1. Avant de commencer
L'une des avancées les plus enthousiasmantes du machine learning (ML) est l'IA générative, qui peut produire des images, du texte, de l'audio et même des vidéos incroyables à partir d'un simple texte (ou de requêtes) saisi par les utilisateurs. Plus précisément, avec le lancement de l'API PaLM, Google permet aux développeurs de créer des catégories d'applications offrant des expériences utilisateur attrayantes et repensées grâce à la technologie PaLM.
Dans cet atelier de programmation, vous allez créer une application qui utilise l'API PaLM pour générer des haïkus à partir des noms de produits Google. Vous allez également utiliser Flutter pour créer une application multiplate-forme qui affiche les haïkus.
Prérequis
- Connaissances de base sur les grands modèles de langage (Large Language Model, LLM), y compris les requêtes
- Connaissances de base du développement Flutter avec Dart
Points abordés
- Utiliser l'API PaLM de Google
- Créer une application Flutter multiplate-forme pour afficher les résultats
Ce dont vous avez besoin
- SDK Flutter
- Éditeur de texte, tel que Visual Studio Code (VS Code)
- VS Code configuré pour Flutter et Dart
- Android ou iOS configuré pour Flutter (émulateurs et simulateurs inclus)
- Ordinateur configuré pour Flutter sous Windows, Linux ou macOS
- Configuration Web pour Flutter
- Clé API pour l'API PaLM
2. Configuration
Télécharger le code de démarrage
- Accédez à ce dépôt GitHub.
- Cliquez sur Code > Download ZIP (Code > Télécharger le fichier ZIP) afin de télécharger l'ensemble du code pour cet atelier de programmation.
- Décompressez le fichier ZIP téléchargé pour accéder au dossier racine
codelabs-main. Vous avez uniquement besoin du sous-répertoirehaiku-generator, qui contient les dossiers suivants :
- Dossiers
step0àstep4, qui contiennent le code de démarrage sur lequel s'appuie chaque étape de cet atelier de programmation - Dossier
finished, qui contient le code final de l'application exemple terminée
Télécharger les dépendances du projet
- Dans VS Code, cliquez sur File > Open folder > codelabs-main > haiku_generator > step0 > lib > main.dart (Fichier > Ouvrir le dossier > codelabs-main > haiku_generator > step0 > lib > main.dart).
- Si une boîte de dialogue VS Code vous invite à télécharger les packages requis pour l'application de démarrage, cliquez sur Get packages (Télécharger les packages).

- Si aucune boîte de dialogue VS Code ne vous invite à télécharger les packages requis pour l'application de démarrage, ouvrez votre terminal, puis accédez au dossier
step0et exécutez la commandeflutter pub get.
Exécuter l'application de démarrage
- Dans VS Code, assurez-vous qu'Android Emulator ou le simulateur iOS est correctement configuré et s'affiche dans la barre d'état.
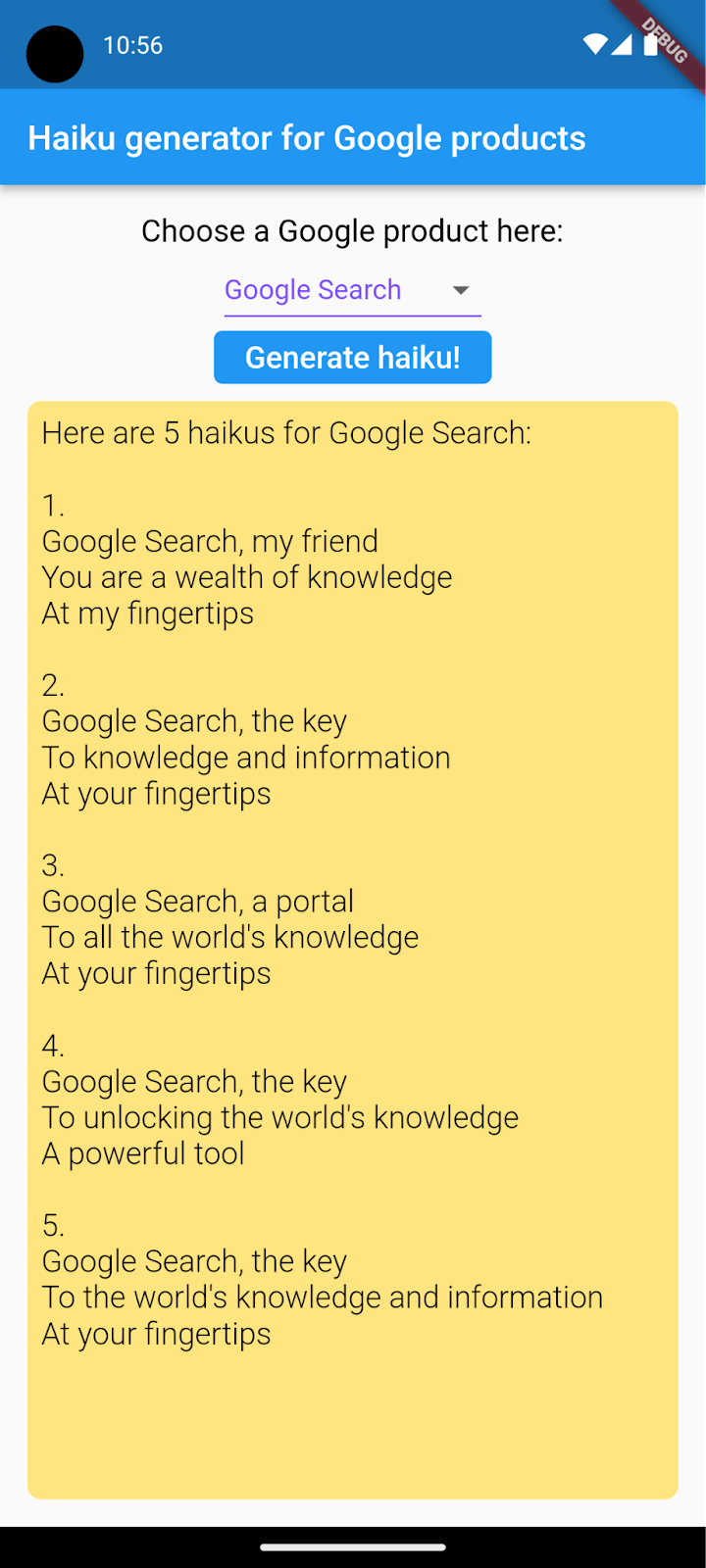
Par exemple, voici ce que vous voyez lorsque vous utilisez le Pixel 5 avec Android Emulator :

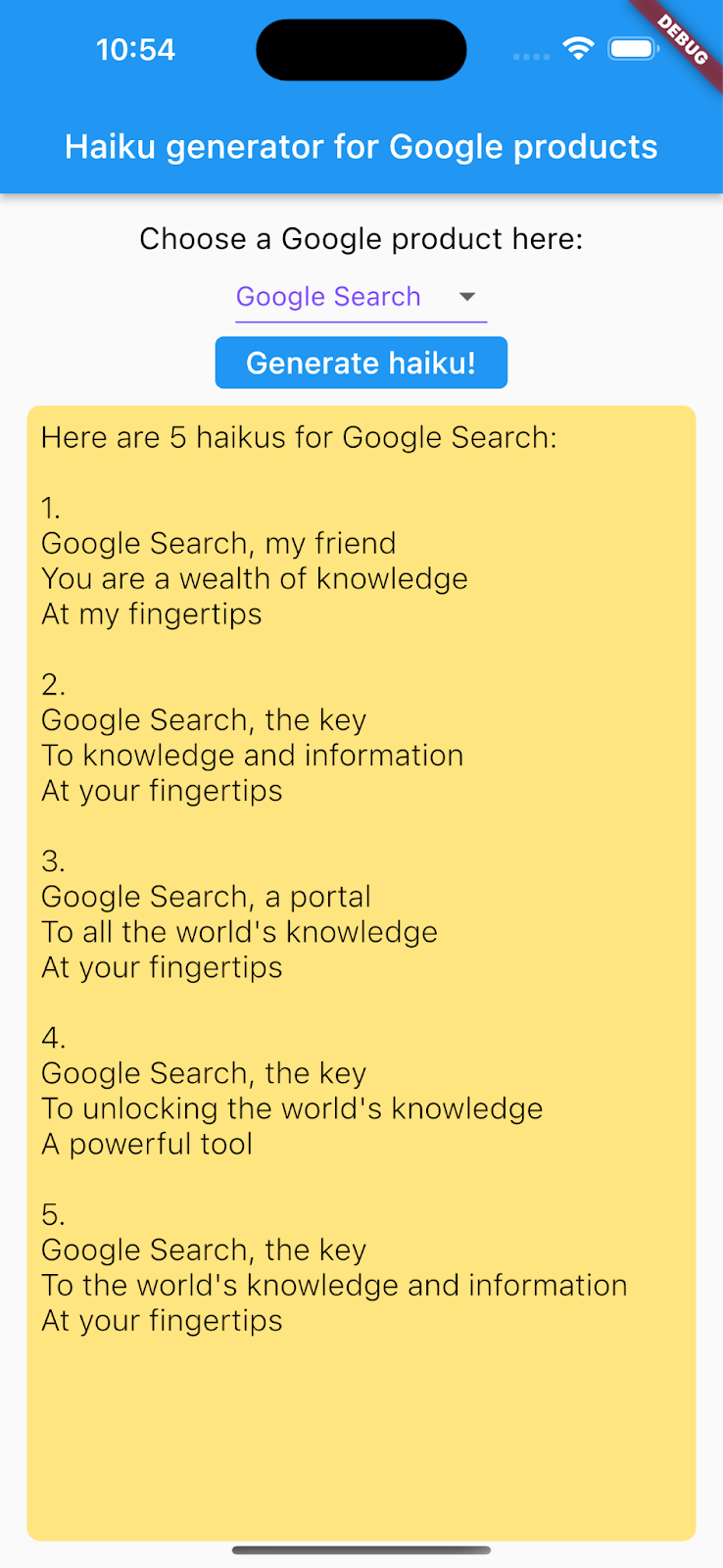
Voici ce qui s'affiche lorsque vous utilisez l'iPhone 13 avec le simulateur iOS :

- Cliquez sur l'icône Démarrer le débogage
 . L'application se lance sur Android Emulator ou sur le simulateur iOS.
. L'application se lance sur Android Emulator ou sur le simulateur iOS.
Explorer l'application de démarrage


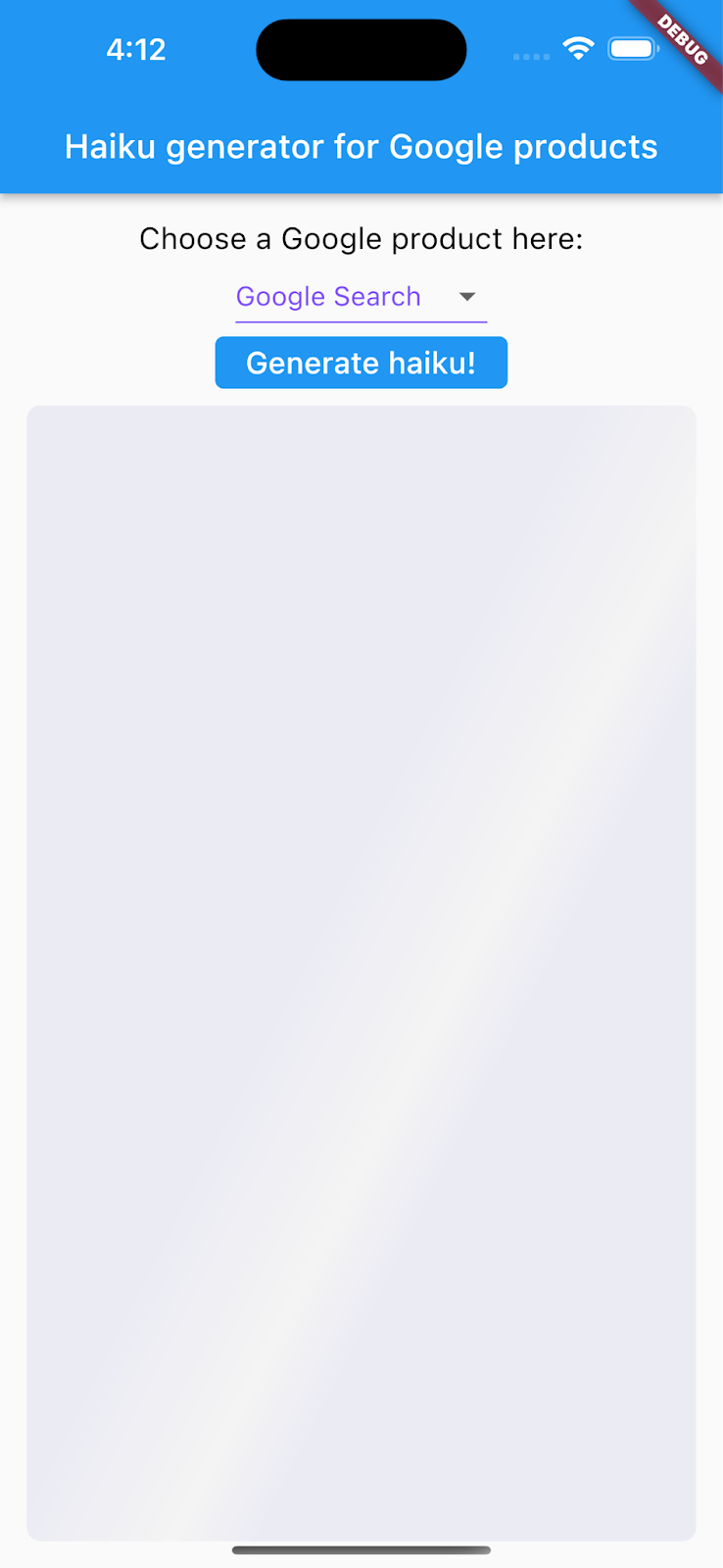
Dans l'application de démarrage, vous pouvez remarquer ce qui suit :
- L'UI est assez simple.
- Un menu déroulant permet aux utilisateurs de choisir un produit Google spécifique.
- Une fois que les utilisateurs ont sélectionné le bouton Generate haiku! (Générer un haïku), l'application Flutter envoie la requête intégrée au point de terminaison de l'API PaLM, qui génère les haïkus.
- Une fois que l'application a reçu une réponse, elle affiche le haïku généré dans le widget de texte. Cependant, si vous sélectionnez Generate haiku! (Générer un haïku), rien ne se passe, car l'application ne peut pas encore communiquer avec l'API PaLM.
3. Configurer l'accès à l'API PaLM
Vous avez besoin d'une clé API pour utiliser l'API PaLM. Au moment de la publication de cet atelier de programmation, l'API PaLM est encore en version Preview privée.
- Pour configurer votre accès à l'API PaLM, suivez la documentation que vous avez reçue pour créer une clé API, puis notez cette clé pour pouvoir l'utiliser plus tard dans l'atelier de programmation.
4. Ajouter un menu des produits Google
Votre objectif est de générer des haïkus pour les produits Google. Au moment de l'exécution, l'utilisateur de l'application peut choisir de façon dynamique un produit dans une liste préremplie de noms de produits.
Pour ajouter une liste de produits Google à l'application, procédez comme suit :
- Dans VS Code, accédez au fichier
step1/lib/data/repositories/product_repository_impl.dart. - Dans le corps de la fonction
getAllProducts(), ajoutez la variable suivante, qui stocke un tableau de noms de produits Google :
product_repository_impl.dart
var productData = [
{'productName': 'Google Search'},
{'productName': 'YouTube'},
{'productName': 'Android'},
{'productName': 'Google Maps'},
{'productName': 'Gmail'}
];
5. Envoyer la requête à l'API PaLM et décoder la réponse
Le nom de produit choisi par l'utilisateur est combiné au modèle de requête suivant :
Context: You are an awesome haiku writer.
Message content: Write a cool haiku about {product name}.
Pour envoyer cette requête au point de terminaison de l'API PaLM afin de générer un haïku, procédez comme suit :
- Dans VS Code, accédez au fichier
step2/lib/data/repositories/poem_repository_impl.dart. - Dans le corps de la fonction
getPoems(), ajoutez le code suivant :
poem_repository_impl.dart
const haikuCount = 5;
// Replace the YOUR_API_KEY environment variable placeholder with your API key.
final apiKey = dotenv.env['YOUR_API_KEY']!;
final url = Uri.parse( 'https://generativelanguage.googleapis.com/v1beta1/models/chat-bison-001:generateMessage?key=$apiKey');
final headers = {'Content-Type': 'application/json'};
final body = jsonEncode({
"prompt": {
"context": "You are an awesome haiku writer.",
"examples": [
{
"input": {"content": "Write a haiku about Google Photos."},
"output": {
"content":
"Google Photos, my friend\nA journey of a lifetime\nCaptured in pixels"
}
}
],
"messages": [
{"content": "Write a cool haiku of about $productName"}
]
},
"candidate_count": haikuCount,
"temperature": 1,
});
try {
final response = await http.post(url, headers: headers, body: body);
if (response.statusCode == 200) {
final decodedResponse = json.decode(response.body);
String haikus = 'Here are $haikuCount haikus about $productName:\n\n';
for (var i = 0; i < haikuCount; i++) {
haikus += '${i + 1}.\n';
haikus += decodedResponse['candidates'][i]['content'] + '\n\n';
}
return haikus;
} else {
return 'Request failed with status: ${response.statusCode}.\n\n${response.body}';
}
} catch (error) {
throw Exception('Error sending POST request: $error');
}
Remplacez la variable d'environnement YOUR_API_KEY par la clé API mentionnée précédemment.
Une fois la réponse reçue et décodée, le widget de texte de l'interface utilisateur affiche le haïku généré.
6. Exécuter l'application sur des plates-formes mobiles
- Dans VS Code, définissez l'appareil cible sur un appareil Android ou iOS.
- Cliquez sur l'icône Démarrer le débogage
 , puis attendez que l'application se charge.
, puis attendez que l'application se charge. - Sélectionnez un produit dans le menu déroulant, puis Generate haiku! (Générer un haïku). L'application affiche un haïku sur le produit sélectionné.


7. Exécuter l'application sur des plates-formes de bureau
En plus d'Android et d'iOS, Flutter est également compatible avec les plates-formes de bureau, y compris Linux, macOS et Windows.
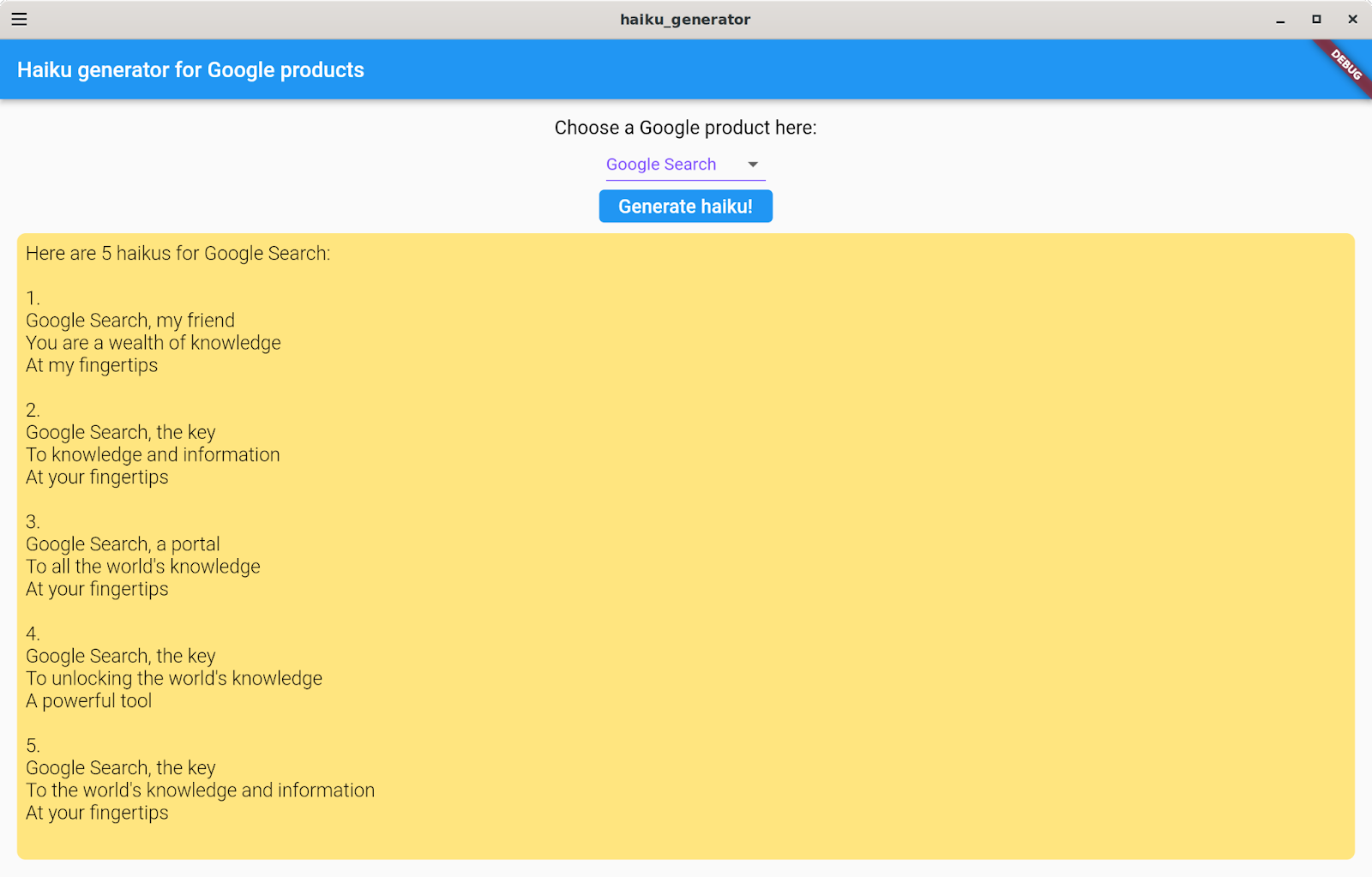
Exécuter l'application sur Linux
- Dans VS Code, définissez l'appareil cible sur Linux (linux-x64).
- Cliquez sur l'icône Démarrer le débogage
 , puis attendez que l'application se charge.
, puis attendez que l'application se charge. - Choisissez un produit dans le menu déroulant, puis sélectionnez Generate haiku! (Générer un haïku).

Exécuter l'application sur macOS
Pour macOS, vous devez configurer les droits d'accès appropriés, car l'application envoie des requêtes HTTP au backend. Pour en savoir plus, consultez la section sur les droits d'accès et le bac à sable de l'application.
Pour exécuter l'application sur macOS, procédez comme suit :
- Dans les fichiers
step3/macOS/Runner/DebugProfile.entitlementsetstep3/macOS/Runner/Release.entitlements, ajoutez le code suivant :
DebugProfile.entitlements | Release.entitlements
<key>com.apple.security.network.client</key>
<true/>
- Dans VS Code, définissez l'appareil cible sur macOS (darwin).
- Cliquez sur l'icône Démarrer le débogage
 , puis attendez que l'application se charge.
, puis attendez que l'application se charge. - Choisissez un produit dans le menu déroulant, puis sélectionnez Generate haiku! (Générer un haïku).

Exécuter l'application sur Windows
- Dans VS Code, définissez l'appareil cible sur Windows (windows-x64).
- Cliquez sur l'icône Démarrer le débogage
 , puis attendez que l'application se charge.
, puis attendez que l'application se charge. - Choisissez un produit dans le menu déroulant, puis sélectionnez Generate haiku! (Générer un haïku).

8. Exécuter l'application sur la plate-forme Web
Vous pouvez également ajouter une compatibilité Web à l'application Flutter. Par défaut, la plate-forme Web est automatiquement activée pour les applications Flutter. Il vous suffit donc de la lancer.
Pour exécuter l'application sur la plate-forme Web, procédez comme suit :
- Dans VS Code, définissez l'appareil cible sur Chrome (web-javascript).
- Cliquez sur l'icône Démarrer le débogage
 , puis attendez que l'application se charge dans Google Chrome.
, puis attendez que l'application se charge dans Google Chrome. - Choisissez un produit dans le menu déroulant, puis sélectionnez Generate haiku! (Générer un haïku).

9. Félicitations
Vous avez créé une application full stack qui génère des haïkus sur les produits Google. Bien que l'application ne génère des haïkus que pour certains produits Google, vous pouvez facilement modifier la requête et générer le texte souhaité. Maintenant que vous savez utiliser l'API PaLM, vous pouvez créer des applications exceptionnelles grâce à la puissance incroyable des LLM.
