1. আপনি শুরু করার আগে

ব্যবহারকারীরা আজকাল তাদের ডিভাইসে অনেক পছন্দ নির্দেশ করেছে। তারা চায় অপারেটিং সিস্টেম এবং অ্যাপ তাদের মতো দেখতে এবং অনুভব করুক। ব্যবহারকারী-অভিযোজিত ইন্টারফেসগুলি হল যেগুলি ব্যবহারকারীর অভিজ্ঞতা বাড়ানোর জন্য, এটিকে বাড়িতে আরও অনুভব করতে, এটিকে তাদের মতো করে তুলতে এই পছন্দগুলি ব্যবহার করতে প্রস্তুত৷ সঠিকভাবে করা হলে, একজন ব্যবহারকারী কখনই জানেন না যে ব্যবহারকারীর অভিজ্ঞতা অভিযোজিত হচ্ছে বা অভিযোজিত হয়েছে।
ব্যবহারকারীর পছন্দ
ডিভাইস হার্ডওয়্যার পছন্দ একটি পছন্দ, অপারেটিং সিস্টেম একটি পছন্দ, অ্যাপ এবং অপারেটিং সিস্টেমের রঙ পছন্দ, এবং অ্যাপ এবং অপারেটিং সিস্টেম নথির ভাষা পছন্দ। একজন ব্যবহারকারীর পছন্দের পরিমাণ শুধুমাত্র বাড়তে থাকে বলে মনে হয়। একটি ওয়েব পেজ সবকিছু অ্যাক্সেস করতে সক্ষম নয় এবং সঙ্গত কারণে ।
এখানে ব্যবহারকারীর পছন্দের কয়েকটি উদাহরণ রয়েছে যা CSS দ্বারা ব্যবহার করা যেতে পারে :
- ডিভাইস ভিউপোর্ট আকার
- ডিভাইস অভিযোজন (প্রতিকৃতি | ল্যান্ডস্কেপ)
- ফন্ট সাইজ
- অনলাইন/অফলাইন
- নেটওয়ার্ক গুণমান
- রঙের স্কিম (আলো | অন্ধকার)
- ইন্টারফেস অ্যানিমেশন (চালু | হ্রাস)
- ইনপুট গুণমান (মাউস | স্পর্শ | লেখনী)
- নথির দিকনির্দেশ এবং লেখার মোড (বাম থেকে ডানে, উপরে থেকে নীচে, এবং আরও অনেক কিছু)
- ডিসপ্লে মোড (ফুলস্ক্রিন | স্বতন্ত্র | সর্বনিম্ন UI | ব্রাউজার)
CSS-এ শীঘ্রই আসছে ব্যবহারকারীর পছন্দের কয়েকটি উদাহরণ এখানে:
- হ্রাসকৃত ডেটা / লাইট মোড
- রঙ পরিসীমা
- বৈসাদৃশ্য (কম | বেশি | কমানো)
- রঙ (ব্যবহারকারীর রঙগুলিকে পৃষ্ঠাতে বাধ্য করে)
- স্বচ্ছতা (চালু | হ্রাস)
মিডিয়া প্রশ্ন
CSS এবং ওয়েব মিডিয়া প্রশ্নের মাধ্যমে অভিযোজন এবং প্রতিক্রিয়াশীলতা সক্ষম করে, একটি ঘোষণামূলক শর্ত যাতে শৈলীগুলির একটি সেট থাকে যদি সেই শর্তটি সত্য হয়। ডিভাইসের ভিউপোর্ট সাইজের একটি শর্ত সবচেয়ে সাধারণ: যদি আকারটি 800 পিক্সেলের কম হয়, তাহলে এই ক্ষেত্রের জন্য এখানে কিছু ভাল শৈলী রয়েছে।
ব্যবহারকারী-অভিযোজিত
একটি আনঅ্যাডাপ্টিভ ইন্টারফেস এমন একটি যা ব্যবহারকারীর পরিদর্শন করার সময় কিছুই পরিবর্তন করে না, মূলত সামঞ্জস্য করার ক্ষমতা ছাড়াই প্রত্যেকের কাছে একটি অভিজ্ঞতা প্রদান করে। একটি ব্যবহারকারী-অভিযোজিত ইন্টারফেসে পাঁচটি ভিন্ন ব্যবহারকারীর জন্য পাঁচটি ভিন্ন চেহারা এবং শৈলী থাকতে পারে। কার্যকারিতা একই, তবে নান্দনিকতা আরও ভালভাবে অনুভূত হয় এবং UI সামঞ্জস্য করতে পারে এমন ব্যবহারকারীদের জন্য ইন্টারফেসের ব্যবহারযোগ্যতা সহজ।
পূর্বশর্ত
- HTML এবং CSS এর জ্ঞান
- বিকাশকারী সরঞ্জামগুলির জ্ঞান, যেমন গুগল ক্রোম বিকাশকারী সরঞ্জাম
আপনি কি নির্মাণ করবেন
এই কোডল্যাবে, আপনি একটি ব্যবহারকারী-অভিযোজিত ফর্ম তৈরি করতে যাচ্ছেন যা নিম্নলিখিতগুলির সাথে খাপ খায়:
- ফর্ম নিয়ন্ত্রণ এবং আশেপাশের UI উপাদানগুলির জন্য একটি হালকা এবং গাঢ় রঙের স্কিম অফার করে সিস্টেম রঙের স্কিম পছন্দ করে
- একাধিক ধরণের অ্যানিমেশন অফার করে সিস্টেম গতি পছন্দ করে
- মোবাইল এবং ডেস্কটপ অভিজ্ঞতা অফার করার জন্য ছোট এবং বড় ডিভাইস ভিউপোর্ট
- কীবোর্ড, স্ক্রিন রিডার, টাচ এবং মাউসের মতো বিভিন্ন ধরনের ইনপুট
- যেকোনো ভাষা এবং পড়া/লেখার মোড

আপনি কি শিখবেন
এই কোডল্যাবে, আপনি একটি ব্যবহারকারী-অভিযোজিত ফর্ম তৈরি করতে সাহায্য করার জন্য আধুনিক ওয়েব বৈশিষ্ট্যগুলি সম্পর্কে শিখবেন। আপনি শিখবেন কিভাবে:
- হালকা এবং অন্ধকার থিম তৈরি করুন
- অ্যানিমেটেড এবং অ্যাক্সেসযোগ্য ফর্ম তৈরি করুন
- লেআউট প্রতিক্রিয়াশীল ফর্ম
- আপেক্ষিক ইউনিট এবং যৌক্তিক বৈশিষ্ট্য ব্যবহার করুন

এই কোডল্যাব ব্যবহারকারী অভিযোজিত ইন্টারফেস উপর দৃষ্টি নিবদ্ধ করা হয়. অ-প্রাসঙ্গিক ধারণা এবং কোড ব্লকগুলিকে চকচকে করা হয়েছে এবং আপনাকে কেবল অনুলিপি এবং পেস্ট করার জন্য সরবরাহ করা হয়েছে।
আপনি কি প্রয়োজন হবে
- Google Chrome 89 এবং উচ্চতর, অথবা আপনার পছন্দের ব্রাউজার

2. সেট আপ করুন
কোড পান
এই প্রকল্পের জন্য আপনার যা কিছু দরকার তা একটি GitHub সংগ্রহস্থলে রয়েছে। শুরু করতে, আপনাকে কোডটি ধরতে হবে এবং আপনার প্রিয় বিকাশকারী পরিবেশে এটি খুলতে হবে৷ বিকল্পভাবে, আপনি এই কোডপেনটি ফর্ক করতে পারেন এবং সেখান থেকে কাজ করতে পারেন।
প্রস্তাবিত: কোডপেন ব্যবহার করুন
- একটি নতুন ব্রাউজার ট্যাব খুলুন.
- https://codepen.io/argyleink/pen/abBMeeq- এ যান।
- আপনার যদি একটি অ্যাকাউন্ট না থাকে তবে কাজটি সংরক্ষণ করতে একটি তৈরি করুন৷
- ফর্ক ক্লিক করুন.
বিকল্প: স্থানীয়ভাবে কাজ করুন
আপনি যদি কোড ডাউনলোড করতে চান এবং স্থানীয়ভাবে কাজ করতে চান, তাহলে আপনার Node.js সংস্করণ 12 বা উচ্চতর এবং একটি কোড এডিটর সেট আপ এবং যাওয়ার জন্য প্রস্তুত থাকতে হবে।
গিট ব্যবহার করুন
- https://github.com/argyleink/Google-IO-2021-Workshop_User-Adaptive-Interfaces দেখুন
- একটি ফোল্ডারে সংগ্রহস্থল ক্লোন করুন।
- লক্ষ্য করুন ডিফল্ট শাখা
beginning।
ফাইল ব্যবহার করুন
- ডাউনলোড করা জিপ ফাইলটিকে একটি ফোল্ডারে আনপ্যাক করুন।
প্রকল্প চালান
উপরের ধাপগুলির যেকোনো একটিতে প্রতিষ্ঠিত প্রজেক্ট ডিরেক্টরি ব্যবহার করুন, তারপর:
- সার্ভার চালানোর জন্য প্রয়োজনীয় নির্ভরতা ইনস্টল করতে
npm installচালান। - 3000 পোর্টে সার্ভার শুরু করতে
npm startচালান। - একটি নতুন ব্রাউজার ট্যাব খুলুন.
- http://localhost:3000- এ যান।
এইচটিএমএল সম্পর্কে
এই পাঠটি ব্যবহারকারী-অভিযোজিত ইন্টারঅ্যাক্টিভিটি সমর্থন করতে ব্যবহৃত HTML এর দিকগুলিকে কভার করবে। এই কর্মশালায় CSS এর উপর একটি নির্দিষ্ট ফোকাস রয়েছে। আপনি যদি ফর্ম বা ওয়েবসাইট তৈরিতে নতুন হন তবে প্রদত্ত এইচটিএমএল পর্যালোচনা করার মতো। অ্যাক্সেসযোগ্যতা এবং লেআউটের ক্ষেত্রে এইচটিএমএল উপাদান পছন্দগুলি গুরুত্বপূর্ণ হতে পারে।
আপনি যখন শুরু করার জন্য প্রস্তুত হন, তখন আপনি যা একটি গতিশীল এবং অভিযোজিত ব্যবহারকারীর অভিজ্ঞতায় রূপান্তরিত করবেন তার কঙ্কাল এটি।

3. অভিযোজিত মিথস্ক্রিয়া
গিট শাখা : beginning
এই বিভাগের শেষে, আপনার সেটিংস ফর্ম মানিয়ে নেবে:
- গেমপ্যাড + কীবোর্ড
- মাউস + স্পর্শ
- স্ক্রিন রিডার বা অনুরূপ সহায়ক প্রযুক্তি
HTML এর জন্য গুণাবলী
সোর্স কোডে প্রদত্ত এইচটিএমএল একটি দুর্দান্ত সূচনা পয়েন্ট কারণ আপনার ফর্ম ইনপুটগুলিকে গ্রুপ, অর্ডার এবং লেবেল করতে সহায়তা করার জন্য শব্দার্থিক উপাদানগুলি ইতিমধ্যেই বেছে নেওয়া হয়েছে৷
ফর্মগুলি প্রায়শই একটি ব্যবসার জন্য একটি মূল মিথস্ক্রিয়া বিন্দু, তাই এটি গুরুত্বপূর্ণ যে ফর্মটি ওয়েবের সুবিধার্থে বিভিন্ন ধরণের ইনপুটের সাথে খাপ খাইয়ে নিতে পারে৷ উদাহরণস্বরূপ, স্পর্শ সহ মোবাইলে ব্যবহারযোগ্য একটি ফর্ম থাকা সম্ভবত গুরুত্বপূর্ণ৷ এই বিভাগে, লেআউট এবং শৈলীর আগে, আপনি অভিযোজিত-ইনপুট ব্যবহারযোগ্যতা নিশ্চিত করেন।
গ্রুপিং ইনপুট
HTML-এর <fieldset> উপাদানটি একই ধরনের ইনপুট এবং কন্ট্রোল একসাথে গ্রুপ করার জন্য। আপনার ফর্মে আপনার দুটি গ্রুপ রয়েছে, একটি ভলিউমের জন্য এবং একটি বিজ্ঞপ্তির জন্য৷ এটি ব্যবহারকারীর অভিজ্ঞতার জন্য গুরুত্বপূর্ণ তাই পুরো বিভাগগুলি এড়িয়ে যেতে পারে৷
ক্রম উপাদান
উপাদানের ক্রম একটি যৌক্তিক ক্রমে প্রদান করা হয়. এটি ব্যবহারকারীর অভিজ্ঞতার জন্য গুরুত্বপূর্ণ তাই গেমপ্যাড, কীবোর্ড বা স্ক্রিন রিডার প্রযুক্তির জন্য ভিজ্যুয়াল অভিজ্ঞতার ক্রম একই বা একই রকম।
কীবোর্ড মিথস্ক্রিয়া
ওয়েবের ব্যবহারকারীরা তাদের ট্যাব কী দিয়ে ফর্মের মধ্যে দিয়ে যেতে অভ্যস্ত হয়ে উঠেছে, যা সৌভাগ্যবশত ব্রাউজারটি যত্ন নেয় যদি আপনি প্রত্যাশিত HTML উপাদানগুলি প্রদান করেন। <button> , <input> , <h2> , এবং <label> এর মত উপাদানগুলি ব্যবহার করে স্বয়ংক্রিয়ভাবে কীবোর্ড বা স্ক্রিন-রিডার গন্তব্য হয়ে ওঠে।

উপরের ভিডিওটি দেখায় কিভাবে ট্যাব কী এবং তীরগুলি ইন্টারফেসের মধ্য দিয়ে যেতে পারে এবং পরিবর্তন করতে পারে। নীল আউটলাইন যদিও ইনপুট উপাদানগুলির চারপাশে খুব আঁটসাঁট, এই মিথস্ক্রিয়াটি একটু শ্বাস-প্রশ্বাসের ঘর তৈরি করতে নিম্নলিখিত শৈলীগুলি যোগ করুন।
style.css
input {
outline-offset: 5px;
}
চেষ্টা করার জিনিস
-
index.htmlএ ব্যবহৃত HTML উপাদানগুলি পর্যালোচনা করুন। - আপনার ব্রাউজারে ডেমো পৃষ্ঠায় ক্লিক করুন।
- ফর্মের মধ্য দিয়ে উপাদান ফোকাস সরাতে
tabকী এবংshift+tabকী টিপুন। - স্লাইডার এবং চেকবক্সের মান পরিবর্তন করতে কীবোর্ড ব্যবহার করুন।
- একটি ব্লুটুথ গেমপ্যাড কন্ট্রোলার সংযুক্ত করুন এবং ফর্মের মাধ্যমে উপাদান ফোকাস সরান৷
মাউস মিথস্ক্রিয়া
ওয়েব ব্যবহারকারীরা তাদের মাউস দিয়ে ফর্মের সাথে ইন্টারঅ্যাক্ট করতে অভ্যস্ত হয়ে উঠেছে। ফর্মে আপনার মাউস ব্যবহার করার চেষ্টা করুন. স্লাইডার এবং চেকবক্স কাজ করে, কিন্তু আপনি আরও ভাল করতে পারেন। একটি মাউস ক্লিক করার জন্য এই চেকবক্সগুলি বেশ ছোট।

দেখুন কিভাবে আপনি আপনার লেবেল এবং তাদের ইনপুট সংযোগ করার জন্য দুটি ব্যবহারকারী-অভিজ্ঞতা বৈশিষ্ট্য পান ?
প্রথম বৈশিষ্ট্যটির সাথে ইন্টারঅ্যাক্ট করার জন্য বিকল্প রয়েছে এবং একটি ছোট বর্গক্ষেত্রের চেয়ে একটি মাউসের জন্য লেবেলটি লক্ষ্য করা অনেক সহজ।
দ্বিতীয় বৈশিষ্ট্যটি হল ঠিক কোন লেবেল কোন ইনপুট এর জন্য তা জানা। এই মুহূর্তে CSS ছাড়া, কোন লেবেল কোন চেকবক্সের জন্য তা নির্ধারণ করা বেশ কঠিন, যদি না আপনি কিছু বৈশিষ্ট্য প্রদান করেন।
এই সুস্পষ্ট সংযোগটি স্ক্রিন পাঠকদের অভিজ্ঞতাও উন্নত করে, যা পরবর্তী বিভাগে কভার করা হয়েছে।
অসংযুক্ত: উপাদানগুলিকে সংযুক্ত করে এমন কোনো বৈশিষ্ট্য নেই৷
<input type="checkbox">
<label>...</label>
সংযুক্ত: উপাদান সংযুক্ত বৈশিষ্ট্য
<input type="checkbox" id="voice-notifications" name="voice-notifications">
<label for="voice-notifications">...</label>
প্রদত্ত HTML ইতিমধ্যেই সমস্ত ইনপুট এবং লেবেলকে দায়ী করেছে৷ এটি আপনার কাছে একটি নতুন ধারণা হলে এটি আরও তদন্তের মূল্যবান৷
চেষ্টা করার জিনিস
- আপনার মাউস দিয়ে একটি লেবেলের উপর ঘোরান এবং চেকবক্স হাইলাইটগুলি লক্ষ্য করুন।
- চেকবক্স নির্বাচন করতে পারে এমন ক্লিকযোগ্য পৃষ্ঠের ক্ষেত্রটি কল্পনা করতে Chrome বিকাশকারী সরঞ্জামগুলির সাথে একটি লেবেল উপাদান তদন্ত করুন৷
স্ক্রিন-রিডার মিথস্ক্রিয়া
সহায়ক প্রযুক্তি এই ফর্মের সাথে ইন্টারঅ্যাক্ট করতে পারে এবং কিছু HTML বৈশিষ্ট্য সহ ব্যবহারকারীর অভিজ্ঞতাকে আরও মসৃণ করে তুলতে পারে।

Chrome-এ স্ক্রিন রিডার দিয়ে বর্তমান ফর্ম নেভিগেট করার জন্য ব্যবহারকারীদের জন্য, <picture> উপাদানে একটি অপ্রয়োজনীয় স্টপ আছে (Chrome নির্দিষ্ট নয়)। স্ক্রিন রিডার সহ একজন ব্যবহারকারী সম্ভবত দৃষ্টিশক্তির অক্ষমতার কারণে স্ক্রিন রিডার ব্যবহার করছেন, তাই একটি ছবি থামানো সহায়ক নয়৷ আপনি একটি বৈশিষ্ট্য সহ স্ক্রিন পাঠকদের থেকে উপাদানগুলি লুকাতে পারেন৷
index.html
<picture aria-hidden="true">
এখন স্ক্রিন রিডাররা সেই উপাদানটি অতিক্রম করে যা সম্পূর্ণরূপে দৃশ্যমান ছিল।

স্লাইডার উপাদান input[type="range"] এর একটি বিশেষ ARIA বৈশিষ্ট্য রয়েছে: aria-labelledby="media-volume" এটি ব্যবহারকারীর অভিজ্ঞতা বাড়ানোর জন্য ব্যবহার করার জন্য স্ক্রিন রিডারের জন্য বিশেষ নির্দেশনা প্রদান করে।
চেষ্টা করার জিনিস
- ফর্মের মাধ্যমে ফোকাস সরাতে আপনার অপারেটিং-সিস্টেম স্ক্রিন-রিডার প্রযুক্তি ব্যবহার করুন।
- ফর্মটিতে কিছু স্ক্রিন-রিডার সফ্টওয়্যার ডাউনলোড করুন এবং চেষ্টা করুন।
4. অভিযোজিত বিন্যাস
গিট শাখা: layouts
এই বিভাগের শেষে, সেটিংস পৃষ্ঠাটি করবে:
- কাস্টম বৈশিষ্ট্য এবং ব্যবহারকারী আপেক্ষিক ইউনিট সহ একটি ব্যবধান সিস্টেম তৈরি করুন
- নমনীয়, প্রতিক্রিয়াশীল প্রান্তিককরণ এবং ব্যবধানের জন্য CSS গ্রিড লিখুন
- আন্তর্জাতিকভাবে অভিযোজিত বিন্যাসের জন্য যৌক্তিক বৈশিষ্ট্য ব্যবহার করুন
- কম্প্যাক্ট এবং প্রশস্ত লেআউটগুলির মধ্যে মানিয়ে নিতে মিডিয়া প্রশ্নগুলি লিখুন৷

ব্যবধান
একটি সুন্দর বিন্যাসের একটি চাবিকাঠি হল স্পেসিং বিকল্পগুলির একটি সীমিত প্যালেট। এটি বিষয়বস্তুকে প্রাকৃতিক সারিবদ্ধতা এবং সামঞ্জস্য খুঁজে পেতে সাহায্য করে।
কাস্টম বৈশিষ্ট্য
এই কর্মশালা সাতটি কাস্টম সম্পত্তি আকারের একটি সেট উপর তৈরি.
-
style.cssএর শীর্ষে এগুলি রাখুন:
style.css
:root {
--space-xxs: .25rem;
--space-xs: .5rem;
--space-sm: 1rem;
--space-md: 1.5rem;
--space-lg: 2rem;
--space-xl: 3rem;
--space-xxl: 6rem;
}
নামকরণটি শব্দের কাছাকাছি যা লোকেরা একে অপরের মধ্যে স্থান বর্ণনা করতে ব্যবহার করবে। এছাড়াও আপনি rem ইউনিটগুলিকে একচেটিয়াভাবে সুপাঠ্য পুরো ইউনিটের আকারের জন্য ব্যবহার করেন যা মানিয়ে নেয় এবং ব্যবহারকারীর পছন্দের প্রতি সচেতন থাকে৷
পৃষ্ঠা শৈলী
এর পরে, আপনাকে কিছু নথির শৈলী সেট করতে হবে, উপাদানগুলি থেকে মার্জিনগুলি সরাতে হবে এবং ফন্টটিকে একটি সুন্দর সান-সেরিফ সেট করতে হবে।
-
style.cssএ নিম্নলিখিত যোগ করুন:
style.css
* {
box-sizing: border-box;
margin: 0;
}
html {
block-size: 100%;
}
body {
min-block-size: 100%;
padding-block-start: var(--space-xs);
padding-block-end: var(--space-xs);
}
ব্যবধান কাস্টম বৈশিষ্ট্য আপনার প্রথম ব্যবহার আছে! এটি আপনার মহাকাশ যাত্রা শুরু করে।
টাইপোগ্রাফি
এই লেআউটের ফন্টটি অভিযোজিত । system-ui কীওয়ার্ড ব্যবহার করবে ব্যবহারকারীর অপারেটিং সিস্টেম যা সিদ্ধান্ত নিয়েছে তা হল সর্বোত্তম ইন্টারফেস ফন্ট।
body {
font-family: system-ui, sans-serif;
}
h1,h2,h3 {
font-weight: 500;
}
small {
line-height: 1.5;
}
h1, h2, এবং h3 এর শৈলীগুলি ছোট এবং শৈলীগত। small উপাদান, যদিও, পাঠ্য মোড়ানোর জন্য অতিরিক্ত line-height প্রয়োজন। এটা অন্যথায় খুব গুচ্ছ আপ.
যৌক্তিক বৈশিষ্ট্য
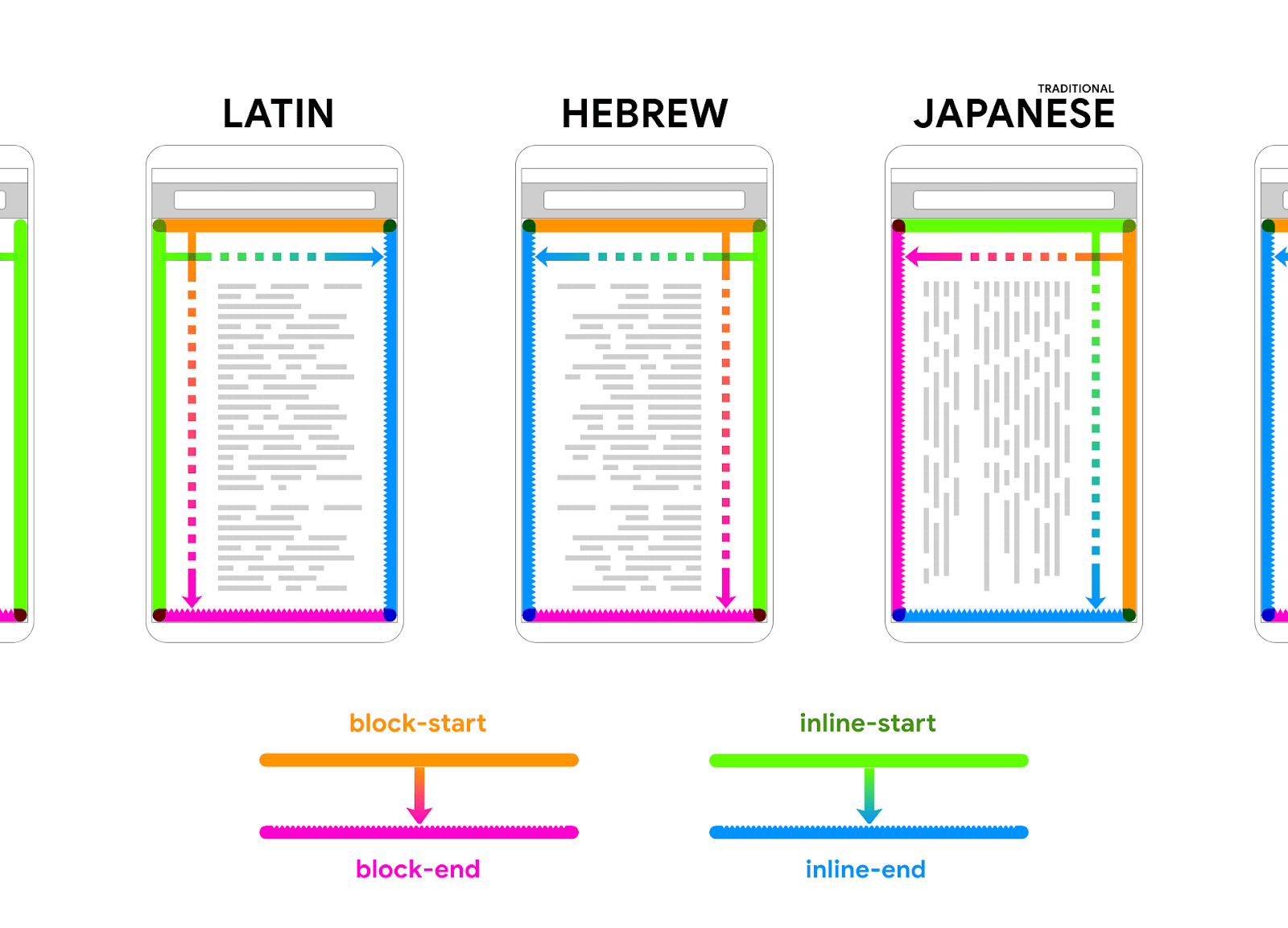
লক্ষ্য করুন body padding সাইড নির্দিষ্ট করতে লজিক্যাল বৈশিষ্ট্য ( block-start , block-end ) ব্যবহার করছে। যৌক্তিক বৈশিষ্ট্য কোডল্যাবের বাকি অংশ জুড়ে ব্যাপকভাবে ব্যবহার করা হবে। তারাও, একটি rem ইউনিটের মতো, একজন ব্যবহারকারীর সাথে মানিয়ে নেয় । এই লেআউটটি অন্য ভাষায় অনুবাদ করা যেতে পারে, এবং ব্যবহারকারীরা তাদের স্থানীয় ভাষায় স্বাভাবিক লেখা এবং নথির দিকনির্দেশে সেট করে। লজিক্যাল বৈশিষ্ট্য স্থান, দিক, বা প্রান্তিককরণের শুধুমাত্র একটি সংজ্ঞা দিয়ে এটির জন্য সমর্থন আনলক করে।

গ্রিড এবং ফ্লেক্সবক্স ইতিমধ্যেই প্রবাহ-আপেক্ষিক , যার অর্থ একটি ভাষার জন্য লেখা শৈলীগুলি প্রাসঙ্গিক এবং অন্যদের জন্য যথাযথভাবে প্রয়োগ করা হবে। অভিযোজিত দিকনির্দেশনা; বিষয়বস্তু নথির দিকনির্দেশনা সম্পর্কিত প্রবাহিত হয়।
যৌক্তিক বৈশিষ্ট্যগুলি আপনাকে লিখতে কম শৈলী সহ আরও ব্যবহারকারীদের কাছে পৌঁছাতে দেয়।
CSS গ্রিড লেআউট
grid CSS প্রপার্টি হল একটি শক্তিশালী লেআউট টুল যা জটিল কাজগুলি মোকাবেলা করার জন্য অনেকগুলি বৈশিষ্ট্য সহ। আপনি কয়েকটি সাধারণ গ্রিড লেআউট এবং একটি জটিল লেআউট তৈরি করবেন। এছাড়াও আপনি বাইরে থেকে ম্যাক্রো লেআউট থেকে মাইক্রো লেআউট পর্যন্ত কাজ করবেন। আপনার স্পেসিং কাস্টম বৈশিষ্ট্যগুলি কেবল প্যাডিং বা মার্জিন মান নয়, কলামের আকার, সীমানা রেডিআই এবং আরও অনেক কিছু হিসাবে গুরুত্বপূর্ণ হয়ে উঠবে।
এখানে Chrome DevTools-এর একটি স্ক্রিনশট দেওয়া হল যা এক সময়ে প্রতিটি CSS গ্রিড লেআউটকে ওভারলে করে:

-
style.cssএ নিম্নলিখিত প্রতিটি শৈলী যোগ করে অনুসরণ করুন:
<প্রধান>
main {
display: grid;
gap: var(--space-xl);
place-content: center;
padding: var(--space-sm);
}
ডিফল্টরূপে গ্রিড প্রতিটি চাইল্ড এলিমেন্টকে তার নিজস্ব সারিতে রাখে, যা উপাদানগুলিকে স্ট্যাক করার জন্য দুর্দান্ত করে তোলে। এটি gap ব্যবহারের অতিরিক্ত সুবিধাও রয়েছে। আগে, আপনি * নির্বাচক সহ সমস্ত উপাদানে margin: 0 সেট করেন, যা এখন গুরুত্বপূর্ণ কারণ আপনি আপনার ব্যবধানের জন্য gap ব্যবহার করেন। গ্যাপ শুধুমাত্র একটি পাত্রে স্থান পরিচালনা করার জন্য একটি একক স্থান নয়, তবে এর প্রবাহ আপেক্ষিক।
<ফর্ম>
form {
max-width: 89vw;
display: grid;
gap: var(--space-xl) var(--space-xxl);
align-items: flex-start;
grid-template-columns:
repeat(auto-fit, minmax(min(10ch, 100%), 35ch));
}
এটি ডিজাইনের সবচেয়ে কৌশলী গ্রিড লেআউট, তবে সবচেয়ে উত্তেজনাপূর্ণ প্রতিক্রিয়াশীল দিকটির জন্য দায়ী:
-
max-widthলেআউট অ্যালগরিদম কত বড় হতে পারে তা নির্ধারণ করার সময় ব্যবহার করার জন্য একটি মান প্রদান করছে। -
gapকাস্টম বৈশিষ্ট্য ব্যবহার করছে এবংcolumn-gapথেকে একটি ভিন্নrow-gapপাস করছে। -
align-itemsflex-startসেট করা হয়েছে যাতে আইটেমের উচ্চতা প্রসারিত না হয়। -
grid-template-columnsকিছু জটিল সিনট্যাক্স আছে, কিন্তু লক্ষ্যটি সংক্ষিপ্ত; কলামগুলি35chচওড়া এবং10chএর কম রাখবেন না এবং যদি জায়গা থাকে তবে জিনিসগুলিকে কলামে রাখুন, অন্যথায় সারিগুলি ভাল।
- ব্রাউজারটির আকার পরিবর্তন করে দেখুন। একটি ছোট ভিউপোর্টে ফর্মটি সারিতে ভেঙে পড়ার সময় দেখুন, তবে মিডিয়া কোয়েরি ছাড়াই মানিয়ে নেওয়ার জায়গা থাকলে নতুন কলামগুলিতে প্রবাহিত করুন৷ মিডিয়া-কোয়েরি ফ্রি প্রতিক্রিয়াশীল শৈলীর এই কৌশলটি উপাদান বা বিষয়বস্তু কেন্দ্রিক বিন্যাসের জন্য বিশেষভাবে উপযোগী।
<বিভাগ>
section {
display: grid;
gap: var(--space-md);
}
প্রতিটি বিভাগ শিশু উপাদানগুলির মধ্যে মাঝারি স্থান সহ সারিগুলির একটি গ্রিড হওয়া উচিত।
<হেডার>
header {
display: grid;
gap: var(--space-xxs);
}
প্রতিটি শিরোনাম চাইল্ড উপাদানগুলির মধ্যে অতিরিক্ত অতিরিক্ত ছোট স্থান সহ সারিগুলির একটি গ্রিড হওয়া উচিত।
<ফিল্ডসেট>
fieldset {
padding: 0;
display: grid;
gap: 1px;
border-radius: var(--space-sm);
overflow: hidden;
}
এই লেআউটটি একটি কার্ডের মতো চেহারা তৈরি করার জন্য এবং ইনপুটগুলিকে একসাথে গ্রুপ করার জন্য দায়ী৷ overflow: hidden and gap: 1px পরিষ্কার হয়ে যাবে যখন আপনি পরবর্তী বিভাগে রঙ যোগ করবেন।
ফিল্ডসেট-আইটেম
.fieldset-item {
display: grid;
grid-template-columns: var(--space-lg) 1fr;
gap: var(--space-md);
padding: var(--space-sm) var(--space-md);
}
এই লেআউটটি আইকন এবং চেকবক্সকে এর সংশ্লিষ্ট লেবেল এবং নিয়ন্ত্রণগুলির সাথে কেন্দ্রীভূত করার জন্য দায়ী৷ গ্রিড টেমপ্লেটের প্রথম কলাম, var(--space-lg) , আইকনের চেয়ে চওড়া একটি কলাম তৈরি করে, তাই একটি চাইল্ড এলিমেন্ট কোথাও কেন্দ্রীভূত হয়।
এই লেআউটটি দেখায় যে কাস্টম বৈশিষ্ট্যগুলিতে ইতিমধ্যে কতগুলি ডিজাইনের সিদ্ধান্ত নেওয়া হয়েছে৷ প্যাডিং, ফাঁক এবং একটি কলাম আপনার ইতিমধ্যে সংজ্ঞায়িত মান ব্যবহার করে সিস্টেমের সামঞ্জস্যের মধ্যে মাপ করা হয়েছিল।
ফিল্ডসেট-আইটেম <ছবি>
.fieldset-item > picture {
block-size: var(--space-xl);
inline-size: var(--space-xl);
clip-path: circle(50%);
display: inline-grid;
place-content: center;
}
এই লেআউটটি সেটিংস, আইকন বৃত্তের আকার, একটি বৃত্তের আকার তৈরি করা এবং এটির মধ্যে একটি চিত্রকে কেন্দ্রীভূত করার জন্য দায়ী৷
<ছবি> এবং [চেকবক্স] প্রান্তিককরণ
.fieldset-item > :is(picture, input[type="checkbox"]) {
place-self: center;
}
এই লেআউটটি :is ছদ্ম নির্বাচক ব্যবহার করে ছবি এবং চেকবক্স উপাদানগুলির কেন্দ্রবিন্দুকে বিচ্ছিন্ন করে।
- নির্বাচক
picture > svgএইভাবে.fieldset-item svgদিয়ে প্রতিস্থাপন করুন :
ফিল্ডসেট-আইটেম <svg>
.fieldset-item svg {
block-size: var(--space-md);
}
এটি আকার সিস্টেম থেকে svg আইকনের আকারকে একটি মান নির্ধারণ করে।
.sm-স্ট্যাক
.sm-stack {
display: grid;
gap: var(--space-xs);
}
এই ইউটিলিটি ক্লাসটি চেকবক্স লেবেল উপাদানগুলির জন্য চেকবক্সের জন্য সহায়ক পাঠ্য স্থান দেওয়ার জন্য।
ইনপুট[টাইপ="চেকবক্স"]
input[type="checkbox"] {
inline-size: var(--space-sm);
block-size: var(--space-sm);
}
এই শৈলী আমাদের ব্যবধান সেট থেকে মান ব্যবহার করে একটি চেকবক্সের আকার বৃদ্ধি করে।
চেষ্টা করার জিনিস
- Chrome ডেভেলপার টুল খুলুন এবং এলিমেন্টস প্যানেলে HTML-এ গ্রিড ব্যাজ খুঁজুন। ডিবাগ টুল চালু করতে তাদের ক্লিক করুন।
- Chrome ডেভেলপার টুল খুলুন এবং শৈলী ফলকে একটি ফাঁক হোভার করুন।
- Chrome ডেভেলপার টুল খুলুন, শৈলী ফলকে যান এবং শৈলী থেকে লেআউটে স্যুইচ করুন। এটির সেটিংস টগল করে এবং লেআউটগুলি চালু করে এই এলাকাটি অন্বেষণ করুন৷
মিডিয়া প্রশ্ন
নিচের CSS ভিউপোর্টের প্রেক্ষাপটে ব্যবধান বা বিন্যাসকে সর্বোত্তম হওয়ার জন্য সামঞ্জস্য করার অভিপ্রায় সহ ভিউপোর্টের আকার এবং অভিযোজনের উপর ভিত্তি করে শৈলীগুলিকে অভিযোজিত করে।
<প্রধান>
@media (min-width: 540px) {
main {
padding: var(--space-lg);
}
}
@media (min-width: 800px) {
main {
padding: var(--space-xl);
}
}
এই দুটি মিডিয়া ক্যোয়ারী main আরও প্যাডিং দেয় কারণ আরও ভিউপোর্ট স্পেস পাওয়া যায়। এর মানে এটি একটি কমপ্যাক্ট, অল্প পরিমাণে প্যাডিংয়ে শুরু হয়, কিন্তু এখন আরও বেশি জায়গা পাওয়া যায় বলে আরও প্রশস্ত হয়ে ওঠে।
<ফর্ম>
form {
--repeat: auto-fit;
grid-template-columns:
repeat(var(--repeat), minmax(min(10ch, 100%), 35ch));
}
@media (orientation: landscape) and (min-width: 640px) {
form {
--repeat: 2;
}
}
ফর্মটি ইতিমধ্যেই auto-fit সহ ভিউপোর্ট আকারের জন্য প্রতিক্রিয়াশীল ছিল, কিন্তু একটি মোবাইল ডিভাইসে পরীক্ষা করার সময়, একটি ডিভাইসকে ল্যান্ডস্কেপে পরিণত করা দুটি ফর্ম গ্রুপকে পাশাপাশি রাখে না৷ একটি orientation মিডিয়া ক্যোয়ারী এবং একটি ভিউপোর্ট প্রস্থ পরীক্ষা সহ এই ল্যান্ডস্কেপ প্রসঙ্গে মানিয়ে নিন । এখন, যদি ডিভাইসটি ল্যান্ডস্কেপ হয় এবং কমপক্ষে 640 পিক্সেল চওড়া হয়, auto-fit কীওয়ার্ডের পরিবর্তে --repeat কাস্টম প্রপার্টিটিকে একটি নম্বরে স্যুইচ করে দুটি কলাম জোর করুন।
ফিল্ডসেট-আইটেম
@media (min-width: 540px) {
.fieldset-item {
grid-template-columns: var(--space-xxl) 1fr;
gap: var(--space-xs);
padding: var(--space-md) var(--space-xl) var(--space-md) 0;
}
}
যখন আরও ভিউপোর্ট স্পেস পাওয়া যায় তখন এই মিডিয়া ক্যোয়ারীটি হল আরেকটি ব্যবধান সম্প্রসারণ। গ্রিড টেমপ্লেটটি টেমপ্লেটে একটি বড় কাস্টম প্রপার্টি ( var(--space-xxl) ) ব্যবহার করে প্রথম কলামটি প্রসারিত করে। প্যাডিংটি বৃহত্তর কাস্টম বৈশিষ্ট্যগুলিতেও পাম্প করা হয়।
চেষ্টা করার জিনিস
- আপনার ব্রাউজার প্রসারিত এবং সংকুচিত করুন, এবং স্থান সামঞ্জস্য হিসাবে দেখুন।
- একটি মোবাইল ডিভাইসে পূর্বরূপ
- ল্যান্ডস্কেপে একটি মোবাইল ডিভাইসে পূর্বরূপ
5. অভিযোজিত রঙ
গিট শাখা: colors
এই বিভাগের শেষে, আপনার সেটিংস ফর্ম হবে:
- গাঢ় এবং হালকা রঙের পছন্দের সাথে মানিয়ে নিন
- একটি ব্র্যান্ড হেক্স থেকে প্রাপ্ত একটি রঙের স্কিম আছে
- অ্যাক্সেসযোগ্য রং আছে

এইচএসএল
পরবর্তী বিভাগে, আপনি একটি হালকা এবং অন্ধকার থিম তৈরি করতে সাহায্য করার জন্য HSL এর সাথে একটি রঙ সিস্টেম তৈরি করবেন। এটি CSS: calc() এর এই মূল ধারণার উপর নির্মিত।
HSL মানে হল হিউ, স্যাচুরেশন এবং লাইটনেস। হিউ হল একটি কোণ, ঘড়ির একটি বিন্দুর মতো, যখন স্যাচুরেশন এবং লঘুতা শতাংশ। calc() শতাংশ এবং কোণে গণিত করতে সক্ষম। আপনি CSS-এ সেই শতাংশের উপর হালকাতা এবং স্যাচুরেশন গণনা করতে পারেন। কাস্টম বৈশিষ্ট্যগুলির সাথে রঙের চ্যানেলের গণনাগুলিকে একত্রিত করুন, এবং আপনি একটি আধুনিক, গতিশীল রঙের স্কিমের জন্য রয়েছেন যেখানে বৈকল্পিকগুলি একটি বেস কালার থেকে গণনা করা হয়, আপনাকে কোডে মুষ্টিমেয় রঙ পরিচালনা এড়াতে সহায়তা করে৷

কাস্টম বৈশিষ্ট্য
এই বিভাগে, আপনি আপনার বাকি শৈলীগুলির মধ্যে ব্যবহারের জন্য কাস্টম বৈশিষ্ট্যগুলির একটি সেট তৈরি করেন। আপনি :root ট্যাগে আগে যে ব্যবধান সেটটি তৈরি করেছিলেন তার অনুরূপ, আপনি রং যোগ করবেন।
ধরে নিন আপনার অ্যাপের ব্র্যান্ডের রঙ হল #0af । আপনার প্রথম কাজ হল এই হেক্স রঙের মানটিকে একটি HSL রঙের মানতে রূপান্তর করা: hsl(200 100% 50%) । এই রূপান্তরটি HSL-এ আপনার ব্র্যান্ডের রঙের চ্যানেলগুলিকে প্রকাশ করে, যা আপনি বিভিন্ন সমর্থনকারী ব্র্যান্ডের রঙগুলি গণনা করতে calc() ব্যবহার করতে পারেন।
এই বিভাগে নিম্নলিখিত কোড ব্লকগুলির প্রতিটি একই :root নির্বাচকে যোগ করা উচিত।
ব্র্যান্ড চ্যানেল
:root {
--hue: 200;
--saturation: 100%;
--lightness: 50%;
}
তিনটি HSL চ্যানেল বের করে তাদের নিজস্ব কাস্টম বৈশিষ্ট্যে স্থাপন করা হয়েছে।
- তিনটি বৈশিষ্ট্যের মতো ব্যবহার করুন এবং ব্র্যান্ডের রঙ পুনরায় তৈরি করুন।
ব্র্যান্ড
:root {
--brand: hsl(
var(--hue)
calc(var(--saturation) / 2)
var(--lightness)
);
}
যেহেতু আপনার রঙের স্কিমটি ডিফল্টরূপে গাঢ়, তাই অন্ধকার পৃষ্ঠে ব্যবহারের জন্য রঙগুলিকে ডিস্যাচুরেট করা ভাল অভ্যাস (তা অন্যথায় চোখে কম্পিত হতে পারে বা অ্যাক্সেসযোগ্য হতে পারে)। আপনার ব্র্যান্ডের রঙকে ডিস্যাচুরেট করার জন্য, আপনি যেমন আছে রঙ এবং হালকাতা ব্যবহার করুন, তবে কিছু বিভাগ দিয়ে স্যাচুরেশনকে অর্ধেক কেটে দিন: calc(var(--saturation) / 2) । এখন আপনার ব্র্যান্ডের রঙ সঠিকভাবে থিমে আছে, কিন্তু ব্যবহারের জন্য ডিস্যাচুরেটেড।
পাঠ্য
:root {
--text1: hsl(var(--hue) 15% 85%);
--text2: hsl(var(--hue) 15% 65%);
}
আমাদের গাঢ় থিমে পড়ার পাঠ্যের জন্য, আপনি বেস হিসাবে ব্র্যান্ডের রঙ ব্যবহার করেন, তবে এটি থেকে প্রায় সাদা রঙ তৈরি করুন। অনেক ব্যবহারকারী মনে করবেন পাঠ্যটি সাদা, যদিও এটি আসলে খুব হালকা নীল। রঙের মধ্যে থাকা ডিজাইনের সাদৃশ্য তৈরি করার একটি শক্তিশালী উপায়। --text1 হল 85% সাদা এবং --text2 হল 65% সাদা, এবং উভয়েরই খুব কম স্যাচুরেশন আছে।
- আপনার প্রোজেক্টে কোড যোগ করার পরে, Chrome ডেভেলপার টুল খুলুন এবং এই চ্যানেলের মানগুলি পরিবর্তন করুন। অনুভব করুন কিভাবে HSL এবং এর চ্যানেল একে অপরের সাথে যোগাযোগ করে। হয়তো আপনার স্বাদ কম বা বেশি স্যাচুরেশন চায়।
সারফেস
:root {
--surface1: hsl(var(--hue) 10% 10%);
--surface2: hsl(var(--hue) 10% 15%);
--surface3: hsl(var(--hue) 5% 20%);
--surface4: hsl(var(--hue) 5% 25%);
}
পাঠ্যটি খুব হালকা কারণ অন্ধকার মোডে পৃষ্ঠগুলি অন্ধকার হবে৷ যেখানে টেক্সট রং উচ্চ হালকা মান ব্যবহার করে (85% এবং উচ্চতর), পৃষ্ঠগুলি নিম্ন মান (30% এবং নিম্ন) ব্যবহার করবে। পৃষ্ঠ এবং পাঠ্যের মধ্যে হালকাতার সীমার মধ্যে একটি স্বাস্থ্যকর স্প্যান থাকা ব্যবহারকারীদের পড়ার জন্য অ্যাক্সেসযোগ্য রঙগুলি নিশ্চিত করতে সহায়তা করবে।
- 10% হালকাতা এবং 10% স্যাচুরেশন সহ রঙগুলি কীভাবে গাঢ় ধূসর থেকে শুরু হয় তা লক্ষ্য করুন, তারপরে হালকা হওয়ার সাথে সাথে ডিস্যাচুরেট হয়ে যায়। প্রতিটি নতুন পৃষ্ঠ আগের তুলনায় 5% হালকা। স্যাচুরেশন লাইটার সারফেসগুলিতেও একটু কমে যায়। আপনার পৃষ্ঠগুলিকে 10% স্যাচুরেশনে রাখার চেষ্টা করুন। আপনি এটা কম বা বেশি পছন্দ করেন?
হালকা থিম
ডার্ক থিম নির্দিষ্ট করে টেক্সট এবং পৃষ্ঠের রঙের একটি সুস্থ সেটের সাথে, একটি prefers-color-scheme মিডিয়া ক্যোয়ারির মধ্যে রঙের কাস্টম বৈশিষ্ট্যগুলি আপডেট করে একটি হালকা থিম পছন্দের সাথে মানিয়ে নেওয়ার সময়।
রঙগুলিকে ভালভাবে বিপরীতে রাখতে আপনি আপনার পৃষ্ঠতল এবং পাঠ্য রঙের মধ্যে হালকাতার মানগুলিতে একটি বড় পার্থক্য রাখার একই কৌশল ব্যবহার করবেন।
ব্র্যান্ড
@media (prefers-color-scheme: light) {
:root {
--brand: hsl(
var(--hue)
var(--saturation)
var(--lightness)
);
}
}
প্রথমে ব্র্যান্ডের রঙ। এটির সম্পূর্ণ শক্তিতে পুনরুদ্ধার করা স্যাচুরেশন প্রয়োজন।
পাঠ্য
@media (prefers-color-scheme: light) {
:root {
--text1: hsl(
var(--hue)
var(--saturation)
10%
);
--text2: hsl(
var(--hue)
calc(var(--saturation) / 2)
30%
);
}
}
যেভাবে গাঢ় থিমে খুব হালকা নীল রঙের টেক্সট রং ছিল, হালকা থিমে টেক্সটের রঙগুলো খুব গাঢ় নীল। HSL রঙের জন্য 10% এবং 30% লাইটনেস মান হিসাবে দেখা আপনাকে সংকেত দেবে যে এই রঙগুলি গাঢ়।
সারফেস
@media (prefers-color-scheme: light) {
:root {
--surface1: hsl(var(--hue) 20% 90%);
--surface2: hsl(var(--hue) 10% 99%);
--surface3: hsl(var(--hue) 10% 96%);
--surface4: hsl(var(--hue) 10% 85%);
}
}
এই পৃষ্ঠ রং নিদর্শন ভাঙ্গা প্রথম হয়. এতদিন যা বেশ যুক্তিসঙ্গত এবং রৈখিক হিসাবে উপস্থিত হতে পারে তা এখন ভেঙে গেছে। চমৎকার জিনিস হল যে আপনি এখানে কোডে এইচএসএল লাইট-থিম কালার কম্বিনেশনের সাথে খেলতে পারেন, এবং খুব ঠান্ডা বা নীল নয় এমন একটি সুন্দর হালকা রঙের স্কিম তৈরি করতে হালকাতা এবং স্যাচুরেশন সামঞ্জস্য করতে পারেন।
রঙ সিস্টেম ব্যবহার করুন
এখন যে রঙগুলি সংজ্ঞায়িত করা হয়েছে, এটি তাদের ব্যবহার করার সময়। আপনার কাছে একটি সুন্দর পপিং অ্যাকসেন্ট ব্র্যান্ডের রঙ, দুটি পাঠ্য রঙ এবং চারটি পৃষ্ঠের রঙ রয়েছে।
- নিম্নলিখিত কোড বিভাগের জন্য, ম্যাচিং নির্বাচক খুঁজুন এবং বিদ্যমান কোড ব্লকে রঙ CSS যোগ করুন।
<body>
body {
background: var(--surface1);
color: var(--text1);
}
পৃষ্ঠার প্রাথমিক রংগুলি হল আপনার তৈরি করা প্রথম পৃষ্ঠ এবং পাঠ্য রঙ, যা ডিফল্ট পরিমাণ বৈসাদৃশ্যকে সর্বোচ্চে রাখে। হালকা এবং অন্ধকার টগলিং পরীক্ষা করা শুরু হতে পারে!
<ফিল্ডসেট>
fieldset {
border: 1px solid var(--surface4);
background: var(--surface4);
}
এটি আপনার ডিজাইনের কার্ডের মতো উপাদান। 1 পিক্সেল সীমানা এবং 1 পিক্সেল ব্যবধান একই রঙের এবং প্রতিটি .fieldset-item পিছনে পৃষ্ঠকে উপস্থাপন করে। এটি চমৎকার চাক্ষুষ সাদৃশ্য তৈরি করে এবং বজায় রাখা সহজ।
ফিল্ডসেট-আইটেম
.fieldset-item {
background: var(--surface3);
}
প্রতিটি ফর্ম ইনপুট তার নিজস্ব পৃষ্ঠে থাকে। আশা করি, আপনি দেখতে পাচ্ছেন যে কীভাবে এগুলি একত্রিত হচ্ছে এবং কীভাবে হালকাতার বৈচিত্রগুলি একত্রিত হচ্ছে।
ফিল্ডসেট-আইটেম > ছবি
.fieldset-item > picture {
background: var(--surface4);
}
আইকনের চারপাশে বৃত্তের আকৃতি দেখানোর জন্য এটি একটি শৈলীগত পছন্দ। আপনি যখন পরবর্তী বিভাগে মিথস্ক্রিয়া যোগ করেন কেন এটি স্পষ্ট হয়ে ওঠে।
ফিল্ডসেট-আইটেম এসভিজি
.fieldset-item svg {
fill: var(--text2);
}
ফর্মের আইকনগুলি Alt text --text2 ব্যবহার করার জন্য সেট করা আছে। ডিজাইন যেখানে ভরা আইকন টেক্সট থেকে সামান্য হালকা হয় তাদের খুব ভারী বোধ থেকে বিরত রাখে।
.fieldset-item:focus-within svg
.fieldset-item:focus-within svg {
fill: var(--brand);
}
এই নির্বাচক ইনপুট কন্টেইনার উপাদানের সাথে মেলে যখন ভিতরের ইনপুটগুলির একটির সাথে ইন্টারঅ্যাক্ট করা হচ্ছে এবং এটিকে আপনার ব্র্যান্ড অ্যাকসেন্টের সাথে হাইলাইট করার জন্য SVG কে লক্ষ্য করে। এটি ফর্মের চমৎকার UX প্রতিক্রিয়া প্রদান করে, যেখানে ইনপুটগুলির সাথে ইন্টারঅ্যাক্ট করা তাদের প্রাসঙ্গিক আইকনোগ্রাফি হাইলাইট করে।
<ছোট>
small {
color: var(--text2);
}
এটা ছোট টেক্সট. শিরোনাম এবং অনুচ্ছেদের (প্রাথমিক বিষয়বস্তু) তুলনা করার সময় এটিকে কিছুটা কম করা উচিত।
অন্ধকার ফর্ম নিয়ন্ত্রণ
:root {
color-scheme: dark light;
}
এই চমৎকার চূড়ান্ত স্পর্শ ব্রাউজারকে বলে যে এই পৃষ্ঠাটি অন্ধকার এবং হালকা উভয় থিম সমর্থন করে। ব্রাউজার অন্ধকার ফর্ম নিয়ন্ত্রণের সাথে আমাদের পুরস্কৃত করে।
6. অভিযোজিত অ্যানিমেশন
গিট শাখা: animations
এই বিভাগের শেষে, সেটিংস পৃষ্ঠাটি করবে:
- ব্যবহারকারীর গতি পছন্দের সাথে মানিয়ে নিন
- ব্যবহারকারীর মিথস্ক্রিয়ায় সাড়া দিন

গতি কম বনাম কোন গতি
গতির জন্য অপারেটিং সিস্টেমে পাওয়া ব্যবহারকারীর পছন্দ কোন অ্যানিমেশনের মান অফার করে না। বিকল্প গতি কমাতে হয়. ক্রসফেড অ্যানিমেশন, কালার ট্রানজিশন এবং আরও অনেক কিছু এখনও সেই ব্যবহারকারীদের জন্য কাম্য যারা কম গতি পছন্দ করেন।
এই সেটিংস পৃষ্ঠায়, স্ক্রীন জুড়ে চলাচলের ক্ষেত্রে খুব বেশি গতি নেই। মোশনটি একটি স্কেল প্রভাবের বেশি, যেন উপাদানটি ব্যবহারকারীর দিকে যাত্রা করছে। কম গতির জন্য আপনার CSS কোড সামঞ্জস্য করা এতই তুচ্ছ যে আপনি স্কেলিং ট্রানজিশন কমিয়ে দেন।
মিথস্ক্রিয়া শৈলী
<ফিল্ডসেট>
fieldset {
transition: box-shadow .3s ease;
}
fieldset:focus-within {
box-shadow: 0 5px 20px -10px hsl(0 0% 0% / 50%);
}
যখন একজন ব্যবহারকারী <fieldset> কার্ড-লুকিং উপাদানগুলির একটির ইনপুটগুলির সাথে ইন্টারঅ্যাক্ট করেন, তখন এটি একটি উত্তোলন প্রভাব যোগ করে। ইন্টারফেসটি একটি উপাদানকে এগিয়ে নিয়ে যাচ্ছে, ব্যবহারকারীকে ফোকাস করতে সাহায্য করছে কারণ প্রাসঙ্গিক ফর্ম গ্রুপটি ব্যবহারকারীর দিকে আনা হয়।
ফিল্ডসেট-আইটেম
.fieldset-item {
transition: background .2s ease;
}
.fieldset-item:focus-within {
background: var(--surface2);
}
যখন ব্যবহারকারী একটি ইনপুটের সাথে ইন্টারঅ্যাক্ট করে, তখন নির্দিষ্ট আইটেম স্তরের পটভূমিটি একটি হাইলাইট করা পৃষ্ঠের রঙে পরিবর্তিত হয়, ব্যবহারকারীর দৃষ্টি আকর্ষণ করতে এবং ইনপুটটি প্রাপ্ত হওয়ার সংকেত দিতে সহায়তা করার জন্য আরেকটি সহায়ক ইন্টারফেস বৈশিষ্ট্য। বেশিরভাগ ক্ষেত্রে রঙের রূপান্তর হ্রাস করার প্রয়োজন নেই।
ফিল্ডসেট-আইটেম > ছবি
@media (prefers-reduced-motion: no-preference) {
.fieldset-item > picture {
clip-path: circle(40%);
transition: clip-path .3s ease;
}
.fieldset-item:focus-within picture {
clip-path: circle(50%);
}
}
এখানে একটি clip-path অ্যানিমেশন রয়েছে যা আপনি শুধুমাত্র তখনই ব্যবহার করেন যদি কম গতির ক্ষেত্রে ব্যবহারকারীর কোনো পছন্দ না থাকে। প্রথম নির্বাচক এবং শৈলী বৃত্ত ক্লিপ পাথকে 10% দ্বারা সংকুচিত করে এবং কিছু ট্রানজিশন প্যারামিটার সেট করে। দ্বিতীয় নির্বাচক এবং শৈলী ব্যবহারকারীদের একটি ইনপুটের সাথে ইন্টারঅ্যাক্ট করার জন্য অপেক্ষা করে, তারপরে আইকনের বৃত্তে স্কেল করুন। একটি সূক্ষ্ম, কিন্তু ঝরঝরে প্রভাব যখন এটি ঠিক থাকে।
7. অভিনন্দন
গিট শাখা: complete
অভিনন্দন, আপনি সফলভাবে একটি ব্যবহারকারী-অভিযোজিত ইন্টারফেস তৈরি করেছেন!
আপনি এখন জানেন ইন্টারফেস তৈরির জন্য প্রয়োজনীয় মূল পদক্ষেপগুলি যা বিভিন্ন ব্যবহারকারীর পরিস্থিতি এবং সেটিংসের সাথে খাপ খায়।

