1. Introduzione
Panoramica
L'API Google Wallet ti consente di interagire con gli utenti tramite vari tipi di tessere: carte fedeltà, offerte, carte regalo, biglietti per eventi, biglietti del trasporto pubblico, carte d'imbarco e altro ancora. Ogni tipo di tessera, o classe di tessera, è dotato di campi e funzionalità specifici per il caso d'uso per migliorare l'esperienza utente.
Tuttavia, potrebbero non essere adatti a tutti i casi d'uso. Per creare un'esperienza più personalizzata, puoi utilizzare il tipo di tessera generica. Ecco alcuni casi d'uso di esempio per il tipo di tessera generica:
- Tessere per il parcheggio
- Tessere di iscrizione alla biblioteca
- Voucher per il credito monetario
- Tessere di abbonamento alla palestra
- Prenotazioni
Puoi utilizzare tessere generiche per qualsiasi caso d'uso che può essere presentato con:
- Fino a tre righe di informazioni
- (Facoltativo) Immagine del codice a barre
- (Facoltativo) Sezione Dettagli

Per saperne di più sull'API Google Wallet o sull'aggiunta di un pulsante Aggiungi a Google Wallet a una pagina web, consulta la documentazione per gli sviluppatori di Google Wallet.
Passare classi e oggetti
L'API Google Wallet espone metodi per creare quanto segue:
Tipo | Descrizione |
Classe di abbonamento | Un modello per un singolo oggetto pass. Contiene informazioni comuni a tutti gli oggetti tessera appartenenti a questa classe. |
Oggetto tessera | Un'istanza di una classe di tessera univoca per un ID utente. |
Informazioni su questo codelab
In questo codelab completerai le seguenti attività.
- Crea un nuovo account emittente in modalità demo
- Creare un service account per l'emissione di tessere
- Crea una nuova classe di pass generico
- Creare un nuovo oggetto tessera
- Crea un pulsante Aggiungi a Google Wallet per salvare una tessera
- Visualizzare il pulsante nella pagina web
- Gestire il risultato del salvataggio della tessera
Prerequisiti
- Git
- Un Account Google con accesso alla console Google Cloud
- Node.js versione 10 o successive
Obiettivi
Dopo aver completato questo codelab, sarai in grado di:
- Creare oggetti tessera utilizzando Google Wallet
- Creare un pulsante Aggiungi a Google Wallet
Assistenza
Se ti blocchi in qualsiasi punto del codelab, il repository GitHub google-pay/wallet-web-codelab contiene una soluzione completa a cui fare riferimento.
2. Configurazione
In questo passaggio creerai un account emittente in modalità demo. In questo modo potrai creare classi e oggetti di tessere che possono essere aggiunti ai wallet degli utenti. Successivamente, creerai un progetto Google Cloud e un account di servizio. Verranno utilizzate per creare in modo programmatico classi e oggetti di tessere nello stesso modo di un server di backend. Infine, autorizzerai il service account Google Cloud a gestire le tessere nel tuo account emittente Google Wallet.
Registrarsi per un account emittente Google Wallet
Per creare e distribuire tessere per Google Wallet è necessario un account emittente. Puoi registrarti utilizzando la console di Google Pay e Wallet. Inizialmente, avrai accesso alla creazione di tessere in modalità demo. Ciò significa che solo utenti di test specifici potranno aggiungere le tessere che crei. Gli utenti di test possono essere gestiti nella Google Pay & Wallet Console.
Per ulteriori informazioni sulla modalità demo, consulta i prerequisiti per le tessere generiche.
- Apri la Console di Google Pay e Wallet.
- Segui le istruzioni sullo schermo per creare un account emittente.
- Seleziona API Google Wallet.
- Conferma di aver compreso i Termini di servizio e le Norme sulla privacy
- Copia il valore dell'ID emittente in un editor di testo o in un'altra posizione.
- Nella scheda Gestisci, seleziona Configura account di test.
- Aggiungi gli indirizzi email che utilizzerai in questo codelab
Abilita l'API Google Wallet
- Accedi alla console Google Cloud.
- Se non hai ancora un progetto Google Cloud, creane uno ora (per saperne di più, consulta Creazione e gestione dei progetti).
- Abilita l'API Google Wallet (nota anche come API Google Pay for Passes) per il tuo progetto
Creare un service account e una chiave
Per chiamare l'API Google Wallet sono necessari un service account e una chiave del service account. Il service account è l'identità che chiama l'API Google Wallet. La chiave del service account contiene una chiave privata che identifica la tua applicazione come service account. Questa chiave è sensibile, quindi mantienila riservata.
Crea un account di servizio
- Nella console Google Cloud, apri Service Account.
- Inserisci un nome, un ID e una descrizione per il service account
- Seleziona CREA E CONTINUA.
- Seleziona FINE.
Crea una chiave dell'account di servizio
- Seleziona il tuo service account
- Seleziona il menu KEYS (TASTI).
- Seleziona AGGIUNGI CHIAVE, poi Crea nuova chiave.
- Seleziona il tipo di chiave JSON.
- Seleziona CREA.
Ti verrà chiesto di salvare il file della chiave nella tua workstation locale. Assicurati di ricordare la sua posizione.
Imposta la variabile di ambiente GOOGLE_APPLICATION_CREDENTIALS
La variabile di ambiente GOOGLE_APPLICATION_CREDENTIALS viene utilizzata dagli SDK Google per l'autenticazione come service account e per accedere a diverse API per un progetto Google Cloud.
- Segui le istruzioni riportate nella documentazione sulle chiavi degli account di servizio Google Cloud per impostare la variabile di ambiente
GOOGLE_APPLICATION_CREDENTIALS. - Verifica che la variabile di ambiente sia impostata in una nuova sessione di terminale (macOS/Linux) o della riga di comando (Windows). Potresti dover avviare una nuova sessione se ne hai già una aperta.
echo $GOOGLE_APPLICATION_CREDENTIALS
Autorizzare il account di servizio
Infine, dovrai autorizzare il service account a gestire le tessere Google Wallet.
- Apri la Console di Google Pay e Wallet.
- Seleziona Utenti.
- Seleziona Invita un utente.
- Inserisci l'indirizzo email del service account (ad es.
test-svc@myproject.iam.gserviceaccount.com) - Seleziona Sviluppatore o Amministratore dal menu a discesa Livello di accesso.
- Seleziona Invita.
3. Avvia l'app Node.js di esempio
Durata 10:00
In questo passaggio, eseguirai un'applicazione Node.js di esempio che funge da sito web di acquisti e da server di backend.
Clona il repository di esempio
Il repository google-pay/wallet-web-codelab contiene un progetto di esempio basato su Node.js e diversi file di script che imitano un server di backend utilizzato per il provisioning di classi e oggetti di tessere. Modificherai questi elementi per includere un pulsante Aggiungi a Google Wallet nella schermata dei dettagli del prodotto.
- Clona il repository sulla tua workstation locale
git clone https://github.com/google-pay/wallet-web-codelab.git
Installa le dipendenze del progetto
- Apri il repository clonato nel terminale o nel prompt della riga di comando.
- Vai alla directory
web(questa è l'app che modificherai nel resto di questo codelab)cd web - Installa le dipendenze Node.js
npm install . - Avvia l'app
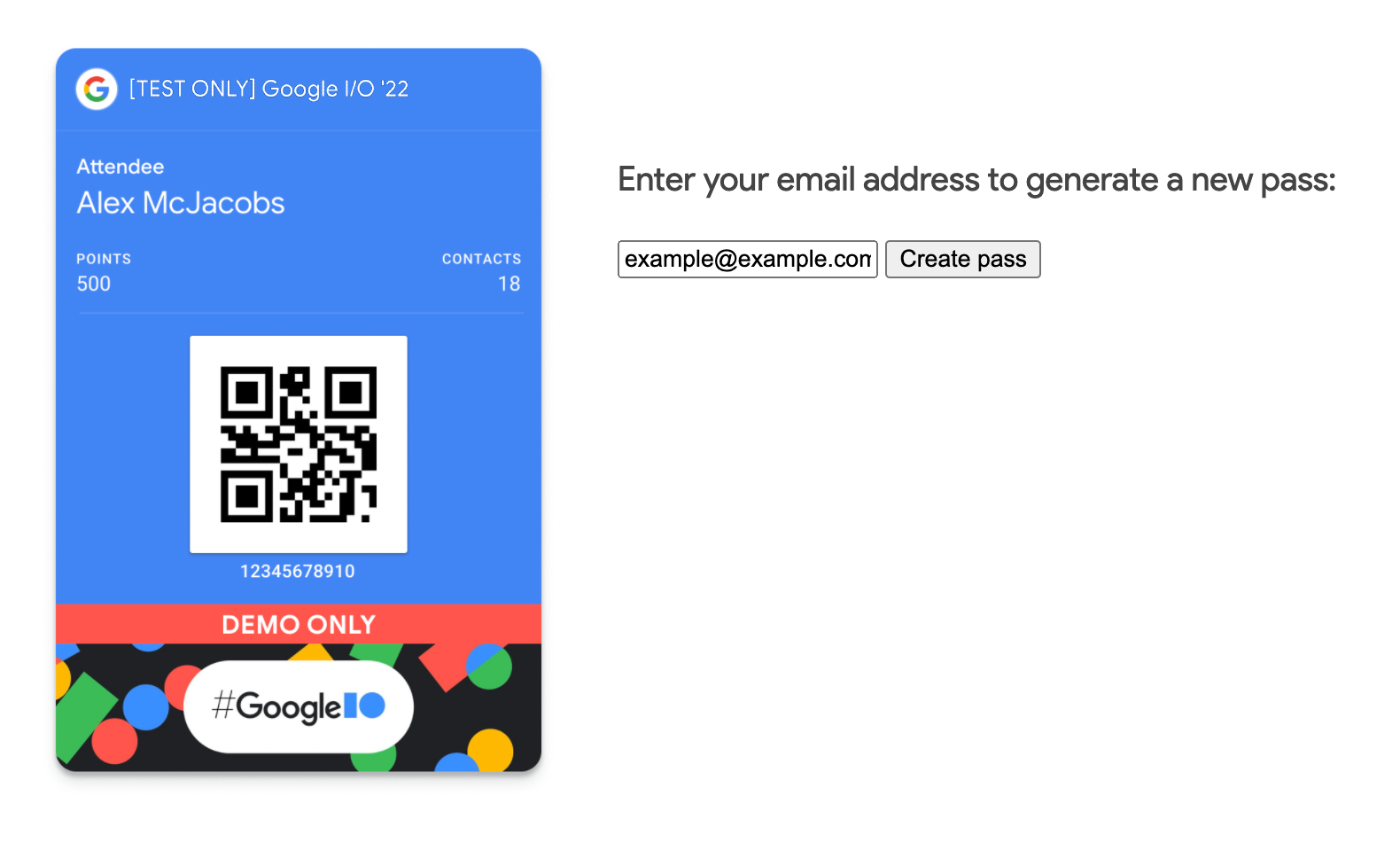
node app.js - Apri l'app in esecuzione su http://localhost:3000

Se inserisci il tuo indirizzo email e selezioni Crea pass, non succederà nulla. Nei passaggi successivi, configurerai l'app per creare una nuova classe e un nuovo oggetto della tessera.
4. Crea una classe di tessere generica
In questo passaggio creerai la classe base per la tua tessera. Ogni volta che viene creata una nuova tessera per un utente, questa eredita le proprietà definite nella classe della tessera.
La classe di tessere che creerai durante questo codelab utilizza la flessibilità delle tessere generiche per creare un oggetto che funziona sia come badge di identità sia come tracker dei punti sfida. Quando viene creato un oggetto tessera da questa classe, avrà l'aspetto del seguente grafico.

Le classi di tessere possono essere create direttamente nella Console di Google Pay e Wallet o utilizzando l'API Google Wallet. In questo codelab creerai la classe di tessera generica utilizzando l'API. Questo segue la procedura che un server di backend privato utilizzerebbe per creare classi di tessere.
- Apri il file
web/app.js - Sostituisci il valore di
issuerIdcon il tuo ID emittente dalla console Google Pay & Wallet.// TODO: Define Issuer ID const issuerId = 'ISSUER_ID'; - Individua la funzione
createPassClass - Nella funzione, crea un client HTTP autenticato e utilizza l'API Google Wallet per creare una nuova classe di tessera
// TODO: Create a Generic pass class let genericClass = { 'id': `${classId}`, 'classTemplateInfo': { 'cardTemplateOverride': { 'cardRowTemplateInfos': [ { 'twoItems': { 'startItem': { 'firstValue': { 'fields': [ { 'fieldPath': "object.textModulesData['points']" } ] } }, 'endItem': { 'firstValue': { 'fields': [ { 'fieldPath': "object.textModulesData['contacts']" } ] } } } } ] }, 'detailsTemplateOverride': { 'detailsItemInfos': [ { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.imageModulesData['event_banner']" } ] } } }, { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.textModulesData['game_overview']" } ] } } }, { 'item': { 'firstValue': { 'fields': [ { 'fieldPath': "class.linksModuleData.uris['official_site']" } ] } } } ] } }, 'imageModulesData': [ { 'mainImage': { 'sourceUri': { 'uri': 'https://codelabs.developers.google.com/static/add-to-wallet-web/images/google-io-2021-card.png' }, 'contentDescription': { 'defaultValue': { 'language': 'en-US', 'value': 'Google I/O 2022 Banner' } } }, 'id': 'event_banner' } ], 'textModulesData': [ { 'header': 'Gather points meeting new people at Google I/O', 'body': 'Join the game and accumulate points in this badge by meeting other attendees in the event.', 'id': 'game_overview' } ], 'linksModuleData': { 'uris': [ { 'uri': 'https://io.google/2022/', 'description': 'Official I/O \'22 Site', 'id': 'official_site' } ] } }; let response; try { // Check if the class exists already response = await httpClient.request({ url: `${baseUrl}/genericClass/${classId}`, method: 'GET' }); console.log('Class already exists'); console.log(response); } catch (err) { if (err.response && err.response.status === 404) { // Class does not exist // Create it now response = await httpClient.request({ url: `${baseUrl}/genericClass`, method: 'POST', data: genericClass }); console.log('Class insert response'); console.log(response); } else { // Something else went wrong console.log(err); res.send('Something went wrong...check the console logs!'); } }
Quando il codice viene eseguito, crea una nuova classe di tessere e restituisce l'ID classe. L'ID classe è composto dall'ID emittente seguito da un suffisso definito dallo sviluppatore. In questo caso, il suffisso è impostato su codelab_class (l'ID classe sarebbe simile a 1234123412341234123.codelab_class). I log di output includeranno anche la risposta dell'API Google Wallet.
5. Crea un oggetto tessera generica
In questo passaggio, configurerai l'app Node.js per creare un oggetto tessera generico utilizzando la classe che hai creato in precedenza. Esistono due flussi per la creazione di oggetti pass per gli utenti.
Crea l'oggetto tessera sul server di backend
In questo approccio, l'oggetto tessera viene creato su un server backend e restituito all'app client come JWT firmato. Questo approccio è più adatto ai casi in cui l'adozione da parte degli utenti è elevata, in quanto garantisce l'esistenza dell'oggetto prima che l'utente tenti di aggiungerlo al proprio portafoglio.
Crea l'oggetto tessera quando l'utente lo aggiunge al proprio portafoglio
In questo approccio, l'oggetto tessera viene definito e codificato in un JWT firmato sul server di backend. Nell'app client che fa riferimento al JWT viene quindi visualizzato un pulsante Aggiungi a Google Wallet. Quando l'utente seleziona il pulsante, il JWT viene utilizzato per creare l'oggetto tessera. Questa opzione è più adatta ai casi in cui l'adozione da parte degli utenti è variabile o sconosciuta, in quanto impedisce la creazione e il mancato utilizzo degli oggetti pass. Questo approccio verrà utilizzato nel codelab.
- Apri il file
web/app.js - Individua la funzione
createPassObject - Nella funzione, definisci un nuovo oggetto pass per l'utente
// TODO: Create a new Generic pass for the user let objectSuffix = `${req.body.email.replace(/[^\w.-]/g, '_')}`; let objectId = `${issuerId}.${objectSuffix}`; let genericObject = { 'id': `${objectId}`, 'classId': classId, 'genericType': 'GENERIC_TYPE_UNSPECIFIED', 'hexBackgroundColor': '#4285f4', 'logo': { 'sourceUri': { 'uri': 'https://developers.google.com/static/wallet/site-assets/images/pass-builder/pass_google_logo.jpg' } }, 'cardTitle': { 'defaultValue': { 'language': 'en', 'value': 'Google I/O \'22' } }, 'subheader': { 'defaultValue': { 'language': 'en', 'value': 'Attendee' } }, 'header': { 'defaultValue': { 'language': 'en', 'value': 'Alex McJacobs' } }, 'barcode': { 'type': 'QR_CODE', 'value': `${objectId}` }, 'heroImage': { 'sourceUri': { 'uri': 'https://developers.google.com/static/wallet/site-assets/images/pass-builder/google-io-hero-demo-only.jpg' } }, 'textModulesData': [ { 'header': 'POINTS', 'body': '1234', 'id': 'points' }, { 'header': 'CONTACTS', 'body': '20', 'id': 'contacts' } ] }; // TODO: Create the signed JWT and link res.send("Form submitted!");
Se ricarichi l'app, inserisci il tuo indirizzo email e invii il modulo, non vedrai alcun output. L'oggetto tessera viene definito dall'applicazione di backend, ma non viene restituito alcun output. Dopodiché, trasformerai la tessera in un link Aggiungi a Google Wallet.
6. Crea un pulsante Aggiungi a Google Wallet
Per il passaggio finale, creerai un JWT firmato e restituirai un link che può essere utilizzato nel pulsante Aggiungi a Google Wallet. Quando l'utente seleziona il pulsante, gli viene chiesto di salvare la tessera nel proprio wallet.
- Crea le rivendicazioni JWT, codificale utilizzando la chiave privata del service account e restituisci un pulsante Aggiungi a Google Wallet con il link incorporato
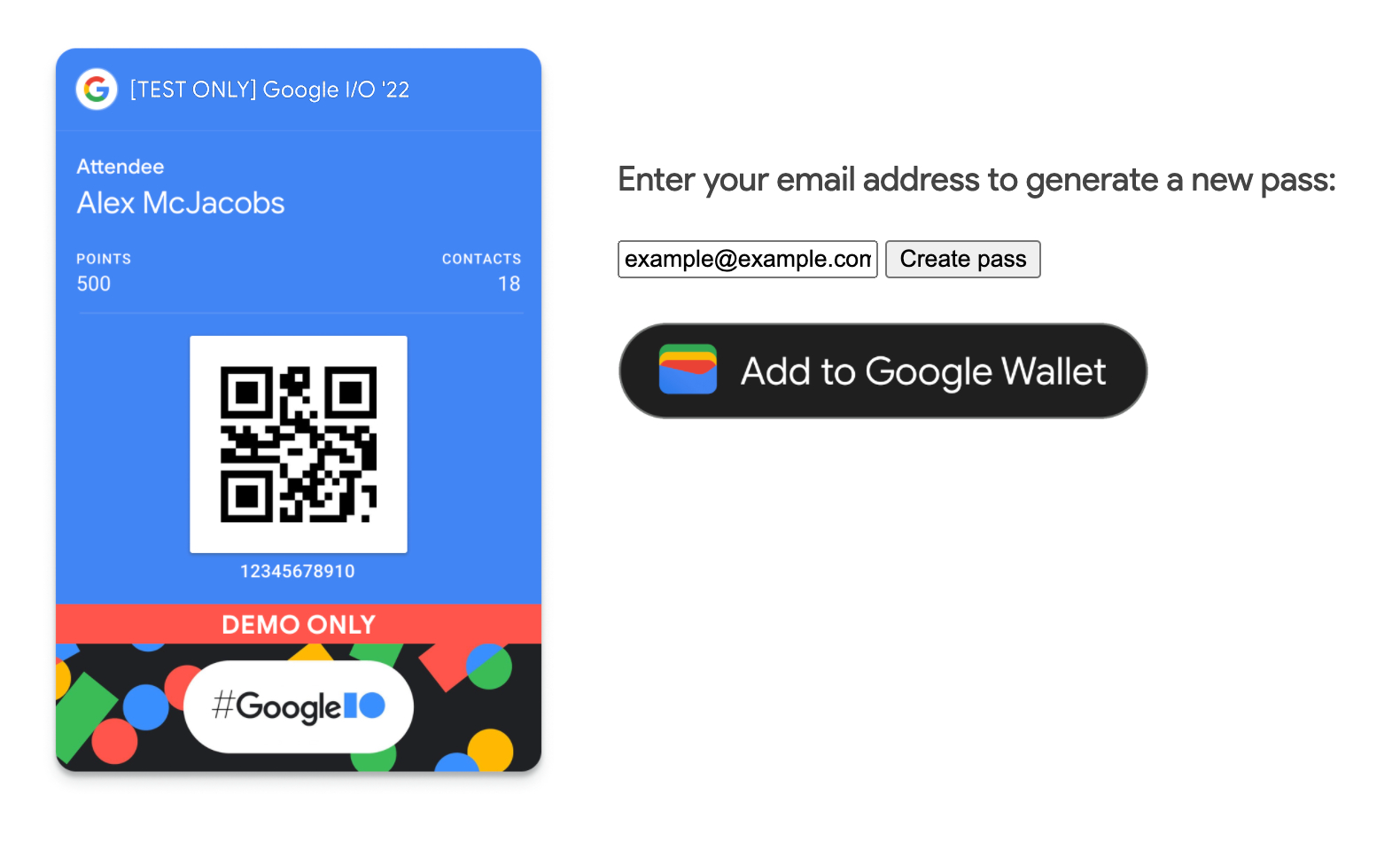
// TODO: Create the signed JWT and link const claims = { iss: credentials.client_email, aud: 'google', origins: [], typ: 'savetowallet', payload: { genericObjects: [ genericObject ] } }; const token = jwt.sign(claims, credentials.private_key, { algorithm: 'RS256' }); const saveUrl = `https://pay.google.com/gp/v/save/${token}`; res.send(`<a href='${saveUrl}'><img src='wallet-button.png'></a>`); - Ricaricare l'app in esecuzione nel browser
- Inserisci il tuo indirizzo email nel modulo e seleziona Crea pass.
- Quando viene visualizzato, seleziona il pulsante Aggiungi a Google Wallet.

7. Complimenti

Congratulazioni, hai integrato correttamente l'API Google Wallet sul web.
Scopri di più
Dai un'occhiata a un'integrazione completa nel repository GitHub google-pay/wallet-web-codelab.
Crea pass e richiedi l'accesso in produzione
Quando è tutto pronto per emettere le tue tessere in produzione, vai alla Google Pay & Wallet Console per richiedere l'accesso in produzione.
Per saperne di più, consulta i prerequisiti dell'API web.
