1. Introduction
En quoi consistent Material Design et la bibliothèque Material Flutter ?
Material Design est un système permettant de créer des produits numériques audacieux et esthétiques. Les équipes produit peuvent ainsi réaliser leurs meilleurs graphismes en combinant style, branding, interactions et animations selon des principes communs et des composants harmonieux.
La bibliothèque Material Flutter inclut des widgets Flutter qui implémentent les conceptions de composants Material Design (MDC) pour créer une expérience utilisateur cohérente dans les applications et les plates-formes. Ces composants sont mis à jour lorsque le système Material Design évolue afin garantir une mise en œuvre homogène au pixel près et de respecter les normes de développement front-end de Google.
Dans cet atelier de programmation, vous allez créer une page de connexion à l'aide de plusieurs composants de Material Flutter.
Objectifs de l'atelier
Cet atelier de programmation est le premier d'une série de quatre qui vous aideront à créer une application d'e-commerce appelée Shrine, dédiée à la vente de vêtements et d'articles pour la maison. Vous apprendrez également à personnaliser des composants pour refléter n'importe quelle marque ou n'importe quel style à l'aide de Material Flutter.
Dans cet atelier de programmation, vous créerez une page de connexion pour Shrine contenant :
- Image du logo Shrine
- Le nom de l'application (Shrine)
- Deux champs de texte, un pour le nom d'utilisateur et l'autre pour un mot de passe
- Deux boutons
Android | iOS |
|
|
Composants et sous-systèmes Material Flutter dans cet atelier de programmation
- Champ de texte
- Bouton
- Ondulation de l'encre (forme visuelle de commentaires pour les événements tactiles)
Comment évalueriez-vous votre niveau d'expérience en développement avec Flutter ?
2. Configurer l'environnement de développement Flutter
Pour cet atelier, vous avez besoin de deux logiciels : le SDK Flutter et un éditeur.
Vous pouvez exécuter l'atelier de programmation sur l'un des appareils suivants :
- Un appareil Android ou iOS physique connecté à votre ordinateur et réglé en mode développeur.
- Le simulateur iOS (outils Xcode à installer).
- L'émulateur Android (qui doit être configuré dans Android Studio).
- Un navigateur (Chrome est requis pour le débogage).
- En tant qu'application de bureau Windows, Linux ou macOS. Vous devez développer votre application sur la plate-forme où vous comptez la déployer. Par exemple, si vous voulez développer une application de bureau Windows, vous devez le faire sous Windows pour accéder à la chaîne de compilation appropriée. Prenez également connaissance des exigences spécifiques aux systèmes d'exploitation, lesquelles sont détaillées sur docs.flutter.dev/desktop.
3. Télécharger l'appli de départ de l'atelier de programmation
Le projet de départ se trouve dans le répertoire material-components-flutter-codelabs-101-starter/mdc_100_series.
… ou cloner l'atelier depuis GitHub
Pour cloner cet atelier de programmation à partir de GitHub, exécutez les commandes suivantes :
git clone https://github.com/material-components/material-components-flutter-codelabs.git cd material-components-flutter-codelabs/mdc_100_series git checkout 101-starter
Ouvrir le projet et exécuter l'application
- Ouvrez le projet dans l'éditeur de votre choix.
- Suivez les instructions concernant l'éditeur que vous avez choisi. Elles sont accessibles au paragraphe "Run the app" (Exécuter l'application) sur la page Get Started > Test drive (Premiers pas > Faire un essai).
Opération réussie. Le code de démarrage de la page de connexion de Sanctuaire doit s'exécuter sur votre appareil. Le logo Shrine devrait s'afficher au dessus du nom "Shrine".
Android | iOS |
|
|
Examinons le code.
Widgets dans login.dart
Ouvrez le fichier login.dart. Il doit contenir les éléments suivants :
import 'package:flutter/material.dart';
class LoginPage extends StatefulWidget {
const LoginPage({Key? key}) : super(key: key);
@override
_LoginPageState createState() => _LoginPageState();
}
class _LoginPageState extends State<LoginPage> {
// TODO: Add text editing controllers (101)
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: ListView(
padding: const EdgeInsets.symmetric(horizontal: 24.0),
children: <Widget>[
const SizedBox(height: 80.0),
Column(
children: <Widget>[
Image.asset('assets/diamond.png'),
const SizedBox(height: 16.0),
const Text('SHRINE'),
],
),
const SizedBox(height: 120.0),
// TODO: Remove filled: true values (103)
// TODO: Add TextField widgets (101)
// TODO: Add button bar (101)
],
),
),
);
}
}
Notez qu'il contient une instruction import et deux nouvelles classes :
- L'instruction
importpermet d'utiliser la bibliothèque Material dans ce fichier. - La classe
LoginPagereprésente toute la page affichée dans le simulateur. - La fonction
build()de la classe_LoginPageStatecontrôle la création de tous les widgets de notre interface utilisateur.
4. Ajouter des widgets TextField
Pour commencer, nous allons ajouter à notre page de connexion deux champs de texte où les utilisateurs doivent saisir leur nom d'utilisateur et leur mot de passe. Nous utiliserons le widget TextField, qui affiche un libellé flottant et active une animation Ripple en cas d'appui.
Cette page est principalement structurée à l'aide d'un élément ListView, qui organise ses enfants dans une colonne à faire défiler. Nous allons placer les champs de texte ci-dessous.
Ajouter les widgets TextField
Ajoutez deux champs de texte et un espace après const SizedBox(height: 120.0).
// TODO: Add TextField widgets (101)
// [Name]
TextField(
decoration: const InputDecoration(
filled: true,
labelText: 'Username',
),
),
// spacer
const SizedBox(height: 12.0),
// [Password]
TextField(
decoration: const InputDecoration(
filled: true,
labelText: 'Password',
),
obscureText: true,
),
Les champs de texte comportent chacun un champ decoration: qui utilise un widget InputDecoration. Le champ filled: indique que l'arrière-plan du champ de texte est teinté pour aider les utilisateurs à identifier la zone cible tactile dans le champ de texte. La valeur obscureText: true du deuxième champ de texte remplace automatiquement l'entrée saisie par des puces, ce qui est préférable pour les mots de passe.
Enregistrez votre projet (à l'aide de la touche: commande + s) qui effectue un Hot Reload.
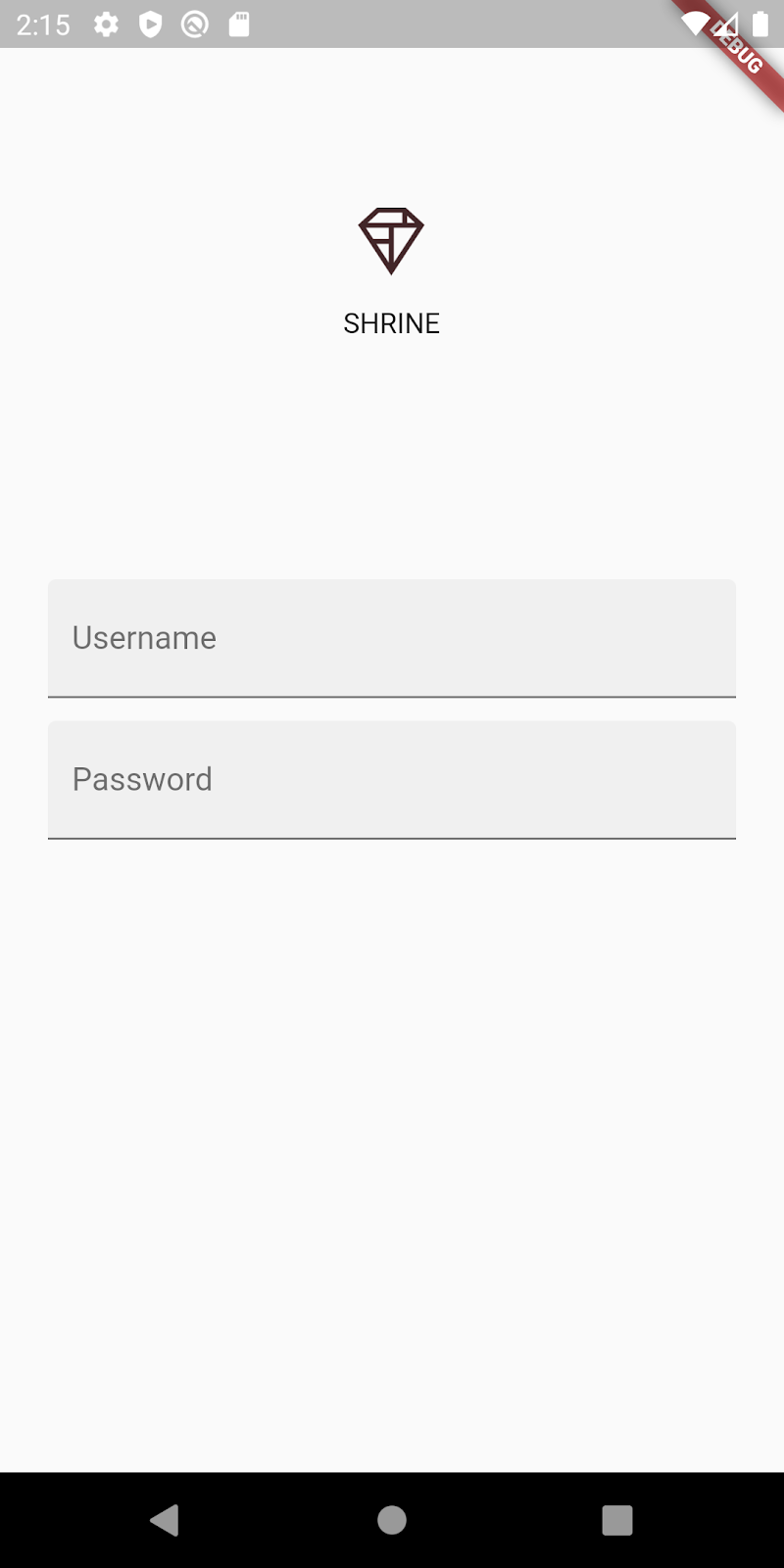
Une page s'affiche alors avec deux champs de texte, pour le nom d'utilisateur et le mot de passe. Regardez l'animation du libellé flottant :
Android | iOS |
|
|
5. Ajouter des boutons
Nous allons ensuite ajouter deux boutons sur notre page de connexion : "Cancel" (Annuler) et "Next" (Suivant). Nous allons utiliser deux types de widgets de bouton: TextButton et ElevatedButton.
Ajouter la dépassementBar
Après les champs de texte, ajoutez OverflowBar aux enfants de ListView :
// TODO: Add button bar (101)
OverflowBar(
alignment: MainAxisAlignment.end,
// TODO: Add a beveled rectangular border to CANCEL (103)
children: <Widget>[
// TODO: Add buttons (101)
],
),
La OverflowBar organise ses enfants sur une ligne.
Ajouter les boutons
Ajoutez ensuite deux boutons à la liste children de OverflowBar:
// TODO: Add buttons (101)
TextButton(
child: const Text('CANCEL'),
onPressed: () {
// TODO: Clear the text fields (101)
},
),
// TODO: Add an elevation to NEXT (103)
// TODO: Add a beveled rectangular border to NEXT (103)
ElevatedButton(
child: const Text('NEXT'),
onPressed: () {
// TODO: Show the next page (101)
},
),
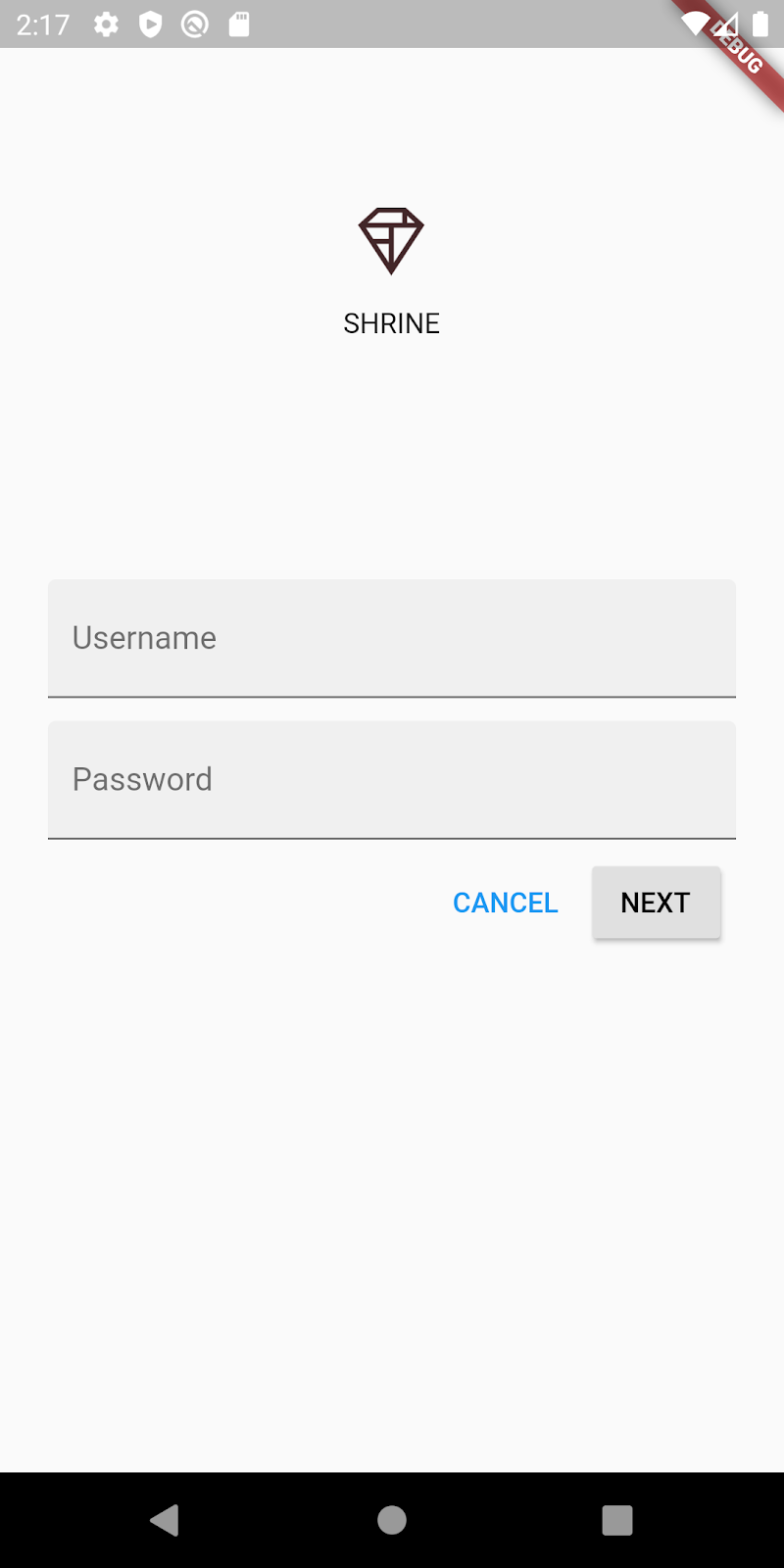
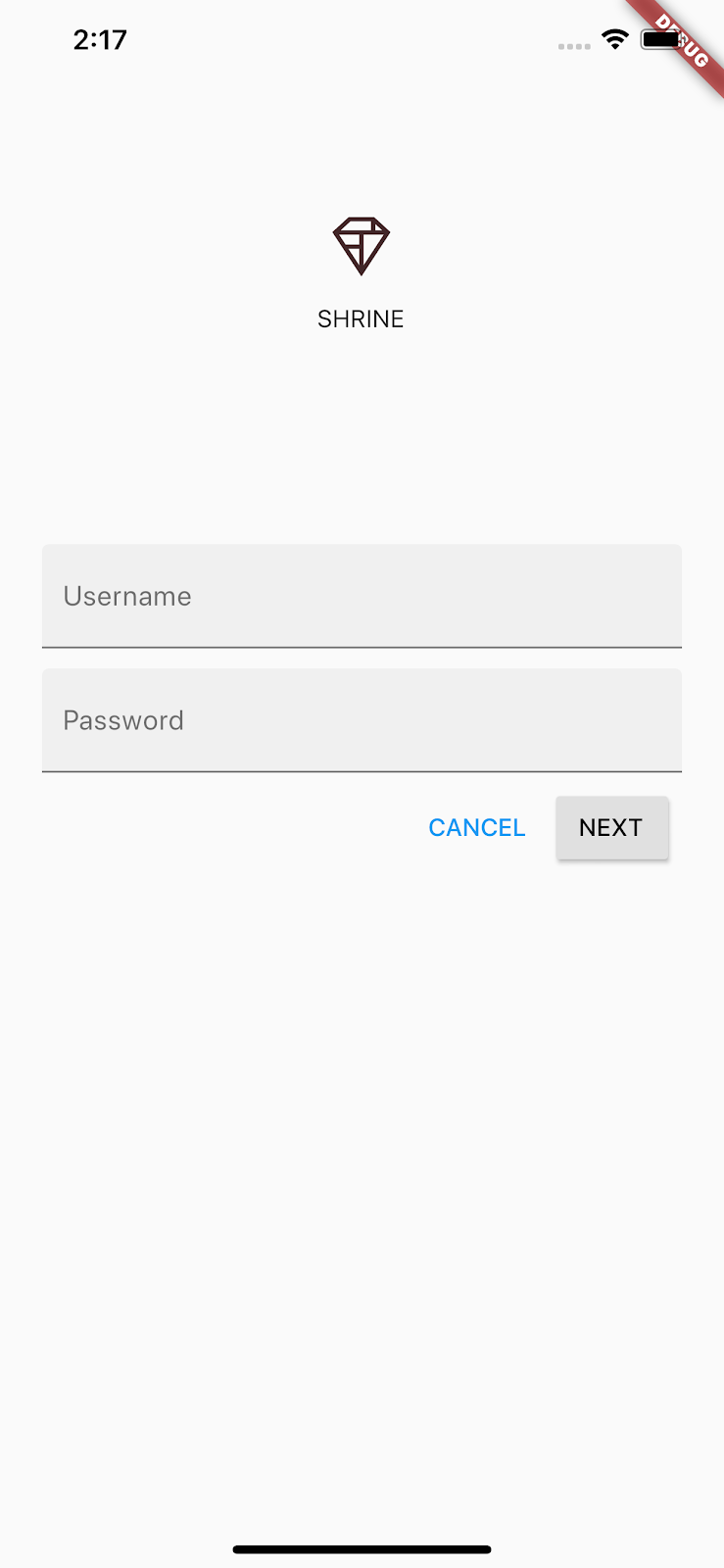
Enregistrez le projet. Sous le dernier champ de texte, deux boutons doivent s'afficher :
Android | iOS |
|
|
OverflowBar gère automatiquement le travail de mise en page. Il positionnera les boutons horizontalement, de sorte qu'ils s'affichent côte à côte.
Lorsque vous appuyez sur un bouton, une animation "tâche d'encre" est déclenchée, mais rien d'autre ne se produit. Ajoutons une fonctionnalité aux fonctions onPressed: anonymes, de sorte que le bouton "Cancel" efface les champs de texte et que le bouton "Next" fasse disparaître l'écran :
Ajouter des éléments TextEditingController
Pour pouvoir effacer les valeurs des champs de texte, nous allons ajouter des éléments TextEditionController qui en contrôleront le texte.
Juste sous la déclaration de la classe _LoginPageState, ajoutez ces contrôleurs en tant que variables final.
// TODO: Add text editing controllers (101)
final _usernameController = TextEditingController();
final _passwordController = TextEditingController();
Dans le champ controller: du premier champ de texte, définissez la valeur _usernameController :
// TODO: Add TextField widgets (101)
// [Name]
TextField(
controller: _usernameController,
Dans le champ controller: du second champ de texte, définissez maintenant _passwordController :
// TODO: Add TextField widgets (101)
// [Password]
TextField(
controller: _passwordController,
Modifier la fonction onPressed
Ajoutez une commande pour effacer chaque contrôleur dans la fonction onPressed: de TextButton:
// TODO: Clear the text fields (101)
_usernameController.clear();
_passwordController.clear();
Enregistrez le projet. Maintenant, lorsque vous saisissez du texte dans les zones de texte, le bouton "Cancel" efface à nouveau chaque champ.
Cette page de connexion prend une bonne tournure. Il est temps de permettre aux utilisateurs de passer à la suite de l'application Shrine
Action "Pop"
Pour ignorer cette vue, nous devons effectuer une action "pop" (c'est-à-dire supprimer) cette page (appelée route dans Flutter) pour la retirer de la pile de navigation.
Dans la fonction onPressed: d'ElevatedButton, affichez l'itinéraire le plus récent à partir du navigateur:
// TODO: Show the next page (101)
Navigator.pop(context);
Enfin, ouvrez home.dart et définissez resizeToAvoidBottomInset sur false dans Scaffold :
return Scaffold(
// TODO: Add app bar (102)
// TODO: Add a grid view (102)
body: Center(
child: Text('You did it!'),
),
// TODO: Set resizeToAvoidBottomInset (101)
resizeToAvoidBottomInset: false,
);
Ceci évite que l'apparence du clavier ne modifie la taille de la page d'accueil ou de ses widgets.
Et voilà ! Enregistrez le projet. Cliquez sur "Suivant".
Bravo !
Android | iOS |
|
|
Cet écran constitue le point de départ de notre prochain atelier de programmation, sur lequel vous travaillerez dans MDC-102.
6. Félicitations !
Nous avons ajouté des champs de texte et des boutons sans nous soucier de coder la mise en page. Les éléments Material Components pour Flutter disposent de nombreux styles et peuvent être positionnés très facilement dans l'écran.
Étapes suivantes
Les champs de texte et les boutons sont deux composants essentiels du système Material Design, mais il en existe bien d'autres. Vous pouvez également explorer les autres dans le catalogue de composants Material Components.
Pour en savoir plus sur les composants couverts par MDC-102 pour Flutter, accédez à MDC-102: Material Design Structure and Layout (Structure et mise en page Material Design).