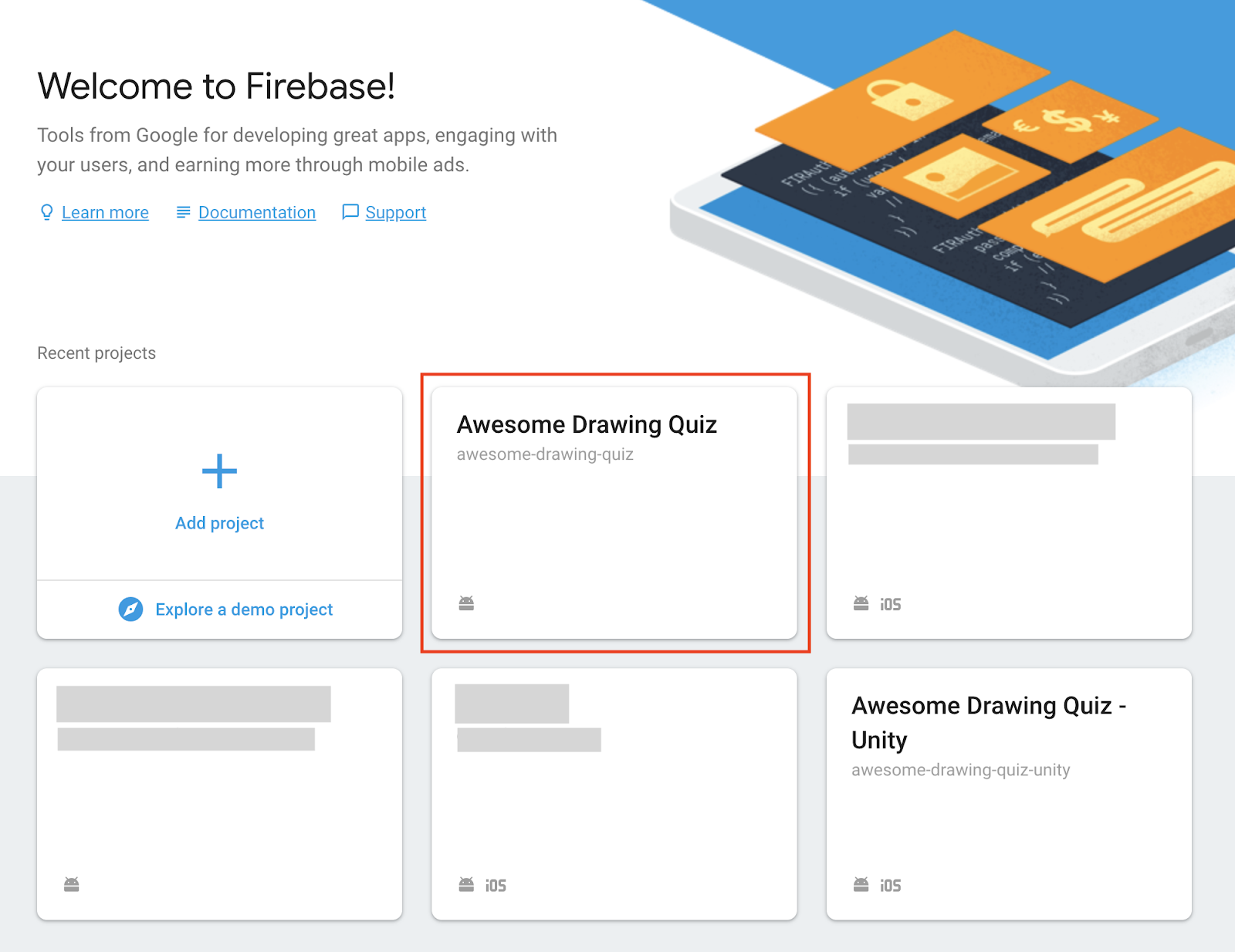
- Rufen Sie die Firebase Console auf und wählen Sie das Projekt Awesome Drawing Quiz aus, das Sie zuvor erstellt haben.
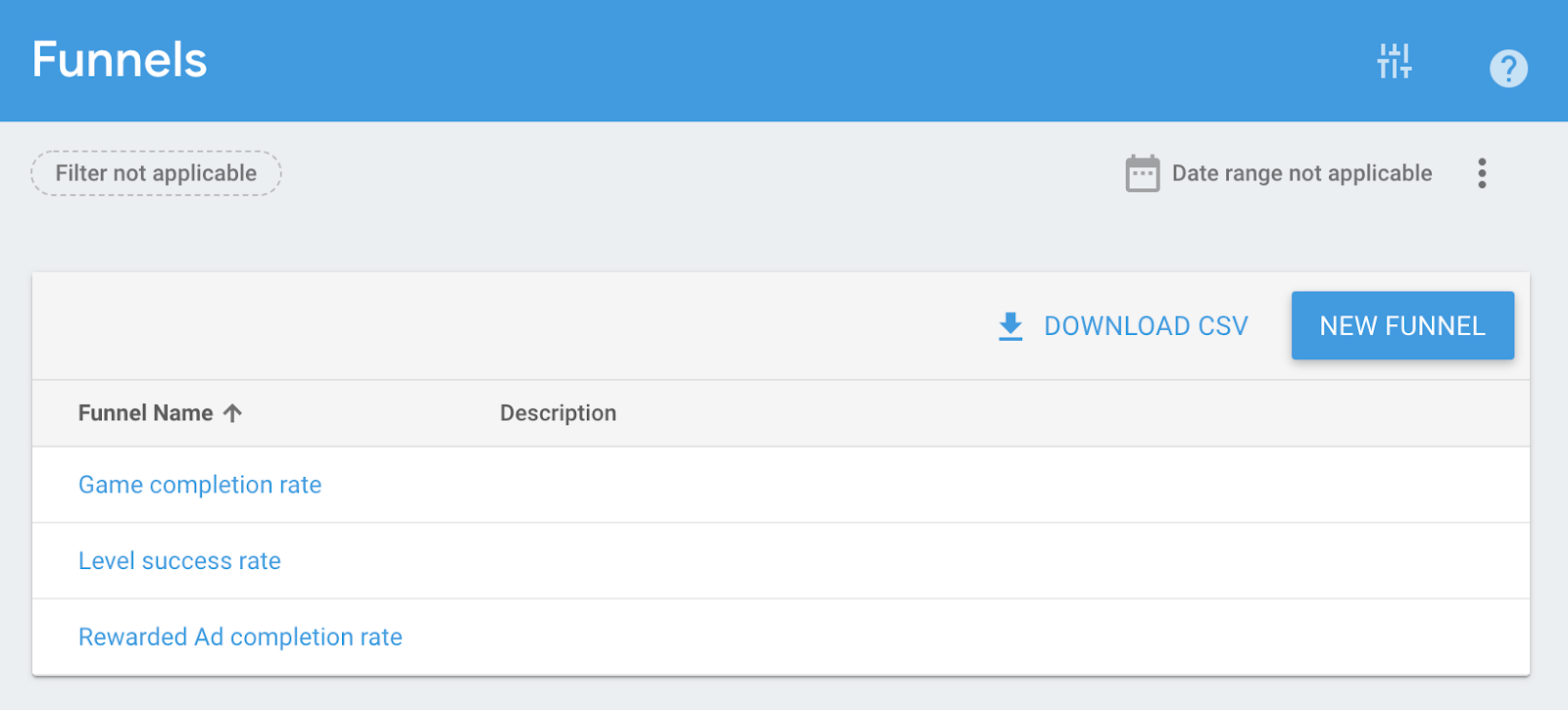
- Klicken Sie auf Trichter.
- Klicken Sie auf NEUER TRICHTER.
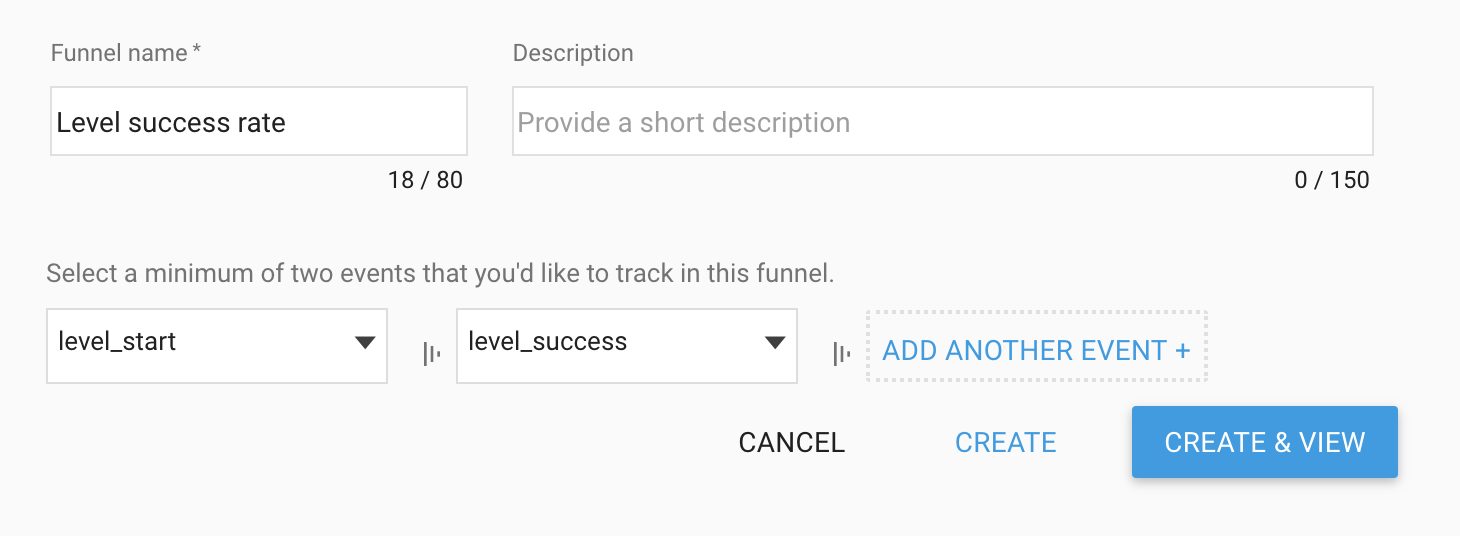
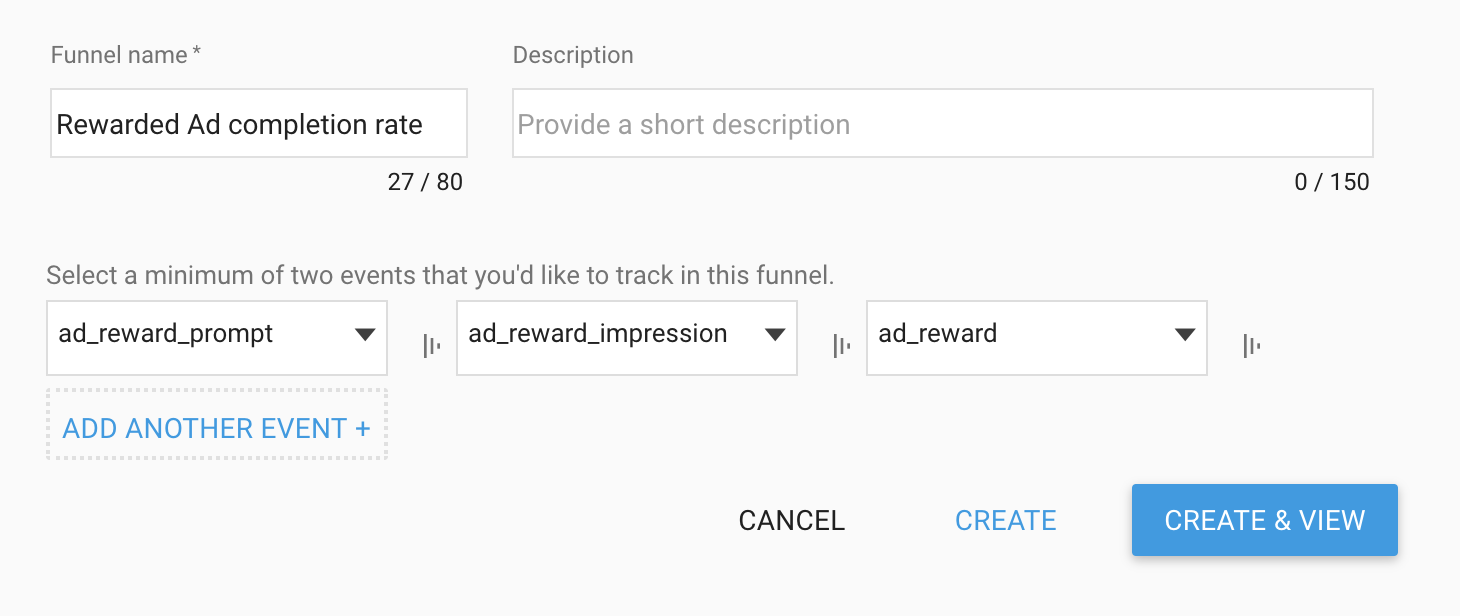
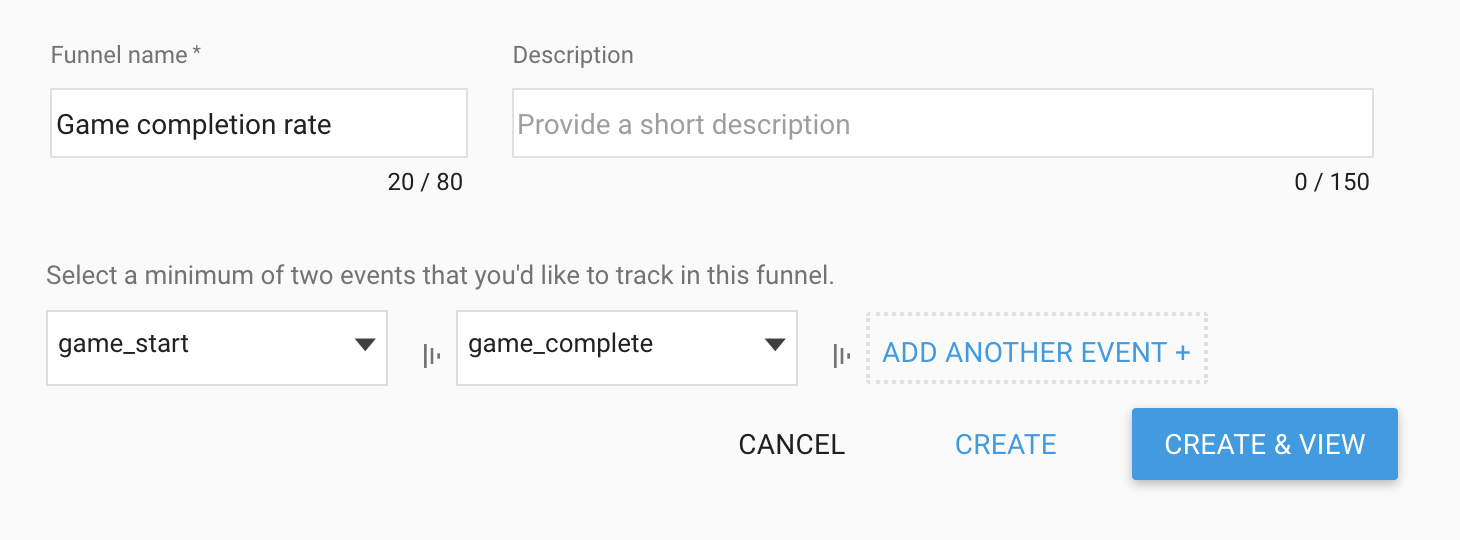
- Geben Sie einen Namen und eine Beschreibung für den Trichter ein.
- Wählen Sie die ersten beiden Ereignisse aus, die Sie als Schritte im Trichter verwenden möchten.
- Klicken Sie für jeden weiteren Schritt auf WEITERES EREIGNIS HINZUFÜGEN und wählen Sie ein Ereignis aus.
- Klicke auf ERSTELLEN.
Erstellen Sie mithilfe der oben genannten Schritte die folgenden Trichter:
1. Trichtername: Level-Erfolgsquote Ereignisse: level_start, level_success
2. Trichtername: Abschlussrate für Anzeigen mit Prämie Ereignisse: ad_reward_prompt, ad_reward_impression, ad_reward
3. Trichtername: Spielabschlussrate Ereignisse: game_start, game_complete
Trichteranalyse
Nachdem Sie einige Trichter erstellt haben, können Sie in der Firebase Console im Menü Trichter darauf zugreifen. Wenn Sie in der Liste auf den Namen des Trichters klicken, sehen Sie eine detaillierte Analyse für jeden Trichter.

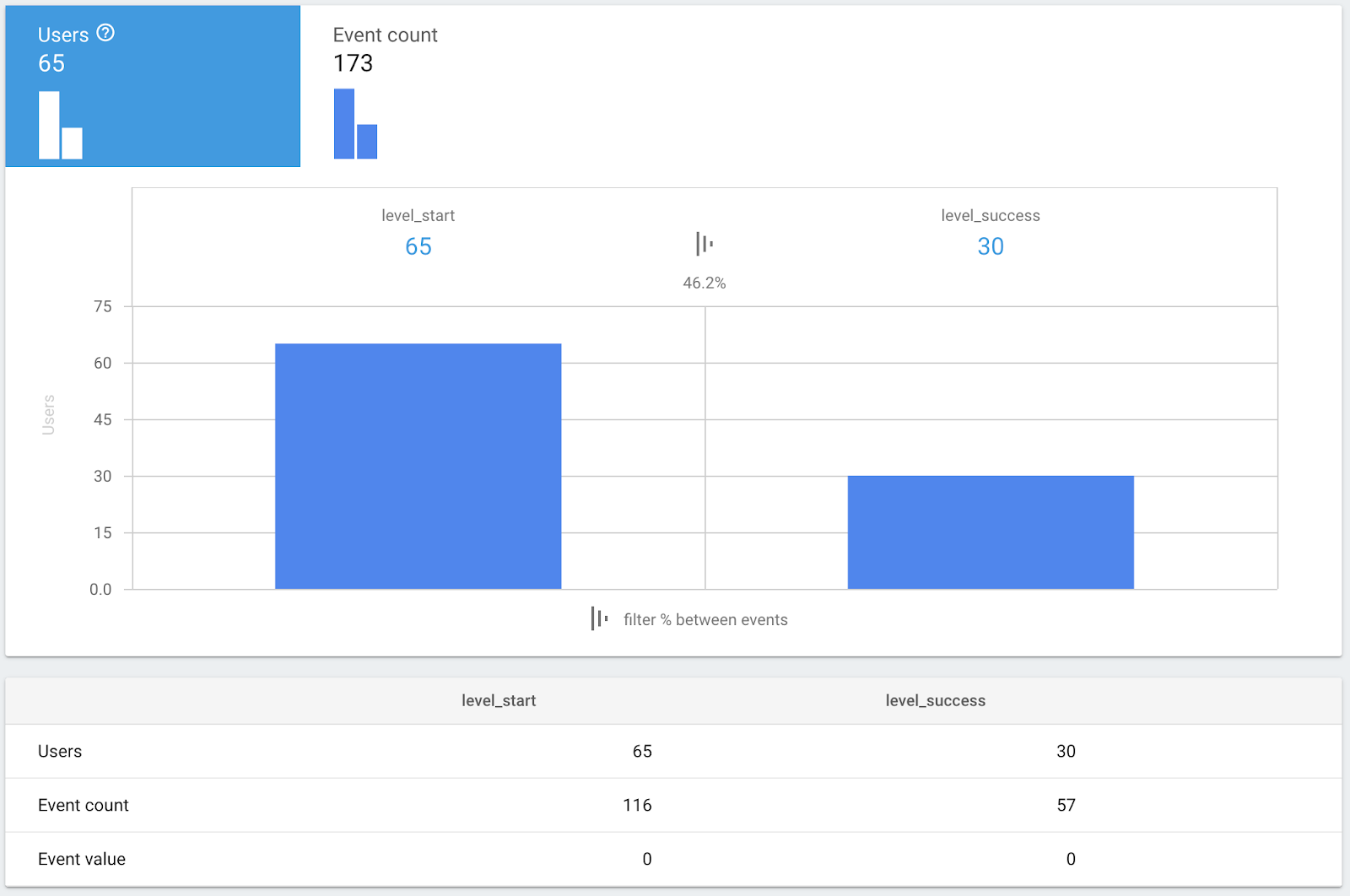
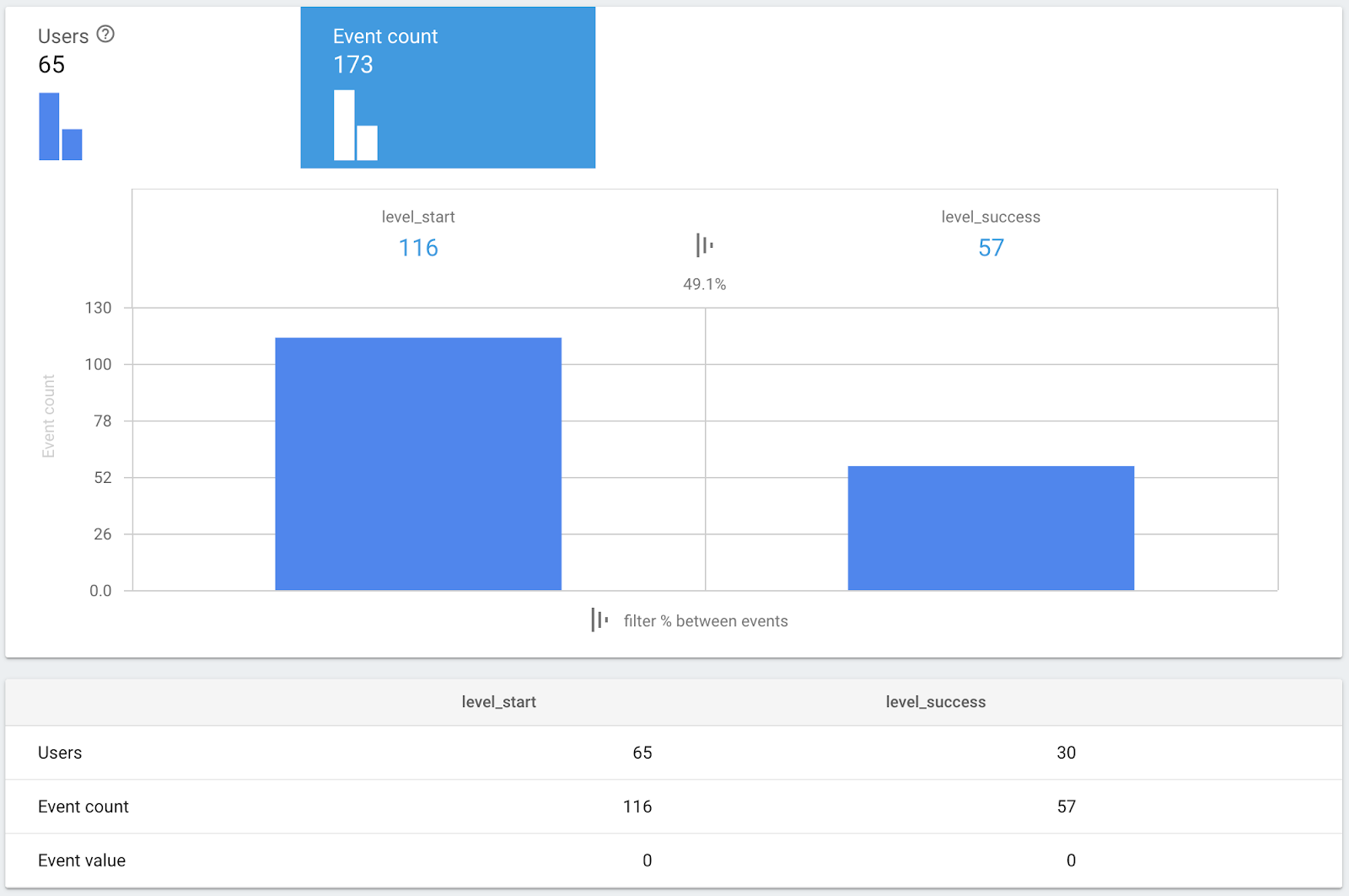
Klicken Sie beispielsweise auf Erfolgsquote der Levels. Die Trichterdetails werden so angezeigt:

Im Screenshot oben sehen Sie den Prozentsatz der Nutzer, die ein Level erreicht haben (das Ereignis level_success ausgelöst hat), nachdem sie ein Level gestartet haben (das Ereignis level_start ausgelöst hat). Hier sehen Sie, dass 46,2% der Nutzer das Level erreicht haben.
Wenn Sie auf Ereignisanzahl klicken, werden die Messwerte basierend auf der Anzahl der Ereignisse wie folgt angezeigt:

Ausgehend von den Messwerten im Screenshot oben gab es in diesem Zeitraum 116 Versuche, die das Ereignis „level_start“ ausgelöst haben, und 57 Löschungen, die das Ereignis „level_success“ ausgelöst haben.
Da die Abschlussquote basierend auf den Ereignissen(49,1%) etwas höher ist als die Rate auf Grundlage der Nutzer(46,2%), können Sie sagen, dass einige Nutzer besser abschneiden als die anderen.
5. Remote Config in die App einbinden
Da Sie auf Grundlage der App-Ereignisse und des Trichters Informationen zu Ihrer App erhalten können, sollten Sie Ihre App optimieren. Dazu gehört in der Regel eine Feinabstimmung des Parameterwerts in der App. Wenn Sie den Wert dieser Parameter ändern möchten, müssen Sie die App aktualisieren, damit die Änderungen für die Nutzer übernommen werden können.
Mit Remote Config in Firebase können Sie diese Werte ohne App-Update anpassen. Das bedeutet, dass Sie das App-Verhalten ändern können, ohne Ihre Nutzer zu stören, indem Sie sie zum Herunterladen des Updates zwingen.
In diesem Codelab erfahren Sie, wie Sie den Prämienbetrag (Anzahl der Buchstaben, die nach dem Ansehen einer Videoanzeige mit Prämie offengelegt werden) mithilfe von Remote Config ohne App-Update anpassen können.
Firebase Remote Config SDK hinzufügen
- Laden Sie das Firebase Unity SDK 5.5.0 herunter und entpacken Sie es an einem für Sie geeigneten Speicherort.
- Öffnen Sie das Unity-Projekt Awesome Drawing Quiz und gehen Sie zu Assets > Paket importieren > Benutzerdefiniertes Paket.
- Importieren Sie aus dem entpackten SDK das Remote Config SDK (
dotnet4/FirebaseRemoteConfig.unitypackage). - Klicken Sie im Fenster „Import Unity Package“ (Unity-Paket importieren) auf Import (Importieren).
Firebase.RemoteConfig importieren
Ändern Sie Main.cs so, dass Sie den Typ aus Firebase.RemoteConfig verwenden können, ohne den voll qualifizierten Namen verwenden zu müssen.
Szenen/Main.cs
...
using AwesomeDrawingQuiz.Game;
// TODO: Import Firebase.RemoteConfig (102)
using Firebase.RemoteConfig;
namespace AwesomeDrawingQuiz.Scene {
...
}
Initialisieren und Remote Config-Werte abrufen
Ändern Sie die Methode InitAndFetchRemoteConfig() in Main.cs, um die Remote Config-Instanz zu initialisieren. Gehen Sie dazu so vor: Beachten Sie, dass GameSettings.KEY_REWARD_AMOUNT den Namen des Parameters in der Remote Config enthält. (Das Feld wird bald in diesem Codelab deklariert.)
Szenen/Main.cs
private Task InitAndFetchRemoteConfig() {
// TODO: Initialize and Fetch values from the Remote Config (102)
Dictionary<string, object> defaults = new Dictionary<string, object>();
defaults.Add(GameSettings.KEY_REWARD_AMOUNT, 1);
FirebaseRemoteConfig.SetDefaults(defaults);
if (Debug.isDebugBuild) {
ConfigSettings config = new ConfigSettings();
config.IsDeveloperMode = true;
FirebaseRemoteConfig.Settings = config;
return FirebaseRemoteConfig.FetchAsync(System.TimeSpan.Zero);
} else {
return FirebaseRemoteConfig.FetchAsync();
}
}
Sie sehen, dass die Instanz FirebaseRemoteConfig so konfiguriert ist, dass sie im Debug-Modus die neuesten Werte vom Server abruft, um den Entwicklungsprozess zu unterstützen. (IsDeveloperMode = true und FetchAsync(System.TimeSpan.Zero))
Abgerufene Remote Config-Werte aktivieren
Nachdem Sie die Remote Config-Werte abgerufen haben, sollten Sie sie aktivieren, um sie in der App verfügbar zu machen. Ändern Sie die Methode ActivateRemoteConfigValues() wie folgt.
Szenen/Main.cs
private void ActivateRemoteConfigValues() {
// TODO: Activate fetched Remote Config values (102)
FirebaseRemoteConfig.ActivateFetched();
}
Start()-Methode ändern
Damit die App Daten abruft und den Remote Config-Wert beim Start der App aktiviert, ändern Sie die Start()-Methode in der Main.cs-Datei wie folgt.
Szenen/Main.cs
void Start () {
...
Firebase.FirebaseApp.CheckAndFixDependenciesAsync().ContinueWith(task => {
...
}).ContinueWith(task => {
// TODO: Call InitAndFetchRemoteConfig() (102)
InitAndFetchRemoteConfig();
}).ContinueWith(task => {
// TODO: Call ActivateRemoteConfigValues() (102)
ActivateRemoteConfigValues();
// Enable 'Start a game' button
UnityMainThreadDispatcher.Instance()
.Enqueue(() => buttonStartGame.interactable = true);
});
#else
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_MAIN);
// TODO: Call InitAndFetchRemoteConfig() (102)
InitAndFetchRemoteConfig().ContinueWith(task => {
// TODO: Call ActivateRemoteConfigValues() (102)
ActivateRemoteConfigValues();
});
#endif
}
Rufe den Prämienbetrag aus Remote Config ab
Ändern Sie die GameSettings-Klasse, um den Prämienbetrag aus Remote Config abzurufen.
Game/GameSettings.cs
// TODO: Import Firebase.RemoteConfig (102)
using Firebase.RemoteConfig;
namespace AwesomeDrawingQuiz.Game {
public class GameSettings {
...
// TODO: Apply reward amount from the Remote Config (102)
public const string KEY_REWARD_AMOUNT = "reward_amount";
public static GameSettings Instance {
get {
return instance;
}
}
...
public int RewardAmount {
get {
// TODO: Apply reward amount from the Remote Config (102)
return (int) FirebaseRemoteConfig.GetValue(KEY_REWARD_AMOUNT).LongValue;
}
private set { }
}
}
}
Remote Config-Parameter über die Console erstellen
Als Nächstes erstellen Sie einen neuen Remote Config-Parameter für den Prämienbetrag, damit Sie dessen Wert schnell anpassen können.
Um einen neuen Parameter zu erstellen, rufen Sie die Firebase Console auf und wählen Sie das Projekt Awesome Drawing Quiz aus, das Sie zuvor erstellt haben. Klicken Sie auf Remote Config -> ERSTEN PARAMETER HINZUFÜGEN.

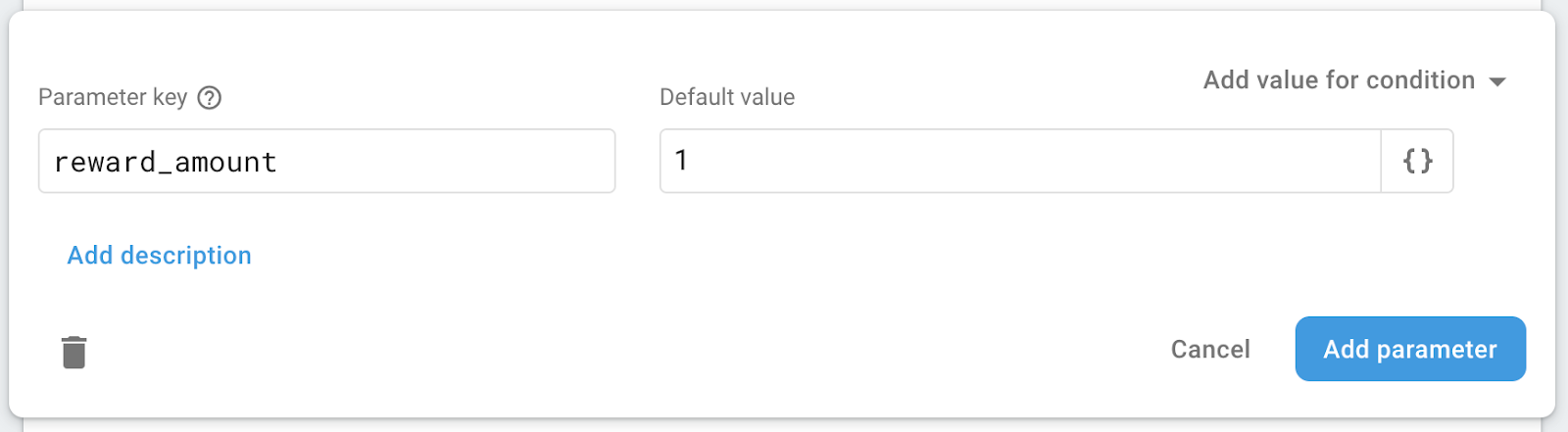
Nennen Sie den Parameter reward_amount und legen Sie den Standardwert 1 fest. Klicken Sie dann auf die Schaltfläche Parameter hinzufügen.

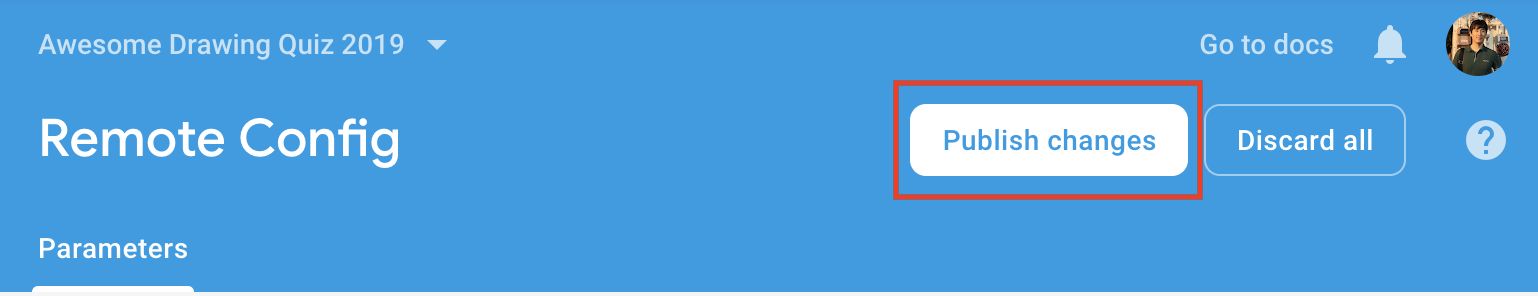
Klicken Sie auf die Schaltfläche Änderungen veröffentlichen, damit die Änderungen für alle Nutzer live geschaltet werden.

6. App-Verhalten mit Remote Config ändern
Die Höhe der Prämie für das Quiz zum Zeichnen kann jetzt in der Firebase Console konfiguriert werden, ohne dass der App-Code aktualisiert werden muss.
In diesem Abschnitt ändern Sie den Prämienbetrag von 1 in 2, damit in der App zwei weitere Charaktere als Hinweis angezeigt werden, nachdem sie sich eine Anzeige mit Prämie angesehen haben.
Standardwert des Parameters „Reward_amount“ aktualisieren
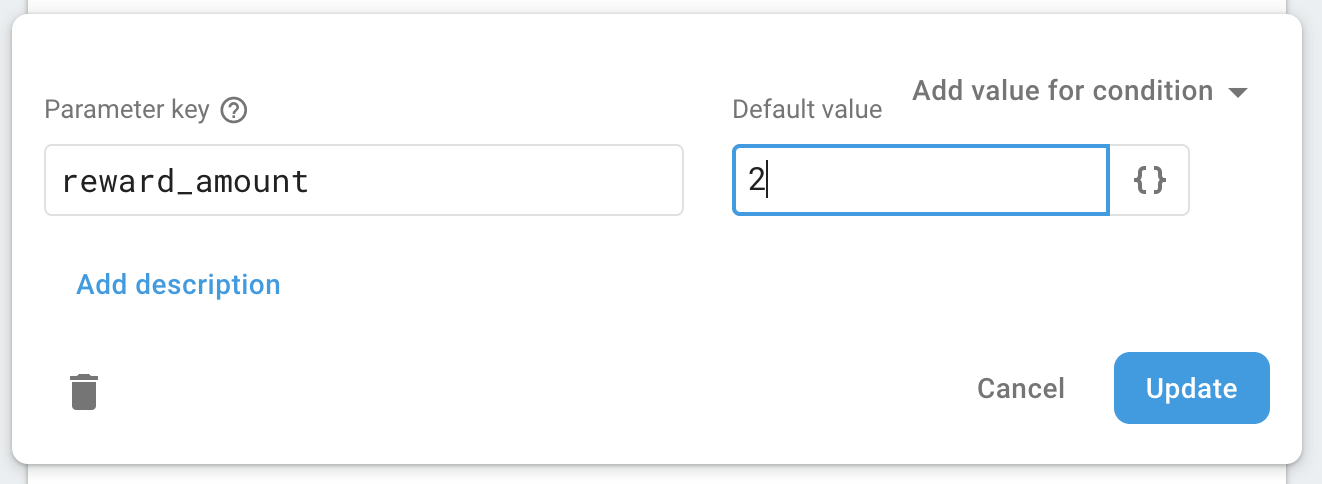
Rufen Sie die Firebase Console auf und wählen Sie das Projekt Awesome Drawing Quiz aus, das Sie zuvor erstellt haben. Klicken Sie auf Remote Config und dann in der Liste auf reward_amount. Ändern Sie als Nächstes den Standardwert in 2 und klicken Sie auf die Schaltfläche Aktualisieren.

Klicken Sie auf die Schaltfläche Änderungen veröffentlichen, damit die Änderungen für alle Nutzer live geschaltet werden.

Änderung des App-Verhaltens prüfen
Führen Sie das Projekt noch einmal aus, um die Änderung des Anwendungsverhaltens zu bestätigen. Nachdem Sie sich eine Anzeige mit Prämie angesehen haben, werden in der App jetzt zwei Buchstaben als Prämie angezeigt, wie in der Remote Config-Konsole konfiguriert.
Vor dem Ansehen einer Anzeige mit Prämie | Zwei zusätzliche Buchstaben als Belohnung angezeigt |
7. Test erstellen, um den Prämienbetrag zu optimieren
Du kannst jetzt die Höhe der Prämie ändern, ohne ein App-Update veröffentlichen zu müssen. Wie können Sie jedoch feststellen, ob der geänderte Betrag für die App geeignet ist?
Mit Firebase A/B Testing können Sie die Tests ausführen, um die Nutzererfahrung der App insgesamt zu optimieren, ohne eine App aktualisieren oder ein separates Tool erstellen zu müssen, um die Leistung jedes Tests auszuführen und zu erfassen.
Test entwickeln
Bevor Sie einen neuen Test erstellen, sollten Sie ein klares Ziel für den Test festlegen. Gehen Sie die folgende Checkliste durch, bevor Sie einen neuen Test erstellen.
- Was: Was möchten Sie optimieren? (z.B. Schwierigkeitsgrad des Spiels, Timing/Sichtbarkeit von Anzeigen usw.)
- Warum: Welches Geschäftsziel verfolgen Sie mit dem Test? (z.B. um den Werbeumsatz zu maximieren, die Nutzerbindung zu erhöhen usw.)
- Wer: Wer ist am Test beteiligt? (z. B. mit der Alle Nutzer, bestimmte Zielgruppe usw.)
In diesem Codelab erstellen Sie einen Test, mit dem Sie den Wert des Prämienbetrags optimieren möchten, um die tägliche Nutzerinteraktion beim Awesome Drawing Quiz zu maximieren.
Test erstellen
Öffnen Sie das Projekt „Awesome Drawing Quiz“ in der Firebase Console. Wählen Sie das Menü A/B Testing aus und klicken Sie auf die Schaltfläche Test erstellen.
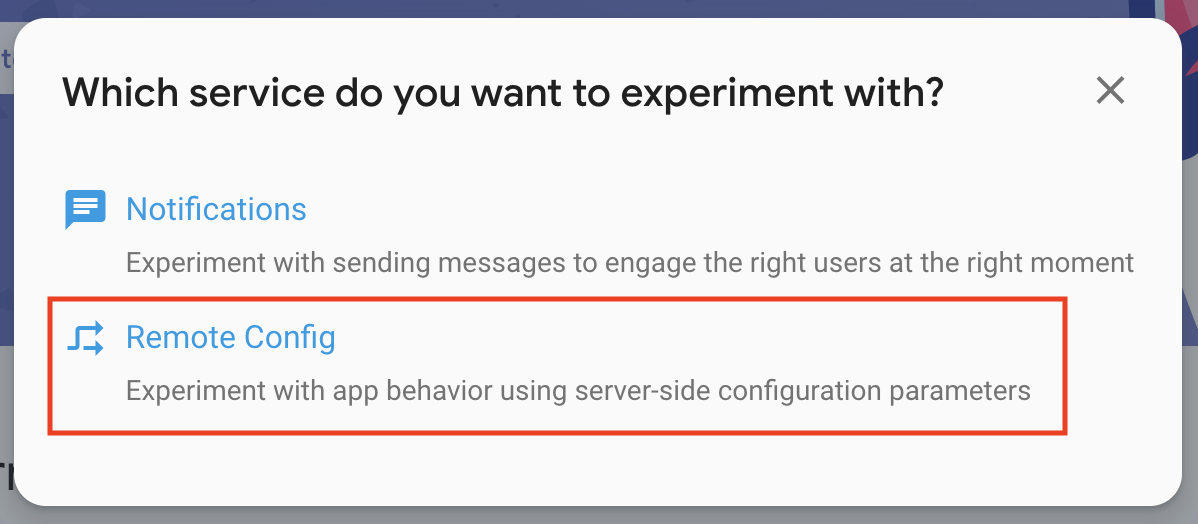
Wählen Sie Remote Config aus, um einen Remote Config-Test zu erstellen.

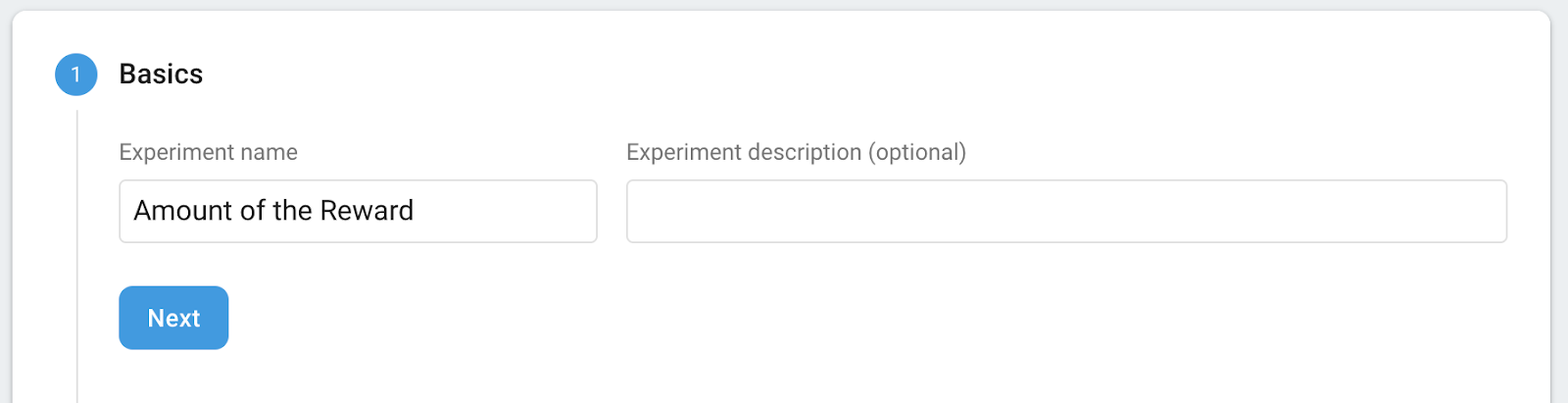
Benennen Sie den Test wie im folgenden Screenshot dargestellt als Prämienbetrag.

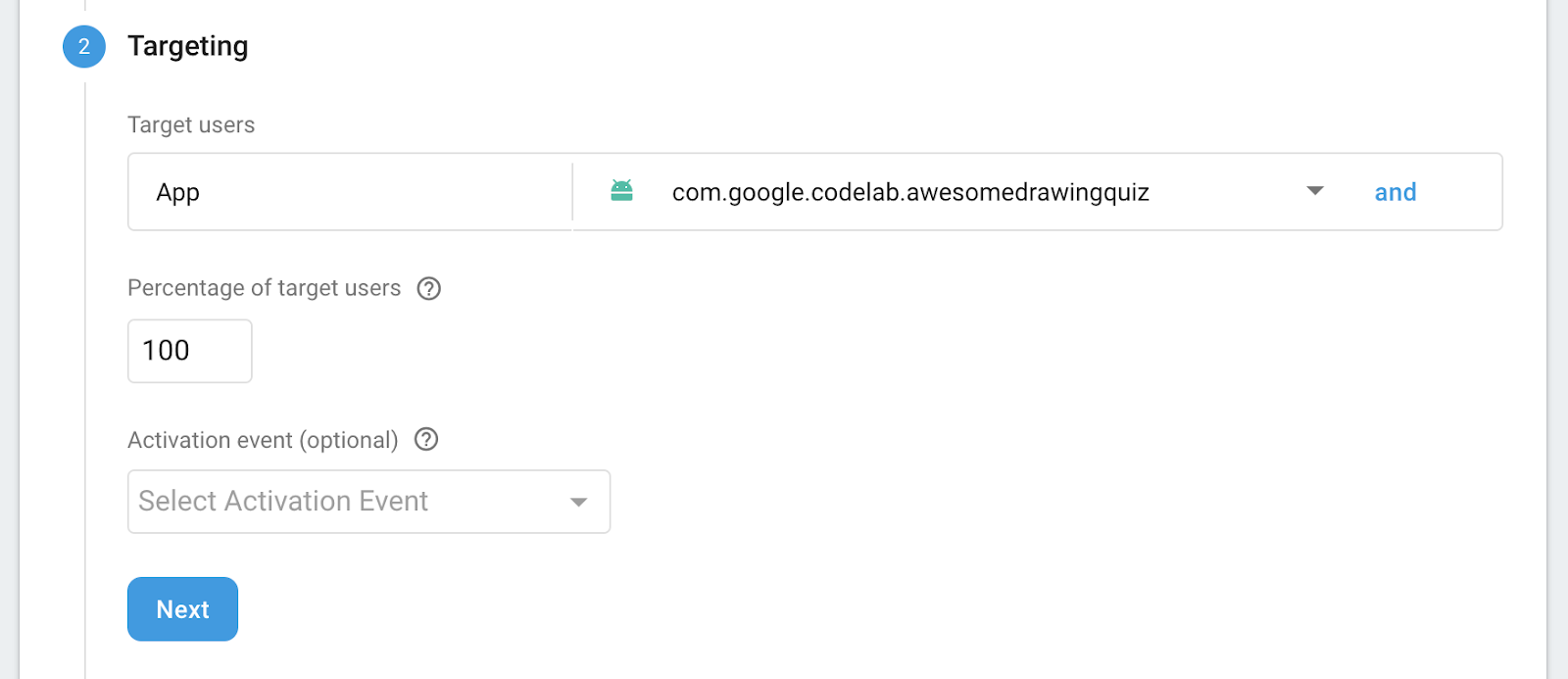
Konfigurieren Sie die Targeting-Optionen. In diesem Codelab zielen Sie auf 100% der Nutzer des Zeichentests ab.

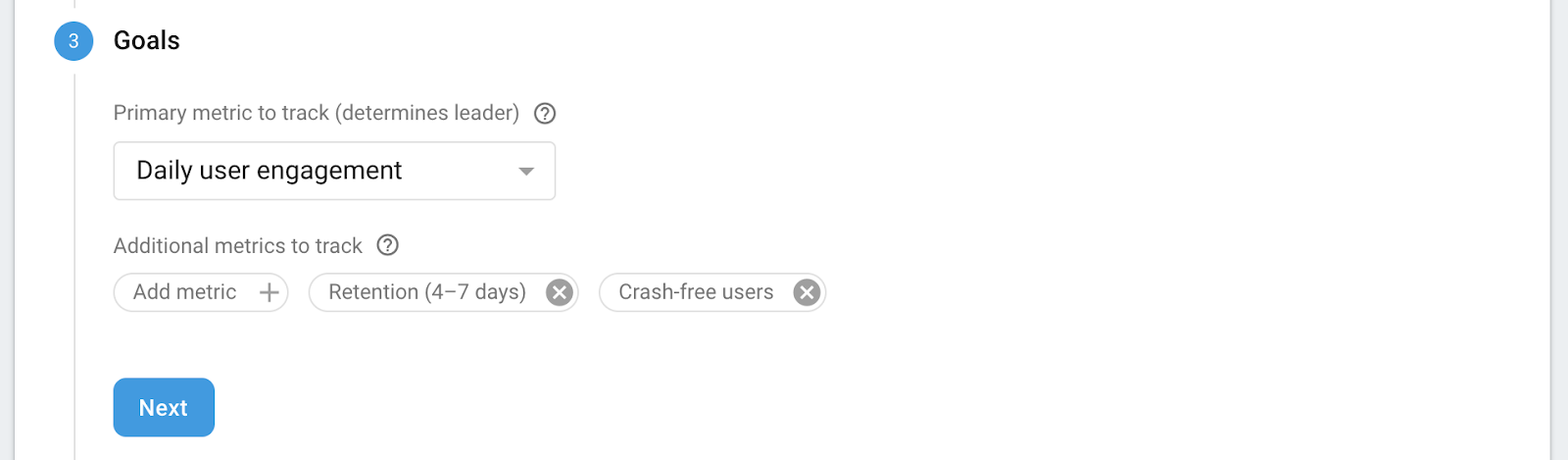
Da das Hauptziel des Tests darin besteht, einen optimalen Wert zu finden, mit dem sich die täglichen Nutzerinteraktionen maximieren lassen, wählen Sie Tägliches Nutzer-Engagement als primären zu erfassenden Messwert aus.

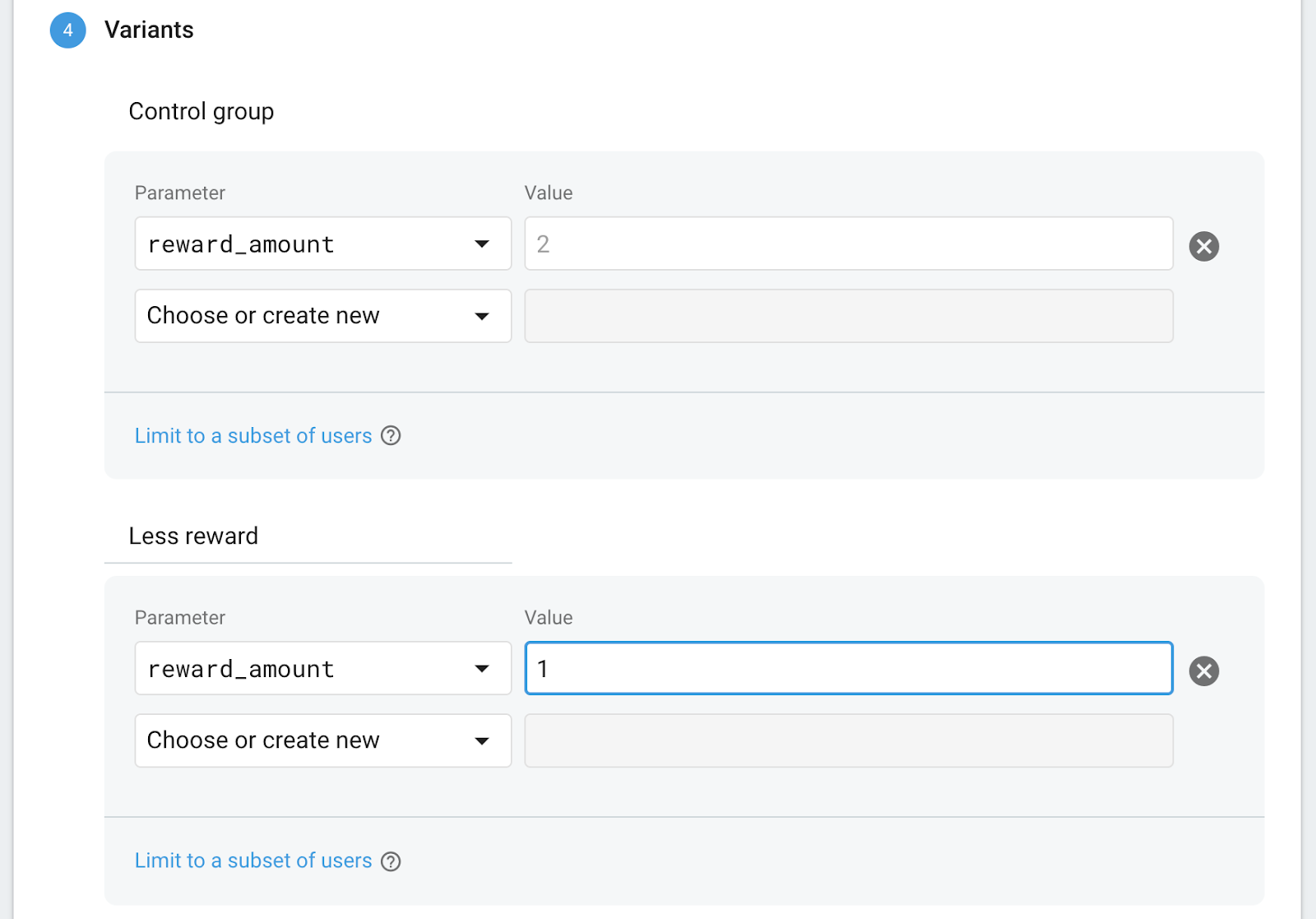
Richten Sie schließlich die Kontroll- und Variantengruppe ein, damit Sie ermitteln können, mit welcher Gruppe die bessere Leistung erzielt wird. Wählen Sie in der Kontrollgruppe reward_amount aus und lassen Sie den Wert unverändert. Nennen Sie die Variantengruppe Weniger Belohnung und ändern Sie den Wert von reward_amount in 1.

Bei dieser Konfiguration erhalten die Mitglieder der Gruppe Weniger Prämien einen Buchstaben als Belohnung, während die Mitglieder der Kontrollgruppe zwei Buchstaben als Belohnung erhalten. Als Ergebnis sehen Sie, wie sich die Höhe der Prämie auf die Nutzer auswirkt.
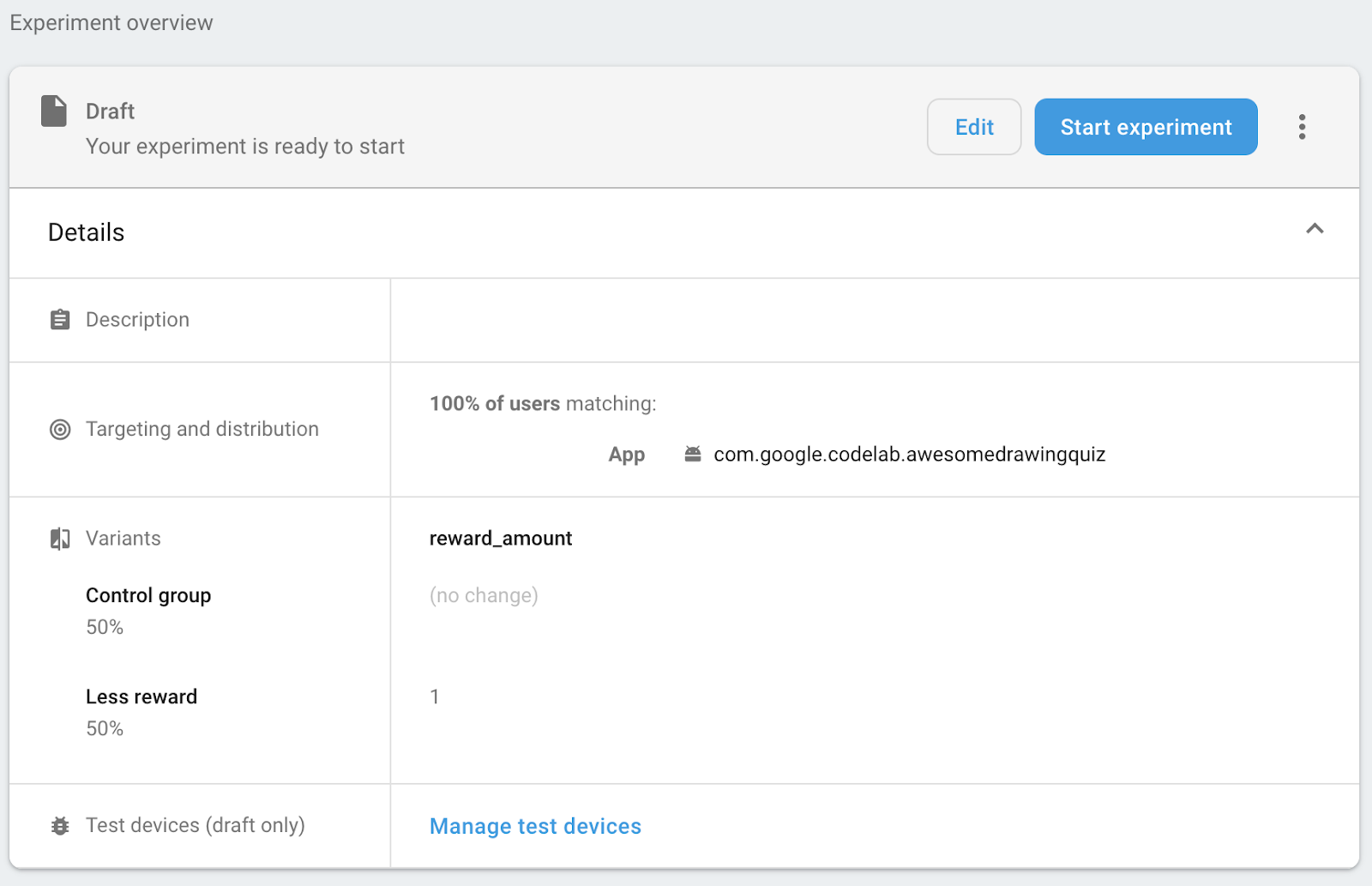
Klicken Sie auf die Schaltfläche Überprüfen, um eine Übersicht über den Test zu sehen.

Test ausführen
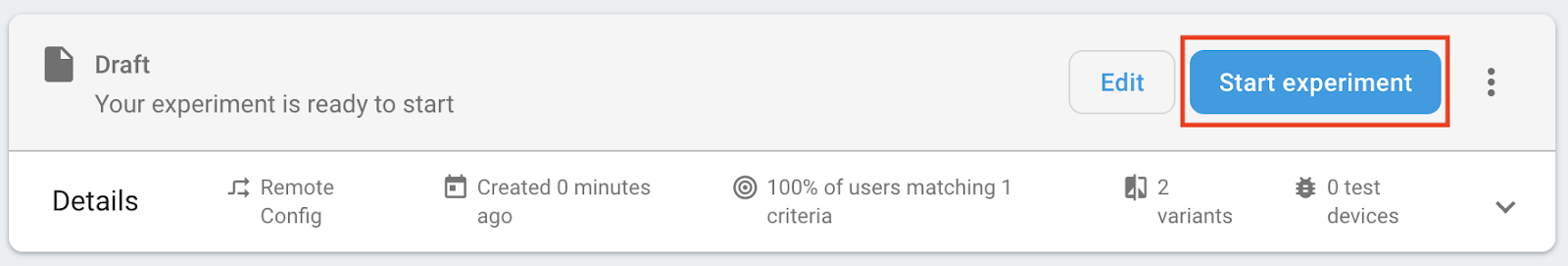
Klicken Sie auf die Schaltfläche Test starten, um den Test zu starten. Sie können die Konfiguration des Tests nach dem Start nicht mehr ändern.

8. Test verwalten
Fortschritt des Tests ansehen
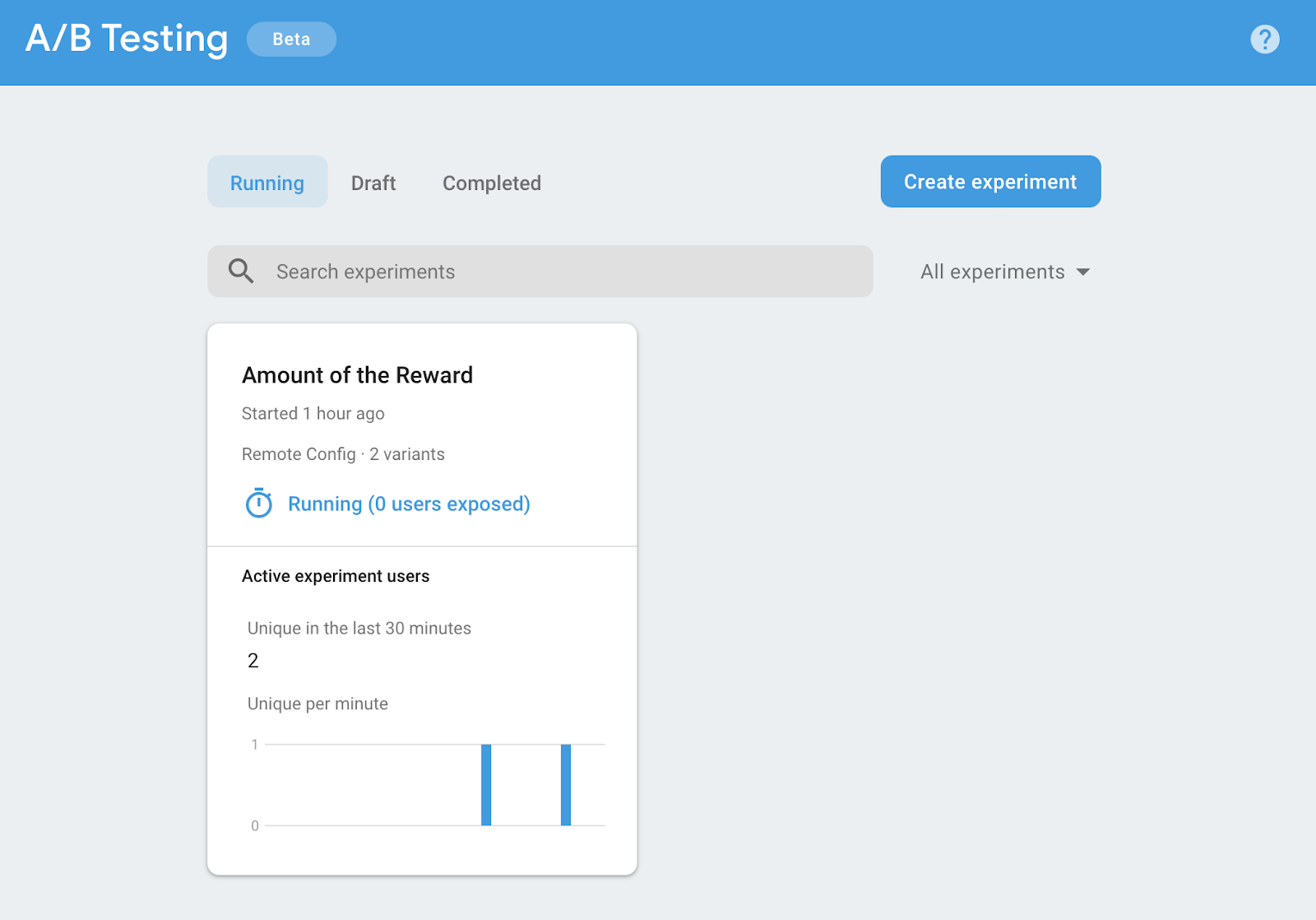
Sie können den Fortschritt des Tests in der Firebase Console im Menü A/B Testing überprüfen, das wie im folgenden Screenshot aussieht. Auf der Karte sehen Sie auch die Anzahl der Nutzer, die in den letzten 30 Minuten am Test teilgenommen haben.

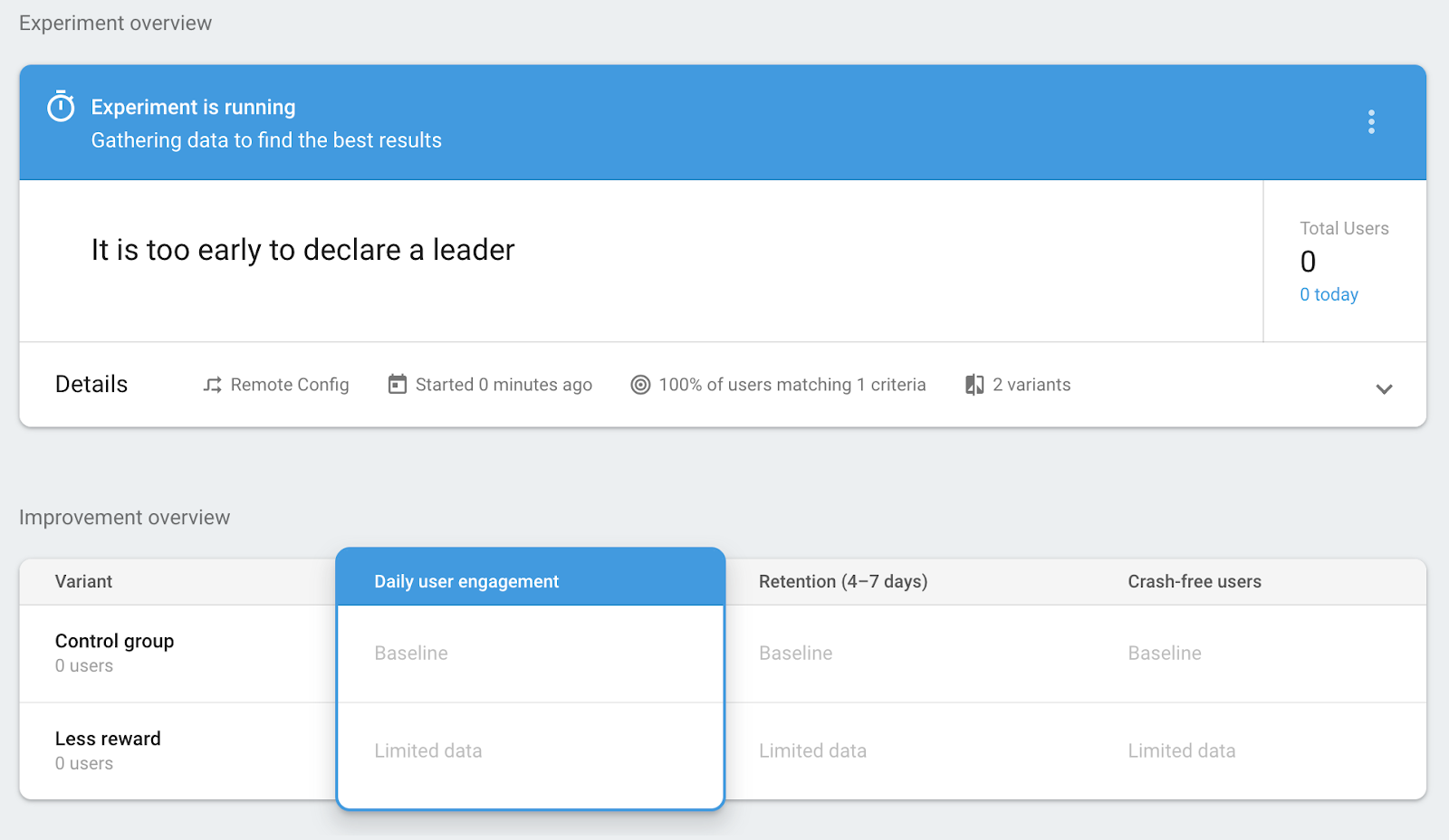
Wenn Sie in der Liste auf einen Test klicken, sehen Sie die Testdetails. Bis zur Bestimmung der besten Variante (die beste Variante) ermittelt werden kann, wird die Meldung Es ist zu früh, um die beste Variante auszumachen angezeigt.

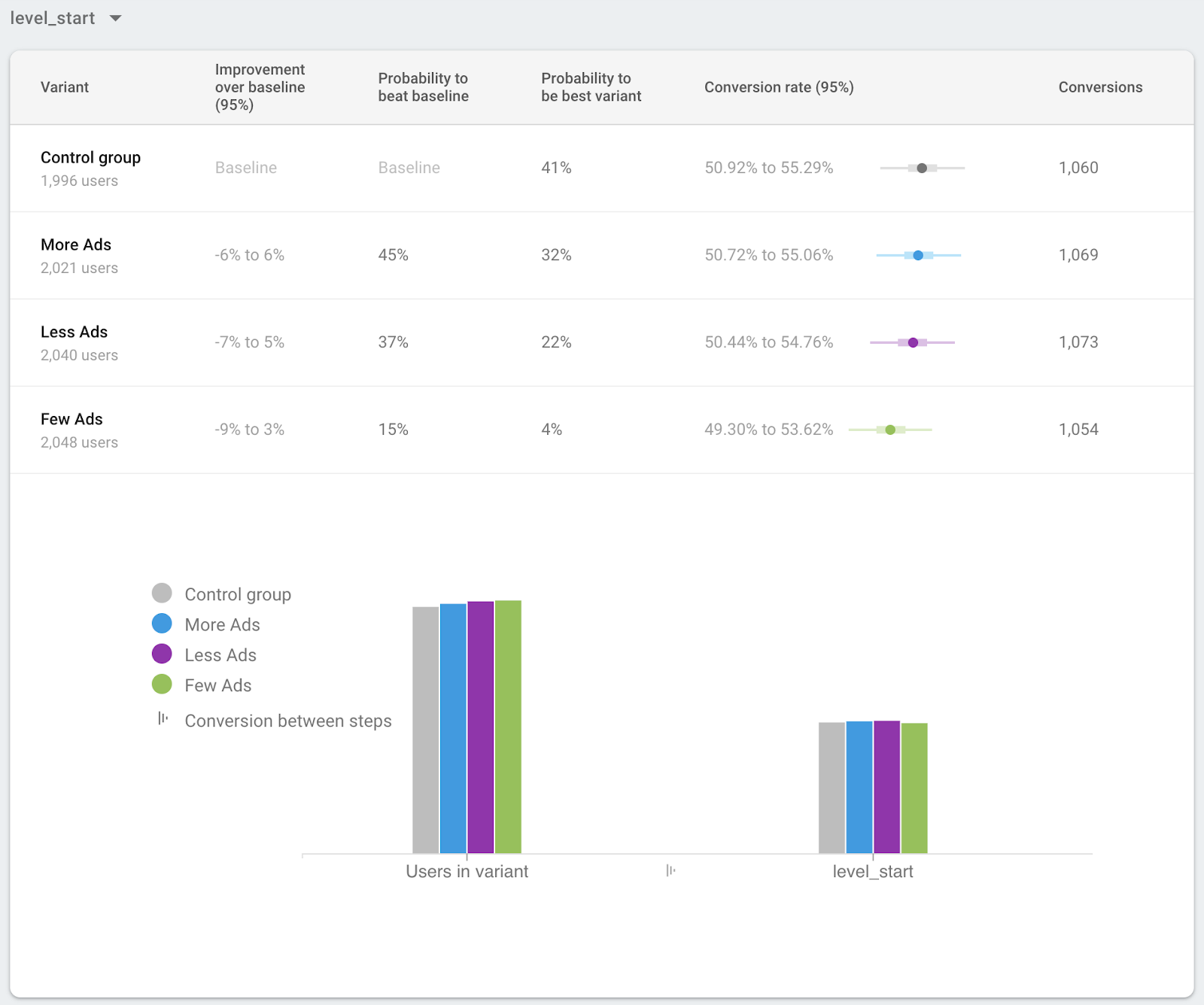
Sobald der Test eine Zeit lang gelaufen ist, werden die bisher erhobenen Daten im Bereich Übersicht angezeigt. Sie können die Leistung der einzelnen Varianten vergleichen, um zu sehen, welche besser abschneidet. Der folgende Screenshot zeigt ein Beispiel für den Bereich „Verbesserungen – Übersicht“.

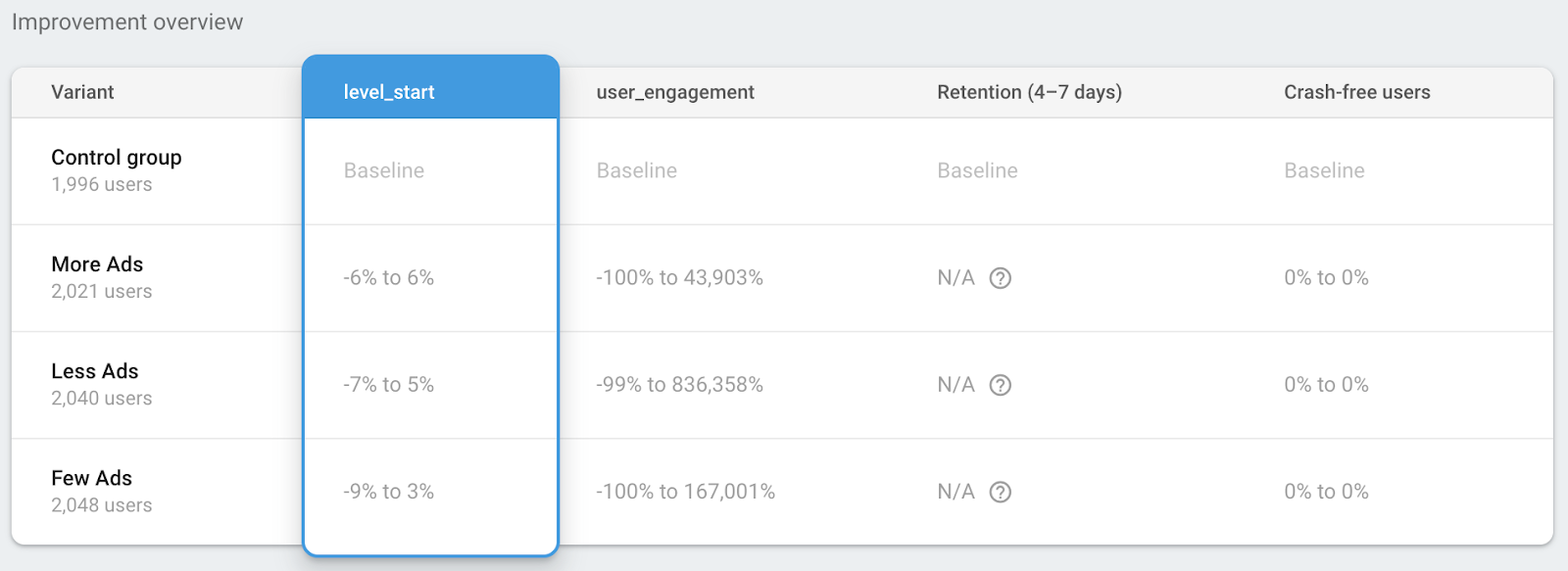
In der Tabelle unter dem Abschnitt Übersicht finden Sie Details zu den Zielvorhabenmesswerten des Tests sowie zusätzliche Messwerte, die im Test erfasst werden. Der folgende Screenshot zeigt ein Beispiel für den Bereich mit den Messwertdetails.

Führende Variante für alle Nutzer einführen
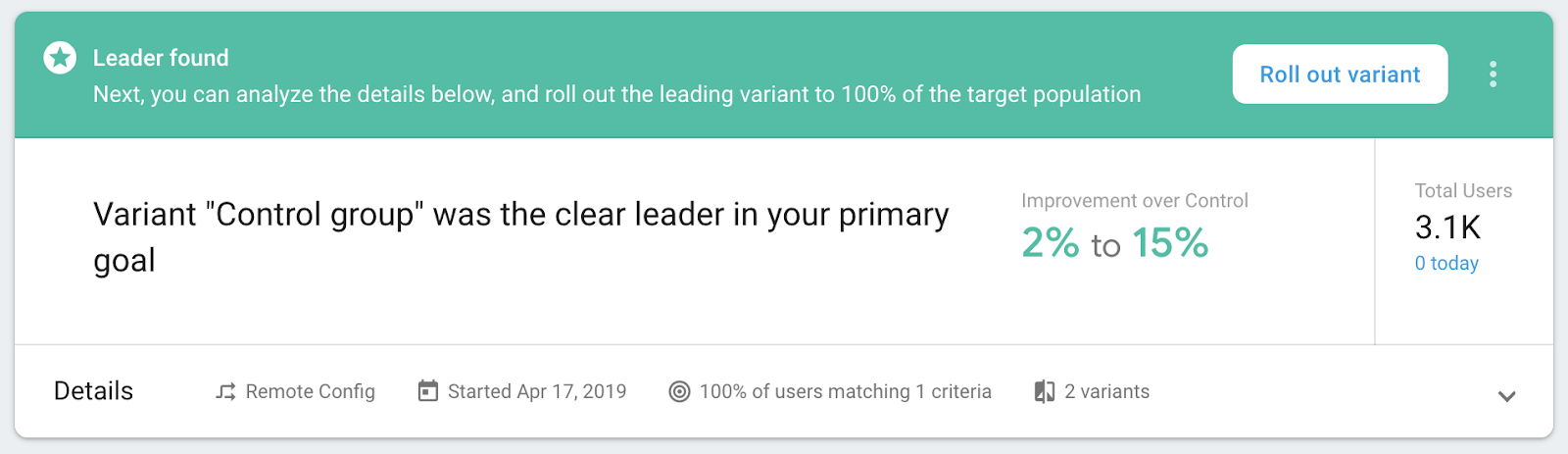
Wenn der Test lange gelaufen ist und Sie die beste Variante oder die beste Variante ermittelt haben, können Sie den Test für alle Nutzer einführen. Wenn bei den A/B-Tests eine eindeutig beste Variante ermittelt wurde, sollten Sie diese für alle Nutzer einführen.

Auch wenn beim Test keine eindeutig beste Variante ermittelt wurde, können Sie eine Variante für alle Nutzer einführen.
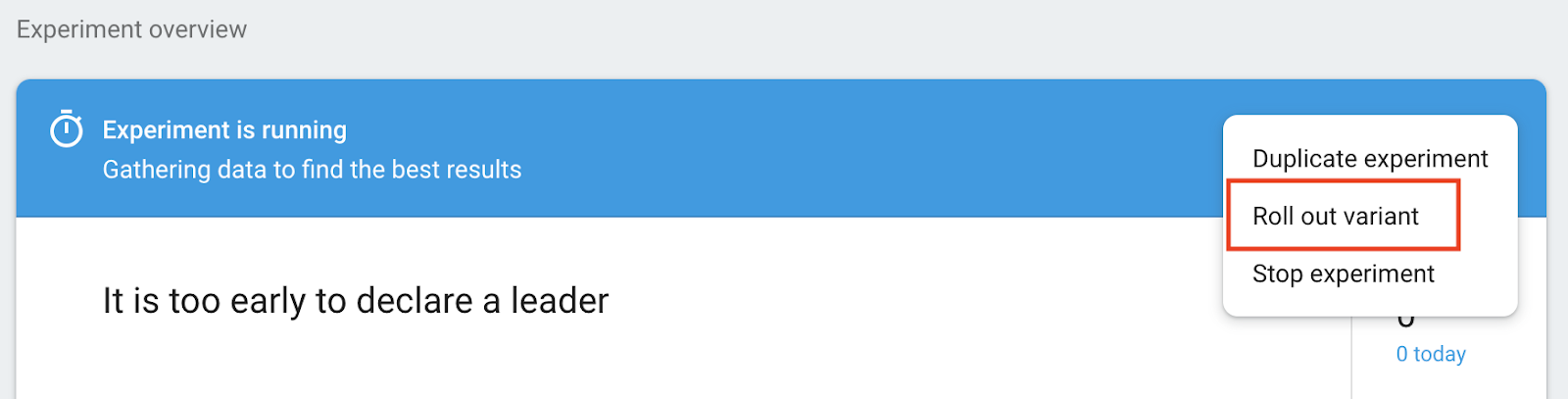
Klicken Sie auf dem Bildschirm mit den Testdetails auf das Kontextmenü (  ) und dann auf Variante einführen.
) und dann auf Variante einführen.

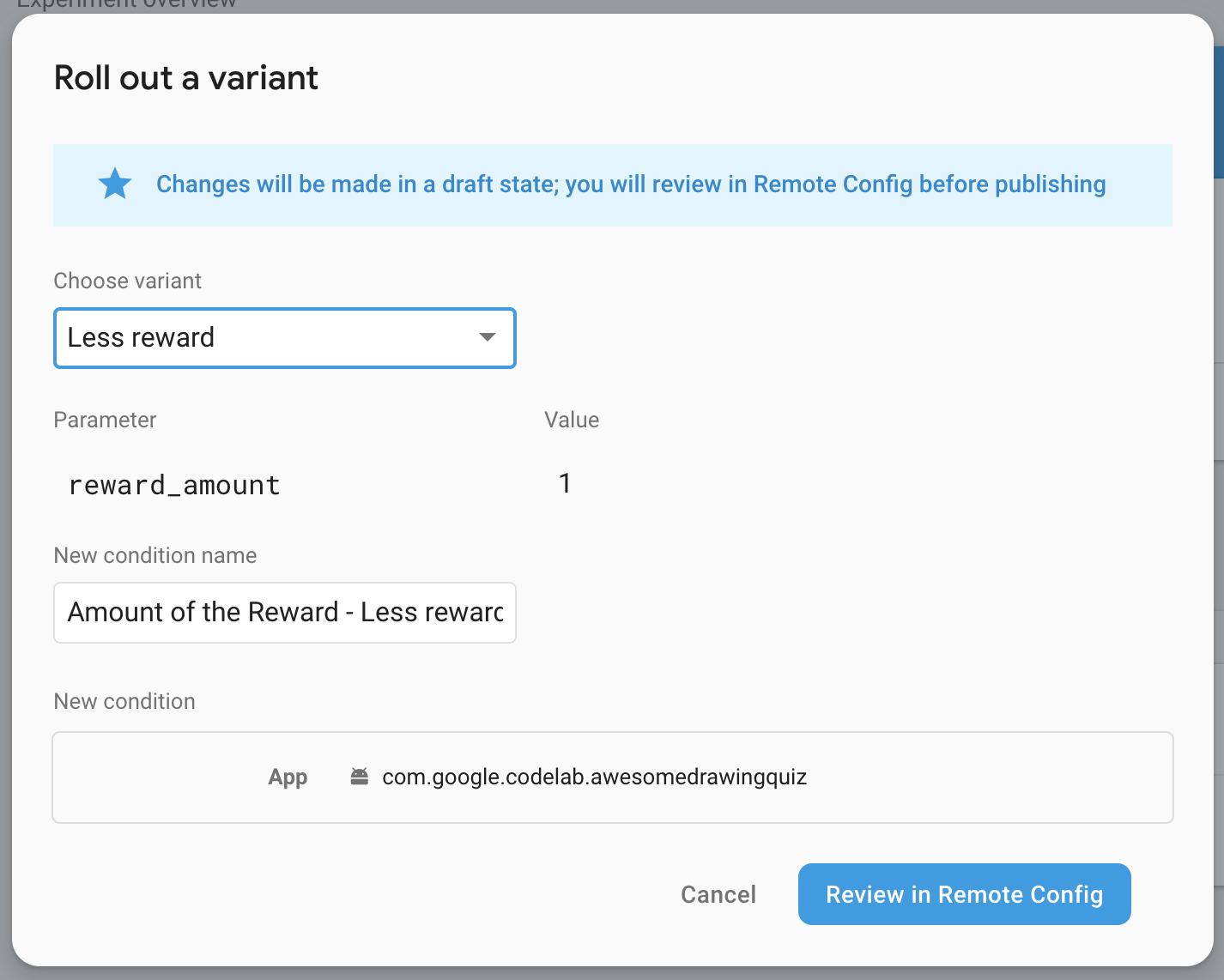
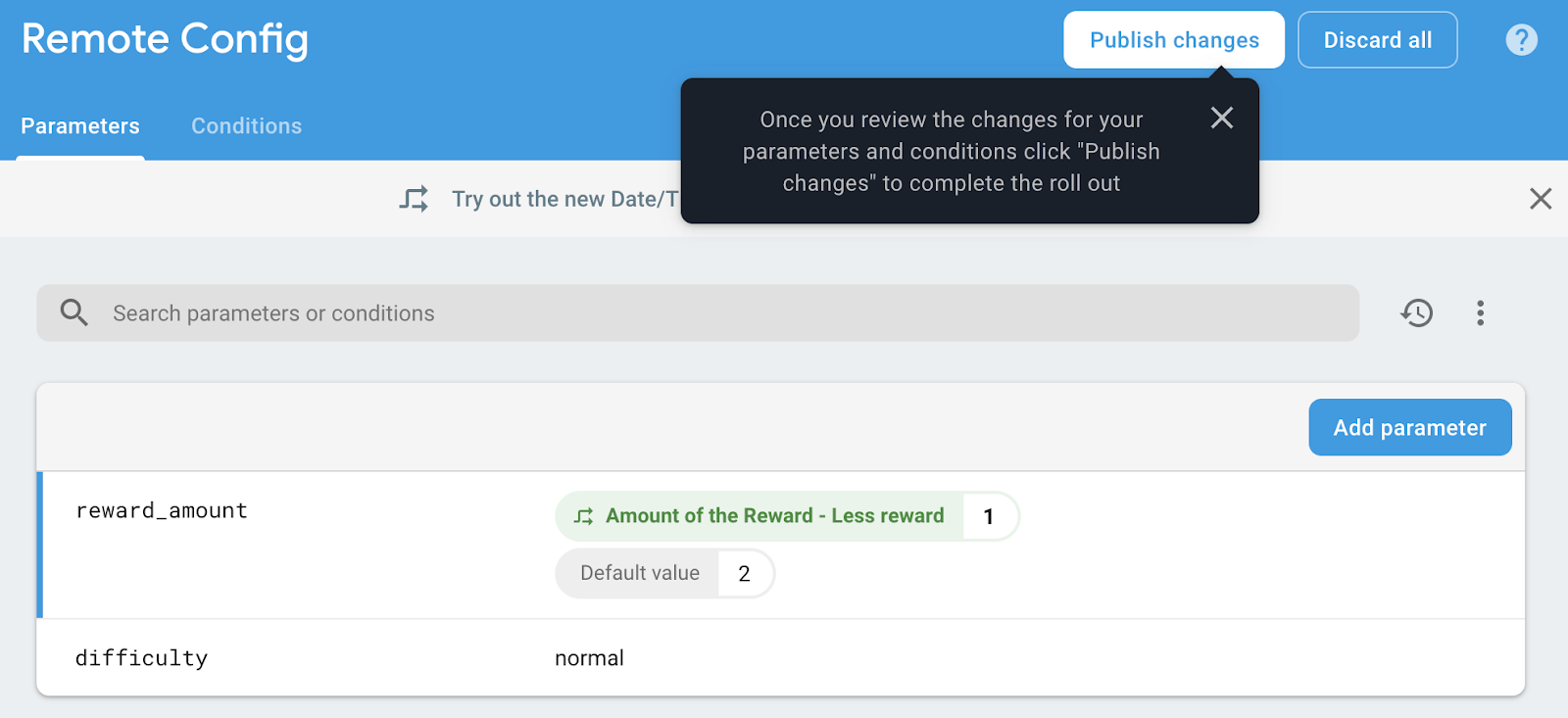
Wählen Sie eine Variante aus, die für alle Nutzer eingeführt werden soll, und klicken Sie dann auf die Schaltfläche In Remote Config prüfen, um die Änderungen zu prüfen, bevor Sie eine Änderung an der Remote Config vornehmen.

Nachdem Sie sich vergewissert haben, dass der Entwurf keine Probleme aufweist, klicken Sie auf die Schaltfläche Änderungen veröffentlichen, um die Änderung für alle Nutzer zu aktivieren.

9. Fertig
Sie haben das Unity-Codelab zu AdMob und Firebase 102 abgeschlossen. Du findest den fertigen Code für dieses Codelab im Ordner  102-complete.
102-complete.