1. Pengantar
Apa yang dimaksud dengan Desain Material dan library Material Flutter?
Desain Material adalah sistem untuk mem-build produk digital yang menarik dan indah. Dengan menyatukan gaya, branding, interaksi, dan gerakan di bawah kumpulan prinsip dan komponen yang konsisten, tim produk dapat mewujudkan potensi desain terbesar mereka.
Library Flutter Material menyertakan widget Flutter yang menerapkan desain komponen Desain Material (disingkat MDC) untuk membuat pengalaman pengguna yang konsisten di seluruh aplikasi dan platform. Seiring berkembangnya sistem Desain Material, komponen ini diupdate untuk memastikan implementasi pixel-perfect yang konsisten, sesuai dengan standar pengembangan front-end Google.
Dalam codelab ini, Anda akan mem-build halaman login menggunakan beberapa komponen Material Flutter.
Yang akan Anda build
Codelab ini adalah yang pertama dari empat codelab yang akan memandu Anda mem-build aplikasi bernama Shrine, sebuah aplikasi e-commerce yang menjual pakaian dan perlengkapan rumah. Ini akan menunjukkan bagaimana Anda dapat menyesuaikan komponen untuk mencerminkan merek atau gaya apa pun menggunakan Material Flutter.
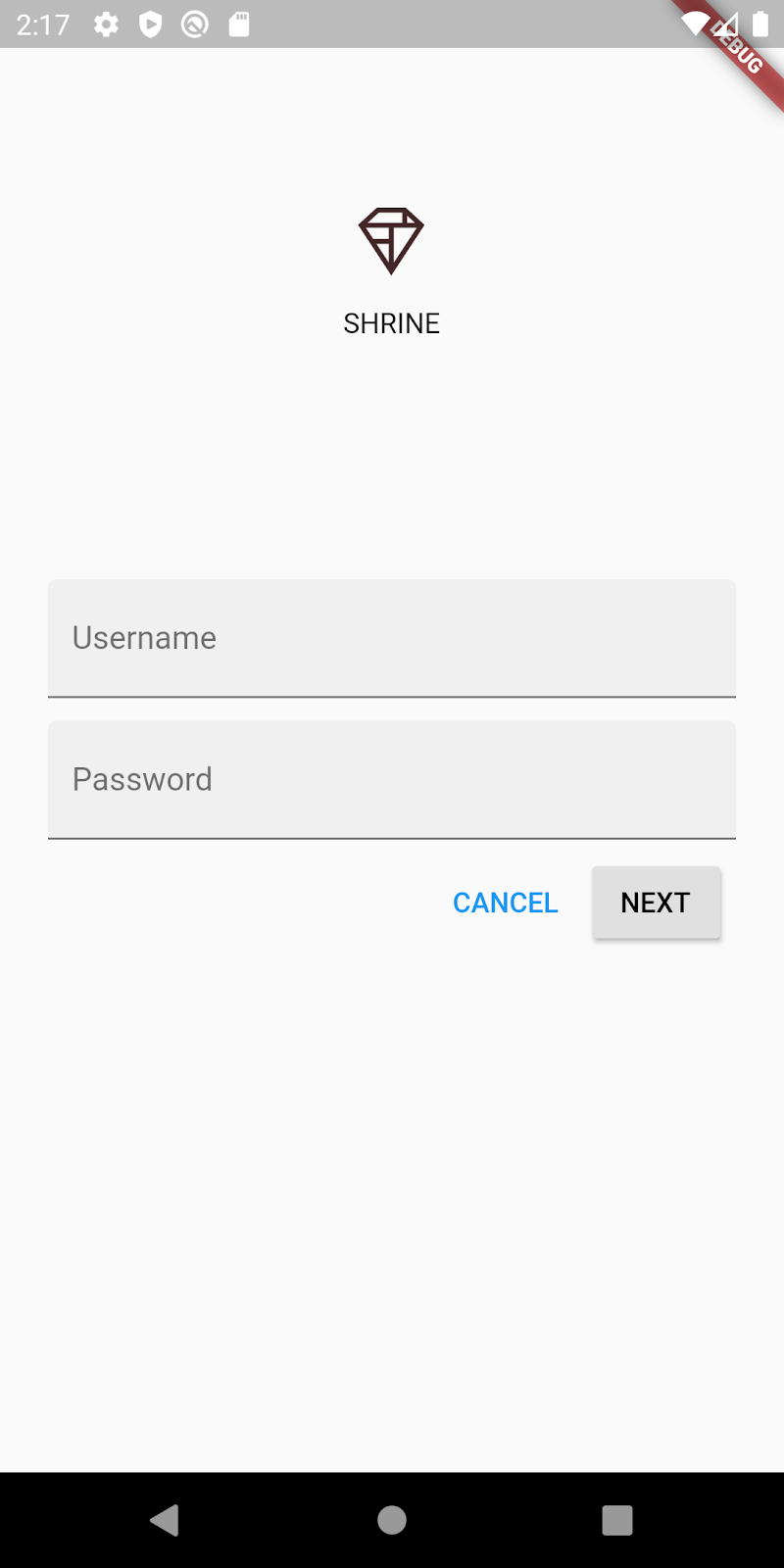
Dalam codelab ini, Anda akan mem-build halaman login untuk Shrine yang berisi:
- Gambar logo Shrine
- Nama aplikasi (Shrine)
- Dua kolom teks, yang pertama untuk memasukkan nama pengguna dan yang kedua untuk sandi
- Dua tombol
Android | iOS |
|
|
Komponen material dan subsistem Flutter dalam codelab ini
- Kolom teks
- Tombol
- Riak tinta (bentuk masukan visual untuk peristiwa sentuh)
Bagaimana Anda menilai tingkat pengalaman Anda menggunakan pengembangan Flutter?
2. Menyiapkan lingkungan pengembangan Flutter Anda
Anda memerlukan dua software untuk menyelesaikan lab ini—Flutter SDK dan editor.
Anda dapat menjalankan codelab menggunakan salah satu perangkat berikut:
- Perangkat Android atau iOS fisik yang terhubung ke komputer dan disetel ke mode Developer.
- Simulator iOS (perlu menginstal alat Xcode).
- Android Emulator (memerlukan penyiapan di Android Studio).
- Browser (Chrome diperlukan untuk proses debug).
- Aplikasi desktop Windows, Linux, atau macOS. Anda harus melakukan pengembangan di platform tempat Anda berencana men-deploy aplikasi. Jadi, jika ingin mengembangkan aplikasi desktop Windows, Anda harus mengembangkannya di Windows untuk mengakses rantai build yang sesuai. Ada persyaratan spesifik per sistem operasi yang dibahas secara mendetail di docs.flutter.dev/desktop.
3. Mendownload aplikasi awal codelab
Project awal terletak di direktori material-components-flutter-codelabs-101-starter/mdc_100_series.
...atau meng-clone codelab dari GitHub
Untuk meng-clone codelab ini dari GitHub, jalankan perintah berikut:
git clone https://github.com/material-components/material-components-flutter-codelabs.git cd material-components-flutter-codelabs/mdc_100_series git checkout 101-starter
Membuka project dan menjalankan aplikasi
- Buka project di editor pilihan Anda.
- Ikuti petunjuk untuk "Run the app" (Jalankan aplikasi) di Get Started: Test drive pada editor pilihan Anda.
Berhasil! Kode awal untuk halaman login Shrine akan berjalan di perangkat Anda. Anda akan melihat logo Shrine dan nama "Shrine" tepat di bawahnya.
Android | iOS |
|
|
Mari kita lihat kodenya.
Widget di login.dart
Buka login.dart. Akan berisi seperti ini:
import 'package:flutter/material.dart';
class LoginPage extends StatefulWidget {
const LoginPage({Key? key}) : super(key: key);
@override
_LoginPageState createState() => _LoginPageState();
}
class _LoginPageState extends State<LoginPage> {
// TODO: Add text editing controllers (101)
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: ListView(
padding: const EdgeInsets.symmetric(horizontal: 24.0),
children: <Widget>[
const SizedBox(height: 80.0),
Column(
children: <Widget>[
Image.asset('assets/diamond.png'),
const SizedBox(height: 16.0),
const Text('SHRINE'),
],
),
const SizedBox(height: 120.0),
// TODO: Remove filled: true values (103)
// TODO: Add TextField widgets (101)
// TODO: Add button bar (101)
],
),
),
);
}
}
Perhatikan bahwa file berisi pernyataan import dan dua class baru:
- Pernyataan
importmemungkinkan penggunaan library Material dalam file ini. - Class
LoginPagemerepresentasikan seluruh halaman yang ditampilkan dalam simulator. - Fungsi
build()class_LoginPageStatemengontrol pembuatan semua widget yang ada di UI.
4. Menambahkan widget TextField
Untuk memulai, kita akan menambahkan dua kolom teks ke halaman login, tempat pengguna memasukkan nama pengguna dan sandi. Kita akan menggunakan widget TextField, yang menampilkan label mengambang dan mengaktifkan ripple sentuh.
Struktur halaman ini dibuat khusus dengan ListView, yang menyusun turunannya di kolom yang dapat di-scroll. Mari kita tempatkan kolom teks di bawah ini.
Menambahkan widget TextField
Tambahkan dua kolom teks baru dan spasi setelah const SizedBox(height: 120.0).
// TODO: Add TextField widgets (101)
// [Name]
TextField(
decoration: const InputDecoration(
filled: true,
labelText: 'Username',
),
),
// spacer
const SizedBox(height: 12.0),
// [Password]
TextField(
decoration: const InputDecoration(
filled: true,
labelText: 'Password',
),
obscureText: true,
),
Setiap kolom teks memiliki kolom decoration: yang menggunakan widget InputDecoration. Kolom filled: berarti latar belakang kolom teks mudah diisi untuk membantu pengguna mengenali area ketuk atau target sentuh dari kolom teks. Nilai obscureText: true kolom teks kedua secara otomatis mengganti input yang diketik pengguna dengan butir, yang sesuai untuk sandi.
Simpan project Anda (dengan tombol: perintah + s) yang menjalankan Hot Reload.
Sekarang Anda akan melihat halaman dengan dua kolom teks untuk Nama Pengguna dan Sandi. Lihat animasi label mengambang:
Android | iOS |
|
|
5. Menambahkan tombol
Selanjutnya, kita akan menambahkan dua tombol ke halaman login: "Cancel" dan "Next". Kita akan menggunakan dua jenis widget tombol: TextButton dan ElevatedButton.
Menambahkan OverflowBar
Setelah kolom teks, tambahkan OverflowBar ke turunan ListView:
// TODO: Add button bar (101)
OverflowBar(
alignment: MainAxisAlignment.end,
// TODO: Add a beveled rectangular border to CANCEL (103)
children: <Widget>[
// TODO: Add buttons (101)
],
),
OverflowBar menyusun turunannya dalam baris.
Menambahkan tombol
Lalu, tambahkan dua tombol ke daftar children OverflowBar:
// TODO: Add buttons (101)
TextButton(
child: const Text('CANCEL'),
onPressed: () {
// TODO: Clear the text fields (101)
},
),
// TODO: Add an elevation to NEXT (103)
// TODO: Add a beveled rectangular border to NEXT (103)
ElevatedButton(
child: const Text('NEXT'),
onPressed: () {
// TODO: Show the next page (101)
},
),
Simpan project Anda. Di bawah kolom teks terakhir, Anda akan melihat dua tombol muncul:
Android | iOS |
|
|
OverflowBar menangani pekerjaan tata letak untuk Anda. Posisikan tombol secara horizontal, sehingga tombol muncul berdampingan.
Menyentuh tombol akan memulai animasi ink ripple (efek riak tinta), tanpa memengaruhi hal lain. Mari menambahkan fungsionalitas ke dalam fungsi anonim onPressed:, sehingga tombol batal akan menghapus kolom teks, dan tombol berikutnya akan menutup layar:
Menambahkan TextEditingControllers
Agar nilai kolom teks dapat dihapus, kita akan menambahkan TextEditingControllers untuk mengontrol teksnya.
Tepat di bawah deklarasi class _LoginPageState, tambahkan pengontrol sebagai variabel final.
// TODO: Add text editing controllers (101)
final _usernameController = TextEditingController();
final _passwordController = TextEditingController();
Pada kolom controller: kolom teks pertama, tetapkan _usernameController:
// TODO: Add TextField widgets (101)
// [Name]
TextField(
controller: _usernameController,
Pada kolom controller: kolom teks kedua, sekarang tetapkan _passwordController:
// TODO: Add TextField widgets (101)
// [Password]
TextField(
controller: _passwordController,
Mengedit onPressed
Tambahkan perintah untuk menghapus setiap pengontrol di fungsi onPressed: TextButton:
// TODO: Clear the text fields (101)
_usernameController.clear();
_passwordController.clear();
Simpan project Anda. Sekarang, saat Anda mengetik sesuatu ke dalam kolom teks, Anda tidak perlu lagi menghapus setiap kolom.
Formulir login ini tampak bagus. Mari tingkatkan tindakan pengguna agar menjelajah ke bagian aplikasi Shrine lainnya.
Pop
Untuk menutup tampilan ini, kita sebaiknya memunculkan (atau menghapus) halaman ini (yang disebut Flutter sebagai rute) dari stack navigasi.
Dalam fungsi onPressed: ElevatedButton, muncul rute terbaru dari Navigator:
// TODO: Show the next page (101)
Navigator.pop(context);
Terakhir, buka home.dart dan tetapkan resizeToAvoidBottomInset ke false di Scaffold:
return Scaffold(
// TODO: Add app bar (102)
// TODO: Add a grid view (102)
body: Center(
child: Text('You did it!'),
),
// TODO: Set resizeToAvoidBottomInset (101)
resizeToAvoidBottomInset: false,
);
Tindakan ini akan memastikan bahwa tampilan keyboard tidak mengubah ukuran halaman beranda atau widgetnya.
Selesai. Simpan project Anda. Lanjutkan dan klik "Next".
Anda berhasil!
Android | iOS |
|
|
Layar ini adalah titik awal untuk codelab berikutnya, yang akan Anda kerjakan di MDC-102.
6. Selamat!
Kita telah menambahkan beberapa tombol serta kolom teks dan hampir tidak perlu mempertimbangkan kode tata letak. Komponen Material untuk Flutter dilengkapi dengan banyak gaya dan dapat ditempatkan di layar dengan cukup mudah.
Langkah berikutnya
Tombol dan kolom teks adalah dua komponen inti dalam Sistem Material, tetapi sebenarnya masih banyak lagi. Anda juga dapat menjelajahi sisanya di Katalog widget Komponen Material.
Atau, buka MDC-102: Struktur dan Tata Letak Desain Material untuk mempelajari komponen yang dicakup dalam MDC-102 untuk Flutter.