1. 始める前に
機械学習(ML)における最も飛躍的な進歩の一つがジェネレーティブ AI です。これは、ユーザーからのシンプルなテキストやプロンプト(命令)に基づいて、素晴らしい画像、テキスト、音声、さらに動画さえも生成できる技術です。特に PaLM API のリリースにより、デベロッパーは PaLM テクノロジーを駆使して快適なユーザー エクスペリエンスを再構築し、さまざまなカテゴリのアプリを構築できるようになりました。
この Codelab では、PaLM API を使って Google プロダクト名に基づいて俳句を生成するアプリを作成します。また、Flutter を使用して、俳句を表示するクロスプラットフォーム アプリも作成します。
前提条件
- 大規模言語モデル(LLM)に関する基本的な知識(プロンプトなど)
- Dart を使った Flutter の開発に関する基本的な知識
学習内容
- Google の PaLM API を使用する方法。
- 結果を表示するためのクロス プラットフォームの Flutter アプリを作成する方法。
必要なもの
- Flutter SDK
- Visual Studio Code(VS Code)などのテキスト エディタ
- Flutter と Dart を使用するための VS Code の設定
- Flutter を使用するための Android または iOS の設定(エミュレータとシミュレータを含む)
- Windows、Linux、macOS で Flutter を使用するためのパソコンの設定
- Flutter を使用するためのウェブの設定
- PaLM API の API キー
2. 設定する
スターター コードをダウンロードする
- この GitHub リポジトリに移動します。
- [Code] > [Download zip] をクリックして、この Codelab のすべてのコードをダウンロードします。
- ダウンロードした zip ファイルを解凍して、
codelabs-mainルートフォルダを展開します。ここで必要なのはhaiku-generatorサブディレクトリのみです。このサブディレクトリには、次のフォルダが含まれています。
step0フォルダからstep4フォルダには、この Codelab の各ステップで構築するスターター コードが含まれています。finishedフォルダには、完成したサンプルアプリの完全なコードが含まれています。
プロジェクトの依存関係をダウンロードする
- VS Code で、[File] > [Open folder] > [codelabs-main] > [haiku_generator] > [step0] > [lib] > [main.dart] の順にクリックします。
- スターター アプリに必要なパッケージのダウンロードを求める VS Code ダイアログが表示されたら、[Get packages] をクリックします。

- スターター アプリに必要なパッケージのダウンロードを求める VS Code ダイアログが表示されない場合は、ターミナルを開いて
step0フォルダに移動し、flutter pub getコマンドを実行します。
スターター アプリを実行する
- VS Code で、Android Emulator または iOS Simulator が正しくセットアップされ、ステータスバーに表示されていることを確認します。
たとえば、Android Emulator で Google Pixel 5 を使用する場合は次のようになります。

iOS Simulator で iPhone 13 を使用する場合は次のようになります。

- [
 Start debugging] をクリックします。Android Emulator または iOS Simulator でアプリが起動します。
Start debugging] をクリックします。Android Emulator または iOS Simulator でアプリが起動します。
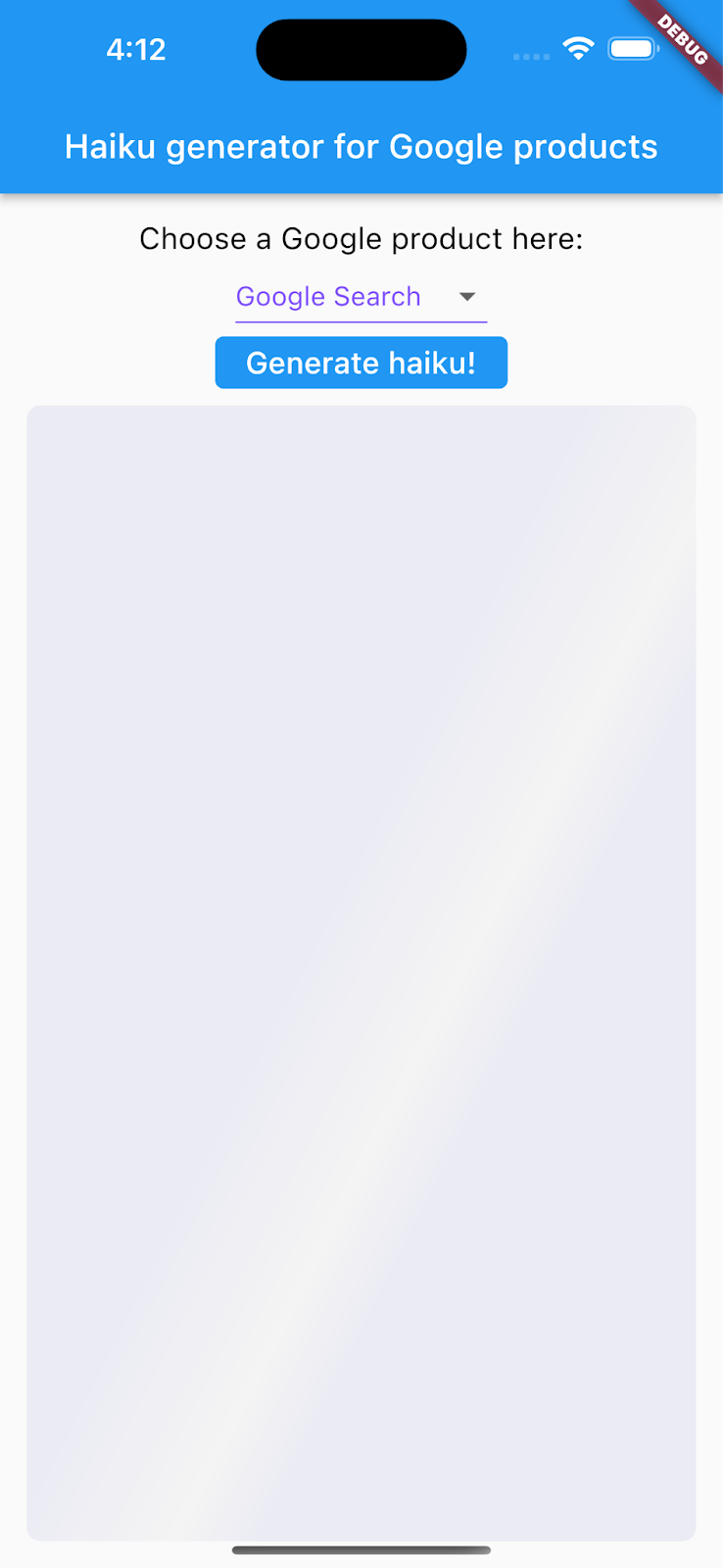
スターター アプリを確認する


スターター アプリでは、次の点に注意してください。
- UI は非常にシンプルです。
- プルダウン メニューで特定の Google プロダクトを選択できます。
- [Generate a haiku!] ボタンを選択すると、Flutter アプリから PaLM API エンドポイントに組み込みメッセージが送信されて、俳句が生成されます。
- アプリがレスポンスを受信すると、生成された俳句がテキスト ウィジェットに表示されます。ただし、[Generate a haiku!] を選択しても何も起こらない場合、アプリがまだ PaLM API と通信できないためです。
3. PaLM API へのアクセスを設定する
PaLM API を使用するには、API キーが必要です。この Codelab が公開された時点では、PaLM API はまだ限定公開プレビュー版です。
- PaLM API へのアクセスを設定するには、受け取ったドキュメントに沿って API キーを作成し、この Codelab で後ほど使用できるようにキーをメモしておきます。
4. Google プロダクトのメニューを追加する
目標は、Google プロダクトに関する俳句を生成することです。アプリのユーザーは実行時に、事前入力されたプロダクト名のリストからプロダクトを動的に選択できます。
Google プロダクトのリストをアプリに追加する手順は次のとおりです。
- VS Code で、
step1/lib/data/repositories/product_repository_impl.dartファイルに移動します。 getAllProducts()関数の本文に、Google プロダクト名の配列を格納する次の変数を追加します。
product_repository_impl .dart
var productData = [
{'productName': 'Google Search'},
{'productName': 'YouTube'},
{'productName': 'Android'},
{'productName': 'Google Maps'},
{'productName': 'Gmail'}
];
5. PaLM API にリクエストを送信してレスポンスをデコードする
ユーザーが選択したプロダクト名は、次のプロンプト テンプレートと組み合わせて使用されます。
Context: You are an awesome haiku writer.
Message content: Write a cool haiku about {product name}.
このリクエストを PaLM API エンドポイントに送信して俳句を生成する手順は、次のとおりです。
- VS Code で、
step2/lib/data/repositories/poem_repository_impl.dartファイルに移動します。 getPoems()関数の本文に、次のコードを追加します。
poem_repository_impl.dart
const haikuCount = 5;
// Replace the YOUR_API_KEY environment variable placeholder with your API key.
final apiKey = dotenv.env['YOUR_API_KEY']!;
final url = Uri.parse( 'https://generativelanguage.googleapis.com/v1beta1/models/chat-bison-001:generateMessage?key=$apiKey');
final headers = {'Content-Type': 'application/json'};
final body = jsonEncode({
"prompt": {
"context": "You are an awesome haiku writer.",
"examples": [
{
"input": {"content": "Write a haiku about Google Photos."},
"output": {
"content":
"Google Photos, my friend\nA journey of a lifetime\nCaptured in pixels"
}
}
],
"messages": [
{"content": "Write a cool haiku of about $productName"}
]
},
"candidate_count": haikuCount,
"temperature": 1,
});
try {
final response = await http.post(url, headers: headers, body: body);
if (response.statusCode == 200) {
final decodedResponse = json.decode(response.body);
String haikus = 'Here are $haikuCount haikus about $productName:\n\n';
for (var i = 0; i < haikuCount; i++) {
haikus += '${i + 1}.\n';
haikus += decodedResponse['candidates'][i]['content'] + '\n\n';
}
return haikus;
} else {
return 'Request failed with status: ${response.statusCode}.\n\n${response.body}';
}
} catch (error) {
throw Exception('Error sending POST request: $error');
}
YOUR_API_KEY 環境変数を、前の手順で作成した API キーに置き換えます。
レスポンスが受信されて正常にデコードされると、生成された俳句が UI のテキスト ウィジェットに表示されます。
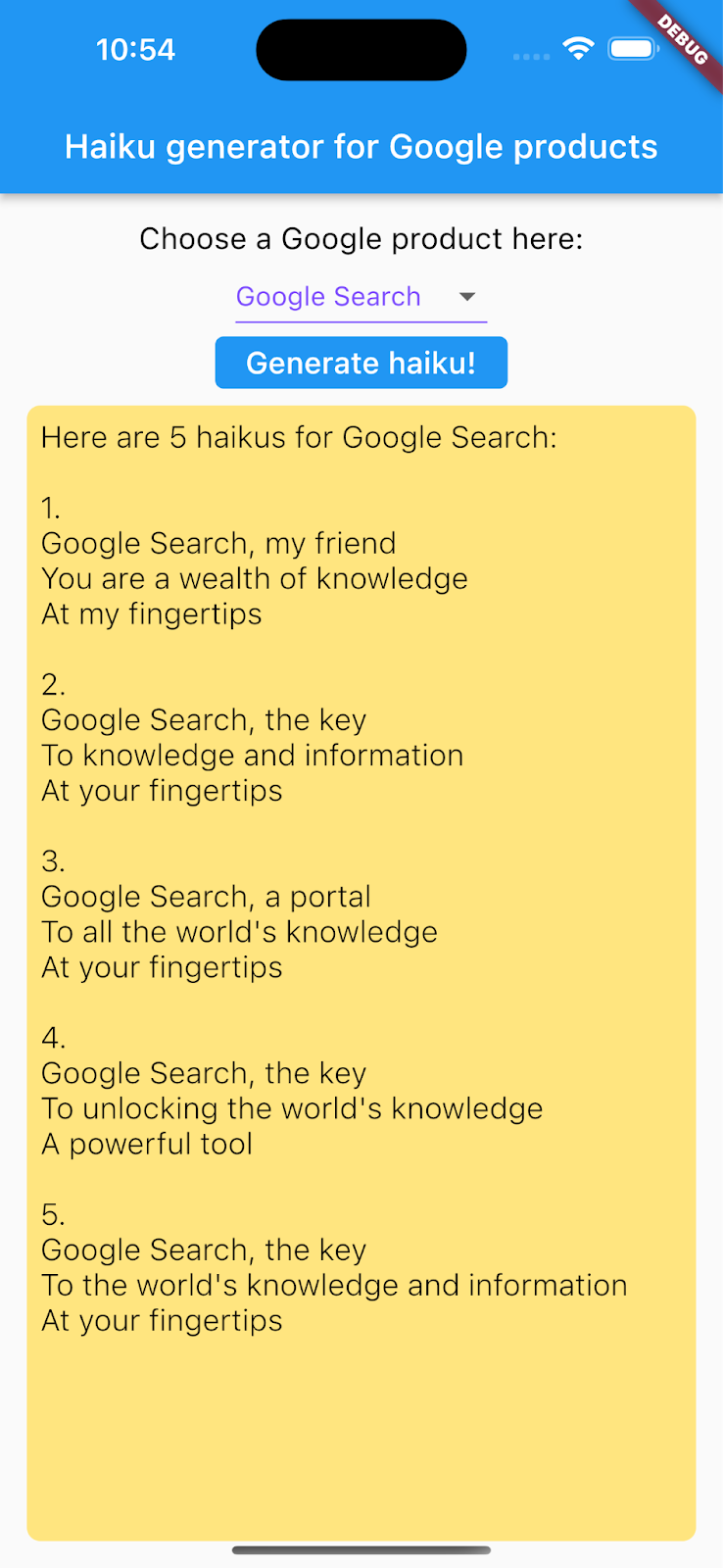
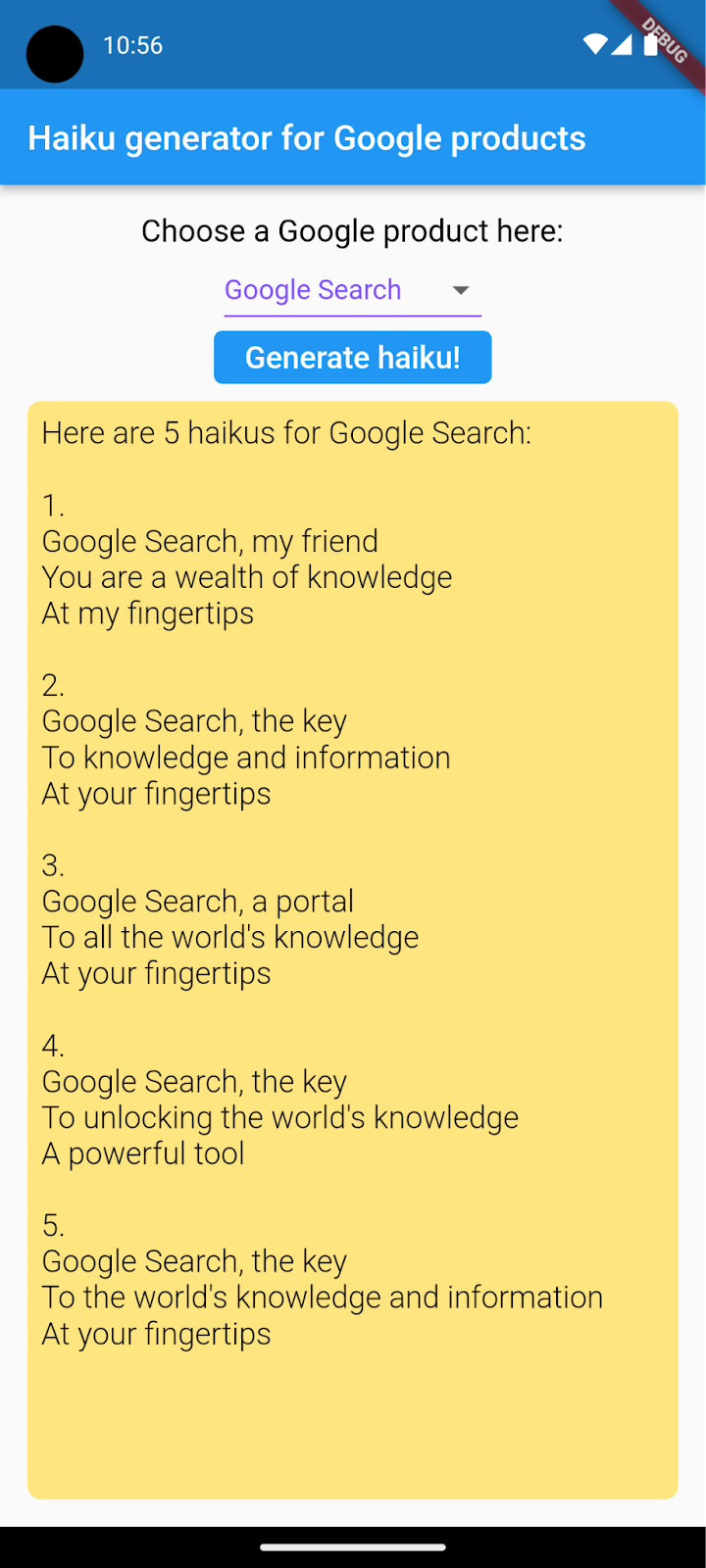
6. モバイル プラットフォームでアプリを実行する
- VS Code で、対象デバイスを Android デバイスまたは iOS デバイスに設定します。
- [
 Start debugging] をクリックして、アプリが読み込まれるまで待ちます。
Start debugging] をクリックして、アプリが読み込まれるまで待ちます。 - プルダウン メニューからプロダクトを選択し、[Generate haiku!] を選択します。選択したプロダクトに関する俳句がアプリに表示されます。


7. パソコンのプラットフォームでアプリを実行する
Flutter では、Android と iOS だけでなく、Linux、macOS、Windows といったパソコンのプラットフォームもサポートしています。
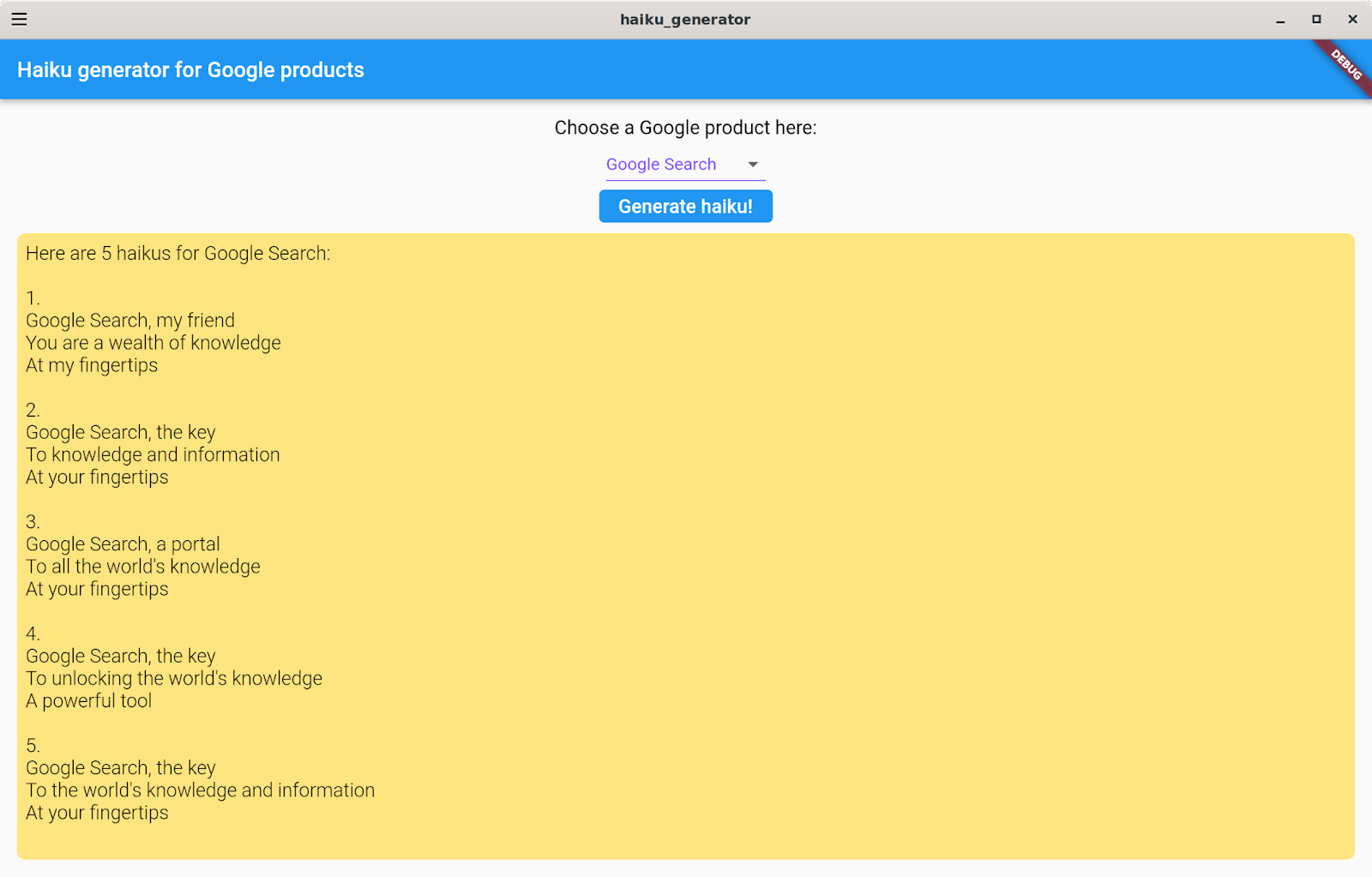
Linux でアプリを実行する
- VS Code で、対象デバイスを [Linux (linux-x64)] に設定します。
- [
 Start debugging] をクリックして、アプリが読み込まれるまで待ちます。
Start debugging] をクリックして、アプリが読み込まれるまで待ちます。 - プルダウン メニューからプロダクトを選択し、[Generate haiku!] を選択します。

macOS でアプリを実行する
macOS の場合、アプリがバックエンドに HTTP リクエストを送信するため、適切なエンタイトルメントを設定する必要があります。詳しくは Entitlements and the App Sandbox の説明をご覧ください。
macOS でアプリを実行する手順は次のとおりです。
step3/macOS/Runner/DebugProfile.entitlementsファイルとstep3/macOS/Runner/Release.entitlementsファイルに、次のコードを追加します。
DebugProfile.entitlements | Release.entitlements
<key>com.apple.security.network.client</key>
<true/>
- VS Code で、対象デバイスを [macOS (darwin)] に設定します。
- [
 Start debugging] をクリックして、アプリが読み込まれるまで待ちます。
Start debugging] をクリックして、アプリが読み込まれるまで待ちます。 - プルダウン メニューからプロダクトを選択し、[Generate haiku!] を選択します。

Windows でアプリを実行する
- VS Code で、対象デバイスを [Windows (windows-x64)] に設定します。
- [
 Start debugging] をクリックして、アプリが読み込まれるまで待ちます。
Start debugging] をクリックして、アプリが読み込まれるまで待ちます。 - プルダウン メニューからプロダクトを選択し、[Generate haiku!] を選択します。

8. ウェブ プラットフォームでアプリを実行する
Flutter アプリにはウェブのサポートも追加できます。ウェブ プラットフォームは、デフォルトで Flutter アプリ向けに自動的に有効になっているため、あとはリリースするだけです。
ウェブ プラットフォームでアプリを実行する手順は次のとおりです。
- VS Code で、対象デバイスを [Chrome (web-javascript)] に設定します。
- [
 Start debugging] をクリックして、アプリが Google Chrome に読み込まれるのを待ちます。
Start debugging] をクリックして、アプリが Google Chrome に読み込まれるのを待ちます。 - プルダウン メニューからプロダクトを選択し、[Generate haiku!] を選択します。

9. 完了
Google プロダクトに関する俳句を生成する、フルスタック アプリを構築できました。このアプリで生成する俳句は、選択した Google プロダクトに関するものに限られますが、プロンプトを簡単に変更して任意のテキストを生成することもできます。PaLM API の使用方法について理解したので、次は LLM の強力な機能を利用して優れたアプリを作成しましょう。
