1. 시작하기 전에
가장 흥미로운 머신러닝(ML) 혁신 중 하나는 생성형 AI로, 사용자의 단순한 텍스트나 프롬프트를 기반으로 놀라운 이미지, 텍스트, 오디오, 동영상까지 생성할 수 있습니다. 특히 PaLM API의 출시와 함께 Google에서는 개발자가 PaLM 기술로 새로워진 즐거운 사용자 환경에서 앱 카테고리를 빌드할 수 있도록 지원합니다.
이 Codelab에서는 PaLM API를 사용하여 Google 제품 이름을 기반으로 하이쿠를 생성하는 앱을 빌드합니다. 또한 Flutter를 사용하여 하이쿠를 표시하는 크로스 플랫폼 앱을 만듭니다.
기본 요건
- 프롬프트 표시와 같은 대규모 언어 모델(LLM)에 관한 기본 지식
- Flutter 개발 및 Dart에 관한 기본 지식
학습할 내용
- Google에서 PaLM API를 사용하는 방법
- 결과를 표시하는 크로스 플랫폼 Flutter 앱을 빌드하는 방법
필요한 항목
- Flutter SDK
- 텍스트 편집기(예: Visual Studio Code(VS Code))
- Flutter 및 Dart용 VS Code 설정
- Flutter용 Android 또는 iOS 설정(에뮬레이터 및 시뮬레이터 포함)
- Windows, Linux 또는 macOS에서 Flutter용 데스크톱 설정
- Flutter용 웹 설정
- PaLM API의 API 키
2. 설정
시작 코드 다운로드
- 이 GitHub 저장소로 이동합니다.
- Code > Download zip을 클릭하여 이 Codelab의 모든 코드를 다운로드합니다.
- 다운로드한 ZIP 파일의 압축을 풀어
codelabs-main루트 폴더의 압축을 해제합니다. 다음 폴더가 포함된haiku-generator하위 디렉터리만 있으면 됩니다.
- 이 Codelab의 각 단계에서 빌드의 기반이 되는 시작 코드가 포함된
step0~step4폴더 - 완료된 샘플 앱의 완성된 코드가 포함된
finished폴더
프로젝트 종속 항목 다운로드
- VS Code에서 File > Open folder > Codelabs-main > haiku_generator > step0 > lib > main.dart를 클릭합니다.
- 시작 앱에 필요한 패키지를 다운로드하라는 VS Code 대화상자가 표시되면 Get packages를 클릭합니다.

- 시작 앱에 필요한 패키지를 다운로드하라는 VS Code 대화상자가 표시되지 않으면 터미널을 열고
step0폴더로 이동하여flutter pub get명령어를 실행합니다.
시작 앱 실행
- VS Code에서 Android Emulator 또는 iOS 시뮬레이터가 올바르게 설정되어 있고 상태 표시줄에 표시되는지 확인합니다.
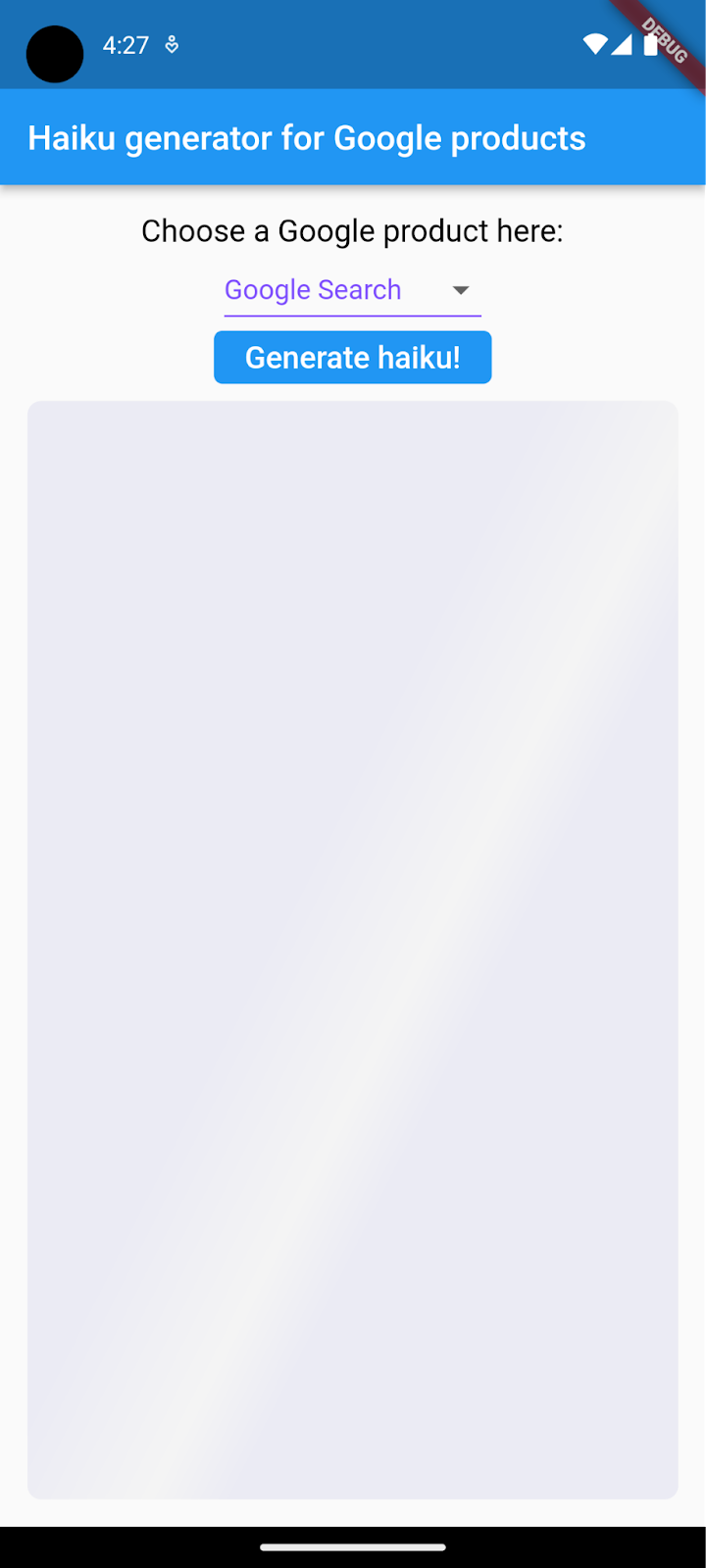
예를 들어 Android Emulator로 Pixel 5를 사용하는 경우 다음과 같이 표시됩니다.

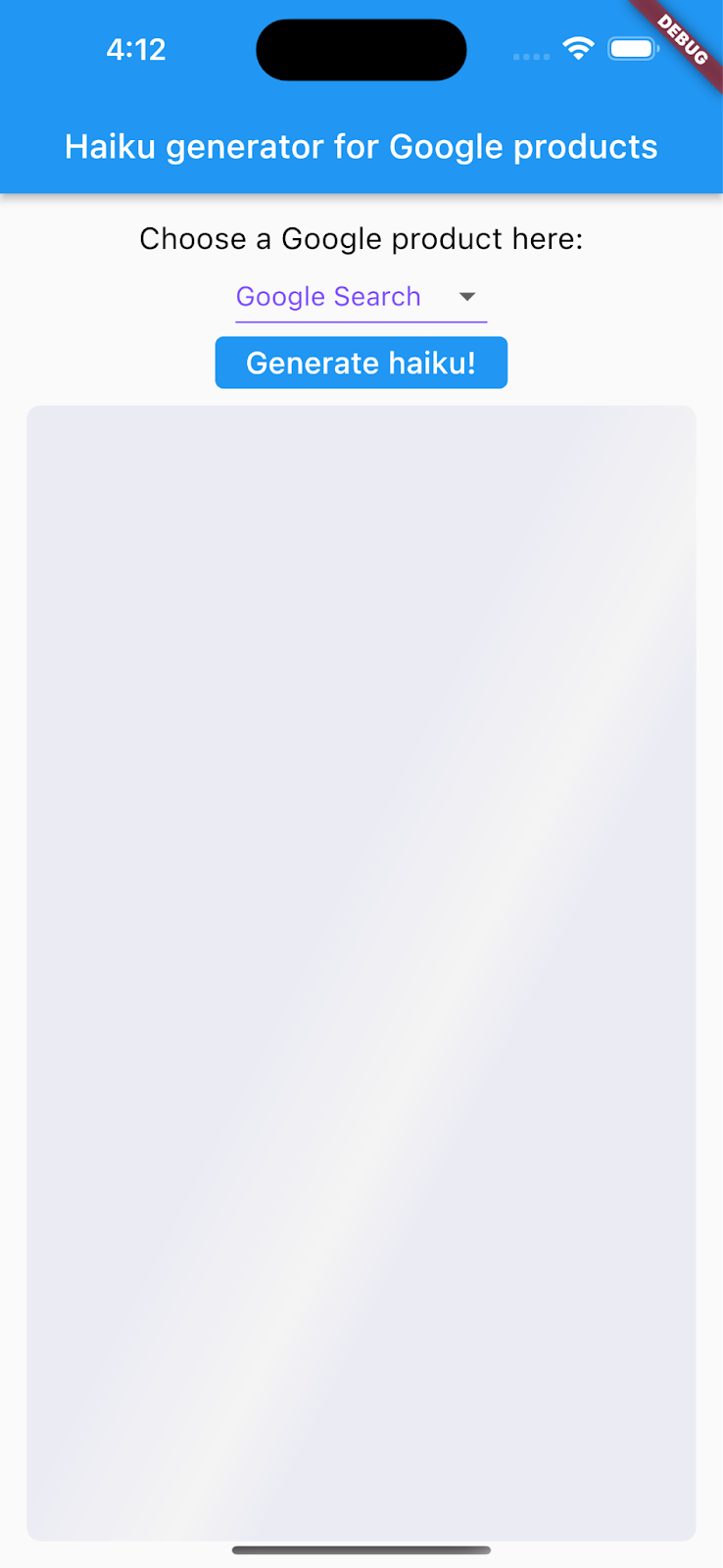
iOS 시뮬레이터로 iPhone 13을 사용하는 경우 다음과 같이 표시됩니다.

 Start debugging을 클릭합니다. Android Emulator 또는 iOS 시뮬레이터에서 앱이 실행됩니다.
Start debugging을 클릭합니다. Android Emulator 또는 iOS 시뮬레이터에서 앱이 실행됩니다.
시작 앱 살펴보기


시작 앱에서는 다음 사항에 유의하세요.
- UI는 매우 단순합니다.
- 사용자가 특정 Google 제품을 선택할 수 있는 드롭다운 메뉴가 있습니다.
- 사용자가 Generate haiku! 버튼을 선택하면 Flutter 앱이 기본 제공 프롬프트를 PaLM API 엔드포인트로 전송하여 하이쿠를 생성합니다.
- 앱이 응답을 받은 후 생성된 하이쿠를 텍스트 위젯에 표시합니다. 하지만 개발자가 Generate haiku!를 선택하면 앱이 아직 PaLM API와 통신할 수 없으므로 아무 일도 일어나지 않습니다.
3. PaLM API에 대한 액세스 설정
PaLM API를 사용하려면 API 키가 필요합니다. 이 Codelab 게시 시점을 기준으로 PaLM API는 아직 비공개 미리보기 버전입니다.
- PaLM API에 대한 액세스를 설정하려면 수신한 문서에 따라 API 키를 만든 다음 이 Codelab의 후반부에서 사용할 수 있도록 키를 기록해 둡니다.
4. Google 제품 메뉴 추가
Google 제품에 대한 하이쿠를 생성하는 것이 목표입니다. 런타임 시 앱 사용자는 자동 입력된 제품 이름 목록에서 동적으로 제품을 선택할 수 있습니다.
앱에 Google 제품 목록을 추가하려면 다음 단계를 따르세요.
- VS Code에서
step1/lib/data/repositories/product_repository_impl.dart파일로 이동합니다. getAllProducts()함수 본문에 Google 제품 이름 배열을 저장하는 다음 변수를 추가합니다.
product_repository_impl .dart
var productData = [
{'productName': 'Google Search'},
{'productName': 'YouTube'},
{'productName': 'Android'},
{'productName': 'Google Maps'},
{'productName': 'Gmail'}
];
5. PaLM API에 요청 전송 및 응답 디코딩
사용자가 선택한 제품 이름이 다음 프롬프트 템플릿과 결합됩니다.
Context: You are an awesome haiku writer.
Message content: Write a cool haiku about {product name}.
이 요청을 PaLM API 엔드포인트로 보내 하이쿠를 생성하려면 다음 단계를 따르세요.
- VS Code에서
step2/lib/data/repositories/poem_repository_impl.dart파일로 이동합니다. getPoems()함수 본문에 다음 코드를 추가합니다.
poem_repository_impl.dart
const haikuCount = 5;
// Replace the YOUR_API_KEY environment variable placeholder with your API key.
final apiKey = dotenv.env['YOUR_API_KEY']!;
final url = Uri.parse( 'https://generativelanguage.googleapis.com/v1beta1/models/chat-bison-001:generateMessage?key=$apiKey');
final headers = {'Content-Type': 'application/json'};
final body = jsonEncode({
"prompt": {
"context": "You are an awesome haiku writer.",
"examples": [
{
"input": {"content": "Write a haiku about Google Photos."},
"output": {
"content":
"Google Photos, my friend\nA journey of a lifetime\nCaptured in pixels"
}
}
],
"messages": [
{"content": "Write a cool haiku of about $productName"}
]
},
"candidate_count": haikuCount,
"temperature": 1,
});
try {
final response = await http.post(url, headers: headers, body: body);
if (response.statusCode == 200) {
final decodedResponse = json.decode(response.body);
String haikus = 'Here are $haikuCount haikus about $productName:\n\n';
for (var i = 0; i < haikuCount; i++) {
haikus += '${i + 1}.\n';
haikus += decodedResponse['candidates'][i]['content'] + '\n\n';
}
return haikus;
} else {
return 'Request failed with status: ${response.statusCode}.\n\n${response.body}';
}
} catch (error) {
throw Exception('Error sending POST request: $error');
}
YOUR_API_KEY 환경 변수를 이전 API 키로 바꿉니다.
응답이 수신되고 성공적으로 디코딩되면 UI의 텍스트 위젯이 생성된 하이쿠를 렌더링합니다.
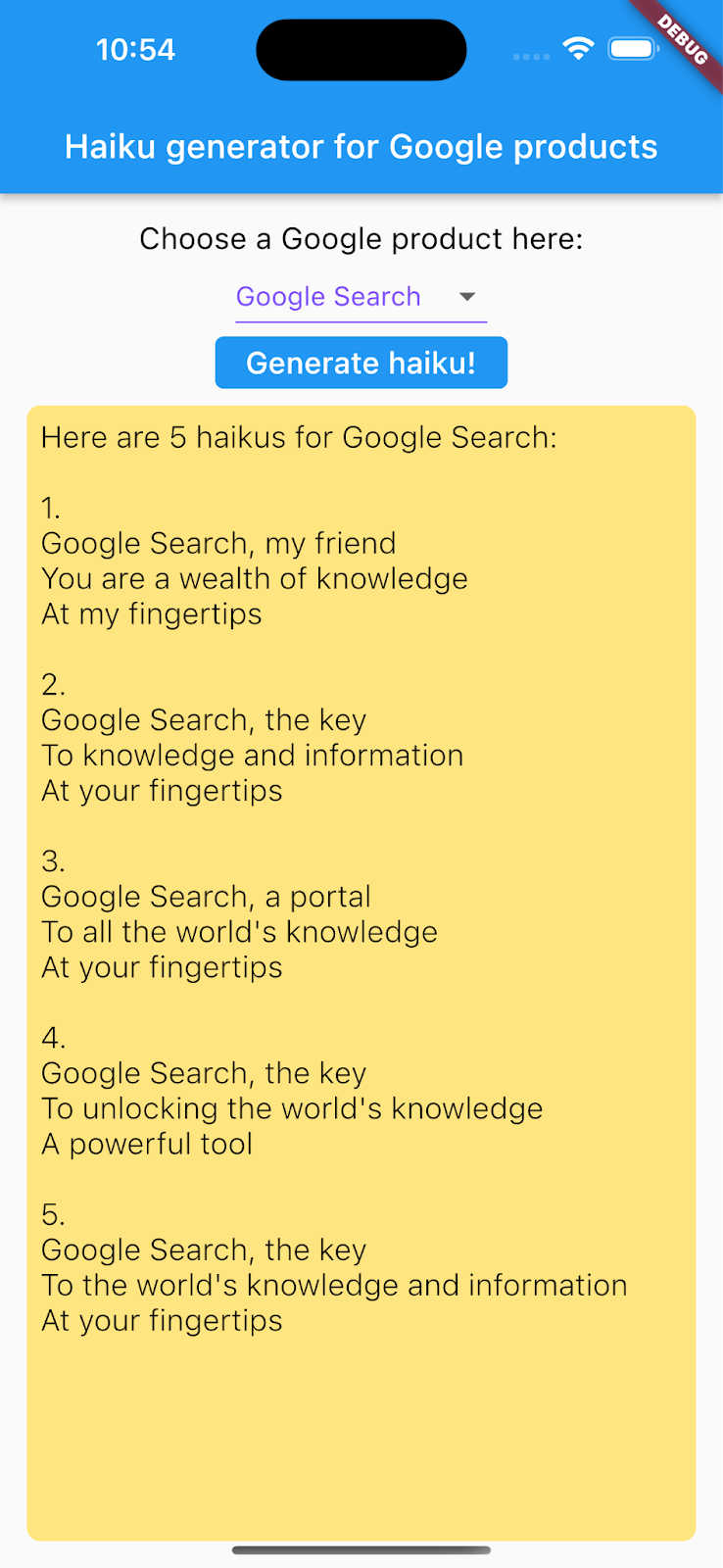
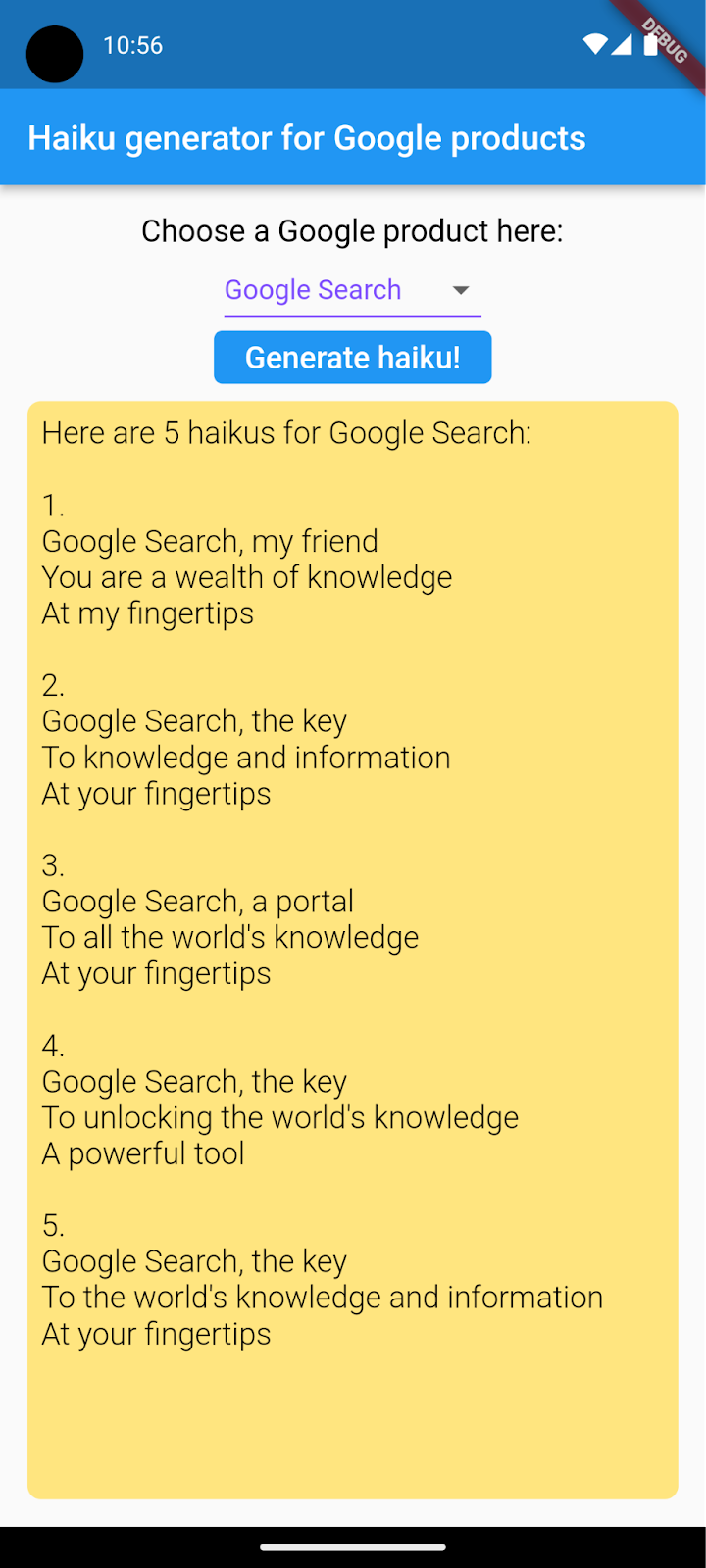
6. 모바일 플랫폼에서 앱 실행
- VS Code에서 대상 기기를 Android 또는 iOS 기기로 설정합니다.
 Start debugging을 클릭하고 앱이 로드될 때까지 기다립니다.
Start debugging을 클릭하고 앱이 로드될 때까지 기다립니다.- 드롭다운 메뉴에서 제품을 선택한 다음 Generate haiku!를 선택합니다. 선택한 제품에 관한 하이쿠가 앱에 표시됩니다.


7. 데스크톱 플랫폼에서 앱 실행
Flutter는 Android 및 iOS 외에도 Linux, macOS, Windows를 비롯한 데스크톱 플랫폼을 지원합니다.
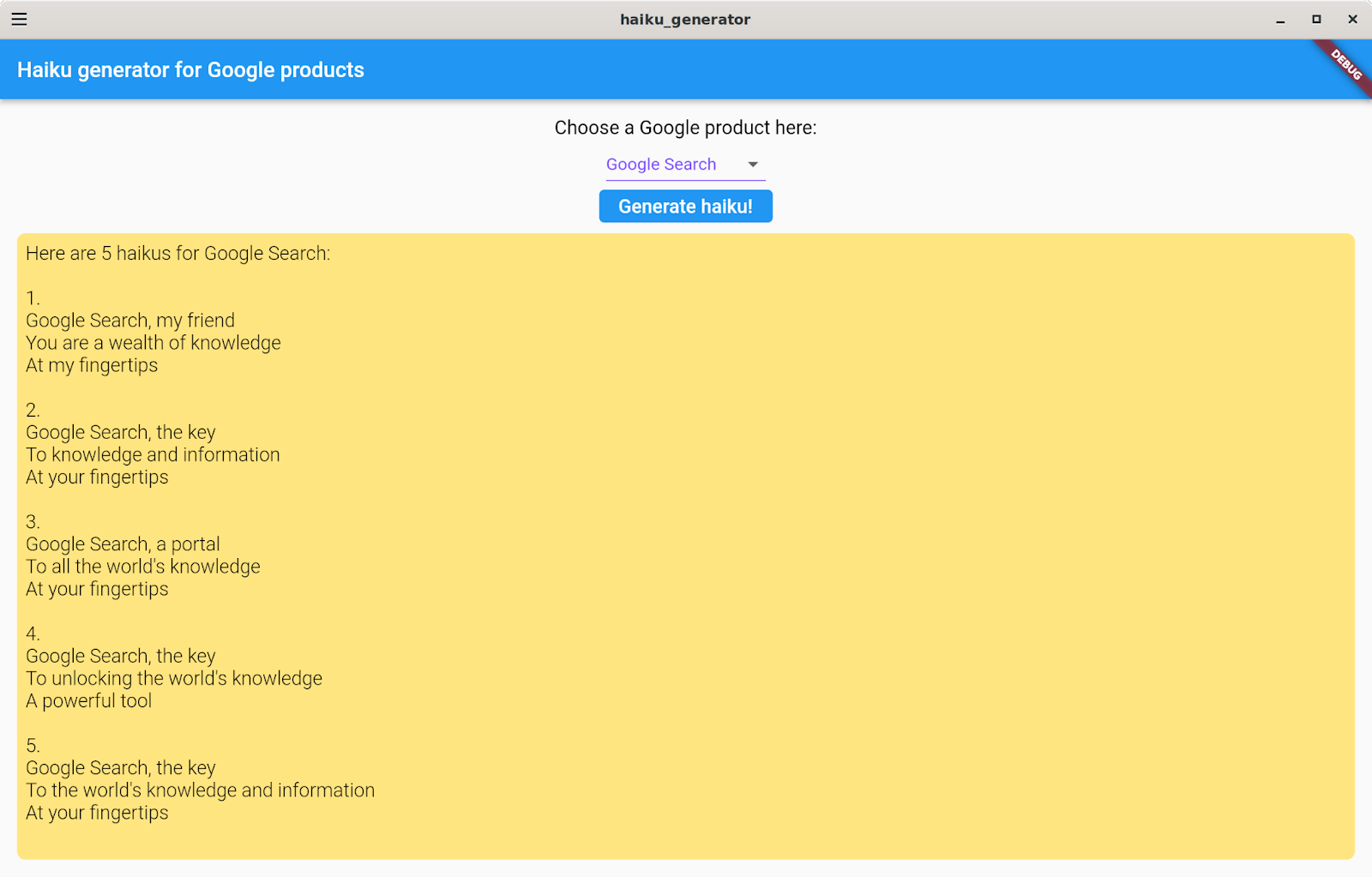
Linux에서 앱 실행
- VS Code에서 대상 기기를 Linux(linux-x64)로 설정합니다.
 Start debugging을 클릭하고 앱이 로드될 때까지 기다립니다.
Start debugging을 클릭하고 앱이 로드될 때까지 기다립니다.- 드롭다운 메뉴에서 제품을 선택한 다음 Generate haiku!를 선택합니다.

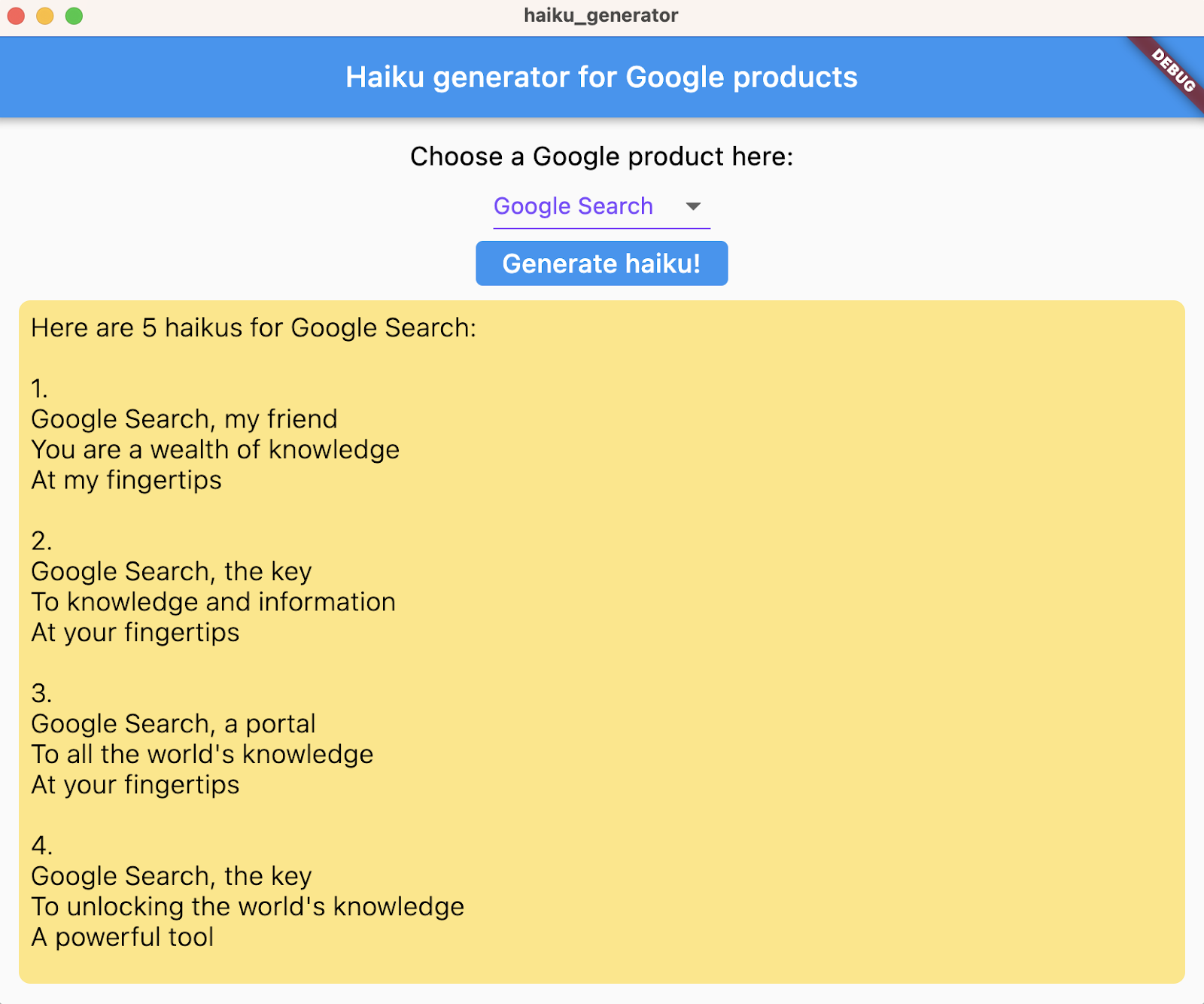
macOS에서 앱 실행
macOS의 경우 앱이 HTTP 요청을 백엔드로 전송하기 때문에 적절한 사용 권한을 설정해야 합니다. 자세한 내용은 사용 권한 및 앱 샌드박스를 참고하세요.
macOS에서 앱을 실행하려면 다음 단계를 따르세요.
step3/macOS/Runner/DebugProfile.entitlements및step3/macOS/Runner/Release.entitlements파일에 다음 코드를 추가합니다.
DebugProfile.entitlements | Release.entitlements
<key>com.apple.security.network.client</key>
<true/>
- VS Code에서 대상 기기를 macOS(darwin)로 설정합니다.
 Start debugging을 클릭하고 앱이 로드될 때까지 기다립니다.
Start debugging을 클릭하고 앱이 로드될 때까지 기다립니다.- 드롭다운 메뉴에서 제품을 선택한 다음 Generate haiku!를 선택합니다.

Windows에서 앱 실행
- VS Code에서 대상 기기를 Windows(windows-x64)로 설정합니다.
 Start debugging을 클릭하고 앱이 로드될 때까지 기다립니다.
Start debugging을 클릭하고 앱이 로드될 때까지 기다립니다.- 드롭다운 메뉴에서 제품을 선택한 다음 Generate haiku!를 선택합니다.

8. 웹 플랫폼에서 앱 실행
Flutter 앱에 웹 지원을 추가할 수도 있습니다. 기본적으로 웹 플랫폼은 Flutter 앱에 자동으로 사용 설정되므로 실행하기만 하면 됩니다.
웹 플랫폼에서 앱을 실행하려면 다음 단계를 따르세요.
- VS Code에서 대상 기기를 Chrome(web-javascript)으로 설정합니다.
 Start debugging을 클릭하고 앱이 Chrome에 로드될 때까지 기다립니다.
Start debugging을 클릭하고 앱이 Chrome에 로드될 때까지 기다립니다.- 드롭다운 메뉴에서 제품을 선택한 다음 Generate haiku!를 선택합니다.

9. 축하합니다
Google 제품에 관한 하이쿠를 생성하는 풀 스택 앱을 빌드했습니다. 앱은 일부 Google 제품에 대해서만 하이쿠를 생성하지만 프롬프트를 쉽게 변경하고 원하는 텍스트를 생성할 수 있습니다. 이제 PaLM API를 사용하는 방법을 알게 되었으므로 LLM의 놀라운 기능으로 멋진 앱을 빌드할 수 있습니다.
