1. Introducción
Descripción general
La API de la Billetera de Google te permite interactuar con los usuarios a través de varios tipos de pases: tarjetas de lealtad, ofertas, tarjetas de regalo, entradas para eventos, boletos de transporte público, tarjetas de embarque y mucho más. Cada tipo de pase, o clase de pase, incluye campos y funciones específicos para el caso de uso que mejoran la experiencia del usuario.
Sin embargo, es posible que no se adapten a todos los casos de uso. Para crear una experiencia más personalizada, puedes usar el tipo de pase genérico. Estos son algunos ejemplos de casos de uso para el tipo de pase genérico:
- Pases de estacionamiento
- Tarjetas de membresía de biblioteca
- Cupones de saldo
- Tarjetas de membresía de gimnasio
- Reservas
Puedes usar pases genéricos para cualquier caso de uso que se pueda presentar con lo siguiente:
- Hasta tres filas de información
- Gráfico de código de barras (opcional)
- Sección de detalles (opcional)

Para obtener más información sobre la API de la Billetera de Google o sobre cómo agregar un botón Agregar a la Billetera de Google a una página web, consulta la documentación para desarrolladores de la Billetera de Google.
Clases y objetos de pases
La API de la Billetera de Google expone métodos para crear lo siguiente:
Tipo | Descripción |
Clase de pase | Es una plantilla para un objeto de pase individual. Contiene información común a todos los objetos de pase que pertenecen a esta clase. |
Objeto de pase | Es una instancia de una clase de pase que es única para un ID de usuario. |
Acerca de este codelab
En este codelab, completarás las siguientes tareas.
- Crea una nueva cuenta de entidad emisora en modo de demostración
- Crea una cuenta de servicio para emitir pases
- Crea una nueva clase de pase genérico
- Crea un objeto de pase nuevo
- Crea un botón Agregar a la Billetera de Google para guardar un pase
- Muestra el botón en tu página web
- Cómo controlar el resultado del guardado del pase
Requisitos previos
- Git
- Una Cuenta de Google con acceso a la consola de Google Cloud
- Node.js versión 10 o posterior
Objetivos
Después de completar este codelab, podrás hacer lo siguiente:
- Crea objetos de pases con la Billetera de Google
- Crea un botón de Agregar a la Billetera de Google
Asistencia
Si te quedas atascado en algún punto del codelab, el repositorio de GitHub google-pay/wallet-web-codelab contiene una solución completa para que la consultes.
2. Configuración
En este paso, crearás una cuenta de entidad emisora en modo de demostración. Esto te permitirá crear clases y objetos de pases que se pueden agregar a las billeteras de los usuarios. A continuación, crearás un proyecto y una cuenta de servicio de Google Cloud. Se usarán para crear de forma programática clases y objetos de pases de la misma manera que un servidor de backend. Por último, autorizarás a la cuenta de servicio de Google Cloud para administrar pases en tu cuenta de emisor de la Billetera de Google.
Regístrate para obtener una cuenta de entidad emisora de la Billetera de Google
Se necesita una cuenta de emisor para crear y distribuir pases para la Billetera de Google. Puedes registrarte en la Consola de Google Pay y la Billetera de Google. Inicialmente, tendrás acceso para crear pases en modo de demostración. Esto significa que solo los usuarios de prueba específicos podrán agregar los pases que crees. Los usuarios de prueba se pueden administrar en la Consola de Google Pay y la Billetera.
Para obtener más información sobre el modo de demostración, consulta los requisitos previos de pases genéricos.
- Abre la Consola de Google Pay y la Billetera de Google.
- Sigue las instrucciones en pantalla para crear una cuenta de emisor.
- Selecciona Google Wallet API.
- Confirma que comprendes las condiciones del servicio y la política de privacidad
- Copia el valor del ID del emisor en un editor de texto o en otra ubicación.
- En la pestaña Administrar, selecciona Configurar cuentas de prueba.
- Agrega las direcciones de correo electrónico que usarás en este codelab
Habilita la API de la Billetera de Google
- Accede a la consola de Google Cloud.
- Si aún no tienes un proyecto de Google Cloud, crea uno ahora (consulta Crea y administra proyectos para obtener más información).
- Habilita la API de Google Wallet (también conocida como API de Google Pay para Passes) para tu proyecto.
Cree una cuenta de servicio y una clave
Se necesitan una cuenta de servicio y una clave de cuenta de servicio para llamar a la API de Google Wallet. La cuenta de servicio es la identidad que llama a la API de Google Wallet. La clave de la cuenta de servicio contiene una clave privada que identifica tu aplicación como la cuenta de servicio. Esta clave es sensible, por lo que debes mantenerla confidencial.
Crea una cuenta de servicio
- En la consola de Google Cloud, abre Cuentas de servicio.
- Ingresa un nombre, un ID y una descripción para tu cuenta de servicio.
- Selecciona CREAR Y CONTINUAR.
- Selecciona LISTO.
Crea una clave de cuenta de servicio
- Selecciona tu cuenta de servicio
- Selecciona el menú KEYS.
- Selecciona AGREGAR CLAVE y, luego, Crear clave nueva.
- Selecciona el tipo de clave JSON.
- Selecciona CREAR.
Se te solicitará que guardes el archivo de clave en tu estación de trabajo local. Asegúrate de recordar su ubicación.
Configura la variable de entorno GOOGLE_APPLICATION_CREDENTIALS.
Los SDKs de Google usan la variable de entorno GOOGLE_APPLICATION_CREDENTIALS para autenticarse como una cuenta de servicio y acceder a diferentes APIs de un proyecto de Google Cloud.
- Sigue las instrucciones de la documentación sobre las claves de cuentas de servicio de Google Cloud para establecer la variable de entorno
GOOGLE_APPLICATION_CREDENTIALS. - Verifica que la variable de entorno esté configurada en una nueva sesión de terminal (macOS/Linux) o de línea de comandos (Windows) (es posible que debas iniciar una sesión nueva si ya tienes una abierta).
echo $GOOGLE_APPLICATION_CREDENTIALS
Autoriza la cuenta de servicio
Por último, deberás autorizar a la cuenta de servicio para que administre los pases de la Billetera de Google.
- Abre la Consola de Google Pay y la Billetera de Google.
- Selecciona Usuarios.
- Selecciona Invitar a un usuario.
- Ingresa la dirección de correo electrónico de la cuenta de servicio (p. ej.,
test-svc@myproject.iam.gserviceaccount.com). - Selecciona Desarrollador o Administrador en el menú desplegable Nivel de acceso.
- Selecciona Invitar.
3. Inicia la app de muestra de Node.js
Duración: 10:00
En este paso, ejecutarás una aplicación de ejemplo de Node.js que actúa como un sitio web de compras y un servidor de backend.
Clona el repositorio de muestra
El repositorio google-pay/wallet-web-codelab contiene un proyecto de muestra basado en Node.js y diferentes archivos de secuencias de comandos que imitan un servidor de backend que se usa para aprovisionar clases y objetos de pases. Editarás estos elementos para incluir un botón Agregar a la Billetera de Google en la pantalla de detalles del producto.
- Clona el repositorio en tu estación de trabajo local
git clone https://github.com/google-pay/wallet-web-codelab.git
Instala las dependencias del proyecto
- Abre el repositorio clonado en la terminal o el símbolo del sistema.
- Navega al directorio
web(esta es la app que modificarás en el resto de este codelab).cd web - Instala las dependencias de Node.js
npm install . - Cómo iniciar la app
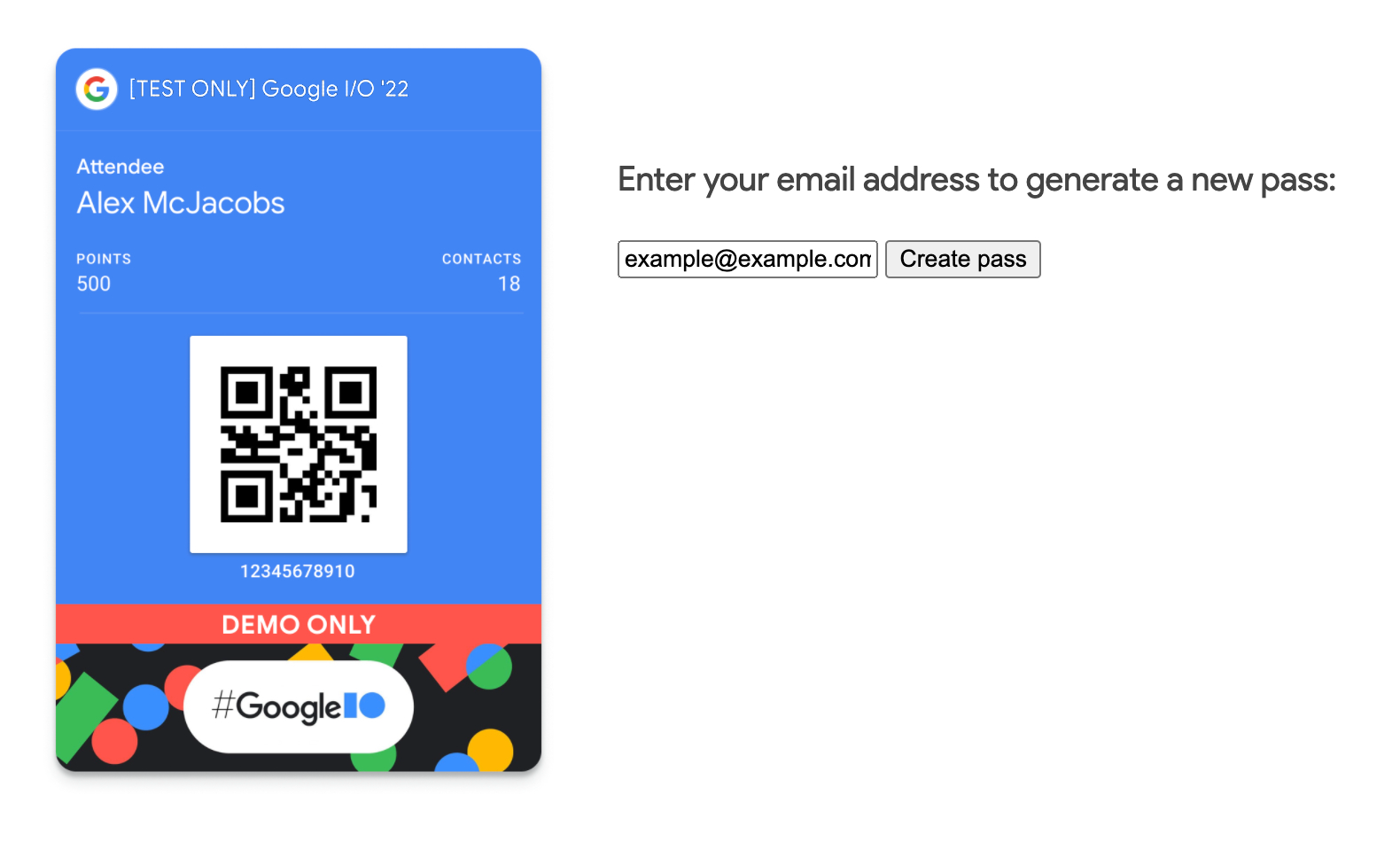
node app.js - Abre la app que se ejecuta en http://localhost:3000.

Si ingresas tu dirección de correo electrónico y seleccionas Crear pase, no sucederá nada. En los próximos pasos, configurarás la app para crear una nueva clase y un nuevo objeto de pase.
4. Crea una clase de pase genérico
En este paso, crearás la clase base para tu pase. Cada vez que se cree un pase nuevo para un usuario, este heredará las propiedades definidas en la clase de pase.
La clase de pase que crearás durante este codelab utiliza la flexibilidad de los pases genéricos para crear un objeto que funcione como una insignia de identidad y un registro de puntos de desafío. Cuando se cree un objeto de pase a partir de esta clase, se verá como el siguiente gráfico.

Las clases de pases se pueden crear directamente en Google Pay & Wallet Console o con la API de Google Wallet. En este codelab, crearás la clase de pase genérico con la API. Esto sigue el proceso que usaría un servidor backend privado para crear clases de pases.
- Abre el archivo
web/app.js. - Reemplaza el valor de
issuerIdpor el ID del emisor de la Consola de Google Pay y la Billetera de Google.// TODO: Define Issuer ID const issuerId = 'ISSUER_ID'; - Ubica la función
createPassClass - En la función, crea un cliente HTTP autenticado y usa la API de Google Wallet para crear una nueva clase de pase.
// TODO: Create a Generic pass class let genericClass = { 'id': `${classId}`, 'classTemplateInfo': { 'cardTemplateOverride': { 'cardRowTemplateInfos': [ { 'twoItems': { 'startItem': { 'firstValue': { 'fields': [ { 'fieldPath': "object.textModulesData['points']" } ] } }, 'endItem': { 'firstValue': { 'fields': [ { 'fieldPath': "object.textModulesData['contacts']" } ] } } } } ] }, 'detailsTemplateOverride': { 'detailsItemInfos': [ { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.imageModulesData['event_banner']" } ] } } }, { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.textModulesData['game_overview']" } ] } } }, { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.linksModuleData.uris['official_site']" } ] } } } ] } }, 'imageModulesData': [ { 'mainImage': { 'sourceUri': { 'uri': 'https://codelabs.developers.google.com/static/add-to-wallet-web/images/google-io-2021-card.png' }, 'contentDescription': { 'defaultValue': { 'language': 'en-US', 'value': 'Google I/O 2022 Banner' } } }, 'id': 'event_banner' } ], 'textModulesData': [ { 'header': 'Gather points meeting new people at Google I/O', 'body': 'Join the game and accumulate points in this badge by meeting other attendees in the event.', 'id': 'game_overview' } ], 'linksModuleData': { 'uris': [ { 'uri': 'https://io.google/2022/', 'description': 'Official I/O \'22 Site', 'id': 'official_site' } ] } }; let response; try { // Check if the class exists already response = await httpClient.request({ url: `${baseUrl}/genericClass/${classId}`, method: 'GET' }); console.log('Class already exists'); console.log(response); } catch (err) { if (err.response && err.response.status === 404) { // Class does not exist // Create it now response = await httpClient.request({ url: `${baseUrl}/genericClass`, method: 'POST', data: genericClass }); console.log('Class insert response'); console.log(response); } else { // Something else went wrong console.log(err); res.send('Something went wrong...check the console logs!'); } }
Cuando se ejecute tu código, se creará una nueva clase de pase y se mostrará el ID de la clase. El ID de clase se compone del ID del emisor seguido de un sufijo definido por el desarrollador. En este caso, el sufijo se establece en codelab_class (el ID de la clase se vería similar a 1234123412341234123.codelab_class). Los registros de salida también incluirán la respuesta de la API de Google Wallet.
5. Crea un objeto de pase genérico
En este paso, configurarás tu app de Node.js para crear un objeto Generic pass con la clase que creaste anteriormente. Existen dos flujos para crear objetos de pases para los usuarios.
Crea el objeto de pase en el servidor de backend
En este enfoque, el objeto de pase se crea en un servidor de backend y se devuelve a la app cliente como un JWT firmado. Este método es más adecuado para los casos en los que la adopción por parte del usuario es alta, ya que garantiza que el objeto exista antes de que el usuario intente agregarlo a su billetera.
Crea el objeto de pase cuando el usuario lo agregue a su billetera
En este enfoque, el objeto de pase se define y codifica en un JWT firmado en el servidor de backend. Luego, se renderiza un botón Agregar a la Billetera de Google en la app de cliente que hace referencia al JWT. Cuando el usuario selecciona el botón, se usa el JWT para crear el objeto de pase. Esto es más adecuado para los casos en los que la adopción por parte del usuario es variable o desconocida, ya que evita que se creen objetos de pase que no se usen. Este enfoque se usará en el codelab.
- Abre el archivo
web/app.js. - Ubica la función
createPassObject - En la función, define un nuevo objeto de pase para tu usuario.
// TODO: Create a new Generic pass for the user let objectSuffix = `${req.body.email.replace(/[^\w.-]/g, '_')}`; let objectId = `${issuerId}.${objectSuffix}`; let genericObject = { 'id': `${objectId}`, 'classId': classId, 'genericType': 'GENERIC_TYPE_UNSPECIFIED', 'hexBackgroundColor': '#4285f4', 'logo': { 'sourceUri': { 'uri': 'https://developers.google.com/static/wallet/site-assets/images/pass-builder/pass_google_logo.jpg' } }, 'cardTitle': { 'defaultValue': { 'language': 'en', 'value': 'Google I/O \'22' } }, 'subheader': { 'defaultValue': { 'language': 'en', 'value': 'Attendee' } }, 'header': { 'defaultValue': { 'language': 'en', 'value': 'Alex McJacobs' } }, 'barcode': { 'type': 'QR_CODE', 'value': `${objectId}` }, 'heroImage': { 'sourceUri': { 'uri': 'https://developers.google.com/static/wallet/site-assets/images/pass-builder/google-io-hero-demo-only.jpg' } }, 'textModulesData': [ { 'header': 'POINTS', 'body': '1234', 'id': 'points' }, { 'header': 'CONTACTS', 'body': '20', 'id': 'contacts' } ] }; // TODO: Create the signed JWT and link res.send("Form submitted!");
Si vuelves a cargar la app, ingresas tu dirección de correo electrónico y envías el formulario, no verás ningún resultado. La aplicación de backend está definiendo el objeto de pase, pero no se devuelve ningún resultado. A continuación, convertirás el pase en un vínculo de Agregar a la Billetera de Google.
6. Crea un botón de Agregar a la Billetera de Google
En el último paso, crearás un JWT firmado y devolverás un vínculo que se puede usar en el botón Agregar a la Billetera de Google. Cuando el usuario seleccione el botón, se le pedirá que guarde el pase en su billetera.
- Crea las declaraciones del JWT, codifícalas con la clave privada de la cuenta de servicio y devuelve un botón Agregar a la Billetera de Google con el vínculo incorporado.
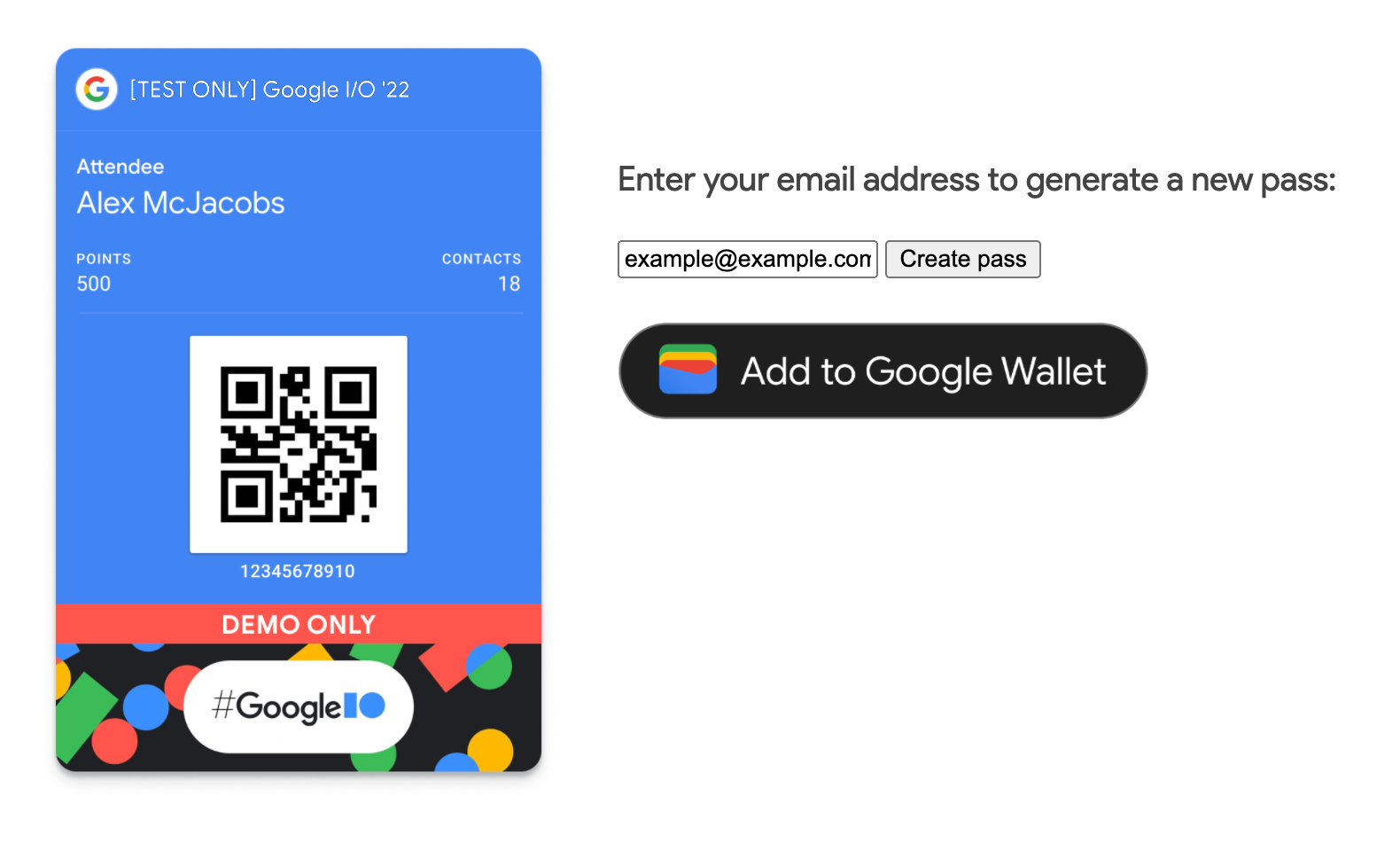
// TODO: Create the signed JWT and link const claims = { iss: credentials.client_email, aud: 'google', origins: [], typ: 'savetowallet', payload: { genericObjects: [ genericObject ] } }; const token = jwt.sign(claims, credentials.private_key, { algorithm: 'RS256' }); const saveUrl = `https://pay.google.com/gp/v/save/${token}`; res.send(`<a href='${saveUrl}'><img src='wallet-button.png'></a>`); - Vuelve a cargar la app que se ejecuta en tu navegador.
- Ingresa tu dirección de correo electrónico en el formulario y selecciona Crear pase.
- Cuando aparezca, selecciona el botón Agregar a la Billetera de Google.

7. Felicitaciones

Felicitaciones, integraste correctamente la API de la Billetera de Google en la Web.
Más información
Observa una integración completa en el repositorio de GitHub google-pay/wallet-web-codelab.
Crea pases y solicita acceso de producción
Cuando tengas todo listo para emitir tus propios pases en producción, ve a Google Pay & Wallet Console para solicitar acceso a producción.
Consulta los requisitos previos de la API web para obtener más información.

