1. Wprowadzenie
Przegląd
Interfejs API Portfela Google umożliwia interakcję z użytkownikami za pomocą różnych rodzajów kart: kart lojalnościowych, ofert, kart podarunkowych, biletów na wydarzenia, biletów na przejazdy, kart pokładowych i innych. Każdy typ karty lub klasa karty zawiera pola i funkcje dostosowane do konkretnego zastosowania, które zwiększają wygodę użytkownika.
Nie zawsze jednak pasują one do wszystkich przypadków użycia. Aby zapewnić bardziej spersonalizowane wrażenia, możesz użyć ogólnego typu karty. Oto kilka przykładowych przypadków użycia ogólnego typu karty:
- karty parkingowe,
- karty biblioteczne,
- Vouchery na środki przedpłacone
- karty członkowskie siłowni,
- Rezerwacje
Karty ogólne możesz wykorzystać w każdym przypadku, w którym można przedstawić:
- Maksymalnie 3 wiersze informacji
- (Opcjonalnie) Grafika kodu kreskowego
- (Opcjonalnie) Sekcja szczegółów

Więcej informacji o interfejsie Google Wallet API i dodawaniu przycisku Dodaj do Portfela Google na stronie internetowej znajdziesz w dokumentacji dla programistów Portfela Google.
Klasy i obiekty kart
Google Wallet API udostępnia metody tworzenia tych elementów:
Typ | Opis |
Klasa karty | Szablon pojedynczego obiektu karty. Zawiera informacje wspólne dla wszystkich obiektów karty, które należą do tej klasy. |
Obiekt dokumentu | Instancja klasy karty, która jest unikalna dla identyfikatora użytkownika. |
Informacje o tym ćwiczeniu
W tym ćwiczeniu wykonasz te zadania:
- Tworzenie nowego konta wydawcy w trybie demonstracyjnym
- Tworzenie konta usługi do wydawania kart
- Tworzenie nowej klasy karty standardowej
- Tworzenie nowego obiektu karty
- Tworzenie przycisku Dodaj do Portfela Google do zapisywania karty
- Wyświetlanie przycisku na stronie
- Obsługa wyniku zapisania karty
Wymagania wstępne
- Git
- Konto Google z dostępem do konsoli Google Cloud
- Node.js w wersji 10 lub nowszej
Cele
Po ukończeniu tego ćwiczenia będziesz w stanie:
- Tworzenie obiektów kart za pomocą Portfela Google
- Tworzenie przycisku Dodaj do Portfela Google
Pomoc
Jeśli w dowolnym momencie ćwiczenia napotkasz trudności, w repozytorium GitHub google-pay/wallet-web-codelab znajdziesz pełne rozwiązanie, które może Ci pomóc.
2. Konfiguracja
W tym kroku utworzysz konto wydawcy w trybie demonstracyjnym. Umożliwi Ci to tworzenie klas kart i obiektów, które można dodawać do portfeli użytkowników. Następnie utworzysz projekt Google Cloud i konto usługi. Będą one używane do programowego tworzenia klas i obiektów kart w taki sam sposób jak serwer backendu. Na koniec autoryzuj konto usługi Google Cloud, aby zarządzać kartami w koncie wydawcy Portfela Google.
Zakładanie konta wydawcy w Portfelu Google
Konto wydawcy jest niezbędne do tworzenia i dystrybuowania kart w Portfelu Google. Możesz zarejestrować się w Konsoli usług Google Pay i Portfela Google. Początkowo będziesz mieć dostęp do tworzenia kart w trybie demonstracyjnym. Oznacza to, że tylko wybrani użytkownicy testowi będą mogli dodawać utworzone przez Ciebie karty. Użytkownikami testowymi można zarządzać w Konsoli usług Google Pay i Portfela Google.
Więcej informacji o trybie demonstracyjnym znajdziesz w sekcji Wymagania wstępne dotyczące ogólnego karnetu.
- Otwórz Konsolę usług Google Pay i Portfela Google.
- Aby utworzyć konto wydawcy, postępuj zgodnie z instrukcjami wyświetlanymi na ekranie.
- Wybierz Google Wallet API.
- Potwierdź, że rozumiesz warunki usługi i politykę prywatności
- Skopiuj wartość Identyfikator wystawcy do edytora tekstu lub innego miejsca.
- Na karcie Zarządzaj wybierz Skonfiguruj konta testowe.
- Dodaj adresy e-mail, których będziesz używać w tym samouczku
Włączanie Google Wallet API
- Zaloguj się w konsoli Google Cloud.
- Jeśli nie masz jeszcze projektu Google Cloud, utwórz go teraz (więcej informacji znajdziesz w artykule Tworzenie projektów i zarządzanie nimi).
- Włącz w projekcie API Portfela Google (nazywane też Google Pay API for Passes).
Tworzenie konta usługi i klucza
Do wywoływania interfejsu Google Wallet API wymagane jest konto usługi i klucz konta usługi. Konto usługi to tożsamość, która wywołuje interfejs Google Wallet API. Klucz konta usługi zawiera klucz prywatny, który identyfikuje Twoją aplikację jako konto usługi. Ten klucz jest poufny, więc nie ujawniaj go.
Tworzenie konta usługi
- W konsoli Google Cloud otwórz Konta usługi.
- Wpisz nazwę, identyfikator i opis konta usługi.
- Kliknij UTWÓRZ I KONTYNUUJ.
- Kliknij GOTOWE.
Tworzenie klucza konta usługi
- Wybierz konto usługi
- Wybierz menu KLUCZE.
- Kliknij DODAJ KLUCZ, a następnie Utwórz nowy klucz.
- Wybierz typ klucza JSON.
- Kliknij UTWÓRZ.
Wyświetli się prośba o zapisanie pliku klucza na lokalnej stacji roboczej. Zapamiętaj jego lokalizację.
Ustaw zmienną środowiskową GOOGLE_APPLICATION_CREDENTIALS.
Zmienna środowiskowa GOOGLE_APPLICATION_CREDENTIALS jest używana przez pakiety SDK Google do uwierzytelniania jako konto usługi i uzyskiwania dostępu do różnych interfejsów API projektu Google Cloud.
- Aby ustawić zmienną środowiskową
GOOGLE_APPLICATION_CREDENTIALS, postępuj zgodnie z instrukcjami w dokumentacji kluczy kont usługi Google Cloud. - Sprawdź, czy zmienna środowiskowa jest ustawiona w nowej sesji terminala (macOS/Linux) lub wiersza poleceń (Windows) (jeśli masz już otwartą sesję, może być konieczne rozpoczęcie nowej).
echo $GOOGLE_APPLICATION_CREDENTIALS
Autoryzowanie konta usługi
Na koniec musisz autoryzować konto usługi, aby zarządzać kartami w Portfelu Google.
- Otwórz Konsolę usług Google Pay i Portfela Google.
- Kliknij Użytkownicy.
- Kliknij Zaproś użytkownika.
- Wpisz adres e-mail konta usługi (np.
test-svc@myproject.iam.gserviceaccount.com). - W menu Poziom dostępu kliknij Deweloper lub Administrator.
- Kliknij Zaproś.
3. Uruchamianie przykładowej aplikacji Node.js
Czas trwania: 10:00
W tym kroku uruchomisz przykładową aplikację Node.js, która działa jako witryna zakupowa i serwer backendu.
Klonowanie przykładowego repozytorium
Repozytorium google-pay/wallet-web-codelab zawiera przykładowy projekt oparty na Node.js i różne pliki skryptów, które imitują serwer backendu używany do udostępniania klas i obiektów kart. Musisz je zmodyfikować, aby na ekranie ze szczegółami produktu pojawił się przycisk Dodaj do Portfela Google.
- Sklonuj repozytorium na lokalną stację roboczą.
git clone https://github.com/google-pay/wallet-web-codelab.git
Instalowanie zależności projektu
- Otwórz sklonowane repozytorium w terminalu lub wierszu poleceń.
- Przejdź do katalogu
web(jest to aplikacja, którą zmodyfikujesz w dalszej części tego ćwiczenia).cd web - Zainstaluj zależności Node.js:
npm install . - Uruchom aplikację
node app.js - Otwórz aplikację działającą pod adresem http://localhost:3000.

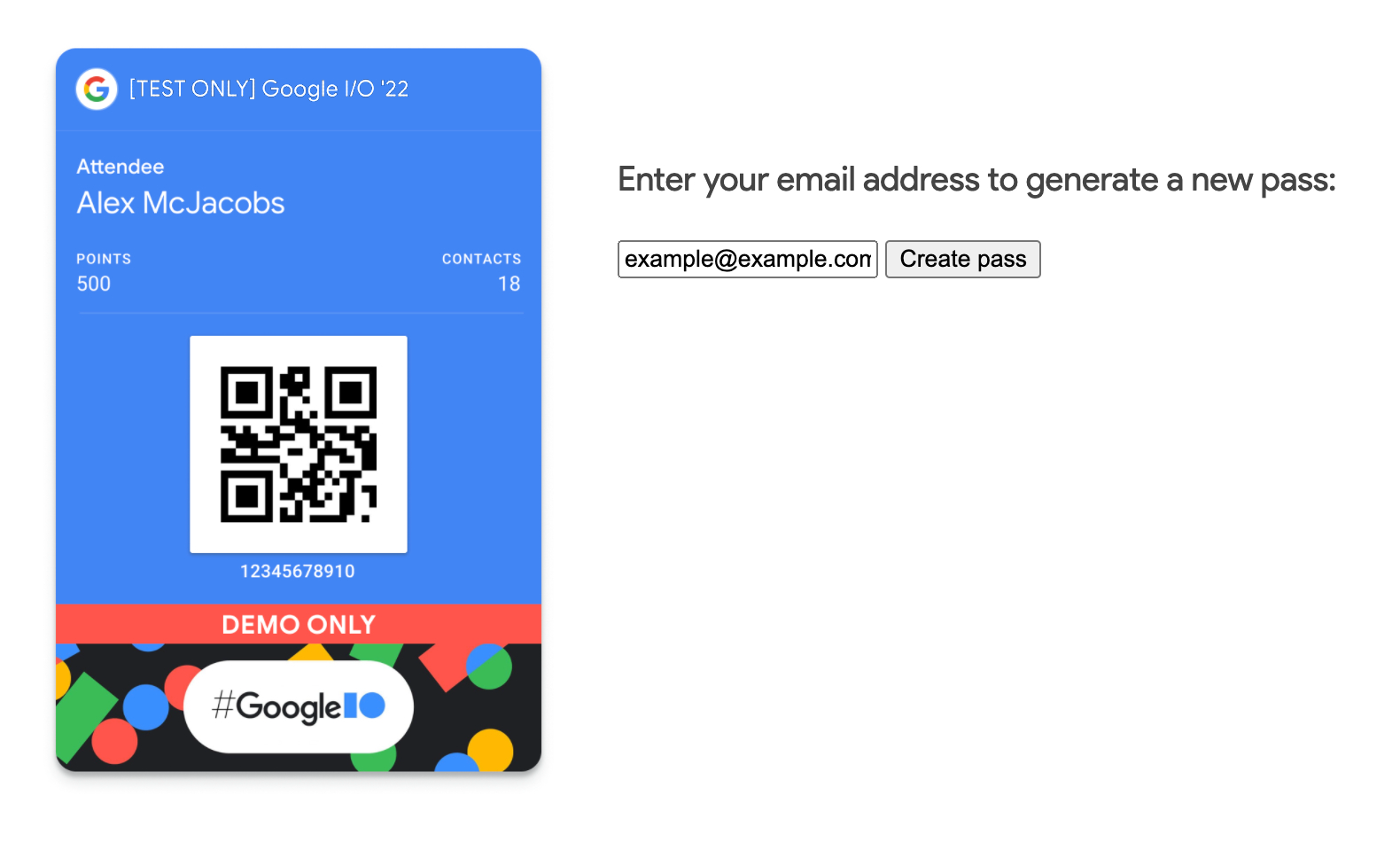
Jeśli wpiszesz swój adres e-mail i klikniesz Utwórz kartę, nic się nie stanie. W kolejnych krokach skonfigurujesz aplikację tak, aby utworzyć nową klasę i nowy obiekt karty.
4. Tworzenie klasy karty ogólnej
W tym kroku utworzysz klasę bazową karty. Za każdym razem, gdy dla użytkownika zostanie utworzona nowa karta, odziedziczy ona właściwości zdefiniowane w klasie karty.
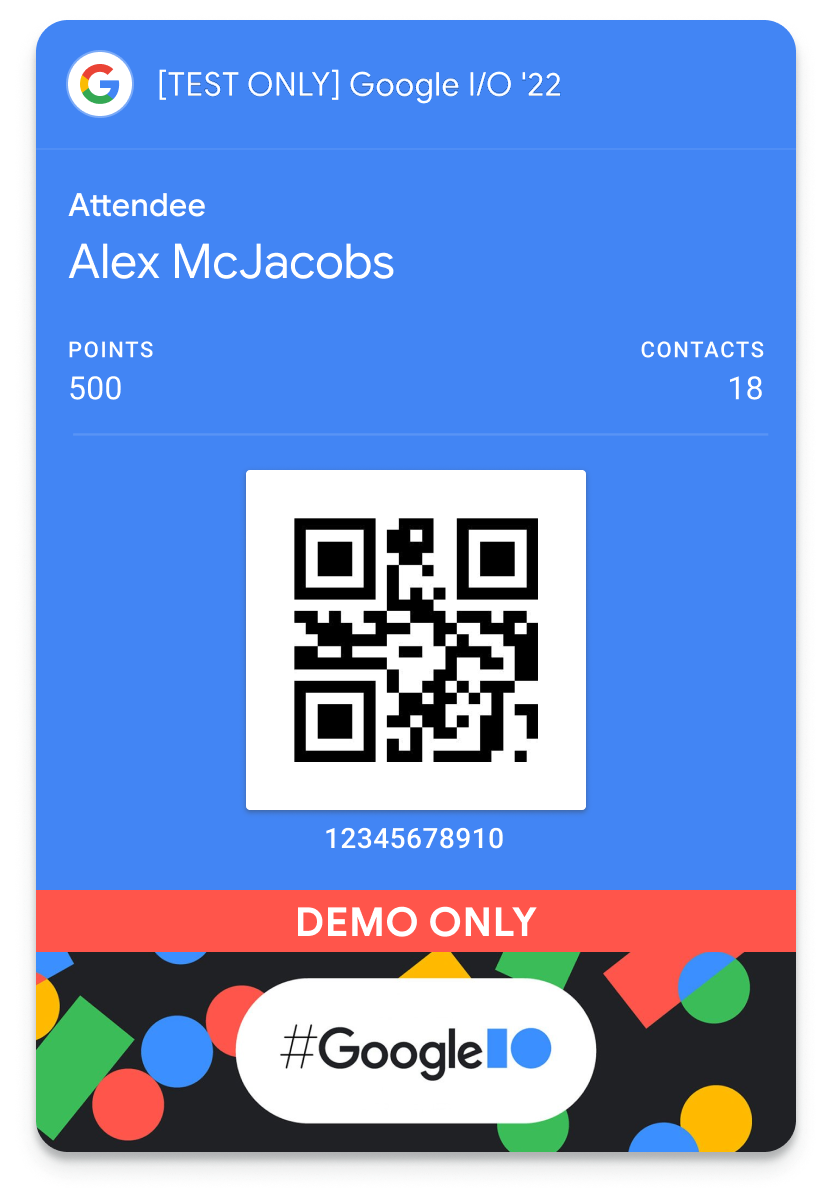
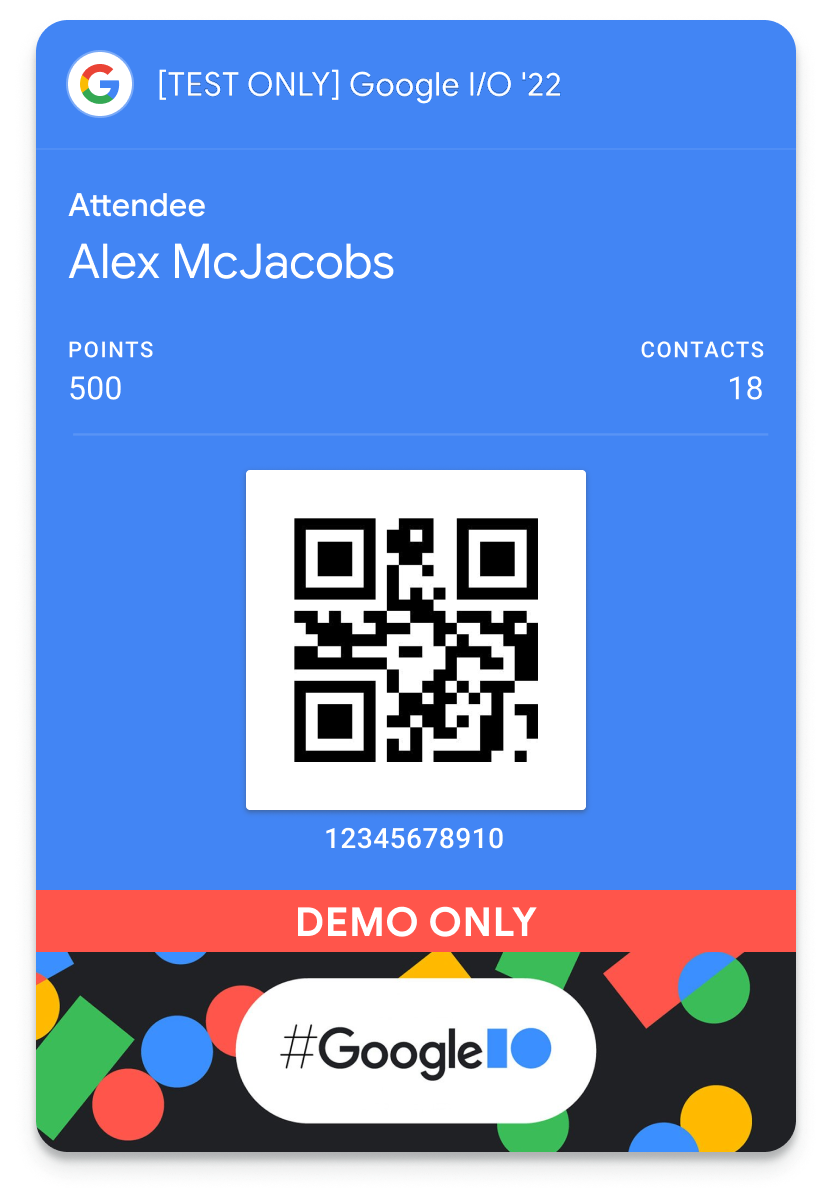
Klasa dokumentu, którą utworzysz w tym ćwiczeniu w Codelabs, wykorzystuje elastyczność dokumentów ogólnych do utworzenia obiektu, który działa zarówno jako identyfikator, jak i tracker punktów za wyzwania. Gdy obiekt karty zostanie utworzony na podstawie tej klasy, będzie wyglądać jak na poniższym obrazku.

Klasy kart można tworzyć bezpośrednio w Konsoli usług Google Pay i Portfela Google lub za pomocą Google Wallet API. W tym ćwiczeniu w Codelabs utworzysz ogólną klasę karty za pomocą interfejsu API. Jest to proces, którego używa prywatny serwer backendu do tworzenia klas kart.
- Otwórz plik
web/app.js. - Zastąp wartość
issuerIdidentyfikatorem wydawcy z Konsoli usług Google Pay i Portfela Google.// TODO: Define Issuer ID const issuerId = 'ISSUER_ID'; - Znajdowanie funkcji
createPassClass - W funkcji utwórz uwierzytelnionego klienta HTTP i użyj interfejsu Google Wallet API, aby utworzyć nową klasę karty.
// TODO: Create a Generic pass class let genericClass = { 'id': `${classId}`, 'classTemplateInfo': { 'cardTemplateOverride': { 'cardRowTemplateInfos': [ { 'twoItems': { 'startItem': { 'firstValue': { 'fields': [ { 'fieldPath': "object.textModulesData['points']" } ] } }, 'endItem': { 'firstValue': { 'fields': [ { 'fieldPath': "object.textModulesData['contacts']" } ] } } } } ] }, 'detailsTemplateOverride': { 'detailsItemInfos': [ { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.imageModulesData['event_banner']" } ] } } }, { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.textModulesData['game_overview']" } ] } } }, { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.linksModuleData.uris['official_site']" } ] } } } ] } }, 'imageModulesData': [ { 'mainImage': { 'sourceUri': { 'uri': 'https://codelabs.developers.google.com/static/add-to-wallet-web/images/google-io-2021-card.png' }, 'contentDescription': { 'defaultValue': { 'language': 'en-US', 'value': 'Google I/O 2022 Banner' } } }, 'id': 'event_banner' } ], 'textModulesData': [ { 'header': 'Gather points meeting new people at Google I/O', 'body': 'Join the game and accumulate points in this badge by meeting other attendees in the event.', 'id': 'game_overview' } ], 'linksModuleData': { 'uris': [ { 'uri': 'https://io.google/2022/', 'description': 'Official I/O \'22 Site', 'id': 'official_site' } ] } }; let response; try { // Check if the class exists already response = await httpClient.request({ url: `${baseUrl}/genericClass/${classId}`, method: 'GET' }); console.log('Class already exists'); console.log(response); } catch (err) { if (err.response && err.response.status === 404) { // Class does not exist // Create it now response = await httpClient.request({ url: `${baseUrl}/genericClass`, method: 'POST', data: genericClass }); console.log('Class insert response'); console.log(response); } else { // Something else went wrong console.log(err); res.send('Something went wrong...check the console logs!'); } }
Po uruchomieniu kodu utworzy on nową klasę karty i wygeneruje identyfikator klasy. Identyfikator klasy składa się z identyfikatora wydawcy i zdefiniowanego przez dewelopera sufiksu. W tym przypadku sufiks jest ustawiony na codelab_class (identyfikator klasy będzie wyglądać podobnie do 1234123412341234123.codelab_class). Dzienniki wyjściowe będą też zawierać odpowiedź z interfejsu Google Wallet API.
5. Tworzenie obiektu karty ogólnej
W tym kroku skonfigurujesz aplikację Node.js, aby utworzyć obiekt karty ogólnej za pomocą utworzonej wcześniej klasy. Obiekty kart dla użytkowników można tworzyć na 2 sposoby.
Utwórz obiekt karty na serwerze backendu
W tym podejściu obiekt karty jest tworzony na serwerze backendu i zwracany do aplikacji klienckiej jako podpisany token JWT. Jest to najlepsze rozwiązanie w przypadku, gdy wielu użytkowników korzysta z tej funkcji, ponieważ zapewnia, że obiekt istnieje, zanim użytkownik spróbuje dodać go do portfela.
Utwórz obiekt karty, gdy użytkownik doda go do portfela
W tym podejściu obiekt karty jest definiowany i kodowany w postaci podpisanego tokena JWT na serwerze backendu. W aplikacji klienckiej, która odwołuje się do tokena JWT, wyświetla się przycisk Dodaj do Portfela Google. Gdy użytkownik kliknie przycisk, token JWT zostanie użyty do utworzenia obiektu karty. Jest to najlepsze rozwiązanie w przypadku, gdy poziom wykorzystania przez użytkowników jest zmienny lub nieznany, ponieważ zapobiega tworzeniu obiektów kart, które nie są używane. W tym module użyjemy tej metody.
- Otwórz plik
web/app.js. - Znajdowanie funkcji
createPassObject - W funkcji zdefiniuj nowy obiekt karty dla użytkownika.
// TODO: Create a new Generic pass for the user let objectSuffix = `${req.body.email.replace(/[^\w.-]/g, '_')}`; let objectId = `${issuerId}.${objectSuffix}`; let genericObject = { 'id': `${objectId}`, 'classId': classId, 'genericType': 'GENERIC_TYPE_UNSPECIFIED', 'hexBackgroundColor': '#4285f4', 'logo': { 'sourceUri': { 'uri': 'https://developers.google.com/static/wallet/site-assets/images/pass-builder/pass_google_logo.jpg' } }, 'cardTitle': { 'defaultValue': { 'language': 'en', 'value': 'Google I/O \'22' } }, 'subheader': { 'defaultValue': { 'language': 'en', 'value': 'Attendee' } }, 'header': { 'defaultValue': { 'language': 'en', 'value': 'Alex McJacobs' } }, 'barcode': { 'type': 'QR_CODE', 'value': `${objectId}` }, 'heroImage': { 'sourceUri': { 'uri': 'https://developers.google.com/static/wallet/site-assets/images/pass-builder/google-io-hero-demo-only.jpg' } }, 'textModulesData': [ { 'header': 'POINTS', 'body': '1234', 'id': 'points' }, { 'header': 'CONTACTS', 'body': '20', 'id': 'contacts' } ] }; // TODO: Create the signed JWT and link res.send("Form submitted!");
Jeśli ponownie wczytasz aplikację, wpiszesz adres e-mail i prześlesz formularz, nie zobaczysz żadnych wyników. Obiekt karty jest definiowany przez aplikację backendową, ale nie jest zwracany żaden wynik. Następnie przekształć kartę w link Dodaj do Portfela Google.
6. Tworzenie przycisku Dodaj do Portfela Google
W ostatnim kroku utworzysz podpisany token JWT i zwrócisz link, którego można użyć w przycisku Dodaj do Portfela Google. Gdy użytkownik kliknie przycisk, pojawi się prośba o zapisanie karty w portfelu.
- Utwórz roszczenia JWT, zakoduj je za pomocą klucza prywatnego konta usługi i zwróć przycisk Dodaj do Portfela Google z osadzonym linkiem.
// TODO: Create the signed JWT and link const claims = { iss: credentials.client_email, aud: 'google', origins: [], typ: 'savetowallet', payload: { genericObjects: [ genericObject ] } }; const token = jwt.sign(claims, credentials.private_key, { algorithm: 'RS256' }); const saveUrl = `https://pay.google.com/gp/v/save/${token}`; res.send(`<a href='${saveUrl}'><img src='wallet-button.png'></a>`); - Ponownie załaduj aplikację działającą w przeglądarce.
- Wpisz swój adres e-mail w formularzu i kliknij Utwórz kartę.
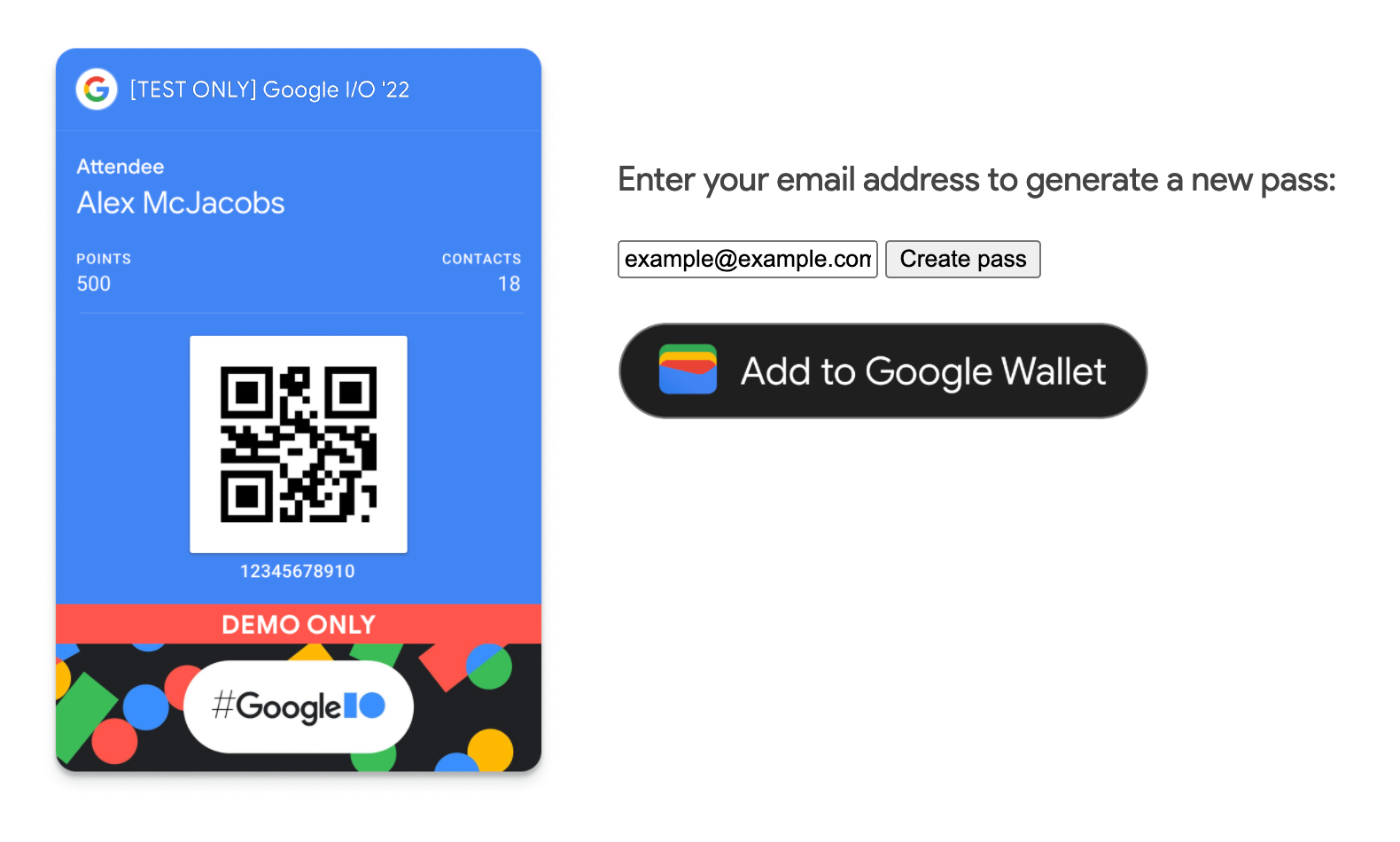
- Gdy pojawi się przycisk Dodaj do Portfela Google, kliknij go.

7. Gratulacje

Gratulacje, udało Ci się zintegrować internetowy interfejs Google Wallet API.
Więcej informacji
Zapoznaj się z pełną integracją w repozytorium GitHub google-pay/wallet-web-codelab.
Tworzenie kart i wysyłanie prośby o dostęp produkcyjny
Gdy będziesz gotowy(-a) do wydawania własnych kart w środowisku produkcyjnym, wejdź na Konsolę Google Pay i Portfela Google, aby poprosić o dostęp produkcyjny.
Więcej informacji znajdziesz w sekcji Wymagania wstępne dotyczące interfejsu Web API.
