1. Einführung
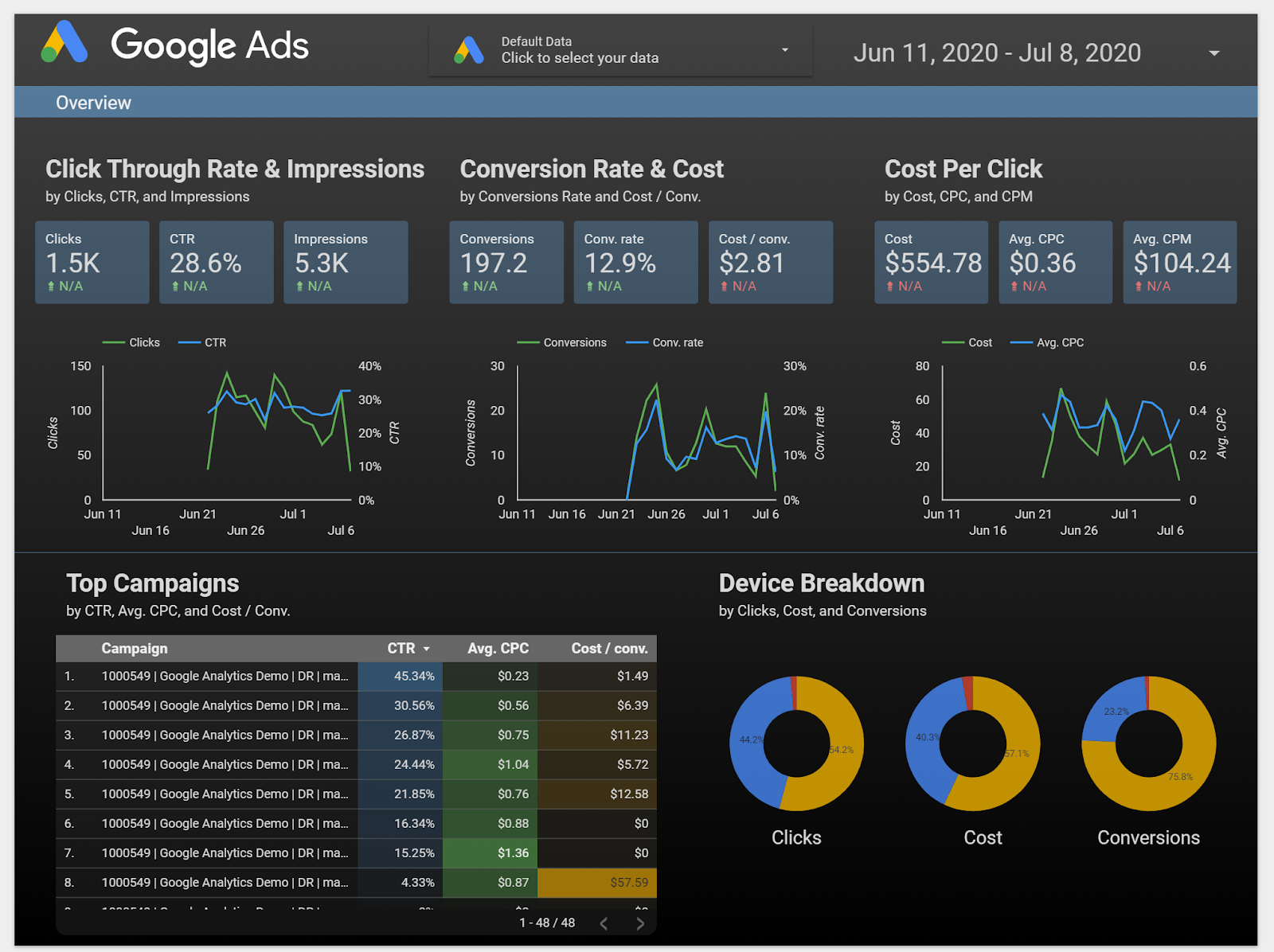
Mit Looker Studio können Sie kostenlos interaktive Live-Dashboards mit ansprechenden Datenvisualisierungen erstellen. Sie können Daten aus einer Vielzahl von Quellen abrufen und in Looker Studio unbegrenzt Berichte erstellen – mit umfassenden Bearbeitungs- und Freigabefunktionen. Der folgende Screenshot zeigt ein Beispiel für ein Looker Studio-Dashboard:

Klicken Sie hier, um diesen Beispielbericht in Looker Studio aufzurufen.
Community-Connectors ist eine Funktion für Looker Studio, mit der Sie Apps Script verwenden können, um Connectors für jede über das Internet zugängliche Datenquelle zu erstellen. Community-Connectors werden von der Looker Studio-Community erstellt. Das bedeutet, dass jeder Community-Connectors erstellen kann. Außerdem haben Sie die Möglichkeit, Community-Connectors für andere Nutzer freizugeben, damit diese in Looker Studio auf ihre eigenen Daten zugreifen können.
Sie können Community-Connectors in verschiedenen Anwendungsfällen verwenden:
- Sie visualisieren Daten von einer kommerziellen Plattform (z. B. soziale Medien, Marketing, Analysen usw.).
- Sie visualisieren Unternehmensdaten vor Ort (z. B. Verkaufsdaten aus einer lokalen MySQL-Datenbank).
- Sie bieten Ihren Kunden die Möglichkeit, ihre Daten aus Ihrem Dienst zu visualisieren.
- Sie erstellen eine Push-Button-Berichtsplattform
- Sie visualisieren Ihre eigenen Daten aus einer Webquelle (z. B. durch Erstellen Ihres Google Fit-Dashboards).
Lerninhalte
- Funktionsweise eines Community-Connectors für Looker Studio
- Mit Google Apps Script einen Community-Connector erstellen
- Community-Connectors in Looker Studio verwenden
Voraussetzungen
- Zugriff auf das Internet und einen Webbrowser
- Ein Google-Konto
- Vorkenntnisse zu JavaScript und Web-APIs
2. Kurze Umfrage
Warum haben Sie sich für dieses Codelab entschieden?
<ph type="x-smartling-placeholder">Wie möchten Sie dieses Codelab/dieses Tutorial verwenden?
<ph type="x-smartling-placeholder">Wie gut sind Sie mit Looker Studio vertraut?
<ph type="x-smartling-placeholder">Wie lässt sich dein Werdegang am besten beschreiben?
<ph type="x-smartling-placeholder">Sie können zur nächsten Seite wechseln, um die Umfragedaten einzureichen.
3. Community-Connectors
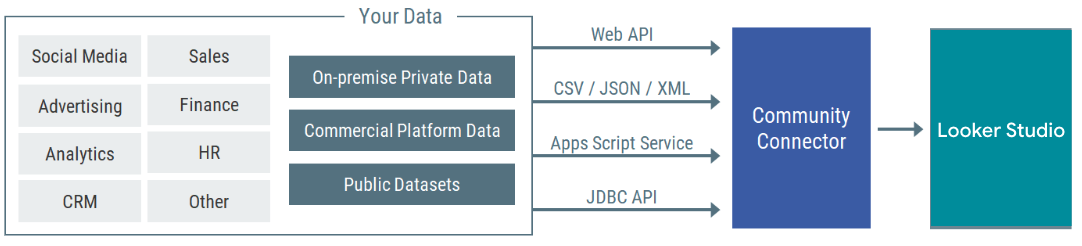
Mit Community-Connectors von Looker Studio können Sie direkte Verbindungen von Looker Studio zu allen über das Internet zugänglichen Datenquellen herstellen. Sie können eine Verbindung zu kommerziellen Plattformen, öffentlichen Datasets oder Ihren eigenen lokalen privaten Daten herstellen. Community-Connectors können Daten über Web-APIs, JDBC-APIs, Flatfiles (CSV, JSON, XML) und Apps Script Services abrufen.

Stellen Sie sich ein Szenario vor, bei dem Sie ein Paket auf npm veröffentlicht haben und Sie die Anzahl der Downloads des Pakets im Zeitverlauf nach Tag verfolgen möchten. In diesem Codelab bauen Sie einen Community-Connector auf, der Daten mithilfe der npm package download Count API abruft. Mit dem Community-Connector kann dann in Looker Studio ein Dashboard erstellt werden, um die Anzahl der Downloads zu visualisieren.
4. Community-Connector-Workflow
In einem einfachen Community-Connector definieren Sie vier Funktionen:
getAuthType()getConfig()getSchema()getData()
Abhängig vom aktuellen Schritt des Workflows werden diese Connector-Funktionen in Looker Studio ausgeführt und in den nachfolgenden Schritten verwendet. Im folgenden Video erhalten Sie einen Überblick über:
- Funktionsweise eines Community-Connectors
- Verschiedene Schritte im Workflow
- Wenn verschiedene Funktionen aufgerufen werden
- Wann werden in Looker Studio unterschiedliche Benutzeroberflächen angezeigt?
- Erwartete Nutzeraktionen in verschiedenen Schritten
Sie können das Codelab fortsetzen, nachdem Sie sich das Video angesehen haben.
Sie müssen sich diesen Workflow nicht merken, sondern können sich lediglich einen Eindruck davon verschaffen, was in einem Connector passiert. Sie können jederzeit zu diesem Diagramm zurückkehren.

Im nächsten Schritt erstellen Sie den Connector in Google Apps Script. Sie müssen zwischen der Apps Script-Benutzeroberfläche und diesem Codelab hin und her wechseln.
5. Apps Script-Projekt einrichten
Schritt 1: Rufen Sie Google Apps Script auf.
Schritt 2: Klicken Sie auf + Neues Projekt, um ein neues Apps Script-Projekt zu erstellen. im Abschnitt links oben.

Sie sehen ein Shell-Projekt mit einer leeren myFunction-Funktion in der Datei Code.gs.

Schritt 3:Löschen Sie die Funktion myFunction.
Schritt 4: Benennen Sie das Projekt:
- Klicken Sie oben links auf der Seite auf
Untitled project. - Geben Sie einen Projekttitel ein.

Schreiben Sie den Connector-Code in die Datei Code.gs.
6. getAuthType() definieren
In Looker Studio wird die Funktion getAuthType() aufgerufen, wenn die vom Connector verwendete Authentifizierungsmethode ermittelt werden muss. Diese Funktion sollte die Authentifizierungsmethode zurückgeben, die der Connector zur Autorisierung des Drittanbieterdienstes benötigt.
Für den von Ihnen erstellten npm-Download-Connector müssen Sie sich nicht bei einem Drittanbieterdienst authentifizieren, da die von Ihnen verwendete API keine Authentifizierung erfordert. Kopieren Sie den folgenden Code und fügen Sie ihn in die Datei Code.gs ein:
Code.gs
var cc = DataStudioApp.createCommunityConnector();
function getAuthType() {
var AuthTypes = cc.AuthType;
return cc
.newAuthTypeResponse()
.setAuthType(AuthTypes.NONE)
.build();
}
Damit geben Sie an, dass für Ihren Connector keine Authentifizierung durch Drittanbieter erforderlich ist (AuthTypes.NONE). Informationen zu allen unterstützten Authentifizierungsmethoden finden Sie in der AuthType()-Referenz.
7. getConfig() definieren
Nutzer, die den Connector verwenden, müssen ihn erst konfigurieren, bevor sie ihn verwenden können. Die Antwort der Funktion getConfig() definiert die Konfigurationsoptionen, die Nutzern angezeigt werden. In Looker Studio wird die Funktion getConfig() aufgerufen, um die Konfigurationsdetails des Connectors abzurufen. Basierend auf der Antwort von getConfig() wird in Looker Studio der Bildschirm für die Connector-Konfiguration gerendert und das bestimmte Verhalten des Connectors geändert.
Im Konfigurationsbildschirm können Sie mithilfe der folgenden Formularelemente Informationen angeben oder Nutzereingaben erhalten:
| Eingabeelement | Ein einzeiliges Textfeld. |
| Eingabeelement | Ein mehrzeiliges Textfeld. |
| Eingabeelement | Ein Drop-down-Menü mit Optionen zur Einzelauswahl. |
| Eingabeelement | Drop-down-Menü mit Mehrfachauswahl-Optionen. |
| Eingabeelement | Ein einzelnes Kästchen zum Erfassen boolescher Werte. |
| Anzeigeelement | Ein statisches Nur-Text-Feld, das verwendet werden kann, um dem Nutzer Anweisungen oder Informationen bereitzustellen. |
Verwende das Element INFO, um eine Anleitung für Nutzer bereitzustellen, und ein TEXTINPUT-Element, um den eingegebenen Paketnamen vom Nutzer abzurufen. In der getConfig()-Antwort fassen Sie diese Formularelemente unter dem Schlüssel configParams zusammen.
Da die API, zu der Sie eine Verbindung herstellen, das Datum als Parameter erfordert, setzen Sie dateRangeRequired in der getConfig()-Antwort auf true. Dadurch werden in Looker Studio Zeiträume für alle Datenanfragen angegeben. Wenn für Ihre Datenquelle kein Datum als Parameter erforderlich ist, können Sie diese Angabe weglassen.
Fügen Sie der Datei Code.gs unter dem vorhandenen Code für getAuthType() den folgenden getConfig()-Code hinzu:
Code.gs
function getConfig(request) {
var config = cc.getConfig();
config.newInfo()
.setId('instructions')
.setText('Enter npm package names to fetch their download count.');
config.newTextInput()
.setId('package')
.setName('Enter a single package name')
.setHelpText('e.g. googleapis or lighthouse')
.setPlaceholder('googleapis');
config.setDateRangeRequired(true);
return config.build();
}
Wenn Sie den Connector in Looker Studio verwenden, sehen Sie auf Grundlage dieser configParams einen Konfigurationsbildschirm wie unten. Mehr dazu später.

Fahren wir mit der nächsten Funktion fort: getSchema().
8. getSchema() definieren
In Looker Studio wird die Funktion getSchema() aufgerufen, um das Schema abzurufen, das der vom Nutzer ausgewählten Konfiguration für den Connector zugeordnet ist. Basierend auf der Antwort von getSchema() wird dem Nutzer in Looker Studio der Bildschirm mit den Feldern angezeigt, auf dem alle Felder im Connector aufgelistet sind.
Für jede bestimmte Konfiguration des Connectors ist das Schema eine Liste aller Felder, für die der Connector Daten bereitstellen kann. Ein Connector gibt möglicherweise ein anderes Schema mit unterschiedlichen Feldern basierend auf verschiedenen Konfigurationen zurück. Das Schema kann Felder enthalten, die Sie aus Ihrer API-Quelle abrufen, Felder, die Sie in Apps Script berechnen, und Felder, die in Looker Studio mit einer Formel für berechnete Felder berechnet werden. Der Connector stellt die Metadaten zu jedem Feld im Schema bereit, darunter:
- Name des Felds
- Datentyp für das Feld
- Semantische Informationen
Weitere Informationen finden Sie später in der Referenz zu getSchema() und Field.
Je nachdem, wie der Connector die Daten abruft, kann das Schema festgelegt oder dynamisch berechnet werden, wenn getSchema() aufgerufen wird. Vom Nutzer definierte Konfigurationsparameter aus getConfig() werden im Argument request für die Funktion getSchema() angegeben.
Für dieses Codelab müssen Sie nicht auf das Argument request zugreifen. Sie erfahren mehr über das Argument request, wenn Sie im nächsten Segment Code für die Funktion getData() schreiben.
Das Schema für den Connector ist fest und enthält die folgenden drei Felder:
| Name des vom Nutzer bereitgestellten npm-Pakets |
| Anzahl der Downloads des npm-Pakets |
| Datum der Anzahl der Downloads |
Unten sehen Sie den getSchema()-Code für Ihren Connector. Die Hilfsfunktion getFields() abstrahiert die Erstellung der Felder, da diese Funktionalität sowohl von getSchema() als auch von getData() benötigt wird. Fügen Sie der Datei Code.gs den folgenden Code hinzu:
Code.gs
function getFields(request) {
var cc = DataStudioApp.createCommunityConnector();
var fields = cc.getFields();
var types = cc.FieldType;
var aggregations = cc.AggregationType;
fields.newDimension()
.setId('packageName')
.setType(types.TEXT);
fields.newMetric()
.setId('downloads')
.setType(types.NUMBER)
.setAggregation(aggregations.SUM);
fields.newDimension()
.setId('day')
.setType(types.YEAR_MONTH_DAY);
return fields;
}
function getSchema(request) {
var fields = getFields(request).build();
return { schema: fields };
}
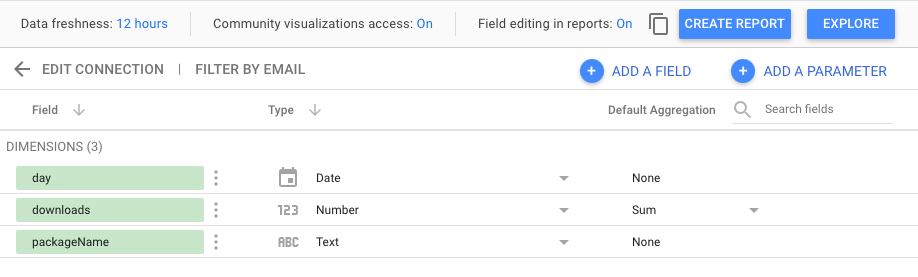
Wenn Sie den Connector in Looker Studio verwenden, werden auf dem Bildschirm mit den Looker Studio-Feldern folgende Felder angezeigt. Mehr dazu erfahren Sie später beim Testen des Connectors.

Fahren wir mit unserer letzten Funktion fort: getData().
9. getData() definieren: Teil 1
In Looker Studio wird die Funktion getData() jedes Mal aufgerufen, wenn Daten abgerufen werden müssen. Anhand der von getData() bereitgestellten Antwort werden Diagramme im Dashboard in Looker Studio gerendert und aktualisiert. getData() kann bei folgenden Ereignissen aufgerufen werden:
- Nutzer fügt dem Dashboard ein Diagramm hinzu
- Ein Nutzer bearbeitet ein Diagramm
- Der Nutzer ruft das Dashboard auf.
- Der Nutzer bearbeitet einen zugehörigen Filter oder eine Datenkontrolle
- Für Looker Studio ist eine Stichprobe von Daten erforderlich
Du musst keinen Code von dieser Seite kopieren, da du die fertigen
getData()
Code in einem späteren Schritt.
Informationen zum request-Objekt
In Looker Studio wird das request-Objekt bei jedem getData()-Aufruf übergeben. Sehen Sie sich unten die Struktur des request-Objekts an. Dies wird Ihnen helfen, den Code für die Funktion getData() zu schreiben.
request-Objektstruktur
{
configParams: object,
scriptParams: object,
dateRange: {
startDate: string,
endDate: string
},
fields: [
{
name: Field.name
}
]
}
- Das
configParams-Objekt enthält Konfigurationswerte für die ingetConfig()definierten und vom Nutzer konfigurierten Parameter. - Das Objekt
scriptParamsenthält Informationen, die für die Connector-Ausführung relevant sind. Sie brauchen sie für dieses Codelab nicht. - „
dateRange“ enthält den angeforderten Zeitraum, wenn dies in der Antwort „getConfig()“ angefragt wird. fieldsenthält die Liste der Namen der Felder, für die Daten angefordert werden.
Für Ihren Connector könnte ein request-Beispiel der Funktion getData() so aussehen:
{
configParams: {
package: 'jquery'
},
dateRange: {
startDate: '2017-07-16',
endDate: '2017-07-18'
},
fields: [
{
name: 'day',
},
{
name: 'downloads',
}
]
}
Für den getData()-Aufruf in der request oben werden nur zwei Felder angefordert, obwohl das Connector-Schema zusätzliche Felder enthält. Die nächste Seite enthält die Beispielantwort für diesen getData()-Aufruf und die allgemeine getData()-Antwortstruktur.
10. getData() definieren: Teil 2
In der getData()-Antwort müssen Sie sowohl das Schema als auch die Daten für die angeforderten Felder angeben. Sie teilen den Code in drei Segmente auf:
- Schema für angeforderte Felder erstellen.
- Daten aus der API abrufen und parsen
- Geparste Daten transformieren und nach angeforderten Feldern filtern
Du musst keinen Code von dieser Seite kopieren, da du die fertigen
getData()
auf der nächsten Seite.
Dies ist die Struktur von getData() für Ihren Connector.
function getData(request) {
// TODO: Create schema for requested fields.
// TODO: Fetch and parse data from API.
// TODO: Transform parsed data and filter for requested fields.
return {
schema: <filtered schema>,
rows: <transformed and filtered data>
};
}
Schema für angeforderte Felder erstellen
// Create schema for requested fields
var requestedFieldIds = request.fields.map(function(field) {
return field.name;
});
var requestedFields = getFields().forIds(requestedFieldIds);
Daten aus API abrufen und parsen
Die URL der npm API hat folgendes Format:
https://api.npmjs.org/downloads/point/{start_date}:{end_date}/{package}
Erstellen Sie die URL für die API mit den von Looker Studio bereitgestellten request.dateRange.startDate, request.dateRange.endDate und request.configParams.package. Rufen Sie dann die Daten mit UrlFetchApp aus der API ab(Apps Script-Klasse: reference). Analysieren Sie dann die abgerufene Antwort.
// Fetch and parse data from API
var url = [
'https://api.npmjs.org/downloads/range/',
request.dateRange.startDate,
':',
request.dateRange.endDate,
'/',
request.configParams.package
];
var response = UrlFetchApp.fetch(url.join(''));
var parsedResponse = JSON.parse(response).downloads;
Geparste Daten umwandeln und nach angeforderten Feldern filtern
Die Antwort der npm-API hat das folgende Format:
{
downloads: [
{
day: '2014-02-27',
downloads: 1904088
},
..
{
day: '2014-03-04',
downloads: 7904294
}
],
start: '2014-02-25',
end: '2014-03-04',
package: 'somepackage'
}
Wandeln Sie die Antwort der npm API um und geben Sie die getData()-Antwort im folgenden Format an. Wenn dieses Format unklar ist, schauen Sie sich die Beispielantwort im folgenden Abschnitt an.
{
schema: [
{
object(Field)
}
],
rows: [
{
values: [string]
}
]
}
Geben Sie in der Antwort mithilfe des Attributs schema das Schema nur für die angeforderten Felder zurück. Die Daten werden mithilfe des Attributs rows als Liste von Zeilen zurückgegeben. Für jede Zeile muss die Feldsequenz in values mit der Feldsequenz in schema übereinstimmen. Basierend auf unserem vorherigen Beispiel für request sieht die Antwort für getData() so aus:
{
schema: requestedFields.build(),
rows: [
{
values: [ 38949, '20170716']
},
{
values: [ 165314, '20170717']
},
{
values: [ 180124, '20170718']
},
]
}
Sie haben bereits die Teilmenge des Schemas erstellt. Verwenden Sie die folgende Funktion, um die geparsten Daten zu transformieren und nach angeforderten Feldern zu filtern.
function responseToRows(requestedFields, response, packageName) {
// Transform parsed data and filter for requested fields
return response.map(function(dailyDownload) {
var row = [];
requestedFields.asArray().forEach(function (field) {
switch (field.getId()) {
case 'day':
return row.push(dailyDownload.day.replace(/-/g, ''));
case 'downloads':
return row.push(dailyDownload.downloads);
case 'packageName':
return row.push(packageName);
default:
return row.push('');
}
});
return { values: row };
});
}
11. Definieren von getData() : Teil 3
Der kombinierte getData()-Code sieht aus wie der unten abgebildete. Fügen Sie der Datei Code.gs den folgenden Code hinzu:
Code.gs
function responseToRows(requestedFields, response, packageName) {
// Transform parsed data and filter for requested fields
return response.map(function(dailyDownload) {
var row = [];
requestedFields.asArray().forEach(function (field) {
switch (field.getId()) {
case 'day':
return row.push(dailyDownload.day.replace(/-/g, ''));
case 'downloads':
return row.push(dailyDownload.downloads);
case 'packageName':
return row.push(packageName);
default:
return row.push('');
}
});
return { values: row };
});
}
function getData(request) {
var requestedFieldIds = request.fields.map(function(field) {
return field.name;
});
var requestedFields = getFields().forIds(requestedFieldIds);
// Fetch and parse data from API
var url = [
'https://api.npmjs.org/downloads/range/',
request.dateRange.startDate,
':',
request.dateRange.endDate,
'/',
request.configParams.package
];
var response = UrlFetchApp.fetch(url.join(''));
var parsedResponse = JSON.parse(response).downloads;
var rows = responseToRows(requestedFields, parsedResponse, request.configParams.package);
return {
schema: requestedFields.build(),
rows: rows
};
}
Die Datei Code.gs ist fertig. Aktualisieren Sie als Nächstes das Manifest.
12. Manifest aktualisieren
Wählen Sie im Apps Script-Editor Projekteinstellungen > „appsscript.json“ anzeigen Manifestdatei im Editor.

Dadurch wird eine neue appsscript.json-Manifestdatei erstellt.

Ersetzen Sie die Datei appscript.json durch Folgendes:
appsscript.json
{
"timeZone": "America/Los_Angeles",
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8",
"dataStudio": {
"name": "npm Downloads - From Codelab",
"logoUrl": "https://raw.githubusercontent.com/npm/logos/master/npm%20logo/npm-logo-red.png",
"company": "Codelab user",
"companyUrl": "https://developers.google.com/looker-studio/",
"addonUrl": "https://github.com/googledatastudio/example-connectors/tree/master/npm-downloads",
"supportUrl": "https://github.com/googledatastudio/community-connectors/issues",
"description": "Get npm package download counts.",
"sources": ["npm"]
}
}
Speichern Sie das Apps Script-Projekt.

Glückwunsch! Sie haben Ihren ersten Community-Connector erstellt und können jetzt einen Testlauf durchführen.
13. Connector in Looker Studio testen
Bereitstellung verwenden
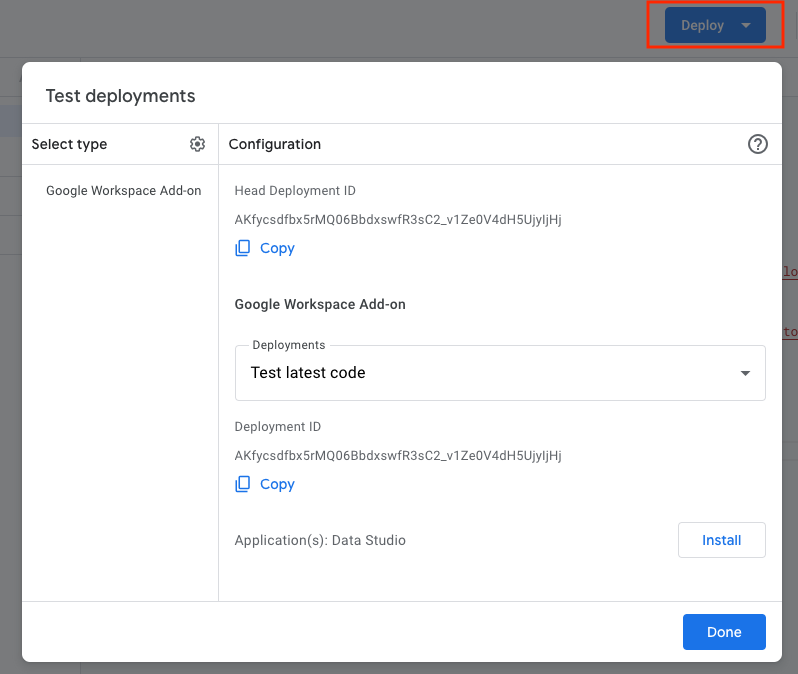
Schritt 1: Klicken Sie in der Apps Script-Entwicklungsumgebung auf Deploy (Bereitstellen) > Deployment testen, um das Dialogfeld „Deployments testen“ zu öffnen

Die Standardbereitstellung Head-Deployment wird aufgeführt.
Schritt 2:Klicken Sie auf Copy (Kopieren), um die Head-Deployment-ID zu kopieren.
Schritt 3:Ersetzen Sie zum Laden des Connectors in Looker Studio den Parameter <HEAD_DEPLOYMENT_ID>. Platzhalter im folgenden Link durch die Head-Deployment-ID Ihres Connectors und folgen Sie dem Link in Ihrem Browser:
https://lookerstudio.google.com/datasources/create?connectorId=<HEAD_DEPLOYMENT_ID>
Connector autorisieren
Wenn Sie Looker Studio zum ersten Mal verwenden:Wenn Sie Looker Studio noch nicht verwendet haben, werden Sie aufgefordert, Looker Studio zu autorisieren und den Nutzungsbedingungen zuzustimmen. Schließen Sie den Autorisierungsprozess ab. Wenn Sie Looker Studio zum ersten Mal verwenden, wird möglicherweise ein Dialogfeld angezeigt, in dem Sie Ihre Marketingeinstellungen aktualisieren können. Registrieren Sie sich für Produktankündigungen, wenn Sie per E-Mail über die neuesten Funktionen, Updates und Produktankündigungen informiert werden möchten.
Anschließend wird eine Aufforderung zur Autorisierung des Connectors angezeigt.

Klicken Sie auf „Autorisieren“ und erteilen Sie dem Connector die erforderliche Autorisierung.
Connector konfigurieren
Sobald die Autorisierung abgeschlossen ist, wird der Konfigurationsbildschirm angezeigt. Geben Sie Leuchtturm ein. im Texteingabebereich und klicken Sie oben rechts auf Verbinden.

Schema bestätigen
Der Bildschirm mit den Feldern wird angezeigt. Klicken Sie rechts oben auf Bericht erstellen.

Dashboard erstellen
Sie befinden sich nun in der Dashboard-Umgebung von Looker Studio. Klicken Sie auf Zum Bericht hinzufügen.

Jedes Mal, wenn ein Nutzer in Looker Studio auf einen Connector zugreift und eine neue Konfiguration hinzufügt, wird im Looker Studio-Konto des Nutzers eine neue Datenquelle erstellt. Stellen Sie sich eine Datenquelle als Instanziierung des Connectors basierend auf einer bestimmten Konfiguration vor. Basierend auf dem Connector und der Konfiguration, die der Nutzer ausgewählt hat, wird in einer Datenquelle eine Datentabelle mit bestimmten Feldern zurückgegeben. Nutzer können mehrere Datenquellen aus demselben Connector erstellen. Eine Datenquelle kann in mehreren Berichten und in einem Bericht können mehrere Datenquellen verwendet werden.
Fügen Sie jetzt ein Zeitreihendiagramm hinzu. Klicken Sie im Menü auf Einfügen. Zeitreihe: Platzieren Sie dann die Zeitreihe auf dem Canvas. Sie sollten ein Zeitreihendiagramm mit der Anzahl der npm-Downloads für das ausgewählte Paket sehen. Fügen Sie eine Steuerung für den Datumsfilter hinzu und rufen Sie das Dashboard wie unten gezeigt auf.

Fertig! Sie haben gerade Ihren ersten Community-Connector erstellt. Damit sind Sie am Ende dieses Codelabes angelangt. Schauen wir uns jetzt an, was du als Nächstes unternehmen kannst.
14. Nächste Schritte
Den erstellten Connector verbessern
Nehmen Sie Verbesserungen an dem soeben erstellten Connector vor:
- Wenn Sie in Looker Studio auf dem Konfigurationsbildschirm für den Connector keinen Paketnamen angeben, wird beim Zeichnen des Zeitreihendiagramms eine Fehlermeldung angezeigt. Fügen Sie der Connector-Konfiguration eine Eingabevalidierung oder eine Standardoption hinzu.
- Versuchen Sie, in Ihrer Connector-Konfiguration die Unterstützung für die gleichzeitige Abfrage mehrerer Paketnamen hinzuzufügen. Hinweis: Die npm package download Count API unterstützt die Eingabe mehrerer, durch Kommas getrennter Paketnamen.
- Lösungen für beide finden Sie in unserem npm-Connector-Code.
Mehr Möglichkeiten mit Community-Connectors
- Sehen Sie sich die Referenz für die Connector API und das Manifest an.
- Sehen Sie sich den Beispiel-Connector-Code in unserem Open Source Repository an, um mehr über die Best Practices zu erfahren.
- Schließen Sie das clasp-Codelab ab, damit Sie Community-Connectors in Ihrer lokalen Umgebung entwickeln können.
- Nachdem Sie einen vollständigen Community-Connector erstellt haben, sollten Sie die verfügbaren Veröffentlichungsoptionen in Betracht ziehen.
- Community-Visualisierung für Looker Studio erstellen
Zusätzliche Ressourcen
Unten finden Sie verschiedene Ressourcen, mit denen Sie sich näher mit den Inhalten dieses Codelabs befassen können.
Ressourcentyp | Nutzerfunktionen | Entwicklerfunktionen | |
Dokumentation | |||
Nachrichten und Neuigkeiten | Registrieren Sie sich in Looker Studio > Nutzereinstellungen | ||
Fragen stellen | |||
Videos | |||
Beispiele | |||
