1. 소개
이 Codelab에서는 'Hello World'라는 Apps Script 프로젝트를 만든 후 전달된 메시지를 로깅하는 간단한 함수 logThis를 추가합니다. 그런 다음 Appsheet 자동화를 만들고 스크립트를 호출하도록 합니다. 스크립트가 호출되면 Apps Script 편집기로 돌아가 실행을 확인합니다.
학습할 내용
- 간단한 함수로 Apps Script 프로젝트를 만드는 방법
- 기존 Google 시트를 기반으로 간단한 AppSheet 앱을 만드는 방법
- 스크립트 함수를 호출하는 AppSheet 자동화를 만드는 방법
- AppSheet에서 스크립트가 실행되었는지 확인하는 방법
필요한 항목
- AppSheet 개발 환경 (
appsheet.com) 액세스 권한 - Apps Script 개발 환경 (
script.google.com) 액세스 권한
2. Apps Script 프로젝트 만들기
먼저 'Hello World'라는 Apps Script 프로젝트를 만든 다음 전달된 메시지를 기록하는 간단한 함수 logThis를 추가합니다.
- Apps Script 홈페이지로 이동한 다음 + 새 프로젝트를 클릭합니다.
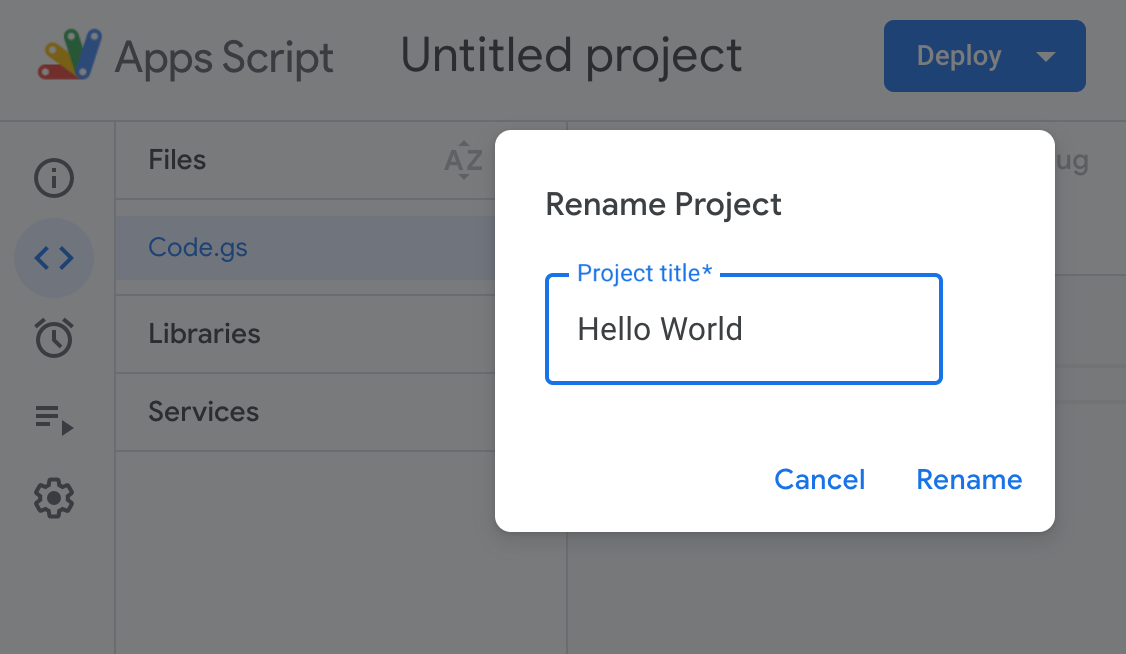
- 프로젝트 제목을
Hello World. 로 변경합니다.
로 변경합니다. - 편집기에서 다음과 같이 스크립트를 업데이트합니다.
function logThis(msg) {
Logger.log('Message from AppSheet was: ' + msg);
}
- 프로젝트 저장을 클릭합니다.
자세한 내용은 프로젝트 만들기 및 삭제를 참고하세요.
3. AppSheet 앱 만들기
그런 다음 복사한 예시 Google 시트를 기반으로 새 AppSheet 앱을 빠르게 생성한 다음 이전에 만든 Apps Script 프로젝트를 호출하도록 업데이트합니다.
- 셔츠 주문 예시 스프레드시트를 연 다음 사본 만들기를 클릭하여 사본을 다운로드하여 Google Sheets에서 엽니다. 원하는 경우 스프레드시트의 이름을 변경할 수 있습니다 (예: '셔츠 주문').
- AppSheet에 로그인합니다.
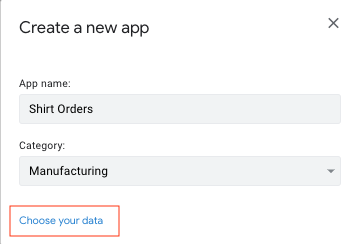
- 내 앱 페이지에서 + 새 앱 만들기를 클릭합니다. 새 앱 만들기 대화상자가 표시됩니다.
- 자체 데이터로 시작을 클릭합니다.

- 필요한 경우 앱 이름을 수정하고 카테고리를 선택합니다.
- 데이터 선택을 클릭합니다.

- google을 클릭하여 Google Drive에 액세스합니다.
- 이전에 복사한 셔츠 주문 스프레드시트로 이동하여 선택합니다.
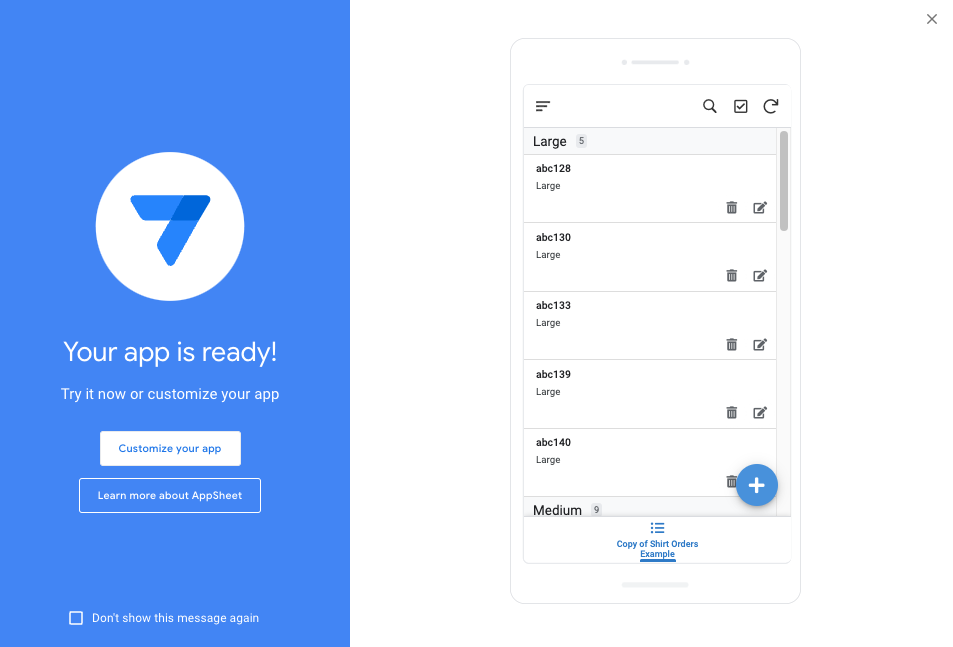
AppSheet로 앱을 설정하세요. 
- 앱 맞춤설정을 클릭하여 AppSheet 편집기에서 앱을 엽니다.
4. 자동화 만들기
그런 다음 Appsheet 자동화를 만들고 스크립트를 호출하도록 합니다.
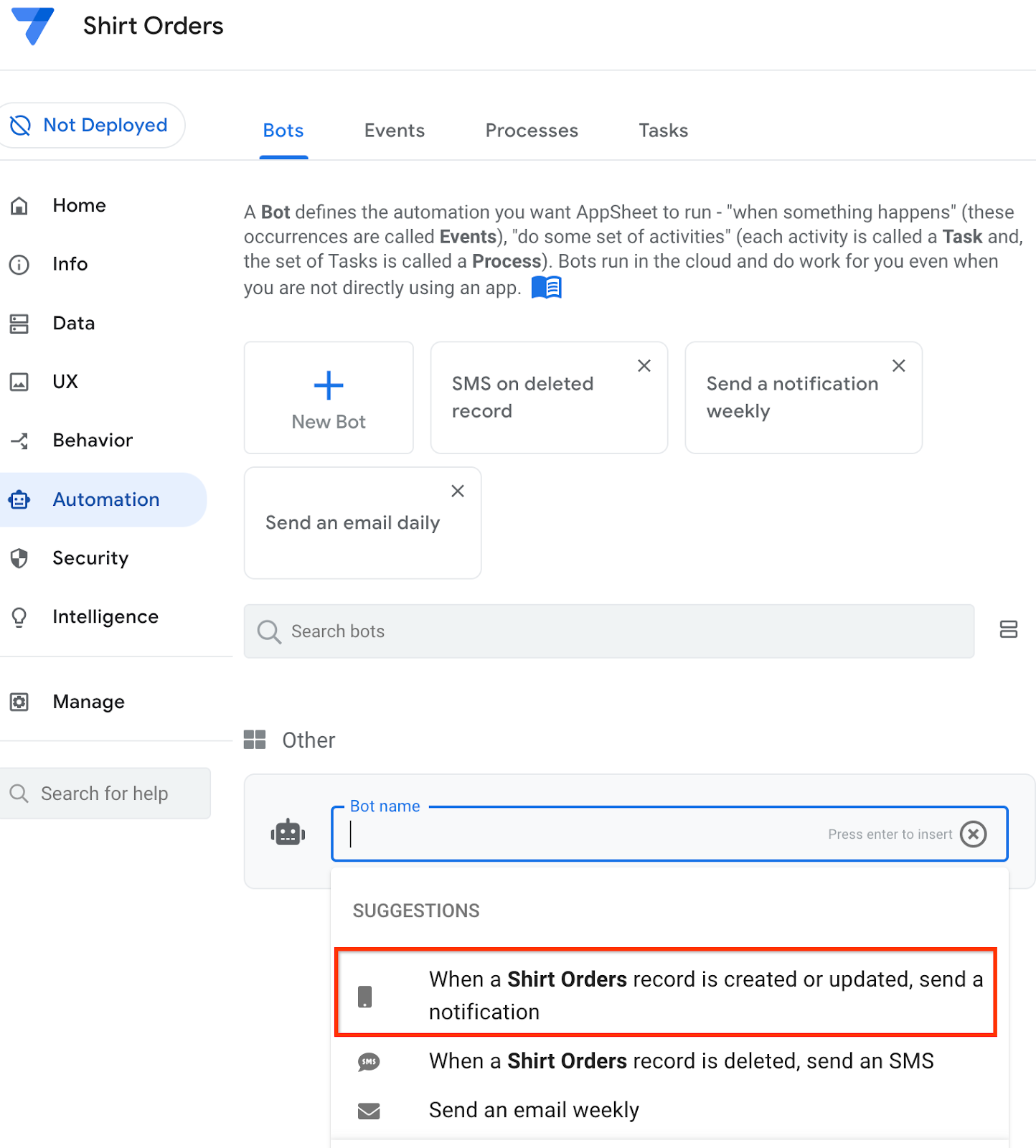
- 자동화 > 봇을 선택합니다.
- + 새 봇을 클릭합니다.
- 추천 목록에서 첫 번째 항목인 셔츠 주문 레코드가 생성되거나 업데이트되면 알림을 전송합니다.

- 알림 보내기 단계를 클릭하여 수정합니다.
- 이름을
Call a script로 변경합니다.

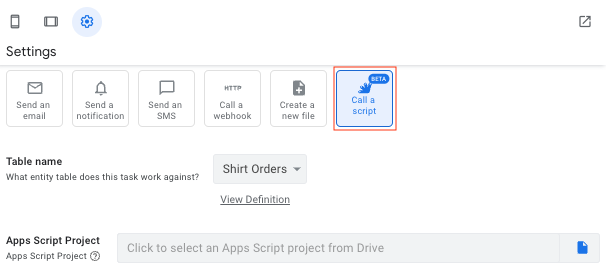
- 설정에서 작업 유형을 스크립트 호출로 변경합니다.

- Apps Script 프로젝트 필드에서 찾아보기 (파일 아이콘)를 클릭합니다.
- Drive에서
Hello WorldApps Script 프로젝트로 이동하여 선택합니다. - 선택을 클릭하고 승인하라는 메시지가 표시되면 승인을 클릭한 후 안내를 따릅니다.
Apps Script 프로젝트가 추가되고 함수 이름 필드에 사용 가능한 함수 목록이 채워집니다.
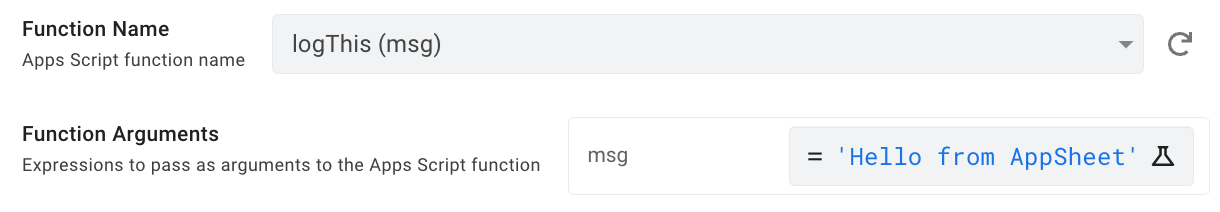
- 함수 이름 목록에서 logThis(msg)를 선택합니다.

함수 인수 필드가 표시됩니다.
- msg 인수에 Expression Assistant를 사용하여 ‘Hello from AppSheet' 표현식을 입력합니다.

- 저장을 클릭하여 앱을 저장합니다.
- 미리보기 패널에서 모바일 또는 태블릿 아이콘을 클릭하여 앱 에뮬레이터를 표시합니다.

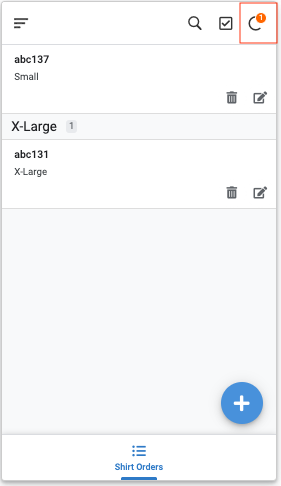
- 새 셔츠 주문을 추가하고 저장을 클릭합니다.
- 동기화를 클릭하여 변경사항을 동기화합니다.

5. Apps Script 실행 확인
스크립트가 호출되면 Apps Script 편집기로 돌아가서 실행을 확인합니다.
- Apps Script 홈페이지로 돌아가서 Hello World 프로젝트를 확인합니다.
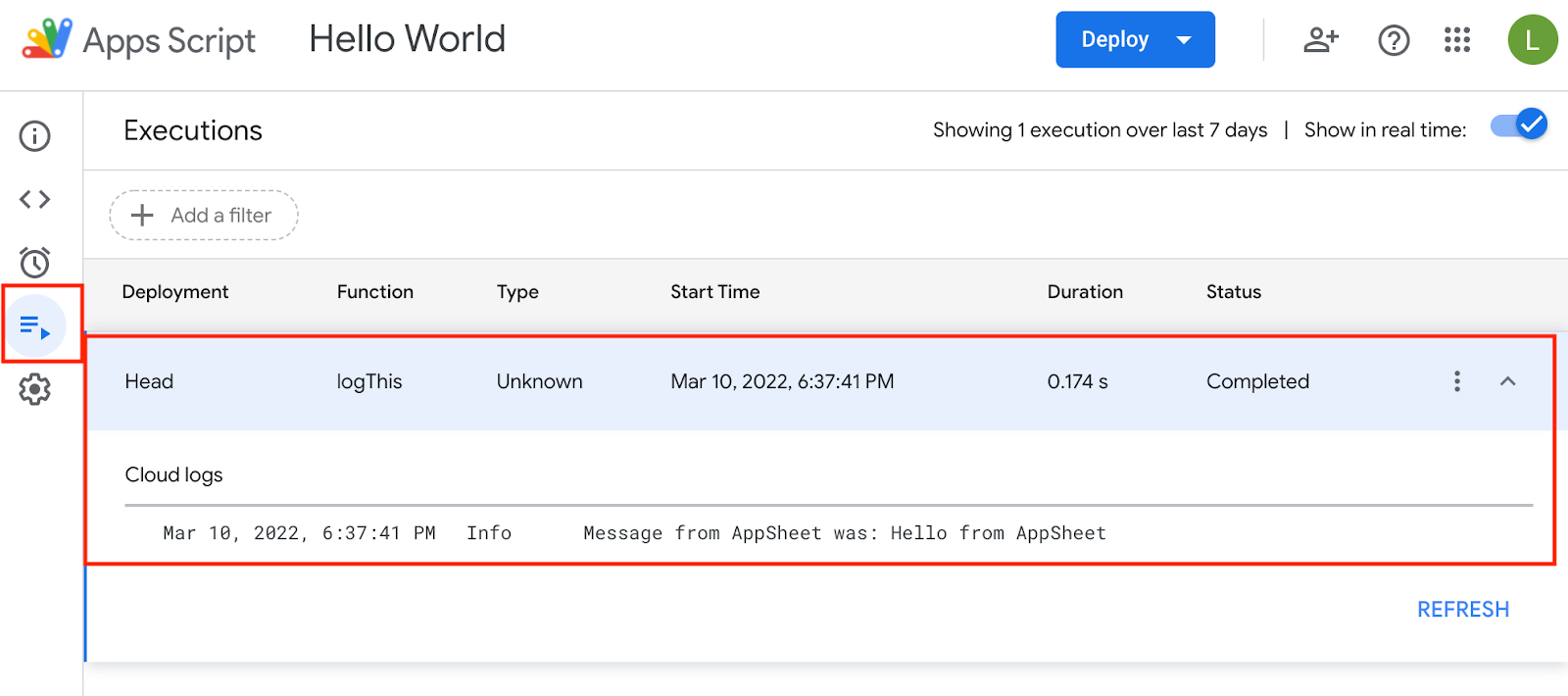
- 탐색 메뉴에서 실행을 클릭하여
logThis함수가 성공적으로 완료되었는지 확인합니다. 로그가 표시되지 않으면 새로고침을 클릭합니다.

6. 추가 단계(선택사항)
이 워크숍의 추가 단계로 Apps Script 예시 프로젝트를 검토하고 AppSheet에서 몇 가지 예시를 실행합니다.
Apps Script 예시 시작하기
- 시작하려면 먼저 Apps Script 예시 프로젝트의 사본을 만듭니다.
- 복사 아이콘을 클릭합니다.
- 새 프로젝트를 저장하고 Run을 클릭하여 프로젝트의 앱을 승인합니다.
여러 예시를 실험
createCalendarEvent()- 새 캘린더 일정을 만듭니다.createDoc()- 새 문서를 자동으로 만듭니다.createSheet()- 새 시트를 만듭니다.createSlideDeck()- 이미지와 텍스트를 사용하여 새 슬라이드 자료 만들기
이 중요 기능에 대한 자세한 내용은 자동화에서 Apps Script 호출을 참고하세요. 이 문서는 자세한 개요, 추천 동영상, 튜토리얼, 다양한 AppSheet-Apps Script 작업 예시가 포함된 복사 가능한 Apps Script 프로젝트를 제공합니다.
