1. 简介
假设在 Play 商店中发布应用后,您需要调整应用中某些参数的值。通常,您应该重新发布应用的新版本,而用户也应在手机上更新该应用。
一般来说,如果您想对应用提交长期更改,可以通过应用更新。但是,如果您要频繁调整应用中某些参数的值,该怎么办?或者,如果您想运行一些实验来找到最佳应用配置,该怎么办?
在这种情况下,应用更新将无法正常运作。因为更新完全传播到用户需要一些时间。此外,跨多个应用版本运行实验也是一项极具挑战性的工作。
此外,您如何确定应用的用户体验历程是否按预期运行?您可以参考 Play 管理中心内的用户评论。但是,它可能不够精确,无法做出明确的决定。
学习内容
- 如何在 Google Analytics for Firebase 中创建漏斗
- 如何使用 Firebase Remote Config
- 如何运行 Firebase A/B Testing
所需条件
- Unity 2018.4.4f1 或更高版本
- Xcode 10 或更高版本(用于为 iOS 构建目标)
- Google 账号
- 一台搭载 Android 5.0 或更高版本且使用 USB 线连接您的设备的测试设备,或者运行 AVD(Android 虚拟设备)且系统映像支持 Play 商店/Google API 的 Android 模拟器
- 一台运行 iOS 8.0 或更高版本的 iOS 设备或模拟器
您如何评价自己在 AdMob 方面的经验水平?
您如何评价自己在 Firebase 方面的经验水平?
<ph type="x-smartling-placeholder">2. 设置开发环境
下载代码
点击以下按钮下载此 Codelab 的所有代码:
解压下载的 ZIP 文件。此操作将解压缩名为 admob-firebase-codelabs-unity-master 的根文件夹。
...或者从命令行克隆 GitHub 代码库。
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-unity
该代码库包含四个文件夹,如下所示:
 101-base - 您将在此 Codelab 中构建的起始代码。
101-base - 您将在此 Codelab 中构建的起始代码。 101-complete_and_102-base - 此 Codelab 完成后的代码以及是 102 Codelab 的起始代码。
101-complete_and_102-base - 此 Codelab 完成后的代码以及是 102 Codelab 的起始代码。 102-complete - 102 Codelab 完成后的代码。
102-complete - 102 Codelab 完成后的代码。
准备所需文件
Awesome Drawing Quiz 使用多个开源代码,编译和运行项目时需要用到这些代码。
打开终端,然后转到代码库根目录。然后,从终端运行 ./gradlew :prepareThirdPartyFiles(在 Windows 上为 gradlew.bat :prepareThirdPartyFiles),以将所需的文件复制到项目中。
导入起始应用
启动 Unity,在欢迎屏幕中选择“Open”。然后,从您下载的代码中选择 101-complete_and_102-base 目录。
现在,您应该已在 Unity 中打开项目。
添加 Google 移动广告 Unity 插件
要在 Unity 应用上投放 AdMob 广告,您需要将 Google 移动广告 Unity 插件添加到项目中。
- 下载 Google 移动广告 Unity 插件 3.18.1 软件包。(请注意,此 Codelab 可能与该插件的其他版本不兼容)
- 在 Awesome Drawing Quiz Unity 项目中。在项目中,转至 Assets >导入软件包 >自定义软件包。
- 将 GoogleMobileAds.unitypackage 导入到您下载的项目中。
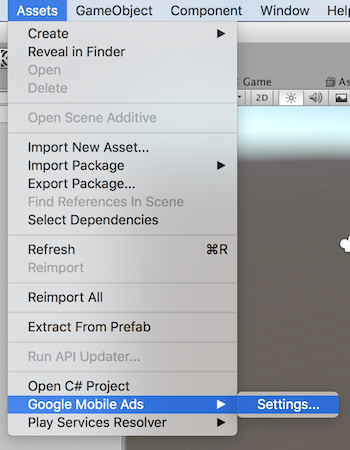
此外,您还需要设置 AdMob 应用 ID。在 Unity 编辑器中,依次选择 Assets >Google 移动广告 >设置。

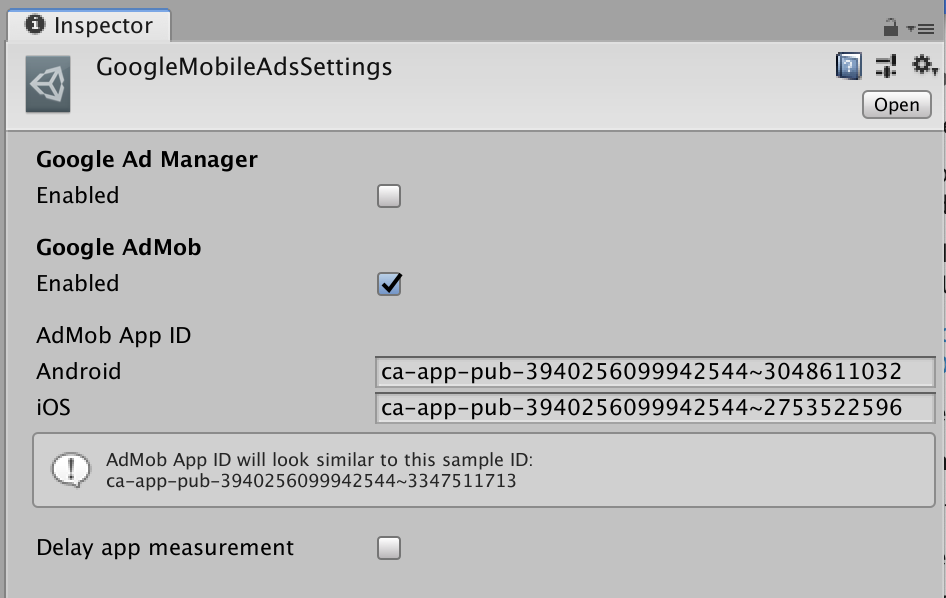
通过选中 Google AdMob 部分下的 Enabled 复选框启用 AdMob。然后,按如下所示输入 AdMob 应用 ID:
- Android:
ca-app-pub-3940256099942544~3048611032 - iOS:
ca-app-pub-3940256099942544~2753522596

将 Firebase 配置文件添加到 Unity 项目
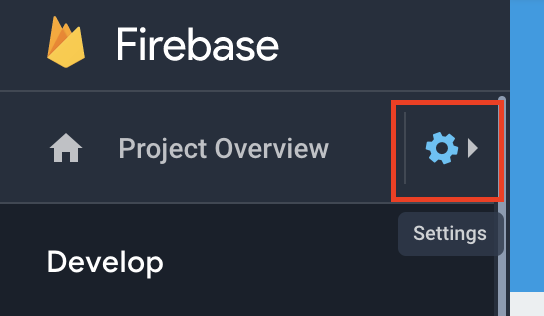
- 在 Awesome Drawing Quiz 项目的概览屏幕中,点击“Settings”图标。

- 在常规标签页下,选择各个 Android 和 iOS 应用,以下载 google-service.json(对于 Android)和 GoogleService-Info.plist(对于 iOS)文件。
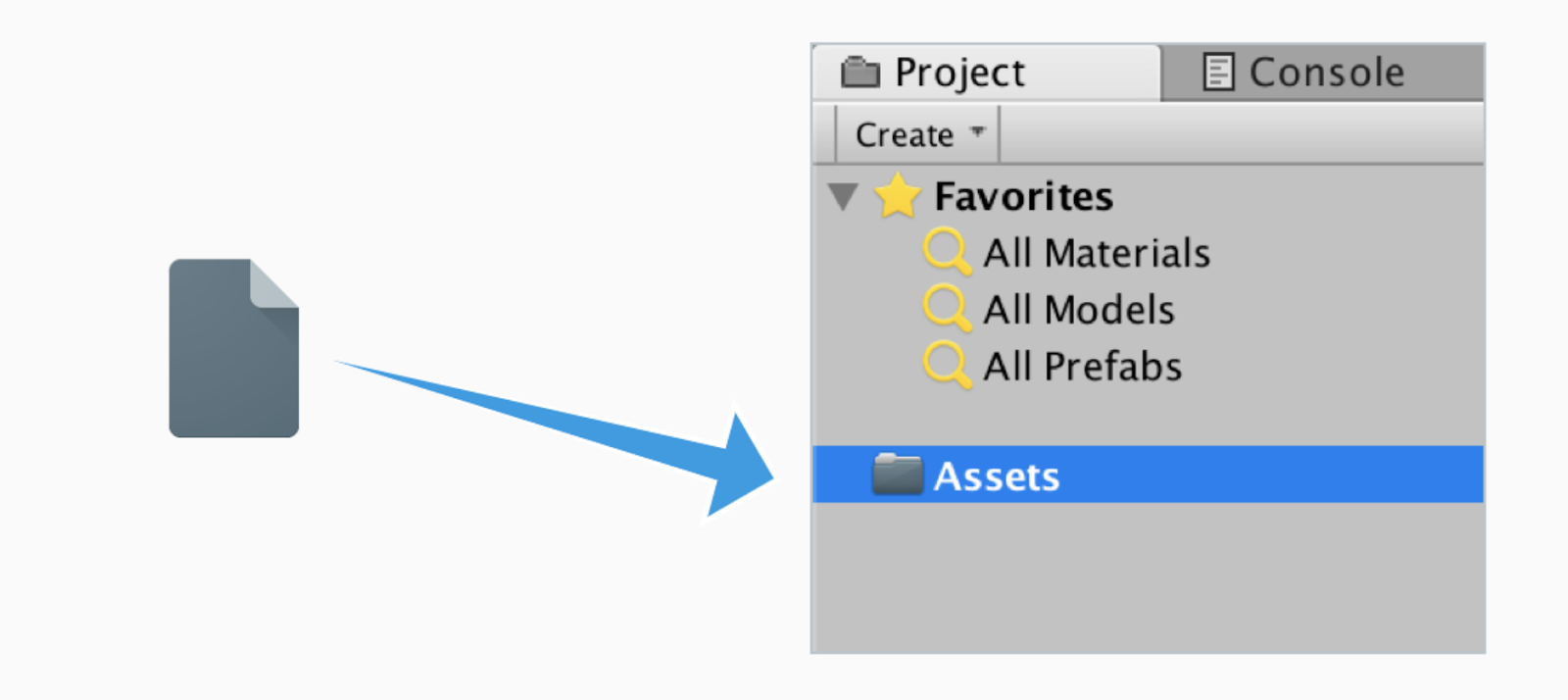
- 将两个配置文件分别移到 Unity 项目的
 Assets 文件夹中。
Assets 文件夹中。

添加 Firebase Analytics SDK
- 下载 Firebase Unity SDK 5.5.0 并将其解压缩到方便的位置。(如果你已经下载了 SDK,请跳过此步骤)
- 打开 Awesome Drawing Quiz Unity 项目,依次转到 Assets >导入软件包 >自定义软件包。
- 从解压缩后的 SDK 中,导入 Firebase Analytics SDK (
dotnet4/FirebaseAnalytics.unitypackage)。 - 在“Import Unity package”窗口中,点击 Import。
3. 从控制台打开 Firebase 项目
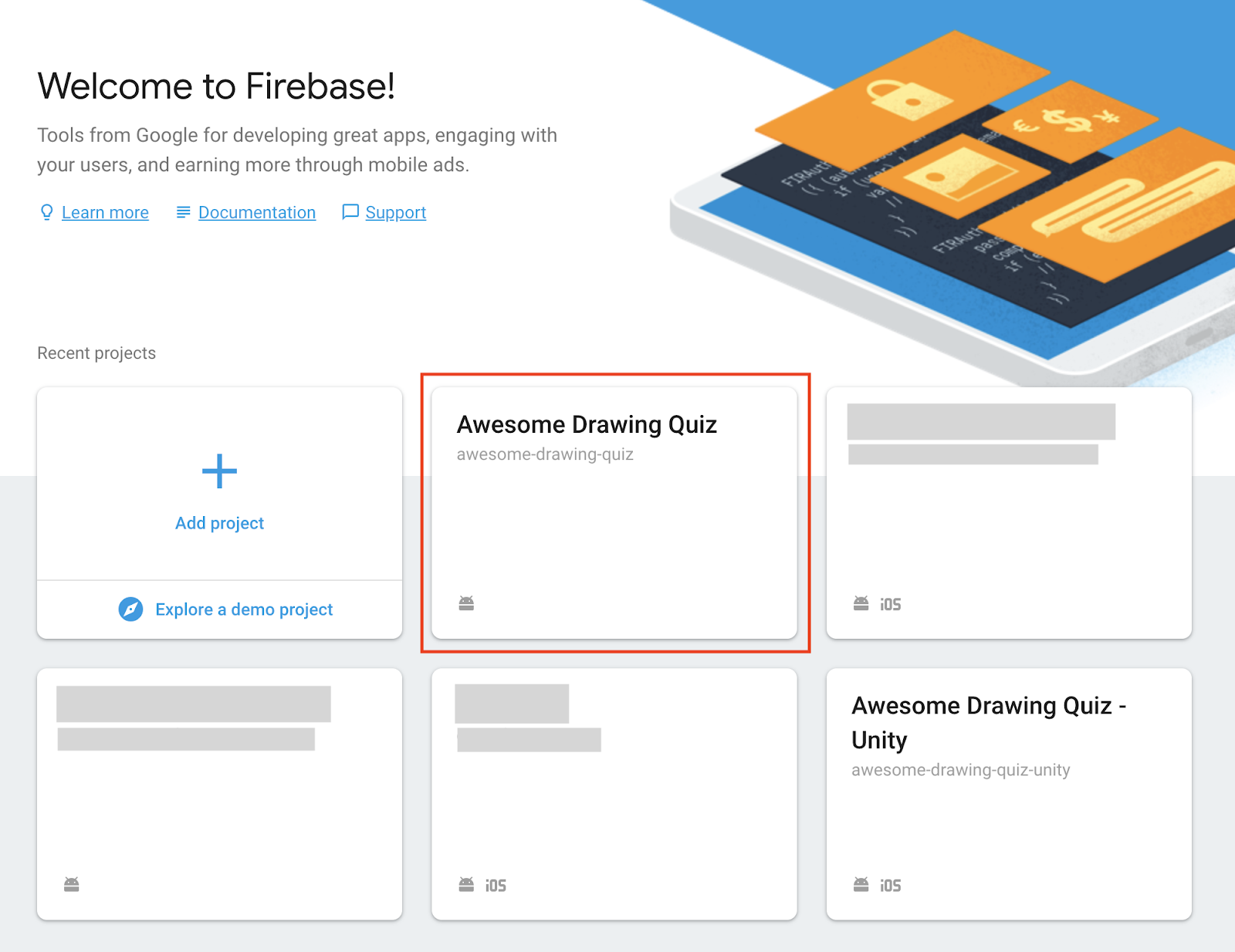
在继续下一步之前,请从 Firebase 控制台中打开您在 AdMob+Firebase 101 Codelab 的“设置 Firebase 项目”步骤中创建的项目。

4. 创建应用事件漏斗
您可能添加了几个应用事件来跟踪应用内的用户活动。通过阅读每个应用事件的报告,您可以获取与该事件相关的详细信息,例如总数、每位用户的平均计数、受众特征等。
但是,如果您想查看一系列事件的完成率,而不是关注特定事件,该怎么办?在 Google Analytics for Firebase 中,您可以使用漏斗来直观呈现和优化一系列应用事件的完成率。
创建漏斗
要创建渠道,请执行以下操作:
- 转到 Firebase 控制台,然后选择您之前创建的 Awesome Drawing Quiz 项目。
- 点击漏斗。
- 点击新建渠道。
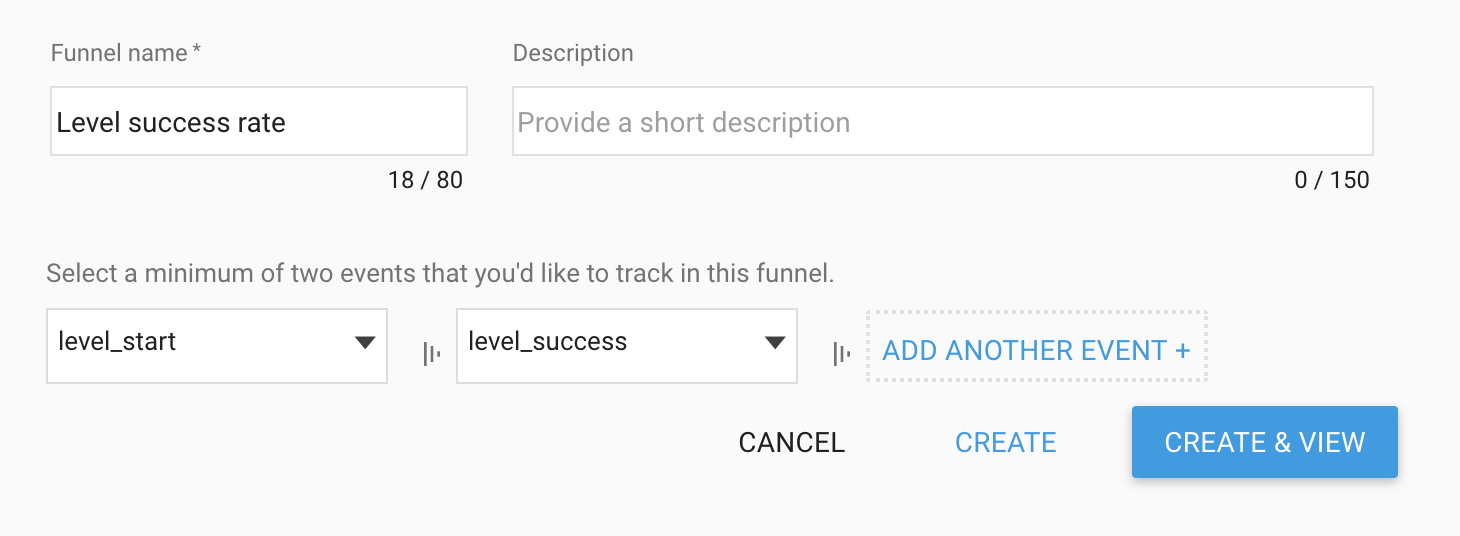
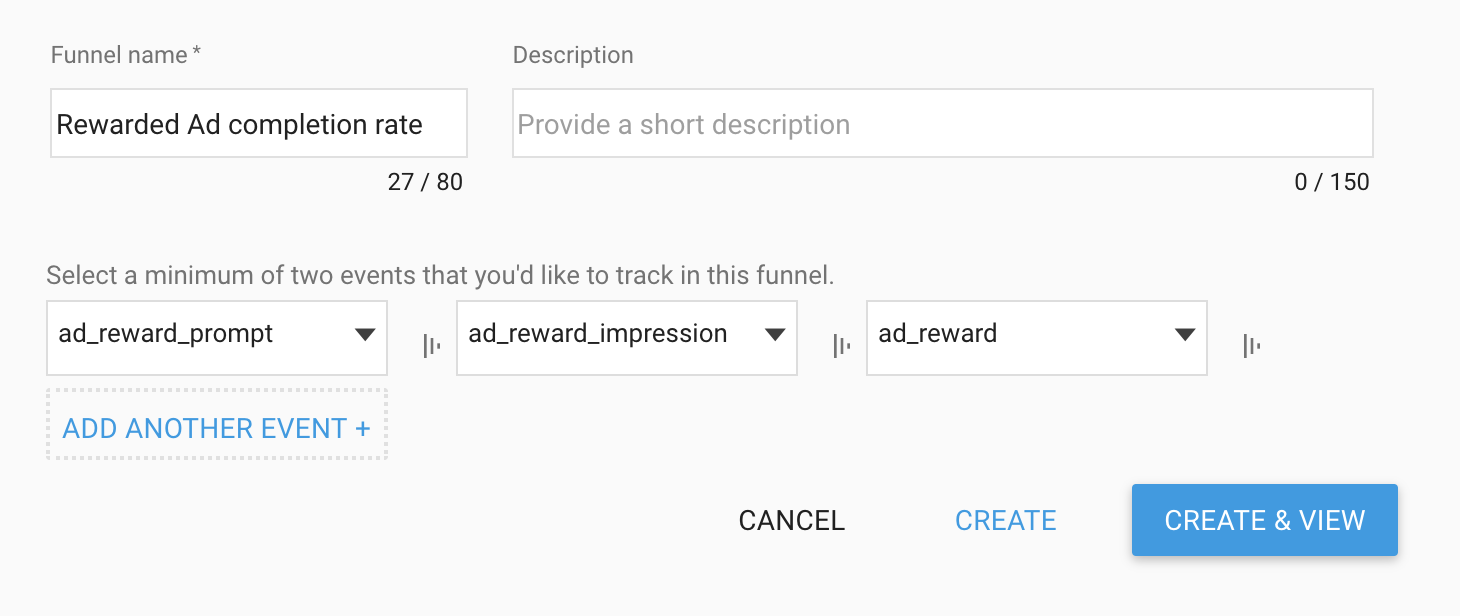
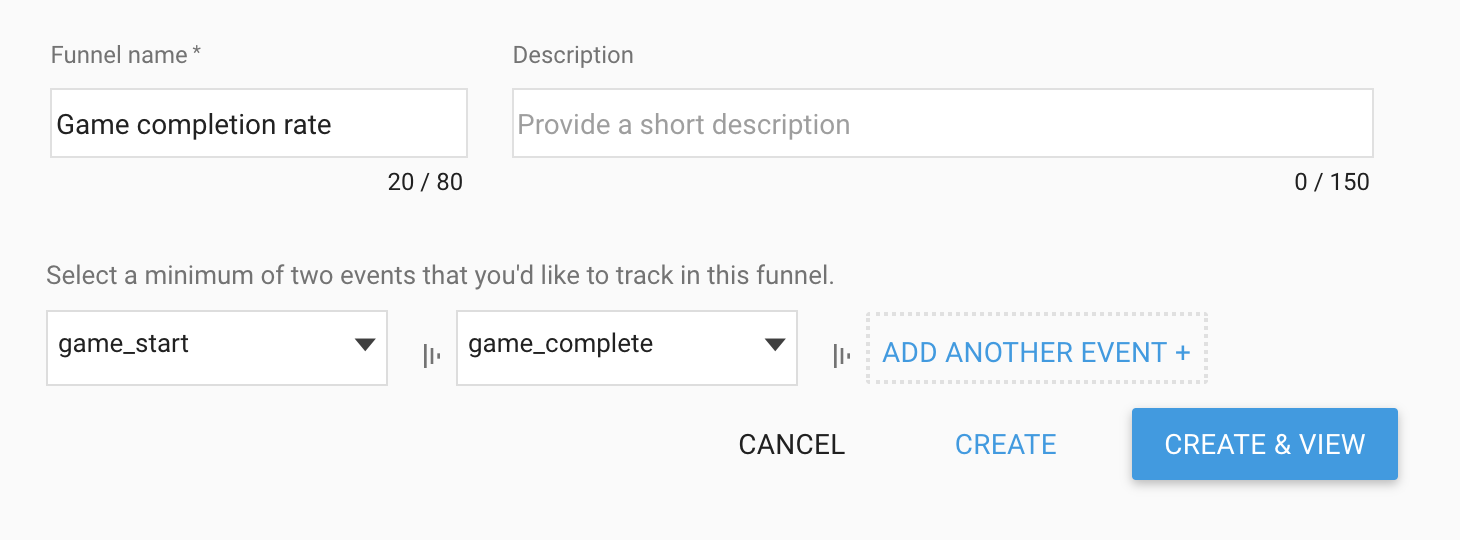
- 输入渠道名称和说明。
- 选择要在渠道中用作步骤的前两个事件。
- 点击添加其他事件以添加更多步骤,然后选择相应事件。
- 点击创建。
按照上述步骤创建以下漏斗:
#1 漏斗名称:等级成功率 事件:level_start、level_success
#2 漏斗名称:激励广告完成率事件:ad_reward_prompt、ad_reward_impression、ad_reward
#3 漏斗名称:游戏完成率 事件:game_start、game_complete
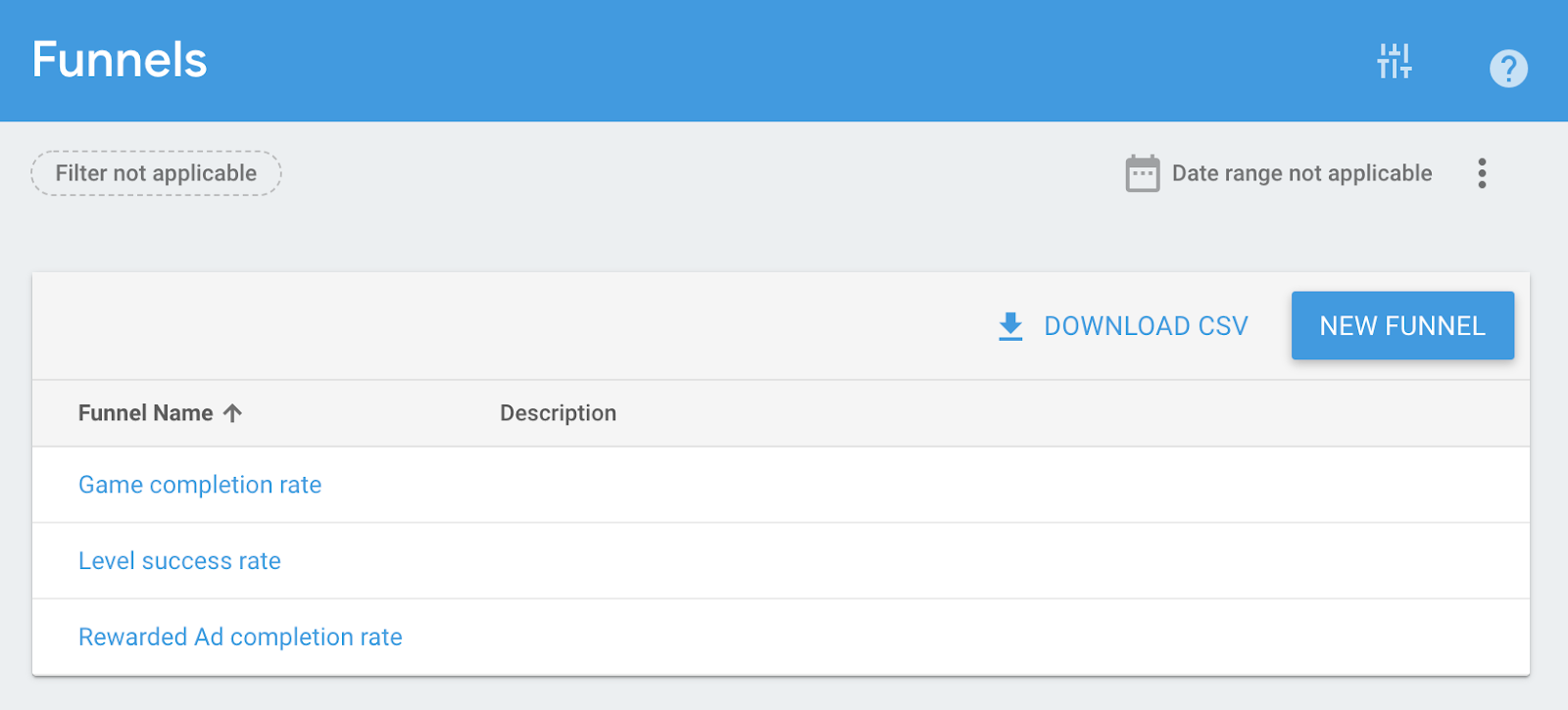
查看漏斗分析
创建一些漏斗后,您可以在 Firebase 控制台的漏斗菜单中访问这些漏斗。点击列表中的漏斗名称可查看每个漏斗的详细分析。

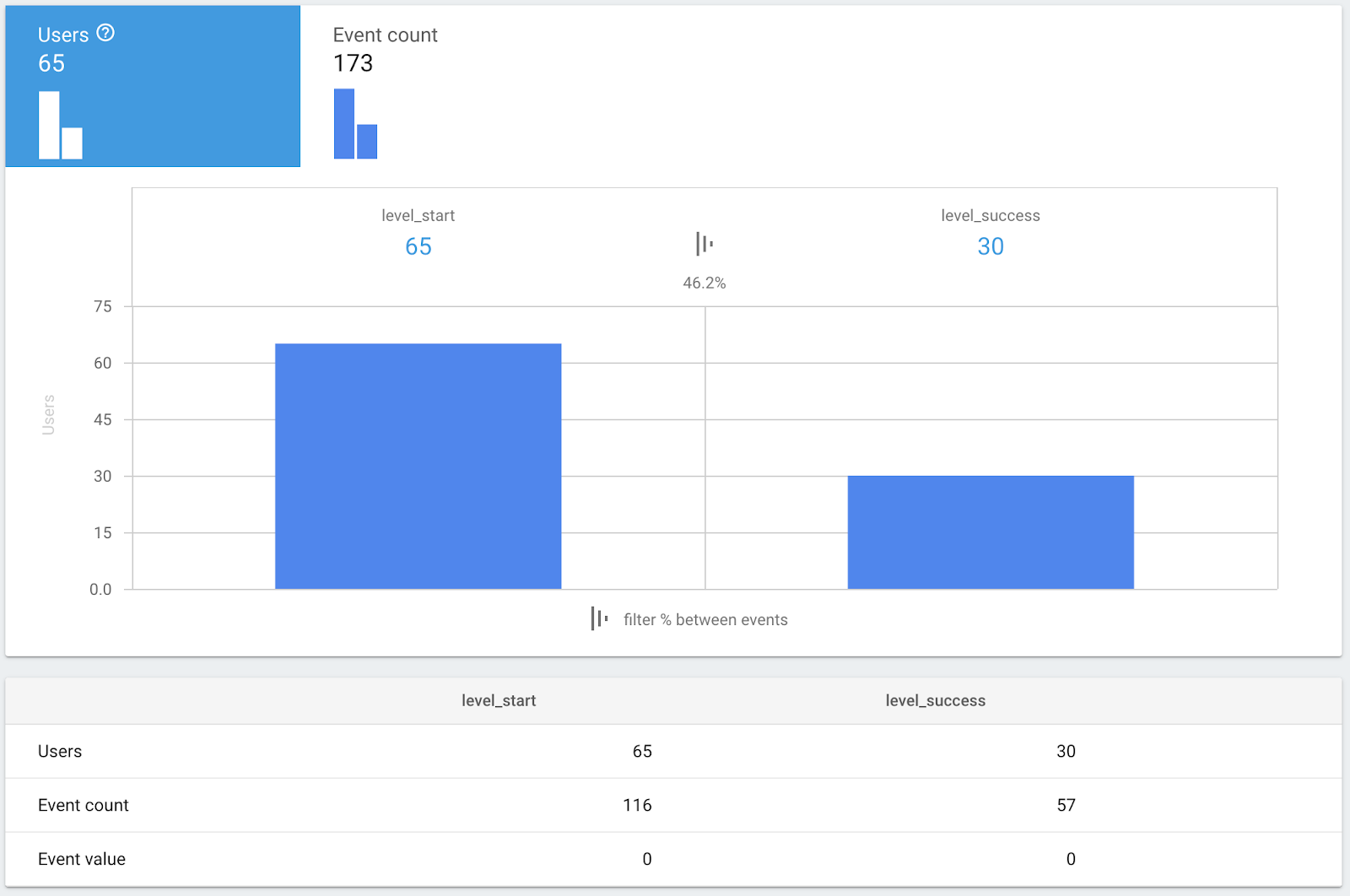
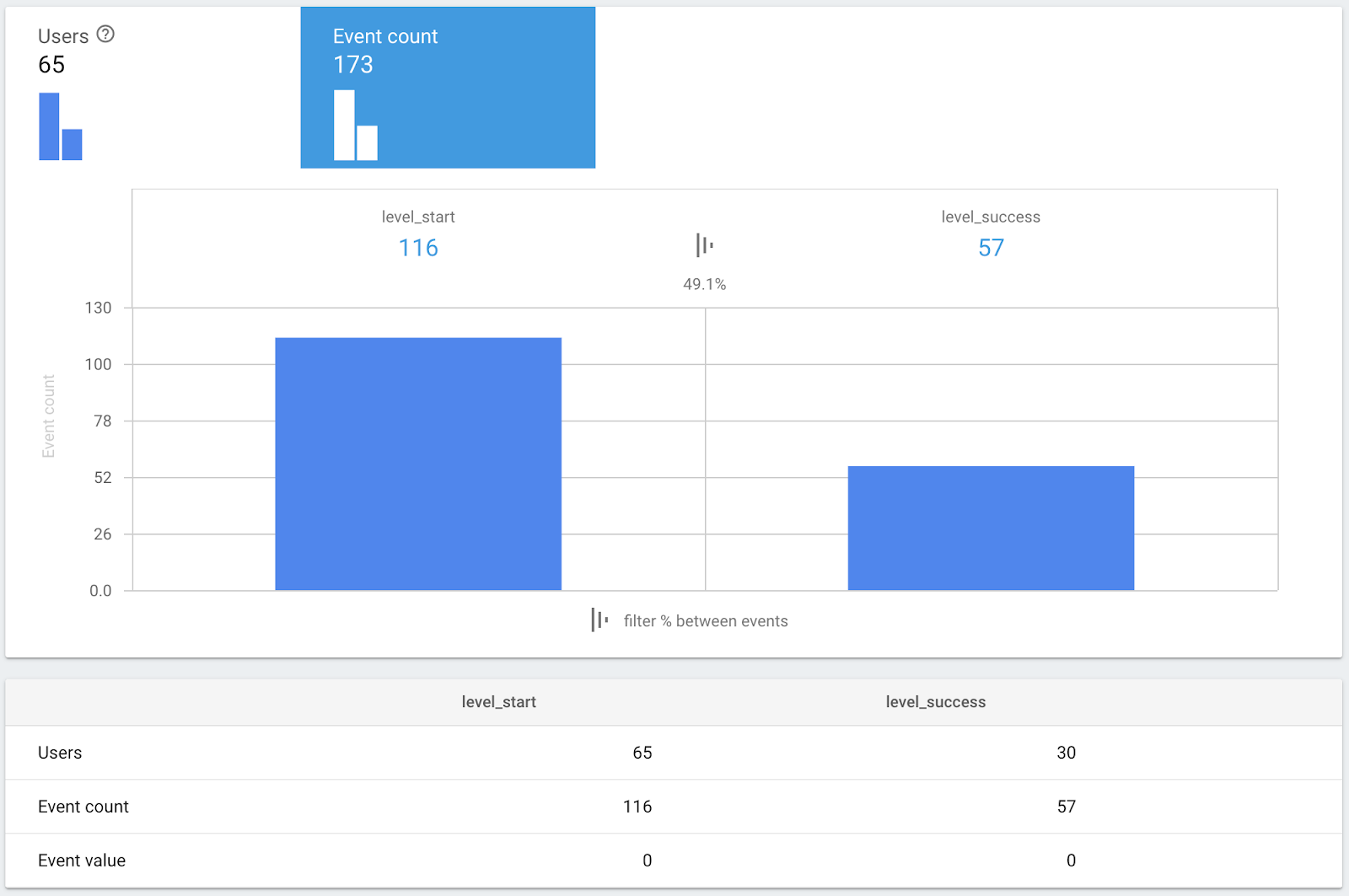
例如,点击关卡成功率。它会显示漏斗详细信息,如下所示:

在上面的屏幕截图中,您可以看到开始通关(触发了 level_start 事件)后通关(触发了 level_success 事件)的用户所占的百分比。在这里,您可以看到 46.2% 的用户已经通过了该关卡。
点击事件数后,系统会显示基于事件数量的指标,如下所示:

根据上面屏幕截图中的指标,在这段时间内尝试了 116 次(触发了 level_start 事件),有 57 次清除(触发了 level_success 事件)。
由于基于事件的完成率(49.1%) 略高于基于用户的完成率(46.2%),因此可以说,有些用户表现优于其他用户。
5. 将 Remote Config 集成到应用中
由于您可以根据应用事件和漏斗获得有关应用的一些数据洞见,因此不妨优化应用。它通常包括对应用中的参数值进行微调。如需修改这些参数的值,您需要更新应用,以便将更改应用于用户。
通过使用 Firebase 中的 Remote Config,您可以在不更新应用更新的情况下调整这些值,这意味着您可以更改应用行为,而无需强制用户下载更新。
在此 Codelab 中,您将学习如何使用 Remote Config 让奖励金额(观看激励视频广告后要披露的字母数)无需更新应用即可调整。
添加 Firebase Remote Config SDK
- 下载 Firebase Unity SDK 5.5.0 并将其解压缩到方便的位置。
- 打开 Awesome Drawing Quiz Unity 项目,依次转到 Assets >导入软件包 >自定义软件包。
- 从解压缩后的 SDK 中,导入 Remote Config SDK (
dotnet4/FirebaseRemoteConfig.unitypackage)。 - 在“Import Unity package”窗口中,点击 Import。
导入 Firebase.RemoteConfig
修改 Main.cs,这样您便可以使用来自 Firebase.RemoteConfig 的类型,而不必使用完全限定名称。
Scenes/Main.cs
...
using AwesomeDrawingQuiz.Game;
// TODO: Import Firebase.RemoteConfig (102)
using Firebase.RemoteConfig;
namespace AwesomeDrawingQuiz.Scene {
...
}
初始化 &提取 Remote Config 值
修改 Main.cs 中的 InitAndFetchRemoteConfig() 方法以初始化 Remote Config 实例,如下所示。请注意,GameSettings.KEY_REWARD_AMOUNT 存储的是 Remote Config 中参数的名称。(您很快会在此 Codelab 中声明此字段)
Scenes/Main.cs
private Task InitAndFetchRemoteConfig() {
// TODO: Initialize and Fetch values from the Remote Config (102)
Dictionary<string, object> defaults = new Dictionary<string, object>();
defaults.Add(GameSettings.KEY_REWARD_AMOUNT, 1);
FirebaseRemoteConfig.SetDefaults(defaults);
if (Debug.isDebugBuild) {
ConfigSettings config = new ConfigSettings();
config.IsDeveloperMode = true;
FirebaseRemoteConfig.Settings = config;
return FirebaseRemoteConfig.FetchAsync(System.TimeSpan.Zero);
} else {
return FirebaseRemoteConfig.FetchAsync();
}
}
您会看到 FirebaseRemoteConfig 实例已配置为在调试模式下从服务器提取最新值,以帮助开发过程。(IsDeveloperMode = true 和 FetchAsync(System.TimeSpan.Zero))
激活提取的 Remote Config 值
成功提取 Remote Config 值后,您应激活这些值,使其在应用中可用。按如下方式修改 ActivateRemoteConfigValues() 方法。
Scenes/Main.cs
private void ActivateRemoteConfigValues() {
// TODO: Activate fetched Remote Config values (102)
FirebaseRemoteConfig.ActivateFetched();
}
修改 Start() 方法
为了让应用能够抓取并在应用启动时激活 Remote Config 值,请修改 Main.cs 文件中的 Start() 方法,如下所示。
Scenes/Main.cs
void Start () {
...
Firebase.FirebaseApp.CheckAndFixDependenciesAsync().ContinueWith(task => {
...
}).ContinueWith(task => {
// TODO: Call InitAndFetchRemoteConfig() (102)
InitAndFetchRemoteConfig();
}).ContinueWith(task => {
// TODO: Call ActivateRemoteConfigValues() (102)
ActivateRemoteConfigValues();
// Enable 'Start a game' button
UnityMainThreadDispatcher.Instance()
.Enqueue(() => buttonStartGame.interactable = true);
});
#else
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_MAIN);
// TODO: Call InitAndFetchRemoteConfig() (102)
InitAndFetchRemoteConfig().ContinueWith(task => {
// TODO: Call ActivateRemoteConfigValues() (102)
ActivateRemoteConfigValues();
});
#endif
}
从 Remote Config 中提取奖励金额
修改 GameSettings 类,以从 Remote Config 中提取奖励金额。
Game/GameSettings.cs
// TODO: Import Firebase.RemoteConfig (102)
using Firebase.RemoteConfig;
namespace AwesomeDrawingQuiz.Game {
public class GameSettings {
...
// TODO: Apply reward amount from the Remote Config (102)
public const string KEY_REWARD_AMOUNT = "reward_amount";
public static GameSettings Instance {
get {
return instance;
}
}
...
public int RewardAmount {
get {
// TODO: Apply reward amount from the Remote Config (102)
return (int) FirebaseRemoteConfig.GetValue(KEY_REWARD_AMOUNT).LongValue;
}
private set { }
}
}
}
通过控制台创建 Remote Config 参数
接下来,您将为奖励金额创建一个新的 Remote Config 参数,以便即时调整其值。
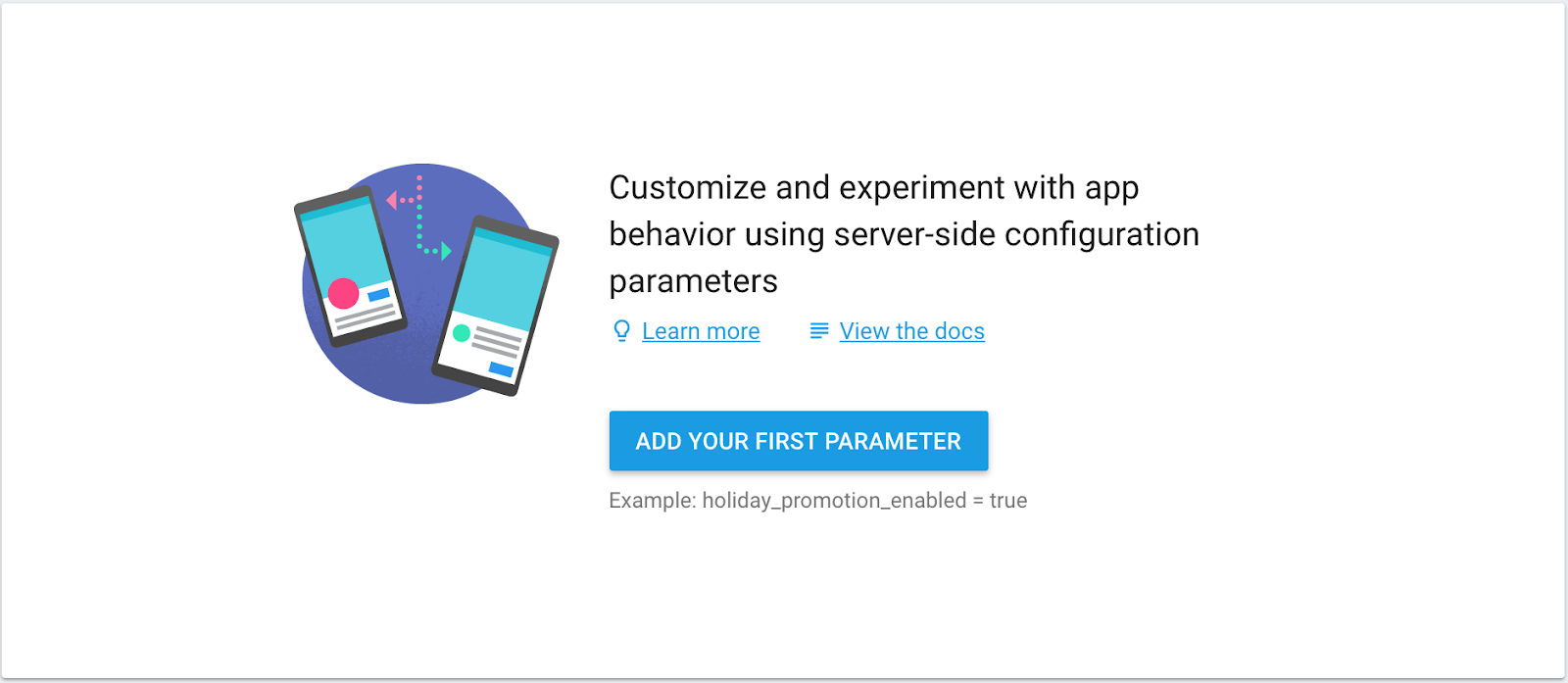
如需创建新参数,请前往 Firebase 控制台,然后选择您之前创建的 Awesome Drawing Quiz 项目。点击 Remote Config ->“添加您的第一个参数”按钮。

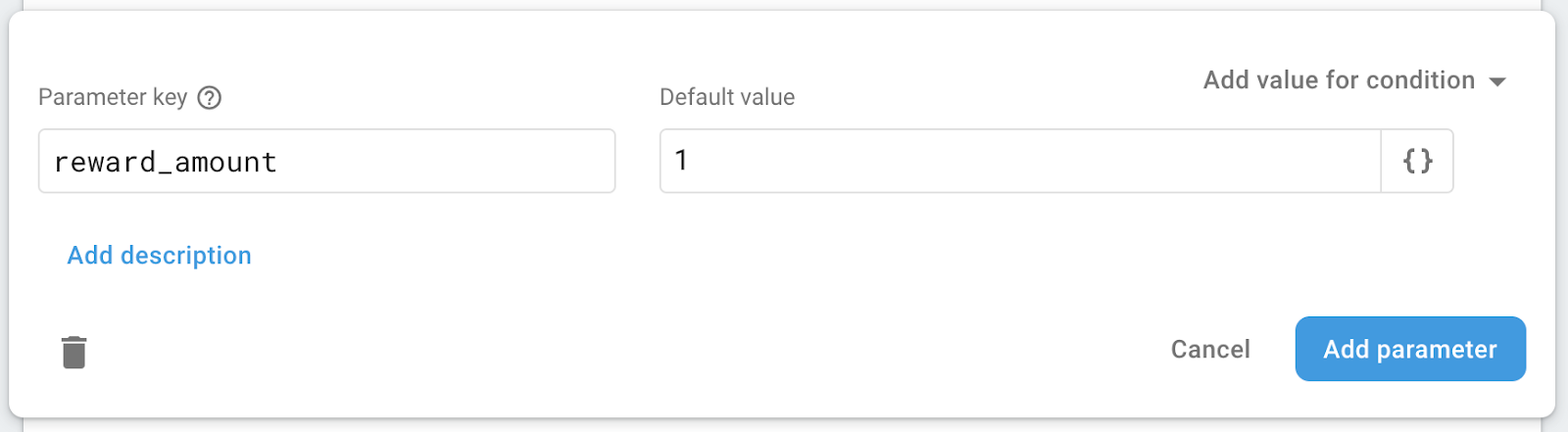
将该参数命名为 reward_amount,并将其默认值设为 1。然后点击添加参数按钮。

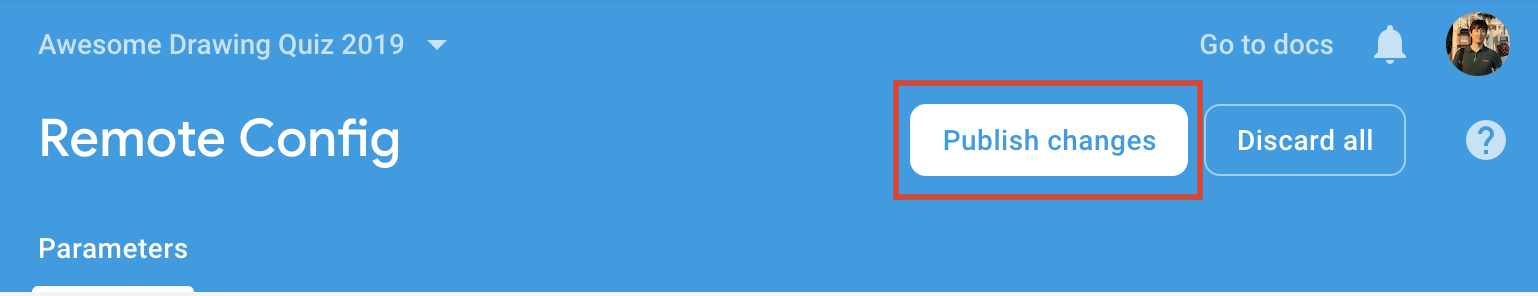
点击发布更改按钮,使更改对用户生效。

6. 使用 Remote Config 更改应用行为
现在,您可以在 Firebase 控制台中配置 Awesome Drawing Quiz 中的奖励数量,而无需更新应用代码。
在本部分中,您需要将奖励数量从 1 改为 2,使应用在观看激励广告后显示另外 2 个角色作为提示。
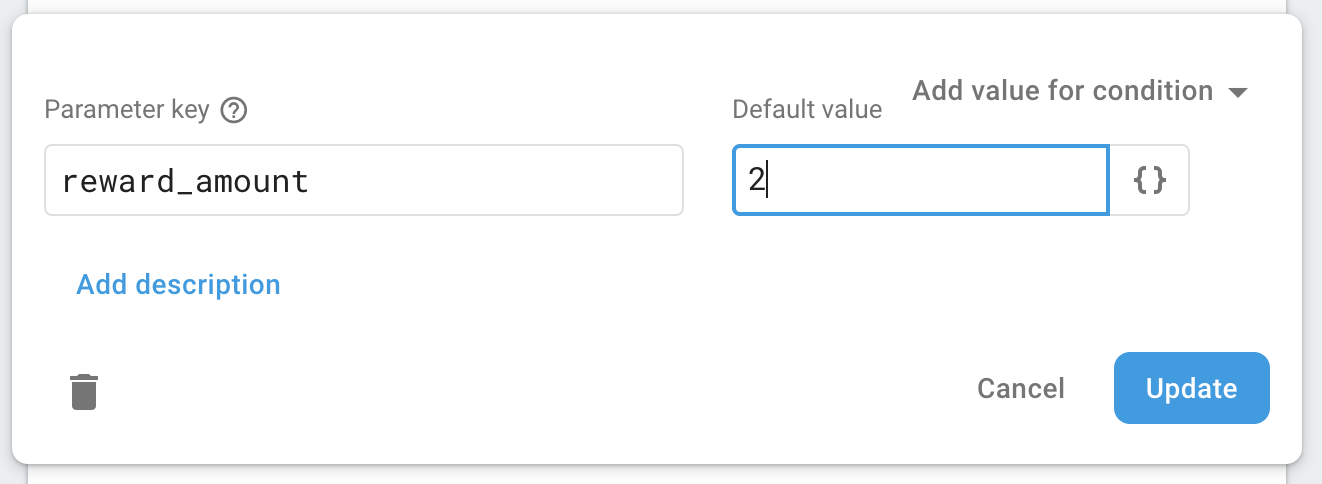
更新 Reward_amount 参数的默认值
转到 Firebase 控制台,然后选择您之前创建的 Awesome Drawing Quiz 项目。点击 Remote Config,然后点击列表中的 reward_amount。接下来,将默认值更改为 2,然后点击 Update 按钮。

点击发布更改按钮,向用户发布更改。

验证应用行为变更
如需确认应用行为变更,请再次运行项目。观看激励广告后,您会发现该应用现在会显示两个字母作为奖励,这与 Remote Config 控制台中的配置一致。
观看激励广告之前 | 显示了额外的两个字母作为奖励 |
7. 创建实验以优化奖励金额
现在,您无需发布应用更新即可更改奖励数量。不过,如何确定您做出的更改对应用是否有利呢?
借助 Firebase A/B Testing,您可以通过运行实验来优化应用的整体用户体验,而无需更新应用或构建单独的工具来运行和跟踪每个实验的效果。
设计实验
在创建新实验之前,您应该先设定明确的实验目的。在创建新实验之前,请务必通读以下核对清单。
- 内容:您希望优化哪些方面?(例如,游戏难度、广告投放时机/展示率等)
- 原因:您运行实验的业务目标是什么?(例如,尽可能提高广告收入、提高留存率等)
- 参与者: 哪些人需要参与实验?(例如 所有用户、特定用户受众群体等)
在此 Codelab 中,您将创建一个实验,以优化奖励金额值,从而最大限度地提高 Awesome Drawing Quiz 的每日用户互动度。
创建实验
从 Firebase 控制台打开 Awesome Drawing Quiz 项目。选择 A/B 测试菜单,然后点击创建实验按钮。
选择 Remote Config 以创建 Remote Config 实验。

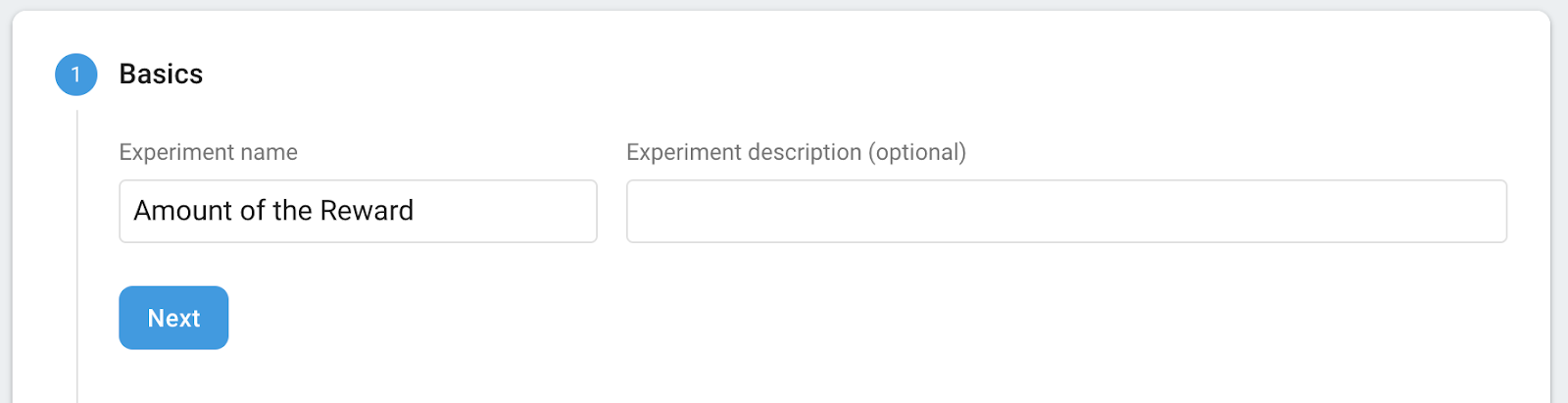
将实验命名为“Amount of the Reward”(奖励金额),如以下屏幕截图所示。

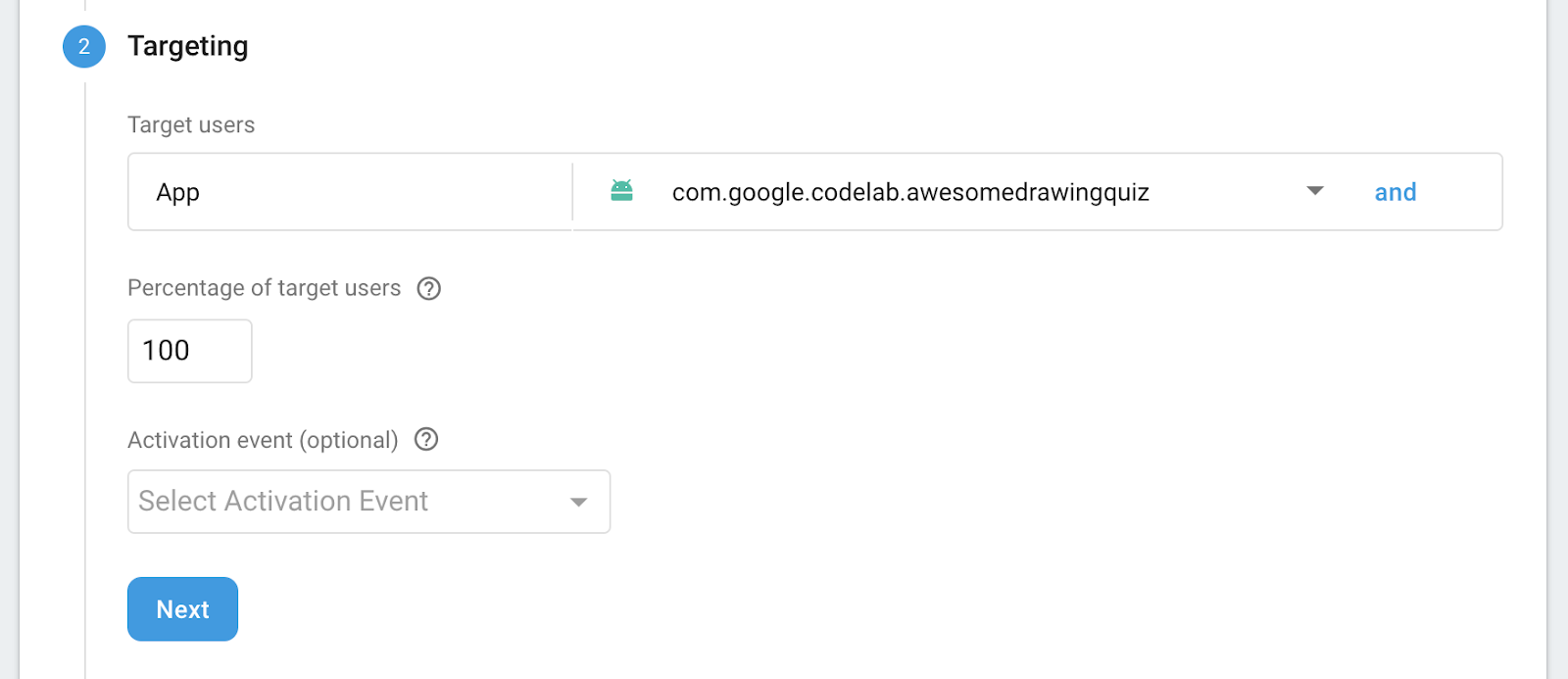
配置定位选项。在此 Codelab 中,您将针对 Awesome Drawing Quiz 的所有用户。

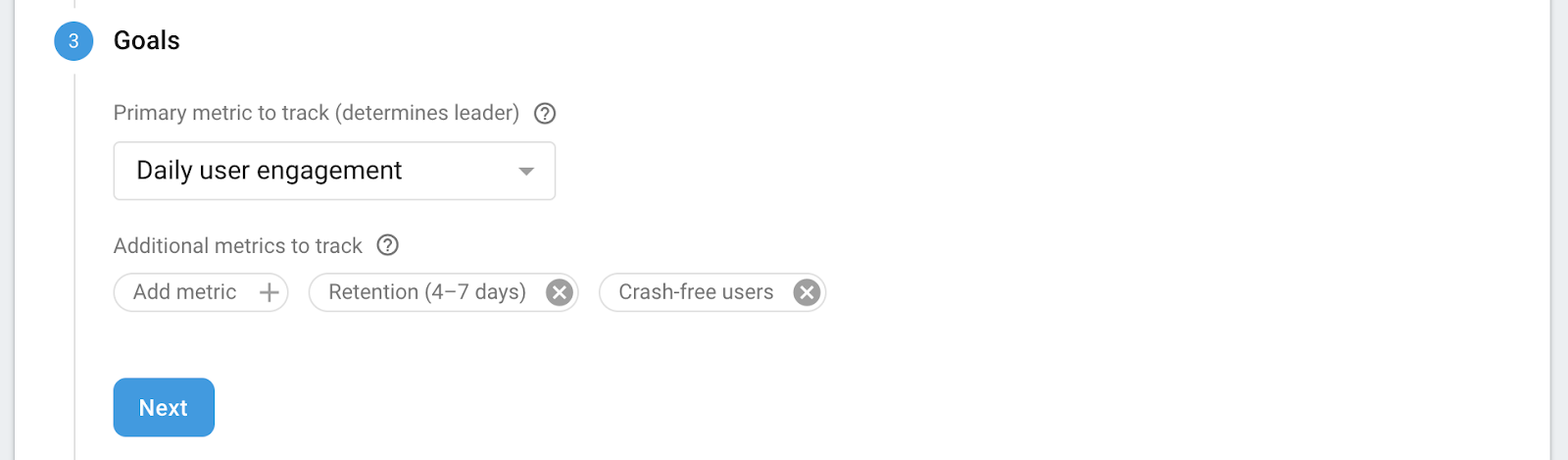
由于实验的主要目标是找到可以最大限度提高每日用户互动度的最佳值,因此选择每日用户互动度作为要跟踪的主要指标。

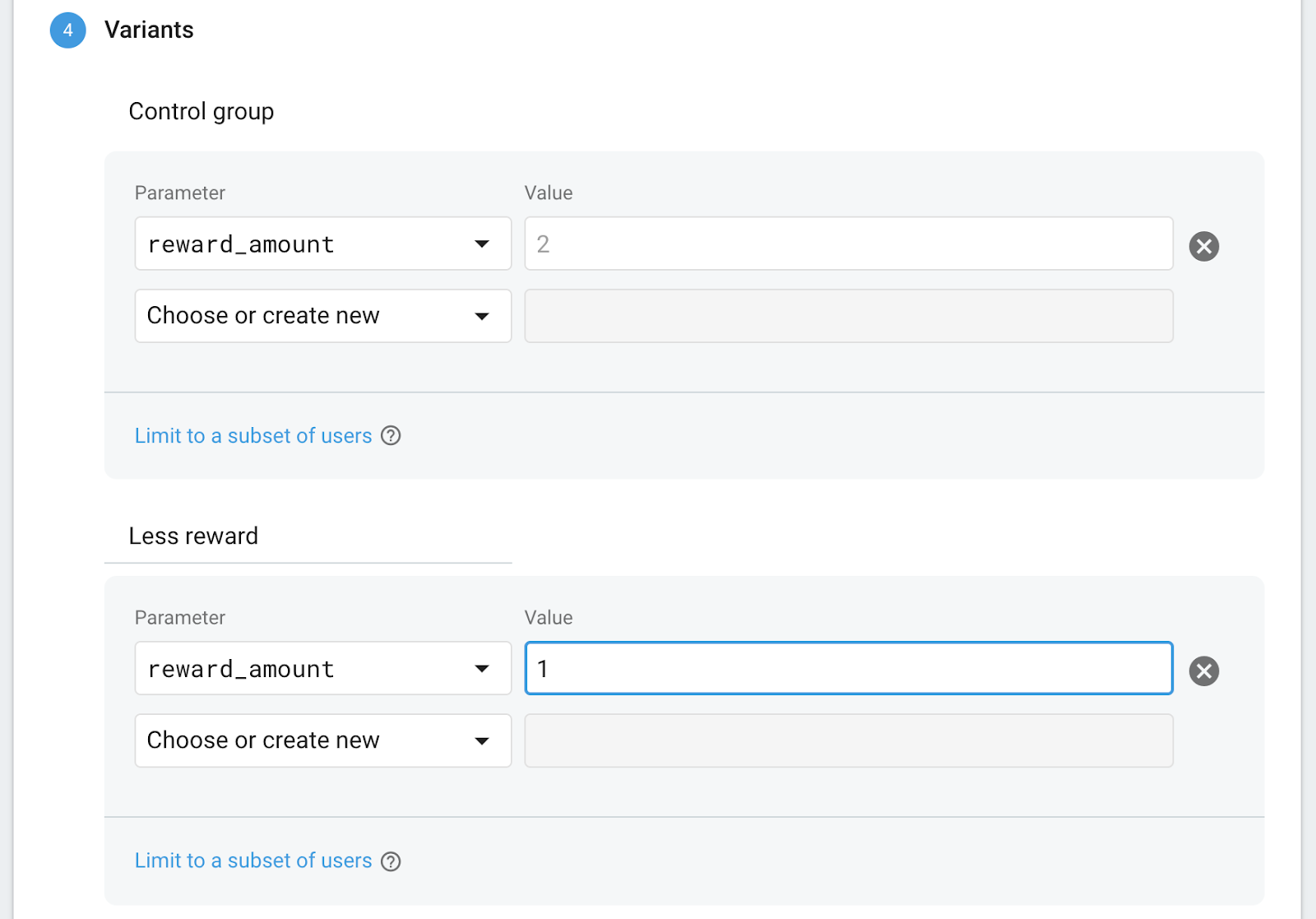
最后,设置对照组和变体组,以便确定哪个组的效果更佳。从对照组中选择 reward_amount,并将其值保持不变。对于变体组,将其命名为“LessReward”,然后将 reward_amount 的值更改为 1。

采用这种配置时,“较少奖励”组中的参与者将收到一封信作为奖励,对照组中的成员将收到两封字母作为奖励。因此,您将了解奖励数量对用户有何影响。
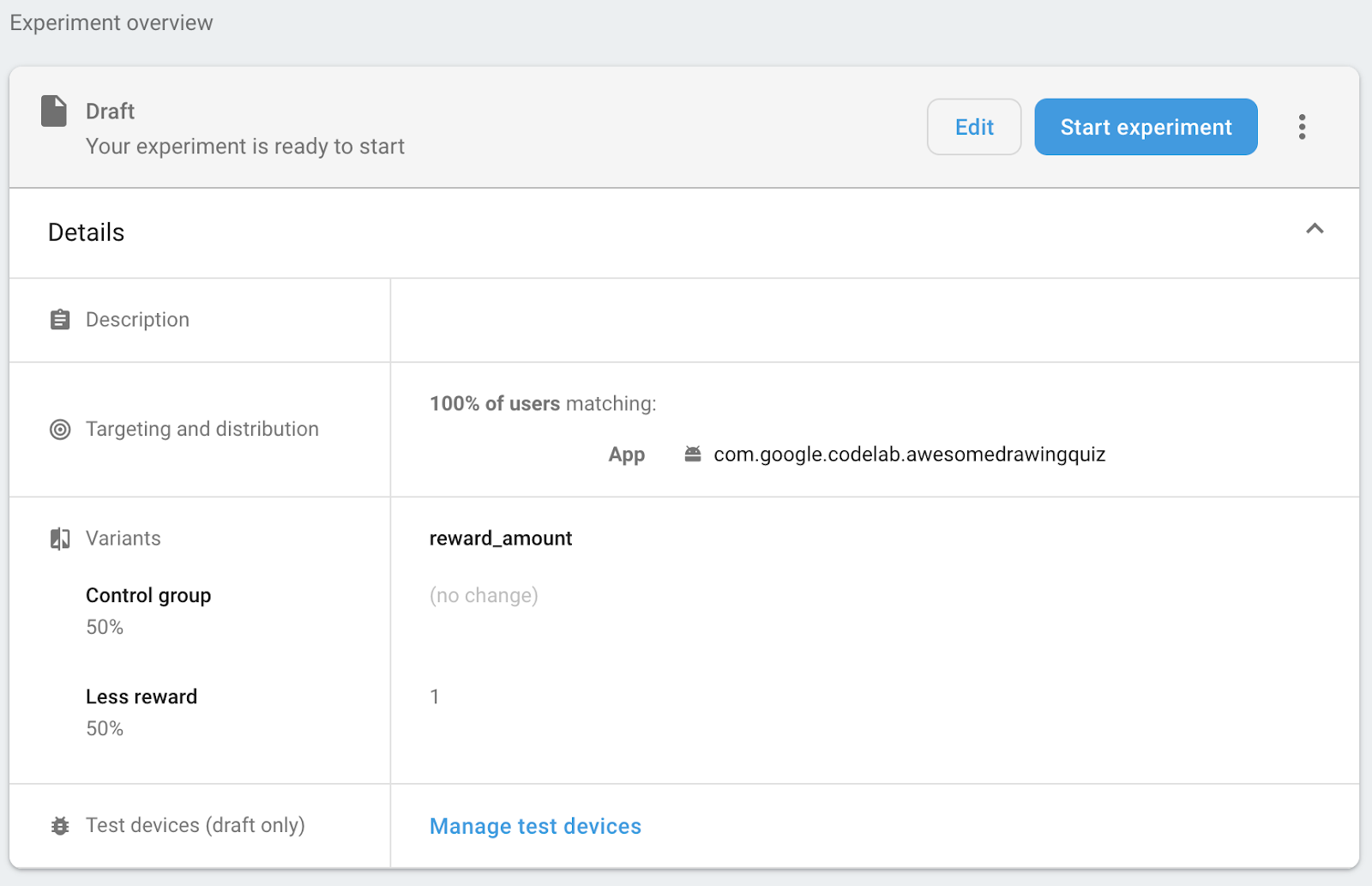
点击审核按钮后,您会看到如下实验概览。

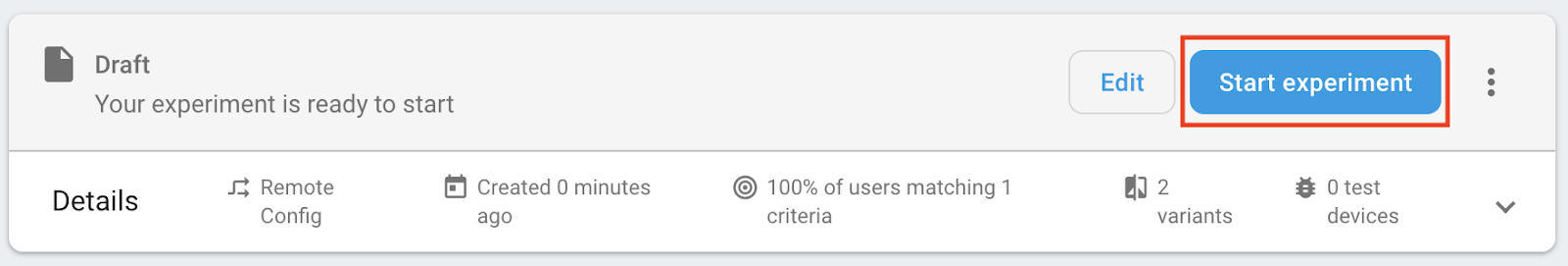
运行实验
点击启动实验按钮以运行实验。请注意,实验开始后便无法更改配置。

8. 管理实验
查看实验进度
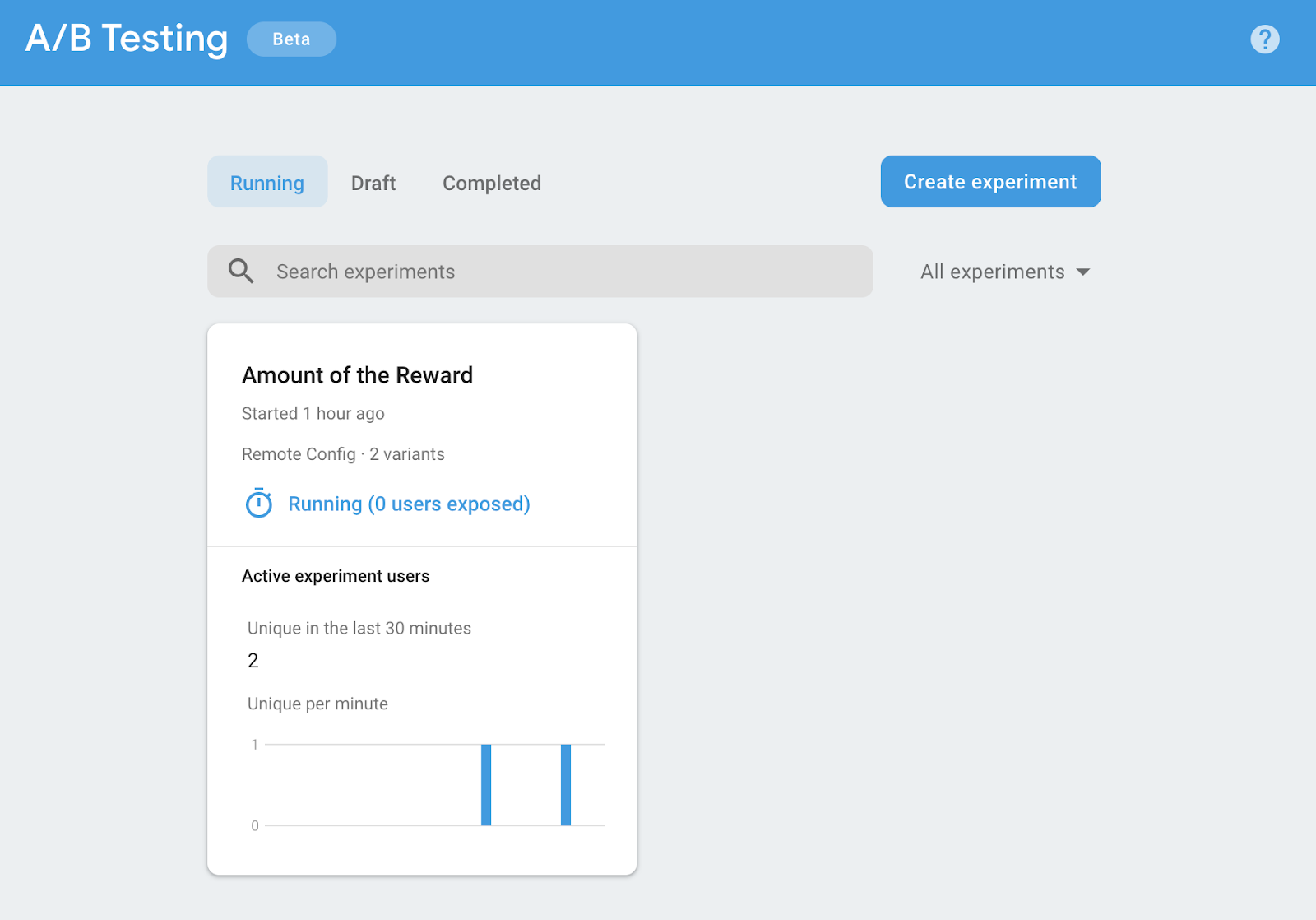
您可以通过 Firebase 控制台中的 A/B Testing 菜单查看实验进度,如以下屏幕截图所示。请注意,您还可以在该卡片中看到过去 30 分钟内参与实验的用户数量。

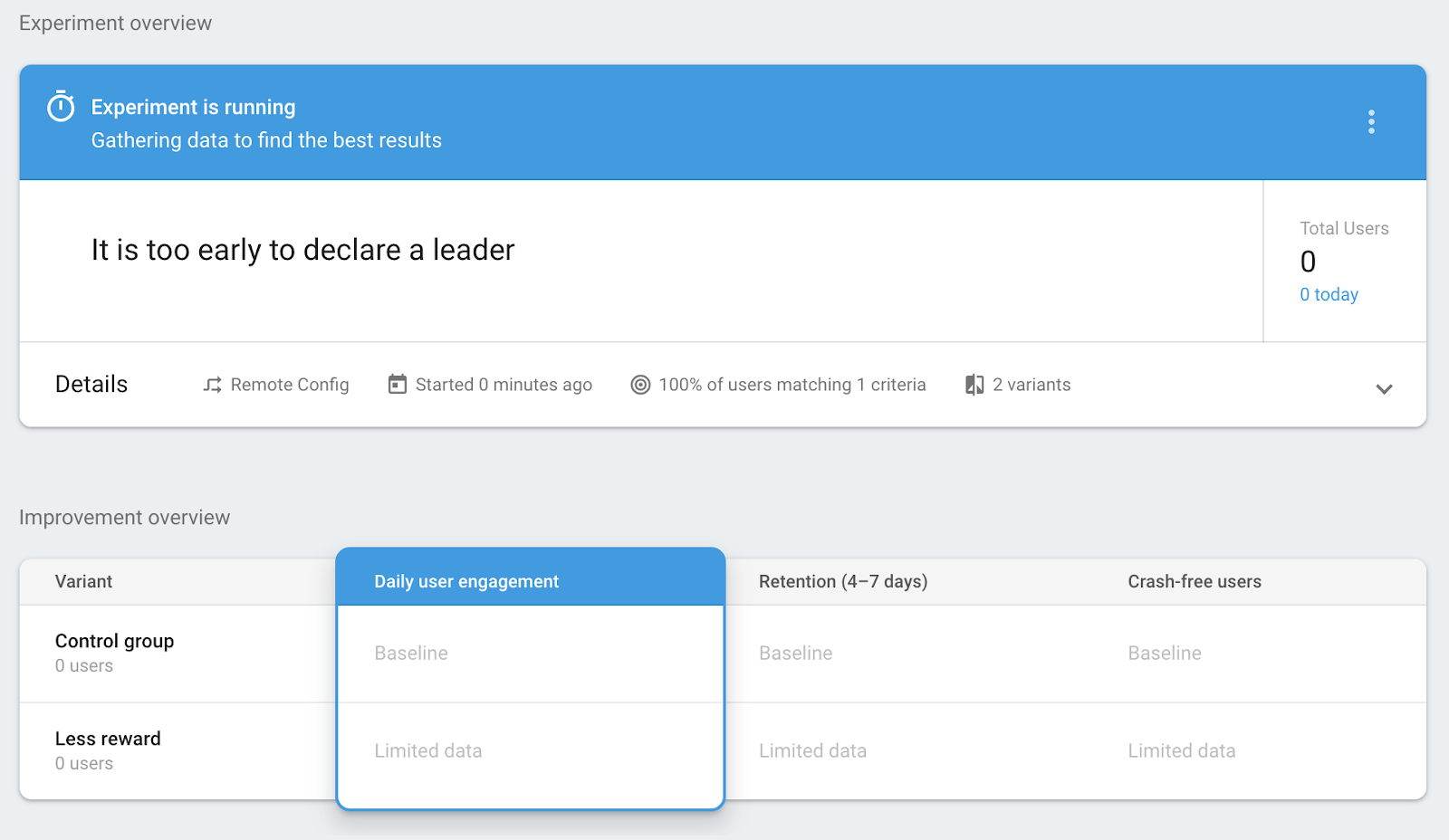
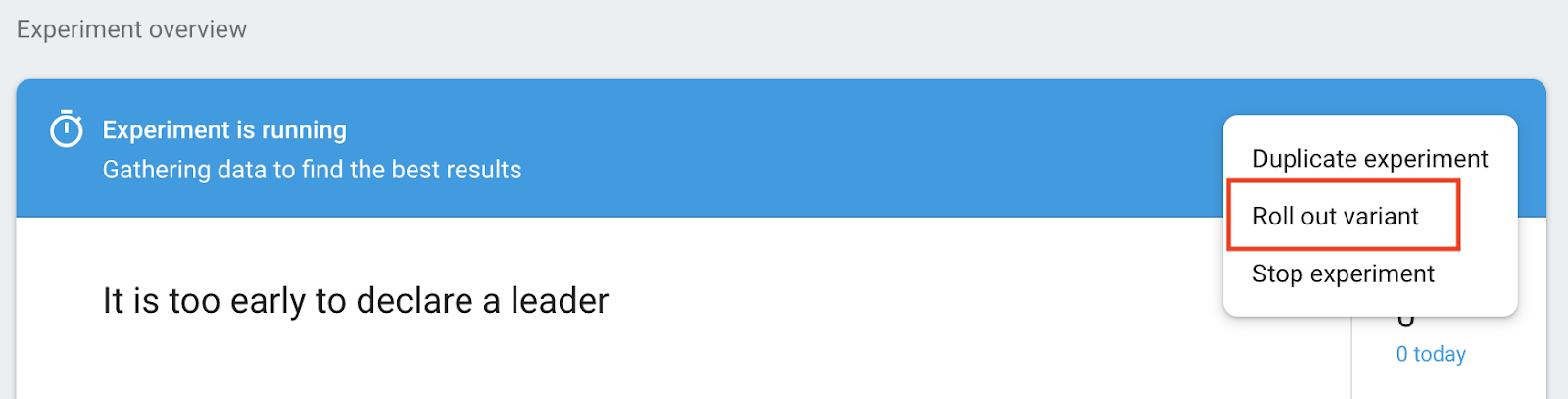
点击列表中的实验后,即可查看实验详情。在实验可以声明领先变体(即效果最佳的变体)之前,您会看到“声明领先变体为时过早”消息。

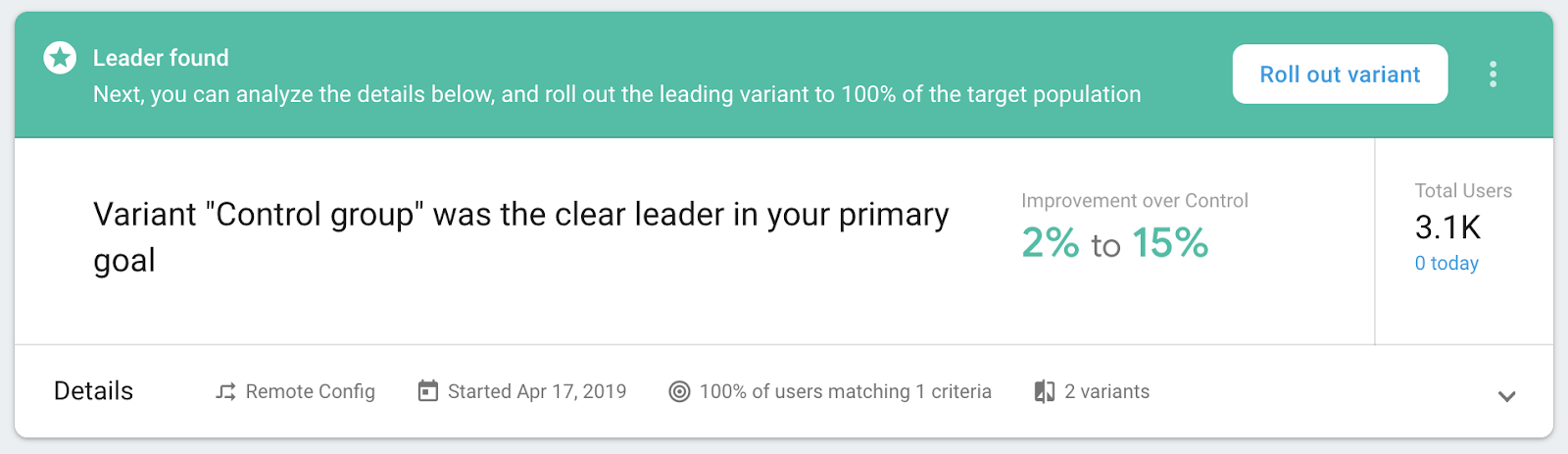
实验运行一段时间后,便会开始在改进情况概览部分下显示到目前为止在实验期间收集的数据。您可以比较各个变体的效果,了解哪个变体的效果更好。以下屏幕截图显示了“改进概览”部分的示例。

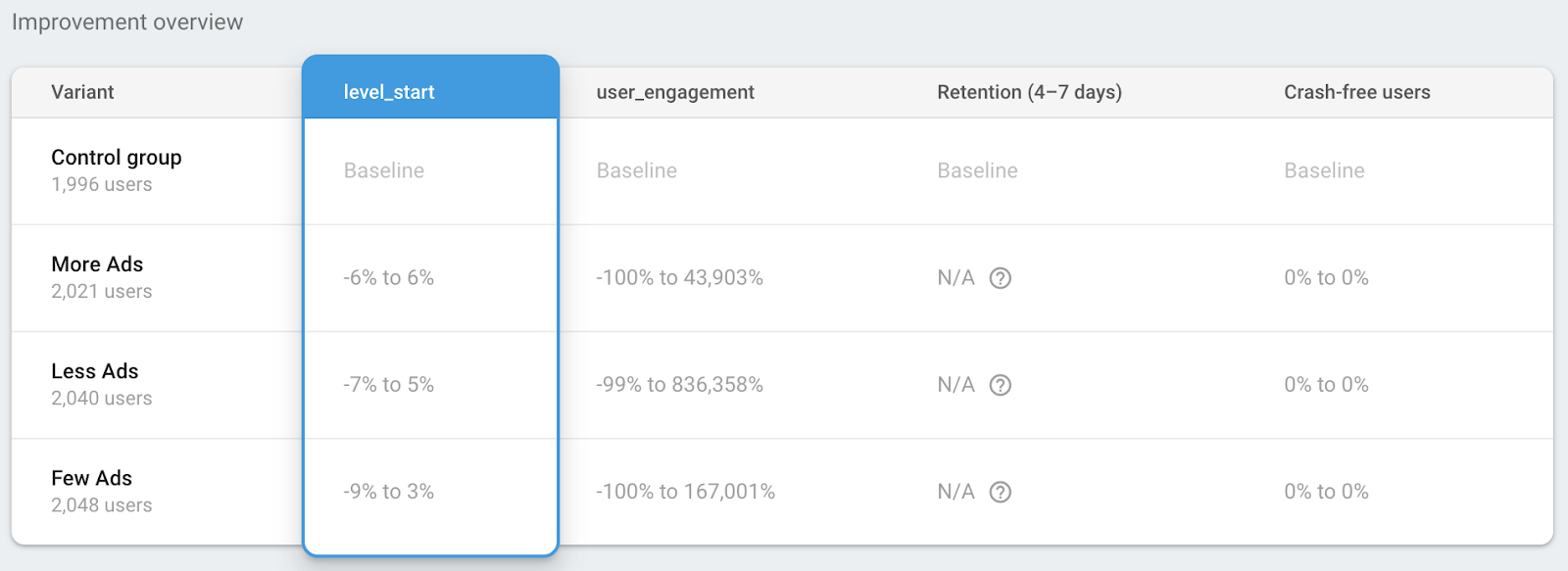
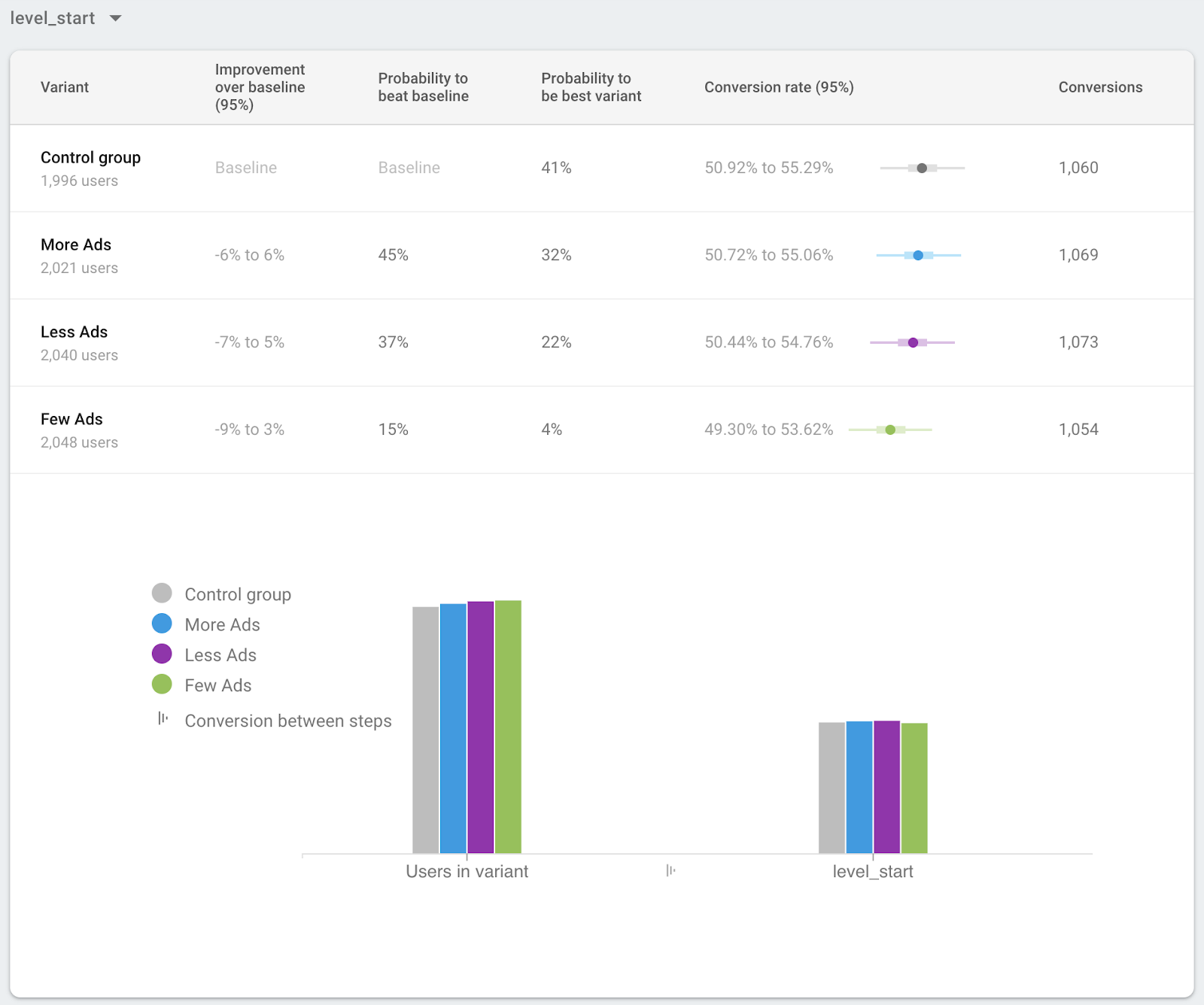
在改进概览部分下方的表格中,您可以查看实验目标指标的详细信息,以及实验中跟踪的其他指标。以下屏幕截图显示了指标详情部分的示例。

向所有用户发布主要版本
在实验运行了很长时间后,只要您找到领先变体(即胜出变体),就可以向所有用户发布该实验了。一旦 A/B Testing 找到明显领先的变体,就会鼓励您向所有用户发布领先变体。

不过,即使实验尚未声明明确的领先变体,您仍然可以选择向所有用户发布某个变体。
在实验详情屏幕上,点击上下文菜单 (  ),然后点击发布变体。
),然后点击发布变体。

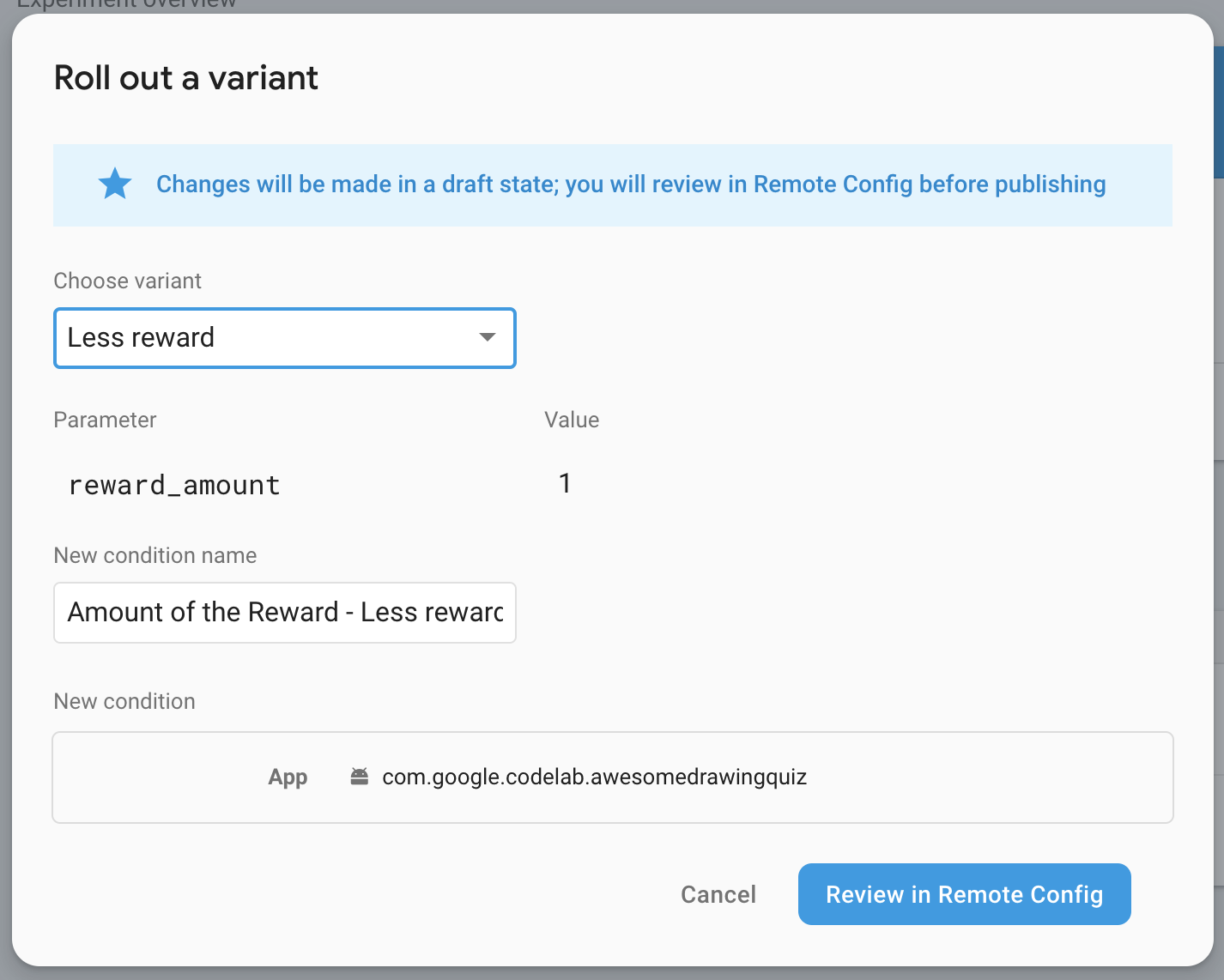
选择要向所有用户发布的变体,然后点击在 Remote Config 中查看按钮,先查看相应更改,然后再在 Remote Config 中进行更改。

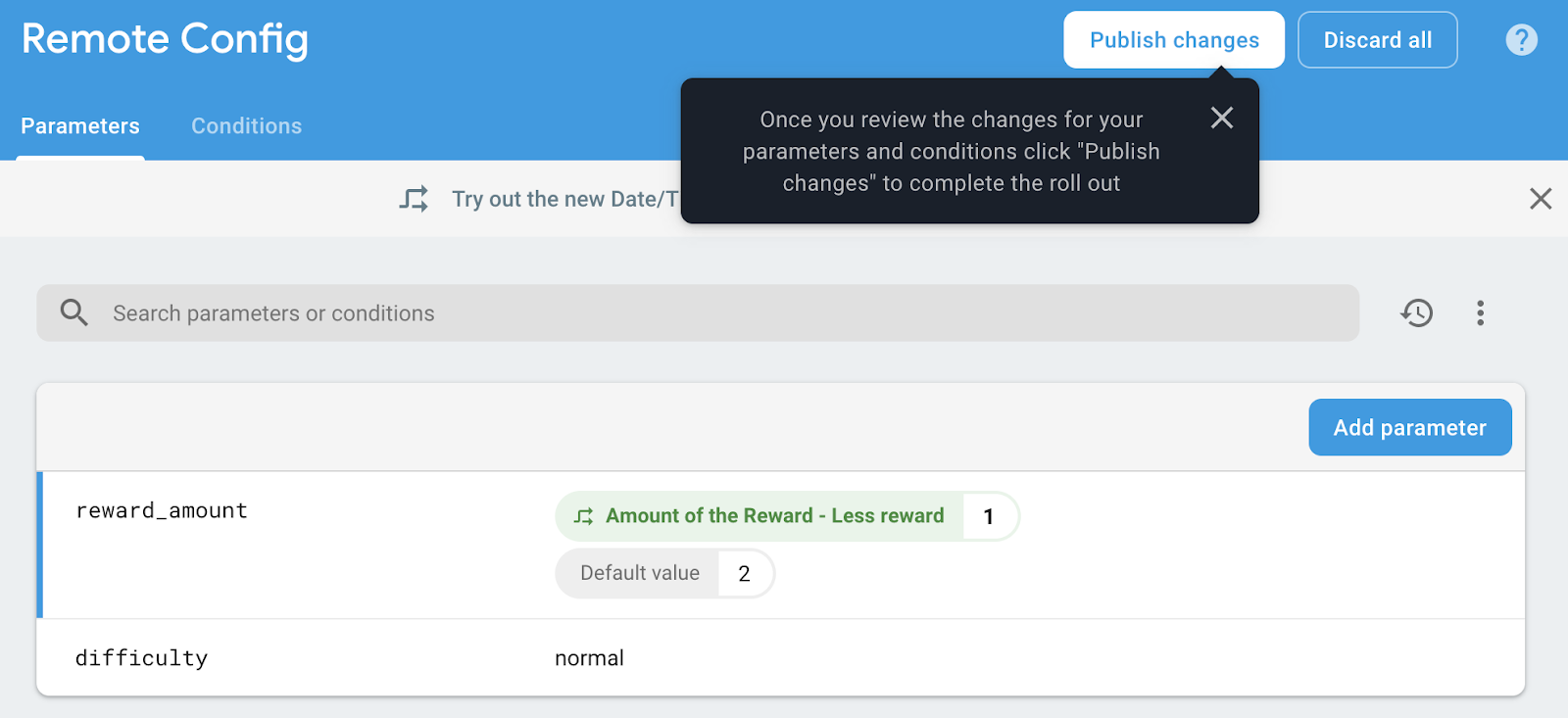
确认草稿没有任何问题后,点击发布更改按钮,向所有用户发布更改。

9. 全部完成!
您已完成 AdMob+Firebase 102 Unity Codelab。您可以在  102-complete 文件夹中找到此 Codelab 的完整代码。
102-complete 文件夹中找到此 Codelab 的完整代码。